Как изменить цвет части текста в css
Изменить цвет части текста в <textarea>
Я не уверен, что можно форматировать текст внутри стандартного HTML <textarea> . Даже, пожалуй, готов утверждать, что это не возможно.
Однако можно обмануть код.
Создайте <div> с аттрибутом contenteditable . Что-то типа такого:
Вот рабочий вариант:
Однако не забудьте, что это всего лишь div , так что для использования обновленного содержимого понадобится дополнительный js .
Разумнее всего продублировать <div> реальным <textarea> и перед отсылкой формы переносить содержимое из <div> в <textarea> .
Типа такого:
Как изменить цвет шрифта в CSS?
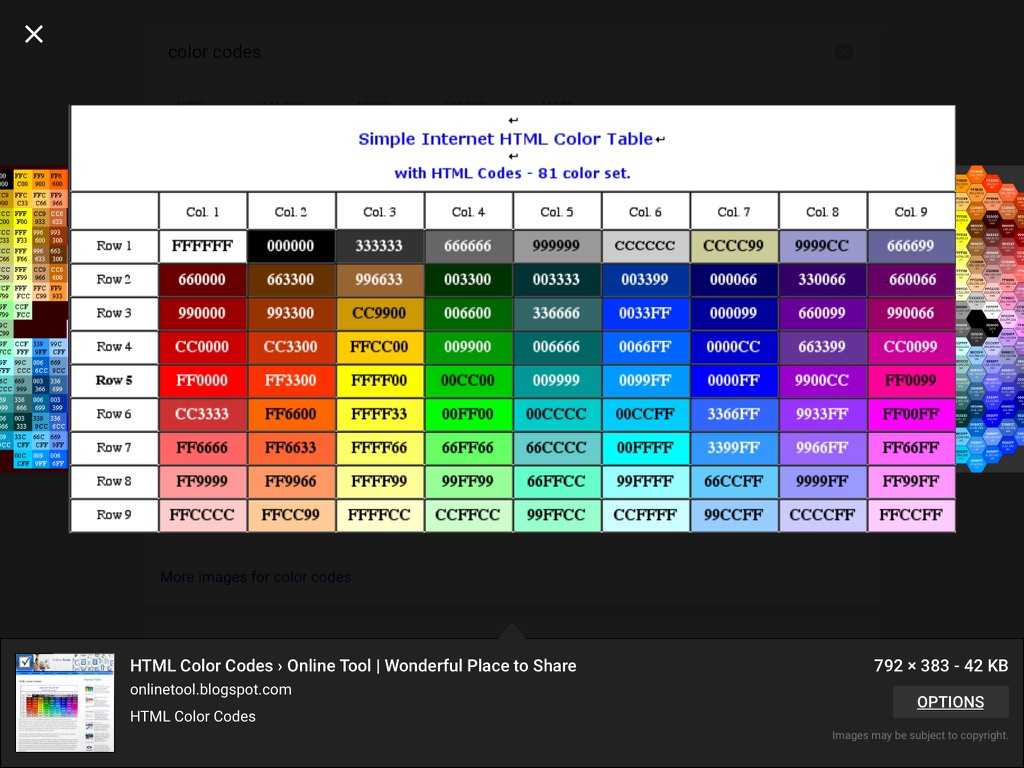
В CSS цвет текста задается с помощью свойства color , а его значение можно записать несколькими способами – в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
Как изменить цвет текста ссылки в CSS?
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении.
Как изменить цвет текста в HTML без CSS?
- Откройте файл HTML. …
- Размеcтите курсор внутри тега <head> . …
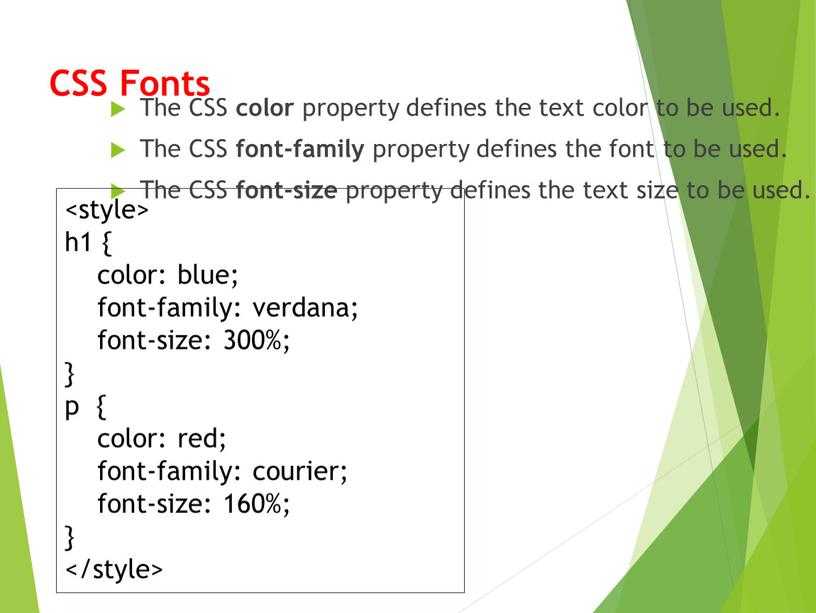
- Введите <style> , чтобы создать внутреннюю таблицу стилей. …
- Введите элемент, цвет текста которого нужно изменить. …
- В селекторе элемента введите атрибут color: . …
- Введите цвет текста. …
- Добавьте другие селекторы, чтобы изменить цвет различных элементов.
Какие команды способны изменить цвет шрифта?
