Цвета | CSS | CodeBasics
Выделение цветом участка текста — распространённый способ привлечь внимание пользователя на странице. Различные рекламные баннеры так и норовят сообщить нам о невероятной скидке, или что предложение закончится сегодня. Также такое выделение может обозначать важную информацию, которая обязательно должна быть прочитана.
Используя CSS, можно устанавливать цвет текста как для всей страницы, так и для небольшого участка. Это определяется селектором, который будет выбран. Сам же цвет устанавливается с помощью свойства color, значением которого является код цвета или его алиас.
В этом уроке цвет будет указываться в формате HEX — это шестнадцатеричное представление цвета, где #ffffff означает белый цвет, а #000000 чёрный. Для удобства, в конце урока, оставлена ссылка на портал, где можно выбрать любой цвет и получить его значение в формате HEX. Подробнее про цветовые модели в CSS будет рассказано в одном из следующих уроков.
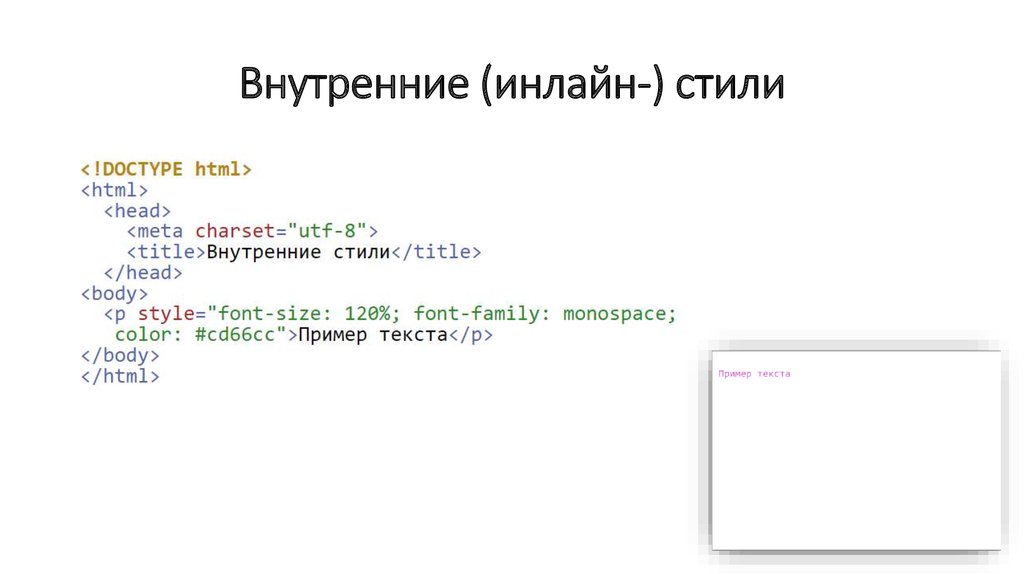
Создадим параграф и выделим в нём одно слово. Для этого обернём его в строчный тег <span> и дадим произвольный класс, с помощью которого и будем выбирать элемент в CSS:
<p><span>Внимание!</span> Важная информация</p>
.info {
color: #5263f3;
}
Внимание! Важная информация
Чтобы установить цвет текста для всей страницы можно использовать селектор body. Свойство color является наследуемым, поэтому цвет будет установлен для всех текстовых элементов:
body {
color: #333333;
}
Задание
В редакторе добавьте элемент <span> с классом violet и установите для него цвет равный #9400d3. Для подключения стилей воспользуйтесь тегом <style>.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Изменение цвета текста на слайде
PowerPoint
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста на слайде
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Еще…Меньше
Вы можете изменить цвет текста для одного или нескольких слайдов.
Изменение цвета текста на слайде
Выделите текст, цвет которого требуется изменить.
На вкладке Главная щелкните Цвет шрифта, а затем выберите нужный цвет.
Советы:
-
Если в списке нет подходящего цвета, щелкните
-
Для использования одного из цветов на слайде выберите пипетку.
