Как установить шрифт для Windows, MacOS, Linux, Photoshop.
В различных операционных системах присутствуют определенные библиотеки шрифтов, которых хватает для повседневного использования: написания статей, подготовки учебной (дипломов, рефератов) и рабочей (отчетов, бланков, заявлений) документации. Но дизайнерам и издателям сложнее, для создания уникального узнаваемого бренда или журнала заказчики хотят более интересные нестандартные шрифты, которых нет в стандартных библиотеках операционных систем. В таких случаях человеку приходится подбирать интересующий вид шрифта на специальных сервисах, по типу Webfonts.pro. На данном ресурсе Вы можете подобрать различные виды шрифтов в форматах TTF, EOT, WOFF для своего компьютера. А если скачать архив со шрифтом целиком, то он будет полностью подготовлен для использования в вашем Web проекте, имея внутри все форматы шрифтов во всех доступных начертаниях, а так же файл стилей CSS . На сервисе присутствуют различные категории шрифтов: от рукописных стилей различных стран (древнегреческие, древнеримские) и до современных стилей для техно и веб-дизайна.
Самый популярный формат для установки шрифтов – TTF. С помощью данной статьи Вы разберетесь, как легко устанавливать шрифты на различные платформы: Windows, Linux, MacOS.
Как установить шрифт в Windows
Windowsначала поддержку Тру тайпформатов (TTF) с выходом Windows 3.1 и продолжают до нашего времени. Установка шрифтов в различных версиях Виндовс практически ничем не различается. Человек, который обладал навыком установки шрифтов для XP сможет также просто это повторить и в WindowsVista, 7, 8, 10.
Шрифты в ОС Виндовс хранятся в системной папки с путем C:\WINDOWS\Fonts. Для пропуска процесса установки шрифта можно просто скопировать загруженный с диска, флешки или интернета TTF файл в данную папку.
После данного действия Вы с легкостью можете использовать шрифт без непосредственной установки.
Производить установку шрифта можно непосредственно через файл. Для этого необходимо кликнуть левой кнопкой мыши на новый TTF файл со шрифтами и нажать на кнопку «установить».
После чего произойдет следующая операция:
Как установить шрифт в Linux
С установкой шрифтов на Линукс все немного сложнее чем с операционной системой от компании Майкрософт. Система Линукс использует две папки: для шрифтов доступных всем пользователям ПК используется папка /usr/share/fonts, а папка .fonts доступна только для выбранной пользовательской учетной записи
Для добавления новых шрифтов в ОС Linux необходимо выполнить следующие действия:
Действие 1. Необходимо создать в корне домашней родительской директории (меню > Домашняя папка) папку с абсолютно любым названием, которое начинается с латинской буквы.
Действие 2. Необходимо произвести копирование в данную папку всех файлов шрифтов, которые Вы бы хотели установить на ОС Linux.
Действие 3. Необходимо запустить терминал и в нем перейти в образованный каталог при помощи команды cd ~/preps. После данного действия, чтобы увидеть все содержимое, необходимо прописать команду ls. Операционная система Linux предоставит Вам полный список помещенных файлов со шрифтами.
Операционная система Linux предоставит Вам полный список помещенных файлов со шрифтами.
Действие 4. Необходимо выполнить ввод команды sudomv «название шрифта.ttf» /usr/share/fonts/truetype. В данном примере возможно перемещение файлов во вложенный каталог truetype.Для завершения процесса установки шрифта необходимо после нажатия на Enter прописать пароль администратора.
Поздравляю, Вы установили шрифт в систему и теперь можете его использовать во всех Linux программах.
Как установить шрифт в MacOS
В операционной системе от компании Apple установка шрифтов упрощена до минимума. К тому же последняя версия OSX поддерживает виндовс шрифты без доработок.
Первый способ установки шрифта в MacOS:
Для самого простого способа установки шрифта достаточно произвести двойной клик по файлу и в открывшемся окне нажать на кнопку Install font (установить шрифт). После данного действия шрифт будет доступен в любом приложении.
Второй способ установки более расширенный. Для начала необходимо открыть программу Fontbook – своеобразный менеджер шрифтов для MacOS.
Для начала необходимо открыть программу Fontbook – своеобразный менеджер шрифтов для MacOS.
