Таблицы стилей CSS: атрибуты class и id
Вы уже умеете создавать одностраничные сайты, и начали разбираться с html-кодом сайта. Когда Вам приходилось как-то форматировать какие-то элементы сайта, например, текст, или заголовки, Вы выделяли их, и изменяли цвет, размер шрифта и так далее. Такой вариант работы возможен, но нежелателен, потому что текст загромождается тэгами html, и, как следствие, становится менее оптимизированным под поисковые запросы, и больше весит.
Вместо такого непосредственного форматирования в настоящее время часто применяется форматирование с помощью таблиц стилей CSS. Применение стилей CSS более удобно, и расширяет возможности html-кода.
Таблицы стилей CSS (от английского Cascading Style Sheet — каскадные таблицы стилей) очень широко применяются в одностраничных сайтах и многостраничных, например, в блогах. Они очень упрощают редактирование: один стиль CSS может применяться ко многим элементам сразу, и достаточно его изменить, чтобы изменились все элементы.
Стили CSS используют для задания цветов, шрифтов, других элементов форматирования, как для всего сайта, так и для его отдельных частей.
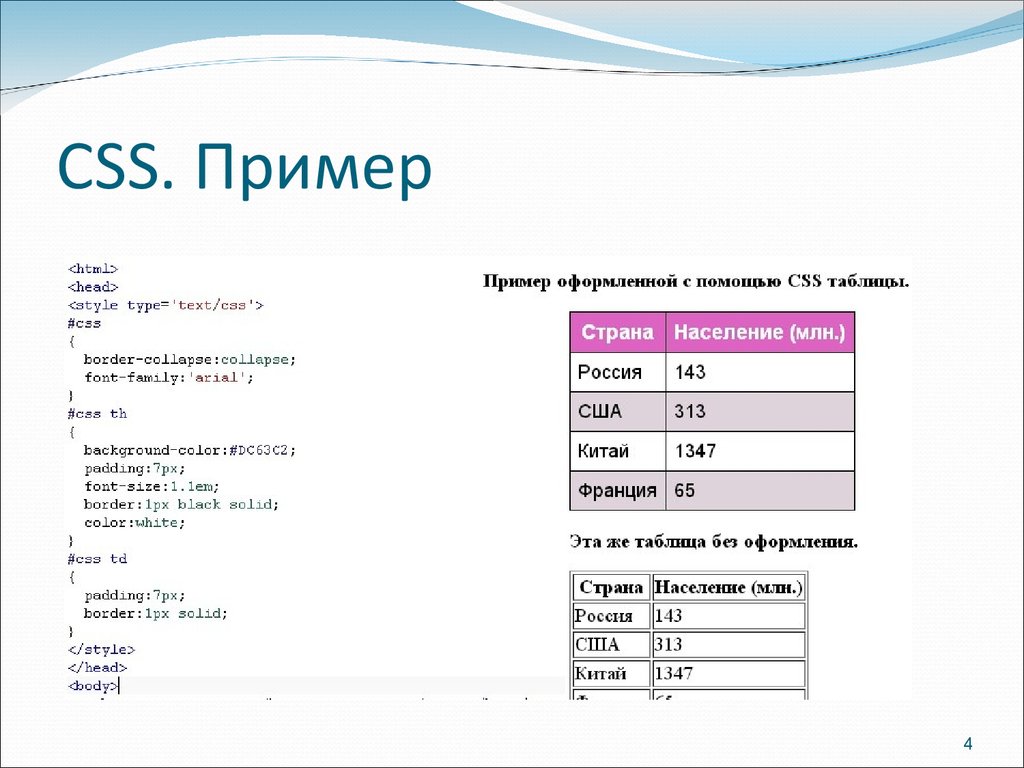
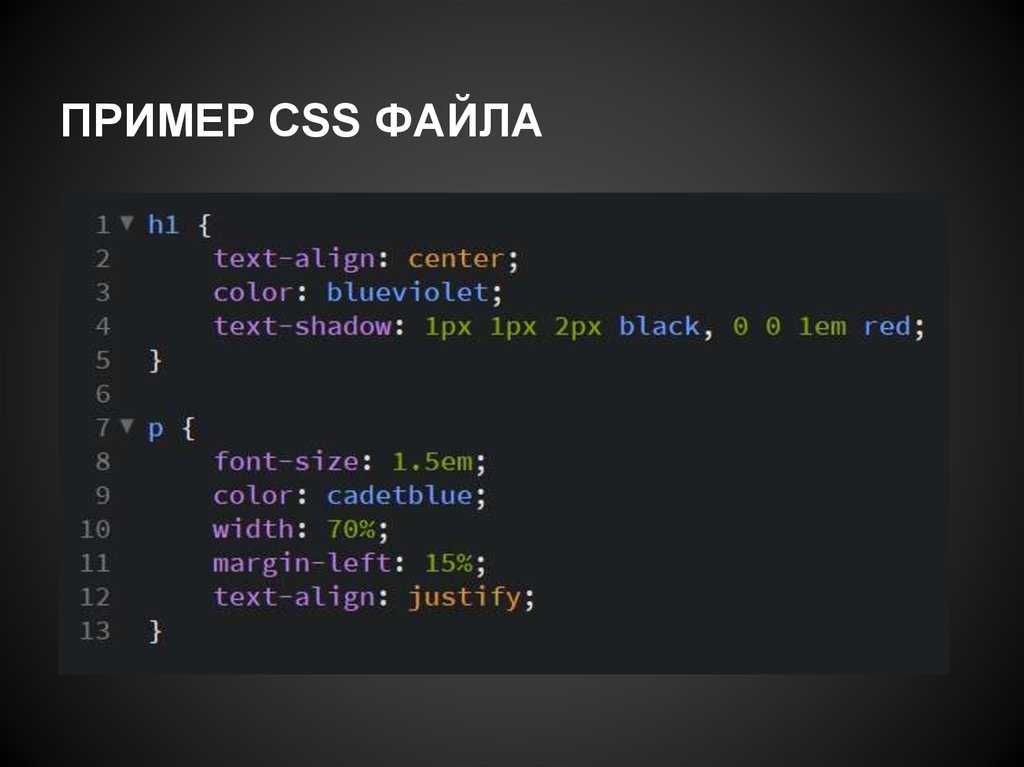
Таблица стилей CSS может располагаться в самом документе, в head, между тэгами <style>, а может быть вынесена в отдельный файл с расширением css, например, style.css. Во втором случае страница подключает этот файл с помощью тэга <link> с атрибутом href, равным адресу этого файла.
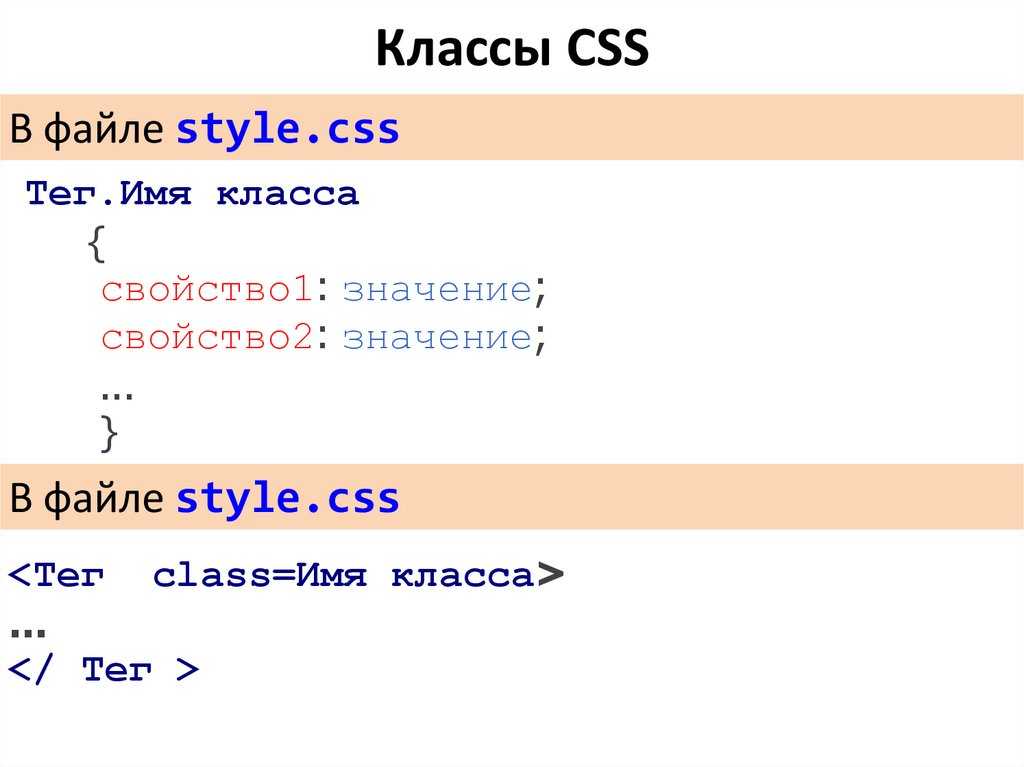
Когда мы используем таблицы стилей CSS для форматирования отдельных элементов сайта, мы окружаем их тэгами html с атрибутами class и id (классы и идентификаторы). Например, мы прописываем непосредственно в тексте:
<span>текст</span>
а между тэгами <style> будут находиться свойства этого стиля CSS:
.style1 {
font-size: 18px;
color: #0000FF;
}
Это означает, что класс style1 имеет следующие свойства: размер текста 18 пикселей, цвет синий.
