Классы | htmlbook.ru
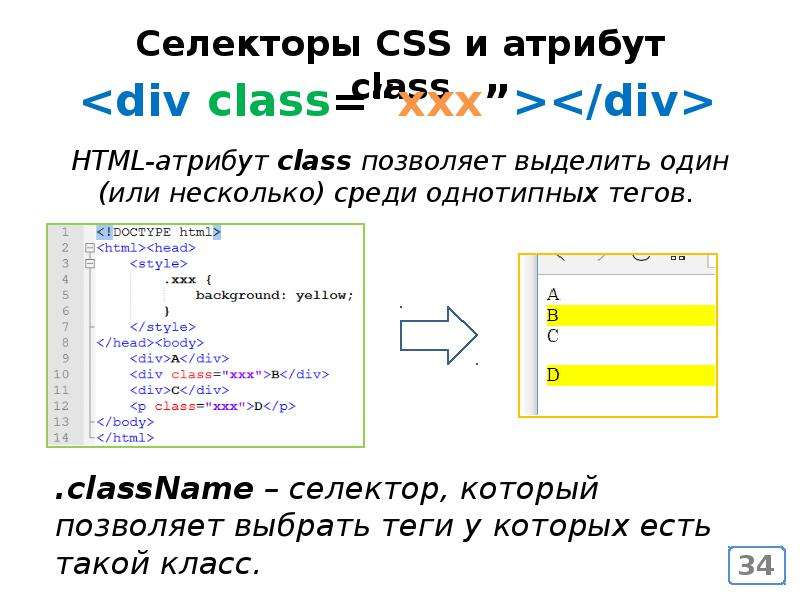
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
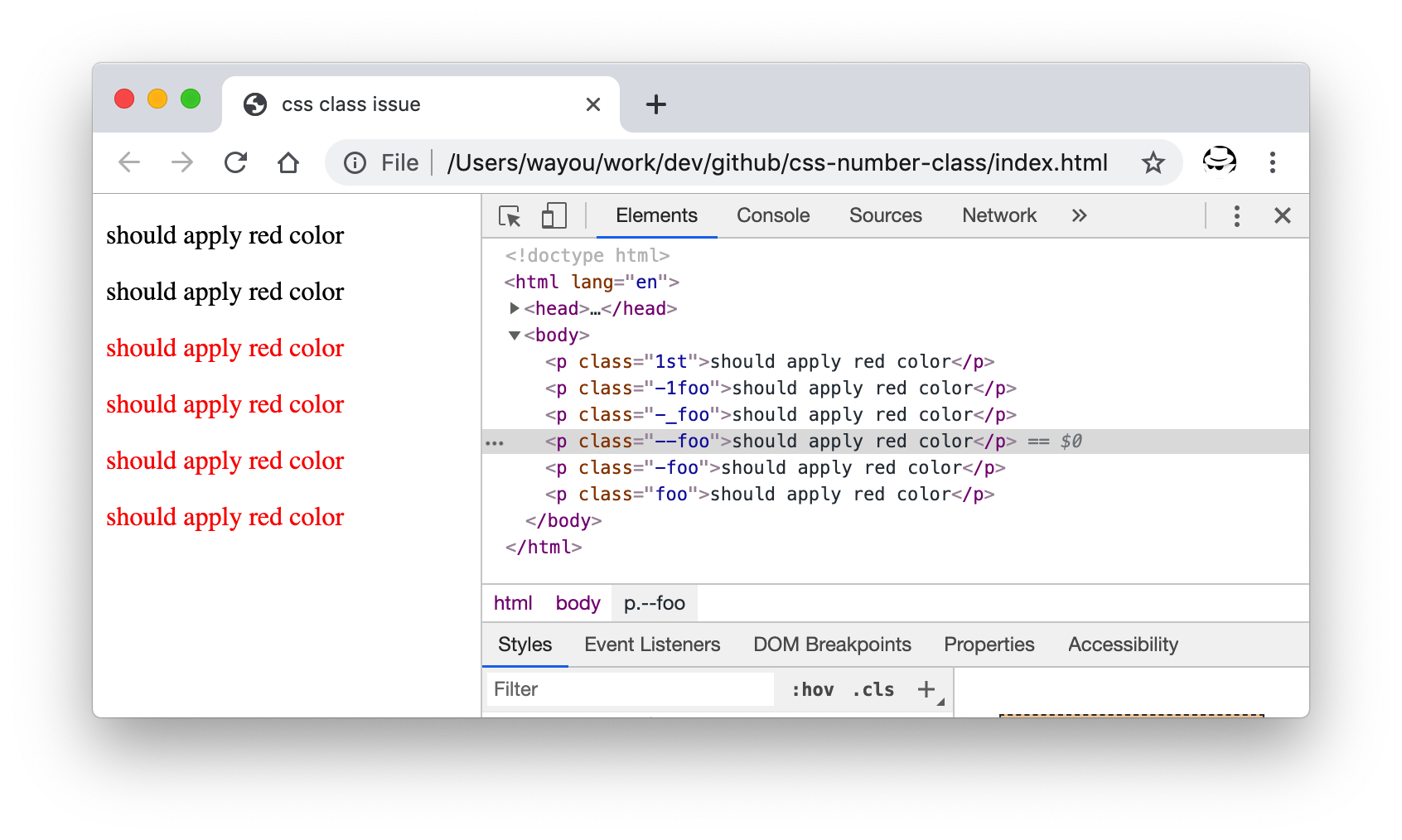
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
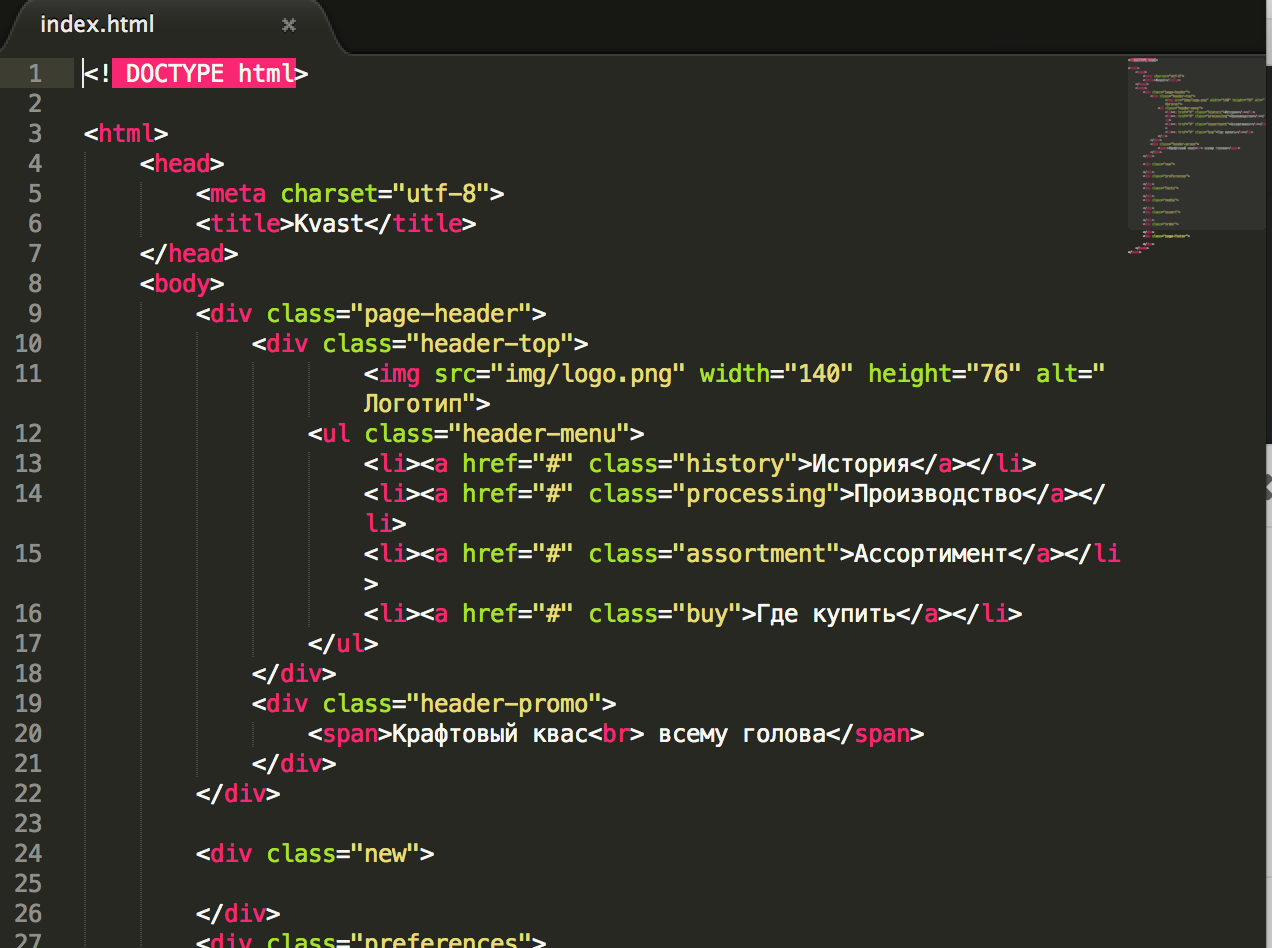
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
P { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
P.
cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому
применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
.gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц.
</p>
</body>
</html>Результат применения классов к тегам <span> и <b> показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Камни</title> <style> table.jewel { width: 100%; /* Ширина таблицы */ border: 1px solid #666; /* Рамка вокруг таблицы */ } th { background: #009383; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: left; /* Выравнивание по левому краю */ } tr.odd { background: #ebd3d7; /* Цвет фона */ } </style> </head> <body> <table> <tr> <th>Название</th><th>Цвет</th><th>Твердость по Моосу</th> </tr> <tr> <td>Алмаз</td><td>Белый</td><td>10</td> </tr> <tr> <td>Рубин</td><td>Красный</td><td>9</td> </tr> <tr> <td>Аметист</td><td>Голубой</td><td>7</td> </tr> <tr> <td>Изумруд</td><td>Зеленый</td><td>8</td> </tr> <tr> <td>Сапфир</td><td>Голубой</td><td>9</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Облако тегов</title> <style type="text/css"> .level1 { font-size: 1em; } .level2 { font-size: 1.2em; } .level3 { font-size: 1.4em; } .level4 { font-size: 1.6em; } .level5 { font-size: 1.8em; } .level6 { font-size: 2em; } A.tag { color: #468be1; /* Цвет ссылок */ } </style> </head> <body> <div> <a href="/term/2">Paint.NET</a> <a href="/term/69">Photoshop</a> <a href="/term/3">цвет</a> <a href="/term/95">фон</a> <a href="/term/11">палитра</a> <a href="/term/43">слои</a> <a href="/term/97">свет</a> <a href="/term/44">панели</a> <a href="/term/16">линия</a> <a href="/term/33">прямоугольник</a> <a href="/term/14">пиксел</a> <a href="/term/27">градиент</a> </div> </body> </html>
Результат данного примера показан на рис. 8.4.
Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида . layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.
- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.
 iddqd { color: red; }
iddqd { color: red; } - iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
4. s2 s4
Атрибут класса внутри тега header ?
Я где-то читал, что вы должны стараться избегать использования класса или каких-либо стилей внутри тегов заголовка
<h2>Here goes the story</h2>
Есть ли какие-либо проблемы, если мы применяем класс css внутри тегов заголовка?
