Православный церковный календарь на 2023 год по новому стилю: посты и праздники
январь
февраль
апрель
август
сентябрь
октябрь
ноябрь
декабрь
посты (188)
дни венчаний (116)
Многодневные посты 2023 года
18.01–18.01Пост (Крещенский сочельник — Навечерие Богоявления)
27.02–15.04Великий пост
12.06–11.07Апостольский пост
14.08–27.08Успенский пост
11.09–11.09Пост (Усекновение главы Иоанна Предтечи)
27.09–27.09Пост (Воздвижение Креста Господня)
28.11–06.01Рождественский пост
Дни поминовения усопших
18.02Вселенская родительская (мясопустная) суббота
11.03Суббота 2-й седмицы Великого поста.
18.03Суббота 3-й седмицы Великого поста.
25.03Суббота 4-й седмицы Великого поста.
25.04Радоница.
09.05Поминовение усопших воинов
03.06Троицкая родительская суббота
28.10Димитриевская родительская суббота (перенесена с 22 октября по ст.ст.)
Когда совершается венчание
Православный календарь
Православный календарь содержит два годичных круга событий: неподвижный круг, все даты которого твёрдо установлены в богослужебных книгах, и Пасхальный круг, все события которого установлены относительно дня празднования Пасхи.
День Пасхи вычисляется по солнечно-лунному календарю (Александрийской пасхалии) и празднуется одновременно всеми автокефальными Православными Церквами (кроме Финской Церкви, перешедшей на Григорианский календарь), как и все связанные с ним события пасхального круга.
Даты неподвижного круга отмечаются по-разному: по юлианскому календарю
(так называемому «старому стилю») и по григорианскому календарю
(современному гражданскому календарю, или «новому стилю»).
В Русской Православной Церкви,а также в Иерусалимской, Грузинской, Сербской Церкви и в монастырях Афона события неподвижного круга отмечаются по юлианскому календарю, который в XX–XXI веках на 13 дней отличается от гражданского календаря. Так, начало церковного года (новолетие), установленное на 1 сентября, празднуется по гражданскому календарю 14 сентября.
В других одиннадцати Поместных Православных Церквах даты неподвижного круга отмечают по новоюлианскому календарю. Так, Рождество Христово празднуется перед гражданским новым годом, 25 декабря.
Представленный Православный календарь позволяет определять
даты постов и праздников c 100 по 20000 г. При наведении курсора
на календарное число появляется информация об особенностях этого дня. При нажатии на любое число месяца, ссылка приведёт на соответствующую дату подробного ежедневного календаря Русской Православной Церкви.
Ссылки на ежедневный календарь работают плюс/минус 10 лет от текущей даты.
Календарь на вашем сайте
Фрейм
Ширина: Высота: легенда список праздниковJavaScript
CSS-стили легенда список праздниковпошаговый рецепт с фото и видео от Всегда Вкусно!
Поддержать проект
- Завтраки
- Салаты
- Десерты
- Основные блюда
- Коктейли
- Соусы
- Выпечка
- Супы
- Закуски
- Все рецепты
Ингредиенты
- Мука — 600 г
- Вода кипяток — 350-400 мл
- Соль — 1 ч.
 л.
л. - Фарш мясной — 600 г
- Лук репчатый средний — 2 шт
- Вода холодная — 250 мл
- Соль — 1 ч.
 л.
л. - Перец черный молотый — ½ ч.л.
- Сухая петрушка с укропом — 2 ч.л.
- Масло растительное — 300 мл
Вам понадобятся
- Миска
- Скалка
- Сковорода
- Нож
Как приготовить чебуреки
- org/HowToStep»>
В просеянную муку добавить соль и перемешать, сделать углубление в центре муки, добавить растительное масло и 200 мл кипятка. Вилкой тщательно перемешать муку с горячей водой, добавить оставшуюся воду и замесить тесто.
- Продолжать вымешивать тесто руками, сначала в миске, затем на разделочной доске до однородного состояния. Тесто должно получиться упругим и гладким. Вымешивать тесто необходимо примерно 10 минут.
- Положить тесто в пакет и дать ему отдохнуть 30 минут.