Идентификаторы применяются таким же образом, как и классы, но их используют, когда хотят подчеркнуть, что данное форматирование уникально в своем роде (хотя это не принципиально для работы html-кода). К примеру, непосредственно в тексте прописывается:
<span>текст</span>
а между тэгами <style> будет:
#new {
text-align: center;
font-family: Arial;
}
Это означает, что идентификатор new имеет такие свойства: выравнивание по центру и шрифт Arial. Иногда в
Стили CSS можно присвоить не только тэгу <span>. Любой тэг html можно для этого использовать, например:
<p>текст</span>
а в стилях:
.style3 {
color: #009900;
}
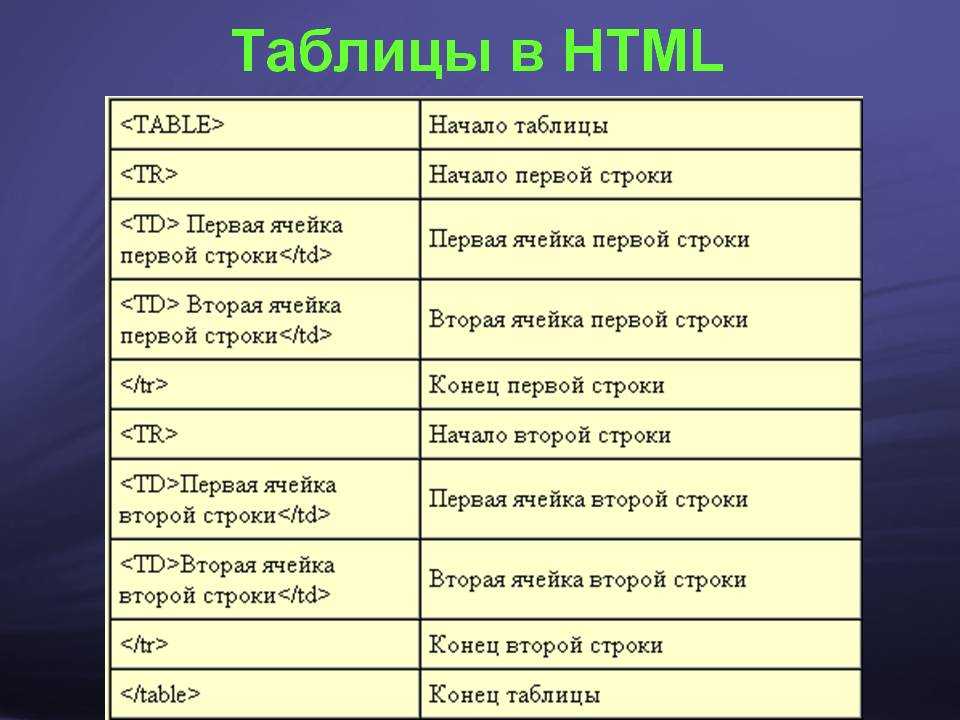
Или, к примеру, для таблицы:
<table>. ..</table>
..</table>
а в стилях:
#my {
text-align: center;
}
Тэг <span> применяется тогда, когда отсутствуют другие подходящие тэги html, например:
<p> это слово будет <spanВсе курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
5) Каскадные таблицы стилей CSS — IGS Internet
Атрибут тега
CSS
Зачем используется CSS
Как подключить CSS
Селектор и блок объявлений
class
id
DevTools.
