Настройка виджета обратного звонка Zadarma
Настройка виджета обратного звонка ZadarmaИнструкции по настройке / Колл-бек виджет / Настройка виджета обратного звонка
На странице «Услуги» — «Виджет обратного звонка» нажимаем кнопку «Создать widget».
1. Основные
- Отображаемое имя — любое значение. Его будете видеть только Вы в Вашем личном кабинете.
- Ваш номер — при вызове обратного звонка пользователем Вашего сайта наш сервис направит звонок на Ваш номер (это может быть номер телефона, SIP-логин, внутренний номер или сценарий облачной АТС). После ответа на данный звонок с Вашей стороны наш сервис направит параллельный звонок на номер, который пользователь указал на сайте, и соединит Вас в разговор.
- Настройки из SIP — SIP-номер или внутренний номер АТС, с которого будет использоваться CallerID для звонков с виджета, также этот логин будет отображаться в статистике звонков для их удобной сортировки.
Примечание: при выборе в поле «Ваш номер» SIP-логина или внутреннего номера АТС будет использоваться его CallerID, а данного поля не будет.

- Рабочие часы — Вы можете указать рабочие дни и время, в которое желаете получать звонки с виджета. В нерабочее время посетители Вашего сайта смогут оставить запрос на отложенный звонок. Информация о нем отправится на Ваш регистрационный email, а также зафиксируется в статистике виджета и в разделе «Отложенные звонки». При нажатии на ссылку «Перезвонить», звонок поступит по аналогичной схеме сначала на Ваш номер, а затем на номер клиента.
Примечание: если все дни установить нерабочими, виджет соответственно работать не будет.
- Перенаправление на страницу, после успешного звонка — после запроса на обратный звонок клиенту будет предложено ответить «Мне позвонили» и «Звонка не было».
В первом случае Вы можете перенаправить клиента на нужную страницу сайта, например, в корзину или на страницу с отзывами.
Во втором случае клиенту будет предложено отправить запрос повторно, а в статистике виджета текущий звонок будет отмечен как «не прошел» (даже если звонок действительно был).
- Событие для аналитики, Событие при отложенном звонке — в данные поля вы можете указать событие для систем учета, например Google Analytics либо Яндекс Метрики. В них прописывается JavaScript код, который будет выполнен по нажатию на кнопку «Жду звонка». Пожалуйста, не пишите в это поле ничего кроме JavaScript кода, так как это приведет к ошибке при заказе звонка.
- Электронный адрес для уведомлений — email для уведомлений об отложенных звонках (вместо регистрационного по умолчанию).
- Размещать информацию о Zadarma с реферальной ссылкой — в окне виджета будет отображаться информация о нашем сайте с Вашей реферальной ссылкой. Подробно о партнерской программе.
- Лимит звонков с одного IP за полчаса — ограничение на количество запросов обратного звонка с одного IP адреса, во избежание спама с Вашего виджета и растраты средств.

- Черный список IP-адресов — Вы можете запретить заказывать обратные звонки с определенного IP адреса, например, если с него отправляются нецелевые запросы. Информация об IP адресе, с которого был сделан запрос на обратный звонок, фиксируется в статистике виджета.
2. Критерии отображения
Система Zadarma может определить нестандартное поведение посетителя на сайте и автоматически показывать ему виджет с предложением заказать бесплатный звонок.
- Критерии оценки поведения посетителей — некоторым действиям посетителей на Вашем сайте можно задать определенные значения критериев. При совершении посетителем этих действий очки за них суммируются в общий счетчик.
- Отображать виджет при сумме критериев — когда сумма набранных пользователем очков будет равна или больше заданной в этом поле, ему будет автоматически предложено заказать обратный звонок.
- Отображать виджет при уходе с сайта и сумме критериев — срабатывает при выведении курсора мыши за границы сайта, в том случае, если сумма набранных очков равна или больше заданной в этом поле.
- Обратный отсчет времени с — количество секунд обратного отсчета с момента нажатия на кнопку «Жду звонка». Отображается посетителю на сайте. Можете указать любое значение — на время фактического соединения это не влияет.
- Картинка — фотография менеджера на кнопке и в окне для заказа номера.
- Угол расположения кнопки — позиционирование виджета на сайте.
- Отступы — отступы от границ сайта до виджета.
- Автоподстановка префикса страны — автоматическая подстановка телефонного кода страны в поле для ввода номера. Префикс подставляется в зависимости от геолокации по IP адресу посетителя.
- Текст для кнопки — текст, отображаемый на кнопках 2 и 3.
