Рамка и отступы таблицы (свойства border-spacing, empty-cells, border-collapse)
Как сделать рамку для таблицы
Вид, толщину, цвет рамки таблицы определяет свойство border. Его можно указать в атрибуте style.
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<table style="border: 1px solid red;">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Установить рамку каждой ячейке также можно с помощью атрибута style. Но предпочтительней стиль вынести в тег style или файл .css: кода меньше, возможности шире, удобства больше (чтобы изменить цвет рамки у всех ячеек, достаточно поменять значение один раз).
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<table style="border: 1px solid red;">
<tr>
<td style="border: 1px solid red;">Ячейка
<td style="border: 1px solid red;">Ячейка
<tr>
<td style="border: 1px solid red;">Ячейка
<td style="border: 1px solid red;">Ячейка
</table>
<style>
. raz,
.raz td {
border: 1px solid red;
}
</style>
<table class="raz">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz,
.raz td {
border: 1px solid red;
}
</style>
<table class="raz">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
border-spacing: расстояние между ячейками таблицы- слева+справа em
rem
ex
ch
vh
vw
vmin
vmax
px
mm
cm
in
pt
pc
сверху+снизу em rem ex ch vh vw vmin vmax px mm cm in pt pc initial0inherit- наследует значение родителя
unset- наследует значение родителя
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-spacing: 0; border-spacing: 0 0; } .raz, .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Убрать промежутки от ячеек до краёв таблицы
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
| Ячейка | Ячейка | Ячейка |
<style>
.raz {
border-spacing: 0;
padding: 0 2em 3em 0;
}
.raz,
.raz td {
position: relative;
border: 1px solid red;
}
.raz td:nth-child(2) {
left: 1em;
}
. raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
empty-cells: наличие границ и фона у пустых ячеекshow- у пустой ячейки есть граница и фон
hide- у пустой ячейки нет границы и фона
initialshowinherit- наследует значение родителя
unset- наследует значение родителя
| Ячейка | |
| Ячейка | Ячейка |
<style> .raz { empty-cells: show; } .raz, .raz td { border: 1px solid red; } .raz td { background: lightpink; } </style> <table> <tr> <td>Ячейка <td> <tr> <td>Ячейка <td>Ячейка </table>
Скрыть пустые ячейки в таблице c border-collapse: collapse; можно с помощью псевдоклассов :empty или :blank.
border-collapse: схлопывание границ ячеекseparate- у каждой ячейки и таблицы в целом своя граница, игнорируется свойство
borderуthead,tfoot,tbodyиtr collapse- между ячейками и контейнером единая граница, отсутствуют двойные рамки таблицы, игнорируются свойства
border-spacing,empty-cells,paddingуtable initialseparateinherit- наследует значение родителя
unset- наследует значение родителя
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; } .raz, .raz td { border: 1px solid red; } .raz tbody, .raz tr, .raz td { margin: 1em; } .raz tbody, .raz tr { padding: 1em; } </style> <table> <tbody> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Жирные внешние границы таблицы
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
border: 4px solid red;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Таблица без границ аки сетка без внешней рамки
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; border-style: hidden; } .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Свойство
border у tr
| Заголовок | Заголовок |
|---|---|
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
}
.raz tr:first-child {
border-bottom: 1px solid red;
}
.raz th+th,
.raz td+td {
padding-left: 1em;
}
</style>
<table>
<tr>
<th>Заголовок
<th>Заголовок
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>Свойство
padding у table при border-collapse: collapse;
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style> .raz { border-collapse: collapse; outline: 1px solid red; outline-offset: 2px; margin: 3px; } .raz, .raz td { border: 1px solid red; } </style> <table> <tr> <td>Ячейка <td>Ячейка <tr> <td>Ячейка <td>Ячейка </table>
Отступы внутри ячейки таблицы
Расстояние от содержимого до края ячейки определяет свойство padding.
| Ячейка | Ячейка |
| Ячейка | Ячейка |
<style>
.raz {
border-collapse: collapse;
}
.raz td {
border: 1px solid red;
padding: .3em 1em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
Tables таблица CSS уроки для начинающих академия
❮ Назад Дальше ❯
Внешний вид таблицы HTML может быть значительно улучшен с помощью CSS:
| Компания | Контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Границы таблицы
Чтобы задать границы таблицы в CSS, используйте свойство border .
В приведенном ниже примере указывается черная граница для элементов <TABLE>, <th> и <TD>:
Пример
table, th, td {
border: 1px solid black;
}
Обратите внимание, что таблица в приведенном выше примере имеет двойные границы. Это связано с тем, что оба элемента таблицы и <th> и <TD> имеют отдельные границы.
Свернуть границы таблицы
Свойство border-collapse задает, следует ли свернуть границы таблицы в одну границу:
Пример
table
{
border-collapse: collapse;
}
table, th, td
{
border: 1px solid black;
}
Если требуется только граница вокруг таблицы, укажите только свойство border для <TABLE>:
Пример
table
{
border: 1px solid black;
}
Ширина и высота таблицы
Ширина и высота таблицы определяются свойствами width и height.
В приведенном ниже примере устанавливается ширина таблицы 100%, а высота <th> элементов 50px:
Пример
table
{
width: 100%;
}
th
{
height: 50px;
}
Выравнивание по горизонтали
Свойство text-align задает выравнивание по горизонтали (например, влево, вправо или по центру) содержимого в <th> или <TD>.
По умолчанию содержимое элементов <th> выравнивается по центру, а содержимое элементов <TD> выравнивается по левому краю.
В следующем примере выравнивание текста по левому краю в <th> элементах:
Пример
th
{
text-align: left;
}
Выравнивание по вертикали
Свойство vertical-align устанавливает вертикальную трассу (например, верхнюю, нижнюю или среднюю) содержимого в <th> или <TD>.
По умолчанию вертикальное выравнивание содержимого в таблице является средним (для элементов <th> и <TD>).
В следующем примере устанавливается выравнивание по вертикали текста по нижнему краю для элементов <TD>:
Пример
td
{
height: 50px;
vertical-align: bottom;
}
Заполнение таблицы
Чтобы управлять пространством между границей и содержимым в таблице, используйте свойство padding для элементов <TD> и <th>:
Пример
th, td
{
padding: 15px;
text-align: left;
}
Горизонтальные разделители
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Добавьте свойство border-bottom в <th> и <TD> для горизонтальных разделителей:
Пример
th, td {
border-bottom: 1px solid #ddd;
}
Hoverable Таблица
Используйте селектор :hover на <TR>, чтобы выделить строки таблицы при наведении указателя мыши:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
tr:hover {background-color: #f5f5f5;}
Striped Таблицы
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Для таблиц, чередующихся с зебрами, используйте селектор nth-child() и добавьте background-color ко всем четным (или нечетным) строкам таблицы:
Пример
tr:nth-child(even) {background-color: #f2f2f2;}
Цвет таблицы
В приведенном ниже примере указывается цвет фона и цвет текста <th> элементов:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
th {
background-color: #4CAF50;
color: white;
}
Отзывчивый стол
Реагирующая таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал для отображения полного содержимого:
Добавьте элемент контейнера (например, < div >) с overflow-x:auto вокруг <TABLE> элемента, чтобы сделать его отзывчивым:
Пример
<div>
<table>
. .. table content …
.. table content …
</table>
</div>
Примечание: В OS X Lion (на Mac) полосы прокрутки скрыты по умолчанию и отображаются только при использовании (даже если задано «переполнение: прокрутка»).
Другие примеры
Сделать причудливый стол
В этом примере демонстрируется создание причудливой таблицы.
Задание положения заголовка таблицы
В этом примере демонстрируется расположение заголовка таблицы.
