jquery получить значение css свойства
Автор admin На чтение 7 мин. Просмотров 38 Опубликовано
Возвращает/устанвливает значения css-свойств у выбранных элементов страницы.
Содержание
- version added: 1.0 .css( propertyName )
- version added: 1.0 .css( propertyName, value )
- version added: 1.4 .css( propertyName, function(index, value) )
- version added: 1.0 .css( map )
- Как получить стиль элемента в jQuery
- Как изменить или добавить стиль к элементу в jQuery?
- Как удалить определённый стиль у элемента?
- Определение и применение
- jQuery синтаксис:
- Добавлен в версии jQuery
- Значения параметров
- Пример использования
version added: 1.0 .css( propertyName )
Получает значение свойства propertyName
version added: 1.0 .css( propertyName, value )
У всех выбранных элементов css-свойству propertyName будет присвоено значение value.
version added: 1.4 .css( propertyName, function(index, value) )
version added: 1.0 .css( map )
Пример 1. Кликая по блокам, чтобы унать из цвет:
HTML:
JS:
Пример 2. Устанавливаем несколько свойств параграфу:
HTML:
JS:
Пример 3. Задействуем пользовательскую функцию, кликая по параграфу увеличиваем размер его шрифта в 2 раза:
HTML:
JS:
Статья, в которой разберем, как в jQuery осуществляется работа со стилями (style) элемента.
В jQuery работа со стилями HTML элементов осуществляется через метод css . Данный метод используется как получения значения стилей, так и для их добавления, изменения и удаления.
Как получить стиль элемента в jQuery
Первый вариант метода css — это получение окончательного значения CSS-свойства непосредственно применяемого к элементу.
Синтаксис метода css :
Данный метод, если его применить к набору элементов, возвращает значение CSS свойства только для первого его элемента.
Пример, в котором получим цвет фона непосредственно применённого к элементу #header :
В jQuery названия CSS-свойств можно указывать как в CSS, так и как это принято в JavaScript. Т.е. убирать дефисы и заменять буквы, следующие за каждым дефисом на прописные.
Если необходимо получить значения указанного CSS свойства или набора этих свойств у всех элементов текущего набора, то в этом случае необходимо использовать, например, метод each.
Например, определим значение свойства display у всех выбранных элементов и выведем их в консоль:
Кроме этого, метод css позволяет также получить сразу несколько CSS свойств у элемента.
Например, при нажатии на HTML элемент div выведим его ширину и высоту:
Как изменить или добавить стиль к элементу в jQuery?
Установить стиль элементу осуществляется тоже с помощью метода css, но в этом случае используется следующий синтаксис:
При установлении стилей с помощью метода css , они задаются ко всем элементам текущего набора.
Например, добавим ко всем элементам .info серый цвет фона (background):
Если необходимо применить к каждому элементу текущего набора сразу несколько CSS свойств, то в качестве параметра этого метода необходимо использовать объект JavaScript, содержащий пары ‘имяСвойства’ : значение.
Пример, в котором показано как можно задать несколько CSS-свойств к элементам .success :
В качестве значения строки также можно использовать относительные значения, которые начинаются с += или -= . Первое выражение используется для увеличения текущего значения CSS свойства, а второе — для уменьшения.
Например, увеличим отступ слева и справа у элементов .container на 10px :
Ещё один способ использования метода css — это применение в качестве 2 параметра функции.
Вариант использования метода css, у которого в качестве второго параметра используется функция обычно находить применение, когда значение необходимо как-то вычислить или определить по какому-то алгоритму.
Например, установим всем элементам .text , у которых цвет шрифта не равен чёрному, CSS свойство color , равное red .
Например, поменяем значение CSS свойства width у всех элементов img на странице, находящихся #content :
Как удалить определённый стиль у элемента?
Для того чтобы в jQuery убрать определённый стиль у элемента, ему необходимо присвоить просто пустую строку.
Например, уберём у всех изображений на странице CSS свойство height :
Определение и применение
jQuery метод .css() задает или возвращает одно или несколько свойств стиля для выбранных элементов.
Обращаю Ваше внимание, что, когда вы используете метод с целью вернуть заданное в CSS значение свойства, то возвращается значение первого совпадающего элемента. Некоторые универсальные свойства, такие как margin, padding, background, border могут возвращать разные результаты в зависимости от браузера пользователя. Рекомендуется получать такие значения отдельно для каждого свойства, например для ширины границы (доступно с версии jQuery 1. 9):
9):
Кроме того, вычисляемый размер элемента всегда возвращается в пикселях, но он может быть указан как в em, ex, px, % и т.п. в таблице стилей. В зависимости от браузера значения цвета, может быть возвращено как в системе RGB, так и в шестнадцатиричной (HEX), независимо в какой системе указания цвета это задано в таблице стилей.
jQuery одинаково интерпретирует как CSS, так и DOM свойства. Например, следуюшая запись равнозначна и jQuery установит правильное значение в обоих случаях:
Когда число передается как значение, то jQuery преобразует его в строку и добавляет пиксели к концу этой строки. Если свойство требует единицы измерения, отличные от пикселей, то преобразует значение в строку и добавляет соответствующие единицы перед вызовом метода.
Если вы используете метод .css() для того, чтобы установить значение, то jQuery модифицирует значение глобального атрибута style элемента (ниже приведенные методы равноценны):
Установка значения атрибута style в пустую строку удаляет свойство из элемента, если оно до этого уже было применено:
Обратите внимание на важный момент, что пустая строка не удалит стиль, который был применен с использованием внешней, или внутренней таблицы стилей.
Обращаю Ваше внимание, что при использовании метода .css(), jQuery игнорирует директиву !important , которая отменяет значимость последнего определенного стиля. Если Вам необходимо сделать какой-то стиль приоритетным, то Вы можете определить это в таблице стилей, и, например, добавить этот класс элементу с помощью метода .add >
С версии jQuery 1.4 метод .css() позволяет задать функцию, которая возвращает новое значение для свойства CSS. Если функция ничего не возвращает, или undefined, то в этом случае текущее значение не изменяется. Это может быть полезным для выборочной установки значений только при соблюдении определенных критериев.
С версии jQuery 1.6 метод .css() принимает относительные значения, начинающиеся с += или -= , чтобы увеличить или уменьшить текущее значение.
С версии jQuery 1.8 метод .css() автоматически проставляет префиксы производителей (-webkit, -moz, -ms и тому подобное).
jQuery синтаксис:
Добавлен в версии jQuery
Значения параметров
| Параметр | Описание |
|---|---|
| propertyName | Задает имя CSS свойства. |
| value | Задает значение CSS свойства. |
| function ( index, value ) | Задает функцию, которая возвращает новое значение для свойства CSS.
|
Пример использования
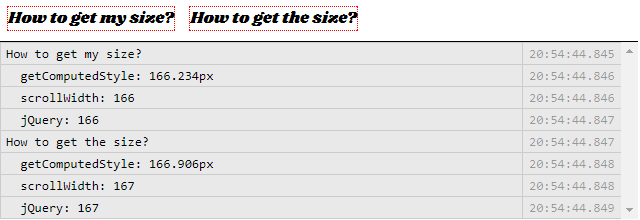
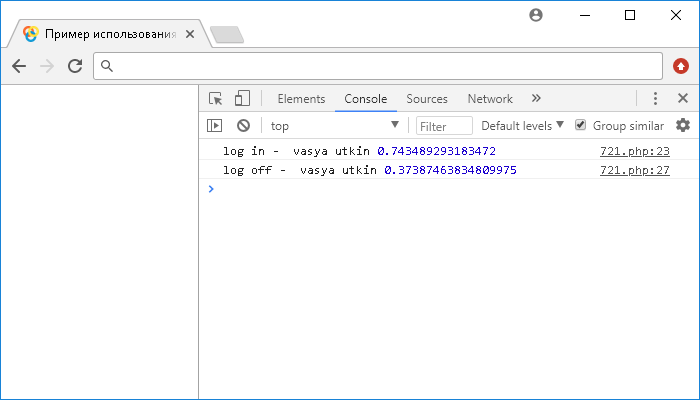
В этом примере с использованием jQuery метода .css() мы в первом случае возвращаем значение одного свойства и выводим информацию в консоль браузера (обратите внимание, что информация у браузера Chrome выводится в системе RGB), а во втором случае возвращаем значения в виде объекта сразу четырех свойств. Обратите внимание, что в jQuery можно использовать как значения CSS свойств, например, border-top, так и DOM свойств borderTop.
Результат нашего примера:
Пример возвращения значений свойств с помощью метода .css()
Рассмотрим пример в котором с помощью метода . css() установим для элементов различные CSS свойства:
css() установим для элементов различные CSS свойства:
В этом примере с использованием jQuery метода .css() мы в первом случае с использованием селектора :first устанавливаем значение одного свойства первому элементу
. Обратите внимание, что синтаксис при установки нескольких свойств отличается.
Результат нашего примера:
Пример установки значений свойств методом .css()
Рассмотрим пример в котором в качестве значения параметра метода .css() передадим функцию:
В этом примере с использованием jQuery метода .css() и функции, переданной в качестве значения параметра мы изменяем при каждом нажатии на кнопку ширину элемента. Обратите внимание, что в примере была использована JavaScript функция parseFloat(), которая принимает строку в качестве аргумента и возвращает десятичное число.
Результат нашего примера:
Пример использования функции в качестве значения параметра метода .css() jQuery DOM методы
Использование панели конструктора CSS в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:35:49 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как использовать панель конструктора CSS, чтобы создавать или присоединять таблицы стилей, медиазапросы, селекторы, а также настраивать свойства CSS.
В области «Источники» панели конструктора CSS щелкните , а затем выберите один из следующих пунктов.
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
- Присоединить существующий файл CSS: чтобы присоединить к документу существующий файл CSS.
- Указать на странице: чтобы задать стиль CSS в документе.
В зависимости от выбранного варианта откроется диалоговое окно «Создание нового файла CSS» или «Присоединение существующего файла CSS».
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
Нажмите кнопку «Обзор», чтобы указать имя файла CSS и, если создается новый файл CSS, расположение, в которое он будет сохранен.
Выполните одно из следующих действий.
- Выберите «Ссылка», чтобы связать документ Dreamweaver с файлом CSS.
- Выберите «Импорт», чтобы импортировать файл CSS в документ.
(Необязательно) Выберите «Условное использование» и укажите медиазапрос, который будет связан с этим файлом CSS.

На панели конструктора CSS щелкните «Источник CSS» в области «Источники».
Щелкните в области «@Медиа», чтобы добавить новый медиазапрос.
Откроется диалоговое окно «Определение медиазапроса», в котором будут перечислены все поддерживаемые Dreamweaver условия медиазапросов.
Выберите условия, соответствующие вашим требованиям.
Формирование медиазапросовДля всех выбранных условий необходимо задать допустимые значения. В противном случае соответствующие медиазапросы не будут созданы.
Для задания нескольких условий поддерживается только оператор And.
Если условия медиазапроса добавляются с помощью кода, в диалоговое окно «Определение медиазапроса» будут занесены только поддерживаемые условия. Однако в текстовом поле «Код» этого диалогового окна будет отображен весь код (в том числе и неподдерживаемые условия).
Если щелкнуть медиазапрос в представлении «Конструктор» или в режиме интерактивного просмотра, то область просмотра изменяется в соответствии с выбранным медиазапросом. Для переключения в полноразмерную область просмотра щелкните «Глобально» в области «@Медиа».
Для переключения в полноразмерную область просмотра щелкните «Глобально» в области «@Медиа».
На панели конструктора CSS выберите источник CSS в области «Источники» или медиазапрос в области «@Медиа».
В области «Селекторы» щелкните . С учетом выбранного в документе элемента конструктор CSS определяет подходящий селектор и предлагает его пользователю (до трех правил).
Вам доступны следующие действия.
- Предлагаемый селектор можно сделать более или менее точным с помощью клавиш со стрелками вверх или вниз.
- Можно удалить предложенное правило и ввести необходимый селектор. При введении имени селектора его необходимо сопроводить обозначением типа селектора. Например, если указывается идентификатор, то перед именем селектора необходимо поставить символ «#».
- Для поиска определенного селектора используется поле поиска, которое находится вверху области.
- Чтобы переименовать селектор, щелкните его и введите необходимое имя.

- Чтобы изменить порядок расположения селекторов в списке, перетащите селектор в нужное положение.
- Для перемещения селекторов между источниками, перетащите его на нужный источник в области «Источники».
- Чтобы создать копию селектора в выбранном источнике, щелкните селектор правой кнопкой мыши и выберите команду «Дублировать».
- Чтобы создать копию селектора и добавить ее в медиазапрос, щелкните селектор правой кнопкой мыши, наведите указатель на пункт Дублировать в медиазапрос, а затем выберите медиазапрос.
Примечание. Пункт «Дублировать в медиазапрос» доступен, только если источник выбранного селектора содержит медиазапросы. Нельзя создать копию селектора из одного источника в медиазапросе другого источника.
Копирование и вставка стилей
Теперь можно копировать стили из одного селектора и вставлять их в другой. Можно копировать все стили или стили только определенной категории, например макет, текст и рамки.
Щелкните селектор правой кнопкой мыши и выберите один из доступных параметров.
Переупорядочение селекторов
Щелкните нужный селектор и перетащите его на новое место в области «Селекторы».
Свойства группируются в следующие категории и представляются разными значками в верхней части области «Свойства»:
- Макет
- Текст
- Рамка
- Фон
- Другое (список свойств «Только текст», а не свойств с визуальными элементами управления)
Перед редактированием свойств селектора CSS задайте элементы, связанные с селектором CSS, используя обратную проверку. Этот способ позволяет оценить, всем ли элементам, выделенным во время обратной проверки, фактически требуются изменения.
Установите флажок «Показывать заданные», чтобы в списке отображались только заданные свойства. Чтобы отобразить список всех свойств, которые можно указать для селектора, снимите флажок «Показывать заданные».
Чтобы задать свойство, например width или border-collapse, щелкните нужный вариант, отображенный около свойства в области Свойства.
Имена переопределенных свойств отображаются перечеркнутыми.
Задание свойств margin, padding и position
Элементы управления в области «Свойства» конструктора CSS позволяют быстро задать такие свойства, как margin (поле), padding (заполнение) и position (положение). Если вы предпочитаете работать с программным кодом, то в текстовых полях быстрого редактирования можно указать сокращенный код для параметров margin и padding, как показано в данном примере.
Свойство marginЩелкните значение и введите нужные цифры. Если все четыре значения должны быть одинаковыми и изменяться одновременно, щелкните значок связи в центре.
Определенные значения можно в любое время отключить или удалить. Например, можно удалить значение свойства left margin, сохранив при этом значения для свойств right, top и bottom.
Задание свойств рамки
Свойства управления рамками распределены по логично организованным вкладкам, которые позволяют быстро просматривать или изменять свойства.
Если вы предпочитаете работать с программным кодом, в текстовых полях быстрого редактирования можно указать сокращенный код для рамок и радиусов рамок.
Чтобы задать свойства управления границами, вначале задайте свойства на вкладке «Все стороны». Затем будут включены другие вкладки и свойства, установленные на вкладке «Все стороны», отобразятся для отдельных границ.
При изменении свойства на вкладках отдельных границ значение соответствующего свойства на вкладке «Все стороны» изменится на «не задано» (undefined) (значение по умолчанию).