htmlПоделиться Источник Codeobsession 17 сентября 2011 в 04:44
3 ответа
- Должен ли я вложить ползунок внутри тега <header> ?
В настоящее время я работаю над веб-сайтом, где сайт будет иметь слайдер героя в верхней части страницы, под навигацией.
 В настоящее время я написал код следующим образом: <header> <h2 class=site-title>Site Title</h2> <nav id=primary> <ul class=top-level> <li…
В настоящее время я написал код следующим образом: <header> <h2 class=site-title>Site Title</h2> <nav id=primary> <ul class=top-level> <li… - недопустимое значение свойства для фона тега css h2
Привет, я получаю недопустимые значения свойств для тега css h2 . здесь я хочу отобразить изображение внутри тега h2 из класса css. header#header .logo { font: 0/0 a; text-shadow: none; color: transparent; background: url(‘../../Style Library/images/logo.png’) no-repeat 0 0 transparent; max-width:…
1
Нет никаких проблем с использованием стилей класса css внутри тегов заголовка. CSS предназначен для стилизации вашего контента. Помимо облегчения внесения изменений, то есть вместо того, чтобы менять двадцать файлов, вы просто меняете файл css, идея состоит в том, чтобы держать содержимое отдельно от внешнего вида. Этот стандарт не только соответствует требованиям, но и повышает удобство использования, снижает использование полосы пропускания и помогает лучше индексировать ваши страницы в поисковых системах.
Поделиться Unknown 17 сентября 2011 в 04:49
1
Я не понимаю, почему это может быть проблемой. Нет никаких проблем, о которых можно было бы говорить.
Единственное, что вы хотите иметь в виду, — это четкое разделение проблем. Если вы начнете добавлять атрибуты класса следующим образом:
<h2>I'm blue text!</h2>
<h6>I'm small text!</h6>
blue и small показывают, как стиль просачивается в ваш markup. Это и многословно, и излишне. Это, конечно, относится ко всем элементам HTML, а не только к заголовкам.
Поделиться swaggler 17 сентября 2011 в 05:05
1
Нет ничего плохого в том, чтобы стилизовать h2. CSS-это просто декоратор для DOM, поэтому вы должны использовать его. Это имеет много разных значений. Например, у вас может быть 100 тегов
Это имеет много разных значений. Например, у вас может быть 100 тегов h2 , но 10 из них окрашены в красный цвет, 50 из них имеют шрифт Arial и так далее. Вот почему он был реализован CSS, даже если это все еще паршивое решение, это лучшее, что у нас есть. Даже если с точки зрения SEO неправильно иметь 100 h2 тегов на странице, нет никаких проблем в ее стилизации. В основном потому, что концепция визуальной идентичности страницы имеет много общего с человеческим восприятием, а не только с мнением краулера.
