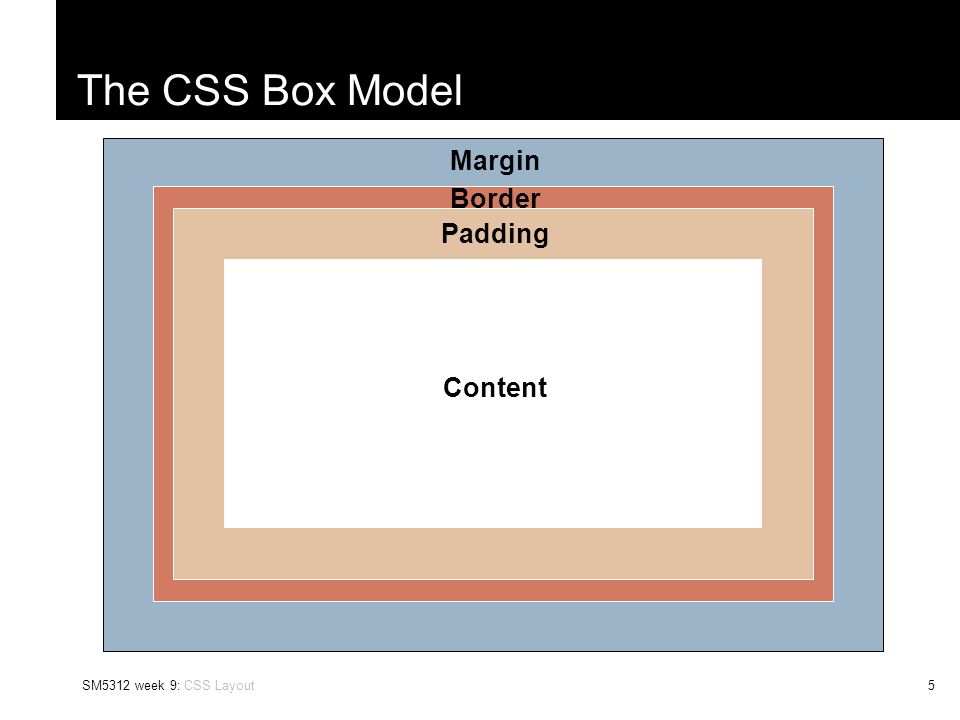
Как отцентровать картинку в css
Как сделать центрировать изображение, выровнять по центру
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег <p> с определённым классом, и используя тег <style>, задать для этого класса css-свойство text-align:
text-align : center ; /* Выравнивания картинки по центру в html */
Или же можно сделать еще проще и добавить в тег <img> атрибут style:
Как поставить
картинку по центру другого блока.(grid)Для того, чтобы поставить картинку по центру другого блока нам понадобится:
класс для картинки – “kartinka_po_tsentru_grid” + атрибут src, где прописываем путь до картинки:
Задаем свойства для картинки… ставим посередине по горизонтали – “margin: auto;”. Задаем высоту height : “height: 100px;”
Задаем высоту height : “height: 100px;”
img.kartinka_po_tsentru_grid <
margin: auto;
height: 100px;
>
Оборачиваем данную картинку в div с классом “div_class”
Здаем свойства для div – высота height + background color + display со значением “grid”
.div_class <
height: 200px;
background: #c07f7f;
display: grid;
>
Как центрировать изображения
Шаг 1) добавить HTML:
Пример
Шаг 2) добавить CSS:
Чтобы центрировать изображение, установите левое и правое поле auto и внесите его в block элемент:
Пример
.center <
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
>
Обратите внимание, что он не может быть центрирован, если ширина равна 100% (полная ширина).
Перейдите на наш CSS Images учебник, чтобы узнать больше о том, как стиль изображений.
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Курсы по CSS (в открытом доступе)
Об этой статье
Эту страницу просматривали 8084 раза.
Как в CSS выровнять по горизонтали?
В зависимости от того, какой элемент вам нужно выровнять по центру горизонтально, можно воспользоваться одним из следующих способов.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
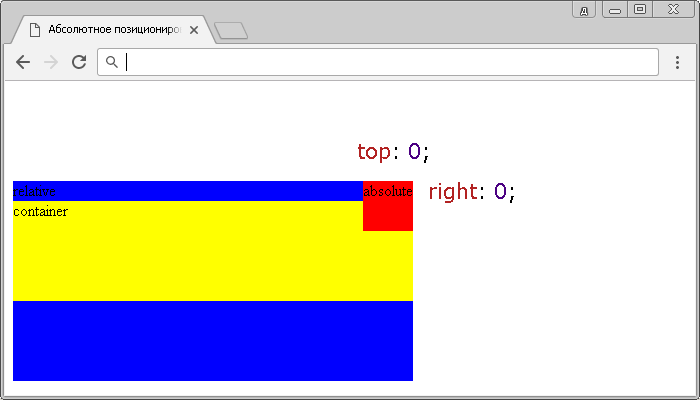
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты.
 ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
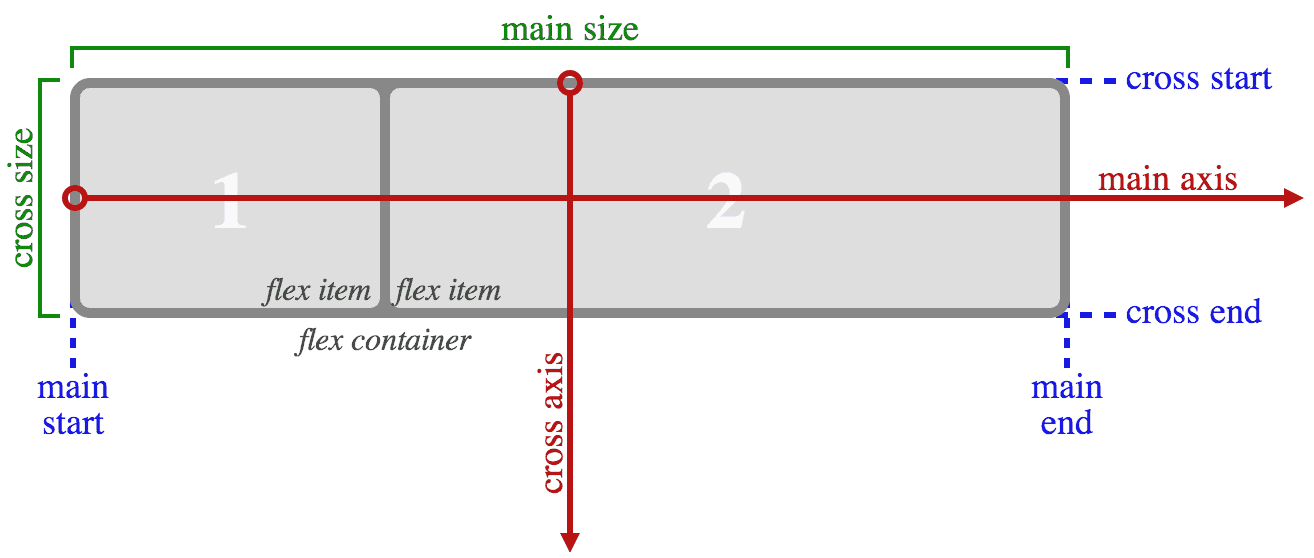
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
Картинка по центру с помощью flex
Результат… давайте разместим код, который показан выше прямо здесь:
Данный код на отдельной странице.Данный код на отдельной странице размещать не будут, т.к. “display:flex” похож на grid –
Отцентрировать изображение
Отцентрировать
Здравствуйте! Есть сайт http://fiveapril.ru При просмотре сайта в Хроме отображается все.
Отцентрировать картинку
Доброе утро форумчане, второй день голову ломаю, как выровнять картинку по центру <section>.
Отцентрировать шапку
Нужно отцентрировать шапку. делаю это через margin:0 auto; при этом хедер некоректно отображается.
Ну как мы без кода можем помочь Вам, какая картинка и как отцентровать, в боке или просто на странице, сбрасывайте код, надо смотреть и полное описания проблемы.
А вообще если надо в каком блоке то
background-position:
1)top left = left top = 0% 0% (в левом верхнем углу)
2)top = top center = center top = 50% 0% (по центру вверху)
3)right top = top right = 100% 0% (в правом верхнем углу)
4)left = left center = center left = 0% 50% (по левому краю и по центру)
5)center = center center = 50% 50% (по центру)
6)right = right center = center right = 100% 50% (по правому краю и по центру)
7)bottom left = left bottom = 0% 100% (в левом нижнем углу)
8)bottom = bottom center = center bottom = 50% 100% (по центру внизу)
9)bottom right = right bottom = 100% 100% (в правом нижнем углу)
можно ищо с помощью
position
Но смотря от чего Вам надо позиционировать, есле от всей странице то укажите position:absolute; у того элемента который Вы будите позиционировать, он будет позиционироваться от первого родительского элемента, у которого стоит position:relative; по умолчанию у элемента body стоит position:relative;, так что если вы не где выше не указывали position:relative;, то позиционирования будет проходить от body, потом Вы можете задать четыри координаты left, top, right и bottom, по умолчанию
Как центрировать изображение в HTML и CSS
Понимание того, как выравнивать элементы, важно для создания пользовательских макетов на вашем сайте.