- Нарезать репчатый лук мелкими кубиками.
- В миску с измельченным луком, добавить 1 ч. ложку соли и хорошо помять руками, чтобы лук пустил сок.
- Добавить в миску с луком мясной фарш, соль, перец, сухую зелень и 250 мл воды, все тщательно перемешать в течение 5 минут, мясо должно впитать всю воду.
 Вода нужна, чтобы мясо в готовых чебуреках было сочным.
Вода нужна, чтобы мясо в готовых чебуреках было сочным. - Готовое тесто разрезать на 2 половины, из половины теста скатать колбаску диаметром 5 см. Разрезать на кусочки примерно по 60 г
- Каждый кусочек раскатать в очень тонкий круг, толщиной около 1,5 мм
- На половину круга выложить 1,5 столовой ложки подготовленного фарша и равномерно распределить, отступив от края 1,5 см.

- Закрыть второй половиной теста и аккуратно прижать руками, чтобы удалить лишний воздух.
- Крепко соединить тесто по краю чебурека, лишнее тесто обрезать.
- Налить растительное масло в сковороду и хорошо нагреть, чтобы определить нужную температуру готового масла для жарки, опустите в нагретое масло маленький кусочек теста, если вокруг теста появились активно пузырьки, значит масло готово для жарки.

- Опустите чебуреки в разогретое масло на сковороду и жарьте 1-2 минуты с каждой стороны, на среднем огне до золотистой корочки. При жарке чебуреки должны быть покрыты маслом.
- Подавайте чебуреки горячими.
Советы
Поставить лайк
Распечатать рецепт
Похожие рецепты:
На сковородеПирогиВыпечкаДомашняя кухняРецепты для мужских праздников
Поставить лайк
Вам может быть интересно
1 час / 202 ккал
Итальянский волшебный кремовый торт
25 минут / 154 ккал
Луковый хлеб
25 минут / 406 ккал
Круассаны из готового теста
1 час 20 минут / 279 ккал
Мини чебуреки
1 час / 260 ккал
Чебуреки
1 час 30 минут / 330 ккал
Беляши
1 час 15 минут / 181 ккал
Пирожки с капустой
1 час 30 минут / 247 ккал
Туртьер — мясной пирог
Новые рецепты
25 минут / 142 ккал
Оякодон. Японская кухня.
Японская кухня.
15 минут / 25 ккал
Китайский томатный суп с яйцом
15 минут / 125 ккал
Паста с курицей в сливочном соусе
10 минут / 202 ккал
Сэндвич с яйцом и ветчиной
1 час 30 минут / 245 ккал
Свинина в соевом соусе
15 минут / 119 ккал
Подлива из фарша
1 час 50 минут / 321 ккал
Свиные ребра в духовке
25 минут / 85 ккал
Жареная капуста с яйцом
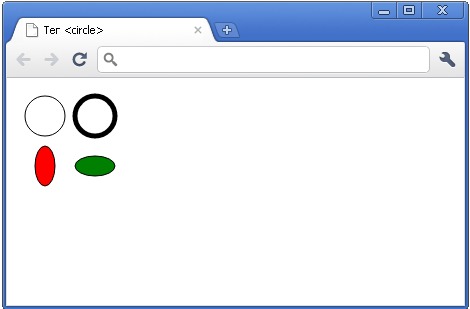
фигур css — Как сделать круг вокруг контента с помощью CSS?
Вот так
Только с этим кодом
1
- css
- css-фигуры
6
http://jsfiddle.net/MafjT/
Вы можете использовать этот css
span {
дисплей: блок;
высота: 60 пикселей;
ширина: 60 пикселей;
высота строки: 60 пикселей;
-moz-граница-радиус: 30px; /* или 50% */
радиус границы: 30px; /* или 50% */
цвет фона: черный;
белый цвет;
выравнивание текста: по центру;
размер шрифта: 2em;
}
Поскольку вам нужен круг, вам нужно установить одинаковые значения ширины, высоты и высоты строки (чтобы центрировать текст по вертикали). Вам также нужно использовать половину этого значения для радиуса границы.
Вам также нужно использовать половину этого значения для радиуса границы.
