Виды шрифтов в CSS • Vertex Academy
Vertex Academy виды шрифтов,классификация шрифтов,типы шрифтов в css,шрифты css
- Данная статья написана командой Vertex Academy.
- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы продолжим знакомство с CSS, а именно поговорим о шрифтах.
Шрифты — важная часть вида веб-страницы. Существует множество различных, не похожих друг на друга шрифтов.
Тем не менее, все шрифты можно разделить на 4 группы:
- с засечками (serif)
- без засечек (sans-serif)
- рукописные (handwritten)
- моноширинные (monospace)
Давайте посмотрим на следующую картинку:
Слева мы видим шрифт без засечек, справа — с засечками.
Шрифты с засечками по-английски называются «serif» (англ. «serif» — «засечка», «выступ», «штрих»). К таким шрифтам относятся, например:
- Times New Roman
- Georgia
- Cambria
- Verdena
Шрифты из данной группы обычно используются для длинных текстов, поскольку считается, что их легче воспринимать благодаря засечкам.
Группа 2 — шрифты без засечек (sans-serif)Шрифты без засечек (‘»sans-serif», от фр. «sans» — «без», и англ. «serif» — «засечка»).
К шрифтам без засечек относятся, например:
- Arial
- Helvetica
- Tahoma
Шрифты без засечек часто используются для заголовков.
Стоит также сказать, что шрифты данной группы считаются менее читабельными, чем шрифты с засечками — хотя по этому поводу нет единого мнения.
Группа 3 — рукописные шрифты (handwritten)Вот Вам пример рукописного шрифта:
Рукописные шрифты обычно используются для декоративных элементов на страницах.
Моноширинные шрифты — это шрифты, в которых ширина всех букв одинаковая.
Например:
ЭТО МОНОШИРИННЫЙ ТЕКСТ
К моноширным шрифтам относятся, например:
- Courier New
- Lucida Console
Моноширными шрифтами часто пишется программный код.
Например, если Вы пользуетесь текстовым редактором Sublime Text, тогда знайте, что когда Вы набираете код в Sublime, Вы его набираете моноширным шрифтом 🙂
Зачем front-end разработчику знать типы шрифтов?Действительно — зачем? Разве мы как разработчики не должны просто подключить шрифт, который указан в задании?
Все дело в том, что может так получиться, что человек зашел к Вам на сайт, а при разработке сайта использовали такой шрифт, который по тем или иным причинам не установлен у него на компьютере. И все, беда… Чтобы перестраховаться от таких ситуаций необходимо использовать такое понятие как fonts fallback или просто «фоллбэк».
Пример fallback:
p{font-family:»Times New Roman», Georgia, serif;}
p{font-family:»Times New Roman», Georgia, serif;} |
То есть этой строчкой мы указали, что:
- Все параграфы должны отображаться шрифтом Times New Roman.
- Если же вдруг у пользователя нет такого шрифта на компьютере, тогда все тексты параграфов необходимо отображать шрифтом Georgia.
- Если же и этот шрифт не найдется на компьютере пользователя, тогда отображать любым стандартным шрифтом, относящимся к группе шрифтов с засечками (serif).
Как видите, fallback читается браузером слева — направо.
ИТОГО:
Выделяют 4 группы шрифтов:
- с засечками (serif)
- без засечек (sans-serif)
- рукописные (handwritten)
- моноширинные (monospace)
Front-end разработчику необходимо знать какие есть виды шрифтов, например, для написания fallback.
Надеемся, данная статья была Вам полезна и теперь Вы знаете чуть больше о видах шрифтов 😉 Читайте дальше наши статьи или приходите учиться к нам на курсы по front-end. Детальнее о наших курсах у нас на сайте здесь.
Подключение шрифтов кириллицы в шаблонах blogger
Статья о том, как в блоге исправить отображение кириллических шрифтов, если был использован шаблон, поддерживающий только шрифты с латиницей.
Зачастую шаблоны для blogger представлены на англоязычных сайтах, поэтому и шрифты в них подключены с латиницей. Если использовать такой шаблон в блоге, где информация представлена на русском языке, то шрифты отображаются не правильно. Вот пример, где первая часть строки написана шрифтом Times, а часть, выделенная желтым цветом — Lato:
Шрифт Lato вообще не поддерживает кириллицу и точного аналога среди Google Fonts ему найти не удалось, поэтому придется использовать другой шрифт.