Выравнивание элементов несложно, но процесс зависит от того, являются ли они блочными или встроенными элементами. Между этими типами элементов есть несколько различий, но главное – то, как они влияют на поток документа.
Проще говоря, блочные элементы прерывают поток, тогда как встроенные элементы идут вместе с потоком. Это означает, что элементы блока начинаются с новой строки и занимают всю ширину области просмотра. С другой стороны, встроенные элементы не начинаются с новой строки и не занимают всю ширину области просмотра. Конечно, ширина и стиль этих элементов могут измениться, если они указаны в CSS, но это их значение по умолчанию.
Вот пример, который поможет визуализировать эти различия. Ниже вы увидите кнопку Bootstrap, стилизованную как встроенный элемент и блочный элемент. Вы можете просмотреть код, щелкнув ссылку на источник.
Эти разные типы элементов требуют разных методов их выравнивания. Хотя методы центрирования элемента div, например, можно использовать для всех блочных элементов, их нельзя применять к изображениям. Это потому, что изображения являются встроенными элементами.
Это потому, что изображения являются встроенными элементами.
Ниже мы рассмотрим процесс центрирования изображения (или любого встроенного элемента) в HTML и CSS. Этот процесс будет работать независимо от того, создаете ли вы с нуля или используете фреймворк, такой как Bootstrap CSS. Давайте начнем.
Как центрировать изображение в HTML
Прежде чем мы обсудим различные способы центрирования изображения, важно прояснить, что на самом деле означает «в HTML».
Давным-давно был элемент центра HTML. Это был элемент уровня блока, который автоматически центрировал любой содержащийся в нем блок или встроенные элементы. Таким образом, для центрирования изображения потребуется одна строка HTML, которая выглядела бы примерно так:
Однако этот элемент объявлен устаревшим в HTML4. Теперь, когда HTML5 стал стандартом, этот устаревший тег, скорее всего, не будет отображаться ни в каких современных браузерах.
Так в чем же процесс? Самое важное, что нужно понять, это то, что для центрирования изображения сегодня потребуется CSS. Вы не можете просто использовать HTML или CSS, если на то пошло. Но то, как вы добавляете CSS в HTML, может варьироваться.
Вы не можете просто использовать HTML или CSS, если на то пошло. Но то, как вы добавляете CSS в HTML, может варьироваться.
Рекомендуется хранить HTML отдельно от CSS, помещая HTML в основной раздел документа HTML, а CSS в раздел заголовка или во внешнюю таблицу стилей. Если по какой-то причине вы не можете разделить их – возможно, платформа для создания веб-сайтов, которую вы используете, хранит их вместе в редакторе исходного кода, например, – тогда вам придется использовать встроенный CSS.
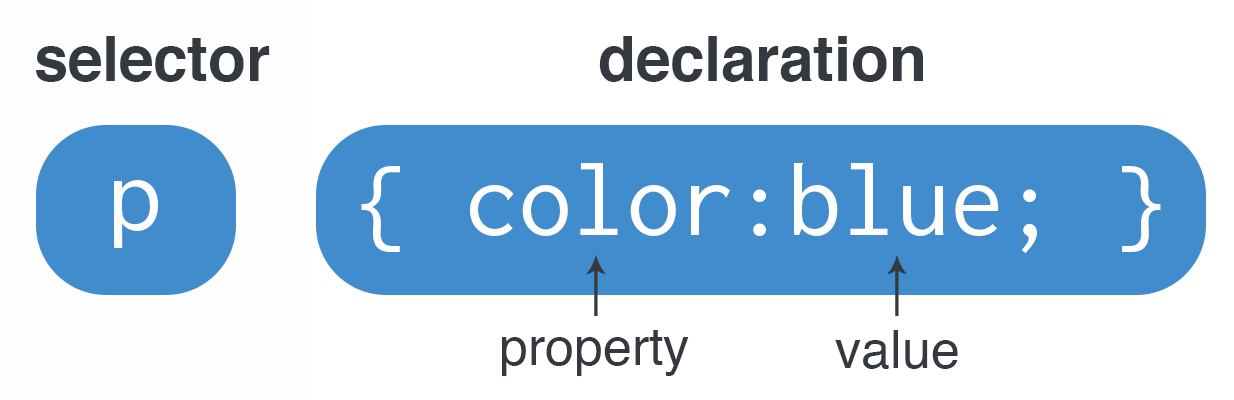
Встроенный CSS встроен в HTML в основной части. CSS определяется в атрибуте style целевого элемента. Синтаксис аналогичен синтаксису внутреннего и внешнего CSS: свойство CSS имеет имя и значение свойства, но со встроенным CSS этот набор правил заключен в апострофы, а не в квадратные скобки.
Вот пример. Допустим, вы хотите изменить цвет текста первого заголовка на своей странице на красный, а остальные заголовки оставить как есть. Затем вы должны установить свойство цвета в шестнадцатеричный код цвета для красного (# FF0000), поместить его в атрибут стиля и поместить все это внутри тега h3. Посмотрите это ниже.
Посмотрите это ниже.
Вот как это будет выглядеть на передней панели:
Допустим, вы хотели использовать тот же CSS, но поместили его в заголовок или во внешнюю таблицу стилей. Вы бы заменили атрибут стиля в вашем HTML селектором CSS. В приведенном ниже примере используется селектор идентификатора.
Вот внутренний CSS:
Примечание. Таким же образом CSS будет выглядеть во внешней таблице стилей.
Результат на передней панели такой же, как показано ниже:
Теперь, когда мы понимаем различные способы написания CSS, фраза «в HTML», скорее всего, относится к встроенному CSS. Итак, давайте посмотрим, как можно центрировать изображение, используя как HTML, так и CSS.
Как центрировать изображение в CSS
Есть несколько способов центрировать изображение, в зависимости от того, хотите ли вы центрировать его по горизонтали или по вертикали. Мы начнем с того, что посмотрим, как центрировать изображение по горизонтали, так как это проще.
Как центрировать изображение по горизонтали
Есть три способа центрировать изображение по горизонтали. Первый лучше подходит для изображений меньшего размера, а второй – для изображений большего размера. Третий вариант работает лучше всего, если вы используете гибкую модель макета Flexbox.
Первый лучше подходит для изображений меньшего размера, а второй – для изображений большего размера. Третий вариант работает лучше всего, если вы используете гибкую модель макета Flexbox.
Мы рассмотрим все три, чтобы вы могли центрировать любое изображение, независимо от размера, на своем веб-сайте.
Использование свойства Text-Align
Чтобы центрировать изображение по горизонтали, я могу использовать свойство CSS text-align. Поскольку это свойство работает только с элементами уровня блока, а не со встроенными элементами, я начну с обертывания изображения в блочный элемент.
В приведенном ниже примере я собираюсь обернуть изображение в div, а затем применить атрибут style со свойством text-align, установленным в center. Это просто, но работает только в том случае, если изображение меньше вашего окна просмотра.
Вот HTML со встроенным CSS:
Вот как это будет выглядеть на передней панели:
Использование свойства маржи
Допустим, у меня есть очень большое изображение, которое я хочу центрировать. В этом случае я не собираюсь заключать изображение в блочный элемент. Вместо этого я собираюсь определить его с помощью свойства CSS display и установить для него значение «block». Это скажет браузеру обрабатывать изображение, как если бы это был блочный элемент, а не встроенный элемент, и позволит мне использовать свойство CSS margin.
В этом случае я не собираюсь заключать изображение в блочный элемент. Вместо этого я собираюсь определить его с помощью свойства CSS display и установить для него значение «block». Это скажет браузеру обрабатывать изображение, как если бы это был блочный элемент, а не встроенный элемент, и позволит мне использовать свойство CSS margin.
Перед установкой полей я хочу установить фиксированную ширину изображения, чтобы оно не перекрывало область просмотра. В этом случае я буду использовать процентное значение 60%. Наконец, я установлю левое и правое поля на «авто», чтобы они были равны.
Вот как это будет выглядеть на передней панели:
Использование свойства Flex
Я также могу центрировать изображение по горизонтали с помощью свойства flex, которое не требует расчета полей.
Во-первых, я собираюсь обернуть изображение в элемент div. Затем я устанавливаю для свойства display значение «flex», которое сообщает браузеру, что div является родительским контейнером, а изображение – гибким элементом. Затем я устанавливаю для свойства justify-content значение «center».
Затем я устанавливаю для свойства justify-content значение «center».
Мой последний шаг – установить фиксированное значение ширины изображения.
