inherit | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Спецификация
- Браузеры
Ключевое слово, которое сообщает, что необходимо наследовать значение свойства у родительского элемента. Естественно, результат будет заметен только в том случае, если у родителя указанное свойство установлено.
Синтаксис
Свойство: inherit;
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>inherit</title> <style> div { border: 1px solid green; padding: 10px; } p { border: inherit; padding: inherit; } </style> </head> <body> <div><p>Внимание, запрашиваемая страница не найдена!</p></div> </body> </html>
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Values and Units Module Level 3 | Возможная рекомендация |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
Браузеры
| 8 | 12 | 1 | 4 | 1 | 1 |
| 1 | 1 | 1 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
См. также
- Наследование в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
Объяснение ключевых слов initial, inherit, unset и revert в CSS — Веб-стандарты
В CSS есть несколько ключевых слов для задания значений свойств. Я собираюсь поговорить о нескольких из них: initial, inherit и об относительно новых — unset и revert.
В оригинальной статье в заголовке и во вступлении говорится только о трёх ключевых словах, но дальше в тексте идёт обсуждение четвёртого — revert. Мы решили добавить его во вступление для удобства читателя — прим. переводчика.)
Мы решили добавить его во вступление для удобства читателя — прим. переводчика.)
Хотя большинство веб-разработчиков сталкивалось с ними, весьма вероятно, что многие, даже самые опытные, не до конца их понимают.
Долгое время я знал об этих ключевых словах только то, что они используются для сброса стилей в CSS. Но если все эти ключевые слова являются своего рода сбросом, то почему их так много? Какие именно различия между ними? Я решил глубже изучить эти ключевые слова, чтобы раз и навсегда разобраться, что отличает их друг от друга.
Базовые стили для вебаСкопировать ссылку
Прежде чем мы начнем разбираться с ключевыми словами, важно понять, откуда берутся базовые стили в браузере.
Начальное значение для каждого свойства в CSSСкопировать ссылку
Каждое свойство в CSS имеет начальное (initial) значение. Оно никак не связано с типом HTML-элемента, к которому применяется.
Пример начального значения из MDN:
Начальное значение свойстваline-height — это normal.
Браузерные стилиСкопировать ссылку
После применения начальных стилей для всех CSS-свойств браузер загружает свои стили. Эти стили не имеют ничего общего с базовыми начальными значениями CSS-свойств.
Пример браузерных стилей:
Стили браузера Chrome, применяемые к элементу<h2>.У HTML-элементов нет начальных значений для стилей! Базовые стили HTML-элемента, такого как <h2>, например, предоставляются стилями браузера, а не начальными значениями CSS-свойств.
Теперь начнем говорить о ключевых словах.
Ключевое слово
inheritСкопировать ссылкуКлючевое слово inherit сообщает браузеру, что значение свойства нужно найти у ближайшего родительского элемента и унаследовать его для текущего элемента. Если у ближайшего родителя также задано значение inherit, то браузер продолжит подниматься по DOM, пока не найдет какое-нибудь значение. Если значения нет, то браузер применит свои стили, а если и браузерных стилей нет, то тогда будет применено значение initial.
Ключевое слово
initialСкопировать ссылкуЧтобы понять ключевое слово initial, мы должны помнить важный факт: у каждого свойства в CSS есть значение по умолчанию, которое не имеет ничего общего со значениями, которые устанавливаются браузером. Браузерные стили — это стили, которые применяются браузером к конкретным HTML-элементам. Мы часто думаем, что они автоматически приходят вместе с HTML, но это не так.
Ключевое слово initial говорит браузеру использовать значение по умолчанию для заданного CSS-свойства. Например, для свойства color значение initial всегда будет black.
Такое поведение может очень запутывать, потому что, как мы и говорили ранее, значение по умолчанию для CSS-свойства не всегда совпадает со значением, которое браузер задает конкретному элементу. Например, initial-значение для свойства inline для всех элементов. Поэтому, если для элемента <div> будет задано свойство display со значением initial, то свойство будет вычислено как inline, а не block, как в стилях браузера.
