Самые полезные плагины Woocommerce | Impuls-Web.ru
Категория: WordPress, Опубликовано: 2018-11-02
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
Давайте рассмотрим наиболее полезные плагины Woocommerce, которые могут пригодиться практически в каждом магазине.
Думаю, вы уже в курсе что изначально функционал Woocommerce довольно ограничен как и его настройки, поэтому в большинстве случаев без установки дополнительных плагинов не обойтись.
Навигация по статье:
- Общие настройки
- Страница товара
- Плагины для витрины магазина
- Оформление заказа
Для вашего удобства я разделила их на категории.
Общие настройки
WooCommerce Customizer
Плагин позволяет следующее:
- Изменять текст на кнопке «В корзину»
- Изменять надпись на кнопке просмотра вариативного товара
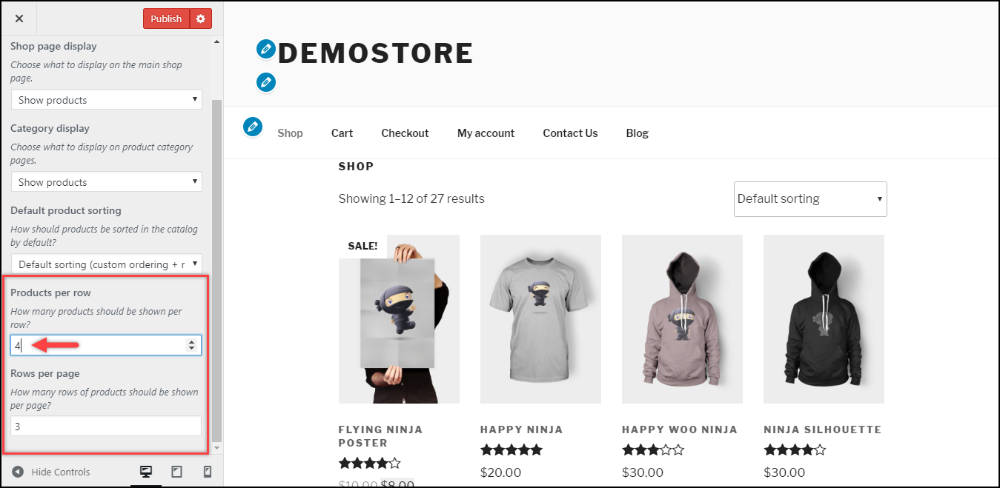
- Менять количество товаров, отображаемых на странице категории и магазина
- Менять заголовки вкладок с описанием и характеристиками, а так же некоторые другие надписи
Saphali Woocommerce Russian
Этот плагин делает следующее:
- Улучшает русскую локализацию.
 Родной перевод плагина на русский местами не очень хорош, и при помощи это плагина можно его немного улучшить.
Родной перевод плагина на русский местами не очень хорош, и при помощи это плагина можно его немного улучшить. - Добавляет валюты: Российский рубль, Украинская гривна, Белорусский рубль и некоторые другие.
- Позволяет настраивать поля оформления заказа. На мой взгляд, это самая полезная его функция и она вам обязательно понадобится.
Я делала видео инструкцию по настройке полей при помощи этого плагина, с которой вы можете ознакомиться ниже.
«Настройка полей оформления заказа Woocommerce»
Regenerate Thumbnails
Если вы решили изменить размер изображений в настройках магазина, то будьте готовы к тому что, для уже добавленных товаров эти настройки не применятся. Это связано с тем что при добавлении изображения Woocommerce подгоняет её под уже заданный размер и чтобы применить новые настройки размера эти изображения нужно перегенерировать.
Как раз в этом и поможет данный плагин. Вы запускаете регенерацию изображений и он их все пересохраняет под новый заданный размер.
Страница товара
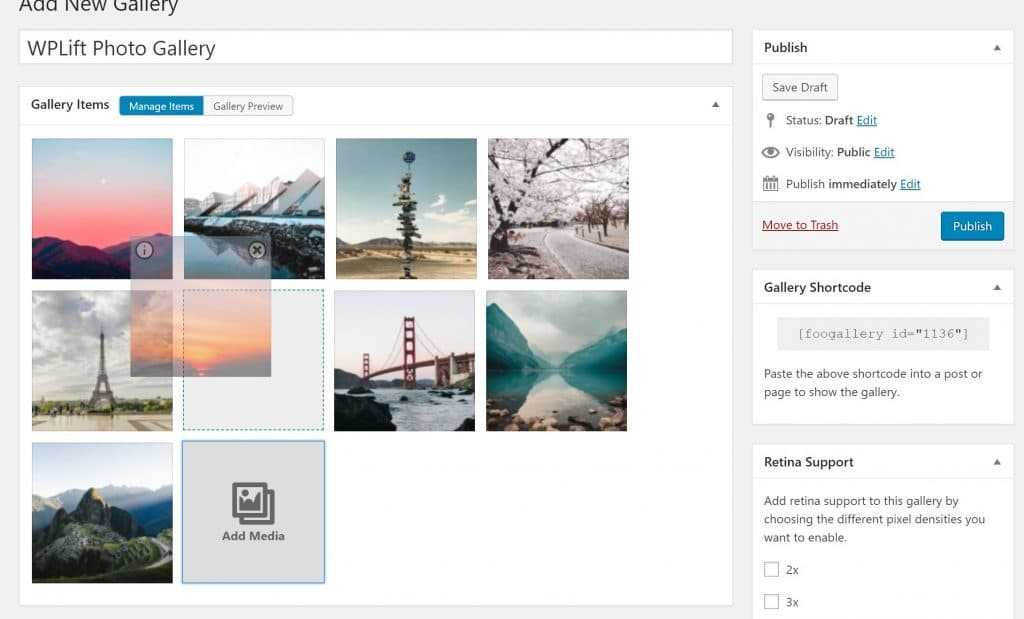
WooCommerce Dynamic Gallery
- Позволяет улучшить стандартную галерею изображений товара
- Превращает галерею в динамический слайдер
- Добавляет ZOOM, а так же имеет другие возможности
Woocommerce Product Gallery Slider
Ещё один плагин для преобразования стандартной галереи Woocommerce в привлекательный слайдер.
- адаптивный
- позволяет открывать изображения во всплывающем окне
- есть возможность настроить автопрокрутку, а так же задать некоторые другие настройки.
WC Variations Radio Buttons
При создании вариативных товаров сами вариации отображаются в виде раскрывающегося списка. Это не всегда удобно и во многих случаях было бы лучше чтобы они отображались в виде списка с возможностью выбрать нужный вариант. Как раз для этой цели и предназначен данный плагин.
Как раз для этой цели и предназначен данный плагин.
WooCommerce Show Attributes
- Позволяет вывести список атрибутов, которые обычно выводятся на вкладке «Характеристики»
- Выводит атрибуты на странице товара справа от галереи
- Выводит атрибуты на странице магазина, категории, корзины и в письме покупателю, причём в настройках вы можете задавать где нужно выводить, а где нет
- Позволяет выбрать где именно (после какого элемента) будет выведен список атрибутов
- Позволяет включать или отключать отображение каждого атрибута на странице товара
Woocommerce Social Media Share Buttons
Добавляет кнопки расшаривания в соцсетях на страницу товара.
Наличие таких кнопок способствует поисковому продвижению и привлечению новых клиентов из соцсетей. Конечно, при условии, что ваш товара интересен и посетители по ним кликают.
WooCommerce Image Zoom
Позволяет добавить эффект увеличительного стекла для картинки товара.
WooCommerce Video Product Tab
Позволяет добавить на странице товара отдельную вкладку для загрузки видео.
Выглядит это так как показано на видео ниже.
Custom Product Tabs for WooCommerce
В отличии от предыдущего плагина позволяет создавать не только дополнительную вкладку с видео, а и другие вкладки. Например, для скачивания файлов или инструкций, вкладка с лицензиями и т.д.
WooCommerce Product Navigation
Позволяет переключаться к следующему и предыдущему товару прямо со страницы товара, не возвращаясь в каталог.
WooCommerce Wishlist (Список Желаний)
Позволяет добавлять товары в список желаемых, а потом просматривать этот список. Данная функция повышает удобство для покупателей и облегчает им процесс выбора товара.
Данная функция повышает удобство для покупателей и облегчает им процесс выбора товара.
Плагины для витрины магазина
WooCommerce Predictive Search
Так называемы «живой поиск» или поиск с автоподстановкой. Заключается его живость в том, что при вводе первых символов в окне поиска покупателю сразу высвечиваются подходящие товары.
Представляет собой виджет, для которого вы можете задавать различные настройки отображения.
YITH WooCommerce Quick View
Позволяет просматривать подробную информацию о товаре во всплывающем окне прямо на странице магазина или категории не переходя в карточку товара.
Улучшает удобство для покупателей, позволяет задавать настройки отображения.
WooCommerce Shortcodes
Позволяет вывести товары из различных категорий или в произвольном порядке при помощи шорткодов. Вы задайте нужные настройки, а плагин генерирует шорткод, который потом можно вывести в любом месте сайта.
Более подробно об этом плагине я писала в статье:
Плагин для вставки шоткодов Woocommerce
Оформление заказа
Buy one click WooCommerceВозможность заказать товар в один клик. Добавляет кнопку «Заказ в 1 клик» при нажатии на которую высвечивается всплывающая форма с полями.
Позволяет задавать настройки полей для заказа, а так же другие настройки.
Order Delivery Date for WooCommerce
Позволяет выбирать удобную для покупателя дату доставки с использованием выпадающего календаря.
WP Simple Booking Calendar
Позволяет бронировать товара или услуги. Используется для проката или аренды товаров. Покупатель может забронировать желаемую дату с использованием выпадающего календаря, а так же увидеть какие даты заняты, а какие свободны.
Popup Cart Lite for WooCommerce
Всплывающая корзина заказа.
Конечно же, это далеко не все плагины для Woocommerce и использовать их все на одном сайте я бы не рекомендовала. В одной из следующих статей я расскажу и покажу как можно изменить или добавить некоторые настройки Woocommerce без плагинов для улучшения вашего магазина.
Подпишитесь на мою рассылку чтобы не пропустить ничего нового!
Если вы знаете ещё какие-то полезные плагины – не стесняйтесь, пишите их в комментариях!
Успехов вам и процветания!
