Почему инлайнить стили — плохо — Блог HTML Academy
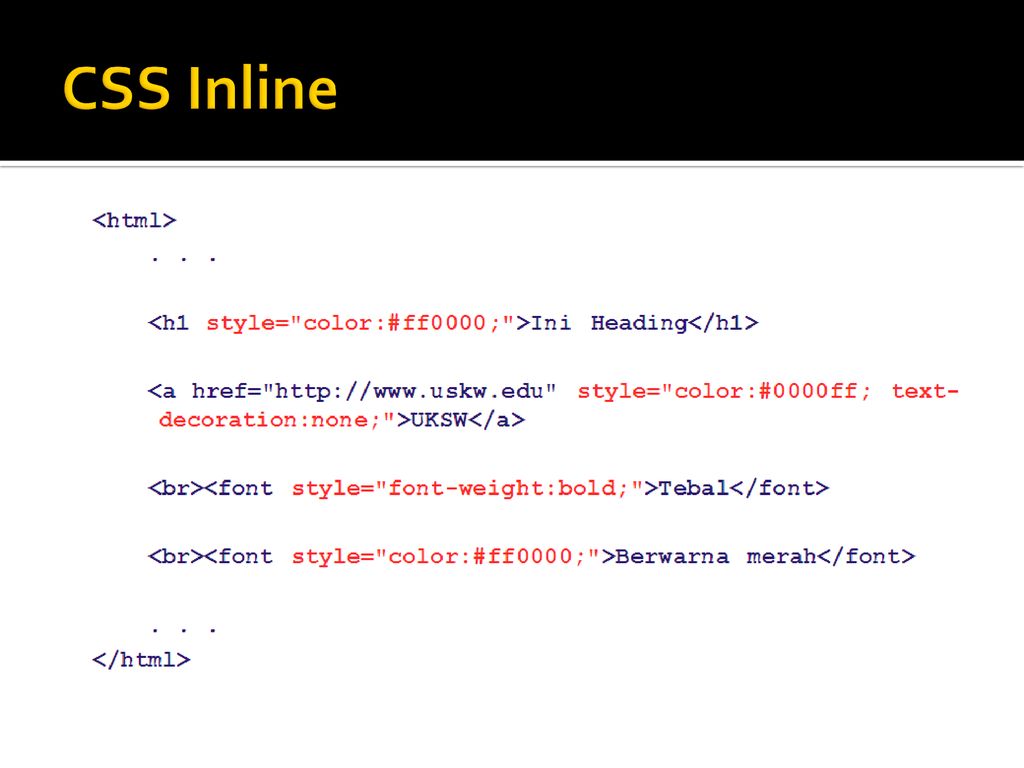
Стилизовать страницу можно разными способами: встроить стили прямо в HTML, импортировать, создать с помощью JavaScript или подключить из отдельного файла. Среди разработчиков хорошим тоном считается использовать последний способ, то есть писать стили в отдельном файле и затем подключать их с помощью тега link. А вот внутренних стилей стараются избегать, хотя их применение тоже бывает оправдано.
Встроить стили глобально:
<head>
<style>
.block {...}
...
</style>
</head>Встроить с помощью атрибута style:
<body> <div></div> </body>
Импортировать стили из внешних файлов:
@import "style/header.css" @import "style/footer.css"
Подключить внешние таблицы стилей:
<head> <link href="css/style.css" rel="stylesheet"> </head>
Почему разработчики предпочитают внешние стили
Чаще всего в веб-разработке можно встретить проекты с внешними таблицами стилей. Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Inline-стили не так гибки, как внешний CSS. Их сложнее поддерживать и почти невозможно переопределить. Из-за внутренних стилей HTML-файл раздувается и становится тяжелее. Функциональность CSS не так обширна, как при работе с внешними стилями. Чтобы понять всю глубину проблемы, сравним оба способа стилизации.
Поддержка кода. При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать. Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым. А если вы работаете над проектом вместе с другими людьми, такой способ позволяет всем участникам быстрее ориентироваться в стилях.
