Создание кнопки призыва к действию в редакторе eSputnik
Кнопка призыва к действию (CTA) — это обязательный элемент email-рассылки, который побуждает подписчика перейти на сайт, соцсети и т.д. Создать кнопку в письме с помощью редактора eSputnik очень просто, следуя нашей пошаговой инструкции.
Как сделать кнопку в письме?
- Два варианта добавления кнопки в письмо:
- Структура с несколькими Контейнерами
- Структура с одним Контейнером
- Как изменить дизайн кнопки:
- Меняем стиль для одной кнопки
- Задаем стили всем кнопкам сразу
- Эффект смены цвета кнопки при наведении
- Адаптивность кнопок
- Привязка события к кнопке
- Добавление фонового изображения под кнопку
Как правило, основная кнопка в письме делается в том же стиле, что и кнопки на сайте. Например, на сайте компании мы видим такую кнопку и нам нужно сделать ее аналог в письме.
Два варианта добавления кнопки в письмо
Выбираем место в шаблоне, где будет расположена кнопка.
Вариант 1: Создаем кнопку в Структуре с несколькими Контейнерами
Структура как элемент письма выше по иерархии, чем контейнеры и блоки. Она включает их в себя. Такой вариант лучше использовать, чтобы контент корректно перестраивался в мобильной версии. Например, если нужно задавать инверсию блоков.
Вариант 2: Создаём кнопку в отдельной Структуре
-
в левом боковом меню во вкладке “Контент” заходим в “Структуры”,
-
перетаскиваем мышкой нужную структуру в требуемое место в письме, затем выбираем тип контента, который хотим создать, в данном случае это “Кнопка”.
Когда мы добавляем новую структуру, в ней уже есть пустой контейнер, в который мы и добавляем кнопку. Получаем следующий результат:
Такая структура, в которой только блок с СТА, не будет перестраиваться относительно других структур и прочих элементов контента в письме.
Как изменить дизайн кнопки
По умолчанию всегда создаётся кнопка без перелинковки, с надписью “Кнопка” сделанной шрифтом Arial 18 размера, цвет кнопки зеленый #31cb4b, а цвет текста — белый #ffffff. Остальные настройки кнопки по умолчанию следующие:
-
Цвет фона — прозрачный
-
Закругление 30 px
-
Выравнивание по центру
-
Границы активированы, для левой, правой и верхней установлены значения 0px, для нижней — 2px.
-
Внутренние отступы: левый и правый по 20 px, верхний и нижний — по 10 px.
Как задать стиль одной кнопке
Редактировать внешний вид кнопки можно следующим образом:
Кликаем по блоку с кнопкой. В левой части экрана появляется меню, в котором задаются все необходимые параметры:
-
Текст кнопки.
-
Стиль текста (шрифт, размер).

Рекомендуем использовать стандартные шрифты, чтобы всё отобразилось так, как вы задумали.
-
Растянуть по ширине.
Включайте если вам необходимо, чтобы кнопка СТА была на всю ширину письма. Высота кнопки при этом не меняется.
-
Можно задать границы и цвет всей кнопке или поиграться с каждой гранью отдельно.
Помимо размеров можно задавать форму границ:
-
Внутренние отступы, которые проставятся вокруг текста внутри кнопки.
-
Выберите событие. Если вы хотите автоматизировать какие-то письма, например, по клику на кнопку отправлять письмо клиентам, — укажите событие, которое выполнит это действие.
Пример кнопки после внесения изменений в оформление:
Как задать стили оформления всем кнопкам сразу
По умолчанию внешний вид кнопки письма определяется заданными в шаблоне стилями оформления. Чтобы изменить дизайн этого элемента, нужно поменять стили всего письма, тогда все кнопки, создаваемые после этого, будут иметь одинаковый вид. Чтобы это сделать, в боковом меню выбираем во вкладке “Оформление” пункт “Кнопка”
Чтобы изменить дизайн этого элемента, нужно поменять стили всего письма, тогда все кнопки, создаваемые после этого, будут иметь одинаковый вид. Чтобы это сделать, в боковом меню выбираем во вкладке “Оформление” пункт “Кнопка”
В оформлении можно задать такие параметры:
Процесс изменения параметров аналогичен описанному выше, только изменения выполняются во вкладке “Оформление”, в разделе “Кнопка”.
Добавление эффекта смены цвета кнопки при наведении
Такая опция позволяет привлечь внимание подписчика к СТА элементу в письме. Для этого активируем функцию “Подсвечивать по наведению” (по умолчанию она отключена).
