Все про CSS выравнивание. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы
Примечание:
Есть также свойство vertical-align , которое отвечает за вертикальное выравнивание.
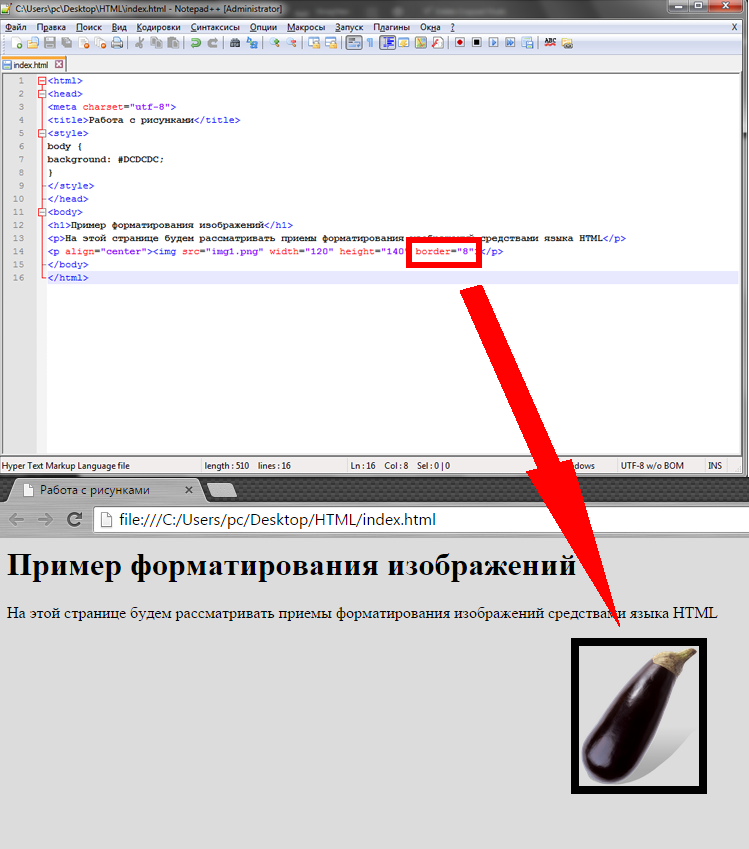
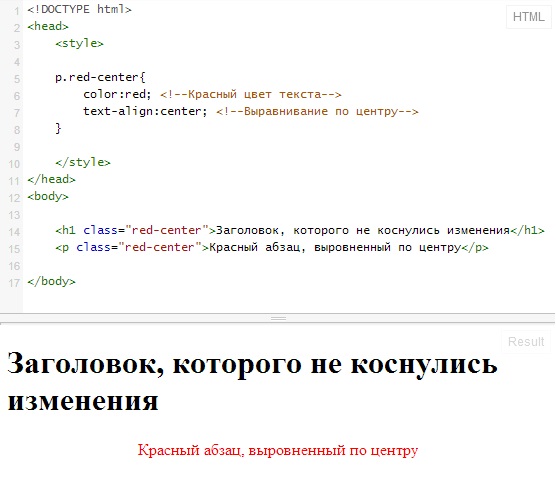
Выравнивание текста по центру. Зачастую используются для заглавия статей или для вывода картинок по центру.
Выравнивание текста по всей ширине. Получается, что выравнивание происходит и полевому, и по правому краю. Браузер автоматически добавляет пробелы.
Иногда text-align: justify; может не работать. Это связано с наследованием и даже с работой браузера. В целом не рекомендуется использовать этот параметр.
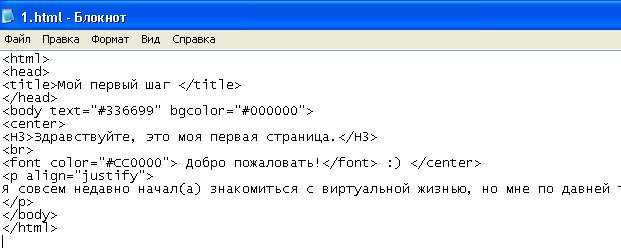
Вместо свойства text-align можно также использовать атрибут align , который пишется вместе с тегом. Его можно использовать у различных тегов. Например:
и
В том, что последний делает переход на новую строку (вертикальный отступ), а div не делает.
