Как скрыть элемент с помощью CSS?
Приветствую вас на сайте Impuls-Web!
Делая верстку страниц сайта, зачастую возникает необходимость придания блокам на странице различных эффектов оформления и поведения при взаимодействии с пользователем для придания интерфейсу нашего сайта более интересного вида. Например, можно скрыть элемент css свойствами, и в нужный момент или при наведении на него курсора мышки отобразить его.
Способов скрыть элемент css свойствами достаточно много. Если поинтересоваться этим вопросом в поисковиках, то можно найти различные варианты решения этой задачи от самых простых до самых изощренных. Для начинающего веб-разработчика это может стать настоящей проблемой, так как пока вы все их перепробуете и определите для себя самые простые и рабочие из них, вы потратите на это значительное количество времени и своих драгоценных нервов.
Навигация по статье:
Я предлагаю рассмотреть четыре наиболее простых и эффективных способа скрыть элемент css, которые вы можете использовать в 99% случаях, которые на 100% рабочие и которые вас никогда не подведут.

Полное срытие элемента
Для того, что бы полностью скрыть элемент со страницы мы можем воспользоваться свойством display со значением none. Данная запись полностью скроет элемент и при формировании страницы под него не будет зарезервировано пространство. Данное свойство поддерживается абсолютно всеми браузерами.
Пример использования:
Для отображения элемента нужно изменить значение none на значение block.
То есть если у вас на странице будет 3 рядом стоящих блока и для блока с номером 2 вы используете свойство display:none, то выглядеть это будет так:

Скрываем элемент визуально
Если нам нужно скрыть элемент css но при этом он должен оставаться на странице мы можем использовать свойство visibility со значением hidden. При этом блок создается на странице, но его не видно.
Пример:
.block{ visibility: hidden; }
.block{ visibility: hidden; } |
Если у нас есть 3 блока и для второго блока применено это свойство, то выглядеть это будет так:

Для того чтобы показать скрытый блок, нужно значение hidden заменить на visible. Например, можно сделать, что бы блок появлялся при наведении на него курсором:
.block:hover{ visibility: visible; }
.block:hover{ visibility: visible; } |
Делаем прозрачный элемент
Данный способ по работе чем то похож на предыдущий. Мы можем скрыть элемент css, придавая ему абсолютную прозрачность. Сделать это можно с помощью свойства
CSS:
Показать блок можно изменив 0 на 1. По аналогии с предыдущим свойством можно использовать при наведении курсора:
.hide-me:hover{ opacity: 1; }
.hide-me:hover{ opacity: 1; } |
Сворачиваем элемент
С помощью данного свойства мы можем скрыть элемент, свернув его по вертикали и сделать его не видимым на странице. Делается это с помощью двух css свойств. Вначале мы задаем высоту блока равную 0 (height:0px;), а затем задаем отображение элемента только в пределе этого блока с помощью свойства overflow со значением hidden.
.folded{ height:0px; overflow: hidden; }
.folded{ height:0px;overflow: hidden; } |
Для достижения эффекта скрытия нужно, что бы у скрытого элемента не было видимых границ.
Данные четыре приема для скрытия элемента css вы можете использовать практически в любых ситуациях, и они поддерживаются во всех современных браузерах. Используя данный набор css свойств, вы можете скрывать и показывать практически любой элемент на странице вашего сайта.