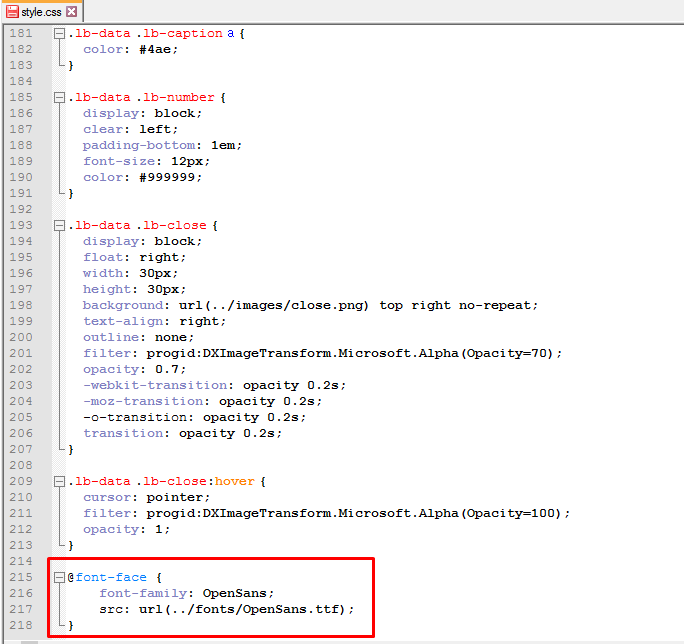
Подключение шрифта Open Sans
Самым подходящим для основного текста страниц я нахожу шрифт Open Sans. У этого шрифта в наборе есть как латиница, так кириллица, нужно просто правильно подключить этот шрифт.
У этого шрифта в наборе есть как латиница, так кириллица, нужно просто правильно подключить этот шрифт.
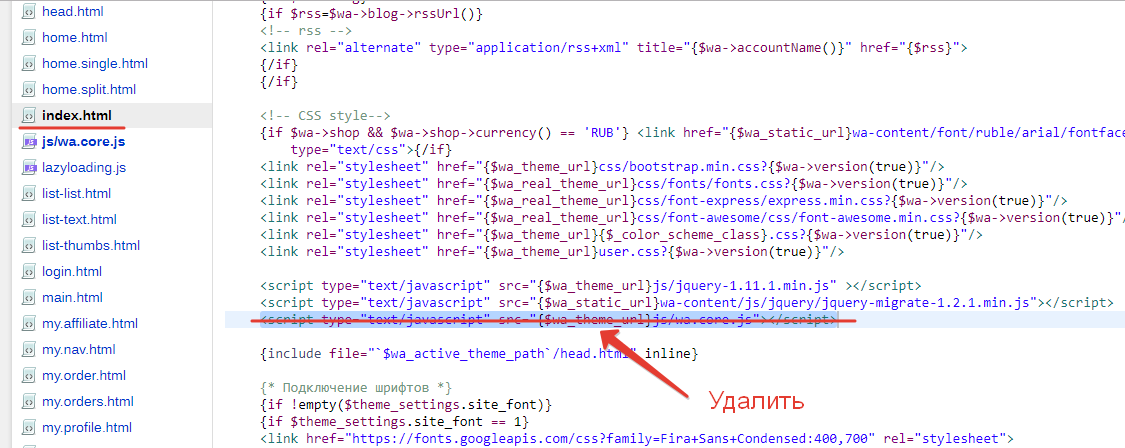
Для начала открываем HTML код шаблона (Шаблон — Изменить HTML), делаем поиск строки fonts.googleapis.com и смотрим, какие вообще шрифты используются в шаблоне (сейчас я делаю блог с использованием шаблона Voux Slider Blogger Template, который можно скачать отсюда: https://gooyaabitemplates.com/voux-slider-blogger-template/). В этом шаблоне используются разные шрифты:
Для начала заменим шрифт Lato на Open Sans, а потом похожие действия проделаем с остальными шрифтами. Возможно для заголовков получится найти другой интересный шрифт с поддержкой кириллицы.Итак, в коде HTML вместо последней строки подключения шрифта Lato пишем такой код:
<link href=’http://fonts.googleapis.com/css?family=Open+Sans%3A300%2C400%2C700%2C400italic&subset=latin,cyrillic’ media=’all’ rel=’stylesheet’ type=’text/css’/>
После этого делаем замену «Lato» на «Sans Open» по всему шаблону:
font-family:»Lato»;
меняем на
font-family:»Open Sans»;
Если есть еще какие-то строки, относящиеся к шрифтам, то в них тоже делаем замену. Например, в этом шаблоне еще были строки наподобие этой:
Например, в этом шаблоне еще были строки наподобие этой:
<Variable name=»body.font» description=»Font» type=»font» default=»normal normal 14px Lato» value=»normal normal 14px Lato»/>
Сохраняем шаблон, перегружаем сайт и смотрим результат. Теперь текст должен выглядеть нормально:
Подключение шрифта Ubuntu
Кроме основного текста проблемы есть еще в заголовках сообщений:
Здесь используется шрифт Montserrat, я вместо него хочу использовать Ubuntu. Для этого меняю строку:
<link href=’http://fonts.googleapis.com/css?family=Montserrat%3A400%2C700&ver=4.2.4′ media=’all’ rel=’stylesheet’ type=’text/css’/>
на следующую:
<link href=’http://fonts.googleapis.com/css?family=Ubuntu%3A400%2C700&subset=latin,cyrillic’ media=’all’ rel=’stylesheet’ type=’text/css’/>
Кроме этого соответственно делаю соответствующие замены по всему шаблону — вместо Montserrat везде должно быть Ubuntu.
Кстати, у нового шрифта нужно проверить какие типы начертания доступны (bold 400, bold 700, italic). Подбор шрифтов и изучение всех характеристик удобно делать на странице Google Fonts: https://www.google.com/fonts/
Итак, сохраняем шаблон и проверяем результат:
Замена шрифту Raleway
Еще одна проблема есть в заголовках виджетов:
Здесь я попробую использовать шрифт Neucha вместо Raleway. В принципе можно использовать тоже Ubuntu или даже Open Sans, чем меньше разных шрифтов на сайте, тем лучше, но все-таки оставлю простор для творчества. Если останется третий шрифт, то потом при желании легче будет делать замену по всему шаблону.
В коде смотрю как именно подключается этот шрифт:
<link href=’http://fonts.googleapis.com/css?family=Bad+Script|Raleway:400,500,600,700,300|Lora:400′ rel=’stylesheet’ type=’text/css’/>
Меняю эту строку на такую:
<link href=’http://fonts.
А далее по всему шаблону делаю замену Raleway на Ubuntu:
font-family: Ubuntu;
Кстати, в шаблоне был подключен еще один шрифт — Domine:
<link href=’http://fonts.googleapis.com/css?family=Domine%3A400%2C700&ver=4.2.4′ media=’all’ rel=’stylesheet’ type=’text/css’/>
но этот шрифт нигде не используется, поэтому эту строку просто удаляю.
Все, сохраняем шаблон и смотрим результат. Теперь все выглядит прекрасно.
Share this post:
Следующее Предыдущее
Подписаться на: Комментарии к сообщению (Atom)
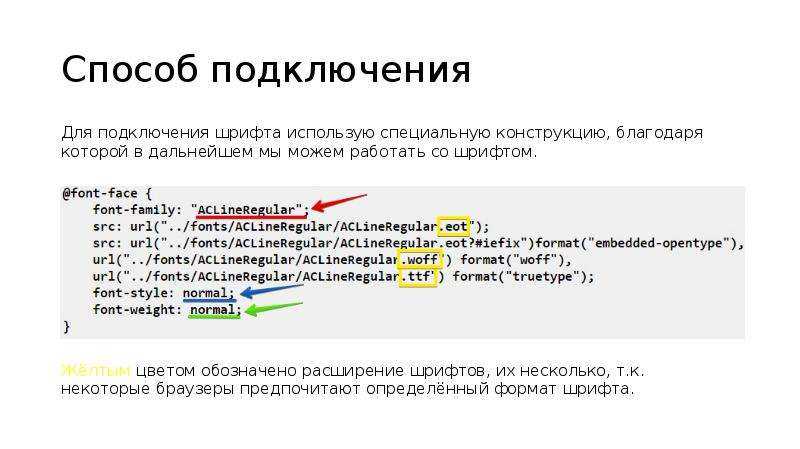
Встраивание веб-шрифтов в выходные данные HTML
Пользовательский подключаемый модуль может быть создан для создания выходных данных HTML, использующих пользовательские шрифты для улучшения типографики.