- Чекбокс согласия с правилами — если Вы желаете получить от посетителя сайта разрешение на использование его номера, Вы можете описать условия и цели использования номера в тексте соглашения.

- Обратный отсчет времени с — количество секунд обратного отсчета с момента нажатия на кнопку «Жду звонка». Отображается посетителю на сайте.
- Можете указать любое значение — на время фактического соединения это не влияет.
- Использовать свой css — Вы можете самостоятельно изменить внешний вид виджета/кнопки с помощью стилей css.
Cкачайте css файл и переопределите в нем нужные стили.
После этого Вам понадобится загрузить этот файл к себе на сервер и подключить его на страницах с виджетом с помощью тега , так как с включенной опцией «Использовать свой css» виджет не будет загружать стили с нашего сайта.
Пример: <link rel=»stylesheet» type=»text/css» href=»/css/zcallback_widget.css»>
- Отображать кнопку — Вы можете отключить отображение кнопки, чтобы виджет появлялся только по достижению заданной суммы критериев.
- Использовать анимацию CSS — включение/отключение анимации на кнопке для вызова виджета.
- Автоподстановка префикса страны — автоматическая подстановка телефонного кода страны в поле для ввода номера. Префикс подставляется в зависимости от геолокации по IP адресу посетителя.
Если в данное поле указать значение 0, то виджет (окно для ввода номера) появится сразу же при первом действии пользователя на сайте.
Примечание: все действия посетителя на сайте фиксируются в cookie файлах его браузера. Если он один раз закроет окно виджета, второй раз самостоятельно оно уже не появится.
Также обратите внимание, что в cookie файлах запоминаются 5 последних страниц сайта, по которым перешел пользователь. При переходе между одними и теми же страницами, в сумму критериев значение будет добавлено только по одному разу за каждую страницу.
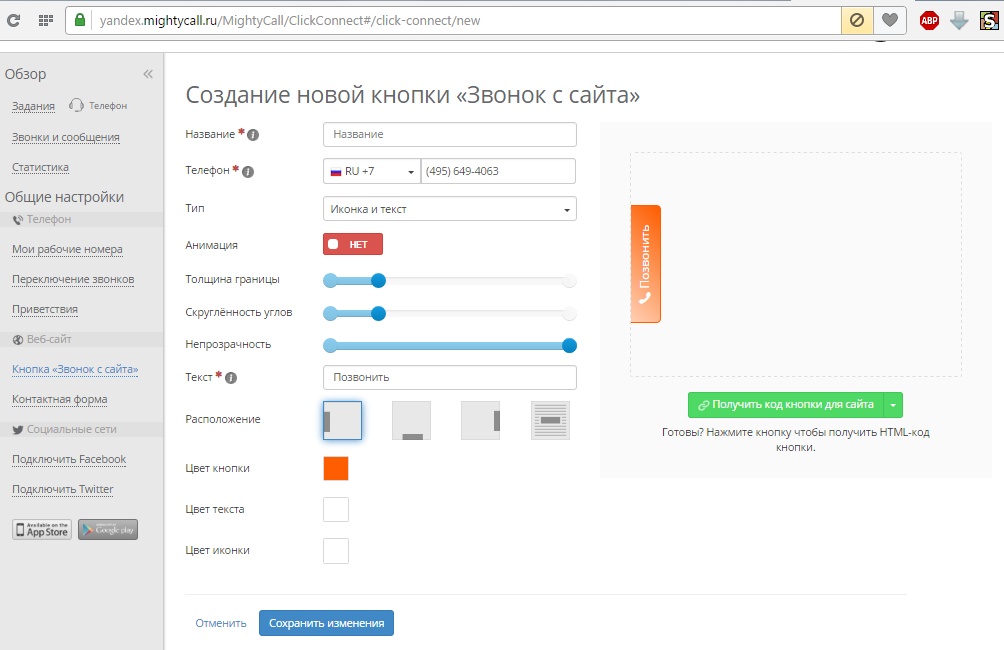
3. Внешний вид
В данном разделе Вы можете настроить и посмотреть внешний вид виджета (до его установки на сайт).
Существует 2 варианта дизайна виджета: “Новый” и “Простой”. Каждый из них обладает своими преимуществами. Рассмотрим их по порядку.
Новый дизайн
Позволяет легко и быстро создать красивый виджет по уже готовым шаблонам без внесения каких-либо дополнительных настроек.![]()
Вверху над примером виджета Вы можете выбрать один из трех доступных видов кнопки для вызова окна виджета, а также внешний вид самого окна для заказа звонка (боковая панель или окно по центру).