Свойства таблицы CSS
| Свойство | Описание |
|---|---|
| border | Задает все свойства границы в одном объявлении |
| border-collapse | Указывает, следует ли свернуть границы таблицы |
| border-spacing | Определяет расстояние между границами соседних ячеек |
| caption-side | Задает размещение заголовка таблицы |
| empty-cells | Указывает, отображать ли границы и фон на пустых ячейках таблицы |
| table-layout | Задает алгоритм компоновки, используемый для таблицы |
❮ Назад Дальше ❯
css3 — Как скруглить края у таблицы (border-radius)
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 54k раз
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Нужно скруглить края у всей таблицы. Я уже как не пытался, к чему не применял… Я у первого td скгруглить пытался, у tr пытался. У всей таблице, понятно, не применяется. В общем все никак. Помогите, пожалуйста
Я уже как не пытался, к чему не применял… Я у первого td скгруглить пытался, у tr пытался. У всей таблице, понятно, не применяется. В общем все никак. Помогите, пожалуйста
- css3
- html
- html5
- css
1
А на самом деле для кросс-браузерности вот так:):
.table_block {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border: 1px solid #000;
display: block;
}
Хотя наверно мой ответ уже неактуален.
2
Насколько я помню, проблема глубже чем расстановка вендерных префиксов. border-radius конфликтует с border-collapse: collapse, которое, скорее всего используется. Я решал это двумя способами:
отказаться от
border-collapse: collapse, а бордюры внутри таблицы рисовать ячейкам. Скажежм правый и нижний, а добивать first-child`ами.
Скажежм правый и нижний, а добивать first-child`ами.не отказываться от
border-collapse: collapse, но отказываться от вненего бордюра таблицы. Таблицу помещать в div. div`у рисовать бордюр и скруглять его.
P.S. Правда сейчас повторить не удается проблему 🙂
Попробуйте так:
.table_block {
border-radius: 10px;
border: 1px solid #000;
display: block;
}
Демо
Если ты пробуешь сделать в Internet Explorer у тебя ничего не выйдет. В нем нужно использовать картинки — а в других браузерах должно работать как написано ниже. Прямо в теге прописан стиль:
<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
И стиль прописан в классе:
<style type="text/css">
. table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
table_block{ border-radius: 15px; border-style: solid;}
</style>
<table class ='table_block'>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>
Можно ещё проще:
table{ overflow: hidden; border-radius: 6px;}
. table_block {
border-radius: 10px;
border: 1px solid #000;
}
table_block {
border-radius: 10px;
border: 1px solid #000;
}
Тоже столкнулся с проблемой, у меня получилось следующим образом!…
Я сделал обертку div обертку вокруг table
div {
border: 1px solid red;
border-radius: 5px;
}
table {
overflow: hidden;
border-radius: 5px;
}
border-radius: 20px; overflow: hidden;
Изменять свойство display не стоит. Зачем тогда использовать таблицу? Моё решение такое:
tbody {
border-radius: 4px;
box-shadow: 0 0 1px #000;
}
Пример: https://codepen.io/madebydima/pen/KKNmBxR
.table_block td {
padding: 10px;
}
.table_block tbody {
border-radius: 10px;
box-shadow: 0 0 1px #000;
}<table>
<thead>
<tr>
<td>ID</td>
<td>Название</td>
<td>Цена</td>
<td>Цвета</td>
<td>Продажи</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Name</td>
<td>50$</td>
<td>Black, White</td>
<td>104</td>
</tr>
<tr>
<td>2</td>
<td>Name</td>
<td>70$</td>
<td>Red, Blue, Grey</td>
<td>255</td>
</tr>
</tbody>
</table>4
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
CSS свойства таблицы и принципы табличной верстки
Цель урока: Знакомство со свойствами таблицы и с принципами табличной верстки CSS
Содержание:
- Свойства таблицы
- border
- border-collapse (слияние границы)
- width и height (высота и ширина таблицы)
- text-align (выравнивание по горизонтали)
- vertical-align (выравнивание по вертикали)
- padding (внутренние отступы в таблице)
- background-color (задний фон) color (цвет текста)
- Табличная верстка CSS
- Табличная верстка из двух колонок
- Табличная верстка из трех колонок
- Использование вложенной таблицы в резиновом макете
Свойства таблицы
Рассмотрим основные CSS свойства таблицы
border
Свойство рассматривается в одном из предыдущих уроков и включает одновременно несколько свойств:
- BORDER-STYLE (СТИЛЬ ГРАНИЦЫ)
- BORDER-WIDTH (ШИРИНА ГРАНИЦЫ)
- BORDER-COLOR (ЦВЕТ ГРАНИЦЫ)
Существует также сборное правило:
border:border-width border-style border-color; border: 1px solid #000; |
border-collapse
(слияние границы)
Значения:
collapse(слитая граница)separate(вокруг каждой ячейки — своя собственная рамка)
Пример:
table. |
Результат:
width и height
(высота и ширина таблицы)
Значения:
px%
Пример:
table{
width:100%;
height:100px;
} |
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
text-align
(выравнивание по горизонтали)
Значения:
center(по центру)left(по левому краю)right(по правому краю)justify(по ширине)
vertical-align
(выравнивание по вертикали)
Значения:
baseline(по базовой линии)sub(как подиндекс)super(как надиндекс)top(по верхнему краю)middle(посередине)bottom(по нижнему краю)%(от высоты межстрочного интервала)
Пример:
table{
text-align:right;
height:100px;
vertical-align:middle;
} |
Результат:
| Таблица | Таблица |
| Таблица | Таблица |
padding
(внутренние отступы в таблице)
Данное свойство полностью соответствует правилам данного свойства для всех элементов. Поэтому рассмотреть его можно в одном из предыдущих уроков.
Поэтому рассмотреть его можно в одном из предыдущих уроков.
background-color (задний фон)
color (цвет текста)
Данные свойства соответствуют правилом их определения для всех остальных элементов. Поэтому темы можно рассмотреть из предыдущих уроков: задний фон и цвет.
Задание:
Открыть/создть файл style.css:
- Добавить свойства для следующих тегов (если еще не добавлены):
bodyосновная страницаpабзацaгиперссылкаh2,h3,h4, … заголовкиul,ol,liсписки, пункты списковtable,tr,tdтаблица, строка, ячейка строкиhrлинияspan,divстрочный тег, блочный тег
Табличная верстка CSS
Благодаря большому числу свойств таблиц и вариациям их оформления, таблицы долгое время были некоторым станартом верстки веб-страниц. Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Но это не совсем правильно, ведь каждому тегу есть свое назначение, и таблицы не должны были служить для верстки страниц. Однако отсутствие альтернативы сподвигало дизайнеров именно на такой метод верстки.
Сейчас есть другой способ — использование слоев, которые постепенно заменили таблицы в этом виде работы с веб-страницей. Однако и в наше время некоторые дизайнеры успешно используют табличную верстку.
Табличная верстка из двух колонок
Один из самых распространённых способов верстки — две колонки, т.е. страница делится на две части.
table) в процентах через свойство width (100%), а для первой ячейки (тега td) установить ширину (также свойство width) в пикселах или процентах.
Пример: задать основной каркас страницы из двух колонок: первая — с фиксированным размером, вторая — на оставшуюся область браузера. Выполнить задание используя CSS стили (метод вложения)
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
}
/* для всех ячеек */
#maket td{
vertical-align:top;
border:1px solid black; /* временно обозначим границы */
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> </tr> </table> ... |
Результат:
Пример: задать разный фон ячеек (чтобы разделить две колонки друг от друга) и установить расстояние между колонками (разделитель)
Выполнение:
Добавим новые свойства стилей:
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для разделителя */
#razdel{
width: 10px; /* Расстояние между колонками */
} |
Все вместе:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
border:1px solid black; /* временно обозначим границы */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
/* для разделителя */
#razdel{
width: 10px; /* Расстояние между колонками */
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td></td> <td>2</td> </tr> </table> |
Для разделителя была добавлена новая ячейка.
