Чекбокс | HTML
В интернет-магазинах, часто, поиск реализуется с помощью указания категорий, в которых хотим искать товар. Для реализации множественного выбора существуют чекбоксы (или, как их ещё называют — флажки).
Чекбоксы позволяют выбирать множество элементов из представленных:
Хочу изучать HTMLХочу изучать CSS
Хочу изучать JS
Хочу изучать другой язык
Для создания чекбокса используются два тега:
<input>с указаниемtype="checkbox"<label>, в котором будет текст, связанный с нужным нам чекбоксом
Для создания связи <label> с <input> существует два способа:
- Связь по
id. Для этого необходимо задать уникальныйidдля<input>и связать<label>с чекбоксом с помощью атрибута
<form> <input type="checkbox"> <label for="html">Хочу изучать HTML</label> </form>
- Вложить
<input>внутрь тега<label>. При этом указание уникального
При этом указание уникального idне требуется
<form>
<label>
<input type="checkbox">
Хочу изучать HTML
</label>
</form>
Для того, чтобы после отправки формы на сервер возможно было узнать, какие именно пункты были выбраны, используется атрибут value, внутри которого находится значение, позволяющее определить чекбокс.
Так как чекбоксов на странице может быть много, и они могут относиться к разным формам, для определения конкретной группы чекбоксов используется атрибут name. Для каждой группы чекбоксов указывается своё имя, по которому, в дальнейшем, возможно отделить группы чекбоксов при обработке на сервере.
<form>
<label>
<input type="checkbox" name="languages" value="HTML">
Хочу изучать HTML
</label>
<br>
<label>
<input type="checkbox" name="languages" value="CSS">
Хочу изучать CSS
</label>
<br>
<label>
<input type="checkbox" name="languages" value="JS">
Хочу изучать JS
</label>
</form>
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 чекбокса. Свяжите их вложив
Внутри формы создайте 2 чекбокса. Свяжите их вложив <input> внутри <label>. Не забудьте добавить атрибуты name и value
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
HTML5 | Флажки и переключатели
Последнее обновление: 08.04.2016
Флажок
Флажок представляет элемент, который может находиться в двух состояниях: отмеченном и неотмеченном. Флажок создается с помощью элемента input