Пример:
div.box {
background-color: red;
display: initial; /* примет значение `inline`, а не `block` */
}
Пример на CodePen значения initial для свойства display элемента <div>.
initial-значении свойства display на MDN.Ключевое слово
unsetСкопировать ссылкуКлючевое слово unset является уникальным и работает в зависимости от типа свойства. В CSS есть два типа свойств:
1. Наследуемые свойстваСкопировать ссылку
Свойства, которые затрагивают дочерние элементы. Все свойства, которые влияют на текст, имеют такое естественное поведение. Например, если мы зададим font-size элементу <html>, то он будет применяться ко всем дочерним элементам, пока вы не зададите другой font-size какому-нибудь из них.

2. Ненаследуемые свойстваСкопировать ссылку
Все остальные свойства, которые влияют только на элемент, для которого они заданы. Это все свойства, которые не относятся к оформлению текста. Например, если вы зададите border на родительском элементе, то он не будет задан на дочернем.
Информация о наследуемости свойстваborder на MDN.Ключевое слово unset работает так же, как и inherit для наследуемых свойств. Например, для текстового свойства color оно будет работать как значение inherit, то есть будет искать ближайший родительский элемент с заданием нужного свойства, а если он не будет найден, то применится браузерное значение, а если и браузерных стилей нет, то применится значение initial.
Для ненаследуемых свойств unset ведет себя как initial, то есть применится значение по умолчанию. Например, для свойства border-color оно будет работать как initial.
.some-class {
color: unset; /* будет равно `inherit` */
display: unset; /* будет равно `initial` */
}
Зачем использовать
unset, если оно работает так же, как inherit и initial?Скопировать ссылкуЕсли inherit и initial, то зачем оно может понадобиться? Если мы сбрасываем только одно свойство, то unset не нужен. Вместо него мы можем просто использовать inherit или initial. Но сейчас у нас есть свойство all, которое дает нам новую возможность — сбросить наследуемые и ненаследуемые свойства одновременно.
Таким образом, вам не нужно сбрасывать свойства по отдельности. Применение ключевого слова unset к свойству all приведет к сбросу всех наследуемых свойств к значению inherit и всех ненаследуемых свойств — к значению initial.
Это единственная причина существования нового ключевого слова unset! В противном случае мы могли бы вместо этого использовать inherit и initial.
Вместо сброса свойств по отдельности, к примеру:
/* Плохо */
.common-content {
font-size: inherit;
font-weight: inherit;
border-width: initial;
background-color: initial;
}
Мы можем использовать новое свойство all со значением unset, которое повлияет на все существующие свойства, например:
/* Хорошо */
.common-content {
all: unset;
}
Я создал небольшой пример для демонстрации того, как свойства ведут себя, когда используется свойство all со значением unset. Некоторые ведут себя так, как будто к ним применено значение inherit, а некоторые так, как будто к ним применено значение initial. Пример на Codepen использования all: unset.
Ключевое слово
revertСкопировать ссылкуНо что, если мы хотим сбросить значение свойства до первоначально заданных браузером значений, а не до значений по умолчанию? Например, вернуть значение свойства display
<div> к значению block (это стили браузера), а не к значению inline (это базовые стили CSS). Браузерные стили для тега div
Браузерные стили для тега divДля этих целей мы скоро получим новое ключевое слово в CSS: revert. Оно очень похоже на unset, единственное отличие состоит в том, что оно предпочитает стили браузера базовым значениям свойств CSS. Например:
div {
display: revert; /* = block */
}
h2 {
font-weight: revert; /* = bold */
font-size: revert; /* = 2em */
}
Таким образом, если мы хотим сбросить все стили HTML-элемента до базовых стилей браузера, мы можем сделать это так:
/* Хорошо */
.common-content {
all: revert;
}
Соответственно, revert дает гораздо больше возможностей, чем unset. Правда, на данный момент revert
ЗаключениеСкопировать ссылку
На этом всё. Надеюсь, вам понравилась эта статья, и вы чему-то научились из моего опыта.
