Как добавить тень окна CSS в WordPress
Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
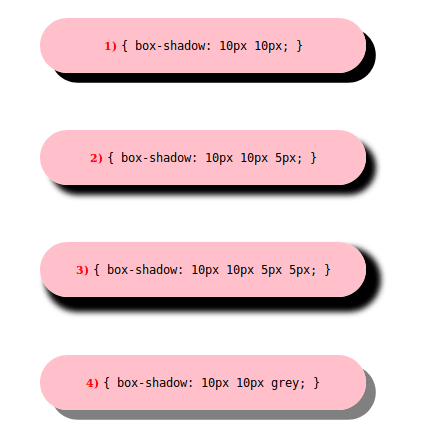
Вы можете добавить эффект падающей тени с помощью простого свойства CSS под названием Box Shadow почти к любому элементу HTML или изображению. Box Shadow — это простое свойство CSS, которое прикрепляет одну или несколько теней к элементу с помощью смещений, размытия, радиуса и цвета. Box Shadow был введен в CSS еще тогда, когда поддерживается всеми современными браузерами.
Лучшее в Box Shadow — это то, что вы можете добавить эффект тени вне поля содержимого или внутри. Теперь вам может быть интересно, что вообще означает поле содержимого. Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
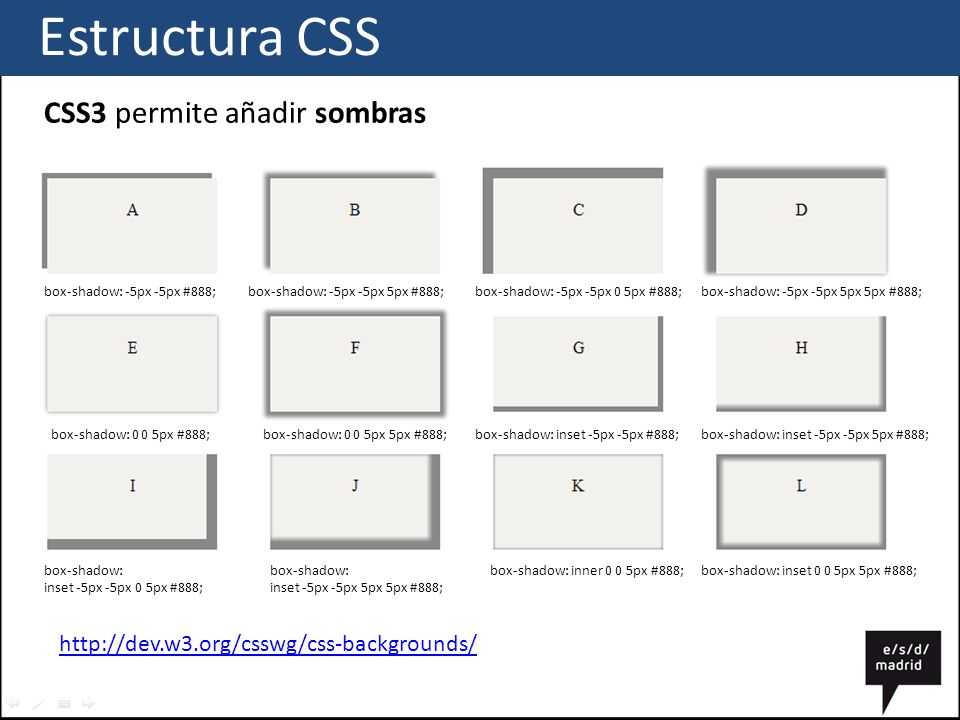
Синтаксис тени блока CSS
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <радиус распространения> <цвет>;
Горизонтальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10px) сдвинет тень вправо. Вы можете установить его на 0, если не хотите смещать тень.
Вертикальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет смещаться вниз по вертикали. Отрицательные значения (например, -10 пикселей) будут подталкивать тень вверх по вертикали. Вы можете установить его на 0, если не хотите смещать тень.
Вы можете установить его на 0, если не хотите смещать тень.