с атрибутом type=»checkbox»:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Чекбокс в HTML5</title> </head> <body> <h3>Изучаемые технологии</h3> <form> <p> <input type="checkbox" checked name="html5"/>HTML5 </p> <p> <input type="checkbox" name="dotnet"/>.NET </p> <p> <input type="checkbox" name="java"/>Java </p> <p> <button type="submit">Отправить</button> </p> </form> </body> </html>
Атрибут checked позволяет установить флажок в отмеченное состояние.
Переключатели
Переключатели или радиокнопки похожи на флажки, они также могут находиться в отмеченном или неотмеченном состоянии. Только для переключателей можно создать одну группу, в которой одновременно можно выбрать только один переключатель. Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Радиокнопки в HTML5</title> </head> <body> <form> <h3>Укажите пол</h3> <p> <input type="radio" value="man" checked name="gender"/>мужской </p> <p> <input type="radio" value="woman" name="gender"/>женский </p> <h3>Выберите технологию</h3> <p> <input type="radio" value="html5" checked name="tech"/>HTML5 </p> <p> <input type="radio" value="net" name="tech"/>.NET </p> <p> <input type="radio" value="java" name="tech"/>Java </p> <p> <button type="submit">Отправить</button> </p> </form> </body> </html>
Для создания радиокнопки надо указать атрибут type="radio". И теперь другой атрибут name указывает не на имя элемента, а на имя
группы, к которой принадлежит элемент-радиокнопка. В данном случае у нас две группы радиокнопок: gender и tech. Из каждой группы
мы можем выбрать только один переключатель. Опять же чтобы отметить радиокнопку, у нее устанавливается атрибут checked:
Важное значение играет атрибут value, который при отправке формы позволяет серверу определить, какой именно переключатель был отмечен:
НазадСодержаниеВперед
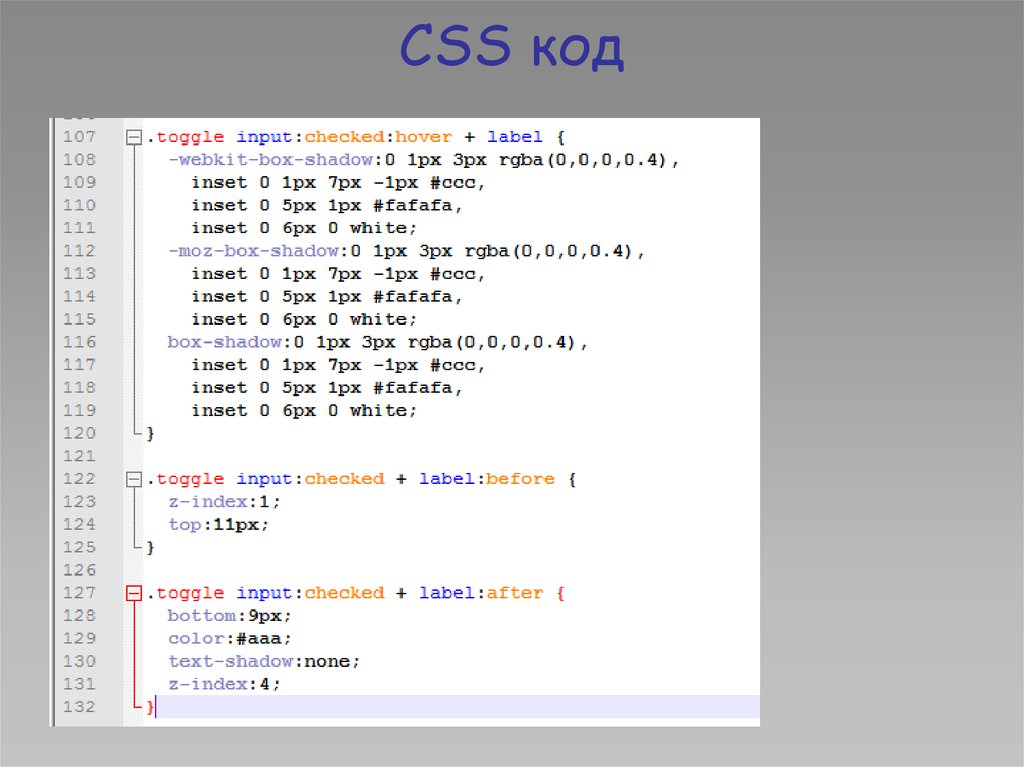
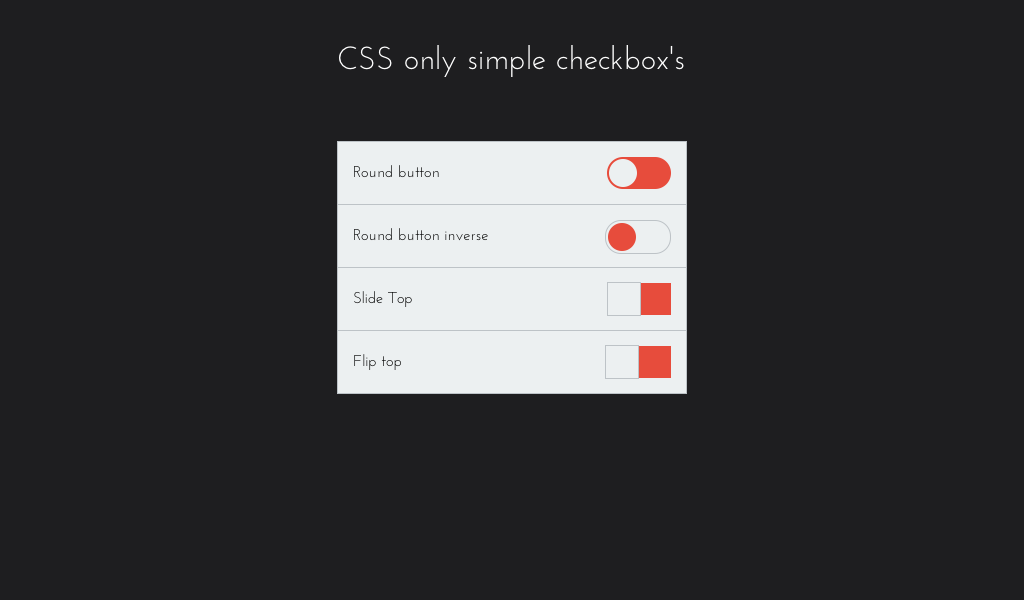
CSS: проверен псевдокласс
❮ Пред. Следующий ❯
Псевдокласс :checked используется для выбора элементов, когда они находятся в выбранном состоянии. Это относится только к элементам (только для переключателей и флажков) и элементам
