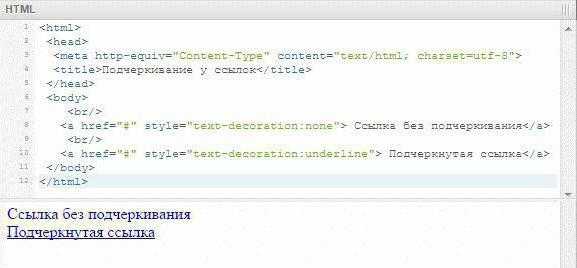
Как нарисовать линию в css — Dudom
Всем привет! Сегодня я расскажу Вам о том, как с помощью html сделать горизонтальную линию.
На самом деле, необходимость сделать горизонтальную линию возникает достаточно часто, например, когда нужно отделить одну часть текста от другой.
Горизонтальная и вертикальная линии с помощью css
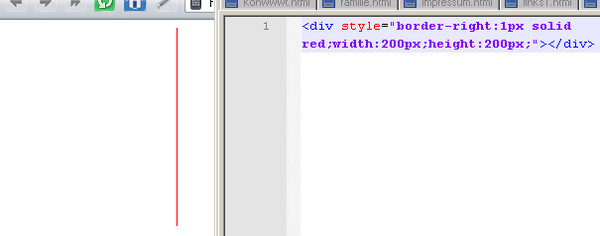
Сделать это можно с помощью css. Для этого, я заключаем необходимый участок текста в блок с помощью тега div, а затем в файле style.css или непосредственно в html — коде прописываем для этого блока свойства для верней или нижней границы с помощью border-top и border-bottom. Вот пример:
В данном случае, я задал оформление с помощью css непосредственно из кода html, и сделал верхнюю границу сплошной, а нижнюю пунктирной линией.
Вот как это будет выглядеть на странице:
Горизонтальная линия с помощью css.
У этого способа есть свои преимущества:
- Большой ассортимент настроек, которые позволяют задать практически любой вид для линии;
- Можно создавать как горизонтальные так и вертикальные линии.
 Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right.
Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right.
К недостаткам можно отнести относительную громоздкость кода.
Однако, как оказалось, вставить в текст горизонтальную черту можно и с помощью html. При этом, даже не обязательно лезть в css. Для этого используется тег .
Горизонтальная линия с помощью тега html
Первая особенность этого тега состоит в том, что у него нет парного закрывающего тега. Его можно использовать в любом месте html – кода между тегами и
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Сделать горизонтальную линию на странице.
Решение
Горизонтальные линии хорошо использовать для отделения одного блока текста от другого. Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
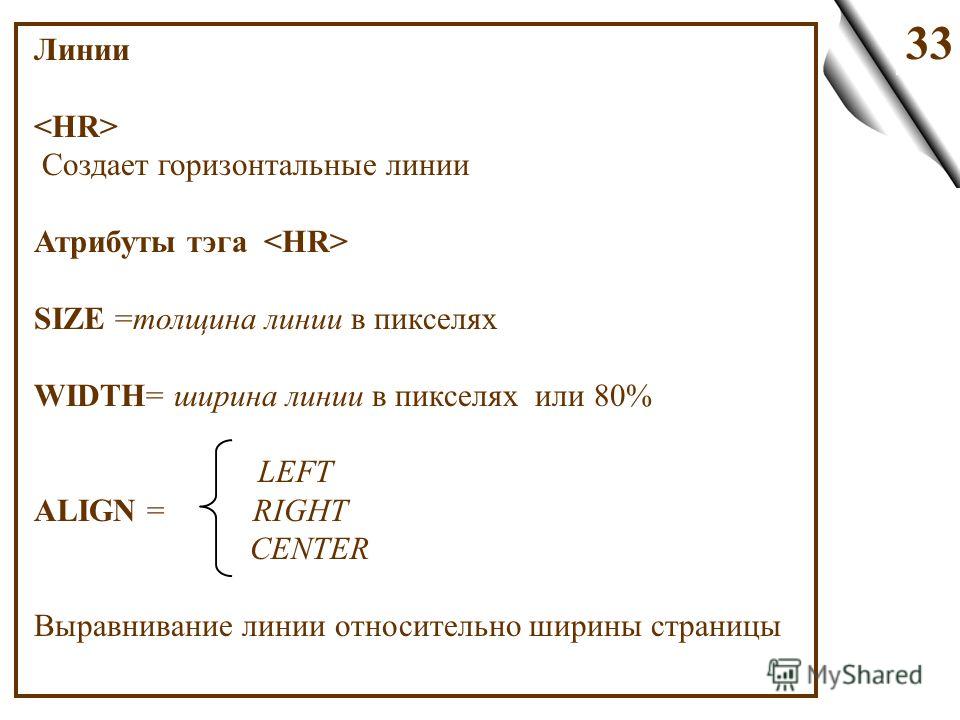
С помощью тега можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега линией, созданной через этот тег, легко управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
По умолчанию линия отображается серого цвета и с эффектом объема. Такой вид линии не всегда подходит к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно подходят к этому вопросу, из-за чего придется использовать сразу несколько стилевых свойств. В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color , а остальные браузеры — background-color . Но это еще не все, при этом обязательно следует указать толщину линии (свойство height ) отличной от нуля и убрать рамку вокруг линии, задавая значение none у свойства border . Собирая все свойства воедино для селектора hr , получим универсальное решение для популярных браузеров (пример 1).
Но это еще не все, при этом обязательно следует указать толщину линии (свойство height ) отличной от нуля и убрать рамку вокруг линии, задавая значение none у свойства border . Собирая все свойства воедино для селектора hr , получим универсальное решение для популярных браузеров (пример 1).
Пример 1. Горизонтальная линия
HTML5 CSS 2.1 IE Cr Op Sa Fx
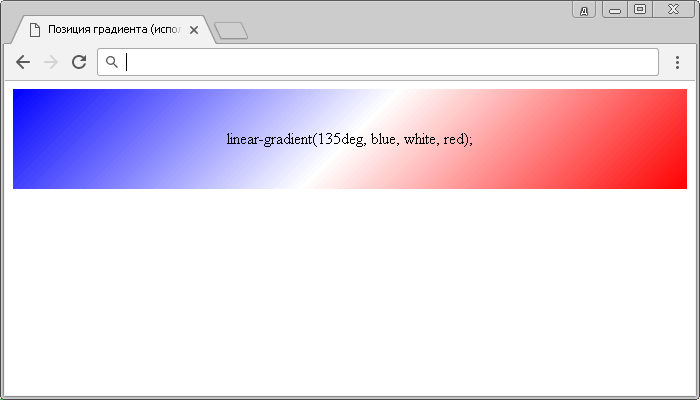
Результат данного примера показан на рис. 1.
