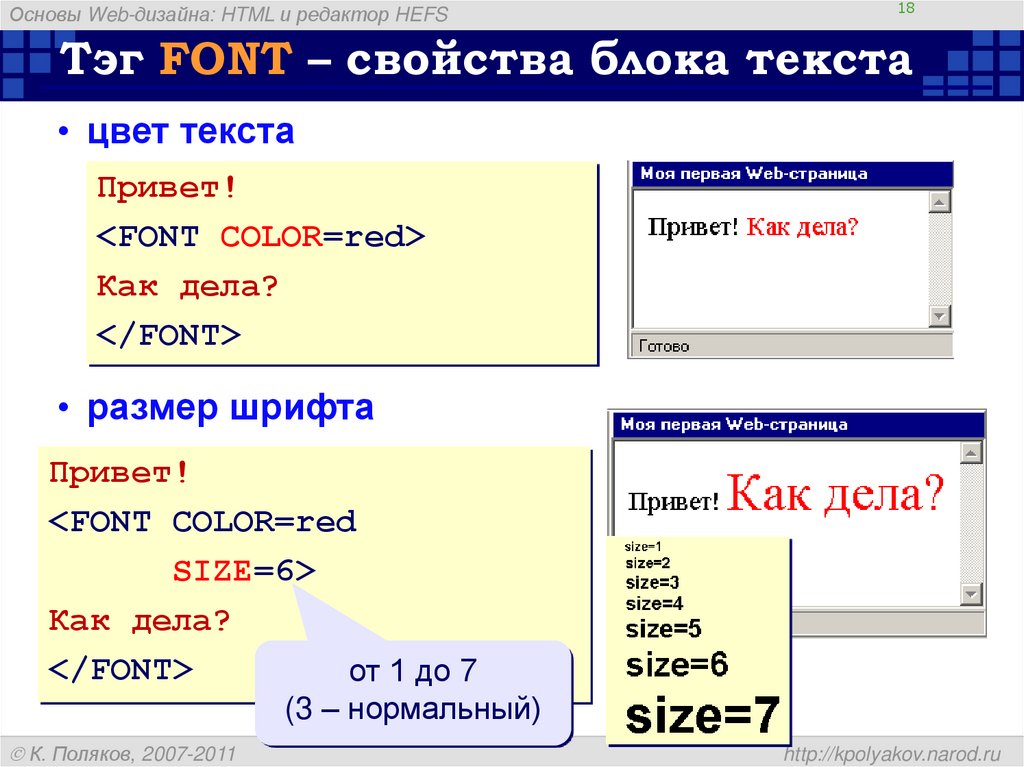
Размер шрифта CSS. Единицы измерения px, em, проценты — учебник CSS
Для обозначения размера шрифта в CSS необходимо указать соответствующее свойство и его значение. Размер шрифта определяется свойством font-size, для которого может быть установлен один из нескольких вариантов значений. Можно задать размер шрифта в пикселях, процентах, с помощью ключевых слов и т. д. Все это мы рассмотрим далее в этой подглаве, а сейчас взгляните на примеры задания размера шрифта:
/* в процентах: */
h2 {
font-size: 100%;
}
/* в единицах измерения em: */
h3 {
font-size: 1em;
}
/* в пикселях: */
h4 {
font-size: 18px;
}
/* с помощью ключевого слова: */
p {
font-size: small;
}
Размер шрифта в пикселях
Наиболее простой и понятный способ задать размер шрифта – использовать единицу измерения px. Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
font-size: 24px;
Размер шрифта в процентах
Вы наверняка уже сталкивались с ситуацией, когда размер шрифта в CSS не задан, вследствие чего браузеру приходится определять размер шрифта «по своему усмотрению». Если точнее, берется предустановленное значение по умолчанию. Именно от него зависят установленные в процентах значения. Например, базовый размер основного текста p, как правило, равняется 16 пикселям. Значение 100% эквивалентно базовому размеру шрифта, который предустановлен в браузере. Поэтому:
p {
font-size: 100%;
}
/* ...то же самое, что и значение в браузере по умолчанию: */
p {
font-size: 16px;
}
Если же в этом случае задать размер шрифта 50%, то он будет равен половине базового размера. Значение 200%, наоборот, увеличит шрифт в два раза.
Важно: процентные значения размера шрифта наследуются. Например, если для родительского тега задан размер шрифта 150%, то все вложенные в него теги также унаследуют это значение.
Единица измерения em
По принципу работы единица измерения em похожа на проценты. Значение 1em эквивалентно 100% и соответствует базовому размеру шрифта по умолчанию. Соответственно, 0.6em = 60%, 3em = 300% и так далее. Пример записи:
font-size: 0.9em; /* перед точкой можно опустить ноль: */ font-size: .9em;
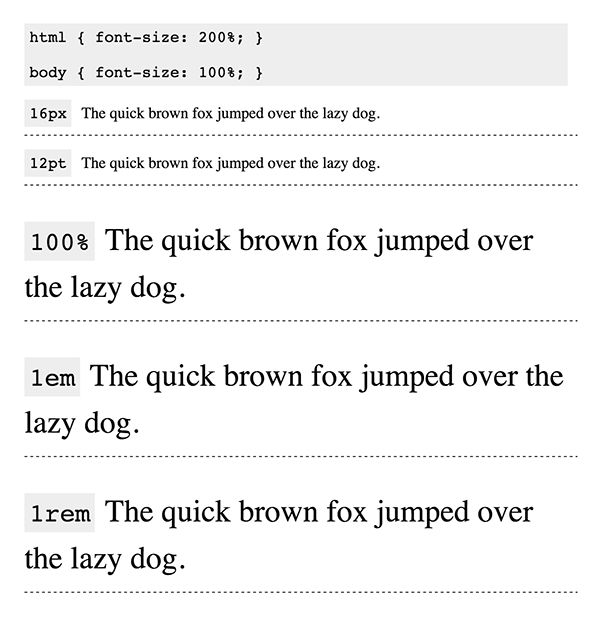
Значения размеров шрифтов, указанные в em, наследуются (как и проценты). Это создает некоторые трудности при работе с CSS. Например, если для родительского элемента div задан размер шрифта 2em, то для вложенного в него такого же элемента  Наглядный пример можно увидеть на скриншоте:
Наглядный пример можно увидеть на скриншоте:
В качестве альтернативы можно воспользоваться новой единицей измерения, введенной в CSS3 – rem, которая всегда отталкивается от базового размера шрифта. Если в нашем примере изменить значение div с 2em на 2rem, то размер шрифта вложенного элемента div станет таким же, так у родительского. Недостатком единицы измерения rem является то, что она не поддерживается некоторыми браузерами, а именно Internet Explorer версии 8 (и ранее), а также Opera Mini 8.
Ключевые слова
Задать размер текста CSS можно и с помощью специальных ключевых слов, которые также зависят от базового размера шрифта в браузере. Если ориентироваться на стандартный размер шрифта для основного текста (16 пикселей) и не брать во внимание случаи, когда базовый размер был изменен, то таблица ниже показывает соответствие между ключевым словом и размером шрифта в пикселях:
| Ключевое слово | Размер в пикселях |
|---|---|
| xx-small | 9px |
| x-small | 10px |
| small | 13px |
| medium | 16px |
| large | 19px |
| x-large | 24px |
| xx-large | 32px |
Как видим, значение medium соответствует базовому размеру шрифта 16px. Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Завершение
В этой подглаве вы узнали, как задать размер шрифта в CSS. Также мы рассмотрели те единицы измерения, которые наиболее часто используются для установки размера шрифта в таблицах стилей. Для этих целей могут сгодиться и другие единицы измерения CSS, такие как дюймыin, сантиметрыcm, миллиметрыmm. Но они не слишком хорошо подходят для определения размера текста на веб-страницах, отображаемых на мониторе.
Читайте далее: как установить жирный шрифт и курсив в CSS.
Как задавать размеры шрифта в вёрстке — Журнал «Код»
Продолжаем говорить о размерах в CSS. Мы уже разбирали пиксели, проценты и зависимость от окна браузера, а теперь посмотрим на особенности размеров шрифтов.
Коротко о том, что уже было: пиксели и высота экрана
Самый простой способ задать размер чего-нибудь на веб-странице — указать его в пикселях:
font-size: 16px;
Также можно указать размер в виде пропорций от ширины или высоты браузера. Например, чтобы размер шрифта был 1/10 от высоты окна. Необычно, но может быть интересно:
Например, чтобы размер шрифта был 1/10 от высоты окна. Необычно, но может быть интересно:
font-size: 10vh;
Проценты и шрифты
Ещё есть проценты, но с ними сложнее: нужно знать размеры родительского элемента, чтобы процентам было от чего отталкиваться. Например, если мы просто напишем font-size: 50%;, то браузер сделает так:
- Поищет в стилях, есть ли где-то точное указание размеров шрифта для этого или родительского элемента.
- Если есть — возьмёт 50 процентов от них.
- Если нет — возьмёт стандартный размер шрифта для этого элемента из своих настроек и уже от них посчитает 50%.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 40px;
}
</style>
</head>
<body>
<p>Привет, это журнал «Код»!</p>
</body>
</html>Браузер взял размер шрифта 40 пикселей из общих настроек для всей страницы.
Теперь добавим отдельный стиль для абзаца и в нём укажем, что размер текста должен быть 50%:
p {
font-size: 50%;
}
А вот что будет, если мы удалим размер в пикселях из стиля body{} и дадим браузеру самому разобраться с размером:
Так как мы не задали точные размеры, то браузер взял какой-то свой размер абзаца по умолчанию и посчитал 50% от этого стандартного размера. Получилось мелко и нечитаемо.
Em — относительный размер шрифта
Если неохота считать проценты или нужно, чтобы шрифт точно был в 2 раза больше или в 0,7 раз меньше обычного шрифта, используют em. Это то же самое, что проценты: font-size: 100% — это как font-size:1em .
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 20px;
}
</style>
</head>
<body>
<!-- текст с основным размером шрифта -->
<p>Привет, это журнал «Код»!</p>
<!-- эта строка будет иметь шрифт в 2 раза больше -->
<p>А это — статья про размеры шрифтов</p>
<!-- а эта — в 0,7 раза меньше, чем основной шрифт-->
<p>И здесь всё постоянно меняется</p>
</body>
</html>Так же, как и с процентами, em — это относительные значения. Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body{}. Но что, если мы вложим с помощью блоков абзацы друг в друга?
Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body{}. Но что, если мы вложим с помощью блоков абзацы друг в друга?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<!-- текст с основным размером шрифта -->
<p>Привет, это журнал «Код»!</p>
<!-- меняем размер текста относительно предыдущего блока -->
<div>
<!-- эта строка будет иметь шрифт в 2 раза больше предыдущего блока -->
<p>Делаем шрифт побольше предыдущего</p>
<!-- снова меняем размер текста, но уже относительно предыдущего блока -->
<div >
<!-- эта строка будет в 0,7 раза меньше, чем в предыдущем блоке-->
<p>А этот — поменьше своего предыдущего</p>
</div>
</div>
</div>
</body>
</html> Размеры в эмах удобно использовать для вёрстки разных иерархических элементов, где каждый вложенный уровень должен по размеру быть меньше предыдущего.
👉 Em считается относительно текущего размера шрифта и пересчитывается при изменении размеров родительского шрифта. Это можно использовать для адаптивной вёрстки.