Простой дизайн
Позволяет использовать старую версию виджета с более простым дизайном и возможностью редактировать его внешний вид (с помощью css стилей).
Подписи — текстовые поля в окне заказа обратного звонка. Вы можете полностью изменить содержимое текста виджета (в обоих версиях дизайна).
4. Фильтр номеров
Фильтр номеров предоставляет возможность запретить заказ обратного звонка на номера определенной страны или наоборот разрешить звонки на номера только одной страны.
Чтобы добавить страну в фильтр, просто найдите ее в списке и кликните на нее.
5.
 Установка на сайт
Установка на сайтПосле настройки виджета нажимаем кнопку «Создать Widget».
Полученный код копируем и вставляем в код своего сайта в любое место в пределах тега <body>.
При изменении настроек код виджета на сайте изменять не нужно.
После сохранения настроек они вступают в силу в течение 10 минут (не моментально).
Услуги
- Звонки
- Программы для звонков
- Речевая аналитика
- SIP-trunk
- Обратный звонок
- Актуализация базы (HLR запросы)
- Телефонные номера
- Переадресация входящих звонков
- Перенос номера
- Виртуальная АТС
- Виджет обратного звонка
- Кнопка “Позвонить нам”
- Коллтрекинг
- СМС
- CRM
- Видеоконференция
Тарифы
- Тарифные пакеты
- Звонки
- Как выбрать тариф?
- Стандарт
- Эконом
- Бесплатный
- Телефонные номера
- Номера 800 (Toll Free)
- СМС
Пополнить счет
- Способы пополнения счета
- Корпоративное подключение
- Партнерская программа
Сервис ZADARMA
- О нас
- Новости
- Отзывы о Zadarma
- Соглашение пользователя
- Политика конфиденциальности
Помощь
- Инструкции по настройке
- Интеграции
- Вопросы и ответы
- Онлайн чат
- Заявка в поддержку
- API
- Блог
Этот сайт нуждается в определенных файлах Cookies, которые технически необходимы для работы сайта. Мы также хотели бы установить дополнительные файлы Cookies, чтобы улучшить наш сервис. Мы не будем устанавливать дополнительные файлы Cookies, если вы их не включите. Вы можете изменить свой выбор в любое время на странице нашей Политики Cookie.
Мы также хотели бы установить дополнительные файлы Cookies, чтобы улучшить наш сервис. Мы не будем устанавливать дополнительные файлы Cookies, если вы их не включите. Вы можете изменить свой выбор в любое время на странице нашей Политики Cookie.
Только необходимые cookies
Принимать все cookies
Зачем нужен обратный звонок на сайте
Большинство покупателей в сети привыкли общаться с продавцом через онлайн-чат, это быстрый и удобный способ получить нужную информацию. А как быть с обратным звонком? Бытует мнение, что он только раздражает посетителей ресурса и не приносит пользу. В этой статье мы разберем преимущества обратного звонка и объясним, в каких случаях он действительно нервирует клиентов.
В чем суть?
Обратный звонок — это один из способов связи клиента и компании. Человек сам просит операторов перезвонить ему, оставляя свой номер телефона. Некоторые компании запрашивают, в какое время удобно связаться с клиентом. Сотрудники обязательно должны перезвонить по указанному номеру.
Сотрудники обязательно должны перезвонить по указанному номеру.
Виды обратного звонка
Обратный звонок бывает двух видов:
-
Кнопка. На страницы ресурса помещается заметная кнопка с призывом кликнуть на нее. После клика человек заполняет небольшую форму для обратного звонка (телефон, желаемое время звонка).
