CSS выравнивание изображения по центру ошибка
У меня есть < div > называется контейнер, который обертывает изображение и еще один маленький < d i v >. Проблема в том, что я пытаюсь выровнять изображение в центре контейнера. Если это большой образ . Он будет помещаться в середине, но если это маленькое изображение, оно будет наклоняться к левой стороне . Как я могу сделать положение изображения в середине? без использования маржи . Потому что если я использую margin , маленькое изображение будет в центре, но большое изображение будет наклоняться к правой стороне.
Мой CSS
.container{background-color: #ED8713;
height: 300px;
width: 300px;
margin: 60px;}
.box6{background-color: #FFFFFF;
width: 270px;height:80px;
margin: 5px;}
img {margin: 10px;}
Мой HTML
<meta charset="utf-8" />
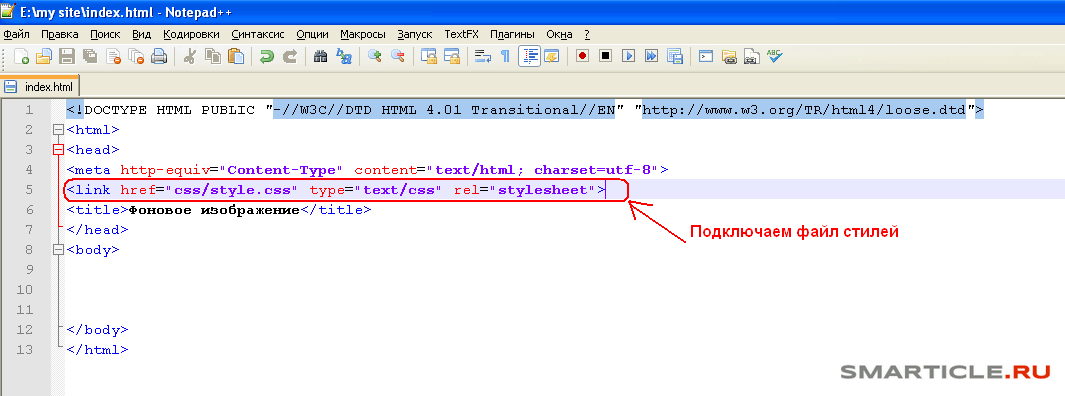
<link rel="stylesheet" href="float.css">
<div><img src="s.jpg"/>
<div></div>
</div>
<div><img src="q.
jpg"/>
<div></div>
</div>
Поделиться Источник JackRoster 20 апреля 2013 в 17:25
3 ответа
- DIV выравнивание по центру
У меня есть div, в котором все содержимое выровнено по центру: <div align=center> <table><tr><td>….. Но выравнивание не является более допустимым атрибутом. Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Таблица…
- Выравнивание Изображения По Центру — CHROME — FIREFOX — IE
Это ссылка на наш сайт http://navttc.org/index.php/home Здесь вы можете видеть, как наши партнеры прокручивают с помощью marquee, я установил изображения для выравнивания по центру и даже пытаюсь сделать это с css, то есть style=margin: auto; , но все равно изображения не выравниваются в Firefox и.
..
2
Измените свой CSS таким образом:
img {margin: 10px auto; display: block;}
Поделиться Praveen Kumar Purushothaman 20 апреля 2013 в 17:29
1
Создать обрамляющий блок для вашего изображения и установить css для обертки дел;
#wrapper {text-align: center;}
Это установит все элементы в оболочке в центр контейнера, поскольку div оболочки будет иметь ширину 100% родительского div, поскольку он является блочным элементом.
Полный пример
#wrapper {text-align: center;}
<div>
<div><img /></div>
<div><p>Some text</p></div>
</div>
Или вы можете использовать margin auto, чтобы автоматически установить ширину поля равной на img ;
image {margin: 0 auto;}
Но вы сказали, что не хотите использовать маржу, выбор за вами!
Удачи
Поделиться GriffLab 20 апреля 2013 в 17:27
Поделиться PSL 20 апреля 2013 в 17:30
- CSS: выравнивание текста по левому краю, центру и правому краю на одной строке
Мне нужно выровнять текст слева, по центру, & справа на одной строке.
 У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для…
У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для… - Выравнивание Содержимого Страницы По Центру
Я пытался центрировать выравнивание #main div на странице до сих пор, но мне это не удалось. Рассматриваемая страница является общей страницей. Я применял css margin: 0px auto; к #main div, но я не мог заставить его выровняться по центру. Я хотел, чтобы контент был выровнен по центру на больших…
Похожие вопросы:
Как разместить текст по центру изображения?
Я пытаюсь поместить некоторый текст поверх изображения кнопки. Мне удается выровнять его по центру слева направо на кнопке, но вертикальное выравнивание не делает трюк для rest из него. Есть ли…
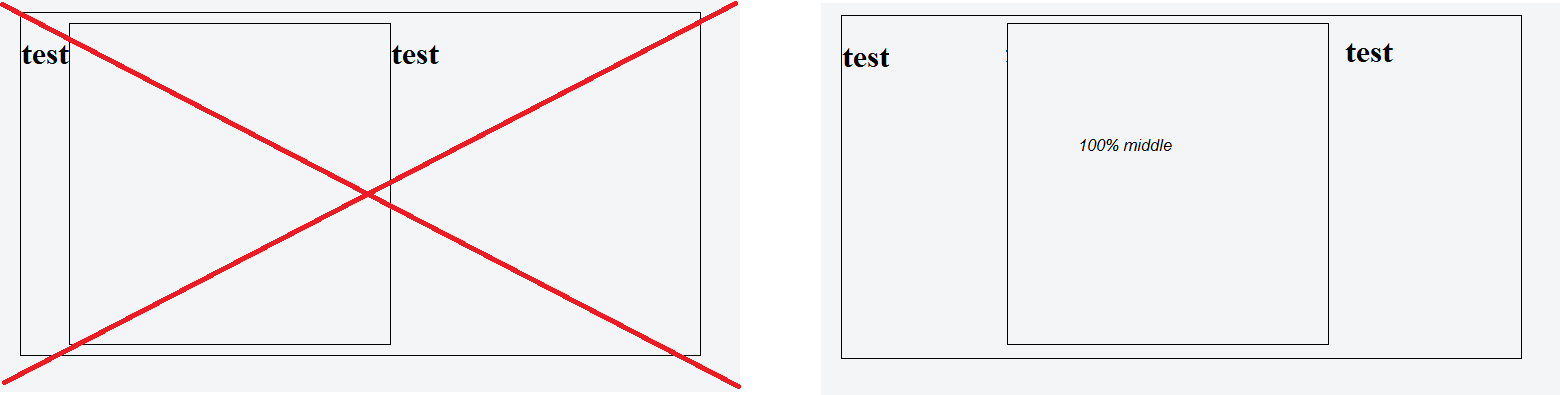
Выравнивание изображений сверху влево, по центру и снизу вправо
 Одна должна быть привязана к левой верхней, одна выравнивание по центру-по центру, и один выровнены в правой нижней части. Ширина и…
Одна должна быть привязана к левой верхней, одна выравнивание по центру-по центру, и один выровнены в правой нижней части. Ширина и… CSS — неправильное выравнивание изображения по центру
у меня возникли проблемы с выравниванием изображений по центру. Изображения должны оставаться в центре, независимо от того, какого размера ваш экран. проблема в том, что изображения выравниваются…
DIV выравнивание по центру
У меня есть div, в котором все содержимое выровнено по центру: <div align=center> <table><tr><td>….. Но выравнивание не является более допустимым атрибутом. Итак, я перешел…
Выравнивание Изображения По Центру — CHROME — FIREFOX — IE
Это ссылка на наш сайт http://navttc.org/index.php/home Здесь вы можете видеть, как наши партнеры прокручивают с помощью marquee, я установил изображения для выравнивания по центру и даже пытаюсь…
CSS: выравнивание текста по левому краю, центру и правому краю на одной строке
Мне нужно выровнять текст слева, по центру, & справа на одной строке. У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал…
У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал…
Выравнивание Содержимого Страницы По Центру
Я пытался центрировать выравнивание #main div на странице до сих пор, но мне это не удалось. Рассматриваемая страница является общей страницей. Я применял css margin: 0px auto; к #main div, но я не…
Таблица выравнивание по центру не выравнивает по центру
Я строю простую таблицу в CKEditor. Если я выберу выравнивание по левому или правому краю, то при сохранении он выровняется по ожидаемой стороне вида. Однако при сохранении это не удается, если я…
JavaFX CSS выравнивание по центру
Я создаю пользовательскую тему в JavaFX, используя CSS, и я пытаюсь сделать так, чтобы все HBoxes и VBoxes имели выравнивание по центру. Я искал везде, чтобы найти, есть ли класс стиля для родителей…
Как выровнять изображение по центру
Я бы хотел установить выравнивание изображения по центру в верхней части заголовка. Мой файл ERb выглядит следующим образом: <p id=logo> <%= image_tag logo.png %> </p> В моем файле…
Мой файл ERb выглядит следующим образом: <p id=logo> <%= image_tag logo.png %> </p> В моем файле…
Адаптивное выравнивание изображения по центру bootstrap 3
Я делаю каталог с помощью Bootstrap 3. При отображении на планшетах изображения продукта выглядят некрасиво из-за их небольшого размера (500×500) и ширины 767 пикселей в браузере. Я хочу поместить изображение в центр экрана, но почему-то не могу. Кто же поможет решить эту проблему?
html css image twitter-bootstrap alignmentПоделиться Источник Konstantin Rusanov 27 августа 2013 в 10:20
17 ответов
- DIV выравнивание по центру
У меня есть div, в котором все содержимое выровнено по центру: <div align=center> <table><tr><td>….. Но выравнивание не является более допустимым атрибутом.
 Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Таблица…
Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Таблица… - Таблица выравнивание по центру не выравнивает по центру
Я строю простую таблицу в CKEditor. Если я выберу выравнивание по левому или правому краю, то при сохранении он выровняется по ожидаемой стороне вида. Однако при сохранении это не удается, если я выбираю выравнивание по центру. Очевидно, что это не вся страница, потому что текст выравнивания по…
1157
Существует класс .center-block в Twitter Bootstrap 3 ( начиная с v3.0.1 ), поэтому используйте:
<img src="..." alt="..." />
Поделиться DHlavaty 05 декабря 2013 в 10:00
574
Если вы используете Bootstrap v3. 0.1 или выше, вам следует использовать это решение вместо него. Он не переопределяет стили Bootstrap с помощью custom CSS, а вместо этого использует функцию Bootstrap.
0.1 или выше, вам следует использовать это решение вместо него. Он не переопределяет стили Bootstrap с помощью custom CSS, а вместо этого использует функцию Bootstrap.
Мой оригинальный ответ показан ниже для потомков
Это приятно легкое решение. Поскольку .img-responsive из Bootstrap уже устанавливает display: block , вы можете использовать margin: 0 auto для центрирования изображения:
.product .img-responsive {
margin: 0 auto;
}
Поделиться Bojangles 27 августа 2013 в 10:25
108
Добавьте к изображению только класс center-block , это также работает с Bootstrap 4:
<img src="..." alt="..." />
Примечание: center-block работает даже при использовании img-responsive
Поделиться
- Центр 2 изображения под 3 изображения с Bootstrap
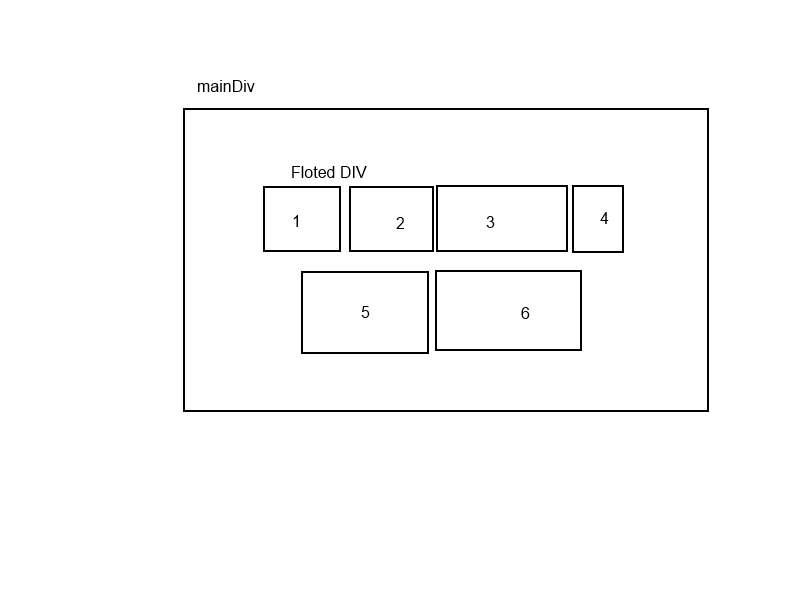
мой сайт На этом сайте под текущим чтением.
 .. раздел есть 5 изображений. 3 в верхнем ряду — это 2 внизу. Я доволен тем, как 3 изображения сидят с помощью col-lg-4 Однако я хочу, чтобы два нижних изображения сидели под центром, например: □ □ □ □ □ Я попытался использовать поля на двух нижних…
.. раздел есть 5 изображений. 3 в верхнем ряду — это 2 внизу. Я доволен тем, как 3 изображения сидят с помощью col-lg-4 Однако я хочу, чтобы два нижних изображения сидели под центром, например: □ □ □ □ □ Я попытался использовать поля на двух нижних… - Как добавить панель инструментов выравнивание (выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю) в Редакторе Summernote
Я делаю некоторые POC в Редакторе summernote HTML, и я использую пользовательскую панель инструментов, но я не получаю, как добавить выравнивание (выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю) tollbar, поэтому кто-то может помочь мне достичь этого. Также может…
31
Просто используйте класс .text-center , если вы используете Bootstrap 3.
<div>
<img src="..." alt="..."/>
</div>
Примечание: это не работает с img-отзывчивым
Поделиться Sai Kiran Sripada 28 декабря 2013 в 19:36
11
Это должно центрировать изображение и сделать его отзывчивым.
<img src="..."/>
Поделиться nPcomp 21 февраля 2017 в 03:22
6
Я бы предложил более «abstract» классификацию. Добавьте новый класс «img-center», который можно использовать в сочетании с классом .img-responsive:
// Center responsive images
.img-responsive.img-center {
margin: 0 auto;
}
Поделиться Michael 27 ноября 2013 в 15:01
3
@media (max-width: 767px) {
img {
display: table;
margin: 0 auto;
}
}
Поделиться Ahmed 27 августа 2013 в 10:29
3
Вы все еще можете работать с img-responsive , не влияя на другие изображения с помощью этого класса стилей.
Вы можете предварить этот тег разделом id/ div id/class, чтобы определить порядок, в котором этот img вложен. Этот обычай img-responsive будет работать только в этой области.
Предположим, что у вас есть область HTML, определенная как:
<section>
<div>
<div>
<img src="some_image.jpg">
</div>
</div>
</section>
Тогда ваш CSS может быть:
section#work .img-responsive{
margin: 0 auto;
}
Примечание: этот ответ связан с потенциальным воздействием изменения img-responsive в целом. Конечно, center-block -самое простое решение.
Поделиться KannarKK 05 ноября 2015 в 15:34
3
Попробуйте этот код, он будет работать и для маленьких значков с bootstrap 4, потому что нет центрального блока класса bootstrap 4, так что попробуйте этот метод, он будет полезен. Вы можете изменить положение изображения , установив
Вы можете изменить положение изображения , установив .col-md-12 на .col-md-8 или .col-md-4, это зависит от вас.
<div>
<div>
<div>
<div>
<img src="">
</div>
</div>
</div>
</div>
Поделиться faseeh 23 ноября 2016 в 16:18
3
Попробовать это:
.img-responsive{
display: block;
height: auto;
max-width: 100%;
margin:0 auto;
}
.Image{
background:#ccc;
padding:30px;
}<div>
<img src="http://minisoft.com.bd/uploads/ourteam/rafiq.jpg" title="Rafique" alt="Rafique">
</div>Поделиться Rafiqul Islam 02 августа 2017 в 10:10
3
Просто поместите все миниатюры изображений внутри строки/col divs, как это:
<div>
<div>
# your images here. ..
</div>
</div>
..
</div>
</div>
и все будет отлично работать!
Поделиться Power Engineering 30 ноября 2018 в 13:29
2
Чтобы добавить к уже данным ответам, наличие img-responsive в сочетании с img-thumbnail установит display: block в display: inline block .
Поделиться M. Oranje 08 ноября 2013 в 12:22
2
<div>
<img />
</div>
<style>
.tocenter {
margin:0 auto;
display: inline;
}
</style>
Поделиться user956584 19 февраля 2015 в 17:21
1
<div>
<img alt="" src="images/x. png ?>">
</div>
png ?>">
</div>
вы можете попробовать это.
Поделиться riverhorse 24 июня 2020 в 16:29
0
Вы можете исправить это с помощью определения margin:0 auto
или вы также можете использовать col-md-offset
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<style>
.img-responsive{
margin:0 auto;
}
</style>
<body>
<div>
<h3>Image</h3>
<div>
<div>
<p>The . img-responsive class makes the image scale nicely to the parent element (resize the browser window to see the effect):</p>
<img src="http://www.w3schools.com/bootstrap/cinqueterre.jpg" alt="Cinque Terre">
</div>
</div>
</div>
</body>
</html>
img-responsive class makes the image scale nicely to the parent element (resize the browser window to see the effect):</p>
<img src="http://www.w3schools.com/bootstrap/cinqueterre.jpg" alt="Cinque Terre">
</div>
</div>
</div>
</body>
</html>Поделиться Ganesh Putta 14 июля 2016 в 12:34
0
Более точным способом применения ко всем объектам Booostrap, использующим только стандартные классы, было бы не устанавливать верхние и Нижние поля (так как изображение может наследовать их от родителя), поэтому я всегда использую:
.text-center .img-responsive {
margin-left: auto;
margin-right: auto;
}
Я также сделал суть для этого, так что если какие-либо изменения будут применяться из-за каких-либо ошибок, версия обновления всегда будет здесь:
https://gist. github.com/jdrda/09a38bf152dd6a8aff4151c58679cc66
github.com/jdrda/09a38bf152dd6a8aff4151c58679cc66
Поделиться LordMagik 04 января 2017 в 09:02
0
Пока что лучшим решением для принятия является <img ... /> . Но никто не упомянул, как работает center-block .
Взять загрузочный v3.3.6 например:
.center-block {
display: block;
margin-right: auto;
margin-left: auto;
}
Значение по умолчанию dispaly для <img> равно inline . Значение block будет отображать элемент как блочный элемент (например, <p> ). он начинается с новой строки и занимает всю ширину. Таким образом, две настройки полей позволяют изображению оставаться посередине горизонтально.