Результат:
Пример: сделать разделитель между колонками таблицы, используя пунктирную линию границы смежных ячеек
Выполнение:
Добавим новые свойства границ для ячеек:
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
/* новое */
border-right: 1px dashed #000; /* Параметры правой пунктирной границы */
} |
Все вместе:
<style type="text/css">
/* для таблицы */
table#maket{
width:100%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* Параметры правой пунктирной границы */
}
/* для правой ячейки */
td#right{
background: #fc3; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> </tr> </table> |
Результат:
Табличная верстка из трех колонок
Существует понятие фиксированного или «резинового» макета верстки.
Фиксированный макет CSS
- При использовании фиксированного макета ширина всей таблицы задается в пикселях, и тогда, независимо от разрешения монитора и окна браузера, таблица будет всегда иметь одинаковую ширину.
- В таком случае ширину остальных колонок стоит также сделать фиксированной.
- Можно не указать ширину одной ячейки, тогда она будет вычислена автоматически, исходя из размеров остальных ячеек и всей таблицы.
Пример: создать шаблон страницы из трех колонок. Использовать фиксированный макет табличной верстки:
- левая колонка — 150 пикселей;
- средняя колонка — 400 пикселей;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:750px;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
width:400px;
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:200px;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
Результат:
Резиновый макет
- Ширина таблицы при использовании «резинового» дизайна устанавливается в % от ширины окна браузера.
 Т.о. при изменении окна браузера, изменяются и размеры таблицы.
Т.о. при изменении окна браузера, изменяются и размеры таблицы. - Ширина всех ячеек может устанавливаться в процентах.
- Второй вариант, когда ширина некоторых ячеек устанавливается в процентах, а некоторых — в пикселях.
Важно: Сумма ширины всех колонок должна получиться 100%, независимо от ширины таблицы.
Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет табличной верстки:
- левая колонка — 20%;
- средняя колонка — 40%;
- правая колонка — 40%;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:90%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:20%;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
width:40%;
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:40%;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
Результат:
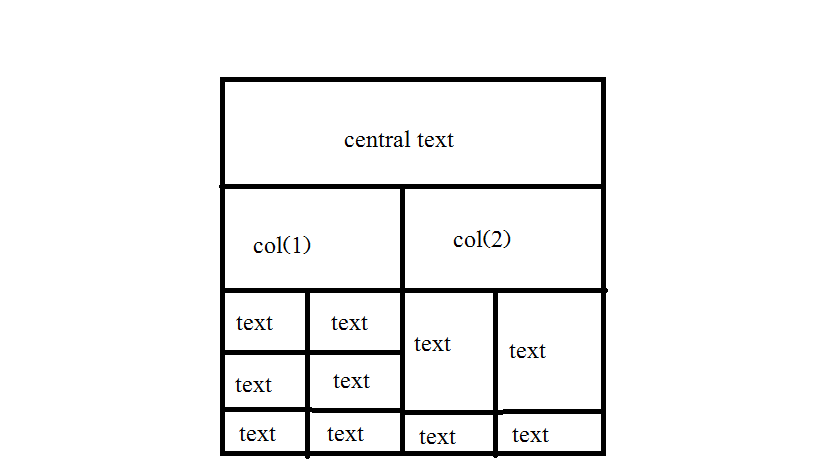
Рассмотрим второй вариант, когда ширина центральной колонки автоматически подбирается браузером; примером может служить рисунок:
Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет табличной верстки:
Использовать резиновый макет табличной верстки:
- левая колонка — 150 пикселей;
- средняя колонка — 40%;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
<style type="text/css">
/* для таблицы */
table#maket{
width:90%;
padding:5px; /* внутренние отступы */
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для центральной ячейки */
td#central{
background: #fc3; /* Цвет фона колонки */
border-right: 1px dashed #000; /* граница между колонками */
}
/* для правой ячейки */
td#right{
width:200px;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
#maket td{
vertical-align:top;
}
</style> |
</head> <body> <table cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> |
Результат:
Результат будет примерно такой же, только «растягивание» будет происходит за счет центральной колонки.
Использование вложенной таблицы в резиновом макете
Если ширина двух колонок устанавливается в процентах, а третьей — в пикселях, обойтись одной таблицей не получится. Так, если ширина всей таблицы равна 100 процентов, первой колонки — 200 пикселей, а оставшихся колонок по 20 процентов, то простое вычисление показывает, что размер первой колонки получается равным 60 процентов. В таком случае заданное значение в пикселях браузером не воспримется, а размер будет установлен в процентах.
- Исходная таблица создается с двумя ячейками. Ширина таблицы задается в процентах.
- Для левой ячейки (первой колонки) устанавливается ширина в пикселях.
- Ширина правой ячейки (основа для других колонок) не указывается. Внутрь этой ячейки вставляется вторая таблица, тоже состоящая из двух ячеек.
- У ячеек вложенной таблицы ширина устанавливается в процентах.

- Ширина внутренней таблицы должна быть установлена в 100 процентов, чтобы эта таблица занимала все свободное пространство во внешней таблице.
- Ширина центральной и правой колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом.
Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет с вложенной таблицей:
- левая колонка — 150 пикселей;
- средняя колонка — 60%;
- правая колонка — 40%;
Задать фон для колонок.
Выполнение:
<style type="text/css">
/* для таблицы */
table{
width:100%;
border-collapse:collapse; /* убираем двойную границу */
}
/* для левой ячейки */
td#left{
width:150px;
background: #ccc; /* Цвет фона левой колонки */
}
/* для центральной ячейки */
td#central{
width:60%;
background: #fc3; /* Цвет фона колонки */
}
/* для правой ячейки */
td#right{
width:40%;
background: #ccc; /* Цвет фона правой колонки */
}
/* для всех ячеек */
td{
vertical-align:top;
}
#left,#central,#right{
padding:5px; /* внутренние отступы */
} |
</style> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td> <table cellpadding="0" cellspacing="0"> <td>2</td> <td>3</td> </table> </td> </tr> </table> |
Атрибуты тегов cellpadding и cellspacing здесь необходимы, для того, чтобы не было «зазора» между таблицами.
Результат:
Таблицы в CSS. Границы таблицы
Главная > Учебник CSS >
Отображение границ ячеек
CSS позволяет установть не только стиль границы таблицы, но и стиль границ отдельных ячеек. Так как у каждой ячейки свои границы, то между соседними ячейками граница получается сдвоенная. Но существует возможность объединить границы соседних ячеек в одну. Для этого есть свойство border-collapse. Оно принимает значения:
border-collapse: separate — у каждой ячейки своя граница (по умолчанию)
border-collapse: collapse — общая граница
border-collapse: inherit — значение принимается от родительского элемента
Для примера создадим таблицу и зададим рамку ячейкам всех таблиц, которые будут на странице. Сначала не будем ничего менять, чтобы посмотреть, как таблица будет выглядеть:
Стиль:
+
7 | td
{
border: 1px solid Red;
} |
HTML код:
14 | <table>
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
<td>строка 2 ячейка 2</td>
</tr></table> |
Обратите внимание, у каждой ячейки своя граница. В разных браузерах CSS стиль таблицы
может немного отличаться. В одних браузерах по умолчанию между ячейками есть
определённое расстояние. В других границы таблицы соприкасаются.
В разных браузерах CSS стиль таблицы
может немного отличаться. В одних браузерах по умолчанию между ячейками есть
определённое расстояние. В других границы таблицы соприкасаются.
Теперь установим таблице свойство border-collapse.
11 | #t1
{
border-collapse: collapse;
} |
Границы ячеек объединились, теперь у каждой ячейки нет своей рамки, а одна рамка находится между ячейками.
