— HTML | MDN
Элементы <input> типа date создают поля ввода и позволяют пользователю ввести дату, либо использовать text box для автоматической проверки контента или использовать специальный интерфейс date picker. Возвращаемое значение включает год, месяц, день, но не время. Используйте поля ввода time (en-US) или datetime-local, чтобы вводить время или дату+время соответственно.
Отображение date различается в зависимости от браузера, кроме того не все браузеры поддерживают date. Подробнее см. Browser compatibility. В неподдерживаемых браузерах элемент будет отображаться как обычный <input type="text">.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на внесение изменений.
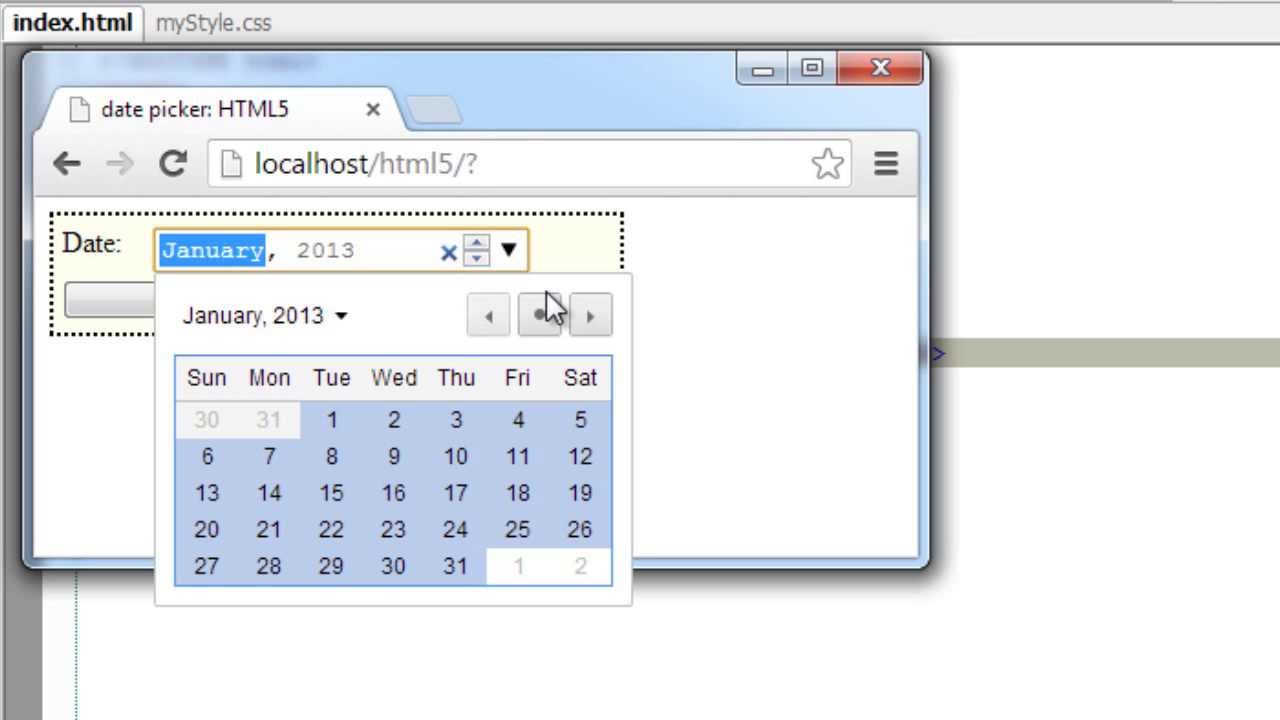
Среди браузеров со своим интерфейсом для выбора даты, есть интерфейс браузеров Chrome и Opera, который выглядит так:
В Edge он выглядит так:
А в Firefox выглядит так:
| Value | Возвращает DOMString, с датой в формате гггг-мм-дд, или пустую строку |
| События | change (en-US) и input (en-US) |
| Поддерживаемые атрибуты | autocomplete, list, readonly, and step |
| IDL attributes | list, value, valueAsDate , valueAsNumber. |
| Методы | select() (en-US), stepDown() (en-US), stepUp() (en-US) |
Возвращает DOMString, представляющий значение даты введённой в input. Вы можете установить значение по умолчанию для элемента с помощью добавления атрибута в
Вы можете установить значение по умолчанию для элемента с помощью добавления атрибута в value, например:
<input type="date" value="2017-06-01">Помните, что отображаемый формат даты отличается от настоящего значения value – отображаемый формат даты будет выбран, базируясь на региональных параметрах браузера пользователя, тогда как значение value всегда имеет формат гггг-мм-дд.