 Панель Elements
Панель ElementsСправочник HTML CSS webref.ru
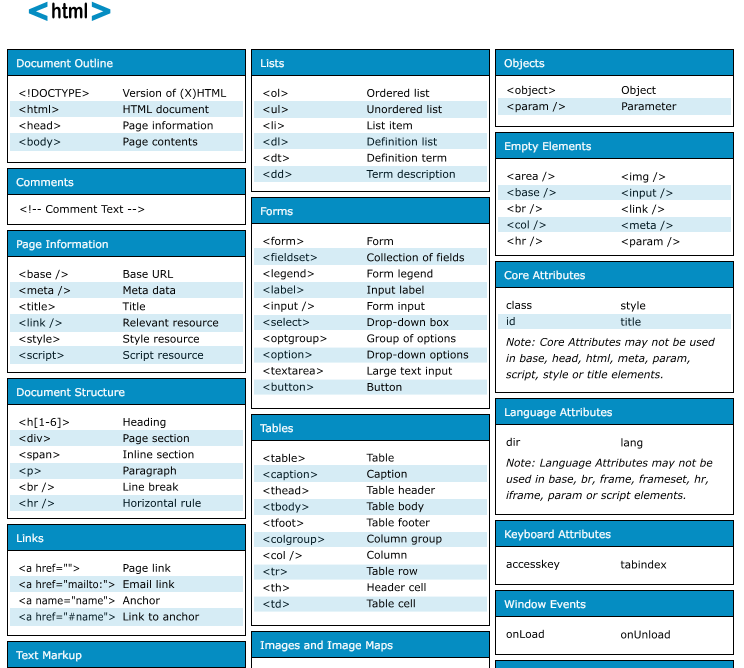
Атрибуты тега
Атрибут в HTML- это дополнительная запись внутри открывающего тега вида ключ – значения. С помощью атрибутов можно придать тегу совершенно новый функционал, изменить существующий и т.д. Некоторые атрибуты указывать просто необходимо, иначе без них тег теряет свою сущность.
Наиболее яркий пример — тег <a> для создания ссылок. Для него обязательно нужно указывать атрибут href, он задаёт адрес документа, на который следует перейти. В одном теге может быть множество непротиворечащих друг другу атрибутов.
В общем случае тег записывается следующим образом:
<имя_тега атрибут1=»значение1″ атрибут2=»значение2″ и т.д.>
На практике это выглядит так:
Обратите внимание, как записаны атрибуты href, class, id. Они записаны внутри угловых скобок (< >), через пробел от самого тега. Идет название атрибута, далее без пробела знак равно(=) и также без пробела кавычки («»). Таким образом записываются почти все атрибуты. К тому же, не имеет значения расположения атрибутов внутри тега, от перестановки их местами ничего не изменится.
Идет название атрибута, далее без пробела знак равно(=) и также без пробела кавычки («»). Таким образом записываются почти все атрибуты. К тому же, не имеет значения расположения атрибутов внутри тега, от перестановки их местами ничего не изменится.
CSS
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Зачем используется CSS
Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность
объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
Как подключить CSS
Создаем обычную html-страницу, с таким кодом:
<!DOCTYPE html>
<html lang=«en»>
<head>
<title>Подключение CSS к HTML</title>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<h3>Заголовок первого уровня</h3>
</body>
</html>
Теперь в Visual Studio Code создаем пустой документ style.css и сохраняем его в ту же папку, где находится html-страница.
Это наша страница стилей.
Давайте подключим стили (style.css) к html-странице.