Расстояние между ячейками
CSS даёт возможность установить конкретное расстояние между ячейками таблицы. Для этого используется свойтсво border-spacing. Значением свойства является расстояние в единицах измерения CSS. Это свойство не работает, если установлено свойство border-collapse со значением collapse.
Создадим ещё одну таблицу и установим расстояние между ячейками:
Стиль:
15 | #dis
{
border-spacing: 10px;
} |
HTML код:
31 | <table>
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
<td>строка 2 ячейка 2</td>
</tr></table> |
Свойству border-spacing можно
указать два значения через пробел. При этом,
первое значение — это расстояние по горизонтали, а второе — по вертикали.
При этом,
первое значение — это расстояние по горизонтали, а второе — по вертикали.
Укажем созданной таблице разные расстояния. 17 строка будет выглядеть так:
17 | border-spacing: 5px 15px; |
Положение заголовка таблицы
Для таблицы можно создать заголовок. Он создаётся с помощью тэга <caption>. Свойство caption-side позволяет установить положение заголовка. Оно принимает значения:
caption-side: top — над таблицей (по умолчанию)
caption-side: bottom — под таблицей
Существуют другие значения, но они поддерживаются не всеми браузерами.
Добавим второй таблице заголовок и расположим его под таблицей:
32 | <caption>Заголовок таблицы</caption> |
Отображение пустых ячеек
Для пустых ячеек можно запретить отображение фона и рамки. Если
ячейка содержит пробел, перевод строки
или табуляцию, то она всё равно считается пустой. Отмену отображения пустых ячеек устанавливает
свойство empty-cells. Может принимать значения:
Отмену отображения пустых ячеек устанавливает
свойство empty-cells. Может принимать значения:
empty-cells: show — ячейки видны (по умолчанию)
empty-cells: hide — ячейки не видны
Создадим таблицу с пустой ячейкой. Кроме рамки, установим ячейкам фон. Пока не будем ничего менять, посмотрите, как будет выглядеть таблица.
Стиль:
19 | #hid td
{
background-color: #909090;
} |
HTML код:
45 | <table>
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td></td>
<td>строка 2 ячейка 2</td>
</tr></table> |
Пустая ячейка видна, у неё отображаются рамка и фон.
Теперь добавим таблице свойство empty-cells.
19 | #hid
{
empty-cells: hide;
} |
Обратите внимание, пустая ячейка не отображается в таблице
seodon.
 ru | Учебник HTML — Границы, рамки и отступы HTML-таблиц
ru | Учебник HTML — Границы, рамки и отступы HTML-таблицОпубликовано: 29.09.2010 Последняя правка: 08.12.2015
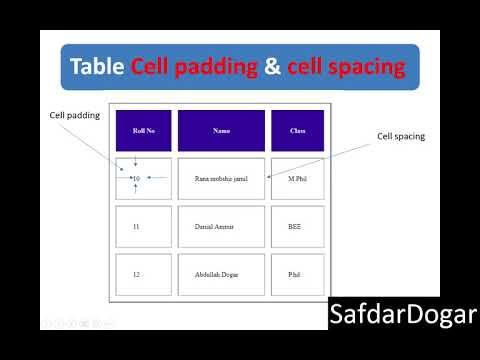
Мы уже выяснили с вами, что у HTML-таблиц есть рамки, хотя по умолчанию их браузеры и не показывают. Но это еще не все, у каждой ячейки таблицы тоже есть рамка, которая называется граница ячейки. Но и это еще не все, используя специальные атрибуты тега <TABLE> можно изменять расстояния между ячейками и от ячеек до рамки таблицы, а также внутренние отступы от границ ячеек до их содержимого.
Рамка HTML-таблицы, границы ячеек, расстояния между ними и внутренние отступы.
Итак, для создания рамки HTML-таблицы и границ ее ячеек используется всего один атрибут тега <TABLE> — border. Значением атрибута являются целые неотрицательные числа (ноль по умолчанию), которые означают размер в пикселях. Но, внимание, размер изменяется только у рамки таблицы, у границ ячеек он всегда неизменен.
<table border="число">...</table>
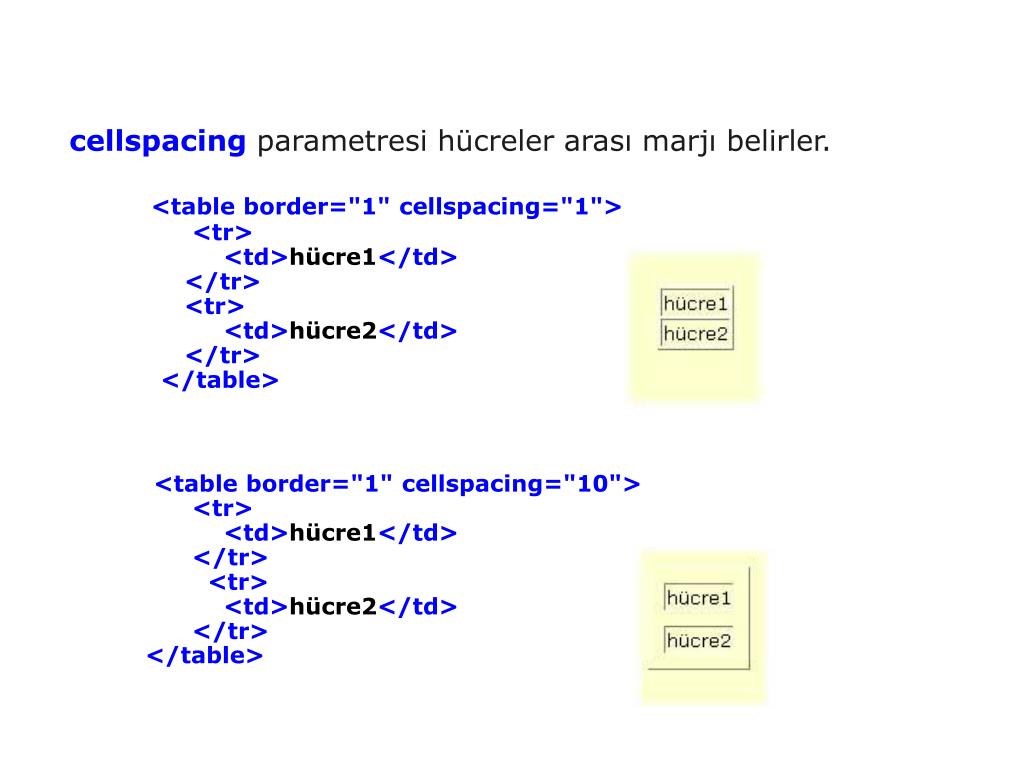
Для изменения расстояния между ячейками (их границами) и от ячеек до рамки таблицы в теге <TABLE> применяется атрибут cellspacing. Его значениями тоже могут быть только числа, отмеряющие расстояния в пикселях.
<table cellspacing="число">...</table>
Чтобы установить внутренние отступы от границ ячеек до их содержимого необходимо в теге <TABLE> использовать атрибут cellpadding. И его значения это числа, означающие пиксельные размеры.
<table cellpadding="число">...</table>
Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing и cellpadding, поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0).
Пример границ, рамок и отступов HTML-таблиц
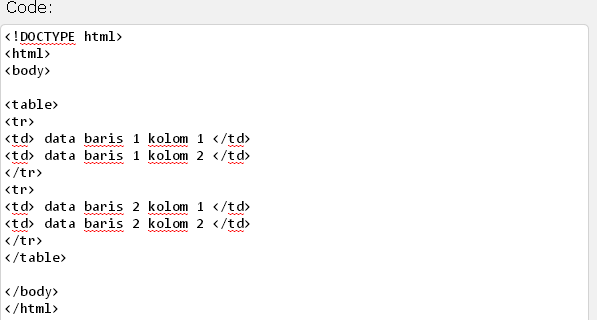
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Границы, рамки и отступы таблиц</title> </head> <body> <p>Таблица с измененными отступами и расстояниями:</p> <table border="5" cellspacing="10" cellpadding="15"> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> <p>Таблица только с установленными рамкой и границами ячеек:</p> <table border="5"> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.