Вот как это будет выглядеть на передней панели:
Как центрировать изображение по вертикали
Центрировать любой элемент по вертикали сложнее, чем по горизонтали, но это все же выполнимо. Для демонстраций ниже я буду использовать внутренний CSS.
Использование свойства Position
Чтобы центрировать изображение по вертикали, вы можете обернуть его в элемент блока, такой как div, и использовать комбинацию свойства CSS position, свойств left и top и свойства transform. Вы начинаете с установки абсолютного положения div, содержащего изображение, чтобы оно было исключено из обычного потока документов.
Затем установите свойства left и top на 50%. Это указывает браузеру выровнять левый и верхний край div, содержащего изображение, с центром страницы по горизонтали и вертикали (т.е. 50% вправо и вниз по странице). Вот в чем проблема: если выровнять края div в середине страницы, то div будет выглядеть не по центру.
Вот в чем проблема: если выровнять края div в середине страницы, то div будет выглядеть не по центру.
Вот где на помощь приходит свойство CSS transform. Чтобы по-настоящему центрировать div, содержащий изображение, вы можете использовать метод translate() для перемещения div по осям X и Y. В частности, вы хотите переместить div на 50% влево и вверх от его текущего положения, чтобы центр изображения совпадал с центром страницы. Чтобы перемещаться влево и вверх, вам нужно использовать отрицательные значения.
Вот как это будет выглядеть на передней панели:
Обратите внимание, что я добавил границу редактора кода, чтобы показать, что изображение не только центрировано по горизонтали, но и по вертикали.
В следующем примере я буду использовать Flexbox.
Использование свойства Flex
Чтобы центрировать изображение по горизонтали и вертикали с помощью Flexbox, вам нужно обернуть его в блочный элемент, например div. Вам нужно определить этот div как гибкий контейнер, установив для свойства display значение «flex». Затем определите для свойства align-items и justify-content значение «center». Это скажет браузеру центрировать гибкий элемент (изображение внутри div) по вертикали и горизонтали.
Затем определите для свойства align-items и justify-content значение «center». Это скажет браузеру центрировать гибкий элемент (изображение внутри div) по вертикали и горизонтали.
Последний шаг: не забудьте установить высоту HTML, тела и родительского контейнера на 100%.
Вот как это будет выглядеть на передней панели:
Я снова включил рамку редактора кода, чтобы показать, что изображение центрировано по горизонтали и вертикали.
Создание ваших макетов
Обладая небольшими знаниями в области кодирования, вы можете центрировать изображение по горизонтали и вертикали. Знание того, как выровнять изображения и другие встроенные элементы, поможет вам контролировать и настраивать макеты, чтобы вы могли создать сайт, который будет выглядеть и делать именно то, что вы хотите.
Как центрировать изображение в HTML (с иллюстрациями)
‘).insertAfter(«#intro»),$(‘
‘).insertBefore(«.youmightalsolike»),$(‘
‘). insertBefore(«#quiz_container»),$(‘
insertBefore(«#quiz_container»),$(‘
‘).insertBefore(«#newsletter_block_main»),fa(! 0),b=document.getElementsByClassName(«scrolltomarker»),a=0;a
В этой статье:
CSS (рекомендуется)
Атрибут «align» в HTML
Дополнительные статьи
Источники
Атрибут align тега <html> считается устаревшим с появлением HTML5. Хотя этот атрибут по-прежнему работает в большинстве веб-браузеров, рекомендуется выравнивать изображения с помощью каскадных таблиц стилей (CSS). В этой статье мы расскажем вам, как центрировать изображения с помощью CSS и устаревшего тега align.
Шаги
1
Добавьте HTML-код для изображения. Для выравнивания картинки вы воспользуетесь каскадными таблицами стилей (CSS), но разместить ее на странице придется с помощью HTML. Далее приведен пример использования тега <img> для вставки изображения в код: [1] X Источник информации
<img src="dog.
 jpg" alt="это картинка собаки">
jpg" alt="это картинка собаки">
- Вместо dog.jpg подставьте название файла картинки, а после «alt» введите описание изображения. Значение center для «class» не меняйте, потому что вы создадите CSS-класс с этим именем.
2
Найдите CSS-код. Если на сайте есть отдельный CSS-файл, откройте его. Если нет, CSS-код, скорее всего, находится в верхней части HTML-файла внутри тегов <head>. Прокрутите до верхней части файла, чтобы найти теги <style> </style>.
- Если тегов <style> </style> нет, добавьте их. Прочитайте эту статью, чтобы получить дополнительную информацию.
3
Добавьте в CSS код для выравнивания картинки. Вместо «50%» можно ввести другое значение, чтобы изображение появилось на странице. Отцентрировать изображение со значением «100%» не получится, поэтому это число должно быть другим.

.center { display: block; margin-left: auto; margin-right: auto; width: 50%; }4
Сохраните внесенные изменения. Сохраните HTML-файл и CSS-файл (если он есть). Так вы отцентрируете изображение.
- Также внутри тегов
Реклама
- Также внутри тегов
1
Создайте новый абзац. Хотя данный метод центрирования изображений считается устаревшим, он все еще работает во многих браузерах. Однако мы рекомендуем использовать CSS, чтобы сайт функционировал, когда браузеры прекратят поддерживать указанный атрибут. Помните, что атрибут align отцентрирует картинку только внутри элемента, который ее окружает (например, внутри тегов <p></p> или <div></div>).[2] X Источник информации В качестве примера в HTML-файле мы создадим новый абзац, добавив <p> на отдельной строке.

2
Добавьте HTML-код для изображения.
Введите следующий код после тега <p>. Используйте этот пример в качестве руководства:<p><img src="dog.jpg" alt="картинка" align="middle">
- Вместо dog.jpg подставьте название файла картинки, а после «alt» введите описание изображения.
- Атрибут «middle» сообщает браузеру, что картинку нужно отобразить в центре страницы.[3] X Источник информации
3
Закройте тег абзаца. Для этого добавьте </p> после тега картинки. Готовый код должен выглядеть примерно так:
<p><img src="dog.jpg" alt="картинка" align="middle"></p>
4
Сохраните внесенные изменения. Так вы отцентрируете изображение.
Реклама
Источники
Об этой статье
На других языках
Как центрировать изображение в HTML — Wiki How Русский
Атрибут align тега <html> считается устаревшим с появлением HTML5.
Эту страницу просматривали 16 038 раз.
Реклама
Как центрировать img внутри div по вертикали
Как на CSS сделать центрирование img внутри div по вертикали и горизонтали?
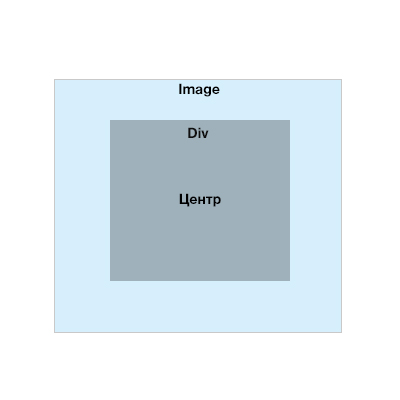
Есть div , внутри него img произвольного размера. Надо сделать так чтобы центр div и img были одинаковыми, нагляднее на картинке:
Про margin: 0 auto выравнивания по горизонтали знаю, но как совместить это с вертикальным выравниванием?
Можешь поизменять размеры фото здесь.
6 способов центрирования элемента неизвестного размера по вертикали и горизонтали
Вариант №1: table-cell
Самый древний вариант, которым пользовались на заре Интернета и во времена рассвета табличной вёрстки. Таблицами уже давно никто не верстает, но можно имитировать их поведение через CSS ради достижения результата:
Таблицами уже давно никто не верстает, но можно имитировать их поведение через CSS ради достижения результата:
Вариант №2: position absolute
Один из моих любимых вариантов. Идеально подходит для позиционирования попапов – они должны быть поверх остального контента, а их высота никогда неизвестна, как и высота экрана пользователя.
Вариант №3: line-height
Один из самых глупых вариантов, который хоть и подходит для выравнивание блока неизвестной высоты, но требует фиксированную высоту родителя (в других способах высота родителя указана лишь для примера). Кстати, этот способ также не подойдет для многострочного текста.
Вариант №4: центрирование через псевдоэлемент
Мой самый любимый способ. Несмотря на то, что в последнее время стал использовать flexbox – выравнивание через псевдоэлемент навсегда останется в моём сердце.
Вариант №5: Flexbox
Один из современных и самых простых способов центрирования – использование display: flex .
Вариант №6: CSS Grid
Grid – наше ближайшее и светлое будущее! Никогда прежде выравнивание блоков не была такой простой и вряд ли в скором времени что-то превзойдет CSS Grid. Хотя этот пример и похож очень на предыдущий, возможности Grid гораздо шире. В общем, если не научились работать с flexbox – можете смело его пропускать и разбираться с CSS Grid.
6 методов вертикального центрирования с помощью CSS .
