Правки сайта OpenCart • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Александр Юхимук
Большое ТЗ потому,, что очень подробно все расписал!!!
Доработка на OpenCart. Изминения карточки товара. Мой сайт http://www.selfieboutique.com.ua
Все должно быть адаптивно! Более информативно правки можно увидеть здесь: http://www.kikocosmetics.com/ru-ru/make-up/lips/lipsticks//p-KM0020102310144
Нужно сделать:
1. «Хлебные крошки» должно быть черным цыетом и вместо слеш должны быть стрелочки. Должно быть как в примере. ниже.
2. Опустить на 0,5см весь блок карточки товара
3. На 2,5см сместить главную картинку карточки товара
4. На 1см. сместить блок с описанием цветами вправо, расстаяние между главной картинок и блоком с описание и цветами должно быть 2,5см.
5.Описание под названием сделать жирным.
6.Сердечки рейтинга должны быть визуально точно, как на примере http://www.kikocosmetics.com/ru-ru/make-up/face/bronzers/Natural-Colour-Bronzer/p-KC04301051 (когда нет отзывов сердечки должны быть серым цветом без контура).
7. Надпись «Выбрать цвет» сделать жирным сделать шрифт 13px и убрать красную точку (она на надписи)
8. Поле, там где выбор цвета сделать 7см. (сейчас оно 5см.) и сделать стрелочку такую же как на примере ниже.
9. Цвета : основной квадрат, который выбран должен быть больше 3,5×3.5см (сейчас 2,5х2,5см.), маленькие квадратики должны быть 1х1см (сейчас 0,7х0,7см.) И нужно что-бы было 9 квадратиков в ряду и они переносились на второй ряд под низ. Вообщем все должно работат как в примере ниже.
10. Наличие товара «Есть в наличии» сделать чуть больше шрифтом и больше картинку, когда статус «под заказ до 10дней» нужно изменить иконку возле подписи (иконку я предоставлю).
11. Цену и кнопку добавить в корзину переместить на 0,5см влево, возле грн убрать точки по всему интерфейсу.
12. Мини картинки, под главной картинкой должны быть поцентру относительно главной картинки, и нужно убрать рамку вокруг них.
13. Описание: Должно быть ка на примере ниже. Слово описание большими буквами, без рамки вокруг описания. Ширина описания должна быть 22см. и по центу относительно карточки товара.
14. Отзывы: Должны быть отдельной вкладкой под описанием, на белом фоне как показано на примере ниже., возлк кнопки «написать отзыв» должна быть стрелочка которая раскрывала и скрывала бы все отзывы.
15. Под отзывами должна быть карусель с товарами, «Вам также может понравится» такая же как на главной.
16. Нужно убрать рамки вокруг товара (появляется когда наводишь на товар, на главной в карусели уже убрали, нужно убрать по всему интерфейсу).
- Ставки 5
дата онлайн рейтинг стоимость время выполнения
- Победившая ставка1 день500 UAH Победившая ставка1 день500 UAH
Готов сделать.
 !
!
Обращайтесь… 1 день600 UAH
1 день600 UAH
могу выполнить. Обрашайтесь
1 день500 UAH
1 день500 UAH
Могу выполнить
- 1 день500 UAH 1 день500 UAH
Выполню…
- фрилансер больше не работает на сервисе
Операции со списками python на примерах ~ PythonRu
Список Python — это последовательность значений любого типа: строки, числа, числа с плавающей точкой или даже смешанного типа. В этом материале речь пойдет о функциях списков, о том, как создавать их, добавлять элементы, представлять в обратном порядке и многих других.
Создать списки Python
Для создания списка Python нужно заключить элементы в квадратные скобки:
my_list = [1, 2, 3, 4, 5]
Список может выглядеть так:
my_list = ['один', 'два', 'три', 'четыре', 'пять']
Можно смешивать типы содержимого:
my_list = ['один', 10, 2.25, [5, 15], 'пять']
Поддерживаются вложенные списки как в примере выше.