Кроме em есть ещё rem — она считает размеры шрифта только относительно тех, которые заданы в блоке стилей html{}. Если этого блока нет или в нём ничего не написано — rem посчитает размер шрифта от стандартного значения в браузере. Отличие от em в том, что даже при вложенности друг в друга все значения будут считаться не относительно предыдущего блока, а относительно значения в html{}.
Межстрочный интервал
Помимо размера самих букв у текста есть параметр межстрочного интервала — это расстояние между нижними краями текста на каждой строке.
Стандартное значение межстрочного интервала — normal. Это значит, что браузер спросит у шрифта, какое межстрочное расстояние тот предпочитает. Вам ни о чём думать не нужно:
Вам ни о чём думать не нужно:
p {font-size: 1em; line-height: normal}
Интересно, что вся строка выше в целом бессмысленна, потому что она говорит браузеру «у текста абзацев должен быть стандартный размер и стандартный межстрочный интервал». На что браузер справедливо скажет: «Да я и так бы их сделал стандартными, не учи меня жить».
Иногда мы используем нестандартные шрифты, в которых браузер не знает стандартного межстрочного интервала. Или он его знает, но нас этот интервал не устраивает. Тогда интервал можно задать во всех тех же единицах: пикселях, емах, процентах.
p {line-height: 22px;}p {line-height: 1.3em;}p {line-height: 130%;}
Как адаптировать размер текста под размер экрана
Допустим, дизайнер поручил нам сделать так, чтобы заголовки на странице меняли размер в зависимости от ширины экрана. Если экран широкий, то и заголовок должен быть большим.
Делаем сами: адаптивный сайт
Самый прямолинейный способ это сделать — задать размер в единицах vw. Например, 1vw — это 1% ширины экрана; 10vw — 10% ширины экрана. Если экран шириной 1000 пикселей, то 20vw — это 200 пикселей.
Звучит неплохо, но может плохо выглядеть: смартфоны обычно очень узкие, а экраны компьютеров очень широкие, и разница в размере шрифта будет в 5–6 раз. И если, например, основной текст фиксированного размера, а заголовки должны менять размер, то на широких экранах заголовки будут мельче, чем основной текст.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Размеры шрифтов</title>
<style type="text/css">
/*задаём общие параметры для всей страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
}
h3 {
/*заголовок будет фиксированного размера*/
font-size: 40px;
}
p {
/*а размер текста будет зависеть от ширины экрана*/
font-size: 5vw;
}
</style>
</head>`
<body>
<div>
<!-- заголовок, размер которого зависит от размера экрана -->
<h3>Привет, это журнал «Код»!</h3>
<!-- основной текст, который не зависит от размера экрана -->
<p>Этот текст зависит от ширины экрана.
Чем больше ширина — тем больше размер этого текста</p>
</body>
</html>На телефоне с узким экраном всё выглядит нормально.А на широком экране компьютера текст стал больше заголовка.Второй вариант — использовать медиазапросы. Мы расскажем о них подробно в другой статье, а пока кратко: это когда мы можем накатывать разные стили на документ в зависимости от того, как этот документ отображается. Можно сказать: «Если экран шире 500 пикселей, используй вот такой размер шрифта; если шире 1000 пикселей — сякой; а если это не веб-страница, а версия для печати — вообще используй другой шрифт и размер».
Тогда мы можем просто задать размеры стандартных экранов смартфонов и прописать нужные размеры текста для каждого, и всё будет выглядеть идеально.
@media screen and (min-width: 601px) { h3 {font-size: 110px;}}@media screen and (max-width: 600px) { h3 {font-size: 40px;}}

Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Как изменить размер шрифта в CSS
Как изменить размер шрифта в CSS
Значения свойств Font-size
Ключевое слово абсолютного размера
Ключевое слово относительного размера
<Длина>
Пикселей
Эмс
Ремс
<Процент>
Размер адаптивного шрифта в CSS
Максимальный размер шрифта в CSS
Управление размером шрифта
Есть разные способы привлечь внимание к тексту на веб-странице. Вы можете, например, сделать его неоново-желтым. Вы можете выделить его жирным шрифтом или подчеркнуть. Вы можете выделить одну фразу в предложении.
В дополнение к этим параметрам форматирования вы также можете изменить размер шрифта текста, чтобы привлечь внимание читателя и установить иерархию сообщений. В этом сообщении блога вы заметите, что заголовок имеет самый большой размер шрифта. Далее идут мои h3s, h4s, h5s, все из которых больше, чем элементы
В этом сообщении блога вы заметите, что заголовок имеет самый большой размер шрифта. Далее идут мои h3s, h4s, h5s, все из которых больше, чем элементы
, которые они содержат, поэтому посетитель начинает с верхней части различных разделов.
Уровни заголовков – не единственный способ изменить размер шрифта на вашем сайте. Допустим, вы хотите уменьшить или увеличить стандартные уровни заголовков или изменить размер шрифта других элементов на странице. В этом случае вы можете использовать CSS. Давайте рассмотрим процесс ниже.
Примечание: я буду использовать онлайн-редактор кода W3Schools для создания примеров ниже. Вы можете щелкнуть любую ссылку «Исходный код», чтобы увидеть полный фрагмент кода за примером и попробовать свой собственный.
Как изменить размер шрифта в CSS
Размер шрифта – это свойство CSS, которое контролирует размер шрифта на веб-странице. Есть несколько различных значений, которые вы можете использовать для определения свойства font-size. Взгляните на приведенный ниже пример, который включает различные значения и единицы измерения, которые вы можете использовать в CSS.
Источник
Эти значения предлагают разные подходы к установке размера шрифта на вашей веб-странице. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта. Давайте подробнее рассмотрим эти значения, взвесив достоинства и недостатки каждого из них ниже.
Значения свойств Font-size
В CSS свойство font-size можно указать с любым из следующих значений. Для каждого значения свойства я приведу пример его синтаксиса, а также краткое описание.
Ключевое слово абсолютного размера
element {
font-size: small;
}
Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию. Чаще всего размер шрифта по умолчанию средний (что соответствует 16 пикселям или 1em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в последней версии Bootstrap CSS размер шрифта по умолчанию составляет 16 пикселей.
Ключевые слова абсолютного размера:
- xx-маленький
- x-small
- небольшой,
- Средняя
- большой
- x-большой
- xx-большой
- xxx-большой
Ключевые слова абсолютного размера позволяют легко установить текст определенного размера и создать иерархию шрифтов для вашей страницы. Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает его плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте ключевые слова относительного размера.
Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает его плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте ключевые слова относительного размера.
Ключевое слово относительного размера
element {
font-size: larger;
}
Ключевые слова относительного размера устанавливают шрифт больше или меньше по сравнению с размером шрифта родительского элемента. Эти относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Таким образом, если у родительского элемента размер шрифта большой, у дочернего элемента с определенным относительным размером меньше размер шрифта будет средний. Давайте посмотрим на код этого гипотетического.
Вот HTML:
<div> <h3>Parent Element</h3> <h3>Child Element</h3> </div>
Вот CSS:
.relative {
font-size: smaller;
}
Обратите внимание, что я использовал селектор классов «. relative» для нацеливания на один h3, а не для выбора типа, который нацелен на оба h3. Вы можете узнать больше о селекторах CSS в статье Что такое селекторы CSS и как они работают?
relative» для нацеливания на один h3, а не для выбора типа, который нацелен на оба h3. Вы можете узнать больше о селекторах CSS в статье Что такое селекторы CSS и как они работают?
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера состоит в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает его хорошим выбором для доступности.
<Длина>
Есть несколько значений длины, которые могут определять свойство font-size в CSS. Мы сосредоточимся на трех наиболее распространенных: пикселях, em и rem.
Пикселей
element {
font-size: 32px;
}
Использование пикселей (px) в качестве значения длины позволит вам точно установить размер шрифта независимо от браузера, который использует посетитель. Вы можете точно указать количество пикселей по высоте, которое вы хотите, чтобы браузер отображал ваш текст, и он будет (хотя результаты могут незначительно отличаться в зависимости от алгоритмов, используемых браузерами).
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств – CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как, например, веб-сайты на iPad, – и их длина недоступна. Поскольку пользователи не могут изменять размер шрифта в некоторых браузерах, вы можете использовать более инклюзивные и гибкие варианты.
Эмс
element {
font-size: 2em;
}
Установка размера шрифта в em-единицах идеально подходит для инклюзивного дизайна. Поскольку ems – это относительная единица, пользователи могут регулировать размер текста во всех браузерах.
Единственный недостаток – соединение ems. Скажем, элемент с размером шрифта 2em содержит другой элемент . Этот вложенный элемент будет вдвое больше, или 4em. См. Код ниже.
Вот HTML:
<div> <span>I am <span>larger</span> than the rest of the sentence.</span> </div>
Вот CSS:
span {
font-size: 2em;
}
Вот как это будет отображаться в интерфейсе вашего сайта:
Источник
Ремс
element {
font-size: 2rem;
}
Ремы являются относительной единицей, как и ems, но они не складываются..jpg) Это связано с тем, что em являются относительными к шрифту единицами, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основывается на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом или элементом в верхней части документа.
Это связано с тем, что em являются относительными к шрифту единицами, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основывается на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом или элементом в верхней части документа.
Скажем, я установил размер шрифта корневого элемента на 16 пикселей, чтобы любой текст в документе, который не изменялся с помощью CSS, имел размер 16 пикселей. Но я хочу изменить размер шрифта элемента
, похожего на тот, который упомянут в примере выше. Давайте посмотрим на код ниже.
Вот HTML:
<p>The font-size of this document is 16px.</p> <div> <span>I am <span> not larger</span> than the rest of the sentence. But I am three times larger than the root element.</span> </div>
Вот CSS:
html {
font-size:16px;
}
span {
font-size:3rem;
}
Вот как это будет отображаться в интерфейсе вашего сайта:
Источник
Обратите внимание, что вложенный элемент имеет тот же размер шрифта, что и другой элемент .
<Процент>
element {
font-size: 110%;
}
Значение устанавливает размер шрифта элемента относительно размера шрифта родительского элемента.
Скажем, элемент
, для которого установлено значение 36px, содержит элемент абзаца и два элемента span. Размер шрифта элементов диапазона установлен на 50% и 200% соответственно. Тогда элемент со значением 50% будет 18 пикселей, а элемент со значением 200% будет 27 пикселей. Давайте посмотрим на код этого гипотетического.
Вот HTML:
<div> <p>Full-size text (36px)</p> <p><span>50% (18px)</span></p> <p><span>200% (72px)</span></p> </div>
Вот CSS:
.parent {
font-size:36px;
}
.smaller {
font-size: 50%;
}
.larger {
font-size: 200%;
}
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Размер адаптивного шрифта в CSS
Все описанные выше значения свойств имеют одну общую черту: они не реагируют. Если вы хотите, чтобы размер шрифта соответствовал требованиям для всех устройств и дисплеев, вы можете использовать единицу ширины области просмотра, сокращенную до vw.
Если вы хотите, чтобы размер шрифта соответствовал требованиям для всех устройств и дисплеев, вы можете использовать единицу ширины области просмотра, сокращенную до vw.
Vw – еще одна относительная единица. Это не относительно родительского или корневого элемента, а относительно ширины области просмотра (1%, если быть точным). Это означает, что если ширина окна просмотра составляет 100 см, 1vw = 1 см. Если ширина окна просмотра 50 см, 1vw = 0,5 см и так далее.
Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера.
