Практическая работа 12-13. Способы применения каскадных таблиц стилей к веб-странице
Пример 1. Слои заданной ширины
velit esse molestie consequat.
Результат данного примера показан на рисунке 1:
Рисунок 1 – Слои, располагающиеся по горизонтали с помощью float
Данный пример работает только для слоев, у которых ширина задана явно в процентах или пикселах через свойство width. Чтобы обтекание не распространялось дальше на последующие элементы, необходимо применить свойство clear, оно отменяет действие float. В примере для этой цели создается «пустой» элемент
.При уменьшении размеров окна браузера до определенной величины, слои сверстанные по указанной методике перестают располагаться по горизонтали и «перескакивают» вниз друг под друга (рисунок 2). Чтобы этого не происходило, воспользуйтесь стилевым свойством min-width.

Рисунок 2 – Сдвиг слоев при уменьшении окна браузера
4 Задача
Задать положение блочного элемента, чтобы он всегда оставался на одном месте при прокрутке страницы.
Решение
«Замораживание» элемента в определённом месте веб-страницы происходит с помощью стилевого свойства position со значением fixed. При этом положение элемента не меняется даже при прокрутке страницы с помощью скроллинга. Сами координаты задаются через свойства left, right, top и bottom, которые соответственно определяют положение от левого, правого, верхнего и нижнего края окна браузера (пример 1).
Пример 1. Использование position
charset=»utf-8″>
Фиксированное меню
.menu {
; /* Фиксированное положение */
; /* Расстояние от правого края окна браузера */
; /* Расстояние сверху */
; /* Поля вокруг текста */
background: #ffe; /* Цвет фона */
border: 1px solid #333; /* Параметры рамки */
}
.text {
height: 1000px;
}
>Меню
>
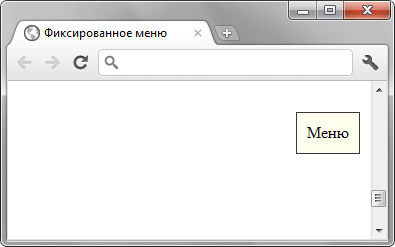
Результат данного примера показан на рисунке 1. Обратите внимание, что положение элемента не меняется при прокрутке страницы вниз.

Рисунок 1 – Положение блока с меню
Рамка вокруг изображения
1 Задача
Сделать вокруг изображения паспарту, состоящее из рамки и цветной области.
Решение
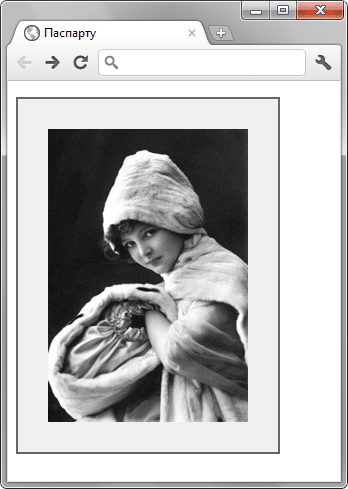
Паспарту называется картонная рамка для фотографии или рисунка. Использование паспарту зрительно увеличивает изображение, привлекает к нему внимание и делает картину более эффектной. Конечно, на веб-странице нет нужды имитировать подобную рамку, поэтому паспарту в данном случае будем называть цветную прямоугольную область вокруг изображения. На рисунке 1 продемонстрирована фотография с паспарту.

Рисунок 1 – Пример паспарту
Существует несколько способов получить желаемый результат, способы различаются подходом и, естественно, кодом.
Применение ;background: #ffffff; line-height: 150%»> Самый быстрый метод получения результата состоит в добавлении к селектору IMG стилевых свойств ;background: #ffffff; line-height: 150%»> Пример 1. Простой способ создания паспарту
<html>
<head>
<meta charset=«utf-8»>
<title>Паспартуtitle>
<style>
.passe-partout {
«#000000»> 30px; /* Ширина паспарту */
background: #f0f0f0; /* Цвет фона паспарту */
border: 2px solid #666; /* Параметры рамки */
}
style>
head>
<body>
<p><img src=«images/mufta.jpg» alt=«Девочка с муфтой« class=«passe-partout»>p>
body>
html>
В данном примере вокруг фотографии добавляется паспарту серого цвета, а вокруг него устанавливается рамка толщиной два пиксела.
Плюсом приведенного метода является простота реализации, а также тот момент, что кроме тега не требуется вводить дополнительные элементы. Достаточно для изображения указать введенный класс passe-partout и вокруг картинки автоматически появится паспарту. Минусы тоже имеются, так, нельзя добавить рамку вокруг самого изображения.
2 Задача
Установить вокруг изображения рамку заданного цвета и толщины.
Решение
Для добавления рамки вокруг картинки применяется стилевое свойство border, которое следует добавить к селектору IMG. В качестве значения одновременно указывается толщина границы, её стиль и цвет. Например, для создания сплошной рамки толщиной два пиксела красного цвета необходимо записать img {border: 2px solid #ff0000;}. В примере 1 приведен полный код для добавления рамки к изображениям на странице.
Пример 1. Добавление рамки
charset=»utf-8″>
Винни—Пух
img {
border: 3px solid #00a8e1;
}
src=»images/figure.jpg» alt=»Винни—Пух» width=»100″ height=»111″>Результат данного примера показан на рисунке 1:

Рисунок 1 – Изображение с рамкой
В данном случае рамка будет добавляться ко всем изображениям на странице. Чтобы установить рамку только для выбранных рисунков, можно воспользоваться стилевым классом, указывая его для определенных тегов (пример 2).
Пример 2. Добавление рамки к избранным рисункам
charset=»utf-8″>
Винни—Пух
.frame {
border: 3px solid #00a8e1;
}
src=»images/figure.jpg» alt=»Винни—Пух» width=»100″ height=»111″> src=»images/figure.jpg» alt=»Винни—Пух«width=»100″ height=»111″ >
В данном примере введён стилевой класс frame, который добавляется к выбранным рисункам с помощью атрибута class.
4 Задача
Изменить цвет рамки вокруг изображений-ссылок.
Решение
Рамка вокруг изображения появляется в том случае, когда к тегу добавляется атрибут border с ненулевым значением и при создании изображения-ссылки. При этом тег хранится внутри контейнера . Независимо от ситуации цвет рамки устанавливается автоматически, однако через стили можно задать любой желаемый цвет границы.
По умолчанию цвет рамки вокруг изображений-ссылок совпадает с цветом текстовых ссылок. В стилях достаточно использовать свойство border, добавляя его к конструкции a img, которая сообщает, что рамку следует отображать только у изображений, находящихся внутри контейнера (пример 1).
Пример 1. Цвет рамки
charset=»utf-8″>
Изображение—ссылка
a img {
border: 3px solid #c79316; /* Рамка вокруг ссылок */
}
a:visited img {
border: 3px solid #c716bd; /* Рамка вокруг посещенных ссылок */
}
REL=»nofollow» target=»_blank» HREF=»https://infourok.ru/go.html?href=photo1.html»> src=»images/thumb1.jpg» alt=»Фотография 1″>
REL=»nofollow» target=»_blank» HREF=»https://infourok.ru/go.html?href=photo2.html»> src=»images/thumb2.jpg» alt=»Фотография 2″>
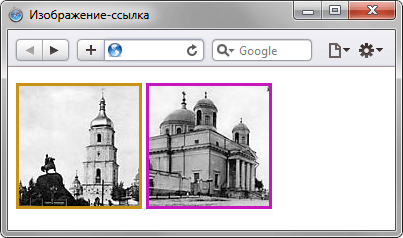
Результат данного примера показан на рисунке 1. Чтобы цвет рамки менялся при посещении ссылки, в примере используется псевдокласс :visited.

Рисунок 1- Цвет рамки вокруг не посещённой и посещенной ссылки
5 Задача
Добавить всплывающую подсказку к изображению, которая появляется при наведении на него курсора мыши.
Решение
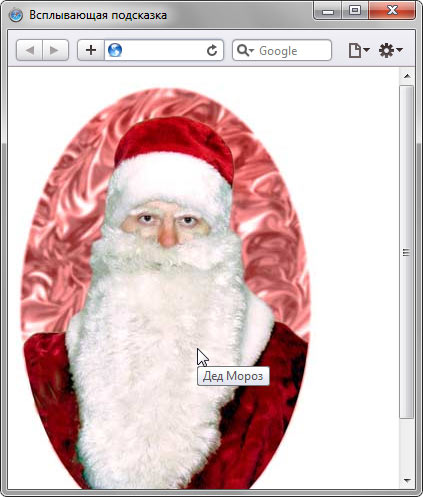
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении курсора мыши на картинку. Добавление такой подсказки происходит с помощью атрибута title тега . В качестве значения указывается текстовая строка, заключенная в кавычки. В примере 1 показано добавление всплывающей подсказки к рисунку.
Пример 1. Всплывающая подсказка
charset=»utf-8″>
Всплывающая подсказка
src=»images/moroz.gif» alt=»Мороз Иванович» title=»Дед Мороз«>Результат данного примера показан на рисунке 1:

Рисунок 1 – Вид всплывающей подсказки в браузере
Оформление всплывающей подсказки зависит от браузера и настроек операционной системы и не может быть изменено напрямую.
6 Задача
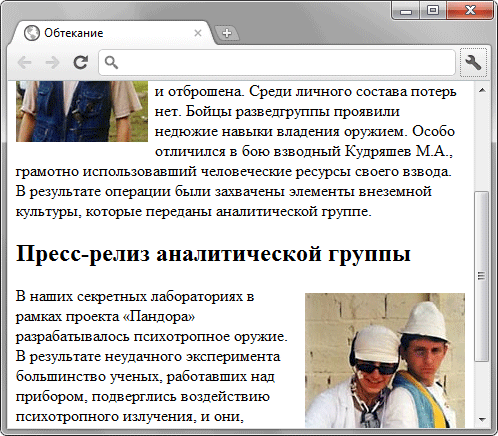
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float, добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
charset=»utf-8″>
Обтекание
.leftimg {
float:left; /* Выравнивание по левому краю */
; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
; /* Отступы вокруг картинки */
}
Доклад лейтенанта Бокатуева src=»images/1.jpg» alt=»Лейтенант Бокатуев» width=»132″ height=»174″ >
Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного
противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной
контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава
потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился
в бою взводный Кудряшев М.А., грамотно использовавший человеческие ресурсы
своего взвода. В результате операции были захвачены элементы внеземной культуры, которые
переданы аналитической группе.
Пресс-релиз аналитической группы src=»images/2.jpg» alt=»Учёные, находящиеся в состоянии аффекта» >
В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось
психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших
над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии
аффекта, растащили прототип по деталям. Возможно, наши ученые до сих пор находятся в
состоянии аффекта.
Результат данного примера показан на рисунке 1:

Рисунок 1 – Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введено универсальное свойство ;background: #ffffff; line-height: 150%»> 7 Задача
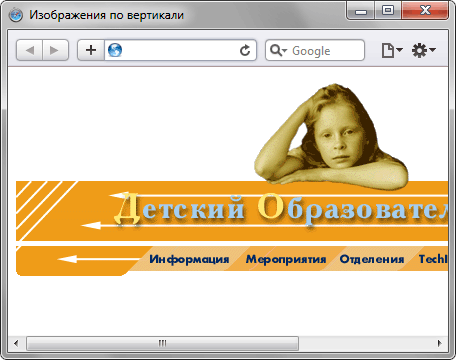
Добавить на страницу несколько изображений, чтобы они располагались рядом друг c другом по вертикали без зазоров.
Решение
Расположение изображений друг под другом часто продиктовано требованиями дизайна, когда необходимо «склеить» без швов несколько изображений в одну цельную картину. Обычно для переноса текста, а также изображений на другую строку применяется тег
или контейнер фиксированного размера, но в том и другом случае существуют свои особенности.
Для начала рассмотрим способ применения тега
, который отвечает за создание переноса. При строгом режиме браузера (в HTML5) между изображений возникает пустой промежуток, убрать который поможет свойство line-height, его следует указать для контейнера, в котором хранятся изображения, обычно это тег
Пример 1. Использование тега
charset=»utf-8″>
Изображения по вертикали
.img {
line-height: 1px; /* Межстрочное расстояние */
}
> src=»images/ecctitle.png» alt=»Название« width=»640″ height=»158″>
src=»images/navigate.png» alt=»Навигация» width=»640″ height=»30″>
Результат данного примера показан на рисунке 1. Изображения располагаются внутри контейнера
и разделяются тегом. Для состыковки изображений без пробелов в стилях указывается свойство line-height со значением 1px. Те же рисунки без состыковки показаны на рисунке 2:

Рисунок 1 – Два изображения, состыкованные по вертикали

Рисунок 2 – Промежуток между изображениями
Кроме использования межстрочного расстояния, существуют и другие методы убрать промежуток между рисунками, например, использовать свойство vertical-align:
.img img {
vertical-align: middle;
}
8 Задача
Заменить текст заголовка изображением, которое будет отображаться в браузере при сохранении текста в коде.
Решение
Ограничения, накладываемые на HTML, не всегда позволяют задавать для текста любой шрифт установленный в системе. Поэтому вычурный текст обычно делают в графическом редакторе и вставляют на веб-страницу в виде картинки. Этим обеспечивается единый вид для всех пользователей. Однако и этот вариант имеет недостатки. Во-первых, пользователь может отключить показ рисунков в браузере. Во-вторых, поисковые системы лучше индексируют текст в заголовках и тем самым повышают рейтинг сайта, чем текст в атрибуте alt. Наилучшим методом будет сочетание заголовка с изображением, при этом текст прячется с помощью стилей, а посетителю показывается фоновая картинка.
Для выполнения поставленной задачи существует несколько способов решения, ниже они перечислены с указанием автора методики.
Метод Лэнгбриджа-Лихи
Предварительно в графическом редакторе готовим изображение для замены текста. На рисунке 1 приведена картинка, которую мы будем использовать в дальнейшем.

Рисунок 1 — Изображение для замены текста заголовка
В стилях для селектора h2 указываем следующий код (пример 1).
Пример 1. Стиль для отображения фоновой картинки
h2 {
«#000000»> 54px; /* Высота изображения */
height: 0; /* Нулевая высота заголовка */
overflow: hidden; /* Скрывает область */
background: url(head1.png) no-repeat; /* Фоновый рисунок для замены текста */
}
Задача данного стиля — спрятать текст и вывести изображение. Само скрытие происходит достаточно хитро. Вначале текст смещается вниз за счет использования свойства ;background: #ffffff; line-height: 150%»> Сама картинка выводится в виде фона с помощью свойства background, где обязательно надо указать значение no-repeat, чтобы фон не повторялся. Окончательный код с использование
Лабораторная работа №5 Каскадные таблицы стилей
7
Цель: изучить каскадные таблицы стилей.
Приобретаемые навыки: создание и использование каскадных таблиц стилей в собственных Web-страницах.
Впервые идея форматирования HTML-документов с помощью каскадной таблицы стилей (Cascading Style Sheets — CSS) была рекомендована Консорциумом W3C в 1996 году. Присутствие слова «каскадные» в этом термине означает, что листы стилей позволяют создавать иерархию стилевых свойств, согласно которой локальный стиль отменяет глобальный стиль. С появлением CSS у разработчиков появилась возможность отделить структуру HTML-документа от его формата.
Таблица стилей(CSS) — представляет собой набор правил, которыми определяется применение стилей форматирования к дескрипторам HTML-документа.
CSSпредполагает три типа таблицы стилей: встроенная, внутренняя и внешняя.
Встроенная(embedded). Свойства стиля указывают в верхней части HTML-документа — в пределах дескрипторов <style>. Стиль, который назначен определенному дескриптору, будет унаследован всеми такими же дескрипторами в данном HTML-документе.
Внутренняя(inline). Атрибуты стиля могут быть объявлены в любой части кодаWeb-страницы. Другими словами, каждому HTML-дескриптору Web-страницы назначают собственные атрибуты стиля.
Внешняя(linked). Свойства стилей находятся в отдельном файле. Подобные файлы могут быть связаны с любым HTML-документом. Для этого в код Web-страницы необходимо включить дескриптор <link>, который должен находиться в пределах дескриптора <head>.
Определение правил css
Таблицы стилей принято размещать в пределах дескрипторов <Style> …</Style>.
<STYLEtype=”text/css”>
<!— Описание стиля —>
</STYLE>
В этом коде значение text/cssатрибутаtypeсообщает браузеру, что в текущем файле применен текст на языкеCSS.
Каскадная таблица стилей представляет собой набор правил форматирования HTML-дескрипторов. Например, для того чтобы цвет фона Web-страницы сделать черным, необходимо объявить следующее правило форматирования:
BODY {background:black}
Согласно спецификации CSS назначение стиля тому или иному элементу HTML состоит в установлении связи:
Элемент {определение стиля}
В таблице стилей HTML-дескрипторы не заключаются в скобки, в то время как свойстваCSSдолжны находиться в фигурных скобках. Значение свойства присоединяется к стилю при помощи двоеточия. Для каждого HTML-дескриптора можно указать несколько свойств стиля:
BODY {background:black; color:white}
Свойства разделяются точкой с запятой. Удобно записывать свойства на разных строчках:
BODY {
background:black;
color:white
}
Одно и то же правило стиля можно применять сразу к нескольким различным дескрипторам Web-страницы:
BODY, TD, h2{
background:black;
color:white
}
Дескрипторы отделяются запятой.
Можно одному и тому же дескриптору присвоить несколько разных стилей, добавив к имени дескриптора через точку имя стиля. Например:
Table.nav {background: aqua}
Table.rest {background:yellow;
text-align:center;
color:black}
Для того чтобы таблице HTML-документа назначить объявленные свойства стиля, необходимо воспользоваться атрибутом class.
<Table class=”nav” width=”100%”>
<Table class=”rest” width=”50%”>
При разработке Web-страницы часто возникает необходимость изменить стиль только одного элемента (не затрагивая стилей других однотипных элементов). Можно использовать селектор id. Пример:
#red{color:FF0000}
Нужный элемент абзаца должен содержать одноименное значение атрибута id:
<Pid=”red”>Этот абзац будет отображен красным шрифтом</P>
Признаком селектора id является символ «#» перед именем. Селектор id применяется в пределах тела документа BODY для задания индивидуального стиля оформления конкретного документа.
Значения атрибутов class и id в тегах HTML записываются в кавычках. Селектор класса и селектор id в листе стиля (<STYLE>…</STYLE>) указываются без кавычек.
Практические работы по CSS (черновой вариант) Урок 1. Параметры CSS для фона
Лекция Работа со стилями CSS
 Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Работа со стилями CSS
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Работа со стилями CSS
Лекция 8. Использование CSS

