Как уменьшить время ответа сервера в WordPress (27 советов)
Время ответа сервера — это время, которое требуется браузеру посетителя для получения ответа от сервера вашего хостера.
Вот 27 способов уменьшить время отклика сервера.
Позиции с № 1 по № 10 загружаются менее чем за 2,3 секунды
В 2016 году SEO-мастер Брайан Дин проанализировал более 1 млн результатов поиска, чтобы выяснить, какие факторы приводят к тому, что страница занимает первое место в Google.
Брайан обнаружил, что веб-страницы, занимающие первые и вторые места в Google, имеют среднее время загрузки 2 секунды или меньше.
SEO — это настолько сложная тема, что кажется почти абсурдным, что такая простая вещь, как ускорение работы вашего сайта, может помочь вам достичь первой страницы результатов поиска.
Доказательства совершенно очевидны: ваши шансы попасть на страницу №1 Google резко возрастают , если вы сможете заставить свой сайт загружаться за 2 секунды или меньше.
И оказывается, что это не так уж и сложно.
Мне удалось сократить время загрузки моего сайта до 1,7 секунды, по данным Pingdom:
Как я это сделал?
Именно это я и собираюсь показать вам в этой статье: 27 способов уменьшить время отклика сервера в WordPress.
Но сначала, что такое время отклика сервера?
Как его проверить?
А что такое хорошее время отклика сервера?
Что такое время отклика сервера?
Время ответа сервера (SRT) — это время, которое проходит с момента запроса веб-браузером данных с сервера до момента ответа сервера на этот запрос.
Также упоминается как Time To First Byte (TTFB).
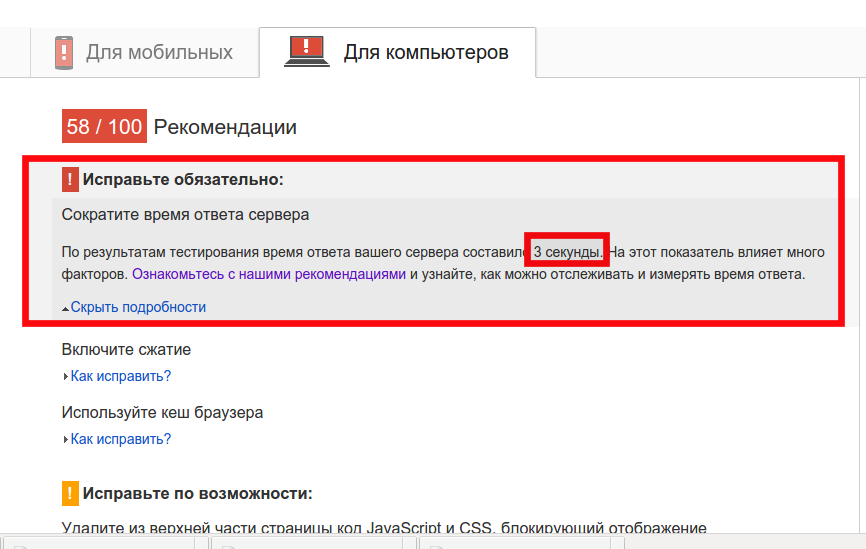
В тесте Google Page Speed Insights, показанном ниже, Google сообщил о времени отклика сервера как об одной из возможностей улучшения производительности данного конкретного сайта:
Как проверить время отклика сервера?
Лучший способ проверить время отклика вашего сервера — это Page Speed Insights от Google.
Если время отклика вашего сервера медленное, Google внесет его в список «Возможности» (для ускорения времени загрузки).
Вот два других инструмента для измерения времени отклика сервера:
Что такое показатель PSI Google?
Google создал тест Page Speed Insights в 2018 году, вскоре после объявления «Google Speed Update» в июле того же года.
В отличие от Pingdom и GT Metrix, тест Google PSI не измеряет время загрузки напрямую.
Выставляет оценку вашему сайту, основываясь на ряде факторов, влияющих на удобство работы с мобильными устройствами:
- От 90 до 100 — «Быстрый»
- От 50 до 89 — «Средний»
- От 0 до 49 — «Медленный»
Если вы получили оценку 90 или выше, индикатор PSI становится зеленым.
Читая между строк, кажется вероятным, что Google хочет, чтобы все сайты имели показатель PSI 90 или выше.
Как получить оценку 90+ в PSI Google?
Есть пять ключевых улучшений, которые вы можете сделать, чтобы ваш сайт получил оценку PSI 90+:
- Оптимизация изображений
- Минимизация CSS и JavaScript
- Используйте CDN (сеть доставки контента) для доставки таких вещей, как изображения и PDF.

- Устранение блокировки рендеринга ресурсов
- Включение GZIP-сжатия на вашем сервере
Потребность в скорости
Так что же заставляет уделять особое внимание скорости веб-сайта?
Как вы, возможно, знаете, мобильные устройства обгоняют настольные компьютеры.
В 2017 году впервые мобильные устройства превзошли настольные: 50,3% всего просмотра Интернета приходится на мобильные устройства.
Этот процент увеличился в 2018 году до 52,2%. И процент мобильного интернет-серфинга будет продолжать расти.
Но вот в чем проблема:
Настольные браузеры обычно подключены к высокоскоростному Интернету. Но большинство мобильных пользователей используют гораздо более медленные соединения (3G и 4G).
Если Google и другие поисковые системы намерены удовлетворить растущий спрос со стороны мобильных пользователей, им необходимо, чтобы веб-сайты предлагали более быстрое время отклика.
Именно здесь на помощь приходит Google Page Speed Insights.
Можно предположить, что сайты, не имеющие показатель PSI 90+, будут иметь проблемы с ранжированием на первой странице Google.
Итак, теперь, когда вы понимаете, почему скорость стала таким важным вопросом, давайте рассмотрим способы сделать ваш сайт быстрее.
27 способов уменьшить время отклика сервера в WordPress
#1 — Обновите версию PHP
В декабре 2015 года был выпущен PHP 7. Для примера, PHP 7 примерно в 3 раза быстрее, чем PHP 5.6.
Если вы не используете PHP 7, вы должны немедленно обновить .
После активации плагина перейдите в раздел ‘At a Glance’ вашей приборной панели WP и вы увидите вашу версию PHP:
Это плагин, который нужно использовать только один раз.
Как только вы проверили свою версию PHP, деактивируйте плагин и удалите его.
Если окажется, что ваш сайт не использует PHP 7, свяжитесь с вашим хостером и попросите его включить PHP 7.
#2 — Проверьте, используете ли вы HTTP/2
HTTP/2 — это новый сетевой протокол, представленный в 2015 году. Это может сделать ваш сайт на 10-15% быстрее.
Это может сделать ваш сайт на 10-15% быстрее.
Используйте этот инструмент, чтобы проверить, использует ли ваш сайт HTTP/2.
Если ваш сайт уже использует HTTP/2, поздравляем — вы входите в число 27% всех сайтов, использующих HTTP/2 в настоящее время.
Но если ваш сайт не использует новый протокол, вам придется включить его в своей cPanel или, в худшем случае, сменить веб-хостинг.
#3 — Используйте GZIP-сжатие
Еще один способ уменьшить время отклика сервера — применить GZIP-сжатие.
GZIP означает GNU zip. Это формат файла и программное приложение, используемое для сжатия и распаковки файлов. Проще говоря, он уменьшает размер именованных файлов.
Сжатие GZIP делает ваши веб-страницы быстрее, уменьшая размер файла до 90%.
Используйте инструмент сжатия GZIP, чтобы проверить, использует ли ваш сайт GZIP.
Если нет, вы можете включить его на своем сервере (через cPanel) или использовать плагин Check and Enable GZIP Compression.
#4 — Загружайте скрипты позже
Еще один способ уменьшить время отклика сервера — загружать скрипты по мере необходимости.