Затем задаем два контрастных цвета кнопки: основной и тот, который будет отображаться при наведении курсора на кнопку. Вот как меняется на сайте кнопка из нашего примера::
Определяем цвета (в данном случае это черный #000000 и серый #757575) и задаем их в соответствующих полях:
Теперь выбираем шрифт, его размер и цвет надписи на кнопке (в нашем примере цвет шрифта белый). Шрифты лучше задавать стандартные, которые будут корректно отображаться во всех почтовых клиентах:
Шрифты лучше задавать стандартные, которые будут корректно отображаться во всех почтовых клиентах:
Затем задаем закругление кнопки (у нас — почти прямоугольная, радиус закругления устанавливаем небольшой, 5), а также цвет обводки кнопки (если в ней нет необходимости, эту опцию можно не активировать):
На следующем шаге задаем внутренние отступы, т.е. устанавливаем расстояние от надписи на кнопке до ее границ (верха, низа, правого и левого края), если особых требований нет, можно оставить дефолтные значения:
После всех описанных выше действий кнопка приобрела такой вид:
А при наведении такой:
Основные настройки сделаны, теперь во всех вновь создаваемых письмах в вашем аккаунте кнопки будут иметь заданный в стилях вид.
Не забудьте сделать надпись и задать перелинковку, это делается уже в самом письме: выделите кнопку в письме, в боковом меню вставьте название кнопки и ссылку:
Адаптивность кнопки для мобильных
Чтобы на мобильных устройствах кнопка имела другой вид, нужные параметры необходимо задать в разделе “Оформление” во вкладке “Адаптивность”. Для кнопки можно поменять размер шрифта и задать опцию отображения кнопки на всю ширину письма.
Для кнопки можно поменять размер шрифта и задать опцию отображения кнопки на всю ширину письма.
Во вкладке “Контент” можно задать факт отображения или скрытия кнопки на мобильных устройствах. Для этого кликните по блоку с кнопкой в письме и в появившемся слева меню выберите нужную опцию в пункте “Скрытие элемента”:
Как привязать событие к кнопке
Можно задать событие, которое будет запускаться по нажатию на кнопку:
С помощью этой опции можно запускать сценарии, отвечающие, например, за попадание подписчика в определенную группу, обычно это подписчики, проявившие интерес к определенному товару, категории, акции.
Читать статью о привязке события к кнопке >>
Как добавить картинку в фоне
Если кнопку нужно изменить, это можно сделать прямо в письме:
-
Выделяете блок с кнопкой
-
Справа во вкладке “Контент” появляются все параметры кнопки, где вы можете изменить то, что считаете нужным:
-
Название кнопки,
-
Стиль, размер и цвет шрифта,
-
Цвет кнопки,
-
Радиус закругления,
-
Цвет обводки и сам факт ее наличия,
-
Выравнивание кнопки в блоке (по центру, по левому или правому краю,
-
Внутренние и внешние отступы (внутренние, как мы писали выше, это отступы от текста кнопки до ее границ, внешние — от краев кнопки до границ блока, в котором она расположена).

Для примера изменим вид созданной с помощью стилей кнопки на такой:
1. Сначала определяем цвет. Это #fb2d29. И задаём в настройках:
2. Увеличиваем внутренние отступы:
3. У красной кнопки, взятой для примера, есть синяя фоновая картинка. Поэтому мы добавляем фоновую картинку контейнеру с кнопкой:
Кнопка готова! Если планируете использовать ее и в других письмах, сохраните этот элемент в библиотеке блоков. О том, как это сделать, читайте в нашей статье.
Добавление и настройка действия при наведении указателя | Центр Поддержки
Оживите боксы, репитеры и элементы, добавив эффекты при наведении курсора. Это эффекты, которые посетители видят при наведении курсора на настроенные вами элементы.
Настройте появление и исчезновение элементов, добавьте эффекты и измените цвета при наведении курсора. Вы также можете контролировать время действия эффектов, чтобы усилить их воздействие на посетителей.
Шаг 1 | Добавьте и настройте элемент
Эффекты при наведении курсора делают сайт более динамичным. Чтобы начать, добавьте бокс или репитер из панели Добавить.
Выберите вариант ниже и узнайте подробнее о каждом элементе.
Добавление бокса
- Нажмите значок Добавить в левой части редактора.
- Выберите Бокс.
- Нажмите или перетащите бокс, чтобы добавить его на страницу.
Совет: нажмите Динамические и выберите бокс, если вы предпочитаете использовать готовый динамический бокс. - (При желании) Настройте дизайн бокса и при необходимости добавьте элементы.