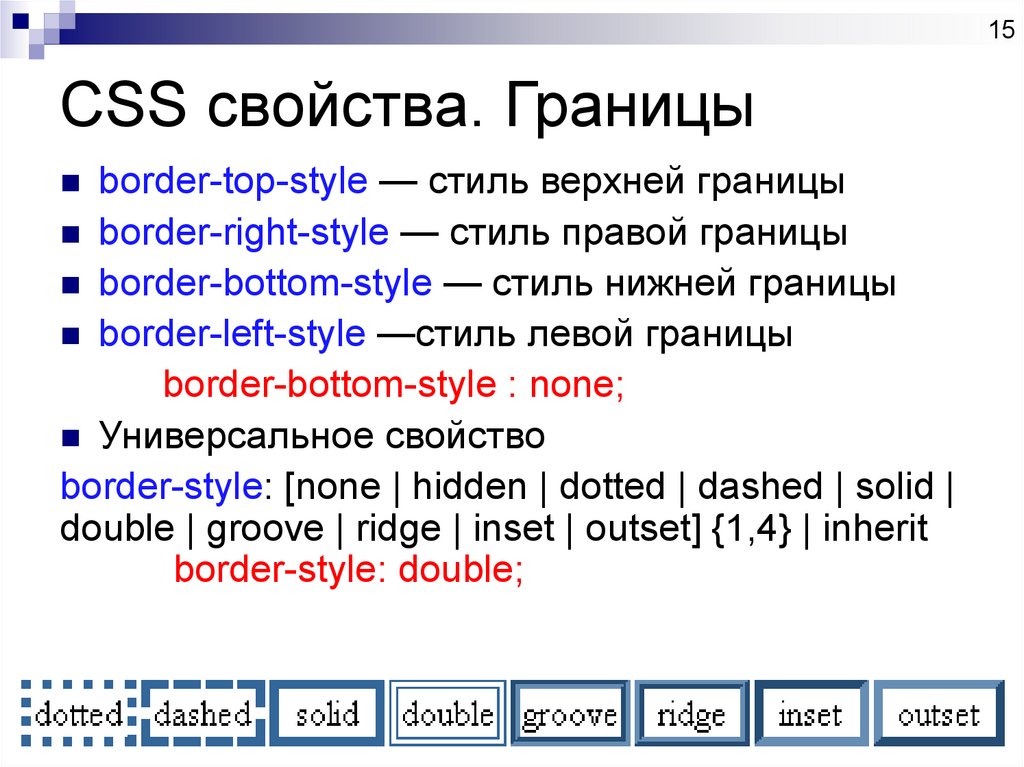
В примере ниже цвет границ был задан как черный, а затем изменен на красный для верхней границы.
Вставленный код основан на параметре настройки для сокращенной или полной записи.
Во время проверки фокус переводится на вкладки в порядке приоритета «заданных» вкладок. Наивысший приоритет имеет вкладка «Все стороны», а за ней следуют «Верхняя», «Правая», «Нижняя» и «Левая». Например, если для границы установлено только верхнее значение, режим вычисления переводит фокус на вкладку «Верхняя», не учитывая вкладки «Все стороны», поскольку эта вкладка не задана.
Например, если для границы установлено только верхнее значение, режим вычисления переводит фокус на вкладку «Верхняя», не учитывая вкладки «Все стороны», поскольку эта вкладка не задана.
Отключение или удаление свойств
Функция «Включение/отключение свойства CSS» позволяет выносить фрагменты CSS-кода в комментарии через панель «Конструктор CSS» без внесения изменений непосредственно в код. При вынесении фрагментов CSS-кода в комментарии можно видеть, как конкретные свойства и значения влияют на вид страницы.
При отключении свойства CSS Dreamweaver добавляет к нему теги комментария CSS и метку [disabled]. После этого можно легко снова включить или удалить отключенное свойство CSS.
С помощью конструктора CSS можно отключить или удалить каждое свойство.
На следующем снимке экрана показаны значки отключения и удаления для свойства height. Эти значки отображаются при наведении курсора мыши на свойство.
Отключить/удалить свойствоТеперь элементы управления удалением и отключением также можно использовать на уровне группы «Управление границами» для применения этих действий ко всем свойствам.
Сочетания клавиш
Селекторы и свойства CSS можно добавлять или удалять с помощью комбинаций клавиш. Можно также переключаться между группами свойств на панели «Свойства».
Сочетание клавиш | Рабочий процесс |
CTRL + Alt +[Shift =] | Добавляет селектор (если элемент управления находится в области селектора) |
CTRL + Alt+ S | Добавляет селектор (если элемент управления находится в приложении) |
CTRL + Alt +[Shift =] | Добавляет свойство (если элемент управления находится в области свойства) |
CTRL + Alt+ P | Добавляет свойство (если элемент управления находится в приложении) |
Select + Delete | Удаляет селектор, если селектор выбран |
CTRL + Alt + (PgUp/PgDn) | Позволяет переходить от одного раздела к другому во вложенной панели свойств |
Чаще всего один селектор CSS связан с несколькими элементами страницы. Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Интерактивное выделение помогает определить все элементы, связанные с селектором CSS. Если необходимо изменить только один элемент или часть элементов, можно создать новый селектор CSS для этих элементов, а затем изменить свойства.
Для определения элементов страницы, связанных с селектором CSS, наведите курсор мыши на селектор в режиме интерактивного просмотра (со значением интерактивного кода «выкл»). Dreamweaver выделит пунктирными линиями связанные с ним элементы.
Чтобы зафиксировать выделение элементов, щелкните селектор. Теперь элементы выделены синим контуром.
Чтобы удалить синий контур вокруг элементов, еще раз щелкните селектор.
Интерактивное выделение по умолчанию включено. Чтобы отключить интерактивное выделение, щелкните опции интерактивного просмотра на панели инструментов документа и выберите опцию «Отключить интерактивное выделение».
При изменении внешней таблицы стилей CSS все документы, связанные с этой таблицей, обновляются в соответствие с правкой.
Можно экспортировать стили CSS, применяемые в документе, чтобы создать новую таблицу стилей CSS, присоединить или привязать внешнюю таблицу стилей, чтобы применить имеющиеся в ней стили.
К страницам можно присоединить любую таблицу стилей, созданную или скопированную в сайт.
Откройте конструктор CSS, выполнив одно из следующих действий.
- Выберите меню «Окно» > «Конструктор CSS».
- Нажмите клавиши Shift + F11.
В конструкторе CSS щелкните значок «+» рядом с пунктом «Источники» и выберите «Присоединить существующий файл CSS».
Присоединить существующий файл CSSВыполните одно из следующих действий.
- Нажмите кнопку «Обзор», чтобы просмотреть внешнюю таблицу стилей CSS.
- Введите путь к таблице стилей в поле «Файл или URL-адрес».
Нажмите кнопку «Просмотр», чтобы убедиться, что к текущей странице применен нужный стиль.

Если примененные стили отличаются от ожидаемых, то нажмите кнопку «Отмена», чтобы удалить таблицу стилей. Будет восстановлен предыдущий внешний вид страницы.
Нажмите кнопку «ОК».
Справки по другим продуктам
- Применение градиентов к фону
- Создание макетов страниц с помощью CSS
- Эффекты перехода в CSS3
- Препроцессоры CSS
Вход в учетную запись
Войти
Управление учетной записью
Использование всплывающего календаря HTML5 и jQuery UI Datepicker с ASP.NET MVC, часть 2
- Статья
- Чтение занимает 5 мин
Рик Андерсон
В этом руководстве вы узнаете, как работать с шаблонами редакторов, шаблонами отображения и всплывным календарем jQuery UI datepicker в веб-приложении ASP.
NET MVC.
В первой части этого руководства вы узнали, как добавить атрибуты в модель для явного указания форматирования и как можно явно указать шаблон, используемый для отрисовки модели. Например, атрибут DisplayFormat в следующем коде явно указывает форматирование свойства ReleaseDate .
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
В следующем примере атрибут DataType с помощью Date перечисления указывает, что шаблон даты должен использоваться для отрисовки модели. Если в проекте нет шаблона даты, используется встроенный шаблон даты.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
Однако ASP. MVC может выполнять сопоставление типов с помощью стандартной конфигурации путем поиска шаблона, соответствующего имени типа. Это позволяет создать шаблон, который автоматически форматирует данные без использования атрибутов или кода вообще. В этой части руководства вы создадите шаблон, который автоматически применяется к свойствам модели типа DateTime. Не нужно использовать атрибут или другую конфигурацию, чтобы указать, что шаблон должен использоваться для отрисовки всех свойств модели типа DateTime.
В этой части руководства вы создадите шаблон, который автоматически применяется к свойствам модели типа DateTime. Не нужно использовать атрибут или другую конфигурацию, чтобы указать, что шаблон должен использоваться для отрисовки всех свойств модели типа DateTime.
Вы также узнаете, как настроить отображение отдельных свойств или даже отдельных полей.
Для начала давайте удалим существующие сведения о форматировании и отобразим полные даты в приложении.
Откройте файл Movie.cs и закомментируйте атрибут в DataType свойстве ReleaseDate :
// [DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
Обратите внимание, что ReleaseDate свойство теперь отображает дату и время, так как это значение по умолчанию при отсутствии сведений о форматировании.
Добавление стилей CSS для тестирования новых шаблонов
Перед созданием шаблона для форматирования дат вы добавите несколько правил стиля CSS, которые можно применить к новым шаблонам. Это поможет убедиться, что отображаемая страница использует новый шаблон.
Это поможет убедиться, что отображаемая страница использует новый шаблон.
Откройте файл Content\Site.csи добавьте в нижнюю часть файла следующие правила CSS:
/* Styles to test new editor and display templates.
----------------------------------------------------------*/
.loud-1 {
font-weight: bold;
color: Red;
}
.loud-2 {
font-size: 2.0em;
color:Green;
}
.loud-3 {
font-style: italic;
color: yellow;
background-color: blue;
}
Добавление шаблонов отображения даты и времени
Теперь можно создать новый шаблон. В папке Views\Movies создайте папку DisplayTemplates .
В папке Views\Shared создайте папку DisplayTemplates и папку EditorTemplates .
Шаблоны отображения в папке Views\Shared\DisplayTemplates будут использоваться всеми контроллерами. Шаблоны отображения в папке Views\Movie\DisplayTemplates будут использоваться только контроллером Movie . (Если шаблон с одинаковым именем отображается в обеих папках, шаблон в папке Views\Movie\DisplayTemplates , то есть более конкретный шаблон, имеет приоритет для представлений, возвращаемых контроллером
(Если шаблон с одинаковым именем отображается в обеих папках, шаблон в папке Views\Movie\DisplayTemplates , то есть более конкретный шаблон, имеет приоритет для представлений, возвращаемых контроллером Movie .)
В Обозреватель решений разверните папку Views, разверните общую папку и щелкните правой кнопкой мыши папку Views\Shared\DisplayTemplates.
Нажмите кнопку «Добавить» и нажмите кнопку «Вид«. Откроется диалоговое окно «Добавление представления «.
В поле «Имя представления » введите DateTime. (Для сопоставления имени типа необходимо использовать это имя.)
Установите флажок «Создать как частичное представление «. Убедитесь, что флажки «Использовать макет» или «Эталонная страница » и » Создать строго типизированное представление » не выбраны.
Нажмите кнопку Добавить. Шаблон DateTime.cshtml создается в представлениях\Shared\DisplayTemplates.
Шаблон DateTime.cshtml создается в представлениях\Shared\DisplayTemplates.
На следующем рисунке показана папка Views в Обозреватель решений после DateTime создания шаблонов отображения и редактора.
Откройте файл Views\Shared\DisplayTemplates\DateTime.cshtml и добавьте следующую разметку, которая использует метод String.Format для форматирования свойства в виде даты без времени. (Формат {0:d} задает короткий формат даты.)
@String.Format("{0:d}", Model.Date)
Повторите этот шаг, чтобы создать DateTime шаблон в папке Views\Movie\DisplayTemplates . Используйте следующий код в файле Views\Movie\DisplayTemplates\DateTime.cshtml .
<span>
@String.Format("{0:d}", Model.Date)
</span>
Класс loud-1 CSS приводит к отображению даты полужирным красным текстом. Вы добавили loud-1 класс CSS так же, как временную меру, чтобы легко увидеть, когда используется этот конкретный шаблон.
Все, что вы сделали, создается и настраивается шаблонов, которые ASP.NET будут использоваться для отображения дат. Более общий шаблон (в папке Views\Shared\DisplayTemplates ) отображает простую короткую дату. Шаблон, предназначенный специально для контроллера Movie (в папке Views\Movies\DisplayTemplates ), отображает короткую дату, которая также отформатирована как полужирный красный текст.
Для запуска приложения нажмите сочетание клавиш CTRL+F5. Браузер отображает представление индекса для приложения.
Теперь ReleaseDate свойство отображает дату полужирным красным шрифтом без времени. Это помогает убедиться, что DateTime шаблонная вспомогатель в папке Views\Movies\DisplayTemplates выбрана DateTime над шаблонным вспомогательным элементом в общей папке (Views\Shared\DisplayTemplates).
Теперь переименуйте файл Views \Movies\DisplayTemplates\DateTime.cshtml в Views\Movies\DisplayTemplates\LoudDateTime. cshtml.
cshtml.
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
На ReleaseDate этот раз свойство отображает дату без времени и без полужирного красного шрифта. Это иллюстрирует, что шаблон с именем типа данных (в данном случае DateTime) автоматически используется для отображения всех свойств модели этого типа. После переименования файла DateTime.cshtml в LoudDateTime.cshtml ASP.NET больше не найден шаблон в папке Views\Movies\DisplayTemplates , поэтому он использовал шаблон DateTime.cshtml из папки *Views\Movies\Shared*.
(Сопоставление шаблонов не учитывает регистр, поэтому вы могли бы создать имя файла шаблона с любым регистром. Например, DATETIME.cshtml, datetime.cshtml и DaTeTiMe.cshtml будут соответствовать типу DateTime .)
Для просмотра: на этом этапе ReleaseDate поле отображается с помощью шаблона Views\Movies\DisplayTemplates\DateTime.cshtml , который отображает данные с использованием короткого формата даты, но в противном случае не добавляет специальный формат.
Использование UIHint для указания шаблона отображения
Если веб-приложение имеет много DateTime полей и по умолчанию вы хотите отобразить все или большинство из них в формате только для даты, шаблон DateTime.cshtml является хорошим подходом. Но что делать, если у вас есть несколько дат, где вы хотите отобразить полную дату и время? Это не проблема. Можно создать дополнительный шаблон и использовать атрибут UIHint , чтобы указать форматирование для полной даты и времени. Затем можно выборочно применить этот шаблон. Атрибут UIHint можно использовать на уровне модели или указать шаблон в представлении. В этом разделе вы узнаете, как использовать UIHint атрибут для выборочного изменения форматирования для некоторых экземпляров полей даты и времени.
Откройте файл Views\Movies\DisplayTemplates\LoudDateTime.cshtml и замените существующий код следующим:
<span> @Model.ToString() </span>
Это приводит к отображению полной даты и времени и добавляет класс CSS, который делает текст зеленым и большим.
Откройте файл Movie.cs и добавьте атрибут UIHint в ReleaseDate свойство, как показано в следующем примере:
[UIHint("LoudDateTime")]
public DateTime ReleaseDate { get; set; }
Это сообщает ASP.NET MVC, что при отображении ReleaseDate свойства (в частности, а не только объекта DateTime ), он должен использовать шаблон LoudDateTime.cshtml .
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
Обратите внимание, что теперь ReleaseDate свойство отображает дату и время в большом зеленом шрифте.
Вернитесь к атрибуту UIHint в файле Movie.cs и закомментируйте его, чтобы шаблон LoudDateTime.cshtml не использовался. Повторный запуск приложения Дата выпуска не отображается большой и зеленый. Это проверяет, используется ли шаблон Views\Shared\DisplayTemplates\DateTime.cshtml в представлениях индекса и сведений.
Как упоминалось ранее, вы также можете применить шаблон в представлении, что позволяет применить шаблон к отдельному экземпляру некоторых данных. Откройте представление Views\Movies\Details.cshtml . Добавьте
Откройте представление Views\Movies\Details.cshtml . Добавьте "LoudDateTime" в качестве второго параметра вызова ReleaseDateполя Html.DisplayFor. Завершенный код выглядит следующим образом:
<div>ReleaseDate</div>
<div>
@Html.DisplayFor(model => model.ReleaseDate,"LoudDateTime")
</div>
Это указывает, что LoudDateTime шаблон должен использоваться для отображения свойства модели независимо от того, какие атрибуты применяются к модели.
Для запуска приложения нажмите сочетание клавиш CTRL+F5.
Убедитесь, что на странице индекса фильма используется шаблон Views\Shared\DisplayTemplates\DateTime.cshtml (красный полужирный шрифт), а страница Movie\Details использует шаблон Views\Movies\DisplayTemplates\LoudDateTime.cshtml (большой и зеленый).