Вот HTML:
<p>See how the font size changes as the width of the browser window does?</p>
Вот CSS:
p {
font-size: 10vw;
}
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Максимальный размер шрифта в CSS
Устанавливая размер шрифта в vms, вы должны быть осторожны, чтобы ваш текст не стал слишком большим на больших экранах. К сожалению, в CSS нет max-font-size, но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы.
Вам просто нужно использовать медиа-запрос в точке останова для определенного размера экрана и вернуть размер шрифта к установленному значению в пикселях. Скажем, я хочу вернуть размер шрифта к 30 пикселей, когда область просмотра превышает 1000 пикселей.
Вот HTML:
<div>See how this text will stretch and stretch and stretch — until the browser hits 1000px. Then the text will shrink again.</div>
Вот CSS:
body {
font-size: 10vw;
}
@media screen and (min-width: 1000px) {
body {
font-size: 30px;
}
Вот результат:
Источник
Управление размером шрифта
Изменить размер шрифта в CSS сложно по сравнению с легкостью изменения размера шрифта в Google Docs или Microsoft Word, но с этим можно справиться, попрактиковавшись в HTML и CSS.
Источник записи: https://blog.hubspot.com
Размер шрифта в CSS
На прошлых уроках мы научились правильно подключать шрифты, задавать их цвет и семейство. Казалось бы, что еще нужно для счастья начинающего веб-мастера?
Казалось бы, что еще нужно для счастья начинающего веб-мастера?
Однако, не одним цветом все решается. Как вы думаете, какой технический момент больше всего влияет на удобство восприятия текстового контента сайта?
Думаю, скорее всего вы скажете — «Размер шрифта!», и будете правы. Чем более удобного кегля шрифт вы подобрали, тем приятнее читать текст на вашем сайте. Возражаете? А как вам такой размер текста? Неудобно??
И какой бы экспертный и интересный ни был контент, если у вас слишком мелкие шрифты на сайте, ваши поведенческие факторы упадут, или проще говоря, ваш сайт перестанет пользоваться спросом у простого населения, не имеющего под рукой лупу.
Итак, как вы наверное догадались, в данном CSS уроке мы учимся управлять размером шрифта. Готовы? Тогда начинаем!
Возвращаемся к истокам или сила 16 пикселей
Прежде всего стоит сказать, что вам необязательно управлять размером шрифта во всех элементах веб-страницы, потому как они по умолчанию отображаются в размере 16 пикселей. Данный размер кегля является, на мой взгляд, оптимальным значением.
Данный размер кегля является, на мой взгляд, оптимальным значением.
Заголовки по умолчанию выводятся уже большим размером. Однако, часто для более эффективного управления вниманием пользователя необходимо изменять размеры шрифтов тех или иных элементов веб-страницы. Этим мы и займемся в данном уроке, а также более детально познакомимся с разными измерениями размера шрифта.
Свойство, отвечающее за размер шрифта
Размер текста мы изменяем при помощи простого свойства font-size. Например, для отображения всех шрифтов в размере 16 пикселей мы создаем следующее правило CSS:
body {font-size: 16px;} Обратите внимание, что после свойства мы указываем размер шрифта в числовом варианте и сразу же после него, без пробела прописываем систему измерения, в частности, пиксели. Однако, правило выше зачастую будет бесполезным, так как уже отмечалось, весь текст веб-страницы по умолчанию выводится в размере 16 пикселей.
Пиксели
Все системы измерения шрифтов я разделяю на две группы — абсолютные и относительные. Вам возможно немного непонятно данное разделение, но я постараюсь объяснить.
Под абсолютным я имею в виду такие значения, которые не изменяются в зависимости от контекста. Например, давайте зададим тегу body размер шрифта в 18 пикселей.
body {font-size: 18px;}Размер текста на нашей веб-странице теперь увеличился на 2 пикселя (18-16). Следующим шагом я предлагаю задать параграфам размер шрифта в 14 px.
p {font-size: 14px;}Теперь, все параграфы на нашей веб-странице отображаются размером в 14 пикселей, и не важно какие значения имеют другие элементы веб-страницы. То есть, в этом случае элемент p имеет абсолютное значение.
Если вернуться к терминологии, то можно сказать что пиксели — это определенные точки на экране, с помощью которых передается зрительная информация. Когда мы говорим — «Размер шрифта равен 16 пикселям» — мы имеем в виду что на отрисовку шрифта уходит 16 точек (пикселей).
Когда мы говорим — «Размер шрифта равен 16 пикселям» — мы имеем в виду что на отрисовку шрифта уходит 16 точек (пикселей).
Однако, вы можете спросить, как тогда быть с Retina дисплеями, ведь они имеют более 200 пикселей на дюйм, в то время как обычные мониторы в два раза меньше. Я же отвечу, что вам не о чем беспокоиться, ведь браузеры для Retina мониторов увеличивают шрифт в 2 раза.
Например, если мы через таблицу стилей задаем размер текста в 20 пикселей, браузер увеличит данное значение до 40 пикселей, в случае с Retina дисплеями. Хочу отметить, что задание размеров текста в пикселях является наиболее распространенным и универсальным методом. Я также предпочитаю данный метод всем остальным.
Но, как бы там ни было, будет не лишним познакомить вам с заданием кегля шрифта при помощи ключевых слов, процентов и единиц измерения. Эти значения также имеют свои плюсы.
Ключевые слова
Помимо вышеназванного метода, у нас есть возможность управлять размером шрифта при помощи следующих ключевых слов — medium (16px), small (13px), x-small (10px), large (18px), x-large (24px). За базовое значение берется medium.
За базовое значение берется medium.
Хочу подчеркнуть, что базовые значения всех единиц измерения равняются 16 пикселям, хотя обозначаются по-разному. Если вы хотите задать тексту больший размер, можно указать значение large (18px) или x-large (24px). Если хотите меньше, указываете small (13px) или x-small (10px). Вот как это выглядит на практике:
p {font-size: large;}
ol {font-size: small;}Всем абзацам мы придали размер текста в 18px, а всем нумерованным спискам — 13px. Вам никто не запрещает использовать ключевые слова при оформлении сайта, однако, в таком случае у вас нет большой гибкости.
Например, вдруг вы захотите изменить размер текста на 15px? В этом случае ключевыми словами дело не решить. Нужно применять обозначения в виде пикселей, либо в виде процентов и единиц измерения, с которыми мы познакомимся далее.
Процентные значения
Процентные значения я отношу к относительным системам задания размера шрифта, и сейчас вы поймете почему. Дело в том что у нас базовый кегль шрифта равен 16px, которое по-другому можно обозначить как 100%. В случае если нам необходимо увеличить размер всего текста веб-страницы на 10%, мы создаем следующее CSS правило:
Дело в том что у нас базовый кегль шрифта равен 16px, которое по-другому можно обозначить как 100%. В случае если нам необходимо увеличить размер всего текста веб-страницы на 10%, мы создаем следующее CSS правило:
body {font-size: 110%;}В правиле выше мы указали в процентном отношении размер всего текста веб-страницы. Он увеличился на 10% относительно 16px. Если нам нужно увеличить шрифт в два раза, то вместо 110% мы указываем 200%. Если нам нужно уменьшить текст абзацев на 30 процентов, мы пишем следующее CSS правило:
p {font-size: 70%;} В общем, все просто и думаю у вас не возникло никаких трудностей с пониманием работы данного метода. Однако, есть одна особенность, которую я бы хотел осветить, и которую очень часто люди упускают из виду. Дело в том что за базовое значение берется не всегда 16px, а берется размер текста родительского элемента. Например, давайте зададим всем нумерованным спискам размер текста в 80%, а затем создадим один список вложенный в другой.
ol {font-size: 80%;}Теперь, наш нумерованный список первого уровня будет на 20 процентов меньше 16 пикселей, а это примерно 13 пикселей. А вложенный в него список, будет меньше на 20 процентов не 16 пикселей, а будет меньше размера родительского элемента, то есть 13 пикселей. Значит, текст списка второго уровня будет примерно 10 пикселей.
Размер шрифта вложенного списка относительно родителяЭтот момент часто не учитывают начинающие веб-мастера и получают на выходе не совсем то, что ожидали. Вот такая вот история.
Единица измерения em
Данный метод очень похож на предыдущий, с той лишь разницей что вместо 100% у нас выступает значение в 1em. Для увеличения всего текста на 20 процентов мы создаем следующее CSS правило:
body {font-size: 1.2em;}Как и в предыдущем примере, у нас 1em равен 16 пикселям, и можно сказать что он также равен 100%. Для уменьшения размера текста всех нумерованных списков на 15 процентов мы создаем следующее CSS правило:
ol {font-size: . 85em;}
85em;}Думаю, в данной системе обозначений нет ничего сложного и вам все понятно. Не удивлюсь, если вы в мыслях сравниваете меня с пестрым попугаем, который повторяет одно и то же. Однако, прошу не быть столь строгим к вашему товарищу, ведь я лишь пытаюсь наиболее понятно объяснить все детали, чтобы у вас не возникло никаких сложностей при верстке сайта.
Итак, как и в предыдущем способе задания размера шрифта, у нас есть проблема с размером родительского элемента. Вы ведь еще помните про вложенный нумерованный список? Так вот, для решения данной проблемы как вариант мы можем создать следующее CSS правило:
ol ol {font-size: 100%;} При помощи записи выше, мы задали вложенному списку 100 процентное, то есть такое же значение размера шрифта как и у родителя. Однако, такой метод решения проблемы не является панацеей, ведь у нас могут быть элементы большей вложенности, и я говорю не только о теге <ol>.
Тем не менее спешу вас обрадовать что в CSS 3 появился новый метод задания размера шрифта, который обозначается как rem (root em). Данное значение будет брать за базовый размер величину корневого элемента, то есть тега html, которое равняется 16 пикселям. Таким образом, мы можем создать следующее CSS правило:
ol {font-size: .85rem;}В этом случае, вложенный список второго уровня будет на 15 процентов меньше корневого значения (16px). Единственным недостатком в использовании единицы обозначения rem является то, что его не понимает браузер Internet Explorer 8 и более ранних версий, а во всем остальном он просто идеален.
Ну что ж, в заключение хочу сказать о моем предпочтении использовать обозначение размера шрифта в пикселях, ведь оно является абсолютной величиной, и дает большую гибкость.
При необходимости использовать относительные величины, можно присмотреться к процентам и em. Ну а если вам безразличны браузеры IE 8 и более ранние версии, лучше тогда использовать значение rem. А на этом у меня все.
А на этом у меня все.
Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Как изменить размер текста в css
CSS свойство font-size
Свойство font-size используется для установления размера шрифта текста.
Размер шрифта может быть установлен следующими способами:
- absolute-size
- relative-size
- length
- percentage
Абсолютный размер шрифта включает в себя следующие значения:
- xx-small
- x-small
- small
- small
- x-large
- xx-large
Относительный размер шрифта включает следующие значения:
- smaller
- larger
Различают относительные размеры (em, ex, px) и абсолютные размеры (in, cm, mm, pt, pc). Проценты указывают на абсолютный размер шрифта относительно размера шрифта родительского элемента.
Как автоматически настроить размер шрифта с помощью CSS font-size-adjust?
От автора: многие разработчики используют несколько семейств шрифтов и размеров шрифта, чтобы лучше представить веб-страницу. Например, разработчик может использовать шрифт Bold Comic Sans для заголовков и шрифт Roboto для текста. Однако из-за этого ваш веб-сайт может выглядеть неаккуратным, поскольку многие браузеры не поддерживают все шрифты. Свойство CSS font-size-adjust поможет избежать такой ситуации, сделав размер шрифта автоматически настраиваемым.