Приветствую вас, дорогие друзья!
При верстке страницы, иногда, возникает необходимость выделения заголовка или какого-то блока на странице горизонтальной линией. Например, вот так:
Такую черту можно сделать несколькими способами. Сегодня мы рассмотрим вариант с добавлением горизонтальной линии HTML-тегом.
Специальный HTML-тег для задания горизонтальной линии
Итак, какой из тегов HTML рисует горизонтальную линию? Как это ни странно, в HTML для этой цели предусмотрен специальный тег . Внешний вид такой линии зависит от заданных параметров.
В примере для не задано никаких параметров визуализации и результат выглядит вот так:
Горизонтальная линия HTML
В данном случае для тега были применены параметры, прописанные в теме WordPress моего сайта. В вашем случае горизонтальная линия HTML может выглядеть по-другому.
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов:
- align — выравнивание по горизонтали. Доступные значения: center, left, right. По умолчанию задано выравнивание по центру.
- color – цвет. Задается шестнадцатеричным числом или названием цвета.
- noshade — линия без трехмерных эффектов. Трехмерный эффект работает только в том случае если для линии не был задан цвет.
- size – толщина. Задается любым целым положительным числом.
 0 задает толщину равную 1 пикселю.
0 задает толщину равную 1 пикселю. - width – ширина. Можно задавать в пикселях или процентах.
Как сделать разделительную линию в html. Как сделать линию с помощью HTML и CSS. Формирование горизонтальных линий
Задача
Сделать горизонтальную линию на странице.
Решение
Горизонтальные линии хорошо использовать для отделения одного блока текста от другого. Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
С помощью тега
можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега
линией, созданной через этот тег, легко
управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
По умолчанию линия
отображается серого цвета и с эффектом объема. Такой вид линии не всегда подходит к дизайну сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно подходят к этому вопросу, из-за чего придется использовать сразу несколько стилевых свойств. В частности, старые версии браузера Internet Explorer для цвета линии применяют свойство color , а остальные браузеры — background-color . Но это еще не все, при этом обязательно следует указать толщину линии (свойство height ) отличной от нуля и убрать рамку вокруг линии, задавая значение none у свойства border . Собирая все свойства воедино для селектора hr , получим универсальное решение для популярных браузеров (пример 1).
Пример 1. Горизонтальная линия
HTML5 CSS 2.1 IE Cr Op Sa Fx
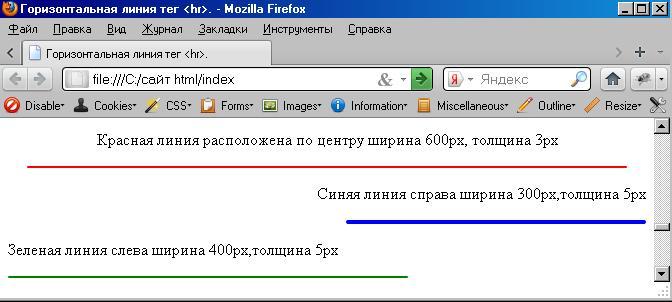
Цвет горизонтальной линииТекстовоя строка
Результат данного примера показан на рис. 1.
1.
Рис. 1. Цветная горизонтальная линия
При создании страницы HTML оформление играет существенную роль. Особенно когда мы говорим о различных символах и декоративном оформлении: эти мелочи помогают сделать «язык» вашей странички более доступным и ясным, к тому же существенно меняют её восприятие и внешний вид в целом. Одним из важнейших элементов для оформления является горизонтальная линия, и далее мы более подробно узнаем, как с ней работать и как сделать горизонтальную линию в html.
Какой бывает горизонтальная линия и для чего она нужна
Горизонтальная линия в html – это элемент оформления страницы, выполняющий ряд функций:
- Декоративная . Помогает добавить страничке привлекательности.
- Разделительная . Способствует эффективному отделению разной по смыслу информации.
- Выделительная или подчеркивающая . Привлечет внимание гостей страницы к необходимой и наиболее важной информации.
Именно горизонтальная линия считается самым доступным способом для реализации целого ряда функций. Создать её очень просто, а внешне она смотрится очень выгодно. Путем нехитрых изменений html-кода вы сможете регулировать:
Создать её очень просто, а внешне она смотрится очень выгодно. Путем нехитрых изменений html-кода вы сможете регулировать:
- длину;
- ширину;
- цветовые характеристики;
- выравнивание по тому или другому краю.
Стоит обратить внимание, что горизонтальная линия относится к блочным элементам. Это значит, что она занимает новую строку на странице, а следующий за ней текст пойдет ниже.
Создаем горизонтальную линию в HTML
Задать линию можно при помощи простого тэга – hr в треугольных скобках. Он является сокращением от «Horisontal Rule» и задает классические внешние параметры. Отличается от множества других тем, что не нуждается в закрывающем тэге и способен существовать самостоятельно. Изменить внешние характеристики элемента можно при помощи дополнительных значений в тэге:
- Длина . Если вы не хотите, чтобы протяженность линии распространялась на всю страницу, то можно задать желаемых размер в пикселях либо процентах.
 Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Выглядит это так. Например, если нам необходима длина, составляющая 100 пикселей, задаем такой тэг: hr width=»100″
- Выравнивание . Выравнивание возможно по левому или правому краям, а еще по центру. Данная характеристика действует только в том случае, если вы уже задали параметр width, так как линию протяженностью во всю страничку невозможно выровнять. Для выравнивания задаем дополнительный атрибут в тэг «align» и добавляем к нему направление: center – для центрального, left – для левого и right – для правого выравнивания.
Готовый тэг в таком случае будет выглядеть так. Например, если нам нужно задать центральное выравнивание для горизонтальной линии длиной в 150 пикселей, то готовый тэг будет выглядеть так: hr align=»center» width=»150″.
Обратите внимание, что «align», показатель для выравнивания, ставится на 1 место, несмотря на то, что атрибут зависим от показателя длины width.