Поэтому ответ таков: идите вперед и стилизуйте любой тег, который вы хотите, оптимизация для SEO и самого веб-сайта стоит в другом месте.
Поделиться khael 10 марта 2012 в 00:03
Похожие вопросы:
Центрируйте тег h2 внутри DIV
У меня есть следующий DIV внутри тега тела: <div id=AlertDiv><h2>Yes</h2></div> И это их CSS класса: #AlertDiv { position:absolute; height: 51px; left: 365px; top: 198px;. ..
..
Извлеките атрибут тега из Plone сайта и сделайте его содержимым тега в теме
Я пытаюсь извлечь атрибут тега на моем сайте Plone и сделать его содержимым тега в моей теме. Специфический usecase : Я хотел бы извлечь название сайта plone из #portal-logo, markup на сайте Plone…
Можем ли мы добавить <span> внутри тега h2?
Правильно ли использовать тег span внутри тега h2? <h2> <span class=boardit>Portfolio</span> </h2> Я знаю, что мы можем написать его в этом way…and я также следую…
Должен ли я вложить ползунок внутри тега <header> ?
В настоящее время я работаю над веб-сайтом, где сайт будет иметь слайдер героя в верхней части страницы, под навигацией. В настоящее время я написал код следующим образом: <header> <h2…
недопустимое значение свойства для фона тега css h2
Привет, я получаю недопустимые значения свойств для тега css h2 . здесь я хочу отобразить изображение внутри тега h2 из класса css. header#header .logo { font: 0/0 a; text-shadow: none; color:…
здесь я хочу отобразить изображение внутри тега h2 из класса css. header#header .logo { font: 0/0 a; text-shadow: none; color:…
Python BeautifulSoup4 получение Строковой информации из тега внутри тега h2
я пытаюсь получить строковую информацию, которая находится внутри тега a, но тег a находится внутри тега h2. <h2 class=branded-page-header-title> <span class=qualified-channel-title…
Когда я помещаю <h2>-<h6> внутри элемента <header> ?
Когда я помещаю заголовки внутри элемента header ? Я не могу этого понять, иногда мне кажется, что каждый заголовок должен быть между тегами header . Давайте возьмем эту боковую панель в качестве…
<header> элементы тега не начинаются сверху
В следующем коде содержимое тега заголовка не начинается с верхней части экрана, body { margin: 0px; border: 2px solid green; } header { width: 100%; height: 25vh; background-color: gray;. ..
..
Функция внутри тега h2?
Я хочу вставить свою функцию внутрь тега h2, чтобы она адресовала пользователю приветствие в зависимости от времени суток. Это моя функция времени, но как я могу реализовать ее в h2? var today = new…
Как нажать на тег h2 или Как установить положение тега h2 так, чтобы он появился под моей навигационной панелью
я пытаюсь нажать на этот h2, чтобы перейти ниже моего навигационного тега. Я структурировал его так: есть тег заголовка, внутри тега заголовка есть тег контейнера, внутри тега контейнера есть тег…
Суффикс класса модуля или как сделать каждый модуль Joomla уникальным.
В этой статье я подробно расскажу про работу с CSS-суффиксом модулей, а также приведу пример его использования в Joomla.
В Joomla есть один очень мощный инструмент стилизации, о котором многие не знают. Он называется «Суффикс CSS-класса модуля». Звучит страшно, особенно для новичков. Но понимая, как работает этот механизм, в сочетании со знанием CSS-стилей, можно отображать модули на странице так, так душе угодно. В этой статье я подробно расскажу про работу с CSS-суффиксом модулей, а также приведу пример его использования в Joomla.
В этой статье я подробно расскажу про работу с CSS-суффиксом модулей, а также приведу пример его использования в Joomla.
Прежде всего стоит упомянуть, что суффикс класса модуля одинаково может применяться как в Joomla 3, так и в более ранних версиях CMS. Мы рассмотрим пример в Joomla 2.5. В Joomla 3 и Joomla 4 всё работает точно также.
Начнем с постановки задания. Предположим, что заказчик хочет, чтобы модули в правой колонке сайта имели следующие особенности:
- Располагались не друг под другом, а со сдвигом влево и чередованием;
- Чередовались между прямыми и скругленными углами;
- Заголовки модулей, как и рамки, обрамляющие их, должны соответствовать цветам радуги.
Если представить всё это схематично, то получится что-то вроде:
На самом деле в такой задачке нет ничего особенного. С нынешними дизайнами она может казаться даже простой. Но если дать ее начинающему web-мастеру, то он как минимум впадет в ступор. Как же сделать в Joomla такое задание? Легко, если вы умеете использовать CSS-суффиксы модулей. Ниже разберем всё подробно.
Ниже разберем всё подробно.Для примера я взял стандартный шаблон Joomla. Вот его пример:
Для того, чтобы получить достаточное количество модулей, пришлось добавить несколько новых. Все добавленные модули – модули html, или, проще говоря, обычные модули с текстом. После их создания и публикации сайт стал выглядеть следующим образом:
Немного о CSS-классах.Для тех, кто совсем плохо представляет себе, что такое CSS, я решил написать этот параграф. Если вы имеете представление о том, что это, смело пропускайте параграф. Для понимания данной статьи нужно представлять две вещи: что такое CSS-класс и CSS-стиль.
CSS-стиль (свойство) – минимальная единица CSS. Размер или цвет шрифта, рамка, позиционирование – всё это CSS-стили.
СSS-класс – это контейнер для стилей.
Пример:
У нас есть html-блок DIV:
Мы хотим сделать текст в этом блоке 20 шрифтом и красным цветом. Для этого мы добавляет нашему блоку атрибут класса, например «myclass». В результате у нас получается:
Для этого мы добавляет нашему блоку атрибут класса, например «myclass». В результате у нас получается:
<div>пример</div>
Сейчас мы создали CSS-класс для блока. Но он пока пуст (не содержит стилей).
Теперь в любом, подключенном к шаблону CSS-файле, мы добавляем строчку:
.myclass{font-size:20pt; color: red;}Мы внесли в класс два CSS-стиля: font-size и color.
После этого наш блок будет содержать текст красного цвета 20 шрифтом.
Вообще, если вы всерьёз планируете заниматься сайтостроением, советую купить какой-нибудь хороший учебник по HTML и CSS. Эти технологии – основа основ. Освоив их по учебнику, в дальнейшем вы сэкономите очень много времени на верстке.
Создание CSS-суффиксов для модулей.Теперь нужно немного подумать о том, чем внешний вид наших модулей отличается и чем он схож. Понятно, что отличия – разные цвета, контуры цветов и положение. А «похожесть» в том, что некоторые контуры и положения повторяются.