CSS font-size-adjust принимает несколько единиц измерения, в которых отображаются размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра. Его можно применять к классам и идентификаторам CSS, но и к самим элементам. Таким образом, его можно использовать как отличный прием, чтобы предотвратить значительное уменьшение размера шрифта, если ваш первый выбранный шрифт не загружается.
Однако, прежде чем рассматривать свойство CSS font-size-adjust, давайте быстро взглянем на свойство CSS font-size.
Свойство CSS font-size указывает желаемую высоту глифов на основе шрифта. Для масштабируемого шрифта применяется коэффициент для вычисления размера шрифта. Однако для немасштабируемого шрифта абсолютная единица размера шрифта соответствует установленному размеру шрифта.
Размер шрифта в CSS а также управление форматированием текста
Здравствуйте, сегодня у нас пойдет разговор о том как нам задать параметры для шрифта на нашем сайте с помощью средств CSS которые существенно упростят процесс оформления сайта. Стоит также отметить то, что вы можете очень просто и быстро изменить шрифт не только на конкретном месте а полностью сменить шрифт всего сайта.
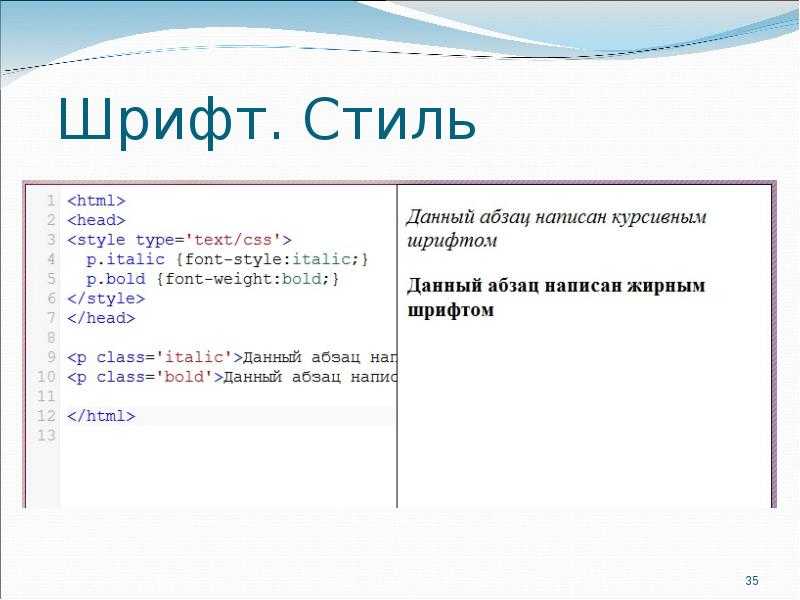
Стиль шрифта в CSS.
Для того чтобы нам задать стиль шрифта в CSS нам нужно воспользоваться атрибутом для стиля font-family и для него задать один из стиля шрифтов. Сейчас большинство людей используют при создании сайтов только безопасные шрифты. Безопасными называются шрифты которые есть на операционной среде виндовс (самой популярной операционке) по умолчанию и соответственно ваш текст будет всегда отображаться правильно. Давайте я перечислю шрифты, которые вы можете смело использовать на своем сайте или блоге. К таким относятся шрифты:
Давайте я перечислю шрифты, которые вы можете смело использовать на своем сайте или блоге. К таким относятся шрифты:
Arial Black
Arial
Comic Sans MS
Courier New
Georgia
Impact
Lucida Console
Lucida Sans Unicode
Palatino Linotype
Tahoma
Times New Roman
Trebuchet MS
Verdana
Если для своего сайта вы выбрали один из этих шрифтов то проблем с отображением не должно возникнуть и все страницы сайта будут отображаться корректно. Давайте я на примере покажу как можно задать стиль текста для вашего сайта.
Для примера возмем все тот же фрагмент текста с предыдущих статей. Как вы помните с предыдущей статьи Как создать абзац в html мы текст заключили в тег абзаца и теперь нам нужно просто задать стиль для абзаца. Для этого в файле стилей для абзаца мы присвоим параметр стиля текста Tahoma и вот как это будет выглядеть:
После того как мы применим эти параметры для нашего текста вы сможете увидеть результат работы.
После применения параметров стилей.
Обратите также внимание что текст поменялся только на абзацах нашего сайта, заголовки, списки и так далее имеют шрифт по умолчанию и для того чтобы заголовки и списки были одного шрифта то вам нужно добавить их названия в таблицу стилей.
Более подробно о том как задавать стили для целого ряда тегов рассказано раньше статья CSS селекторы. А также как подключить файл стилей к HTML файлу прочитав статью задать стиль для текста на странице у вас не вызовет затруднений.
Также вы можете задать для страницы не один а несколько вариантов шрифтов. Для этого вам нужно просто указать все нужные шрифты через запятую.
Теперь давайте разберемся как это работает. Браузер прочитав команду ищет на компьютере первый указанный шрифт, если шрифта нету на компьютере то ищет следующий шрифт и так пока не найдет нужный шрифт или же пока не переберет все указанные шрифты. Если случится так, что ни одного из шрифтов не найдено то текст будет выводится шрифтом по умолчанию.
Также вам нужно запомнить что если название шрифта состоит из двух и более слов то вам нужно заключить название в кавычки для того чтобы браузер понимал что это одно название шрифта и текст выводил правильно. Эту ситуацию я показал на картинке выше и думаю вам будет понятно как это выполнять.
Размер шрифта в CSS.
Давайте теперь зададим размер шрифта на нашей странице и для этого нам нужно будет использовать команду font-size и вот как это выглядит на практике и я расскажу более подробно о применении данного параметра. Давайте зададим для нашего текста размер 18 пикселей.
Теперь давайте посмотрим каким будет после этого текст.
Теперь текст на нашей странице будет выглядеть размером в восемнадцать пикселей. Задавать размер можно не только в пикселях а и в процентах, пунктах и так далее.
Все эти размеры существуют но при верстке собственного шаблона или создания сайта вам пригодятся только пиксели, все остальные размеры нужны только если вы будете разбираться с чужим шаблоном. В дизайне повсеместно используется только измерение в пикселах.
В дизайне повсеместно используется только измерение в пикселах.
Выделение текста жирным или курсивом.
Для того чтобы наш текст нам выделить текст жирным шрифтом нам нужно воспользоваться параметром font-weight у которого есть параметры bold и normal которые соответствуют полужирному и обычному тексту соответственно. Вот как это выглядит на практике.
А теперь давайте посмотрим на результат применения данного параметра.
Если мы зададим параметр normal то наш текст будет обычной жирности. Также вы можете задавать жирность с помощью специального параметра в цифровом виде где нормальной жирности соответствует цифра 400 для полужирного 700. Все промежуточные цифры увеличивают или уменьшают значение жирности.
Для того чтобы выделить текст курсивом нам нужно задать свойство font-style:italic и вы выделите текст курсивом. Код для файла выглядит так:
И теперь посмотрим результат.
Декорирование текста в CSS.

Сейчас мы рассмотрим такой важный момент как декорирование текста средствами CSS все эти функции очень часто применяются при оформлении отображения ссылок на сайте. Декорирование текста в CSS осуществляется с помощью команды text-decoration в которой есть четыре свойства underline-подчеркивание, overline-верхнее подчеркивание, line-throudh-зачеркнутый текст, none отсутствие какого-либо форматирования.
По умолчанию к любому тексту присвоено значение none а для ссылок underline и это нужно учитывать при создании сайта или шаблона. Вот примеры всех этих команд для файла CSS.
После выбора одной из команд ваш текст или ссылка будет иметь нужное вам оформление подчеркнутость, зачеркнутый текст или же текст без какого-либо декорирования.
Выравнивание текста в CSS.
Очень важно для дизайна знать про выравнивание текста в CSS который позволит вам выровнять текст на странице по таким параметрам как выравнивание по ширине, по левому и правому краю. Для этого вам нужно прописать для тегов параметр text-align и выбрать для него один из параметров left (выравнивание слева), center (выравнивание по центру) и right (выравнивание справа).
Также вы можете задать красную строку для абзаца. После того как вы зададите параметр у вас после каждого абзаца будет отступ определенного размера. Для этого мы задаем параметр text-indent и через двоеточие вам нужно указать нужный размер для отступа. Сейчас мы сделаем отступ первой буквы в абзаце в двадцать пикселей.
На этом статья окончена и я надеюсь что теперь вы знаете все о том как изменить размер в CSS а также как форматировать текст с помощью таблиц каскадных стилей и надеюсь что вам это поможет вам в редактировании своего сайта а также при создании сайта или собственного шаблона.
Редактирование стилей шрифтов и параметров CSS в области «Стили» — Microsoft Edge Development
- Статья
- Чтение занимает 3 мин
Чтобы упростить работу с шрифтом, визуальный редактор шрифтов теперь доступен **** в области стилей. С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отображаются в браузере — все это без глубокого знания CSS. Средство «Элементы» > « Стили» > «Редактор шрифтов» открывает редактор **** шрифтов , состоящий из двух частей:
С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отображаются в браузере — все это без глубокого знания CSS. Средство «Элементы» > « Стили» > «Редактор шрифтов» открывает редактор **** шрифтов , состоящий из двух частей:
- Выбор семейства шрифтов .
- Редактор свойств CSS .
Оформление в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют корпоративным рекомендациям по фирменной символике и что содержимое отображается должным образом на различных устройствах. Текст должен быть удобочитаем с помощью размера и высоты строки. Пользователи могут изменить размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует предоставить параметры резервного шрифта.
CSS обеспечивает лучшую поддержку оформления в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строки и другими типографическими функциями.
Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строки и другими типографическими функциями.
В настоящее время средство «Включить новый редактор шрифтов» в области «Стили» является экспериментальным, и его необходимо включить для Microsoft Edge средств разработчика.
Любой CSS в области «Стили » (определения шрифтов или встроенные стили) имеет значок редактора шрифтов . Чтобы открыть визуальный редактор шрифтов, щелкните значок редактора шрифтов .
В верхней части области «Стили » откроется редактор шрифтов:
Все поля в редакторе визуальных шрифтов заполняются значениями в CSS в области стилей . Например, определение задается line-height 160% в области стилей, **** 160поэтому отображается текстовое поле высоты строки и раскрывающийся список единиц.
% Кроме того, ползунок автоматически устанавливается в соответствии со значениями текстового поля.
Выбор семейства шрифтов
Выбор семейства шрифтов — это верхняя часть визуального редактора шрифтов. Чтобы выбрать шрифты правила CSS, в редакторе CSS используйте выбор семейства шрифтов . Для каждого правила CSS можно выбрать основной и резервный шрифты.
В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
Используйте раскрывающийся список « Семейство шрифтов», чтобы выбрать шрифт. Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые являются шрифтами, доступными в таблице стилей в области стилей.
- Системные шрифты, которые являются шрифтами, доступными в текущей операционной системе.
- Универсальные семейства шрифтов, например или
serifsans-serif.
- Глобальные значения, такие как
inherit, иinitial``unset.
В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
После выбора шрифта отобразится еще одно раскрывающееся меню для выбора резервных шрифтов. Можно выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок удаления семейства шрифтов .
Примечание
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервирования.
Редактор свойств CSS
Свойства шрифта CSS можно изменить в нижней части редактора визуальных шрифтов. Размер шрифта, высоту строки, толщину шрифта и интервалы букв можно изменить с помощью любого из элементов управления пользовательского интерфейса. Изменения немедленно применяются в браузере.