Вы также можете получить или установить значение даты в JavaScript с помощью свойств value
valueAsNumber элемента input. Например:var dateControl = document.querySelector('input[type="date"]');
dateControl.value = '2017-06-01';
console.log(dateControl.value);
console.log(dateControl.valueAsNumber);
Этот код выбирает первый элемент <input>, type которого date и устанавливает значение даты в 2017-06-01 (1 Июня 2017). Затем он считывает это значение обратно в строковом и числовом форматах.
Затем он считывает это значение обратно в строковом и числовом форматах.
В дополнение к общим атрибутам для всех элементов <input>, у "date" есть следующие дополнительные атрибуты:
| Атрибут | Описание |
|---|---|
max | Максимально возможная дата для установки |
min | Минимально возможная дата для установки |
step | Шаг (в днях), с которым будет изменяться дата при нажатии кнопок вниз или вверх данного элемента |
maxМаксимально возможная дата для установки. Если value является более поздней датой, чем дата, указанная в атрибуте max, элемент отобразит ошибку при помощи constraint validation. Если в атрибуте max указано значение, не удовлетворяющее формату yyyy-MM-dd, значит элемент не будет иметь максимальной даты.
В атрибуте max должна быть указана строка с датой, которая больше или равна дате, указанной в атрибуте min.
minМинимально возможная дата для установки. Если value является более ранней датой, чем дата, указанная в атрибуте min указано значение, не удовлетворяющее формату yyyy-MM-dd, значит элемент не будет иметь минимальной даты.
В атрибуте min должна быть указана строка с датой, которая меньше или равна дате, указанной в атрибуте max.
stepАтрибут step – это число, которое определяет точность, с которой задаётся значение, или специальное значение any, описанное ниже. Только значения, кратные шагу (min, если задано, иначе value, или подходящее стандартное значение, если ни одно из двух не задано) будут корректными.
Строковое значение any означает, что никакое значение шага не задано и допустимо любое значение (в пределах других ограничений, таких как min и max).
Примечание:
Когда значение, введённое пользователем, не подходит под заданное значение шага, user agent может округлить его до ближайшего допустимого значения с приоритетом в большую сторону в том случае, если значение находится ровно посередине шага.Для полей ввода date значение step задаётся в днях; и является количеством миллисекунд, равное 86 400 000 умножить на значение step (получаемое числовое значение хранится в миллисекундах). Стандартное значение step равно 1, что означает 1 день.
Для полей ввода date указание для step значения any даёт такой же эффект, что и значение 1.
На первый взгляд, элемент <input type="date"> выглядит заманчиво — он предоставляет лёгкий графический интерфейс для выбора даты, нормализует формат даты, отправляемой на сервер независимо от локальных настроек пользователя.
<input type="date"> в связи с ограниченной поддержкой браузеров.В этом разделе мы посмотрим на простые, а затем и более сложные способы использования <input type="date">, и позже дадим советы по уменьшению влияния поддержки браузерами (смотрите Handling browser support).
Надеемся, со временем поддержка браузерами станет повсеместной, и эта проблема исчезнет.
Как использовать date?
Самый простой способ использовать <input type="date"> — это использовать его с элементами <input> и label, как показано ниже:
<form>
<div>
<label for="bday">Введите дату вашего рождения:</label>
<input type="date" name="bday">
</div>
</form>Установка максимальной и минимальной даты
Вы можете использовать атрибуты min и max, чтобы ограничить дату, которую может выбрать пользователь.
2017-04-01 и максимальную дату 2017-04-30. Пользователь сможет выбрать дату только из этого диапазона:<form>
<div>
<label for="party">Укажите предпочтительную дату события:</label>
<input type="date" name="party" min="2017-04-01" max="2017-04-30">
</div>
</form>В результате выполнения кода, пользователь сможет выбрать любой день апреля 2017 года, но не сможет выбрать и даже просмотреть дни других месяцев и годов, в том числе через виджет date picker.
Примечание: вы должны уметь использовать атрибут step, чтобы менять количество дней, на которое будет происходить шаг при изменении даты (например, чтобы сделать выбираемыми только субботы). Однако, не похоже, что это где-то применялось на данный момент.
Controlling input size
<input type="date"> doesn’t support form sizing attributes such as size. You’ll have to resort to CSS for sizing needs.
You’ll have to resort to CSS for sizing needs.
By default, <input type="date"> does not apply any validation to entered values. The UI implementations generally don’t let you enter anything that isn’t a date — which is helpful — but you can still leave the field empty or (in browsers where the input falls back to type text) enter an invalid date (e.g. the 32nd of April).
If you use min and max to restrict the available dates (see Setting maximum and minimum dates), supporting browsers will display an error if you try to submit a date that is outside the set bounds. However, you’ll have to check the results to be sure the value is within these dates, since they’re only enforced if the date picker is fully supported on the user’s device.