Вместо того чтобы загружать всю веб-страницу сразу, ваш сайт загружает только файлы и скрипты, необходимые для данного раздела страницы.
Сценарии, необходимые для продолжения работы на странице, загружаются только тогда, когда пользователь попадает на нее.
Это называется ленивой загрузкой .
Вот пример рекомендации Google PSI использовать Lazy Loading для «отправки изображений за пределы экрана»:
#5 — Используйте серверы имен Cloudflare (бесплатно)
Это еще один простой (и бесплатный) способ уменьшить время отклика сервера. Когда вы меняете свои серверы имен на серверы имен Cloudflare, ваш сайт получаетвоспользоваться преимуществами глобальной сети центров обработки данных Cloudflare.
Cloudflare имеет 165 центров обработки данных по всему миру.
С помощью серверов имен Cloudflare трафик на ваш сайт направляется через центр обработки данных, расположенный ближе всего к вашему посетителю.
Это приводит к значительному ускорению загрузки .
Вот видео, в котором рассказывается о процессе настройки серверов имен Cloudflare:
Примечание: изменение серверов имен на Cloudflare не означает смену веб-хоста — ваш веб-хост остается прежним.
#6 — Используйте сеть доставки контента (CDN)
Еще один отличный способ сократить время отклика сервера — использовать сеть доставки контента или CDN.
CDN — это глобальная сеть серверов, которая доставляет страницы и другой веб-контент пользователю, основываясь на его географическом положении.
Cloudflare является примером CDN.
При использовании CDN ваш сайт становится намного быстрее, поскольку сервер посетителей получает доступ к вашему контенту через узел, который находится намного ближе к серверу вашего хостера.
Я использую StackPath в качестве CDN ($10 в месяц).
Он сократил время загрузки моего сайта примерно на 2 секунды, по данным Pingdom.
При использовании CDN вы сможете увидеть в результатах Pingdom, что большая часть вашего контента доставляется CDN (в данном случае StackPath):
#7 — Уменьшение блокировки рендеринга JavaScript
Блокировка рендеринга происходит, когда браузер пытается отобразить страницу и сталкивается со сценарием, который он должен выполнить, прежде чем продолжить загрузку.
Это увеличивает время загрузки вашей страницы.
Решение? Минимизируйте JavaScript.
Большинство плагинов оптимизации производительности имеют опцию «минифицировать JavaScript»:
#8 — Используйте плагин кэширования
Кэширование — еще один способ уменьшить время ответа сервера. Плагины кэширования работают путем сохранения динамически генерируемых HTML-файлов, чтобы их можно было использовать повторно, а не загружать заново при каждом посещении страницы.
Это означает, что каждый раз, когда кто-то посещает ваш сайт, вместо того, чтобы загружать PHP-скрипты с нуля, файлы обслуживаются из кэша.
Примерами плагинов кэширования являются:
#9 — Сократите количество внешних скриптов
Когда вашему сайту приходится вызывать внешние скрипты для загрузки страницы, это может значительно замедлить время загрузки.
Старайтесь свести внешние сценарии к минимуму .
Вот несколько примеров внешних сценариев:
- Скрипты видео YouTube
- Блок комментариев Disqus
- Кнопки социального обмена
- Блок живого чата
- Формы опт-ин и всплывающие формы Формы опт-аут.
 в и всплывающие модули
в и всплывающие модули - Google Fonts
#10 — Установка WP Disable
Платформа WordPress может быть быстро раздута различными «запросами». Эти запросы замедляют время загрузки ваших веб-страниц.
Плагин WP Disable делает ваш сайт быстрее, отключая определенные «запросы», такие как:
- Emoji
- Gravatars
- Embed
- Trackbacks,
- WooCommerce скрипты и CSS
- RSS
- XML-…RPC
- Автоматическое сохранение
- Теги Windows Live Writer
- Теги коротких ссылок
- WP API
- Комментарии
- Контроль сердцебиения
Панель управления позволяет выбрать, какие из этих элементов вы хотите отключить.
#11 — Очистка базы данных
Большинство плагинов для оптимизации производительности имеют функцию очистки базы данных.
В Swift это называется «оптимизацией базы данных».
На следующем снимке экрана показаны элементы базы данных, которые можно исключить для ускорения загрузки:
#12 — Оптимизация изображений
Изображения обычно составляют большую часть объема данных на веб-странице. Именно поэтому наиболее эффективным способом сокращения времени отклика сервера является оптимизация изображений.
Именно поэтому наиболее эффективным способом сокращения времени отклика сервера является оптимизация изображений.
Для быстрой загрузки сайта ваши изображения должны быть не более 100 кб.
Используйте Screaming Frog для проверки содержимого вашего сайта. Установите фильтр изображений на «более 100 КБ», чтобы вы могли определить изображения, которые необходимо оптимизировать:
Если у вас много изображений, которые необходимо оптимизировать, рассмотрите возможность использования платной услуги, такой как Kraken.
Всего за несколько долларов в месяц вы можете оптимизировать свои изображения партиями.
И у вас будет лучшая степень сжатия, чем при использовании бесплатных сервисов.
#13 — Обновите свой хостинг
Лучший способ сократить время отклика сервера — просто выбрать хостинг с быстрыми серверами. Все советы и рекомендации, упомянутые в этой статье, будут бесполезны, если ваш веб-хост работает медленно.
Медленный веб-хостинг обычно вызван одним из этих двух факторов (или обоими):
- У вашего хостера недостаточно ресурсов сервера, или
- Ваш хостер размещает слишком много сайтов на одном сервере
Если любое из этих условий применимо к вашему сайту, вы никогда не добьетесь времени загрузки менее 2 секунд.
Как же узнать, какие веб-хостинги являются быстрыми?
Для многих блоггеров, как и для меня, это просто процесс проб и ошибок.
Я начал с HostGator, затем перешел на Bluehost, а теперь я с SiteGround.
Существует несколько сайтов, которые анализируют скорость работы веб-хостов.
Но имейте в виду, что эти сайты часто зарабатывают деньги через партнерские ссылки веб-хостов.
И это сразу ставит под сомнение объективность любого совета, который они дают.
Из личного опыта могу сказать, что SiteGround — самый быстрый хостинг, с которым я работал.
SiteGround показывает хорошие результаты в различных обзорах:
BitCatcha оценивает SiteGround как № 1 из 6 самых быстрых хостингов 2019 года.
Том Депюи отмечает, что SiteGround был признан лучшим веб-хостом 2018 года в группе Facebook ‘WordPress Hosting’.
#14 — Сведите количество плагинов WP к минимуму
Все плагины в той или иной степени замедляют время загрузки вашего сайта. Поэтому старайтесь, чтобы количество ваших плагинов не превышало 20.
Поэтому старайтесь, чтобы количество ваших плагинов не превышало 20.
Я недавно сократил количество своих плагинов с 40 (. ) до 28 и работаю над их дальнейшим сокращением.
#15 — Выбор правильных плагинов
Еще один хороший способ уменьшить время отклика сервера — устранить требовательные к ресурсам плагины WordPress. Известно, что некоторые плагины замедляют работу вашего сайта больше, чем другие.
Найдите альтернативы этим плагинам (а лучше вообще обойтись без них):
- Akismet
- JetPack
- WordPress Facebook plugin
- Contact Form 7
- The Divi Builder plugin
- Cursor Revolution
- SumoMe
- Любой плагин, который показывает «связанные сообщения» в конце каждой статьи или записи блога
- Essential Grid
- Система комментариев Disqus
- Проверка битых ссылок
- Безопасность Wordfence
#16 -… Убедитесь, что версия WP актуальна
Использование устаревшей версии WordPress сделает ваш сайт медленнее, чем необходимо.
Проверьте, какую версию WP вы используете в панели ‘At a Glance’ в приборной панели WordPress:
#17 — Убедитесь, что ваши плагины WP обновлены
Аналогично, использование устаревших версий ваших плагинов также приведет к тому, что ваш сайт будет загружаться медленнее, чем должен.