 При наведении указателя на другие цвета вы увидите, как будет выглядеть текст. Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
При наведении указателя на другие цвета вы увидите, как будет выглядеть текст. Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
Изменение цвета текста на нескольких слайдах
Если вы создаете презентацию с большим количеством слайдов, сначала можно настроить образцы слайдов (дополнительные сведения см. в шаблоне PowerPoint. Это заранее задает цвет текста и другие стили оформления, а каждый новый слайд в комплекте с нужным цветом.
Изменив цвет текста в образце слайдов, вы примените это изменение к нескольким слайдам одновременно.
-
На вкладке Вид нажмите кнопку Образец слайдов.

-
В левой области эскизов выберите макет, содержащий текст, цвет которого вы хотите изменить.
-
Выберите текст в макете, который вы хотите изменить.
На появившейся мини-панели инструментов щелкните Цвет шрифта, а затем выберите нужный цвет.
Совет: Если в списке нет подходящего цвета, щелкните Другие цвета, а затем выберите цвет на вкладке Обычные или создайте собственный цвет на вкладке Спектр.
-
Когда все будет готово, нажмите Закрыть режим образца, чтобы вернуться к презентации.

Если у вас есть подписка Microsoft 365, вы можете выделить текст цветом. См. выделение текста цветом.
| text-inherit | color: inherit; | Aa |
| text-current | color: currentColor; | Aa |
| текст-прозрачный | цвет: прозрачный; | Aa |
| черный текст | цвет: rgb(0 0 0); | Aa |
| текст-белый | цвет: RGB(255 255 255); | Aa |
| text-slate-50 | color: rgb(248 250 252); | Aa |
| text-slate-100 | color: rgb(241 245 249); | Aa |
| text-slate-200 | color: rgb(226 232 240); | Aa |
| text-slate-300 | Аа | |
| текст-сланец-400 | цвет: RGB(148 163 184); | Aa |
| text-slate-500 | color: rgb(100 116 139); | Aa |
| text-slate-600 | цвет: rgb(71 85 105); | Aa |
| text-slate-700 | цвет: rgb(51 65 85); | Aa |
| text-slate-800 | цвет: rgb(30 41 59); | Аа |
| text-slate-900 | color: rgb(15 23 42); | Aa |
| текст-серый-50 | цвет: RGB(249 250 251); | Aa |
| текст-серый-100 | цвет: RGB(243 244 246); | Aa |
| текст-серый-200 | цвет: RGB(229 231 235); | Aa |
| текст-серый-300 | цвет: RGB(209213 219); | Aa |
| текст-серый-400 | цвет: rgb(156 163 175); | Aa |
| текст-серый-500 | цвет: RGB(107 114 128); | Aa |
| текст-серый-600 | цвет: RGB(75 85 99); | Aa |
| текст-серый-700 | цвет: RGB(55 65 81); | Aa |
| текст-серый-800 | цвет: rgb(31 41 55); | Aa |
| текст-серый-900 | цвет: RGB(17 24 39); | Aa |
| текст-цинк-50 | цвет: RGB(250 250 250); | Aa |
| текст-цинк-100 | цвет: RGB(244 244 245); | Aa |
| текст-цинк-200 | цвет: RGB(228 228 231); | Аа |
| текст-цинк-300 | цвет: RGB(212 212 216); | Aa |
| текст-цинк-400 | цвет: RGB(161 161 170); | Aa |
| текст-цинк-500 | цвет: RGB(113 113 122); | Aa |
| текст-цинк-600 | цвет: RGB(82 82 91); | Aa |
| текст-цинк-700 | цвет: RGB(63 63 70); | Aa |
| текст-цинк-800 | цвет: RGB(39 39 42); | Aa |
| текст-цинк-900 | цвет: RGB(24 24 27); | Aa |
| текст-нейтральный-50 | цвет: RGB(250 250 250); | Aa |
| нейтральный текст-100 | цвет: RGB(245 245 245); | Aa |
| текст-нейтральный-200 | цвет: RGB(229 229 229); | Aa |