функции, расширенные наборы символов или уникальный фирменный стиль.
Об этой задаче
Этот сценарий описывает процесс создания очень простого подключаемого модуля.
( com.example.html5-webfont ), который создает новый тип преобразования:
html5-веб-шрифт.
Преобразование html5-webfont включает пользовательский файл CSS и задает пять параметров для интегрируйте ссылки на шрифты и пользовательскую таблицу стилей в сгенерированный вывод HTML5. Эти настройки параметров делают следующие изменения:
Укажите файл, который ссылается на шрифт из заголовка документа с помощью args.hdf.
Укажите подпапку css подключаемого модуля в качестве исходного каталога для пользовательского CSS с args.cssroot.
Укажите имя пользовательского файла CSS с помощью args.css.
Значение этого параметра указывает DITA-OT использовать файл custom.
 css, предоставленный
плагин.
css, предоставленный
плагин.Убедитесь, что файл CSS скопирован в выходной каталог, задав для args.copycss значение да.
Задайте путь назначения для файлов CSS в выходной папке с помощью args.csspath.
Файлы CSS по умолчанию копируются в корневую папку выходной папки. Установка этого параметра помещает CSS файлы в специальной подпапке css.
Все пять параметров задаются в сценарии Ant (build_html5-webfont.xml).
Процедура
- В каталоге плагинов создайте каталог с именем com.example.html5-веб-шрифт.
- В новом каталоге com.example.html5-webfont создайте файл конфигурации плагина.
(plugin.xml), который объявляет новое преобразование html5-webfont и
его зависимости.
Рисунок 1. Пример файла plugin.xml
dita-ot.org/rng/plugin.rnc" type="application/relax-ng-compact-syntax"?> <плагин>
Примечание. Этот подключаемый модуль расширяет преобразование HTML5 по умолчанию, поэтому
- В каталоге com.example.html5-webfont создайте подкаталог с именем включать.
- В новом подкаталоге include создайте файл с именем
webfont.hdf.xml со ссылками на ваши собственные шрифты.
Рисунок 2. Пример файла webfont.hdf.xml
<дел>
В этом примере используется Шрифт Ното Санс.
 Вы можете использовать несколько шрифтов, создав дополнительные
Вы можете использовать несколько шрифтов, создав дополнительные <ссылка>ссылок в этом файле. Оболочка деления будет удалена, когда создание файлов HTML, а содержимое будет вставлено в элемент - В каталоге com.example.html5-webfont создайте подкаталог с именем css.
- В новом подкаталоге css создайте файл с именем custom.css с
правила таблицы стилей, которые применяют пользовательское семейство шрифтов
body { семейство шрифтов: «Noto Sans», без засечек; }В этом примере используется Noto Sans для всего содержимого тела. На практике вы обычно используете разные шрифты. для заголовков, основного содержимого, таблиц и т. д., создав дополнительные правила в файле CSS.
- В корневой каталог com.
 example.html5-webfont добавьте сценарий Ant.
(build_html5-webfont.xml), чтобы определить тип преобразования.
Рисунок 4. Пример файла сборки: build_html5-webfont.xml
example.html5-webfont добавьте сценарий Ant.
(build_html5-webfont.xml), чтобы определить тип преобразования.
Рисунок 4. Пример файла сборки: build_html5-webfont.xml<проект> <целевое имя="dita2html5-webfont" зависит = "dita2html5-webfont.init, dita2html5"/> <целевое имя="dita2html5-webfont.init"> <имя свойства="args.hdf" location="${dita.plugin.com.example.html5-webfont.dir}/include/webfont.hdf.xml"/>
Результаты
Совет. Файлы для этого образца подключаемого модуля включены в каталог установки DITA-OT в
docsrc/samples/plugins/com.example.html5-webfont/ и далее
Гитхаб.