А «похожесть» в том, что некоторые контуры и положения повторяются.
Суффикс класса модуля устроен таким образом, что позволяет задавать для модуля неограниченное количество классов. Изначально в нашем шаблоне все модули имеют класс moduletable.
Здесь нужно уточнить, что наличие CSS-класса moduletable зависит от используемого шаблона Joomla. Его может не быть совсем, или мы можем изменить его в коде шаблона. Но для всех этих манипуляций требуется достаточно хорошее понимание принципов работы Joomla. В это же статье мы рассматриваем стилизацию модулей с точки зрения человека, который знает только CSS).
Задавая новые названия в поле суффикса класса модуля через пробел, мы получим для модуля множество новых классов. Звучит всё это сложно и страшно. Давайте посмотрим, как оно работает на практике.
Очевидно, для того, чтобы задать каждому модулю свой цвет, у каждого должен быть уникальный CSS-класс. Но контуров и положений, в отличие от цветов, всего по два. Следовательно для них понадобится всего четыре класса (два для контуров и два для положений). Также важно то, что цвет не должен пересекаться с контуром и положением в одном классе, иначе мы получим очень неприятную зависимость цвета от контура и положения.
Следовательно для них понадобится всего четыре класса (два для контуров и два для положений). Также важно то, что цвет не должен пересекаться с контуром и положением в одном классе, иначе мы получим очень неприятную зависимость цвета от контура и положения.
Что мы в итоге делаем?
1) Создаем семь классов на каждый цвет радуги:
- color1 – красный
- color2 – оранжевый
- color3 – желтый
- color4 – зеленый
- color5 – голубой
- color6 – синий
- color7 – фиолетовый
2) Создаем два класса на каждый из контуров:
- squareblock – квадратный контур
- roundblock – контур со скругленными углами
3) Создаем два класса на каждое положение:
- normalpos – модуль в центре
- leftpos – модуль, сдвинутый влево
Если точно следовать исходному заданию, второй и третий пункты мы могли объединить, т. е. создать не четыре, а только два класса. При этом результат получился бы такой же, как и на картинке, но мы уже не смогли бы простым изменением суффикса получить, например, квадратный блок, сдвинутый влево. Поэтому, для максимальной гибкости наших модулей, мы разделим контур и сдвиг по разным классам.
е. создать не четыре, а только два класса. При этом результат получился бы такой же, как и на картинке, но мы уже не смогли бы простым изменением суффикса получить, например, квадратный блок, сдвинутый влево. Поэтому, для максимальной гибкости наших модулей, мы разделим контур и сдвиг по разным классам.
Теперь необходимо определиться с тем, какому модулю какие суффиксы будут присвоены. Это легко. Просто смотрим модули по картинке сверху вниз:
- модуль1 – color1 squareblock normalpos
- модуль2 – color2 roundblock leftpos
- модуль3 – color3 squareblock normalpos
- модуль4 – color4 roundblock leftpos
- модуль5 – color5 squareblock normalpos
- модуль6 – color6 roundblock leftpos
- модуль7 – color7 squareblock normalpos
Вот и всё. Подготовительный этап завершен. Остается только задать CSS-суффиксы нашим модулям. Перед суффиксом обязательно должен стоять пробел, иначе он приклеется к базовому классу, т.е. будет выглядеть, как «moduletablecolor1 squareblock normalpos».
Подготовительный этап завершен. Остается только задать CSS-суффиксы нашим модулям. Перед суффиксом обязательно должен стоять пробел, иначе он приклеется к базовому классу, т.е. будет выглядеть, как «moduletablecolor1 squareblock normalpos».
На рисунке показано, как задается суффикс для модуля1:
После того, как все суффиксы заданы, можно переходить к формированию CSS-стилей. С помощью веб-инспектора браузера подбираем необходимые стили:
/* Задаем цвета рамок */
.moduletable.color1 {border-color:#D2232A;} /* Задаем красный цвет */ .moduletable.color2 {border-color:#F7941E;} /* Задаем оранжевый цвет */ .moduletable.color3 {border-color:#FFDE00;} /* Задаем желтый цвет */ .moduletable.color4 {border-color:#40AE49;} /* Задаем зеленый цвет */ .moduletable.color5 {border-color:#00B2EB;} /* Задаем голубой цвет */ .moduletable.color6 {border-color:#23408F;} /* Задаем синий цвет */ .moduletable.color7 {border-color:#624099;} /* Задаем фиолетовый цвет */ /* Задаем цвета заголовков */ .moduletable.color1 h4 span{color:#D2232A;} /* Задаем красный цвет */ .moduletable.color2 h4 span{color:#F7941E;} /* Задаем оранжевый цвет */ .moduletable.color3 h4 span{color:#FFDE00;} /* Задаем желтый цвет */ .moduletable.color4 h4 span{color:#40AE49;} /* Задаем зеленый цвет */ .moduletable.color5 h4 span{color:#00B2EB;} /* Задаем голубой цвет */ .moduletable.color6 h4 span{color:#23408F;} /* Задаем синий цвет */ .moduletable.color7 h4 span{color:#624099;} /* Задаем фиолетовый цвет */ /* Задаем формы рамок */ .moduletable.squareblock{border: 2px solid;} /* квадратная рамка */ .moduletable.roundblock{border: 2px solid; border-radius: 10px 10px 10px 10px;} /* скругленная рамка */ /* Задаем положение рамок */