| текст-нейтральный-300 | цвет: RGB(212 212 212); | Aa |
| текст-нейтральный-400 | цвет: RGB(163 163 163); | Aa |
| нейтральный текст-500 | цвет: RGB(115 115 115); | Aa |
| нейтральный текст-600 | цвет: RGB(82 82 82); | Aa |
| нейтральный текст-700 | цвет: RGB(64 64 64); | Aa |
| текст-нейтральный-800 | цвет: RGB(38 38 38); | Aa |
| текст-нейтральный-900 | цвет: RGB(23 23 23); | Aa |
| text-stone-50 | цвет: RGB(250 250 249); | Аа |
| текст-камень-100 | цвет: RGB(245 245 244); | Aa |
| text-stone-200 | цвет: RGB(231 229 228); | Aa |
| text-stone-300 | цвет: RGB(214 211 209); | Aa |
| text-stone-400 | цвет: RGB(168 162 158); | Aa |
| text-stone-500 | цвет: RGB(120 113 108); | Аа |
| text-stone-600 | цвет: RGB(87 83 78); | Aa |
| text-stone-700 | цвет: RGB(68 64 60); | Aa |
| text-stone-800 | цвет: RGB(41 37 36); | Aa |
| text-stone-900 | цвет: RGB(28 25 23); | Aa |
| text-red-50 | color: rgb(254 242 242); | Aa |
| text-red-100 | color: rgb(254 226 226); | Aa |
| текст-красный-200 | цвет: RGB(254 202 202); | Aa |
| текст-красный-300 | цвет: RGB(252 165 165); | Aa |
| текст-красный-400 | цвет: RGB(248 113 113); | Aa |
| текст-красный-500 | цвет: RGB(239 68 68); | Aa |
| текст-красный-600 | цвет: RGB(220 38 38); | Aa |
| текст-красный-700 | цвет: RGB(185 28 28); | Aa |
| текст-красный-800 | цвет: RGB(153 27 27); | Aa |
| текст-красный-900 | цвет: RGB(127 29 29); | Аа |
| text-orange-50 | color: rgb(255 247 237); | Aa |
| text-orange-100 | color: rgb(255 237 213); | Aa |
| text-orange-200 | color: rgb(254 215 170); | Aa |
| text-orange-300 | color: rgb(253 186 116); | Aa |
| text-orange-400 | color: rgb(251 146 60); | Aa |
| text-orange-500 | color: rgb(249 115 22); | Aa |
| text-orange-600 | color: rgb(234 88 12); | Aa |
| text-orange-700 | color: rgb(194 65 12); | Aa |
| text-orange-800 | color: rgb(154 52 18); | Аа |
| текст-оранжевый-900 | цвет: RGB(124 45 18); | Aa |
| text-amber-50 | цвет: rgb(255 251 235); | Aa |
| text-amber-100 | color: rgb(254 243 199); | Aa |
| text-amber-200 | цвет: rgb(253 230 138); | Aa |
| text-amber-300 | цвет: rgb(252 211 77); | Aa |
| текст-янтарный-400 | цвет: RGB(251 191 36); | Aa |
| текст-желтый-500 | цвет: RGB(245 158 11); | Aa |
| text-amber-600 | цвет: rgb(217 119 6); | Aa |
| текст-янтарный-700 | цвет: RGB(180 83 9); | Aa |
| текст-янтарный-800 | цвет: RGB(146 64 14); | Aa |
| текст-янтарный-900 | цвет: RGB(120 53 15); | Aa |
| текст-желтый-50 | цвет: rgb(254 252 232); | Aa |
| текст-желтый-100 | цвет: rgb(254 249 195); | Aa |
| текст-желтый-200 | цвет: rgb(254 240 138); | Aa |
| желтый текст-300 | цвет: RGB(253 224 71); | Aa |
| текст-желтый-400 | цвет: rgb(250 204 21); | Aa |
| текст-желтый-500 | цвет: rgb(234 179 8); | Aa |
| текст-желтый-600 | цвет: rgb(202 138 4); | Aa |
| текст-желтый-700 | цвет: RGB(161 98 7); | Аа |
| текст-желтый-800 | цвет: RGB(133 77 14); | Aa |
| текст-желтый-900 | цвет: RGB(113 63 18); | Aa |
| text-lime-50 | цвет: rgb(247 254 231); | Aa |
| text-lime-100 | цвет: rgb(236 252 203); | Aa |
| text-lime-200 | цвет: rgb(217 249157); | Aa |
| text-lime-300 | цвет: rgb(190 242 100); | Aa |
| text-lime-400 | цвет: rgb(163 230 53); | Aa |