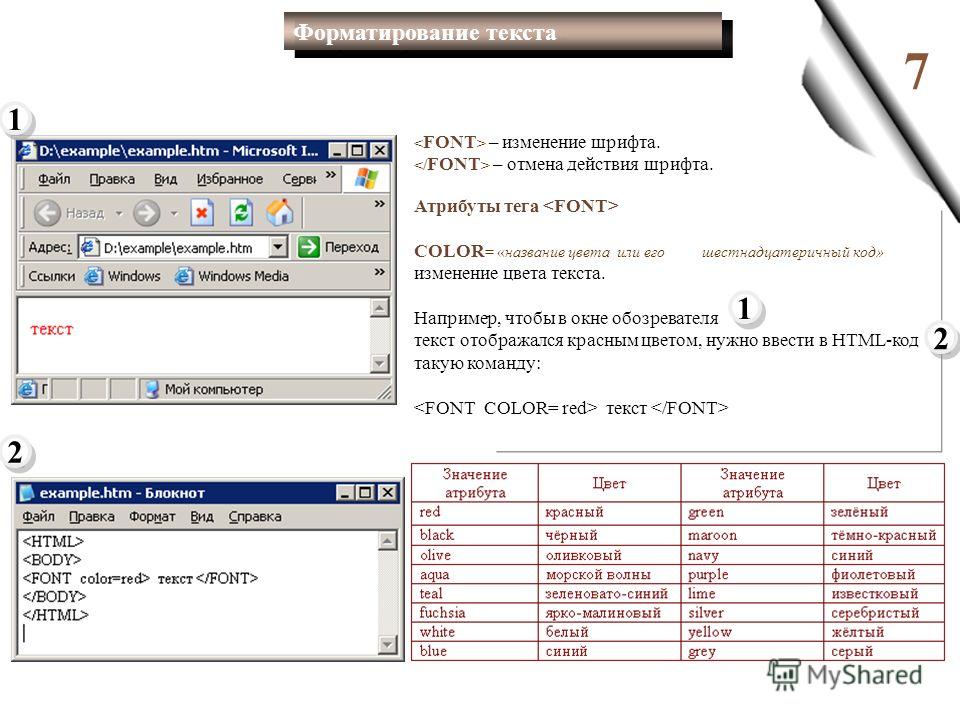
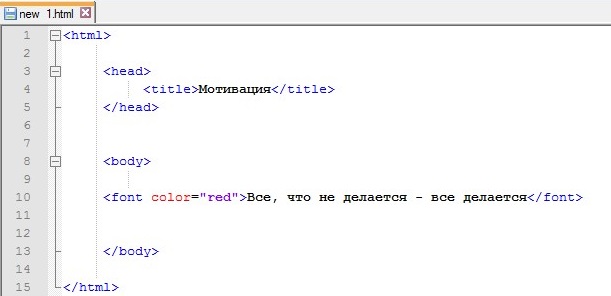
С помощью атрибутов тега <FONT> можно менять цвет текста (атрибут color ), размер шрифта (атрибут size ) и гарнитуру шрифта (атрибут face ).
Как изменить размер шрифта выделенной части текста?
Изменение размера шрифта выделенного текста
- Выделите текст или ячейки с текстом, который нужно изменить.
 Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A.
Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A. - На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта. Вы также можете ввести любой размер с учетом следующих ограничений:
Как поменять цвет текста в хтмл?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
…
Атрибуты тега FONT
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Как изменить цвет текста в HTML через CSS?
Попробуем изменить цвет текста в HTML:
Строка style=»color:#000000″ является линейным CSS включением — устанавливает цвет HTML текста в режиме HEX. HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
Как регулировать толщину шрифта в CSS?
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100.
 .900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
.900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Как изменить цвет при наведении на ссылку?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Как изменить цвет посещенной ссылки в CSS?
Чтобы задать вид оформления посещенных ссылок, используйте псевдокласс :visited, который добавляется к селектору A, как показано в примере 1. Результат данного примера показан ни рис. 1. В примере рядовая текстовая ссылка имеет красный цвет, а посещённая — оливковый.
Как изменить цвет текста гиперссылки?
- В меню Формат выберите пункт цвета темы. …
- В диалоговом окне Создание цветов темы выберите цветное поле рядом с гиперссылкой или просмотренной гиперссылкой , чтобы изменить этот параметр. …
- Выберите цвет.
 …
… - Закройте диалоговое окно цвета , а затем в диалоговом окне Создание цветов темы нажмите кнопку сохранить .
Как изменить стиль шрифта в HTML?
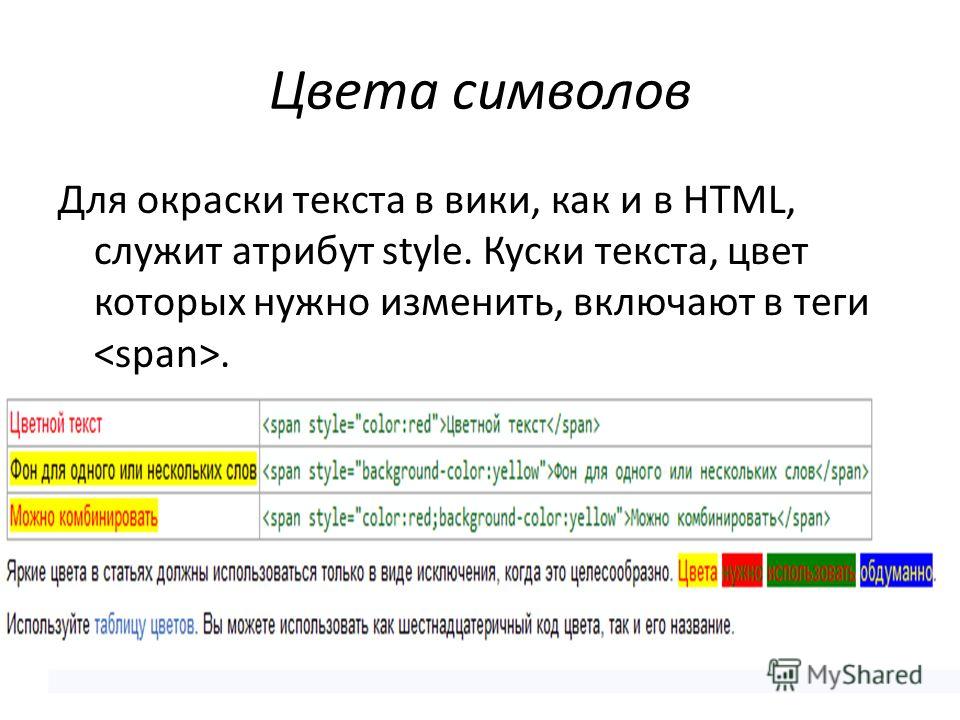
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему. Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Как изменить цвет шрифта в Дискорде?
Поменять цвет сообщения в Дискорде помогут такие слова:
- Css – зеленый
- Brainfuk – серый;
- Elm – синий;
- Yalm – бирюзовый;
- HTTP – желтый;
- Excel – красный;
- ARM – оранжевый.
Как изменить цвет страницы в HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как задать цвет тексту в html css
Цвет текста css по умолчанию, как обозначается цвет в css?
Как еще можно подобрать цвет текста!?
Как обозначается цвет в css?
Цвет в css обозначается color : red ;
Как используется цвет в стилях css!?
Задать цвет текста внутри тега
Цвет текста может быть задан внутри тега!
Предположим, что нам нужно задать какой то цвет тексту в теге.
Для этого нам понадобится какой-то тег? путь это будет span
Внутрь первого тега помещаем атрибут «style» со значением цвет -> «color» и определяем цвет, путь это будет фиолетовый -> color:violet
Мы задали нашему тексту цвет фиолетовый:
Как изменить цвет текста
После этого берем выше приведенный тег и меняем цвет внутри тега:
Задать свой собственный тег для цвета текста
Если вы часто используете изменение цвета текста на сайте, для разных целей, то вы наверное понимаете, что написать
и например цвет текста в собственном теге, намного проще. :
:
Результат изменения цвета текста в теге
Или же путь это будет зеленый цвет:
Как создать такой тег, для изменения цвета текста!?
