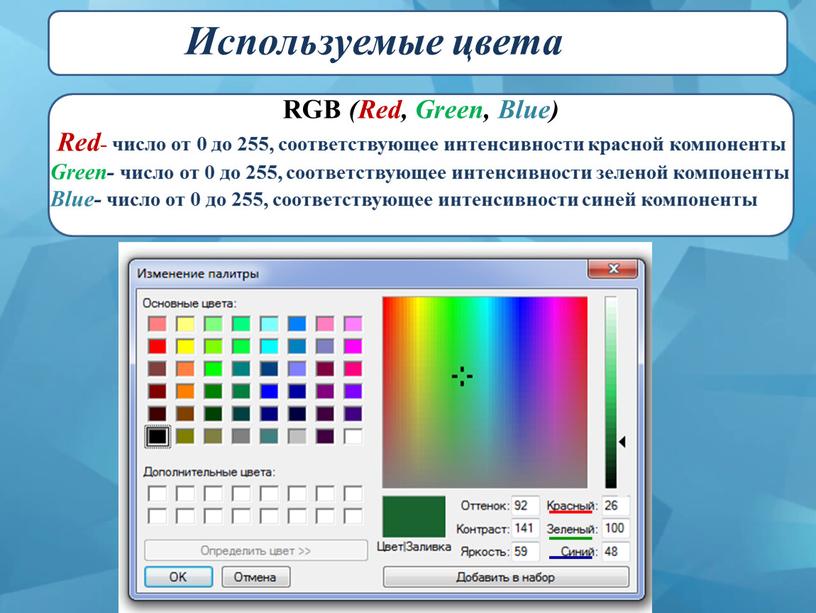
Обзор применения цвета в Illustrator
Цветовые модели используются для описания цветов, которые мы видим и с которыми работаем в цифровой графике. Каждая цветовая модель, такая как RGB, CMYK или HSB, представляет отдельный метод описания и классификации цвета. В цветовых моделях используются числовые значения для представления видимых цветов спектра. Цветовое пространство является вариантом цветовой модели и характеризуется определенным охватом (диапазоном) цветов. Например, в цветовой модели RGB есть ряд цветовых пространств: Adobe® RGB, sRGB и Apple® RGB. В каждом из этих цветовых пространств цвет определяется с использованием одних и тех же трех осей (R, G и B), но предусмотренные в них цветовые охваты разные.
При работе с цветами изображения изменяются числовые значения, содержащиеся в файле. Однако слишком просто было бы представить цвета в виде чисел. Числовые значения сами по себе не являются абсолютными цветами — они всего лишь представляют цвета в цветовом пространстве устройства вывода.
Поскольку каждое устройство имеет собственное цветовое пространство, оно способно воспроизводить цвета только в своем цветовом охвате. При перемещении изображения с одного устройства на другое цвета изображения могут измениться, поскольку каждое устройство интерпретирует значения RGB или CMYK в соответствии с собственным цветовым пространством. Например, невозможно, чтобы все цвета, отображаемые на мониторе, полностью соответствовали бы цветам, напечатанным с помощью настольного принтера. Принтер работает в цветовом пространстве CMYK, а монитор в цветовом пространстве RGB. Их цветовые охваты разные. Некоторые цвета, воспроизводимые с помощью красок, не могут быть отображены на мониторе, а некоторые цвета, отображаемые на мониторе, не могут быть воспроизведены с помощью красок на бумаге.
Но, несмотря на то что невозможно идеально согласовать все цвета на разных устройствах, можно управлять цветами для обеспечения того, чтобы большинство цветов были одинаковыми или аналогичными до такой степени, что они будут казаться единообразными.
CMYK/RGB или как не потерять время на доработке макета.
При верстке и работе с векторной графикой всегда сохраняйте макет в CMYK, а лучше сразу работайте в подходящей цветовой модели.
Мы понимаем, что RBG для растровых изображений гораздо привлекательнее CMYKа, в нем намного больше возможностей для обработки, цветокоррекции и работы с плагинами и режимами наложения. Сохраняйте рабочие файлы в удобном формате, но на верстку и в типографию присылайте в CMYK.
Помните, из RGB в CMYK цвета не переводятся однозначно, так что обязательно проверяйте их соответствие.
Как не потерять время на доработку макета?
1. Сохраните рабочий файл в RGB.
2. Перед тем, как вставить в изображение в верстку или отдать типографии, обязательно схлопните все слои в один. Корректирующие слои, эффекты и режимы наложения в CMYK и RGB работают по-разному. Если этого не сделать, изображение может измениться до неузнаваемости.
Если этого не сделать, изображение может измениться до неузнаваемости.
3. 1. Спросите в типографии, какой профиль для цветоделения CMYK они используют и попросите его прислать. Профиль типографии
«Капли Дождя» можно скачать отсюда.
3. 2. Часто печатные машины настраиваются для работы по стандарту/ГОСТу, в этом случае используется абстрактный стандартный профиль. Уточните название и найдите его в интернете на профильных сайтах.
Типография «Капли Дождя» работает по стандарту ISO 12647-2:2004 (или ГОСТ Р 54766—2011, в котором он почти полностью повторяется) и использует стандартный профиль для мелованных бумаг (по ИСО бумаги типа 1, 2) — ISOcoated_v2_eci.icc. Его можно скачать по ссылке.
4. Установите скачанный профиль в систему:
- автоматически. Сбросить файл профиля на диск, щелкнуть правой кнопкой мыши, выбрать пункт «установить профиль»
- вручную – скопировать в папку с профилями системы (в Windows это папка C:\Windows\System32\spool\drivers\color).

5. После установки его будут видеть программы, работающие с цветом, в том числе Photoshop. Его можно установить в настройках цвета профилем по умолчанию для CMYKа и использовать для перевода в CMYK команду меню Image>Mode>CMYK.
6. Если по умолчанию стоит другой профиль и менять его не хочется, для перевода в CMYK используйте команду Edit>Convert to Profile. В разделе Destination Profile в списке выбираете нужный профиль (в нашем случае – ISO Coated v2).
Важные вещи про CMYK, которые стоит помнить.
Важная вещь номер раз. Как правило, для перевода в CMYK используется команда меню Image>Mode>CMYK. При этом переводе используется профиль по умолчанию, который указан в пункте меню 
А там стоит либо американский Web Coated (не самый худший вариант, но рассчитан на американские краски, в России не используются, цвета на печати будут с небольшими искажениями), либо, что еще хуже, японский газетный (рассчитан на газетную бумагу, краски при такой печати – блеклые, большие искажения по цвету. Например, из RBG ярко-красного может получиться грязно-розовый и дальшейшими коррекциями его ярче и насыщеннее не сделать).