Добавление репитера
- Нажмите значок Добавить в левой части редактора.
- Нажмите Список.
- Нажмите Репитеры.
- Нажмите или перетащите репитер, чтобы добавить его на страницу.
- (При желании) Настройте дизайн репитера и при необходимости добавьте элементы.

Шаг 2 | Откройте режим «При наведении»
После добавления и настройки элемента перейдите в режим наведения, чтобы начать добавлять эффекты. Здесь вы управляете тем, что видят посетители при наведении курсора на бокс или репитер.
Как это сделать?
- Выберите бокс / репитер в редакторе.
- В зависимости от вашего элемента, сделайте следующее:
- Бокс: нажмите на значок Эффекты при наведении .
- Репитер: нажмите на любой контейнер в репитере и выберите значок Эффекты при наведении .
- Нажмите Начать.
Шаг 3 | Добавьте эффекты при наведении курсора
В режиме «При наведении» вы можете заставить элементы появляться или исчезать и добавлять интересные эффекты. Все происходит одновременно, когда посетители наводят курсор на бокс или репитер.
Выберите, что вы хотите сделать:
Добавьте элементы, которые появляются при наведении курсора
- Нажмите значок Добавить при наведении в левом верхнем углу, чтобы добавить элементы, которые появляются при наведении курсора.

- Нажмите на элемент, который вы хотите добавить в бокс или репитер.
Примечание: не все элементы можно добавить в режим наведения.
Скрыть элемент при наведении
Чтобы элемент исчезал при наведении курсора:
- Выберите элемент и нажмите Удалить на клавиатуре или нажмите значок Скрыть .
Примечание: вы можете скрыть определенные элементы или весь бокс / репитер. - Нажмите значок Скрываются при наведении в левом верхнем углу, чтобы получить доступ к списку скрытых элементов и управлять им.
Выберите эффект для элемента при наведении курсора
Вы можете добавить эффект к любому элементу в боксе или репитере, включая сам бокс / репитер. Элементы могут увеличиваться, уменьшаться, вращаться или наклоняться в сторону.
Чтобы выбрать эффект:
- Выберите бокс / репитер в редакторе.
- Нажмите значок Выбрать анимацию.

- Выберите эффект из доступных вариантов.
Совет: выберите эффект Комбо, чтобы объединить несколько эффектов. Например, вы можете заставить элемент одновременно увеличиваться и вращаться. - (Необязательно) Нажмите Настроить, чтобы настроить эффект.
После выбора эффекта для элемента установите время его отображения.
Чтобы установить время:
- Выберите элемент в редакторе.
- Нажмите на значок Время .
- Используйте доступные параметры, чтобы установить время отображения эффекта:
- Длительность: перетащите ползунок, чтобы выбрать продолжительность эффекта (в секундах) после наведения курсора на элемент.
- Задержка: перетащите ползунок, чтобы выбрать задержку (в секундах) с момента наведения курсора на элемент до момента, когда посетитель увидит эффект.
- Замедление: выберите, как ваш элемент должен переходить из обычного состояния в состояние анимации при наведении курсора (например, начало и завершение эффекта).

Измените дизайн бокса при наведении курсора
Вы можете отредактировать дизайн бокса в режиме наведения, чтобы изменить его цвет фона, границы, углы и тень.
Примечание: это доступно только для боксов и не применяется к репитерам.
Чтобы изменить дизайн бокса при наведении:
- Нажмите на бокс в редакторе, чтобы выбрать его.
- Перейдите во вкладку При наведении вверху окна.
- Нажмите значок
- Выберите соответствующую вкладку в левой части панели, чтобы отредактировать дизайн:
- Цвет и прозрачность: перетащите ползунок, чтобы настроить прозрачность фона, и щелкните поле цвета, чтобы изменить цвет.
- Граница: нажмите на поле цвета, чтобы изменить цвет, и перетащите ползунки, чтобы настроить прозрачность и ширину границы.
- Уголки: выберите радиус, чтобы настроить скругление уголков.
 Нажмите значок ссылки, чтобы сделать все уголки одинаковыми.
Нажмите значок ссылки, чтобы сделать все уголки одинаковыми. - Тень: нажмите на переключатель, чтобы включить тень, затем отредактируйте угол, расстояние, размер и другие параметры.
Совет: вы также можете изменить дизайн определенных элементов внутри бокса в режиме наведения.