Центрирование элементов по вертикали с помощью CSS является задачей, которая представляет определенную трудность для разработчиков. Однако имеется несколько методов ее решения, которые достаточно просты. В данном уроке представлено 6 вариантов вертикального центрирования содержания.
Начнем с общего описания задачи.
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align: , обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign , который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Метод line-height
Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать — это задать высоту строки больше, чем размер шрифта.
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента .
Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Центрирование изображения с помощью line-height
А что если содержание представляет собой картинку? Будет ли выше описанный метод работать? Ответ заключается в еще одной строчке кода CSS.
Значение свойства line-height должно быть больше высоты изображения.
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
Мы устанавливаем табличный вывод для родительского элемента div , а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
Абсолютное позиционирование и отрицательные поля
Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота.
В коде примера выполняется одновременное центрирование по горизонтали и вертикали:
Сначала устанавливаем тип позиционирования элементов. Затем для вложенного элемента div устанавливаем значения свойств top и left равными 50%, что соответствует центру родительского элемента. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх (на половину высоты) и сдвинуть влево (на половину ширины), и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Данный метод работает не во всех браузерах.
Абсолютное позиционирование и растягивание
В коде примера выполняется центрирование по вертикали и горизонтали.
Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0.
Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента.
К сожалению, данный метод не работает в IE7 и ниже.
Равные отступы сверху и снизу
В данном методе явно задаются равные отступы сверху и снизу от родительского элемента.
В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём.
Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты.
Например, если родительский элемент имеет высоту 400 px, а вложенный элемент — 100px, то необходимы отступы 150px сверху и снизу.
150 + 150 + 100 = 400
Использование % позволяет расчеты оставить браузеру.
Данный метод работает везде. Обратной стороной является необходимость в расчетах.
Примечание: Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта.
Плавающий div
Данный метод использует пустой элемент div , который плавает и помогает управлять положением нашего вложенного элемента в документе. Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML.
Мы смещаем пустой div влево или вправо и задаем для него высоту 50% родительского элемента. Таким образом, он будет заполнять верхнюю половину родительского элемента.
Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div . Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div .
Данный метод также работает во всех браузерах. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента.
Заключение
Все описанные методы просты в использовании. Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.vanseodesign.com/css/vertical-centering/
Перевел: Сергей Фастунов
Урок создан: 21 Сентября 2011
Просмотров: 663955
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Все способы вертикального выравнивания в CSS
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
- таблицы,
- отступов,
- line-height ,
- растягивания,
- отрицательного margin ,
- transform ,
- псевдоэлемента,
- flexbox .

Есть два элемента div , при этом один из них вложен в другой. Дадим им соответствующие классы − outer и inner .
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Для начала рассмотрим случай, когда размеры внешнего и внутреннего блока известны. Добавим внутреннему элементу правило display: inline-block , а внешнему − text-align: center и vertical-align: middle .
Нпомню, что выравнивание применяется только к элементам, которые имеют режим отображения inline или inline-block .
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет:
http://jsfiddle.net/c1bgfffq/
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки ( inline-block ) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки ( inline-block ) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Если известно, что внутренний блок должен занимать не более одной строки текста, то можно воспользоваться свойством line-height и задать его равным высоте внешнего блока. Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden .
Также данную технику можно применять и для выравнивания многострочного текста, если для внутреннего блока переопределить значение line-height , а также добавить правила display: inline-block и vertical-align: middle .
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью «растягивания»
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Для этого нужно:
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0 , в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
Суть этой техники заключается в том, что задание высоты для растянутого и абсолютно спозиционированного блока заставляет браузер вычислять вертикальные отступы в равном соотношении, если их значение установлено в auto .
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Нужно задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное. Затем необходимо сдвинуть внутренний блок вниз на половину высоты внешнего блока top: 50% и поднять вверх на половину собственной высоты margin-top : -Hinner / 2.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Данный способ похож на предыдущий, но он может быть применен, когда высота внутреннего блока неизвестна. В этом случае вместо задания отрицательного отступа в пикселях можно воспользоваться свойством transform и поднять внутренний блок вверх с помощью функции translateY и значения -50% .
Почему в предыдущем способе нельзя было задать значение в процентах? Так как процентные значения свойства margin вычисляются относительно родительского элемента, значение в 50% равнялось бы половине высоты внешнего блока, а нам нужно было поднять внутренний блок на половину его собственной высоты. Для этого как раз подходит свойство transform .
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Чтобы не нарушать семантику, строчный блок рекомендуется добавить с помощью псевдоэлемента before или after .
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox ). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Выравнивание по центру для Flexbox − очень простая задача.
Внешнему блоку необходимо задать display: flex , а внутреннему − margin: auto . И это все! Красиво, правда?
Минус данного способа − Flexbox поддерживается только современными браузерами.
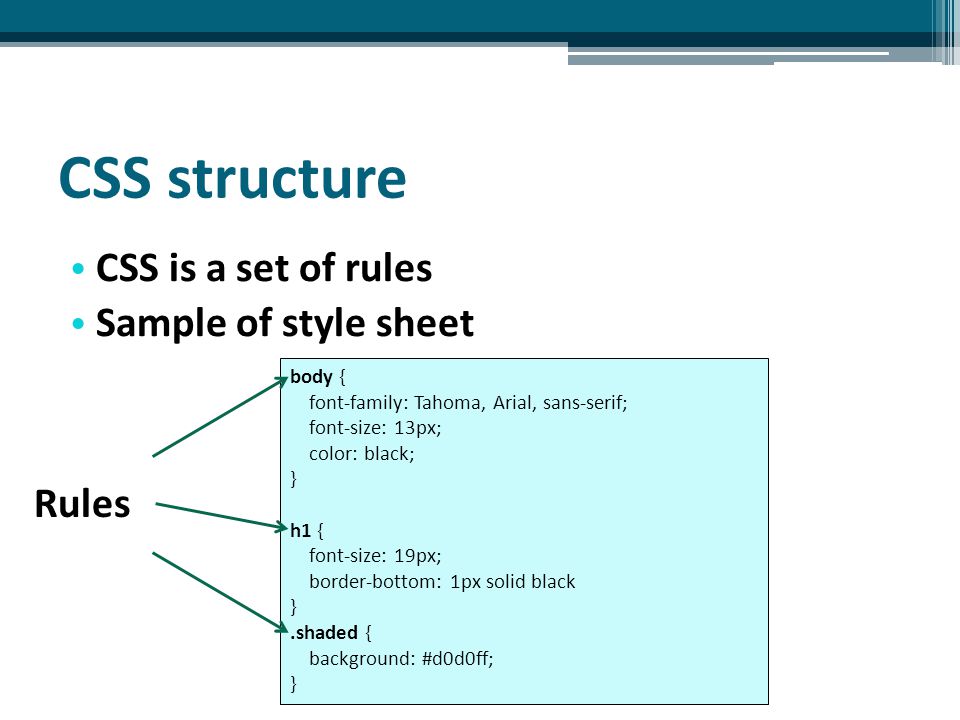
Каскадные таблицы стилей CSS советы & приёмыСамый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
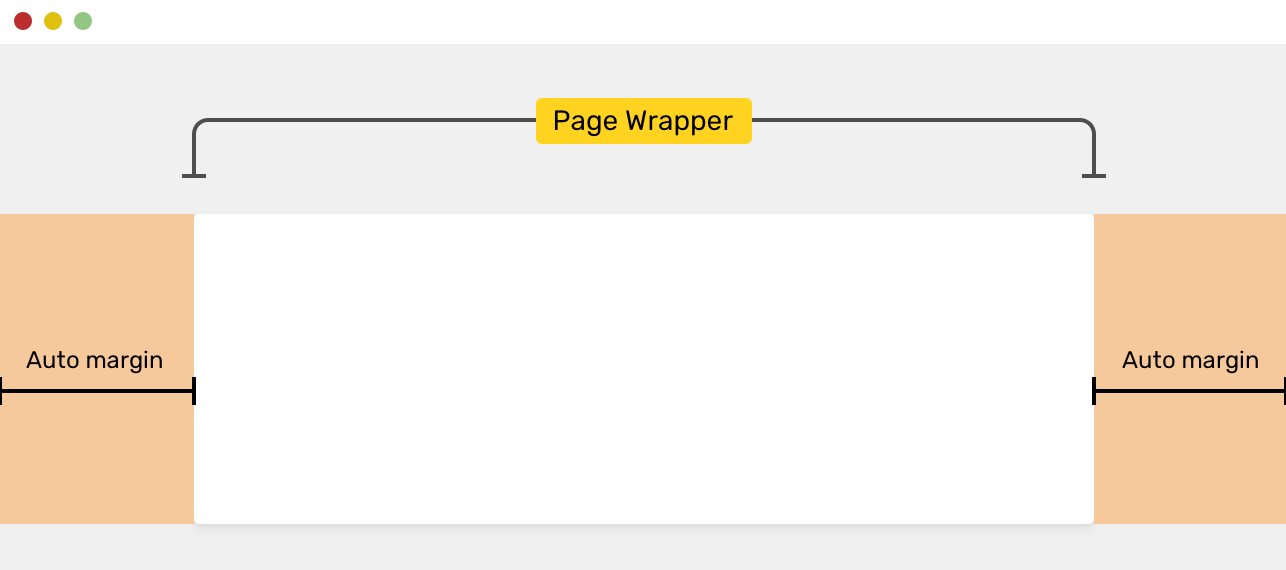
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
(В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Bert Bos, style activity lead
Copyright © 1994–2021 W3C ® Privacy policy
Как центрировать что угодно с помощью CSS
Недавно мы углубились в самые основные концепции компоновки CSS и изучили различия между абсолютным и относительным позиционированием. Мы собираемся продолжить это с другим разговором о макете CSS, на этот раз основанным на фундаментальном вопросе, который задает почти каждый новый разработчик: как вы центрируете что-то?