Содержание. Часть I. HTML 15. Введение 13
 Содержание Введение 13 Часть I. HTML 15 Глава 1. Основы HTML 17 Введение в основы HTML 17 История развития языка HTML 18 Как работает Web 20 Принципы взаимодействия браузера и Web-сервера 20 Понятие URL
Содержание Введение 13 Часть I. HTML 15 Глава 1. Основы HTML 17 Введение в основы HTML 17 История развития языка HTML 18 Как работает Web 20 Принципы взаимодействия браузера и Web-сервера 20 Понятие URL
HTML. язык гипертекстовой разметки

Лекция — Основы блочной верстки
 Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Компьютерные сети и Web-дизайн» Лекция — Основы блочной верстки
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Компьютерные сети и Web-дизайн» Лекция — Основы блочной верстки
Псевдоклассы, табличная вёрстка

Глава 2. Каскадные таблицы стилей
 Глава 2. Каскадные таблицы стилей Рассмотренные в первой главе возможности языка гипертекста HTML позволяют задавать цвет и размер текста с помощью тегов форматирования. Однако, если потребуется быстро
Глава 2. Каскадные таблицы стилей Рассмотренные в первой главе возможности языка гипертекста HTML позволяют задавать цвет и размер текста с помощью тегов форматирования. Однако, если потребуется быстро
Каскадные таблицы стилей
 Лабораторная работа 2 Каскадные таблицы стилей Ход выполнения лабораторной работы должен быть отражен в отчете. Отчет должен содержать титульный лист, номера задания, коды программ, картинку с результатом
Лабораторная работа 2 Каскадные таблицы стилей Ход выполнения лабораторной работы должен быть отражен в отчете. Отчет должен содержать титульный лист, номера задания, коды программ, картинку с результатом
Каскадные таблицы стилей
 Каскадные таблицы стилей Каскадные таблицы стилей (Cascading Style Sheets, CSS) Каскадные таблицы стилей набор правил, описывающих способы представления (отображение и расположение) элемента (или группы
Каскадные таблицы стилей Каскадные таблицы стилей (Cascading Style Sheets, CSS) Каскадные таблицы стилей набор правил, описывающих способы представления (отображение и расположение) элемента (или группы
Лекция Каскадные таблицы стилей (CSS)
 Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Каскадные таблицы стилей
Министерство образования Республики Беларусь Учреждение образования Гомельский государственный университет им. Ф. Скорины Физический факультет «Информационные системы и сети» Лекция Каскадные таблицы стилей
Лекция 3. Каскадные таблицы стилей
 Лекция 3. Каскадные таблицы стилей CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, оформленного языком разметки. Преимущественно используется
Лекция 3. Каскадные таблицы стилей CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, оформленного языком разметки. Преимущественно используется
Web/WAP технологии и программирование
 Нижегородский государственный университет им.н.и.лобачевского Факультет Вычислительной математики и кибернетики Лаборатория: Математические и программные технологии для современных компьютерных систем
Нижегородский государственный университет им.н.и.лобачевского Факультет Вычислительной математики и кибернетики Лаборатория: Математические и программные технологии для современных компьютерных систем
< LINK REL=STYLESHEET TYPE=»text/css» HREF=»URL»>
 Общие сведения CSS [Cascading Style Sheets — каскадные таблицы стилей] — это язык, содержащий набор свойств для описания внешнего вида любых HTML документов. Основным понятием CSS является стиль — набор
Общие сведения CSS [Cascading Style Sheets — каскадные таблицы стилей] — это язык, содержащий набор свойств для описания внешнего вида любых HTML документов. Основным понятием CSS является стиль — набор
Блочные и строковые элементы
 Блочные и строковые элементы План Элементы и свойства блоков В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента
Блочные и строковые элементы План Элементы и свойства блоков В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента
Вопросы по прошлому разделу
 4 раздел: сетки План вебинара 1. Вопросы по прошлому разделу. 2. Теория: блочная модель документа. 3. Теория: приёмы построения сеток. 4. Практика: размечаем типовые сетки. 5. Практика: размечаем главную.
4 раздел: сетки План вебинара 1. Вопросы по прошлому разделу. 2. Теория: блочная модель документа. 3. Теория: приёмы построения сеток. 4. Практика: размечаем типовые сетки. 5. Практика: размечаем главную.
Часть I. Курс молодого бойца
 Часть I Курс молодого бойца Глава 1 Управление блоком Установка размеров основе любого элемента разметки (HTML-тега) лежит понятие блока прямоугольной области, выделяемой под элемент разметки. Возможно,
Часть I Курс молодого бойца Глава 1 Управление блоком Установка размеров основе любого элемента разметки (HTML-тега) лежит понятие блока прямоугольной области, выделяемой под элемент разметки. Возможно,
Каскадные таблицы стилей
 Каскадные таблицы стилей Каскадные таблицы стилей (или CSS Cascading Style Sheets) можно встроить в документ тремя способами: Используя тег с указанием URL внешней таблицы стилей.
Каскадные таблицы стилей Каскадные таблицы стилей (или CSS Cascading Style Sheets) можно встроить в документ тремя способами: Используя тег с указанием URL внешней таблицы стилей.
Создание сайтов HTML
 Создание сайтов HTML HTML Разработку web-сайта можно осуществлять двумя способами: с помощью специального web-редактора; непосредственно написанием программы на языке HTML. HTML (HyperText Markup Language)
Создание сайтов HTML HTML Разработку web-сайта можно осуществлять двумя способами: с помощью специального web-редактора; непосредственно написанием программы на языке HTML. HTML (HyperText Markup Language)
Основные понятия CSS
 CSS. Каскадные таблицы стилей: основные свойства Основные понятия CSS CSS (англ. Cascading Style Sheets каскадные таблицы стилей) язык описания внешнего вида документа, написанного с использованием языка
CSS. Каскадные таблицы стилей: основные свойства Основные понятия CSS CSS (англ. Cascading Style Sheets каскадные таблицы стилей) язык описания внешнего вида документа, написанного с использованием языка
Основы CSS и HTML. Блочная верстка.
 Основы CSS и HTML. Блочная верстка. Позиционирование (выравнивание) блочных элементов в CSS Как вы вероятно уже знаете верстать сайт можно, используя таблицы, в этом случае страница разбивается на ячейки.
Основы CSS и HTML. Блочная верстка. Позиционирование (выравнивание) блочных элементов в CSS Как вы вероятно уже знаете верстать сайт можно, используя таблицы, в этом случае страница разбивается на ячейки.
Введение в CSS. Глава Возможности CSS
 Глава 10 Введение в CSS Следующие две главы посвящены замечательному и широко используемому средству HTML, значительно облегчающему реализацию единого стилевого оформления при разработке больших веб-сайтов,
Глава 10 Введение в CSS Следующие две главы посвящены замечательному и широко используемому средству HTML, значительно облегчающему реализацию единого стилевого оформления при разработке больших веб-сайтов,
Базовые принципы технологии CSS
 МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «ТЮМЕНСКИЙ ИНДУСТРИАЛЬНЫЙ УНИВЕРСИТЕТ» ТОБОЛЬСКИЙ ИНДУСТРИАЛЬНЫЙ
МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «ТЮМЕНСКИЙ ИНДУСТРИАЛЬНЫЙ УНИВЕРСИТЕТ» ТОБОЛЬСКИЙ ИНДУСТРИАЛЬНЫЙ
Тема 3. Работа с текстом Adobe Dreamweaver
 1 Тема 3. Работа с текстом Adobe Dreamweaver Основная задача Web-дизайнера ввести, отредактировать и отформатировать текст Web-страницы. Инструментальные средства Dreamweaver существенно упрощают обработку
1 Тема 3. Работа с текстом Adobe Dreamweaver Основная задача Web-дизайнера ввести, отредактировать и отформатировать текст Web-страницы. Инструментальные средства Dreamweaver существенно упрощают обработку
Формирование блочной модели
 Формирование блочной модели Основные теги для верстки (div и span). Отступы элементов (margin и padding). Обтекаемые элементы. Позиционирование блоков. Оглавление Свойство display Значения свойства display