Поэтому обязательно обновляйте свои плагины всякий раз, когда видите уведомление об обновлении.
Для этого существует плагин: Easy Updates Manager (именно тогда, когда вы думали, что контролируете свои плагины).
#18 — Загрузите свой фавикон прямо в тему
Еще один способ уменьшить время отклика сервера — загрузить свой фавикон прямо в тему WordPress. Другими словами, не используйте отдельный плагин для загрузки своего favicon.
Вместо этого загрузите свой favicon прямо в тему:
#19 — Используйте плагины оптимизации скорости
Плагины оптимизации скорости сайта обычно делают любое (или все) из следующего в попытке ускорить ваш сайт:
- Оптимизация изображений
- Ленивая загрузка изображений
- Минификация HTML
- Минификация JavaScript
- Кэширование
- Ранняя загрузка
- Удаление мусорного содержимого (ревизии, комментарии, дублирование метаданных и т.
 д.))
д.)) - Удаление просроченных переходных процессов
- Оптимизация шрифтов
Вот некоторые популярные плагины для оптимизации скорости:
#20 — Используйте премиум DNS сервис
Все веб-хостинги предоставляют бесплатный DNS хостинг.
И это, вероятно, то, что вы имеете на данный момент.
Но за несколько долларов в месяц вы можете получить премиум-хостинг DNS.
DNS-хостинг премиум-класса обеспечивает минимальную задержку между поиском DNS и получением первого байта. Это уменьшит время отклика вашего сервера.
#21 — Удаление виджетов из боковой панели/футера вашего сайта
У вас куча виджетов в боковой панели?
Может быть, поисковая строка, форма регистрации, список популярных записей в блоге, список последних записей, список категорий записей в блоге и так далее?
Мой совет: удалите их .
Эти виджеты загружаются вечно, добавляя драгоценные миллисекунды к общему времени загрузки.
И вот в чем дело: боковая панель, как и нижний колонтитул, является элементом всего сайта.
Это означает, что эти виджеты должны быть загружены на каждой странице вашего сайта.
У меня были «блогроллы», которые состояли из последних записей, основных записей и категорий записей. У меня также был виджет «поиск по этому сайту» и форма оптина.
И я избавился от всего, кроме модуля opt-in.
Это сократило время загрузки на 2 секунды.
#22 — Выбор быстрой темы WordPress
За исключением официальной темы WP, бесплатные темы WordPress часто плохо закодированы и поэтому медленно загружаются.
Если вы хотите, чтобы ваш сайт загружался быстро, мой совет — приобретите тему премиум-класса.
ColorLib протестировал более 50 премиум WP тем и составил список самых быстро загружающихся WP тем.
Я был счастлив увидеть, что моя тема (MagazinePro) является одной из них!
#23 — Оптимизация домашней страницы для быстрой загрузки
Вы можете оптимизировать свою домашнюю страницу для быстрой загрузки:
- Показывать выдержки вместо полных сообщений
- Уменьшить количество сообщений блога на главной странице
- Выбрать меньший размер для основных изображений
Как видно из скриншотов ниже, мне, вероятно, следует выбрать меньший размер для основных изображений:
#24 — Используйте домены без cookies
Домен без cookies — это домен, который не обслуживает cookies.
Cookies — это небольшие пакеты информации, которые передаются между вашим сайтом и браузером посетителя.
Хотя файлы cookie являются ценным способом отслеживания производительности вашего сайта, большая часть вашего контента не нуждается в подключении файлов cookie.
Это содержимое может быть передано вашим посетителям с другого домена, домена без cookies. И это еще один способ ускорить время загрузки ваших сайтов.
#25 — Добавление заголовков Expires
Заголовки Expires — это часть кода, которая сообщает браузеру посетителя, должен ли он загрузить файл или просто перезагрузить его из своего кэша.
Если ваш посетитель уже был на вашем сайте, у него уже есть некоторые файлы, хранящиеся в его кэше.
Идея ‘expires headers’ заключается в том, что нет необходимости загружать файлы, которые браузер вашего посетителя уже загрузил в последний раз, когда он был на вашем сайте.
Заголовки ‘Expires’ экономят время и делают ваши веб-страницы быстрее.
Чтобы добавить ‘expires headers’ на свои веб-страницы, достаточно вставить около 15 строк кода в файл . htaccess.
htaccess.
Если вы предпочитаете использовать плагин, Far Future Expiry Header вставит код заголовка expires за вас.
#26 — Откладывание неиспользуемого CSS
В тесте Google Page Insights вы можете увидеть рекомендацию «отложить неиспользуемый CSS».
Неиспользуемый CSS загромождает страницы и делает их медленнее.
Вы можете удалить неиспользуемый CSS вручную, следуя инструкциям в этой статье.
Или вы можете использовать плагин Asset CleanUp: Page Speed Booster. Этот плагин очищает ваш код, создавая веб-страницы, которые загружаются быстрее.
#27 — Используйте ускоренные мобильные страницы (AMP)
Ускоренные мобильные страницы или AMP — это спонсируемый Google формат, который позволяет веб-страницам быстро загружаться на мобильных устройствах.
Когда вы включаете AMP на своем сайте, ваши страницы отмечаются в результатах поиска Google как быстрые, с небольшим значком молнии:
Одна из причин быстрой загрузки страниц AMP заключается в том, что они находятся на сервере Google, а не на вашем.
В статье под названием: Google AMP производит 600% увеличение скорости загрузки страниц мобильных сайтов, Кристин Чун сообщает, что использование Google AMP увеличило время загрузки веб-страницы с 6 секунд до 1 секунды.
Итак, простой акт включения AMP на вашем сайте WordPress может значительно увеличить скорость работы ваших страниц.
Как включить AMP?
Скачайте и установите официальный плагин AMP для WordPress (не другой плагин!)
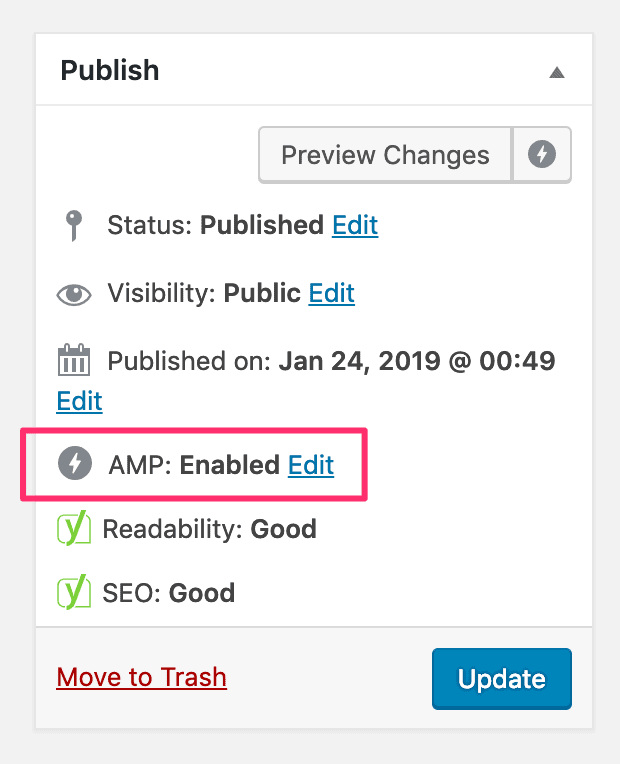
Когда плагин включен, на экране редактирования записей вашего блога появится сообщение «AMP: Включено»:
Заключение
Люди, которые смогли довести время загрузки своего сайта до менее 2 секунд и показатель Google PSI выше 60, в настоящее время наблюдают огромный рост своего органического трафика в Google (включая этого автора).
Итак, потратьте время на реализацию некоторых из этих стратегий и сократите время отклика вашего сервера — оно того стоит!