Существует множество различных типов веб-элементов и ситуаций компоновки, каждая из которых требует уникального решения для центрирования (как по вертикали, так и по горизонтали). Сегодня мы рассмотрим кучу этих сценариев, чтобы вы могли понять, как они работают, и уйти с уверенностью, чтобы сосредоточиться на чем угодно!
The Ultimate Designer Toolkit: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, темам, шаблонам, фотографиям, графике и многому другому. Все, что вам когда-либо понадобится в вашем наборе инструментов для проектирования.
Все, что вам когда-либо понадобится в вашем наборе инструментов для проектирования.
Графические шаблоны
Логотипы, печать и макеты
Веб-шаблоны
Целевые страницы и электронная почта
Шаблоны CMS
Shopify, Tumblr и многое другое
Исследуйте цифровые активы
Для кого это?
В последнее время я получил много отзывов от дизайнеров, которые борются с основными методами и концепциями компоновки в CSS. Общее мнение многих новичков в CSS заключается в том, что они просто «возятся» с кодом, пока все, наконец, не заработает.
Побывав там несколько раз, я знаю, что это чрезвычайно разочаровывающий период вашего профессионального роста. Знать, что ответ прямо перед вами, и не иметь возможности понять его, мучительно и отнимает много времени.
Если это звучит знакомо, надеюсь, я смогу облегчить вам этот период, дав несколько полезных и практических советов о том, как справиться с некоторыми распространенными сценариями компоновки. Если вы ниндзя CSS, который может кодировать веб-сайт с завязанными глазами, эта статья, вероятно, не для вас. Если вы дизайнер, который просто хочет лучше понять, как взять то, что находится в вашем файле Photoshop, и превратить его в CSS, вы попали по адресу. Давайте начнем.
Если вы ниндзя CSS, который может кодировать веб-сайт с завязанными глазами, эта статья, вероятно, не для вас. Если вы дизайнер, который просто хочет лучше понять, как взять то, что находится в вашем файле Photoshop, и превратить его в CSS, вы попали по адресу. Давайте начнем.
Горизонтальное центрирование элемента
Первый сценарий, который мы рассмотрим, является одним из самых распространенных: центрирование элемента по горизонтали в окне просмотра или окне браузера. Для начала давайте создадим простой div и придадим ему базовый стиль.
Как видите, по умолчанию наш div появляется в верхнем левом углу области просмотра. Хитрость здесь в том, что нам нужно, чтобы div оставался в центре окна, независимо от размера окна в данный момент. Это означает, что мы не можем использовать абсолютное позиционирование, чтобы поместить его в определенную точку, потому что это не будет центрировано ни на каких других возможных размерах окна.
Вместо этого нам нужно использовать значение «авто», которое можно применить к полям. Вот как это работает:
Вот как это работает:
Как видите, применение одной строки CSS переместило наш блок прямо в центр его родителя, которым в данном случае является тело. Для этого я использовал небольшое сокращение CSS. Если вам нужно напомнить, сокращение поля начинается сверху и движется по часовой стрелке.
Вы можете сократить это еще больше, если у вас есть только два значения, которые вам нужно назначить. В этом случае первый слот будет применяться к верхнему и нижнему полям, а второй слот — к левому и правому полям. Вот еще один взгляд на наш центрированный div, на этот раз с полями, объявленными с использованием трех отдельных, но совершенно эквивалентных методов.
Как видите, у нашего элемента нет верхнего и нижнего полей, но левое и правое поля установлены на auto , благодаря чему элемент идеально центрируется.
вещей, о которых нужно помнить
Есть несколько важных моментов, которые следует помнить об использовании трюка с автоматическими полями. Прежде всего, вы должны иметь определенную ширину, объявленную для элемента, который вы центрируете. Объявление высоты не обязательно, вы можете разрешить содержимому определять высоту, если хотите, что является настройкой по умолчанию, но ширина всегда должна быть установлена.
Прежде всего, вы должны иметь определенную ширину, объявленную для элемента, который вы центрируете. Объявление высоты не обязательно, вы можете разрешить содержимому определять высоту, если хотите, что является настройкой по умолчанию, но ширина всегда должна быть установлена.
Важно отметить, что хотя этот трюк будет работать с большинством блочных элементов, а не только с элементами div, он не поможет вам с вертикальным центрированием. В качестве примера давайте добавим абзац внутрь div, а затем попытаемся центрировать этот абзац в пространстве.
1 2 3 4 5 6 7 8 10 11 12 | div { высота: 400 пикселей; ширина: 400 пикселей; фон: #eee; поле: авто; }
p { ширина: 60%; поле: авто; шрифт: 14px/1.5 Helvetica, без засечек; } |
Как видите, у меня установлены автоматические поля как для абзаца, так и для его родительского блока.
Центрировать абсолютно позиционированный элемент
Приведенный выше метод работает для автоматического центрирования одного элемента внутри другого, но метод предполагает, что вы используете контекст позиционирования по умолчанию: статический. Если у вас применено абсолютное позиционирование, этот метод выходит из окна.
Используя методы абсолютного и относительного позиционирования, которые мы изучили на прошлой неделе, мы можем применить простую формулу для решения этой проблемы.
Здесь мы видим, что для абсолютно позиционированного элемента, содержащегося внутри относительно позиционированного элемента, нам нужно установить свойство left , подставив в эту формулу несколько чисел. Вот тестовый пример:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | . высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; поле: 10 пикселей автоматически; положение: относительное; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная; } |
Посмотрим, сможем ли мы центрировать черный ящик по горизонтали. Используя нашу формулу, мы видим, что для свойства left необходимо установить значение 100px.
1 2 3 4 5 6 7 8 10 110003 12 13 14 9000 15 | .container { высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; поле: 10 пикселей автоматически; положение: относительное; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная; слева: 100 пикселей; } |
С помощью этого кода мы установили расстояние между левой стороной блока и краем его родительского контейнера на 100 пикселей, что идеально центрирует его.
С жидкостной шириной
Описанный выше метод работает, только если родительский контейнер имеет статическую ширину. Однако, учитывая популярность адаптивного дизайна, в последнее время все больше и больше контейнеров переходят на плавный путь. Это означает, что нам понадобится другой способ центрирования дочернего элемента, который не зависит от ширины родителя.
Чтобы выполнить это, нам нужно использовать процентное значение для левого значения . Очевидный ответ — использовать 50%, но на самом деле это не сработает, потому что вы не учитываете ширину элемента, который центрируете. Чтобы заставить его работать, нам нужно добавить отрицательное левое поле, равное половине ширины дочернего элемента.
Используя эту логику, мы применяем левое поле минус пятьдесят пикселей вместе с левым значением 50%, и наш div снова точно центрируется по оси X.
1 2 3 4 5 6 7 8 10 110003 12 13 14 1999 | 009 9000 2 . высота: 300 пикселей; ширина: 70 %; фон: #eee; поле: 10 пикселей автоматически; положение: относительное; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная;
/*Метод центрирования 2*/ margin: 0px 0 0 -50px; осталось: 50 %; } |
Важно отметить, что это также будет работать, если у нашего дочернего элемента будет плавная ширина. Мы используем те же шаги, что и раньше, и получаем что-то вроде следующего:
1 2 3 4 5 6 7 8 10 110003 12 13 14 1999 | 009 9000 2 . высота: 300 пикселей; ширина: 70 %; фон: #eee; поле: 10 пикселей автоматически; положение: относительное; }
.box { высота: 100 пикселей; ширина: 70 %; фон: #222; позиция: абсолютная;
/*Метод центрирования 2*/ margin: 0px 0 0 -35%; /* Половина от 70% /* left: 50%; } |
Мертвая точка элемента
Теперь, когда у нас в арсенале есть несколько простых и сложных методов центрирования, пришло время решить задачу идеального центрирования элемента как по горизонтали, так и по вертикали.