- Ширина . По выбору можно также указывать ширину, создавая жирное или тонкое подчеркивание. Данный критерий ни от чего не зависит и может быть использован как самостоятельный без указания длины или выравнивания. Для него мы используем атрибут size в тэге и числовой показатель, равный желаемой ширине в пикселях. Число указывается в кавычках после атрибута size и символа «=».
Таким образом, если нам требуется создать линию шириной в 15 пикселей, необходимо создать следующий тэг: hr size=»15″.
- Цвет . Задается также как независимый показатель. Для его изменения используется атрибут color в сочетании с названием цвета в форме кода либо на английском языке. Цвет указывается в кавычках после символа «=».
Таким образом, тэг для стандартной линии белого цвета можно написать двумя способами: hr color=»#FFFFFF»или hr color=»white»
Черный цвет можно создать при использовании кода #000000.
- Убрать тень . Если вам необходим элемент, не содержащий тень, то в тэге следует использовать атрибут noshade.

Создание горизонтальной линии с помощью видео
А если вы желаете получить информацию в более наглядном формате, то обратитесь к следующему видео, где подробно описываются возможности работы с горизонтальной линией.
Определив необходимые размеры горизонтальной линии можно оформить страницы сайта таким образом, чтобы информация была структурирована и визуально грамотно оформлена. Это помогает посетителям легче воспринимать представленную информацию и выделять ваш сайт среди других.
Казалось бы, зачем могут понадобиться четыре способа? Ведь практически каждый человек использует один способ, к которому он привык. Например, нажал на Shift и на клавишу «тире» несколько раз, вот и получилась горизонтальная линия.
А что, если при этом получается пунктирная линия, а нужна сплошная?
 Тут придут на помощь другие способы.
Тут придут на помощь другие способы. 3.
4.
5.
Пожалуй, самый привычный способ сделать линию в Ворде – это использовать пару-тройку клавиш на клавиатуре.
I Тонкая, толстая, двойная, пунктирная линия с помощью клавиатуры
Ниже приведен рисунок клавиатуры с английской, но без русской раскладки, однако это не имеет значения, ибо нас интересует только три клавиши: Shift, тире и Enter.
Рис. 1. Три клавиши на клавиатуре: Shift, тире и Enter для непрерывной горизонтальной линии в Ворде
С помощью этих трех клавиш можно нарисовать непрерывную горизонтальную линию в Word: пунктирную или сплошную, тонкую или толстую, длинную или короткую.
1) При нажатии несколько раз на клавишу «-» (тире) в редакторе Word получаем пунктирную линию любой длины.
Чтобы сделать тонкую длинную линию на всю ширину страницы:
- Находим на клавиатуре клавишу «тире» (справа от клавиши «ноль», в зеленой рамке на рис. 1).
- С новой (!) строки в Word несколько раз нажимаем на эту клавишу: —
- И потом нажать на клавишу «Enter» ().
 Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.
Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.
2) При одновременном нажатии Shift и «-» (тире) печатается НЕ тире, а подчеркивание _________. Таким образом можно сделать непрерывную линию произвольной длины в любом месте документа.
Рис. 2. Тонкая и толстая горизонтальная линия в Word
Теперь печатаем толстую горизонтальную линию на всю ширину страницы:
- Снова находим эту же клавишу «тире», а также клавишу Shift (слева или справа, кому как нравится). Нажмите Shift, держите и не отпускайте.
- И теперь с новой (!) строки несколько раз (например, 3-4 раза) нажмите на тире (при этом не отпуская Shift): ___. Отпустите Shift.
- Теперь нажмите на клавишу Enter. Вы увидите толстую горизонтальную сплошную линию.
Подведем некоторые итоги в виде таблицы:
(Кликните для увеличения) Линии в Word с помощью клавиатуры
II Линия в Word с помощью таблицы
Горизонтальную линию можно получить, если использовать таблицу из одной клетки (1×1), в которой окрашена (будет видимой) только верхняя или нижняя граница, а остальные три стороны таблицы имеют незакрашенные границы (они будут невидимыми).
Ставим курсор в место, где должна быть линия. В верхнем меню Word кликаем:
- Вставка (1 на рис. 3),
- Таблица (2 на рис. 3),
- Одна клетка (3 на рис. 3).
Рис. 3. Как в Ворде вставить таблицу 1х1 (из одной клетки)
В результате получится таблица из одной большой клетки (1х1):
Осталось в таблице 1х1 с трех сторон убрать границы. Для этого
- переходим во вкладку «Главная» (1 на рис. 4),
- далее рядом с «Шрифт» находим «Абзац» и границы (2 на рис. 4),
- убираем все границы, кликнув «Нет границы» (3 на рис. 4),
- выделяем «Верхняя граница» или «Нижняя граница» (4 на рис. 4).
Рис. 4. Как в таблице Ворд убрать выделение границ (сделать границы невидимыми)
Наглядно я это показываю в видео (в конце статьи).
Кстати, на рис. 3 видно, что есть способ проще. Можно поставить курсор в начало строки в Word и кликнуть «Горизонтальная линия» (5 на рис. 4):
III Линия в Word с помощью рисования
Вставка (1 на рис. 5) – Фигуры (2 на рис. 5) – это еще один способ получить в Ворде горизонтальную линию.
5) – Фигуры (2 на рис. 5) – это еще один способ получить в Ворде горизонтальную линию.
Чтобы линия была строго горизонтальной, следует держать нажатой клавишу Shift и одновременно рисовать линию.
Рис. 5. Как нарисовать линию в Word
IV Линия в Ворде с помощью экранной клавиатуры
Чтобы найти экранную клавиатуру, в Поиск вводим фразу «экранная клавиатура», подробнее для Windows 7 , а для Windows 8 .
Для Windows 10 найти экранную клавиатуру можно также путем ввода в строку Поиска слов «экранная клавиатура».
Рис. 6. Экранная клавиатура
Горизонтальную линию будем создавать так же, как в первом варианте с обычной клавиатурой. На экранной клавиатуре понадобится три кнопки: тире, Shift и Enter.
1 Тире и Enter
С новой строки в Word несколько раз кликаем по тире (1 на рис. 6) и жмем на Enter. Получится тонкая горизонтальная линия.