Пример стилей в стороннем CSS-файлеПри использовании внешнего CSS вы видите структуру своего проекта. Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
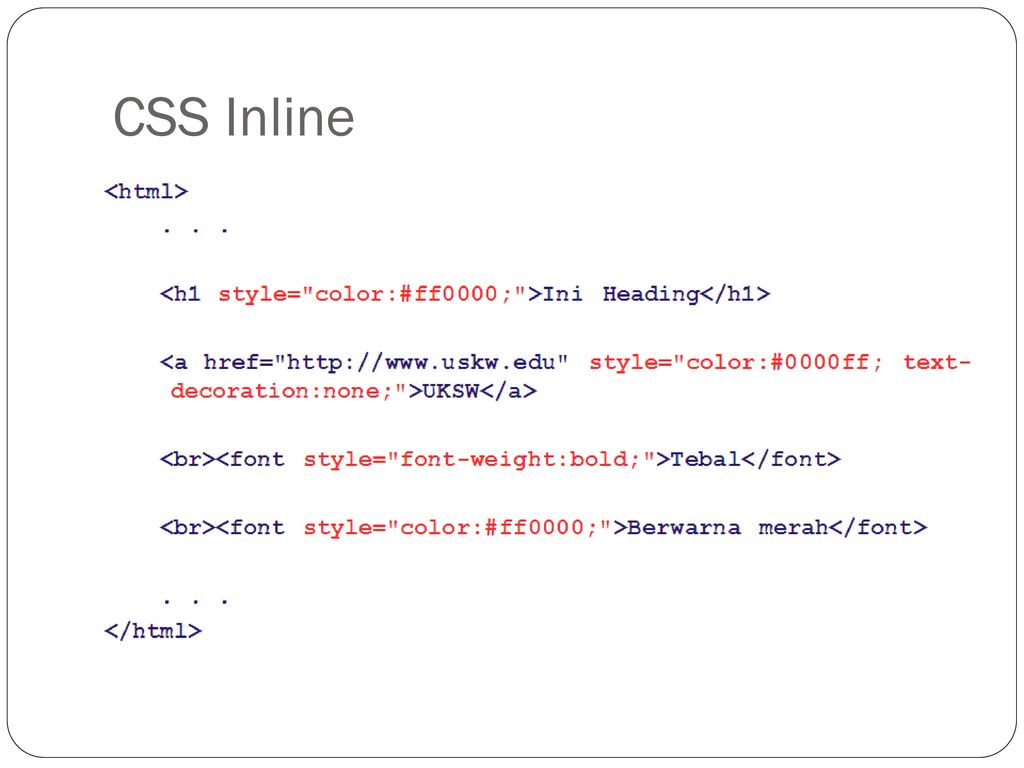
С inline-стилями немного иначе. Если писать стили внутри атрибута style, то HTML становится трудночитаемым. Логическая структура исчезает и стили размываются по всему коду. Следить за стилизацией становится непросто, а поиск фрагмента, в котором нужно изменить CSS-правило, отнимает немало времени. И чем крупнее проект, тем сложнее управлять стилизацией.
Если вынести весь CSS в тег <style>, логическая структура сохранится, а HTML останется легко читаемым. Но всё же этот способ тоже не всегда удобен. Представьте, что вам нужно изменить размер заголовков на всех страницах сайта. Если вы работаете с отдельным стилевым файлом, вам нужно изменить стили только в одном месте. Но при использовании инлайн-стилей вам придется менять размер заголовков в каждом HTML-файле.
Дополнительная функциональность. Внешние стили позволяют гибко использовать псевдоклассы и псевдоэлементы. Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
Внешний CSS также открывает доступ к кастомным свойствам. Этот способ стилизации позволяет создавать переменные и с их помощью гибко управлять стилями. Например, быстро менять цвета.
Пример стилей в стороннем CSS-файлеПеременные содержат все цвета, используемые на сайте. Если заказчик захочет использовать зелёный другого оттенка, разработчику не нужно будет искать и менять каждое стилевое правило с этим цветом. Он просто изменит цвет в одной переменной.