Редактор шрифтов откроется в верхней части **** области стилей с выделенными свойствами CSS:
Вы также можете преобразовать единицы CSS с помощью визуального редактора шрифтов. Например, средство можно использовать в правиле CSS, где ползунок « Размер шрифта» изначально имеет значение
Например, средство можно использовать в правиле CSS, где ползунок « Размер шрифта» изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц и выберите значение em. Отображаемое 1 em значение равно 16 pixels.
Изменение размера шрифта на 16 pixels:
Открытие раскрывающегося списка единиц для преобразования в em:
Раскрывающийся список единиц предоставляет все доступные числовые единицы CSS. Размер шрифта, высота строки, толщина шрифта и интервалы используют разные единицы. Если в текстовых полях есть фокус, arrow up arrow down можно нажать клавиши и клавиши для точной настройки параметров. Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и клавиши arrow down .
Редактор свойств CSS также содержит предустановки ключевых слов. Чтобы использовать предустановки ключевых слов, щелкните значок Toggle Input Type справа. В пользовательском интерфейсе отобразится раскрывающийся список предустановки ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления пользовательского интерфейса, щелкните значок
В пользовательском интерфейсе отобразится раскрывающийся список предустановки ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления пользовательского интерфейса, щелкните значок Toggle Input Type еще раз.
Открытие интерфейса предустановки ключевого слова:
Как изменить размер шрифта в CSS
Существуют различные способы привлечения внимания к тексту на веб-странице. Например, можно сделать его оранжевым. Вы можете жирным шрифтом или подчеркнуть это. Вы можете выделить одну фразу в предложении.
В дополнение к этим параметрам форматирования вы также можете изменить размер шрифта текста, чтобы привлечь внимание читателя и установить визуальную иерархию. Вы заметите, что в этом сообщении в блоге заголовок () имеет самый большой размер шрифта. Далее идут элементы заголовка ( , и ), все они больше, чем элементы  Таким образом, посетитель (вы) знает, где начинаются разные разделы.
Таким образом, посетитель (вы) знает, где начинаются разные разделы.
Заголовки HTML — не единственный способ изменить размер шрифта на вашем сайте. Допустим, вы хотите уменьшить или увеличить размеры заголовков по умолчанию или изменить размер шрифта других элементов на странице. В этом случае вы можете изменить размер шрифта в CSS. Давайте рассмотрим процесс ниже.
Как изменить размер шрифта в CSS
размер шрифта — это свойство CSS, которое управляет размером шрифта на веб-странице. Существует несколько различных значений, которые можно использовать для определения свойства font-size . Взгляните на приведенный ниже пример, который включает в себя различные значения и единицы измерения, которые вы можете использовать в CSS.
См. размер шрифта Pen: разные значения Кристины Перриконе (@hubspot) на CodePen.
Эти значения предлагают различные подходы к настройке размера шрифта на веб-странице. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта. Давайте подробнее рассмотрим эти значения, взвесив все за и против каждого.
Значения свойства Font-size для уменьшения и увеличения размера шрифта
В CSS размер шрифта может быть указан с любым из следующих значений. Для каждого значения свойства я приведу пример его синтаксиса и краткое описание.
Ключевое слово абсолютного размера
элемент { размер шрифта: маленький; }
Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию. Чаще всего размер шрифта по умолчанию составляет , средний (что соответствует 16 пикселям или 1 em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в HTML размер шрифта по умолчанию составляет 16 пикселей.
Ключевые слова абсолютного размера:
- xx-small
- х-маленький
- маленький
- средний
- большой
- x-большой
- xx-большой
- xxx-большой
Вот как каждый из них выглядит в браузере:
См. размер шрифта Pen: абсолютный размер Кристины Перриконе (@hubspot) на CodePen.
размер шрифта Pen: абсолютный размер Кристины Перриконе (@hubspot) на CodePen.
Ключевые слова с абсолютным размером позволяют легко установить для текста заданный размер и создать иерархию шрифтов для вашей страницы. Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает их плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте использовать ключевые слова относительного размера.
Ключевое слово относительного размера
элемент { размер шрифта: больше; }
Ключевые слова относительного размера задают размер шрифта больше или меньше относительно размера шрифта родительского элемента. Эти относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Таким образом, если родительский элемент имеет размер шрифта большой , дочерний элемент с определенным относительным размером меньше будет иметь размер шрифта средний . Давайте посмотрим на код этой гипотезы.
Давайте посмотрим на код этой гипотезы.
См. размер шрифта Pen: относительный размер Кристины Перриконе (@hubspot) на CodePen.
Обратите внимание, что я использовал селектор класса «.relative» для выбора одного h3, а не селектор типа для обоих h3. Вы можете узнать больше о селекторах CSS в нашем объяснении.
Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера заключается в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает их хорошим выбором для доступности.
Длина
Есть несколько значений длины, которые могут определять свойство размера шрифта в CSS. Здесь мы сосредоточимся на трех наиболее распространенных: пикселях, единицах em и единицах rem.
пикселей
элемент { размер шрифта: 32px; }
Использование пикселей (px) в качестве значения длины позволит вам точно установить размер шрифта, независимо от того, какой браузер использует посетитель. Вы можете указать точное количество пикселей в высоту, которое вы хотите, чтобы браузер отображал ваш текст (хотя результаты могут незначительно отличаться в зависимости от алгоритмов, используемых браузерами).
См. размер шрифта Pen: px Кристины Перриконе (@hubspot) на CodePen.
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как веб-сайты на iPad, например, — и они не являются доступным значением длины. Поскольку пользователи не могут изменить размер шрифта в некоторых браузерах, вы можете использовать более инклюзивные и адаптивные параметры.
Ems
элемент { размер шрифта: 2em; }
Единица em устанавливает размер шрифта относительно размера шрифта родительского элемента. Таким образом, присвоив тексту размер шрифта из 2em , этот текст будет в два раза больше окружающего его текста.
Установка размера шрифта в единицах em идеально подходит для инклюзивного дизайна. Поскольку em — это относительная единица, пользователи могут настраивать размер текста во всех браузерах.
Единственным недостатком является то, что состав ems. Итак, скажем, элемент с размером шрифта 2em содержит еще элемент. Этот вложенный элемент будет в два раза больше, или 4em. См. код ниже.
См. Размер шрифта Pen: em Кристины Перриконе (@hubspot) на CodePen.
Rems
element { font-size: 2rem; }
Бэры — относительная единица, как и эм, но они не складываются. Это связано с тем, что единицы em относятся к шрифту, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основаны на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом, или элемент вверху документа.
Скажем, я установил размер шрифта корневого элемента на 12px , так что любой текст в документе, не измененный с помощью CSS, будет иметь размер 12 пикселей. Но я также хочу изменить размер шрифта элемента Обратите внимание, что вложенный элемент имеет тот же размер шрифта, что и другой элемент . См. Процентное значение задает размер шрифта элемента относительно размера шрифта родительского элемента. Скажем, элемент См. размер шрифта Pen: процент от Кристины Перриконе (@hubspot) на CodePen. Все значения свойств, описанные выше, имеют одну общую черту: они не адаптивны. Если вы хотите, чтобы размер шрифта реагировал на все устройства и дисплеи, вы можете использовать единицу ширины области просмотра, сокращенную до vw. Единица vw — еще одна относительная единица. Это относится не к родительскому элементу или корневому элементу, а к ширине области просмотра, а точнее 1% области просмотра. Это означает, что если окно просмотра имеет ширину 100 см, 1vw = 1 см. Если окно просмотра имеет ширину 50 см, 1vw = 0,5 см и так далее. Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера. Вот как выглядит код: . См. размер шрифта Pen: vw от Christina Perricone (@hubspot) на CodePen. Вот как выглядит текст при изменении размера области просмотра: При установке размера шрифта в единицах vm следите за тем, чтобы текст не стал слишком большим на больших экранах. К сожалению, в CSS нет свойства max-font-size, но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы. Вам просто нужно использовать медиа-запрос на определенной контрольной точке размера экрана и вернуть размер шрифта к заданному значению в пикселях. Скажем, я хочу вернуть размер шрифта к 30 пикселям, когда область просмотра превышает 1000 пикселей. Вот как выглядит код: См. Pen font-size: vw with media query Кристины Перриконе (@hubspot) на CodePen. А вот как выглядит текст при изменении размера области просмотра: Изменение размера шрифта в CSS является сложной задачей по сравнению с простотой изменения размера шрифта в Google Docs или Microsoft Word, но его можно освоить, попрактиковавшись в HTML и CSS. Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и обновлен для полноты информации. Темы:
Начальная загрузка и CSS Свойство CSS font-size устанавливает размер шрифта любого текстового элемента на вашей странице или веб-сайте. Свойство font-size можно применять к любому классу, идентификатору или элементу, содержащему текстовое содержимое. Свойство принимает значения в px, em, rem, vw, vh и с использованием ключевых слов. Большинство разработчиков используют комбинацию разных размеров шрифта для оформления веб-страницы. Например, веб-разработчик может использовать крупный шрифт для заголовков и меньший шрифт для основного текста и других элементов. Многие спрашивают: как изменить размер шрифта в CSS или HTML? CSS Выберите свой интерес Продолжая, вы соглашаетесь с нашими
условия обслуживания
а также
Политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте. В этом руководстве со ссылками на примеры обсуждается, как использовать Правильный стиль шрифта — важная часть веб-дизайна. Нестилизованный текст вызывает у посетителей затруднения при чтении, что почти наверняка приводит к неприятному опыту работы с сайтом. Существует множество стилей CSS для шрифтов, которые можно использовать для настройки отображения текста, например
вес шрифта
,
семейство шрифтов
,
украшение текста
, а также
цвет
. Еще одним важным свойством является размер шрифта, который управляет размером шрифта в текстовом блоке. Синтаксис для CSS Давайте рассмотрим пример того, как использовать каждый подход к размеру шрифта на веб-странице. Один из наиболее распространенных способов установить размер шрифта — использовать пиксели. Пиксели — хорошая единица измерения, потому что они позволяют быть точными. Пиксельная единица практически не зависит от операционных систем или веб-браузеров. Пиксель на одном экране — это пиксель на другом. Указанное вами значение пикселя будет примерно одинаково отображаться в разных браузерах. Однако использование пикселей для установки размера шрифта в текстовом блоке имеет одно ограничение: доступность. Размеры шрифтов, определенные с помощью пикселей, недоступны, поскольку некоторые браузеры не позволяют пользователям настраивать размер шрифта. Допустим, мы создаем веб-сайт с размером шрифта В нашем коде мы использовали
Селектор CSS
установить размер шрифта для всех «Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!» Венера, инженер-программист в Rockbot Это абзац текста. Нажмите на