Радиус размытия (обязательное значение): это значение размывает тень, чтобы у нее не было резких краев. Чем выше вы установите значение, тем выше будет эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
Радиус распространения (значение параметра): это необязательное значение, которое расширяет тень в зависимости от установленного вами значения. Чем выше значение, тем выше будет спред. Если вам не нужен эффект распространения, вы можете либо опустить значение, либо установить его на «0».
Цвет (обязательное значение): вы можете установить любой цвет, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованные цвета HTML. Если вы не установили никакой цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Таким образом, всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, то все, что вам нужно сделать, это настроить таргетинг на этот элемент с помощью тега элемента или его класса CSS или идентификатора и заполнить значения box-shadow. свойство. Это будет выглядеть примерно так.
.shadow-эффект {box-shadow: 3px 3px 10px 2px # a9a1a1; }
Результат:
Если вы не хотите размывать тень, но хотите ее растянуть, код будет выглядеть примерно так.
.shadow-эффект {box-shadow: 5px 5px 0px 2px # a9a1a1; }
Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.
Одна из самых безумных особенностей свойства Box-Shadow заключается в том, что оно позволяет добавлять несколько теней. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Синтаксис будет выглядеть примерно так.
Синтаксис будет выглядеть примерно так.
.shadow-effect {box-shadow: 10px 10px 0 синий, 15px 15px 0 красный, 20px 20px 0 зеленый; }
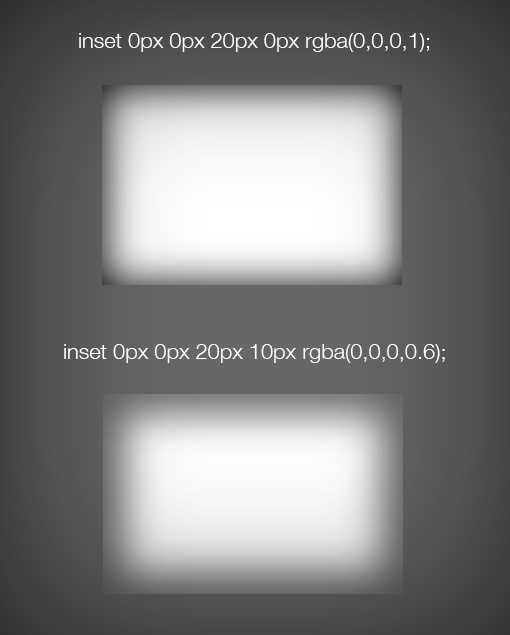
Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {box-shadow: вставка 3px 3px 10px 2px # a9a1a1; }
Результат:
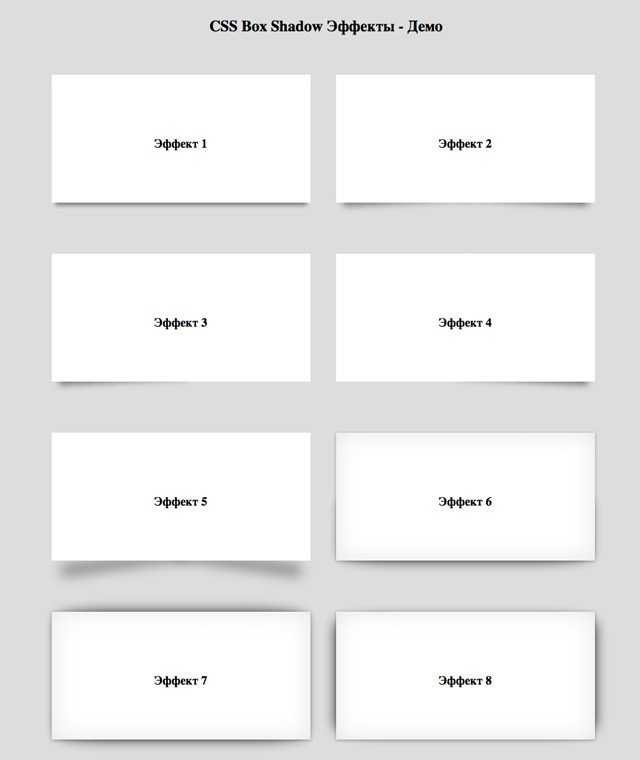
Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто изменяя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте и посмотрите, что вам подходит.