Формирование блочной модели Основные теги для верстки (div и span). Отступы элементов (margin и padding). Обтекаемые элементы. Позиционирование блоков. Оглавление Свойство display Значения свойства display
Каскадные таблицы стилей. css.manual.ru
 CSS Каскадные таблицы стилей css.manual.ru CSS(англ.Cascading Style Sheets каскадные таблицы стилей) формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно
CSS Каскадные таблицы стилей css.manual.ru CSS(англ.Cascading Style Sheets каскадные таблицы стилей) формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно
Таблицы стилей управляем сайтом легко
 Глава 14 Таблицы стилей управляем сайтом легко Современные текстовые процессоры, например, Microsoft Word, позволяют пользователю определять стиль, т. е. набор правил оформления и форматирования, который
Глава 14 Таблицы стилей управляем сайтом легко Современные текстовые процессоры, например, Microsoft Word, позволяют пользователю определять стиль, т. е. набор правил оформления и форматирования, который
Веб дизайн. Технологические аспекты.
 Веб дизайн. Технологические аспекты. Баева Наталия Валерьевна [email protected] www.recyclebin.ru Этапы разработки и создания web-сайта Постановка задачи Разработка и утверждение дизайна Программирование
Веб дизайн. Технологические аспекты. Баева Наталия Валерьевна [email protected] www.recyclebin.ru Этапы разработки и создания web-сайта Постановка задачи Разработка и утверждение дизайна Программирование
WEB-программирование
 WEB-программирование Л Е К Ц И И [Shift]+[F5] Ситников С.Ю. Лекция 1 2 Лекция 1 3 Тимоти Джон Бернерс-Ли британский учёный, изобретатель URL, HTTP, HTML, создатель Всемирной паутины Лекция 2 4 Пример элемента
WEB-программирование Л Е К Ц И И [Shift]+[F5] Ситников С.Ю. Лекция 1 2 Лекция 1 3 Тимоти Джон Бернерс-Ли британский учёный, изобретатель URL, HTTP, HTML, создатель Всемирной паутины Лекция 2 4 Пример элемента
CSS селекторы, определение стилей
 CSS селекторы, определение стилей Общий синтаксис определения стиля Selector {/*комментарий*/ property : value ; /*комментарий*/ property2 : value2;… propertyn : valuen; Под селектором понимаются признаки
CSS селекторы, определение стилей Общий синтаксис определения стиля Selector {/*комментарий*/ property : value ; /*комментарий*/ property2 : value2;… propertyn : valuen; Под селектором понимаются признаки
Лабораторная работа 4. Что такое CSS?
 Лабораторная работа 4 Теория Задание Требования к отчету Что такое CSS? CSS (Cascading Style Sheets) — Каскадные таблицы стилей — это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML),
Лабораторная работа 4 Теория Задание Требования к отчету Что такое CSS? CSS (Cascading Style Sheets) — Каскадные таблицы стилей — это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML),
STYLE — Сводная таблица стилей CSS
 Шрифт font-family font-style Используется для указания шрифта или шрифтового семейства, которым будет отображаться элемент. P {font-family: Times New Roman, sans-serif;} Задает способ начертания шрифта:
Шрифт font-family font-style Используется для указания шрифта или шрифтового семейства, которым будет отображаться элемент. P {font-family: Times New Roman, sans-serif;} Задает способ начертания шрифта:
font-family: arial; font-size: 1.2em;
 Глава 9. CSS-селекторы Дмитрий Храмов 13.04.2016 Содержание Элементы div и span……………………………… 1 CSS-селекторы…………………………………. 2 Классы……………………………………..
Глава 9. CSS-селекторы Дмитрий Храмов 13.04.2016 Содержание Элементы div и span……………………………… 1 CSS-селекторы…………………………………. 2 Классы……………………………………..
ИНТЕГРАЦИЯ ИНТЕРСПИДИИ и САЙТА КЛИЕНТА
 «ПЕРФОРМИЯ СНГ» г. Москва, Ленинский проспект, 32 Выпуск от 10.02.2009 В шляпные папки Отв. подключение к Интерспидии ИНТЕГРАЦИЯ ИНТЕРСПИДИИ и САЙТА КЛИЕНТА В ситуации, когда у клиента Интерспидии (далее
«ПЕРФОРМИЯ СНГ» г. Москва, Ленинский проспект, 32 Выпуск от 10.02.2009 В шляпные папки Отв. подключение к Интерспидии ИНТЕГРАЦИЯ ИНТЕРСПИДИИ и САЙТА КЛИЕНТА В ситуации, когда у клиента Интерспидии (далее
Лабораторная работа 1
 Лабораторная работа 1 Задание 1 Получите образец этого файла у преподавателя и измените стили: Стиль для абзаца: размер шрифта 16 пунктов, цвет — #ffcc00. Стиль для заголовков h2: фоновый цвет — #369,
Лабораторная работа 1 Задание 1 Получите образец этого файла у преподавателя и измените стили: Стиль для абзаца: размер шрифта 16 пунктов, цвет — #ffcc00. Стиль для заголовков h2: фоновый цвет — #369,
HTML. Создание таблиц.
 Тема: Цель: Время: Задание: Практическая работа 43. HTML. Создание таблиц. Познакомиться с языком HTML, получить навыки работы с обязательными тегами, научиться создавать и форматировать документ. 80 мин.
Тема: Цель: Время: Задание: Практическая работа 43. HTML. Создание таблиц. Познакомиться с языком HTML, получить навыки работы с обязательными тегами, научиться создавать и форматировать документ. 80 мин.
<HTML> <HEAD> <TITLE>
 Лабораторная работа 1. Создание простейшего HTML-документа. Форматирование шрифта и абзаца Цель работы: Научиться создавать простейший гипертекстовый документ средствами текстового редактора Блокнот. Научиться
Лабораторная работа 1. Создание простейшего HTML-документа. Форматирование шрифта и абзаца Цель работы: Научиться создавать простейший гипертекстовый документ средствами текстового редактора Блокнот. Научиться
Создание сайтов HTML
 Создание сайтов HTML Начало В 1989 году Тим Бернерс-Ли разработал технологию гипертекстовых документов World Wide Web. Гипертекст это текст, в котором содержатся ссылки на другие документы. Основные понятия
Создание сайтов HTML Начало В 1989 году Тим Бернерс-Ли разработал технологию гипертекстовых документов World Wide Web. Гипертекст это текст, в котором содержатся ссылки на другие документы. Основные понятия
Лекция 6. Элементы HTML 4.01 (продолжение)
 Донецкий национальный технический университет Факультет компьютерных наук и технологий Кафедра компьютерной инженерии Лекция 6. Элементы HTML 4.01 (продолжение) Иваница Сергей Васильевич, ассистент кафедры
Донецкий национальный технический университет Факультет компьютерных наук и технологий Кафедра компьютерной инженерии Лекция 6. Элементы HTML 4.01 (продолжение) Иваница Сергей Васильевич, ассистент кафедры
СЕРИЯ САМ СЕБЕ ПРОГРАММИСТ! СЕРИЯ
 СЕРИЯ САМ СЕБЕ ПРОГРАММИСТ! СЕРИЯ «Наука и Техника» Санкт-Петербург Кириченко А.В., Хрусталев А.А. HTML5 + CSS3. Основы современного web-дизайна «Наука и Техника» Санкт-Петербург УДК 681.3.068; 004.738
СЕРИЯ САМ СЕБЕ ПРОГРАММИСТ! СЕРИЯ «Наука и Техника» Санкт-Петербург Кириченко А.В., Хрусталев А.А. HTML5 + CSS3. Основы современного web-дизайна «Наука и Техника» Санкт-Петербург УДК 681.3.068; 004.738
Основы CSS. Рыбалка Екатерина
 Основы CSS Рыбалка Екатерина 1 CSS (каскадные таблицы стилей) — это язык, отвечающий за внешний вид документа, описанного с помощью языка разметки 2 3 Живой пример 4 5 6 7 8 9 10
Основы CSS Рыбалка Екатерина 1 CSS (каскадные таблицы стилей) — это язык, отвечающий за внешний вид документа, описанного с помощью языка разметки 2 3 Живой пример 4 5 6 7 8 9 10
Каскадные таблицы стилей CSS
 Санкт-Петербургский государственный университет Факультет филологии и искусств Кафедра информационных систем в искусстве и гуманитарных науках В. В. ЗАХАРКИНА Каскадные таблицы стилей CSS Санкт-Петербург
Санкт-Петербургский государственный университет Факультет филологии и искусств Кафедра информационных систем в искусстве и гуманитарных науках В. В. ЗАХАРКИНА Каскадные таблицы стилей CSS Санкт-Петербург
Создание вэб-приложений. 26 часов
 Создание вэб-приложений 26 часов HTML HTML теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными
Создание вэб-приложений 26 часов HTML HTML теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными
Адаптивная верстка при помощи CSS
 Адаптивная верстка при помощи CSS В этом руководстве мы не будем вдаваться в эти детали. Я собираюсь рассказать о трех основных составляющих адаптивного дизайна. А именно о гибких сетках, изображениях