кнопку в правом верхнем углу окна выше, чтобы запустить код. Другой распространенный способ установить размер шрифта в CSS — использовать размеры em. Единица измерения em относится к размеру шрифта родительского элемента. Если вы установите размер шрифта на Например, предположим, что у вас есть абзац текста, хранящийся в поле. Размер шрифта коробки Если вы не установили размер шрифта для родительского элемента, браузер будет использовать значение по умолчанию, указанное для этого браузера. Предположим, что размер шрифта нашей веб-страницы Мы могли бы использовать следующий код для выполнения этой задачи: В нашем коде размер всех абзацев будет Вот как наш текст будет выглядеть на веб-странице: Это абзац текста. В приведенном выше примере вы можете увидеть новые стили для нашего Следует отметить, что если наш Сокращение от корня em, Предположим, у нас есть веб-страница с размером шрифта по умолчанию Это абзац текста. Наш код почти такой же, как и в предыдущем примере. Единственное отличие состоит в том, что используемая нами единица измерения Есть два типа ключевых слов, которые вы можете использовать для установки размера шрифта в CSS. Абсолютные ключевые слова используются для установки размера шрифта, который остается неизменным независимо от изменений на веб-странице. Ключевые слова, которые вы можете использовать для установки абсолютного размера шрифта, следующие: Значения, указанные в скобках, основаны на браузере, размер шрифта по умолчанию которого Относительные ключевые слова, с другой стороны, устанавливают размер шрифта, который будет меняться в зависимости от размера шрифта в другом месте на веб-странице. Можно использовать следующие относительные ключевые слова: меньше и больше. Эти ключевые слова полезны, поскольку позволяют изменять размер шрифтов по мере изменения других размеров шрифтов на странице. Предположим, мы хотим установить размер всех Это текст абзаца. Это еще один абзац текста. Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS. Размер шрифта для нашего Единицы области просмотра рассчитываются как процент от размера области просмотра браузера. Две единицы области просмотра, поддерживаемые CSS: высота просмотра ( Поскольку единицы области просмотра представляют собой процент от размера области просмотра браузера, Использование единиц области просмотра полезно, потому что размер ваших шрифтов будет меняться при изменении размера окна браузера. Предположим, мы хотим создать сайт, заголовки которого составляют 4% ширины области просмотра, а абзацы — 1% ширины области просмотра. Мы могли бы сделать это, используя этот код: Это абзац текста. Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS. Если вы измените размер браузера, размер этих заголовков изменится. Свойство font-size используется в CSS (и, следовательно, в HTML) для изменения размера шрифтов. Он принимает ряд единиц измерения, в которых могут отображаться размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра. Его можно применять к
CSS-классы и идентификаторы
, так и к самим элементам. В этом руководстве были рассмотрены основы размера шрифта CSS. Теперь вы готовы начать использовать атрибут размера шрифта как эксперт. В этой статье мы рассмотрим, как атрибут font-size-adjust помогает автоматически настроить размер шрифта. Мы рассмотрим следующие темы: Разработчики часто используют несколько семейств шрифтов и размеров шрифтов на одной веб-странице для улучшения стиля и удобства чтения. Например, разработчик может использовать шрифт Open Sans для заголовков и шрифт Roboto Mono для основного текста. Когда шрифт недоступен, браузер использует второй предоставленный шрифт, что может привести к значительному смещению размера шрифта и, в свою очередь, смещению других частей нашего пользовательского интерфейса. В этом примере сравниваются два шрифта с разной высотой по оси x и демонстрируется, как высота по оси x одного из них может быть скорректирована для соответствия высоте по оси x другого с помощью Здесь пригодится Использование атрибута Прежде чем мы перейдем к деталям, давайте рассмотрим поддержку браузером свойства Chrome и Opera поддерживают это свойство за флагом «Экспериментальные функции веб-платформы», который может быть активирован в Подробнее → Источник: MDN Docs Теперь давайте кратко рассмотрим свойство CSS Размер шрифта Вот пример синтаксиса Как мы упоминали ранее, документы атрибутов CSS указывают, что размер шрифта элемента должен быть скорректирован на основе высоты строчных букв, а не высоты прописных букв. Когда основной тип шрифта недоступен, свойство CSS Но если соотношение сторон желаемого исходного и текущего шрифтов отличается, это может вызвать проблемы с разборчивостью и доступностью. Свойство CSS Синтаксис Давайте посмотрим на пример. См. Pen Мы также можем установить это свойство как число и умножить его на свойство Это устанавливает x-высоту строчных букв шрифта на В браузерах, не поддерживающих Судя по изображению выше, разница между двумя шрифтами не очень очевидна. Вы можете более четко увидеть, что между этими двумя шрифтами есть четкая разница. Размер обоих предложений основан на свойстве размера шрифта с использованием предопределенного размера шрифта. Теперь вы должны лучше понимать, что делает свойство CSS Вы можете начать использовать это свойство в своих веб-приложениях, чтобы улучшить читаемость и эстетику. Учитывая, что он поддерживается только одним браузером, чтобы избежать разницы в размерах из-за несовместимости браузеров, вероятно, лучше всего выбирать шрифты с близко сопоставимыми соотношениями. Спасибо и счастливого стиля. Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. LogRocket похож на цифровой видеорегистратор для веб-приложений и мобильных приложений, который записывает все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки. Модернизируйте способы отладки веб-приложений и мобильных приложений — начните мониторинг бесплатно. Каждый человек имеет личные предпочтения, когда дело доходит до просмотра веб-страниц. Светлый режим, темный режим, размер окна и процент масштабирования — это лишь несколько способов, с помощью которых люди могут оптимизировать качество своего чтения, независимо от того, слабовидящие они или нет. Забавный факт: я пишу эту запись в блоге в Contentful Web App, увеличенном до 110%. Обеспечение того, чтобы люди, которые используют ваш веб-сайт, могли переопределять интервалы между текстами без ущерба для читабельности содержимого, является одним из самых положительных факторов, которые вы можете оказать на качество чтения человеком. В руководстве по межтекстовому интервалу от W3C Web Accessibility Initiative (WAI) говорится следующее: …убедитесь, что люди могут переопределить указанный автором интервал между текстом, чтобы улучшить качество чтения …предоставление пользователям возможности переопределять авторские настройки интервалов также значительно увеличивает вероятность того, что пользователь может установить другие предпочтения стиля. Во время написания этого сообщения в блоге я попытался найти данные о проценте людей, которые просматривают веб-страницы с настройками размера шрифта, отличными от значений по умолчанию, и пришел к выводу, что статистика не важна . Что более важно, так это то, что как веб-разработчики мы учитываем личные предпочтения и потребности людей и создаем приложения, учитывающие эти потребности. Параметры размера шрифта браузера обычно настраиваются в настройках браузера > настройки внешнего вида. В браузере Brave (на основе Chromium) вы можете найти настройки шрифта браузера в настройках > внешний вид > размер шрифта. Теперь мы знаем, как изменить настройки размера шрифта, чтобы проверить, как наши веб-сайты реагируют на заданные пользователем настройки. Установка размера шрифта Единица Ан // 1em = 16px, унаследовано от родительского элемента .parent .child { // 2em = 32px, унаследовано от родительского элемента . Единица // 1rem равен размеру шрифта, указанному в корневом элементе html .anyOtherElement { // Вычисленное значение 2rem равно 32px .anotherElement { Если мы изменим приведенный выше пример, чтобы использовать html { // 1rem = 1 x размер шрифта по умолчанию, установленный пользователем в браузере .anElement { // 2rem = 2 x размер шрифта по умолчанию, установленный пользователем в браузере .anElement { // и так далее... Изучите DOM на whitep4nth4r.com, чтобы увидеть живой пример использования Вот и все — два правила CSS, которым нужно следовать, чтобы люди, использующие ваш веб-сайт, могли переопределить текстовый интервал , не влияя на читабельность содержимого, как указано в рекомендациях W3C WAI. Создавайте вещи, учитесь, любите то, что вы делаете, и делайте свои веб-сайты доступными! Свойство Значения длины (например, px, em, rem, ex и т. д.), которые применяются к Он принимает следующие абсолютные значения ключевых слов: Эти абсолютные значения сопоставляются с определенными размерами шрифта, вычисляемыми браузером. Другие абсолютные значения включают Например, если родительский элемент имеет размер шрифта Процентные значения, такие как установка размера шрифта 110%, также относятся к размеру шрифта родительского элемента, как показано в демонстрации ниже: КодПен. Единица em является относительной единицей, основанной на вычисленном значении размера шрифта родительского элемента. Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например: Это какой-то текст. В приведенном выше примере абзац будет иметь размер шрифта 16 пикселей, потому что 1 x 16 = 16 пикселей, тогда как заголовок будет иметь размер 32 пикселя, потому что 2 x 16 = 32 пикселя. Есть много преимуществ масштабирования шрифта в зависимости от размера шрифта родительского элемента, а именно, мы можем обернуть элементы внутри контейнера и знать, что все дочерние элементы всегда будут относительно друг друга: See the Pen Выяснение того, как работает единица em, с помощью CSS-Tricks (@css-tricks) на CodePen. Однако в случае единиц rem размер шрифта зависит от значения корневого элемента (или элемента В приведенном выше примере единица измерения rem равна 16 пикселям (поскольку она унаследована от элемента Данное устройство поддерживается следующими браузерами: Для единиц ex 1ex будет равно вычисленной высоте строчной буквы x корневого элемента. See the Pen Выяснение того, как работает модуль ex, с помощью CSS-Tricks (@css-tricks) на CodePen. Поэкспериментируйте с демонстрацией выше, заменив семейство шрифтов Единицы области просмотра, такие как Итак, если мы возьмем следующий пример: Тогда это будет означать, что размер шрифта элемента всегда должен составлять 100% от высоты окна просмотра (50vh будет 50%, 15vh будет 15% и так далее). В приведенной ниже демонстрации попробуйте изменить высоту примера, чтобы увидеть растяжку шрифта: См. тип Pen Sizing с единицами vh от CSS-Tricks (@css-tricks) на CodePen. См. Размер пера введите с помощью единиц vw CSS-Tricks (@css-tricks) на CodePen. Эти устройства поддерживаются следующими браузерами: Важно отметить, что есть еще две единицы измерения окна просмотра: Блок См. Размер пера введите с единицами измерения ch с помощью CSS-Tricks (@css-tricks) на CodePen. Данное устройство поддерживается: Многие разработчики используют несколько семейств шрифтов и размеров шрифта, чтобы лучше представить веб-страницу. CSS font-size-adjust принимает несколько единиц измерения, в которых отображаются размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра. Его можно применять к классам и идентификаторам CSS, а также к самим элементам. Таким образом, его можно использовать как отличный хак, чтобы остановить значительное уменьшение размера шрифта, если ваш первый выбор шрифта не загружается. Однако, прежде чем разобраться со свойством CSS font-size-adjust, важно учесть, что все ваши CSS-элементы должны идеально выглядеть на всех размерах экрана. Вы можете использовать бесплатный удобный для разработчиков браузер LT Browser для отладки мобильных представлений, в котором вы можете увидеть мобильное представление вашего веб-сайта в разрешениях Android и iOS. СКАЧАТЬ LT БРАУЗЕР Теперь давайте быстро взглянем на свойство CSS font-size. СОДЕРЖАНИЕ Свойство CSS font-size указывает желаемую высоту глифов на основе шрифта. Для масштабируемого шрифта для вычисления размера шрифта применяется коэффициент масштабирования. Однако для немасштабируемого шрифта абсолютная единица размера шрифта соответствует установленному размеру шрифта. Синтаксис: Свойство CSS font-size-adjust предоставляет разработчикам честное управление размером