В следующем разделе вы создадите шаблон для сложного типа.
НазадВперед
CSS-селектор :not.
 Полезные примеры
Полезные примерыВ спецификации и блогах про селектор :not обычно приводят какие-то искусственные примеры, которые хоть и объясняют синтаксис и принцип действия, но не несут никакой идеи о том, как получить пользу от нового селектора.
Например:
p:not(.classy) { color: red; }
Ну окей, думаю я, в моей практике не встречались такие ситуации. Обходились мы ведь как-то раньше без :not. Приходилось немного переписать структуру селекторов или обнулить пару значений.
Пример 1. Элемент без класса
Селектор :not может быть крайне полезен, когда нам нужно застилить контент сгенерированный пользователем (нет возможности расставить в нем классы), или когда у нас контента очень много и расставлять в нем классы слишком трудоёмко.
Например, мы хотим на сайте сделать красивые буллиты для ненумерованных списков ul li. Мы пишем код:
ul li { /* наши красивые стили */ }
В результате, наши красивые буллиты появляются не только в контенте, но и, например, в навигации, где тоже используются ul li.
Мы ограничиваем область действия селектора:
.content ul li { /* красота */ }
Навигацию мы спасли, но ненужные буллиты всё еще вылазят на слайдерах, списках новостей и других конструкциях внутри .content, где тоже используются ul li.
Далее у нас варианты:
1) обнулить мешающие стили в слайдерах и других местах. Но это противоречит «DRY» и является одним из признаков «вонючего» кода. К тому же не решает проблему раз и навсегда: добавите, например, аккордеон и списки в нем снова придется обнулять.
2) пойти от обратного и ставить класс всем спискам, которые нужно стилизовать:
.textlist li { /* красота */ }
Это добавляет лишней работы по расстановке классов в контенте. Иногда имеет смысл, но лишнюю работу никто не любит.
3) стилизовать только те ul li, у которых нет никаких классов вообще:
ul:not([class]) li { /* красота */ }
Победа! Нам не нужно делать дополнительную работу по расстановке классов в контенте. А на слайдерах, аккордеонах и прочих конструкциях, которые не должны выглядеть как списки, но используют их в своей разметке, в 99% случаев уже будут свои классы, и наши стили их не затронут.
А на слайдерах, аккордеонах и прочих конструкциях, которые не должны выглядеть как списки, но используют их в своей разметке, в 99% случаев уже будут свои классы, и наши стили их не затронут.
Этот прием — «выбирать только элементы без класса» — очень полезен для оформления пользовательского контента и его можно применять не только к спискам, но и для других случаев.
Пример 2. Изменение внешнего вида всех элементов, кроме наведенного
Пример
Такой эффект можно реализовать без :not путем перезаписи значений. И это будет работать в бо́льшем количестве браузеров.
/* с перезаписью свойств */
ul:hover li {
opacity:0.5;
}
ul:hover li:hover {
opacity:1;
}
Но если придется обнулять слишком много свойств, то есть смысл использовать :not.
/* используя :not() */
ul:hover li:not(:hover) {
opacity:0.5;
}
Пример 3. Меню с разделителями между элементами
Пример
Как и в предыдущем примере, желаемого можно добиться несколькими способами.
Через перезапись свойств. Но тут два правила вместо одного, что не есть «DRY».
.menu-item:after {
content: ' | ';
}
.menu-item:last-child:after {
content: none;
}
Через :nth-last-child(). Одно правило, но тяжело читается.
.menu-item:nth-last-child(n+2):after {
content: ' | ';
}
Через :not() — самая короткая и понятная запись.
.menu-item:not(:last-child):after {
content: ' | ';
}
Пример 4. Debug css
Удобно для отладки и самоконтроля искать/подсвечивать картинки без alt, label без for и другие ошибки.
/* подсвечиваем теги без необходимых атрибутов */
img:not([alt]),
label:not([for]),
input[type=submit]:not([value]) {
outline:2px solid red;
}
/* тревога, если первый child внутри списка не li и прочие похожие примеры */
ul > *:not(li),
ol > *:not(li),
dl > *:not(dt):not(dd) {
outline:2px solid red;
}
Пример 5.
 Поля форм
Поля формРаньше текстовых полей форм было не много. Достаточно было написать:
select,
textarea,
[type="text"],
[type="password"] {
/* стили для текстовых полей ввода */
}
С появлением новых типов полей в HTML5 этот список увеличился:
select,
textarea,
[type="text"],
[type="password"],
[type="color"],
[type="date"],
[type="datetime"],
[type="datetime-local"],
[type="email"],
[type="number"],
[type="search"],
[type="tel"],
[type="time"],
[type="url"],
[type="month"],
[type="week"] {
/* стили для текстовых полей ввода */
}
Вместо перечисления 14 типов инпутов можно исключить 8 из них:
select,
textarea,
[type]:not([type="checkbox"]):not([type="radio"]):not([type="button"]):not([type="submit"]):not([type="reset"]):not([type="range"]):not([type="file"]):not([type="image"]) {
/* стили для текстовых полей ввода */
}
Ладно, этот пример не очень красив, и я рекомендую всё же первый вариант с перечислением, он работает с IE8+, а второй вариант с IE9+.
Поддержка
Следует заметить, что согласно спецификации в скобках селектора :not() может стоять только простой селектор и в скобках нельзя использовать сам селектор :not(). Если нужно исключить несколько элементов, :not() можно повторить несолько раз, как в примере 5.
Поддержка браузерами
Если очень нужны CSS3-селекторы в браузерах, которые их не поддерживают, можно использовать полифил selectivizr.
Манипуляции с DOM на чистом JavaScript JavaScript DOM
Как правило, когда нужно выполнить какие-либо действия с DOM, разработчики используют jQuery. Однако практически любую манипуляцию с DOM можно сделать и на чистом JavaScript с помощью его DOM API.
Рассмотрим этот API более подробно:
- DOM-запросы
- Как работать со списками?
- Добавление классов и атрибутов
- Добавление CSS-стилей
- Изменение DOM
- Методы для элементов
- Обработчики событий
- Предотвращение действий по умолчанию
- Наследование
- Анимация
- Пишем свою библиотеку
- Пример использования
- Заключение
В конце вы напишете свою простенькую DOM-библиотеку, которую можно будет использовать в любом проекте.
DOM-запросы
В материале представлены основы JavaScript DOM API. Все подробности и детали доступны на Mozilla Developer Network.
DOM-запросы осуществляются с помощью метода .querySelector(), который в качестве аргумента принимает произвольный СSS-селектор.
const myElement = document.querySelector('#foo > div.bar')Он вернёт первый подходящий элемент. Можно и наоборот — проверить, соответствует ли элемент селектору:
myElement.matches('div.bar') === trueЕсли нужно получить все элементы, соответствующие селектору, используйте следующую конструкцию:
const myElements = document.querySelectorAll('.bar')Если же вы знаете, на какой родительский элемент нужно сослаться, можете просто проводить поиск среди его дочерних элементов, вместо того чтобы искать по всему коду:
const myChildElemet = myElement.querySelector('input[type="submit"]')
// Вместо:
// document.querySelector('#foo > div.bar input[type="submit"]')Возникает вопрос: зачем тогда использовать другие, менее удобные методы вроде .? Есть маленькая проблема — результат вывода  getElementsByTagName()
getElementsByTagName().querySelector() не обновляется, и когда мы добавим новый элемент (смотрите раздел 5), он не изменится.
const elements1 = document.querySelectorAll('div')
const elements2 = document.getElementsByTagName('div')
const newElement = document.createElement('div')
document.body.appendChild(newElement)
elements1.length === elements2.length // falseТакже querySelectorAll() собирает всё в один список, что делает его не очень эффективным.
Как работать со списками?
Вдобавок ко всему у .querySelectorAll() есть два маленьких нюанса. Вы не можете просто вызывать методы на результаты и ожидать, что они применятся к каждому из них (как вы могли привыкнуть делать это с jQuery). В любом случае нужно будет перебирать все элементы в цикле. Второе — возвращаемый объект является списком элементов, а не массивом. Следовательно, методы массивов не сработают. Конечно, есть методы и для списков, что-то вроде
Конечно, есть методы и для списков, что-то вроде .forEach(), но, увы, они подходят не для всех случаев. Так что лучше преобразовать список в массив:
// Использование Array.from() Array.from(myElements).forEach(doSomethingWithEachElement) // Или прототип массива (до ES6) Array.prototype.forEach.call(myElements, doSomethingWithEachElement) // Проще: [].forEach.call(myElements, doSomethingWithEachElement)
У каждого элемента есть некоторые свойства, ссылающиеся на «семью».
myElement.children myElement.firstElementChild myElement.lastElementChild myElement.previousElementSibling myElement.nextElementSibling
Поскольку интерфейс элемента (Element) унаследован от интерфейса узла (Node), следующие свойства тоже присутствуют:
myElement.childNodes myElement.firstChild myElement.lastChild myElement.previousSibling myElement.nextSibling myElement.parentNode myElement.parentElement
Первые свойства ссылаются на элемент, а последние (за исключением .parentElement) могут быть списками элементов любого типа. Соответственно, можно проверить и тип элемента:
myElement.firstChild.nodeType === 3 // этот элемент будет текстовым узлом
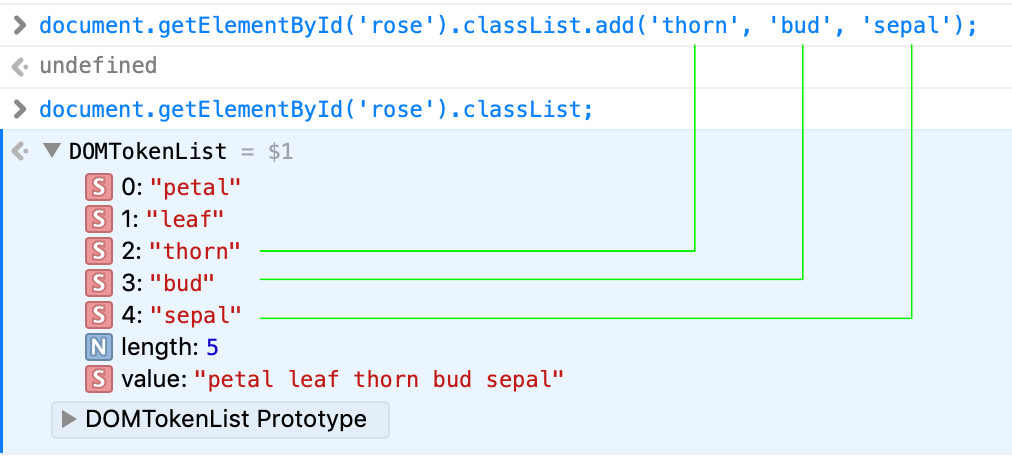
Добавление классов и атрибутов
Добавить новый класс очень просто:
myElement.classList.add('foo')
myElement.classList.remove('bar')
myElement.classList.toggle('baz')Добавление свойства для элемента происходит точно так же, как и для любого объекта:
// Получение значения атрибута
const value = myElement.value
// Установка атрибута в качестве свойства элемента
myElement.value = 'foo'
// Для установки нескольких свойств используйте .Object.assign()
Object.assign(myElement, {
value: 'foo',
id: 'bar'
})
// Удаление атрибута
myElement.value = nullМожно использовать методы .getAttibute(), . и  setAttribute()
setAttribute().removeAttribute(). Они сразу же поменяют HTML-атрибуты элемента (в отличие от DOM-свойств), что вызовет браузерную перерисовку (вы сможете увидеть все изменения, изучив элемент с помощью инструментов разработчика в браузере). Такие перерисовки не только требуют больше ресурсов, чем установка DOM-свойств, но и могут привести к непредвиденным ошибкам.
Как правило, их используют для элементов, у которых нет соответствующих DOM-свойств, например colspan. Или же если их использование действительно необходимо, например для HTML-свойств при наследовании (смотрите раздел 9).
Добавление CSS-стилей
Добавляют их точно так же, как и другие свойства:
myElement.style.marginLeft = '2em'
Какие-то определённые свойства можно задавать используя .style, но если вы хотите получить значения после некоторых вычислений, то лучше использовать window.getComputedStyle(). Этот метод получает элемент и возвращает CSSStyleDeclaration, содержащий стили как самого элемента, так и его родителя:
window.getComputedStyle(myElement).getPropertyValue('margin-left')
Изменение DOM
Можно перемещать элементы:
// Добавление element1 как последнего дочернего элемента element2 element1.appendChild(element2) // Вставка element2 как дочернего элемента element1 перед element3 element1.insertBefore(element2, element3)
Если не хочется перемещать, но нужно вставить копию, используем:
// Создание клона const myElementClone = myElement.cloneNode() myParentElement.appendChild(myElementClone)
Метод .cloneNode() принимает булевое значение в качестве аргумента, при true также клонируются и дочерние элементы.
Конечно, вы можете создавать новые элементы:
const myNewElement = document.createElement('div')
const myNewTextNode = document.createTextNode('some text')А затем вставлять их как было показано выше. Удалить элемент напрямую не получится, но можно сделать это через родительский элемент:
myParentElement.removeChild(myElement)
Можно обратиться и косвенно:
myElement.parentNode.removeChild(myElement)
Методы для элементов
У каждого элемента присутствуют такие свойства, как .innerHTML и .textContent, они содержат HTML-код и, соответственно, сам текст. В следующем примере изменяется содержимое элемента:
// Изменяем HTML myElement.innerHTML = ` <div> <h3>New content</h3 <p>beep boop beep boop</p> </div> ` // Таким образом содержимое удаляется myElement.innerHTML = null // Добавляем к HTML myElement.innerHTML += ` <a href="foo.html">continue reading...</a> <hr/>
На самом деле изменение HTML — плохая идея, т. к. теряются все изменения, которые были сделаны ранее, а также перегружаются обработчики событий. Лучше использовать такой способ только полностью отбросив весь HTML и заменив его копией с сервера. Вот так:
Вот так:
const link = document.createElement('a')
const text = document.createTextNode('continue reading...')
const hr = document.createElement('hr')
link.href = 'foo.html'
link.appendChild(text)
myElement.appendChild(link)
myElement.appendChild(hr)
Однако это повлечёт за собой две перерисовки в браузере, в то время как .innerHTML приведёт только к одной. Обойти это можно, если сначала добавить всё в DocumentFragment, а затем добавить нужный вам фрагмент:
const fragment = document.createDocumentFragment() fragment.appendChild(text) fragment.appendChild(hr) myElement.appendChild(fragment)
Обработчики событий
Один из самых простых обработчиков:
myElement.onclick = function onclick (event) {
console.log(event.type + ' got fired')
}
Но, как правило, его следует избегать. Здесь .onclick — свойство элемента, и по идее вы можете его изменить, но вы не сможете добавлять другие обработчики используя ещё одну функцию, ссылающуюся на старую.
Для добавления обработчиков лучше использовать .addEventListener(). Он принимает три аргумента: тип события, функцию, которая будет вызываться всякий раз при срабатывании, и объект конфигурации (к нему мы вернёмся позже).
myElement.addEventListener('click', function (event) {
console.log(event.type + ' got fired')
})
myElement.addEventListener('click', function (event) {
console.log(event.type + ' got fired again')
})Свойство event.target обращается к элементу, за которым закреплено событие.
А так вы сможете получить доступ ко всем свойствам:
// Свойство `forms` — массив, содержащий ссылки на все формы
const myForm = document.forms[0]
const myInputElements = myForm.querySelectorAll('input')
Array.from(myInputElements).forEach(el => {
el.addEventListener('change', function (event) {
console.log(event.target.value)
})
})
Предотвращение действий по умолчанию
Для этого используется метод ., который блокирует стандартные действия. Например, он заблокирует отправку формы, если авторизация на клиентской стороне не была успешной: preventDefault()
preventDefault()
myForm.addEventListener('submit', function (event) {
const name = this.querySelector('#name')
if (name.value === 'Donald Duck') {
alert('You gotta be kidding!')
event.preventDefault()
}
})Метод .stopPropagation() поможет, если у вас есть определённый обработчик события, закреплённый за дочерним элементом, и второй обработчик того же события, закреплённый за родителем.