Получать доступ к любому элементу списка можно через его индекс. В Python используется система индексации, начиная с нуля.
third_elem = my_list[2]
Принцип похож на строки.
Изменение списка
Списки — это изменяемые объекты, поэтому их элементы могут изменяться, или же может меняться их порядок.
Если есть такой список:
my_list = ['один', 'два', 'три', 'четыре', 'пять']
То его третий элемент можно изменить следующим образом:
my_list[2] = 'ноль'
Если сейчас вывести его на экран, то он будет выглядеть вот так:
['один', 'два', 'ноль', 'четыре', 'пять']
Если индекс — отрицательное число, то он будет считаться с последнего элемента.
my_list = ['один', 'два', 'три', 'четыре', 'пять'] elem = my_list[-1] print(elem)
Вывод этого кода — ‘пять’.
Проход (итерация) по списку
Читать элементы списка можно с помощью следующего цикла:
my_list = ['один', 'два', 'три', 'четыре', 'пять']
for elem in my_list:
print(elem)
Таким образом можно читать элементы списка. А вот что касается их обновления:
my_list = [1, 2, 3, 4, 5]
for i in range(len(my_list)):
my_list[i]+=5
print(my_list)
Результат будет следующим:
[6, 7, 8, 9, 10]
Функция len() используется для возврата количества элементов, а range() — списка индексов.
Стоит запомнить, что вложенный список — это всегда один элемент вне зависимости от количества его элементов.
my_list = ['один', 10, 2.25, [5, 15], 'пять'] print(len(my_list))
Результат кода выше — 5.
Срез списка
Можно получить срез списка с помощью оператора (:):
my_list = ['один', 'два', 'три', 'четыре', 'пять'] print(my_list[1:3])
Результат кода выше — ['два', 'три']
Если убрать первое число, от срез будет начинаться с первого элемента, а если второе — с последнего.
Если убрать числа и оставить только двоеточие, то скопируется весь список.
my_list = ['один', 'два', 'три', 'четыре', 'пять'] print(my_list[1:3]) print(my_list[1:]) print(my_list[:3]) print(my_list[:])
Результат этого года:
['два', 'три'] ['два', 'три', 'четыре', 'пять'] ['один', 'два', 'три'] ['один', 'два', 'три', 'четыре', 'пять']
Поскольку списки изменяемые, менять элементы можно с помощью оператора среза:
my_list = ['один', 'два', 'три', 'четыре', 'пять'] my_list[1:3] = ['Привет', 'Мир'] print(my_list)
Результат:
['один', 'Привет', 'Мир', 'четыре', 'пять']
Вставить в список
Метод insert можно использовать, чтобы вставить элемент в список:
my_list = [1, 2, 3, 4, 5] my_list.insert(1,'Привет') print(my_list)
Результат:
[1, 'Привет', 2, 3, 4, 5]
Индексы для вставляемых элементов также начинаются с нуля.
Добавить в список
Метод append можно использовать для добавления элемента в список:
my_list = ['один', 'два', 'три', 'четыре', 'пять'] my_list.append('ещё один') print(my_list)
Результат:
['один', 'два', 'три', 'четыре', 'пять', 'ещё один']
Можно добавить и больше одного элемента таким способом:
my_list = ['один', 'два', 'три', 'четыре', 'пять'] list_2 = ['шесть', 'семь'] my_list.extend(list_2) print(my_list)
Результат:
['один', 'два', 'три', 'четыре', 'пять', 'шесть', 'семь']
При этом list_2 не поменяется.
Отсортировать список
Для сортировки списка нужно использовать метод sort.
my_list = ['cde', 'fgh', 'abc', 'klm', 'opq'] list_2 = [3, 5, 2, 4, 1] my_list.sort() list_2.sort() print(my_list) print(list_2)
Вывод:
['abc', 'cde', 'fgh', 'klm', 'opq'] [1, 2, 3, 4, 5]
Перевернуть список
Можно развернуть порядок элементов в списке с помощью метода reverse:
my_list = [1, 2, 3, 4, 5] my_list.reverse() print(my_list)
Результат:
[5, 4, 3, 2, 1]
Индекс элемента
Метод index можно использовать для получения индекса элемента:
my_list = ['один', 'два', 'три', 'четыре', 'пять'] print(my_list.index('два'))
Результат 1.
Если в списке больше одного такого же элемента, функция вернет индекс первого.
Удалить элемент
Удалить элемент можно, написав его индекс в методе pop:
my_list = ['один', 'два', 'три', 'четыре', 'пять'] removed = my_list.pop(2) print(my_list) print(removed)
Результат:
['один', 'два', 'четыре', 'пять'] три
Если не указывать индекс, то функция удалит последний элемент.
my_list = ['один', 'два', 'три', 'четыре', 'пять'] removed = my_list.pop() print(my_list) print(removed)
Результат:
['один', 'два', 'три', 'четыре'] пять
Элемент можно удалить с помощью метода remove.
my_list = ['один', 'два', 'три', 'четыре', 'пять']
my_list.remove('два')
print(my_list)
Результат:
['один', 'три', 'четыре', 'пять']
Оператор del можно использовать для тех же целей:
my_list = ['один', 'два', 'три', 'четыре', 'пять'] del my_list[2] print(my_list)
Результат:
['один', 'два', 'четыре', 'пять']
Можно удалить несколько элементов с помощью оператора среза:
my_list = ['один', 'два', 'три', 'четыре', 'пять'] del my_list[1:3] print(my_list)
Результат:
['один', 'четыре', 'пять']
Функции агрегации
В Python есть некоторые агрегатные функции:
my_list = [5, 3, 2, 4, 1] print(len(my_list)) print(min(my_list)) print(max(my_list)) print(sum(my_list))
sum() работает только с числовыми значениями.
А max(), len() и другие можно использовать и со строками.
Сравнить списки
cmp:my_list = ['один', 'два', 'три', 'четыре', 'пять'] list_2 = ['три', 'один', 'пять', 'два', 'четыре'] print(cmp(my_list,list_2))
Она вернет -1, если списки не совпадают, и 1 в противном случае.
В Python 3 для этого используется оператор (==):
my_list = ['один', 'два', 'три', 'четыре', 'пять']
list_2 = ['три', 'один', 'пять', 'два', 'четыре']
if (my_list == list_2):
print('cовпадают')
else:
print('не совпадают')
Результат не совпадают.
Математические операции на списках:
Для объединения списков можно использовать оператор (+):
list_1 = [1, 2, 3] list_2 = [4, 5, 6] print(list_1 + list_2)
Результат:
[1, 2, 3, 4, 5, 6]
Список можно повторить с помощью оператора умножения:
list_1 = [1, 2, 3] print(list_1 * 2)
Результат:
[1, 2, 3, 1, 2, 3]
Списки и строки
Для конвертации строки в набор символов, можно использовать функцию list:
my_str = 'Monty Python' my_list = list(my_str) print(my_list)
Результат:
['M', 'o', 'n', 't', 'y', ' ', 'P', 'y', 't', 'h', 'o', 'n']
Функция list используется для того, чтобы разбивать строку на отдельные символы.
Можно использовать метод split для разбития строки на слова:
my_str = 'Monty Python' my_list = my_str.split() print(my_list)
Результат:
['Monty', 'Python']
Она возвращает обычный список, где с каждым словом можно взаимодействовать через индекс.
Символом разбития может служить любой знак, а не только пробел.
my_str = 'Monty-Python'
my_list = my_str.split('-')
print(my_list)
Результат будет аналогичен:
['Monty', 'Python']
Объединить список в строку
Обратный процесс — объединение элементов списка в строку.
Это делается с помощью метода join:
my_list = ['Monty', 'Python'] delimiter = ' ' output = delimiter.join(my_list) print(output)
Результат Monty Python.
Алиасинг (псевдонимы)
Когда две переменные ссылаются на один и тот же объект:
my_list = ['Monty', 'Python'] list_2 = my_list
Алиасинг значит, что на объект ссылается больше одного имени.
Следующий пример показывает, как меняются изменяемые списки:
my_list = ['Monty', 'Python'] list_2 = my_list list_2[1] = 'Java:)' print(my_list)
Результат:
['Monty', 'Java:)']
Изменился список list_2, но поскольку он ссылается на один и тот же объект, то оригинальный список тоже поменялся.
Использовать “псевдонимы” при работе со списками не рекомендуется.
В целом, работать со списками в Python очень просто.
: Как удалить маркеры в вашем CSS для более чистого вида.
Если вам нужно знать, как удалить маркеры, мы здесь, чтобы помочь! Стиль по умолчанию представляет собой сплошную* линию для большинства веб-сайтов с некоторым промежутком между ними. Вы можете выбрать, как вы хотите, чтобы он выглядел, выбрав текст, зайдя в свой дизайн или таблицу стилей и внеся изменения.
Прежде чем мы приступим к руководству, я хотел бы поблагодарить NaturHandel.dk и Virksomhedsoplysninger.dk.
Есть много способов полностью избавиться от этих так называемых надоедливых наконечников стрел. От использования внешней библиотеки или плагина для замены их чем-то более эстетичным (например, кругом) до использования свойства overflow: hidden в таблице стилей вашего контейнера — существует множество способов, которые прекрасно работают. Вот лучшие методы и советы о том, как удалить маркеры в CSS.
От использования внешней библиотеки или плагина для замены их чем-то более эстетичным (например, кругом) до использования свойства overflow: hidden в таблице стилей вашего контейнера — существует множество способов, которые прекрасно работают. Вот лучшие методы и советы о том, как удалить маркеры в CSS.
Использование библиотеки или плагина
Если вам нужна более чистая и современная альтернатива маленьким стрелкам, то лучшим вариантом будет использование библиотеки или плагина, в котором есть что-то подходящее. Вот несколько замечательных, которые мы бы порекомендовали:
- Используйте набор значков социальных сетей Font Awesome, чтобы заменить маркеры. Это просто и легко настраивается. Все, что вам нужно сделать, это загрузить иконочный шрифт и применить его.
- Доступны некоторые другие библиотеки с более формальной системой, такие как кнопки CSS Twitter. Однако в некоторых проектах используется JavaScript для замены отдельных элементов вашего сайта пользовательским элементом, например Elementor iThemes.

Используйте защиту от переполнения
Вы, наверное, видели веб-сайты, содержимое контейнеров которых по какой-то причине использует свойство overflow: hidden. Это просто выводит текст (т. е. маркеры) из поля зрения при возникновении определенных ситуаций. Например, если вы когда-либо видели область с вкладками, в которой вкладки выталкиваются за пределы экрана, используется свойство overflow: hidden.
Переполнение: скрытое свойство является более часто используемым методом, поскольку его легко реализовать. Вы можете найти в Интернете множество учебных пособий, в которых рассказывается, как использовать этот метод и применять его к вашим личным потребностям. Некоторые из наиболее популярных можно найти здесь и здесь.
Вы должны быть осторожны при использовании этого метода, потому что он работает только со встроенными элементами (т. е. содержимым внутри тега абзаца). Итак, если у вас настроен большой шрифт для текста, этот метод не сработает, потому что он нарушит интервал.
Например:
До:
- и после со скрытым переполнением
После:
Используйте вкладку «Код»
В большинстве случаев вы хотите избавиться от маркеров, потому что у вас есть несколько уровней контента, которые вы хотите разделить. Вместо того, чтобы добавлять тонны пространства (что съело бы ценную недвижимость), попробуйте использовать вкладку кода. Это может работать очень хорошо, если у вас есть только один уровень пуль. Просто убедитесь, что он находится внизу, и никто не сможет его увидеть.
Использовать вкладку CSS
Это минимальное решение, поскольку вы не можете ничего в нем настроить. Однако, если вам не нужна дополнительная структура и вы просто хотите использовать этот метод ва-банк, то этот метод для вас! Точно так же, как вы можете настраивать вкладки в целом, все, что вам нужно сделать, это создать свою собственную настраиваемую вкладку и перекрыть ее другим элементом. Хитрость здесь заключается в том, чтобы ваши вкладки были установлены внизу, а затем перекрывался другой элемент. Я предлагаю увеличить расстояние между элементами, чтобы они не мешали друг другу. Это можно сделать с помощью метода CSS или JavaScript.
Хитрость здесь заключается в том, чтобы ваши вкладки были установлены внизу, а затем перекрывался другой элемент. Я предлагаю увеличить расстояние между элементами, чтобы они не мешали друг другу. Это можно сделать с помощью метода CSS или JavaScript.
Использование перекрытия вкладок с помощью селектора списка
Это довольно простое решение для полного исправления маркеров. Вам нужно создать свой элемент списка, а затем использовать другой селектор, который перекрывается с ним. Таким образом, у вас здесь нет вкладок, поэтому все, что у вас есть, это сами пули. Чтобы добиться этого эффекта, убедитесь, что в элементе списка есть класс, соответствующий классу маркеров для вашего списка (см. ниже), и установите стиль CSS «list-bullet» (установите в конце стиля вкладки) или что-то в этом роде. похожий.
Например:
. tabs ul li { padding:0; } .tabs li.list-bullet { ширина: 150 пикселей; } .tabs li a { display:block; текстовое оформление: нет; } .tabs li a:hover { text-decoration:underline; }
tabs ul li { padding:0; } .tabs li.list-bullet { ширина: 150 пикселей; } .tabs li a { display:block; текстовое оформление: нет; } .tabs li a:hover { text-decoration:underline; }
Установка жидкой основы
Если ничего не помогает, вы можете поставить жидкую структуру на место и скрыть маркеры с помощью CSS. Однако это потребует наибольшего объема работы, так как требует создания собственного фреймворка, поэтому я не предлагаю этот вариант. Кроме того, поскольку существует так много фреймворков (таких как Bootstrap или Foundation), которые предлагают маркеры по умолчанию, проще просто использовать один из них.
БОЛЬШУЮ ЧАСТЬ ВРЕМЕНИ МЫ ИСПОЛЬЗУЕМ МЕТОД ЗАЩИТЫ ОТ ПЕРЕЛИВАНИЯ. ПОЭТОМУ, ЕСЛИ У ВАС НЕТ ЭТОЙ ВАРИАНТЫ, ДЕЛАЙТЕ ТО, ЧТО ВЫ ДОЛЖНЫ СДЕЛАТЬ.
Преобразуйте маркеры в настоящие абзацы для лучшей читабельности.
Мы знаем, что поначалу это кажется немного странным, но это отличное решение, потому что оно уменьшает количество прокруток, которое вам нужно делать при чтении контента. Когда вы конвертируете маркеры в настоящие абзацы (как показано ниже), их легче усваивать, а текст становится читаемым.
Когда вы конвертируете маркеры в настоящие абзацы (как показано ниже), их легче усваивать, а текст становится читаемым.
Замена нумерованного списка вложенными абзацами
Нумерованные списки имеют заданный стиль. Если вы хотите, чтобы маркеры были более привлекательными, вы можете преобразовать их во вложенные абзацы, создав несколько абзацев и отступив каждый пункт внутри абзаца.
Замена нумерованных списков вложенными абзацами
Один из способов удалить маркеры из вашего CSS — преобразовать нумерованные списки во вложенные абзацы.