шрифта, позволяя им изменять размер шрифта части, когда изначально выбранный тип шрифта недоступен. В таких ситуациях происходит откат шрифта, и браузер использует второй указанный шрифт. Это может привести к большой проблеме, если есть разница между соотношением сторон исходного и настоящего шрифта. В таких обстоятельствах, когда нам нужно позаботиться о внешнем виде и сохранить читабельность текста, можно использовать свойство CSS font-size-adjust. CSS-свойство font-size-adjust указывает, что размер шрифта элемента необходимо изменить на основе высоты строчных букв, а не вершины прописных букв. Синтаксис: где: Пример Если 15px Roboto (со значением аспекта 0,50) был недоступен, а следующий данный шрифт имел значение аспекта 0,40, размер шрифта используемого замещающего шрифта был бы 15*(0,50/ 0,40) = 18,75 пикселей Интересно прочитать: 11 фреймворков CSS, которые стоит ожидать в 2020 году Вот демонстрация того, как работает функция font-size-adjust, обеспечивающая автоматическую настройку размера шрифта. На изображении выше к тексту слева применен шрифт Comic Sans с соотношением сторон 0,53. Напротив, текст справа был использован со шрифтом Calibri, который имеет значение аспекта 0,47. В результате получается чрезвычайно мелкий текст. На нижней линии была применена настройка размера шрифта 0,53, из-за чего размер шрифта на нижней стороне теперь имеет размер шрифта, измененный в соответствии с указанным соотношением сторон. Значение свойства CSS font-size-adjust влияет на используемое значение font-size, но не влияет на его перечисляемое значение. Это влияет на размеры относительных единиц, поддерживаемых метриками шрифта, такими как ex и ch, для шрифтов, доступных в первую очередь, но не повреждает масштаб единиц em. Поскольку числовые значения высоты строки сверяются с вычисленным размером размера шрифта, свойство CSS font-size-adjust не изменяет используемое значение высоты строки; скорее, он автоматически настраивает размер шрифта. В CSS авторы часто указывают «высоту строки» как кратное размеру шрифта. Поскольку свойство CSS font-size-adjust влияет на используемое значение font-size, авторы должны обязательно установить высоту строки при использовании CSS font-size-adjust. Примечание: Слишком узкая установка высоты строки может привести к перекрытию строк текста в этой ситуации. Пример index.html <голова> Шрифт Без настройки. Шрифт с настройкой. Предварительный просмотр в {Browser}. 1 2 3 4 5 6 7 8 10 110007 12 13 14 18 19 20 21 22 23 index.html Шрифт Без настройки . Шрифт С корректировкой. Просмотр в {Browser}. style.css p { шрифт: 20px Verdana, Helvetica, без засечек; } . настройка размера шрифта: 0,78; } Давайте поговорим о поддержке CSS в браузерах. В настоящее время только Firefox по умолчанию поддерживает свойство CSS font-size-adjust. Начиная с версии 43–30, Chrome и Opera также поддерживают это свойство за флагом «Экспериментальные функции веб-платформы», который можно включить в chrome://flags. Edge и Safari вообще не поддерживают свойство CSS font-size-adjust. Свойство CSS font-size-adjust изначально было введено в CSS2, но позже было удалено в CSS2.1, а затем снова введено в CSS3. Ниже приведена таблица, в которой перечислены основные браузеры вместе с версиями, поддерживающими эту функцию: Вам также могут быть интересны: Руководство по совместимости браузеров Режимы написания CSS С помощью LambdaTest вы можете беспрепятственно проверять размер шрифта в браузерах на настольных и мобильных устройствах, выполняя тестирование на совместимость между браузерами. 1. Войдите в панель управления LambdaTest. Вы можете бесплатно зарегистрироваться здесь. 2. Выберите Тестирование в реальном времени и оптимизируйте желаемые конфигурации. 3. Предварительный просмотр настройки размера шрифта CSS в несовместимом и совместимом браузере. С помощью функции тестирования в реальном времени, доступной на платформе LambdaTest, вы можете выполнять кросс-браузерное тестирование и проверять его совместимость с CSS-настройкой размера шрифта. Вы можете сделать гораздо больше, чтобы обеспечить совместимость CSS между браузерами. Теперь у вас должно быть представление о том, что делает свойство CSS font-size-adjust, почему оно необходимо и как определить значение аспекта различных шрифтов. Поскольку CSS font-size-adjust изящно деградирует в старых браузерах, вы сможете перейти и начать использовать его сегодня, чтобы улучшить читаемость текста на рабочих веб-сайтах. Однако у него есть серьезные ограничения, поскольку он поддерживается только некоторыми браузерами, как вы уже убедились, выполнив тестирование совместимости между браузерами. В таких ситуациях следует выбирать шрифты практически одинакового соотношения, чтобы избежать разницы в размерах. Это руководство по кросс-браузерному тестированию в старых браузерах также может помочь. Мы надеемся, что эта статья была вам полезна. Если у вас есть какие-либо вопросы, не стесняйтесь перезвонить в разделе комментариев ниже. Если вам понравилась эта статья, поделитесь ею в социальных сетях, чтобы помочь другим найти ее. Это все на данный момент. Удачных испытаний!!! Нимрити работает техническим писателем в LambdaTest. Увлеченная различными технологиями и техническими тенденциями, она всегда стремится исследовать уникальные аспекты веб-разработки и веб-тестирования. Размер шрифта Pen: rem от Кристины Перриконе (@hubspot) на CodePen.
Размер шрифта Pen: rem от Кристины Перриконе (@hubspot) на CodePen.
Процент
element { font-size: 110%; }

Адаптивный размер шрифта в CSS
элемент {размер шрифта: 10vw; }

Максимальный размер шрифта в CSS
Управление размером шрифта

Не забудьте поделиться этим постом!
CSS Font-Size: руководство по изменению размера текста в CSS
размер шрифта Свойство позволяет разработчикам устанавливать размер шрифта в абзаце или строке текста на веб-странице.
Найдите свой матч для буткемпа
{% if page_url == «лучшие проверенные учебные курсы по науке о данных и аналитике» %}
Наука о данных
Аналитика данных
Программная инженерия
{% еще %}
Программная инженерия
Наука о данных
Аналитика данных
{% конец%}
Дизайн
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
Номер телефона
размер шрифта имущество. Прохождение этого руководства позволит вам стать экспертом в изменении размера текста. CSS
размер шрифта размер шрифта собственность: размер шрифта: sizeValue;
размерзначение размер шрифта, который вы хотите использовать для блока текста. Существует несколько способов указать размер шрифта, используемого блоком текста. Методы, которые мы собираемся обсудить в этой статье:
Существует несколько способов указать размер шрифта, используемого блоком текста. Методы, которые мы собираемся обсудить в этой статье: Установите размер шрифта, используя пиксели
 Пользователи с нарушениями зрения, например, могут столкнуться с трудностями при использовании сайта, использующего пиксели для определения размера шрифта.
Пользователи с нарушениями зрения, например, могут столкнуться с трудностями при использовании сайта, использующего пиксели для определения размера шрифта. 28 пикселей для всех элементы и 12 пикселей для всех <р> элементы. Мы могли бы использовать следующий код для выполнения этой задачи: h2 { размер шрифта: 28 пикселей; }
р (размер шрифта: 12px; } элементы для 28 пикселей и все <р> элементы для 12 пикселей . Следующий фрагмент показывает, как эти элементы выглядят с нашими новыми размерами шрифта: <стиль>
h2 {размер шрифта: 28px; }
р {размер шрифта: 12px; }
Это заголовок.

Установить размер шрифта с помощью ems
2эм , размер шрифта будет в два раза больше, чем у родительского элемента. Пример размера шрифта CSS с помощью ems
20 пикселей . Если вы указали размер шрифта абзаца текста, 1эм , размер шрифта абзаца будет 20 пикселей . Это то же самое, что и размер шрифта родительского элемента. Обычно это
Обычно это 16 пикселей . В результате, если вы не указали размеры шрифта, 1эм по умолчанию 16 пикселей , 2эм по умолчанию 32px . 16 пикселей . Мы хотим, чтобы все абзацы текста отображались с использованием этого размера шрифта, что означает, что мы должны использовать значение 1эм . Кроме того, мы хотим, чтобы все наши заголовки отображались с размером шрифта 24px , что равно 1.5эм . p { размер шрифта: 1em; }
h2 {размер шрифта: 1.5em; } 16 пикселей ( 1эм знак равно 16 пикселей по умолчанию) и все элементы будут 24px ( 1. знак равно  5эм
5эм 24px ). <стиль>
p {размер шрифта: 1em; }
h2 {размер шрифта: 1.5em; }
Это заголовок.
а также <р> элементы. появился в поле с другим размером шрифта, размером нашего изменилось бы. Это связано с тем, что значения em наследуют размер шрифта своих родителей. Установите размер шрифта, используя Root em
бэр — это новая единица измерения, представленная в CSS3, которую можно использовать для установки размера шрифта. Используемые значения бэр относятся к корню элемент вместо родительского элемента.
бэр значения полезны, потому что они позволяют указать значение относительно всего документа. Таким образом, размер вашего текста не изменится, если родительский элемент имеет другое значение em. 16 пикселей . Как и в предыдущем примере, мы хотим, чтобы все s появиться в 24px и все абзацы должны появиться в 16 пикселей . Мы могли бы установить эти размеры шрифта, используя следующий код: <стиль>
p {размер шрифта: 1rem; }
h2 {размер шрифта: 1.5rem; }
Это заголовок.
бэр вместо Эм . В этом примере наши размеры шрифта по-прежнему будут 24px а также 16 пикселей для заголовков и абзацев верхнего уровня соответственно. Это потому, что размер шрифта по умолчанию на нашей веб-странице
Это потому, что размер шрифта по умолчанию на нашей веб-странице 16 пикселей . Установите размер шрифта с помощью ключевых слов
хх-маленький (9 пикселей) х-маленький (10 пикселей) маленький (13 пикселей) средний (16 пикселей) большой (18 пикселей) х-большой (24px) xx-большой (32px) 16 пикселей .
элементы на странице для 24px (x-большой) и все элементы для 18 пикселей (большой). Мы могли бы сделать это, используя этот код: <стиль>
h3 {размер шрифта: x-большой; }
h4 {размер шрифта: большой; }
Это заголовок.
Это заголовок нижнего уровня.

а также теги 24px а также 18 пикселей , соответственно. Однако мы не указывали эти размеры в пикселях. Вместо этого мы использовали ключевые слова размера шрифта по умолчанию, предлагаемые браузером. Установите размер шрифта с помощью единиц измерения окна просмотра
вх ) и ширина просмотра ( оч ). 1вх например, равен 1% высоты области просмотра. Итак, если у вас есть окно просмотра шириной 1000 пикселей, 1вх равно 10px. Это, в свою очередь, позволяет вам предоставлять более доступный пользовательский интерфейс, адаптирующийся к разным размерам браузеров и устройств.
Это, в свою очередь, позволяет вам предоставлять более доступный пользовательский интерфейс, адаптирующийся к разным размерам браузеров и устройств. <стиль>
p {размер шрифта: 1vw; }
h2 {размер шрифта: 4vw; }
Это заголовок.
Вывод

CSS font-size-adjust: Как автоматически настроить размер шрифта
font-size-adjust font-size-adjust font-size сравнивается с font-size-adjust Как работает CSS
font-size-adjust  Чтобы лучше представить это, как это будет выглядеть при реализации, взгляните на приведенную ниже иллюстрацию.
Чтобы лучше представить это, как это будет выглядеть при реализации, взгляните на приведенную ниже иллюстрацию. font-size-adjust . Хотя в обоих примерах используются одни и те же два шрифта, в первой строке без применения font-size-adjust все строчные буквы в первом шрифте намного выше, чем во втором. font-size-adjust — во второй строке атрибут регулирует размер букв второго шрифта, чтобы он соответствовал x-высоте букв первого шрифта. font-size-adjust полезен, поскольку он определяет удобочитаемость шрифта на основе размера строчных букв, а не размера заглавных букв, и регулирует размер строчных букв в соответствии с размером шрифта, используемого в настоящее время. font-size-adjust может помочь предотвратить это, предоставляя вам больший контроль над размером шрифта. Однако не все шрифты поддерживаются всеми браузерами, и использование неподдерживаемых шрифтов может сделать ваш сайт странным, как обсуждалось ранее. Давайте рассмотрим совместимость браузеров в следующем разделе.