К счастью, чтобы осуществить это, мы можем использовать тот же метод, который мы только что изучили, нам просто нужно учитывать рост. На этот раз мы также собираемся центрировать родительский и дочерний элементы как по вертикали, так и по горизонтали. Вот код для этого:
1 2 3 4 5 6 7 8 10 110003 12 13 14 0003 15 16 17 18 19 20 21 22 | . высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; позиция: абсолютная;
поле: -150 пикселей 0 0 -150 пикселей; осталось: 50 %; вверху: 50 %; }
.box { высота: 100 пикселей; ширина: 100 пикселей; фон: #222; позиция: абсолютная;
/*Метод центрирования 2*/ margin: -50px 0 0 -50px; осталось: 50 %; вверху: 50 %; } |
Есть несколько вещей, на которые вам следует обратить внимание. Во-первых, на этот раз и родитель и дочерний элемент абсолютно позиционированы. Отсюда я использовал наш трюк с отрицательными полями со свойством left в контейнере div, затем сделал то же самое для box div.
В результате наш контент полностью центрирован и останется таким, когда браузер изменит размер в любом направлении (даже по вертикали!). Нажмите на изображение ниже, чтобы поработать с живой демонстрацией.
Нажмите на изображение ниже, чтобы поработать с живой демонстрацией.
Центрирование текста
В качестве следующего трюка я научу вас центрированию текста. Мы начнем с простого элемента h2 внутри контейнера div.
Теперь, я уверен, вы уже знаете, как центрировать этот текст по горизонтали в пространстве. Обычно это одна из первых вещей, которую вы изучаете в CSS. Просто установите свойство text-align по центру.
1 2 3 4 5 6 7 8 10 11 | .container { высота: 400 пикселей; ширина: 400 пикселей; фон: #eee; поле: 50 пикселей автоматически; }
h2 { шрифт: 40px/1 Helvetica, без засечек; выравнивание текста: по центру; } |
Легко, верно? Но теперь предположим, что мы хотим также центрировать эту строку текста по вертикали. Если бы это был абзац, мы бы, вероятно, приняли во внимание описанные выше методы, но, поскольку это всего лишь одна строка, мы можем использовать изящный трюк.
Если бы это был абзац, мы бы, вероятно, приняли во внимание описанные выше методы, но, поскольку это всего лишь одна строка, мы можем использовать изящный трюк.
Все, что нам нужно сделать, это установить для свойства line-height высоту контейнера. Я сделал это ниже, используя сокращенный синтаксис шрифта.
1 2 3 4 5 6 7 8 10 11 | .container { высота: 200 пикселей; /*Установите это значение для высоты строки*/ width: 400px; фон: #eee; поле: 150 пикселей автоматически; }
h2 { шрифт: 40px/200px Helvetica, без засечек; text-align: center; } |
Предупреждение: Этот трюк работает только с одной строкой текста и немного хакерский, поэтому может не подходить для всех ситуаций.
Центрирование фонового изображения
Последнее, чему мы собираемся научиться центрировать, — это фоновое изображение CSS. Чтобы начать с этого, мы создадим еще один контейнер div, но на этот раз мы оставим его пустым и добавим изображение с помощью CSS.
1 2 3 4 5 6 | .container { высота: 300 пикселей; ширина: 300 пикселей; поле: 150 пикселей автоматически; фон: #eee url(http://lorempixum.com/100/100/nature/4) без повторов; } |
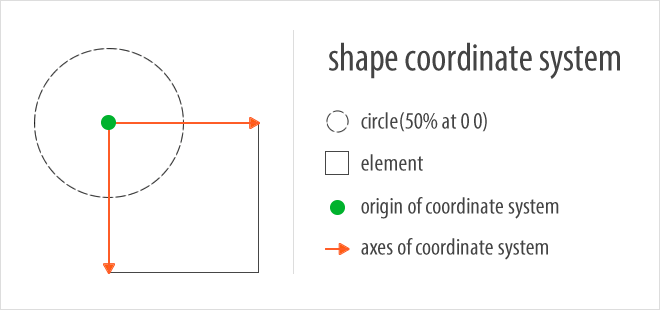
Как видите, место по умолчанию для изображения, если не задано повторение, — это верхний левый угол. Однако оказывается, что вы можете переместить его в один из девяти заранее назначенных слотов. Они показаны ниже:
Мы выполняем это движение с помощью свойства background-position . Просто вызовите это свойство и установите любое из перечисленных выше значений.
1 2 3 4 5 6 7 | .container { высота: 300 пикселей; ширина: 300 пикселей; поле: 150 пикселей автоматически; фон: #eee url(http://lorempixum.com/100/100/nature/4) без повторов; background-position: сверху по центру; } |
В качестве альтернативы мы можем использовать для этого сокращенный синтаксис. Просто добавьте одно из значений в конце потока значений свойства background .
1 2 3 4 5 6 | .container { высота: 300 пикселей; ширина: 300 пикселей; поле: 150 пикселей автоматически; фон: #eee url(http://lorempixum.com/100/100/nature/4) центр без повторов; } |
Заключение
Вот оно! Теперь вы должны быть полностью уверены в своей способности решать почти любую ситуацию с центрированием с помощью CSS, от точного центрирования блока div до вертикального центрирования строки текста внутри его контейнера и за его пределами.
Как расположить фоновые изображения с помощью CSS | by aliceyt
Coding
Используйте background-position для настройки положения изображения
Я хотел бы поделиться с вами тем, как расположить фоновое изображение (вместо того, чтобы оставить его положение браузеру, где он будет обрезать изображение справа и снизу по умолчанию).
Для этой работы я использую пейзаж с мужчиной на переднем плане в качестве фокуса. Изображение добавляется как background-image со свойством CSS background-size: cover . Таким образом, он будет изменен по размеру, чтобы покрыть весь контейнер.
В зависимости от размера контейнера изображение будет растянуто или обрезано.
Я буду использовать фотографию ниже, чтобы показать, как расположить фоновое изображение на веб-странице. Цель состоит в том, чтобы изображение покрывало всю веб-страницу, будь то на мобильном или настольном компьютере.
Изображение выше отлично смотрится на большом ноутбуке. Оно выглядит немного растянутым, когда я сравниваю исходное изображение с тем, как оно отображается в браузере (как показано ниже).
На маленьком ноутбуке, хотя изображение обрезано справа, человек на снимке все равно виден. Однако на мобильном он полностью обрезан — не то, что задумал дизайнер.
Изображение на маленьком ноутбуке по сравнению с тем же изображением на большом мобильном телефонеКак расположить изображение так, чтобы человек на нем оставался в центре внимания?
Быстрым решением будет обрезать изображения с помощью редактора изображений, а затем отобразить правильное изображение в зависимости от размера экрана.
Другим способом было бы использование CSS — это то, что я использую здесь.
Немного информации об использовании позиции
Позиция сообщает браузеру, как разместить изображение внутри контейнера относительно краев его контейнера.
Значения для позиции могут быть выражены в виде ключевых слов ( вверху , внизу , слева , справа , в центре ), процентах или длине.
Значение по умолчанию background-position равно top left или 0% 0% .
- Если указано только одно значение, в зависимости от значения я могу указать либо положение по горизонтали, либо положение по вертикали. Затем другая позиция устанавливается на
центр. - Если используются два значения, не являющиеся ключевыми словами, первое значение представляет положение по горизонтали, а второе — положение по вертикали.
- Если используются три или четыре значения, значения длины в процентах будут служить смещениями для предшествующих значений ключевого слова.
Я добавляю свой файл изображения, используя свойство background-image в элементе Глядя на код HTML, контейнер Чтобы изменить положение изображения, я добавляю свойство В этом случае, когда мое изображение отображается в полный рост (или близко к нему), центрирование изображения по оси Y не имеет никакого эффекта. Следовательно, когда я использую background-position: center, background-position: top и background-position: bottom, я эффективно использую Помимо использования таких ключевых слов, как Среди скриншотов изображения, где применяются разные проценты от 50% до 100%. 80% выглядит примерно правильно для моих целей. CSS Media Query используется для отображения изображения с Это все, что у меня есть на данный момент. Если вам нужно больше гибкости для размещения изображений, есть три и четыре значения Style props — это способ изменить стиль компонента путем простой передачи реквизитов
к этому. Это помогает сэкономить время, предоставляя полезные сокращенные способы стилизации.