| text-lime-500 | цвет: RGB(132 204 22); | Aa |
| text-lime-600 | цвет: rgb(101 163 13); | Аа |
| текст-лайм-700 | цвет: RGB(77 124 15); | Aa |
| text-lime-800 | цвет: rgb(63 98 18); | Aa |
| text-lime-900 | цвет: rgb(54 83 20); | Aa |
| текст-зеленый-50 | цвет: RGB(240 253 244); | Aa |
| текст-зеленый-100 | цвет: RGB(220 252 231); | Аа |
| текст-зеленый-200 | цвет: RGB(187 247 208); | Aa |
| текст-зеленый-300 | цвет: RGB(134 239 172); | Aa |
| текст-зеленый-400 | цвет: RGB(74 222 128); | Aa |
| текст-зеленый-500 | цвет: RGB(34 197 94); | Aa |
| текст-зеленый-600 | цвет: RGB(22 163 74); | Aa |
| текст-зеленый-700 | цвет: RGB(21 128 61); | Aa |
| текст-зеленый-800 | цвет: RGB(22 101 52); | Aa |
| текст-зеленый-900 | цвет: RGB(20 83 45); | Аа |
| текст-изумруд-50 | цвет: rgb(236 253 245); | Аа |
| текст-изумруд-100 | цвет: RGB(209 250 229); | Aa |
| текст-изумруд-200 | цвет: rgb(167 243 208); | Aa |
| текст-изумруд-300 | цвет: rgb(110 231 183); | Aa |
| текст-изумруд-400 | цвет: rgb(52 211 153); | Aa |
| текст-изумруд-500 | цвет: rgb(16 185 129); | Aa |
| текст-изумруд-600 | цвет: rgb(5 150 105); | Aa |
| текст-изумруд-700 | цвет: rgb(4 120 87); | Aa |
| текст-изумруд-800 | цвет: rgb(6 95 70); | Aa |
| текст-изумруд-900 | цвет: rgb(6 78 59); | Aa |
| текст-бирюзовый-50 | цвет: rgb(240 253 250); | Aa |
| text-teal-100 | color: rgb(204 251 241); | Aa |
| text-teal-200 | color: rgb(153 246 228); | Aa |
| text-teal-300 | цвет: rgb(94 234 212); | Aa |
| text-teal-400 | цвет: rgb(45 212 191); | Аа |
| text-teal-500 | color: rgb(20 184 166); | Aa |
| text-teal-600 | color: rgb(13 148 136); | Aa |
| text-teal-700 | цвет: RGB(15 118 110); | Aa |
| text-teal-800 | цвет: rgb(17 94 89); | Aa |
| text-teal-900 | color: rgb(19 78 74); | Aa |
| text-cyan-50 | color: rgb(236 254 255); | Aa |
| text-cyan-100 | color: rgb(207 250 254); | Aa |
| text-cyan-200 | color: rgb(165 243 252); | Aa |
| text-cyan-300 | color: rgb(103 232 249); | Aa |
| текст-голубой-400 | цвет: RGB(34 211 238); | Aa |
| text-cyan-500 | color: rgb(6 182 212); | Aa |
| text-cyan-600 | color: rgb(8 145 178); | Aa |
| текст-голубой-700 | цвет: RGB(14 116 144); | Aa |
| текст-голубой-800 | цвет: RGB(21 94 117); | Аа |
| текст-голубой-900 | цвет: RGB(22 78 99); | Aa |
| text-sky-50 | цвет: RGB(240 249 255); | Aa |
| text-sky-100 | цвет: RGB(224 242 254); | Aa |
| text-sky-200 | цвет: RGB(186 230 253); | Aa |
| text-sky-300 | цвет: RGB(125 211 252); | Aa |
| text-sky-400 | цвет: RGB(56 189 248); | Aa |
| text-sky-500 | цвет: RGB(14 165 233); | Aa |
| text-sky-600 | цвет: rgb(2 132 199); | Aa |
| text-sky-700 | цвет: rgb(3 105 161); | Аа |
| текст-небо-800 | цвет: RGB(7 89 133); | Aa |
| text-sky-900 | цвет: RGB(12 74 110); | Aa |
| text-blue-50 | color: rgb(239 246 255); | Aa |
| text-blue-100 | color: rgb(219 234 254); | Aa |
| текст-синий-200 | цвет: RGB(191 219 254); | Аа |
| текст-синий-300 | цвет: RGB(147 197 253); | Aa |
| текст-синий-400 | цвет: RGB(96 165 250); | Aa |
| текст-синий-500 | цвет: RGB(59 130 246); | Aa |
| text-blue-600 | color: rgb(37 99 235); | Aa |
| текст-синий-700 | цвет: RGB(29 78 216); | Aa |
| текст-синий-800 | цвет: RGB(30 64 175); | Aa |