Html существует универсальный параметр и зовется он ALIGN. Его можно применять с различными тегами html:
Его можно применять с различными тегами html:
p | h2 | div | table | thead | tbody | tfoot | tr | th | td
Возможные значения:
Center — выравнивание по центру
Left — выравнивание по левой стороне
Right — по правой
Justify — по ширине, по левому и правому краю. При этом возможно появление больших промежутков между словами.
Текст выравнивается по ширине
Внешний вид в браузере:
Заголовок выравнивается по центру
Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине. Текст выравнивается по ширине.
Содержимое данного блока выравнивается по правой стороне
Замечу, что выравнивание по левому краю происходит автоматически.
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Выравнивание абзаца с помощью атрибута StyleЭтот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
Установка междустрочного интервала с помощью атрибута Style В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
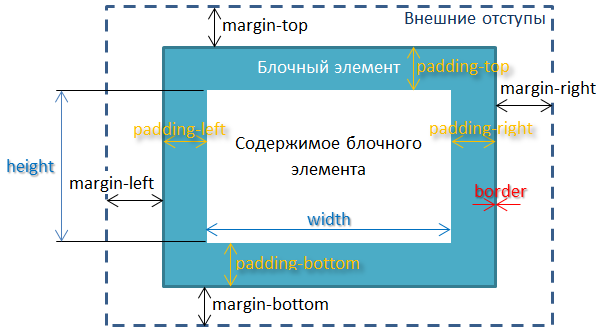
Отступы
Я использовал термин »отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Отступы абзацев с помощью атрибута StyleЭтот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
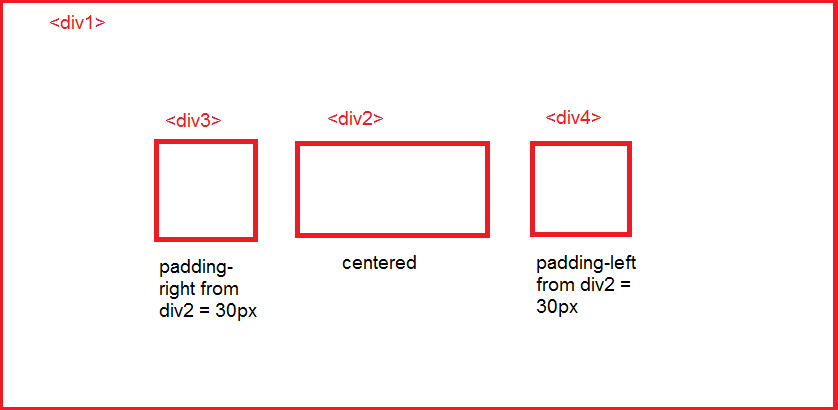
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Отступы между абзацами с помощью атрибута StyleДля этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов ), внутренние (внутри того же HTML-файла с помощью элемента
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS
.
 Таким образом, мы можем разделить контент и представление;
Таким образом, мы можем разделить контент и представление; - Style
является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Перевод статьи «HTML Paragraph Formatting » был подготовлен дружной командой проекта
Когда Вы печатаете текст в программе Microsoft Word, он печатается по левому краю. Но довольно часто требуется сместить его в другую сторону.
Но довольно часто требуется сместить его в другую сторону.
Например, заголовок принято смещать в центр страницы, а чтобы напечатать шапку документа, зачастую нужно сместить текст вправо. Эта процедура называется выравнивание.
— это то, как текст расположен на странице. Он может быть расположен по центру, по левому и правому краю, по ширине. Для этого в программе Word есть специальные кнопки вверху:
О них мы поговорим чуть позже. А пока несколько слов о том, как не нужно выравнивать текст.
Неправильное выравнивание текста
Многие люди по незнанию выравнивают текст неправильно — при помощи кнопки пробел на клавиатуре или кнопки Tab.
Такое смещение считается ошибкой, так как расстояние от левого поля делается на «глазок». Из-за этого оно чаще всего больше, чем нужно. А если Вы таким образом выровняете текст по правому краю, то возникнет масса проблем при его редактировании. Да и сам способ весьма неудобный — приходится много раз нажимать кнопку пробел или Tab на клавиатуре.
Чем это грозит? Например, потеряй деловой репутации. Ведь можно очень быстро проверить оформление текста. Для этого достаточно нажать вот на эту кнопку вверху программы Microsoft Word:
В тексте появятся точки и непонятные значки. Вот точками показываются пробелы. И если Вы неправильно выровняете текст, при такой проверке это сразу же будет видно по множеству точек перед ним.