-
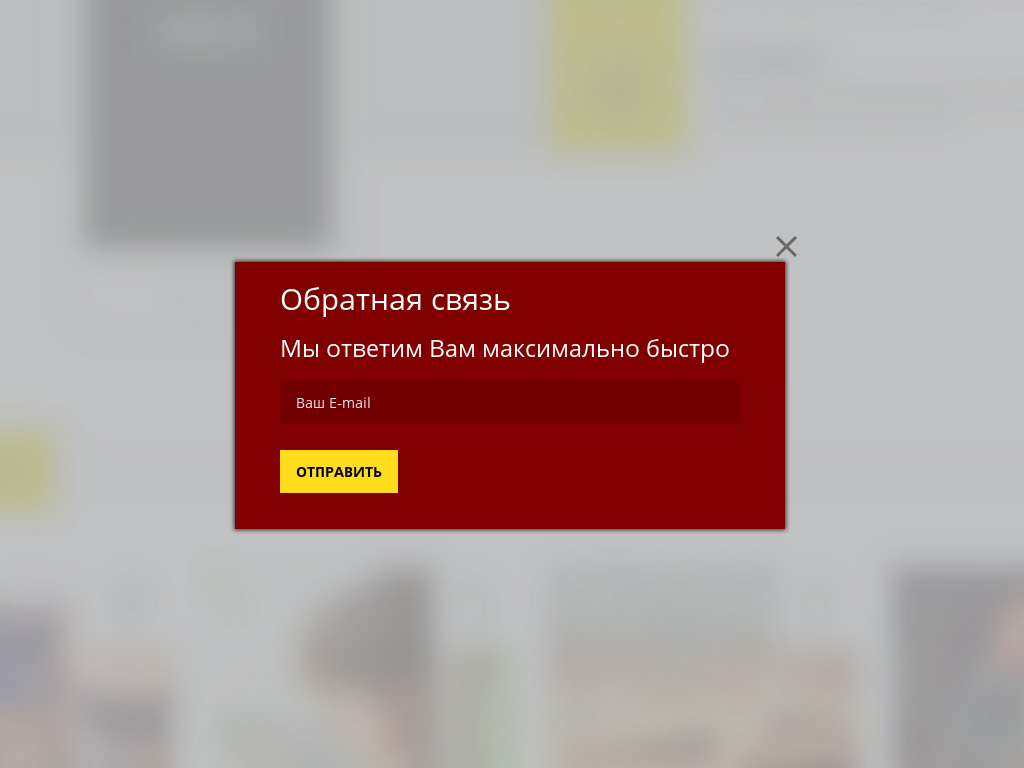
Всплывающее окно. Появляется поверх просматриваемого контента с призывом заказать обратный звонок. Поводом для появления всплывающего окна служит уход клиента с сайта, долгое нахождение внутри ресурса, открытие определенной страницы сайта и т. д. Этот параметр настраивается индивидуально владельцем сайта.
Плюсы обратного звонка
С какой целью используют обратный звонок и в чем его преимущества? Давайте разбираться:
-
Рост конверсии сайта.
 Клиенту не нужно искать контакты и вести переписку с работником сайта, не обязательно искать ответы на свои вопросы на сайте ― это сокращает его путь к покупке.
Клиенту не нужно искать контакты и вести переписку с работником сайта, не обязательно искать ответы на свои вопросы на сайте ― это сокращает его путь к покупке. -
Быстрая связь с клиентом. Оперативное реагирование на заявку обратного звонка позволяет быстро связаться и проконсультировать клиента по интересующему вопросу.
-
Возможность определить «горячего» клиента. Человек сам проявил заинтересованность в товарах или услугах сайта. Остается лишь профессионально провести его по всей воронке продаж.
Когда нужен обратный звонок?
Эта функция особенно полезна для сфер бизнеса, предполагающих длительные консультации, например:
-
Продажа и аренда недвижимости.
-
Услуги юристов.
-
Финансовые консультации.

-
Медицина.
-
Туристические агентства.
-
Грузоперевозки.
-
Банковские услуги.
Словом, обратный звонок полезен для компаний, чьи потенциальные клиенты нуждаются в голосовом объяснении некоторых аспектов и деталей вашего бизнеса.
Как добавить обратный звонок на сайт?
Для всех владельцев сайтов на платформе 1С-UMI мы подготовили простую инструкцию по добавлению функции обратного звонка на свой ресурс.
Кому обратный звонок не нужен?
Ресурсам с молодой аудиторией и понятным для нее продуктом. Это кафе, пекарни, барбершопы, салоны красоты, компьютерные клубы, квесты и т. д. Для этих сайтов вполне хватит и чата, чтобы уточнить какие-то моменты.
Когда обратный звонок вызывает гнев клиента?
Иногда использование обратного звонка так раздражает покупателей, что им легче закрыть сайт и поискать другой ресурс. Разберем 3 самые популярные ошибки в реализации обратного звонка.
Разберем 3 самые популярные ошибки в реализации обратного звонка.
1. Назойливая кнопка
С анимацией кнопки обратного звонка лучше не перебарщивать. Бывает, что она настойчиво бегает за курсором пользователя и это выводит человека из себя.
2. Размер
Кнопка обратного звонка не должна перекрывать содержимое страницы сайта. Чересчур объемный призыв оставить заявку вызывает лишь обратное желание — побыстрее покинуть сайт.
3. Преждевременный показ
Если используется всплывающее окно для показа обратного звонка, то важно правильно выбрать момент. Показывать клиенту обратный звонок в первые 10 секунд присутствия на сайте — заранее проигрышный вариант. Пользователь не успел толком понять, что за сайт и как устроена навигация, а ему уже что-то продают или предлагают.
