CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section> Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
CSS. Выравнивание картинки по центру
Уже давно существуют разные методы выравнивания картинок по центру с помощью CSS. На реализацию этих методов сильно влиял Internet Explorer 5. Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода.
Раньше IE5 и IE5.5 диктовали свои правила — для того, чтобы выровнять элемент страницы по центру, необходимо использовать CSS-свойство text-align:center. И чтобы отцентровать, например, картинку, необходимо размещать её внутри дополнительного блока:
<p>Текст параграфа.</p>
<div>
<img src="фото.gif" border="0" alt="" />
</div>
<p>Далее по тексту параграфа.</p> Для этого дополнительного блока присваивается соответствующие CSS-свойство:
.imgCenter {text-align:center;}Всё это было необходимо потому, что Internet Explorer пятых версий не поддерживает уже тогда существовавшее и поддерживаемое другими браузерами свойство внешних отступов auto, которое автоматически налету присваивает одинаковое расстояние слева и справа от выравниваемого элемента. Вышеприведённый способ всё ещё используется.
Но IE5 и IE5.5 уже в прошлом, поэтому HTML-код можно сделать проще и элегантнее:
<p>Текст параграфа. <img src="Фото.gif" border="0" alt="" /> Далее по тексту параграфа.</p>Отсутствие ненужных дополнительных блоков достигается благодаря соответствующему CSS:
.center {display:block; margin:0 auto;}Свойство display:block присваивает картинке характеристику блочного элемента, что избавляет от необходимости использовать <p> вокруг картинки. Далее декларация margin:0 auto присваивает верхнему и нижнему отступам нулевое значение, а левому и правому отступам — автоматически равнозначное значение, которое выравнивает картинку по центру.
Нужно присвоить разные отступы сверху и снизу? Без проблем. Не забываем про сокращения:
.imgCenter {display:block; margin:15px auto 25px;}К сожалению, в отличие от случаев выравнивания картинок по левому и правому краям (float:left и float:right), нет возможности стандартными методами завёртывать текст вокруг отцентрованной картинки. Конечно, если это очень важно, то выполнимо.
Также, если картинка одновременно является ссылкой, то область ссылки распространяется на всю ширину блока, вне зависимости от ширины картинки. В некоторых случаях это недостаток.
Вышеописанный метод выравнивания больше всего подойдёт для сайтов, которые используют картинки внутри текста (новости, статьи). Для фотогалерей, конечно же, существуют свои, более изощрённые способы выравнивания картинок.
| В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.

Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.

Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.

Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Способы центрирования изображения в блоке
На этой страничке вы найдете ответ на вопрос, каким образом можно отцентровать картинку в блоке. Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.

Итак, сегодня речь пойдет о том, как можно ориентировать изображение по центру блока, причем не только относительно горизонтальной оси, но и вертикальной.
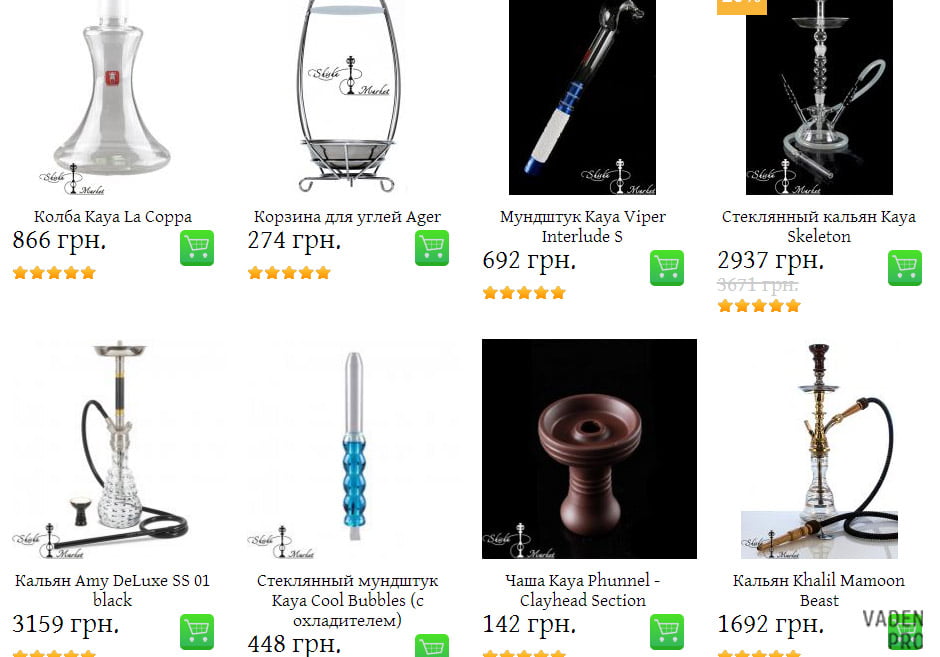
Подобные задачи возникают сплошь и рядом, к примеру, каталог продукции в интернет-магазине. Выкладывается фото продукта, ниже немного информации о нем, и чтобы это все вместе выглядело презентабельно и красиво, картинки центрируются относительно своей обертки. Ниже приведен пример из реальной практики