| текст-синий-900 | цвет: RGB(30 58 138); | Aa |
| текст-индиго-50 | цвет: RGB(238 242 255); | Aa |
| текст-индиго-100 | цвет: RGB(224 231 255); | Aa |
| текст-индиго-200 | цвет: RGB(199 210 254); | Aa |
| текст-индиго-300 | цвет: RGB(165 180 252); | Aa |
| текст-индиго-400 | цвет: RGB(129 140 248); | Aa |
| текст-индиго-500 | цвет: RGB(99 102 241); | Aa |
| текст-индиго-600 | цвет: RGB(79 70 229); | Aa |
| текст-индиго-700 | цвет: RGB(67 56 202); | Aa |
| текст-индиго-800 | цвет: RGB(55 48 163); | Aa |
| текст-индиго-900 | цвет: RGB(49 46 129); | Aa |
| текст-фиолетовый-50 | цвет: rgb(245 243 255); | Аа |
| текст-фиолетовый-100 | цвет: rgb(237 233 254); | Aa |
| текст-фиолетовый-200 | цвет: rgb(221 214 254); | Aa |
| текст-фиолетовый-300 | цвет: rgb(196 181 253); | Aa |
| текст-фиолетовый-400 | цвет: rgb(167 139 250); | Aa |
| текст-фиолетовый-500 | цвет: RGB(139 92 246); | Аа |
| текст-фиолетовый-600 | цвет: rgb(124 58 237); | Aa |
| текст-фиолетовый-700 | цвет: rgb(109 40 217); | Aa |
| текст-фиолетовый-800 | цвет: RGB(91 33 182); | Aa |
| текст-фиолетовый-900 | цвет: RGB(76 29 149); | Aa |
| text-purple-50 | color: rgb(250 245 255); | Aa |
| text-purple-100 | color: rgb(243 232 255); | Aa |
| text-purple-200 | color: rgb(233 213 255); | Aa |
| text-purple-300 | color: rgb(216 180 254); | Aa |
| text-purple-400 | color: rgb(192 132 252); | Аа |
| текст-фиолетовый-500 | цвет: RGB(168 85 247); | Aa |
| text-purple-600 | color: rgb(147 51 234); | Aa |
| text-purple-700 | color: rgb(126 34 206); | Aa |
| text-purple-800 | color: rgb(107 33 168); | Aa |
| text-purple-900 | color: rgb(88 28 135); | Аа |
| текст-фуксия-50 | цвет: RGB(253 244 255); | Aa |
| текст-фуксия-100 | цвет: RGB(250 232 255); | Aa |
| текст-фуксия-200 | цвет: RGB(245 208 254); | Aa |
| текст-фуксия-300 | цвет: RGB(240 171 252); | Aa |
| текст-фуксия-400 | цвет: RGB(232 121 249); | Aa |
| текст-фуксия-500 | цвет: RGB(217 70 239); | Aa |
| текст-фуксия-600 | цвет: RGB(192 38 211); | Aa |
| текст-фуксия-700 | цвет: RGB(162 28 175); | Aa |
| текст-фуксия-800 | цвет: RGB(134 25 143); | Aa |
| текст-фуксия-900 | цвет: RGB(112 26 117); | Aa |
| text-pink-50 | color: rgb(253 242 248); | Aa |
| text-pink-100 | color: rgb(252 231 243); | Aa |
| text-pink-200 | color: rgb(251 207 232); | Aa |
| text-pink-300 | цвет: RGB(249 168 212); | Aa |
| text-pink-400 | color: rgb(244 114 182); | Aa |
| text-pink-500 | color: rgb(236 72 153); | Aa |
| text-pink-600 | color: rgb(219 39 119); | Aa |
| текст-розовый-700 | цвет: RGB(190 24 93); | Аа |
| текст-розовый-800 | цвет: rgb(157 23 77); | Aa |
| текст-розовый-900 | цвет: RGB(131 24 67); | Aa |
| text-rose-50 | цвет: RGB(255 241 242); | Aa |
| text-rose-100 | цвет: RGB(255 228 230); | Aa |
| text-rose-200 | цвет: RGB(254 205 211); | Aa |
| text-rose-300 | цвет: RGB(253 164 175); | Aa |
| text-rose-400 | цвет: RGB(251 113 133); | Aa |
| text-rose-500 | цвет: RGB(244 63 94); | Aa |
| text-rose-600 | цвет: RGB(225 29 72); | Аа |
| текст-роза-700 | цвет: RGB(190 18 60); | Aa |
| text-rose-800 | цвет: RGB(159 18 57); | Aa |
| text-rose-900 | цвет: RGB(136 19 55); | Aa |
Набор тестов HTML для UAAG 1.