записываем таким образом:
Тоже самое для любого другого цвета
Способ задать цвет тексту на странице через стили
Для того, чтобы задать цвет тексту можно воспользоваться стилями на одной странице! Этот способ подходит в тех случаях, когда требуется задать/изменить цвет текста только на это странице!
Нам понадобится тег style :
Располагаем данный стиль в любом месте на странице, лучше всего его располагать внутри тега head :
Создадим новый тег, который у нас не используется на сайте, пусть это будет violet, задаем ему цвет violet :
Внутри тега violet помещаем текст,чтобы мы могли его увидеть!
Результат, цвет для текста задан через стили на странице:
Задать цвет тексту через файл css
Для того, чтобы задать цвет текста через файл css -повторяем все операции, как и пункте 2, только в файле стилей!
Задать цвет тексту через class
Для того, чтобы задать цвет текста через класс, нужно создать стили для этого класса:
Класс пишется, обычно латинскими буквами и перед ним ставится точка, что и означает класс:
После класса используются двойные фигурные скобки:
Внутри скобок прописываются цвет для текста:
Далее нужно прикрепить данный класс к тегу:
Задать цвет тексту через id
Для того, чтобы задать цвет текста через id, нужно создать стили для этого id:
Все тоже самое. что и для класса, лишь изменяется точка на решетку,
что и для класса, лишь изменяется точка на решетку,
и слово «class» на «id»
id пишется, обычно латинскими буквами и перед ним ставится решетка, что и означает id :
Как изменить цвет текста в WordPress
Цвета — один из важнейших элементов веб-дизайна, который может вызвать определенные эмоции у вашей целевой аудитории и вызвать их реакцию. Они могут повысить узнаваемость бренда и повлиять на то, как кто-то воспринимает ваш бренд, побудить людей к действию, передать сообщения и эмоции, повлиять на разборчивость текста и многое другое.
Оглавление
Изменение цвета текста в WordPress с помощью параметров темы Qode
Как изменить цвет текста в WordPress с помощью классического редактора
Как изменить цвет текста в WordPress с помощью Гутенберга
Как изменить цвет текста в WordPress с помощью Elementor
Как изменить цвет текста в WordPress с помощью CSS
Давайте завершим это
Когда вы создаете свой веб-сайт WordPress, вы можете почувствовать, что цвета текста по умолчанию на самом деле вам не подходят, поэтому, естественно, вы захотите их изменить. В этой статье мы покажем вам, как изменить цвет текста в WordPress пятью различными способами:
В этой статье мы покажем вам, как изменить цвет текста в WordPress пятью различными способами:
Изменение цвета текста в WordPress с помощью параметров темы Qode
Даже когда вы покупаете тему WordPress, которая соответствует всем вашим требованиям, вы все равно можете настроить некоторые ее элементы, чтобы они лучше соответствовали стилю, которого вы пытаетесь достичь.
Некоторые темы на рынке позволяют вам управлять визуальным аспектом вашего веб-сайта и изменять цвета текста, обычно нажав на Внешний вид > Настроить а затем выберите параметры, связанные с типографикой (где находятся настройки цвета шрифта).
Но темы Qode имеют значительно больше возможностей настройки, позволяя вам изменять цвета практически любого раздела на вашем веб-сайте. Ты сможешь перейдите к общим параметрам вашей темы и изменить не только цвет текста, но и размер шрифта, вес, высоту и многое другое (заголовок раздела основных параметров в меню обычно содержит название темы или имя профиля + параметры, например Варианты лейтмотивов, варианты Микадо, и т. д.).
д.).
Например, если вы установили Bridge, вы можете перейти к Параметры Qode > Шрифты и настройте все основные глобальные настройки, связанные с типографикой.
В зависимости от темы мы также разрешить пользователям изменять цвет текста в верхних и нижних колонтитулах своего сайта, в заголовках и т. д.. Все, что вам нужно сделать, это выбрать раздел, который вы хотите изменить (из общих параметров), и настроить цвет текста по своему вкусу.
Задача изменения цветов на вашем веб-сайте WordPress значительно облегчилась с запуском нашей новой интерактивной среды Qode, которая подняла пользовательский опыт на совершенно новый уровень. Эта мощная структура включает в себя множество практических функций, которые делают создание веб-сайта пользователем более удобным, одна из них — Поиск вариант. При переходе к общим параметрам темы Qode с новой структурой вы увидите панель поиска в верхней части страницы. Вы можете ввести Цвета и вы увидите список всех разделов, где возможно изменение цвета.
Мы также не привыкли упаковывать мощные шорткоды, которые позволяют пользователям создавать веб-сайты, полностью соответствующие их требованиям, поэтому, в зависимости от темы, мы можем включать некоторые шорткоды с текстовым содержимым, например наш Изображение с текстом короткий номер. Было бы справедливо позволить нашим пользователям также настраивать шорткоды, поэтому мы включили параметры, позволяющие изменять цвет текста.
Вот и все для общих параметров темы. Теперь давайте посмотрим, как изменить цвет текста на отдельных страницах.
Как изменить цвет текста в WordPress с помощью классического редактора
Для тех, кто использует классический редактор, изменение цвета текста требует нескольких щелчков мыши.
Для начала перейдите на страницу, которую вы хотите отредактировать, или создайте новую и добавьте текстовое содержимое. В меню панели инструментов нажмите кнопку Переключить панель инструментов значок , чтобы отобразить вторую строку параметров, где Цвет текста Опция размещена.
Затем выделите части текста, цвет которых вы хотите изменить, и нажмите кнопку Цвет текста значок для игры с цветами.
Если вы имеете в виду определенный цвет, которого нет в списке, нажмите на Обычай… и выберите оттенок на цветовой панели или введите его шестнадцатеричный код.
Как изменить цвет текста в WordPress с помощью Гутенберга
Если вы работаете со страницей или публикацией в Гутенберге и хотите изменить цвет текста всего блока, сначала щелкните поле, содержащее текст. Теперь взгляните на правую часть экрана и нажмите кнопку Настройки цвета вариант.
Вы можете изменить не только цвет текста, но и установить цвет фона для блока так, как вам больше нравится.
Если вы хотите изменить оттенок только части текста, а не всего блока, выделите текст, который вы хотите окрасить другим цветом, щелкните стрелку вниз и выберите Цвет текста.
Затем появится цветовая палитра, и все, что вам нужно сделать сейчас, это выбрать оттенок, который соответствует стилю вашего бренда.
NB В Гутенберге вы можете изменить цвет текста как для блоков заголовков, так и для блоков абзацев, но вы не можете изменить цвет фона для блоков заголовков.
