Google Fonts / Настройка шрифтов для проекта
TILDA HELP CENTER
Подключение Google Fonts с помощью поиска в библиотеке Тильды
Подробнее
Подключение шрифтов вручную через ссылку от Google Fonts
Подробнее
Подключение двух шрифтов из Google Fonts
Подробнее
Возможные ошибки при подключении шрифтов
Подробнее
Google Fonts — это большая библиотека бесплатных шрифтов, которые можно использовать в любых проектах, в том числе коммерческих. Рассмотрим в статье, как добавить шрифты из этой библиотеки для использования на своем сайте.
Подключение шрифтов от Google Fonts с помощью поиска внутри библиотеки Тильды
Для того, чтобы подключить шрифт от Google Fonts, перейдите в настройки сайта → Шрифты и Цвета и нажмите на кнопку «Расширенные настройки».
Вы перейдете к списку способов добавления шрифтов на сайт. Перейдите на вкладку Google Fonts и нажмите на кнопку «Искать в шрифтах», чтобы перейти к библиотеке шрифтов от Google Fonts.
Откроется окно, в котором можно поискать шрифт по названию или выбрать нужный стиль шрифта — c засечками, без засечек, рукописный, моноширинный или Display — шрифт для крупных заголовков или текстовых элементов.
Если ваш проект не подразумевает использование кириллицы, то можно отключить ее поддержку, чтобы расширить базу доступных шрифтов.
После выбора нужного шрифта, можно посмотреть и выбрать нужные вам начертания. После выбора начертаний, нажмите на кнопку «Выбрать шрифт» и опционально галочку, если вы хотите использовать этот шрифт и для заголовков, и для текста.
После выбора в поле ссылки для Google Fonts автоматически подставится нужная ссылка для его подключения. Сохраните изменения. Шрифт подключен — теперь его параметрами можно управлять при редактировании страниц.
Подключение шрифтов с помощью вставки ссылки с сервиса Google Fonts
Откройте fonts.google.com и подберите подходящий шрифт.
Если вы используете кириллицу на сайте (русский язык), отметьте фильтр Cyrillic, чтобы найти подходящие шрифты.
Нажмите +Select this style и выберите необходимые начертания.
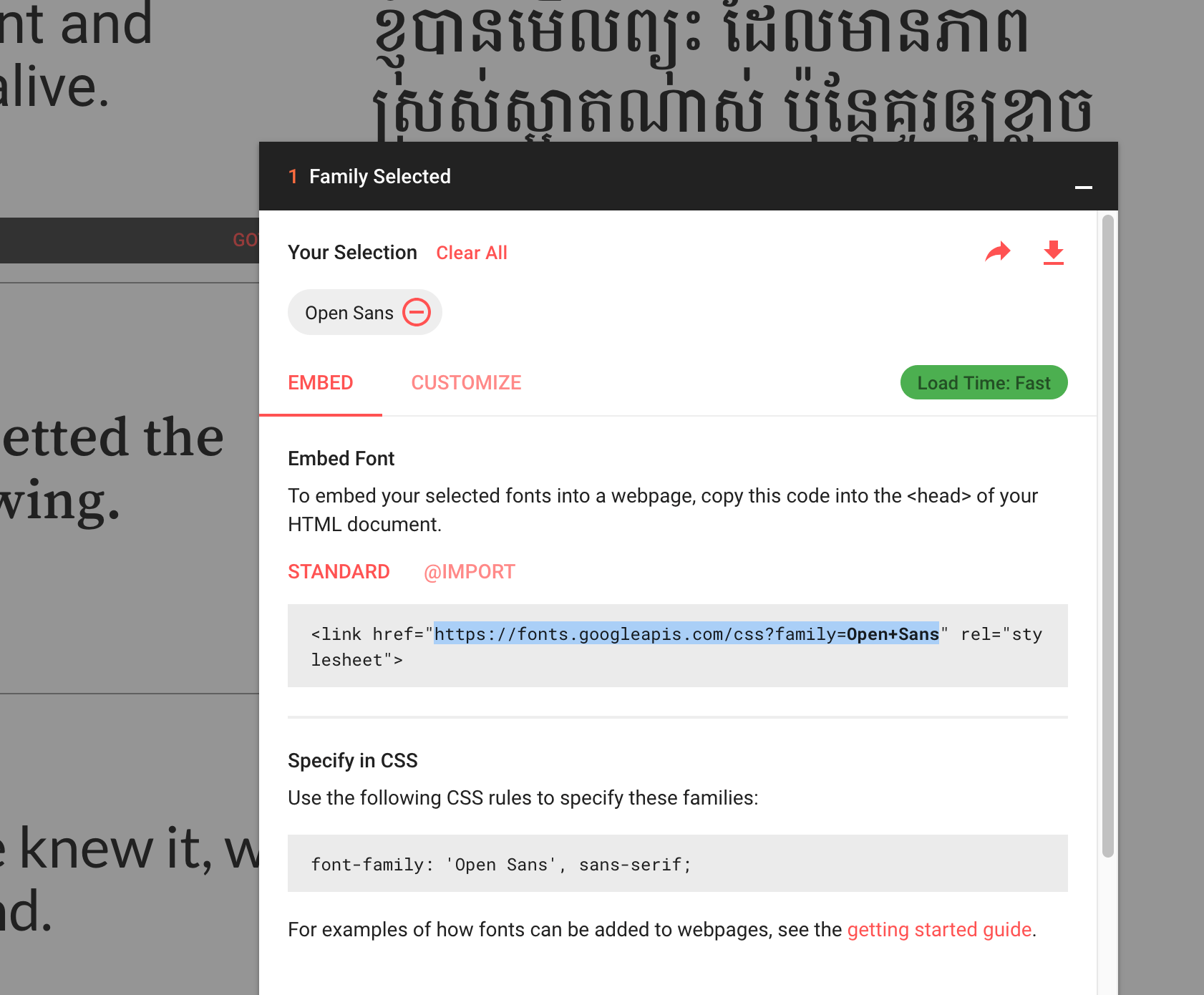
Скопируйте ссылку на шрифт, только часть внутри кавычек, на вкладке <link>.
Ссылка должна иметь вид:
https://fonts.googleapis.com/css2?family=Lora:wght@400;500;600;700&display=swap
Перейдите в Тильду → Настройки сайта → Шрифты и цвета → Расширенные настройки → Google Fonts и поставьте ссылку в поле CSS link.
Важно: пропишите в полях Headline Font Family Name и Text Font Family Name полное, точное название шрифта — так, как он называется в Google Fonts.