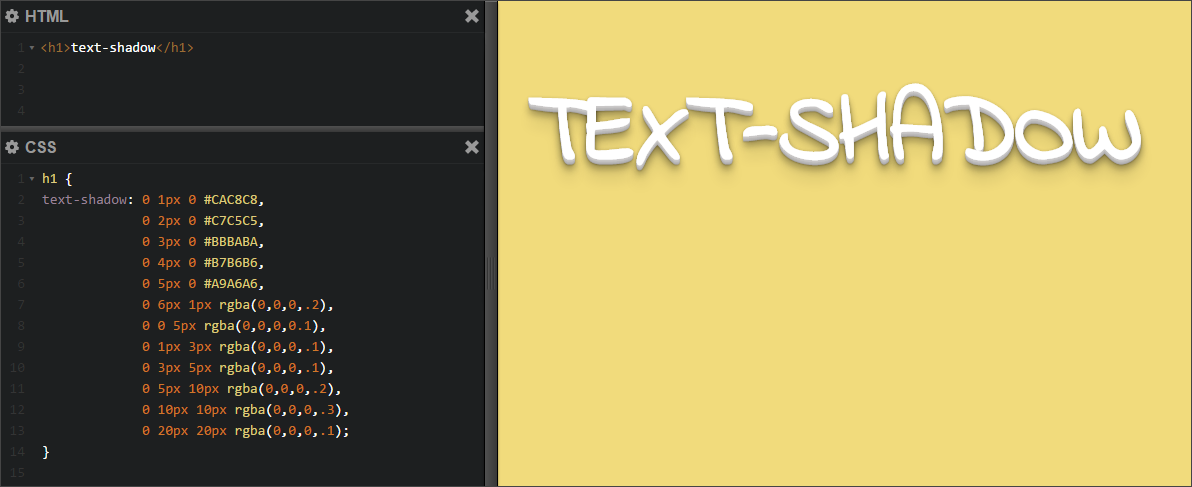
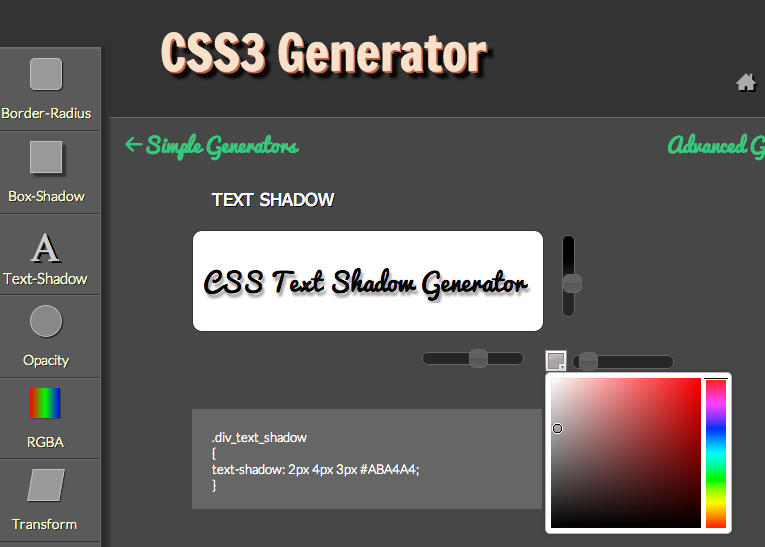
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот синтаксис.
тень текста: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <цвет>;
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {text-shadow: 1px 1px 2px # 333333; }
В результате эффект будет примерно таким.
В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. то есть, если вы не хотите, чтобы тень текста была размытой, вы можете либо опустить значение, либо установить его на «0».