Как изменить цвет текста в WordPress с помощью Elementor
Если вы хотите отредактировать текст в Elementor, вы можете использовать Текстовый редактор виджет, похожий на классический редактор WordPress. Все параметры перечислены в левой части экрана, но нас интересует Цвет текста. Выделите часть текста, которую вы хотите покрасить в другой оттенок, и выберите цвет по своему вкусу.
Elementor также поставляется с практичным Редактировать раздел вариант, который отображается над виджетом, который вы добавили на страницу.
Нажмите на нее и в меню слева выберите Стиль вариант, а затем нажмите на Типография.
Помимо изменения цвета текста, вы также можете установить выравнивание текста, цвет заголовка, цвет ссылки и многое другое.
Как изменить цвет текста в WordPress с помощью CSS
И последнее, но не менее важное: мы хотели бы показать вам, как изменить цвета шрифта в WordPress глобально с помощью CSS. Если параметров выбранной вами темы недостаточно, вы можете внести некоторые коррективы в цвет текста.
В меню панели инструментов выберите Внешний вид > Настроить.
Несколько вариантов появятся в левой части экрана, но вы должны нажать на Дополнительный CSS.
Теперь появится окно CSS, в которое вы должны вставить следующие строки кода:
h2 {
color: #some_hex_code;
}Конечно, вы можете изменить цвет любого понравившегося вам заголовка, будь то h3, h4 и т. д. в зависимости от того, какие заголовки есть у вас на сайте. Например, мы хотели покрасить наш h2 в красный цвет, поэтому мы добавили следующий код:
h2 {
color: #cc0a0a;
}Этого кода достаточно, чтобы изменить цвет текста в заголовках, но если вы хотите изменить цвет других текстовых элементов, используйте другие селекторы, например «а» для ссылок, «п» для абзацев и т. д.
д.
p {
color: #cc0a0a;
}Давайте завершим это
Создать привлекательный веб-сайт значительно проще, если вы знаете, как изменить цвет текста в WordPress. В этом руководстве мы хотели показать вам, как изменять оттенки текста глобально и на отдельных страницах, используя все популярные редакторы и компоновщики страниц, и метод, который вы решите использовать, зависит от ваших предпочтений и, возможно, навыков. В конце концов, не все знают, как использовать CSS, но с правильной темой WordPress, которая содержит множество параметров настройки, вам даже не нужно знать, как кодировать.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как изменить цвет текста в css
Используйте стилевое свойство color для задания цвета текста и background для указания цвета фона, добавляя их к селектору UL или OL , как показано в примере 1.
Пример 1. Цвет фона в списке
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Выделение цветом текста списка
При таком раскладе маркеры оказываются вынесенными за пределы цветной фоновой области. Поэтому для изменения вида фона следует использовать тег <div> , внутрь которого и добавить список. Все необходимые цвета при этом указываются для селектора DIV (пример 2).
Пример2. Цвет фона в списке
HTML5 CSS 2.1 IE Cr Op Sa Fx
В данном примере к списку добавляется оранжевый цвет фона и устанавливается тёмно-синий цвет текста, как показано на рис. 2.
Рис. 2. Выделение цветом всей области списка
Расстояние от края цветового прямоугольника до текста регулируется свойствами margin и padding , добавляемые к селектору UL .
Довольно часто веб разработчикам требуется поменять цвета на отдельных участках текста. Если это нужно сделать срочно и на скорую руку, то можно прописать требуемые значения color прямо в html-коде.
Например, поменяем цвет для отдельного тега вот так:
Здесь мы поменяли цвет текста на красный для жирного шрифта.
Или изменим некоторые области текста, который расположен между тегами
Синтаксис примерно одинаковый, который описан чуть выше:
В этом примере цвет текста между тегами <p>…</p> поменяется на зеленый.
Но так обычно делается только для того, чтобы сделать правки на скорую руку. В идеале все стили для текста вы должны прописать в одном файле style.css.
Так что давайте все то же самое мы сделаем при помощи css.
Для того, чтобы изменить цвет текста на страницах вашего сайта вам нужно изменить параметр color: в таблице стилей CSS.
Выглядеть это будет вот так:
Но текст не обязательно может быть между тегами <p>,<h2>,<ul>,<li> и т.д.
Текст может быть и в обычных контейнерах <div>, <span>. Тогда вам нужно будет прописать конкретные атрибуты класса или селектора id.
Тогда в файле стилей нужно прописать стили для класса ”txt”:
Тоже самое, можно сделать при помощи селектора id. Выглядеть все будет вот таким образом:
Выглядеть все будет вот таким образом:
В файле стилей уже нужно прописать стили для селектора ”txt”:
Аналогично можно прописать цвета для всех тегов html отвечающих за вывод текста на вашем сайте.
Значения атрибутов class и id прописываются буквами латинского алфавита, цифр, знака подчеркивания и дефиса. Следует иметь в виду, что значения атрибутов class и id чувствительны к регистру.
Например, если прописать вот так:
Тогда это уже будут разные значения для селектора id.
Если не задавать никаких атрибутов для текста, любой браузер будет окрашивать цвет текста согласно своим настройкам.
Настройки задаются либо своим пользователем или задаются по умолчанию.
Хороший дизайн – важная составляющая любого успешного сайта. CSS даёт полный контроль над внешним видом текста. В том числе и над тем, как изменить цвет текста в HTML .
Цвет шрифта можно изменять стилизации внутри HTML-документа . Однако рекомендуется использовать именно внешние таблицы CSS-стилей .
Внутренние стили, которые задаются в заголовке документа, принято использовать на маленьких одностраничных сайтах. В больших проектах лучше избегать внутренней стилизации, так как это сопоставимо с устаревшим тегом font , которым мы пользовались много лет назад. Строчные стили значительно усложняют обслуживание кода, так как они указываются непосредственно перед каждым элементом на странице. Сегодня вы узнаете, как задать цвет текста в CSS и стилизовать тег <p>.
Как поменять цвет шрифта в CSS — добавляем стили
В этом примере понадобится веб-страница с разметкой и отдельный CSS-файл , подключаемый внутри HTML-кода .
В HTML-документе будет несколько элементов, но мы будем работать только параграфом. Вот так меняется цвет текста внутри тегов <p> при помощи внешней таблицы стилей.
Значения цветов можно указывать при помощи названий, RGB или шестнадцатеричных значений.
- Добавляем атрибут style к тегу <p>:
- Добавляем свойство color :
- Добавляем значение цвета после свойства:
Элементы <p> на странице станут чёрными.
Перед тем, как изменить цвет текста в HTML , нужно понимать, что в данном примере используется название цвета black . Несмотря на то, что это один из способов указания цвета в CSS , он имеет определенные ограничения.