Например, вы можете преобразовать это:
— Маркер один
— Маркер два
в это:
— Маркер один – Маркер два
Вместо этого использовать изображение 900 03
Есть много способов удалить пулю точки из вашего CSS, включая замену их каким-либо изображением. Например, если вам нужен список из 10 самых интересных фактов о пандах, вы можете загрузить изображение на свой веб-сайт и создать список в соответствии с количеством маркеров, которые вы хотите включить.
Создать красивый веб-сайт несложно, если вы знаете, как использовать CSS. В этой статье мы перечислили способы удаления маркеров в CSS
. Есть много разных способов сделать это, и мы надеемся, что список поможет вам найти лучшее решение для вашего проекта.
Также прочтите наше руководство: Как использовать глификоны в CSS с начальной загрузкой и без нее
Как удалить маркеры в CSS
Это краткое руководство о том, как удалить маркеры из упорядоченных/неупорядоченных списков с помощью CSS. для этого нужно всего две строки CSS. Первый удаляет фактические маркеры, а второй удаляет пробел слева, как видно из следующего видео:
Мы также будем украшать пули в последнем разделе, если это то, что вы хотите сделать.
Как удалить маркеры в HTML/CSS
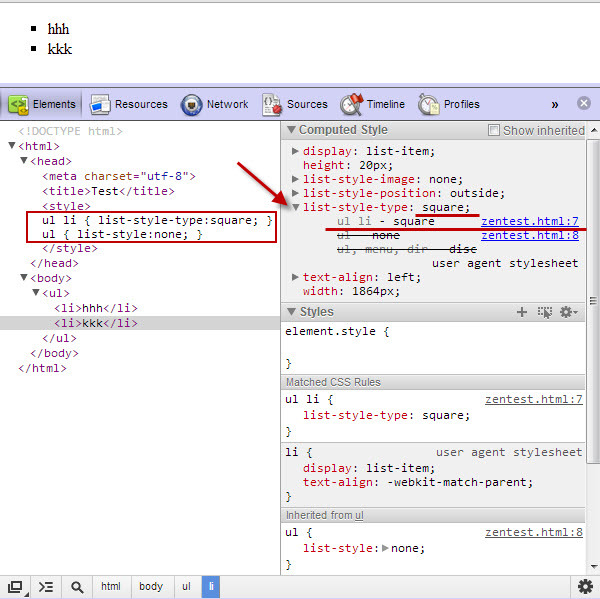
Теперь, когда мы знаем, какие свойства CSS на самом деле выполняют то, что нам нужно, давайте посмотрим, как мы можем реализовать это в нашем HTML-коде.
Использование встроенного тега «style» (быстрый и грязный способ)
Как следует из названия, это самый быстрый способ удалить маркеры, в котором вам не нужно редактировать какие-либо файлы CSS (например, для Blogger или Вордпресс). Этот метод был бы полезен для разового случая — просто добавьте следующее »
Этот метод был бы полезен для разового случая — просто добавьте следующее » стиль «атрибут списка, из которого вы хотите удалить маркеры:
Упорядоченный список
Элемент 1
Элемент 2
Элемент 3
Использование класса CSS (красивый и управляемый способ)
Чтобы этот метод работал, вам необходимо отредактировать файл или код CSS для всего сайта. Пожалуйста, ознакомьтесь с примерами того, как это сделать для WordPress или Blogger.
Здесь мы создадим CSS-класс "без маркеров" , который мы можем добавить в любой список, из которого мы хотим удалить маркеры.
ол.но-пуля,
ул.без пули {
тип-стиля-списка: нет;
padding-left: 0;
} После добавления необходимого кода CSS вы можете использовать class="no-bullets" для удаления маркера из любого списка (упорядоченного или неупорядоченного), как в следующем примере:
Упорядоченный список
- Элемент 1
- Элемент 2
- Элемент 3
Удаление маркеров для определенной части страницы
Если вы хотите удалить маркеры для определенной части страницы, например, боковой панели.

 !
!  append('ещё один')
print(my_list)
append('ещё один')
print(my_list)
 index('два'))
index('два'))