Видео доклада по темеСкопировать ссылку
Я сделал короткий доклад на эту тему, смотрите видео целиком на YouTube:
Мой доклад «Ключевые слова в CSS, которые никто не понимает».
Наследование — CSS: Каскадные таблицы стилей
В CSS наследование управляет тем, что происходит, когда для свойства элемента не указано значение.
Свойства CSS можно разделить на два типа:
- унаследованные свойства , которые по умолчанию установлены на вычисленное значение родительского элемента
- неунаследованные свойства , которые по умолчанию установлены в начальное значение свойства
Обратитесь к любому определению свойства CSS, чтобы узнать, наследуется ли конкретное свойство по умолчанию («Наследуется: да») или нет («Наследуется: нет»).
Если для элемента не указано значение для унаследованного свойства , элемент получает вычисленное значение этого свойства в своем родительском элементе. Только корневой элемент документа получает начальное значение, указанное в сводке свойства.
Типичным примером унаследованного свойства является свойство color . Примите во внимание следующие правила стиля и разметку:
Примите во внимание следующие правила стиля и разметку:
p {
цвет: зеленый;
}
В этом абзаце есть выделенный текст.
Слова «выделенный текст» будут отображаться зеленым цветом, так как элемент em унаследовал значение свойства color от элемента p . , а не , получает начальное значение свойства (это цвет, который используется для корневого элемента, когда на странице не указан цвет).
Если для элемента не указано значение для неунаследованного свойства , элемент получает начальное значение этого свойства (как указано в сводке свойства).
Типичным примером ненаследуемого свойства является свойство border . Примите во внимание следующие правила стиля и разметку:
p {
кайма: среднеплотная;
}
В этом абзаце есть выделенный текст.
Слова «выделенный текст» не будут иметь другой границы (поскольку начальное значение border-style равно none ).
Ключевое слово inherit позволяет авторам явно указывать наследование. Он работает как с унаследованными, так и с неунаследованными свойствами.
Вы можете управлять наследованием сразу для всех свойств, используя сокращенное свойство all , которое применяет свое значение ко всем свойствам. Например:
р {
все: вернуться;
размер шрифта: 200%;
вес шрифта: полужирный;
}
Это возвращает стиль свойства шрифта абзацев к значению по умолчанию пользовательского агента, если не существует пользовательской таблицы стилей, и в этом случае она используется вместо нее. Затем он удваивает размер шрифта и применяет вес шрифта из 9.0025 «жирный» .
Переопределение наследования, пример
Используя наш предыдущий пример с границей , если мы явно установим наследование с помощью inherit , мы получим следующее:
p {
кайма: среднеплотная;
}
эм {
граница: наследовать;
}
В этом абзаце есть выделенный текст.

Здесь мы видим еще одну рамку вокруг слова «выделенный текст».
- Значения CSS для управления наследованием:
наследовать,начальный,восстановить,восстановить слойиотменить - Представляем каскад CSS
- Каскад и наследование Ключевые понятия
- CSS:
- Синтаксис CSS
- At-правила
- Комментарии
- Специфика
- Коробчатая модель
- Режимы макета
- Модели визуального форматирования
- Поле схлопывается
- значений
- Исходные значения
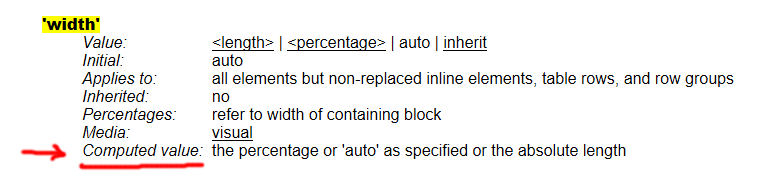
- Расчетные значения
- Используемые значения
- Фактические значения
- Синтаксис определения значения
- Сокращенные свойства
- Заменяемые элементы
Последнее изменение: 000Z»> 9 октября 2022 г. , участниками MDN
наследовать | Коддропс
наследовать Ключевое слово CSS используется для того, чтобы свойство принимало то же указанное значение, что и свойство родительского элемента. Указание значения , наследующего , для любого свойства CSS, примененного к элементу, приведет к тому, что элемент получит вычисленное значение родительского элемента для этого свойства.