Адаптивная верстка при помощи CSS В этом руководстве мы не будем вдаваться в эти детали. Я собираюсь рассказать о трех основных составляющих адаптивного дизайна. А именно о гибких сетках, изображениях
<html> <head> <title>название документа</title>
 Основы языка гипертекстовой разметки HTML Web-документ (иначе html-документ) является обычным текстовым файлом, к имени которого добавлено расширение.htm или.html. Такой документ открывается в обозревателе
Основы языка гипертекстовой разметки HTML Web-документ (иначе html-документ) является обычным текстовым файлом, к имени которого добавлено расширение.htm или.html. Такой документ открывается в обозревателе
УЧЕБНО-МЕТОДИЧЕСКИЙ КОМПЛЕКС
 МИНИСТЕРСТВО ВЫСШЕГО И СРЕДНЕГО СПЕЦИАЛЬНОГО ОБРАЗОВАНИЯ РЕСПУБЛИКИ УЗБЕКИСТАН НАЦИОНАЛЬНЫЙ УНИВЕРСИТЕТ УЗБЕКИСТАНА имени Мирзо Улугбека WEB ОРИЕНТИРОВАННОЕ ПРОГРАММИРОВАНИЕ Для студентов магистратуры
МИНИСТЕРСТВО ВЫСШЕГО И СРЕДНЕГО СПЕЦИАЛЬНОГО ОБРАЗОВАНИЯ РЕСПУБЛИКИ УЗБЕКИСТАН НАЦИОНАЛЬНЫЙ УНИВЕРСИТЕТ УЗБЕКИСТАНА имени Мирзо Улугбека WEB ОРИЕНТИРОВАННОЕ ПРОГРАММИРОВАНИЕ Для студентов магистратуры
Практическая работа по использованию CSS в сайтостроении
ПРАКТИЧЕСКАЯ РАБОТА ПО CSS
Классовые селекторы (Class Selectors):
Синтаксис: селектор.класс {cвойства}
А что делать, если нужно некоторые заголовки отобразить по-другому? CSS реализует возможность присваивать стили не всем одинаковым элементам страницы, а избирательно – для этого используется параметр CLASS = «имя класса» или идентификатор ID=«имя элемента», присваивающиеся любому элементу страницы. Рассмотрим эти возможности подробнее.
Класс позволяет задать разные правила форматирования для одного элемента определённого типа или всех элементов документа. Имя класса указывается в селекторе правила после имени тега и отделяется от него точкой. Можно определить несколько правил форматирования для одного элемента и с помощью параметра CLASS соответствующего тега применять разные правила форматирования.
CLASS — атрибут элемента в HTML, определяющий его класс. В CSS можно описать собственные стили для различных классов одних и тех же элементов.
П РИМЕР: Содержимое таблицы стилей:
РИМЕР: Содержимое таблицы стилей:
h2.blue {color:blue; size:20pt;}
Все элементы h2 с атрибутом станут синими.
Классы могут так же быть описаны без явного привязывания их к определенным элементам.
С интаксис: .класс {свойства}
интаксис: .класс {свойства}
ПРИМЕР: Содержимое таблицы стилей:
.green {color:green;}
В данном случае все элементы с атрибутом станут зелеными.
Заголовок2Зленый цвет можно установить не только для заголовка,
но и для абзаца
Идентификаторы
Присвоение стилей с помощью идентификаторов применяется в случае, если данному идентификатору соответствует только один элемент на странице. Если элементов, которым необходимо присвоить такой стиль, несколько – это уже класс.
I D селекторы (ID Selectors):
D селекторы (ID Selectors):
Синтаксис: #id {свойства}
Правила таблиц стилей регламентируют использование уникального идентификационного имени элемента в качестве селектора, предваряя его символом #:
Идентификаторы используются в основном для придания одному или нескольким элементам одного класса индивидуальных свойств. Скажем, Вы создали класс blue — синий курсив. Но Вам понадобился жирный подчеркнутый текст синим курсивом. Конечно, можно создать новый класс, но зачем? Проще описать ID. Например «boldunderline». И все элементы класса blue с значением ID «boldunderline» станут жирным подчеркнутым синим курсивом. Произойдет как бы синтез свойств класса blue и идентификатора boldunderline.
ПРИМЕР: Содержимое таблицы стилей:
.blue {color:blue; font-style:italic}
#boldunderline {text-decoration:underline; font-weight:bold}
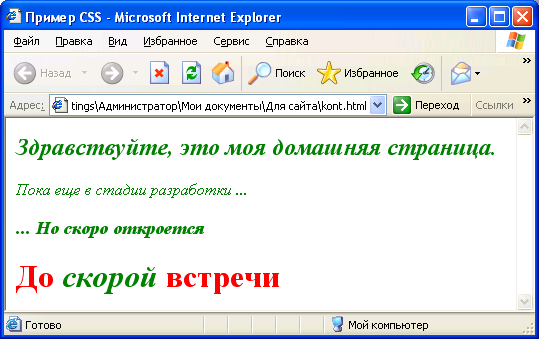
HTML-код основного документа:
Здравствуйте, это моя домашняя страница.
Пока еще в стадии разработки …
…
Но скоро откроетсяКак видно из примера, атрибут ID может быть использован без указания класса (последний параграф примера. Тогда параграф будет обладать только свойствами ID «boldunderline» (в примере — жирный, подчеркнутый текст).
Контекстные селекторы (Contextual Selectors):
К онтекстные селекторы — это сочетания нескольких обыкновенных селекторов. Стиль задается только элементами в заданной последовательности в зависимости от каскадного порядка.
онтекстные селекторы — это сочетания нескольких обыкновенных селекторов. Стиль задается только элементами в заданной последовательности в зависимости от каскадного порядка.
ПРИМЕР: Содержимое таблицы стилей:
P I {color:red;}
В данном примере все элементы I внутри элементов P будут иметь заданный стиль.
… Но скоро откроется
Придание нескольким элементам одинаковых свойств:
Скажем Вам нужно придать нескольким элементам Вашей Web — страницы одинаковых свойств. В этом случае при определении селекторы перечисляются через запятую перед блоком свойств.
П РИМЕР: Содержимое файла styles.css:
РИМЕР: Содержимое файла styles.css:
h3,h4,h5,p,b {color:green; font-style:italic;}
Все элементы h3, h4, h5, p и b будут зелеными с курсивом.
Здравствуйте, это моя домашняя страница.
Пока еще в стадии разработки …
… Но скоро откроется
Псевдоклассы и псевдоэлементы. Псевдоклассы и псевдоэлементы — это особые классы и элементы, присущие CSS и автоматически определяемые поддерживающими CSS браузерами.
Синтаксис: селектор:псевдокласс { свойства }
селектор.класс:псевдокласс { свойства }
селектор:псевдоэлемент { свойства }
селектор.класс:псевдоэлемент { свойства }
Псевдоклассы различают разные типы одного элемента, создавая при определении собственные стили для каждого из них. Например,
a:link,a:visited {color:blue}
a:active {color:red}
a:hover {text-decoration:none}
В данном примере все элементы ссылки будут синими. При нажатии (в активном состоянии) поменяют цвет на красный. И при подведении курсора мышки исчезнет подчеркивание.
Псевдоэлементы позволяют объединять несколько стилей для какого-либо объекта. Например, вы можете задать свойства для первой буквы параграфа. Для этого вы назначаете для тега P псевдоэлемент first-letter, в котором устанавливаете различные стили:
p:first-letter {float:right;font-size:2em;color:red;}
Список псевдоклассов и псевдоэлементов :
Anchor Pseudo Classes — эти псевдоклассы элемента , обозначающего ссылку. Псевдоклассы этого элемента: (ссылка), active (активная ссылка), visited (посещенный ранее URL), hover (псевдокласс, возникающий при поднесении курсора к ссылке, не работает в Netscape).
First Line Pseudo-element — first-line. Этот псевдоэлемент может быть использован с block-level элементами (p, h2 и т.д.). Он изменяет стиль первой строки этих элементов.
First Letter Pseudo-element — first-letter. Похож на first-line, но влияет не на всю строку, а только на первый символ.
Устанавливает стили для первой буквы объекта
:first-line
Устанавливает стили для первой строки объекта
:hover
Устанавливает стили для элемента, когда пользователь подводит курсор мыши к ссылке. Данный псевдокласс часто используется вместе с псевдоклассами :active, :link и :visited
:active
Устанавливает стили для элемента, когда ссылка становится активной, но переход по ссылке еще не совершен. Данный псевдокласс часто используется вместе с псевдоклассами :hover, :link и :visited
:link
Устанавливает стили для элемента, когда ссылка не является часто посещаемой. Данный псевдокласс часто используется вместе с псевдоклассами :hover, :active и :visited
:visited
Устанавливает стили для элемента, когда ссылка недавно посещалась. Данный псевдокласс часто используется вместе с псевдоклассами :hover, :active и :link. (Используйте данный псевдокласс перед ними, чтобы не подавлять их поведение)
ПРИМЕР: Содержимое таблицы стилей:
A.pr:visited { color:blue }
A.pr:active { font-weight:bold; color:brown }
A.pr:link { color:#00FF00 }
A.pr:hover { color:red; text-decoration: none}
P{color: bleak;font-style: italic;font-weight: bolder}
p:first-letter { float:right;font-size:2em;color:red;}
p:first-line {color:green;}