Поделиться themefield 30 июля 2018 в 20:43
Похожие вопросы:
Установите выравнивание по центру изображения в <li>
Это мой сайт. http://cheaandassociates.com / я хочу установить выравнивание баннера на домашней странице по центру. Ну, это мой html, <div id=contentmain> <div class=bannerarea> <div…
http://cheaandassociates.com / я хочу установить выравнивание баннера на домашней странице по центру. Ну, это мой html, <div id=contentmain> <div class=bannerarea> <div…
Выравнивание изображений сверху влево, по центру и снизу вправо
Я хочу поместить изображения в div, как показано на диаграмме. Одна должна быть привязана к левой верхней, одна выравнивание по центру-по центру, и один выровнены в правой нижней части. Ширина и…
CSS — неправильное выравнивание изображения по центру
у меня возникли проблемы с выравниванием изображений по центру. Изображения должны оставаться в центре, независимо от того, какого размера ваш экран. проблема в том, что изображения выравниваются…
DIV выравнивание по центру
У меня есть div, в котором все содержимое выровнено по центру: <div align=center> <table><tr><td>….. Но выравнивание не является более допустимым атрибутом. Итак, я перешел…
Итак, я перешел…
Таблица выравнивание по центру не выравнивает по центру
Я строю простую таблицу в CKEditor. Если я выберу выравнивание по левому или правому краю, то при сохранении он выровняется по ожидаемой стороне вида. Однако при сохранении это не удается, если я…
Центр 2 изображения под 3 изображения с Bootstrap
мой сайт На этом сайте под текущим чтением… раздел есть 5 изображений. 3 в верхнем ряду — это 2 внизу. Я доволен тем, как 3 изображения сидят с помощью col-lg-4 Однако я хочу, чтобы два нижних…
Как добавить панель инструментов выравнивание (выравнивание по левому краю, выравнивание по центру, выравнивание по правому краю) в Редакторе Summernote
Я делаю некоторые POC в Редакторе summernote HTML, и я использую пользовательскую панель инструментов, но я не получаю, как добавить выравнивание (выравнивание по левому краю, выравнивание по…
JavaFX CSS выравнивание по центру
Я создаю пользовательскую тему в JavaFX, используя CSS, и я пытаюсь сделать так, чтобы все HBoxes и VBoxes имели выравнивание по центру. Я искал везде, чтобы найти, есть ли класс стиля для родителей…
Я искал везде, чтобы найти, есть ли класс стиля для родителей…
выравнивание текста по вертикали на основе изображения с помощью bootstrap
У меня есть изображение и хочу, чтобы текст рядом с ним по центру вертикально. Я могу использовать текстовый центр, если его горизонтальное выравнивание, но мне нужно выровнять по вертикали. Как я…
Адаптивное выравнивание гистограммы в Python
Я пытаюсь реализовать адаптивное выравнивание гистограммы в python. Я беру изображение и разделяю его на более мелкие области, а затем применяю к нему традиционное выравнивание гистограммы. Затем я…
Выравнивание блоков в CSS разметке Grid — CSS
Если вы знакомы с flexbox, вы уже столкнулись с тем, как гибкие элементы могут быть правильно выровнены внутри контейнера flex. Эти свойства выравнивания, которые мы впервые встретили в спецификации flexbox, были перенесены в новую спецификацию под названием Box Alignment Level 3. Эта спецификация содержит подробную информацию о том, как выравнивание должно работать во всех различных методах компоновки.
Эта спецификация содержит подробную информацию о том, как выравнивание должно работать во всех различных методах компоновки.
Каждый метод макета, который реализует выравнивание ящиков, будет иметь некоторые отличия из-за того, что каждый метод имеет разные функции и ограничения (и унаследованное поведение), что делает невозможным выравнивание точно таким же образом по всем направлениям. Спецификация Box Alignment содержит подробную информацию для каждого метода, однако вы были бы разочарованы, если бы попытались выполнить выравнивание по многим методам прямо сейчас, поскольку поддержка браузера еще не существует. Там, где у нас есть поддержка браузера для свойств выравнивания и распределения пространства из спецификации Box Alignment, в grid макета.
В этом руководстве представлены демонстрации того, как работает выравнивание ячеек в макете. Вы увидите много общего в том, как эти свойства и ценности работают в flexbox. Из-за того, что сетка двумерна и однобочечна, существует несколько небольших различий, за которыми вы должны следить. Поэтому мы начнем с рассмотрения двух осей, с которыми мы сталкиваемся при выравнивании объектов в сетке.
Поэтому мы начнем с рассмотрения двух осей, с которыми мы сталкиваемся при выравнивании объектов в сетке.
При работе с раскладкой сетки у вас есть две оси для выравнивания объектов — оси блока или столбца, оси inline или строки. Ось блока — это ось, на которой блоки выложены в макете блока. Если у вас есть два абзаца на вашей странице, они отображаются один под другим, поэтому в этом направлении мы описываем ось блока. В спецификации CSS Grid Layout она называется осью столбца, так как это ось, по которой выполняются наши дорожки столбцов.
Внутренняя ось (inline axis) проходит по оси блока, это направление, в котором выполняется регулярный поток строк. В спецификации CSS Grid Layout его иногда называют осью строки, являющейся осью, по которой идут наши дорожки.
Мы можем выровнять содержимое внутри областей сетки и сетка отслеживает себя на этих двух осях.
Элементы управления align-self и align-items на оси блока. Когда мы используем эти свойства, мы меняем выравнивание элемента в области сетки, которую вы поместили.
Когда мы используем эти свойства, мы меняем выравнивание элемента в области сетки, которую вы поместили.
В следующем примере у меня есть четыре области сетки внутри моей сетки. Я могу использовать свойство align-items в контейнере сетки, чтобы выровнять элементы, используя одно из следующих значений:
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
align-items: start;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Имейте в виду, что после установки align-self: start высота каждого дочернего <div> будет определяться содержимым <div>. Это противоречит полностью отсутствию выравнивания и в этом случае высота каждого
Это противоречит полностью отсутствию выравнивания и в этом случае высота каждого <div> растягивается, чтобы заполнить его область сетки.
Свойство align-items устанавливает свойство align-self для всех дочерних элементов сетки. Это означает, что вы можете установить свойство индивидуально, используя align-self по элементу сетки.
В следующем примере я использую свойство align-self, чтобы продемонстрировать различные значения выравнивания. В первой области отображается поведение по умолчанию для выравнивания, которое должно растягиваться. Второй элемент имеет значение самоограничения start, третий end и четвертый center.
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
. item2 {
grid-area: b;
align-self: start;
}
.item3 {
grid-area: c;
align-self: end;
}
.item4 {
grid-area: d;
align-self: center;
}
item2 {
grid-area: b;
align-self: start;
}
.item3 {
grid-area: c;
align-self: end;
}
.item4 {
grid-area: d;
align-self: center;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Элементы с внутренним соотношением сторон
Спецификация указывает, что поведение по умолчанию в align-self должно растягиваться, за исключением элементов, которые имеют внутреннее соотношение сторон, в этом случае они ведут себя как start. Причиной этого является то, что если элементы с соотношением сторон настроены на растяжение, это значение по умолчанию будет искажать их.
Это поведение было уточнено в спецификации, при этом браузеры еще не реализовали правильное поведение. Пока это не произойдет, вы можете убедиться, что элементы не растягиваются, например изображения, которые являются прямыми дочерними элементами сетки, путем установки align-self и justify-self start. Это будет имитировать правильное поведение после его реализации.
Это будет имитировать правильное поведение после его реализации.
Поскольку align-items и align-self обрабатывают выравнивание элементов на оси блока, justify-items и justify-self выполнить ту же работу на оси inline или row. Значения, которые вы можете выбрать, такие же, как для align-self.
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
Вы можете увидеть тот же пример, что и для align-items ниже. На этот раз мы применяем свойство justify-self.
Опять же, значение по умолчанию stretch, за исключением элементов с внутренним соотношением сторон. Это означает, что по умолчанию элементы сетки будут покрывать их площадь сетки, если вы не измените ее, установив выравнивание. Первый элемент в примере демонстрирует это выравнивание по умолчанию:
Первый элемент в примере демонстрирует это выравнивание по умолчанию:
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
justify-self: start;
}
.item3 {
grid-area: c;
justify-self: end;
}
.item4 {
grid-area: d;
justify-self: center;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Как и align-self и align-items, вы можете применить justify-items к контейнеру сетки, чтобы установить значение justify-self для всех элементов.
Свойства justify-self и justify-items не реализованы в flexbox. Это связано с одномерным характером flexbox и может быть несколько элементов вдоль оси, что делает невозможным оправдание одного элемента. Чтобы выровнять элементы вдоль основной, встроенной оси в flexbox, вы используете свойство
Чтобы выровнять элементы вдоль основной, встроенной оси в flexbox, вы используете свойство justify-content.
Объединив свойства align и justify, мы можем легко центрировать элемент внутри области сетки.
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-auto-rows: 200px;
grid-template-areas:
". a a ."
". a a .";
}
.item1 {
grid-area: a;
align-self: center;
justify-self: center;
}
<div>
<div>Item 1</div>
</div>
Если у вас есть ситуация, когда ваши дорожки сетки используют область, которая меньше, чем контейнер сетки, вы можете выровнять трассы сетки самостоятельно внутри контейнера. И снова это работает на блочной и встроенной осях с align-content выравниванием дорожек на оси блока и justify-content, выполняющим выравнивание по встроенной оси. Значения для align-content и justify-content:
normalstartendcenterstretchspace-aroundspace-betweenspace-evenlybaselinefirst baselinelast baseline
В приведенном ниже примере у меня есть контейнер сетки размером 500 пикселей на 500 пикселей. Я определил 3 строки и столбцы, каждый из 100 пикселей с 10-пиксельным желобом. Это означает, что внутри контейнера сетки есть пространство как в блочном, так и в линейном направлениях.