Изменение цвета кнопки в режиме наведения • Беатрис Карабальо
Все приемы CSSИзменение цвета7.07.1Наведение/наложение
Автор Беатрис Карабальо
- 00
- 01
- 02
- 03
- 99
Один из способов сделать кнопки вашего шаблона не только уникальными и фирменными, но и пригласить вашу аудиторию нажимать, — это добавить привлекательный режим наведения.
Кнопки Squarespace уже доступны в двух стилях:
Но что, если вы хотите, чтобы изменения происходили наоборот? От сплошного к контурному или от одного цвета к другому?
В этом посте вы узнаете, как добиться этих двух эффектов с помощью пары строк CSS!
Примечание: в этом уроке мы нацелились на кнопку Squarespace среднего размера со слегка закругленными краями.
Вам нужно будет найти соответствующие классы для кнопки, которую вы используете.
Поиск класса вашей кнопки
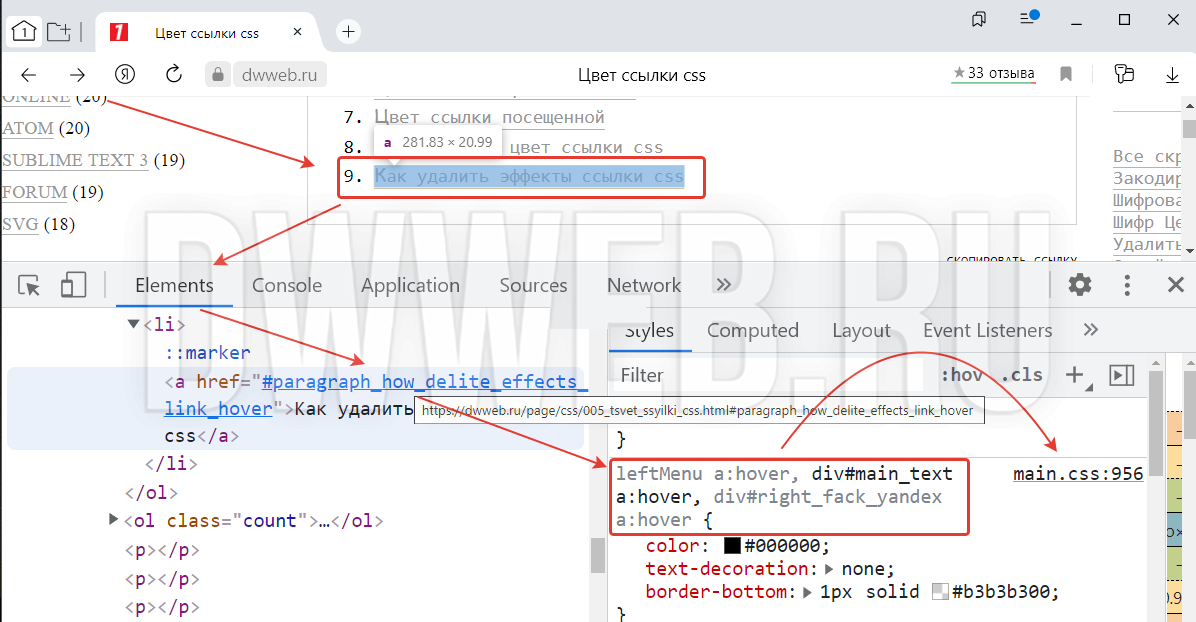
Во-первых, вам нужно найти классы вашей кнопки с помощью элемента проверки (я рекомендую использовать Chrome), щелкнув правой кнопкой мыши кнопку, которую вы хотите изменить, и выбрав Проверить .
Затем, выбрав элемент a , перейдите на правую боковую панель и из самой верхней группы классов выделите и скопируйте часть, выделенную черным цветом.
Серый текст относится к классам кнопок, которые имеют тот же стиль, что и выбранный вами (например, закругленный), но разных размеров. Раздел, выделенный черным цветом, — это классы для размера кнопки, который вы сейчас выбираете. В этом случае вся группа читается так:
.small-button-shape-rounded .sqs-block-button .sqs-block-button-element--small, .medium-button-shape-rounded .sqs-block-button .sqs-block-button-element — средний, .large-button-shape-rounded .sqs-block-button .sqs-block-button-element—large { }
Но в этом примере для изменения кнопки среднего размера будет использоваться только темно-серая секция.
Имейте в виду, что в зависимости от стиля кнопки, которую вы используете, ваши классы будут разными.
Изменение цвета кнопки при наведении
Чтобы изменить цвет фона сплошной кнопки, вам нужен только второй шестнадцатеричный код для изменения свойства background-color . В этом примере он изменится с черного на зелено-синий цвет #009.999.