Чтобы вернуть все обратно — убрать точки и непонятные значки, — еще раз нажмите на кнопку
Между прочим, документ с неправильным выравниванием могут не принять в некоторых организациях.
Как выровнять текст
А сейчас научимся правильно выравнивать текст. Кстати, сделать это можно уже после того, как текст напечатан. Рекомендую именно так и поступать — это и проще, и быстрее.
Для смещения текста в программе Word есть четыре кнопки. Находятся они вверху.
— эта кнопка выравнивает текст по левому краю
— вот эта выравнивает по центру
— по правому краю
— по ширине (делает текст ровным с двух сторон)
А теперь попробуем правильно сместить текст. Для начала напечатайте несколько слов в программе Word. Затем выделите их. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Для начала напечатайте несколько слов в программе Word. Затем выделите их. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
После выделения нажмите по кнопке, которая выравнивает текст по центру. Напечатанные Вами слова должны сместиться в середину страницы.
Вам может показаться, что это неправильный центр. На самом деле, все верно. Ведь поле (отступ) с левой стороны больше, чем с правой.
Таким же способом попробуйте выровнять текст по правому краю.
Что касается кнопки «По ширине». Если у Вас немного текста (пару слов), то Вы не увидите отличий от кнопки «По левому краю» — слова так же сместятся влево. А вот если у Вас несколько абзацев, то текст выровняется по двум сторонам листа — и по левой, и по правой. То есть он будет ровным с двух сторон.
Пример текста, выровненного по левому краю:
Тот же текст, только выровненный по ширине:
Кстати, по правилам оформления документов, основной текст должен быть выровнен именно по ширине.
Довольно часто людям просто лень или некогда изучать интерфейс программы Microsoft Word, поэтому и возникают вопросы вроде «Как выровнять текст в Ворде?» — что ж, давайте разбираться. Когда Вы набираете текст в данной программе, он в автоматическом режиме выравнивается по левому краю. Можно ли сместить его в центр? Или на правую сторону? Конечно же, да. Более того, Вы можете в центре страницы разместить заголовок (шапку документа), а сам текст выровнять по левому краю.
Учимся выравнивать текст в MS Word
В разделе «Главная» располагаются специальные кнопки, некоторые из которых отвечают за выравнивание текста по центру, левому и правому краям, а также по ширине документа.
К ним мы ещё вернёмся несколько позже, давайте для начала разберёмся с тем, как не стоит выравнивать текст.
Некорректное выравнивание текста в Ворде
Неопытные пользователи довольно часто начинают выравнивать текст так, как им нужно, подручными средствами – то есть, ставят лишние пробелы или тапают по кнопке «Tab». Такое выравнивание считается ошибочным, потому как расстояние от левой границы рассчитывается на глаз, что весьма неудобно при дальнейшем наборе текста или его редактировании. Более того, на глаз практически нереально сделать необходимый отступ, из-за чего некоторые документы могут не принять. В частности, это касается дипломов – ни один преподаватель не примет текст, напечатанный таким образом – нужно строго соблюсти все требования вплоть до отступов и выравнивания. К тому же, сам способ нельзя назвать удобным – приходится слишком много тапать по кнопкам проблем и Tab.
Одно дело, если это касается диплома. А что, если это и вовсе официальный документ? При таком подходе можно запросто потерять деловую репутацию. Именно поэтому для выравнивания текста следует использовать стандартные средства MS Word — кнопки, находящиеся в разделе «Главная».
Для проверки правильности оформления документа также есть специальная кнопка, нажав на неё, Вы увидите скрытые знаки, именно поэтому лучше изначально грамотно подойти к вопросу оформления текста.
После нажатия в тексте появятся непонятные знаки, множество точек и стрелок.
Точки – это пробелы, поставленные Вами. Стрелки – нажатия клавиши Tab, остальное для нас на данном этапе не имеет никакого практического значения. Таким образом, если Вы поставили слишком много пробелов подряд, чтобы выровнять текст так, как Вам нужно, при нажатии кнопки «Отобразить все знаки», Ваша оплошность тут же станет заметной – множество точек и стрелочек.
Для возвращения документа к прежнему виду следует ещё раз кликнуть по этой же кнопке.
Выравниваем текст стандартными средствами Microsoft Word
Итак, возвращаемся к тем самым четырём кнопочкам, представленным ранее.