Я определил 3 строки и столбцы, каждый из 100 пикселей с 10-пиксельным желобом. Это означает, что внутри контейнера сетки есть пространство как в блочном, так и в линейном направлениях.
Свойство align-content применяется к контейнеру сетки, поскольку оно работает на всей сетке. Поведение по умолчанию в макете сетки start, поэтому наши дорожки сетки находятся в верхнем левом углу сетки, выровнены по отношению к стартовым линиям сетки:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Если я добавлю align-conten в мой контейнер со значением end, все треки перейдут в конечную строку контейнера сетки в размерности блока:
. wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: end;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: end;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Мы также можем использовать значения для этого свойства, которые могут быть знакомы с flexbox; значения пространственного распределения space-between, space-around и space-evenly. Если мы обновим align-content до space-between, вы увидите как выглядят элементы на нашем пространстве grid:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
}
. item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Стоит отметить, что использование этих значений пространственного распределения может привести к увеличению элементов в вашей сетке. Если элемент охватывает более одной дорожки сетки, так как дополнительное пространство добавляется между дорожками, этот предмет должен стать большим, чтобы поглотить пространство. Мы всегда работаем в строгой сетке. Поэтому, если вы решите использовать эти значения, убедитесь, что содержимое ваших треков может справиться с дополнительным пространством или что вы использовали свойства выравнивания для элементов, чтобы заставить их перемещаться в начало, а не растягиваться.
В приведенном ниже изображении я поместил сетку с align-content, со значением start рядом с сеткой, когда значение align-content имеет значение space-between. Вы можете видеть, как элементы 1 и 2, которые охватывают два ряда дорожек, взяты на дополнительной высоте, поскольку они получают дополнительное пространство, добавленное к промежутку между этими двумя дорожками:
Вы можете видеть, как элементы 1 и 2, которые охватывают два ряда дорожек, взяты на дополнительной высоте, поскольку они получают дополнительное пространство, добавленное к промежутку между этими двумя дорожками:
На оси inline мы можем использовать justify-content для выполнения того же типа выравнивания, что мы использовали align-content для оси блока.
Используя тот же пример, я устанавливаю justify-content space-around. Это снова вызывает дорожки, которые охватывают более одного столбца, чтобы получить дополнительное пространство:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
justify-content: space-around;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
. item4 {
grid-area: d;
}
item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Другой способ выравнивания элементов внутри их области — использовать автоматические поля. Если вы когда-либо центрировали ваш макет в окне просмотра, установив правое и левое поле блока контейнера в auto, вы знаете, что автоматическая маржа поглощает все доступное пространство. Установив маржу в auto с обеих сторон, она выдвигает блок в середину, так как оба поля пытаются взять все пространство.
В следующем примере я дал элементу 1 левое поле auto. Вы можете увидеть, как содержимое теперь переместится в правую часть области, поскольку автоматическая маржа занимает оставшееся пространство после того, как было назначено место для содержимого этого элемента:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
. item1 {
grid-area: a;
margin-left: auto;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item1 {
grid-area: a;
margin-left: auto;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Вы можете видеть, как элемент выравнивается с помощью Firefox Grid Highlighter:
Во всех этих примерах я работал на английском языке, который является языком слева направо. Это означает, что наши стартовые линии находятся сверху и слева от нашей сетки, когда мы думаем в физических направлениях.
CSS Grid Layout и спецификация Box Alignment предназначены для работы с режимами записи в CSS. Это означает, что если вы работаете с языком справо налево, например на арабском языке, начало сетки будет верхним и правым, поэтому значение по умолчанию для justify-content: start будет состоять в том, что треки сетки начинаются с правой стороны сетки.
Однако, если вы устанавливаете автоматические поля, используя margin-right или margin-left, или абсолютно позиционирующий элемент, используя top, right, bottom and left смещения, вы не будете соблюдать режимы записи. В следующем руководстве мы рассмотрим это взаимодействие между компоновкой сетки CSS, выравниванием ящиков и режимами записи. Это будет важно понимать, если вы разрабатываете сайты, которые затем отображаются на нескольких языках, или если вы хотите смешивать языки или режимы записи в дизайне.
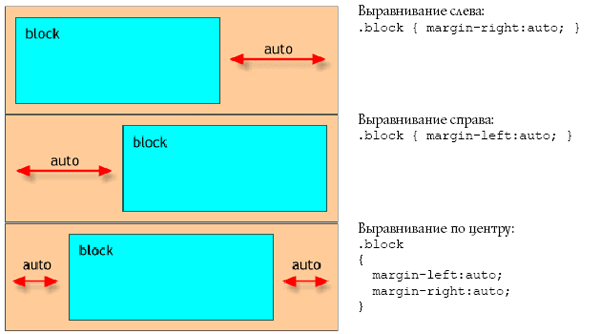
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
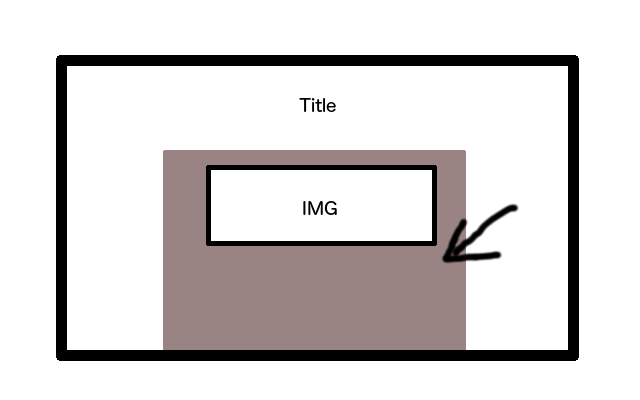
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
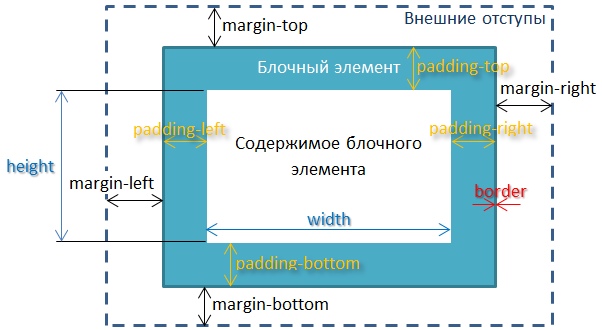
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
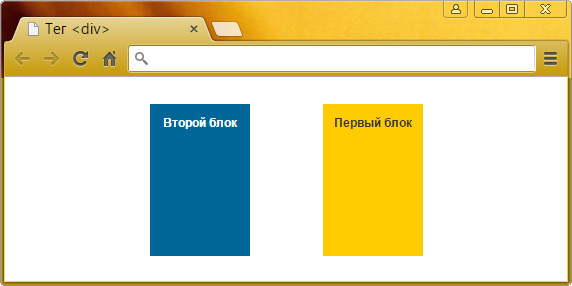
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
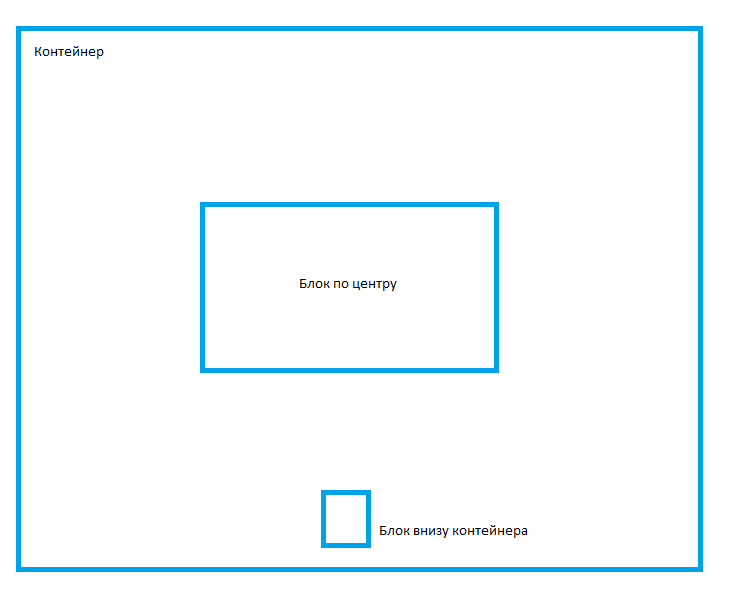
разместить объект точно по центру блока – Zencoder
Перевод небольшой статьи с замечательного сайта для веб-дизайнеров CSS-Tricks.
Статья посвящена одному интересному моменту — как правильно точно отцентрировать один объект с фиксированными размерами внутри другого. В принципе ничего сложного (и большого секрета) в этом нет, но статья мне понравилась, поэтому решил перевести и разместить у себя. Особенно хороши картинки — глядя на них, можно и текст не писать — все наглядно понятно. Далее — вольный перевод статьи Криса Койера:
На днях мне потребовалось создать страницу-заглушку для сайта. Мне необходимо было разместить изображение логотипа точно по центру экрана, а именно — отцентрированную по вертикали и горизонтали. Немного подумав, я задал для изображения класс centered и прописал для него правила:
.centered {
position: fixed;
top: 50%;
left: 50%;
}Примечание переводчика:
Свойство
здесь задается по двум причинам. Первая — необходимо, чтобы изображение имело фиксированное положение на странице и не изменяло его при прокрутке в окне браузера.Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство —
. Оно очень похоже на более известное, но с одним отличием — объект с этим свойством не меняет своего положения при прокрутке страницы.
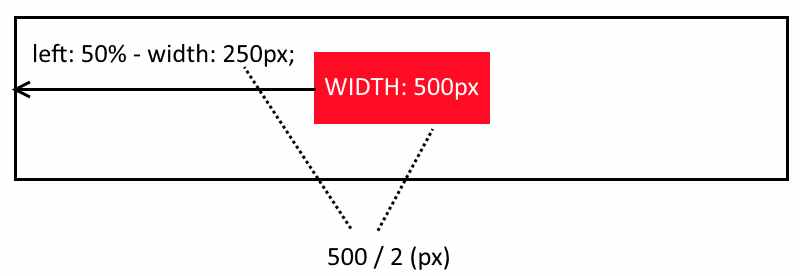
Но я уверен, что вы скажете — это еще не все, что необходимо сделать. Тот код, который я прописал, помещает верхний левый угол изображения посередине страницы, но не центр изображения по центру страницы:
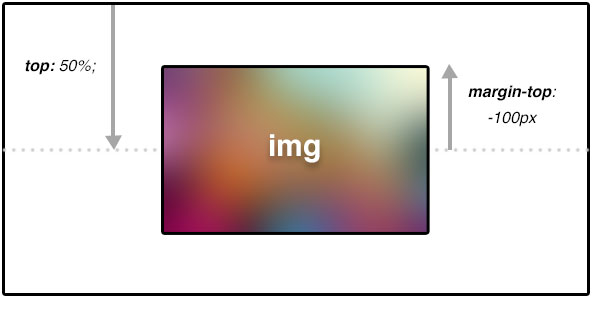
Для того чтобы расположить картинку точно по центру, необходимо сместить ее влево на величину, равную половине ширины изображения и сместить вверх на величину, равную половине высоты изображения.
Оба смещения нужно сделать с помощью свойства и с отрицательными значениями. Код в итоге будет следующим:
.centered {
position: fixed;
top: 50%;
left: 50%;
margin: -50px 0 0 -100px;
}В результате изображение разместиться точно по центру экрана:
На этом все.
css
Позиционирование изображений в тексте в WordPress – Блог про WordPress
Текущие версии WordPress обладают встроенными средствами выравнивания изображений. WordPress добавляет специальные CSS-классы для выравнивания изображения по левому и правому краю, а также по центру абзаца, чтобы текст обтекал изображение.
Важный код темы
Чтобы воспользоваться новыми CSS-классами в своих целях для выравнивания изображений и обтекания их текстом, WordPress-тема должна включать в себя следующий код в файле style.css:
img.alignright { float: right; margin: 0 0 1em 1em; }
img.alignleft { float: left; margin: 0 1em 1em 0; }
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.alignright { float: right; }
.alignleft { float: left; }
.aligncenter { display: block; margin-left: auto; margin-right: auto; }При добавления изображения в блог WordPress, выберите выравнивание изображения по правому краю, по левому краю или по центру в панели Image/Media.
Изображение будет встроено в вашу запись с выбранным стилем для выравнивания. К примеру:
<img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic" class="alignright size-medium wp-image-3109" height="25"/>
Стили изображений
Конечно, иногда существуют ситуации, когда вам нужно, чтобы изображение в вашей записи заполнило весь экран или находилось в середине контента с текстом справа и слева от него, однако зачастую изображение размещается так, чтобы с одной стороны от него был текст, причем этот текст обтекал изображение. Стили, представленные выше, позволят поместить изображение слева или справа, однако вы можете также добавить дополнительные элементы дизайна к своему изображению.
Давайте начнем с того, что приведем простое руководство по использованию изображений в блоге WordPress.
Для начала давайте взглянем на обычное изображение в записи, лишенное каких-либо инструкций по обтеканию текста. Обратите внимание, что мы добавили атрибуты title и alt к тегу; alt – важный атрибут для доступности, в то время как title необходим для подсказки по изображению.
<img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic" />
Чтобы задать обтекание текстом для нашего изображения, мы должны внести несколько изменений в стилевую таблицу.
В вашей папке с темой WordPress найдите файл style.css и откройте его в текстовом редакторе. Очень важно: сохраните копию файла где-либо до того, как вносить в него изменения. Теперь выполните поиск по «img». Надеемся, что все ваши селекторы изображений сгруппированы. Если нет, то в таком случае найдите всех их и объедините их в одну группу, чтобы упростить данный процесс.
Рамки
Вы должны решить, нужна ли вам рамка возле изображений, и если да, то в таком случае определите, какого размера, цвета и типа она должна быть. Чтобы убрать рамку, воспользуйтесь следующим кодом:
img {border:0}Для непрерывной красной рамки в 1 пиксель добавьте следующее:
img {border:solid red 1px}Если изображение является ссылкой, некоторые браузеры могут окружить его рамкой, чтобы посетитель знал, что это ссылка. Если вы не хотите такого поворота событий, просто добавьте следующее:
Если вы не хотите такого поворота событий, просто добавьте следующее:
a img {border:0}Вы можете добавить эффект появления рамки при наведении курсора мыши на изображение:
a:hover img { border:solid red 1px; }Отступы и ширина изображения
Давайте рассмотрим еще одну вещь, позволяющую улучшить работу изображения с остальными используемыми нами стилями.
Мы удалим отступы вокруг изображений в нашем контенте и убедимся в том, что они будут выводиться во всю ширину. Добавим следующее в стилевую таблицу (если в ней нет этого кода):
p img { padding: 0; max-width: 100%; }Изображения по левому краю, по правому краю и по центру
Когда изображение находится с одной стороны от вашего текста, оно имеет некоторое пространство между текстом и своей границей, т.е. слова не прижимаются к его краю. Поскольку некоторые браузеры по-разному обрабатывают поля и отступы, следующие стили позволят вам добиться того, чтобы изображения никогда не перекрывали текст или списки.
img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; }
img.alignleft { padding: 4px; margin: 0 7px 2px 0; display: inline; }Объявление display:inline позволит сделать изображения встроенными в текст, в котором они находятся.
Теперь пришло время добавить объявление float к изображениям. Стоп. Почему мы должны применять float только к изображениям? Почему бы не закрепить их с левой или с правой стороны, и не сделать плавающим текст? Вы знаете, это можно реализовать. Но это уже выходит за рамки данной статьи. Мы не будем тратить время, поэтому давайте просто добавим следующие стили (если их еще нет в таблице стилей):
.alignright { float: right; }
.alignleft { float: left; }Обратите внимание: в стандартной теме используется та же самая техника, но классы названы alignleft и alignright. Использование alignleft и alignright проще запомнить, но вообще можно применять любой подход.
Как центрировать изображение? Тег center больше не является валидным, поэтому вам нужно создать стили для центрирования изображений:
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
Примеры с выравниваем по левому краю, по правому краю и по центру
Все это в теории выглядит достаточно сложно, однако на практике все становится очень простым. Как только вы один раз сделаете это, вам больше уже не покажется это запутанным. Мы надеемся. Чтобы использовать выравнивание, создайте ссылку на ваше изображение и добавьте, class=«alignleft», class=«alignright» или class=«aligncenter» или, после чего изображение выровняется по правому краю, по левому краю или по центру, и текст будет его обтекать. Все очень просто.
Пример с выравниванием изображения по правому краюРазмер текста ALT
Некоторые браузеры позволяют вам управлять размером текста в теге ALT. Этот текст появляется тогда, когда вы наводите вашу мышь на изображение или когда изображение не может загрузиться. Вы можете задать для этого текста любой размер, однако что-то меньше вашего основного контента будет являться прекрасным выбором.
img {font-size:60%}Подписи к изображениям
Изображения обычно просто располагаются в контенте. Атрибуты Alt и Title, конечно, позволяют как-то описать изображение, однако их явно недостаточно. Поэтому давайте создадим стиль для подписей.
.wp-caption { margin: 5px; padding: 5px; border: solid 1px #E5E5FF; background: #E5F2FF; font-size:90%; color: black }В примере выше мы добавили рамку и фон, однако вы можете стилизовать подписи, как посчитаете нужным. Мы рекомендуем вам делать текст другого размера по сравнению с остальным контентом, а также добавлять отступы.
<div> <img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic"> Red Leaf</div>
Очистка вывода
Если изображение больше, чем текст, который окружает его, то в таком случае изображение нависает как флаг над элементами ниже его. В таком случае вам понадобится очистить вывод на определенном участке текста. Обратите внимание, что в блоке div отсутствует текст. Однако если вы используете WYSIWYG-редактор, вам понадобится поместить что-то в div, иначе WYSIWYG-редактор удалит div целиком (вследствие особенностей/бага TinyMCE, который используется в WYSIWYG-редакторе).
Обратите внимание, что в блоке div отсутствует текст. Однако если вы используете WYSIWYG-редактор, вам понадобится поместить что-то в div, иначе WYSIWYG-редактор удалит div целиком (вследствие особенностей/бага TinyMCE, который используется в WYSIWYG-редакторе).
<div><br /></div>
Чтобы сделать очистку вывода, которая будет работать и для HTML-, и для Visual-редактора, введите следующее:
<br />
Источник: codex.wordpress.org
Инновационные решения для ЦОД, Интернета вещей и ПК
Поиск на сайте Intel.com
Вы можете выполнять поиск по всему сайту Intel.com различными способами.
- Торговое наименование: Core i9
- Номер документа: 123456
- Кодовое название: Kaby Lake
- Специальные операторы: “Ice Lake”, Ice AND Lake, Ice OR Lake, Ice*
Ссылки по теме
Вы также можете воспользоваться быстрыми ссылками ниже, чтобы посмотреть результаты самых популярных поисковых запросов.
Недавние поисковые запросы
Как центрировать изображение с помощью выравнивания текста: Center
Элемент является встроенным элементом (отображаемое значение
встроенного блока ). Его можно легко центрировать, добавив text-align: center; CSS для родительского элемента, который его содержит.
Для центрирования изображения с помощью text-align: center; , вы должны поместить внутри элемента уровня блока, такого как
div . Поскольку свойство text-align применяется только к элементам уровня блока, вы размещаете text-align: center; на обертывающем элементе уровня блока для достижения горизонтально центрированного .

Пример
Центрировать изображение с помощью выравнивания текста по центру
<стиль>
.img-container {
выравнивание текста: центр;
}

Примечание: Родительский элемент должен быть блочным.Если это не блочный элемент, вы должны добавить display: block; CSS вместе со свойством text-align .
Центрировать изображение с помощью выравнивания текста по центру
<стиль>
.img-container {
выравнивание текста: центр;
дисплей: блок;
}

Демонстрация: Codepen
Подгонка объекта
После центрирования изображения вы можете изменить его размер. Свойство object-fit определяет, как элемент реагирует на ширину / высоту его родительского блока.
Это свойство можно использовать для изображений, видео или любых других медиа. Его также можно использовать со свойством object-position , чтобы получить больше контроля над отображением мультимедиа.
В основном мы используем свойство object-fit , чтобы определить, как он растягивает или сжимает встроенный носитель.
Синтаксис
.element {
соответствие объекта: заливка || содержат || крышка || нет || уменьшать;
} Значения
-
заполнить: Это значение по умолчанию . Измените размер содержимого, чтобы оно соответствовало его родительскому блоку, независимо от соотношения сторон.
-
содержат: изменить размер содержимого, чтобы заполнить его родительский блок с правильным соотношением сторон. -
cover: аналогично, содержит, но часто обрезает содержимое. -
нет: отображение изображения в исходном размере. -
в уменьшенном масштабе: сравните разницу междунетисодержит, чтобы найти наименьший размер конкретного объекта.
Совместимость с браузером
object-fit поддерживается большинством современных браузеров, для получения самой последней информации о совместимости вы можете проверить это http: // caniuse.com / # search = object-fit.
Документация
CSS: центрирующие объекты
CSS: центрирующие объектыСм. Также указатель всех советов.
Центрирующие предметы
Распространенной задачей CSS является центрирование текста или изображений. По факту,
существует три вида центрирования:
По факту,
существует три вида центрирования:
В последних реализациях CSS вы также можете использовать функции из уровень 3, позволяющий центрировать абсолютно позиционированные элементы:
Центрирующие строки текста
Самый распространенный и (следовательно) самый простой способ центрирования — это строк текста в абзаце или в заголовке.CSS имеет свойство text-align для этого:
П {выравнивание текста: центр}
h3 {text-align: center} отображает каждую строку в P или в h3 с центром между ее поля, например:
Все строки в этом абзаце по центру между полями абзаца, благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда нужно центрировать не текст, а
блок в целом.Или, говоря иначе: мы хотим левую и
правое поле должно быть равным. Для этого нужно установить поля
на «авто». Обычно это используется с блоком фиксированной ширины,
потому что если сам блок гибкий, он просто займет все
доступная ширина. Вот пример:
Вот пример:
P.blocktext {
маржа слева: авто;
маржа-право: авто;
ширина: 8em
}
...
Это скорее ...
Этот довольно узкий блок текста расположен по центру. Обратите внимание, что линии внутри блока не центрированы (они по левому краю), в отличие от предыдущего примера.
Это также способ центрировать изображение: превратить его в блок свой собственный и примените к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
маржа слева: авто;
margin-right: auto}
...

Следующее изображение отцентрировано:
Вертикальное центрирование
CSS level 2 не имеет свойства для центрирования вещей
вертикально. Вероятно, он будет на уровне CSS 3 (см. Ниже).Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя
несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок
должны быть отформатированы как ячейка таблицы, потому что содержимое таблицы
ячейку можно центрировать по вертикали .
Пример ниже центрирует абзац внутри блока, имеющего определенная заданная высота. В отдельном примере показан абзац, расположенный по вертикали в браузере. окно, потому что оно находится внутри блока, который абсолютно позиционирован и высотой с окно.
DIV.container {
мин-высота: 10em;
дисплей: таблица-ячейка;
вертикальное выравнивание: средний}
...
Этот небольшой абзац ...
Этот маленький абзац расположен по центру вертикально.
Вертикальное центрирование в CSS, уровень 3
CSS level 3 предлагает другие возможности. В это время (2014 г.)
хороший способ центрировать блоки по вертикали без использования абсолютного
позиционирование (которое может привести к наложению текста) все еще ниже
обсуждение.Но если вы знаете, что перекрывающийся текст не будет
проблема в вашем документе, вы можете использовать свойство ‘transform’ для
центрируйте абсолютно позиционированный элемент. Например:
Например:
Этот абзац расположен по центру вертикально.
Для документа, который выглядит так:
Этот абзац…
таблица стилей выглядит так:
div.container3 {
высота: 10em;
позиция: относительная } / * 1 * /
div.container3 p {
маржа: 0;
позиция: абсолютная; / * 2 * /
верх: 50%; / * 3 * /
преобразование: перевести (0, -50%) } / * 4 * / Основные правила:
- Сделайте контейнер относительно позиционированным, который объявляет, что это контейнер для абсолютно позиционированных элементов.
- Сделайте сам элемент абсолютно позиционированным.
- Поместите его наполовину в емкость с надписью «верх: 50%».(Заметка что 50% ‘здесь означает 50% высоты контейнера.)
- Используйте перевод, чтобы переместить элемент вверх вдвое.
 рост. (‘50% ‘в’ translate (0, -50%) ‘относится к высоте
сам элемент.)
рост. (‘50% ‘в’ translate (0, -50%) ‘относится к высоте
сам элемент.)
Недавно (примерно с 2015 г.) стала еще одна техника доступен в нескольких реализациях CSS. Он основан на новом Ключевое слово flex для свойства display. Это ключевое слово означает для использования в графических пользовательских интерфейсах (GUI), но вас ничто не останавливает от использования его в документе, если документ имеет правильная структура.
Этот абзац расположен по центру вертикально.
таблица стилей выглядит так:
div.container5 {
высота: 10em;
дисплей: гибкий;
align-items: center }
div.container5 p {
маржа: 0} Центрирование по вертикали и горизонтали в уровне CSS 3
Мы можем расширить оба метода до центра по горизонтали и вертикально одновременно.
Побочным эффектом абсолютного позиционирования абзаца является
что тогда он будет настолько широким, насколько он должен быть (если мы не дадим ему
явная ширина, конечно). В приведенном ниже примере это
именно то, что мы хотим: мы центрируем абзац всего одним словом
(«По центру!»), Поэтому ширина абзаца должна быть точно
ширина этого слова.
В приведенном ниже примере это
именно то, что мы хотим: мы центрируем абзац всего одним словом
(«По центру!»), Поэтому ширина абзаца должна быть точно
ширина этого слова.
Желтый фон показывает, что абзац на самом деле только настолько, насколько велико его содержание. Мы предполагаем ту же наценку, что и перед:
По центру!
Таблица стилей аналогична предыдущему примеру в отношении к вертикальному центрированию.Но теперь мы перемещаем элемент наполовину по всему контейнеру, с ‘left: 50%’, и в то же время время переместите его влево на половину его собственной ширины в ‘translate’ трансформация:
div.container4 {
высота: 10em;
position: relative}
div.container4 p {
маржа: 0;
фон: желтый;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле справа: -50%;
преобразовать: перевести ( -50%, -50%)} Следующий пример ниже объясняет, почему «margin-right: -50%»
необходимо.
Когда модуль форматирования CSS поддерживает flex, это еще проще:
с этой таблицей стилей:
div.container6 {
высота: 10em;
дисплей: гибкий;
align-items: center;
justify-content: center }
div.container6 p {
маржа: 0} , т.е. единственное дополнение — это «justify-content: center». Только как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ определяет горизонтальный выравнивание.(На самом деле это немного сложнее, так как их имена предлагаю, но в простом случае это работает именно так.) Побочный эффект из ‘flex’ заключается в том, что дочерний элемент, P в данном случае, является автоматически делается как можно меньше.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является
область просмотра. (В случае браузера это означает окно браузера). Так
центрировать элемент в области просмотра очень просто. Вот
полный пример. (В этом примере используется синтаксис HTML5.)
Вот
полный пример. (В этом примере используется синтаксис HTML5.)
<стиль>
body {
background: white}
раздел {
фон: черный;
цвет белый;
радиус границы: 1em;
отступ: 1em;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле справа: -50%;
преобразование: перевод (-50%, -50%) }
<раздел>
Красиво по центру
Этот текстовый блок расположен по центру вертикально.
И по горизонтали, если окно достаточно широкое.
Вы можете увидеть результат в отдельном документ.
Поле «margin-right: -50%» необходимо для компенсации «left:
50% ». Правило «влево» уменьшает доступную ширину элемента.
на 50%. Таким образом, рендерер попытается создать строки, которые больше не
чем на половину ширины контейнера. Сказав, что право
маржа элемента дальше правее на ту же величину,
максимальная длина строки снова равна ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение состоит из одного линия, когда окно достаточно широкое. Только когда окно слишком узкий для всего предложения будет ли приговор разбит несколько строк. Когда вы удаляете ‘margin-right: -50%’ и изменяете размер снова окно, вы увидите, что предложения будут разбиты уже тогда, когда окно еще вдвое шире текстовых строк.
(Использование ‘translate’ для центрирования в области просмотра было первым предложенный «Чарли» в ответе на переполнение стека.)
Абсолютные центральные изображения с CSS
Вот методика того, как вы можете позиционировать элемент по центру по горизонтали и вертикали в CSS.
Центрировать изображения по горизонтали
Чтобы центрировать что-либо по горизонтали в CSS, довольно просто, все, что вам нужно сделать, это установить ширину элемента и применить к изображению автоматические margin-left и margin-right. Браузер определит точные поля как для правой, так и для левой стороны изображения. Это поместит изображение в центр родительского элемента, просто используя свойства ширины и поля.
Это поместит изображение в центр родительского элемента, просто используя свойства ширины и поля.
img {
ширина: 250 пикселей;
маржа: 0 авто;
} Центрировать изображения по горизонтали и вертикали
Установить изображение по центру по горизонтали очень просто, вам просто нужно установить автоматический режим для левого и правого поля. Но чтобы установить изображение по вертикали и горизонтали, вам нужно установить поля сверху и слева от элемента.
Следующий метод — это то, что вы можете использовать для отображения всплывающего окна, чтобы показать галерею изображений в центре экрана.
В этом примере изображение будет центрировано с шириной 250 пикселей, сначала для установки абсолютного позиционирования изображения и установки свойств top и left на 50%. Это поместит изображение в центр экрана, но изображение не будет точно по центру.
img {
высота: 250 пикселей;
осталось: 50%;
позиция: абсолютная;
верх: 50%;
ширина: 250 пикселей;
} Верхний левый угол изображения будет точным центром экрана, чтобы переместить эту точку в центр изображения, нам нужно переместить изображение на половину ширины и половину высоты. Чтобы переместить изображение на половину его ширины и на половину его высоты, вам нужно добавить верхний край, который имеет отрицательную половину высоты изображения, и левый край, который имеет отрицательную половину ширины изображения.
Чтобы переместить изображение на половину его ширины и на половину его высоты, вам нужно добавить верхний край, который имеет отрицательную половину высоты изображения, и левый край, который имеет отрицательную половину ширины изображения.
img {
высота: 250 пикселей;
осталось: 50%;
маржа сверху: -125 пикселей;
маржа слева: -125 пикселей;
позиция: абсолютная;
верх: 50%;
ширина: 250 пикселей;
} Как центрировать изображение в HTML — по вертикали и горизонтали
Размещение и выравнивание изображений на странице HTML имеет решающее значение для макета страницы.Один из самых распространенных вопросов — как выровнять изображение по центру раздела. В этой статье мы обсудим множество возможных способов размещения изображений по центру.
Я применил тонкую серую границу к участкам упаковки, чтобы сделать их видимыми.
См. Онлайн-демонстрации и исходные коды ниже. Вы также можете открыть инструменты разработчика своего веб-браузера и проверить элементы.
В абзаце
В первом примере я покажу вам, как расположить изображение в центре элемента контейнера, такого как div, абзац или любой другой тег.
<стиль>
.aligncenter {
выравнивание текста: центр;
}
Я использовал text-align: center; CSS свойство для выполнения работы. Если вы знакомы с кодом CSS, это не требует дополнительных пояснений.
С полями
Можно присвоить маржу: авто; к блочному элементу, чтобы центрировать его. Но мы знаем, что теги изображений являются встроенными, а не блочными элементами, поэтому нам нужно назначить display: block; CSS-стиль, чтобы он работал.
<стиль>
.marginauto {
маржа: 10 пикселей автоматически 20 пикселей;
дисплей: блок;
}
тег
Тег

Раньше это был предпочтительный метод, поскольку для него не требовались таблицы стилей, а использовался только простой HTML.
Я не хочу использовать устаревшие элементы в своей статье, поэтому я не включаю демонстрацию для этого примера.
<центр>

align = средний атрибут тега
Еще один устаревший метод, не требующий CSS, аналогичный предыдущему примеру. В старых версиях HTML мы могли центрировать изображение, назначая атрибут тега align = «middle».
Выровнять центр изображения по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Элемент упаковки должен отображаться как ячейка таблицы, а для параметра vertical-align необходимо установить значение middle . В моем примере я устанавливаю фиксированную высоту контейнера, чтобы он был выше нашего изображения.
В моем примере я устанавливаю фиксированную высоту контейнера, чтобы он был выше нашего изображения.
<стиль>
.verticalcenter {
дисплей: таблица-ячейка;
высота: 400 пикселей;
вертикальное выравнивание: средний;
}
Горизонтальное и вертикальное центрирование
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано ниже.
<стиль>
.вертикальный горизонтальный {
дисплей: таблица-ячейка;
высота: 300 пикселей;
выравнивание текста: центр;
ширина: 300 пикселей;
вертикальное выравнивание: средний;
}
Я надеюсь, что вы узнали сегодня что-то новое, читая эту статью, и собираетесь использовать их в своих будущих шаблонах и дизайнах.
Будьте технически подкованным веб-разработчиком / дизайнером, перенеся свою среду веб-разработки / проектирования в облако, чтобы получить к ней удаленный доступ из любого места на любом устройстве (ПК / Mac / Android / iOS) с помощью высокопроизводительного размещенного Citrix xendesktop от CloudDesktopOnline по доступной цене. Стоимость xendesktop.Если вы ищете надежную облачную платформу для удовлетворения своих потребностей, попробуйте управляемые службы Azure от Apps4Rent с круглосуточной технической поддержкой в режиме реального времени.
Стоимость xendesktop.Если вы ищете надежную облачную платформу для удовлетворения своих потребностей, попробуйте управляемые службы Azure от Apps4Rent с круглосуточной технической поддержкой в режиме реального времени.
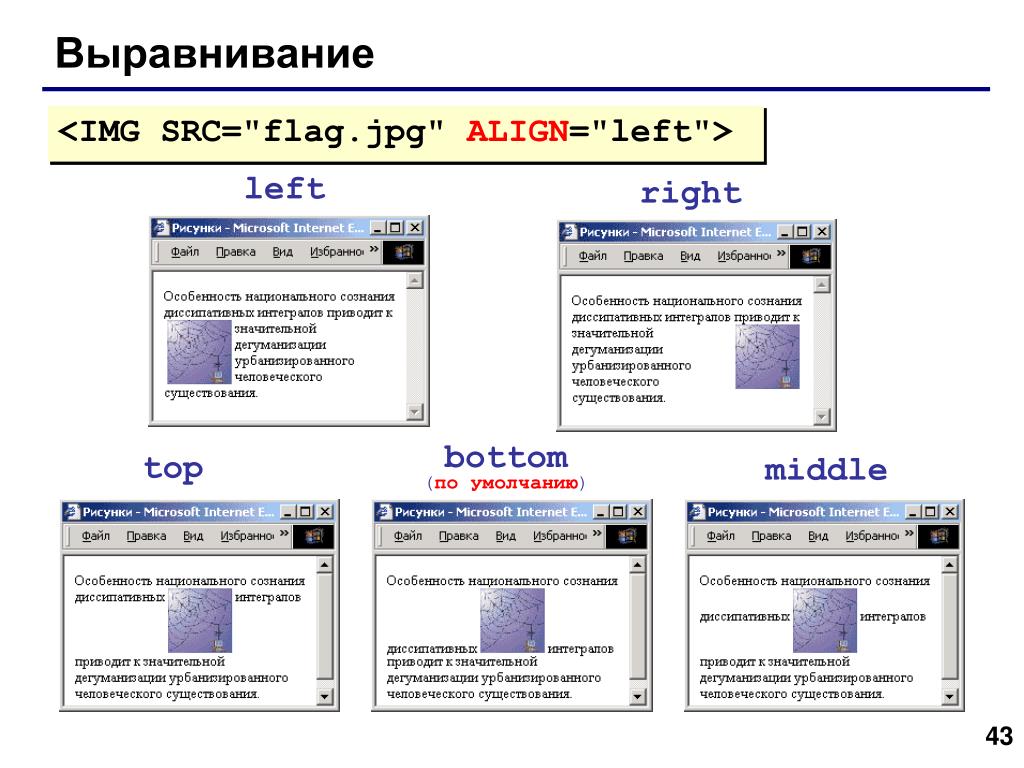
Как выравнивать и перемещать изображения с помощью CSS
Изображения могут легко выравнивать и перемещать изображения с помощью CSS . Они могут быть выровнены по , и с плавающей точкой, , чтобы изображения можно было разместить в определенных местах на странице. То, как вы хотите отображать изображения, будет определять, выровняете ли вы изображение или плаваете.
Выровненные изображения не переносят текст вокруг них. При выравнивании изображений изображение будет располагаться только слева, справа или по центру с текстом, следующим до и после изображения. После выравнивания на вашем сайте остается довольно много белого пространства. Вы увидите белое пространство, когда пройдете через секцию выравнивания.
Плавающее изображение позволит тексту обтекать изображение, как в обычной книге или газете. Изображения также можно перемещать, чтобы они отображались на вашем сайте горизонтально.Это хорошо для отображения изображений в виде галереи. В следующих разделах объясняется, как перемещать и выравнивать изображения с помощью CSS.
Выравнивание по левому, центру и правому краю
Изображения можно выровнять по левому, правому и центру с помощью тега div и встроенного стиля CSS. Текст НЕ обтекает изображения, которые просто выровнены. Ниже объясняется, как выровнять изображения влево, вправо и по центру с помощью CSS.
Выровнять по левому краю
Строка кода ниже предназначена для выравнивания изображения по левому краю.
Выровнять по центру
Следующая строка кода предназначена для центрирования изображения.
Выровнять по правому краю
Следующая строка кода содержит атрибут CSS для выравнивания по правому краю.
Плавающие изображения с использованием CSS
Плавающие изображения позволяют изображениям выравниваться по горизонтали друг с другом и позволяют тексту обтекать изображение .Ниже будет объяснено горизонтальное выравнивание изображений и плавающих изображений вокруг текста.
Плавающие изображения слева для переноса текста
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci. Vivamus at dolor a nibh aliquet luctus. Duis imperdiet mi id lorem pellentesque tempus. Ut quis felis posuere tellus feugiat ultrices. Praesent id мучитель non tellus viverra placerat. Vivamus euismod nisi a leo interdum molestie ornare tellus conctetur.
Nullam cursus varius tellus, id laoreet magna hendrerit at. Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Proin faucibus convallis elit. Maecenas rhoncus arcu at arcu. Proin libero. Proin adipiscing. В quis lorem vitae elit consctetuer pretium. Nullam ligula urna, adipiscing nec, iaculis ut, elementum non, turpis. Fusce pulvinar.
Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Proin faucibus convallis elit. Maecenas rhoncus arcu at arcu. Proin libero. Proin adipiscing. В quis lorem vitae elit consctetuer pretium. Nullam ligula urna, adipiscing nec, iaculis ut, elementum non, turpis. Fusce pulvinar.
Важно! Плавающие изображения будут перекрывать друг друга, если плавающее не очищено.Убедитесь, что вы помещаете четкий код с плавающей запятой после каждого раздела, в котором находится ваше изображение. Ниже приведен код для очистки ваших плавающих объектов.
Вот пример:
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci.
Плавающие изображения Право на перенос текста
Портативное изображение с эффектом маттиса tincidunt. Maecenas condimentum iaculis ligula, sit amet scelerisque nibh aliquam in. Quisque ornare gravida est ut fermentum. Нам вененатис преиум еним, в лаореет нибх тристик сидеть амет.
Maecenas condimentum iaculis ligula, sit amet scelerisque nibh aliquam in. Quisque ornare gravida est ut fermentum. Нам вененатис преиум еним, в лаореет нибх тристик сидеть амет.
Nullam cursus varius tellus, id laoreet magna hendrerit at. Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Aenean sed turpis. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, Commodo eu, tempor nec, risus.Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit. Donec interdum feugiat leo. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum.
Плавающие изображения влево по горизонтали
Будет использоваться тот же код, что и раньше (см. Ниже). Изображения просто помещаются одно за другим, чтобы заставить их плавать горизонтально.
Плавающие изображения, расположенные на одной линии друг с другом, — хороший способ отобразить ваши изображения в виде галереи.На этом мы завершаем, как выровнять и плавающие изображения с CSS . Присоединяйтесь к нашему сообществу сейчас, чтобы получить специализированную помощь по HTML и дизайну, специальные предложения хостинга и многое другое! В следующем уроке мы покажем вам, как создать простое выпадающее меню CSS. У нас также есть полезная статья о внешних, внутренних и встроенных стилях CSS
Нужна дополнительная помощь по CSS? Ознакомьтесь с нашим введением в руководство по CSS!
Как центрировать изображения в CSS
CSS помогает нам контролировать отображение изображений в веб-приложениях.Центрирование изображений или текстов — обычная задача в CSS. Чтобы центрировать изображение, мы должны установить значение margin-left и margin-right на auto и сделать его блочным элементом, используя display: block; недвижимость.
Если изображение находится в элементе div, мы можем использовать text-align: center; свойство для выравнивания изображения по центру в div.
Элемент называется встроенным элементом, который можно легко центрировать, применяя text-align: center; свойства CSS родительскому элементу, который его содержит.
Примечание. Изображение нельзя центрировать, если для ширины установлено значение 100% (полная ширина).
Мы можем использовать сокращенное свойство margin и установить для него значение auto для выравнивания изображения по центру вместо использования свойств margin-left и margin-right .
Давайте посмотрим, как центрировать изображение, применяя text-align: center; свойству родительскому элементу.
Пример
В этом примере мы выравниваем изображения с помощью text-align: center; недвижимость. Изображение находится в элементе div.
Изображение находится в элементе div.
<стиль> div { граница: сплошной красный 2px; } img { высота: 300 пикселей; ширина: 300 пикселей; } #center { выравнивание текста: центр; }

Выход
Пример
Теперь мы используем margin-left: auto; маржа-право: авто; Дисплей и : блочный; свойств для выравнивания изображения по центру.
<стиль> body { цвет фона: светло-голубой; } #image { дисплей: блок; маржа слева: авто; маржа-право: авто; граница: синий гребень 8px; отступ: 5 пикселей; }
 Проверить это сейчас
Проверить это сейчасВыход
Как центрировать изображение на веб-странице с помощью HTML
Обновлено: 01. 02.2021, Computer Hope
02.2021, Computer Hope
Хотя это не обязательно сложно, центрирование изображений на ваших веб-страницах может быть сложнее, чем вы думаете.Основная причина в том, что тег является встроенным элементом, поэтому его поведение отличается от элементов блочного уровня. Некоторые подходы используют HTML; другие используют CSS, и некоторые из них считаются более «правильными», чем другие, поскольку не являются устаревшими. Чтобы продолжить, выберите метод из списка ниже и следуйте инструкциям.
Использование атрибута стиля
Для поддержки в HTML5 используйте атрибут стиля со значением text-align: center внутри элемента уровня блока; например теги
.Пример HTML-кода
Заметка

Размещение приведенного выше кода в div может повлиять на его отображение на экране. Например, добавление кода в div с правым полем изменяет расположение центрированного изображения.
Добавление встроенного стиля, как показано выше, в идеале должно выполняться только один раз в документе. Если вам нужно центрировать несколько изображений, используйте предложенное ниже предложение и создайте класс CSS, чтобы уменьшить количество избыточного кода и ускорить вашу веб-страницу.
Пример центра изображения с использованием кода выше
Преобразование в элемент уровня блока
Один из способов правильно центрировать изображения — это определить элемент как элемент уровня блока. Для этого добавьте правило в заголовок своей страницы (показано в следующем примере) или связанный внешний файл CSS.
Пример HTML-кода
С помощью этого кода вы можете применить класс centerImage к тегу , не вкладывая его в элемент уровня блока.Этот метод работает для нескольких изображений.

Пример кода изображения по центру
Использование тега
Вы можете центрировать изображение, заключив тег в теги
Пример HTML-кода
.




 У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для…
У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для… Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Таблица…
Итак, я перешел на класс или стиль: <div style=text-align:center;> Но это уже не то, что раньше. Таблица… .. раздел есть 5 изображений. 3 в верхнем ряду — это 2 внизу. Я доволен тем, как 3 изображения сидят с помощью col-lg-4 Однако я хочу, чтобы два нижних изображения сидели под центром, например: □ □ □ □ □ Я попытался использовать поля на двух нижних…
.. раздел есть 5 изображений. 3 в верхнем ряду — это 2 внизу. Я доволен тем, как 3 изображения сидят с помощью col-lg-4 Однако я хочу, чтобы два нижних изображения сидели под центром, например: □ □ □ □ □ Я попытался использовать поля на двух нижних… ..
</div>
</div>
..
</div>
</div>
 png ?>">
</div>
png ?>">
</div>
 img-responsive class makes the image scale nicely to the parent element (resize the browser window to see the effect):</p>
<img src="http://www.w3schools.com/bootstrap/cinqueterre.jpg" alt="Cinque Terre">
</div>
</div>
</div>
</body>
</html>
img-responsive class makes the image scale nicely to the parent element (resize the browser window to see the effect):</p>
<img src="http://www.w3schools.com/bootstrap/cinqueterre.jpg" alt="Cinque Terre">
</div>
</div>
</div>
</body>
</html> item2 {
grid-area: b;
align-self: start;
}
.item3 {
grid-area: c;
align-self: end;
}
.item4 {
grid-area: d;
align-self: center;
}
item2 {
grid-area: b;
align-self: start;
}
.item3 {
grid-area: c;
align-self: end;
}
.item4 {
grid-area: d;
align-self: center;
}
 wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: end;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: end;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 item4 {
grid-area: d;
}
item4 {
grid-area: d;
}
 item1 {
grid-area: a;
margin-left: auto;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item1 {
grid-area: a;
margin-left: auto;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе display:block.
Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе display:block.
 Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div.
Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div.
 Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство —
Второе — изображение должно располагаться точно по центру окна. Одновременно соответствовать обоим критериям может только одно свойство —  aligncenter { display: block; margin-left: auto; margin-right: auto; }
aligncenter { display: block; margin-left: auto; margin-right: auto; }

 рост. (‘50% ‘в’ translate (0, -50%) ‘относится к высоте
сам элемент.)
рост. (‘50% ‘в’ translate (0, -50%) ‘относится к высоте
сам элемент.)