2 Shift, тире и Enter
С новой строки в Word клик сначала Shift (2 на рис. 6), потом Тире (1 на рис. 6). Получится подчеркивание. Так повторим еще 2 раза, а потом нажмем на Enter. В результате увидим толстую горизонтальную линию.
6). Получится подчеркивание. Так повторим еще 2 раза, а потом нажмем на Enter. В результате увидим толстую горизонтальную линию.
В основном горизонтальные линии используются для декорирования HTML-страниц сайта, придавая им более привлекательный вид. Но также ими можно визуально разграничивать информацию соседних разделов, добавляя удобства читателям при ее изучении. В общем, рисуйте горизонтальные линии там, где вам нужно, вот и все.
Как нарисовать горизонтальную линию?
Для отрисовки горизонтальных линий в HTML существует специальный тег
. Причем он является блочным тегом , то есть создает переносы строк до и после себя, поэтому линия всегда получается на отдельной строке. Соответственно и указывать его можно только внутри тегов, которые могут содержать блочные элементы, например или
. А вот сам
не может иметь содержимого, так как у него попросту нет закрывающего тега, то есть он является пустым .Пример рисования горизонтальных линий в HTML
Рисуем горизонтальные линииПараграф.
Параграф.
Параграф.
Результат в браузере
Параграф.
Параграф.
Параграф.
Как видите, линии получаются очень тонкими, невзрачными и рисуются во всю доступную ширину, поэтому сейчас мы научимся их изменять, чтобы они выглядели более привлекательно.
Как изменить цвет, толщину и ширину горизонтальных линий?
В старых версиях HTML у тега
существовали специальные атрибуты, с помощью которых можно было изменить цвет, толщину и ширину горизонтальных линий. Это color , size и width , соответственно. Но в новых версиях от них отказались в пользу Каскадных таблиц стилей (CSS), поэтому, как вы уже догадались, мы опять будем использовать наш любимый атрибут style . Общий синтаксис такой:
— цвет линии (вернее ее фон).
— толщина линии.
— ширина линии.
— а можно указать сразу все параметры, только не забываем про точку с запятой (;).Цвет можно указывать по его имени на английском или по HEX-коду цвета, перед которым ставится решетка (#). Ну, вы об этом уже знаете из урока по изменению цвета текста и фона .
А вот об изменении размеров мы поговорим подробнее. Как вы помните из урока по изменению шрифтов , в CSS существует около десяти единиц измерения, но ширину линии можно указывать только в пикселях (px) и процентах (%), а толщину вообще только в пикселях. Если вы поставите другие единицы измерения, то это не будет ошибкой, но браузеры их просто проигнорируют.
Если вы указываете размеры в пикселях, то толщина и ширина линии будет зависеть от разрешения монитора, на котором просматривают ваш сайт (чем выше разрешение экрана, тем тоньше и уже линия).
Как я уже сказал, только ширину линии можно указывать в процентах. Процентные размеры всегда зависят и высчитываются исходя из размеров родительского элемента-контейнера, внутри которого расположен тег
. В этом случае размеры родителя берутся за 100%.Например, если мы разместим тег
внутри элемента, то как бы мы ни изменяли размеры окна браузера или разрешение монитора — ширина линии всегда будет составлять половину ширины блока.Пример изменения цвета, толщины и ширины горизонтальных линий.
Меняем цвет, толщину и ширину горизонтальных линий.Результат в браузере
Изменение положения горизонтальных линий
Когда изменяешь ширину горизонтальной линии, то становится хорошо видно, что браузеры всегда располагают ее по центру. Если вы хотите изменить ее положение, то просто используйте внутри
атрибут align со следующими значениями:
- center — линия выравнивается по центру (значение по умолчанию).
- left — прижимается к левому краю.
- right — прижимается к правому краю.
Пример выравнивания горизонтальных линий.
Меняем положение горизонтальных линий.Результат в браузере
Как убрать рамку вокруг линии?
Посмотрите на самый первый пример этого урока.
Как вы считаете, какой цвет у этих линий? А вот и неверно. Они прозрачные, как и любые элементы страницы, у которых не указан фоновый цвет! Не верите? Тогда посмотрите на пример, где мы изменяли цвет линий. У самой первой мы не установили цвет, а только увеличили ее размер и разве эта линия не прозрачная? Так-то!
Теперь объясню. По умолчанию браузеры рисуют вокруг линий рамки, которые создают эффект трехмерности. Так вот, когда мы не увеличиваем толщину горизонтальных линий, браузеры нам показывают только эти рамки, так как толщина самой линии составляет 0px.
Чтобы убрать рамку вокруг линии, которая чаще только портит внешний вид, мы снова применим атрибут style . А пишется это так:
Домашнее задание.
- Создайте заголовки статьи, раздела и подраздела. Расположите их все по центру.
- Установите на всей странице шрифт Arial, а для заголовков — Courier.
- Пусть размер шрифта на всей странице будет 85% от размера в браузере по умолчанию. А у заголовков 145%, 125% и 110% соответственно, от размера шрифта на странице.
- Напишите под первым заголовком параграф, под вторым — длинную цитату, под третьим — стихотворение. И пусть стихотворение располагается по центру страницы.
- Выделите жирным шрифтом три слова в цитате.
- Под заголовком статьи во всю ширину страницы нарисуйте горизонтальную линию красного цвета толщиной три пикселя.
- Сверху и снизу стихотворения нарисуйте линии толщиной в один пиксель черного цвета. Пусть ширина верхней линии будет примерно равна ширине стиха, а нижней — в два раза меньше.
- Уберите у линий ненужные рамки.
Приветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Горизонтальная и вертикальная линия с помощью css.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение. Например border:5px solid #000000; будет означать, что границы блока имеют ширину равной 5 пикселям черного цвета.
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
Создать линии можно и в самом HTML. Для этого, можно воспользоваться тегом hr.
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.
С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 20.
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как в html сделать вертикальную линию
Главная » Разное » Как в html сделать вертикальную линию
Как сделать горизонтальные и вертикальные линии при помощи HTML и CSS
Приветствую всех читателей. Периодически, перед мастерами встает проблема, как сделать горизонтальную или вертикальную линию с помощью HTML или с помощью CSS. Вот об этом я сегодня вам и расскажу.
Линии в CSS
Есть несколько способов, сделать линии. Один из таких способов – использование CSS. А точнее при помощи Border. Давайте рассмотрим пример.
И вот что в результате получится.