Важная вещь номер два. По поводу неоднозначности перевода из RGB в CMYK. Их цветовые охваты не совпадают, и прежде всего это касается насыщенных цветов. Поэтому после перевода из РЖБ в ЦМИК возможны искажения в насыщенных цветах вне зависимости от использованного профиля, и, возможно, потребуется дополнительная цветокоррекция для частичного исправления этих искажений.
Поделитесь записьюЦветовой охват — описание, виды и особенности
Что называют цветовым охватом? Он определяет конкретный диапазон спектра, видимого человеческим глазом. Поскольку цвета, которые могут воспроизводить устройства формирования изображения, такие как цифровые камеры, сканеры, мониторы и принтеры, варьируются, для их согласования используется определенная гамма.
Поскольку цвета, которые могут воспроизводить устройства формирования изображения, такие как цифровые камеры, сканеры, мониторы и принтеры, варьируются, для их согласования используется определенная гамма.
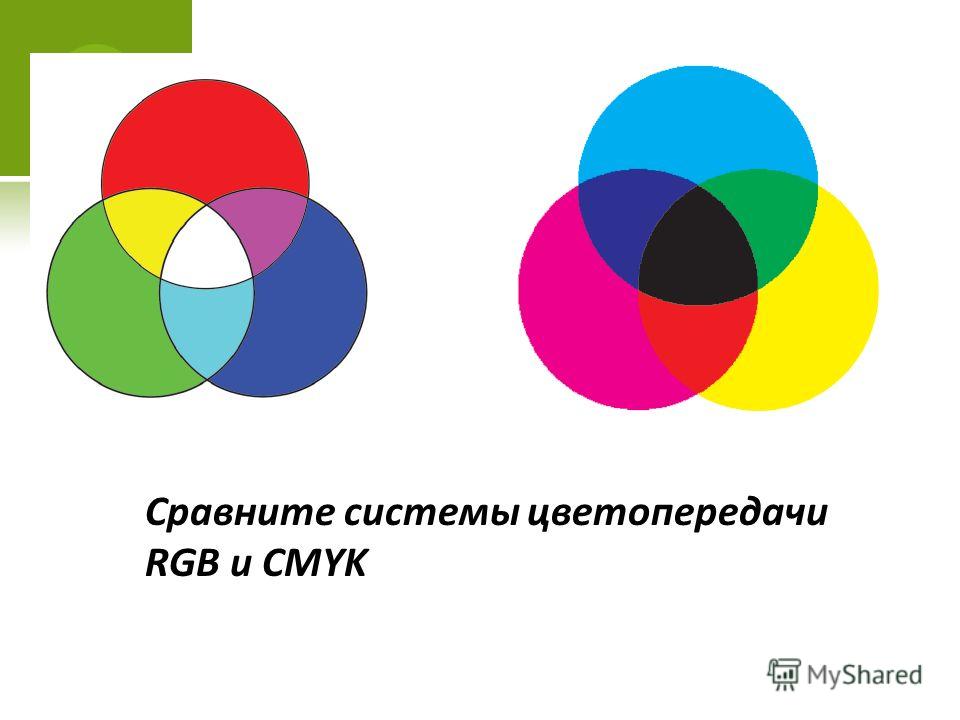
Аддитивный и субтрактивный типы
Существует 2 основных типа цветового охвата – RGB и CMYK.
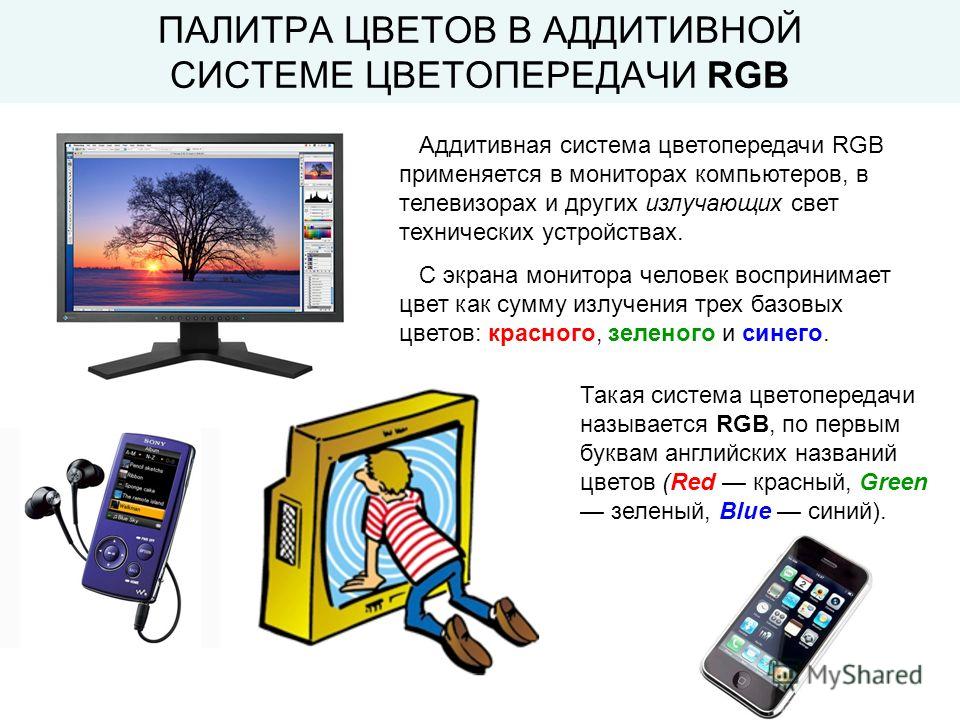
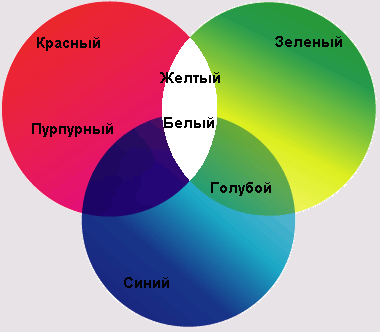
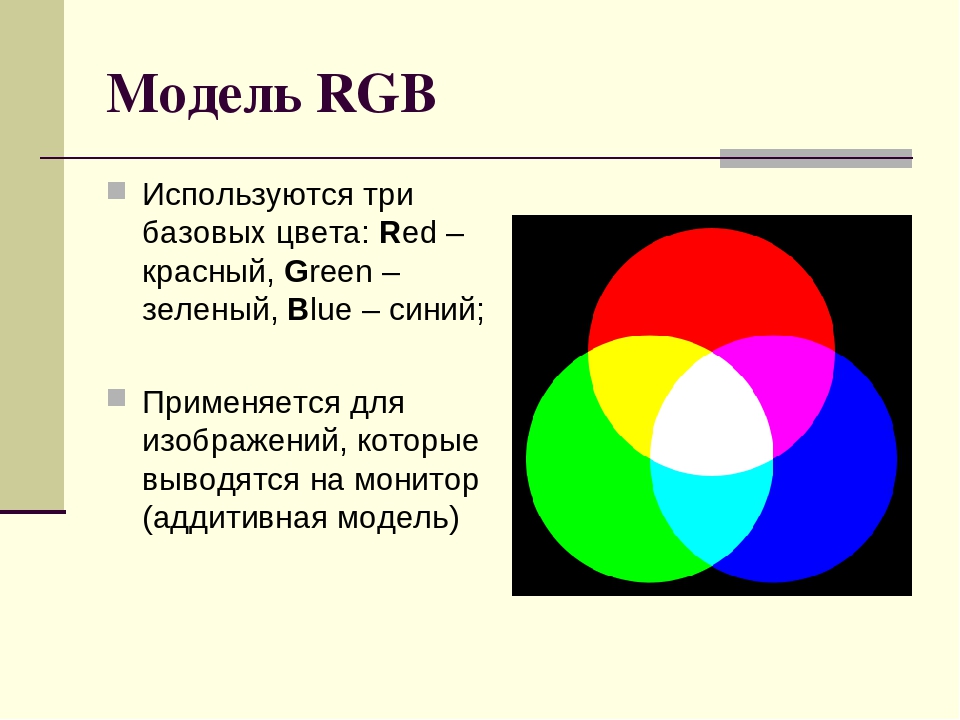
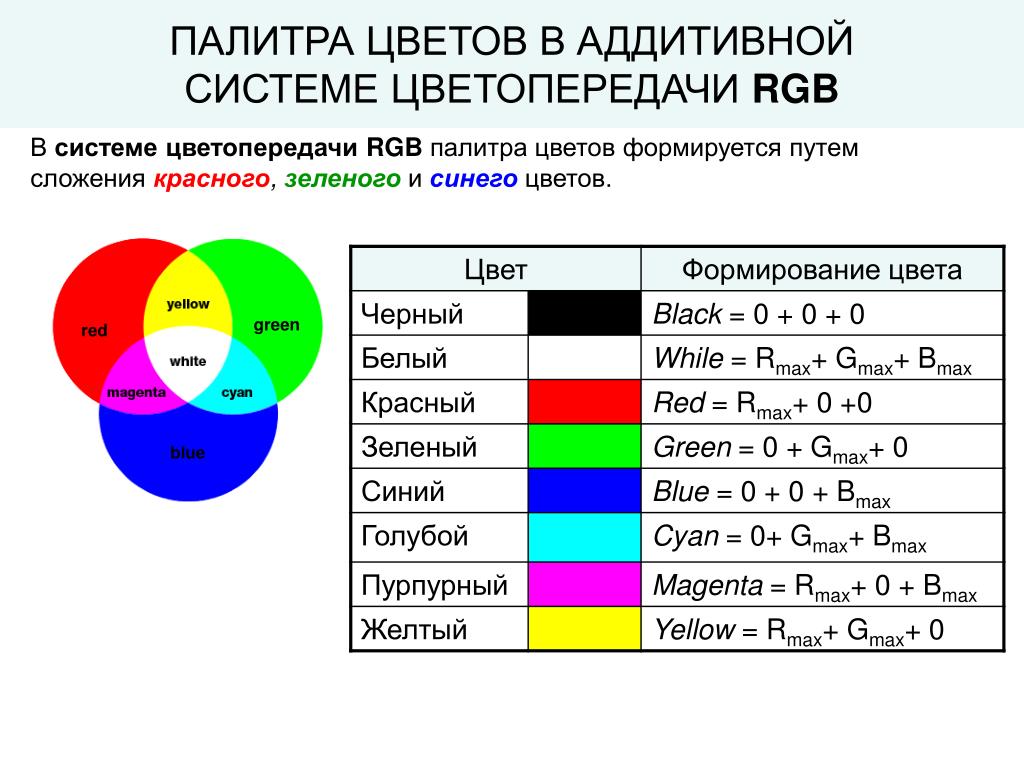
Аддитивная гамма образуется путем смешивания света разной частоты. Применяется в дисплеях, телевизорах и других устройствах. Название RGB составлено из начальных букв красного, зеленого и синего света, используемых для такой генерации.
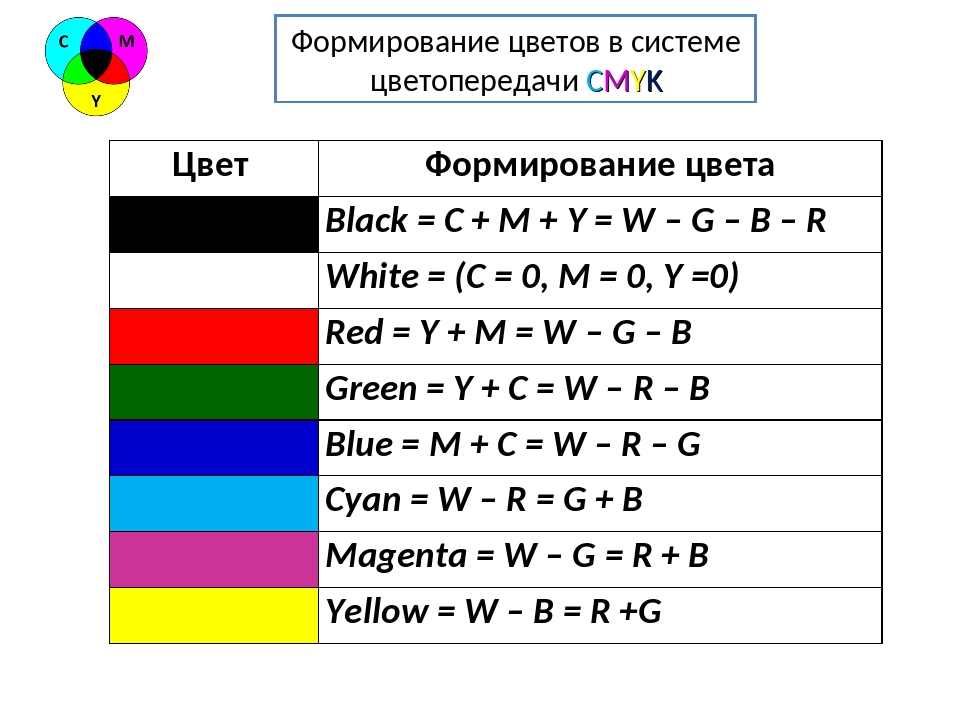
Субтрактивная гамма получается при смешивании красителей, которые блокируют отражение света, в результате чего получается необходимый цвет. Применяется для публикации фотографий, журналов и книг. Аббревиатура CMYK составлена из названий пигментов (голубого, пурпурного, желтого и черного), используемых в печати. Цветовой охват CMYK значительно меньше пространства RGB.