Это относится только к элементам (только для переключателей и флажков) и элементам
Флажок и радиоэлементы могут быть включены или выключены пользователем.
HTML Living Standard
HTML5
Селекторы уровня 4
:checked {
css объявления;
} В следующем примере установите флажок, чтобы увидеть, как это работает.
Пример селектора :checked с тегом
<голова>
Название документа
<стиль>
дел {
поле: 10 пикселей;
размер шрифта: 20px;
}
ввод: отмечен + метка {
цвет: #000;
}
ввод [тип = "радио"]: отмечен {
box-shadow: 0 0 0 4px #8ebf42;
}
/* Элемент флажка, если он отмечен */
ввод [тип = "флажок"]: отмечен {
тень блока: 0 0 0 3px #1c87c9;
}
<тело>
:пример проверенного селектора
<дел>
Попробуй сам »
Пример селектора :checked с тегами
| , | :
<голова>
Попробуй сам » Пример селектора :checked:
Попробуй сам » Таким образом, псевдокласс :checked можно использовать для повышения доступности форм и создания интерактивных виджетов со скрытыми входными данными и их видимыми метками. Практикуйте свои знанияКакое утверждение о псевдоклассе CSS :checked верно?Он используется для выбора элементов, когда они находятся в выбранном состоянии. Это связано только с тегами (только для переключателей и флажков) и тегами
|
|---|

 При этом указание уникального
При этом указание уникального 
 NET
</p>
<p>
<input type="radio" value="java" name="tech"/>Java
</p>
<p>
<button type="submit">Отправить</button>
</p>
</form>
</body>
</html>
NET
</p>
<p>
<input type="radio" value="java" name="tech"/>Java
</p>
<p>
<button type="submit">Отправить</button>
</p>
</form>
</body>
</html>
 расширяемый {
видимость: коллапс;
фон: #1c87c9;
}
#бтн {
отображение: встроенный блок;
поле сверху: 15px;
отступ: 10px 20px;
цвет фона: #8ebf42;
цвет: #fff;
курсор: указатель;
радиус границы: 3px;
}
#toggle:checked ~ * .expandable {
видимость: видимая;
}
#toggle:проверено ~ #btn {
цвет фона: #ccc;
}
<тело>
расширяемый {
видимость: коллапс;
фон: #1c87c9;
}
#бтн {
отображение: встроенный блок;
поле сверху: 15px;
отступ: 10px 20px;
цвет фона: #8ebf42;
цвет: #fff;
курсор: указатель;
радиус границы: 3px;
}
#toggle:checked ~ * .expandable {
видимость: видимая;
}
#toggle:проверено ~ #btn {
цвет фона: #ccc;
}
<тело>