.moduletable.normalpos{} /* нормальное положение не требует дополнительных стилей */ .moduletable.leftpos{position: relative; right: 13%;} /* сдвигаем модуль немного влево. */
После этого любуемся результатом:
В заключении хочу сказать, что Joomla имеет хорошую гибкость в оформлении. Имея навыки работы с HTML и CSS, а также понимая структуру Joomla, можно создавать для нее очень красивые разнообразные шаблоны.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
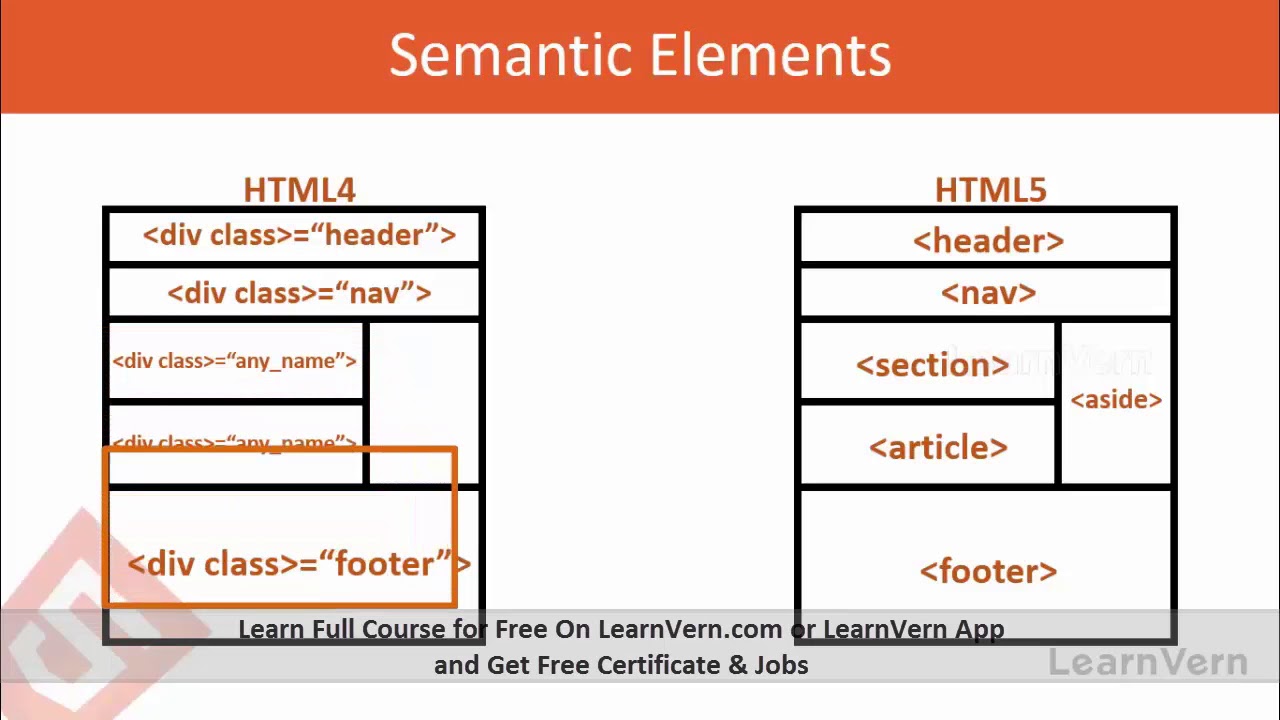
Список популярных названий классов CSS
Блоки
page — корневой элемент страницы
header — шапка (страницы или элемента)
footer — подвал (страницы или элемента)
section — раздел контента (один из нескольких)
body — основная часть (страницы или элемента)
content — содержимое элемента
sidebar — боковая колонка (страницы или элемента)
aside — блок с дополнительной информацией
widget — виджет, например, в боковой колонке
Раскладка
wrapper, wrap — обёртка, обычно внешняя
inner — внутренняя обёртка
container, holder, box — контейнер
grid — раскладка (страницы или элемента) в виде сетки (обычно содержит в себе row и col)
row — контейнер в виде строки
col, column — контейнер в виде столбца
Элементы управления
button, btn — кнопка, например, для отправки формы
control — элемент управления, например, стрелки «Вперёд/назад» в фотогалерее, кнопки управления слайдером
dropdown — выпадающий список
Текст
title, subject, heading, headline, caption — заголовок
subtitle — подзаголовок
slogan — слоган
lead, tagline — лид-абзац в тексте
text — текстовый контент
desc — описание, вариант текстового контента
excerpt — отрывок текста, обычно используется перед ссылкой «Читать далее…»
link — ссылка
copyright, copy — копирайт
Списки
list, items — список
item — элемент списка
Изображения
image, img, picture, pic — картинка
icon — иконка
logo — логотип
userpic, avatar — юзерпик, маленькая картинка пользователя
thumbnail, thumb — миниатюра, уменьшенное изображение
Медиавыражения
phone, mobile — мобильные устройства
phablet — телефоны с большим экраном (6-7″)
tablet — планшеты
notebook, laptop — ноутбуки
desktop — настольные компьютеры
Размеры
tiny — маленький, крохотный
small — небольшой
medium — средний
big, large — большой
huge — огромный
narrow — узкий
wide — широкий
Состояния
active, current — активный элемент, например, текущий пункт меню
hidden — скрытый элемент
error — статус ошибки
warning — статус предупреждения
success — статус успешного выполнения задачи
pending — состояние ожидания, например, перед сменой статуса на error или success
Дополнительно
search — поиск
socials — блок иконок соцсетей
advertisement, adv, commercial, promo — рекламный блок (режутся Адблоком, не рекомендуется использовать такие классы для блоков с внутренней рекламой)
features, benefits — список основных особенностей товара, услуги
slider, carousel — слайдер, интерактивный элемент с прокруткой содержимого
pagination — постраничная навигация
user, author — пользователь, автор записи или комментария
meta — блок с дополнительной информацией, например, блок тегов и даты в посте
cart, basket — корзина
breadcrumbs — навигационная цепочка, «хлебные крошки»
more, all — ссылка на полную информацию
modal — модальное (диалоговое) окно
popup — всплывающее окно
tooltip, tip — всплывающие подсказки
preview — анонс, отрывок, например новости или поста, может состоять из заголовка, описания и картинки. Предполагается ссылка на полную версию
Предполагается ссылка на полную версию
Источник: «Слова, часто используемые в CSS-классах»
Зачем нужны заголовки и какие теги использовать — Блог HTML Academy
Зачем нужны заголовки и какие теги для них использовать? — спрашивают наши зрители Андрей, Илья, Александр, Игорь, Михаил и другие. Этот вопрос нам задают чаще всего. Пришло время разобраться!
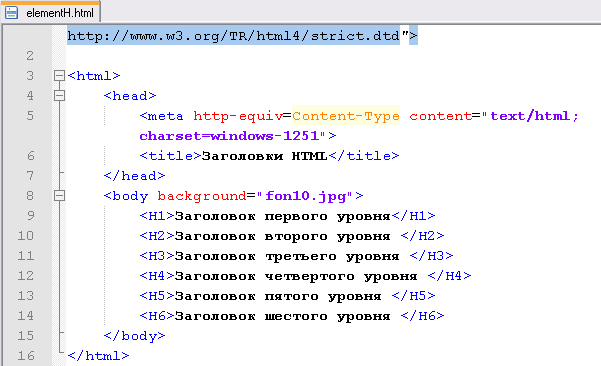
Когда много лет назад придумали HTML, мир был совсем другим. Авторы спецификации вдохновлялись текстовыми документами, где в одном потоке подряд шли абзацы, списки, таблицы, картинки и конечно заголовки. Прямо как в ваших рефератах и курсовых: самый большой заголовок — название, заголовки поменьше — части или главы.
В HTML с тех пор шесть уровней заголовков: от h2 до h6. Они озаглавливают всё, что за ними следует и образуют, так называемые, неявные секции. Такие логические части страницы. Неявные они потому, что закрываются только когда появляется следующий заголовок.
<h2>Еда</h2>
<h3>Фрукты</h3>
<p>Классные</p>
<h4>Яблоки</h4>
<p>Вообще</p>Но секции лучше задавать явно с помощью элемента section, помните третий выпуск? Эти два фрагмента идентичны с точки зрения семантики, но этот гораздо понятнее, хоть и многословнее.