С уважением Юлия Гусарь
Правильный файл robots.txt для WordPress 2020: настройка
Автор Анита Арико На чтение 15 мин. Просмотров 4.7k. Опубликовано
Содержание
Чтобы нужные страницы сайта попадали в индекс поисковых систем, важно правильно настроить файл robots. txt. Этот документ дает рекомендации поисковым роботам, какие страницы обрабатывать, а какие — нет: например, от индексации можно закрыть панель управления сайтом или страницы, которые находятся в разработке. Рассказываем, как правильно настроить robots.txt, если ваш сайт сделан на WordPress.
txt. Этот документ дает рекомендации поисковым роботам, какие страницы обрабатывать, а какие — нет: например, от индексации можно закрыть панель управления сайтом или страницы, которые находятся в разработке. Рассказываем, как правильно настроить robots.txt, если ваш сайт сделан на WordPress.
Чтобы понять, какие страницы есть на сайте, поисковики «напускают» на него роботов: они сканируют сайт и передают перечень страниц в поисковую систему. robots.txt — это текстовый файл, в котором содержатся указания о том, какие страницы можно, а какие нельзя сканировать роботам.
Обычно на сайте есть страницы, которые не должны попадать в выдачу: например, это может быть административная панель, личные страницы пользователей или временные страницы сайта. Кроме этого, у поисковых роботов есть определенный лимит сканирования страниц (кроулинговый бюджет) — за раз они могут обработать только ограниченное их количество.
Проведем аналогию: представим сайт в виде города, а страницы в виде домов. По дорогам между домов ездят роботы и записывают информацию о каждом доме (индексируют страницы и добавляют в базу). Роботы получают ограниченное количество топлива в день — например, 10 литров на объезд города в день. Это топливо — кроулинговый бюджет, который выделяют поисковые системы на обработку сайта.
По дорогам между домов ездят роботы и записывают информацию о каждом доме (индексируют страницы и добавляют в базу). Роботы получают ограниченное количество топлива в день — например, 10 литров на объезд города в день. Это топливо — кроулинговый бюджет, который выделяют поисковые системы на обработку сайта.
На маленьких проектах, 500-1000 страниц, кроулинговый бюджет не сказывается критично, но на интернет-магазинах, маркетплейсах, больших сервисах могут возникнут проблемы. Если они спроектированы неверно, то робот может месяцами ездить по одному кварталу (сканировать одни и те же страницы), но не заезжать в отдаленные районы. Чем больше проект, тем больший кроулинговый бюджет выделяют поисковики, но это не поможет, если дороги сделаны неудобно и вместо прямой дороги в 1 км нужно делать крюк в 15 км.
Правильный robots.txt помогает решить часть этих проблем.
Разные поисковые системы по-разному обрабатывают robots.txt: например, Google может включить в индекс даже ту страницу, которая запрещена в этом файле, если найдет ссылку на такую страницу на страницах сайта. Яндекс же относится к robots.txt как к руководству к действию — если страница запрещена для индексации в файле, она не будет включена в результаты поиска, но с момента запрета может пройти до двух недель до исключения из индекса. Таким образом, правильная настройка robots.txt в 99% случаев помогает сделать так, чтобы в индекс попадали только те страницы, которые вы хотите видеть в результатах поиска.
Яндекс же относится к robots.txt как к руководству к действию — если страница запрещена для индексации в файле, она не будет включена в результаты поиска, но с момента запрета может пройти до двух недель до исключения из индекса. Таким образом, правильная настройка robots.txt в 99% случаев помогает сделать так, чтобы в индекс попадали только те страницы, которые вы хотите видеть в результатах поиска.
Кроме этого, robots.txt может содержать технические сведения о сайте: например, главное зеркало, местоположение sitemap.xml или параметры URL-адресов, передача которых не влияет на содержимое страницы.
Файл robots.txt рекомендует роботам поисковых систем, как правильно обрабатывать страницы сайта, чтобы они попали в выдачу.
Где находится файл robots.txt?По умолчанию в WordPress нет файла robots.txt. При установке WordPress создает виртуальный файл robots.txt с таким содержимым:
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax. php
phpТакая настройка говорит поисковым роботам следующее:
User-agent: * — для любых поисковых роботов
Disallow: /wp-admin/ — запретить обрабатывать /wp-admin/
Allow: /wp-admin/admin-ajax.php — разрешить обрабатывать элементы сайта, которые загружаются через AJAX
Этот файл не получится найти в папках WordPress — он работает, но физически его не существует. Поэтому, чтобы настроить robots.txt, сначала нужно его создать.
Robots.txt должен находиться в корневой папке (mysite.ru/robots.txt), чтобы роботы любых поисковых систем могли его найти.
Как редактировать и загружать robots.txtЕсть несколько способов создать файл robots.txt — либо сделать его вручную в текстовом редакторе и разместить в корневом каталоге (папка самого верхнего уровня на сервере), либо воспользоваться специальными плагинами для настройки файла.
Как создать robots.txt в БлокнотеСамый простой способ создать файл robots.
Лучше не использовать стандартное приложение — воспользуйтесь специальными редакторы текста, например, Notepad++ или Sublime Text, которые поддерживают сохранение файла в конкретной кодировке. Дело в том, что поисковые роботы, например, Яндекс и Google, читают только файлы в UTF-8 с определенными переносами строк — стандартный Блокнот Windows может добавлять ненужные символы или использовать неподдерживаемые переносы.
Говорят, что это давно не так, но чтобы быть уверенным на 100%, используйте специализированные приложения.
Рассмотрим создание robots.txt на примере Sublime Text. Откройте редактор и создайте новый файл. Внесите туда нужные настройки, например:
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Sitemap: https://mysite.ru/sitemap.xmlГде mysite.ru — домен вашего сайта.
После того, как вы записали настройки, выберите в меню File ⟶ Save with Encoding… ⟶ UTF-8 (или Файл ⟶ Сохранить с кодировкой… ⟶ UTF-8).
Назовите файл “robots.txt” (обязательно с маленькой буквы).
Файл готов к загрузке.
Загрузить robots.txt через FTPДля того, чтобы загрузить созданный robots.txt на сервер через FTP, нужно для начала включить доступ через FTP в настройках хостинга.
После этого скопируйте настройки доступа по FTP: сервер, порт, IP-адрес, логин и пароль (не совпадают с логином и паролем для доступа на хостинг, будьте внимательны!).
Чтобы загрузить файл robots.txt вы можете воспользоваться специальным файловым менеджером, например, FileZilla или WinSCP, или же сделать это просто в стандартном Проводнике Windows. Введите в поле поиска “ftp://адрес_FTP_сервера”.
После этого Проводник попросит вас ввести логин и пароль.
Введите данные, которые вы получили от хостинг-провайдера на странице настроек доступа FTP. После этого в Проводнике откроются файлы и папки, расположенные на сервере. Скопируйте файл robots.txt в корневую папку. Готово.
Загрузить или создать robots. txt на хостинге
txt на хостингеЕсли у вас уже есть готовый файл robots.txt, вы можете просто загрузить его на хостинг. Зайдите в файловый менеджер панели управления вашим хостингом, нажмите на кнопку «Загрузить» и следуйте инструкциям (подробности можно узнать в поддержке у вашего хостера.
Многие хостинги позволяют создавать текстовые файлы прямо в панели управления хостингом. Для этого нажмите на кнопку «Создать файл» и назовите его “robots.txt” (с маленькой буквы).
После этого откройте его во встроенном текстовом редакторе хостера. Если вам предложит выбрать кодировку для открытия файла — выбирайте UTF-8.
Добавьте нужные директивы и сохраните изменения.
Плагины для редактирования robots.txtГораздо проще внести нужные директивы в robots.txt с помощью специальных плагинов для редактирования прямо из панели управления WordPress. Самые популярные из них — ClearfyPro, Yoast SEO и All in One SEO Pack.
Clearfy ProЭтот плагин отлично подходит для начинающих: даже если вы ничего не понимаете в SEO, Clearfy сам создаст правильный и валидный файл robots. txt. Кроме этого, плагин предлагает пошаговую настройку самых важных для поисковой оптимизации функций, так что на первых этапах развития сайта этого будет достаточно.
txt. Кроме этого, плагин предлагает пошаговую настройку самых важных для поисковой оптимизации функций, так что на первых этапах развития сайта этого будет достаточно.
Чтобы настроить robots.txt, в панели управления WordPress перейдите в пункт Настройки ⟶ Clearfy ⟶ SEO.
Переключите «Создайте правильный robots.txt» в положение «Вкл». Clearfy отобразит правильные настройки файла robots.txt. Вы можете дополнить эти настройки, например, запретив поисковым роботам индексировать папку /wp-admin/.
После внесения настроек нажмите на кнопку «Сохранить» в верхнем правом углу.
Yoast SEOПлагин Yoast SEO хорош тем, что в нем есть много настроек для поисковой оптимизации: он напоминает использовать ключевые слова на странице, помогает настроить шаблоны мета-тегов и предлагает использовать мета-теги Open Graph для социальных сетей.
С его помощью можно отредактировать и robots.txt.
Для этого зайдите в раздел Yoast SEO ⟶ Инструменты ⟶ Редактор файлов.
Здесь вы сможете отредактировать robots.txt и сохранить его, не заходя на хостинг. По умолчанию Yoast SEO не предлагает никаких настроек для файла, так что его придется прописать вручную.
После изменений нажмите на кнопку «Сохранить изменения в robots.txt».
All in One SEO PackЕще один мощный плагин для управления SEO на WordPress. Чтобы отредактировать robots.txt через All in One SEO Pack, сначала придется активировать специальный модуль. Для этого перейдите на страницу плагина в раздел «Модули» и нажмите «Активировать» на модуле «robots.txt».
После подключения модуля перейдите на его страницу. С помощью него можно разрешать или запрещать для обработки конкретные страницы и группы страниц для разных поисковых роботов, не прописывая директивы вручную.
Правильный и актуальный robots.txt в 2020 годуДля того, чтобы создать правильный файл robots.txt, нужно знать, что означает каждая из директив в файле, записать их в правильном порядке и проверить файл на валидность.
В строке User-agent указывается, для каких роботов написаны следующие за этой строкой указания. Например, если вы хотите запретить индексацию сайта для поисковых роботов Bing, но разрешить для Google и Яндекс, это будет выглядеть примерно так:
| User-agent: Googlebot Disallow: User-agent: Yandex User-agent: Bingbot | Для робота Google Запретить: ничего Для робота Яндекс Для робота Bing |
На практике необходимость разграничивать указания для разных поисковых роботов встречается довольно редко. Гораздо чаще robots.txt пишут для всех роботов сразу. Это указывается через звездочку:
User-agent: *У поисковых систем есть и специальные роботы — например, бот YandexImages обходит изображения, чтобы выдавать их в поиске Яндекса по картинкам, а Googlebot-News собирает информацию для выдаче в Google Новостях. Полные списки ботов можно найти в справке поисковых систем — введите в поиск «поисковые роботы [название ПС]».
Полные списки ботов можно найти в справке поисковых систем — введите в поиск «поисковые роботы [название ПС]».