Горизонтальная и вертикальная линия с помощью css.
Линии, в CSS можно нарисовать при помощи оператора Border. Если нужен просто прямоугольник с фиксированной шириной рамки, то можно просто использовать этот оператор, и задать ему значение. Например border:5px solid #000000; будет означать, что границы блока имеют ширину равной 5 пикселям черного цвета.
Однако, если нужно задать не все границы, а только некоторые, то тогда нужно прописать, какие именно нужны границы, и какое значение будет у каждой из них. Это операторы:
- border-top – задает значение верхней границы
- border-bottom – задает значение нижней границы
- border-left – задает значение левой границы
- border-right – задает значение правой границы.
Вертикальная и горизонтальная линия в HTML
Создать линии можно и в самом HTML. Для этого, можно воспользоваться тегом hr.
В этом случае, будет нарисована горизонтальная линия, высотой в один пиксель и шириной на всю ширину.
Но этому тегу, можно задать и некоторые значения.
- Width – задает значение ширины линии.
- Color – задает цвет линии.
- Align – задает выравнивание по левому краю, по центру, по правому краю
- Size – задает значение толщины линии в пикселях.
С помощью тега hr, можно задать и вертикальную линию. Но в этом случае, придется опять прибегнуть к стилям.
В этом случае, будет нарисована вертикальная линия высотой в сто пикселей, толщиной в один пиксель и с отступом в пять пикселей.
Заключение.
Ну вот теперь вы знаете, как можно задать вертикальную и горизонтальную линию. Линии можно задать как на обычных сайтах, с использованием HTML, так и задать на сайте, на котором используется CMS, например, WordPress, но в этом случае, нужно будет перейти в режим HTML.
Ну а если у вас есть еще вопросы, задавайте их в комментариях.
(2 оценок, среднее: 5,00 из 5) Loading…
- Как заработать на TeaserNet?…йта начнет зарабатывать. Во вторых, сайт должен располагаться на
- Добавляем сайт в поиск Mail.ru. Обзор инструментов для вебмастераДавненько я уже собирался ознакомиться с инструментами для вебмасте…
- Проверка бэклинков сайта сервисами MajesticSEO.com и Ahrefs.com…аниц (в данном сервисе) и информация о каждой из них (дата индексации, размер,
- Как сменить кодировку файла? Notepad++ редактор с подсветкой синтаксиса, кодировка Utf-8 без BOM.
 ..щая версия редактора. Скачиваем и устанавливаем, никаких сложностей при
..щая версия редактора. Скачиваем и устанавливаем, никаких сложностей при - Интересная CPA-сеть Clobucks.com — мой отзыв, обзор и инструкция по заработкуВ последнее время появляется весьма много CPA-партнёрок, причём бОльшая…
Как сделать линию с помощью HTML и CSS
Для подчеркивания некоторых особенно важных элементов сайта, не помешало бы использовать всевозможные и предусмотренные для этого CSS стили и свойства. Конечно же, с текстом можно особо не заморачиваться и выделить его, к примеру, жирным или курсивом, изменить задний фон или сделать рамку вокруг текста. Но не всегда один из представленных способов является подходящим. Допустим, у вас есть текст, который нуждается в разделении из-за специфики его смысловой нагрузки. Вот тут-то и приходят на помощь HTML и СSS свойства.
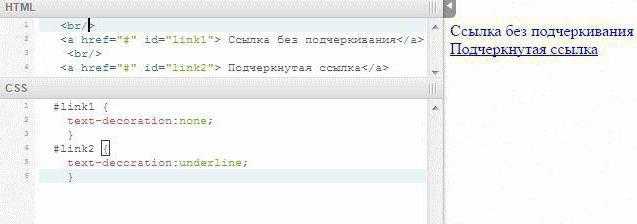
Как сделать в тексте линию средствами CSS
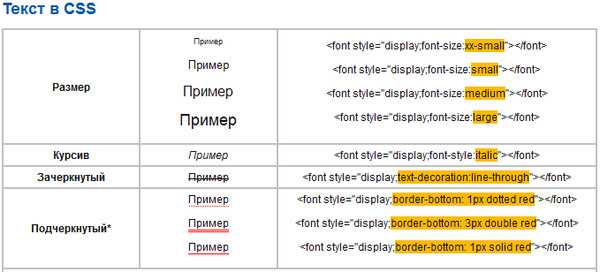
Для реализации задуманного нам понадобится обратиться к файлу style.css, прописав в нем соответственное свойство border. Тем самым над, под или с определенной стороны текста появится линия. В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
В свою очередь предусмотрено несколько свойств, отвечающих за отображение линии, а именно:
— border-top – горизонтальная линия, расположенная над текстом;
— border-right – вертикальная линия, расположенная справа от текста;
— border-bottom – горизонтальная линия, расположенная под текстом;
— border-left – вертикальная линия находящаяся слева.
Как сделать линию в html
Используя свойства CSS можно прописать все необходимые значения редактируя HTML код. Для этого нужно перейти в административную часть сайта. Выбрать один из опубликованных материалов, переключить текстовый редактор в режим правки HTML кода и внести свойства CSS. Образец можно лицезреть ниже.
Как сделать пунктирную или прямую линию?
Прописав данные свойства вам удастся подчеркнуть важность излагаемого материала, абзаца или заголовка?
Краткая расшифровка команд
— width – длина линии;
— solid – сплошная линия;
— dotted – точечная линия.
Для более глубокого ознакомления со стилями рекомендую почитать эту статью.
Нужно уяснить, что в процессе внесения изменений в код сайта, свойства, определяющие тип линии, ее толщину и цвет перечисляются через пробел.
Приведенный способ имеет несколько достоинств:
— Обширный ассортимент возможностей, с помощью которых можно сделать практически любую линию.
— Легкость внесения всех необходимых изменений непосредственно в HTML код. Это во многом упрощает задачу для неопытных сайтостроителей.
Как сделать прямую горизонтальную линию с помощью тега HTML
Первое на что хотелось бы обратить ваше внимание, это то, что у данного тега, несмотря на все тонкости и принципы html, нет закрывающегося тега. Он может быть использован в любом месте html кода, между тегами и .
Атрибуты тега
— width – отвечает за длину линии. Может указываться как в процентах, так и пикселях.
— size – толщина линии. Указывается в пикселях.
— color – определяет цвет линии.