<h2>Еда</h2>
<section>
<h3>Фрукты</h3>
<p>Классные</p>
<section>
<h4>Яблоки</h4>
<p>Вообще</p>
</section>
</section>Из-за такой системы неявных секций, спецификация настойчиво рекомендует не использовать элементы h* для подписей под заголовками. Это обычный параграф, а заголовок должен обозначать отдельную часть содержимого. В спецификации есть глава с примерами разметки сложных элементов: подписи, крошки, диалоги — почитайте.
Ладно! Раз у нас есть явные секции, то по вложенности легко определить отношение частей. Так может браузеры сами догадаются какого уровня заголовки нужны? А то считать: h2, h3, аш… сбился. Так было бы удобнее менять части кода местами.
Такая же идея пришла в голову авторам HTML5 и они описали в спецификации алгоритм аутлайна. Он разрешает использовать на странице только h2, а важность обозначать вложенностью структурных элементов вроде article и section.
<h2>Еда</h2>
<section>
<h2>Фрукты</h2>
<section>
<h2>Яблоки</h2>
</section>
</section>Разработчикам идея очень понравилась, многие даже бросились её внедрять. Но вот беда: алгоритм аутлайна до сих не внедрил ни один браузер, читалка или поисковик. На таких страницах все заголовки кричат, что они №1 и самые важные. Но если важно всё, то уже ничего не важно.
Не надо так делать, об этом теперь пишет сама спецификация. За уровнем заголовков нужно следить самим. На самом деле, это не так сложно: на типичной странице вряд ли наберётся структурных частей больше, чем на 3 уровня. Так что не ленитесь.
Нет, погоди. Я ставлю класс на div и все сразу видят — это самый большой заголовок, ставлю другой класс — заголовок становится меньше, видно же. Зачем тогда эта ерунда с расчётом уровней, если есть CSS?
<div>
Фрукты бесплатно
</div>
<div>
Только за деньги
</div>Вы конечно правы, стили создают визуальную модель важности: крупный чёрный текст важнее, меленький серенький вообще не важен. Но только если вы смотрите на такую страницу.
Но только если вы смотрите на такую страницу.
Есть две важные группы пользователей, которые читают вашу страницу по тегам разметки. Они не смотрят насколько крупный и чёрный ваш div — чтобы найти на странице самое важное, они ищут h2. Это читалки и роботы. С роботами всё понятно: это поисковики, которым нужно помогать понимать ваши страницы.
Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.
Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.
Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.
И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.
Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.
— Инстаграм
— Лента
— Закат
— Латте
— Настройки
— ПрофильНо бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешает вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.
Есть такой паттерн visually hidden, подробнее в описании к видео.
Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка. Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.
Основы работы с селекторами CSS для новичков
В данном уроке мы с вами научимся более продвинутой работе с селекторами CSS.
В предыдущих уроках мы с вами использовали только один тип селекторов — имя тега, по которому мы обращались ко всем таким тегам.
Однако, чаще всего нам нужны более точные способы обращения: к примеру, мы хотим выбрать не все абзацы, а только некоторые из них.
Способы сделать это мы и будем изучать в данном уроке.
Однако, для начала разберем два тега, которые пригодятся нам в дальнейшем.
Блок . Тег div
Тег div служит контейнером для других тегов.
Сам по себе он ничего не делает,
однако в него можно положить много разных тегов, например, абзацев и заголовков,
а затем для всех них одновременно применить различные CSS свойства. Для примера покрасим содержимое тега div в красный цвет (используя атрибут style):
Для примера покрасим содержимое тега div в красный цвет (используя атрибут style):
<div>
<h3>
Lorem ipsum dolor sit amet.
</h3>
<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>
</div>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
В настоящее время тег div является одним из основных строительных элементов на сайте. Вы еще столкнетесь с ним в дальнейшем много раз.
Блок . Тег span
Тег span является контейнером для кусочка текста. Вы уже знаете,
что для того, чтобы сделать, к примеру, жирный текст — следует использовать тег b.
Однако, что делать, если я хочу покрасить кусочек текста в красный цвет?
Для такого случая тега, подобного тегу b, не существует.
Для этого и предназначен тег span — сам по себе он абсолютно ничего не делает, но для него можно применить CSS стили, которые позволят нам добавить нужный эффект к кусочку текста.
Давайте покрасим некоторый текст в красный цвет:
<p>
Lorem ipsum <span>dolor</span> sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Мы с вами изучили два необходимых нам тега и теперь приступаем к изучению более сложной работы с селекторами.
Блок . Группировка селекторов
Иногда может возникнуть следующая ситуация: вам нужно сделать одно и то же с разными тегами, например, покрасить все заголовки h3, h4 и абзацы в красный цвет. В этом случае вам придется написать что-то вроде такого:
h3 {
color: red;
}
h4 {
color: red;
}
p {
color: red;
} Однако, существует способ сделать это немного короче:
селекторы тегов можно объединять через запятую и CSS код применится
к ним всем одновременно. Приведенный выше код можно переписать покороче таким образом:
Приведенный выше код можно переписать покороче таким образом:
h3, h4, p {
color: red;
}<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<p>
Абзац с текстом.
</p>Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Абзац с текстом.
Группировать через запятую можно любое количество селекторов тегов, пробел после запятой не имеет значения, можно без него, но с ним код более красивый.
Блок . Вложенность тегов друг в друга
Представим теперь ситуацию, когда мы хотим обратиться только к тем тегам i, которые находятся внутри абзацев, и не хотим трогать те теги i, которые находятся внутри заголовков h3.
Это делается с помощью так называемого контекстного селектора, который позволяет обращаться к тегам по их вложенности в другие теги.
Чтобы показать вложенность, между селекторами следует поставить пробел (этот пробел и есть знак контекстного селектора).
Например, так — p i — мы обратимся ко всем тегам i, находящимся внутри p, p b — так ко всем тегам b внутри p, а так — div p b — ко всем тегам b, которые находятся внутри абзацев p, которые в свою очередь находятся внутри тега div.
В следующем примере мы обратимся ко всем абзацам внутри div и покрасим их в красный цвет. Абзацы вне дива и другие элементы внутри дива (в нашем случае h3) красными не станут:
div p {
color: red;
}<div>
<h3>
Заголовок h3 внутри тега div.
</h3>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
</div>
<p>
Абзац вне тега div.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри тега div.
Абзац внутри тега div.
Абзац внутри тега div.
Абзац внутри тега div.
Абзац вне тега div.
Блок . Выбор элемента по уникальному id
Следующий способ может вам понадобится в такой ситуации: вам необходимо для всех абзацев поставить красный цвет, а конкретно для этого абзаца — зеленый. В этом случае, как вы уже знаете, можно воспользоваться атрибутом style, однако этот способ не самый оптимальный (он захламляет HTML код CSS кодом).
Второй способ заключается в том, что нужному элементу дается атрибут id, который содержит в себе уникальное имя нашего тега (другого id с таким именем на странице быть не должно — будет конфликт). Если мы дадим ему, к примеру, имя test, тогда в CSS мы сможем обратиться к нему таким образом: #test — то есть сначала пишется символ «решетка», а затем — то имя, которое мы записали в атрибут id.