Итого
Обратный звонок — эффективный способ общения с клиентами, если ваша целевая аудитория — взрослые люди и товар или услуга подразумевают длинные консультации. Не перекрывайте основной контент кнопкой обратного звонка и рассчитывайте время, прежде чем показать всплывающее окно с формой обратного звонка. Читайте новые статьи каждую неделю в блоге 1С-UMI.
Не перекрывайте основной контент кнопкой обратного звонка и рассчитывайте время, прежде чем показать всплывающее окно с формой обратного звонка. Читайте новые статьи каждую неделю в блоге 1С-UMI.
Кнопка «Оставить заявку» для сайта: главный конвертер лидов
Из этого материала вы узнаете:
- Для чего нужна кнопка «Оставить заявку»
- Чем еще может быть полезна кнопка «Оставить заявку»
- Как работает кнопка «Оставить заявку»
- 2 способа самостоятельно сделать кнопку «Оставить заявку» для сайта
- Чек-лист проверки кнопки «Оставить заявку» для одностраничного сайта
- Лучший вариант кнопки «Оставить заявку»
Кнопка «Оставить заявку» – не просто удобная функция, благодаря которой клиент, посетивший ваш сайт, может выбрать удобное время для обратного звонка или связи в мессенджере. Это одна из главных «call to action» кнопок вашего ресурса.
Если этот виджет правильно оформлен и нажатие на него ведет к удобной и простой форме, у вас есть золотой шанс заполучить подогретого клиента. О том, как должна выглядеть такая кнопка и какой сервис лучшего всего использовать для ее размещения на вашем лендинге, читайте далее.
О том, как должна выглядеть такая кнопка и какой сервис лучшего всего использовать для ее размещения на вашем лендинге, читайте далее.
Для чего нужна кнопка «Оставить заявку»
Сегодня за счет различных инноваций человек каждую секунду получает большой поток новых данных и сведений. Такое количество информации требует молниеносной обработки, иначе она очень скоро станет устаревшей. В деловых кругах все намного сложнее. От скорости реагирования зависит, как быстро клиент сможет связаться с компанией и не уйти к вашим конкурентам. Для удержания потенциального покупателя и существует кнопка «Оставить заявку».
Услуга «Перезвоним через 30 сек» или виджет «Обратный звонок» становится довольно популярной у интернет-маркетологов. Скрипт настраивается таким образом, что клиенту фирма перезванивает сразу либо тогда, когда он пожелал. Такая система взаимодействия с потребителем позволяет увеличивать его положительное отношение к лендингу. Приложение может быть с различным набором функций. Наиболее простая форма обратного звонка – имя и контактные данные.
Наиболее простая форма обратного звонка – имя и контактные данные.
Многие спрашивают: «Зачем нужна кнопка «Оставить заявку»? Ответ прост: «Нажимать на нее!». На самом деле яркая и фактурная форма обратного звонка привлекает внимание и вызывает желание нажать на нее, чего нельзя сказать об обычной ссылке. Однако кнопки сайта должны быть выполнены в едином стиле и цвете, быть информативными. Иначе посетитель просто уйдет с вашей страницы, не поняв, для чего нужны все эти разноцветные моргающие вставки.
Необходимо разумно располагать кнопки. Лучше всего использовать одну или две в видимой части экрана. Также потребитель должен сразу понимать, для чего нужна тот или иной виджет на вашем сайте.
Чем еще может быть полезна кнопка «Оставить заявку»
В переводе с английского языка «callback» – обратный звонок. Его форма является механизмом в онлайн-маркетинге и позволяет посетителям лендинга пообщаться с представителем фирмы. Не получится установить данный элемент и не вспоминать о нем.
Покупатель нажал на кнопку «Оставить заявку». Необходимо, чтобы программы быстро отреагировала, так как клиент ждет звонка. Иначе нет пользы от такой формы, даже в бесплатном варианте. Мало найдется посетителей, которые оставят контактные данные и будут ждать долгое время звонка из компании. К примеру, вам сказали, что пиццу ждут в ближайшее время. Обратный звонок даже спустя 10 минут уже бесполезен.
Установка формы обратного вызова необходима для того, чтобы не потерять расположения старых заказчиков и увеличить количество продаж новым клиентам. Если нет многоканального телефона, то человек не слушает длинные гудки, а получает знак внимания фирмы.