Из перечисленных выше стратегий, вот те, которые дадут вам наибольшую отдачу:
- Использование сети доставки контента (CDN)
- Использование премиум DNS серверов
- Установка и активация плагина кэширования
- Удаление плагинов WordPress (target aмаксимум 20 плагинов)
- Удалите большинство виджетов из боковой панели вашего сайта
- Установите и активируйте плагин оптимизации скорости, например Swift
- Обновите ваш хостинг на более быстрый тарифный план или более быстрый хост
Поскольку мир переходит от настольных компьютеров к мобильным, время отклика сервера становится критическим фактором ранжирования .
Настанет время, когда только сайты, способные молниеносно доставлять контент мобильным пользователям, будут занимать первое место на странице Google.
Поэтому опережайте события и старайтесь, чтобы время отклика вашего сервера было менее 2 секунд .
Как узнать и сократить время ответа сервера
32826 2
| How-to | – Читать 11 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
маркетолог в Hostpro
Диана Гончаренко
Узнать время ответа сервера можно с помощью консоли DevTools, Google Analytics или сторонних инструментов. Если после запроса к серверу страница генерируется дольше чем 200 мс, используйте разные методы уменьшения этого показателя.
Содержание
Проверка времени ответа сервера- В консоли DevTools
- В Google Analytics
- В сторонних инструментах
Заключение
Проверка времени ответа сервера
После запроса со стороны браузера сервер обращается к базе данных, после чего начинается генерация страницы. Чем больше при этом используется скриптов и стилей, тем дольше будет происходить формирование ожидаемого контента. Время отклика сервера, или TTFB (Time To First Byte)— период от браузерного запроса до загрузки первого байта страницы на экране.
Чем больше при этом используется скриптов и стилей, тем дольше будет происходить формирование ожидаемого контента. Время отклика сервера, или TTFB (Time To First Byte)— период от браузерного запроса до загрузки первого байта страницы на экране.Не стоит путать это понятие со скоростью загрузки самой страницы – периодом времени от клика на ссылку до полной загрузки страницы.
В консоли DevTools
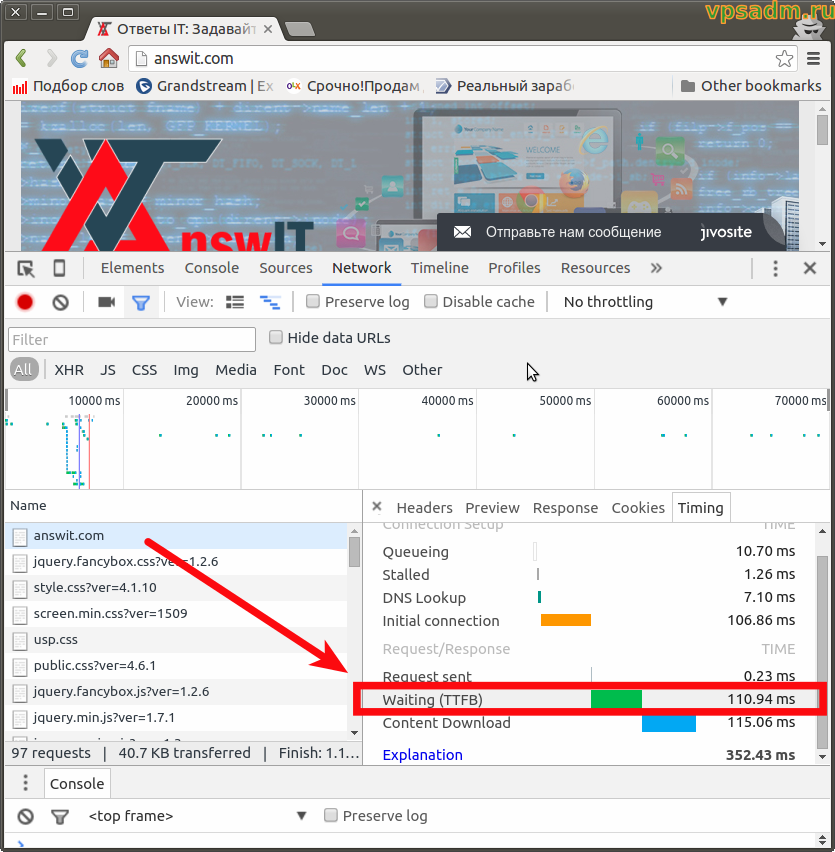
Рассмотрим самый простой способ узнать время ответа сервера с помощью консоли DevTools – нажимаем F12, выбираем вкладку «Network», затем «Doc». Чтобы увидеть результат проверки, перезагружаем страницу. Наводим курсор на Waterfall → ищем Waiting (TTFB) – тот показатель, который нам нужен.
В других браузерах инструменты разработчика можно открыть с помощью горячих клавиш:
- Chrome для Mac – Cmd+Opt+J
- Safari – Cmd+Opt+C (предварительно включив «Меню разработчика»)
- Opera – Ctrl+Shift+i
- Mozilla Firefox, Microsoft Edge и другие браузеры под Windows – F12
 В идеале этот показатель рекомендуется сделать в 4 раза меньше. Это аксиома: даже если ваше значение входит в допустимые рамки, всегда рекомендуется сократить его еще больше.
В идеале этот показатель рекомендуется сделать в 4 раза меньше. Это аксиома: даже если ваше значение входит в допустимые рамки, всегда рекомендуется сократить его еще больше.Чем быстрее генерируется запрашиваемая страница, тем лучше она ранжируется в поиске. Такую прямую зависимость SEO-продвижения от скорости серверного ответа обнаружили в исследовании специалисты MOZ.
В Google Analytics
Для определения показателя времени ответа сервера в Google Analytics следует зайти в раздел «Поведение» и нажать «Скорость загрузки сайта» → «Обзор» → «Среднее время ответа сервера».
Но есть нюанс – Google Analytics делает замер не от системы, а от реальных данных посетителей. То есть, на результат будет влиять разница в девайсах, местонахождении и даже в скорости Интернета. И этот результат всё равно не продемонстрирует все-все проблемные места, как если бы это был замер от системы.
В сторонних инструментах
Еще один метод распознавания медлительности ответа сервера – обращение к сторонним инструментам.

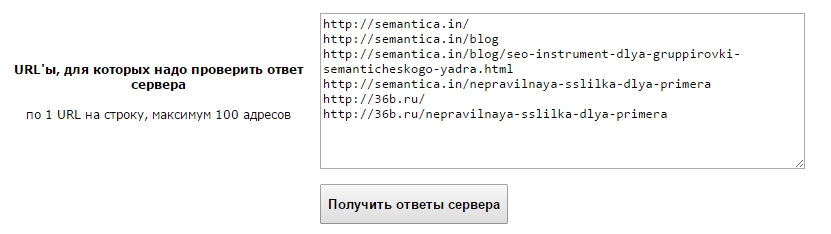
- Netpeak Spider – в отчёте вы сможете найти колонку с названием «Время ответа сервера», где для каждого урла на вашем сайте будет выводиться собственное значение.
- Serpstat – нам будут нужны именно данные SEO-аудита сайта. Выбираем в меню слева «Аудит сайта» → «Скорость загрузки» → «Время ответа сервера».