Это решение всегда отображает круг, независимо от длины содержимого.
Но если вы хотите, чтобы эллипс расширялся вместе с содержимым, то http://jsfiddle.net/MafjT/256/
В этом https://jsfiddle.net/36m7796q/2/ вы можете посмотрите, как визуализировать круг, который реагирует на изменение длины содержимого.
Вы даже можете отредактировать содержимое последнего круга, чтобы увидеть, как меняется диаметр.
5
Использование CSS3:
диапазон
{-moz-border-radius: 20px;
радиус границы: 20px;
цвет границы: черный;
цвет фона: черный;
белый цвет;
отступ слева: 15 пикселей;
отступы справа: 15 пикселей;
заполнение сверху: 10px;
заполнение снизу: 10px;
размер шрифта: 1.3em;
}
http://jsfiddle.net/NXZnq/
1
Теперь у вас есть много ответов, но я попытаюсь рассказать вам об основах.
Первый элемент является встроенным, поэтому, задав ему отступ сверху, нам нужно преобразовать его в блочный элемент. Я перешел на встроенный блок, потому что он близок к встроенному и имеет функции блочных элементов.
Во-вторых, вам нужно давать отступы справа и слева больше, чем сверху и снизу, потому что сами цифры простираются сверху вниз, поэтому они получают разумную высоту, НО, поскольку мы хотим сделать диапазон КРУГЛЫМ, поэтому мы даем им отступы больше слева и справа, чтобы освободите место для РАДИУСА ГРАНИЦЫ.
В-третьих, вы устанавливаете радиус границы, который должен быть больше, чем PADDING + ширина самого содержимого, поэтому около 27 пикселей вы получите требуемую округлость, но для безопасного покрытия всех цифр вы можете установить более высокое значение.
Практический пример.
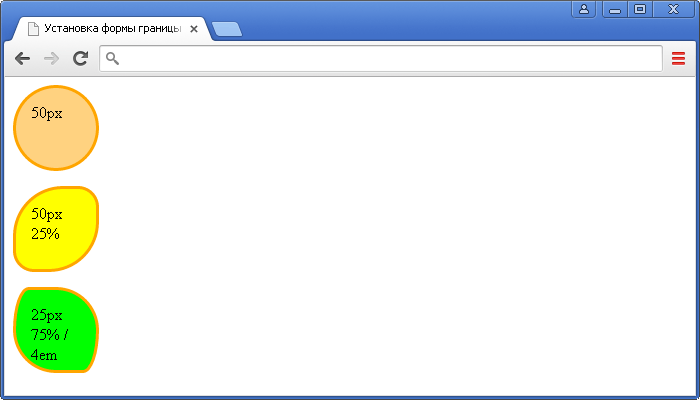
Сокращенное свойство border-radius можно использовать для одновременного определения всех четырех углов. Свойство принимает один или два набора значений, каждый из которых содержит от одной до четырех длин или процентов.
Синтаксис:
[ <длина> | <процент> ]{1,4} [ / [ <длина> | <процент> ]{1,4} ]?
Примеры:
радиус границы: 5px 10px 5px 10px / 10px 5px 10px 5px; радиус границы: 5px; радиус границы: 5px 10px / 10px;
I ваш случай
промежуток {
радиус границы: 100 пикселей;
фон: #000;
белый цвет;
отступ: 10px 15px;
}
Посмотрите эту демонстрацию http://jsfiddle.net/daWcc/
В дополнение к другим решениям, http://css3pie.com/ отлично справляется с ролью полифилла для старых версий Internet Explorer 9.0003
РЕДАКТИРОВАТЬ: не требуется с 2016 г.
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как создать полукруг с помощью CSS
html5 месяцев назад
от Shehroz Azam
CSS позволяет создавать различные формы, такие как прямоугольники, овалы, круги, квадраты и многое другое. Однако форма, которая чаще всего встречается в веб-приложениях, — это форма круга; потому что это легко сделать и широко используется в целях проектирования.
Однако форма, которая чаще всего встречается в веб-приложениях, — это форма круга; потому что это легко сделать и широко используется в целях проектирования.
При разработке веб-сайта добавление полукругов вместо кругов придает ему более привлекательный вид. Более того, формировать полукруги легко и интересно.
