Добавление фонового изображения в ваши формы
Хотите знать, как добавлять фоновые изображения в ваши формы? С помощью CSS можно легко оформить форму с помощью изображения или цветового градиента в качестве фона!
В этом уроке мы покажем вам, как добавить фоновое изображение в вашу форму.
- Выбор фонового изображения
- Соображения, чтобы сделать
- Выбор формы
- Добавление фонового изображения в форму
- Использование существующего образа
- Использование градиента в качестве фонового изображения
1. Выбор фонового изображения
Для начала вам необходимо выбрать изображение, которое будет использоваться в качестве фона формы. Вы можете использовать любое изображение из своей медиатеки или из любого места в Интернете, к которому есть доступ у вашего сайта.
Что нужно учесть
Для максимальной удобочитаемости обеспечьте достаточный контраст между фоновым изображением и любым текстом или полями в форме.
Например, избегайте использования светлого текста на светлом фоне. Вместо этого используйте более темный текст на светлом фоне и более светлый текст на темном фоне.
2. Выбор формы
Затем выберите форму, которую хотите настроить. Если вы еще не создали свою форму, добавьте новую форму, нажав WPForms »Добавить новую .
Чтобы начать работу, вы можете выбрать один из множества доступных шаблонов.
Если ни одно из значений по умолчанию не соответствует вашим требованиям, вы все равно можете выбрать аналогичный шаблон и настроить его в Конструкторе форм.
3. Добавление фонового изображения в форму
В Конструкторе форм перейдите к Настройки » Общие » Дополнительные .
Отсюда введите имя класса в поле Класс CSS формы. Не стесняйтесь использовать любое имя для своего класса, но мы рекомендуем добавить wpf- в качестве префикса. Это помогает избежать конфликтов между вашим пользовательским кодом CSS и любыми темами или плагинами на вашем сайте.
Примечание: Во избежание проблем обязательно начинайте имя класса с буквы. Также помните, что имена классов в CSS чувствительны к регистру. Для получения дополнительной информации ознакомьтесь с нашим руководством по добавлению классов в WPForms.
Использование существующего изображения
Если вы хотите использовать изображение из своей медиатеки, вам потребуется полный URL-адрес изображения. Чтобы получить это, сначала перейдите в Media » Library.
Здесь щелкните изображение, которое хотите использовать.
В открывшемся диалоговом окне нажмите Копировать URL в буфер обмена .
URL-адрес изображения будет скопирован в буфер обмена.
Сделав это, перейдите к Внешний вид » Настройте и выберите Дополнительный CSS.
Затем создайте пользовательский класс со свойством background-image и вставьте скопированный ранее URL-адрес.
Ниже мы написали пример такого класса. Не забудьте заменить /path/wpforms-backdrop.png фактическим URL-адресом вашего изображения.
.wpf-пользовательский фон {
фоновое изображение: url(/path/wpforms-backdrop.png) !важно;
отступ: 15px 35px !важно;
/*Заполнение не является обязательным, но улучшает внешний вид при использовании фонового изображения в вашей форме.*/
}
Ваши настройки должны выглядеть примерно так.
Убедившись, что код правильный, нажмите Опубликовать , чтобы сохранить изменения.
Если в вашем коде нет ошибок, ваша форма теперь будет иметь фоновое изображение. Вот пример формы с использованием приведенного выше кода:
Использование градиента в качестве фонового изображения
С помощью CSS цветовые градиенты можно использовать в качестве изображений, и это решение также работает с вашими формами. Градиенты широко настраиваются и могут использовать любое количество цветов.
Поскольку градиенты генерируются автоматически, вам не нужно исходное изображение из вашей медиатеки или где-либо еще в Интернете. Это дает преимущество повышенной скорости и уникальности. Вам также не придется беспокоиться о пропаже исходного изображения.
В CSS доступно три вида градиентов:
-
conic-gradient() -
линейный градиент() -
радиальный градиент()
В этом примере мы покажем вам, как использовать простой линейный градиент в качестве фона для вашей формы. Просто напишите свой класс, как и раньше, но вместо URL-адреса мы будем использовать функцию CSS 9.0058 линейный градиент()
Чтобы увидеть, как это работает, посмотрите пример кода ниже:
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !важно;
/*Заполнение не обязательно, но настоятельно рекомендуется*/
отступ: 15px 35px !важно;
}
Это создаст мягкий градиент от синего к белому в качестве фонового изображения вашей формы:
Вот и все! Теперь вы знаете, как добавить фоновое изображение в свои формы в WPForms.
Далее, хотели бы вы узнать, как стилизовать формы без использования кода? Ознакомьтесь с нашим руководством по настройке WPForms с помощью CSS Hero.
Была ли эта статья полезной?
Спасибо за отзыв!
Все еще зависает? Как мы можем помочь?
Последнее обновление 11 января 2023 г.