— align – атрибут, отвечающий за выравнивание линии. В свою очередь к нему относится команда:
— right – выравнивание справа;
— left – выравнивание слева;
— center – центральное выравнивание.
Образец html кода с использованием тега
Надеюсь, у вас все получилось, и теперь вы знаете, как сделать линию у себя на сайте. Назревшие вопросы оставляйте в комментариях, и мы обязательно их обсудим.
И помните, каждый автор, написавший полезную статью, заслуживает на комментарий, минимум репост.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Горизонтальные и вертикальные линии в HTML
Горизонтальные линии формируются непарным ( закрывающего тега не нужно) тегом и могут быть довольно уникальными элементами дизайна. Оформление текста с добавлением горизонтальных HTML линий придаст странице определенную логику изложения текста, а также упростит читателю выделить блоки информации, которые нужно изучать последовательно. Тег может формировать горизонтальные линии разного цвета, толщины и длины. И сделать это довольно просто, что на примерах показано ниже.
Кстати можно также использовать свойства стилей блоков
| align | Выравнивание линии справа или слева, по умолчанию — по центру. |
| size | Задает толщину линии в пикселах. |
| width | Задает ширину линии в процентах или пикселах. |
| color | Задает цвет линии. |
| noshade | Сплошная окраска, значений не требует. |
Синтаксис тега :
Примеры горизонтальных линий в HTML:
Примеры вертикальных линий в HTML:
Синтаксис примеров вертикальных и горизоньальных линий в HTML:
обратите внимание на атрибут стиля border-left(-right):4px solid #FF0000;:
кружок, сформированный при помощи тега Вот пример вертикальной линии красного цвета слева. Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий.
Вот пример вертикальной линии красного цвета справа. Вот пример горизонтальной линии красного цвета снизу. Вот пример горизонтальной и вертикальной линий.И если проанализировать данные примеры, то можно сделать довольно простой вывод, что вертикальные линии лучше всего формировать при помощи блоков DIV, а проможуточные варианты линий можно делать с тегом Но все зависит от фантазии и запросов. Так что выбирайте и формируйте.
Gopal: Как сделать вертикальную линию в HTML
Если ваша цель — разместить вертикальные линии в контейнере для разделения дочерних элементов «бок о бок» (элементы столбца), вы можете подумать о стилизации контейнера следующим образом:
.container > *:not(:first-child) { border-left: solid gray 2px; }Это добавляет левую границу всем дочерним элементам, начиная с 2-го ребенка. Другими словами, вы получаете вертикальные границы между соседними детьми.
- > — дочерний селектор. Он соответствует любому дочернему элементу (-ам), указанному слева.

- * — универсальный селектор. Он соответствует элементу любого типа.
- :not(:first-child) означает, что это не первый дочерний элемент его родителя.
Поддержка браузера: & gt; *: first-child и : not ()
Я думаю, что это лучше, чем просто правило .child-except-first {border-left: …} , потому что имеет смысл иметь вертикальные линии из правил контейнера, а не правила разных дочерних элементов.
Будет ли это лучше, чем использование временного элемента вертикального правила (путем стилизации горизонтального правила и т. д.), будет зависеть от вашего варианта использования, но это альтернатива по крайней мере.
Компьютерные курсы по направлениям:
горизонтальная линия и правильный способ ее кодирования в html, css
Asked
Изменено 2 года, 3 месяца назад
Просмотрено 607 тысяч раз
141
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Мне нужно провести горизонтальную линию после какого-то блока, и у меня есть три способа сделать это:
1) Определить класс h_line и добавьте к нему функции CSS, например
#css
.hline { ширина: 100%; высота: 1 пиксель; фон: #fff }
#html
Лорем
2) Используйте тег hr
#css
час { ширина: 100%; высота: 1 пиксель; фон: #fff }
#html
Лорем
3) используйте его как после псевдокласса
#css
.hline: после { ширина: 100%; высота: 1 пиксель; фон: #fff; содержание:"" }
#html
Лорем
Какой способ самый практичный?
- HTML
- CSS
3
час {
дисплей: блок;
высота: 1 пиксель;
граница: 0;
верхняя граница: 1px сплошная #ccc;
поле: 1em 0;
заполнение: 0;
} Здравствуйте<ч/>World
Вот как это делает html5boilerplate:
hr {
дисплей: блок;
высота: 1 пиксель;
граница: 0;
верхняя граница: 1px сплошная #ccc;
поле: 1em 0;
заполнение: 0;
}
2
Я бы выбрал семантическую разметку, использовал

Если это не просто граница, которую вы хотите, то вы можете использовать комбинацию заполнения, границы и поля, чтобы получить желаемую границу.
2
.строка {
ширина: 53 пикселя;
высота: 0;
граница: 1px сплошная #C4C4C4;
поле: 3px;
дисплей: встроенный блок;
} <тело> <дел>ИЛИ<дел>
1
В HTML5 тег
определяет тематический разрыв. В HTML 4.01 Тег
представляет горизонтальную линейку.
http://www.w3schools.com/tags/tag_hr.asp
Итак, после определения я бы предпочел
Если вы действительно хотите тематический перерыв , обязательно используйте
Если вам просто нужна линия дизайна, вы можете использовать что-то вроде CSS класса
.hline-внизу { отступ снизу: 10px; нижняя граница: 2px сплошная #000; /* какой цвет вы предпочитаете */ }
и используйте его как
Сыр
Мне нужна была длинная линия, похожая на тире, поэтому я использовал это.
.тире {
граница: 1px сплошной красный;
ширина: 120 пикселей;
высота: 0px;
} Мое простое решение состоит в том, чтобы стилизовать hr с помощью css, чтобы иметь нулевые верхние и нижние поля, нулевую рамку, высоту 1 пиксель и контрастный цвет фона. Это можно сделать, установив стиль напрямую или определив класс, например, так:
.thin_hr {
маржа сверху: 0;
нижняя граница: 0;
граница:0;
высота: 1 пиксель;
цвет фона: черный;
}
это зависит от требований, но многие разработчики предлагают сделать ваш код максимально простым . поэтому используйте простой тег «hr» и код CSS для этого.
0
час {
дисплей: блок;
высота: 1 пиксель;
граница: 0;
верхняя граница: 1px сплошная #ccc;
поле: 1em 0;
заполнение: 0;
} Здравствуйте<ч/>Мир
выделенный текст
1
Это относительно простой пример, и он работал у меня.