Надеюсь, данная статья поможет вам решить поставленную перед вами задачу. Если у вас возникнут вопросы, вы можете задать их в комментариях. А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Как скрыть элемент в CSS
Существует два варианта, чтобы скрыть элемент со страницы:
- Элемент полностью удаляется со страницы, другие элементы занимают его место. Скрипты не имеют доступа к его свойствам до тех пор, пока он снова не будет показан.
- Элемент остаётся на странице, но он не виден.
Для первого способа нужно свойству display установить значение none.
+
8 | <div>Скрытый элемент</div> |
Другой вариант спрятать элемент — указать прозрачный цвет всем составным частям элемента. Либо установить для них такой же цвет, как у внешнего блока или страницы, чтобы элемент слился с фоном, на котором он располагается.
9 | <div>Блок с белым текстом</div> <div>с прозрачным текстом</div> |
В CSS есть свойство opacity, позволяющее сделать элемент прозрачным. Значением этого свойства является число от нуля до единицы.
0 — полностью прозрачный
1 — непрозрачный
При этом прозрачными становяться все составные части элемента, и всё содержимое.
Стиль:
7 | #op
{
border: 1px solid Red;
background-color: #909090;
opacity: 0.0;
} |
HTML код:
18 | <div>Прозрачный блок</div> |
У блока в примере есть рамка и фон и в нём есть текст, но всё это не видно.
Есть ещё один способ скрыть элемент — спрятать его за другим блоком с позиционированием.
Если Вы продвигаете сайт в поисковых системах, то безопасным является только самый первый способ скрытия элемента. При других способах поисковый робот может решить, что Вы пытаетесь его обмануть и показать страницу не так, как её видят пользователи. Это может отрицательно повлиять на позиции сайта. Поэтому эти способы нужно использовать, только когда это действительно необходимо. В остальных случаях применяйте свойство display. Обычно используют именно его.
Как скрыть элементы на странице с помощью CSS