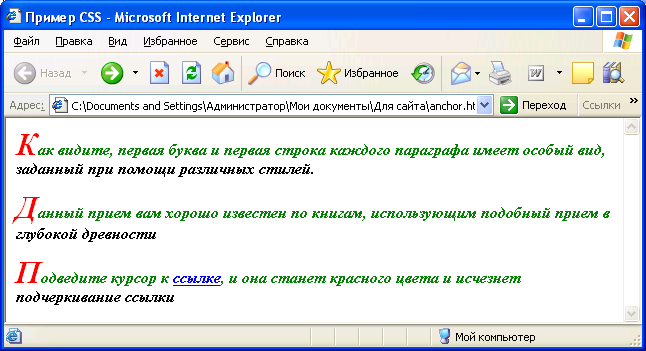
HTML-код основного документа:
Как видите, первая буква и первая строка каждого параграфа имеет особый вид,
заданный при помощи различных стилей.
Данный прием вам хорошо известен по книгам, использующим подобный прием
в глубокой древности
Подведите курсор к ссылке,
и она станет красного цвета и исчезнет подчеркивание ссылки
Примечание: описания нескольких свойств для одного селектора, контекстуального селектора, класса, индивидуально именованного стиля или группы объединенных селекторов отделяются друг от друга точкой с запятой «;».
Урок 2. Работа с каскадными таблицами стилей (CSS) | | Уроки MODx Evo
Цель: ознакомиться c работой каскадных таблиц стилей (CSS).
Задачи:
- Научиться присоединять внешнюю таблицу стилей.
- Научиться создавать новое правило стиля CSS.
- Научиться применять стиль к своей странице.
- Научиться устанавливать пользовательские классы.
- Научиться использовать порожденные селекторы.
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 2.1):
Рисунок 2.1 — Предварительный просмотр веб-страницы
Присоединение внешней таблицы
При современном веб-дизайне большинство стилей CSS хранится во внешних таблицах стилей CSS. Следовательно, все страницы сайта должны быть связаны ссылками с соответствующими внешними таблицами стилей.
1. Если на экране не видно панели Files, выберите Window => Files (Окно => Файлы).
2. Дважды щелкните по Lab2 => about-start.html на панели Files, чтобы открыть страницу в окне Document (рисунок 2.2).
Рисунок 2.2 — Шаблон about-start.html
Как вы могли заметить, у страницы есть базовое содержимое — изображения, заголовки и абзацы, — но фактически отсутствует макет или стиль. Для данного упражнения весь макет и большая часть стилей были созданы заранее и сохранены во внешней таблице стилей. До начала работы со страницей необходимо создать ее новую версию.
3. Выберите File => Save As и сохраните эту страницу в папке Lab2, используя имя about.html. Следующим заданием будет присоединить внешнюю таблицу стилей к текущей странице.
4. При необходимости выберите Window => CSS Styles (Окно => Стили CSS). Щелкните по кнопке Attach Style Sheet (Присоединить таблицу стилей) на панели CSS Styles.
5. После открытия диалогового окна Attach External Style Sheet (Присоединить внешнюю таблицу стилей) (рисунок 2.3) щелкните по кнопке Browse. Перейдите к Lab2 в диалоговом окне Select Style Sheet File (Выбрать файл таблицы стилей) и выберите mystyles.css. Щелкните по кнопке OK.
Рисунок 2.3 — Диалоговое окно Attach External Style Sheet
6. Убедитесь в том, что в диалоговом окне Attach External Style Sheet выбрана опция Add as: Link (Добавить как: Ссылка). Выберите экран во всплывающем меню Media (Мультимедиа). Щелкните по кнопке ОК.
7. Как вы могли заметить, вид страницы значительно изменился, а изображение заднего плана в верхнем колонтитуле из урока 1 теперь используется в нижнем колонтитуле. Нижняя часть страницы отображается в виде двух столбцов.
8. Выберите File => Save.
Создание новых правил CSS
Правило CSS состоит из двух основных частей: селектора и одного или более свойств.
Например, в правиле CSS, приведенном ниже, селектором является тег hi, а свойствами —color: red (цвет: красный) и font-size: З6рх (размер шрифта: 36 рх):
hi {
color: red;
font-size: 36 px;
}
В Dreamweaver вы создаете стили в среде «указать и нажать», а программа пишет за вас соответствующий код. По мере того как у вас будет появляться больше опыта по работе с CSS, вы сможете вручную писать CSS с помощью программы Dreamweaver.
1. Убедитесь, что на панели стилей CSS выбран режим All; если для панели установлен режим Current (Текущий), щелкните по кнопке All. Щелкните по кнопке (+), расположенной после mystyles.css, чтобы расширить ее
2. В окне Document поместите курсор на текст заголовка «Познакомьтесь с нашим персоналом.». Выберите <hl>, используя селектор тегов внизу окна Document.
3. Щелкните по New CSS Rule внизу таблицы стилей CSS.
4. После открытия диалогового окна New CSS Rule (Создать правило CSS) дважды щелкните по кнопке Less Specific (Менее точно), чтобы выбрать селектор #mainContent h2. Щелкните по кнопке ОК. (рисунок 2.4)
Рисунок 2.4 — Диалоговое окно New CSS Rule
5. Убедитесь, что в диалоговом окне CSS Rule Definition for #mainCon-tent hi in mystyles.css (Определение правила CSS для #mainContent hi в mystyles.css) выбрана категория Type; в противном случае выберите Туре в столбце Category слева от диалогового окна (рисунок 2.5).
6. Выберите Georgia, Times New Roman, Times, serif во всплывающем меню набора шрифтов Font-family
7. Используйте «пипетку» в поле Color, чтобы выбрать темно-синий цвет в левом углу графического заголовка. Необходимым цветом является #345FA3, хотя значение цвета немного отличается. Если вам нужен именно такой цвет, то вместо использования «пипетки» введите #345FA3 в поле Color. Щелкните по кнопке ОК.
Рисунок 2.5 — Диалогове окно CSS Rule Definition
Вы изменили семейство шрифтов и цвет для #mainContent <hl>. Если вы добавите в область mainContent еще один тег <h2>, то он будет подчиняться тому же правилу. Если с этой таблицей стилей у вас связана тысяча страниц, то у них всех изменится семейство шрифтов и цвет элементов #mainContent <hl>. Это хороший пример, подтверждающий преимущества, которые вы получаете при использовании внешних таблиц стилей.
8. Установите курсор на абзац «Вид из окон нашего офиса.» внизу окна Document, выберите <p> в селекторе тегов.
9. Щелкните по New CSS Rule внизу панели CSS Styles.
10. После открытия диалогового окна New CSS Rule щелкните два раза по опции Less Specific (Менее точно), чтобы выбрать #sidebarl р. Щелкните по кнопке ОК.
11. Выберите Туре в столбце Category (Категория). В поле размера шрифта Font-size введите 80 и выберите во всплывающем меню %, Во всплывающем меню стиля шрифта Font выберите курсив (italic) (рисунок 2.6).
Рисунок 2.6 — Диалогове окно CSS Rule Definition (Type)
12. Выберите категорию Box (Рамка) в области Category. Снимите флажок Same for all (Одинаково для всех) в области Margin (Отступ). Введите 0 в поле Тор (Верхняя сторона). Щелкните по кнопке ОК (рисунок 2.7).
Рисунок 2.7 — Диалогове окно CSS Rule Definition (Box)
С помощью категории Box можно контролировать невидимые рамки, окружающие элементы, определяя значения ширины, высоты, заполнения, полей и иные свойства. Обычно это называется боксовой моделью. Если бы для дизайна потребовался такой же объем полей вокруг селектора, вы бы выбрали флажок Same for all (Одинаково для всех) и указали значение в поле Тор, которое также применялось бы и к полям Right (Правая сторона), Bottom (Нижняя сторона) и Left (Левая сторона). Значения заполнения и полей могут быть одними и теми же или отличаться для каждой стороны рамки, окружающей элемент. Также допускаются отрицательные значения.
13. Выберите File => Save As.
14. Выполните предварительный просмотр изменений в режиме отображения Live или в браузере.
Обратите внимание на изменения, которые внесли в заголовок <h2> и в абзац под изображением Екатеринбурга. Внизу списка All Rules было добавлено два новых правила; в этом списке отражена очередность правил CSS в таблице стилей. Дизайнеры часто любят группировать соответствующие стили, чтобы их было проще найти. Порядок правил в таблице стилей также влияет на значимость каждого правила в каскадной записи. Вы можете быстро переместить любой стиль в другое место, a Dreamweaver перепишет за вас код.
15. Переместите недавно добавленный стиль #mainContent hi на панели стилей CSS под .twoColFixLtHdr #mainContent
16. Переместите #sidebarl p под .twoColFixLtHdr #sidebarl.
17. Выберите File => Save All (Файл => Сохранить все), чтобы сохранить изменения файлов HTML и CSS.
Установка пользовательских классов
В отличие от порожденных селекторов, которые нацелены на определенный тег, не все правила CSS применяются автоматически. В следующем задании мы создадим определяемый пользователем селектор, называемый классом, который может применяться по мере необходимости.
1. Щелкните по иконке New CSS Rule внизу панели CSS Styles. Откроется новое диалоговое окно CSS Rule.
2. Выберите Class (Класс) во всплывающем меню Selector Туре (Тип селектора) (может применяться к любому элементу HTML) и введите «.пате» в поле Selector Name (Имя селектора). Включите основной период. Если вы забудете про это, Dreamweaver сама вставит данную информацию, но лучше не забывать.
3. Убедитесь, что всплывающее меню Rule Definition (Определение правила) установлено на mystyles.css, и щелкните по кнопке ОК (рисунок 2.8).
Рисунок 2.8 — Диалоговое окно New CSS Rule
4. Выберите Type в диалоговом окне CSS Rule Definition for .name in mystyles.css столбца Category. Выберите small-caps (малые прописные буквы) во всплывающем меню варианта шрифта и щелкните по кнопке ОК.
Рисунок 2.9 — Диалоговое окно CSS Rule Definition (Type)
5. Выберите File => Save All.
Выполняя эти действия, вы не заметите каких-либо изменений в программе Dreamweaver, только в список All Rules (Все правила) панели CSS Styles будет добавлена одна запись.
Применение стилей
1. Выделите первый экземпляр имени Елена.
Рисунок 2.10 — Выделение имени
2. Выберите .name из списка Targeted Rule (Целевое правило) панели Properties.
3. Обратите внимание, что выбранный текст оказался набранным заглавными буквами, а индикатор селектора тегов включает имя класса <span.name>. Класс был добавлен к выбранному тексту посредством использования тега <span>.
4. Чтобы закончить работу со страницей, снова выделите первый экземпляр имени каждого человека, а затем примените класс .name.
5. Выполните предварительный просмотр страницы в режиме отображения Live или в браузере.
Обратите внимание, что в режиме отображения Live или в браузере форматирование шрифта отображается соответствующим образом.
Рисунок 2.11 — Просмотр в режиме Live
6. Выберите File => Save.
Применение определяемых пользователем классов к разделам страницы
Посредством Dreamweaver вы можете легко вставлять в документ разделы страницы или теги <div> для создания областей макета или для того, чтобы упорядочить области страницы. Тегу <div> можно присвоить ID или класс. В этом упражнении мы создадим несколько разделов <div> и присвоим их одному и тому же определяемому пользователем классу.
1. Используйте курсор, чтобы выделить изображение Елены и абзац (рисунок 2.12).
Рисунок 2.12 — Пример выделения
2. Выберите Layout (Макет) на панели Insert. В зависимости от конфигурации рабочей области меню Insert может отображаться на линейке или на панели (рисунок 2.13).
Рисунок 2.13 — Меню Макет
3. Выберите Insert Div Tag (Вставить тег Div). Откроется диалоговое окно Insert Div Tag (рисунок 2.14).
4. Убедитесь, что опция Insert установлена на Wrap around selection (Обтекание вокруг выбранного объекта). Введите «.profile» в поле Class.
Рисунок 2.14 — Диалоговое окно Insert Div Tag
5. Щелкните по кнопке New CSS Rule.
6. ведите «.profile» в поле Selector Name. Проверьте, чтобы новое правило во всплывающем меню Rule Definition (Определение правила) находилось в файле mystyles.css. Щелкните по кнопке ОК (рисунок 2.15).
Рисунок 2.15 — Диалоговое окно New CSS Rule
7. Выберите Box в диалоговом окне CSS Rule Definition for .profile mystyles.css столбца Category. Выберите right (правая) во всплывающем меню Clear (Чистый) (рисунок 2.16).
Рисунок 2.16 — Диалоговое окно CSS Rule Definition (Box)
8. Выберите Positioning (Положение) в столбце Category и auto (авто) во всплывающем меню Overflow (Переполнение). Щелкните по кнопке ОК (рисунок 2.17).
Рисунок 2.17 — Диалоговое окно CSS Rule Definition (Positioning)
9. Dreamweaver возвратит вас в диалоговое окно Insert Div Tag. Щелкните по кнопке ОК.
Теперь в окне Document вокруг раздела страницы, в котором находятся выбранное изображение и текст, отображается пунктирная линия, указывающая на наличие <div> (рисунок 2.18).
Рисунок 2.18 — Выделение блока <div>
Процесс добавления подобных тегов <div> к присвоенному профилю класса class .profile будет немного отличаться для других профилей, расположенных на странице, так как теперь class .profile имеется в вашем файле mystyles.css.
10. Выделите в окне Document изображение Алины и два находящихся над ним абзаца.