час {
ширина: 70%;
поле слева: авто;
поле справа: авто;
}
Ресурс: https://www.w3docs.com/snippets/css/how-to-style-a-horizontal-line.html
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Создать строку после текста с помощью css
Спросил
Изменено 3 месяца назад
Просмотрено 136 тысяч раз
34
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я пытаюсь сделать строку после каждого из моих тегов h3. Я не могу понять, как мне определить ширину, потому что длина заголовков h3 отличается от h3 до h3.
Я использую метод :after для создания строк
h3:after {
положение: абсолютное;
содержание: "";
высота: 2 пикселя;
цвет фона: #242424;
ширина: 50%;
поле слева: 15px;
верх: 50%;
}
Проверьте код здесь: http://jsfiddle.net/s9gHf/ Как видите, линия становится слишком широкой, и сайт становится слишком широким.
1
Вы можете добиться этого с помощью дополнительного :
ч3 {
размер шрифта: 1rem;
положение: родственник;
}
h3 промежуток {
цвет фона: белый;
отступ справа: 10px;
}
h3: после {
содержание: "";
положение: абсолютное;
внизу: 0;
слева: 0;
справа: 0;
высота: 0,5 см;
граница сверху: 1px сплошной черный;
z-индекс: -1;
} Рекомендуемые товары Вот очень длинный h3, и, как видите, линия стала слишком широкой
Еще одно решение без дополнительных , но требуется переполнение : hidden на :
h3 {
размер шрифта: 1rem;
переполнение: скрыто;
}
h3: после {
содержание: "";
отображение: встроенный блок;
высота: 0,5 см;
вертикальное выравнивание: снизу;
ширина: 100%;
поле справа: -100%;
поле слева: 10px;
граница сверху: 1px сплошной черный;
} Рекомендуемые товары Вот очень длинный h3, и, как вы видите, линия стала слишком широкой
Внешние примеры: Первый, Второй
2
Больше нет необходимости в дополнительных обертках или элементах span. Flexbox и Grid легко с этим справятся.
Flexbox и Grid легко с этим справятся.
h3 {
дисплей: гибкий;
выравнивание элементов: по центру;
}
h3 :: после {
содержание: '';
гибкий: 1;
поле слева: 1re;
высота: 1 пиксель;
цвет фона: #000;
} Заголовок
1
с использованием flexbox:
ч3 {
дисплей: гибкий;
выравнивание элементов: по центру;
}
h3 промежуток {
содержание: "";
гибкий: 1 1 авто;
верхняя граница: 1px сплошная #000;
} Заголовок
0
Вот еще одно, на мой взгляд, еще более простое решение с использованием flex-обертки:
.wrapper {
дисплей: гибкий;
выравнивание элементов: по центру;
}
.линия {
верхняя граница: 1px сплошной серый;
гибкий рост: 1;
поле: 0 10px;
} <дел>Текст
<дел>
Внешняя ссылка
Я заметил, что есть некоторые реализации flexbox, но они не объясняют, почему и как их использовать.
Во-первых, нам нужен только один элемент, для этого примера
h3 .- Мы изменим поведение отображения элемента на
display: flex - Затем мы центрируем его дочерние элементы по вертикали, используя
align-items: center.
h3 {
...
дисплей: гибкий;
выравнивание элементов: по центру;
}
Затем давайте нарисуем линию, используя псевдоэлемент
после .- Добавляем
''к свойствуcontentдля отрисовки элемента (надо). - Теперь давайте сделаем его гибким, используя
flex: auto. Это означает, что размер нашего элемента определяется его свойствами ширины и высоты. Он увеличивается, чтобы заполнить любое лишнее свободное пространство в гибком контейнере, и сжимается до минимального размера, чтобы соответствовать контейнеру. Это эквивалентно настройкеflex: 1 1 auto. - Затем мы добавляем небольшой промежуток между текстом и строкой, используя
margin-left: 1rem.
- Наконец, мы рисуем черную линию, используя
border-top: 1px solid #000.
h3::после {
содержание: '';
гибкий: авто;
поле слева: 1re;
верхняя граница: 1px сплошная #000;
}
Вот функциональный фрагмент.
h3 {
размер шрифта: 1em; /* не нужно */
дисплей: гибкий;
выравнивание элементов: по центру;
}
h3 :: после {
содержание: '';
гибкий: авто;
поле слева: 1re;
верхняя граница: 1px сплошная #000;
} Обычный заголовок
Очень длинный заголовок для проверки поведения элемента, когда содержимое шире
Это самый простой способ, который я нашел для достижения результата: просто используйте тег hr перед текстом и установите поле сверху для текста. Очень коротко и понятно! jsfiddle
h3 {
цвет фона: #ffffff;
верхнее поле: -22px;
ширина: 25%;
}
час {
граница: 1px сплошная #e9a216;
}
<час>О НАС
1
Вот как я это делаю:
http://jsfiddle. net/Zz7Wq/2/
net/Zz7Wq/2/
Я использую фон вместо «после» и использую h2 или h3 для покрытия фона. Не совсем ваш метод выше, но работает хорошо для меня.
КСС
.title-box { background: #fff url('images/bar-orange.jpg') repeat-x left; выравнивание текста: по левому краю; нижняя граница: 20px;}
.title-box h2 {цвет: #000; цвет фона: #fff; дисплей: встроенный; отступ: 0 50 пикселей 0 50 пикселей; }
HTML
Здесь можно разместить заголовок
Название может быть здесь, оно очень длинное
1
У меня совсем нет опыта, поэтому не стесняйтесь исправлять ошибки. Тем не менее, я пробовал все эти ответы, но всегда была проблема на каком-то экране. Поэтому я попробовал следующее, что сработало для меня и выглядит так, как я хочу, почти на всех экранах, за исключением мобильных.
<дел>
<дел>
ВАШЕ НАЗВАНИЕ
<дел><ч>

 Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right.
Для того, чтобы сделать вертикальные линии необходимо поменять border-top на border-left, а border-bottom на border-right. 0 задает толщину равную 1 пикселю.
0 задает толщину равную 1 пикселю. Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
Делается это про помощи дополнительного слова «width» в тэге и числового показателя длины, указанного после знака «=» в кавычках.
 Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.