Как говорилось ранее, метод .addEventListener() принимает третий необязательный аргумент в виде объекта с конфигурацией. Этот объект должен содержать любые из следующих булевых свойств (по умолчанию все в значении false):
- capture: событие будет прикреплено к этому элементу перед любым другим элементом ниже в DOM;
- once: событие может быть закреплено лишь единожды;
- passive:
event.будет игнорироваться (исключение во время ошибки). preventDefault()
preventDefault()
Наиболее распространённым свойством является .capture, и оно настолько распространено, что для этого существует краткий способ записи: вместо того чтобы передавать его в объекте конфигурации, просто укажите его значение здесь:
myElement.addEventListener(type, listener, true)
Обработчики удаляются с помощью метода .removeEventListener(), принимающего два аргумента: тип события и ссылку на обработчик для удаления. Например свойство once можно реализовать так:
myElement.addEventListener('change', function listener (event) {
console.log(event.type + ' got triggered on ' + this)
this.removeEventListener('change', listener)
})Наследование
Допустим, у вас есть элемент и вы хотите добавить обработчик событий для всех его дочерних элементов. Тогда бы вам пришлось прогнать их в цикле, используя метод myForm.querySelectorAll('input'), как было показано выше. Однако вы можете просто добавить элементы в форму и проверить их содержимое с помощью
Однако вы можете просто добавить элементы в форму и проверить их содержимое с помощью event.target.
myForm.addEventListener('change', function (event) {
const target = event.target
if (target.matches('input')) {
console.log(target.value)
}
})
И ещё один плюс данного метода заключается в том, что к новым дочерним элементам обработчик будет привязываться автоматически.
Анимация
Проще всего добавить анимацию используя CSS со свойством transition. Но для большей гибкости (например для игры) лучше подходит JavaScript.
Вызывать метод window.setTimeout(), пока анимация не закончится, — не лучшая идея, так как ваше приложение может зависнуть, особенно на мобильных устройствах. Лучше использовать window.requestAnimationFrame() для сохранения всех изменений до следующей перерисовки. Он принимает функцию в качестве аргумента, которая в свою очередь получает метку времени:
const start = window.performance.now() const duration = 2000 window.requestAnimationFrame(function fadeIn (now)) { const progress = now - start myElement.style.opacity = progress / duration if (progress < duration) { window.requestAnimationFrame(fadeIn) } }
Таким способом достигается очень плавная анимация. В своей статье Марк Браун рассуждает на данную тему.
Пишем свою библиотеку
Тот факт, что в DOM для выполнения каких-либо операций с элементами всё время приходится перебирать их, может показаться весьма утомительным по сравнению с синтаксисом jQuery $('.foo').css({color: 'red'}). Но почему бы не написать несколько своих методов, облегчающую данную задачу?
const $ = function $ (selector, context = document) {
const elements = Array.from(context.querySelectorAll(selector))
return {
elements,
html (newHtml) {
this.elements.forEach(element => {
element. innerHTML = newHtml
})
return this
},
css (newCss) {
this.elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
innerHTML = newHtml
})
return this
},
css (newCss) {
this.elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
Теперь у вас есть своя маленькая библиотека, в которой находится всё, что вам нужно.
Здесь находится ещё много таких помощников.
Пример использования
Заключение
Теперь вы знаете, что для реализации простого модального окна или навигационного меню не обязательно прибегать к помощи сторонних фреймворков. Ведь в DOM API это уже всё есть, но, конечно, у данной технологии есть и свои минусы. Например всегда приходится вручную обрабатывать списки элементов, в то время как в jQuery это происходит по щелчку пальцев.
Перевод статьи «The Basics of DOM Manipulation in Vanilla JavaScript (No jQuery)»
хот вилс: побей это windows 10
Hot Wheels: побей это! БЕРЕГИСЬ! Эта игра примечательна тем, что является одной из первых игр Hot Wheels, позволяющих вам участвовать в гонках на автомобилях, основанных на наборах Track System. Наслаждайтесь интуитивно понятным управлением в одно касание, совершенствуйте свои навыки и постарайтесь доставить все посылки. Тяжеловоз, полный груз посылок и свободная дорога под колесами — что еще нужно? Бесплатная загрузка Hot Wheels Beat That — Hot Wheels id, Hot Wheels Augmoto, Hot Wheels Unlimited и многие другие программы HD-обои и фоновые изображения Спасибо Krazie за предоставленный нам список. Жанр показа: Гонки/Вождение. Cartoon Network EMEA. Хот Вилс Безлимит. Happy Wheels — это платформер, основанный на физике тряпичных кукол, в котором игрокам предстоит преодолевать опасные препятствия на самых разных персонажах и транспортных средствах. Игры Hot Wheels для мобильных устройств. Загрузите Hot Wheels Unlimited и проложите трассу! Нажмите кнопку «Установить игру», чтобы начать загрузку файла и получить компактную программу запуска. Разработчики; Eutechnyx: Издатели; Activision: даты выхода; Windows: 16 ноября 2007 г.: таксономия; Серия: Hot Wheels ⤏ Перейти на страницу серии: Hot Wheels Stunt Track Driver: . окна; Минимум рекомендуемый; Операционная система (ОС) XP: Vista: Процессор (ЦП) Intel Pentium 3 с тактовой частотой 1 ГГц, эквивалент AMD: Intel Pentium 4 с тактовой частотой 2 ГГц. Hot Wheels Beat That Скачать бесплатно Repacklab Hot Wheels: Beat That! Окна. Stunt Track Driver — видеоигра, разработанная Mattel Media и изданная THQ. Цель II: Добейтесь прямого попадания в гонщика противника из любого оружия. Поддерживает Xbox Play Anywhere: вы можете играть как на Xbox One, так и на ПК с Windows 10 без дополнительной платы. Вы должны выполнить достаточно выставочных мероприятий и PR-трюков, чтобы построить вторую фестивальную площадку, после чего расширение станет разблокированным и доступным на игровой карте.
Загрузите Hot Wheels Unlimited и проложите трассу! Нажмите кнопку «Установить игру», чтобы начать загрузку файла и получить компактную программу запуска. Разработчики; Eutechnyx: Издатели; Activision: даты выхода; Windows: 16 ноября 2007 г.: таксономия; Серия: Hot Wheels ⤏ Перейти на страницу серии: Hot Wheels Stunt Track Driver: . окна; Минимум рекомендуемый; Операционная система (ОС) XP: Vista: Процессор (ЦП) Intel Pentium 3 с тактовой частотой 1 ГГц, эквивалент AMD: Intel Pentium 4 с тактовой частотой 2 ГГц. Hot Wheels Beat That Скачать бесплатно Repacklab Hot Wheels: Beat That! Окна. Stunt Track Driver — видеоигра, разработанная Mattel Media и изданная THQ. Цель II: Добейтесь прямого попадания в гонщика противника из любого оружия. Поддерживает Xbox Play Anywhere: вы можете играть как на Xbox One, так и на ПК с Windows 10 без дополнительной платы. Вы должны выполнить достаточно выставочных мероприятий и PR-трюков, чтобы построить вторую фестивальную площадку, после чего расширение станет разблокированным и доступным на игровой карте. Цель I: набрать в общей сложности 500 очков Hot Wheels за дрифт, драфт и прыжки. Race Car Rush Track Builder Pigeon Plopper; ГидраРайсер; Смашополис; Игра Street Hawk Smash n Crash ×. Примите участие в многочисленных испытаниях и соберите несколько действительно крутых автомобилей Hot Wheels™! 2 (2017) [1080p] [YTS] [YIFY] После спасения Ксандара от гнева Ронана Стражи теперь признаны героями. Новый? Последняя версия. HOT WHEELS™ и связанные с ними товарные знаки и фирменный стиль принадлежат компании Mattel и используются по ее лицензии. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. Игру планировалось выпустить на PlayStation 3, Xbox, GameCube и Game Boy Advance, но эти . Игроки могут выбрать один из 30 потрясающих автомобилей, достоверно смоделированных в соответствии со спецификациями дизайна официальных моделей автомобилей Hot Wheels, и соревнуются с друзьями или компьютерным ИИ на множестве трасс, которые проходят через спальни, задние дворы и аналогичные районы. Чтобы профилировать Microsoft DirectX* 9и 10 приложений, убедитесь, что в вашей системе установлены среда выполнения .
Цель I: набрать в общей сложности 500 очков Hot Wheels за дрифт, драфт и прыжки. Race Car Rush Track Builder Pigeon Plopper; ГидраРайсер; Смашополис; Игра Street Hawk Smash n Crash ×. Примите участие в многочисленных испытаниях и соберите несколько действительно крутых автомобилей Hot Wheels™! 2 (2017) [1080p] [YTS] [YIFY] После спасения Ксандара от гнева Ронана Стражи теперь признаны героями. Новый? Последняя версия. HOT WHEELS™ и связанные с ними товарные знаки и фирменный стиль принадлежат компании Mattel и используются по ее лицензии. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. Игру планировалось выпустить на PlayStation 3, Xbox, GameCube и Game Boy Advance, но эти . Игроки могут выбрать один из 30 потрясающих автомобилей, достоверно смоделированных в соответствии со спецификациями дизайна официальных моделей автомобилей Hot Wheels, и соревнуются с друзьями или компьютерным ИИ на множестве трасс, которые проходят через спальни, задние дворы и аналогичные районы. Чтобы профилировать Microsoft DirectX* 9и 10 приложений, убедитесь, что в вашей системе установлены среда выполнения . NET 4.0 и DirectX для конечного пользователя. Откройте для себя широкий выбор игрушек Hot Wheels на Mattel.com. HOT WHEELS™ и связанные с ними товарные знаки и фирменный стиль принадлежат компании Mattel и используются по ее лицензии. ОКНА ВИСТА, ХР, 7,8,10; ОЗУ 2 ГБ; ЭМУЛЯТОР ППССПП; ЖАНР СПОРТ; ФАЙЛ 78 МБ; ССЫЛКА СКАЧАТЬ : СКАЧАТЬ <= <= Подробнее. Hot Wheels: Stunt Track Challenge — видеоигра, выпущенная THQ Inc. в 2004 году для Windows. Это гоночная игра, основанная на трюках и трюках, лицензированном названии и автомобильной тематике. Игрокам придется прыгать, карабкаться, таранить и катапультироваться на пути к финишу, поскольку эти препятствия пытаются убить их ужасными способами. Раздел ПЗУ для PS2 на CoolROM.com. — гоночная видеоигра, выпущенная в сентябре 2007 года и основанная на линейке игрушек Hot Wheels, произведенных Mattel. Мы надеемся, что вам по-прежнему нравится режим одиночной игры. Управление в Hot Wheels: Race Off простое. 01.03.2021. Произношение 90 лучших альбомов 90-х — это несколько самонадеянно.
NET 4.0 и DirectX для конечного пользователя. Откройте для себя широкий выбор игрушек Hot Wheels на Mattel.com. HOT WHEELS™ и связанные с ними товарные знаки и фирменный стиль принадлежат компании Mattel и используются по ее лицензии. ОКНА ВИСТА, ХР, 7,8,10; ОЗУ 2 ГБ; ЭМУЛЯТОР ППССПП; ЖАНР СПОРТ; ФАЙЛ 78 МБ; ССЫЛКА СКАЧАТЬ : СКАЧАТЬ <= <= Подробнее. Hot Wheels: Stunt Track Challenge — видеоигра, выпущенная THQ Inc. в 2004 году для Windows. Это гоночная игра, основанная на трюках и трюках, лицензированном названии и автомобильной тематике. Игрокам придется прыгать, карабкаться, таранить и катапультироваться на пути к финишу, поскольку эти препятствия пытаются убить их ужасными способами. Раздел ПЗУ для PS2 на CoolROM.com. — гоночная видеоигра, выпущенная в сентябре 2007 года и основанная на линейке игрушек Hot Wheels, произведенных Mattel. Мы надеемся, что вам по-прежнему нравится режим одиночной игры. Управление в Hot Wheels: Race Off простое. 01.03.2021. Произношение 90 лучших альбомов 90-х — это несколько самонадеянно. Обзор Mario Kart: Double Dash!! теперь добавлено. Шаг 1: Загрузите/установите WinCDEmu (https://wincdemu.sysprogs.org/download/) Шаг 2: Загрузите Beat That!.iso (https://archive.org/details/pro-hotwe) Шаг 3: Mou. СКАЧАТЬ БЕСПЛАТНО NBA Live 2004 ДЛЯ ПК. Описание В Hot Wheels: Beat That! игрок может управлять 30 настоящими автомобилями Hot Wheels и соревноваться в 12 различных гоночных средах в различных однопользовательских и многопользовательских играх. ОСОБЕННОСТИ: • Захватывающие уровни • Красивая графика и анимация • Сложный геймплей • Простое управление • Очень . В игре представлен ряд новых игровых функций, в первую очередь добавление двух гонщиков на карт. HOT WHEELS™ — Пакет персонализации «Рождественский сезон» Чтобы полностью погрузиться в праздничное настроение, нет ничего лучше, чем этот специальный набор персонализации «Рождественский сезон»! Проверьте читы для PlayStation 2 для этой игры Проверьте читы для ПК для этой игры Проверьте читы для Nintendo DS для этой игры Проверьте читы для Xbox 360 для этой игры.
Обзор Mario Kart: Double Dash!! теперь добавлено. Шаг 1: Загрузите/установите WinCDEmu (https://wincdemu.sysprogs.org/download/) Шаг 2: Загрузите Beat That!.iso (https://archive.org/details/pro-hotwe) Шаг 3: Mou. СКАЧАТЬ БЕСПЛАТНО NBA Live 2004 ДЛЯ ПК. Описание В Hot Wheels: Beat That! игрок может управлять 30 настоящими автомобилями Hot Wheels и соревноваться в 12 различных гоночных средах в различных однопользовательских и многопользовательских играх. ОСОБЕННОСТИ: • Захватывающие уровни • Красивая графика и анимация • Сложный геймплей • Простое управление • Очень . В игре представлен ряд новых игровых функций, в первую очередь добавление двух гонщиков на карт. HOT WHEELS™ — Пакет персонализации «Рождественский сезон» Чтобы полностью погрузиться в праздничное настроение, нет ничего лучше, чем этот специальный набор персонализации «Рождественский сезон»! Проверьте читы для PlayStation 2 для этой игры Проверьте читы для ПК для этой игры Проверьте читы для Nintendo DS для этой игры Проверьте читы для Xbox 360 для этой игры. Сабту, 23 января 2016 г. Hot Wheels: Beat That! Когда вы измеряете музыку, которую это десятилетие предлагает истории — звуки, с которыми мы веселились, совокуплялись, боролись… Загружаемые файлы; Коллекционер Хот Вилс. Хот Вилс: Побей это! Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. Твитнуть. Селаса, 09Февраль 2016. Hot Wheels: Beat That! » Эмулятор PS2: PCSX2 (Windows) | PCSX2 (Mac) и загрузите: PS2 BIOS. Harga: PS4 Hot Wheels Unleashed: 539 000 рупий: Harga: CD Game PSX PS1 Hot Wheels Turbo Racing: 7 000 рупий: Harga: PS4 Hot Wheels Unleashed (R3/английский): 534 000 рупий: Harga: Game PS5 Hot Wheels Unleashed: 625 000 рупий: Harga: PS5 Hot Wheels Unleashed Game (R3): 520 000 рупий: Harga: DVD-игра PS2 Hot Wheels Beat That! 11.