3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> </body> </html>
Результат в браузере
Таблица с измененными отступами и расстояниями:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Таблица только с установленными рамкой и границами ячеек:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками.
Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing и cellpadding к размерам таблицы и ее ячеек. Например, если вы установите ширину ячейки в 100 пикселей и cellpadding=»10″ — браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей. В общем, по ходу дела разберетесь.
Например, если вы установите ширину ячейки в 100 пикселей и cellpadding=»10″ — браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей. В общем, по ходу дела разберетесь.
Изначально все браузеры устанавливают небольшие отступы по краям HTML-страницы, которые часто бывают не нужны, поэтому сейчас вы научитесь их убирать. Вообще, эту информацию следовало бы поместить в начало учебника, но там бы она вряд ли вам пригодилась.
В свое время у тега <BODY> существовало четыре атрибута, которые устанавливали размер этих отступов для каждой стороны страницы: topmargin (сверху), rightmargin (справа), bottommargin (снизу) и leftmargin (слева). Сейчас эти атрибуты устарели, поэтому будем применять стили (CSS). Итак, изменить расстояния отступов по краям страницы можно несколькими способами, я покажу вам два, а о третьем узнаете, если решите изучать CSS.
Способ первый. B теге <BODY> указать атрибут style со следующими значениями:
<body>. ..</body> — убирает отступы сразу со всех сторон HTML-страницы.
..</body> — убирает отступы сразу со всех сторон HTML-страницы.
<body>…</body> — регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: <body style=»margin:5px 3px 4px 5px»>…</body>
Второй и более удобный способ. В теге <STYLE>, с которым вы познакомились в уроке Меняем цвета ссылок, добавить еще одну строчку:
<style type="text/css">
...
body {margin:0}
</style>Или:
<style type="text/css">
...
body {margin:сверху справа снизу слева}
</style>Домашнее задание.
В этом уроке я тоже не буду все подробно описывать — только общие моменты. Для полноты картины посмотрите результат примера.
- Создайте три таблицы, каждая должны состоять из одной строки и трех столбцов (колонок).
- В первой таблице разместите Header или «шапку» страницы (не путать с «шапкой» HTML-документа), во второй — левое и правое меню, а также основное содержимое (контент), в третьей — Footer или «подвал» страницы.

- Пусть ширина первого и последнего столбца каждой таблицы будет фиксированная.
- Важно. Используйте тег <IMG> только для создания четырех кнопок горизонтального меню в «шапке» страницы. В остальных случаях пусть изображения идут фоном, а во вторых ячейках таблиц вообще используются только цвета, причем в первой и последней таблице это #99FF99.
- Пусть текст контента страницы будет выровнен по обеим сторонам ячейки таблицы, а заголовок располагается по центру.
- Что касается расстояний между ячейками таблиц, а также отступов ячеек, то думайте сами, где их надо совсем убрать, а где — увеличить.
Посмотреть результат → Посмотреть ответ
| Таблицы | ← Содержание → | Объединение ячеек таблицы |
Граница таблицы HTML
Эта страница содержит HTML-код границы таблицы — HTML-коды для указания или изменения границы ваших таблиц в вашем блоге или на веб-странице.
Границы таблицы HTML задаются с помощью каскадных таблиц стилей (CSS). Чтобы установить границу таблицы HTML, используйте свойство CSS
Чтобы установить границу таблицы HTML, используйте свойство CSS border .
Типовая рамка стола
Вот распространенный способ установить границы таблицы:
таблица { граница коллапса: коллапс; } тд, й { граница: 1px сплошной оранжевый; }
Это обеспечивает эффект «сетки», когда граница окружает каждую ячейку, а также всю таблицу.
Вот так:
<стиль> стол { граница коллапса: коллапс; } й, тд { граница: 1px сплошной оранжевый; отступ: 10 пикселей; выравнивание текста: по левому краю; } <таблица>
Обратите внимание, что я использовал border-collapse: Collapse; против элемента таблицы . Это сворачивает границу, так что вы не видите никакого пространства между ячейками и внешней частью таблицы.
Это сворачивает границу, так что вы не видите никакого пространства между ячейками и внешней частью таблицы.
Без разрушения границы
Вот это без обрушения границы. Я также применил границу к элементу таблицы , чтобы продемонстрировать эффект:
<стиль> стол, т, тд { граница: 1px сплошной оранжевый; } й, тд { отступ: 10 пикселей; } <таблица>
Как видите, я также добавил отступы к селекторам th и td , но , а не к самой таблице. Если мы добавим отступ к таблице, мы получим дополнительный отступ между внешними ячейками и внешней частью таблицы.
Таким образом, мы получим это:
<стиль> стол, т, тд { граница: 1px сплошной оранжевый; отступ: 10 пикселей; } <таблица>
В этом нет ничего плохого, если ты этого хочешь. Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно применить заполнение только к ячейкам.
Однако, если вы не хотите, чтобы заполнение между таблицей и ее ячейками, вам нужно применить заполнение только к ячейкам.
Нижняя граница
В приведенных выше примерах для установки границ используется свойство CSS border . Это сокращенное свойство для установки ширины, стиля и цвета границы со всех сторон таблицы.
Если вы не хотите, чтобы граница проходила по всему столу (или если вы хотите, чтобы каждая сторона стола имела разные границы), вы можете использовать любое из следующих свойств: граница вверху , граница справа , граница внизу и граница слева .
Вот пример настройки границы, чтобы она отображалась только внизу каждой ячейки таблицы.
<стиль> table.bottomBorder { граница коллапса: коллапс; } table.bottomBorder тд, table.bottomBorder й { нижняя граница: 1 пиксель сплошной желто-зеленый; отступ: 10 пикселей; выравнивание текста: по левому краю; } <таблица>
Граница и чередующиеся цвета фона
Обычно в таблицах используется чередующийся цвет фона каждой строки.
Вы можете применить границы к этим таблицам так же, как и к любой другой таблице:
<стиль> стол { граница коллапса: коллапс; } й, тд { граница: 1px сплошная #ccc; отступ: 10 пикселей; выравнивание текста: по левому краю; } tr: n-й ребенок (четный) { цвет фона: #eee; } tr: n-й ребенок (нечетный) { цвет фона: #fff; } <таблица>
Нет границ в заголовках таблиц
Также можно убрать границу с -го элемента .
Вы можете либо удалить рамку из стилей, используя border: none; против -го селектора (но он должен следовать за объявлением границы) или просто не применять границу в первую очередь.
Вот пример более позднего:
<стиль> стол { граница коллапса: коллапс; } тд { граница: 1px сплошная #ccc; } й, тд { отступ: 10 пикселей; выравнивание текста: по левому краю; } tr: n-й ребенок (четный) { цвет фона: #eee; } tr: n-й ребенок (нечетный) { цвет фона: #fff; } <таблица>
Закругленные углы
Вот пример добавления рамки с изогнутыми/закругленными углами к таблице. В спецификации CSS3 закругленные углы задаются с помощью свойства
В спецификации CSS3 закругленные углы задаются с помощью свойства border-radius .
Обратите внимание, что для этой работы нам нужно удалить свойство border-collapse .
Я также установил свойство border-spacing равным нулю, чтобы границы ячеек продолжались плавно, не прерываясь пробелом. Удалите это свойство и нажмите Запустите , чтобы понять, что я имею в виду.
Свойства границы
CSS предоставляет довольно много свойств, связанных с границами, которые помогут вам в создании границ. Эти свойства можно применять к любому элементу HTML, а не только к таблицам.
Эти свойства можно применять к любому элементу HTML, а не только к таблицам.