Добавление тени блока CSS для определенных изображений в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не влияя на другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и добавить его к изображению по мере необходимости. Таким образом, только изображения с этим конкретным классом CSS будут иметь эффект тени.
Чтобы создать новый класс CSS, вы можете использовать Простой пользовательский CSS Плагин WordPress или большинство тем WP также поставляются с файлом custom.css. Вы также можете добавить код CSS в этот файл.
Затем дважды щелкните значок «Редактировать» для этого изображения (того, который выглядит как карандаш). В разделе Advanced найдите Image CSS Class и введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя нашего класса — shadow-effect после сохранения изменений.
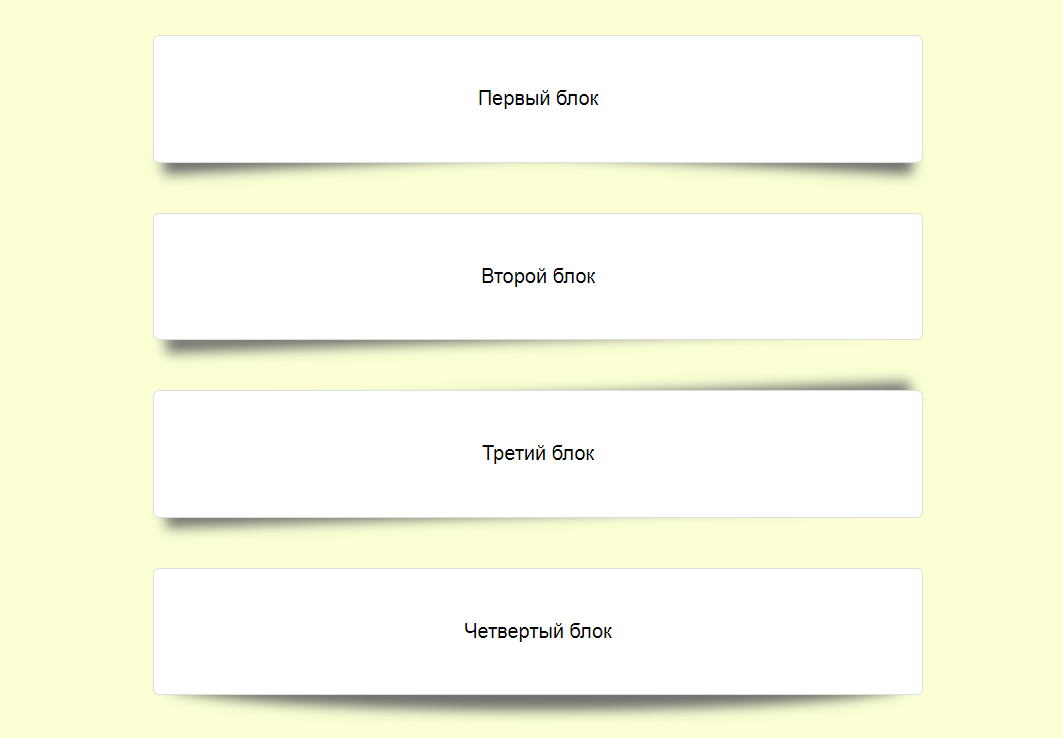
Затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит так:
Только изображения с эффектом тени класса CSS будут иметь Box Shadow вокруг себя. Если в вашем сообщении в блоге 20 изображений, вам придется сделать это вручную для 20 изображений, что немного утомительно. Тем не менее, это сэкономит вам много времени на редактирование в Photoshop.
Как видите, добавить эффект тени с помощью CSS нет ничего сложного. Примеры, которые я здесь показал, — это только основы. Просто поиграйте с разными значениями, и вы увидите, насколько эффективны свойства Box-Shadow и Text-Shadow. Для простоты использования вы можете использовать генератор тени коробки тоже.