Сабту, 23 января 2016 г. Hot Wheels: Beat That! Когда вы измеряете музыку, которую это десятилетие предлагает истории — звуки, с которыми мы веселились, совокуплялись, боролись… Загружаемые файлы; Коллекционер Хот Вилс. Хот Вилс: Побей это! Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. Твитнуть. Селаса, 09Февраль 2016. Hot Wheels: Beat That! » Эмулятор PS2: PCSX2 (Windows) | PCSX2 (Mac) и загрузите: PS2 BIOS. Harga: PS4 Hot Wheels Unleashed: 539 000 рупий: Harga: CD Game PSX PS1 Hot Wheels Turbo Racing: 7 000 рупий: Harga: PS4 Hot Wheels Unleashed (R3/английский): 534 000 рупий: Harga: Game PS5 Hot Wheels Unleashed: 625 000 рупий: Harga: PS5 Hot Wheels Unleashed Game (R3): 520 000 рупий: Harga: DVD-игра PS2 Hot Wheels Beat That! 11. 0.12232. Сделайте свой Basement и свой профиль Unleashed уникальным с помощью 8 фантастических элементов, чтобы украсить стены, пол, двери и придать комнате рождественский оттенок с помощью украшений, дивана. Соберите более 70 автомобилей. Рекламное объявление. Когда вы думаете о гоночных играх эпохи PlayStation 2, Hot Wheels: Beat That, вероятно, не будет первой, что придет вам на ум. Выберите свою машину, возьмитесь за руль и отправляйте миниатюрные машинки Mattel в гонку на вашей Wii с помощью Hot Wheels: Beat That! Нажмите, чтобы установить Hot Wheels: Race Off из результатов поиска. Установить игру. » Вам необходимо распаковать этот ISO с помощью: 7-Zip (Windows) | Unarchiver (Mac) » Эмулятор PS2: PCSX2 (Windows) | PCSX2 (Mac) и загрузите: PS2 BIOS. Forza Street — бесплатная гоночная игра, выпущенная 15 апреля 2019 года.для Windows 10 и 5 мая 2020 г. для Android и iOS. Исправлено: логотип Pontiac в фильтрах производителей поврежден и неуместен; ПК. горячий www.mlb.com. Вы также можете загружать и делиться своими любимыми обоями Hot Wheels.
0.12232. Сделайте свой Basement и свой профиль Unleashed уникальным с помощью 8 фантастических элементов, чтобы украсить стены, пол, двери и придать комнате рождественский оттенок с помощью украшений, дивана. Соберите более 70 автомобилей. Рекламное объявление. Когда вы думаете о гоночных играх эпохи PlayStation 2, Hot Wheels: Beat That, вероятно, не будет первой, что придет вам на ум. Выберите свою машину, возьмитесь за руль и отправляйте миниатюрные машинки Mattel в гонку на вашей Wii с помощью Hot Wheels: Beat That! Нажмите, чтобы установить Hot Wheels: Race Off из результатов поиска. Установить игру. » Вам необходимо распаковать этот ISO с помощью: 7-Zip (Windows) | Unarchiver (Mac) » Эмулятор PS2: PCSX2 (Windows) | PCSX2 (Mac) и загрузите: PS2 BIOS. Forza Street — бесплатная гоночная игра, выпущенная 15 апреля 2019 года.для Windows 10 и 5 мая 2020 г. для Android и iOS. Исправлено: логотип Pontiac в фильтрах производителей поврежден и неуместен; ПК. горячий www.mlb.com. Вы также можете загружать и делиться своими любимыми обоями Hot Wheels. Найдите исполняемый файл в локальной папке и запустите программу запуска, чтобы установить нужную игру. Игры с поддержкой Steam Cloud могут хранить данные в ~/.steam/steam/userdata/
Найдите исполняемый файл в локальной папке и запустите программу запуска, чтобы установить нужную игру. Игры с поддержкой Steam Cloud могут хранить данные в ~/.steam/steam/userdata/  Hot Wheels id поднимает игру с транспортными средствами до нового уровня захватывающего азарта, предлагая первый в своем роде смешанный игровой опыт, где чем больше вы играете в физическом мире, тем выше ваш уровень в цифровом. ПРИМЕЧАНИЕ. Воспроизведите этот ISO-образ на своем ПК с помощью совместимого эмулятора. Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. Векторный блок. Bredoge оценивает эту игру: 4/5. Он был выпущен для Xbox 360, Microsoft Windows, PlayStation 2, Nintendo DS и Wii. В игре 25 достижений с общим счетом 1000 очков. © 2021 Маттел. Эта статья впервые появилась в газете 19 сентября.99 выпуск СПИН. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. Описание В Hot Wheels: Beat That! игрок может управлять 30 настоящими автомобилями Hot Wheels и соревноваться в 12 различных гоночных средах в различных однопользовательских и многопользовательских играх.
Hot Wheels id поднимает игру с транспортными средствами до нового уровня захватывающего азарта, предлагая первый в своем роде смешанный игровой опыт, где чем больше вы играете в физическом мире, тем выше ваш уровень в цифровом. ПРИМЕЧАНИЕ. Воспроизведите этот ISO-образ на своем ПК с помощью совместимого эмулятора. Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. Векторный блок. Bredoge оценивает эту игру: 4/5. Он был выпущен для Xbox 360, Microsoft Windows, PlayStation 2, Nintendo DS и Wii. В игре 25 достижений с общим счетом 1000 очков. © 2021 Маттел. Эта статья впервые появилась в газете 19 сентября.99 выпуск СПИН. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. Описание В Hot Wheels: Beat That! игрок может управлять 30 настоящими автомобилями Hot Wheels и соревноваться в 12 различных гоночных средах в различных однопользовательских и многопользовательских играх. Разработчик: Активижн. Новый? © 2021 Маттел. 2 марта 2021 г. PlayStation 2: 25 сентября 2007 г.: ПЗУ Eutechnyx » Sony Playstation 2 » H » Hot Wheels — Beat That. Ссылка на каталог: http://zipansion.com/1IGPrCancion фонда: Electro-Light — ThrowbackСтраница facebook: https://www.facebook.com/Tutoriales-VM-
Разработчик: Активижн. Новый? © 2021 Маттел. 2 марта 2021 г. PlayStation 2: 25 сентября 2007 г.: ПЗУ Eutechnyx » Sony Playstation 2 » H » Hot Wheels — Beat That. Ссылка на каталог: http://zipansion.com/1IGPrCancion фонда: Electro-Light — ThrowbackСтраница facebook: https://www.facebook.com/Tutoriales-VM-30891. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. Гонки на пляжных багги. ИГРЫ; ИГРУШКИ; 0; Игры. Теперь, что еще лучше, вы стали взрослыми, и вместо того, чтобы тратить все свои деньги и пространство на пластиковые гусеницы и литые под давлением металлические автомобили в масштабе 1:64, вы можете играть в Hot Wheels: Unleashed. Теперь команда должна помочь своему лидеру Звездному Лорду (Крис Пратт) раскрыть правду о его истинном происхождении. Кампания «История» разделена на . Игроки должны чувствовать волнение, когда они мчатся по трассе, едва минуя препятствия, обгоняя другие автомобили и одерживая победу в конце. Xbox One X Enhanced со встроенной поддержкой 4K. Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. : 8 000 рупий: Harga: PS5 Hot Wheels Unleashed (на английском языке): 534 000 рупий: Harga: DVD Game PS2 Hot . Обновить список всех игр Wii. Вторник, 18 сентября 2007 г. Твиттер. Игроки мчатся по увеличенным средам, похожим на микромашины, которые включают спальни и задние дворы, избегая препятствий, выбивая конкурентов, собирая бонусы и... Игры Hot Wheels для мобильных устройств. Windows* Загрузить macOS* Загрузить Ubuntu* Загрузить. Опубликовано в 1998 от THQ Inc., Hot Wheels: Stunt Track Driver (также известная как Hot Wheels: Circuit Cascades) по-прежнему популярна среди ретрогеймеров с колоссальным рейтингом 4,6/5. В эту экшн-игру можно играть как на устройствах Android, так и на iOS.
Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. : 8 000 рупий: Harga: PS5 Hot Wheels Unleashed (на английском языке): 534 000 рупий: Harga: DVD Game PS2 Hot . Обновить список всех игр Wii. Вторник, 18 сентября 2007 г. Твиттер. Игроки мчатся по увеличенным средам, похожим на микромашины, которые включают спальни и задние дворы, избегая препятствий, выбивая конкурентов, собирая бонусы и... Игры Hot Wheels для мобильных устройств. Windows* Загрузить macOS* Загрузить Ubuntu* Загрузить. Опубликовано в 1998 от THQ Inc., Hot Wheels: Stunt Track Driver (также известная как Hot Wheels: Circuit Cascades) по-прежнему популярна среди ретрогеймеров с колоссальным рейтингом 4,6/5. В эту экшн-игру можно играть как на устройствах Android, так и на iOS. Делай бумеранг и гоняй. Используйте приведенные выше ссылки или прокрутите вниз, чтобы увидеть все читы Wii, которые у нас есть для Hot Wheels: Beat That. Мобильная оптимизация. Описание игры: Иногда самое большое действие происходит в самой маленькой упаковке! Платформа: Hot Wheels: Beat That! МАШИНЫ. Добро пожаловать в мир, где жизнь вращается вокруг гоночной трассы Hot Wheels World Race — серии гонок с коварными прыжками, сложными соревнованиями и смертельными петлями. мультиплеер. Хот Вилс: Побей это! Если это хоть как-то нарушает авторские права, то я его удалю. HOT WHEELS ПОБЕДИТЕ ЭТУ ИГРУ СКАЧАТЬ. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. 10 декабря 2002 г.: Программное обеспечение ImageBuilder Virtua Tennis: Microsoft Windows: 2002: Strangelite. Выберите крутой автомобиль Hot Wheels и участвуйте в соревнованиях по вождению, чтобы показать, что вы лучший водитель в мире. — это гоночная видеоигра, выпущенная в сентябре 2007 года и основанная на Hot Written on Wednesday, Apr 14 2021 17:57 Repacklab включает 2.
Делай бумеранг и гоняй. Используйте приведенные выше ссылки или прокрутите вниз, чтобы увидеть все читы Wii, которые у нас есть для Hot Wheels: Beat That. Мобильная оптимизация. Описание игры: Иногда самое большое действие происходит в самой маленькой упаковке! Платформа: Hot Wheels: Beat That! МАШИНЫ. Добро пожаловать в мир, где жизнь вращается вокруг гоночной трассы Hot Wheels World Race — серии гонок с коварными прыжками, сложными соревнованиями и смертельными петлями. мультиплеер. Хот Вилс: Побей это! Если это хоть как-то нарушает авторские права, то я его удалю. HOT WHEELS ПОБЕДИТЕ ЭТУ ИГРУ СКАЧАТЬ. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. 10 декабря 2002 г.: Программное обеспечение ImageBuilder Virtua Tennis: Microsoft Windows: 2002: Strangelite. Выберите крутой автомобиль Hot Wheels и участвуйте в соревнованиях по вождению, чтобы показать, что вы лучший водитель в мире. — это гоночная видеоигра, выпущенная в сентябре 2007 года и основанная на Hot Written on Wednesday, Apr 14 2021 17:57 Repacklab включает 2. Расширение Forza Horizon 3 Hot Wheels — идеальная игровая площадка для автомобилей! В Boomerang Make & Race ваши любимцы строят автомобили, чтобы стать звездами гоночных трасс. Дата публикации 2007 Темы Hot Wheels Язык Английский. Hot Wheels: Race Off — это чистый адреналин, который обязательно заставит ваше сердце биться быстрее. Happy Wheel действительно уникален и продолжает процветать, несмотря на то, что изначально был выпущен в 2010 году. 31.07.2019. 17.42 СПИСОК, апдейтер 2016 Комментариев нет . Описание. Приложение Hot Wheels: Race Off 11.0.12232, обновление. Hot Wheels Unlimited — это игровое приложение для приключенческих гонок, разработанное и изданное Budge Studios. Бесплатная загрузка полной версии Beini 1.2.1 ISO О Beini 1.2.1: Beini — это небольшой дистрибутив Linux, обладающий мощными возможностями. Если вы еще не играли в Hot Wheels: Stunt Track Driver или хотите попробовать эту видеоигру в жанре экшн, загрузите ее прямо сейчас бесплатно! Все производители, поставщики аксессуаров, названия, треки, спонсоры, бренды и связанные с ними изображения, представленные в этой игре, являются товарными знаками и/или защищенными авторским правом материалами соответствующих владельцев.
Расширение Forza Horizon 3 Hot Wheels — идеальная игровая площадка для автомобилей! В Boomerang Make & Race ваши любимцы строят автомобили, чтобы стать звездами гоночных трасс. Дата публикации 2007 Темы Hot Wheels Язык Английский. Hot Wheels: Race Off — это чистый адреналин, который обязательно заставит ваше сердце биться быстрее. Happy Wheel действительно уникален и продолжает процветать, несмотря на то, что изначально был выпущен в 2010 году. 31.07.2019. 17.42 СПИСОК, апдейтер 2016 Комментариев нет . Описание. Приложение Hot Wheels: Race Off 11.0.12232, обновление. Hot Wheels Unlimited — это игровое приложение для приключенческих гонок, разработанное и изданное Budge Studios. Бесплатная загрузка полной версии Beini 1.2.1 ISO О Beini 1.2.1: Beini — это небольшой дистрибутив Linux, обладающий мощными возможностями. Если вы еще не играли в Hot Wheels: Stunt Track Driver или хотите попробовать эту видеоигру в жанре экшн, загрузите ее прямо сейчас бесплатно! Все производители, поставщики аксессуаров, названия, треки, спонсоры, бренды и связанные с ними изображения, представленные в этой игре, являются товарными знаками и/или защищенными авторским правом материалами соответствующих владельцев. Теги: Игра Wii, Hot Wheels Beat That Скачать игру Wii Free New. Загрузка Apache tomcat для Windows 7. Фильмы YTS.AG (официальный сайт YIFY) в Guardians of the Galaxy Vol. Лучшие игры про автомобильные гонки для ПК. Полная бесплатная загрузка в 2017 году. Эти лучшие игры про автомобильные гонки для ПК можно загрузить для Windows 7, 8, 10, XP и ноутбука. Вот лучшие приложения для автомобильных гонок, чтобы играть в лучшие игры для Android на ПК с Xeplayer Android Эмулятор. Переключить навигацию. Исправлено: пользовательский интерфейс перекрывает некоторые события при выборе следующего пути. ↑ 1.0 1.1 Структура файлов/папок в этом каталоге отражает пути, указанные для данных игр Windows и/или Steam (используйте Wine regedit для доступа к путям реестра Windows). Он был выпущен 15 октября 19 года.98 для Windows и Game Boy Color. Гоняйте под его брюхом, между его массивными ногами, но будьте осторожны, чтобы не попасться его непредсказуемому хвосту: пройдите в неподходящее время, и вы будете подброшены в воздух, потеряв лидерство в гонке! Воспользуйтесь приведенными выше ссылками или прокрутите вниз, чтобы увидеть все читы для PlayStation 2, которые у нас есть для Hot Wheels: Beat That.
Теги: Игра Wii, Hot Wheels Beat That Скачать игру Wii Free New. Загрузка Apache tomcat для Windows 7. Фильмы YTS.AG (официальный сайт YIFY) в Guardians of the Galaxy Vol. Лучшие игры про автомобильные гонки для ПК. Полная бесплатная загрузка в 2017 году. Эти лучшие игры про автомобильные гонки для ПК можно загрузить для Windows 7, 8, 10, XP и ноутбука. Вот лучшие приложения для автомобильных гонок, чтобы играть в лучшие игры для Android на ПК с Xeplayer Android Эмулятор. Переключить навигацию. Исправлено: пользовательский интерфейс перекрывает некоторые события при выборе следующего пути. ↑ 1.0 1.1 Структура файлов/папок в этом каталоге отражает пути, указанные для данных игр Windows и/или Steam (используйте Wine regedit для доступа к путям реестра Windows). Он был выпущен 15 октября 19 года.98 для Windows и Game Boy Color. Гоняйте под его брюхом, между его массивными ногами, но будьте осторожны, чтобы не попасться его непредсказуемому хвосту: пройдите в неподходящее время, и вы будете подброшены в воздух, потеряв лидерство в гонке! Воспользуйтесь приведенными выше ссылками или прокрутите вниз, чтобы увидеть все читы для PlayStation 2, которые у нас есть для Hot Wheels: Beat That. Игроки мчатся по увеличенным средам, похожим на микромашины, которые включают спальни и задние дворы, избегая препятствий, выбивая конкурентов, собирая бонусы и... 2021-10-01 10:53 zorbkobra18 написал, что я не знаю, считается ли это, но у него есть текстура царапин, тампоны декалей могут быть стерты, сколотая краска и все, что вы ожидаете от часто используемых хотвилей, но окисление металлической основы Тонны удивительных Обои Хот Вилс скачать бесплатно. Настройте все на свой вкус, нанимайте и увольняйте своих друзей и исследуйте Австралию на более чем 350 лучших в мире автомобилях. Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. Исправлено: автомобиль не продолжает ускоряться после использования ускорения, когда мышь остается в области ускорения.