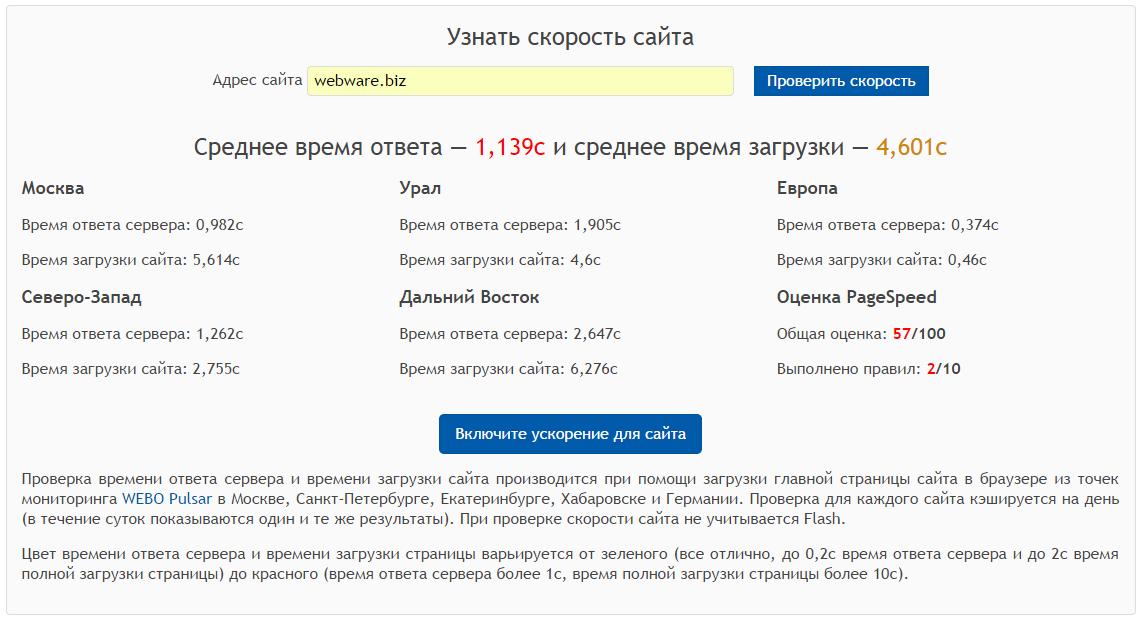
- GTmetrix – инструмент бесплатный, однако локации в основном тоже западные. Процедура анализа та же: вводим в поисковую строку название сайта, нажимаем на «Test your site» и в режиме реального времени проверяем – в результатах открываем вкладку «Performance» – спускаемся к разделу «Browser Timings», где и увидим наш Time to First Byte.
- WebPageTest – процедура достаточно простая: нужно только ввести свой URL в поисковую строку на главной странице и нажать Start Test. В результате видим отчет «Observed Metrics» – первым будет именно наш показатель под названием «First Byte» в секундах.
 Единственный минус – в локации тестовой версии не входят страны СНГ. То есть, ресурс принесет реальною пользу только тем, кто ориентирован на западный рынок.
Единственный минус – в локации тестовой версии не входят страны СНГ. То есть, ресурс принесет реальною пользу только тем, кто ориентирован на западный рынок.Как уменьшить время ответа сервера
Скорость загрузки любого сайта начинается с быстрого и надежного хостинга. Показательные вещи, на которые стоит обратить внимание при выборе хостинг-провайдера, в двух словах:- Локация дата-центра – чем ближе будут размещаться сервера к вашей целевой аудитории, тем быстрее у них будет загружаться ваш сайт.
- Производительность самого сервера и поколение дисков. Определить высокопродуктивный сервер поможет стоимость хостинга – качественные сервера достаточно дорогое удовольствие. По поводу дисков, лучше выбирать хостинг на NVMe SSD-дисках – они в разы быстрее обычных SSD.
- Возможность купить домен и хостинг у одной компании. Лучше, если они будут на одном сервере или хотя бы в одной сети – это, кстати, поможет уменьшить время ответа сервера.

Проверьте базы данных
- оптимизация таблиц и удаление ненужных;
- очистка старых данных, как пример, черновики, удаленные материалы, спам-комментарии;
- удаление лишних опций, а также событий в CRON.
- Для начала обратите внимание на количество запросов к БД – тяжелые запросы рекомендуется разделять на два поменьше.
- Смотрим на индексы БД – поиск и join по таблице выполняются по индексируемым полям? Тогда всё в порядке.
- В хостинг-панели сайта отсортируйте таблицы по размеру и определите, какие из них больше всего весят.
 Откройте таблицы по очереди, чтобы очистить из них ненужные строки. Например, старые кэши от плагинов, лишние опции, мусорные файлы.
Откройте таблицы по очереди, чтобы очистить из них ненужные строки. Например, старые кэши от плагинов, лишние опции, мусорные файлы.
Навести порядок помогут специальные плагины. Среди бесплатных можно посоветовать проверенные вордпресовские WP-Optimize, WP Sweep, Advanced Database Cleaner.
Используйте плагин LiteSpeed Cache WP
С помощью LiteSpeed Cache WP посетителям будет подаваться динамический контент, который предварительно кэшируется на уровне сервера – что значительно быстрее, чем обычный кэш на уровне PHP, то есть, страница не будет создаваться заново с помощью ряда запросов.
В ответ браузеру будет предложена ее ранее сохраненная копия – именно это определяет минимизацию времени ожидания загрузки сайта и увеличение пропускной способности. Плагин также охватывает удобную e-commerce поддержку и функцию интеллектуального кэширования.
Плагин также охватывает удобную e-commerce поддержку и функцию интеллектуального кэширования.
Учтите производительность сервера
Как мы уже писали ранее, если сервер будет с низкой производительностью, он будет отдавать ответ значительно дольше. Такие сервера обычно используются на бесплатном или слишком бюджетном хостинге.Чтобы ответ поступал как можно скорее, рекомендуется использовать выделенный IP-адрес. Обычно у пользователей одного сервера на shared-хостинге IP тоже один. Выделенный же IP-адрес предусматривает, что пользоваться им будете только вы. К тому же, он повышает гарантии того, что ресурс будет работать без перебоев, да и риски попасть в чёрный список почтовых служб с ним минимальны.
Также с ускорением TTFB может помочь VPS (Virtual Private Server) или выделенный сервер – это хостинговые решения с самыми производительными серверами, но и самые дорогие. Если проект небольшой – смысла нет, будет достаточно и выделенного IP. Для масштабных онлайн-проектов VPS и выделенный сервер – это, в принципе, единственно правильные решение.
Кэширование скриптов
В чат вошли так называемые акселераторы PHP, создающие резервные копии команд. В результате при следующем запросе будет использован готовый бинарный код, а не заново сгенерированный. Несколько примеров акселераторов PHP:- eAccelerator – самый популярный акселератор, действует и как ускоритель PHP, и как модуль-распаковщик, и как оптимизатор. Контент может кэшироваться в динамическом режиме.
- XCache – акселератор с продвинутым admin-интерфейсом, поддерживает самые свежие версии PHP.
- PhpExpress – может ускорить выполнение скриптов в 4-8 раз. Является бесплатным, может распространяться без ограничений.
- OpCache – разработчики PHP официально рекомендуют именно это решение для кэширования опкодов.
Использование запросов к внутренним ресурсам
 От него отклик может идти долго или вовсе меняться, как итог — ответ сервера на вашем сайте замедлится. Совет: использовать запросы только к внутренним ресурсам.
От него отклик может идти долго или вовсе меняться, как итог — ответ сервера на вашем сайте замедлится. Совет: использовать запросы только к внутренним ресурсам.Проверка длительности серверного отклика — первый шаг к созданию сайта с быстро загружаемыми релевантными страницами. Тестируйте этот показатель не только на главной странице, но и в разделах, карточках товаров, категориях. После достижения нужного результата переходите к следующему шагу — уменьшению скорости загрузки страницы.
Заключение
Тест на время ответа сервера является первостепенной мерой по SEO-продвижению сайта. Для успешного ранжирования этот показатель на каждой странице не может превышать 200 мс. Оптимально, чтобы он был еще в 3-4 раза меньше. Чтобы узнать ответ сервера, используйте консоль DevTools, Google Analytics или сторонние инструменты. Для уменьшения этого показателя:
- очистите базу данных от мусора и ненужных опций;
- создайте кэши страниц и бинарных кодов PHP-соединений;
- перейдите на сервер с высокой производительностью;
- удалите обращения к сторонним ресурсам;
- уменьшите количество запросов к серверу.

Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
3.64 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toАнастасия СотулаКак составить анкор-лист для наращивания ссылочной массы
How-toАнастасия СотулаКак писать и оптимизировать SEO-статьи
How-toАнастасия СотулаКак и зачем использовать атрибут nofollow
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
8 способов эффективно сократить время отклика сервера
Одним из важнейших факторов, определяющих скорость загрузки вашего веб-сайта, является начальное время отклика сервера . Как следует из названия, время отклика сервера — это то, насколько быстро ваш сервер отвечает на запросы пользователей, и оно значительно влияет на пользовательский интерфейс вашего сайта (UX).
В этом руководстве мы обсудим, как определить причины медленного времени отклика сервера и, в частности, как уменьшить начальное время отклика сервера.
Какое время отклика сервера? Время ответа сервера — это показатель, описывающий, сколько времени требуется устройству (т. е. компьютеру) для получения ответа от сервера после того, как устройство успешно отправило запрос на сервер для загрузки веб-страницы.
компьютеру) для получения ответа от сервера после того, как устройство успешно отправило запрос на сервер для загрузки веб-страницы.
Это чрезвычайно важная метрика для измерения, так как многие веб-приложения не могут работать без этой обратной связи. В то же время длительное время отклика сервера будет означать длительное ожидание пользователя, в течение которого веб-страница либо вообще не отображается, либо показывается с ошибками (неполная загрузка изображений, неработающие макеты и т. д.).
Таким образом, медленное время отклика сервера влияет не только на скорость загрузки, но и на визуальную стабильность для пользователей, которая измеряется другим показателем, называемым кумулятивным сдвигом макета (CLS).
Используя более технический термин, время отклика сервера также называется временем до первого байта (TTFB), поскольку оно измеряет время, необходимое серверу для отправки пользователю одного байта в качестве ответа на запрос пользователя.
По данным Google, люди покинут веб-сайт, если он загружается более чем за трех секунд , и мы упоминали, что время отклика сервера играет очень важную роль в определении оптимальной скорости загрузки вашей страницы.
Итак, высокое время отклика приведет к высокому показателю отказов.
Высокий показатель отказов отражает не только негативный пользовательский опыт; это также негативный фактор ранжирования SEO. Конечно, скорость загрузки страницы уже является важным фактором ранжирования SEO, поэтому у Google есть собственная статистика PageSpeed Insights.
Таким образом, сокращение времени отклика сервера важно по трем основным причинам:
- Повышение удобства для ваших посетителей.
- Более низкий показатель отказов.
- Повышение производительности SEO.
Во-первых, каково хорошее время отклика для вашего веб-сайта? Какое оптимальное время отклика сервера? По данным Google, веб-сайт имеет хорошее время отклика, когда TTFB составляет менее 200 миллисекунд. Итак:
- Если время отклика вашего сервера меньше 100 мс, это отлично.

- Между 100 мс и 200 мс считается хорошим.
- Между 200 мс и 1 секундой считается приемлемым, но его следует улучшить.
- Более 1 секунды слишком медленно. Возможно, вам потребуется сократить время отклика сервера.
Вы можете использовать различные инструменты для проверки текущего времени отклика вашего сервера, но удобного Google Pagespeed Insights (описанного выше) обычно достаточно. Если ваше текущее время отклика превышает 200 мс, то вот несколько важных факторов, которые могут быть причиной:
- Хостинг: во многих случаях высокое время отклика сервера вызвано плохим провайдером веб-хостинга, особенно если вы используете общий, а не выделенный хостинг.
- Конфигурации: Возможно, ваша служба хостинга и/или настройки сервера не оптимизированы должным образом. Ресурсы
- : если на вашем веб-сайте много страниц, изображений, плагинов, расширений и приложений, и они плохо структурированы, они значительно замедлят работу вашего веб-сайта.

- Кэширование: Надлежащее кеширование позволяет веб-браузеру извлекать ресурсы из локального кеша вместо того, чтобы каждый раз отправлять новый запрос на сервер. Оптимальное кэширование может значительно повысить скорость загрузки страницы, даже если оно не уменьшит напрямую время отклика сервера.
- Трафик веб-сайта. Как правило, когда количество посетителей делает запросы на вашем веб-сайте, чем мощность вашего сервера, это замедляет время отклика сервера. В таких случаях посетители могут вообще не иметь доступа к вашему сайту.
1. Убедитесь, что вы используете надлежащий хостинг.
Выше мы обсуждали, как ваша служба хостинга может быть причиной высокого времени отклика вашего сервера, поэтому важно убедиться, что вы используете надежного и оптимального хостинг-провайдера.
В идеале вам следует выбрать выделенный хостинг, но все мы знаем, что они могут быть довольно дорогими. Однако существуют услуги виртуального хостинга, которые должным образом оптимизированы и могут быть экономичным выбором для небольших веб-сайтов.
Однако существуют услуги виртуального хостинга, которые должным образом оптимизированы и могут быть экономичным выбором для небольших веб-сайтов.
Итак, выбирая между различными пакетами хостинг-провайдеров, проверьте онлайн-обзоры и рекомендации для провайдеров, которые могут поддерживать быстрое время отклика сервера, которое также является стабильным.
Если у вас есть бюджет, то, очевидно, рекомендуется использовать выделенный сервер, который может значительно ускорить время отклика сервера.
Другие факторы, связанные с вашим хостинг-провайдером, которые вы можете контролировать, включают:
- Оптимальное кэширование: Если ваш сайт основан на WordPress, вы можете использовать для этой цели плагин кэширования. Если нет, вы также можете попробовать различные сторонние инструменты кэширования.
- Уменьшить PHP-скрипты: PHP-скрипты часто используются во многих различных элементах вашего веб-сайта, таких как темы, плагины и т.
 д. Уменьшайте их, если они не являются абсолютно необходимыми. Кроме того, убедитесь, что на вашем сайте установлена самая последняя версия PHP.
д. Уменьшайте их, если они не являются абсолютно необходимыми. Кроме того, убедитесь, что на вашем сайте установлена самая последняя версия PHP. - CDN: использование службы CDN (сети доставки контента) также может быть отличным способом повысить скорость страницы, если вы в настоящее время используете службу виртуального хостинга с неоптимальным временем отклика.
2. Инвестируйте в хорошее решение для управления ботами.
Около половины мирового веб-трафика приходится на ботов. Если делается слишком много запросов, чем ваш сервер может обработать, это приведет к более медленному времени отклика.
Использование решения для управления ботами, такого как DataDome, может помочь управлять этим трафиком ботов и сократить время отклика вашего сервера двумя способами:
- Обеспечение обслуживания законных посетителей. Когда боты сканируют ваш веб-сайт для совершения вредоносных действий, для обработки их запросов может потребоваться большая вычислительная мощность сервера.

- Оптимизация пропускной способности сервера. Хорошее решение для управления ботами может помочь оптимизировать пропускную способность вашего сервера и сэкономить место на сервере. Например, если бот запрашивает страницу размером 2 МБ, а веб-сайт ежемесячно получает от ботов 100 000 подобных запросов, он занимает 200 ГБ ценной пропускной способности сервера. Опять же, раздутые ресурсы могут привести к увеличению времени отклика сервера.
Если ваш сайт на WordPress, обязательно выберите оптимальную тему. Темы WordPress могут содержать различные коды JavaScript и PHP, и когда эти коды не оптимизированы, они могут значительно увеличить время отклика вашего сервера. Опять же, проверьте отзывы и проверьте репутацию создателя темы перед ее установкой.
Опять же, проверьте отзывы и проверьте репутацию создателя темы перед ее установкой.
Точно так же, если вы используете плагины (или расширения/надстройки, если ваш сайт не основан на WordPress), обязательно используйте оптимизированные, не раздутые, чтобы они не замедляли время отклика вашего сервера.