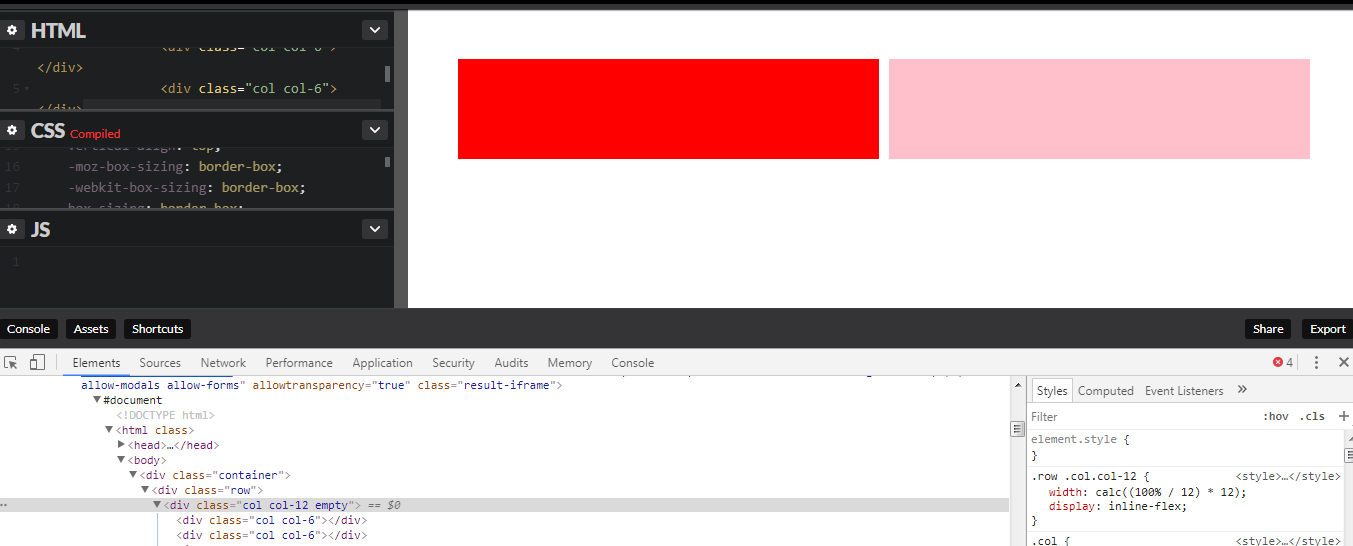
Добавлять псевдоклассы можно и с помощью глобальных стилей, но это не всегда удобно. Предположим, на странице есть две ссылки, которым нужно задать особые интерактивные состояния :hover и :active. Остальные ссылки нужно стилизовать иначе. В этом случае неудобно прописывать псевдоклассы в теге
В этом случае неудобно прописывать псевдоклассы в теге <style>, потому что все ссылки приобретут одинаковое интерактивное состояние. А переопределить его с помощью атрибута style не получится, потому что псевдоклассы и псевдоэлементы не работают в inline CSS.
Есть еще одна проблема: стилевые правила атрибута style переопределяют правила из тега <style>. К примеру, вы хотите, чтобы ссылки при наведении становились красными и задаёте в глобальных стилях a:hover {color: red}. Но если вы решите у одной из кнопок изменить цвет с помощью атрибута style, она потеряет интерактивное состояние.
Дублирование кода. Один из важнейших принципов разработки — Don’t repeat yourself или DRY. Он означает, что ваш код не должен повторяться. К примеру, если у вас встречаются кнопки с одинаковым оформлением, было бы ошибкой для каждой из них заново прописывать цвет, размер и другие параметры.
С внешними таблицами стилей проще придерживаться принципа DRY. Ведь в этом случае все стили, которыми нужно управлять, находятся в одном месте, а не на нескольких страницах проекта.
Переопределение стилей. Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.
Внутренние стили имеют наивысший приоритет, их нельзя переопределить с помощью селекторов по ID, классу или тегу во внешнем CSS. Единственный способ это сделать — добавить !important к значению стилевого свойства. Но этот приём тоже считается дурной практикой, так как ещё больше усложняет поддержку.
Скорость загрузки и трафик. Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл. Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Впрочем, браузер кеширует файлы CSS, поэтому при повторной загрузке ему не понадобится второй раз скачивать стили. Это сэкономит трафик и увеличит скорость отрисовки страницы.
Внутренняя стилизация содержится непосредственно в HTML-коде, поэтому с каждым новым правилом вес файла будет увеличиваться. Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
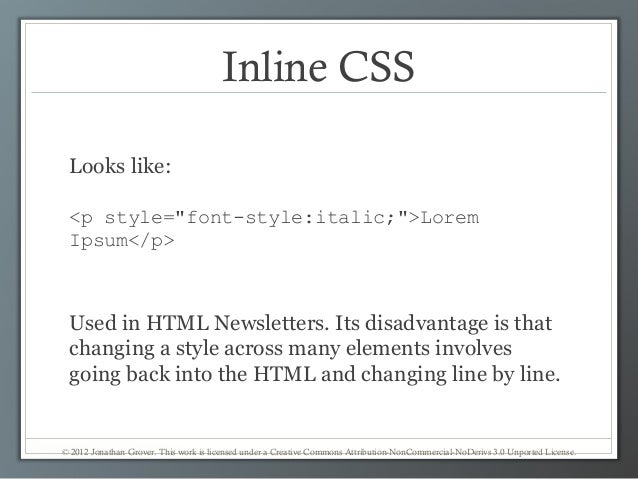
Почтовые рассылки. Ещё один случай, когда вы можете использовать внутренние стили — создание email-рассылок. По соображениям безопасности почтовые сервисы блокируют загрузку внешних ресурсов, в том числе стилевых файлов в HTML-коде письма. Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.
Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.
Тестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута style переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов. Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Применение inline-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Умение уместно использовать внутренние стили — навык, которым должен обладать каждый фронтенд-разработчик. Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
padding-inline | CSS | WebReference
- Содержание
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
Универсальное свойство, которое одновременно задаёт начальный и конечный внутренние отступы элемента по строчной оси. Направление оси зависит от значения свойства writing-mode. Для горизонтального письма (writing-mode: horizontal-tb) строчная ось будет горизонтальной и padding-inline устанавливает отступы слева и справа. Для вертикального направления письма (writing-mode: vertical-lr и writing-mode: vertical-rl) строчная ось будет вертикальной и padding-inline устанавливает отступы сверху и снизу.
Допустимо использовать одно или два значения, разделяя их пробелом. Одно значение устанавливает одинаковый внутренний отступ с двух сторон элемента; если указано два значения, то первое устанавливает padding-inline-start, а второе padding-inline-end.
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
padding-inline: [<размер> | <проценты>] {1, 2}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Значение можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании в процентах, значение считается от ширины родителя элемента.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>padding-inline</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border-inline-start: 3px solid #000; /* Параметры начальной линии */
border-inline-end: 3px solid #000; /* Параметры конечной линии */
padding: 10px; /* Пространство вокруг текста */
padding-inline: 20%; /* Пространство от начало и конца блока */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
Объектная модель
Объект.style.paddingInline
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Logical Properties and Values Level 1 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 79 | 56 | 66 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Логические
Отступы и поля
См. также
- padding-inline-end
- padding-inline-start
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.04.2020
Редакторы: Влад Мержевич
Преимущества встроенного CSS: повышение производительности сайта
Подобно изображениям и JavaScript, CSS играет важную роль, влияя на показатели производительности сайта. Встраивание CSS относится к практике интеграции части кода непосредственно в то место, где он будет использоваться. Это ускоряет работу кода, что приводит к быстрой загрузке страниц. Теперь давайте углубимся в некоторые преимущества встроенного CSS, чтобы понять его ценность в оптимизированном решении доставки CSS.
Встроенный CSS позволяет применять правила стиля к определенным элементам HTML. Встраивание CSS означает размещение CSS в файле HTML вместо внешнего CSS. Поскольку встроенный CSS позволяет применять уникальный стиль к одному элементу HTML, его использование ограничено, но полезно для создания уникальных атрибутов. Преимущества встроенного CSS многочисленны.
Преимущества встроенного CSS многочисленны.
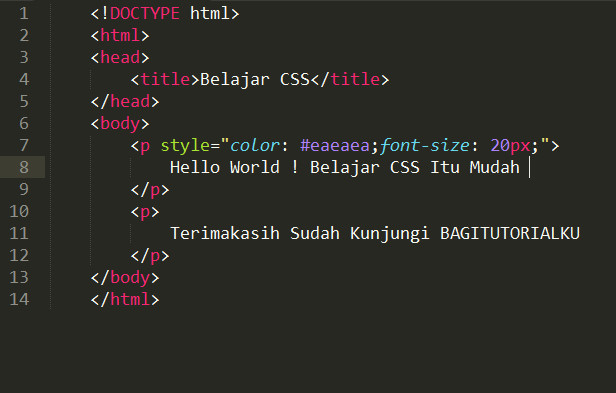
Пример:
Встроенные стили повлияют на определенный элемент HTML, в котором вы добавляете атрибут стиля со значениями свойств CSS. В приведенном выше примере первый абзац будет окрашен в красный цвет с размером шрифта 20 пикселей. Атрибуты применимы только к первому абзацу, а не ко всему коду.
Встроенный CSS считается полезным, поскольку он уменьшает количество файлов, которые браузер должен загрузить перед отображением веб-страницы. При использовании внешнего CSS браузер сначала загружает файл HTML, а затем загружает файл CSS. При использовании встроенного CSS вам просто нужно загрузить один файл HTML вместо двух, что ускоряет процесс.