Однако не все шрифты поддерживаются всеми браузерами, и использование неподдерживаемых шрифтов может сделать ваш сайт странным, как обсуждалось ранее. Давайте рассмотрим совместимость браузеров в следующем разделе. Совместимость с браузером для
font-size-adjust font-size-adjust . На момент написания этой статьи свойство CSS font-size-adjust в настоящее время по умолчанию поддерживается только Firefox. chrome:/flags и варьируется от версии 43 до 30. CSS 9Атрибут 0256 font-size-adjust в настоящее время не поддерживается Edge или Safari. Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
Источник: MDN Docs font-size более широко, прежде чем углубляться в свойство CSS font-size-adjust .
Свойство CSS
font-size Свойство CSS устанавливает общий размер шрифта. Есть несколько ключевых моментов, которые следует отметить в отношении свойства font-size : font-size установлено фиксированное значение в em , размер вычисляется на основе размера шрифта родительского элемента em указаны другие элементы, изменение размера шрифта одного элемента может повлиять на размер шрифта других размера шрифта : / абсолютный размер /
размер шрифта: средний | хх-маленький | х-маленький | маленький | большой | х-большой | хх-большой;
/ относительный размер /
размер шрифта: меньше | больше;
/ процент /
размер шрифта: 10%;
/длина/
размер шрифта: 5px;
Свойство CSS
font-size-adjust 
font-size-adjust позволяет разработчикам управлять размером шрифта на уровне компонентов. В таких случаях делается ссылка на резервную копию шрифта, и браузер переключается на отображение вторичного шрифта. font-size-adjust можно использовать в ситуациях, когда нам нужно сохранить удобочитаемость текста, сохраняя при этом его эстетику. font-size-adjust выглядит следующим образом: номер | нет | начальная | наследовать;
Число : Свойство font-size-adjust имеет значение Нет : Это значение по умолчанию Исходный : Устанавливает для этого свойства значение по умолчанию Наследовать : свойство font-size-adjust передается от родителя к дочернему Предположим, что свойство
Предположим, что свойство font-size-adjust получает значение 0,5 , которое возвращает размер шрифта, равный половине заданного размера шрифта для строчных букв.
font-size-adjust от Adekanye Oluwatomiyin (@Adetomi)
на CodePen. font-size , чтобы сделать его совместимым с браузерами, которые не поддерживают font-size-adjust . Вот еще пример: размер шрифта: 20 пикселей;
настройка размера шрифта: 0,5;
20 * 0,5 , что равно 10px . font-size-adjust , шрифт размером 20 пикселей все равно будет выполняться при использовании этого метода. Принимая во внимание, что если вы используете
Принимая во внимание, что если вы используете none , предопределенный шрифт и его заданный размер: настройка размера шрифта: нет
Заключение
font-size-adjust , почему оно важно и как включить его в свои стили CSS. Ваш интерфейс загружает ЦП ваших пользователей?
 Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и т. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/
Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и т. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/ Как сделать размер шрифта доступным с помощью CSS
 Например, во время прямой трансляции на Twitch я увеличиваю значение масштаба на страницах браузера и в инструментах разработки браузера, чтобы мои зрители могли четко видеть то, что я объясняю, особенно если они просматривают трансляцию на мобильном устройстве.
Например, во время прямой трансляции на Twitch я увеличиваю значение масштаба на страницах браузера и в инструментах разработки браузера, чтобы мои зрители могли четко видеть то, что я объясняю, особенно если они просматривают трансляцию на мобильном устройстве. Например, пользователю может потребоваться перейти на более широкое семейство шрифтов, чем установлено автором, чтобы эффективно читать текст.
Например, пользователю может потребоваться перейти на более широкое семейство шрифтов, чем установлено автором, чтобы эффективно читать текст. Установка предпочтительного размера шрифта браузера
 Давайте рассмотрим два правила CSS, которые мы можем использовать, чтобы веб-сайт реагировал на эти настройки.
Давайте рассмотрим два правила CSS, которые мы можем использовать, чтобы веб-сайт реагировал на эти настройки. Установить размер шрифта: 100% в теге html
: 100% в теге гарантирует, что ваш CSS применит начальное значение размера шрифта ко всему документу, равному к размеру шрифта, установленному пользователем в браузере. Подробнее о том, почему это важно, позже. html {
размер шрифта: 100%
} Использовать единицы rem для размеров шрифта
rem в CSS означает root em. em unit равен вычисляемому значению свойства родительского элемента, для которого оно используется. Например: .parent {
размер шрифта: 16px;
}
font-size: 1em;
}  parent .anotherChild {
parent .anotherChild {
размер шрифта: 2em;
} rem вычисляется относительно вычисленного значения на корень элемент (этот бит очень важен), который обычно является элементом . Например: html {
размер шрифта: 16px;
}
// В данном случае он рассчитывается как 16px
font-size: 1rem;
}
font-size: 2rem;
} font-size: 100% в корневом элементе ( ), мы автоматически установим начальный размер шрифта документа равным 100% от размера указанный в браузере — это вычисленное значение — , и все дочерние элементы, которые используют бэр в качестве единицы измерения, будут вычислены как относительно вычисленного значения.
// Установите размер шрифта: 100% для корневого элемента, чтобы выбрать настройку браузера
размер шрифта: 100%;
}
размер шрифта: 1rem;
}
размер шрифта: 2rem;
} Смотреть в действии
font-size: 100% на 9Элемент 0256 и rem единиц для всех объявлений размера шрифта (и не только) позволяют содержимому веб-страницы реагировать на настройки внешнего вида браузера.
размер шрифта | CSS-Tricks — CSS-Tricks
font-size определяет размер или высоту шрифта. font-size влияет не только на шрифт, к которому он применяется, но также используется для вычисления значения единиц длины em, rem и ex. р {
размер шрифта: 20px;
} размер шрифта может принимать в качестве значений ключевые слова, единицы длины или проценты. Однако важно отметить, что когда он объявлен как часть шрифта сокращенное свойство, размер шрифта является обязательным значением. Если он не включен в стенографию, вся строка игнорируется. размеру шрифта , не могут быть отрицательными. Абсолютные ключевые слова и значения
.element {
размер шрифта: маленький;
} xx-small х-маленький маленький средний большой очень большой xx-большой  Но вы также можете использовать два значения ключевых слов, которые относятся к размеру шрифта родительского элемента.
Но вы также можете использовать два значения ключевых слов, которые относятся к размеру шрифта родительского элемента. мм (миллиметров), см (сантиметров), дюймов (дюймов), pt (точки) и pc (пики). Один пункт равен 1/72 дюйма, а один пика равен 12 пунктам — эти значения обычно используются для печатных документов. Относительные ключевые слова
.element {
размер шрифта: больше;
} больше меньше small , дочерний элемент с определенным относительным размером больше сделает размер шрифта равным среднему для дочернего элемента. Процентные значения
.element {
размер шрифта: 110%;
} 
Блок em
.element {
размер шрифта: 2em;
} <дел>
Это заголовок
.контейнер {
размер шрифта: 16px;
}
п {
размер шрифта: 1em;
}
h3 {
размер шрифта: 2em;
} 
Единица rem
html ). HTML {
размер шрифта: 16px;
}
п {
размер шрифта: 1.5rem;
} html /root), поэтому размер шрифта для всех элементов абзаца будет равен 24 пикселям (1,5 x 16 = 24). В отличие от единиц em, абзац будет игнорировать стиль всех своих родителей, кроме корня. Chrome Сафари Firefox Опера ИЭ Андроид iOS Работы Работы Работы Работы 10+ Работы Работы Бывший блок
.элемент {
размер шрифта: 20ex;
}  Итак, в примере ниже 9Для элемента 0256 html установлено значение
Итак, в примере ниже 9Для элемента 0256 html установлено значение 20px , а все остальные размеры шрифта определяются высотой x этого конкретного шрифта. на элемент html , чтобы увидеть, как изменяются другие размеры шрифтов. Единицы области просмотра
.element-one {
размер шрифта: 100vh;
}
.элемент-два {
размер шрифта: 100vw;
} vw и vh , устанавливают размер шрифта элемента относительно размеров области просмотра: .
 element {
размер шрифта: 100vh;
}
element {
размер шрифта: 100vh;
} vw единицы отличаются тем, что они задают высоту букв по ширине области просмотра, поэтому в приведенной ниже демонстрации вам нужно будет изменить размер окна браузера по горизонтали, чтобы увидеть эти изменения: Chrome Сафари Firefox Опера ИЭ Андроид iOS 31+ 7+ 31+ 27+ 9+ 4.  4+
4+ 7.1+ vmin и vmax . Первый найдет значения vh и vw и установит размер шрифта как наименьший из двух, в то время как vmax устанавливает для размера шрифта наибольшее из этих двух значений. Канальный блок
.element {
размер шрифта: 24ch;
} ch аналогичен блоку ex в том, что он устанавливает размер шрифта элемента в зависимости от ширины 0 (нулевого) глифа шрифта: Chrome Сафари Firefox Опера ИЭ Андроид iOS 27+ Работы 10+ Работы 9+ Работы Работы Связанные свойства
Другие ресурсы
Как автоматически настроить размер шрифта с помощью CSS font-size-adjust?
 Например, разработчик может использовать шрифт Bold Comic Sans для заголовков и шрифт Roboto для основного текста. Однако это может сделать ваш сайт загроможденным, так как многие браузеры не поддерживают все шрифты. Свойство CSS font-size-adjust позволяет избежать такой ситуации, задав автоматическую настройку размера шрифта.
Например, разработчик может использовать шрифт Bold Comic Sans для заголовков и шрифт Roboto для основного текста. Однако это может сделать ваш сайт загроможденным, так как многие браузеры не поддерживают все шрифты. Свойство CSS font-size-adjust позволяет избежать такой ситуации, задав автоматическую настройку размера шрифта.
Свойство CSS font-size

Свойство CSS font-size-adjust
настройка размера шрифта нет | <номер> c скорректирован размер шрифта для использования и значение аспекта, указанное в свойстве font-size-adjust значение аспекта фактического шрифта с значение размера шрифта Как работает CSS font-size-adjust?
 Ниже приведен пример, в котором сравниваются два разных типа шрифта с разным соотношением сторон. Высоту x строчных букв двух шрифтов можно изменить, чтобы она соответствовала высоте x другого шрифта.
Ниже приведен пример, в котором сравниваются два разных типа шрифта с разным соотношением сторон. Высоту x строчных букв двух шрифтов можно изменить, чтобы она соответствовала высоте x другого шрифта.
 регулировать {
настройка размера шрифта: 0,78;
}
регулировать {
настройка размера шрифта: 0,78;
} adjust {
adjust { Совместимость с браузерами
Проверка размера шрифта в разных браузерах
 На приведенных ниже снимках экрана мы реализуем свойство font-size-adjust для платформы Netlify и попытаемся получить к нему доступ в разных браузерах.
На приведенных ниже снимках экрана мы реализуем свойство font-size-adjust для платформы Netlify и попытаемся получить к нему доступ в разных браузерах. Подведение итогов!

Нимрити



 85em;}
85em;}