Стандарты
Цветовой охват регулируется рядом нормативов. В персональных компьютерах часто используются стандарты sRGB, Adobe RGB и NTSC. Их цветовые модели изображаются на диаграмме цветности в виде треугольников. Они представляют собой пиковые координаты RGB, связанные прямыми линиями. Чем больше площадь треугольника, тем больше оттенков способен отображать стандарт. Для ЖК-мониторов это означает, что продукт, совместимый с большей моделью, может воспроизводить на экране более широкий диапазон цветов.
В персональных компьютерах часто используются стандарты sRGB, Adobe RGB и NTSC. Их цветовые модели изображаются на диаграмме цветности в виде треугольников. Они представляют собой пиковые координаты RGB, связанные прямыми линиями. Чем больше площадь треугольника, тем больше оттенков способен отображать стандарт. Для ЖК-мониторов это означает, что продукт, совместимый с большей моделью, может воспроизводить на экране более широкий диапазон цветов.
sRGB
Цветовой охват для персональных компьютеров определен международным стандартом sRGB, установленным в 1998 году Международной электротехнической комиссией (IEC). Он занял прочную позицию в среде Windows. В большинстве случаев дисплеи, принтеры, цифровые камеры и различные приложения калибруются для наиболее точного воспроизведения модели sRGB. Если устройства и программы, используемые при вводе и выводе данных изображения, совместимы с этим стандартом, расхождения между входными и выходными данными будут минимальными.
Adobe RGB
Хроматическая диаграмма показывает, что диапазон значений, который может быть выражен с помощью модели sRGB, довольно узок. В частности, стандарт исключает сильно насыщенные цвета. Это, а также развитие таких устройств, как цифровые камеры и принтеры, привело к широкому использованию техники, способной воспроизводить тона, которые не входят в диапазон sRGB. В связи с этим общее внимание привлек стандарт Adobe RGB. Он характеризуется более широким цветовым охватом, особенно в области G, то есть благодаря способности отображать более яркие зеленые тона.
В частности, стандарт исключает сильно насыщенные цвета. Это, а также развитие таких устройств, как цифровые камеры и принтеры, привело к широкому использованию техники, способной воспроизводить тона, которые не входят в диапазон sRGB. В связи с этим общее внимание привлек стандарт Adobe RGB. Он характеризуется более широким цветовым охватом, особенно в области G, то есть благодаря способности отображать более яркие зеленые тона.
Стандарт Adobe RGB был установлен в 1998 году компанией Adobe Systems, которая создала известную серию программ для фоторетуши Photoshop. Хотя он не является международным (как sRGB), благодаря высокой доле рынка графических приложений Adobe в профессиональной среде обработки изображений, как и в печатной и издательской отраслях, он стал таковым де-факто. Все большее число мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB.
NTSC
Данный стандарт аналогового телевидения был разработан Национальным комитетом по телевизионным системам США. Хотя цветовой охват NTSC близок к Adobe RGB, его значения R и B немного отличаются. sRGB занимает около 72% диапазона NTSC. Мониторы, способные воспроизводить модель NTSC, необходимы для производства видео, однако они менее важны для отдельных пользователей или для приложений, связанных с неподвижными изображениями. Совместимость с sRGB и возможность воспроизведения цветового охвата Adobe RGB являются ключевыми для дисплеев, используемых для работы с фотографиями.
Хотя цветовой охват NTSC близок к Adobe RGB, его значения R и B немного отличаются. sRGB занимает около 72% диапазона NTSC. Мониторы, способные воспроизводить модель NTSC, необходимы для производства видео, однако они менее важны для отдельных пользователей или для приложений, связанных с неподвижными изображениями. Совместимость с sRGB и возможность воспроизведения цветового охвата Adobe RGB являются ключевыми для дисплеев, используемых для работы с фотографиями.
Технологии подсветки
В целом современные мониторы, используемые с ПК, благодаря спецификациям для их ЖК-панелей (и элементов управления) имеют цветовой охват, включающий все пространство sRGB. Однако, учитывая растущий спрос на воспроизведение более широкой гаммы, цветовое пространство мониторов было расширено. При этом в качестве целевого используется стандарт Adobe RGB. Но как происходит такое расширение?
Во многом это достигается благодаря усовершенствованию подсветки. Применяются 2 основных подхода. Один из них состоит в расширении цветового охвата холодных катодов, являющихся основной технологией подсветки, а другой затрагивает светодиодную подсветку.
В первом случае быстрое решение заключается в усилении цветного фильтра ЖК-панели, хотя это снижает яркость экрана за счет уменьшения светопропускания. Увеличение яркости холодного катода для противодействия этому эффекту имеет тенденцию сокращать срок службы устройства и часто приводит к нарушениям освещенности. Усилия инженеров на сегодняшний день в значительной степени преодолели эти недостатки. Во многих мониторах с люминесцентной подсветкой расширение диапазона достигается благодаря модификации люминофора. Это также снижает стоимость, поскольку позволяет расширить цветовую гамму без значительных изменений существующего дизайна.
Использование светодиодной подсветки начало нарастать относительно недавно. Это позволило достичь более высоких уровней яркости и чистоты цвета. Несмотря на определенные недостатки, в том числе более низкую стабильность изображения (например, из-за проблем с лучистым нагревом) и трудности в достижении однородности белого по всему экрану из-за применения смеси RGB-светодиодов, эти проблемы были устранены. Светодиодная подсветка стоит дороже люминесцентных ламп и использовалась меньше, но из-за ее эффективности в расширении цветового охвата дисплея применение этой технологии увеличилось. Это справедливо и для ЖК-телевизоров.
Светодиодная подсветка стоит дороже люминесцентных ламп и использовалась меньше, но из-за ее эффективности в расширении цветового охвата дисплея применение этой технологии увеличилось. Это справедливо и для ЖК-телевизоров.
Соотношение и покрытие
Производители часто указывают площадь цветового охвата монитора (т. е. треугольников на диаграмме цветности). Многие, вероятно, видели в каталогах данные об отношении гаммы какого-либо устройства к модели Adobe RGB или NTSC.