Как удалить фон из CSS
Многие из вас знают, что фоновое изображение веб-сайта контролируется CSS. У него есть свойство, называемое фоновым изображением CSS. Это свойство помогает вам установить изображение на определенную страницу веб-сайта. Однако это не означает, что вы должны установить фоновое изображение, даже если вы этого не хотите. Если вы не хотите использовать какое-либо изображение, вы можете прекратить использование этого свойства и найти свой фон пустым, похожим на пустую страницу.
Вы также можете использовать цвет вместо изображений. Но если вы хотите удалить фоновое изображение CSS , вы должны выполнить несколько простых шагов. Но вот что: вам нужно сначала использовать тег HTML, чтобы изменить что-либо с помощью CSS, потому что без HTML CSS не может работать.
Но вот что: вам нужно сначала использовать тег HTML, чтобы изменить что-либо с помощью CSS, потому что без HTML CSS не может работать.
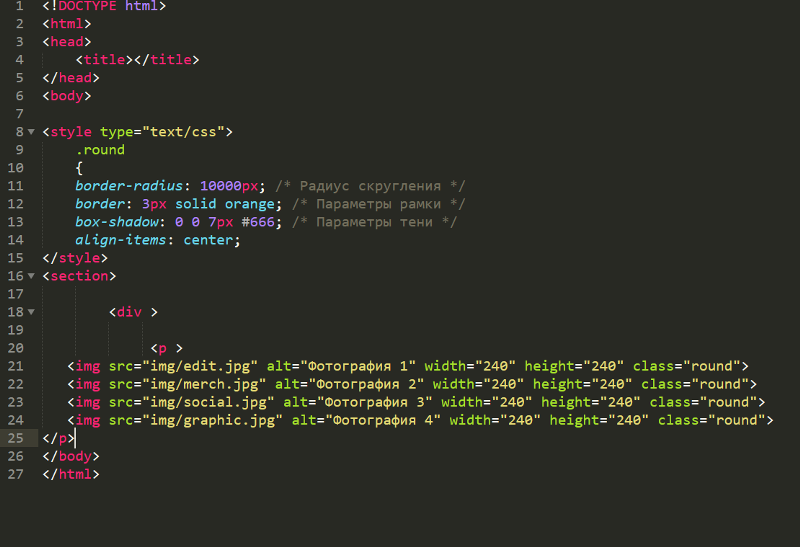
Шаг 1: Чтобы удалить фоновое изображение CSS, сначала создайте тег HTML с помощью элемента
. Этот элемент отвечает за настройку размера заголовков. Обычно элемент
идеально подходит для заголовков, потому что элемент делает надпись крупнее.
Шаг 2: Затем под тегом
введите тег
. Этот тег очень важен, потому что разработчики используют его для управления строками своего кода. Проще говоря, если тег размещен неправильно, веб-сайт выглядит не очень хорошо.
Шаг 3: После использования второго элемента
поставьте пробел и используйте атрибут «id».
Шаг 4: После записи атрибута «id» поставьте знак равенства.
Шаг 5: Теперь поместите двойные кавычки и в кавычках вам нужно написать «без фона».
Шаг 6: Закройте тег
. Обычно он закрывается автоматически.
Шаг 7: Теперь вам нужно добавить CSS, добавив стиль к тегу
.
Шаг 8: Зафиксируйте ширину и высоту тега.
Шаг 9: Теперь установите цвет фона страницы, которую вы хотите создать.
Шаг 10: Укажите границы и нижнее поле.
Шаг 11: Теперь вам нужно использовать свойство фонового изображения. После написания background-image поставьте «:», затем скопируйте изображение, которое вы хотите установить в качестве фона, со значением URL и поместите ссылку на background-image.
Шаг 12 : Вы можете найти другое свойство в CSS, которое называется «background-repeat». Используйте это свойство и поставьте рядом с ним «:».
Шаг 13: Затем поставьте пробел и напишите «не повторять», а затем поставьте «;» после этого.
Шаг 3: После использования второго элемента
Шаг 4: После записи атрибута «id» поставьте знак равенства.
Шаг 5: Теперь поместите двойные кавычки и в кавычках вам нужно написать «без фона».
Шаг 6: Закройте тег
Шаг 7: Теперь вам нужно добавить CSS, добавив стиль к тегу
Шаг 8: Зафиксируйте ширину и высоту тега.
Шаг 9: Теперь установите цвет фона страницы, которую вы хотите создать.
Шаг 10: Укажите границы и нижнее поле.
Шаг 11: Теперь вам нужно использовать свойство фонового изображения. После написания background-image поставьте «:», затем скопируйте изображение, которое вы хотите установить в качестве фона, со значением URL и поместите ссылку на background-image.
Шаг 12 : Вы можете найти другое свойство в CSS, которое называется «background-repeat». Используйте это свойство и поставьте рядом с ним «:».
Шаг 13: Затем поставьте пробел и напишите «не повторять», а затем поставьте «;» после этого.