Типы CSS и как использовать встроенный CSS Вы написали код HTML и теперь хотите оформить его с помощью различных стилей CSS. Есть три типа на выбор.
Есть три типа на выбор.
Большинство разработчиков хранят свои CSS во внешней таблице стилей. В HTML-файле используйте элемент, чтобы связать внешнюю таблицу стилей, содержащую CSS.
Теперь внутри index.css вы можете иметь атрибуты CSS
p {
цвет: красный;
размер шрифта: 20 пикселей;
}
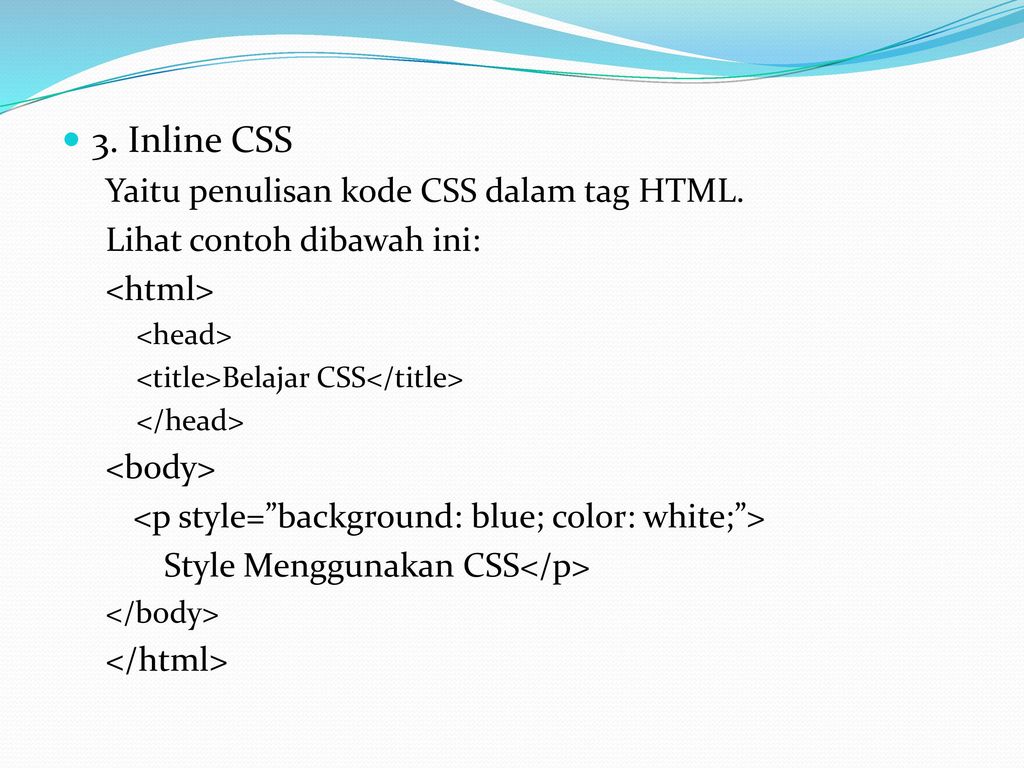
2. Внутренняя таблица стилейВы можете стилизовать CSS с помощью внутренней таблицы стилей. В этом сценарии вы определите правила CSS внутри элемента
3. Встроенный CSS Существует тонкая разница между встроенным и внутренним CSS. В отличие от внешних или внутренних таблиц стилей, встроенный CSS не имеет разрывов строк или фигурных скобок. Вы пишете свой CSS в той же строке, когда используете встроенные стили, например:
Вы пишете свой CSS в той же строке, когда используете встроенные стили, например:
Google рекомендует: «Для лучшей производительности вы можете подумать о встраивании критически важного CSS непосредственно в HTML-документ. Это устраняет дополнительные обращения в оба конца на критическом пути и, если все сделано правильно, может быть использовано для доставки только одной длины критического пути в оба конца, где только HTML является блокирующим ресурсом».
Рекомендуется встраивать CSS-код целевых или домашних страниц, чтобы они могли загружаться быстрее и их было удобнее просматривать. Если ваш проект большой и сложный, рекомендуется использовать внешний CSS для остальной части сайта.
Если ваш проект большой и сложный, рекомендуется использовать внешний CSS для остальной части сайта.
Когда вы сравниваете приоритет встроенного CSS и внешнего CSS, вы можете учитывать последний, поскольку он кэшируется или запоминается браузером. Вам не нужно повторять одни и те же шаги снова и снова, когда вы посещаете другую страницу веб-сайта.