Дополнительные советы по этому поводу:
- Сократите JavaScript и CSS.
Для большинства веб-сайтов CSS определяет, как веб-сайт будет выглядеть и работать. Они могут занимать значительное место на сервере, то же самое можно сказать и о JavaScript. Минификация, по сути, сжимает ненужные разрывы строк, пробелы и символы из кодов CSS и JavaScript, чтобы сэкономить размер файла и повысить скорость обработки этих кодов. Опять же, если вы используете WordPress, существуют различные плагины, которые могут помочь в этом.
- Оптимизация изображений и видео.
В настоящее время большинство веб-сайтов изобилуют визуальными активами, такими как изображения и видео. Перед загрузкой на сайт убедитесь, что все файлы изображений и видео правильно оптимизированы и сжаты. Существуют различные инструменты, которые позволяют вам сжимать файлы в больших количествах, и они могут значительно помочь уменьшить размер файлов и улучшить время отклика вашего сервера.
Перед загрузкой на сайт убедитесь, что все файлы изображений и видео правильно оптимизированы и сжаты. Существуют различные инструменты, которые позволяют вам сжимать файлы в больших количествах, и они могут значительно помочь уменьшить размер файлов и улучшить время отклика вашего сервера.
4. Оптимизируйте базу данных.
Реализация оптимизации базы данных в вашей CMS может быть очень эффективным способом повышения производительности вашего сервера.
Чем больше становится ваш контент (больше сообщений в блогах, больше комментариев и т. д.), тем больше будет размер вашей базы данных и тем медленнее будет работать ваш сайт.
Современные CMS обычно предлагают довольно простой способ оптимизации своей базы данных. WordPress, например, предлагает различные плагины, такие как WP-Optimize, которые позволяют легко выполнять эту функцию.
5. Предварительная выборка.
Предварительная выборка означает ожидание и выполнение инструкций до того, как пользователь запросит инструкцию.
Современные браузеры обычно допускают предварительную выборку. Как правило, существует три различных типа предварительной выборки:
- Предварительная выборка ссылок: если на странице есть только одна или несколько ссылок, и вы уверены, что пользователь нажмет на определенную ссылку, вы можете выполнить предварительную загрузку ссылок. Это полезно для более стабильного взаимодействия с пользователем на веб-сайте и может применяться, например, для более быстрой загрузки страницы корзины покупок после того, как пользователь добавил товары.
- DNS Pre-Fetching: изменение доменных имен на формы IP-адресов заранее для более быстрой загрузки.
- Предварительный рендеринг: предварительный рендеринг некоторых элементов или всей страницы
Хотя предварительная выборка определенно эффективна для улучшения времени отклика сервера, она требует правильного понимания поведения пользователя, иначе она приведет к пустой трате ресурсов.
6. Избегайте веб-шрифтов.
Веб-шрифты или веб-типографика становятся все более популярными на новых веб-сайтах, но когда они не оптимизированы должным образом, они могут создать дополнительную нагрузку на ваш сервер и замедлить скорость рендеринга вашей страницы. Это связано с тем, что веб-шрифты по существу добавляют дополнительные HTTP-запросы к внешним ресурсам.
Как правило, используйте только те стили веб-шрифтов, которые абсолютно необходимы, и, если возможно, включайте только те наборы символов, которые используются на сайте. Но если вам приходится использовать веб-шрифты, убедитесь, что вы используете новые форматы WOFF 2.0 для лучшего сжатия.
7. Устранить ошибку 404.
404 ошибки выдаются пользователям, когда они запрашивают страницу, которой больше не существует. Эти запросы по-прежнему потребляют ресурсы вашего сервера и могут замедлить работу вашего сервера, если запросов слишком много.
Вы можете использовать различные инструменты и плагины для обнаружения URL-адресов с ошибкой 404 на вашем веб-сайте, в том числе бесплатные и удобные инструменты Google для веб-мастеров.
После того, как вы определили ошибки 404 на своем сайте, проверьте объем трафика, который они генерируют. Если ссылки не генерируют трафика, вы можете оставить их как есть. Однако, если они по-прежнему генерируют некоторый входящий трафик, вы можете установить перенаправления и исправить адреса ссылок для внутренних ссылок.
Однако мы советуем не использовать перенаправления, если они не являются абсолютно необходимыми. Перенаправления приведут к дополнительным HTTP-запросам, которые могут снизить производительность вашего сайта.
8. Держите все в курсе.
Новые версии программного обеспечения, которое вы используете, часто обеспечивают повышение производительности. Например, обновление с WordPress 8.0 до WordPress 8.1 дало людям в Kinsta увеличение скорости на их веб-сайте на 47,10%.
Точно так же, если вы используете WordPress, важно обновлять ваши темы и плагины, поскольку исправления часто включают функции, повышающие производительность. Как правило, рекомендуется сохранять только те темы и плагины, которые вам нужны, и удалять остальные, чтобы они не занимали лишнее место.
Будьте в курсе последних угроз.
Подпишитесь на информационный бюллетень DataDome по исследованию угроз, чтобы опережать хакеров.
Мы уважаем вашу конфиденциальность — никакого спама.Сократите время отклика сервера с помощью DataDome.
Как уже говорилось, обычный пользователь теперь ожидает, что веб-страница загрузится менее чем за 3 секунды. Это приведет к тому, что время отклика сервера составит 200 мс или меньше. Если вы превысите эту скорость, вы увидите более высокий показатель отказов на своем веб-сайте, что обычно приводит к потере трафика и доходов веб-сайта.
Поэтому мы рекомендуем выполнить следующие действия, чтобы эффективно сократить время отклика сервера:
- Проверить и оценить ключевые факторы, влияющие на время отклика сервера и производительность веб-сайта в целом.
- Проверьте текущую скорость вашего сайта и проверьте наличие возможных ошибок.

- Убедитесь, что ресурсы вашего сайта всегда должным образом сжаты и оптимизированы, в том числе для плагинов и тем.
- Используйте подходящее решение для управления ботами, чтобы защитить свой веб-сайт от бот-трафика, который может значительно снизить время отклика и производительность вашего сервера.
7 способов сократить время отклика сервера {улучшите скорость вашего сервера}
Введение
Сокращение времени отклика сервера должно быть основной целью владельцев веб-сайтов и экспертов по поисковой оптимизации.
Вложение ресурсов в создание веб-сайта — пустая трата времени, если он загружается медленно и люди покидают ваш сайт. Первые несколько секунд определяют, останется ли клиент на вашей странице или перейдет к конкуренту.
53% посещений мобильных сайтов покидают страницу, которая загружается дольше трех секунд. (Источник: Think With Google)
В этой статье вы узнаете, как сократить время отклика сервера с помощью семи практических советов.
Что такое время ответа сервера?
Время ответа сервера — это время, которое проходит между клиентом , запрашивающим страницу в браузере, и сервером , отвечающим на этот запрос. Измеряется TTFB (время до первого байта). TTFB — это сколько миллисекунд требуется для получения первого байта страницы после отправки HTTP-запроса.
Почему важно время отклика сервера?
Медленный веб-сайт может нанести ущерб бизнесу. Время загрузки вашего сайта значительно влияет на пользовательский опыт.
796 мс TTFB необходимо улучшить.Исследования показывают, что более 40% веб-пользователей покидают сайт, если он загружается более 3 секунд. Кроме того, чем больше времени ему нужно для загрузки, тем хуже он ранжируется на странице результатов поисковой системы (SERP).
Время отклика влияет:
- Пользовательский опыт (UX)
- Поисковая оптимизация (SEO)
Улучшение поисковой оптимизации и пользовательского опыта являются критически важными стратегиями в цифровом маркетинге. Это достаточно веская причина, чтобы проверить, какое время отклика у вашего сервера и как его улучшить.