Как видите, всё предельно просто. Спешим Вас обрадовать, текст заново писать не придётся – выровнять его можно и после того, как он был напечатан. Выделяете необходимый участок с помощью мыши и кликаете по одной из кнопок.
В Твери состоялась премьера фестиваля по художественной гимнастике
На днях наступила весна. По крайней мере – в тверском спорткомплексе «Пролетарка». В зале с большими сводчатыми окнами и высоким потолком было много солнца, цветов, улыбок, позитивной энергии, добра, грации, юности и красоты… И это всё – первый открытый турнир по художественной гимнастике «Краса Твери», который прошел 21 — 22 января в формате фестиваля. Правда,
https://tverisport.ru/news/220-krasot-v-tveri-sostoyalas-premera-festivalya-po-hudozhestvennoj-gimnastike/
На днях наступила весна. По крайней мере – в тверском спорткомплексе «Пролетарка».
В зале с большими сводчатыми окнами и высоким потолком было много солнца, цветов, улыбок, позитивной энергии, добра, грации, юности и красоты… И это всё – первый открытый турнир по художественной гимнастике «Краса Твери», который прошел 21 — 22 января в формате фестиваля. Правда, почетные гости, окунувшись в атмосферу этого спортивного праздника, решили скорректировать его название, сразу отметив, что попали в сказку.
Правда, почетные гости, окунувшись в атмосферу этого спортивного праздника, решили скорректировать его название, сразу отметив, что попали в сказку.
– Это не «Краса Твери». Это 220 красот нашего города. Вот они стоят здесь. Дай вам Бог здоровья и счастья! Пусть этот спортивный праздник станет ярким стартом в вашу жизнь, путь у вас будет много побед, успеха, радости и пусть ваше детство длится как можно дольше!
– пожелал участницам фестиваля заместитель главы администрации Пролетарского района города Твери Георгий Панцхава.
Вместе с представителем районной администрации юных гимнасток приветствовали директор комплексной спортивной школы олимпийского резерва № 2 и президент Олимпийского совета Тверской области Богдан Пищальников, директор Центра спортивной подготовки «Школа высшего спортивного мастерства» Андрей Решетов и руководитель региональной федерации бокса Александр Арбузов.
Организатором фестиваля «Краса Твери» при активной поддержке родителей спортсменок выступила тренер тверской КСШОР № 2 Марина Поспелова.
– Мы устроили этот турнир как фестиваль, чтоб простимулировать наших юных спортсменок, чтобы они еще с большим желанием тренировались и добились каких-то серьезных результатов, – рассказала на наставник тверских гимнасток, которое в свое время входил в ТОП-50 лучших художниц страны.
– Мы очень рады, что такие турниры проходят, и нам бы хотелось, чтобы инициатива родителей помогла развитию гимнастики в регионе и внесла вклад в достижения наших спортсменок, в их продвижение вперед, – добавила Екатерина Иванова, мама одной из участниц соревнований.
Первый фестиваль «Краса Твери» собрал в зале «Пролетарки» 220 гимнасток в возрасте от 4 до 14 лет и старше. Вместе с художницами из Тверской области на ковре выступили юные москвички из Центра гимнастики Ирины Винер. Судейскую коллегию возглавила тренер этого знаменитого Центра арбитр международной категории и наставник олимпийской чемпионки Злата Тулубаева.
Высокий уровень организации помог обеспечить «Альфа-Банк», который выступил генеральным партнером фестиваля.
– Помогать молодежи, спорту и бизнесу – одно из неизменных направлений, в рамках которых «Альфа-Банк» работает и развивается. Любой спорт закаляет тело и дух. Художественная гимнастика развивает чувство эстетики и гармонии, являясь одним из самых зрелищных и сложных видов спорта. Мы очень рады, что «Альфа-Банк» становится частью таких значимых спортивных проектов,
– отметил региональный управляющий «Альфа-Банка» в Твери Денис Власов.
За два на соревновательный ковер вышли как совсем юные гимнастки, которые делают только первые шаги в спортивной карьере, так и более опытные.
Восьмилетняя тверичанка Лера Иванова призналась, что влюбилась в художественную гимнастику практически с первого взгляда. При этом занятия развивают не только физические качества, но и характер.
– Развиваешься во всем, становишься более уверенной, более сильной, надежной и более хорошей, – поделилась личным опытом девушка.
Десятилетняя тверичанка Сабрина Кулиш уже выступала не только на областных, но и на всероссийских соревнованиях. При этом на любых стартах она стремится только побеждать. Девушка вполне профессионально оценила свое выступление на «Красе Твери»:
– Есть, конечно, ошибки – надо исправлять. И в дальнейшем все получится.
Девятилетняя тверичанка Виктория Тимофеева по итогам соревнований поднялась на вторую ступень пьедестала почета в своей группе и возрастной категории.
– Было сложно выиграть. Волновалась. Но в целом все прошло хорошо, – призналась Виктория после награждения.
– Что помогло добиться успеха?
– Упорные тренировки.
– Поддержка родителей сыграла свою роль?
– Конечно! – улыбнулась медалистка.
Родители волновались и радовались, пожалуй, даже сильнее самих спортсменок. Не жалели ладоней для аплодисментов. И не только ладоней…
– Дети – это наше будущее. Девочки – наши красавицы. Будем всё для них делать. Будем вместе способствовать развитию спорта, в частности, художественной гимнастики. И надеемся на дальнейшее сотрудничество и обмен опытом с большими и сильными спортивными школами, – прокомментировала Анна Кулиш, мама одной их участниц фестиваля.
Девочки – наши красавицы. Будем всё для них делать. Будем вместе способствовать развитию спорта, в частности, художественной гимнастики. И надеемся на дальнейшее сотрудничество и обмен опытом с большими и сильными спортивными школами, – прокомментировала Анна Кулиш, мама одной их участниц фестиваля.
На фестивале «Краса Твери» настоящими красавицами проявили себя все участницы. Награды, призы, памятные подарки и положительные эмоции также получили все. Например, воспитанницы спортивного клуба «Северная Звезда» из Ржева увезли домой 16 медалей. В групповых упражнениях по программе третьего спортивного разряда первое место заняла ржевская команда «Мелиора».
В церемонии награждения вместе с почетными гостями приняли участие кадеты Тверского военного суворовского училища. Это было очень торжественно и празднично.
– Любой турнир, который проходит в Твери и области, нужен для того, чтобы дети научились выступать и не боялись показать свое мастерство, всё то, чему их научили наставники.
И чем больше будет таких фестивалей, чем лучше,
– отметил после церемонии награждения директор КСШОР № 2 Богдан Пищальников.
Еще больше снимков в фотоленте портала Tverisport.ru
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Сделать «Tverisport» основным источником новостей в Яндекс
центрирующих изображений в Hugo — ebadf.net
резюме tl;dr: перейти к решению ниже для аккуратный трюк.
проблема
когда я портировал одну из своих старых страниц на Хьюго, я столкнулась и неожиданная загвоздка. страница содержала изображение, которое я хотел появляются на странице по центру (< вздох > прикольно!). звучит как Задача на 16 символов решена прямо из мышечной памяти, верно? не совсем.
философский угол
дело в том, что Хьюго в основном — но
не только — ориентированный на писательство
контент в расширенной уценке.
на самом деле, одно из основных преимуществ генераторов статического блога/контента. как Джекилл и Хьюго, это их провозглашенная способность
пусть вам «Блог как хакер» 1 , вместо «блог, как низкооплачиваемый веб-дизайнер» . поэтому возвращаюсь к
HTML был бы отговоркой, но, к сожалению, сам синтаксис Markdown не имеет
средства позиционирования изображений. в
Закон дырявых абстракций
снова поднимает свою уродливую голову…
как Джекилл и Хьюго, это их провозглашенная способность
пусть вам «Блог как хакер» 1 , вместо «блог, как низкооплачиваемый веб-дизайнер» . поэтому возвращаюсь к
HTML был бы отговоркой, но, к сожалению, сам синтаксис Markdown не имеет
средства позиционирования изображений. в
Закон дырявых абстракций
снова поднимает свою уродливую голову…
официальная философия Markdown позиция по вопросу форматирования… противоречива. это начинается с взрыв:
Документ в формате Markdown должен публиковаться как есть, как обычный текст, , не похоже, что он был помечен тегами или форматирован. инструкции. […] Синтаксис форматирования Markdown решает только проблемы которые можно передать простым текстом.