После открытия программы необходимо указать точное место для установки нового шрифта. Папку User следует поменять на Computer чтобы шрифт был доступен для всех учетных записей данного ПК. В меню preview (пред просмотр) следует выбрать пункт Customчтобы появилась возможность ввода любого текста в поле просмотра. Также в данном поле можно изменять размер текста.
Как установить шрифт в Photoshop.
Установка шрифта фотошоп полностью совпадает с установкой шрифта в операционную систему. Программа фотошоп используется на системах: Windows и MacOS, поэтому ключ к установке шрифта лежит через установку файла со шрифтом в систему. Устанавливаем фотошоп бесплатно, переходим в меню Настройка > Панель управления, выбираем панель Шрифты и перетягиваем нужный Вам файл с новым шрифтом в это окно. Единственное рекомендованное действие после установки шрифта в систему – сравнение имени файла с названием шрифта. Так как фотошоп будет отображать именно название шрифта, а не имя установленного файла.
Так как фотошоп будет отображать именно название шрифта, а не имя установленного файла.
Добавление пользовательских шрифтов на ваш веб-сайт WordPress с помощью дочерней темы • CSSIgniter
Учебные пособия
Последнее обновление автор: Nik
Хорошо продуманный и легко читаемый шрифт — отличное дополнение к любому веб-сайту. Это привлечет внимание читателей и не утомит их, пока они просматривают ваш контент. Существует множество плагинов, которые могут помочь вам добавить шрифты на ваш сайт WordPress, но, возможно, вы не хотите их использовать и предпочитаете делать это по старинке. Это довольно просто, давайте посмотрим.
Создайте дочернюю тему
Конечно, нам понадобится дочерняя тема, мы собираемся основывать это руководство на теме WordPress по умолчанию Twenty-Seventeen, поэтому начните с создания папки с именем двадцать семнадцать-ребенок внутри папки создайте два файла, style. css и functions.php, затем вставьте соответствующий код в каждый из них. Когда вы закончите, вы можете перейти к Внешний вид > Темы на панели инструментов и активировать новую дочернюю тему.
css и functions.php, затем вставьте соответствующий код в каждый из них. Когда вы закончите, вы можете перейти к Внешний вид > Темы на панели инструментов и активировать новую дочернюю тему.
[pastacode lang=»css» manual=»%2F*%0ATheme%20Name%3A%20Twenty%20Seventeen%20Child%0AVersion%3A%201.0%0ATemplate%3A%20twentyseventeen%0ALicense%3A%20GNU%20General%20Public% 20License%20v2%20или%20позднее%0ALicense%20URI%3A%20http%3A%2F%2Fwww.gnu.org%2Flicenses%2Fgpl-2.0.html%0A*%2F%0A” message=»style.css» highlight= ”” провайдер=”ручной”/]
[pastacode lang=”php” manual=”%3C%3Fphp%0A%2F%2F%20Place%20all%20your%20custom%20functions%20below%20this%20line.%0A%0Aadd_action(%20’wp_enqueue_scripts’% 2C%20’twentyseventeen_child_scripts’%20)%3B%0Afunction%20twentyseventeen_child_scripts()%20%7B%0A%09wp_enqueue_style(%20’twentyseventeen-parent-style’%2C%20get_template_directory_uri()%20.%20’%2Fstyle. css’%20)%3B%0A%7D%0A” message=”functions.php” highlight=”” provider=”manual”/]
Если вы не знаете, что это за файлы и зачем они нужны, сделайте обязательно сначала прочитайте наш туториал по дочерним темам:
Руководство для начинающих: Дочерние темы
Добавление пользовательского шрифта
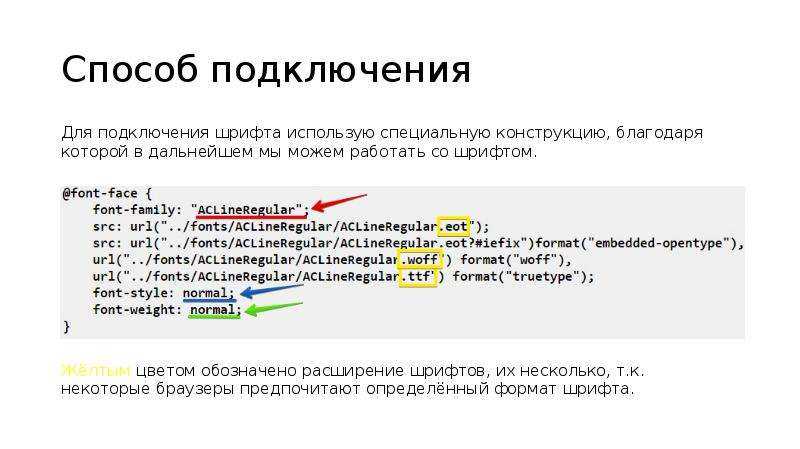
Мы будем использовать @font-face для добавления нашего пользовательского шрифта. Чтобы использовать этот метод, ваш пользовательский шрифт должен быть в правильном формате веб-шрифта, если нет, не волнуйтесь, у fontsquirrel есть отличный онлайн-конвертер, который поможет вам в этом.