Опубликуйте все страницы сайта.
Шрифт подключен.
Как добавить два разных шрифта Google Fonts при вставке ссылки вручную
Нажмите +Select this style и выберите необходимые начертания для двух разных шрифтов. В правой части экрана появится блок Selected Families с выбранными шрифтами.
Скопируйте ссылку на CSS, в которой указаны оба шрифта из вкладки <link>.
Вставьте ссылку в поле CSS link на вкладке Google Fonts, в поле Headline Font Family Name пропишите полное, точное название одного шрифта, а в поле Text Font Family Name — полное, точное название другого шрифта.
Ошибки при подключении шрифта
Самая распространенная причина того, что шрифт не отображается — в настройках сайта подключен один шрифт, а на странице, через верхнюю панель редактирования, назначен другой. В этом случае нужно сбросить назначенный стиль, нажав кнопку «очистить стиль» в верхней панели.
Подробнее о других ошибках читайте в статье:
Блог Typekit | Использование шрифтов Typekit в собственном CSS
Благодаря некоторым недавним улучшениям в наших наборах Typekit предоставляет больше инструментов для использования шрифтов в Интернете, чем когда-либо прежде. Варианты варьируются от базовых и ошеломляюще простых (просто добавьте шрифты и селекторы, а затем добавьте JavaScript) до более сложных (используя преимущества имен семейств шрифтов для конкретных вариантов, чтобы обойти ограничения связывания стилей в старых версиях Интернета). Explorer), и все, что между ними:
/* Вариант 1: Добавьте селекторы в свой комплект и не пишите CSS */ /* Вариант 2.Используйте имена семейств шрифтов Typekit */ семейство шрифтов: proxima-nova, без засечек; /* Вариант 3: Используйте шрифт и стиль шрифта * чтобы использовать больше шрифтов в семействе */ семейство шрифтов: proxima-nova, без засечек; стиль шрифта: обычный; вес шрифта: 900;
/* Вариант 4: Используйте имена семейств шрифтов для конкретных вариаций * для обхода ошибок IE */ семейство шрифтов: proxima-nova-n9, proxima-nova, без засечек; стиль шрифта: обычный; вес шрифта: 900;
Со всеми этими различными вариантами полезно сделать шаг назад и рассмотреть их в целом. Как работают все эти варианты и какие факторы определяют вариант, подходящий для вашего проекта?
Вариант 1: вообще не писать CSS
Первый и самый простой вариант — позволить вашему набору добавить все CSS, необходимые для применения шрифтов к вашей странице. В редакторе набора просто добавьте селекторы CSS к каждому семейству шрифтов в вашем наборе.
Вы можете добавить селекторы CSS прямо в свой комплект в редакторе комплектов.
Опубликуйте комплект, и он автоматически будет включать собственный CSS при добавлении на страницу. Все, что вам нужно сделать, это добавить две короткие строки JavaScript в вашей страницы:
Используйте эту опцию:
- Если вы не хотите самостоятельно писать дополнительный CSS
- Когда вы не можете добавить новый CSS на страницу
Вариант 2. Используйте имена семейств шрифтов Typekit
Следующий вариант — записать имя семейства шрифтов Typekit для каждого семейства в свой собственный CSS. Вы можете найти font-family названий для каждого семейства в редакторе набора. Просто выберите семейство справа, а затем нажмите «Использование шрифтов в CSS» в разделе «Селекторы» слева. Вы увидите имя семейства шрифтов
Нажмите «Использование шрифтов в CSS» в редакторе комплектов, чтобы найти имена семейств шрифтов CSS для использования.
После включения фрагмента JavaScript Typekit в просто добавьте семейство шрифтов имен к правилам CSS в вашей собственной таблице стилей. Например, чтобы стилизовать все заголовки на моей странице в Proxima Nova, я могу добавить в свою таблицу стилей следующее:
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: proxima-nova, без засечек;
} Не забудьте включить собственные резервные шрифты на случай, если веб-шрифты не загрузятся у некоторых пользователей.
Используйте эту опцию:
- Когда вы хотите, чтобы ваши определения шрифтов и остальная часть вашего CSS были собраны в одном месте
- Когда вы используете четыре основных веса и стиля семейства шрифтов в своем наборе
Вариант 3. Добавьте font-weight и font-style
Если вы уже использовали CSS-свойство font-weight , вы, вероятно, лучше всего знакомы с двумя значениями: normal и жирный . Но спецификация CSS также определяет целый ряд числовых значений от 100 до 900 . Когда вы используете
Когда вы используете font-weight: normal и font-weight: bold в вашем CSS, браузеры автоматически находят шрифт, сопоставленный с ближайшей цифрой 9.0037 вес шрифта ( 400 для нормальный и 700 для полужирный ).
По умолчанию Typekit выбирает базовый набор из четырех начертаний и стилей из каждого семейства шрифтов, когда вы добавляете их в свой набор. Он выбирает шрифты, близкие к весу 400
700 (полужирный) как в обычном, так и в курсивном стилях, так что font-weight: normal и font-weight: bold просто работают. Вы можете добавить дополнительные веса и стили для каждого семейства шрифтов в редакторе наборов в разделе «Начертания и стили» слева.
Базовый набор из четырех весов и стилей включен по умолчанию, но вы можете включить больше в редакторе наборов.
Если вы используете в своем наборе начертания, отличные от тех, которые выбраны по умолчанию, или вы используете более двух начертаний в данном семействе, вам может потребоваться определить числовые значения font-weight в вашем CSS вместо того, чтобы полагаться на значения , обычные и , жирные . Вы найдете правильные числовые значения
Вы найдете правильные числовые значения font-weight для использования в редакторе наборов. Просто выберите семейство шрифтов справа, а затем нажмите «Использование веса и стилей в CSS» в разделе веса и стилей слева.
Нажмите «Использование веса и стилей в CSS» в редакторе наборов, чтобы найти числовые веса и стили шрифта для использования в вашем CSS.
Скопируйте числовое значение font-weight для конкретного шрифта, который вы хотите, или используйте удобные кнопки «Копировать CSS», чтобы скопировать font-family , font-style и font-weight для каждого шрифт в один клик.
Например, что, если я добавлю гири Proxima Nova 300 , 600 и 800 в свой комплект, и я хочу использовать 600 вариация веса курсива для заголовков на моей странице? По умолчанию браузеры могут выбрать жирность 800 в качестве полужирного шрифта для заголовков, но я могу указать более точно в своем собственном CSS, чтобы получить именно тот шрифт, который мне нужен:
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: proxima-nova, без засечек;
стиль шрифта: курсив;
вес шрифта: 600;
} Используйте эту опцию:
- Когда вы используете веса, которые не соответствуют
обычномуиполужирномупо умолчанию - При использовании более двух начертаний в одном семействе шрифтов
Вариант 4.
 Добавление имен семейств шрифтов для конкретных вариаций
Добавление имен семейств шрифтов для конкретных вариаций В то время как большинство современных браузеров довольно точно следуют черновой спецификации CSS3, когда дело доходит до @font-face , старые браузеры Internet Explorer имеют несколько ограничений. Самым большим ограничением является то, что в IE6, IE7 и IE8 вы можете связать до четырех шрифтов с двумя весами в одно имя семейства шрифтов , прежде чем все семейство перестанет работать. В IE8 есть еще Ошибки @font-face , вызванные наличием нескольких шрифтов, связанных с именем семейства шрифтов , о которых мы недавно писали более подробно.
Во избежание полной поломки в этих старых браузерах Typekit фильтрует набор шрифтов, которые вы выбираете в каждом семействе, до четырех основных значений веса и стиля при подаче шрифтов в эти браузеры. Недостатком является то, что у вас больше нет доступа к каким-либо дополнительным весам и стилям через основное семейство шрифтов 9. 0038 имя.
0038 имя.
Решение состоит в том, чтобы добавить в стек шрифтов дополнительные имена семейства шрифтов для конкретных вариантов. Typekit обслуживает эти дополнительные семейства только для IE6-8. Каждое из этих семейств содержит только один вес и стиль, а это означает, что они не вызовут никаких ошибок связывания стилей в Internet Explorer.
Вы можете увидеть названия семейства шрифтов для каждой вариации веса и стиля семейства в редакторе наборов. Выберите семейство шрифтов, а затем нажмите «Использование веса и стилей в CSS» в разделе веса и стилей слева. В нижней части установите флажок, чтобы отобразить стили для конкретных вариантов, и они появятся в таблице выше. После того, как они станут видимыми, вы можете скопировать их одним щелчком мыши, используя кнопки копирования CSS.
Установите этот флажок, чтобы просмотреть имена семейств шрифтов для конкретных вариантов в редакторе наборов.
Чтобы использовать их, скопируйте эти имена семейства шрифтов для конкретных вариантов и включите их в качестве первого элемента в свой стек семейства шрифтов . Эти имена
Эти имена семейства шрифтов определены только в IE 6-8, поэтому они будут использоваться в этих старых браузерах. Новые браузеры будут использовать обычное имя семейства шрифтов и вместо этого будут в полной мере использовать привязку стилей.
В моем предыдущем примере, если я хотел убедиться, что отображение моих заголовков Proxima Nova было полностью согласованным в IE6-8, когда я добавил три веса в свой набор, я мог бы включить имя семейства шрифтов для конкретной вариации. для шрифта 600 курсив Proxima Nova в качестве первого имени в моем семействе шрифтов стека:
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: proxima-nova-i6, proxima-nova, без засечек;
стиль шрифта: курсив;
вес шрифта: 600;
} Используйте эту опцию:
- Если вы используете более двух начертаний в одном семействе шрифтов и хотите обеспечить согласованное отображение в IE6-8
- Если вы используете более одного шрифта в семействе и столкнулись с какой-либо из ошибок привязки стилей IE8, которые мы описали в нашем предыдущем посте
Каждый проект уникален, поэтому приятно иметь в своем распоряжении множество вариантов использования шрифтов Typekit. Начиная новый проект, вы можете использовать приведенное выше руководство и собственный уровень комфорта, чтобы решить, какой вариант лучше всего подходит для вас. Удачной разработки!
Начиная новый проект, вы можете использовать приведенное выше руководство и собственный уровень комфорта, чтобы решить, какой вариант лучше всего подходит для вас. Удачной разработки!
Могу ли я отправить электронное письмо… @font-face
Могу ли я отправить электронное письмо… @font-faceGmail
Настольная веб-почта
2019-07
6
iOS
2019-07
Андроид
2019-07
Мобильная веб-почта
2020-02
Перспектива
Окна
2003 г.
3
2007 г.
4 5
2010
4 5
2013
4 5
2016
4 5
2019
4
Почта Windows
2020-01
macOS
2011
2016
Outlook.
 com
com2019-07
iOS
2.51.1
3.29.0
Андроид
2019-07
Яху! Почта
Настольная веб-почта
2019-07
iOS
2019-07
Андроид
2019-07
АОЛ
Настольная веб-почта
2020-01
iOS
2020-01
Андроид
2020-01
Мозилла Тандерберд
macOS
60,7
78,5
ПротонПочта
Настольная веб-почта
2020-03
iOS
2020-03
Андроид
2020-03
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2020-06
Апельсин
Настольная веб-почта
2019-05
2
2021-03
7
iOS
2019-07
Андроид
2019-07
1
LaPoste.


 Используйте имена семейств шрифтов Typekit */
семейство шрифтов: proxima-nova, без засечек;
/* Вариант 3: Используйте шрифт и стиль шрифта
* чтобы использовать больше шрифтов в семействе */
семейство шрифтов: proxima-nova, без засечек;
стиль шрифта: обычный;
вес шрифта: 900;
Используйте имена семейств шрифтов Typekit */
семейство шрифтов: proxima-nova, без засечек;
/* Вариант 3: Используйте шрифт и стиль шрифта
* чтобы использовать больше шрифтов в семействе */
семейство шрифтов: proxima-nova, без засечек;
стиль шрифта: обычный;
вес шрифта: 900;