Одним из недостатков встроенного CSS является то, что файлы не кэшируются, и каждое посещение браузера рассматривается как новое и выполняется при переходе посетителя на другую страницу. Кэширование — лучший выбор, если проект сложный.
Если вы спросите нас, почему встроенный CSS имеет приоритет, есть две причины:
- Чтобы реализовать небольшое количество определений стилей, вам подойдет встроенный CSS.
- На локальном уровне он имеет возможность переопределять другие методы спецификации стиля.
В eWay Corp мы верим в то, что можем изменить способ визуализации и разработки веб-сайтов. Для нас важны мелочи, потому что именно они дают веб-сайтам преимущество.
Для нас важны мелочи, потому что именно они дают веб-сайтам преимущество.
Научитесь добавлять встроенный стиль CSS
TL;DR — существует три способа связать CSS с HTML, и в этом руководстве представлен метод встроенного стиля CSS. Прочитав эту статью, вы узнаете, как использовать атрибут стиля HTML в своем коде. Вот иллюстрация всех трех способов:
Содержание
- 1. Встроенный CSS: основные советы
- 2. Введение во встроенный CSS
- 3. Сравнение встроенного, внутреннего и внешнего
- 4. Inline CSS: полезные советы Основной:
9
- Встроенный CSS помогает применять правила стиля к определенным элементам HTML.
- Атрибут стиля
задает свойства и значения . Встроенный CSS ограничен . Для сложных проектов следует рассмотреть другие варианты: внутренние и внешние методы.
Введение во встроенный CSSВстроенный CSS позволяет применять уникальный стиль к одному HTML-элементу за раз. Вы назначаете CSS конкретному HTML-элементу , используя атрибут стиля с любыми свойствами CSS, определенными в нем.
Вы назначаете CSS конкретному HTML-элементу , используя атрибут стиля с любыми свойствами CSS, определенными в нем.В следующем примере показано, как описать свойства стиля CSS для элемента HTMLв одной строке кода.Мы используем атрибут стилясиний) применяются к элементу HTMLПример
Это абзац.
Попробуйте в прямом эфире Учитесь на Udacity
Встроенные стили в CSS могут быть полезны для предварительного просмотра мгновенных изменений или добавления правил CSS только к одному или двум элементам. Когда у вас нет доступа к вашему .css , знание того, как работает встроенный стиль CSS, может быть удобным.
Совет: использование встроенного CSS не является рекомендацией .
 Сочетание CSS и HTML приводит к беспорядочному коду. Кроме того, метод встроенных стилей сложно обновить.
Сочетание CSS и HTML приводит к беспорядочному коду. Кроме того, метод встроенных стилей сложно обновить. Pros
- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы NanodeGree
- Подходящие для предприятий
- Платные сертификаты о завершении
Эксклюзив: 75% скидка
Pros
- . о своих пользователях
Основные возможности
- Огромное разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
до 12,99 $
Pros
- Great пользовательский опыт
- предлагает качественное содержание
- Очень прозрачные с их ценами
9023 Основные функции 9000
9023 Основные функции 9000
9023.
 научные навыки
научные навыки Гибкий график обучения
СКИДКА 75%
Сравнение встроенного, внутреннего и внешнего
Еще один вопрос — использование встроенного стиля CSS улучшает веб-сайт скорость производительность. Вот основные моменты при сравнении скорости всех трех вариантов:
Инлайнинг CSS означает, что кеширование стилей не происходит. Следовательно, если списки из встроенных правил CSS являются длинными , браузеру придется действовать в соответствии с этими правилами каждый раз, когда пользователей посещают другую страницу веб-сайта.Если встроенные правила CSS не слишком длинные , у проблема с кэшированием не причем.Однако списки правил CSS обычно имеют длину . Поэтому лучше использовать внешние таблицы стилей или внутренний CSS.


 Вы назначаете CSS конкретному HTML-элементу , используя атрибут стиля с любыми свойствами CSS, определенными в нем.
Вы назначаете CSS конкретному HTML-элементу , используя атрибут стиля с любыми свойствами CSS, определенными в нем. Сочетание CSS и HTML приводит к беспорядочному коду. Кроме того, метод встроенных стилей сложно обновить.
Сочетание CSS и HTML приводит к беспорядочному коду. Кроме того, метод встроенных стилей сложно обновить.  научные навыки
научные навыки