Помимо удобства клиентов, с callback компания может перезвонить посетителю сайта, если:
- обратный звонок пришел после окончания рабочего дня;
- оператор был занят и не смог принять вызов;
- заказчик сам отказался от вызова и пр.
Как работает кнопка «Оставить заявку»
Нажимая на кнопку вызова, расположенную на лендинге, посетитель видит форму, в которой нужно указать контактные данные. Далее оператор получает сообщение о заказанном обратном звонке и подтверждает, что может пообщаться с клиентом. С помощью системы идет соединение специалиста с заказчиком. Такая форма заявки относится к высокому уровню сервиса и, вероятнее всего, является платной.
Далее оператор получает сообщение о заказанном обратном звонке и подтверждает, что может пообщаться с клиентом. С помощью системы идет соединение специалиста с заказчиком. Такая форма заявки относится к высокому уровню сервиса и, вероятнее всего, является платной.
Бесплатный вариант кнопки «Оставить заявку» вы можете установить своими силами. Она будет работать, но функций будет мало. В данной версии как только посетитель указал номер телефона, сразу пошел звонок ему и оператору одновременно. Если у вас установлено автоматическое приветствие, превышающее время дозвона до клиента, то возникают затруднения. Абонент не может понять, кто с ним разговаривает. Специалист не располагает данными о заявителе. Количество таких неудавшихся вызовов велико.
Данный виджет подходит для проведения проверки. Вы сможете понять, нужна сайту такая кнопка или установка этого элемента бесполезна. Возможно, клиентам и не понадобится обратный звонок.
2 способа самостоятельно сделать для сайта кнопку «Оставить заявку»
Кнопка «Оставить заявку» бывает двух видов, каждый их которых имеет свой HTML-тег:
- Кнопка-ссылка.
 Она предлагает посетителю попасть на другую страницу. К примеру, чтобы внести данные в форму заявки. Наиболее удобен для этого тег <a>.
Она предлагает посетителю попасть на другую страницу. К примеру, чтобы внести данные в форму заявки. Наиболее удобен для этого тег <a>. - Кнопка-действие. С ее помощью можно выполнять различные действия на лендинге – открыть модальное окно, отправить форму и пр. Применяются теги <input> или <button>. Наиболее удобен второй, так как в этом случае больше возможностей при настройке.
Оба вида внешне могут и не отличаться (за счет CSS). Однако главный атрибут тега <a> – это href (цель ссылки). Без него браузер не считает тег <a> ссылкой, а курсор при наведении на кнопку не изменяется на pointer. Изменить ситуацию можно с помощью «костылей»:
a {
cursor: pointer;
}
Или:
<a href=»#»>Кнопка</a>
Также атрибут href является невалидным для тега <button>. Значит, не нужно его использовать как кнопку для ссылки. При этом можно с помощью каких-нибудь «костылей» сделать что-то типа:
<button onClick=»javascript:window. location.href=’http://example.com’;»></button>
location.href=’http://example.com’;»></button>
Однако можно упростить процесс.
Применяем <a>, если кнопка выполняет функцию перехода на страницу, и <button> для других случаев.
Чек-лист проверки кнопки «Оставить заявку» для одностраничного сайта
Кнопка «Оставить заявку» и фотографии продукции в интернет-магазине являются важными деталями веб-страницы. С ними клиенты контактируют больше всего. При этом также важны заголовок, призыв к действию, перечень выгод и дизайн кнопки. Все эти элементы обязательно должны проходить проверку. Предлагаем вам несложный чек-лист для тестирования дизайна кнопок на лендинге.
Кнопка должна быть видна на первом экране без прокрутки.
Она должна быть заметна на стартовой странице. Тогда посетитель сможет быстро сориентироваться в дальнейших действиях – оставить заявку, получить консультацию, заказать обратный звонок и пр. У вас лишь 3 секунды, чтобы клиент заинтересовался содержанием сайта и остался, а не ушел к вашим конкурентам.
Модель AIDA поможет построить простой порядок действий на вашем лендинге:
- захватывающий заголовок;
- заманчивые выгодные условия;
- интересные акции, которые ограничены временным промежутком;
- форма заявки и выделяющаяся кнопка подтолкнут посетителя к действию.
Кнопку «Оставить заявку» следует располагать по направлению взгляда клиента (F-образная траектория): под заголовком, перечнем бонусов и призывом к действию.
При размещении изображения какого-либо персонажа рядом с заявкой нужно, чтобы он смотрел на нее.
У кнопки должен быть уникальный цвет.