Однако эти цифры говорят только о площади. Очень немногие продукты покрывают все пространство Adobe RGB и NTSC. Например, цветовой охват Lenovo Yoga 530 составляет 60–70 % Adobe RGB. Но даже если дисплей отображает 120 %, невозможно определить разницу в значениях. Поскольку такие данные ведут к неправильному толкованию, важно избегать путаницы с характеристиками продукта. Но как проверить цветовой охват монитора в этом случае?
Чтобы устранить проблемы со спецификациями, некоторые производители вместо слова «площадь» используют выражение «покрытие». Очевидно, что, например, ЖК-монитор с цветовым охватом цветовой модели Adobe RGB на уровне 95 % может воспроизводить 95 % гаммы этого стандарта.
Очевидно, что, например, ЖК-монитор с цветовым охватом цветовой модели Adobe RGB на уровне 95 % может воспроизводить 95 % гаммы этого стандарта.
С точки зрения пользователя, покрытие – более удобная и понятная характеристика, чем отношение площадей. Хотя при этом возникают трудности, демонстрация на графиках цветового охвата мониторов, который будет использоваться для контроля цвета, несомненно, облегчит пользователям формирование собственных суждений.
Преобразование гаммы
При проверке цветового пространства монитора важно помнить, что расширенный цветовой охват не обязательно влечет за собой высокое качество изображения. Это может вызвать недоразумение.
Цветовая гамма – это характеристика, применяемая для измерения качества изображения на ЖК-мониторе, но одна она его не определяет. Решающее значение имеет качество элементов управления, используемых для реализации полных возможностей дисплея. По существу, способность генерировать точные тона, подходящие для конкретных нужд, перевешивает наличие расширенного цветового охвата.
При оценке монитора необходимо определить, есть ли у него функция преобразования цветового пространства. Она позволяет управлять гаммой дисплея, задавая целевую модель, такую как Adobe RGB или sRGB. Например, выбрав в меню режим sRGB, можно настроить монитор с охватом Adobe RGB так, чтобы цвета, отображаемые на экране, попадали в диапазон sRGB.
Дисплеи, которые предлагают функции преобразования цветовой гаммы, одновременно совместимы со стандартами Adobe RGB и sRGB. Это необходимо для приложений, требующих точной генерации оттенков, таких как редактирование фотографий и веб-производство.
Для целей, требующих точной цветопередачи, в некоторых случаях недостатком является отсутствие у монитора с расширенным цветовым охватом функции преобразования. Такие дисплеи отображают каждый тон 8-битовой гаммы в полном цвете. В результате генерируемые цвета часто слишком яркие для отображения изображений в sRGB (т. е. sRGB не может быть воспроизведена точно).
Преобразование фотографии, выполненной в цветовой гамме Adobe RGB, в sRGB приводит к потере данных о высоконасыщенных цветах данных и утрате тональных тонкостей. Таким образом, снимки становятся блеклыми и появляются скачки тона. Модель Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. При этом фактически отображаемые цвета зависят от монитора, используемого для их просмотра и программной среды.
Таким образом, снимки становятся блеклыми и появляются скачки тона. Модель Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. При этом фактически отображаемые цвета зависят от монитора, используемого для их просмотра и программной среды.
Улучшение качества изображения
В случаях, когда расширенный цветовой охват монитора позволяет воспроизводить больший диапазон тонов, дает больше возможностей для их контроля и настройки изображений на экранах, такие проблемы, как нарушение тональных градаций, вариации цветности, вызванные узкими углами обзора, и неравномерность отображения, менее заметные в гаммах диапазона sRGB, стали более выраженными. Как упоминалось ранее, сам факт наличия дисплея с расширенной цветовой гаммой не гарантирует, что он обеспечит высокое качество изображения. Необходимо подробнее рассмотреть различные технологии использования расширенного цветового охвата RGB.
Повышение градации
Ключевой здесь является встроенная функция гамма-коррекции для многоуровневых тональных переходов. 8-битовые входные сигналы для каждого цвета RGB, которые поступают со стороны ПК, подвергаются сглаживанию до 10 или более бит в каждом пикселе монитора, а затем назначаются каждому RGB-цвету. Это улучшает тональные переходы и сокращает цветовые разрывы, улучшая гамма-кривую.
8-битовые входные сигналы для каждого цвета RGB, которые поступают со стороны ПК, подвергаются сглаживанию до 10 или более бит в каждом пикселе монитора, а затем назначаются каждому RGB-цвету. Это улучшает тональные переходы и сокращает цветовые разрывы, улучшая гамма-кривую.
Углы обзора
Большие экраны обычно облегчают восприятие отличий, особенно в устройствах с расширенной цветовой гаммой, но у них могут возникнуть проблемы с цветностью. По большей части изменение цветопередачи из-за угла обзора определяется технологией ЖК-панелей, причем у лучших из них изменения тона не проявляются даже при просмотре под большим углом.
Не вдаваясь в особенности производства дисплеев, их можно разделить на следующие типы, перечисленные в порядке возрастания изменения цветности: с плоскостным переключением (IPS), вертикальным выравниванием (VA) и скрученными нематическими кристаллами (TN). Хотя TN-технология продвинулась до такой степени, что ее характеристики угла обзора значительно улучшились, между ней и технологиями VA и IPS остается значительный разрыв. Если точность цветопередачи важна, лучшим выбором являются VA- и IPS-панели.
Если точность цветопередачи важна, лучшим выбором являются VA- и IPS-панели.
Неравномерность цвета и яркости
Функция коррекции неоднородности применяется для уменьшения неравномерности отображения, которая касается экранного цвета и яркости. ЖК-монитор с хорошими характеристиками обеспечивает низкий уровень неравномерностей яркости или тона. Кроме того, высокопроизводительные дисплеи оснащаются системами измерения яркости и цветности в каждой точке экрана и корректируют их собственными средствами.
Калибровка
Чтобы в полной мере реализовать возможности ЖК-монитора с расширенной гаммой и отображать тона в соответствии с потребностями пользователя, необходимо рассмотреть возможность применения оборудования для настройки. Калибровка дисплея – это процесс измерения цветов на экране с помощью специального калибратора и отражения характеристик в профиле ICC (файле, определяющем цветовые характеристики устройства), используемом операционной системой. Это обеспечивает единообразие информации, обрабатываемой графическим и другим программным обеспечением, и тонов, генерируемых ЖК-монитором, а также высокую степень их точности.
Следует иметь в виду, что есть 2 типа калибровки дисплея: программная и аппаратная.