Каталог плагинов имеет следующую структуру и файлы:
com.example.html5-веб-шрифт ├── build_html5-webfont.xml ├── CSS │ └── custom.css ├── включить │ └── webfont.hdf.xml └── plugin.xml
Что делать дальше
- Запуск дита —install для установки плагина и создания html5-webfont доступная трансформация.
- Создайте выходные данные с новым типом преобразования, чтобы убедиться, что подключаемый модуль работает должным образом.
dita --input= my.ditamap --format=html5-webfont
- Уточните стили в файле custom.css, чтобы при необходимости настроить использование шрифта.
Настройка шрифтов Google — Gainsight Inc.
- Последнее обновление
- Сохранить как PDF
Содержание
- Обзор
- Импорт шрифтов Google
- Применение импортированных пользовательских шрифтов
В этой статье объясняется, как администраторы могут настраивать и использовать шрифты Google в заданиях с помощью HTML-кода.
Обзор
Пользовательские шрифты можно использовать для настройки текстов заданий, чтобы они выглядели так же, как ваше приложение. Вам необходимо импортировать правила CSS пользовательских шрифтов, чтобы указать семейства шрифтов с различных веб-сайтов.
Примечание. Пользовательские шрифты недоступны для опросных заданий.
Пример варианта использования в бизнесе: Вы можете импортировать шрифты Google в свою работу, чтобы улучшить ее внешний вид и стиль.
Импорт шрифтов Google
Для импорта и применения пользовательских шрифтов необходимы базовые знания HTML и CSS.
Чтобы импортировать пользовательский шрифт Google в ваше участие:
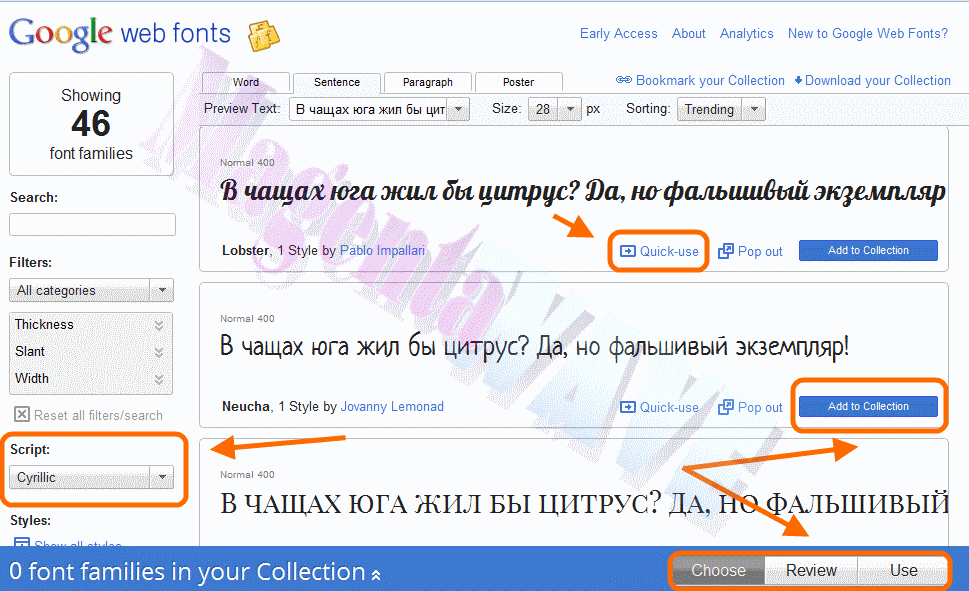
- Перейдите на fonts.google.com
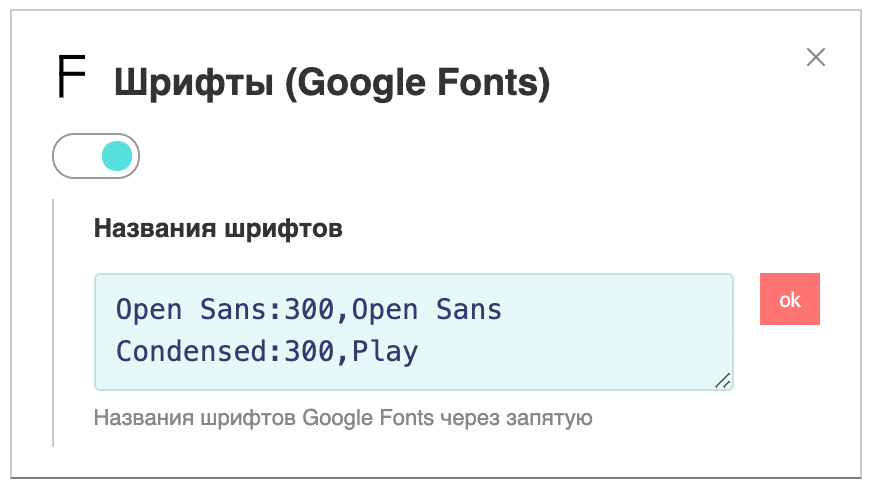
- На вкладке Шрифты выберите стиль шрифта.