В этой статье мы расскажем, как создать полукруг с помощью CSS.
Как создать полукруг с помощью CSS?
Чтобы сделать полукруг, мы будем использовать свойство « border-radius ». Это свойство поможет нам составить полукруг следующими способами:
- Полукруг сверху
- Полукруг снизу
- Полукруг слева
- Полукруг справа
Давайте подробнее расскажем о каждом!
Пример 1. Создание полукруга сверху с помощью CSS
Чтобы создать полукруг сверху, сначала мы укажем элемент « HTML Теперь задайте подходящие размеры для div, например, мы назначим значение свойства « width » как « 180px » и « height » свойство со значением « 90px ». CSS div { Сохраните HTML-файл с указанным кодом и откройте его в браузере: Как видите, мы успешно создали полукруг со свойством border-radius CSS. Для формирования полукруга снизу мы установим значения свойства border-radius как « 0 0 12rem 12rem », где первые два значения представляют верхний левый и верхний правый радиус границы. CSS div { Выходные данные Чтобы сделать полукруг CSS справа, сначала отрегулируйте высоту и ширину контейнера по мере необходимости. получить правильную форму круга. Установите « ширина » как « 90px » и « height » на этот раз как « 180px ». Снова используйте свойство border-radius со значением « 0 12rem 12rem 0 », где первое значение 0 соответствует верхнему левому краю, последнее значение 0 — нижнему левому краю, а второе и третье значения равны добавлено для обрезки верхней правой и нижней правой стороны. CSS div { Вывод На этот раз укажите свойство border-radius вместе со значением « 12rem 0 0 12rem »; первое и последнее значение 12rem обрежет верхнюю левую и нижнюю левую стороны div, установка второго и третьего значения на 0 очистит верхнюю правую и нижнюю правую стороны круга. В конце концов, наш левосторонний полукруг будет создан. CSS div { Выход Мы предложили различные способы создания полукруга с помощью CSS. На следующем шаге установите для свойства « border-radius » значение « 12рем 12рем 0 0 ”; где первая цифра 12rem обрезает верхнюю левую часть div, вторая 12rem обрезает верхнюю правую сторону, третья и четвертая цифры 0 обрезают всю нижнюю часть div. Наконец, чтобы придать цвет кругу, используйте свойство « background-color » со значением « Purple ».
На следующем шаге установите для свойства « border-radius » значение « 12рем 12рем 0 0 ”; где первая цифра 12rem обрезает верхнюю левую часть div, вторая 12rem обрезает верхнюю правую сторону, третья и четвертая цифры 0 обрезают всю нижнюю часть div. Наконец, чтобы придать цвет кругу, используйте свойство « background-color » со значением « Purple ».
ширина: 180 пикселей;
высота: 90 пикселей;
border-radius: 12rem 12rem 0 0;
background-color: фиолетовый;
} Пример 2. Создание полукруга снизу с помощью CSS
 Мы установили их на 0, чтобы верхняя половина div полностью исчезла. Для нижней части мы только немного обрезали нижнюю левую и нижнюю правую стороны, установив значения 12rem.
Мы установили их на 0, чтобы верхняя половина div полностью исчезла. Для нижней части мы только немного обрезали нижнюю левую и нижнюю правую стороны, установив значения 12rem.
ширина: 180 пикселей;
высота: 90 пикселей;
border-radius: 0 0 12rem 12rem;
background-color: фиолетовый;
} Пример 3. Создание полукруга справа с помощью CSS
 Применение этих значений сформирует полукруг справа.
Применение этих значений сформирует полукруг справа.
ширина: 90 пикселей;
высота: 180 пикселей;
border-radius: 0 12rem 12rem 0;
background-color: фиолетовый;
} Пример 4. Создание полукруга слева с помощью CSS
ширина: 90 пикселей;
высота: 180 пикселей;
border-radius: 12rem 0 0 12rem;
background-color: фиолетовый;
}

 л.
л. л.
л.
 Вода нужна, чтобы мясо в готовых чебуреках было сочным.
Вода нужна, чтобы мясо в готовых чебуреках было сочным.