Здравствуй, уважаемый читатель.
Это двадцатый урок изучения CSS. В этом урок мы рассмотрим видимость элементов на html странице, которая задается свойствами CSS.
Перед изучением данного урока пройдите предыдущие уроки:
Урок 1. Что такое CSS?
Урок 2. Базовые селекторы
Урок 3. Групповые селекторы и селекторы потомков
Урок 4. Псевдоселекторы ссылок
Урок 5. Шрифты
Урок 6. Оформление текста
Урок 7. Рамки
Урок 8. Оформление списков
Урок 9. Наследование
Урок 10. Блочная модель
Урок 11. Высота и ширина блока
Урок 12. Конфликты полей
Урок 13. Работа с изображениями. Часть 1
Урок 13. Работа с изображениями. Часть 2
Урок 14. Таблицы
Урок 16. Свойство float
Урок 17. Каркас на основе свойства float
Урок 18. Позиционирование. Часть 1
Урок 18. Позиционирование. Часть 2
Урок 18. Позиционирование. Часть 3
Урок 19. z-индекс
Теория и практика
Любой элемент на странице можно скрыть с помощью свойств CSS.
Рассмотрим на примере шаблона, который использовали в прошлом уроке. Обратите внимание на текст с восклицательными знаками. Данному блоку дадим селектор <p>, а блоку со знаками «@» дадим селектор <p> чтобы затем в CSS задавать им свойства невидимости. Ниже посмотрите пример начальной страницы, где блокам мы еще не задавали никаких свойств, а только прописали селекторы для CSS:
Посмотреть пример
Видимость элементов
В CSS существует два способа сделать элемент невидимый. Рассмотрим их сразу на примере. Сейчас для каждого из наших двух блоков в CSS пропишем свойства:
1 2 3 4 5 6 7 | .hideBlockV{
visibility:hidden;
}
.hideBlockD{
display:none;
} |
Блоку с восклицательными знаками мы задали свойство visibility со значением hidden, а блоку со знаками «@» свойство display со значением none. И одно свойство и другое выполняют одну функцию, то есть скрывают элемент, но делают это по-разному. Свойство visibility скрывает блок, но его место никаким другим блоком не занимается, а свойство display скрывает элемент полностью со страницы. Сначала может показаться зачем скрывать элементы, но это больше применяется при написании javascript-ов.
Как выглядит сейчас данная страница можно посмотреть, а также скачать себе на компьютер по ссылкам ниже:
Посмотреть примерСкачать
Вот такие два свойства в CSS для того чтобы скрыть элементы на странице.
Успехов!
Скрыть на мобильных CSS код любой элемент сайта – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет ! Сегодня вы узнаете как с помощью простого CSS кода можно скрыть показ любого элемента сайта на мобильных устройствах. Например, вы хотите, чтобы на основном сайте элемент отображался, а на мобильном устройстве не отображался. То есть, при достижении определённого размера экрана, элемент будет автоматически скрываться. Вы можете скрывать таким образом любые элементы сайта, меню, формы, виджеты, веб-элементы и т.д.
Привет ! Сегодня вы узнаете как с помощью простого CSS кода можно скрыть показ любого элемента сайта на мобильных устройствах. Например, вы хотите, чтобы на основном сайте элемент отображался, а на мобильном устройстве не отображался. То есть, при достижении определённого размера экрана, элемент будет автоматически скрываться. Вы можете скрывать таким образом любые элементы сайта, меню, формы, виджеты, веб-элементы и т.д.
Вам нужно будет установить специальный CSS код, в котором нужно будет указать название CSS элемента и максимальный размер экрана. Вот этот CSS код:
@media screen and (max-width: 600px) {
#chto_ne_pokazyvat {
visibility: hidden;
display: none;
}
}
1 строка – Здесь нужно указать максимальный размер ширины экрана в пикселях, при котором элемент не будет показываться. То есть, при достижении ширины экрана в 600 пикселей элемент будет автоматически скрываться.
2 строка – Здесь нужно указать название элемента для CSS.
Остальные строки оставьте без изменений.
Если ваш сайт на WordPress, вам поможет плагин – Simple Custom CSS. В поле плагина вы добавите данный CSS код.
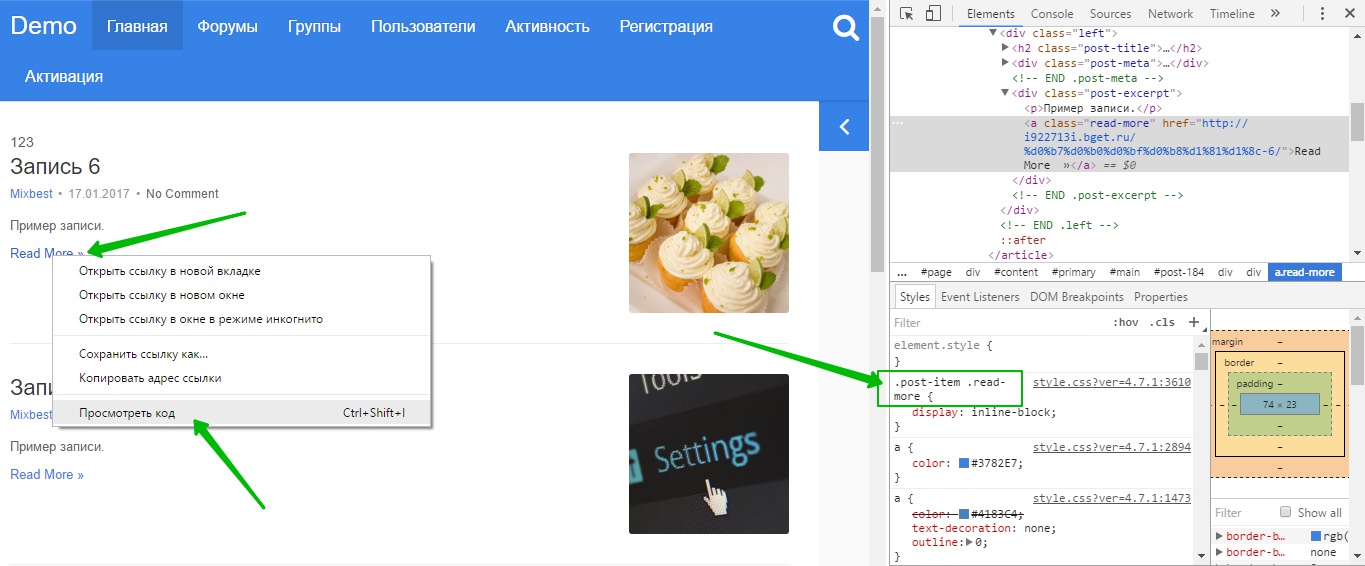
Чтобы узнать CSS название элемента сайта, нажмите правой кнопкой мыши по данному элементу, в открывшемся окне нажмите на вкладку – Просмотреть код. Далее, в правой части экрана у вас откроется исходный код данного элемента. На вкладке “Styles” вы сможете посмотреть название CSS элемента.

После сохранения CSS кода, все изменения вступят в силу.
Остались вопросы ? Напиши комментарий ! Удачи !