В html существует тег link, который отвечает за подключение внешних файлов, добавляем link в html-страницу с прописанным путем к файлу style.css :
<link rel=«stylesheet» href=«style.css»>
<!DOCTYPE html>
<html lang=«en»>
<head>
<title>Подключение CSS к HTML</title>
<link rel=«stylesheet» href=«style. css»>
css»>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<h3>Заголовок первого уровня</h3>
</body>
</html>
Далее мы будем подключения CSS именно этим способом, так как он самый удобный. Есть и другие способы, давайте их рассмотрим.
Внутренние таблицы стилей
Мы можем написать стили прямо в тег:
<h2 style=«color:red;»>Заголовок первого уровня</h2>
Мы можем в head указать тег style:
<head>
<title>Подключение CSS к HTML</title>
<style>
h2{
color: red;
}
</style>
</head>
Селектор и блок объявлений
Каждое правило состоит из 2 частей:
Селектор CSS – строка, которая идентифицирует элементы (один или несколько) на странице в соответствии со специальным синтаксисом, о котором мы скоро поговорим.
Блок объявлений содержит одно или несколько объявлений, которые состоят из свойства и значения.
Больше в CSS ничего нет.
Напишем код, посмотрим как работает CSS
<span>Понедельник</span>
<span>Вторник</span>
<span>Среда</span>
<span>Четверг</span>
<span>Пятница</span>
<span>Суббота</span>
<span>Воскресенье</span>
Некоторые свойства:
- font-style стиль шрифта
- font-variant малые заглавные
- font-weight жирность шрифта
- font-size размер шрифта
- line-height задает расстояние между строками
- font-family шрифт элемента
- width: 100px; ширина
- height: 100px; высота
- border: 1px solid red рамка
- border-radius: 50px; скругление рамки
- color: green; цвет текста
- background-color: red;фон
- text-align: center; поставит текст по центру
Классы
Классы используются для классификации элементов по общим группам, поэтому в отличие от атрибута id, множеству элементов может быть присвоено общее имя класса. Присваивая элементам имя одного класса, вы можете применить стили ко всем таким элементам одновременно с помощью единственного правила стилей. Чтобы сделать это, следует
Присваивая элементам имя одного класса, вы можете применить стили ко всем таким элементам одновременно с помощью единственного правила стилей. Чтобы сделать это, следует
воспользоваться атрибутом class. Его значение должно описывать, к какому классу принадлежит элемент. Класс похож на идентификатор, но вместо символа (#) перед именем класса указывается точка (.):
Задаем класс в HTML и цвет текста в CSS
HTML
CSS
Идентификаторы
Каждый НТМL-элемент может иметь атрибут id. Он предназначен для идентификации какого-либо конкретного тега. В пределах всей HTML-страницы должен существовать только один тег с определенным значением атрибута id. Наличие нескольких элементов с одинаковым значением id не допускается и может привести к ошибке. Значение атрибута id может состоять из букв латинского алфавита, цифр, знака подчеркивания и дефиса. Причем значение атрибута может начинаться с латинской буквы или со знака подчеркивания (но не с цифры или другого символа). Кроме того, значения атрибута id чувствительны к регистру. Атрибут id называют глобальным, поскольку он может быть использован с любыми НТМL-элементами.
Кроме того, значения атрибута id чувствительны к регистру. Атрибут id называют глобальным, поскольку он может быть использован с любыми НТМL-элементами.
В CSS id-селектор содержит символ (#), непосредственно за которым следует значение атрибута id.
.name{
цвет : красный ;
}
#id {
цвет : желтый ;
}
h2 {
цвет : зеленый ;
}
Как работает devTools
Справочник HTML CSS
Интернет- ссылка
ЗаданиеОбязательно:
1) Создать сайт, выполните одно из заданий(постарайтесь сложный уровень):
Простой уровень КЛИК
Сложный уровень КЛИК
2) Весь дизайн делать в css (не использовать <br>, <i>, <b>)
3) Залить сайт на хост и скинуть в дискорде ссылку
Таблицы W3.CSS
❮ Назад Следующий ❯
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
| Бо | Нильссон | 50 |
| Майк | Росс | 35 |
Классы таблиц W3.