- Нажмите Выберите этот стиль .

- Щелкните значок Просмотр выбранных семейств . Отображается ящик Selected Families .
- Из ящика Selected Family скопируйте ссылку для встраивания шрифта в вашего HTML.
- Щелкните значок Code View на вкладке Editor вашего Engagement Editor .
- Вставьте код в вашего HTML.
- Щелкните Сохранить .
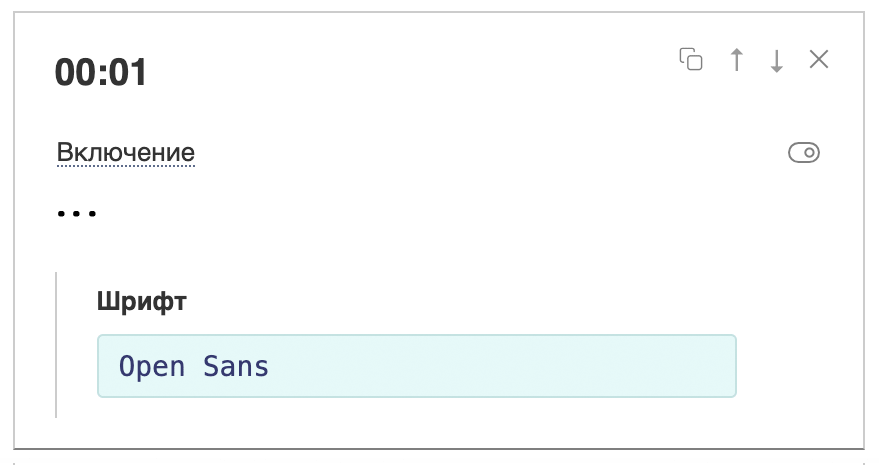
Применить импортированные пользовательские шрифты
Чтобы применить импортированные пользовательские шрифты:
Из ящика Selected Family скопируйте значение пары ключ-значение семейства шрифтов.

На вкладке CSS редактора вставьте семейство шрифтов для Dialog Wrapper , Dialog Title , Dialog Content и Dialog Main List .
Примечания:
- Вы можете встраивать шрифты разных семейств в разные разделы содержимого CSS.
- Шрифт Dialog Wrapper устанавливается как шрифт по умолчанию, если семейство шрифтов не определено для Dialog Title , Dialog Content и Dialog Main List .
- Шрифт Arial устанавливается как шрифт по умолчанию, если семейство шрифтов не определено для Dialog Wrapper.
- Используйте ключевое слово CSS !important; чтобы расставить приоритеты для ваших пользовательских команд CSS.

 css, предоставленный
плагин.
css, предоставленный
плагин. Вы можете использовать несколько шрифтов, создав дополнительные
Вы можете использовать несколько шрифтов, создав дополнительные  example.html5-webfont добавьте сценарий Ant.
(build_html5-webfont.xml), чтобы определить тип преобразования.
Рисунок 4. Пример файла сборки: build_html5-webfont.xml
example.html5-webfont добавьте сценарий Ant.
(build_html5-webfont.xml), чтобы определить тип преобразования.
Рисунок 4. Пример файла сборки: build_html5-webfont.xml