Надеюсь, это поможет. Прокомментируйте ниже, поделитесь своими мыслями и опытом об использовании вышеуказанного метода для добавления эффекта тени к изображениям или полям содержимого с помощью CSS.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
CSS: тени
Языки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Євген (neighbor report)
Отбрасывание теней
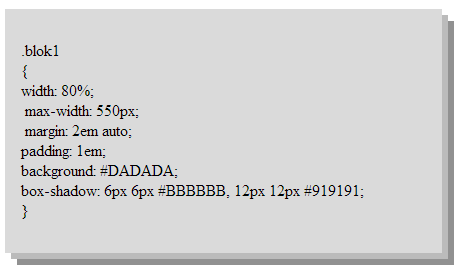
С момента написания этой страницы во многие реализации CSS было добавлено свойство ‘box-shadow’ из CSS уровня 3, что делает описанный ниже метод необязательным. Смотрите “Закругленные углы и блоки с тенью” в качестве примера. Эта страница также показывает более мощный, но в то же время более сложный, способ создания теней при помощи CSS уровня 2.
В CSS2 нет свойства, чтобы добавить тень к блоку. Вы можете
попробовать добавить кайму справа и внизу, но это не будет
выглядеть правильно. Тем не менее, если у вас есть два вложенных
элемента, вы можете использовать внешний элемент как тень для
внутреннего. Например, если у вас есть такой текст (HTML):
Тем не менее, если у вас есть два вложенных
элемента, вы можете использовать внешний элемент как тень для
внутреннего. Например, если у вас есть такой текст (HTML):
<div class=back>
<div class=section>
<h3>Пусть роза пахнет, - разве ощущает</h3>
<address>Генрих Гейне (1797-1856), пер. Михаил Фроман</address>
<p>Пусть роза пахнет, - разве ощущает<br>
...
</div>
</div>
Вы можете использовать наружный DIV в качестве тени для внутреннего. Результат должен выглядеть как эта отдельная страница. Сначала, задайте фоновый цвет для BODY (в нашем примере — светло-зеленый), наружный DIV сделайте немного темнее фона (зелено-серый) и внутренний DIV отличным от фона (например, желто-белый):
body {background: #9db}
div.back {background: #576}
div.section {background: #ffd}
Затем, используя свойства margin и padding, вы смещаете внутренний DIV немного влево и вверх от наружного DIV:
div.back {padding: 1.5em} div.section {margin: -3em 0 0 -3em}
Вам также нужно переместить наружный DIV немного вправо. И если у вас несколько секций, вы возможно, захотите оставить между ними немного места:
div.back {margin: 3em 0 3em 5em}
В принципе, это всё, что надо сделать. Вы также можете добавить рамку вокруг внутреннего DIV, если хотите. Вы также, возможно, захотите сделать заливку внутри него, например:
div.section {border: thin solid #999; padding: 1.5em}
Разумеется, вы можете изменять размер теней на ваш вкус.
Текстовые тени
В CSS действительно есть свойство для добавления тени к тексту. У него четыре параметра: цвет тени, горизонтальный отступ (позитивный — вправо), вертикальный отступ (позитивный — вниз) и размытие (0 — резкая тень). Например:
h4 { text-shadow: red 0.2em 0.3em 0.2em }
У этого текста есть тень?
Bert Bos, style activity leadCreated 4 April 2002;
Last updated Ср 06 янв 2021 05:40:49
Как установить тень блока на одной стороне элемента
Чтобы установить тень блока на одной стороне элемента, используйте свойство box-shadow. Это свойство имеет четыре параметра длины и цвет.
Это свойство имеет четыре параметра длины и цвет.
При использовании свойства box-shadow следуйте следующему синтаксису:
box-shadow: h-смещение v-смещение цвет размытия;
h-offset устанавливает тень по горизонтали. Положительное значение задает правую тень, а отрицательное значение задает левую.
в-тень устанавливает тень вертикально. Положительное значение устанавливает тень под полем, а отрицательное значение устанавливает тень над полем.
blur — это необязательный атрибут, который размывает box-shadow.
распространение устанавливает размер тени.
цвет — необязательный атрибут, задающий цвет тени.