Кнопку «Оставить заявку» нужно сделать такой, чтобы посетитель сайта сразу мог ее заметить. Она должна быть:
- индивидуальной – цвет должен отличаться, а не сливаться с остальными дизайнерскими деталями лендинга;
- контрастной – лучше сочетать темный фон страницы и светлый тон кнопки или наоборот;
- объемной – следует сделать ее визуально выпуклой за счет различных приемов, таких как тень, градиент.

Кнопка должна выглядеть как кнопка.
Это наиболее простой пункт в чек-листе. Однако многие не соблюдают его и допускают одинаковые оплошности при оформлении внешнего вида кнопки:
- очень длинная и располагается по всей ширине контента веб-страницы;
- при наведении на нее курсора никаких изменений не происходит.
Кнопка «Оставить заявку» должна быть объемной, то есть выглядеть так, чтобы появлялось желание нажать на нее.
Кнопка дублируется по всей длине посадочной страницы.
На главной странице целесообразнее располагать некоторое количество функциональных вариантов. В каждом поместить различные призывы к действию. Можно определить наиболее простую модификацию для посетителей и расположить ее на стартовой странице, а потом повторять через два экрана лендинга. В конце веб-страницы обязательно расположите кнопку для заявки (до «подвала» сайта).
Кнопки не должны конкурировать друг с другом.
При возникновении необходимости выбора между двумя функциями, следует отдать предпочтение той, которая более значима. Далее сделайте так, чтобы при восприятии она сразу бросалась в глаза. В приведенном примере основным является «Выбрать рюкзак», а в дополнении идет «Задать вопрос»:
Далее сделайте так, чтобы при восприятии она сразу бросалась в глаза. В приведенном примере основным является «Выбрать рюкзак», а в дополнении идет «Задать вопрос»:
На картинке видно, что целевая кнопка выделена красным цветом, а дополнительная – почти сливается с фоном. Она становится активной, если курсор мыши расположить на ней.
С помощью EnvyBox для кнопки «Оставить заявку» можно применить функцию «Обратный звонок».
С помощью «Обратного звонка» у вас в 3,8 раз
- возрастет число звонков с интернет-страницы, как только будет произведена установка сервиса;
- уменьшатся расходы, так как увеличится количество обращений;
- будут сохранены записи общения с заказчиками в Telegram, на почте, в личном кабинете;
- повысится благожелательность со стороны посетителя за счет того, что вы точно знаете, когда он вновь зашел на сайт;
- увеличится лояльность заказчиков, так как звонок вам для них ничего не стоит.
Процесс функционирования «Обратного звонка» на сайте:
Устанавливаете код на сайт.

При помощи видеоинструкции вы быстро выполните установку. Также можно обратиться к вебмастеру или к нам.
На Вашем сайте появится всплывающее окно.
Перед клиентом, попавшим на сайт, появляется всплывающее окно. В нем он может указать свои контактные данные.
Сервис автоматически звонит менеджеру и клиенту.
Программа автоматически одновременно делает дозвон заказчику и производит соединение с сотрудником. Процедура занимает около 17,5 секунды.
Вам поступит заявка.
В заявке будут данные о клиенте (имя, область, UTM-метки и т. д.) и запись разговора с сотрудником вашей фирмы.
Внешний вид «Обратного звонка»
«Обратный звонок» имеет следующие плюсы:
Функция «Удиви клиента».
Если на сайт зашел клиент, который оставил заявку на обратный звонок, то виджет «узнает» его. Вам на почту сразу придет вся необходимая информация: имя человека, запись прошлого разговора.
 Самое время позвонить и удивить посетителя. Такие ситуации повышают процент конверсии.
Самое время позвонить и удивить посетителя. Такие ситуации повышают процент конверсии.Озвучка UTM-метки.
Кнопка «Обратный звонок» в момент соединения с заказчиком выдаст вашему сотруднику utm-метки. Например, имя клиента, запрос, сайт, откуда идет звонок и пр.
Интеграция с аналитикой.
За счет объединения сервиса с Яндекс.Метрикой и Google.Analytics вы можете контролировать результативность «воронки продаж» через обратный звонок.
Настройка геофильтра.
Сделайте виджет видимым для тех, кто находится с вами в одном регионе. Так вы будете экономить на звонках клиентам из других областей.
Интеграция с CRM-системой.
CRM-система сохранит все поступившие заявки и записи разговоров. На каждого клиента будет свой файл с данными.
Привязка к любой форме.
Если привязать все формы на интернет-странице к функции «Обратный звонок», то можно обрабатывать поступающие данные очень быстро.
 Таким образом легко повысить процент конверсии.
Таким образом легко повысить процент конверсии.Интеграция с Telegram.