Несколько напечатанных тире вдруг превратятся в непрерывную горизонтальную тонкую линию на всю ширину страницы.

 Например, если мы разместим тег
Например, если мы разместим тег Как вы считаете, какой цвет у этих линий? А вот и неверно. Они прозрачные, как и любые элементы страницы, у которых не указан фоновый цвет! Не верите? Тогда посмотрите на пример, где мы изменяли цвет линий. У самой первой мы не установили цвет, а только увеличили ее размер и разве эта линия не прозрачная? Так-то!
Как вы считаете, какой цвет у этих линий? А вот и неверно. Они прозрачные, как и любые элементы страницы, у которых не указан фоновый цвет! Не верите? Тогда посмотрите на пример, где мы изменяли цвет линий. У самой первой мы не установили цвет, а только увеличили ее размер и разве эта линия не прозрачная? Так-то!


 04.2021
04.2021 ..щая версия редактора. Скачиваем и устанавливаем, никаких сложностей при
..щая версия редактора. Скачиваем и устанавливаем, никаких сложностей при Правда такой вариант не всегда может быть удобным, например окрашивание таблицы иногда не всегда себя оправдывает, но во многих вариантах возможно решение задач именно таким способом. Например внутри линии, сформированной тегом текст не вставиш. А внутри блоков — это возможно и постоянно практикуется. Так что свой вариант нужно выбирать в зависимости от требований к дизайну.
Правда такой вариант не всегда может быть удобным, например окрашивание таблицы иногда не всегда себя оправдывает, но во многих вариантах возможно решение задач именно таким способом. Например внутри линии, сформированной тегом текст не вставиш. А внутри блоков — это возможно и постоянно практикуется. Так что свой вариант нужно выбирать в зависимости от требований к дизайну.
 hline-внизу {
отступ снизу: 10px;
нижняя граница: 2px сплошная #000; /* какой цвет вы предпочитаете */
}
hline-внизу {
отступ снизу: 10px;
нижняя граница: 2px сплошная #000; /* какой цвет вы предпочитаете */
}

 wrapper{
фон:#fff;
максимальная ширина: 100%;
поле: 20px авто;
отступ: 50px 5%;}
#Название раздела{
маржа: 2% авто;
ширина: 98%;
переполнение: скрыто;}
#h3{
плыть налево;
ширина:100%;
должность: родственница;
z-индекс: 1;
семейство шрифтов: Arial, Helvetica, без засечек;
размер шрифта: 1.5vw;}
#h3 #строка {
дисплей: встроенный блок;
поплавок: справа;
поля:авто;
поле слева: 10px;
ширина:90%;
положение: абсолютное;
Топ-5%;}
#Section-Title:after{content:""; дисплей:блок; ясно: оба; }
.wrapper: после {контента: ""; дисплей:блок; ясно: оба; }
wrapper{
фон:#fff;
максимальная ширина: 100%;
поле: 20px авто;
отступ: 50px 5%;}
#Название раздела{
маржа: 2% авто;
ширина: 98%;
переполнение: скрыто;}
#h3{
плыть налево;
ширина:100%;
должность: родственница;
z-индекс: 1;
семейство шрифтов: Arial, Helvetica, без засечек;
размер шрифта: 1.5vw;}
#h3 #строка {
дисплей: встроенный блок;
поплавок: справа;
поля:авто;
поле слева: 10px;
ширина:90%;
положение: абсолютное;
Топ-5%;}
#Section-Title:after{content:""; дисплей:блок; ясно: оба; }
.wrapper: после {контента: ""; дисплей:блок; ясно: оба; }
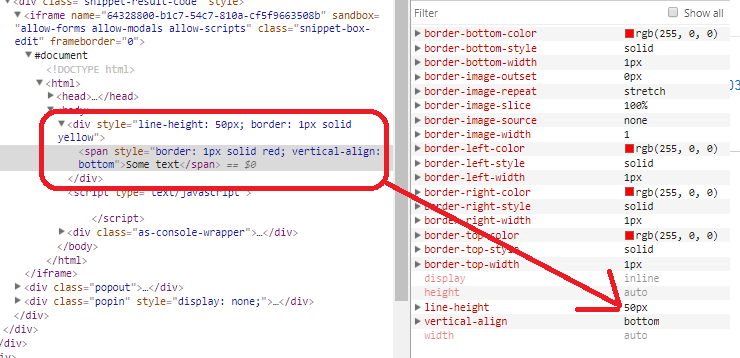
 Мы можем нарисовать эту вертикальную линию, используя свойство CSS. Мы будем использовать свойство «граница» в CSS для рисования этой вертикальной линии. В этом руководстве мы нарисуем эту вертикальную линию, используя свойство CSS, и объясним вам, как нарисовать вертикальную линию в CSS.
Мы можем нарисовать эту вертикальную линию, используя свойство CSS. Мы будем использовать свойство «граница» в CSS для рисования этой вертикальной линии. В этом руководстве мы нарисуем эту вертикальную линию, используя свойство CSS, и объясним вам, как нарисовать вертикальную линию в CSS.
 Теперь мы собираемся вывести этот код, щелкнув правой кнопкой мыши и выбрав «открыть в браузере по умолчанию». Или вы можете использовать ярлык «ALT + B» для получения вывода.
Теперь мы собираемся вывести этот код, щелкнув правой кнопкой мыши и выбрав «открыть в браузере по умолчанию». Или вы можете использовать ярлык «ALT + B» для получения вывода. Ключевое слово «жирный» используется здесь как «вес шрифта».
Ключевое слово «жирный» используется здесь как «вес шрифта».
 В этом случае вертикальная линия окрашена в «синий цвет». Высота строки указывается в «высоте», которую мы установили на «400px». «Положение» вертикальной линии является «абсолютным». Мы устанавливаем «слева» на «50 процентов», поэтому эта вертикальная линия будет отображаться на левой стороне 50 процентов, которая находится посередине. «-3px» — это «левый край». «Верх» здесь — «130px».
В этом случае вертикальная линия окрашена в «синий цвет». Высота строки указывается в «высоте», которую мы установили на «400px». «Положение» вертикальной линии является «абсолютным». Мы устанавливаем «слева» на «50 процентов», поэтому эта вертикальная линия будет отображаться на левой стороне 50 процентов, которая находится посередине. «-3px» — это «левый край». «Верх» здесь — «130px».