Эта директива сообщает поисковым роботам, что страница или целый список страниц запрещены для обхода. Важно понимать, что указание в robots.txt не гарантирует, что страница не попадет в выдачу — если ссылка на запрещенную в файле страницу встречается на разрешенных страницах сайта, поисковик все равно может включить его в индекс.
Если вы хотите разрешить поисковым роботам обрабатывать все страницы сайта, оставьте это указание пустым.
User-agent: *
Disallow:Если вам нужно запретить для индексации несколько страниц или директорий, указывайте каждую из них отдельно:
User-agent: *
Disallow: /wp-admin/
Disallow: /dev/
Disallow: /index2.htmlAllowЭто указание разрешает ботам поисковиков сканировать определенные страницы. Обычно это используют, когда нужно закрыть целую директорию, но разрешить обрабатывать часть страниц.
User-agent: *
Disallow: /wp-admin/
Disallow: /dev/
Allow: /dev/index.phpБольшинство поисковых систем обрабатывают в первую очередь более точные правила (например, с указанием конкретных страниц), а затем — более широкие. Например:
User-agent: *
Disallow: /wp-admin/
Disallow: /dev/
Allow: /dev/index.phpТакой файл robots.txt укажет роботам, что не нужно сканировать все страницы из папки «catalog», кроме «best-offers.html».
HostУказание host говорит поисковым роботам, какое из зеркал сайта является главным. Например, если сайт работает через защищенный протокол https, в robots.txt стоит это указать:
User-agent: *
Disallow: /wp-admin/
Host: https://mysite.ruЭта директива уже устарела, и сегодня ее использовать не нужно. Если она есть в вашем файле сейчас, лучше ее удалить — есть мнение, что она может негативно сказываться на продвижении.
SitemapЭтот атрибут — еще один способ указать поисковым роботам, где находится карта сайта. Она нужна для того, чтобы поисковик смог добраться до любой страницы сайта в один клик вне зависимости от сложности его структуры.
Она нужна для того, чтобы поисковик смог добраться до любой страницы сайта в один клик вне зависимости от сложности его структуры.
User-agent: *
Disallow: /wp-admin/
Host: https://mysite.ru
Sitemap: https://mysite.ru/sitemap.xmlCrawl-delayТакой параметр помогает установить задержку для обработки сайта поисковыми роботами. Это может быть полезно, если сайт расположен на слабом сервере и вы не хотите, чтобы боты перегружали его запросами: передайте в crawl-delay время, которое должно проходить между запросами роботов. Время передается в секундах.
User-agent: *
Disallow: /wp-admin/
Host: https://mysite.ru
Sitemap: https://mysite.ru/sitemap.xml
Crawl-delay: 10На самом деле современные поисковые роботы и так делают небольшую задержку между запросами, так что прописывать это явно стоит только в том случае, если сервер очень слабый.
Clean-paramЭта настройка пригодится, чтобы скрыть из поиска страницы, в адресе которых есть параметры, не влияющие на ее содержание. Звучит сложно, так что объясняем на примере.
Звучит сложно, так что объясняем на примере.
Допустим, на сайте есть категория «Смартфоны» и она расположена по адресу mysite.ru/catalog/smartphones.
У категории есть фильтры, которые передаются с помощью GET-запроса. Предположим, пользователь отметил в фильтре «Производитель: Apple, Samsung». Адрес страницы поменялся на
mysite.ru/catalog/smartphones/?manufacturer=apple&manufacturer=samsung,
где ?manufacturer=apple&manufacturer=samsung — параметры, которые влияют на содержимое страницы. Логично, что такие страницы можно и нужно выводить в поиске — эту страницу со включенным фильтром можно продвигать по запросу вроде «смартфоны эппл и самсунг».
А теперь представим, что пользователь перешел в категорию «Смартфоны» по ссылке, которую вы оставили во ВКонтакте, добавив к ней UTM-метки, чтобы отследить, эффективно ли работает ваша группа.
mysite.ru/catalog/smartphones/?utm_source=vk&utm_medium=post&utm_campaign=sale
В такой ссылке параметры ?utm_source=vk&utm_medium=post&utm_campaign=sale не влияют на содержимое страницы — mysite. ru/catalog/smartphones/ и mysite.ru/catalog/smartphones/?utm_source=vk&utm_medium=post&utm_campaign=sale будут выглядеть одинаково.
ru/catalog/smartphones/ и mysite.ru/catalog/smartphones/?utm_source=vk&utm_medium=post&utm_campaign=sale будут выглядеть одинаково.
Чтобы помочь поисковым роботам понять, на основании каких параметров содержимое меняется, а какие не влияют на контент страницы, и используется настройка Clean-param.
User-agent: *
Disallow: /wp-admin/
Host: https://mysite.ru
Sitemap: https://mysite.ru/sitemap.xml
Clean-param: utm_campaign /
Clean-param: utm_medium /
Clean-param: utm_source /С помощью такой директивы вы укажете поисковым роботам, что при обработке страниц для поисковой выдачи нужно удалять из ссылок такие параметры, как utm_campaign, utm_medium и utm_source.
Как проверить robots.txtДля того, чтобы проверить валидность robots.txt, можно использовать инструменты вебмастера поисковых систем. Инструмент проверки robots.txt есть у Google в Search Console — для его использования понадобится авторизация в Google и подтверждение прав на сайт, для которого проверяется файл.
Похожий инструмент для проверки robots.txt есть и у Яндекса, и он даже удобнее, потому что не требует авторизации.
Эти приложения помогают понять, как поисковый робот видит файл: если какие-то из директив прописаны в нем неверно, инструмент проверки их проигнорирует либо предупредит о них.
Чего стоит избегать при настройке robots.txt?Будьте внимательны: хоть robots.txt непосредственно и не влияет на то, окажется ли ваш сайт в выдаче, этот файл помогает избежать попадания в индекс тех страниц, которые должны быть скрыты от пользователей. Все, что робот не сможет интерпретировать, он проигнорирует.
Вот несколько частых ошибок, которые можно допустить при настройке.
Не указан User-AgentИли указан после директивы, например:
Disallow: /wp-admin/
User-agent: *Такую директиву робот прочитает так:
Disallow: /wp-admin/ — так, это не мне, не читаю
User-agent: * — а это мне… Дальше ничего? Отлично, обработаю все страницы!
Любые указания к поисковым роботам должны начинаться с директивы User-agent: название_бота.
User-agent: GoogleBot
Disallow: /wp-admin/
User-agent: Yandex
Disallow: /wp-admin/Или для всех сразу:
User-agent: *
Disallow: /wp-admin/Несколько папок в DisallowЕсли вы укажете в директиве Disallow сразу несколько директорий, неизвестно, как робот это прочтет.
User-agent: *
Disallow: /wp-admin/ /catalog/ /temp/ /user/ — “/wp-admin/catalog/temp/user/”? “/catalog/ /user”? “??????”?По своему разумению он может обработать такую конструкцию как угодно. Чтобы этого не случилось, каждую новую директиву начинайте с нового Disallow:
User-agent: *
Disallow: /wp-admin/
Disallow: /catalog/
Disallow: /temp/
Disallow: /user/Регистр в названии файла robots.txtПоисковые роботы смогут прочитать только файл с названием “robots.txt”. “Robots.txt”, “ROBOTS.TXT” или “R0b0t.txt” они просто проигнорируют.
Резюме- robots.
 txt — файл с рекомендациями, как обрабатывать страницы сайта, для поисковых роботов.
txt — файл с рекомендациями, как обрабатывать страницы сайта, для поисковых роботов. - В WordPress по умолчанию нет robots.txt, но есть виртуальный файл, который запрещает ботам сканировать страницы панели управления.
- Создать robots.txt можно в блокноте и загрузить его на хостинг в корневой каталог.
- Файл robots.txt должен быть создан в кодировке UTF-8.
- Проще создать robots.txt с помощью плагинов для WordPress — Clearfy Pro, Yoast SEO, All in One SEO Pack или других SEO-плагинов.
- С помощью robots.txt можно создать директивы для разных поисковых роботов, сообщить о главном зеркале сайта, передать адрес sitemap.xml или указать параметры URL-адресов, которые не влияют на содержимое страницы.
- Проверить валидность robots.txt можно с помощью инструментов от Google и Яндекс.
- Все директивы файла robots.txt, которые робот не сможет интерпретировать, он проигнорирует.
Как продавать свои продукты WooCommerce в Instagram за 7 простых шагов
С почти миллиардом пользователей в месяц Instagram является одной из самых популярных социальных сетей в мире. Его также очень интересно использовать, особенно если вы визуально ориентированный человек, которому нравятся изображения и видео.
Его также очень интересно использовать, особенно если вы визуально ориентированный человек, которому нравятся изображения и видео.
Instagram, ориентированный на фотографию и видео, также является отличным способом продвижения вашей компании и создания бренда. Но знаете ли вы, что вы также можете напрямую подключить свой каталог продуктов WooCommerce к своим фотографиям в Instagram? Это отличный способ продемонстрировать свои продукты в Instagram и упростить их покупку для ваших клиентов.
В этом руководстве мы покажем вам, как подключить ваш магазин WooCommerce к Instagram и продавать товары своим подписчикам. Хотя процесс состоит из нескольких шагов, он довольно прост и не занимает много времени. Давайте начнем!
Содержание
- Почему вы должны продавать свои товары в Instagram
- Что такое Instagram Shopping?
- Требования для использования Instagram Shopping
- Что такое WooCommerce?
- Как подключить WooCommerce к Instagram
- Шаг 1: Настройте WooCommerce
- Шаг 2.
 Настройте учетную запись Facebook и создайте страницу Facebook для своего бизнеса
Настройте учетную запись Facebook и создайте страницу Facebook для своего бизнеса - Шаг 3. Создайте Business Manager
- Шаг 4: Создайте каталог
- Шаг 5: Откройте Приложение Instagram и привязка аккаунта Facebook
- Шаг 6. Зарегистрируйтесь в Instagram Shopping
- Шаг 7. Создайте публикацию в Instagram и отметьте свои продукты
- Заключение
Почему вам следует продавать свои товары в Instagram
Прежде чем мы углубимся в детали, давайте сначала рассмотрим почему вам следует продавать свои товары в Instagram.
Если вы не являетесь активным пользователем социальных сетей, вы можете подумать, что Instagram предназначен только для фотографов, влиятельных лиц в социальных сетях или компаний, ориентированных на визуально-ориентированные продукты, такие как мебель.
Тем не менее, Instagram — это эффективный способ для всех компаний продвигать свою продукцию, даже тех, которые не относятся к «традиционным» отраслям Instagram, таким как фотография или мода. Требуется только немного творчества!
Требуется только немного творчества!