11. Выберите Insert Div Tag на панели Insert категории Layout. Откроется диалоговое окно Insert Div Tag.
12. Выберите во всплывающем меню Insert опцию Wrap around selection. На этот раз вы выбираете в меню Class уже существующий профиль класса, чтобы применить его к новому <div> Щелкните по кнопке ОК.
Рисунок 2.19 — Диалоговое окно Insert Div Tag
Раздел страницы, посвященный Алине, теперь находится в своем собственном теге <div>, который отображается в окне Document в виде пунктира.
13. Повторите действия 10,11 и 12 для разделов страницы об Александре и Яне.
14. Выберите File => Save All.
Перемещение изображений
В предыдущем задании вы создали класс под названием .profile, который устанавливает для добавленных на страницу тегов div правила для свойств clear и overflow. В следующем задании вы задействуете свойство перемещения, чтобы определить положение изображений профилей. Определив правила в .profile, вы можете приступить к выполнению этого упражнения.
1. Выберите изображение Елены и убедитесь, что в селекторе тегов выбран тег <img>.
2. Выберите class .fltrt на панели Properties. Теперь изображение Елены появится справа, а текст о ней отобразится слева от фотографии.
3. Выберите изображение Алины. Выберите класс .fltlft на панели Properties. Изображение Алины останется слева, но поскольку оно теперь перемещено, то текст будет отображаться справа от него.
4. Продолжайте перемещать оставшиеся изображения профиля: изображение Александра — вправо, изображение Яны — влево.
5. Выберите File => Save All, чтобы сохранить то, что вы сделали.
6. Выполните предварительный просмотр страницы, используя режим отображения Live или браузер, чтобы увидеть, как страница будет отображать расположенные в шахматном порядке изображения и текст около каждого из них. Каждый профиль расположен в новой области под предшествующим ему профилем (рисунок 2.20).
Рисунок 2.20 — Предварительный просмотр страницы
Исследование селекторов на панели правил CSS
В этом задании вы более детально изучите панель CSS Styles и ознакомитесь с имеющейся в Dreamweaver информацией по каждому стилю и его свойствам.
1. Поместите курсор в окне Document на одно из имен, к которому применяется имя класса .name.
2. Щелкните по кнопке All на панели CSS Styles, а затем убедитесь, что в категории All Styles (Все стили) выбрано имя класса .name, и щелкните по кнопке Current (Текущий).
3. Щелкните по левой иконке Show information about the selected property (Показать сведения о выбранном свойстве) в средней области окна.
Рисунок 2.21 — Панель CSS Styles
4. Выберите иконку Show Cascade of rules for selected tag (Отобразить каскад правил для выбранного тега) чтобы просмотреть область окна Rules, а не область About.
Установив курсор на селекторе в области Rules, вы увидите контекстное окно указателя, в котором будет отображаться та же информация, что и в области окна About, а также информация о специфичности, которая может оказаться полезной при разрешении проблем, связанных с каскадной записью.
Рисунок 2.22 — Область Rules
В области окна Properties отображаются свойства селектора. Чтобы увидеть область Properties, вам, возможно, потребуется опустить вниз нижнюю границу панели CSS Styles. Значения можно редактировать прямо в области Properties, а новые свойства можно добавить, используя ссылку Add Property (Добавить свойство).
В ходе выполнения данной лабораторной работы у вас должна полчиться веб-страница (рисунок 2.23)
Рисунок 2.23 — Итоговая веб-страница
Ответьте на контрольные вопросы.
- Как присоединить существующую внешнюю таблицу стилей к веб-странице?
- Чем будут отличаться результаты между правилами CSS для селектора
#header h2 и селектора #mainContent hi? Как называются эти типы селекторов? - Как применить класс CSS к тегу?
- Как вставить на веб-страницу новые области <div>?
- Какие свойство и значение CSS используются для скрытия любого содержимого, ассоциируемого со стилем CSS?
Контрольное задание
- Подберите материал для своего веб-сайта.
- Реализуйте вторую страницу своего веб-сайта.
Требования к веб-странице:
- Использовать как минимум 3 изображения.
- Использовать внешнюю таблицу стлей (CSS).
- Создать как минимум 1 пользователький класс, и применить его.
- Создать несколько разделов <div>.
- Применить к изображению «обтекание» текста.
2.2Каскадная таблица стилей css
Каскадные (многоуровневые) таблицы стилей — cascading style sheets (CSS) — это мощный стандарт на основе текстового формата, определяющий представление данных в браузере. Если формат HTML предоставляет информацию о составе документа, то таблицы стилей сообщают, как он должен выглядеть. Таким образом, каскадные таблицы стилей дают возможность хранить содержимое отдельно от его представления. Стиль включает все типы элементов дизайна: шрифт, фон, текст, цвета ссылок, поля и расположение объектов на странице. CSS разрабатывались так, чтобы обеспечить больший уровень контроля над размещением текста и графики. Каскадные таблицы стилей обеспечивают должный уровень единства оформления, организации и контроля во время разработки узла, который является недостижимым с помощью одного только HTML.[15]
CSS предполагает 3 типа таблиц стилей — встроенные, внедренные (внутренние) и связанные (внешние).
Впервые идея форматирования HTML-документов с помощью CSS была рекомендована Консорциумом W3C в 1996 году. Эта рекомендация, которая была обновлена в 1998 году, используется Web-разработчиками, и по сей день.
Что значит слово «каскадный»? Термин «каскадный» означает, что в одной странице HTML могут использоваться разные стили. Браузер, поддерживающий таблицы стилей, будет следовать их порядку (как по каскаду), интерпретируя информацию стилей. Это означает, что вы можете использовать все три типа стилей, и браузер будет интерпретировать сначала связанные, затем внедренные и, наконец, встроенные стили. Даже если ко всему узлу будут применены образцы стилей, можно будет управлять отдельными аспектами страниц с помощью внедренных стилей, а отдельными областями внутри этих страниц — с помощью встроенных стилей. Другой аспект каскадирования — наследование (inheritance). Наследование означает, что если не указано иное, то конкретный стиль будет унаследован другими элементами страницы HTML. Например, если вы примените определенный цвет текста в теге <р>, то все теги внутри этого абзаца наследуют этот цвет, если не оговорено иное.
Существует ряд методов, с помощью которых таблицы стилей могут применяться к документу HTML. Синтаксис соответствует реальной структуре информации, содержащейся внутри таблицы стиля.
Существует три метода для применения таблицы стилей к документу HTML:
Встроенный (Inline). Этот метод позволяет взять любой тег HTML и добавить к нему стиль. Использование встроенного метода предоставляет максимальный контроль над всеми свойствами Web-страницы. Предположим, вы хотите задать внешний вид отдельного абзаца. Вы можете просто добавить атрибут style к тегу абзаца, и броузер отобразит этот абзац с помощью параметров стиля, добавленного в код.
Внедренный (Embedded) Внедрение позволяет контролировать всю страницу HTML. При использовании тега <style>, помещенного внутри раздела <head> страницы HTML, в код вставляются детализированные атрибуты стиля, которые будут применяться ко всей странице.
Связанный (Linked или External) Связанная таблица стилей — мощный инструмент, который позволяет создавать образцы стилей (master styles), которые можно затем применять ко всему узлу. Основной документ таблицы стилей (расширение .css) создается Web-дизайнером. Этот документ содержит стили, которые будут едиными для всего Web-узла (неважно, содержит одну страницу или тысячи страниц). Любая страница, связанная с этим документом, будет использовать указанные стили.
Таблицы стилей строятся в соответствии с определенным порядком (синтаксисом), в противном случае они не могут нормально работать. Синтаксис всех методов, используемых для применения стилей к документа HTML, практически одинаков. Таблицы стилей составляются из определенных частей. Эти части включают следующие элементы:
Указатель (Selector). Указатель является элементом, к которому будут применяться назначаемые вами атрибуты. Это может быть просто тег типа заголовка (h2) или абзаца (Р). Таблицы стилей позволяют использовать различные объекты, включая классы, которые будут кратко обсуждаться далее.
Свойство (Property). Свойство определяет указатель. Например, если в качестве указателя выбран абзац, вы можете включить свойства, определяющие этот указатель. В свойства входят такие элементы, как поля, шрифты и фоновые изображения. В таблицах стилей существует много свойств, которые можно использовать для того, чтобы определить указатель.
Значение (Value). Значения определяют свойства. Предположим, что у вас есть заголовок первого уровня h2(указатель) и вы включаете свойство type family (семейство шрифта). Шрифт, который на самом деле будет применен к указанному фрагменту, задается значением этого свойства.
Описание (Declaration). Свойства и значения объединяются, образуя описание.
Строка (Rule). Указатель и описание образуют строку
Итак, каскадная таблица стилей — это набор правил форматирования тегов HTML. Например, для того, чтобы цвет фона Web-страницы сделать черным, необходимо объявить следующее правило форматирования:
body{background:black}
В данном случае объявлено правило форматирования тега body, а именно — свойству стиля background присвоено значение black (черный). В результате применения этого правила цвет фона всего документа изменится на черный.
Свойства CSS должны находиться в фигурных скобках. Для каждого тега HTML можно указать не одно, а несколько свойств стиля.
Изменим с помощью CSS не только цвет фона Web-страницы, но и цвет шрифта (на белый).
body{background:black;color:white}
Формат самого правила не имеет значения, главное — правило должно читаться удобно и легко. Например, вышеприведенное правило можно записать и так:
body{
background:black;
color:white}
Одно и то же правило стиля можно применить сразу к нескольким различным тегам HTML-страницы. Например:
body,td,h2{
background:black;
color:white}
Встроенный стиль применяется к любому тегу HTML с помощью атрибута style следующим образом:
<P style=»font: 12pt Courier New»> The text in this line will
display as 12 point text using the Courier New font.
</P>
Или:
<p style=»font: 12pt Arial»>
The text in this line will display as 18 point text using the
Arial font.
</p>
Посмотрим на результат:
The text in this line will display as 12 point text using the Courier New font.
The text in this line will display as 18 point text using the Arial font.
Можно добавлять встроенный стиль в любой тег HTML, в котором эта операция будет иметь смысл. Среди таких тегов можно назвать абзацы, заголовки, горизонтальные линии, якоря и ячейки таблиц. Ко всем этим элементам логично применять встроенные стили. Существуют два тега, которые помогают применять встроенные стили к разделам страницы. Это теги <div> (division — раздел) и <span> (промежуток). Эти теги определяют диапазон текста, так что все, находящееся между ними, будет оформлено с помощью нужного стиля. Единственное различие между <div> и <span> состоит в том, что <div> создает принудительный разрыв строки ,a <span> -нет. Следовательно,нужно использовать <span> для изменения стиля любой части текста, меньшей абзаца.
Вот пример работы тега <div>:
<div style=»font-family: Garamond; font-size: 18 pt;>»AII of the
text within this section is 18 point Garamond.
AII of the text within this section is 18 point Garamond.
и тега <span>:
<span style=»color:#ff3300;»> This text appears in the color red,
with no line break after the closing span tag </span> and the rest of
the text.
Далее рассмотрим, как создать и подключить каскадную таблицу стилей к самой простой html страничке.
1. Создаем папку, в которой будут наша html страница, и каскадная таблица стилей. Пусть, папка будет называться «css»
2. Создаем простую html страничку (index.html).
3. Теперь создаем простой текстовый документ (аналогично созданию html странички), только называем его style.css.
В результате получится документ показанный на рисунке 2.1 :