составные части. В следующей таблице показан список каждого стиля и свойств внутри
каждая группа. import { Box } from "@chakra-ui/react" // m={2} относится к значению `theme.space[2]` // Вы также можете использовать пользовательские значения // устанавливает отступ `8px` во всех окнах просмотра и `12px` ` от первой точки останова и выше Для реквизита import { Box } from "@chakra-ui/react" // выбирает вложенное значение цвета с использованием записи через точку // => `theme. // необработанное значение цвета CSS // цвета фона // подробный реквизит Import {Box, Text} From "@chakra-ui/reaact" /{box, text}@@chakra-ui/reaact " /. // добавление радиального градиента и цветовых переходов // добавляем текстовый градиент > Welcome to Chakra UI // размер шрифта `32px` // размер шрифта `' 2em'` // выравнивание текста по левому краю во всех окнах просмотра и по центру от первой точки останова и выше импортировать { Box } из "@chakra-ui/react" // подробно // сокращенно // использовать размер темы // ширина `256px` // ширина `'40px'` < Box w='40px' /> import { Box, Flex } from "@chakra-ui/react" // verbose Box с реквизитами Flex // сокращение с использованием компонента Flex Flex Container Примечание. import { Box, Grid } from "@chakra-ui/react" // verbose Grid // сокращенное использование компонента `Grid` Grid Примечание. backgroundImage="url('/images/kyuubi.png')" backgroundPosition="center" backgroundRepeat="no-repeat" /> // сокращение Bgposition = "Center" Bgrepeat = "No-Repeat" /> Card // У этой кнопки не будет правого borderRadius // У этой кнопки не будет левого borderRadius*/ // верхний левый и верхний правый радиусы будут `theme. 796 + // подробно // сокращенно Абсолютное с верхним и левым Фиксировано с помощью zIndex 80003 bg='grey. columns={{ sm: 2, md: 4 }} spacing='8' p='10' textAlign='center' rounded=' lg' color='gray.400' > xs sm Base md lg xl 2xl Dark lg Outline Inner Текст с тенями function Filters() { 3 90 const0003 display: 'flex', alignItems: 'center', justifyContent: 'center', textAlign: 'center', boxSize: '250px', color: 0 0 white textShadow: '0 0 20px black', fontWeight: 'bold', fontSize: '20px', px: 4, background: 'url(https://picsum. } возврат ( {/* добавление свойства фильтра к элементу */} Поле с фильтром {/* добавление свойство blur для элемента */} Box with Blur {/* добавление свойства яркости к элементу */} Коробка с яркостью ) } Примечание. Чтобы применить функция BackdropFilters() { const externalBoxStyles = { boxSize: '250px', p: '10', background: 'url(https://picsum. } const innerBoxStyles = { display: 'flex', alignItems: 'center', justifyContent: 'center', textAlign: 'center', boxSize: 'full', color: 'white', fontWeight: 'bold', fontSize: '20px', } return ( {/* добавление свойства background-filter к элементу */} Блок с фильтром фона element */} Блок с размытием фона {/* добавление свойства фонового контраста к элементу */} Коробка с контрастностью фона ) } }
🚨 Примечание. Чтобы применить import { Button } from "@chakra-ui/react" // :hover style Помимо всех стандартных стилей, перечисленных выше, все компоненты будут принимать
following props: 60084 0 The 
. Использование ключевых слов для
background-position и добавляю center , top , bottom , left 6 right as 6 right ценности. Ниже приведены скриншоты того, как меняется положение изображения при применении разных значений: background-position: центр по центру. слева 
справа верх снизу центр Использование неключевых слов для
center , top , bottom , left и right в качестве значений, я могу использовать другие процентные единицы измерения или проценты. корректировки.
корректировки. background-position: 80% на мобильных устройствах, сохраняя его положение по умолчанию на рабочем столе. например max-width: 800px , просто чтобы посмотреть, как это выглядит на разных размерах экрана с помощью инструментов разработчика браузера. Затем я корректирую значение точки останова, пока изображение не будет выглядеть хорошо для всех размеров экрана. Попробовав некоторые значения, max-width: 1000px отлично подходит для этого изображения, так что это окончательное значение для моей контрольной точки. , которые вы можете использовать для свойства background-position.
Style Props — Chakra UI
Reference#
Margin and padding#
Prop CSS Property Theme Key m , margin margin space mt , marginTop margin-top space mr , marginRight margin-right space me , marginEnd margin-inline-end space mb , marginBottom margin -bottom пробел мл , поле слева поле-лево 340110 ms , marginStart margin-inline-start space mx , marginX margin-inline-start + margin-inline- end space my , marginY margin-top + margin-bottom space p , padding padding space pt , paddingTop padding-top space pr , Paddingright Плад-прайдиат Пространство PE , Paddingend 4996, Paddingend 449993-i-i-i-inding-indlin0796 space pb , paddingBottom padding-bottom space pl , paddingLeft padding-left пробел ps , paddingStart padding-inline-start пробел 3 px , paddingX padding-inline-start + padding-inline-end space py , paddingY padding-top + обивка-дно пробел m x и px мы используем margin-inline-start и margin-inline-end чтобы сгенерированные стили были совместимы с RTL Цвет и цвет фона#
 colors.gray[50 ]`
colors.gray[50 ]` Prop CSS Property Theme Key color color colors bg , background background цвета bgColor цвет фона цвета 7 7 7 7 7 0793 непрозрачность непрозрачность Нет Градиент#
 w="100%" h="200px" bgGradient="linear(to-t, green.200, pink.500)" />
w="100%" h="200px" bgGradient="linear(to-t, green.200, pink.500)" /> Prop CSS Property Theme Key bgGradient background-image none BGCLIP , FOJANCECLIP FOUNAL-CLIP NOT . размер `theme.fontSizes.md`
Prop CSS Property Theme Key fontFamily font-family fonts fontSize font-size fontSizes fontWeight font-weight fontWeights lineHeight line-height lineHeights letterSpacing letter-spacing letterSpacings textAlign выравнивание по тексту нет fontStyle стиль шрифта none textTransform text-transform none textDecoration text-decoration none Layout, width and height#
Prop CSS Property Theme Key w , width width sizes ч , высота height sizes minW , minWidth min-width sizes maxW , maxWidth max- ширина размеры мин. ,  высота
высота мин. высота мин.0110 maxH , maxHeight max-height sizes display display none boxSize width , высота размеры выравнивание по вертикали выравнивание по вертикали нет330057 overflow overflow none overflowX overflow-x none overflowY overflow-y none Flexbox#
 Реквизиты в
Реквизиты в * будут работать, только если вы используете компонент Flex . Prop Свойство CSS Ключ темы пробел gap space rowGap row-gap space columnGap column-gap space alignItems , * align align-items нет alignContent 90080796 none justifyItems justify-items none justifyContent , * justify justify-content none flexWrap , * обертка flex-wrap нет flexDirection , flexDir , * направление0796 flex-direction none flex flex none flexGrow flex-grow none flexShrink flex-shrink нет flexBasis flex-basis 70089 нет0084 justifySelf justify-self none alignSelf align-self none order order none Grid Layout#
3 Реквизиты в
Реквизиты в * будут работать, только если вы используете компонент Grid . Свойство Свойство CSS Ключ темы gridGap , * 3 пробел30084 grid-gap space gridRowGap , * rowGap grid-row-gap space gridColumnGap , * columnGap grid-column-gap space gridColumn , * column grid-column none gridRow , * row grid-row none gridArea , * area grid-area none gridAutoFlow , * autoFlow grid-auto-flow none gridAutoRows , * autoRows grid-auto-rows none gridAutoColumns , * autoColumns grid-auto-columns none gridTemplateRows , * templateRows grid-template-rows нет gridTemplateColumns , * templateColumns grid-template-columns нет Templateareas Grid-Template-areas None .