, к которому я полностью отношусь: пока я пишу и перечитываю контент я не хочу постоянно продираться сквозь массивы машиночитаемых тарабарщина. но затем эта философия выдыхается с хныканьем:
Для любой разметки, которая не поддерживается синтаксисом Markdown, вы просто используете HTML сам.
в конечном итоге с полной противоположностью первоначальному замыслу. о, ну это философия для вас.
Авторы Hugo прекрасно осведомлены об этой проблеме, поэтому Hugo
своеобразное решение: «шорткоды»
(и, в частности, шорткод {{). это мощная концепция и
я видел, как люди действительно ходили с ним по городу, даже по поводу
картинки.
К сожалению, у этого подхода есть два недостатка, с которыми я не согласен. за Во-первых, я , а не веб-дизайнер, и я не планирую им становиться. для меня Hugo и механизмы контента, которые я использовал до него, — это всего лишь средство для конец. вернуться на круги своя, читая тарабарщину, предназначенную для парсер разного типа вместо чтения моего контента не так уж и много улучшение.
другой недостаток проистекает из «движков контента, которые я использовал раньше» Замечание Хьюго выше. такие форматы, как Markdown, rST и Textile, довольно
вездесущий и многие статические блог-движки поддерживают каждый. Короткие коды Хьюго, на
с другой стороны, специфичны для Гюго и, по-видимому, довольно глубоко уходят корнями в
Стандартный текстовый шаблон Go. если по какой-то причине я буду вынужден переехать
снова на новый двигатель, я столкнусь с непривлекательной перспективой необходимости
исправить целую кучу постов. «привязка к поставщику» может показаться немного резким, но я
ценю мою свободу.
Короткие коды Хьюго, на
с другой стороны, специфичны для Гюго и, по-видимому, довольно глубоко уходят корнями в
Стандартный текстовый шаблон Go. если по какой-то причине я буду вынужден переехать
снова на новый двигатель, я столкнусь с непривлекательной перспективой необходимости
исправить целую кучу постов. «привязка к поставщику» может показаться немного резким, но я
ценю мою свободу.
, не поймите меня неправильно — короткие коды кажутся довольно хорошим решением для Хьюго блог шаблоны код, т.е. для всего прочее , но не для контент, который мне действительно небезразличен, и некоторые из них я перетаскивал со мной много лет.
решение
в конце концов после энергичного гугления я кое-что накопал который выполняет свою работу с минимальной разметкой и без лишних тегов в содержание.
, чтобы иметь возможность центрировать изображения в блоге на основе Hugo или перемещать их влево/вправо
(читай: выровнять влево/вправо с обтеканием текста вокруг них), добавьте следующее
в ваш CSS (обычно до static/css/ на вашей стороне или где угодно
тема, которую вы используете, сохраняет свои собственные таблицы стилей, если вы взламываете CSS темы
напрямую):
img[src$='#center']
{
дисплей: блок;
поле: 0,7 бэр авто; /* вы можете заменить вертикальное '0. 7rem' на
все, что плывет на вашей лодке, но держите
горизонтальное «авто», чтобы это работало */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatleft']
{
плыть налево;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatright']
{
поплавок: справа;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}
7rem' на
все, что плывет на вашей лодке, но держите
горизонтальное «авто», чтобы это работало */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatleft']
{
плыть налево;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatright']
{
поплавок: справа;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}
, затем внутри содержимого Markdown вставьте изображения следующим образом:
  
, что должно привести к их позиционированию соответственно:
, поэтому мы сократили служебные данные до 7 символов, чтобы центрировать изображение, без тега.
на вид — не так уж и плохо! я также подозреваю, что это будет работать в некоторых из
другие генераторы сайтов на основе Markdown (Jekyll?), хотя я не проверял их
где-нибудь еще.

 Таким образом, мы можем разделить контент и представление;
Таким образом, мы можем разделить контент и представление; И чем больше будет таких фестивалей, чем лучше,
И чем больше будет таких фестивалей, чем лучше,
 7rem' на
все, что плывет на вашей лодке, но держите
горизонтальное «авто», чтобы это работало */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatleft']
{
плыть налево;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatright']
{
поплавок: справа;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}
7rem' на
все, что плывет на вашей лодке, но держите
горизонтальное «авто», чтобы это работало */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatleft']
{
плыть налево;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}
img[src$='#floatright']
{
поплавок: справа;
поле: 0,7 бэр; /* эта маржа полностью зависит от вас */
/* любые другие стили, которые вам нравятся здесь */
}