 CSS
CSSW3.CSS предоставляет следующие классы для таблиц:
| Класс | Определяет |
|---|---|
| w3-таблица | Контейнер для таблицы HTML |
| w3 полосатый | Полосатый стол |
| w3-граница | Стол с окантовкой |
| с рамкой w3 | Линии с границами |
| w3 по центру | Содержимое таблицы по центру |
| w3-hoverable | Подвижный стол |
| w3-таблица-все | Набор всех свойств |
Базовая таблица
Класс w3-table используется для отображения базовой таблицы:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
Попробуйте сами »
Полосатая таблица
Класс w3-striped используется для добавления полос в таблицу:| 8 Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Класс.

Example
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Граница вокруг таблицы
W3-график используется для отображения границы вокруг таблицы:
. Первое имя Первое имя | .Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
| Бо | Нильсон | 35 |
Пример
Имя Фамилия
Баллы
Попробуйте сами »
Центрирование всего контента
w3-centered class centers содержание таблицы:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Центринг One Column
W3-Center Центры класса. Содержание колонны:
Содержание колонны:
| . | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<таблица>
Попробуйте сами »
Выравнивание по правому краю одного столбца
Класс w3-right-align выравнивает по правому краю содержимое столбец:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<таблица>
Попробуйте сами »
Цвета при наведении
Если вам нужен определенный цвет при наведении, добавьте любой из классов w3-hover- color7 каждому элементу Попробуйте сами » Многие классы W3.CSS можно использовать для всех элементов HTML. Например: классы границ, классы цветов, классы шрифтов, классы карт и
более. Используйте любой из w3- color классы для отображения цветной строки:: Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Пример
Объединение классов W3.
 CSS
CSS Цветной заголовок таблицы
Имя Фамилия Очки Джилл Смит 50 Ева Джексон 94 Адам Джонсон 67 Пример
Имя
Фамилия
Имя
Points
Попробуйте сами »
Цветная таблица
Используйте любой из классов w3- color для отображения цветной таблицы:
3
Имя
Пример
| Имя | Фамилия | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки | Очки |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Джилл | Смит | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 | 5000 |
| Ева | Джексон | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 | 9400 |
| Адам | Джонсон | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 | 6700 |
Пример
Попробуйте сами »
Таблица как карточка
Используйте класс w3-card для отображения таблицы в виде карточки:
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Tiny Table
Используйте W3-Tiny , чтобы отобразить крошечную таблицу:
| Первое имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Маленькая таблица
Используйте W3-Small , чтобы отобразить небольшую таблицу:
| Первое имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
<Таблица>
Попробуйте самостоятельно »
Большая таблица
Используйте W3-Large , чтобы отобразить большую таблицу:
. 0008 0008 | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия | Очки |
|---|---|---|
| Джилл | Смит | 50 |
| Ева | Джексон | 94 |
| Адам | Джонсон | 67 |
Пример
| Имя | Фамилия |
|---|---|
| Джилл | Смит |
| Ева | Джексон |
| Адам | Джонсон |
Пример
<таблица>
Попробуйте сами »
❮ Предыдущая Следующая ❯
Списки W3.
 CSS
CSS❮ Предыдущая Следующий ❯
- ×
Майк
Веб-дизайнер - ×
Джилл
Поддержка - ×
Джейн
Бухгалтер
Основной список
Класс w3-ul используется для отображения основного списка:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список с границами