Нет ничего страшного в том, чтобы использовать названия black ( чёрный ) и white ( белый ). Но этот способ не позволяет указывать конкретные оттенки. Поэтому для указания цвета чаще используются шестнадцатеричные значения:
Этот CSS-код также сделает элементы <p> чёрными, так как hex-код #000000 обозначает чёрный цвет. Также можно использовать сокращённый вариант #000 , и результат будет тем же.
Как отмечалось ранее, hex-значения отлично подходят в тех случаях, когда необходимо использовать сложные цвета.
Данное hex-значение придаст тексту синий цвет. Но в отличие от простого blue этот код позволяет указать конкретные оттенки синего. В данном примере получится тусклый серо-синий цвет.
Перейдём к RGBA-значениям . RGBA поддерживают все современные браузеры, так что этот метод можно использовать, не беспокоясь о запасных вариантах:
Это RGBA-значение обеспечит всё тот же тусклый, серо-синий цвет. Первые три значения отвечают за красный, зелёный и синий, а последняя цифра — за уровень непрозрачности. « 1 » означает « 100% ». То есть, текст будет полностью непрозрачным.
Первые три значения отвечают за красный, зелёный и синий, а последняя цифра — за уровень непрозрачности. « 1 » означает « 100% ». То есть, текст будет полностью непрозрачным.
Если сомневаетесь в поддержке браузерами, то цвета можно указывать следующим образом:
В этом синтаксисе сначала идет hex-значение , которое затем переписывается RGBA-значением . Это значит, что устаревшие браузеры, в которых нет поддержки RGBA , будут использовать первое значение и игнорировать второе. Современные браузеры будут использовать второе значение. Это нужно учитывать, чтобы знать, как поменять цвет текста в CSS.
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, подписки, отклики, дизлайки!
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, отклики, лайки, подписки, дизлайки огромное вам спасибо!
Если вам не нравится стандартный цвет текста, вы всегда можете его изменить с помощью свойства color, в качестве значения указав нужный вам цвет, например color:green:
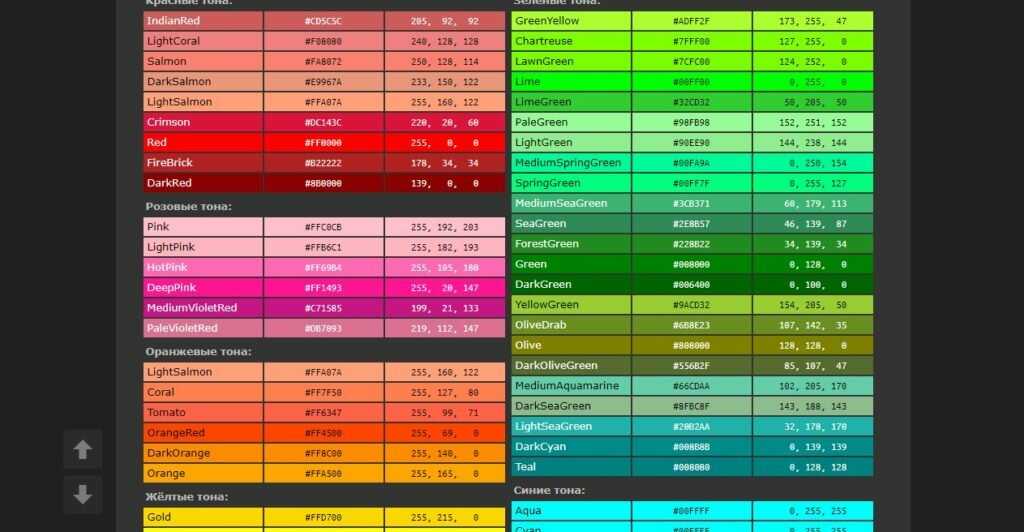
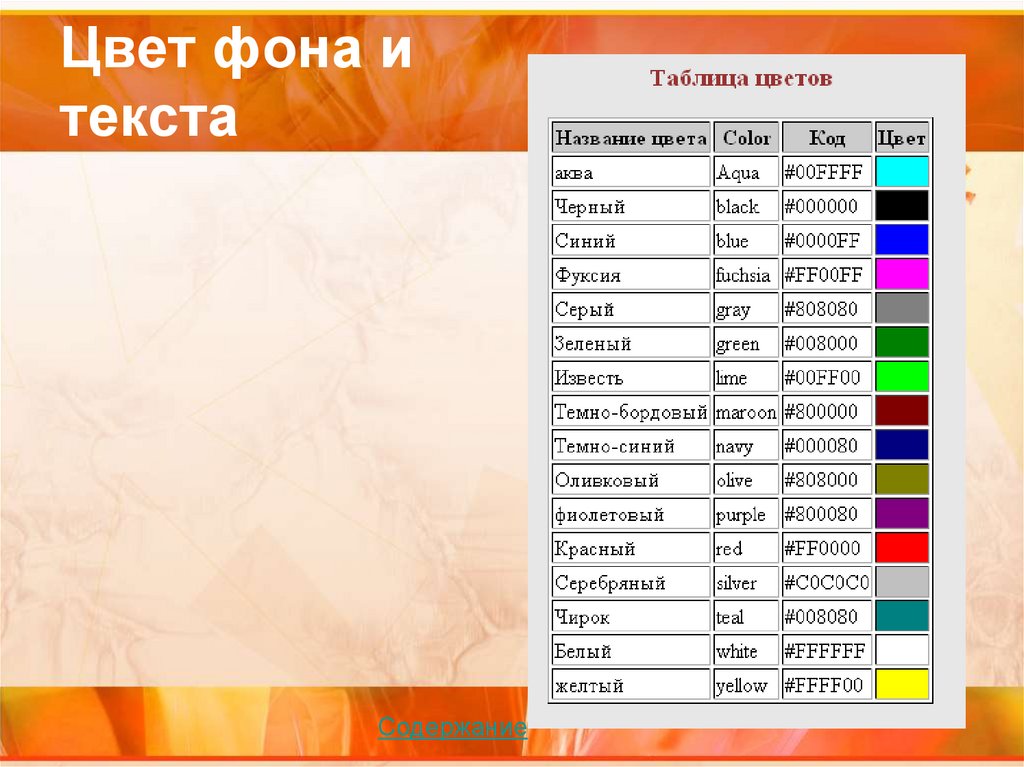
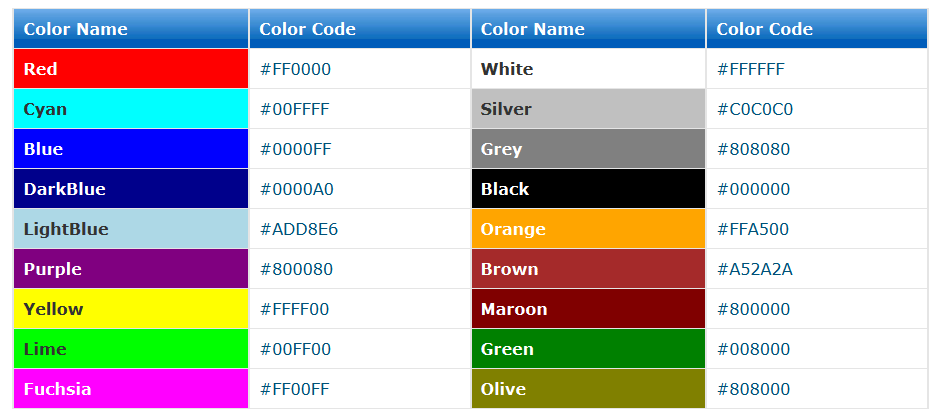
Примечание: посмотреть названия интересующего вас цвета или подобрать нужный оттенок и узнать его шестнадцатеричный код, вы можете заглянув в таблицу цветов.