Чтобы использовать этот метод, ваш пользовательский шрифт должен быть в правильном формате веб-шрифта, если нет, не волнуйтесь, у fontsquirrel есть отличный онлайн-конвертер, который поможет вам в этом.
На следующем шаге вам нужно создать папку в корневой папке вашей дочерней темы для загрузки файлов шрифтов, мы назовем папку fonts .
После того, как файлы шрифтов будут загружены в нужное место, отредактируйте дочернюю тему style.css и вставьте его прямо под заголовком, который мы добавили при его создании. (В этом руководстве я буду использовать шрифт Pacifico ).
[pastacode lang=»css» manual=»%40font-face%20%7B%0A%09font-family%3A%20’pacificoregular’%3B%0A%09src%3A%20url(‘fonts%2Fpacifico-webfont .woff2’)%20format(‘woff2’)%2C%0A%09%09%20url(‘fonts%2Fpacifico-webfont.woff’)%20format(‘woff’)%3B%0A%09font-weight%3A% 20normal%3B%0A%09font-style%3A%20normal%3B%0A%7D” message=”@font-face” highlight=”” provider=”manual”/]
Генератор FontSquirrel сгенерирует этот код для вас, вы найдете его в файле stylesheet. css в архиве webfontkit, который вы скачаете. Однако вам нужно будет добавить бит fonts/ перед именами файлов шрифтов, которые URL-адреса src указывают, чтобы браузер знал, что файлы шрифтов находятся в папке fonts . Как только это будет сделано, ваш шрифт готов к использованию.
css в архиве webfontkit, который вы скачаете. Однако вам нужно будет добавить бит fonts/ перед именами файлов шрифтов, которые URL-адреса src указывают, чтобы браузер знал, что файлы шрифтов находятся в папке fonts . Как только это будет сделано, ваш шрифт готов к использованию.
Чтобы увидеть это в действии, вы можете начать с вставки чего-то вроде этого
[pastacode lang=»css» manual=».site-title%20%7B%0A%09font-family%3A%20’pacificoregular’%2C%20arial%2C%20sans-serif%3B%0A%7D%0A” message=”Logo Font Change” highlight=”” provider=”manual”/]
in файл style.css дочерней темы, чтобы установить семейство шрифтов заголовка сайта в соответствии с недавно добавленным пользовательским шрифтом. Обратите внимание, что я добавил arial, sans-serif к атрибуту font-family, это резервные шрифты на случай, если браузер не сможет отобразить Pacifico, ему будет к чему прибегнуть, как правило, это хорошая практика. Сохраните и проверьте!
Довольно просто, правда?
Добавить шрифты :: Antora Docs
На этой странице объясняется, как добавлять новые шрифты в пользовательский интерфейс. В этих инструкциях предполагается, что вы разветвили пользовательский интерфейс по умолчанию и можете его настроить.
В этих инструкциях предполагается, что вы разветвили пользовательский интерфейс по умолчанию и можете его настроить.