В качестве примера рассмотрим Iglo, бренд замороженных продуктов в Германии. Они использовали Instagram, чтобы повысить осведомленность о своих рыбных продуктах.
Вот некоторые впечатляющие статистические данные о бизнесе в Instagram:
- Более 200 миллионов пользователей Instagram посещают бизнес-профиль каждый день, и 90% аккаунтов подписаны на бизнес % людей говорят, что узнают о новых продуктах в Instagram
- Более 500 миллионов аккаунтов используют истории Instagram каждый день
Как и следовало ожидать, большинство пользователей Instagram заходят в приложение через свои смартфоны.
Мобильная коммерция — быстрорастущий рынок, особенно во время глобального кризиса COVID. По прогнозам Oberlo.com, объем продаж мобильной коммерции в 2020 году достигнет 2,91 трлн долларов, что на 25,4% больше, чем 2,32 трлн долларов, зарегистрированных в 2019 году.
Что такое покупки в Instagram?
Покупки в Instagram — это функция в Instagram, которая позволяет вам помечать и связывать свои продукты непосредственно с фотографиями и историями Instagram.
Вместо того, чтобы просто ссылаться на них в описании поста, вы можете выборочно выделить продукты на фотографии.
Вы можете выбрать конкретную область фотографии, которая содержит продукт, указать его цену, а затем сделать ссылку на вашу страницу WooCommerce. Вы также можете отобразить несколько продуктов прямо в своей учетной записи Instagram, а затем сделать так, чтобы они ссылались на ваш сайт.
Как вы можете себе представить, это очень эффективный канал для продажи ваших товаров, особенно если они выигрывают от визуального представления — например, одежды, демонстрируемой на модели. Многие компании уже используют Instagram Shopping:
- SharbatlyFruit продемонстрировал свою фруктовую продукцию и привлек 2,9 миллиона человек во время Национального дня Саудовской Аравии, национального праздника в Саудовской Аравии.
- Zimba, бренд средств для отбеливания зубов, получил 1200 заказов после проведения кампании.
- Wondermark, японский бренд бумаги, снизил свои маркетинговые расходы по всем направлениям после использования Instagram Shopping.
- Десятки других компаний, таких как Zara, H&M, Vogue и Nike, также пользуются этой услугой.
Требования для использования Instagram Shopping
По состоянию на январь 2021 года существует несколько требований для использования Instagram Shopping. Это может измениться в ближайшем будущем, поскольку Instagram расширяет свою платформу электронной коммерции.
- Ваш бизнес должен находиться в одной из этих стран.
- Вы должны продавать физические продукты. Это означает, что электронные книги, онлайн-курсы или любые другие нематериальные товары запрещены.
- У вас должна быть учетная запись Facebook.
- У вас должен быть бизнес-аккаунт в Instagram.
- Вы должны соблюдать коммерческую политику Facebook. Это означает запрет на продажу частей тела, животных, алкоголя, пищевых добавок и ряда других товаров.
Что такое WooCommerce?
WooCommerce — самый популярный плагин электронной коммерции для WordPress.
Имея более 3 миллионов активных установок, он используется практически каждым сайтом WordPress, который продает продукты на своем сайте.
Некоторые известные примеры включают грили Weber, туристические трейлеры Airstream и All Blacks, национальную команду Новой Зеландии по регби.
Для WooCommerce доступно множество различных тем и дополнительных плагинов, в том числе наша собственная тема Astra WooCommerce, разработанная для увеличения ваших продаж.
Узнайте больше об интеграции Astra с WooCommerce в этом руководстве.
Сочетание WooCommerce и Instagram является чрезвычайно эффективным, поскольку оно позволяет вам напрямую связывать ваши фотографии с продуктами на вашем сайте. Это действительно важно для клиентов, которые хотят увидеть вещи, прежде чем покупать их.
Как подключить WooCommerce к Instagram
Готовы начать продавать свои продукты WooCommerce в Instagram? Хотя это может показаться долгим процессом, на самом деле это довольно просто, так что не волнуйтесь, если вы чувствуете себя перегруженным!
Все это займет у вас не больше часа.
Начнем!
Шаг 1. Настройка WooCommerce
Если вы еще не используете WooCommerce, сначала необходимо настроить его на своем веб-сайте WordPress.
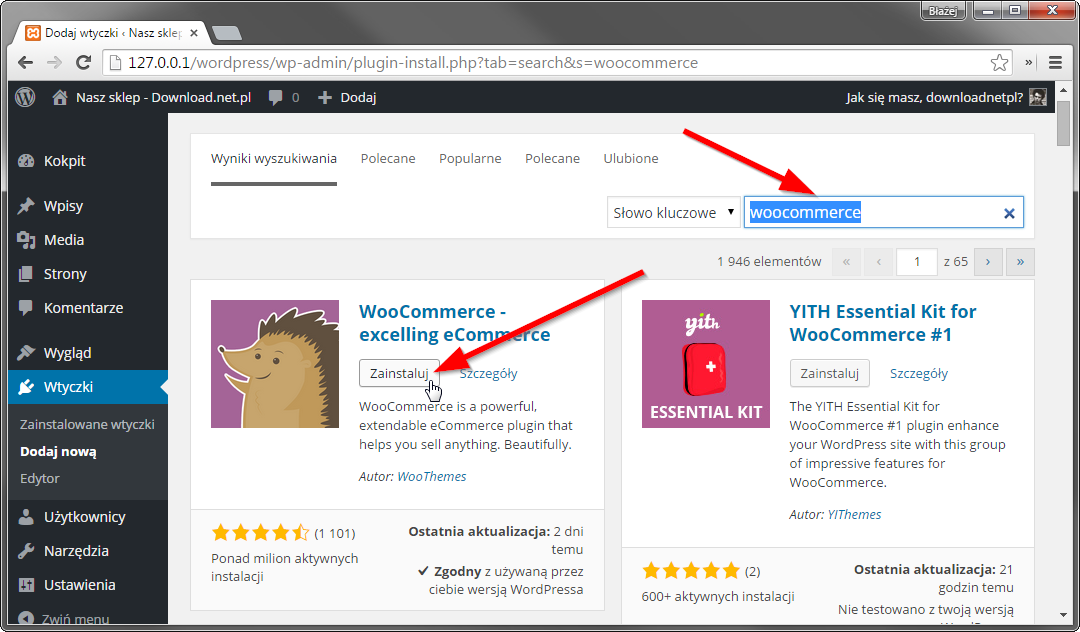
Сначала загрузите плагин WooCommerce из репозитория WordPress.
Затем установите плагин и активируйте его на своем сайте WordPress.
Наконец, следуйте указаниям мастера WooCommerce, чтобы настроить магазин, способ оплаты и другие параметры.
Поскольку выбор темы сильно влияет на успех вашего магазина, убедитесь, что ваша тема оптимизирована для магазина электронной коммерции WordPress в целом и для WooCommerce в частности.
Мы рекомендуем использовать нашу бесплатную тему Astra, разработанную специально для пользователей WooCommerce.
Для более подробного ознакомления с настройкой WooCommerce следуйте руководству из нашего блога.
Шаг 2. Настройте учетную запись Facebook и создайте страницу Facebook для своего бизнеса
Далее вам необходимо создать учетную запись Facebook, а затем страницу для вашего бизнеса.
Если у вас еще нет учетной записи Facebook, вы можете создать ее, перейдя на Facebook.com и заполнив форму справа.
Создав учетную запись, перейдите на страницу Facebook.com/create.
Выберите Business или Brand с левой стороны. Заполните информацию о своем бизнесе и добавьте фотографии. Не забывайте ничего!
Не забудьте также создать свое имя пользователя. Это часть после косой черты: facebook.com/YourUsername
Когда вы закончите настройку страницы, нажмите кнопку Опубликовать страницу . Теперь у вас есть бизнес-страница!
Шаг 3. Создайте Business Manager
Business Manager — это просто учетная запись Facebook, которая позволяет вам управлять своими бизнес-страницами Facebook и людьми, которые на них работают, из одного места. Вам также понадобится эта учетная запись Business Manager, чтобы назначить ей Каталог.
Каталог — это просто список товаров, которые вы хотите продавать или рекламировать на Facebook.
Нам нужно создать его, чтобы связать Instagram с Facebook и, в конечном итоге, с WooCommerce.
Чтобы создать Business Manager, перейдите на страницу business.facebook.com/overview и нажмите «Создать учетную запись», затем следуйте инструкциям.
Шаг 4. Создайте каталог
Теперь давайте создадим каталог. Сначала перейдите на страницу Facebook.com/Commerce_Manager и выберите Начать.
Then, choose Create a Catalog :
And then Ecommerce :
Under Upload Method, choose Connect Ecommerce Platform .
Выберите WooCommerce из выпадающего меню.
На следующем шаге загрузите плагин и следуйте инструкциям по установке Facebook Pixel Extension 9.0154 на вашем сайте WordPress.
Загрузите плагин, установите его на свой сайт WordPress и активируйте.
Вы можете загрузить плагины, перейдя на страницу Плагины на боковой панели WordPress.
После активации вернитесь на Facebook и нажмите Продолжить , пока не дойдете до страницы Подтверждение . Вы должны получить подтверждающее сообщение.
Если вы выполнили все эти инструкции, ваш сайт WooCommerce теперь должен быть связан с вашим каталогом Facebook.
Теперь мы можем привязать его к Instagram!
Шаг 5. Откройте приложение Instagram и привяжите свою учетную запись Facebook
Чтобы продолжить процесс настройки, нам нужно открыть Instagram и перейти на панель настроек . Выберите Accounts Center внизу страницы.
Шаг 6. Зарегистрируйтесь в Instagram Shopping
Теперь давайте зарегистрируемся в Instagram Shopping. Вернитесь на панель Settings , нажмите Бизнес , а затем Настройка покупок в Instagram внизу экрана.
На следующем экране выберите Добавить магазин в свой профиль :
Следуйте инструкциям и отправьте всю свою информацию. Facebook потребуется несколько дней, чтобы рассмотреть вашу заявку, прежде чем одобрить ее.
Пока вы ждете, убедитесь, что все ваши продукты в WooCommerce настроены правильно и имеют точную информацию.
Шаг 7. Создайте публикацию в Instagram и отметьте свои продукты
После того, как ваша учетная запись Instagram Shopping была одобрена, пришло время протестировать ее!
Разместите фотографию, как обычно, затем нажмите Отметить товары . Нажмите на область фотографии, на которой изображен продукт, найдите его, затем выберите из своего каталога. Убедитесь, что на фото четко отображается товар.
Вуаля! Вы подключили свой каталог товаров WooCommerce к Instagram!
Теперь любой желающий может нажать на вашу фотографию и увидеть все товары на ней.