Рисунок 2.1
Все, файл который будет содержать в себе стили css готов.
Теперь давайте подключим созданную таблицу стилей к файлу index.html.
Итак, для того что бы подключить таблицу стилей к html страничке, необходимо в файле index.html в теге <head> прописать тег:
<link href=»style.css» rel=»stylesheet» type=»text/css»>
Здесь, в атрибуте href=»style.css» прописан путь к самому файлу со стилями css. В этом случае файл css и index.html находится в одной папке.
Например, если наш файл index.html будет иметь такой код, рисунок 2.2:

Рисунок 2.2
Если же все будет сделано и сохранено правильно, то в браузере Вы увидите следующее, рисунок 2.3:

Рисунок 2.3
Каскадные таблицы стилей CSS и методы их добавления
Цель урока: знакомство с каскадными таблицами стилей. На уроке рассмотрены методы добавления стилей к html-страницы
CSS стили. Методы добавления
CSS — Cascading Style Sheets (каскадные таблицы стилей) — это средство, позволяющее задавать различные визуальные свойства html-тегам
Рассмотрим основные методы добавления стилей:
- Встраивание (inline)
- Вложение (embeding)
- Связывание (linking)
- Импорт
Метод встраивания (inline) в CSS
Метод встраивания (или строковый стиль) — это самый простой метод добавления стиля. Применяется в том случае, когда необходимо применить стиль только к одному единственному конкретному тегу и только один раз
Синтаксис:
<элемент style = «свойство1: значение; свойство2: значение; . . .»>;
Рассмотрим основные понятия, встречающиеся при использовании стилей.
Пример: Первый абзац без стилей, ко второму абзацу применен стиль
<p>Обычный текст</p> |
<p>Обычный текст</p>
<p>Абзац с методом встраивания</p> |
<p>Абзац с методом встраивания</p>
Результат:
Обычный текст
Абзац с методом встраивания
Метод вложения (embeding) CSS
Метод вложения или внутренний стиль описывается в области head веб-страницы.
Метод вложения (внутренний стиль) нужен при необходимости использования одинакового стиля для тега (селектора) во всем документе. Например, для тега абзаца p можно добавить стиль данным методом, при этом имея в виду, что все теги абзаца на странице будут оформлены данным стилем
Пример: в примере использован метод вложения, поэтому оба абзаца в документе будут стилизованы
<head>
<style type="text/css">
p{
color:red;
background:#cccccc;
}
</style>
</head>
<body>
<p>Абзац1</p>
<p>Абзац2</p>
... |
<head> <style type=»text/css»> p{ color:red; background:#cccccc; } </style> </head> <body> <p>Абзац1</p> <p>Абзац2</p> …
Результат:
В качестве селектора может выступать любой тег HTML для которого определяются правила форматирования, такие как: цвет, фон, размер и т.д.
Пример использования вложенного стиля для разных селекторов (тегов)
<head>
<style type="text/css">
h2 {
border-width: 1;
border: groove;
text-align: center;
color: green
}
h3 {
color: maroon;
font-style: italic
}
body {
background-color: #FF0000;
}
...
</style> |
<head> <style type=»text/css»> h2 { border-width: 1; border: groove; text-align: center; color: green } h3 { color: maroon; font-style: italic } body { background-color: #FF0000; } … </style>
Метод связывания (Linking) в CSS
Это самый надежный и самый эффективный способ использования каскадных таблиц стилей.
Используется метод связывания (или внешний стиль) для того, чтобы обеспечить единый стиль для всех страниц сайта. Подключив файл со стилями ко всем страницам, обеспечится влияние правил, описанных в файле, на все теги
Чтобы подключить к странице файл с таблицами стилей, надо использовать элемент
LINK в секции HEAD:Задание css1_1.
- Используя метод встраивания определите цвет текста элемента h2.
- Используя метод вложения определите задний фон страницы.
- Используя метод связывания определите написание параграфа курсивным стилем.
Работайте над текстом:
<body> <h2>В моей душе</h2> <p> Я хочу быть ребенком, наивным и смелым,<br/> Ничего не бояться и верить в добро.<br/> Я бы снова писала по черному белым:<br/> Два плюс два - ну, четыре, конечно равно! </p> |
<body> <h2>В моей душе</h2> <p> Я хочу быть ребенком, наивным и смелым,<br/> Ничего не бояться и верить в добро.<br/> Я бы снова писала по черному белым:<br/> Два плюс два — ну, четыре, конечно равно! </p>