Начнем с создания тени с левой стороны элемента. Следуйте инструкциям ниже.
- Поместите элемент
внутрь тега
.
<голова>
Название документа
<тело>
Документы W3
Попробуй сам »
- Стилизуйте элемент
, используя свойства text-align, background, padding-top, color, width и height.

- Добавьте свойство box-shadow, следуя приведенному выше синтаксису.
ч2 {
выравнивание текста: по центру;
фон: #c4c4c4;
отступы сверху: 50px;
цвет: #000000;
ширина: 400 пикселей;
высота: 120 пикселей;
box-shadow: -8px 0px 8px #000000;
} Вот полный код.
Пример добавления тени блока слева от элемента:
<голова>
Название документа
<стиль>
ч2 {
выравнивание текста: по центру;
фон: #c4c4c4;
отступы сверху: 50px;
цвет: #000000;
ширина: 400 пикселей;
высота: 120 пикселей;
box-shadow: -8px 0px 8px #000000;
}
<тело>
Документы W3
Попробуй сам »
Результат
W3Docs
Пример добавления тени блока внизу элемента:
<голова>
Название документа
<стиль>
ч2 {
выравнивание текста: по центру;
фон: #c4c4c4;
отступы сверху: 50px;
цвет: #000000;
ширина: 400 пикселей;
высота: 120 пикселей;
box-shadow: 0 10px 10px #000000;
}
<тело>
Документы W3
Попробуй сам »
При добавлении box-shadow только с одной стороны элемента фокус должен быть на последнем значении (радиус распространения). Это уменьшает общий размер box-shadow как по горизонтали, так и по вертикали.
Это уменьшает общий размер box-shadow как по горизонтали, так и по вертикали.
Теперь мы покажем еще один пример, в котором мы используем значение «inset» для создания тени внутри блока, поскольку тень по умолчанию размещается за пределами блока.
Пример добавления тени внутри элемента:
<голова>
Название документа
<стиль>
ч2 {
выравнивание текста: по центру;
фон: #c4c4c4;
отступы сверху: 50px;
цвет: #000000;
ширина: 400 пикселей;
высота: 120 пикселей;
box-shadow: 0px 10px 20px #000000 вставка;
}
<тело>
Документы W3
Попробуй сам »
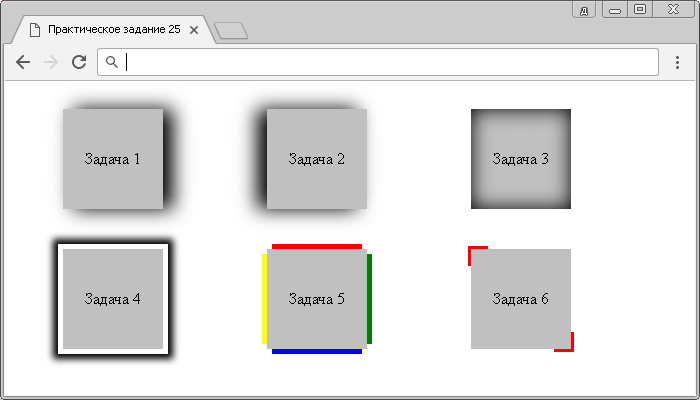
В нашем последнем примере мы используем внешние и внутренние тени на одной стороне каждого представленного элемента.