Не добавляйте слишком много товаров на фото, так как навигация может быстро стать сложной. Вместо этого добавьте только два или три на фото.
Вы также можете создать галерею, которая отлично подходит для отображения нескольких изображений или фотографий в одном сообщении. Например, если вы представляете модную компанию, вы можете добавить несколько фотографий, чтобы показать все различные вещи, которые носит модель.
Если в вашем каталоге WooCommerce много товаров, разместите их отдельными фотографиями. Мнения расходятся, но большинство экспертов по социальным сетям рекомендуют публиковать не менее двух-трех фотографий в день.
Заключение
Отличная работа! Мы только что прошли весь процесс подключения вашего магазина WooCommerce к вашей учетной записи Instagram. Теперь вы можете получить доступ к почти миллиарду пользователей, которые используют платформу каждый месяц.
Надеюсь, вы готовы открыть для себя потрясающие преимущества продажи своих товаров в Instagram!
Вы продаете свои продукты WooCommerce в Instagram? Поделитесь своим магазином (и своей историей) в комментариях! С какими трудностями вы столкнулись в первое время? И какой контент мы можем создать, чтобы помочь вам противостоять им?
Как настроить электронную коммерцию на WordPress
Вордпресс Плагины
12 декабря 2022 г.
Томас А.
14 мин Читать
У вас есть товары или услуги для продажи? Хотите зарабатывать деньги на своем веб-сайте WordPress, но не знаете, с чего начать? Не беспокойтесь больше. В этом руководстве по WooCommerce вы узнаете, как превратить обычный веб-сайт WordPress в магазин электронной коммерции.
WooCommerce — это плагин электронной коммерции с открытым исходным кодом, разработанный для WordPress. Это платформа как для малого, так и для крупного онлайн-бизнеса. WooCommerce имеет множество инструментов, таких как различные способы доставки и оплаты, различные продукты и многое другое.
Видеоруководство по WooCommerce
Узнайте, как создать интернет-магазин с помощью WooCommerce в WordPress.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
С учетом сказанного продолжайте читать наш учебник по WooCommerce, чтобы узнать, как создать электронную коммерцию с помощью WordPress с помощью WooCommerce.
1. Установка и активация WooCommerce
Прежде чем мы продолжим, убедитесь, что у вас есть план хостинга, и сначала создайте веб-сайт на WordPress. Не стесняйтесь читать наш учебник по созданию веб-сайта, чтобы запустить веб-сайт в кратчайшие сроки.
Для упрощения работы мы предлагаем использовать веб-хостинг WooCommerce, так как он включает установку WordPress в один клик. Поскольку WooCommerce — бесплатный плагин WordPress, его можно установить из официального каталога плагинов WordPress.
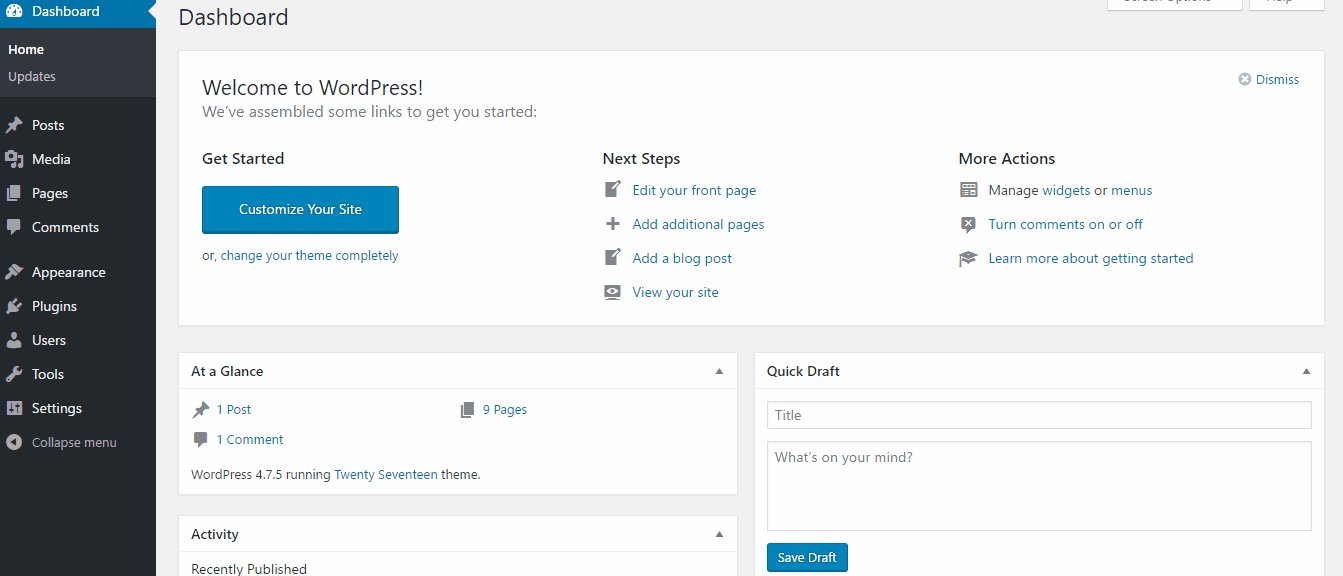
Первый шаг — войти в админ-панель WordPress.
Затем выполните следующие действия, чтобы установить плагин:
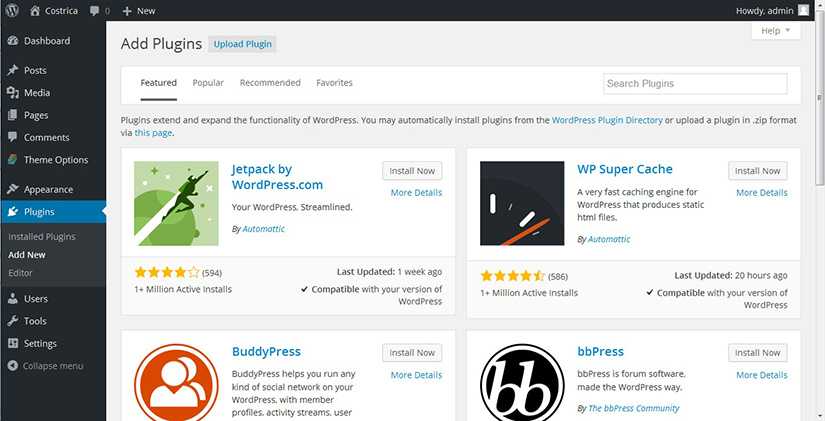
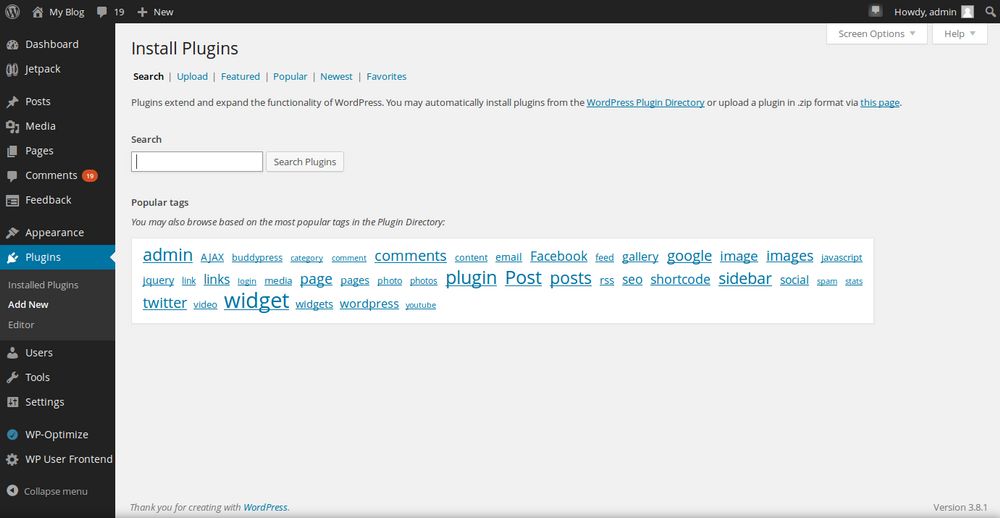
- На панели управления WordPress выберите Плагины в меню слева.
- Нажмите Добавьте новый и введите WooCommerce в строке поиска.
- Найдите WooCommerce в результатах поиска и нажмите Установить сейчас .
- После завершения установки нажмите кнопку Активировать .
2. Настройка WooCommerce
Затем вы увидите приветственное сообщение WooCommerce с просьбой запустить Мастер установки . Нажмите фиолетовую кнопку Да, пожалуйста, , чтобы настроить магазин WooCommerce.
Кроме того, вы также можете запустить мастер из раздела WooCommerce -> Справка -> Мастер установки .
Следуйте приведенному ниже руководству по WooCommerce, чтобы настроить его:
- Настройте Сведения о магазине , включая вашу страну , адрес и почтовый индекс .
- Перейдите к отрасли , в которой работает ваш магазин WooCommerce. Обязательно проверьте все заявки.
- Затем в Типы продуктов выберите тип продуктов, которые будут перечислены. И снова, не забудьте проверить все, что применимо.
- Включите больше Сведения о компании , например, сколько продуктов вы будете показывать и продаете ли вы где-либо еще.
- Для следующего шага выберите тему . Это могут быть платные или бесплатные темы, но не волнуйтесь, их можно изменить позже.
- Затем вам будет предложено улучшить свой магазин с помощью Jetpack 9.0154 . Это необходимо, если вы хотите включить автоматические налоги с продаж и платежные шлюзы. Jetpack также дает дополнительные преимущества, такие как повышенная безопасность, повышенная скорость, мониторинг магазинов, продвижение продуктов и управление магазином с телефона. Нажмите Да, пожалуйста! , чтобы продолжить.
- Создайте учетную запись Jetpack, введя свой адрес электронной почты, имя пользователя и пароль. Или вы можете воспользоваться регистрацией в один клик через свою учетную запись Google или Facebook. Создание новой учетной записи направит вас к интерфейсу Jetpack, а вход в систему перенесет вас к заключительной части процесса настройки.
- Следующий шаг перенаправит вас на панель инструментов WooCommerce.
Здесь вы увидите Завершить настройку, Обзор статистики, Входящие, и многое другое.
- В области Завершить настройку можно щелкнуть и выполнить следующие действия: Добавить мои продукты, Персонализировать мой магазин, Настроить доставку, Настроить налог и Настроить платежи.
- Выберите Добавить мои продукты , чтобы добавить свой первый продукт. Это даст вам возможность Добавить вручную , Импортировать больших файла CSV или Перенесите свой магазин из другого места. Затем выполните действия, описанные в следующем разделе.