Класс w3-border добавляет границу вокруг списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Заголовок списка
Пример того, как добавить элемент заголовка внутри элемента списка:
Имена
- Джилл
- Ева
- Адам
Пример
Имена
- Джилл
- Ева
- Адам
Попробуйте сами »
Список в виде карточки
Классы w3-card- number можно использовать для отображения списка в виде карточки:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Centered List
Класс w3-center можно использовать для центрирования элементов списка в списке:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Цветной список
Классы w3- color можно использовать для добавления цвета в список: 938882 Джилл
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Элемент цветного списка
Классы w3- color можно использовать для добавления цвета к элементу списка:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Hoverable List
Класс w3-hoverable добавляет серый цвет фона к каждому элементу списка при наведении указателя мыши:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Если вам нужен определенный цвет при наведении, добавьте любой из w3-hover- цвет классы для каждого элемента
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Закрываемый Элемент списка
Нажмите «x», чтобы закрыть/скрыть элемент списка:
- Джилл ×
- Адам ×
- Ева ×
Пример
>×
Попробуйте сами »
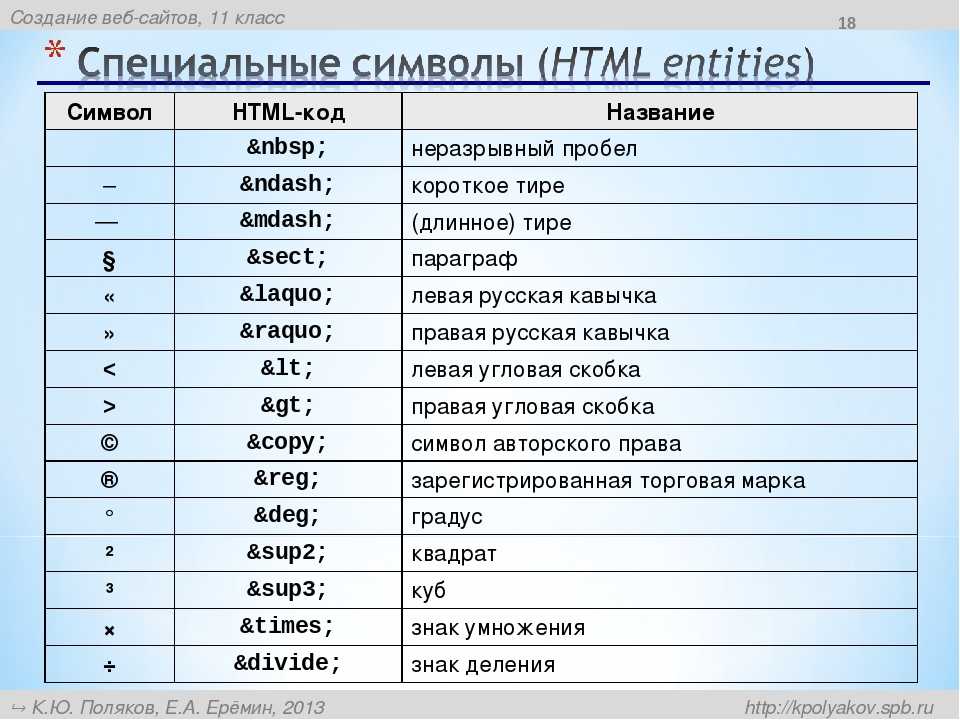
Совет: HTML × сущность является предпочтительным значком для кнопок закрытия
(вместо буквы «Х»).
Список с заполнением
Классы w3-padding можно использовать для добавления дополнение к элементам списка:
- Джилл
- Ева
- Адам
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список аватаров
- ×
Майк
Веб-дизайнер - ×
Джилл
Поддержка - ×
Джейн
Бухгалтер
Пример
>×
Майк
Интернет Designer
Попробуйте сами »
Совет: Вы узнаете больше о классах w3-bar в главах W3. CSS Bars и W3.CSS Navigation. .
CSS Bars и W3.CSS Navigation. .
Ширина списка
По умолчанию списки имеют ширину 100%. Используйте свойство ширины, чтобы изменить это.
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
30% ширина:
- Джилл
- Адам
50% ширина:
- Джилл
- Адам
80% ширина:
- Джилл
- Адам
Tiny List
Используйте класс w3-tiny для отображения крошечного списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Small List
Используйте класс w3-small для отображения небольшого списка:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Большой список
Используйте класс w3-large для отображения большого списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
XLarge List
Используйте класс w3-xlarge для отображения очень большого списка:
- Ева
- Адам
2 Jill
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список XXLarge
Используйте класс w3-xxlarge для отображения списка XXLarge:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
XXXLarge List
Используйте класс w3-xxxlarge для отображения списка XXXLarge:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Jumbo List
Используйте класс w3-jumbo для отображения огромного «джамбо» список:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры Top6 Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Панель Elements
Панель Elements Вы также должны определить цвет, который будет использоваться для строки заголовка таблицы:
Вы также должны определить цвет, который будет использоваться для строки заголовка таблицы: Затем таблица будет прокручиваться горизонтально на маленьких экранах. При просмотре на большом
экраны, разницы нет.
Затем таблица будет прокручиваться горизонтально на маленьких экранах. При просмотре на большом
экраны, разницы нет. .. содержимое таблицы …
.. содержимое таблицы …