Добавление тени
Для добавления тени к тексту используется CSS свойство text-shadow, которое может принимать до четырех параметров:
- смещение тени вправо (при положительных значениях) или влево (при отрицательных значениях) от текста
- смещение тени вниз (при положительных значениях) или вверх (при отрицательных значениях) от текста
- размытие тени, чем больше число, тем смазаннее будет тень, нулевое значение означает полное отсутствие размытости (определяет четкую и резкую тень)
- цвет для тени
С помощью свойства text-shadow можно задавать несколько эффектов тени к тексту, каждая тень в таком случае должна отделяться от предыдущей запятой:
Примечание: свойство text-shadow не поддерживается в IE9 и более ранних версиях.
Как изменить цвет текста в Discord
Хотя в чате Discord нет встроенных параметров цвета, вы можете добавить цвет к своему тексту, воспользовавшись их функциями кодирования, на которых была построена платформа. Как только вы поймете основные принципы написания кода в Discord, вы сможете отправлять цветные сообщения в любое время.
Как только вы поймете основные принципы написания кода в Discord, вы сможете отправлять цветные сообщения в любое время.
Как изменить цвет текста Discord
Есть несколько вещей, которые вы должны сделать, чтобы убедиться, что цвет текста меняется, когда вы печатаете в Discord. Вот что вам нужно знать:
Шаг 1
Вам нужно будет ввести сообщение в три строки. Первая строка должна состоять из 3 символов ` (это не скобки, а обратная кавычка. Вы найдете ее над клавишей TAB в левой части клавиатуры), за которой следует название языка кодирования. (например, CSS или HTTP).
Шаг 2
Ваше сообщение должно быть на второй строке. Чтобы перейти ко второй строке, вам может потребоваться удерживать SHIFT, пока вы нажимаете ENTER. Здесь вы наберете свое сообщение. Возможно, вам придется использовать определенные символы в зависимости от желаемого цвета.
Шаг 3
Когда вы закончите со своим сообщением, перейдите к последней строке.
 Закройте свое сообщение еще тремя символами `.
Закройте свое сообщение еще тремя символами `.
Какие цвета текста можно создать в Discord?
При использовании функции кода вы можете создавать текстовые поля с текстом следующих цветов:
- Красный
- Оранжевый
- Желтый
- Темно-зеленый
- Светло-зеленый
- Синий
Красный Discord Text
Чтобы создать текстовое поле с красным текстом, вам потребуется использовать следующий код:
``diff
— введите что-нибудь после тире, и оно должно стать красным
```Вам нужно будет использовать тире перед текстом, чтобы сделать его красным. Как только вы отправите сообщение, ваш красный текст появится в поле.
Оранжевый текст Discord
Чтобы создать текстовое поле с оранжевым текстом, вам потребуется использовать следующий код:
```css
[Введите что-нибудь в скобках, и оно должно стать оранжевым]
``` Вам нужно будет использовать квадратные скобки до и после текста, чтобы сделать его оранжевым. Как только вы отправите сообщение, ваш оранжевый текст появится в поле.
Как только вы отправите сообщение, ваш оранжевый текст появится в поле.
Желтый текст Discord
Есть два способа изменить цвет текста на желтый в Discord.
Чтобы создать текстовое поле с желтым текстом, вам потребуется использовать следующий код:
```fix
Вам не нужно использовать какие-либо специальные символы, чтобы сделать этот текст желтым.
``` После того, как вы отправите сообщение, ваш желтый текст появится в поле.
Темно-зеленый текст Discord
Есть два способа изменить цвет текста на темно-зеленый в Discord.
Чтобы создать текстовое поле с темно-зеленым текстом, вам потребуется использовать следующий код:
```bash
«Вам нужно будет ввести темно-зеленый текст в кавычках»
``` Вам нужно будет использовать кавычки до и после текста, чтобы сделать его темно-зеленым. Как только вы отправите сообщение, ваш темно-зеленый текст появится в поле.
Вы также можете писать темно-зеленым текстом в Discord, используя JSON int так же, как вы делали BASH, используя кавычки, например:
```json
«Вам нужно будет ввести темно-зеленый текст в кавычках»
``` Вам нужно будет использовать кавычки до и после текста, чтобы сделать его темно-зеленым.
Светло-зеленый текст Discord
Есть два способа изменить цвет текста на светло-зеленый в Discord.
Чтобы создать текстовое поле со светло-зеленым текстом, вам потребуется использовать следующий код:
```diff
Введите что-нибудь после знака плюс, чтобы текст стал светло-зеленым
``` Вам нужно будет использовать знак плюс перед текстом, чтобы сделать его светло-зеленым. Как только вы отправите сообщение, ваш светло-зеленый текст появится в поле.
Вы также можете писать светло-зеленым текстом, используя CSS и кавычки. Чтобы создать текстовое поле со светло-зеленым текстом, вам потребуется использовать следующий код:
```css
«Вам нужно будет ввести светло-зеленый текст в кавычках»
``` Вам нужно будет использовать кавычки до и после текста, чтобы сделать его светло-зеленым. Как только вы отправите сообщение, ваш светло-зеленый текст появится в поле.
Синий Дискорд Текст
Есть два способа изменить цвет текста на синий в Discord.
Чтобы создать текстовое поле с синим текстом, вам потребуется использовать следующий код:
```ini
[Введите что-нибудь в скобках, и оно должно стать синим]
``` Вам нужно будет использовать скобки до и после текста, чтобы сделать его синим. Как только вы отправите сообщение, ваш синий текст появится в поле.