Чаще всего установка картинки на странице осуществляется пользователем сайта посредством административной панели пользователя. Этот вариант наиболее вероятен, особенно в тех случаях, когда речь идет о интернет-магазинах. Админка позволяет выгружать на сайт картинки любого размера и почти любого формата. Причем исходно прописываются максимальные размеры блока и картинки. Таким образом, после заливки изображения оно будет масштабироваться под нужный размер или обрезать лишние фрагменты. При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
Классическое решение
Суть общепринятого решения заключается на действии свойств text-align и vertical-align. На первый взгляд все кажется довольно просто и логично, однако это не совсем так.
Напоминаю, что свойство vertical-align работает только для текстовых контейнеров и ячеек таблицы. Из этого выходит, что нам необходимо проимитировать состояние ячейки для нашего блока. С этим поможет свойство display при использовании значения table-cell. Это позволит выровнять картинку по центру по вертикальной оси. Горизонтальную центровку можно обеспечить через text-align.
Существенная проблема и сложность данного способа заключается в том, что всеми любимый Internet Explower не может корректно работать со значением table-cell. Поэтому требуется прописывать дополнительно expression для реализации метода.
Ну и конечно самое главное, что надо было сказать в первую очередь. Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
HTML
<div> <div> <img src="img4.jpg"> </div> </div> <div> Текстовый блок </div>
CSS
.block {
width: 250px;
height: 220px;
margin:50px 100px;
text-align:center;
background:#eee;
display: table-cell;
vertical-align:middle;
html .block img { /* хак для ие6 */
display: block;
z-index: expression( /* оптимизированный expression,
который сработает только при загрузке страницы */
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2)
<0 ? style.marginTop="0" : style.marginTop=(200/2)
-(parseInt(offsetHeight)/2) +'px');
}
:first-child+html . block img { /* хак для ие7 */
display: block;
z-index: expression(
runtimeStyle.zIndex = 1,
this == ((200/2)-parseInt(offsetHeight)/2)
<0 ? style.marginTop="0" : style.marginTop=
(200/2)-(parseInt(offsetHeight)/2) +'px');
}
.text {
color:c7c7c7;
margin-left:70px;
}Результат проведенной работы смотрите на скриншоте ниже.
Альтернативное решение
Есть другой путь для реализации поставленной задачи, однако этот способ не соответствует требованиям семантики. Можно выводить картинку через CSS-свойство background, в котором указать расположение картинки как «center center». Это противоречит семантическим правилам, согласно которым логически значимая картинка должна выводится через тег img.
Ниже приведен код нашего альтернативного решения
CSS
.block {
width: 250px;
height: 220px;
margin:50px auto;
background:url(img4.jpg) #eee no-repeat center center;
background-size:200px;
display: block;
}В результате использования первого либо второго метода получим один и тот же результат в браузере

При использовании последнего метода опытные программисты выносят код с фоновой картинкой в HTML-документ. Это позволяет ориентироваться в документе и быстро найти блок с картинками. А выглядит это следующим образом:
HTML
<div></div></p></div>
Плюсы и минусы метода
В сравнении с классическим вариантом, альтернативный вариант обладает следующими преимуществами:
- убираются какие-либо ограничения с родителя (имеется ввиду определенное позиционирование или эффект обтекания), которые необходимы для оптимальной работы метода;
- исключается использование expression;
- не требуется для родительского блока прописывать свойство overflow с соответствующим значением, чтобы обрезать большие картинки;
- минимизация количества строк кода.
Однако в тоже время метод имеет несколько недостатков:
- не соблюдение семантических правил;
- нерешенность вопроса по определению размера изображения.
Подводя итог
Альтернативный способ не рекомендуется использовать, так как соблюдение семантики является очень не мало важным фактором при верстке веб-страницы. Однако, перечень преимуществ перед классическим способом заставляет задуматься.
Оценок: 4 (средняя 4.8 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Картинка по центру – JediCSS
Самый простой способ поставить картинку по центру — флекс.
В примере изображения, но вместо них может быть див, спан или чекбокс. Работает одинаково для всех элементов.
Картинка по центру

Фотограф: Hans Pollner
За основу возьмём горизонтальное изображение и разместим его внутри квадратного блока. Для блока-родителя пропишем следующие стили:
.content-centering{
display:flex;
justify-content: center; /*центрируем элемент по горизонтали */
align-items: center; /* и вертикали */
width: 200px; /* задали размеры блоку-родителю */
height: 200px;
overflow: hidden; /* если элемент больше блока-родителя – обрезаем лишнее */
}
Картинка становится по центру блока, внутри которого находится. Если она больше блока-родителя, края обрезаются.
Вся картинка в пределах блока-родителя
Если хотим, чтобы картинка большего размера вписывалась в размеры блока-родителя, зададим ей максимальную ширину
.content-centering_element{
max-width: 100%;
}
Способ работает, пока у нас горизонтальное изображение. Добавим вертикальное. Такое изображение выходит за края блока и обрезается.
Чтобы исправить положение, допишем ограничение по высоте:
.content-centering_element{
max-width: 100%;
max-height: 100%;
}
Картинка в пределах блока-родителя, а лишнее отсекается
На предыдущем этапе вертикальная картинка вписалась удачнее: она заняла всю ширину блока, а по высоте обрезалась.
Сделаем так и для горизонтального изображения. Понадобится два класса:
.element_horizont{ /* для горизонтальных изображений */
max-height:100%;
}
.element_vertical{ /* и для вертикальных */
max-width:100%;
}
Чтобы не прописывать классы вручную, добавим скрипт. Он определяет большую сторону картинки и добавляет ей соотвествующий класс.