- Затем Персонализируйте свой магазин, создав собственную домашнюю страницу, загрузив логотип или изменив настройки в уведомлении о магазине.
- Перейти к Настройка доставки . Здесь вы можете изменить настройки того, сколько клиенты платят за доставку в вашу страну и в остальной мир.
- Затем, Настройте налог, либо подключите свой магазин к WordPress для автоматического расчета налога с продаж, либо установите налоговые ставки вручную.
- Наконец, Настройка платежей . У вас будет возможность выбрать прямые банковские переводы, наложенный платеж, PayPal или кредитные карты (от Stripe).
3. Добавление новых продуктов
Процесс встраивания продуктов WooCommerce на ваш сайт аналогичен загрузке новой публикации в блог WordPress. Выполните следующие шаги, чтобы добавить продукт WooCommerce в свой магазин электронной коммерции WordPress.
Pro Tip
Посмотрите видео-руководство по добавлению новых продуктов в WooCommerce.
- Чтобы начать работу, нажмите Products , расположенную в разделе WooCommerce . Оттуда нажмите Добавить новый .
- Затем введите название вашего продукта и добавьте подробное описание, включая соответствующую информацию о вашем продукте.
- Прокрутите вниз до раздела Данные о продукте и выберите тип продукта. Затем укажите дополнительную информацию — цену, наличие и запасы, доставку, связанные продукты и т.
д. Проверьте Virtual box, если ваши продукты не являются физическими товарами и не требуют доставки, и проверьте Downloadable для продуктов, таких как программное обеспечение или файлы.
- Затем укажите цену вашего продукта и добавьте краткое описание, которое будет отображаться под названием продукта.
- С правой стороны добавьте категории продуктов . Добавить новую категорию или сохранить ее в ранее созданной Родительской категории.
- Бирки товаров позволяют маркировать товары, чтобы покупателям было проще их найти.
- Область Изображение продукта позволяет загружать или назначать изображение для вашего продукта.
- Галерея продуктов — это место, где вы можете добавить больше изображений к вашему продукту.
- Если вы довольны настройками, отметьте Preview, Save Draft, или нажмите Publish.
Здесь вы также можете выбрать видимость вашего продукта. По умолчанию общедоступный, в то время как другие параметры защищены паролем и являются частными. Обратите внимание на видимость каталога со следующими настройками:
- Магазин и результаты поиска . Ваши товары будут видны везде: в результатах поиска, в категориях и на страницах магазинов.
- Только магазин или Только результаты поиска . Товары будут отображаться либо только на страницах магазина и категорий, либо только в результатах поиска.
- Скрытый . Товары будут видны только на одной странице товара, а не на других страницах.
- Вот пример с избранным изображением:
Добавление продуктов
Необходимо изучить основы WooCommerce и понять, какие категории, атрибуты и типы продуктов бывают:
- Категория продукта . Это помогает сгруппировать ваши продукты.
Например, если вы продаете одежду, вашими товарными категориями могут быть верхняя одежда, нижняя одежда и одежда для сна. Они позволяют покупателю быстро находить товары из той же категории. Вы можете создать столько категорий, сколько хотите, и редактировать их в любое время.
- Атрибуты . Это фильтрует товары по размеру, цвету, ткани и тому, что нравится покупателям, чтобы помочь им легко выбрать желаемые товары. Вы можете назначить атрибуты отдельно для каждого продукта или настроить глобальный атрибут для всего веб-сайта.
- Типы продуктов . WooCommerce экономит время клиента благодаря предопределенным типам продуктов:
- Простой — самостоятельный продукт, поставляемый без дополнительных опций. Например, одна физическая книга.
- Сгруппировано — вы можете сгруппировать связанные предметы, например, дюжину рюмок.
- Виртуальный — это продукты, которые не требуют доставки, поскольку они не являются физическими объектами, как услуги.
- Downloadable — цифровые продукты, которые можно скачать. Например, песни, изображения, видео, электронные книги и т. д.
- Внешний — товары, которые рекламируются на вашем сайте, но продаются в другом месте.
- Variable — эти товары имеют различные характеристики, такие как размеры, цвета и т. д. Например, обувь и одежда.
Управление продуктами
Давайте продолжим изучение этого руководства по WooCommerce, проверив страницу Продукты . Вы можете просматривать все свои продукты и управлять ими, а также редактировать, просматривать, добавлять элементы и применять массовые действия, выбирая несколько продуктов.
Вот что еще вы можете сделать со своими продуктами:
- Дублирование продукта . Найдите кнопку Duplicate под каждым элементом. WooCommerce создаст и откроет новый проект продукта для редактирования.
Это очень полезно, если у вас есть похожие товары для продажи.
- Пометка товара как рекомендуемого . Нажмите на значок Star рядом с продуктами по вашему выбору. Рекомендуемые элементы могут отображаться на вашей домашней странице или включаться в сообщения с помощью шорткодов.
- Удаление продукта . Нажмите кнопку Корзина , которая появляется под названием продукта при наведении на него курсора.
4. Управление WooCommerce
Теперь, когда вы понимаете, как управлять продуктами в WooCommerce, в этой части руководства вы узнаете, как управлять всем остальным — заказами, купонами, отчетами и другими настройками интернет-магазина.
Управление заказами
Новый заказ создается каждый раз, когда ваш покупатель завершает процесс оформления заказа. Просмотрите их, нажав WooCommerce -> Заказы в меню слева.
Каждый заказ имеет свой уникальный идентификатор заказа, дату покупки, статус заказа и общую стоимость.
Чтобы отредактировать или просмотреть отдельный заказ, нажмите Название заказа . Вы можете легко обновлять статус заказа, изменять заказанные товары, оформлять возмещение, а также просматривать и изменять цены, налоги, доставку, выставление счетов, адрес электронной почты и многое другое.
Управление купонами
Купоны — отличный способ рекламировать и продавать вашу продукцию. С помощью WooCommerce вы можете добавлять, редактировать и просматривать купоны в разделе Coupons .
Создание нового купона аналогично созданию нового сообщения или продукта. Сначала выберите имя или создайте код купона. Затем выберите тип скидки, которая может быть фиксированной или процентной. Вы также можете выбрать бесплатную доставку. Затем выберите срок действия и нажмите Опубликовать.
Если вам нужно отредактировать купон, просто нажмите на его название и внесите необходимые изменения.
Клиенты
В разделе Клиенты просмотрите всю информацию о предыдущем клиенте.
Сюда входят:
- Имя
- Имя пользователя
- Последний активный
- Дата регистрации
- Адрес электронной почты
- Сколько заказов
- Всего потрачено денег
- Страна/регион
Вы также можете загрузить эту информацию в файл PDF.
Управление отчетами
В разделе Отчеты вы можете увидеть эффективность вашего магазина от количества приобретенных товаров, валовых продаж, среднедневных продаж и данных о продуктах до других соответствующих статистических данных.
В этом разделе вы можете начать генерировать статистику по отдельным товарам, категориям или купонам. Сделайте это, выбрав период, за который вы хотите создать отчет — предыдущий месяц, текущий месяц, предыдущие семь дней или любую пользовательскую продолжительность, и нажмите Перейти , чтобы создать отчет.
Настройки
На странице Настройки вы можете изменить основные параметры вашего интернет-магазина, такие как местоположение, валюта или настройки API .
Но обязательно наведите указатель мыши на знак вопроса рядом с каждым из параметров, чтобы получить краткое описание, прежде чем вносить какие-либо существенные изменения. Теперь давайте пройдемся по доступным вкладкам и кратко рассмотрим, что там можно изменить.
- Общий . На этой вкладке вы можете изменить основные настройки магазина, такие как местоположение, валюта, платежные шлюзы, а также включить/отключить налоги, отображать уведомления для всех ваших посетителей, предлагать бесплатную доставку и так далее.
- Продукты . Существуют различные настройки продукта из разных разделов, которые вы можете настроить:
- Общие – установите единицы измерения, включите/отключите обзоры и задайте базовую страницу вашего магазина.
- Инвентаризация — настройка параметров запасов по умолчанию, включение/отключение управления запасами, включение уведомлений по электронной почте и т.
д.
- Загружаемые продукты — настройте методы загрузки файлов и ограничения доступа, если вы продаете загружаемые материалы.
- Налоговая . Здесь вы можете включить или исключить налоги при вводе цены, включить автоматическое управление налогами, включить или исключить налог в отображении цен и т. д. Вы также можете настроить новые местоположения для использования определенного набора ставок — стандартных ставок, пониженные ставки и нулевые ставки.
- Доставка . Вы можете добавить настройки для зон доставки, способов доставки, бесплатной доставки, тарифов и других вариантов доставки. Вы даже можете установить разные тарифы на доставку для разных мест.
- Платежи . На этой вкладке вы можете включать, отключать и управлять всеми доступными платежными шлюзами.
- Учетные записи и конфиденциальность . Выберите эту вкладку, чтобы изменить настройки учетной записи для ваших клиентов, например разрешить гостям оформлять заказ без учетной записи, разрешить им создавать учетную запись во время оформления заказа и т.
д. для хранения данных клиентов.
- Электронная почта . Он позволяет настроить параметры электронных писем, которые вы отправляете покупателям. Вы также можете настроить шаблоны электронной почты и изменить данные электронной почты.
- Интеграция . Здесь вы сможете интегрировать свой магазин с Facebook и воспользоваться его функциями, такими как интеграция с Messenger, показ объявлений Facebook потенциальным покупателям, установка пикселя отслеживания и т. д.
- Расширенный . Эта вкладка позволяет редактировать настройки на заданных страницах, принудительно использовать SSL на страницах оформления заказа, включать или отключать WooCommerce API, разрешать доступ к внешним приложениям и устанавливать их разрешения. В этом разделе также можно настроить вебхуки.
Состояние системы
В этой части руководства мы обсудим страницу состояния системы и почему она полезна для проверки общего состояния вашего магазина WooCommerce.
От версии WooCommerce, типа веб-сервера до ограничений PHP — здесь можно увидеть почти все.
Начните работу, нажав кнопку Получить системный отчет , чтобы создать подробный отчет для службы поддержки вашего хостинга или WooCommerce WordPress.
Вы также можете перейти на следующие вкладки, чтобы установить другие параметры:
- Состояние системы. Это обзор всего: от вашего пакета API, серверной среды, базы данных, безопасности, подключаемых модулей, настроек, страниц, состояния и многого другого.
- Инструменты . В этом разделе вы можете очистить кеш WooCommerce, включить/отключить отладку, сбросить пользовательские возможности и так далее.
- Журналы . На этой вкладке извлекаются файлы журналов с полезной информацией для отладки или устранения ошибок.
- Запланированные действия . Он содержит список ловушек (автоматических действий) вместе с другими деталями, такими как запланированная дата, статус (завершено или в ожидании), время повторения и журналы.