Все свойства CSS могут наследовать свои значения от родителя или предка элемента, поэтому значение наследования можно использовать для любых Свойство CSS.
Некоторые свойства CSS автоматически наследуют свои значения от родительского элемента из-за каскадной природы CSS. Например, если вы установите цвет текста элемента, то все потомки этого элемента наследуют тот же цвет текста. Несмотря на то, что некоторые значения свойств наследуются автоматически, могут возникнуть ситуации, в которых вы захотите увеличить вес унаследованного свойства. В таком случае, используя значение
В таком случае, используя значение наследовать для свойства, которое уже наследует родительское значение по умолчанию, будет обеспечивать наследование родительского значения.
Одна из ситуаций, когда вы хотели бы использовать наследовать для принудительного применения автоматически наследуемого значения, — это когда унаследованное значение переопределяется таблицей стилей пользовательского агента (стили по умолчанию применяются браузером к некоторым элементам).
Например, несмотря на то, что текст 9Значение 0025 color автоматически передается всем потомкам элемента, в случае якорных элементов (ссылок) свойство color обычно устанавливается в синий цвет в таблице стилей пользовательского агента. В большинстве случаев вы либо применяете к ссылкам другой цвет, либо хотите, чтобы они наследовали тот же цвет, что и остальной текст, и, возможно, применяете другой визуальный эффект, указывающий, что это ссылки (например, применение подчеркивания). или цвет фона и т. д.). Предполагая, что вы хотите, чтобы ссылки имели тот же цвет текста, что и остальной текст, вы можете использовать
или цвет фона и т. д.). Предполагая, что вы хотите, чтобы ссылки имели тот же цвет текста, что и остальной текст, вы можете использовать наследует значение , чтобы применить значение цвета, которое обычно наследуется.
Некоторые свойства CSS , а не наследуют вычисленное значение родительского элемента, но вы можете захотеть установить значение свойства элемента таким же, как значение его родителя. В данном случае ключевое слово inherit используется именно для этого: разрешить свойствам, которые не наследуют значение автоматически, наследовать его.
Например, предположим, что вы применили черную рамку к элементу и хотите, чтобы все его дочерние элементы div имели одинаковую границу, тогда вы можете использовать ключевое слово inherit для границы дочерних элементов , чтобы позволить им наследовать тот же цвет границы, что и их родитель. div . цвет 
Здесь стоит отметить, что если вы используете сокращенное свойство border для применения границы, то вы можете , а не , используйте значение , наследующее значение , и ожидайте, что оно сработает. Например, граница : 1px сплошная наследование; не будет наследовать цвет границы от родительского элемента. inherit должно быть единственным значением в объявлении , потому что просто невозможно идентифицировать подсвойство, на которое ссылается значение inherit — в конце концов, оно не уникально в последовательности. Невозможно сказать, что ключевое слово inherit должно наследовать значение свойство border-color , а не свойство border-style .
Ключевое слово inherit могло бы работать в сокращенном свойстве только в том случае, если бы этому свойству было присвоено только значение ; в этом случае значение наследования будет применено ко всем подсвойствам сокращенного свойства, и наследование будет работать. Посмотрите живую демонстрацию в следующем разделе, чтобы увидеть, как это работает.
Посмотрите живую демонстрацию в следующем разделе, чтобы увидеть, как это работает.
Примеры
В следующем примере будут установлены цвета всех ссылок внутри .element Элемент должен иметь тот же цвет, что и цвет текста, заданный для элемента.
.элемент {
цвет: #333;
}
.элемент {
цвет: наследовать; /* наследуем любой цвет, указанный в родительском свойстве color */
}
Живая демонстрация
Посмотреть эту демонстрацию на игровой площадке CodropsПоддержка браузера
Значение наследовать поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, IE начиная с версии 8, а также на Android и iOS.
Примечания
Версии 6 и 7 Internet Explorer не поддерживают ключевое слово inherit для всех свойств CSS. Они поддерживают его использование в свойствах direction и