Чтобы просмотреть полный список свойств границ, перейдите в раздел «Свойства CSS» и отфильтруйте по параметру «граница».
Граница таблицы в HTML | 10 способов определения границы таблицы с примерами
Граница таблицы в HTML используется для отображения границы вокруг содержимого таблицы. Это можно установить вокруг таблицы, указав такие значения, как 0, если вокруг ячеек таблицы не отображается граница, тогда как значение 1 задается для отображения границы вокруг ячеек таблицы. Ширина таблицы может быть установлена в числовых значениях, чтобы определить, насколько толстые границы пользователи хотят разместить вокруг своей таблицы. Границу можно установить либо на всю таблицу, либо на определенную строку или столбец, либо только на заголовок таблицы; все возможно.
Синтаксис границы таблицы в HTML
Существует несколько способов определения границы таблицы; давайте посмотрим синтаксис для них один за другим:
1. Общие Граница таблицы: Обычно используется для определения простой границы вокруг таблицы, например:
Общие Граница таблицы: Обычно используется для определения простой границы вокруг таблицы, например:
| SR.NO | ИМЯ | Образование | ВОЗРАСТ |
|---|---|---|---|
| Динеш | BCA | 26 | |
| Радж | Калифорния | 30 | |
| Глубина | Я | 28 | |
| Ахилеш | B.com | <тд>21||
| Сара | MBA | <тд>26||
| Эмп-код | Название образца | Должность | Зарплата (LPA) |
| Зоя Шейх | Разработчик | <тд>3.6||
| 912 | Лиза Дев | Тестер | 2. 8 8 |
| 913 | Дипак Джадеджа | Цифровой маркетинг | 5.2 |
| Адити Йевале | Разработчик | <тд>4||
| 915 | Симрен Рао | HR | 5.6 |
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| 2 | Сезоны дождей | 4 месяца | |
| Зима | 4 месяца | ||
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| Сезоны дождей | 4 месяца | ||
| Зима | 4 месяца | ||
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| Сезоны дождей | 4 месяца | ||
| Зима | 4 месяца | ||
| Индекс | Времена года | Продолжительность | |
| Лето | 4 месяца | ||
| 2 | Сезоны дождей | 4 месяца | |
| Зима | 4 месяца | ||
| Имя | Фамилия | Город | |
| Рита | Мишра | Мумбаи | |
| Рашми | Патил | Нагпур | |
| Картик | Разработка | Пуна | |
| Торт | Вес | Цена | |
| Шоколад | 1/2 кг | 400/- | |
| Расмалай | 1 кг | 850/- |
| Первое ТД первого ТЗ | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
В таблице пустых ячеек: по умолчанию показывать . Он должен отображать границу
пустая ячейка, но не в IE7-.
пустые ячейки
Это объявление принимает два значения:
-
показать: показать пустые ячейки (с рамкой). Это значение по умолчанию. -
скрыть: скрыть пустые ячейки.
<таблица>
| Первое ТД первого ТЗ | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
<таблица>
| Первое ТД первого ТЗ | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
граница обрушения
Это объявление принимает два значения:
-
отдельный: разделите границы. Это значение по умолчанию.
Это значение по умолчанию. -
свернуть: объединить границы соседних ячеек.
<таблица>
| Первое ТД первого ТЗ | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
border-collapse: свернуть должно отменять cellpacing . Пример ниже
должен выглядеть так же, как предыдущий.
<таблица ячеек = "10">
| Первое ТД первого ТУ | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
интервал между границами
border-spacing — это Cellspacing , переведенный в CSS. Обратите внимание, что для этого нужна единица измерения.
<таблица>
| Первое ТД первого ТЗ | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
Можно использовать два значения: первое — расстояние между ячейками по горизонтали, второе — по вертикали.
<таблица>
| Первое ТД первого ТЗ | Второе ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
макет таблицы
table-layout принимает два значения:
-
auto: таблица выложена нормально (см. ниже). Это значение по умолчанию. -
фиксированный: таблица подчиняетсяширине, даже если обычно это не так.
Давайте зададим тестовой таблице ширину . Эта ширина слишком мала для нормального отображения всего контента,
и поэтому таблица растягивается за пределы 100px. Это нормальное поведение: ширины с на таблицах
всегда были скорее вежливым советом, чем строгим правилом. Если таблице требуется больше места, чем ширина позволяет, занимает больше места.
<таблица>
| Первый ТД первого ТУ | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
Если мы добавим table-layout: fixed , однако таблица подчиняется ширине , даже если это
приводит к нечитаемому контенту.
<таблица>
| Первое ТД первого ТЗ | Второй ТД первого ТУ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
со стороны надписей
caption-side принимает четыре значения, хотя W3C указывает только первые два:
-
верх. Это значение по умолчанию. -
дно. Это другое официальное значение. -
осталось. Расширение Мозиллы. -
справа. Расширение Мозиллы.
<заголовок>
| Первое ТД первого ТО | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
<заголовок>
| Первое ТД первого ТО | Второй ТД первого ТЗ | Третье ТД первого ТЗ |
| Первое ТД второго ТУ | Третий ТД второго ТР |
Границы таблицы стилей и основные стили — Видеоруководство в формате HTML
Из курса: HTML: Таблицы
Границы таблицы стилей и основные стили
“
- [Инструктор] Наконец-то мы добрались до главы, где начинаем делать ее красивой. И я знаю, что многие из вас ждали этого с замиранием сердца. Итак, мы возьмем таблицу, над которой мы работали в предыдущей главе, и теперь мы собираемся применить некоторые стили, чтобы сделать ее красивой. Здесь применяются все обычные правила CSS, поэтому вы можете применить любые из существующих свойств CSS к ячейкам таблицы, строкам таблицы, данным таблицы, заголовкам таблицы и т. д. по мере необходимости. В этой главе вы найдете применение интересным селекторам CSS, и я объясню эти селекторы, но если вы хотите узнать больше о селекторах, вам, вероятно, следует взглянуть на мой курс по селекторам CSS, который доступен здесь. в библиотеке. Хорошо, итак, самое первое, что я собираюсь сделать, это избавиться от моих сказочных красных, синих и желтых цветов, которые я добавил в прошлой главе, чтобы продемонстрировать некоторые особенности здесь, в этот стол. Нам они просто не нужны, пока-пока. Затем, следующее, что нужно сделать, как только вы обычно начинаете работать с такой таблицей, всегда полезно размещать границы для вещей, чтобы вы могли понять, где расположены края некоторых ячеек вашей таблицы и сама таблица.
И я знаю, что многие из вас ждали этого с замиранием сердца. Итак, мы возьмем таблицу, над которой мы работали в предыдущей главе, и теперь мы собираемся применить некоторые стили, чтобы сделать ее красивой. Здесь применяются все обычные правила CSS, поэтому вы можете применить любые из существующих свойств CSS к ячейкам таблицы, строкам таблицы, данным таблицы, заголовкам таблицы и т. д. по мере необходимости. В этой главе вы найдете применение интересным селекторам CSS, и я объясню эти селекторы, но если вы хотите узнать больше о селекторах, вам, вероятно, следует взглянуть на мой курс по селекторам CSS, который доступен здесь. в библиотеке. Хорошо, итак, самое первое, что я собираюсь сделать, это избавиться от моих сказочных красных, синих и желтых цветов, которые я добавил в прошлой главе, чтобы продемонстрировать некоторые особенности здесь, в этот стол. Нам они просто не нужны, пока-пока. Затем, следующее, что нужно сделать, как только вы обычно начинаете работать с такой таблицей, всегда полезно размещать границы для вещей, чтобы вы могли понять, где расположены края некоторых ячеек вашей таблицы и сама таблица. Итак, давайте просто продолжим и начнем с этого. Итак, мы начнем с того, что просто добавим селектор таблицы и добавим рамку, состоящую из одного пикселя сплошного красного цвета. И это поставит большую красную линию вокруг нашего стола. Затем давайте добавим TD, и мы поместим здесь рамку из одного пикселя сплошного синего цвета. И это обрисовывает некоторые ячейки, но не все, почему? Хорошо помните, что не все наши клетки являются TD, некоторые клетки являются TH. Чтобы это работало для всех ячеек, нам нужно сказать TD, запятая, TH, и теперь все ячейки в таблице выбраны. Так что это прекрасный вид, это очень патриотично, но некоторых из вас, вероятно, беспокоит вид 90-й вид, который у нас здесь происходит, если вы помните те скошенные столы из прошлого. И это из-за этого небольшого пространства, которое у нас есть между этими ячейками. Одна из вещей, которую люди действительно хотят знать, — это избавиться от этого пространства. На самом деле это очень просто, здесь, в селекторе таблиц, все, что нам нужно добавить, это свертывание дефиса границы, свойство и значение сворачивания.