Расширения
Расширения — это то, что делает WooCoommerce таким гибким и легко адаптируемым. Подобно плагинам WordPress, вы можете установить эти функции WooCommerce из магазина расширений WooCommerce.
Хотя есть в основном расширения премиум-класса, они стоят каждой копейки. Вы можете улучшить свой интернет-магазин, добавить дополнительные платежные шлюзы, способы доставки, интегрировать решения для отслеживания и синхронизировать WooCommerce со сторонними сервисами.
Продолжайте читать, чтобы найти наш список рекомендуемых расширений и плагинов в конце этого руководства по WooCommerce.
Существуют также плагины WooCommerce, специально разработанные для упрощения управления магазином, обязательно ознакомьтесь с ними.
Настройка вашего магазина
В большинстве случаев не лучшая идея отображать ваш магазин WordPress WooCommerce в виде по умолчанию. Воспользуйтесь широким спектром доступных вариантов настройки и настройте свой веб-сайт в соответствии с вашими потребностями.
Поэтому, чтобы добиться максимального интереса клиентов, мы рекомендуем использовать собственную тему.
Вы можете еще больше улучшить взаимодействие с пользователем, изменив настройки своего веб-сайта и установив расширения WooCommerce. К счастью, многие функции, темы и расширения WooCommerce бесплатны, плюс вы можете найти их на домашней странице WooCommerce. Давайте рассмотрим некоторые из них более подробно:
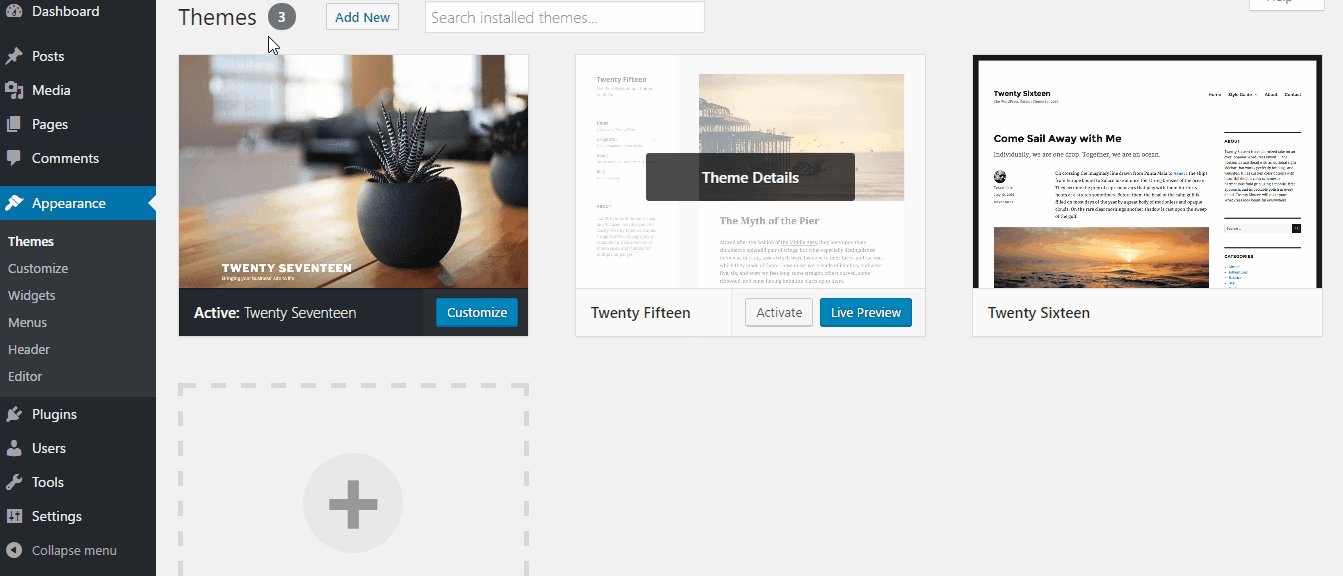
Изменение тем
Как и любой другой веб-сайт WordPress, вы можете улучшить свой магазин WooCommerce, установив новую тему. Есть много вариантов — хотите ли вы стильный и минималистичный вид или хотите быть громким и абстрактным.
Установка тем на WordPress довольно проста — просто зайдите в свою административную область и перейдите к Внешний вид -> Темы . Затем нажмите кнопку Добавить новую , чтобы установить новую тему. Если у вас все еще есть проблемы, ознакомьтесь с нашим пошаговым руководством по установке тем WordPress.
В этом руководстве по WooCommerce мы составили список самых популярных тем электронной коммерции для вашего магазина WooCommerce. Несмотря на то, что он ориентирован в первую очередь на сайты-портфолио, благодаря одностраничному дизайну он также может хорошо работать для бизнес-сайта. Он также совместим с другими популярными плагинами.
Storefront
Storefront, разработанный WooCommerce, представляет собой набор тем WordPress. Он поставляется с вариантами дочерних тем, каждый из которых предназначен для определенных веб-сайтов электронной коммерции.
Например, дочерняя тема Galleria идеально подходит для магазина одежды и модной одежды, а тема Bookshop предназначена для интернет-магазина книг. С более чем десятью дочерними темами на выбор, каждая со своим уникальным вкусом и функциями, вы вряд ли ошибетесь с Storefront.
Market
Market — еще одна многоцелевая тема WordPress, которая исключительно хорошо работает с WooCommerce.
Он позволяет очень легко отображать товары для продажи и приятен для глаз благодаря своему минималистичному дизайну. Market также предлагает множество функций, таких как звездная анимация, которая не характерна для других тем электронной коммерции.
Astra
Astra — это настраиваемая тема WordPress, которая подходит для любых целей веб-сайта, включая электронную коммерцию. Это легкая тема, а это означает, что она имеет быстрое время загрузки, что отлично подходит для пользователей и может повысить коэффициент конверсии вашего бизнеса.
Эта тема предлагает шаблоны, подходящие для различных ниш электронной коммерции. Например, шаблон Fashion Designer — отличный вариант для модных или предметов роскоши. Его минималистичный дизайн веб-сайта и просторное пустое пространство помогают привлечь внимание посетителей к фотографиям вашего продукта. Он также поставляется с разделом отзывов, который может стать отличным социальным доказательством для потенциальных клиентов.
Make
Последнее, но не менее важное, это Make. Предоставляя разработчикам множество вариантов настройки, Make — одна из самых гибких доступных бесплатных тем.
Самое приятное то, что вам не нужно ничего знать о программировании, чтобы воспользоваться его функциями, поскольку он имеет функцию перетаскивания и множество настраиваемых параметров.
Если вы еще не нашли идеальную тему, не волнуйтесь — взгляните на другие рекомендуемые темы WooCommerce.
Установка расширений
Как уже говорилось ранее в этом руководстве по WooCommerce, расширения и плагины — это некоторые функции WooCommerce, которые делают платформу мощным инструментом электронной коммерции. Вы можете добавить массу полезных функций поверх ядра WooCommerce. Он варьируется от улучшения пользовательского интерфейса, дополнительных языков, вариантов валюты, специальной аналитики и многого другого.
Чтобы установить плагины на WordPress, перейдите в панель администратора к Плагины -> Добавить новый .
Ниже приводится краткий список некоторых из наиболее популярных расширений и плагинов для WooCommerce:
Переключатель валют WooCommerce
Обязательный элемент для веб-сайтов электронной коммерции, работающих в глобальном масштабе. Переключатель валют для WooCommerce идеально подходит для конвертации. валюты на лету.
PayPal
Любой веб-сайт электронной коммерции неполноценен без решения для онлайн-платежей. С PayPal вы получаете самую широко используемую платежную систему в мире на своем веб-сайте WooCommerce.
Stripe для WooCommerce
Альтернативой PayPal является платежный шлюз Stripe для WooCommerce. Для некоторых это может быть лучшим вариантом, так как клиент не переходит на внешнюю страницу для оплаты. Вместо этого он полностью интегрируется с вашим сайтом. Он также поддерживает Visa, MasterCard, Apple Pay, Goole Pay, American Express и другие.
WooCommerce Multilingual
WooCommerce Multilingual позволяет вам переводить каждый аспект вашего сайта на другие языки.
Это включает в себя информацию о продукте, оформление заказа и контактную информацию.
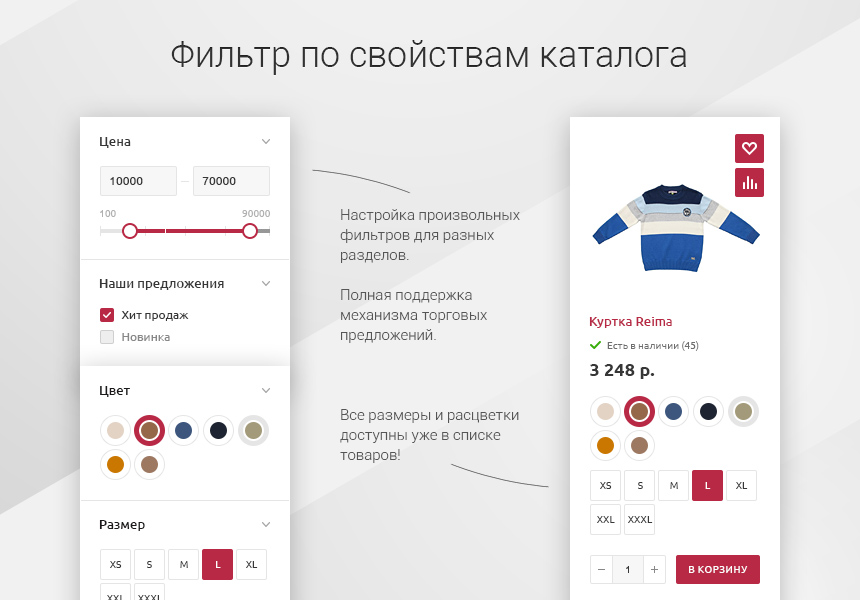
Фильтр продуктов WooCommerce
Как следует из названия, плагин отфильтровывает товары на основе различных критериев, таких как цена, размер, категория и т. д. Веб-сайт.
Корзина меню WooCommerce
Еще один удобный плагин для улучшения взаимодействия с пользователем, корзина меню WooCommerce отображает корзину покупок посетителей на каждой странице в крошечном окне. Покупателям не нужно периодически проверять корзину вручную, поскольку они всегда могут видеть, какие товары находятся в корзине.
Список желаний YITH WooCommerce
Объединение социальных сетей с электронной коммерцией часто является хорошей идеей, и YITH, похоже, очень хорошо это понимает. Его плагин WooCommerce Wishlist может использоваться посетителями для создания списка желаний товаров на вашем веб-сайте электронной коммерции, которым затем можно поделиться на различных платформах социальных сетей, чтобы все их друзья могли его увидеть.