Это достаточно веская причина, чтобы проверить, какое время отклика у вашего сервера и как его улучшить.
Скорость веб-сайта и SEO
Google объявил, что скорость загрузки страницы является ключевым фактором ранжирования в 2019 году. Компания даже создала PageSpeed Insights, инструмент для повышения производительности веб-сайта. Метрика проста: чем лучше TTFB, тем выше рейтинг в Google.
Влияние скорости загрузки на UX
Репутация бренда зависит от пользовательского опыта, который предоставляет их веб-сайт.
При медленной загрузке вы рискуете, что посетители потеряют терпение и уйдут на страницу конкурента. Вполне вероятно, что один случай плохого ответа может привести к тому, что посетитель никогда не вернется на ваш сайт. Быстрый веб-сайт является краеугольным камнем удовлетворенности пользователей.
Что такое хорошее время отклика сервера?
Google рекомендует стремиться к времени отклика менее 200 миллисекунд . 100 мс TTFB идеален, а все, что превышает 500 мс, является проблемой. Важно, чтобы на этот раз соответствовало всем пользователям . Он не должен меняться в зависимости от географического положения пользователей.
100 мс TTFB идеален, а все, что превышает 500 мс, является проблемой. Важно, чтобы на этот раз соответствовало всем пользователям . Он не должен меняться в зависимости от географического положения пользователей.
Google классифицирует веб-сайты на три группы в зависимости от их скорости:
- Быстрые (90-100)
- Средний (50-89)
- Медленно (0-49)
По статистике Google, половина сайтов в сети (50%) работают медленно, и только 10% работают быстро. Это означает, что 40% веб-сайтов имеют средний рейтинг, что оставляет много возможностей для улучшения.
Как улучшить время отклика сервера
Вот семь простых способов сократить время отклика сервера для вашего веб-сайта.
1. Используйте надежный и быстрый веб-хостинг
Убедитесь, что ваш хостинг-провайдер удовлетворяет потребности ваших онлайн-клиентов.
Очень важно поддерживать быстрое время отклика сервера, которое не должно меняться. Для этого необходимо инвестировать в высокопроизводительный сервер. Бесплатный веб-хостинг, неадекватные услуги хостинга с минимальной поддержкой или без нее, а также общие ресурсы — все это способствует замедлению работы серверов.
Для этого необходимо инвестировать в высокопроизводительный сервер. Бесплатный веб-хостинг, неадекватные услуги хостинга с минимальной поддержкой или без нее, а также общие ресурсы — все это способствует замедлению работы серверов.
Центры обработки данных могут предлагать широкий спектр услуг хостинга и услуг, управляемых сервером. PhoenixNAP — это один из примеров центра обработки данных с размещенными серверами, обеспечивающими производительность, безопасность и высокую доступность.
2. Используйте CDN
Сеть доставки контента (CDN) представляет собой структуру распределенных сетей прокси-серверов и их центров обработки данных. Они географически разбросаны, чтобы предоставлять контент пользователям как можно быстрее.
Для глобальной аудитории требуется провайдер, который распределил свои активы по различным узлам по всему миру. Это гарантирует, что все посетители веб-страницы получат быстрое время отклика.
Хостинг-сервер, расположенный далеко от целевой аудитории, приводит к медленной загрузке веб-страницы.
Чтобы избежать такой проблемы, вам необходимо знать свою целевую аудиторию, прежде чем принимать решение о хостинг-провайдере. Это поможет вам выбрать центр обработки данных, ближайший к этой аудитории. Минимизируя расстояние между вашими серверами хостинга и вашими посетителями, вы можете решить проблемы с задержкой. В результате сокращается общее время отклика.
3. Оптимизация баз данных
Скорость ответа зависит от оптимизации базы данных. При первой настройке веб-сайта база данных быстро отвечает на запросы. Со временем база данных накапливает информацию. В результате компиляции сохраняются огромные объемы данных.
Существуют способы оптимизации базы данных для ускорения вашего веб-сайта. Если вы используете WordPress, первым шагом будет выявление медленных запросов с помощью средства проверки запросов. Как только вы найдете отстающие, работайте над оптимизацией. Измените группу на объекты, используйте индексы или другие решения, соответствующие рассматриваемым проблемам.
4. Сохраняйте легкость WordPress
WordPress позволяет легко создавать красивые веб-сайты. Он имеет привлекательные темы и множество плагинов для настройки. Однако будьте осторожны, чтобы не перегрузить свою тему, так как это может замедлить время отклика.
Если вы используете шаблон WP, старайтесь придерживаться простых и легких шаблонов и избегайте добавления слишком большого количества плагинов .
Используйте инструмент мониторинга веб-страницы и проверьте, какие плагины замедляют работу вашей веб-страницы. Удалите все неиспользуемые плагины и деактивируйте те, которые потребляют ресурсы процессора.
5. Мониторинг использования PHP
Чем больше процессов должен выполнить сервер для обслуживания страницы посетителем, тем медленнее он будет работать. Если вы используете скрипт PHP, убедитесь, что он не использует жизненно важные ресурсы для выполнения ненужных задач.
Убедитесь, что PHP обновлен. Многие хостинговые компании не обновляют PHP автоматически. Веб-сайт, работающий на PHP 5, будет иметь более медленное время отклика, чем веб-сайт, работающий на PHP 7.
Многие хостинговые компании не обновляют PHP автоматически. Веб-сайт, работающий на PHP 5, будет иметь более медленное время отклика, чем веб-сайт, работающий на PHP 7.
Посмотрите, какая у вас версия, с помощью плагина проверки совместимости PHP. При необходимости обновитесь до более новой версии через cPanel или связавшись с вашим хостинг-провайдером.
6. Настройка кэширования
Кэширование обеспечивает быструю доставку посетителям. Без кэширования браузер запрашивает активы с сервера каждый раз, когда загружается страница, вместо того, чтобы обращаться к ним из локального или промежуточного кэша.
Существуют плагины WordPress, которые позволяют хранить файлы локально на компьютере пользователя. Затем файлы повторно используются во время будущих посещений. Эта практика называется кэшированием. Это ускоряет время загрузки и обеспечивает лучший UX.
7. Скрипты Minify
Минификация уменьшает размер кода. Вы минимизируете, удаляя избыточные и длинные переменные, нежелательные символы и комментарии.
Внешние файлы, JavaScript и CSS составляют веб-страницу и влияют на скорость ее обслуживания. Практика минимизации и сжатия скриптов — популярное решение при работе с файлами. Он сохраняет доступными большие объемы данных, но не позволяет их количеству снижать производительность.
Распространяйте файлы JS и CSS как внешние или внутренние в зависимости от их размера и важности. Сократите время загрузки, поместив крошечные файлы внутри, как часть файла HTML. Наконец, упростите кэширование неоднозначных файлов, оставив их внешними.
Дополнительный совет: Используйте HTTP-заголовок «Connection: Keep-Alive». Он включает «метод поддержания активности», позволяющий HTTP передавать несколько файлов одновременно. Передавая несколько типов файлов (CSS, JS, изображения и т. д.) одновременно, вы можете повысить скорость доставки контента пользователям.
Заключение
Одним из важнейших показателей производительности веб-сайта является время отклика сервера .


 в и всплывающие модули
в и всплывающие модули д.))
д.))
 Откройте таблицы по очереди, чтобы очистить из них ненужные строки. Например, старые кэши от плагинов, лишние опции, мусорные файлы.
Откройте таблицы по очереди, чтобы очистить из них ненужные строки. Например, старые кэши от плагинов, лишние опции, мусорные файлы.


 д. Уменьшайте их, если они не являются абсолютно необходимыми. Кроме того, убедитесь, что на вашем сайте установлена самая последняя версия PHP.
д. Уменьшайте их, если они не являются абсолютно необходимыми. Кроме того, убедитесь, что на вашем сайте установлена самая последняя версия PHP.