В выходные дни с помощью виджета можно получать сообщения о заказах на обратный звонок. В уведомлении будет указана вся необходимая информация. В любой момент вы сможете самостоятельно поработать с лидами.
Дополнительные «фишки»:
- Ваш собственный дизайн.
Вы можете настроить кнопку «Оставить заявку» таким образом, что она будет органично вписываться в общий стиль вашего сайта. В итоге клиенты будут относиться к интернет-страничке с большим доверием.
- Звонки на IP-телефонию.
IP-телефония поможет экономить на звонках. Минута разговора будет стоить в два раза дешевле. Установка специальной программы на телефон позволит совершать звонки с помощью IP-телефонии.
- Разные телефоны для городов.
Если офисы вашей компании расположены в разных городах, то Envybox настраивается таким образом, что программа самостоятельно распознает, откуда поступил звонок и перенаправляет его в соответствующий филиал.

- Несколько пользователей.
Можно создать каждому пользователю личный доступ: менеджеру будут поступать в обработку только лиды, бухгалтеру – финансовые вопросы.
- Информация о клиенте.
Envybox направляет данные менеджеру сразу после заказа звонка. Он видит информацию о заказчике. К примеру, имя, город, поисковую фразу и пр.
- Подключение своей кнопки.
Если на вашем сайте есть кнопка «Заказать звонок или услугу», то вы можете очень быстро присоединить к ней Envybox. Тогда посетитель страницы, нажав на кнопку, сразу сможет заказать обратный звонок.
Кнопка | Dash for Python Documentation
html.Button — это компонент для отображения выбираемой пользователем кнопки.
Примеры
Ниже приведены несколько примеров использования.
Дополнительные примеры минимальных приложений Dash, использующих html.Button , см. в указателе примеров сообщества.
Кнопка Базовый пример
Пример кнопки по умолчанию без дополнительных свойств
и n_clicks в обратном вызове.
н_кликов — это целое число, представляющее
количество нажатий кнопки. Обратите внимание, что исходное значение
равно None .
Введите значение и нажмите «Отправить».
Определение того, какая кнопка была изменена с помощью
dash.ctx В этом примере используется свойство
dash.ctx , чтобы определить, какой ввод был изменен.
Примечание. dash.ctx доступен в Dash 2.4 и более поздних версиях. dash.callback_context обеспечивает аналогичную функциональность в более ранних
версий Dash.
Свойства кнопки
Получите доступ к этой документации в своем терминале Python с помощью:
«`pythonhelp(dash.html.Button)
«`Наша рекомендуемая среда IDE для написания приложений Dash — это Dash Enterprise
Data Science Workspaces,
, которая имеет поддержку ввода для свойств компонентов Dash.
Узнайте, использует ли ваша компания
Dash Enterprise.
дочерние элементы ( список или компонент тире в единственном числе, строка или число ; необязательно):
дочерние элементы этого компонента.
id ( строка ; необязательно):
Идентификатор этого компонента, используемый для идентификации компонентов тире в обратных вызовах
. Идентификатор должен быть уникальным для всех компонентов
приложения.
n_clicks ( число ; по умолчанию 0 ):
Целое число, представляющее количество раз, когда этот элемент имеет
был нажат.
n_clicks_timestamp ( число ; по умолчанию -1 ):
Целое число, представляющее время (в мс с 1970 года), когда изменилось
n_clicks. Это можно использовать, чтобы узнать, какая кнопка была изменена
в последний раз.
ключ ( строка ; необязательно):
Уникальный идентификатор компонента, используемый для повышения производительности с помощью
React.js при рендеринге компонентов См.
https://reactjs.org/docs/lists-and -keys.html для получения дополнительной информации.
autoFocus ( значение, равное: «autoFocus», «autofocus» или «AUTOFOCUS» | логическое значение ; необязательно):
Элемент должен быть автоматически сфокусирован после загрузки страницы.
disabled ( значение, равное: «отключено» или «ОТКЛЮЧЕНО» | логическое значение ; необязательно):
Указывает, может ли пользователь взаимодействовать с элементом.
форма ( строка ; необязательно):
Указывает форму, которая является владельцем элемента.
formAction ( строка ; необязательно):
Указывает действие элемента, переопределяющее действие, определенное в





 Клиенту не нужно искать контакты и вести переписку с работником сайта, не обязательно искать ответы на свои вопросы на сайте ― это сокращает его путь к покупке.
Клиенту не нужно искать контакты и вести переписку с работником сайта, не обязательно искать ответы на свои вопросы на сайте ― это сокращает его путь к покупке.