 0 (черновик) Набор тестов HTML для UAAG 1.0
(Черновик)
0 (черновик) Набор тестов HTML для UAAG 1.0
(Черновик)Это устаревший черновик.
Текущая информация находится на веб-сайте WAI: w3.org/WAI
Некоторая информация о контрасте текста и фона за 2020 год находится в Понимание критерия успеха 1.4.3: контраст 90 010
На этой странице: Тест 1 | Рекомендации | Об этих тестах
Рядом: Дополнительные тесты HTML 4.01 | Набор тестов UAAG 1.0
UAAG 1.0 Требование
- Контрольно-пропускной пункт 4.3 Настройка цветов текста (Приоритет 1 )
- Обеспечение 1 : Разрешить глобальную настройку цвета переднего плана и фона всего визуально отображаемого текстового содержимого.
- Обеспечение
2
: В рамках выполнения условия одной из этих контрольных точек предоставьте параметр конфигурации для переопределения цветов переднего плана и фона, заданных автором или значениями по умолчанию пользовательского агента.

Процедура
- Настройте пользовательский агент для отображения следующего тестового текста с использованием заданных пользователем цветов и цветов фона.
Выполнение теста
Цвет текста: черный, цвет фона: белый
Цвет текста: белый, цвет фона: черный
Цвет текста: красный, цвет фона: белый
Цвет текста: синий, цвет фона: белый
Текст цвет: зеленый, цвет фона: желтый
Цвет текста: белый, цвет фона: красный
Ожидаемые результаты
- Пользовательский агент позволяет пользователю выбирать цвет шрифта и цвет фона для отображения текста.
- Пользовательский агент предоставляет пользователю ряд цветов шрифта и фона.
Исходный код
Цвет текста: черный, фоновый цвет: белый
Цвет текста: белый, фоновый цвет: черный
Цвет текста: красный, фон -color: white
Цвет текста: синий, background-color: белый
Цвет текста: зеленый, background-color: желтый
Цвет текста: белый, цвет фона: красный
- Спецификация HTML 4.
 01 для СТИЛЯ
01 для СТИЛЯ - Спецификация CSS2 для цветов и фона
Этот тест является частью тестирование для Руководство по доступности агента пользователя (UAAG) 1,0 . Эту работу проводит Руководство по доступности пользовательского агента работает Группа , который является частью W3C Инициатива веб-доступности (WAI) . Пожалуйста, присылайте комментарии к этому тесту на [email protected] ( публичный архив ).
Тест создан:
- Колин Котелес
Последнее изменение: $Date: 2020/11/04 18:27:50 $ автор: shawn $
Авторские права © 1999 — 2003 W3C ® ( Массачусетский технологический институт , ИНРИА , Кейо ), Все права защищены.

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть. При наведении указателя на другие цвета вы увидите, как будет выглядеть текст. Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
При наведении указателя на другие цвета вы увидите, как будет выглядеть текст. Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)


 01 для СТИЛЯ
01 для СТИЛЯ