Программная настройка осуществляется с помощью специализированного ПО, которое устанавливает такие параметры, как яркость, контрастность и цветовая температура (баланс RGB) через меню монитора и приближает изображение к оригинальному тону с помощью ручных настроек. В некоторых случаях вместо программы эти функции берут на себя графические драйверы. Программная калибровка отличается низкой стоимостью и может использоваться для настройки любого монитора.
Однако при этом возможны колебания точности цветопередачи, поскольку присутствует человеческий фактор. От этого может пострадать градация RGB, так как баланс дисплея достигается путем увеличения числа выходных уровней RGB с применением программной обработки. Тем не менее с программной настройкой добиться точного воспроизведения цветов проще, чем без нее.
Напротив, аппаратная калибровка обеспечивает более точный результат. Она требует меньших усилий, хотя ее можно использовать только с совместимыми ЖК-мониторами, и влечет определенные затраты.
В целом калибровка включает следующие этапы:
- запуск программы;
- сопоставление цветовых характеристик экрана с их целевыми значениями;
- прямое регулирование яркости, контрастности и гамма-коррекции дисплея на аппаратном уровне.
Другим аспектом аппаратной настройки, который нельзя упускать из виду, является ее простота. Все задачи, начиная с подготовки профиля ICC для результатов корректировки и их записи в ОС, выполняются автоматически.
В заключение
Если важна цветопередача монитора, необходимо знать, сколько цветов он может фактически представить. Спецификации производителей, перечисляющие количество тонов, как правило, бесполезны и неточны, когда дело доходит до того, что дисплей отображает на самом деле, по сравнению с тем, на что он способен теоретически. Поэтому потребители должны быть осведомлены о цветовом охвате своего монитора. Это даст гораздо лучшее представление о его возможностях. Необходимо узнать процент покрытия гаммы монитора и модель, на основании которой он рассчитан.
Ниже приведен краткий список общих диапазонов для дисплеев разного уровня:
- средний ЖК-дисплей покрывает 70–75 % гаммы NTSC;
- профессиональный ЖК-монитор с расширенным охватом – 80–90 %;
- ЖК-дисплей с подсветкой лампами с холодным катодом — 92–100 %;
- ЖК-монитор с расширенной гаммой и LED-подсветкой — более 100 %.
Наконец, нужно помнить, что эти цифры верны, когда дисплей полностью откалиброван. Большинство мониторов проходят базовую настройку и имеют небольшие отклонения по некоторым показателям. В результате те, кто нуждается в высокоточном цвете, должны его откорректировать с помощью соответствующих профилей и настроек, используя специальный калибровочный инструмент.
Расшифровка цветовых режимов для печати и цифрового дизайна
Использование правильного цветового режима в вашем дизайне имеет важное значение для передачи вашего сообщения. Изучите различия между цветовыми профилями RGB и CMYK с помощью этого простого обзора.
Изображение на обложке через Rostislav_Sedlacek.
Цветовые режимы RGB и CMYK могут вызывать путаницу. Если вы дизайнер, очень важно различать цветовые профили, поскольку неправильный дизайн может повлиять на тон и послание вашего документа.В этой статье мы расскажем о характеристиках каждого профиля и расскажем, когда использовать RGB и CMYK в ваших проектах.
RGB
Цветовой профиль RGB состоит из оттенков Red, Green, и Blue, , которые в сочетании создают обширные вариации цветов. Этот цветовой режим существует исключительно для экранных дисплеев, таких как компьютерные мониторы, мобильные и телевизионные экраны. Несмотря на то, что RGB присутствует во всех электронных устройствах, цветовые элементы различаются в зависимости от системы и модели.Изображение, которое вы видите на iMac, может отображаться иначе, чем такое же изображение на настольном компьютере Dell.
RGB-диаграмма через petrroudny43. Цветовое колесо через Юлию Глэм.
Цветовое колесо через Юлию Глэм.
Вместо использования чернил для создания оттенков, профиль RGB участвует в аддитивных процессах для получения цвета путем смешивания света. Это полная противоположность субтрактивных цветовых процессов, таких как смешивание красок или красок. Наличие всех основных цветов RGB при полной интенсивности дает белый цвет, а отсутствие цвета дает черный.Когда вы выключаете монитор или экран, вы видите отсутствие цвета RGB, в результате чего появляется черный цвет. Цвет, отображаемый на экране, является результатом наличия этих базовых оттенков RGB.
В Adobe Illustrator вы можете увидеть, как смешивание основных цветов RGB с разной интенсивностью может изменять цветовой вывод. В изолированном состоянии основные оттенки создают яркие оттенки. Красный и зеленый объединяются, чтобы получить смесь желтого, зеленого и синего, чтобы создать голубой цвет, а синий и красный дают пурпурный.
RGB дает большой набор цветов; этот цветовой профиль имеет более широкую гамму или цветовую гамму, чем CMYK. Выше вы можете увидеть, как Illustrator выдает предупреждение о гамме для цветов RGB, которые невозможно успешно преобразовать в CMYK. Это происходит, когда цвет RGB существует за пределами возможностей печати CMYK. Вместо этого цвет будет преобразован в эквивалент CMYK, что может повлиять на тона вашего дизайна. При печати дизайна, созданного в цветовых профилях RGB, результат печати будет отличаться от предварительного просмотра в Интернете.
Выше вы можете увидеть, как Illustrator выдает предупреждение о гамме для цветов RGB, которые невозможно успешно преобразовать в CMYK. Это происходит, когда цвет RGB существует за пределами возможностей печати CMYK. Вместо этого цвет будет преобразован в эквивалент CMYK, что может повлиять на тона вашего дизайна. При печати дизайна, созданного в цветовых профилях RGB, результат печати будет отличаться от предварительного просмотра в Интернете.
Когда использовать цветовой режим RGB
Чтобы избежать проблем с цветовым профилем, всегда устанавливайте документ в RGB при разработке для социальных сетей, цифрового дизайна или онлайн-рекламы.Установите любой дизайн или изображение, которое будет отображаться на экране или мониторе, как RGB. Если вы разрабатываете в CMYK для онлайн-дизайна, вы ограничите свои цветовые варианты из-за ограниченного диапазона цветового охвата CMYK.
CMYK
Цветовой профиль CMYK содержит голубой, пурпурный, желтый, и Key (черный) , которые в совокупности образуют ряд оттенков. Этот четырехцветный процесс подходит для любого типа принтера. При увеличении масштаба распечатанных изображений вы можете видеть четырехцветные точки этого слоя для создания различных оттенков и градаций.Точки на дюйм являются результатом печати и включают цветовые профили CMYK. Хотя все принтеры печатают в CMYK, конечный результат может отличаться для разных стилей и моделей принтеров.
Этот четырехцветный процесс подходит для любого типа принтера. При увеличении масштаба распечатанных изображений вы можете видеть четырехцветные точки этого слоя для создания различных оттенков и градаций.Точки на дюйм являются результатом печати и включают цветовые профили CMYK. Хотя все принтеры печатают в CMYK, конечный результат может отличаться для разных стилей и моделей принтеров.
Диаграмма CMYK через petrroudny43. CMYK точек через SkillUp.
В цветовом пространстве RGB все основные цвета объединяются для получения белого цвета с помощью аддитивной обработки цвета. Режимы CMYK сочетаются с процессами вычитания цветов и цветов, что означает, что все основные цвета маскируются для получения черноватого оттенка.Этот процесс похож на то, когда вы в детстве смешивали краски и красители, чтобы получить неприглядный темный цвет. Поскольку чернила и красители накладываются друг на друга, из них вычитается из белого цвета бумаги .
Обратите внимание, чем ползунки CMYK отличаются от ползунков RGB. Нулевая интенсивность всех основных цветов дает черный цвет в цветовых профилях RGB; в цветовых профилях CMYK отсутствие цвета дает белый цвет. Голубой и пурпурный создают синий, пурпурный и желтый — красный, а желтый и голубой — зеленый.Комбинация голубого, пурпурного и желтого дает не совсем черный оттенок. Ключ, или черный, используется для добавления оттенков к каждому первичному цвету из-за неспособности основных цветов комбинировать и создавать черный цвет.
Когда использовать цветовой режим CMYK
Резервный CMYK для печатных дизайнов. Настройте такие продукты, как визитные карточки, флаеры, плакаты и упаковку в цветовом профиле CMYK, и сделайте себе и типографии одолжение, всегда устанавливая для документа CMYK перед экспортом или печатью . Это предотвращает несбалансированные цвета, которые могут возникнуть в результате преобразования цветов RGB в эквиваленты CMYK.
Изменение цветовых режимов в Creative Cloud
Большинство программ Adobe Creative Cloud по умолчанию используют цветовые режимы RGB. Вы можете легко настроить режимы на панели Новый документ в раскрывающемся списке Цветовой режим или в самой программе. Не все программы поддерживают преобразование RGB в CMYK, но с Illustrator, Photoshop и InDesign вы можете переключиться одним щелчком мыши.
Иллюстратор
В Adobe Illustrator можно переключать цветовые режимы, выбрав Файл> Цветовой режим документа> Цвет RGB или CMYK Color .Это повлияет на вывод ваших векторных фигур при переключении между цветовыми режимами.
Photoshop
В Photoshop вы можете изменить цветовые профили, выбрав Изображение> Режим> CMYK или RGB Color .
InDesign
Перейдите к Color Panel в программном обеспечении. Если панель не отображается, нажмите F6 , чтобы открыть ее. Нажмите на выпадающий символ и выберите CMYK или
Нажмите на выпадающий символ и выберите CMYK или
Хотите расширить свои знания основной терминологии проектирования? Посмотрите эти образовательные посты:
Доступ к миллионам ресурсов Shutterstock, не выходя из приложений Adobe.
Загрузить сейчас
Что такое цвета HEX и как они работают в дизайне
Что такое цвет HEX? Изучите определение цветов HEX, сколько их на самом деле, и узнайте, как использовать их в своих проектах.
Шестнадцатеричные цвета — это способ представления цветов из различных цветовых моделей с помощью шестнадцатеричных значений. Шестнадцатеричный цвет соответствует формату #RRGGBB, где RR — красный, GG — зеленый, а BB — синий. Эти шестнадцатеричные целые числа могут находиться в диапазоне от 00 до FF, чтобы указать интенсивность цвета.
Простым примером этого является # FF0000. Это чистый красный цвет, потому что красный компонент имеет максимальное значение FF, а зеленый и синий компоненты имеют самое низкое значение 00.
Изображение из 3rieart.
Зачем нужны шестигранные цвета?
Использование шестнадцатеричных цветовых кодов для представления разных цветов — простой способ различать цвета. Как только вы поймете, как они работают, вы можете легко изменить значения красного, синего или зеленого, чтобы создать другой оттенок.4. Важно помнить, что добавление прозрачности не означает, что есть лишние цвета, поскольку добавление прозрачности не меняет цвет. Это просто добавляет больше информации и больше доступных цветовых кодов в зависимости от прозрачности или уровня непрозрачности.
Как работают шестнадцатеричные цвета?
Шестнадцатеричные цвета используют шестнадцать различных значений для представления одного оттенка цвета, будь то красный, зеленый или синий. Это мощно, потому что дает вам широкий диапазон оттенков для каждого цвета, а именно шестнадцать.Каждый цвет разбивается на цифры или символы в диапазоне от 0 до 9 и от A до F, где 0 — минимальное значение, а F — максимальное. Далее формат цвета разделяется на #RRGGBB, где RR — красный, GG — зеленый, а BB — синий.
Далее формат цвета разделяется на #RRGGBB, где RR — красный, GG — зеленый, а BB — синий.
Это дает вам представление о том, сколько цветовых комбинаций возможно с шестнадцатеричными цветовыми кодами, поэтому они используются так часто.
Изображение на обложке через Plasteed.
Хотите узнать больше о цвете? Посмотрите эти статьи:
OpenCV и определение цвета Python
Итак, я здесь.Едем на поезде Amtrak 158, возвращаемся домой после долгой командировки.
Жарко. АС еле рабочий. Рядом со мной кричит ребенок, а сопровождающая мать печально смотрит в окно, явно сомневаясь, было ли иметь ребенка правильным жизненным решением.
И в довершение всего Wi-Fi не работает.
К счастью, я взял с собой Game Boy и коллекцию игр про покемонов.
Вставляя свою верную синюю версию в свой Game Boy, я подумал про себя, что вместо того, чтобы сражаться с Гэри Оуком в тысячный раз, возможно, я смогу немного заняться компьютерным зрением.
Честно говоря, не было бы здорово иметь возможность сегментировать каждый из игровых картриджей , используя только цвет ?
Возьмите себе хороший прохладный стакан воды, чтобы бороться с отказавшим кондиционером, и пару берушей, чтобы заблокировать плачущий ребенок. Потому что в этом посте я покажу вам, как использовать OpenCV и Python для определения цвета.
Версии OpenCV и Python:
Этот пример будет работать на Python 2.7 / Python 3.4+ и OpenCV 2.4.X / OpenCV 3.0+ .
Давайте начнем.
Откройте ваш любимый редактор и создайте файл с именем detect_color.py :
# импортируем необходимые пакеты импортировать numpy как np import argparse импорт cv2 # создать аргумент, синтаксический анализ и анализ аргументов ap = argparse.ArgumentParser () ap.add_argument ("- i", "--image", help = "путь к изображению") args = vars (ap.parse_args ()) # загрузить изображение image = cv2.imread (args ["изображение"])
Начнем с импорта необходимых пакетов на , строки 2–4, .Мы будем использовать NumPy для числовой обработки, argparse для анализа аргументов командной строки и cv2 для наших привязок OpenCV.
Строки 7-9 затем обрабатывают синтаксический анализ наших аргументов командной строки. Нам понадобится только один переключатель, --image , который указывает путь к месту на диске, где находится наш образ.
Затем в строке 12 мы загружаем наш образ с диска.
А теперь самое интересное.
Мы хотим иметь возможность обнаруживать каждый из картриджей Game Boy на изображении.Это означает, что мы должны распознать на изображении цвета красный , синий , желтый и серый на изображении.
Давайте продолжим и определим этот список цветов:
# определить список границ границы = [ ([17, 15, 100], [50, 56, 200]), ([86, 31, 4], [220, 88, 50]), ([25, 146, 190], [62, 174, 250]), ([103, 86, 65], [145, 133, 128]) ]
Все, что мы здесь делаем, это определение списка из границ в цветовом пространстве RGB (или, скорее, BGR, поскольку OpenCV представляет изображения как массивы NumPy в обратном порядке), где каждая запись в списке представляет собой кортеж с двумя значениями: список нижних пределов и список верхних пределов.
Например, давайте посмотрим на кортеж ([17, 15, 100], [50, 56, 200]) .
Здесь мы говорим, что все пиксели в нашем изображении, которые имеют R> = 100 , B> = 15 и G> = 17 вместе с R <= 200 , B <= 56 и G <= 50 будет считаться красным .
Теперь, когда у нас есть список границ, мы можем использовать функцию cv2.inRange для определения фактического цвета.
Давайте посмотрим:
# зацикливание границ
для (нижний, верхний) в границах:
# создаем массивы NumPy из границ
lower = np.array (lower, dtype = "uint8")
upper = np.array (upper, dtype = "uint8")
# найти цвета в заданных границах и применить
# маска
маска = cv2.inRange (изображение, нижний, верхний)
output = cv2.bitwise_and (изображение, изображение, маска = маска)
# показать изображения
cv2.imshow ("изображения", np.hstack ([изображение, вывод]))
cv2.waitKey (0)
Мы начинаем зацикливаться на наших верхних и нижних границах на Строке 23 , затем конвертируем верхний и нижний пределы в массивы NumPy на Строке 25 и 26 . Кажется, что эти две строки можно опустить, но когда вы работаете с привязками OpenCV Python, OpenCV ожидает, что эти ограничения будут массивами NumPy. Кроме того, поскольку это значения пикселей, которые попадают в диапазон [0, 256] , мы можем использовать 8-битный целочисленный тип данных без знака.
Кажется, что эти две строки можно опустить, но когда вы работаете с привязками OpenCV Python, OpenCV ожидает, что эти ограничения будут массивами NumPy. Кроме того, поскольку это значения пикселей, которые попадают в диапазон [0, 256] , мы можем использовать 8-битный целочисленный тип данных без знака.
Чтобы выполнить фактическое определение цвета с помощью OpenCV, взгляните на Line 29 , где мы используем функцию cv2.inRange .
Функция cv2.inRange ожидает трех аргументов: первый — это изображение , , где мы собираемся выполнять определение цвета, второй — нижний предел цвета, который вы хотите обнаружить, а третий аргумент — это верхний предел цвета, который вы хотите определить.
После вызова cv2. возвращается двоичная маска, где белые пиксели (255) представляют пиксели, которые попадают в диапазон верхнего и нижнего пределов, а черные пиксели (0) — нет. inRange
inRange
Примечание. Мы выполняем определение цвета в цветовом пространстве RGB. Но вы также можете легко сделать это в цветовом пространстве HSV или L * a * b *. Вам просто нужно отрегулировать верхний и нижний пределы для соответствующего цветового пространства.
Чтобы создать выходное изображение, мы применяем нашу маску к Line 31 .Эта строка просто вызывает cv2.bitwise_and , показывая только пиксели в изображении , которые имеют соответствующее значение белого (255) в маске .
Наконец, наши выходные изображения отображаются в строках 34 и 35 .
Неплохо. Всего 35 строк кода, и подавляющее большинство — это импорт, анализ аргументов и комментарии.
Давайте продолжим и запустим наш скрипт:
$ python detect_color.py --image pokemon_games.png
Если ваша среда настроена правильно (это означает, что у вас установлен OpenCV с установленными привязками Python), вы должны увидеть это как выходное изображение:
Рисунок 1: Обнаружение красного цвета в изображении с помощью OpenCV и Python.Как видите, картридж Red Pokemon обнаруживается легко!
А теперь попробуем синий:
Рисунок 2: Обнаружение синего цвета в изображении с помощью OpenCV и Python.Нет, никаких проблем!
И похожая история для Желтой версии:
Рисунок 3: Обнаружение желтого цвета в изображении с помощью OpenCV и Python.
Наконец, также найден контур серого картриджа Game Boy:
Рисунок 4: Обнаружение серого цвета в изображении с помощью OpenCV и Python.В этом сообщении блога я показал вам, как выполнять определение цвета с помощью OpenCV и Python.
Чтобы определить цвета в изображениях, первое, что вам нужно сделать, это определить верхних и нижних пределов для значений пикселей.
После того как вы определили верхний и нижний пределы, вы затем вызываете метод cv2.inRange , который возвращает маску, определяющую, какие пиксели попадают в указанный верхний и нижний диапазон.
Наконец, теперь, когда у вас есть маска, вы можете применить ее к своему изображению с помощью cv2.bitwise_and функция.
Мой поезд всего в нескольких остановках от дома, так что я лучше закончу этот пост. Я надеюсь, что вы сочли полезным!
И если у вас есть вопросы, как всегда, не стесняйтесь оставлять комментарии или писать мне сообщения.



 ArgumentParser ()
ap.add_argument ("- i", "--image", help = "путь к изображению")
args = vars (ap.parse_args ())
# загрузить изображение
image = cv2.imread (args ["изображение"])
ArgumentParser ()
ap.add_argument ("- i", "--image", help = "путь к изображению")
args = vars (ap.parse_args ())
# загрузить изображение
image = cv2.imread (args ["изображение"])