3 bgImage="url('/images/gaara.png')"
Prop CSS Property Ключ тема 8 Тема 8 Тема 8 Тема 8 . background none bgImage , backgroundImage background-image none bgSize , backgroundSize background-size none bgPosition , backgroundPosition background-position none bgRepeat , backgroundRepeat background-repeat none bgAttachment , backgroundAttachment background-attachment none Borders#
Prop CSS Property Поле темы Граница Граница Бордерс Borders .0083 borderWidths borderStyle border-style borderStyles borderColor border-color colors borderTop border-top borders borderTopWidth border-top-width borderWidths borderTopStyle border-top-style borderStyles borderTopColor border-top-color colors borderRight border-right borders borderEnd border-inline-end borders borderRightWidth border-right-width borderWidths borderEndWidth border-inline-end- width borderWidths borderRightStyle border-right-style borderStyle0796 borderEndStyle border-inline-end-style borderStyles borderRightColor border-right-color colors borderEndColor border-inline-end-color colors borderBottom border-bottom borders borderBottomWidth border-bottom-width borderWidths borderBottomStyle border-bottom-style borderStyles borderBottomColor border-bottom-color colors borderLeft border-left borders borderStart border-inline-start borders borderLeftWidth border -left-width borderWidths borderStartWidth border-inline-start-width borderWidths borderLeftStyle border-left-style borderStyles borderStartStyle border-inline-start-style borderStyles borderLeftColor border-left-color colors borderStartColor border-inline-start-color colors borderX border-left , border-right borders borderY верхняя граница , нижняя граница границы Радиус границы #
900}0003
 radii.md` => 4px
radii.md` => 4px Prop Свойство CSS Поле темы borderRadius border-radius radii borderTopLeftRadius border-top-left-radius radii borderTopStartRadius граница-вверх-влево-радиус в LTR,
граница-вверх-вправо-радиус в RTL радиусы borderTopRightRadius border-top-right-radius radii borderTopEndRadius border-top-right-radius in LTR,
border-top-left- RADIUS в RTL RADII Borderbottomrightradius Border-Bottom-Right-Ridigh0084 borderBottomEndRadius border-bottom-right-radius in LTR,
border-bottom-left-radius in RTL radii borderBottomLeftRadius border-bottom-left -radius radii borderBottomStartRadius -left-left- border-bottom-left-radius in border-left-radius96 in RTL radii borderTopRadius border-top-left-radius + border-top-right-radius radii borderRightRadius граница-верхний-правый-радиус + граница-нижняя-правая-радиус радиусы граница-правый-верхний-радиус границаEndRadius border-bottom-right-radius radii borderBottomRadius border-bottom-left-radius + border-bottom-right-radius radii Borderleftradius Border-top-left-radius + Border-Bottom-L-лето0796 Борд-вершина-лег-радиус + Борд-боттом-лег-радиус Радивнические CSS5 Свойство 8
Theme Field pos , position position none zIndex z-index zIndices top top space right right space bottom bottom space левый левый пробел Shadow#
 50'
50'
Prop CSS Property Theme Field textShadow text-shadow shadows shadow , boxShadow box-shadow shadows Filter#
 photos/id/ 1080/200/300) центр/обложка без повтора',
photos/id/ 1080/200/300) центр/обложка без повтора', размытие , яркость , контрастность , оттенок , инвертировать , насыщает пропсов на элементе, устанавливает фильтр пропс значение "авто".
 photos/id/1068/200/300) center/cover no-repeat',
photos/id/1068/200/300) center/cover no-repeat', 2 text : '0 0 20px black',
фоновый фильтр не поддерживается в Firefox. Его можно включить с помощью
пользователю, но предлагается разработать компонент, который хорошо выглядит и
без этого свойства.
Его можно включить с помощью
пользователю, но предлагается разработать компонент, который хорошо выглядит и
без этого свойства.
backgroundBlur , backgroundBrightness , backgroundContrast ,
фонОттенокПовернуть , фонИнвертировать , фонНасыщенный реквизит на
элемент, установите для свойства backdropFilter значение "auto".
Prop Свойство CSS Поле темы 3 фильтр0083 фильтр none blur filter blur brightness filter none contrast filter none hueRotate фильтр нет инвертировать 3 3 30793 filter none saturate filter none dropShadow filter shadows backdropFilter backdrop- filter none backgroundBlur background-filter blur backdropBrightness backdrop-filter none backdropContrast backdrop-filter none backdropHueRotate backdrop-filter нет фон инвертированный фон-фильтр нет backdropSaturate backdrop-filter none Pseudo#
Prop CSS Property Theme Field _hover &:hover
&[data-hover] none _active &:active
&[data-active] none _focus &:focus
&[data-focus] none _highlighted &[data-highlighted] none _focusWithin &:focus-within none _focusVisible &:focus-visible none _disabled &[disabled]
&[aria-disabled=true]
&[data-disabled] none _readOnly &[aria-readonly=true]
&[readonly]
& [data-readonly] Нет _before & :: до и :: до и :: до 6 0 96 .  6
6 none _empty &:empty none _expanded &[aria-expanded=true]
&[data-expanded] none _checked &[aria-checked=true]
&[data-checked] none _grabbed &[aria-grabbed=true]
&[data-grabbed] none _pressed &[aria-pressed=true]
&[data-pressed] none _invalid &[aria-invalid=true]
&[data-invalid] none _valid &[data-valid ]
& [State Data = Действительно] Нет _ Загрузка и [Data Loading]
& [ARIA).
_selected &[aria-selected=true]
&[data-selected] none _hidden &[hidden]
&[data-hidden] none _autofill &:-webkit-autofill none _even &:nth-of-type(even) none _odd &:nth-of-type(odd) none _first &:first-of-type none _last &:last-of-type none _notFirst &:not(:first-of-type) none _notLast &:not(:last-of-type) none _visited &:visited none _activeLink &[aria-current=page] none _activeStep &[aria-current=step] none _indeterminate &:indeterminate [
&[aria-checked=mixed]
&[data-indeterminate] нет _groupHover 4]0796
[role=group][data-hover] &
[data-group]:hover &
[data-group][data-hover] &
.  group:hover &
group:hover &
.group [Hover] и Нет _peerhover [Data-peer]: Hover ~ &
[DATA-PEER]. peer:hover ~ &
.peer[data-hover] ~ & Нет _groupfocus [Роль = Группа]: Focus &
[Роль = Группа] [Data-Focus] и
[GROWE = GROUP] [DATA-FOCUS] и
[DATA GRAPE] [DATA-FOCUS] и
[DATA GRAPE] [DATA-FOCUS] и
[DATA GRAPE]. -group][data-focus] &
.group:focus &
.group[data-focus] & none _peerFocus684] &
[узел данных][фокус данных] ~ &
.peer:focus ~ &
.peer[data-focus] ~ & none _groupFocusVisible [role=group]:focus-visible &
[data -group]: Focus-visible &
. Группа: Focus-visible &
Группа: Focus-visible & Нет _PEERFOCUSVISIBL [DATA-PER]: FOCUE-visible ~ 999. . . 9. -видимый ~ & none _groupActive [role=group]:active &
[role=group][data-active] &
[data-group]:active &
[группа данных] [данные-активные] &
.group:active &
.group[data-active] & нет _peerActive ] активный ~ &
[data-peer][data-active] ~ &
.peer:active ~ &
.peer[data-active] ~ & none _groupDisabled [role =group]:disabled &
[role=group][data-disabled] &
[data-group]:disabled &
[data-group][data-disabled] &
.  group : отключено и
group : отключено и
.group [данные отключены] и Нет _peerDisabled [DATA-PEER]: отключен ~ &
[DATA-PEER] [DATA DISTADENT] ~ &
. .PEER [DATA-DISAKED] ~ & Нет _GroupInvalid [Роль = Группа]: Инвалидные и
[Роль = Группа]: Data-in и
[ROLE = GROUP]. -группа]: неверно и
[data-group][data-invalid] &
.group:invalid &
.group[data-invalid] & none _peerInvalid [data- peer]:invalid ~ &
[data-peer][data-invalid] ~ &
.peer:invalid ~ &
.peer[data-invalid] ~ & 4 3
3
_groupChecked [role=group]:checked &
[role=group][data-checked] &
[data-group]:checked &
[data-group][data-checked] &
.  Группа: проверено и
Группа: проверено и
. Группа [проверка данных] и Нет _peerchecked [DATA-PERE]: CHACKED ~ [DATA-PERE] ~ [DATA-PERE] ~ . -checked] ~ &
.peer:checked ~ &
.peer [проверка данных] ~ & Нет _GroupfocusWithin [Роль = группа]: Focus-within & 9290 [ROLE = GROUP]: FOCUE-WITHIN &
[ROLE = GROUP]: FOCUE-WITHIN &
. . Группа: Focus-within & Нет _peerfocuswithin [Data-peer]: Focus ~ &
. _peerPlaceholderShown [data-peer]:placeholder-shown ~ &
.peer:placeholder-shown ~ & none _placeholder &::placeholder Нет _ Placeholdershown &: Shipholder-Shown Нет _fullScreen _fullScreen _fullScreen _fullScreen 9999
3 9084 _fullS0796 none _selection &::selection none _rtl [dir=rtl] &
&[dir=rtl] none _ltr [dir=ltr] &
&[dir=ltr] none _mediaDark @media (prefers-color-scheme: dark ) none _mediaReduceMotion @media (prefers-reduced-motion: reduce) none _dark .  chakra-ui-dark &
chakra-ui-dark &
[ Data-Theme = Dark] &
& [Data-Theme = Dark] Нет _light .Chakra-UI-Light &
.
&[data-theme=light] нет Other Props #
Prop CSS Property Theme Field animation animation none appearance appearance none content content none transform transform none transformOrigin transform-origin нет видимость видимость нет whiteSpace white-space none userSelect user-select none pointerEvents pointer-events none wordBreak word-break нет overflowWrap overflow-9wrap 76 none textOverflow text-overflow none boxSizing box-sizing none cursor cursor нет изменение размера изменение размера нет переход transition none objectFit object-fit none objectPosition object-position none float плавающий без заполняющий заполняющий цвета stroke stroke colors outline outline none The
as prop# as prop is a feature во всех наших компонентах, что позволяет пройти
HTML-тег или компонент для отображения.

 ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.) jpg" alt="это картинка собаки">
jpg" alt="это картинка собаки">



 container {
container { контейнер {
контейнер { container {
container { container {
container {