Беспроигрышный вариант для обеих сторон.
Pushover
Сохраняя связь с принципами мобильного дизайна, Pushover для WooCommerce — это крошечный, но очень полезный плагин для включения push-уведомлений для вашего бизнеса электронной коммерции. Если вам нужны уведомления в режиме реального времени о запасах, продажах или о чем-то еще, Pushover пригодится.
FraudLabs Pro для WooCommerce
FraudLabs Pro — это плагин для предотвращения мошенничества, который позволяет вам проверять все транзакции заказов и защищать ваш магазин WooCommerce от мошеннических заказов. Он проверяет все элементы заказа, такие как геолокация, прокси, электронная почта, черный список, кредитная карта, скорость транзакции и т. д.
Плагин работает за кулисами во время процесса оформления заказа. Он также генерирует подробные отчеты в торговой зоне. Этот инструмент необходим для защиты от мошенничества и возвратных платежей. Это бесплатный плагин, то есть вы можете получить план Micro (менее 500 транзакций) бесплатно.
YITH Бесконечная прокрутка
Еще одна жемчужина расширения YITH, Бесконечная прокрутка, избавляет пользователей от ожидания загрузки новой страницы. Вместо этого они могут бесконечно прокручивать новые элементы. Это полезно для быстрого сравнения нескольких элементов, так как вам не нужно переключаться между страницами.
Подарочная упаковка WooCommerce
Чтобы отделить свой веб-сайт WooCommerce от других магазинов электронной коммерции, вы также можете изменить настройки и добавить возможность покупателям упаковывать в подарочную упаковку только что купленные товары. Это делает отправку подарков удобной и может быть полезной для вашего бизнеса в преддверии праздников. Плагин также можно настроить для выбора между несколькими подарочными упаковками.
Почему стоит выбрать WooCommerce?
Среди множества плагинов электронной коммерции, которые вы можете использовать бесплатно, WooCommerce в WordPress считается одним из первых в списке.
И вот почему:
- Создан для WordPress . Это обеспечивает бесшовную интеграцию с WordPress, и вы также можете общаться с миллионами пользователей WordPress.
- Масштабируемость в соответствии с вашими потребностями . Маленький или большой, мало или много, WooCommerce может оседлать волну вместе с вами.
- Обеспечение безопасности . WooCommerce защищает ваши данные от попадания в руки любой сторонней платформы. Он также обеспечивает безопасность транзакций между потребителями и вами.
- Проверено Sucuri . Это гарантирует, что WooCommerce придерживается стандартов кодирования и лучших практик WordPress.
- Огромное и постоянно растущее глобальное сообщество . На сегодняшний день насчитывается более 90 151 350 90 154 участников и более 5 миллионов установок WooCommerce.
- Хорошо задокументировано . WooCommerce предоставляет исчерпывающую документацию и руководства, охватывающие широкий круг тем, таких как настройка, SSL, темы, фрагменты и т.
д.
- Набор бесплатных и платных расширений . Наиболее определяющим преимуществом WooCommerce является большое количество бесплатных и платных расширений. Они позволяют настроить ваш веб-сайт WooCommerce с широким спектром функций и интеграций.
Заключение
WooCommerce, несомненно, является отличным инструментом для превращения WordPress в полнофункциональный интернет-магазин электронной коммерции.
Самое приятное в этом то, что вам не нужны глубокие знания программирования, чтобы продавать свои товары в Интернете. Мы надеемся, что это руководство по WooCommerce поможет вам настроить интернет-магазин и управлять им.
Если у вас есть какие-либо вопросы, связанные с приведенным выше руководством по WooCommerce, сообщите нам об этом в комментариях. Обязательно ознакомьтесь с нашим подробным руководством по WordPress, чтобы еще больше масштабировать свой сайт.
Как использовать WooCommerce Часто задаваемые вопросы
Для чего используется WooCommerce?WooCommerce — это плагин электронной коммерции для WordPress.
Легко ли настроить WooCommerce?Пользователи могут управлять запасами, заказами, доставкой и рекламными акциями в интернет-магазинах любого размера. WooCommerce также имеет собственную систему корзины покупок, может обрабатывать различные валюты и поддерживает платежные шлюзы, такие как Stripe, PayPal и Square.
Да, это так. После установки и активации плагина WooCommerce WordPress автоматически запустит мастер настройки WooCommerce. Просто следуйте инструкциям по настройке интернет-магазина, что займет всего несколько минут. После этого вы можете начать добавлять товары и запускать свой магазин WooCommerce.
Может ли WooCommerce обрабатывать 5000 товаров?WooCommerce масштабируется и поддерживает высокий трафик — количество продуктов, которые он может обрабатывать, не ограничено. Производительность вашего магазина зависит от вашего веб-хостинга и от того, насколько оптимизирован веб-сайт. Убедитесь, что ваш план хостинга имеет достаточно места и пропускной способности, масштабируем и может обслуживать высокий трафик.

 Родной перевод плагина на русский местами не очень хорош, и при помощи это плагина можно его немного улучшить.
Родной перевод плагина на русский местами не очень хорош, и при помощи это плагина можно его немного улучшить. php
php txt — файл с рекомендациями, как обрабатывать страницы сайта, для поисковых роботов.
txt — файл с рекомендациями, как обрабатывать страницы сайта, для поисковых роботов. Настройте учетную запись Facebook и создайте страницу Facebook для своего бизнеса
Настройте учетную запись Facebook и создайте страницу Facebook для своего бизнеса Вместо того, чтобы просто ссылаться на них в описании поста, вы можете выборочно выделить продукты на фотографии.
Вместо того, чтобы просто ссылаться на них в описании поста, вы можете выборочно выделить продукты на фотографии.
 Имея более 3 миллионов активных установок, он используется практически каждым сайтом WordPress, который продает продукты на своем сайте.
Имея более 3 миллионов активных установок, он используется практически каждым сайтом WordPress, который продает продукты на своем сайте.
 Если у вас еще нет учетной записи Facebook, вы можете создать ее, перейдя на Facebook.com и заполнив форму справа.
Если у вас еще нет учетной записи Facebook, вы можете создать ее, перейдя на Facebook.com и заполнив форму справа. Нам нужно создать его, чтобы связать Instagram с Facebook и, в конечном итоге, с WooCommerce.
Нам нужно создать его, чтобы связать Instagram с Facebook и, в конечном итоге, с WooCommerce. Вы можете загрузить плагины, перейдя на страницу Плагины на боковой панели WordPress.
Вы можете загрузить плагины, перейдя на страницу Плагины на боковой панели WordPress.





 Здесь вы увидите Завершить настройку, Обзор статистики, Входящие, и многое другое.
Здесь вы увидите Завершить настройку, Обзор статистики, Входящие, и многое другое.
 д. Проверьте Virtual box, если ваши продукты не являются физическими товарами и не требуют доставки, и проверьте Downloadable для продуктов, таких как программное обеспечение или файлы.
д. Проверьте Virtual box, если ваши продукты не являются физическими товарами и не требуют доставки, и проверьте Downloadable для продуктов, таких как программное обеспечение или файлы.  Здесь вы также можете выбрать видимость вашего продукта. По умолчанию общедоступный, в то время как другие параметры защищены паролем и являются частными. Обратите внимание на видимость каталога со следующими настройками:
Здесь вы также можете выбрать видимость вашего продукта. По умолчанию общедоступный, в то время как другие параметры защищены паролем и являются частными. Обратите внимание на видимость каталога со следующими настройками: Например, если вы продаете одежду, вашими товарными категориями могут быть верхняя одежда, нижняя одежда и одежда для сна. Они позволяют покупателю быстро находить товары из той же категории. Вы можете создать столько категорий, сколько хотите, и редактировать их в любое время.
Например, если вы продаете одежду, вашими товарными категориями могут быть верхняя одежда, нижняя одежда и одежда для сна. Они позволяют покупателю быстро находить товары из той же категории. Вы можете создать столько категорий, сколько хотите, и редактировать их в любое время.
 Это очень полезно, если у вас есть похожие товары для продажи.
Это очень полезно, если у вас есть похожие товары для продажи.
 Сюда входят:
Сюда входят: Но обязательно наведите указатель мыши на знак вопроса рядом с каждым из параметров, чтобы получить краткое описание, прежде чем вносить какие-либо существенные изменения. Теперь давайте пройдемся по доступным вкладкам и кратко рассмотрим, что там можно изменить.
Но обязательно наведите указатель мыши на знак вопроса рядом с каждым из параметров, чтобы получить краткое описание, прежде чем вносить какие-либо существенные изменения. Теперь давайте пройдемся по доступным вкладкам и кратко рассмотрим, что там можно изменить. д.
д. д. для хранения данных клиентов.
д. для хранения данных клиентов. От версии WooCommerce, типа веб-сервера до ограничений PHP — здесь можно увидеть почти все.
От версии WooCommerce, типа веб-сервера до ограничений PHP — здесь можно увидеть почти все.
 Поэтому, чтобы добиться максимального интереса клиентов, мы рекомендуем использовать собственную тему.
Поэтому, чтобы добиться максимального интереса клиентов, мы рекомендуем использовать собственную тему.
 Он позволяет очень легко отображать товары для продажи и приятен для глаз благодаря своему минималистичному дизайну. Market также предлагает множество функций, таких как звездная анимация, которая не характерна для других тем электронной коммерции.
Он позволяет очень легко отображать товары для продажи и приятен для глаз благодаря своему минималистичному дизайну. Market также предлагает множество функций, таких как звездная анимация, которая не характерна для других тем электронной коммерции.
 Ниже приводится краткий список некоторых из наиболее популярных расширений и плагинов для WooCommerce:
Ниже приводится краткий список некоторых из наиболее популярных расширений и плагинов для WooCommerce: Это включает в себя информацию о продукте, оформление заказа и контактную информацию.
Это включает в себя информацию о продукте, оформление заказа и контактную информацию. Беспроигрышный вариант для обеих сторон.
Беспроигрышный вариант для обеих сторон.
 И вот почему:
И вот почему: д.
д. Пользователи могут управлять запасами, заказами, доставкой и рекламными акциями в интернет-магазинах любого размера. WooCommerce также имеет собственную систему корзины покупок, может обрабатывать различные валюты и поддерживает платежные шлюзы, такие как Stripe, PayPal и Square.
Пользователи могут управлять запасами, заказами, доставкой и рекламными акциями в интернет-магазинах любого размера. WooCommerce также имеет собственную систему корзины покупок, может обрабатывать различные валюты и поддерживает платежные шлюзы, такие как Stripe, PayPal и Square.