Давайте сейчас для всех абзацев зададим красный цвет, а для абзаца с id=»test» — зеленый:
p {
color: red;
}
#test {
color: green;
}<p>
Абзац с атрибутом id в значении "test". </p>
<p>
Обычный абзац с текстом.
</p>
<p>
Обычный абзац с текстом.
</p>
</p>
<p>
Обычный абзац с текстом.
</p>
<p>
Обычный абзац с текстом.
</p>Так код будет выглядеть в браузере:
Абзац с атрибутом id в значении «test».
Обычный абзац с текстом.
Обычный абзац с текстом.
А теперь атрибут id дадим конкретному диву и покрасим содержимое этого дива в красный цвет, обратившись к нему по его id:
#test {
color: red;
}<div>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<p>
Абзац внутри #test.
</p>
<p>
Абзац внутри #test.
</p>
<p>
Абзац внутри #test.
</p>
</div>
<p>
Абзац вне #test.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.

Заголовок h3 внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац вне #test.
А теперь совместим контекстный селектор (который пробел, показывающий вложенность) и id и сделаем так, чтобы только абзацы (но не заголовки h3 в данном случае) из #test стали красного цвета:
#test p {
color: red;
}<div>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
</div>
<p>
Абзац вне тега div.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.

Заголовок h3 внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац вне #test.
Блок . Классы элементов
Обращение к элементу по его id имеет некоторый недостаток — так мы можем обратиться только к одному элементу на странице. А что делать, если нам, к примеру, нужны абзацы двух типов — красные и зеленые и они могут чередоваться в произвольном порядке? В этом случае гораздо удобнее будет воспользоваться классами.
Классы задаются с помощью атрибута class, в котором мы пишем имя класса. Их преимущество в том, что один и тот же класс может быть у многих элементов на странице. То есть, если элементы должны вести себя одинаково — мы даем им один и тот же класс.
Как обратиться к элементам с определенным классом в CSS: пусть мы задали
нужным нам элементам класс с именем test, тогда в CSS ко всем элементам
с этим классом мы можем обратиться следующим образом — . test — вначале символ «точка» и потом имя класса из атрибута class.
test — вначале символ «точка» и потом имя класса из атрибута class.
В примере ниже и абзацы, и заголовки имеют один и тот же класс test, который красит эти элементы в красный цвет:
.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Блок . Определенный тег с заданным классом
Бывают такие ситуации, когда разные теги имеют один и тот же класс. К примеру, у абзацев и заголовков h3 одновременно задан класс test.
Вам может потребоваться выбрать только абзацы с классом test,
не затрагивая заголовков h3 с этим же классом.
К примеру, у абзацев и заголовков h3 одновременно задан класс test.
Вам может потребоваться выбрать только абзацы с классом test,
не затрагивая заголовков h3 с этим же классом.
В этом случае вместо селектора .test я должен написать следующее: p.test — таким образом я выберу все абзацы с классом test, не затронув заголовки. Если же я напишу h3.test — то выберу все заголовки h3 с классом test, не затронув абзацев.
В следующем примере только абзацы с классом test станут красного цвета, а заголовки с таким же классом — не станут:
p.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса. </p>
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Итак, еще раз: p.test — такой селектор выбирает абзацы с классом test. А вот если я сделаю так: p .test (поставлю пробел), то выберу все элементы с классом test, находящиеся внутри абзацев. Прочувствуйте эту разницу.
Давайте теперь выберем только h3 с классом test:
h3.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
А сейчас сделаем так, чтобы класс test задавал курсив всем элементам, которым он дан, и чтобы при этом все заголовки h3 с классом test красились в красный цвет, а абзацы с этим классом — в зеленый:
.test {
font-style: italic;
}
h3.test {
color: red;
}
p.test {
color: green;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Блок . Видео
Посмотрите следующее видео из заочного курса: скачайте его по данной ссылке (вам нужно именно про селекторы, пару видосов там лишние. Хотя они тоже лишними не будут) ).
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
CSS h2, h3: стилизация h2, h3 заголовков
Целью данной статьи, рассмотреть разные варианты стилизации h2, h3 заголовков. Тег h2 является важным тегом в теле странички. Как правило, он содержит в себе тематический заголовок страницы. Тег h2 должен выделяться, чтобы пользователю не составляло трудности понять, о чем идет речь на странице вашего сайта. Поэтому данный тег должен быть ярким моментом вашей страницы. CSS стилизация тега h2 может быть простой, но главное, чтобы размер шрифта был наибольшим среди других на странице. И не только потому, чтобы бросался в глаза пользователю, это также играет роль в релевантности странице, а значит и в оптимизации.
Тег h3, это дополняющий тег, он может быть смысловым подразделением h2. Мы также будем рассматривать варианты его стилизации.
Ниже предоставлены примеры и способы css стилизации h2, h3 заголовков.
Способы стилизации h2, h3 заголовков
Западный способ
Мой способ
Примеры CSS h2, h3
CSS стилизация h2 заголовка
CSSh2 + h3 (совместная стилизация)
CSS стилизация h3 заголовка
Способы стилизации h2, h3 заголовковСпособы стилизации h2, h3 тегов, мы будем рассматривать на создании ленты. Разберем, два варианта реализации заголовка в виде ленты: западный и мой вариант. Заранее скажу, что приоритетнее мой способ, но если вы имеете свои варианты (способы) стилизации заголовков, буду благодарен, если поделитесь ими в комментариях.
Западный способКак вариант неплохой, только мне не очень нравится CSS способ реализации ленты. Данный метод создания css h2 ленты, я нашел на одном из западных сайтов. Данная лента реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит простым блоком). Ниже приведен исходный код css стиля.
h2.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h2.ribbon:before, h2.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h2.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h2.ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h2.ribbon .ribbon-content:before, h2.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h2.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h2.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}В HTML коде, h2 лента, выглядит таким образом:
<h2><strong>CSS стилизация h2, h3 заголовков на sitear.ru</strong></h2>Мой способ
Как видите, css код громоздкой, как для стилизации только h2 тега. Поэтому, предлагаю свой способ создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все исходные файлы.
h2 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h2 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right.png) right top no-repeat;}Способ применения в HTML:
<h2><strong>CSS h2 заголовок на sitear.ru</strong></h2>
Картинки:
Общий вес картинок – 750 байт. CSS код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом все просто и понятно, в отличии от западного метода, где вес CSS кода – 980 байт. Хотя мой и западный вариант по весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в фотошопе. Можно предположить, что скорость загрузки одного css файла, быстрее, нежели трех файлов (сумарно идентичных весу одного css файла), но можно реализовать background в виде спрайтов, которые увеличат скорость загрузки сайта. Узнать об увеличении скорости методом CSS спрайтов.