Итак, давайте просто продолжим и начнем с этого. Итак, мы начнем с того, что просто добавим селектор таблицы и добавим рамку, состоящую из одного пикселя сплошного красного цвета. И это поставит большую красную линию вокруг нашего стола. Затем давайте добавим TD, и мы поместим здесь рамку из одного пикселя сплошного синего цвета. И это обрисовывает некоторые ячейки, но не все, почему? Хорошо помните, что не все наши клетки являются TD, некоторые клетки являются TH. Чтобы это работало для всех ячеек, нам нужно сказать TD, запятая, TH, и теперь все ячейки в таблице выбраны. Так что это прекрасный вид, это очень патриотично, но некоторых из вас, вероятно, беспокоит вид 90-й вид, который у нас здесь происходит, если вы помните те скошенные столы из прошлого. И это из-за этого небольшого пространства, которое у нас есть между этими ячейками. Одна из вещей, которую люди действительно хотят знать, — это избавиться от этого пространства. На самом деле это очень просто, здесь, в селекторе таблиц, все, что нам нужно добавить, это свертывание дефиса границы, свойство и значение сворачивания. И это избавит от всего этого неприглядного пространства. Также похоже, что мы избавились от границы нашей таблицы, но здесь происходит то, что красная граница таблицы идет первой, TD и TH идут вторыми, и поэтому те границы, которые есть на этих ячейках, скрывают эту внешнюю границу. на столе. Это совершенно прекрасный внешний вид, если вы этого хотите, возможно, вы ищете что-то более красивое, поэтому я собираюсь изменить здесь некоторые из моих цветов и некоторые другие свойства. Итак, здесь, на этих TD и TH, я собираюсь начать с добавления небольшого количества набивки. И половина обода, что соответствует примерно восьми пикселям, это просто даст мне немного отступа с четырех сторон, и сразу же будет легче читать эту вещь. Еще одна вещь, о которой вы, возможно, захотите подумать, это нужна ли вам граница со всех четырех сторон всех ваших ячеек? Итак, одна из приятных вещей, которую можно здесь сделать, — это добавить нижнюю границу. Видите, насколько легче это читать? Вам не нужны все эти вертикальные линии.
И это избавит от всего этого неприглядного пространства. Также похоже, что мы избавились от границы нашей таблицы, но здесь происходит то, что красная граница таблицы идет первой, TD и TH идут вторыми, и поэтому те границы, которые есть на этих ячейках, скрывают эту внешнюю границу. на столе. Это совершенно прекрасный внешний вид, если вы этого хотите, возможно, вы ищете что-то более красивое, поэтому я собираюсь изменить здесь некоторые из моих цветов и некоторые другие свойства. Итак, здесь, на этих TD и TH, я собираюсь начать с добавления небольшого количества набивки. И половина обода, что соответствует примерно восьми пикселям, это просто даст мне немного отступа с четырех сторон, и сразу же будет легче читать эту вещь. Еще одна вещь, о которой вы, возможно, захотите подумать, это нужна ли вам граница со всех четырех сторон всех ваших ячеек? Итак, одна из приятных вещей, которую можно здесь сделать, — это добавить нижнюю границу. Видите, насколько легче это читать? Вам не нужны все эти вертикальные линии. И давайте изменим синий цвет на что-то более соответствующее торговой марке Wisdom Pet Medicine, это будет CCAE51, прекрасный оттенок загара. А затем для самого стола мы можем изменить его цвет на 3F 2B 21, и это будет приятный темно-коричневый цвет. Теперь это выглядит великолепно, хотя вас может беспокоить самая последняя строка в таблице. Помните, как я уже говорил, поскольку стиль TD TH появляется позже в таблице стилей, его граница выглядит поверх границы, связанной с таблицей. Поэтому одна из вещей, которую вы, возможно, захотите сделать, это избавиться от этой строки, но только для самой последней строки в таблице. Как вы могли бы выбрать это? Что ж, к счастью, у нас есть несколько отличных селекторов для этого, поэтому я собираюсь сказать: в tfoot, в этой строке в tfoot и в последнем дочернем элементе, другими словами, в самой последней строке , и все ячейки, которые там находятся, я не хочу ограничивать ни одной из них. Посмотрите, как хорошо это просто отключает эту линию внизу, и теперь она выглядит немного более симметричной.
И давайте изменим синий цвет на что-то более соответствующее торговой марке Wisdom Pet Medicine, это будет CCAE51, прекрасный оттенок загара. А затем для самого стола мы можем изменить его цвет на 3F 2B 21, и это будет приятный темно-коричневый цвет. Теперь это выглядит великолепно, хотя вас может беспокоить самая последняя строка в таблице. Помните, как я уже говорил, поскольку стиль TD TH появляется позже в таблице стилей, его граница выглядит поверх границы, связанной с таблицей. Поэтому одна из вещей, которую вы, возможно, захотите сделать, это избавиться от этой строки, но только для самой последней строки в таблице. Как вы могли бы выбрать это? Что ж, к счастью, у нас есть несколько отличных селекторов для этого, поэтому я собираюсь сказать: в tfoot, в этой строке в tfoot и в последнем дочернем элементе, другими словами, в самой последней строке , и все ячейки, которые там находятся, я не хочу ограничивать ни одной из них. Посмотрите, как хорошо это просто отключает эту линию внизу, и теперь она выглядит немного более симметричной. Таким образом, эти милые рамки — отличный способ начать добавлять немного интереса к вашему столу, вы можете сделать их разными цветами, вам не нужно размещать их на всех четырех сторонах, и вы можете применять их к различным элементам, различные коробки внутри вашего стола, чтобы придать ему очень чистый и отполированный вид.
Таким образом, эти милые рамки — отличный способ начать добавлять немного интереса к вашему столу, вы можете сделать их разными цветами, вам не нужно размещать их на всех четырех сторонах, и вы можете применять их к различным элементам, различные коробки внутри вашего стола, чтобы придать ему очень чистый и отполированный вид.