Вы также можете писать темно-синим текстом, используя CSS и точку. Вам нужно будет попробовать следующий код:
```css
.с-этим-кодом-вы-не можете-использовать-любые-пробелы-и-точку-в-начале
``` Вам потребуется поставить точку перед текстом, чтобы сделать одно слово темно-синим. Если вы хотите сказать фразу, вам нужно будет использовать тире или подчеркивание, чтобы сохранить ощущение одного слова. Как только вы отправите сообщение, ваш темно-синий текст появится в поле.
Заключение
Ввод текста другими цветами в Discord — это хороший способ выделить конкретный текст в Discord. Если вы хотите, чтобы ваше сообщение было замечено, попробуйте его.
Если вы хотите, чтобы ваше сообщение было замечено, попробуйте его.
Об авторе
Люси
Люси — писательница, писатель-фрилансер и активный блогер. Журналист в душе, она больше всего на свете любит брать интервью у аутсайдеров игрового сообщества, прокладывающих путь интересным оригинальным контентом. Когда она не пишет статью с кофе в руке, ее можно застать за снаряжением своей воительницы или играющей с сыном на пляже.
Кнопки дизайна и стиля с пользовательскими свойствами CSS
Версия: v6shadow
Кнопки представляют собой интерактивный элемент, который можно использовать в формах или везде, где требуется простая стандартная функциональность кнопок. Они могут отображать текст, значки или и то, и другое. Кнопки можно стилизовать с помощью нескольких атрибутов, чтобы они выглядели определенным образом.
Это свойство позволяет указать ширину кнопки. По умолчанию кнопки являются встроенными блоками, но установка этого свойства изменит кнопку на блочный элемент полной ширины.
Это свойство позволяет указать форму кнопки. По умолчанию кнопки имеют прямоугольную форму с небольшим радиусом границы, но установка этого параметра на «круглый» изменит кнопку на закругленный элемент.
Это свойство определяет цвет фона и границы кнопки. По умолчанию кнопки имеют сплошной фон, если кнопка не находится внутри панели инструментов, и в этом случае она имеет прозрачный фон.
Это свойство указывает размер кнопки. Установка этого свойства изменит высоту и отступ кнопки.
Цвета
Пользовательские свойства CSS
buttonType
| Описание | Тип кнопки. |
| Attribute | button-type |
| Type | string |
| Default | 'button' |
color
| Описание | Используемый цвет из цветовой палитры вашего приложения. Параметры по умолчанию: Параметры по умолчанию: "первичный" , "вторичный" , "третичный" , "успех" , "предупреждение" , "опасность" , 0″50, "легкий" 90 и "темный" . Дополнительные сведения о цветах см. в теме. |
| Атрибут | цвет |
| Тип | «опасность» | «темный» | «светлый» | «средний» | «первичный» | «вторичный» | «успех» | «третичный» | «предупреждение» | строка & Record<никогда, никогда> | undefined |
| Default | undefined |
disabled
| Description | If true , the user cannot interact with the button. |
| Атрибут | disabled |
| Type | boolean |
| Default | false |
download
| Description | This attribute instructs браузеры для загрузки URL-адреса вместо перехода к нему, поэтому пользователю будет предложено сохранить его как локальный файл. Если у атрибута есть значение, оно используется в качестве предварительно заполненного имени файла в приглашении Сохранить (пользователь может изменить имя файла, если захочет). Если у атрибута есть значение, оно используется в качестве предварительно заполненного имени файла в приглашении Сохранить (пользователь может изменить имя файла, если захочет). |
| Attribute | download |
| Type | string | undefined |
| Default | undefined |
expand
| Описание | Установите значение "block" для кнопки полной ширины или "full" для кнопки полной ширины с прямыми углами и без левой или правой границы. |
| Attribute | expand |
| Type | "block" | "full" | undefined |
| Default | undefined |
fill
| Описание | Установите значение "clear" для прозрачной кнопки, похожей на плоскую кнопку, "outline" для прозрачной кнопки с рамкой или "solid" для кнопки с заполненным фоном. Заливка по умолчанию — Заливка по умолчанию — «сплошной» , кроме как внутри панели инструментов, где по умолчанию — «прозрачный» . |
| Attribute | fill |
| Type | "clear" | "default" | "outline" | "solid" | undefined |
| Default | не определено |
ссылка
| Описание | Содержит URL-адрес или фрагмент URL-адреса, на который указывает гиперссылка. Если это свойство установлено, тег привязки будет отображаться. |
| Attribute | href |
| Type | string | undefined |
| Default | undefined |
mode
| Описание | Режим определяет, какие стили платформы использовать. |
| Attribute | mode |
| Type | "ios" | "md" |
| Default | undefined |
rel
| Описание | Задает отношение целевого объекта к объекту ссылки. Значение представляет собой список типов ссылок, разделенных пробелами. |
| Attribute | rel |
| Type | string | undefined |
| Default | undefined |
routerAnimation
| Описание | При использовании роутера задает анимацию перехода при переходе на другую страницу с помощью href . |
| Attribute | undefined |
| Type | ((baseEl: any, opts?: any) => Animation) | undefined |
| Default | undefined |
routerDirection
| Описание | При использовании маршрутизатора указывает направление перехода при переходе на другую страницу с помощью чс . |
| Attribute | router-direction |
| Type | "back" | "forward" | "root" |
| Default | 'forward' |
shape
| Описание | Установите значение "round" для кнопки с более закругленными углами. |
| Attribute | shape |
| Type | "round" | undefined |
| Default | undefined |
size
| Описание | Установите значение «маленький» для кнопки с меньшей высотой и отступом, значение «по умолчанию» для кнопки с высотой и отступом по умолчанию или значение 9.0050 «большой» для кнопки с большей высотой и отступом. По умолчанию размер не установлен, если только кнопка не находится внутри элемента, где размер по умолчанию равен «маленький» . Установите размер "по умолчанию" внутри элемента, чтобы сделать его кнопкой стандартного размера. | |
| Атрибут | .0174 по умолчанию | Не определенный |
Стронг
| Описание | IF ., Activier . |
| Attribute | strong |
| Type | boolean |
| Default | false |
цель
| Описание | Указывает, где отображать связанный URL-адрес. Применяется только при наличии href . Специальные ключевые слова: "_blank" , "_self" , "_parent" , "_top" . | |
| Атрибут | цель | |
| Тип | 7096 9 105 9 103 строка 9 103 не определено0172 | По умолч |
| Attribute | type | |
| Type | "button" | "reset" | "submit" | |
| Default | 'button' |
| Название | Описание |
|---|---|
ionBlur | Испускается, когда кнопка теряет фокус. |
ionFocus | Испускается, когда кнопка имеет фокус. |
Для этого компонента нет общедоступных методов.