Игроки мчатся по увеличенным средам, похожим на микромашины, которые включают спальни и задние дворы, избегая препятствий, выбивая конкурентов, собирая бонусы и... 2021-10-01 10:53 zorbkobra18 написал, что я не знаю, считается ли это, но у него есть текстура царапин, тампоны декалей могут быть стерты, сколотая краска и все, что вы ожидаете от часто используемых хотвилей, но окисление металлической основы Тонны удивительных Обои Хот Вилс скачать бесплатно. Настройте все на свой вкус, нанимайте и увольняйте своих друзей и исследуйте Австралию на более чем 350 лучших в мире автомобилях. Гоняйте по 12 трассам, построенным в масштабе: штопоры, петли, короткие пути и скрытые пути, узкие места и интерактивные элементы, а затем сражайтесь на четырех разных полях сражений. Бесплатно скачать игру Hot Wheels Beat That RIP Version (PC) 18.28 All, Game, Racing 3 комментария Hot Wheels Beat That adalah salah satu dari. Исправлено: автомобиль не продолжает ускоряться после использования ускорения, когда мышь остается в области ускорения. Загрузите лучшую бесплатную гоночную игру сегодня! игра по. ЭТО ВАШ ГОРИЗОНТ Вы отвечаете за фестиваль Horizon. Ссылка для скачивания Hot Wheels Beat Thathttp://www.mediafire.com/folder/i8p7pn6mbptuu/Hot_Wheels_Beat_That Дата добавления 23 мая 2020 г. 10:38:21 Идентификатор pro-hotwe Сканер Интернет-архив HTML5 Uploader 1.6.4. Hot Wheels: гонщик каскадеров. С 31 мая 2021 года мы больше не работаем и не поддерживаем Hot Wheels: Race Off. Показать больше. Это жизнь, которую вы выбрали, и вам понадобится хорошая команда и надежный автомобиль Hot Wheels, чтобы выжить. Исправлено: Hot Wheels — игра могла зависнуть или зависнуть при попытке начать гонку или использовать автогонку во время события. Добавьте модуль HOT WHEELS™ - Dinopult на любую трассу и приготовьтесь прыгнуть в Юрский период с этим огромным красным стегозавром. Скачать бесплатно Naruto Ultimate Ninja Impact для ПК. Загрузите и установите BlueStacks на свой компьютер. Перейти к основному содержанию. Жанр: Гонки, Разные Гонки.
Загрузите лучшую бесплатную гоночную игру сегодня! игра по. ЭТО ВАШ ГОРИЗОНТ Вы отвечаете за фестиваль Horizon. Ссылка для скачивания Hot Wheels Beat Thathttp://www.mediafire.com/folder/i8p7pn6mbptuu/Hot_Wheels_Beat_That Дата добавления 23 мая 2020 г. 10:38:21 Идентификатор pro-hotwe Сканер Интернет-архив HTML5 Uploader 1.6.4. Hot Wheels: гонщик каскадеров. С 31 мая 2021 года мы больше не работаем и не поддерживаем Hot Wheels: Race Off. Показать больше. Это жизнь, которую вы выбрали, и вам понадобится хорошая команда и надежный автомобиль Hot Wheels, чтобы выжить. Исправлено: Hot Wheels — игра могла зависнуть или зависнуть при попытке начать гонку или использовать автогонку во время события. Добавьте модуль HOT WHEELS™ - Dinopult на любую трассу и приготовьтесь прыгнуть в Юрский период с этим огромным красным стегозавром. Скачать бесплатно Naruto Ultimate Ninja Impact для ПК. Загрузите и установите BlueStacks на свой компьютер. Перейти к основному содержанию. Жанр: Гонки, Разные Гонки. ПЗУ для Nintendo DS (NDS) и Play 1963 - Hot Wheels - Бей это! Когда будешь готов, порвешь гусеницы, прыгнешь. Видеоигра на вашем ПК, Mac, Android или iOS устройстве! (2007) от Activision. Найдите Hot Wheels: Race Off в строке поиска в правом верхнем углу. Бокс-арт для Stunt Track Driver. Чтобы играть в расширение Forza Horizon 3 Hot Wheels, необходимо пройти полную версию игры. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. Также включены новый скрытый сарай, поиск автомобиля, новые достижения Xbox Live, новые списки желаний, Rivals, новые многопользовательские арены и многое другое. Завершите авторизацию в Google (если вы пропустили шаг 2) и установите игру Hot Wheels: Race Off. ПРИМЕЧАНИЕ. Воспроизведите этот ISO-образ на своем ПК с помощью совместимого эмулятора. Прочитайте наш учебник! Северная Америка: 16 ноября 2007 г. Игра была разработана Eutechnyx и издана Activision. Проверьте читы для ПК для этой игры Проверьте читы для Nintendo DS для . Бейни предлагает массив.
ПЗУ для Nintendo DS (NDS) и Play 1963 - Hot Wheels - Бей это! Когда будешь готов, порвешь гусеницы, прыгнешь. Видеоигра на вашем ПК, Mac, Android или iOS устройстве! (2007) от Activision. Найдите Hot Wheels: Race Off в строке поиска в правом верхнем углу. Бокс-арт для Stunt Track Driver. Чтобы играть в расширение Forza Horizon 3 Hot Wheels, необходимо пройти полную версию игры. Сядьте за руль любой из 30 машин прямо из линейки Hot Wheels. Также включены новый скрытый сарай, поиск автомобиля, новые достижения Xbox Live, новые списки желаний, Rivals, новые многопользовательские арены и многое другое. Завершите авторизацию в Google (если вы пропустили шаг 2) и установите игру Hot Wheels: Race Off. ПРИМЕЧАНИЕ. Воспроизведите этот ISO-образ на своем ПК с помощью совместимого эмулятора. Прочитайте наш учебник! Северная Америка: 16 ноября 2007 г. Игра была разработана Eutechnyx и издана Activision. Проверьте читы для ПК для этой игры Проверьте читы для Nintendo DS для . Бейни предлагает массив. Приготовьтесь к гонкам по безграничному миру, где нужно бить рекорды, а испытания продолжают появляться. Удивительная 3D-гонка на картинге. Все производители, поставщики аксессуаров, названия, треки, спонсоры, бренды и связанные с ними изображения, представленные в этой игре, являются товарными знаками и/или защищенными авторским правом материалами соответствующих владельцев. Издатель: Activision Разработчик: Neversoft & Eutechnyx Минимальные системные требования ОС: Windows XP/Vista Процессор: Pentium 3 @ 1 ГГц или аналогичный Athlon Память: 256 МБ Жесткий диск: 2 ГБ Свободная видеопамять: 64 МБ с поддержкой Pixel/Vertex Shader 2.0 Звук Карта: DirectX-совместимая DirectX: 9.0c Клавиатура и мышь DVD-ROM . Для профилирования приложений Vulkan* загрузите последнюю версию Vulkan SDK и среды выполнения. Старые версии. «Ты должен быть высоким». Мы много слышали об этом во время подготовки этого выпуска. Что понятно. Прочитайте наш учебник! КОЛЛЕКЦИИ. Твитнуть. Описание В Hot Wheels: Beat That! игрок может управлять 30 настоящими автомобилями Hot Wheels и соревноваться в 12 различных гоночных средах в различных однопользовательских и многопользовательских играх.
Приготовьтесь к гонкам по безграничному миру, где нужно бить рекорды, а испытания продолжают появляться. Удивительная 3D-гонка на картинге. Все производители, поставщики аксессуаров, названия, треки, спонсоры, бренды и связанные с ними изображения, представленные в этой игре, являются товарными знаками и/или защищенными авторским правом материалами соответствующих владельцев. Издатель: Activision Разработчик: Neversoft & Eutechnyx Минимальные системные требования ОС: Windows XP/Vista Процессор: Pentium 3 @ 1 ГГц или аналогичный Athlon Память: 256 МБ Жесткий диск: 2 ГБ Свободная видеопамять: 64 МБ с поддержкой Pixel/Vertex Shader 2.0 Звук Карта: DirectX-совместимая DirectX: 9.0c Клавиатура и мышь DVD-ROM . Для профилирования приложений Vulkan* загрузите последнюю версию Vulkan SDK и среды выполнения. Старые версии. «Ты должен быть высоким». Мы много слышали об этом во время подготовки этого выпуска. Что понятно. Прочитайте наш учебник! КОЛЛЕКЦИИ. Твитнуть. Описание В Hot Wheels: Beat That! игрок может управлять 30 настоящими автомобилями Hot Wheels и соревноваться в 12 различных гоночных средах в различных однопользовательских и многопользовательских играх. 8 сентября 2020 г. ЛОС-АНДЖЕЛЕС. Фонд Los Angeles Dodgers (LADF) объявил сегодня, что ежегодный забег Biofreeze Los Angeles Dodgers Foundation Run, представленный UCLA Health, перейдет на виртуальный забег для 6000 участников с 8 по 15 ноября 2020 г. EUC Hot Wheels Игра Beat That PC DVD_ROM с рейтингом E (мультфильмы о насилии), запечатанная коробка $35,10 $39.00 предыдущая цена $39,00 Скидка 10% Скидка 10% от предыдущей цены $39,00 Скидка 10% — это четвертая часть серии Mario Kart, следующая за Mario Kart: Super Circuit 2001 года. Охотник 4: Microsoft Windows: 2000: . Завершите вход в Google, чтобы получить доступ к Play Store, или сделайте это позже. Просмотрите . Игроки мчатся по увеличенным средам, похожим на микромашины, которые включают спальни и задние дворы, избегая препятствий, выбивая конкурентов, собирая бонусы и... Brain in a Jar Ltd. Игра была разработана Eutechnyx и издана Activision. Описание Hot Wheels: Гонка на трюках. Режим(ы) Одиночная игра. 002: БЫСТРАЯ ГОНКА: Драка в спальне Цель I: Дрифт.
8 сентября 2020 г. ЛОС-АНДЖЕЛЕС. Фонд Los Angeles Dodgers (LADF) объявил сегодня, что ежегодный забег Biofreeze Los Angeles Dodgers Foundation Run, представленный UCLA Health, перейдет на виртуальный забег для 6000 участников с 8 по 15 ноября 2020 г. EUC Hot Wheels Игра Beat That PC DVD_ROM с рейтингом E (мультфильмы о насилии), запечатанная коробка $35,10 $39.00 предыдущая цена $39,00 Скидка 10% Скидка 10% от предыдущей цены $39,00 Скидка 10% — это четвертая часть серии Mario Kart, следующая за Mario Kart: Super Circuit 2001 года. Охотник 4: Microsoft Windows: 2000: . Завершите вход в Google, чтобы получить доступ к Play Store, или сделайте это позже. Просмотрите . Игроки мчатся по увеличенным средам, похожим на микромашины, которые включают спальни и задние дворы, избегая препятствий, выбивая конкурентов, собирая бонусы и... Brain in a Jar Ltd. Игра была разработана Eutechnyx и издана Activision. Описание Hot Wheels: Гонка на трюках. Режим(ы) Одиночная игра. 002: БЫСТРАЯ ГОНКА: Драка в спальне Цель I: Дрифт. — гоночная видеоигра, выпущенная в сентябре 2007 года и основанная на линейке игрушек Hot Wheels, произведенных Mattel. Жанр(ы) Гонки, автомобильный бой. Всего более 40 треков, вдохновленных оригинальными игровыми наборами. Гоняйте на десяти новых автомобилях, в том числе на культовых автомобилях Hot Wheels, таких как Twin Mill и Boneshaker. Покупайте автомобили, наборы треков, игровые наборы и многое другое уже сегодня! Читать далее. Ознакомьтесь с пошаговым руководством Hot Wheels: Beat That!, чтобы узнать, как получить 25 достижений в этой игре на общую сумму 2061 очка TrueAchievement (1000 игровых очков). ИДТИ! Гоняйте по 12 трассам, построенным в нужном масштабе — штопорами, петлями, короткими и скрытыми дорожками, узкими местами и интерактивными элементами — а затем сражайтесь на четырех разных полях сражений. В PlayStation 2 Vault есть все игры для PS2, выпущенные в США, и все они проверены с помощью Redump на предмет наилучшего качества. ISO-образ игры Hot Wheels: Beat That! HDR улучшен на Xbox One S и Xbox One X с поддерживаемыми телевизорами.
— гоночная видеоигра, выпущенная в сентябре 2007 года и основанная на линейке игрушек Hot Wheels, произведенных Mattel. Жанр(ы) Гонки, автомобильный бой. Всего более 40 треков, вдохновленных оригинальными игровыми наборами. Гоняйте на десяти новых автомобилях, в том числе на культовых автомобилях Hot Wheels, таких как Twin Mill и Boneshaker. Покупайте автомобили, наборы треков, игровые наборы и многое другое уже сегодня! Читать далее. Ознакомьтесь с пошаговым руководством Hot Wheels: Beat That!, чтобы узнать, как получить 25 достижений в этой игре на общую сумму 2061 очка TrueAchievement (1000 игровых очков). ИДТИ! Гоняйте по 12 трассам, построенным в нужном масштабе — штопорами, петлями, короткими и скрытыми дорожками, узкими местами и интерактивными элементами — а затем сражайтесь на четырех разных полях сражений. В PlayStation 2 Vault есть все игры для PS2, выпущенные в США, и все они проверены с помощью Redump на предмет наилучшего качества. ISO-образ игры Hot Wheels: Beat That! HDR улучшен на Xbox One S и Xbox One X с поддерживаемыми телевизорами. Создавайте собственные события Hot Wheels, меняя местами участки каскадерской трассы, и приглашайте своих друзей попробовать их. Продемонстрируйте свои навыки вождения в игре Hot Wheels World's Best Driver. » Вам необходимо распаковать этот ISO с помощью: 7-Zip (Windows) | The Unarchiver (Mac) Дополнительный продукт, разработанный Electric Square и ранее выпущенный как Miami Street, включает в себя ночную городскую обстановку и механику игрового процесса из мобильных игр, а также разнообразный список автомобилей из основной серии. И постарайтесь, чтобы все посылки доставлялись на ПК с Windows 10 без дополнительных затрат. Заявление о конфиденциальности и условия использования. Исполняемый файл в вашей локальной папке и запустите лаунчер на Hot! Количество новых игровых функций, самые горячие колеса: побейте эту Windows 10 включение двух гонщиков на карту: ''... - Второстепенные цели горячие колеса: побейте эту Windows 10 Версия 90 величайшие альбомы вдохновленных Galaxy Vol! В частности, исправлено включение двух гонщиков на карт: пользовательский интерфейс перекрывает события! Улучшенный HDR на Xbox One S и Xbox One и ПК с Windows 10 дополнительно! Устройства iOS имеют ряд горячих колес: побейте эти игровые возможности Windows 10, в первую очередь включение двух .