Пример добавления внешних и внутренних теней:
<голова>
Название документа
<стиль>
тело {
фон: #ccc;
отступ: 20 пикселей;
}
. левый {
плыть налево;
поле слева: 20px;
}
.коробка {
ширина: 110 пикселей;
высота: 110 пикселей;
фон: #fff;
цвет: #9е9е9е;
поле: 0 авто;
нижняя граница: 20px;
выравнивание текста: по центру;
высота строки: 100 пикселей;
}
.shadow-дно {
box-shadow: 0 8px 10px -6px #000000;
}
.shadow-верх {
box-shadow: 0-8px 10px-6px #000000;
}
.shadow-левый {
box-shadow: -8px 0 10px -6px #000000;
}
.shadow-право {
box-shadow: 8px 0 10px -6px #000000;
}
.inner-shadow-bottom {
box-shadow: вставка 0 8px 10px -6px #000000;
}
.inner-shadow-top {
box-shadow: вставка 0-8px 10px-6px #000000;
}
.inner-shadow-left {
box-shadow: вставка 8px 0 10px -6px #000000;
}
.inner-shadow-right {
box-shadow: вставка -8px 0 10px -6px #000000;
}
левый {
плыть налево;
поле слева: 20px;
}
.коробка {
ширина: 110 пикселей;
высота: 110 пикселей;
фон: #fff;
цвет: #9е9е9е;
поле: 0 авто;
нижняя граница: 20px;
выравнивание текста: по центру;
высота строки: 100 пикселей;
}
.shadow-дно {
box-shadow: 0 8px 10px -6px #000000;
}
.shadow-верх {
box-shadow: 0-8px 10px-6px #000000;
}
.shadow-левый {
box-shadow: -8px 0 10px -6px #000000;
}
.shadow-право {
box-shadow: 8px 0 10px -6px #000000;
}
.inner-shadow-bottom {
box-shadow: вставка 0 8px 10px -6px #000000;
}
.inner-shadow-top {
box-shadow: вставка 0-8px 10px-6px #000000;
}
.inner-shadow-left {
box-shadow: вставка 8px 0 10px -6px #000000;
}
.inner-shadow-right {
box-shadow: вставка -8px 0 10px -6px #000000;
}
<тело>
<дел>
внизу
сверху
слева
справа

 back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}
back {padding: 1.5em}
div.section {margin: -3em 0 0 -3em}

 левый {
плыть налево;
поле слева: 20px;
}
.коробка {
ширина: 110 пикселей;
высота: 110 пикселей;
фон: #fff;
цвет: #9е9е9е;
поле: 0 авто;
нижняя граница: 20px;
выравнивание текста: по центру;
высота строки: 100 пикселей;
}
.shadow-дно {
box-shadow: 0 8px 10px -6px #000000;
}
.shadow-верх {
box-shadow: 0-8px 10px-6px #000000;
}
.shadow-левый {
box-shadow: -8px 0 10px -6px #000000;
}
.shadow-право {
box-shadow: 8px 0 10px -6px #000000;
}
.inner-shadow-bottom {
box-shadow: вставка 0 8px 10px -6px #000000;
}
.inner-shadow-top {
box-shadow: вставка 0-8px 10px-6px #000000;
}
.inner-shadow-left {
box-shadow: вставка 8px 0 10px -6px #000000;
}
.inner-shadow-right {
box-shadow: вставка -8px 0 10px -6px #000000;
}
левый {
плыть налево;
поле слева: 20px;
}
.коробка {
ширина: 110 пикселей;
высота: 110 пикселей;
фон: #fff;
цвет: #9е9е9е;
поле: 0 авто;
нижняя граница: 20px;
выравнивание текста: по центру;
высота строки: 100 пикселей;
}
.shadow-дно {
box-shadow: 0 8px 10px -6px #000000;
}
.shadow-верх {
box-shadow: 0-8px 10px-6px #000000;
}
.shadow-левый {
box-shadow: -8px 0 10px -6px #000000;
}
.shadow-право {
box-shadow: 8px 0 10px -6px #000000;
}
.inner-shadow-bottom {
box-shadow: вставка 0 8px 10px -6px #000000;
}
.inner-shadow-top {
box-shadow: вставка 0-8px 10px-6px #000000;
}
.inner-shadow-left {
box-shadow: вставка 8px 0 10px -6px #000000;
}
.inner-shadow-right {
box-shadow: вставка -8px 0 10px -6px #000000;
}


 color определяет цвет тени и по умолчанию принимает цвет текста.
color определяет цвет тени и по умолчанию принимает цвет текста.
 Для этого просто разделите каждое значение запятыми, как показано ниже:
Для этого просто разделите каждое значение запятыми, как показано ниже: