html — Псевдоэлемент прячется за фон
https://codepen.io/yaroslav2292/pen/JxvMGm?editors=1100 Попробуйте нарушить путь картинки, чтобы картинка убралась с доски, тогда появится квадрат, но мне нужно, чтобы этот квадрат был рядом с картинкой и его было видно,а не чтобы он прятался за ней.
body {
background-color: #000;
}
.granny-img {
width: 20%;
margin-top: 92px;
}
.granny-img::before {
content: "";
position: absolute;
left: 175px;
top: 250px;
width: 300px;
height: 325px;
border: 2px solid #AFAFAF;
z-index: 0;
}<div> <img src="https://www.popsci.com/sites/popsci.com/files/styles/1000_1x_/public/images/2018/06/edinburgh_meadows_2008_middle_meadow_walk_by_catharine_ward_thompson.jpg?itok=ysmDaSjD&fc=50,50" alt=""> </div>
- html
- css
Проблема в том, что псевдоэлемент before задан для тега <img/>, который является самозакрывающимся (не имеет потомков, не содержит текст).
В данном случае лучше создать дополнительную обертку для тега img, или использовать существующий div с классом header-img, а затем позиционировать с помощью css.
body {
background-color: #000;
}
.granny-img {
width: 20%;
margin-top: 92px;
}
.granny-img__wrap{
position:relative;
}
.granny-img__wrap::before {
content: "";
position: absolute;
width: 300px;
height: 325px;
border: 2px solid #AFAFAF;
z-index: 0;
} <div>
<span>
<img src="https://www.popsci.com/sites/popsci.com/files/styles/1000_1x_/public/images/2018/06/edinburgh_meadows_2008_middle_meadow_walk_by_catharine_ward_thompson.jpg?itok=ysmDaSjD&fc=50,50" alt=""></span>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Добавление горизонтальных линий до и после заголовка или изображения на CSS – Блого-дарю
/ 6 комментариев
Для того, чтобы добавить в качестве обрамительного элемента горизонтальные линии до и после заголовка (картинки, логотипа и т.д.) можно использовать CSS и сделать при этом вполне адаптивный вариант.
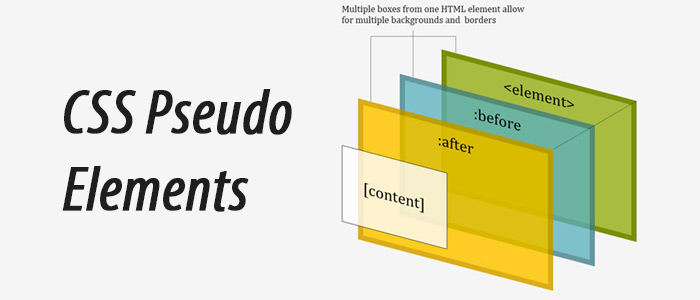
Для этого нужно использовать псевдоэлементы :before и :after. Html-конструкция должна выглядеть следующим образом:
<div> <span>ЗАГОЛОВОК</span> </div>
<div> <span>ЗАГОЛОВОК</span> </div> |
Для основной обертки используем следующие CSS-правила:
.block { text-align: center; /* выравнивание заголовка по центру обертки */ width: 80%; /* ширина обертки. На самом деле для фиксированной верстки можно использовать и px, но лучше сразу адаптировать под разные устройства, т.к. это, что называется, тренди 🙂 */ margin: 0 auto; /* выравнивание обертки по центру документа */ overflow: hidden; /* прячем линии за границами обертки, чтобы в случае изменения ширины экрана линии не выходили за ее пределы */ }
|
1 2 3 4 5 6 |
. text-align: center; /* выравнивание заголовка по центру обертки */ width: 80%; /* ширина обертки. На самом деле для фиксированной верстки можно использовать и px, но лучше сразу адаптировать под разные устройства, т.к. это, что называется, тренди 🙂 */ margin: 0 auto; /* выравнивание обертки по центру документа */ overflow: hidden; /* прячем линии за границами обертки, чтобы в случае изменения ширины экрана линии не выходили за ее пределы */ } |
Для дочернего элемента <span> добавляем позиционирование, чтобы впоследствии управлять расположением линий в рамках обертки:
.block span { position: relative; }
.block span { position: relative; } |
Теперь перейдем непосредственно к оформлению псевдоэлементов (будущих линий):
. block span:before {
display: block; /* делаем псевдоэлемент блоком для последующего работы с ним, как с простым div’ом */
width:1000px; /* устанавливаем ширину линию. Можно использовать произвольную ширину */
content: »; /* позволяет вставлять генерируемое содержание в текст страницы, которое первоначально в тексте отсутствует */
position: absolute; /* абсолютное позиционирование для управления линиями */
border-bottom: 1px solid #000; /* бордер псевдо дива, т.е. сама линия */
top:50%; /* позиционирование по вертикали */
right: 110px; /* позиционирование по горизонтали */
}
/* аналогичные стили для второго псевдоэлемента */
.block span:after {
display: block;
width:1000px;
content: »;
position: absolute;
border-bottom: 1px solid #000;
top:50%;
left: 110px;
}
block span:before {
display: block; /* делаем псевдоэлемент блоком для последующего работы с ним, как с простым div’ом */
width:1000px; /* устанавливаем ширину линию. Можно использовать произвольную ширину */
content: »; /* позволяет вставлять генерируемое содержание в текст страницы, которое первоначально в тексте отсутствует */
position: absolute; /* абсолютное позиционирование для управления линиями */
border-bottom: 1px solid #000; /* бордер псевдо дива, т.е. сама линия */
top:50%; /* позиционирование по вертикали */
right: 110px; /* позиционирование по горизонтали */
}
/* аналогичные стили для второго псевдоэлемента */
.block span:after {
display: block;
width:1000px;
content: »;
position: absolute;
border-bottom: 1px solid #000;
top:50%;
left: 110px;
}
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
. display: block; /* делаем псевдоэлемент блоком для последующего работы с ним, как с простым div’ом */ width:1000px; /* устанавливаем ширину линию. Можно использовать произвольную ширину */ content: »; /* позволяет вставлять генерируемое содержание в текст страницы, которое первоначально в тексте отсутствует */ position: absolute; /* абсолютное позиционирование для управления линиями */ border-bottom: 1px solid #000; /* бордер псевдо дива, т.е. сама линия */ top:50%; /* позиционирование по вертикали */ right: 110px; /* позиционирование по горизонтали */ }
/* аналогичные стили для второго псевдоэлемента */
.block span:after { display: block; width:1000px; content: »; position: absolute; border-bottom: 1px solid #000; top:50%; left: 110px; } |
Вот собственно все. Линии слева и справа от заголовка появились, они полностью на CSS, смотряться аккуратно как на десктопе, так и на мобильных устройствах.
Линии слева и справа от заголовка появились, они полностью на CSS, смотряться аккуратно как на десктопе, так и на мобильных устройствах.
Posted in: Верстка
CSS ::before Selector
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Вставить текст перед содержимым каждого элемента
:
p::before
{
content: «Читать это: «;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор ::before вставляет что-то перед содержимым каждого выбранного элемента(ов).
Используйте свойство содержимого, чтобы указать содержимое для вставки.
Используйте селектор ::after, чтобы вставить что-то после содержимого.
| Версия: | CSS2 |
|---|
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| ::до | 4,0 | 9,0 | 3,5 | 3.1 | 7,0 |
Синтаксис CSS
::before {
}
Дополнительные примеры
Пример
Вставить содержимое перед каждым содержимым элемента
и задать стиль для вставленного содержимого:
p::before
{
content: «Читать это -«;
цвет фона: желтый;
красный цвет;
вес шрифта: полужирный;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Псевдоэлементы CSS
Справочник по селектору CSS: CSS ::after selector
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство содержимого CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
В следующем примере значение атрибута href вставляется в круглых скобках после каждого element:
a::after {
content: «(» attr(href) «)»;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
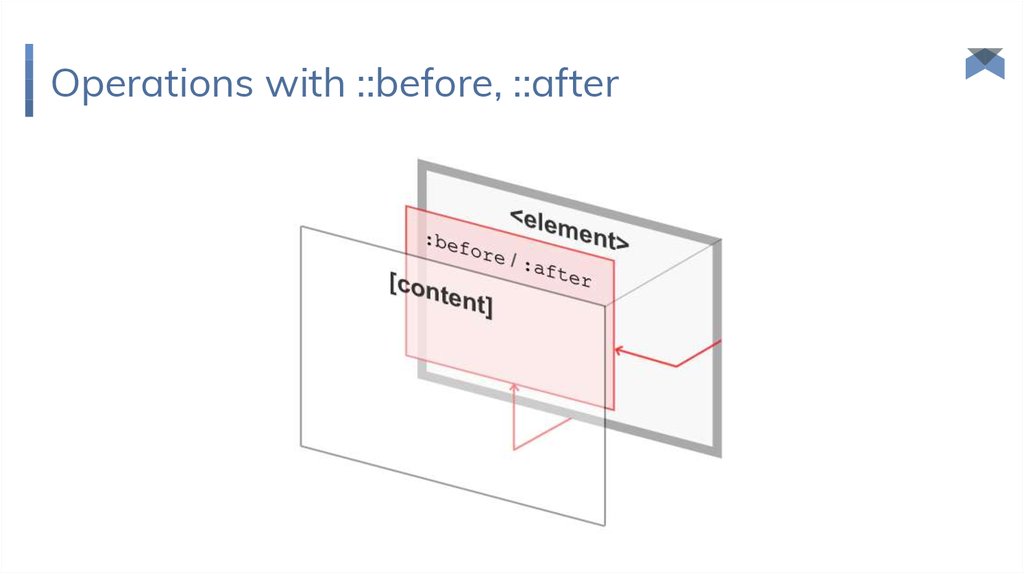
Свойство content используется с
Псевдоэлементы ::before и ::after для вставки сгенерированного контента.
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | Вы не можете дать элементу псевдокласс с помощью JavaScript, но есть и другие способы получить тот же результат: Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| содержание | 1,0 | 8,0 | 1,0 | 1,0 | 4,0 |
Синтаксис CSS
content: normal|none|counter|attr| строка |открытая кавычка|закрытая кавычка|без открытой кавычки|без закрытой кавычки| url |начальный|наследовать;
Значения свойств
| Значение | Описание | Пример |
|---|---|---|
| обычный | Значение по умолчанию. Устанавливает содержимое, если оно указано, в обычное значение, которое по умолчанию равно «none» (то есть ничему) | Попробуйте » |
| нет | Обнуляет содержимое, если оно указано | Попробуй » |
| счетчик | Устанавливает содержимое как счетчик | Попробуй » |
| атрибут (атрибут) | Устанавливает содержимое как один из атрибутов селектора | Попробуй » |
| строка | Устанавливает содержимое в указанный вами текст | Попробуй » |
| открытая цитата | Устанавливает содержимое как вступительную цитату | Попробуй » |
| закрытая цитата | Устанавливает содержимое как закрывающую цитату | Попробуй » |
| без открытых кавычек | Удаляет открывающую цитату из содержимого, если указано | Попробуй » |
| без кавычек | Удаляет закрывающую кавычку из содержимого, если указано | Попробуй » |
| URL( URL ) | Устанавливает контент как какой-либо носитель (изображение, звук, видео и т. |

 block {
block { block span:before {
block span:before {