Примеры CSS h2, h3Все примеры будут реализованы по принципу стилизации заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация h2 заголовкаВ данном пункте остановимся на реальных примерах стилизации h2 заголовка. Примеры, громко сказано, так как, у каждого сайта уникальный дизайн. Приведу один, универсальный пример стилизации h2. Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность, которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h2 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h2 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}Исходные картинки:
HTML код:
<div> <h2><strong>Текст h2 заголовка</strong></h2> </div>
Как видите исходные картинки имеют полупрозрачность, а в классе heading, меняя значение background, можно добиться следующих результатов:
CSS h2 + h3 (совместная стилизация)Стилизировать h2 и h3 вместе, уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h3. Например:
h2 – Стилизация h2, h3 заголовков; h3 – Учимся оформлять h2, h3 заголовки на css.Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта. Пример css h2 + h3, схож с пред идущим, рассмотрим css код.
.left{height:100px; background: url(left.png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h2 {color:#FFF; font-size:18px; padding:15px;}
h3 {color:#CCC; font-size:16px; padding:5px;}Исходные картинки:
HTML код:
<div> <div> <h2>Текст h2 заголовка</h2> <h3>Маленькое вступление, или описание статьи, заключенное в h3 тег.</h3> </div> </div>
Отображение:
Суть совместной (h2 + h3) стилизации заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
CSS стилизация h3 заголовкаСтилизация h3 заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h2 и h3 заголовков, мы рассмотрим все до конца.
Как правило, тег h3, используют для выделения подпунктов статьи или другого материала на сайте. Например, как на сайте sitear.ru. Я бы советовал создавать, скромные, неброские, но удобные h3 заголовки. Мне очень нравится идея, как организовано на Википедии. Советую и вам создать подобно. Это просто и удобно. Например:
<style>
h3 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h3>Пример стилизации h3 заголовка</h3>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h3>Еще подраздел вашей статьи</h3>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>Отображение:
Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы или предложения по поводу css стилизации h2, h3 заголовков, пишите в комментарии.Дальше: Конвертация трафика сайта
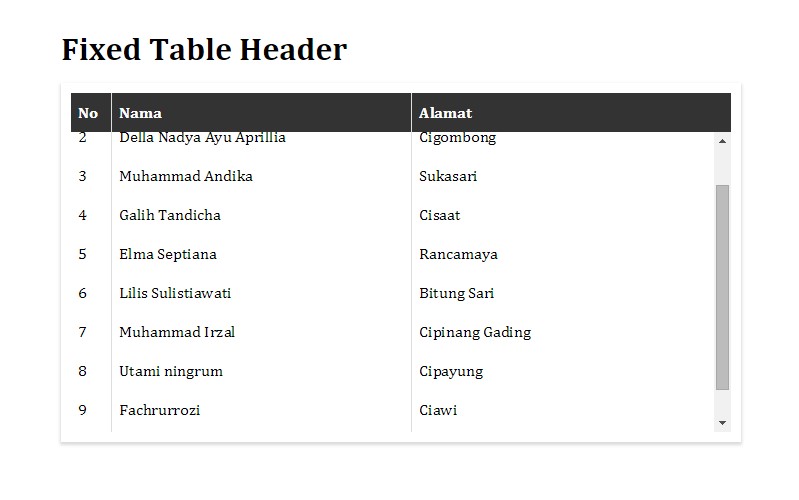
Контейнеры W3.CSS
Это мой заголовок
Это моя статья
Эта статья светло-серого цвета, а текст коричневого цвета. Эта статья светло-серого цвета, а текст коричневого цвета. Эта статья светло-серого цвета, а текст коричневого цвета. Эта статья светло-серого цвета, а текст коричневого цвета. Эта статья светло-серого цвета, а текст коричневого цвета.
Контейнерный класс
Класс w3-container добавляет отступ 16px слева и справа к любому элементу HTML.
Класс w3-container — идеальный класс для использования для всех элементов контейнера HTML, таких как:
Нет разницы в способе W3.CSS обрабатывает
Класс w3-container можно использовать для стилизации нижних колонтитулов:
Нижний колонтитул
Информация о нижнем колонтитуле находится здесь
Пример
Нижний колонтитул
Информация о нижнем колонтитуле находится здесь
Пример
<нижний колонтитул>
Нижний колонтитул
Информация о нижнем колонтитуле находится здесь
Попробуй сам »
Многие веб-страницы используют элементы

 level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html> iddqd { color: red; }
iddqd { color: red; } В настоящее время я написал код следующим образом: <header> <h2 class=site-title>Site Title</h2> <nav id=primary> <ul class=top-level> <li…
В настоящее время я написал код следующим образом: <header> <h2 class=site-title>Site Title</h2> <nav id=primary> <ul class=top-level> <li… moduletable.color7 {border-color:#624099;} /* Задаем фиолетовый цвет */
/* Задаем цвета заголовков */
.moduletable.color1 h4 span{color:#D2232A;} /* Задаем красный цвет */
.moduletable.color2 h4 span{color:#F7941E;} /* Задаем оранжевый цвет */
.moduletable.color3 h4 span{color:#FFDE00;} /* Задаем желтый цвет */
.moduletable.color4 h4 span{color:#40AE49;} /* Задаем зеленый цвет */
.moduletable.color5 h4 span{color:#00B2EB;} /* Задаем голубой цвет */
.moduletable.color6 h4 span{color:#23408F;} /* Задаем синий цвет */
.moduletable.color7 h4 span{color:#624099;} /* Задаем фиолетовый цвет */
/* Задаем формы рамок */
.moduletable.squareblock{border: 2px solid;} /* квадратная рамка */
.moduletable.roundblock{border: 2px solid; border-radius: 10px 10px 10px 10px;} /* скругленная рамка */
/* Задаем положение рамок */
moduletable.color7 {border-color:#624099;} /* Задаем фиолетовый цвет */
/* Задаем цвета заголовков */
.moduletable.color1 h4 span{color:#D2232A;} /* Задаем красный цвет */
.moduletable.color2 h4 span{color:#F7941E;} /* Задаем оранжевый цвет */
.moduletable.color3 h4 span{color:#FFDE00;} /* Задаем желтый цвет */
.moduletable.color4 h4 span{color:#40AE49;} /* Задаем зеленый цвет */
.moduletable.color5 h4 span{color:#00B2EB;} /* Задаем голубой цвет */
.moduletable.color6 h4 span{color:#23408F;} /* Задаем синий цвет */
.moduletable.color7 h4 span{color:#624099;} /* Задаем фиолетовый цвет */
/* Задаем формы рамок */
.moduletable.squareblock{border: 2px solid;} /* квадратная рамка */
.moduletable.roundblock{border: 2px solid; border-radius: 10px 10px 10px 10px;} /* скругленная рамка */
/* Задаем положение рамок */ moduletable.leftpos{position: relative; right: 13%;} /* сдвигаем модуль немного влево. */
moduletable.leftpos{position: relative; right: 13%;} /* сдвигаем модуль немного влево. */ </p>
<p>
Обычный абзац с текстом.
</p>
<p>
Обычный абзац с текстом.
</p>
</p>
<p>
Обычный абзац с текстом.
</p>
<p>
Обычный абзац с текстом.
</p> </p>
</p>