Выбрав группу классов, перейдите в окно внедрения CSS и вставьте классы, полученные из окна проверки элемента:
.medium-button-shape-rounded .sqs-block-button .sqs-block- кнопка-элемент-средний {
} Если бы вы изменили свойства этого фрагмента как есть, вы бы изменили саму кнопку. Попробуйте! Добавьте это в свой фрагмент и посмотрите, как кнопка меняет цвет фона:
Попробуйте! Добавьте это в свой фрагмент и посмотрите, как кнопка меняет цвет фона:
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium {
цвет фона: #009999;
} Однако, поскольку вы хотите отредактировать режим наведения, вам нужно использовать псевдокласс :hover после последнего класса, например:
.medium-button-shape-rounded .sqs-block- кнопка .sqs-block-button-element--medium:hover {
} Теперь любые сделанные вами изменения будут применяться к режиму наведения кнопки.
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: #009999;
} Изменение сплошной кнопки на контурную
Для создания этого эффекта необходимы три вещи: изменение текущего цвета фона кнопки, добавление границы или контура в режим наведения и изменение цвета текста.
Итак, если у вас есть черная кнопка и вы хотите переключиться на белую кнопку с черной рамкой, вам нужно добавить:
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: прозрачный;
граница: 2px сплошная #000000;
цвет: #000000;
} Если вам интересно, почему прозрачная, а не белая, это на тот случай, если вы решите добавить кнопку на цветной фон.
Что касается границы, вы можете изменить 2px на любую желаемую толщину (1px, 3px…) и добавить соответствующий шестнадцатеричный код цвета, где #000000.
Цвет шрифта изменяется благодаря свойству color , где #000000 можно заменить на выбранный вами цвет.
Теперь вы можете заметить небольшое смещение при внесении этого изменения на кнопку сплошного цвета. Если вы присмотритесь, то увидите, что текст немного смещается, а кнопка, кажется, увеличивается в размерах, в результате чего содержимое немного смещается вниз:
НАВЕДИТЕ НАД МНОЙ
Это потому, что вы добавляете границу к режим наведения кнопки, у которой ее не было, что повлияло на исходный размер на пару пикселей. Тем не менее, быстрый способ решить эту проблему — также добавить рамку в обычный режим кнопки (без псевдокласса :hover ):
Тем не менее, быстрый способ решить эту проблему — также добавить рамку в обычный режим кнопки (без псевдокласса :hover ):
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element --середина {
граница: 2px сплошная #000000;
} Примечание: для некоторых кнопок Squarespace изменения не будут работать, если вы не используете правило !important , подобное этой границе: 2px solid #000000 !important ; Просто не забудьте использовать его ТОЛЬКО в случае необходимости.
Просто убедитесь, что размер пикселя соответствует тому, который вы будете добавлять в режиме наведения, и сделайте цвет либо прозрачным, либо соответствующим цвету кнопки (в этом случае он также будет черным).
НАВЕДИТЕ НАД МНОЙ
Как насчет этого? Теперь вы можете добавить два разных режима наведения к своим кнопкам Squarespace всего несколькими строками CSS.
До следующего раза,
B.
Полный код
/*ОТ ТВЕРДОГО К ТВЕРДОМУ*/
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: #009999;
} /*ЗАВЕРШЕНО ДЛЯ КОНТУРА*/
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium {
граница: 2px сплошная #000000;
}
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element--medium:hover {
цвет фона: прозрачный;
граница: 2px сплошная #000000;
цвет: #000000;
} Блок кнопок
Беатрис КарабальоЭй! Меня зовут B.
. Я самопровозглашенный специалист по кастомизации Squarespace, стремящийся помочь коллегам-дизайнерам ускорить рабочий процесс, развить свои навыки кодирования и получить удовольствие от кодирования.
https://beatrizcaraballo.com[CSS] — Как изменить цвет кнопки при наведении с помощью CSS —
Узнайте, как использовать селектор CSS для изменения цвета кнопки при наведении на нее курсора с помощью селектора :hover.







 Нажмите значок ссылки, чтобы сделать все уголки одинаковыми.
Нажмите значок ссылки, чтобы сделать все уголки одинаковыми.
 sqs-block-button .sqs-block-button-element--small,
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element — средний,
.large-button-shape-rounded .sqs-block-button .sqs-block-button-element—large {
}
sqs-block-button .sqs-block-button-element--small,
.medium-button-shape-rounded .sqs-block-button .sqs-block-button-element — средний,
.large-button-shape-rounded .sqs-block-button .sqs-block-button-element—large {
}