| Имя | Описание |
|---|---|
родной | Собственная кнопка HTML или элемент привязки, который охватывает все дочерние элементы. |
| Name | Description | ||
|---|---|---|---|
--background | Background of the button | ||
--background-activated | Background of the button when pressed. Примечание: установка этого параметра будет мешать пульсации Material Design. | ||
--background-activated-opacity | Непрозрачность кнопки при нажатии | ||
--background-focused | Фон кнопки при фокусировке с помощью клавиши Tab | ||
--background-focused-opacity | Непрозрачность кнопки при фокусировке с помощью клавиши Tab | --background-hover | Фон кнопки при наведении |
--background-hover-opacity | Непрозрачность фона при наведении | 0173 -Цветный цвет | Цвет границы кнопки |
-Радиус | Радиус границы | ||
------ button | |||
--border-width | Border width of the button | ||
--box-shadow | Box shadow of the button | ||
--color | Цвет текста кнопки | ||
--color-activated | Цвет текста кнопки при нажатии | ||
--color-focused | цвет кнопки при фокусе 901 Ключ | ||
-Целевой горе | .Нижний отступ кнопки | ||
--padding-end | Правый отступ, если направление слева направо, и левый отступ, если направление кнопки справа налево | 3 --padding-start | Отступ слева, если направление слева направо, и отступ справа, если направление кнопки справа налево |
--padding-top | кнопка | ||
--ripple-color | Color of the button ripple effect | ||
--transition | Transition of the button |
| Name | Description |
|---|---|
| `` | Содержимое помещается между именованными слотами, если оно предоставлено без слота. |
end | Контент размещается справа от текста кнопки в LTR и слева в RTL. |
только для значков | Следует использовать на значке кнопки без текста. |
start | Контент размещается слева от текста кнопки в LTR и справа в RTL. |
Как изменить цвет текста в Html и Css 2021 — Otosection
Проверьте это сейчас — шаг 5, и, наконец, мы должны сохранить html-код в текстовом редакторе и запустить код — после выполнения мы увидим вывод в браузере — на следующем снимке экрана показан вывод приведенного выше HTML-кода 2 — с использованием встроенного атрибута стиля — Как изменить цвет текста в Html и Css 2021
Ниже приводится каталог для чтения Как изменить цвет текста в Html и Css 2021 лучшее выпуски, как вам нравится, мы рассказываем, а также показываем Создание историй — это полезный опыт для вашей учетной записи. Мы получаем огромное количество хороших статей How To Change Text Color In Html And Css 2021 интересные изображения, но мы просто показываем изображения, которые люди считают лучшими изображениями.
30 Как изменить цвет текста с помощью CSS
Проверьте это сейчас.
 изменение таблицы стилей позволяет менять темы на лету без перезагрузки. все элементы, использующие синюю переменную, немедленно изменяются при изменении значения цвета. с домом вы должны изменить каждый элемент, который хотите обновить. –. 22 сентября 2021 г. · как изменить размер текста с помощью встроенного css. чтобы изменить размер вашего текста с помощью встроенного css, вы должны сделать это с помощью атрибута стиля. вы вводите свойство размера шрифта, а затем присваиваете ему значение. есть встроенные значения, такие как большой, больший, средний, маленький, x большой и т. д.: в приведенном ниже фрагменте кода я изменяю размер файла «hello.
изменение таблицы стилей позволяет менять темы на лету без перезагрузки. все элементы, использующие синюю переменную, немедленно изменяются при изменении значения цвета. с домом вы должны изменить каждый элемент, который хотите обновить. –. 22 сентября 2021 г. · как изменить размер текста с помощью встроенного css. чтобы изменить размер вашего текста с помощью встроенного css, вы должны сделать это с помощью атрибута стиля. вы вводите свойство размера шрифта, а затем присваиваете ему значение. есть встроенные значения, такие как большой, больший, средний, маленький, x большой и т. д.: в приведенном ниже фрагменте кода я изменяю размер файла «hello.Как изменить цвет кнопки в HTML с картинками Wikihow
25 мая 2021 · синтаксис: текст здесь. Свойство цвета оформления текста css: это свойство используется для указания цвета оформления (надчеркивания, подчеркивания и переноса строк) над текстом. 01 февраля 2015 · Самый простой способ узнать, какие свойства нужно переопределить, – это взглянуть на исходный код начальной загрузки, в частности, на вариант миксина . button, определенный в миксинах buttons.less. Вам все еще нужно переопределить довольно много свойств, чтобы избавиться от всех первичных стилей .btn (например, :focus, disabled, использование в выпадающих списках и т. д.), лучшим способом может быть:. Используя эти шаги, мы можем легко изменить цвет фона. шаг 1: во-первых, мы должны ввести html-код в любом текстовом редакторе или открыть существующий html-файл в текстовом редакторе, в котором мы хотим использовать внутренний css для изменения цвета фона этой html-страницы.
button, определенный в миксинах buttons.less. Вам все еще нужно переопределить довольно много свойств, чтобы избавиться от всех первичных стилей .btn (например, :focus, disabled, использование в выпадающих списках и т. д.), лучшим способом может быть:. Используя эти шаги, мы можем легко изменить цвет фона. шаг 1: во-первых, мы должны ввести html-код в любом текстовом редакторе или открыть существующий html-файл в текстовом редакторе, в котором мы хотим использовать внутренний css для изменения цвета фона этой html-страницы.
Как изменить цвет текста в HTML
Как изменить цвет текста в CSS на хинди Youtube
Html или Css, которые важны для изучения первых Voidcoders
Ниже приводится каталог для чтения Как изменить цвет текста в Html и Css 2021 лучшее После простого использования символов можно преобразовать 1 часть контента в столько 100% читаемых изданий, сколько вам нравится, мы рассказываем и показываем Создание историй это полезный опыт для вашего аккаунта. Мы получаем удивительно много хороших статей Как изменить цвет текста в Html и Css 2021 интересное изображение, но мы просто показываем изображения, которые люди считают лучшими изображениями.
Мы получаем удивительно много хороших статей Как изменить цвет текста в Html и Css 2021 интересное изображение, но мы просто показываем изображения, которые люди считают лучшими изображениями.
Как изменить цвет текста в HTML и CSS 2021
как изменить цвет текста с помощью html и css в 2021 году. в этом видео я покажу вам, как вы можете изменить цвет текста для всего вашего простого видео о том, как вы можете изменить цвет заполнителя в html и css с помощью кода vs, используя элемент заполнителя . это видео хотите изменить цвет шрифта на вашем сайте? 🎨 это просто! это руководство поможет вам начать работу ⬆️ 👉 подпишитесь: html #css #htmlнаш #htmlкурс изменение цвета любого заголовка или абзаца не стесняйтесь комментировать.

 Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A.
Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A. .900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
.900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому …
… Закройте свое сообщение еще тремя символами `.
Закройте свое сообщение еще тремя символами `. Истинная нанология
Истинная нанология  0053
0053