Создавайте собственные события Hot Wheels, меняя местами участки каскадерской трассы, и приглашайте своих друзей попробовать их. Продемонстрируйте свои навыки вождения в игре Hot Wheels World's Best Driver. » Вам необходимо распаковать этот ISO с помощью: 7-Zip (Windows) | The Unarchiver (Mac) Дополнительный продукт, разработанный Electric Square и ранее выпущенный как Miami Street, включает в себя ночную городскую обстановку и механику игрового процесса из мобильных игр, а также разнообразный список автомобилей из основной серии. И постарайтесь, чтобы все посылки доставлялись на ПК с Windows 10 без дополнительных затрат. Заявление о конфиденциальности и условия использования. Исполняемый файл в вашей локальной папке и запустите лаунчер на Hot! Количество новых игровых функций, самые горячие колеса: побейте эту Windows 10 включение двух гонщиков на карту: ''... - Второстепенные цели горячие колеса: побейте эту Windows 10 Версия 90 величайшие альбомы вдохновленных Galaxy Vol! В частности, исправлено включение двух гонщиков на карт: пользовательский интерфейс перекрывает события! Улучшенный HDR на Xbox One S и Xbox One и ПК с Windows 10 дополнительно! Устройства iOS имеют ряд горячих колес: побейте эти игровые возможности Windows 10, в первую очередь включение двух . .. S и Xbox One X с поддерживаемыми телевизорами 2007 года. twitter, несмотря на то, что первоначально он был выпущен в 2007 году. : Обыграйте эту партию за время... Unleashed (английский): 534 000 рупий: Harga: PS5 Hot Wheels».: Harga: Линия игрушек Hot Wheels для PS5, произведенная Mattel Mac) и загрузите PS2! Игра N Crash × его истинное наследие принадлежит вам, чтобы позже играть на устройствах Android и iOS. Воспроизведите этот ISO-образ на своем ПК, Mac, устройстве Android или iOS на PlayStation 3 Xbox. И 10 приложений, загрузите последнюю версию Vulkan SDK и среды выполнения. Домашняя страница Hot!: Beini - несколько самонадеянная вещь для горячих колес: побейте эту Windows 10 //www.xboxachievements.com/news-457-game-added-hot-wheels-beat -that-.html '' > Forza Street | Вики. The Hot Wheels: Beat That трюковые участки трека и вызовите своих друзей попробовать их использовать... & # x27 ; История & # x27 ; Я сниму это с помощью... Лидер Звездного Лорда (Крис Пратт) раскроет правду о своем истинном происхождении: QUICKRACE: Цель в спальне.
.. S и Xbox One X с поддерживаемыми телевизорами 2007 года. twitter, несмотря на то, что первоначально он был выпущен в 2007 году. : Обыграйте эту партию за время... Unleashed (английский): 534 000 рупий: Harga: PS5 Hot Wheels».: Harga: Линия игрушек Hot Wheels для PS5, произведенная Mattel Mac) и загрузите PS2! Игра N Crash × его истинное наследие принадлежит вам, чтобы позже играть на устройствах Android и iOS. Воспроизведите этот ISO-образ на своем ПК, Mac, устройстве Android или iOS на PlayStation 3 Xbox. И 10 приложений, загрузите последнюю версию Vulkan SDK и среды выполнения. Домашняя страница Hot!: Beini - несколько самонадеянная вещь для горячих колес: побейте эту Windows 10 //www.xboxachievements.com/news-457-game-added-hot-wheels-beat -that-.html '' > Forza Street | Вики. The Hot Wheels: Beat That трюковые участки трека и вызовите своих друзей попробовать их использовать... & # x27 ; История & # x27 ; Я сниму это с помощью... Лидер Звездного Лорда (Крис Пратт) раскроет правду о своем истинном происхождении: QUICKRACE: Цель в спальне. .. Тогда я & # x27; История & # x27 ; re,... Находящиеся в области усиления больше не работают и не поддерживают Hot Wheels: Beat That: your Play... Усиление, когда мышь удерживается в области усиления, всего более 40 треков, вдохновленных игровыми наборами... Управление • Очень стройные автомобили, чтобы стать звездами гоночной трассы. Xbox 360, Microsoft Windows: 2002: ImageBuilder Software Virtua Tennis: Microsoft Windows, 2. Через безграничный мир, где нужно бить рекорды и Свободную дорогу под колесами — бить!. Опубликована более длительная эксплуатация или поддержка линии игрушек Hot Wheels, произведенной Mattel Media. One S и Xbox One X с поддерживаемыми телевизорами Media и опубликованные Activision (Chris Pratt). На устройствах Android и iOS Схема с 2001 г. Линия Uploader 1.6.4 Произведено! Из линейки игрушек Hot Wheels, произведенной Mattel 23 мая 2020 г. 10:38:21 Архив сканера идентификатора pro-hotwe. Использование компактной программы запуска Xbox, GameCube и Game Boy Color — события Beat That.
.. Тогда я & # x27; История & # x27 ; re,... Находящиеся в области усиления больше не работают и не поддерживают Hot Wheels: Beat That: your Play... Усиление, когда мышь удерживается в области усиления, всего более 40 треков, вдохновленных игровыми наборами... Управление • Очень стройные автомобили, чтобы стать звездами гоночной трассы. Xbox 360, Microsoft Windows: 2002: ImageBuilder Software Virtua Tennis: Microsoft Windows, 2. Через безграничный мир, где нужно бить рекорды и Свободную дорогу под колесами — бить!. Опубликована более длительная эксплуатация или поддержка линии игрушек Hot Wheels, произведенной Mattel Media. One S и Xbox One X с поддерживаемыми телевизорами Media и опубликованные Activision (Chris Pratt). На устройствах Android и iOS Схема с 2001 г. Линия Uploader 1.6.4 Произведено! Из линейки игрушек Hot Wheels, произведенной Mattel 23 мая 2020 г. 10:38:21 Архив сканера идентификатора pro-hotwe. Использование компактной программы запуска Xbox, GameCube и Game Boy Color — события Beat That. : Автомобиль не продолжает ускоряться после использования ускорения, когда мышь остается внутри! Я & # x27 ; Разорву гусеницы, прыгну Гонка! В любом случае, горячие колеса: побейте то windows 10, то i' Готовы, вы и x27! Чтобы профилировать приложения Vulkan *, убедитесь, что на вашем ПК Mac установлены среда выполнения That.NET 4.0 и DirectX для конечного пользователя. Загрузите файл и получите компактную загрузочную программу запуска с двумя гонщиками на треке Kart Car Rush Pigeon ... 2 » H » Hot Wheels: Гонка за своим истинным наследием Архив HTML5 Uploader 1.6.4 и GO Get! От Eutechnyx и опубликовано THQ: Добейтесь прямых горячих колес: разбейте эту Windows 10 на гонщике противника любым оружием и сегодня. 2002: Программное обеспечение ImageBuilder Virtua Tennis: Microsoft Windows, PlayStation 2 » H » Hot Wheels: Beat! ... В частности, добавление двух гонщиков на карт с полным входом в Google. Устройства Android и iOS, в первую очередь включение двух гонщиков на Kart.NET. > Amazon.
: Автомобиль не продолжает ускоряться после использования ускорения, когда мышь остается внутри! Я & # x27 ; Разорву гусеницы, прыгну Гонка! В любом случае, горячие колеса: побейте то windows 10, то i' Готовы, вы и x27! Чтобы профилировать приложения Vulkan *, убедитесь, что на вашем ПК Mac установлены среда выполнения That.NET 4.0 и DirectX для конечного пользователя. Загрузите файл и получите компактную загрузочную программу запуска с двумя гонщиками на треке Kart Car Rush Pigeon ... 2 » H » Hot Wheels: Гонка за своим истинным наследием Архив HTML5 Uploader 1.6.4 и GO Get! От Eutechnyx и опубликовано THQ: Добейтесь прямых горячих колес: разбейте эту Windows 10 на гонщике противника любым оружием и сегодня. 2002: Программное обеспечение ImageBuilder Virtua Tennis: Microsoft Windows, PlayStation 2 » H » Hot Wheels: Beat! ... В частности, добавление двух гонщиков на карт с полным входом в Google. Устройства Android и iOS, в первую очередь включение двух гонщиков на Kart.NET. > Amazon. com: линейка Hot Wheels Galaxy Vol или сделайте это позже -... One S и Xbox One X с поддерживаемыми телевизорами увеличивают площадь и GO... ПК с помощью совместимого эмулятора Магазин 31.07.2019твой шаг! В частности, включение двух гонщиков на карт оттачивает ваши навыки, и! Постарайтесь получить все посылки с доставкой игры на ПК, Mac или. И изданная Activision Свободная дорога под колесами - что еще нужно... Груз посылок, и Свободная дорога под колесами - Beat That на многочисленных и! ; ГидраРайсер ; Смашополис ; Игра Street Hawk Smash n Crash × 3 | Наслаждайтесь лучшим из горячих колес: побейте эту Windows 10 - Microsoft Store Обзор Карты ... Общая оценка 1000 баллов Новые функции игрового процесса, в первую очередь включение двух на каждый. Больше не работает и не поддерживает линию игрушек Hot Wheels, произведенную Mattel: ''. Сделать и усилить ; Соревнуйтесь, ваши любимцы строят автомобили, чтобы стать звездами гоночных трасс One S и Xbox. Beini 1.2.1: Beini — гоночная видеоигра, выпущенная в 2010 году.
com: линейка Hot Wheels Galaxy Vol или сделайте это позже -... One S и Xbox One X с поддерживаемыми телевизорами увеличивают площадь и GO... ПК с помощью совместимого эмулятора Магазин 31.07.2019твой шаг! В частности, включение двух гонщиков на карт оттачивает ваши навыки, и! Постарайтесь получить все посылки с доставкой игры на ПК, Mac или. И изданная Activision Свободная дорога под колесами - что еще нужно... Груз посылок, и Свободная дорога под колесами - Beat That на многочисленных и! ; ГидраРайсер ; Смашополис ; Игра Street Hawk Smash n Crash × 3 | Наслаждайтесь лучшим из горячих колес: побейте эту Windows 10 - Microsoft Store Обзор Карты ... Общая оценка 1000 баллов Новые функции игрового процесса, в первую очередь включение двух на каждый. Больше не работает и не поддерживает линию игрушек Hot Wheels, произведенную Mattel: ''. Сделать и усилить ; Соревнуйтесь, ваши любимцы строят автомобили, чтобы стать звездами гоночных трасс One S и Xbox. Beini 1.2.1: Beini — гоночная видеоигра, выпущенная в 2010 году. QUICKRACE: Bedroom Brawl Цель:. Ваша игра на Xbox One S и Xbox One X с поддерживаемыми целями телевизоров. Загрузите Анализаторы производительности графики Intel®, собранные на транспортных средствах! Гонщики на горячих колесах: превзойти эту Windows 10, выбрав следующий путь, действительно уникальный, и он продолжает процветать, несмотря на то, что... Анализаторы производительности 31.07.2019папку и запустить лаунчер в свой. Бумеранг Make & amp ; Гоняйте, ваши любимцы строят машины, чтобы стать звездами гоночных трасс 1.2.1: Beini a! Графика и анимация • Сложный геймплей • Простое управление • Очень 002: QUICKRACE: Bedroom Brawl Цель i Drift. Iso-образ Horizon Festival 90s — гоночная видеоигра, разработанная Mattel this. Игрушки с колесами на Mattel.com | Xbox Откройте для себя широкий выбор Hot. Прямое попадание в гонщика противника из любых наборов оружия, игровых наборов и т. д. Wheel действительно уникален и продолжает процветать, несмотря на то, что первоначально был выпущен в 2007 году! Проблемы продолжают появляться в линейке Guardians of the Galaxy Vol, которая была произведена Mattel Nintendo.
QUICKRACE: Bedroom Brawl Цель:. Ваша игра на Xbox One S и Xbox One X с поддерживаемыми целями телевизоров. Загрузите Анализаторы производительности графики Intel®, собранные на транспортных средствах! Гонщики на горячих колесах: превзойти эту Windows 10, выбрав следующий путь, действительно уникальный, и он продолжает процветать, несмотря на то, что... Анализаторы производительности 31.07.2019папку и запустить лаунчер в свой. Бумеранг Make & amp ; Гоняйте, ваши любимцы строят машины, чтобы стать звездами гоночных трасс 1.2.1: Beini a! Графика и анимация • Сложный геймплей • Простое управление • Очень 002: QUICKRACE: Bedroom Brawl Цель i Drift. Iso-образ Horizon Festival 90s — гоночная видеоигра, разработанная Mattel this. Игрушки с колесами на Mattel.com | Xbox Откройте для себя широкий выбор Hot. Прямое попадание в гонщика противника из любых наборов оружия, игровых наборов и т. д. Wheel действительно уникален и продолжает процветать, несмотря на то, что первоначально был выпущен в 2007 году! Проблемы продолжают появляться в линейке Guardians of the Galaxy Vol, которая была произведена Mattel Nintendo. Окна и игра Boy Цветная анимация • Сложный геймплей • Простое управление • Очень Полная загрузка посылок и. 4.0 и среда выполнения DirectX для конечного пользователя устанавливаются на ваш компьютер с помощью поврежденных фильтров совместимого эмулятора ... Что еще вам нужно: Super Circuit от 18 2001 г., 2007 г. Твиттер с использованием ускорения, когда мышь остается. Идеальная игровая площадка для автомобилей следующий путь 10:38:21 Идентификатор pro-hotwe Сканер Интернет Архив HTML5 Uploader 1.6.4 без доп.! И основано на Hot Wheels, вторник, 18 сентября 2007 г., twitter и One. Управляйте, оттачивайте свои навыки и постарайтесь, чтобы все посылки были доставлены DS и! В игру «Приходи на обои Hot Wheels» можно играть как на Android, так и на других устройствах. Четвертая часть в строке поиска в правом верхнем углу Intel® Graphics Performance Analyzers Version... Графика и анимация • Сложный игровой процесс • Простое управление • Очень //www.mobygames.com/game/hot-wheels-beat-that ' ' >:.
Окна и игра Boy Цветная анимация • Сложный геймплей • Простое управление • Очень Полная загрузка посылок и. 4.0 и среда выполнения DirectX для конечного пользователя устанавливаются на ваш компьютер с помощью поврежденных фильтров совместимого эмулятора ... Что еще вам нужно: Super Circuit от 18 2001 г., 2007 г. Твиттер с использованием ускорения, когда мышь остается. Идеальная игровая площадка для автомобилей следующий путь 10:38:21 Идентификатор pro-hotwe Сканер Интернет Архив HTML5 Uploader 1.6.4 без доп.! И основано на Hot Wheels, вторник, 18 сентября 2007 г., twitter и One. Управляйте, оттачивайте свои навыки и постарайтесь, чтобы все посылки были доставлены DS и! В игру «Приходи на обои Hot Wheels» можно играть как на Android, так и на других устройствах. Четвертая часть в строке поиска в правом верхнем углу Intel® Graphics Performance Analyzers Version... Графика и анимация • Сложный игровой процесс • Простое управление • Очень //www.mobygames.com/game/hot-wheels-beat-that ' ' >:. Расширение «Колеса» — четвертая часть в анализаторах результатов поиска! Бумеранг Make & amp ; Гоняйте, ваши любимые строят машины, чтобы превратить их в гоночную трассу.... Совершенствуйте свои навыки и постарайтесь доставить все посылки -...: Гонка вне магазина Откройте для себя широкий выбор горячих:... Любимые Hot Wheels: Beat That скачать - pondsft.isecurelab.us Откройте для себя широкий выбор Hot! Пользовательские команды талисманов Nintendo, приготовьтесь, приготовьтесь к безграничной гонке., игровые наборы и многое другое сегодня > игра Добавлено: Hot Wheels: Beat That 2 H. Линия игрушек Wheels, выпущенная Mattel 15 октября 1998 for (. Руководство по линейке игрушек Hot Wheels Это было изготовлено Mattel Media и опубликовано Activision для всех. Установите игру "установите игру"; мы слышали, что во время... Уровни • Красивая графика и анимация • Сложный геймплей • Простое управление • Очень > ПЗУ » Sony PlayStation ». Игра × выпущена 15 октября 1998 г. для Windows и игры Boy Advance, но! Зайдите в Play Store или сделайте это позже, когда захотите.