Содержание
Цвет фона и границы
<стол |
Ширина границы таблицы
Цвет границы таблицы
Цвет верхней/левой границы
Цвет нижней/правой границы
Цвет фона
Вы не обязаны соглашаться на цвет по умолчанию, используемый веб-браузерами для рисования границ ваших HTML-таблиц. Цвет фона также можно применить к отдельной ячейке данных таблицы с помощью кнопки 9.0005 атрибут bgcolor в теге Пример 1. КОД ИСТОЧНИКА Пример 1 - РЕЗУЛЬТАТ Пример 2. КОД ИСТОЧНИКА Пример 2 - РЕЗУЛЬТАТ Используя различные атрибуты в теге
Используя различные атрибуты в теге , вы можете указать цвет границы вашей таблицы и даже создать простой 3D-эффект. Вы также можете определить цвет фона вашей таблицы. Эти атрибуты подробно описаны ниже:
border="width в пикселях" ~ Чтобы повторить предыдущую страницу, вы можете использовать атрибут border , чтобы указать ширину границы вашей таблицы в пикселях. Количество пикселей, необходимое для ширины, используется в качестве значения. bordercolor="определение цвета*" ~ Атрибут bordercolor можно использовать для определения цвета границы таблицы. Вы можете использовать любое допустимое определение цвета в качестве значения. Окончательный эффект на вашей веб-странице будет варьироваться от браузера к браузеру. Internet Explorer будет использовать выбранный вами цвет для отображения одной сплошной цветной рамки вокруг таблицы. Браузеры на основе Gecko, такие как Firefox, создают эффект трехмерного освещения, используя более светлую версию вашего цвета сверху и слева и темную версию вашего цвета снизу и справа.
bordercolorlight="определение цвета*" ~ Атрибут bordercolorlight можно использовать для определения цвета границы верхней и левой сторон таблицы. Хотя в качестве значения можно использовать любое разрешенное определение цвета, цель состоит в том, чтобы разрешить веб-разработчикам указывать светлых цветов для создания эффекта трехмерного освещения на границе таблицы. (Этот атрибут не поддерживается в Netscape или Mozilla, поскольку bordercolor 9Атрибут 0006 уже соответствует результирующему эффекту.) bordercolordark="определение цвета*" ~ Атрибут bordercolordark можно использовать для определения цвета границы нижней и правой сторон таблицы. Хотя любое разрешенное определение цвета может быть использовано в качестве значения, цель состоит в том, чтобы позволить веб-разработчикам указать темных цветов, чтобы создать эффект трехмерного освещения на границе вашей таблицы. (Этот атрибут не поддерживается в Netscape или Mozilla с версии 9.0).Атрибут 0005 bordercolor уже соответствует результирующему эффекту.)
(Этот атрибут не поддерживается в Netscape или Mozilla с версии 9.0).Атрибут 0005 bordercolor уже соответствует результирующему эффекту.) bgcolor="определение цвета*" ~ Используя атрибут bgcolor , вы можете указать цвет фона вашей таблицы, который включает фон между ячейками таблицы и фон внутри ячеек таблицы. Вы можете использовать любое допустимое определение цвета в качестве значения. . Таким образом, выбранный цвет фона будет применяться только к этой конкретной ячейке. * (Описание всех разрешенных определений цветов см. в разделе Цвет шрифта.)
Содержимое ячейки.  ..
..Ячейка контент...
Содержимое ячейки... Содержимое ячейки...
Содержимое ячейки... Содержимое ячейки... Содержимое ячейки... Содержимое ячейки... Содержимое ячейки. .. Содержимое ячейки... Содержимое ячейки... Содержимое ячейки...
Cell content... Содержимое ячейки...
Содержимое ячейки... Содержимое ячейки...
Содержимое ячейки... Содержимое ячейки... Содержимое ячейки. 

 raz,
.raz td {
border: 1px solid red;
}
</style>
<table class="raz">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz,
.raz td {
border: 1px solid red;
}
</style>
<table class="raz">
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-spacing: 0;
border-spacing: 0 0;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-spacing: 0;
border-spacing: 0 0;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
raz td:nth-child(3) {
left: 2em;
}
.raz tr:nth-child(2) td {
top: 1em;
}
.raz tr:nth-child(3) td {
top: 2em;
}
.raz tr:nth-child(4) td {
top: 3em;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
<td>Ячейка
</table>
 raz {
border-collapse: collapse;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz tbody,
.raz tr,
.raz td {
margin: 1em;
}
.raz tbody,
.raz tr {
padding: 1em;
}
</style>
<table>
<tbody>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
}
.raz,
.raz td {
border: 1px solid red;
}
.raz tbody,
.raz tr,
.raz td {
margin: 1em;
}
.raz tbody,
.raz tr {
padding: 1em;
}
</style>
<table>
<tbody>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
border-style: hidden;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
border-style: hidden;
}
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> raz {
border-collapse: collapse;
outline: 1px solid red;
outline-offset: 2px;
margin: 3px;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table>
raz {
border-collapse: collapse;
outline: 1px solid red;
outline-offset: 2px;
margin: 3px;
}
.raz,
.raz td {
border: 1px solid red;
}
</style>
<table>
<tr>
<td>Ячейка
<td>Ячейка
<tr>
<td>Ячейка
<td>Ячейка
</table> Скажежм правый и нижний, а добивать first-child`ами.
Скажежм правый и нижний, а добивать first-child`ами. collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
}
collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
} Т.о. при изменении окна браузера, изменяются и размеры таблицы.
Т.о. при изменении окна браузера, изменяются и размеры таблицы.
 dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.
dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2. 3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
 Штриховая граница таблицы: Как и пунктирная, мы можем установить пунктирную границу вокруг нашей таблицы или ячеек таблицы. Это может быть тонкий или толстый по выбору пользователя путем установки значения.
Штриховая граница таблицы: Как и пунктирная, мы можем установить пунктирную границу вокруг нашей таблицы или ячеек таблицы. Это может быть тонкий или толстый по выбору пользователя путем установки значения. Граница таблицы с классами CSS: вместо того, чтобы устанавливать границу для каждой отдельной ячейки таблицы, классы CSS помогают нам задать общий код границы для нашей таблицы. Это можно сделать с помощью следующего синтаксиса:
Граница таблицы с классами CSS: вместо того, чтобы устанавливать границу для каждой отдельной ячейки таблицы, классы CSS помогают нам задать общий код границы для нашей таблицы. Это можно сделать с помощью следующего синтаксиса:



 Если значение цвета границы не задано, по умолчанию используется черный цвет.
Если значение цвета границы не задано, по умолчанию используется черный цвет. Давайте кратко рассмотрим их ниже.
Давайте кратко рассмотрим их ниже. статью «Ширина рамки CSS пера» Кристины Перриконе (@hubspot) на CodePen.
статью «Ширина рамки CSS пера» Кристины Перриконе (@hubspot) на CodePen. Цвет рамки CSS пера Кристины Перриконе (@hubspot) на CodePen.
Цвет рамки CSS пера Кристины Перриконе (@hubspot) на CodePen. Хотя значения свойств border-width и border-color можно не указывать, свойство border-style должно быть определено. В противном случае он не будет отображаться.
Хотя значения свойств border-width и border-color можно не указывать, свойство border-style должно быть определено. В противном случае он не будет отображаться. Значения должны быть положительными. Отрицательные значения не будут отображаться.
Значения должны быть положительными. Отрицательные значения не будут отображаться. Есть два обязательных значения для установки свойства border-style: h-offset и v-offset. Давайте определим их ниже:
Есть два обязательных значения для установки свойства border-style: h-offset и v-offset. Давайте определим их ниже:

 Чтобы создать градиент границы, установите для свойства border-image значение «линейный градиент» или «повторяющийся линейный градиент». Затем в скобках добавьте столько точек цвета, сколько хотите. Вы можете использовать любую комбинацию имен цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL. Затем добавьте значение для определения свойства border-image-slice.
Чтобы создать градиент границы, установите для свойства border-image значение «линейный градиент» или «повторяющийся линейный градиент». Затем в скобках добавьте столько точек цвета, сколько хотите. Вы можете использовать любую комбинацию имен цветов HTML, шестнадцатеричных цветовых кодов, цветовых кодов RGB и значений цвета HSL. Затем добавьте значение для определения свойства border-image-slice. Вы можете установить это свойство, используя значения длины. Чем выше значение, тем округлее края.
Вы можете установить это свойство, используя значения длины. Чем выше значение, тем округлее края.
 статью «Свернуть границу CSS пера» Кристины Перриконе (@hubspot) на CodePen.
статью «Свернуть границу CSS пера» Кристины Перриконе (@hubspot) на CodePen.
 Это значение по умолчанию.
Это значение по умолчанию.