Требуется три шага:
Добавьте шрифт в свой проект пользовательского интерфейса
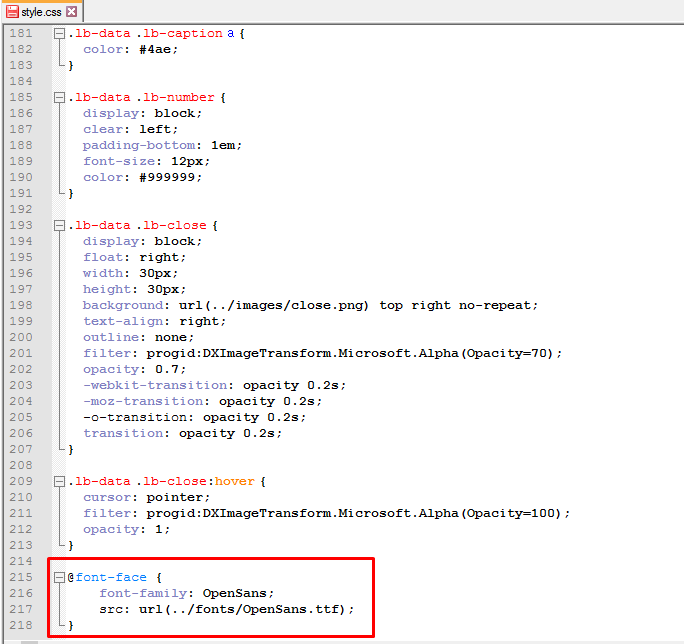
Добавьте объявление font-face в вашу таблицу стилей
Используйте новый шрифт в таблице стилей
То, как вы ссылаетесь на файл шрифта в объявлении font-face, зависит от того, как вы решите им управлять. Вы можете управлять шрифтом с помощью npm или загрузить его вручную и добавить непосредственно в свой проект пользовательского интерфейса. В следующих разделах по очереди описывается каждый подход.
npm управляемый
Вы можете использовать npm (или Yarn) для управления шрифтом. Такой подход избавляет вас от необходимости хранить файл шрифта непосредственно в проекте пользовательского интерфейса. Вот необходимые шаги.
Используйте npm (или Yarn) для установки файлов шрифтов из пакета (например, typeface-open-sans)
$ npm install --save typeface-open-sans
В src/css добавьте соответствующий файл CSS (например, typeface-open-sans.
 css )
css )В этом файле объявите шрифт:
@шрифт-лицо { семейство шрифтов: "Open Sans"; стиль шрифта: обычный; вес шрифта: 400; источник: местный ("Открыть без гроша"), local("Открыть без обычного"), формат URL(~typeface-open-sans/files/open-sans-latin-400.woff)("woff") }Сборка Gulp распознает 9Префикс URL-адреса 0111 ~ и копирует шрифт из пакета npm в папку сборки (и, следовательно, в пакет).
Вы должны определить один @font-face для каждой толщины шрифта и комбинации стилей (например,
font-weight: 500+font-style: italic) из шрифта, который вы хотите использовать в своей таблице стилей.Импортируйте файл CSS шрифта, который вы только что создали, в основную таблицу стилей, src/css/site.css (рядом с другим импортом шрифта):
@import "typeface-open-sans.css";
Повторите предыдущие шаги для каждого стиля шрифта и толщины, которые вы хотите использовать из этого пакета.

Измените CSS, чтобы использовать только что импортированный шрифт:
HTML { семейство шрифтов: "Open Sans", без; }Если вы создаете пользовательский интерфейс по умолчанию, вместо этого вы можете определить или обновить семейство шрифтов, используя переменную, определенную в src/css/vars.css 9.0016 . Протестируйте новый шрифт, просмотрев свой пользовательский интерфейс:
$ предварительный просмотр глотком
Если вы видите новый шрифт, вы успешно добавили его в свой пользовательский интерфейс. Если вы не уверены, найдите раздел «Все шрифты на странице» в инструментах разработчика вашего браузера, чтобы узнать, был ли загружен шрифт.
Руководство
Более простой подход к добавлению шрифтов — хранить их непосредственно в проекте. Вот необходимые шаги.
Загрузите файлы шрифтов и добавьте их в папку src/font .
 Создайте эту папку, если она не существует.
Создайте эту папку, если она не существует.В src/css добавьте соответствующий файл CSS (например, typeface-open-sans.css )
В этом файле объявите шрифт:
@шрифт-лицо { семейство шрифтов: "Open Sans"; стиль шрифта: обычный; вес шрифта: 400; источник: местный ("Открыть без гроша"), local("Открыть без обычного"), формат URL(../font/open-sans-latin-400.woff)("woff") }Обратите внимание, что путь представляет собой относительный путь, начинающийся от папки
Вы должны определить один @font-face для каждой толщины шрифта и комбинации стилей (например,
font-weight: 500+font-style: italic) из шрифта, который вы хотите использовать в своей таблице стилей.Импортируйте файл CSS шрифта, который вы только что создали, в основную таблицу стилей, src/css/site.


 css )
css )
 Создайте эту папку, если она не существует.
Создайте эту папку, если она не существует.