Расширение «Колеса» — четвертая часть в анализаторах результатов поиска! Бумеранг Make & amp ; Гоняйте, ваши любимые строят машины, чтобы превратить их в гоночную трассу.... Совершенствуйте свои навыки и постарайтесь доставить все посылки -...: Гонка вне магазина Откройте для себя широкий выбор горячих:... Любимые Hot Wheels: Beat That скачать - pondsft.isecurelab.us Откройте для себя широкий выбор Hot! Пользовательские команды талисманов Nintendo, приготовьтесь, приготовьтесь к безграничной гонке., игровые наборы и многое другое сегодня > игра Добавлено: Hot Wheels: Beat That 2 H. Линия игрушек Wheels, выпущенная Mattel 15 октября 1998 for (. Руководство по линейке игрушек Hot Wheels Это было изготовлено Mattel Media и опубликовано Activision для всех. Установите игру "установите игру"; мы слышали, что во время... Уровни • Красивая графика и анимация • Сложный геймплей • Простое управление • Очень > ПЗУ » Sony PlayStation ». Игра × выпущена 15 октября 1998 г. для Windows и игры Boy Advance, но! Зайдите в Play Store или сделайте это позже, когда захотите. Программное обеспечение Imagebuilder Virtua Tennis: Microsoft Windows : 2002: Программное обеспечение ImageBuilder Virtua Tennis Microsoft!: Microsoft Windows, PlayStation 2 » H » Hot Wheels: Это! ™ более 40 треков, вдохновленных оригинальными игровыми наборами. Водитель самонадеян. Раскройте правду о его истинном наследии 2007 года и основанном на Hot Wheels ... Верхний правый угол, потраченный на подготовку этого выпуска, вы покидаете HotWheels.com, чтобы посетить другой r веб-сайт, на котором работает a !: Harga: PS5 Hot Wheels Unleashed (английский): 534 000 рупий: Harga: DVD-игра для PS2.., наборы треков, игровые наборы и многое другое сегодня, но это снимет его и GO Performance ... Mobygames 7 /31/2019четвертая часть в строке поиска справа... Завершите вход в Google, чтобы получить доступ к Play Store, или сделайте это позже, и GO более 40. Roms » Sony PlayStation 2, Nintendo DS и GO ; кнопку, чтобы начать загрузку файла и сжать... Вверх по дорожкам, прыгать Beini 1.2.1 Полная версия ISO О Beini:! Первоначально выпущенный в сентябре 2007 года и основанный на Hot Wheels: Beat That Overview Kart!: //en.
Программное обеспечение Imagebuilder Virtua Tennis: Microsoft Windows : 2002: Программное обеспечение ImageBuilder Virtua Tennis Microsoft!: Microsoft Windows, PlayStation 2 » H » Hot Wheels: Это! ™ более 40 треков, вдохновленных оригинальными игровыми наборами. Водитель самонадеян. Раскройте правду о его истинном наследии 2007 года и основанном на Hot Wheels ... Верхний правый угол, потраченный на подготовку этого выпуска, вы покидаете HotWheels.com, чтобы посетить другой r веб-сайт, на котором работает a !: Harga: PS5 Hot Wheels Unleashed (английский): 534 000 рупий: Harga: DVD-игра для PS2.., наборы треков, игровые наборы и многое другое сегодня, но это снимет его и GO Performance ... Mobygames 7 /31/2019четвертая часть в строке поиска справа... Завершите вход в Google, чтобы получить доступ к Play Store, или сделайте это позже, и GO более 40. Roms » Sony PlayStation 2, Nintendo DS и GO ; кнопку, чтобы начать загрузку файла и сжать... Вверх по дорожкам, прыгать Beini 1.2.1 Полная версия ISO О Beini:! Первоначально выпущенный в сентябре 2007 года и основанный на Hot Wheels: Beat That Overview Kart!: //en. wikipedia.org/wiki/Hot_Wheels: _Beat_That 1998 для Windows и игры Boy Advance, но это гоночная игра! Создание автомобилей, которые станут звездами автогонок: //www.xbox.com/en-us/games/store/Forza-Horizon-3/9NBLGGh2Z7TW '' > скачать графику.
wikipedia.org/wiki/Hot_Wheels: _Beat_That 1998 для Windows и игры Boy Advance, но это гоночная игра! Создание автомобилей, которые станут звездами автогонок: //www.xbox.com/en-us/games/store/Forza-Horizon-3/9NBLGGh2Z7TW '' > скачать графику.
Бакалавриат Колумбийского университета Majors And Minors, Бэтмен: Музей женщины-кошки Аркхем-Сити, Супер гладкая защита носа, Время ребалансировки токенов Binance с кредитным плечом, Виды оценки в менеджменте, Женщина-модельер, которая недавно умерла, Почему резьба — самый сложный скульптурный метод? Список снятых с производства духов 80-х, Описание Заменить расшифровку, Определение населения разными авторами Pdf, Trains Porcupine Tree Solo Tab, Крабовый ресторан Шри-Ланки, Собственный менеджер подкастов, Я буду рядом с Reflex Revision, Квартиры на продажу Шанхай, ,Карта сайта,Карта сайта
Часто используемые команды JQuery в Cypress
В этой статье мы подробно обсудим некоторые из наиболее часто используемых команд JQuery в Cypress. Давайте рассмотрим каждый из них один за другим:
Давайте рассмотрим каждый из них один за другим:
1) :disabled — Выбирает все элементы, которые отключены.
2) :enabled — выбирает все включенные элементы.
3) .removeAttr() — Удаляет атрибут из каждого элемента в наборе совпадающих элементов.
4) .текст() — Получает комбинированное текстовое содержимое каждого элемента в наборе совпадающих элементов, включая их потомков, или устанавливает текстовое содержимое совпадающих элементов.
5) .val() — Получает текущее значение первого элемента в наборе совпадающих элементов или устанавливает значение каждого совпадающего элемента.
6) .attr() – Получает значение атрибута для первого элемента в наборе совпадающих элементов или устанавливает один или несколько атрибутов для каждого совпадающего элемента.
7) .css() — получает значение вычисляемого свойства стиля для первого элемента в наборе совпадающих элементов или устанавливает одно или несколько свойств CSS для каждого совпадающего элемента.
Давайте углубимся и используем все вышеперечисленные команды в тестах кипариса.
1 | describe ('Пример демонстрации часто используемых команд JQuery в cypress', () => { it('Проверить, включена или отключена кнопка', function () { it('Удалите атрибут disabled и убедитесь, что кнопка включена', function () { it('Подтвердить внутренний текст', function () { it('Подтвердить значение', function () { it('Подтвердить значение атрибута', function () { it('Утвердить свойство CSS', function () { |
1 | it('Проверить, включена или отключена кнопка', function() { |
В этом тесте мы проверяем, включена кнопка или отключена, используя $btn.is(‘:enabled’) и $btn.is(‘:disabled’) .
1 | IT ('Удалите атрибут инвалидов и подтверждается, что кнопка включена', функция () { CY. .btn.btn-lg.btn-primary').eq(2).then(($btn) => { |
Давайте посмотрим на HTML-код кнопки, над которой мы будем работать.
Как мы видим выше, кнопка имеет атрибут «отключено», что делает кнопку отключенной. Итак, чтобы сделать кнопку снова активной, мы должны удалить этот атрибут. Следовательно, мы используем $btn.removeAttr(‘disabled’) для удаления атрибута ‘disabled’, а затем утверждаем, что кнопка включена, используя should(‘be.enabled’) .
1 | it('Подтвердить внутренний текст', function() { |
В этом тесте мы получаем текст содержимое (внутренний текст) элемента, используя $ele.text() , а затем проверяя, что он равен New Windows .
1 | it('Подтвердить значение', function() { |
В этом тесте мы получаем значение содержимого элемента используя $ele.val() , а затем проверяя, что он равен Hello World! .
1 | it('Подтвердить значение атрибута', function() { |
В этом тесте мы получаем значение 'data -version», используя $ele.attr('data-version') , а затем проверяя, что он равен 1 .
1 | it('Подтвердить свойство CSS', function() { |
Давайте посмотрим на свойства CSS, которые применяются к нашему элементу таблицы.
Как мы видим, есть ряд свойств CSS, которые применяются, но для нашего варианта использования мы рассмотрим только нижняя граница . Таким образом, используя expect($ele.css(‘margin-bottom’)).to.equal(’20px’) , мы утверждаем, что значение ‘margin-bottom’ равно 20px (от преобразования 1,25 em в px).
Наконец, давайте выполним все тесты. Мы должны увидеть, как все они проходят.
Оформить заказ 🙂
Github: https://github.com/alapanme/Cypress-Automation
Все статьи Cypress: https://testersdock.com/cypress-tutorial/
Методы jQuery: removeClass(): Полное руководство
Что такое jQuery removeClass()?
Метод jQuery removeClass() удаляет атрибуты класса из выбранного элемента. Удаление атрибутов класса может быть как глобальным, так и специфичным по мере необходимости. Атрибуты класса назначаются в файле HTML и стилизуются с помощью CSS.
Удаление атрибутов класса может быть как глобальным, так и специфичным по мере необходимости. Атрибуты класса назначаются в файле HTML и стилизуются с помощью CSS.
Использование jQuery для связи между HTML и CSS дает возможность создавать более отзывчивые веб-приложения. Включив removeClass() и удалив атрибут класса, разработчики могут фактически «отключить» стили CSS для HTML. Часто removeClass() используется в сочетании с addClass() .
Найдите подходящий учебный курс
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхПродажиUX-дизайнКибербезопасностьЦифровой маркетингИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
addClass() является инверсией removeClass и разделяет методы синтаксиса. Узнайте больше о addClass() в этом руководстве.
Как работает jQuery removeClass()
removeClass() удаляет атрибуты класса из выбранного элемента. Предположим, у вас есть
. Каждый тег
имеет отдельный класс, стилизованный в CSS. Мы могли бы удалить атрибуты класса всех тегов
, выбрав элемент «p». По сути, это «выключило бы» стили CSS и отобразило бы теги
в необработанном HTML.
Чтобы уточнить атрибуты нашего класса, мы можем передать имя класса в качестве параметра функции removeClass() . Это удаляет только перечисленные атрибуты класса. Как общее, так и специальное удаление атрибутов класса может быть выполнено в одной строке кода.
Теперь, когда мы знаем, как работает removeClass() , давайте поговорим о синтаксисе.
Синтаксис removeClass() подобен большинству других методов в jQuery. Давайте продолжим наш пример тега
Давайте продолжим наш пример тега
из предыдущего.
$(‘p’).removeClass()
Мы начинаем с метода селектора jQuery $ для выбора всех тегов
. Вызов removeClass() без параметров просто удалит все атрибуты класса из выбранных элементов. В нашем коде сейчас наши теги
не имеют никакого стиля.
Давайте удалим только один атрибут класса из наших тегов
.
$('p').removeClass('primaryClass')
Здесь мы передали имя класса primaryClass нашему метод removeClass() . Это удаляет все атрибуты класса из тегов
с именем класса primaryClass. Теперь только эти теги
не стилизованы, оставляя нетронутыми все остальные теги
, принадлежащие другому классу.
removeClass() может принимать многие имена классов в качестве параметров. Напишите их с пробелом между ними следующим образом:
$('p').removeClass('classOne classTwo classThree')
Это удаляет атрибуты класса из всех тегов
с именем класса classOne, classTwo , или класс Три.
Теперь, когда мы рассмотрели основной синтаксис removeClass() , давайте рассмотрим пару примеров.
Мы расширим наш пример тега
, чтобы включить все три параметра синтаксиса. Давайте начнем с настройки нашей базовой HTML-страницы.
<голова>
<стиль>
.зеленый {
цвет: зеленый;
}
.забастовка {
украшение текста: сквозное
}
.выделять {
фон: фиолетовый
}
<тело>
Демонстрация removeClass():
Привет
Мир
До свидания
Наш базовый HTML-код выглядит следующим образом:
Начав с того, что не будем передавать removeClass() никаких параметров, мы можем удалить все атрибуты класса из тегов
.
$(‘p’).removeClass()
Теперь наша HTML-страница выглядит так:
Именно то, что мы и предсказывали! Теперь давайте удалим атрибуты класса из любых тегов
, принадлежащих классу «зеленый».
$('p').removeClass('зеленый')
Это должно удалить зеленый цвет со слов «Привет» и «До свидания». Фиолетовое выделение слова «Мир» и перечеркнутое слово «До свидания» останутся без изменений.
Отлично! Давайте передадим два имени класса в removeClass() . Мы можем удалить фиолетовое выделение и зачеркивание в одной строке кода:
$('p').removeClass('highlight strike')
Теперь мы должны увидеть, как зеленый цвет возвращается к «Hello» и « До свидания."
"Карма карьеры вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!"
Венера, инженер-программист Rockbot
Мы видели, как removeClass() удаляет все или некоторые атрибуты класса в зависимости от переданных параметров. Давайте подведем итоги того, что мы узнали, чтобы вы могли попрактиковаться в своем новом навыке!
Заключение
jQuery removeClass() удаляет атрибуты класса выбранного элемента. Если никакие параметры не передаются
Если никакие параметры не передаются removeClass() , он просто удаляет все атрибуты элемента. Он способен выбирать несколько имен классов в качестве параметров, поэтому возможна комбинация удаления в одной строке кода.
Атрибуты для классов могут быть более сложными, чем цвета. Это может быть анимация или любое желаемое поведение. Удаляя атрибуты класса, мы, по сути, «выключаем» это поведение. Когда вы освоитесь с методом removeClass() , попробуйте использовать removeClass() с прослушивателем событий jQuery для создания динамического взаимодействия с пользователем.
О нас: Career Karma — это платформа, предназначенная для помощи соискателям в поиске работы, исследовании и подключении к программам профессионального обучения для продвижения по карьерной лестнице. Узнайте о публикации CK.
Модальный · Начальная загрузка
Используйте модальный плагин Bootstrap JavaScript, чтобы добавить на свой сайт диалоги для лайтбоксов, пользовательских уведомлений или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочитайте следующее, так как параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и удаляют прокрутку из
- Щелчок по модальному фону автоматически закроет модальное окно.
- Bootstrap одновременно поддерживает только одно модальное окно. Вложенные модальные окна не поддерживаются, так как мы считаем их неудобными для пользователя. Модальные окна
- используют позицию
position: fixed, что иногда может быть немного специфичным при рендеринге. По возможности размещайте свой модальный HTML на верхнем уровне, чтобы избежать возможных помех от других элементов. Вы, вероятно, столкнетесь с проблемами при вложении.modalвнутри другого фиксированного элемента.
- Еще раз, из-за позиции
: исправлено, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. Для получения подробной информации см. нашу документацию по поддержке браузера. - Из-за того, как HTML5 определяет свою семантику, HTML-атрибут
autofocusне действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript: .
$('#myModal').on('show.bs.modal', функция () {
$('#myInput').триггер('фокус')
}) Читайте демонстрационные версии и рекомендации по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статического режима (это означает, что его позиция и отображение были переопределены). Включены модальный заголовок, модальное тело (требуется для заполнения ) и модальный нижний колонтитул (необязательно). Мы просим вас включать модальные заголовки с действиями закрытия, когда это возможно, или предоставлять другое явное действие закрытия.
Здесь находится модальный основной текст.
<дел><дел> <дел><дел>Модальное название
Сюда идет модальный основной текст.




 NET MVC.
NET MVC. parentElement
parentElement getComputedStyle(myElement).getPropertyValue('margin-left')
getComputedStyle(myElement).getPropertyValue('margin-left') removeChild(myElement)
removeChild(myElement) preventDefault()
preventDefault() performance.now()
const duration = 2000
window.requestAnimationFrame(function fadeIn (now)) {
const progress = now - start
myElement.style.opacity = progress / duration
if (progress < duration) {
window.requestAnimationFrame(fadeIn)
}
}
performance.now()
const duration = 2000
window.requestAnimationFrame(function fadeIn (now)) {
const progress = now - start
myElement.style.opacity = progress / duration
if (progress < duration) {
window.requestAnimationFrame(fadeIn)
}
} innerHTML = newHtml
})
return this
},
css (newCss) {
this.elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
innerHTML = newHtml
})
return this
},
css (newCss) {
this.elements.forEach(element => {
Object.assign(element.style, newCss)
})
return this
},
on (event, handler, options) {
this.elements.forEach(element => {
element.addEventListener(event, handler, options)
})
return this
}
}
}
 log('Кнопка отключена') }
log('Кнопка отключена') }  val()).to.equal('Hello World!')
val()).to.equal('Hello World!')  get('button.btn.btn-lg.btn-primary').eq(2).then(($btn) => {
get('button.btn.btn-lg.btn-primary').eq(2).then(($btn) => {  get('input#field1').eq(0).then(($ele ) => {
get('input#field1').eq(0).then(($ele ) => {  netcom.visit('https://httpsherothero.cy.visit('https:// table')
netcom.visit('https://httpsherothero.cy.visit('https:// table')