Выравнивание таблицы — Учебник CSS — Schoolsw3.com
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
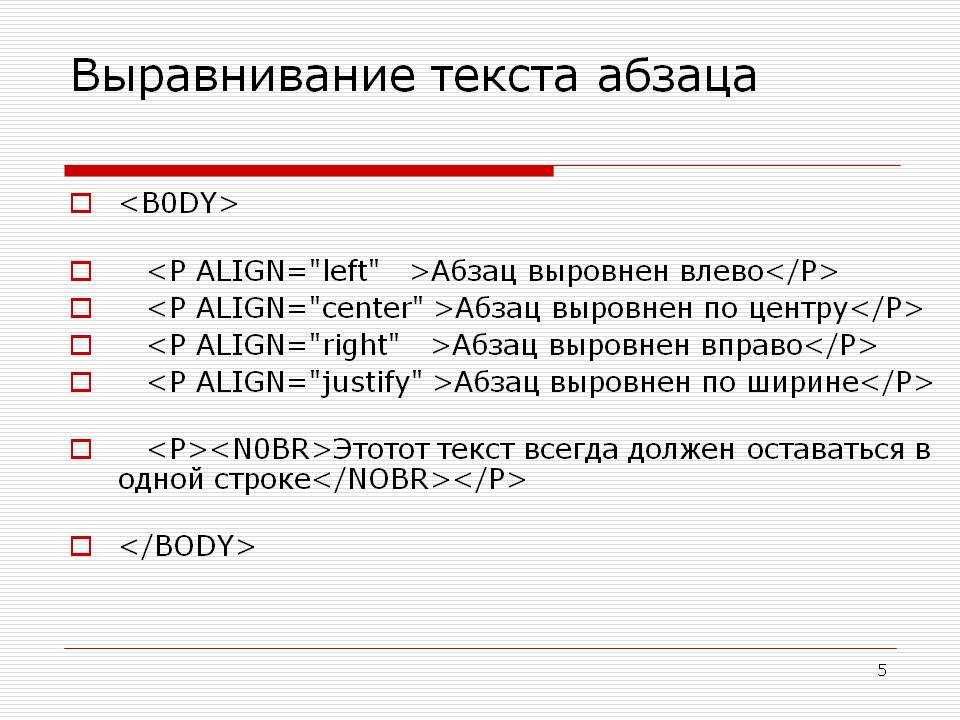
Горизонтальное выравнивание
Свойство text-align задает горизонтальное выравнивание (например, влево, вправо или по центру) содержимого в <th> или <td>.
По умолчанию содержимое элементов <th> выравнивается по центру, а содержимое элементов <td> — по левому краю.
Чтобы выровнять содержимое элементов <td> по центру, используйте text-align: center:
Пример
td
{
text-align: center;
}
Попробуйте сами »
Чтобы выровнять содержимое по левому краю, принудительно выровняйте выравнивание элементов <th> по левому краю text-align: left property:
Пример
th
{
text-align: left;
}
Попробуйте сами »
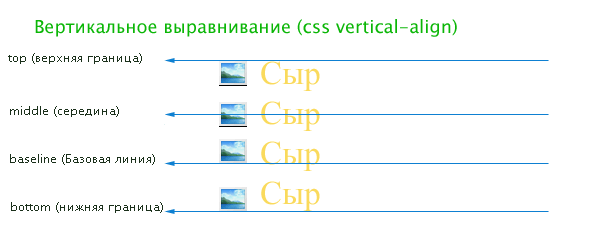
Вертикальное выравнивание
Свойство vertical-align задает вертикальное выравнивание (например, вверху, внизу или по центру) содержимого в <th> или <td>.
По умолчанию вертикальное выравнивание содержимого в таблице является средним (для элементов <th> и <td>).
В следующем примере выравнивание текста по вертикали устанавливается на нижний уровень для элементов <td>:
Пример
height: 50px;
vertical-align: bottom;
}
Попробуйте сами »
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Выравнивание коробки для блока,абсолютное расположение и расположение стола Спецификация выравнивания врезок подробно описывает,как это работает в различных методах компоновки.

Для выравнивания объектов в направлении блока используются свойства,начинающиеся с align-.Вы используете align-content для распределения пространства между дорожками сетки,если в контейнере сетки есть свободное пространство,и align-items или align-self для перемещения элемента внутри области сетки,в которую он был помещен.
Определение содержащего блока Если свойство position является абсолютным,содержащий блок формируется краем поля подкладки ближайшего элемента-предка,который имеет значение позиции,отличное от static(fixed,absolute,relative или sticky ).
Самовыравнивание по базовой линии смещает ячейки для выравнивания по базовой линии,добавляя отступ за пределами ячеек.Самовыравнивание происходит при использовании justify-self или align-self,или при установке этих значений как группы с justify-items и align-items .
Выравнивание элементов по центру Чтобы центрировать блочный элемент по горизонтали (например, <div>), используйте margin: auto; Установка ширины элемента предотвратит его растяжение до краев контейнера.
Выравнивание Спецификация Box детали , как работает выравнивание в различных методах компоновки. На этой странице мы рассмотрим, как работает выравнивание блоков в контексте компоновки блоков, включая плавающие, позиционированные и табличные элементы. Поскольку эта страница призвана детализировать вещи, которые относятся к разметке блоков и выравниванию блоков, ее следует читать вместе с главной страницей выравнивания блоков , в которой подробно описываются общие особенности выравнивания блоков в разных методах разметки.
Примечание. На момент написания (май 2018 г.) реальной поддержки свойств выравнивания блока в макете блока не было. Этот документ подробно описывает, как спецификация ожидает реализации этих свойств для полноты, и может измениться по мере развития спецификации и реализаций браузеров.
согласование содержания и обоснование содержания
Свойство 
Свойство align-content применяется к оси блока, чтобы выровнять содержимое блока внутри его контейнера. Если запрашивается метод распределения контента, такой как space-between space-around , интервал между пробелами или space-evenly то будет использоваться резервное выравнивание, поскольку контент обрабатывается как один объект выравнивания .
justify-self
Свойство justify-self используется для выравнивания элемента внутри содержащего его блока по встроенной оси.
Это свойство не относится к плавающим элементам или ячейкам таблицы.
align-self
Свойство align-self не применяется к блокам уровня блока (включая плавающие), поскольку на оси блока имеется более одного элемента. Это также не относится к ячейкам таблицы.
Абсолютно точные элементы
Контейнер выравнивания — это позиционированный блок, учитывающий значения смещения сверху, слева, снизу и справа. Ключевое слово normal разрешается
Ключевое слово normal разрешается stretch , если только позиционированный элемент не является заменяемым элементом, и в этом случае он разрешается start .
Выравнивание в этих методах компоновки сегодня
Так как в настоящее время мы не имеем поддержки браузера для выравнивания коробок в блочном макетировании,ваши опции для выравнивания заключаются либо в использовании одного из существующих методов выравнивания,либо в том,чтобы сделать даже один элемент внутри контейнера флексом для использования свойств выравнивания,как указано в флексбоксе.
Выравнивание блоков по горизонтали до flexbox, как правило, достигалось путем установки автоматических полей на блоке. margin по auto
.container {
width: 20em;
margin-left: auto;
margin-right: auto;
}
В макете таблицы у вас есть доступ к свойству vertical-align для выравнивания содержимого ячейки внутри этой ячейки.
Для многих случаев использования,превращение контейнера блоков в гибкий элемент даст вам возможность выравнивания,что вы ищете.В примере,приведенном ниже,контейнер с одним элементом внутри был превращен в контейнер для выравнивания с целью использования свойств выравнивания.
Reference
CSS Properties
justify-contentalign-contentjustify-selfalign-self
Glossary Entries
- Alignment subject
- Alignment container
- Fallback alignment
CSS
-
Использование нескольких фонов
К элементам можно применить несколько фонов.

-
Выравнивание блоков CSS
Модуль CSS Box Alignment определяет функции,относящиеся к выравниванию блоков в различных моделях компоновки:блок-таблица flex и сетка Примечание:Документация для
-
Выравнивание коробки в Flexbox
Спецификация выравнивания врезок подробно описывает работу различных методов компоновки;на этой странице мы исследуем контекст Flexbox.

-
Выравнивание по ячейкам в сетке
В спецификации Box Alignment подробно описано,как это работает в различных методах компоновки.
- 1
- …
- 354
- 355
- 356
- 357
- 358
- …
- 857
- Next
Как центрировать таблицу с помощью CSS (по горизонтали и вертикали)
Стиль CSS для центрирования таблицы различается в зависимости от того, хотите ли вы центрировать таблицу по горизонтали или по вертикали.
Центральный стол по горизонтали
Чтобы центрировать таблицу по горизонтали, необходимо установить для свойств margin-left и margin-right значение auto .
Рекомендуется создать класс, применяющий стиль CSS, чтобы он не влиял на все ваши таблицы. Вот пример того, как это сделать:
.центр {
поле слева: авто;
поле справа: авто;
}
Добавьте этот класс в свою таблицу следующим образом:
<таблица>Имя Возраст Алиса 25 Боб <тд>32Чарли 28
Таблица будет центрирована горизонтально в браузере, как показано ниже:
Центральный стол CSS Кроме того, вы также можете определить одно свойство margin и установить значение 0 auto следующим образом:
.центр { поле: 0 авто; }
Поля сверху и снизу будут установлены на 0 , а левое и правое поля будут установлены на auto .
Центральный стол по вертикали
Чтобы центрировать таблицу вертикально в браузере, вам нужно использовать макет CSS Flexbox и создать элемент-контейнер для таблицы (например, Элемент контейнера также должен иметь фиксированное свойство Во-первых, вам нужно написать CSS для контейнера следующим образом: Свойство Добавьте этот CSS к элементу, содержащему вашу таблицу, как показано ниже: Вы увидите таблицу, отображаемую в центре по вертикали следующим образом: Если вы хотите, чтобы таблица располагалась по центру по вертикали и по горизонтали, добавьте С этим свойством таблица будет центрирована по горизонтали и вертикали внутри В заключение, центрировать таблицу с помощью CSS можно по вертикали, по горизонтали или по обоим направлениям. Вы можете использовать стили CSS, показанные в этом руководстве, для достижения желаемого результата. Еще один элемент, который вы, возможно, захотите центрировать, — это кнопка, поэтому я также создал руководство по центрированию элементов кнопок с помощью CSS. Вы можете проверить это. MrSnrub #1 Здравствуйте! У меня есть две таблицы, которые находятся в одной строке, и если размер браузера достаточно сжат, правая таблица перемещается на следующую строку, чего я и хочу. Где я застрял: как вы центрируете эти две таблицы? Если обе таблицы находятся на одной строке, с обеих сторон должно быть примерно 33% пространства. И если вторая таблица находится на следующей строке, две таблицы должны быть прямо посередине страницы. Вот мой код: Две таблицы, расположенные рядом, по центру страницы. Но если страница недостаточно широка, вторая таблица переместится на следующую строку и вместо этого будет центрирована там. height , чтобы вертикальное центрирование работало. .flex-центр {
дисплей: гибкий;
выравнивание элементов: по центру;
высота: 500 пикселей; /* настройте как вам нужно */
}
height контейнера должно быть выше стола, иначе центрирование не будет работать. <дел>
<таблица>
. ..
..
Центральный стол по вертикали и горизонтали
по ширине: по центру; свойство для класса flex-center : .flex-центр {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота: 500 пикселей; /* настройте как вам нужно */
}
Заключение

Как центрировать две таблицы на одной строке с помощью CSS? — HTML и CSS — Форумы SitePoint
<голова>
<тип стиля="текст/CSS">
# внешний раздел {
граница: 1px сплошной синий;
}
. t
{
граница: 1px сплошной красный;
поле: 1em;
плыть налево;
}
стол {
граница: 1px сплошной черный;
граница коллапса: коллапс;
поле: 1em;
}
стол тр тд,
таблица тр {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
.left { выравнивание текста: по левому краю; }
.right { выравнивание текста: вправо; }
.очистить {
ясно: слева;
}
<тело>
t
{
граница: 1px сплошной красный;
поле: 1em;
плыть налево;
}
стол {
граница: 1px сплошной черный;
граница коллапса: коллапс;
поле: 1em;
}
стол тр тд,
таблица тр {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
.left { выравнивание текста: по левому краю; }
.right { выравнивание текста: вправо; }
.очистить {
ясно: слева;
}
<тело>
Месяц
Экономия
Январь
100 долларов
Месяц
Экономия
Февраль
$200



 центр {
поле: 0 авто;
}
центр {
поле: 0 авто;
}
 левый {
выравнивание текста: по левому краю;
}
.верно {
выравнивание текста: вправо;
}
<тело>
левый {
выравнивание текста: по левому краю;
}
.верно {
выравнивание текста: вправо;
}
<тело>