In addition, you can use the required attribute to make filling in the date mandatory — again, an error will be displayed if you try to submit an empty date field. This, at least, should work in most browsers.
This, at least, should work in most browsers.
Let’s look at an example — here we’ve set minimum and maximum dates, and also made the field required:
<form>
<div>
<label for="party">Choose your preferred party date (required, April 1st to 20th):</label>
<input type="date" name="party" min="2017-04-01" max="2017-04-20" required>
<span></span>
</div>
<div>
<input type="submit">
</div>
</form>If you try to submit the form with an incomplete date (or with a date outside the set bounds), the browser displays an error. Try playing with the example now:
Here’s a screenshot for those of you who aren’t using a supporting browser:
Here’s the CSS used in the above example. Here we make use of the :valid and :invalid CSS properties to style the input based on whether or not the current value is valid. We had to put the icons on a <span> next to the input, not on the input itself, because in Chrome the generated content is placed inside the form control, and can’t be styled or shown effectively.
div {
margin-bottom: 10px;
display: flex;
align-items: center;
}
label {
display: inline-block;
width: 300px;
}
input:invalid+span:after {
content: '✖';
padding-left: 5px;
}
input:valid+span:after {
content: '✓';
padding-left: 5px;
}Important: HTML form validation is not a substitute for scripts that ensure that the entered data is in the proper format. It’s far too easy for someone to make adjustments to the HTML that allow them to bypass the validation, or to remove it entirely. It’s also possible for someone to simply bypass your HTML entirely and submit the data directly to your server. If your server-side code fails to validate the data it receives, disaster could strike when improperly-formatted data is submitted (or data which is too large, is of the wrong type, and so forth).
As mentioned above, the major problem with using date inputs at the time of writing is browser support. As an example, the date picker on Firefox for Android looks like this:
As an example, the date picker on Firefox for Android looks like this:
Non-supporting browsers gracefully degrade to a text input, but this creates problems both in terms of consistency of user interface (the presented control will be different), and data handling.
The second problem is the more serious of the two; as we mentioned earlier, with a date input, the actual value is always normalized to the format yyyy-mm-dd. With a text input on the other hand, by default the browser has no recognition of what format the date should be in, and there are lots of different ways in which people write dates, for example:
ddmmyyyydd/mm/yyyymm/dd/yyyydd-mm-yyyymm-dd-yyyyMonth dd yyyy
One way around this is to put a pattern attribute on your date input. Even though the date input doesn’t use it, the text input fallback will. For example, try viewing the following example in a non-supporting browser:
For example, try viewing the following example in a non-supporting browser:
<form>
<div>
<label for="bday">Enter your birthday:</label>
<input type="date" name="bday" required pattern="[0-9]{4}-[0-9]{2}-[0-9]{2}">
<span></span>
</div>
<div>
<input type="submit">
</div>
</form>If you try submitting it, you’ll see that the browser now displays an error message (and highlights the input as invalid) if your entry doesn’t match the pattern nnnn-nn-nn, where n is a number from 0 to 9. Of course, this doesn’t stop people from entering invalid dates, or incorrectly formatted dates, such as yyyy-dd-mm (whereas we want yyyy-mm-dd). So we still have a problem.
The best way to deal with dates in forms in a cross-browser way at the moment is to get the user to enter the day, month, and year in separate controls (<select> elements being popular; see below for an implementation), or to use a JavaScript library such as jQuery date picker.
In this example we create two sets of UI elements for choosing dates: a native <input type="date"> picker and a set of three <select> elements for choosing dates in older browsers that don’t support the native input.
HTML
The HTML looks like so:
<form>
<div>
<label for="bday">Enter your birthday:</label>
<input type="date" name="bday">
<span></span>
</div>
<p>Enter your birthday:</p>
<div>
<span>
<label for="day">Day:</label>
<select name="day">
</select>
</span>
<span>
<label for="month">Month:</label>
<select name="month">
<option selected>January</option>
<option>February</option>
<option>March</option>
<option>April</option>
<option>May</option>
<option>June</option>
<option>July</option>
<option>August</option>
<option>September</option>
<option>October</option>
<option>November</option>
<option>December</option>
</select>
</span>
<span>
<label for="year">Year:</label>
<select name="year">
</select>
</span>
</div>
</form>The months are hardcoded (as they are always the same), while the day and year values are dynamically generated depending on the currently selected month and year, and the current year (see the code comments below for detailed explanations of how these functions work. )
)
JavaScript
The other part of the code that may be of interest is the feature detection code — to detect whether the browser supports <input type="date">, we create a new <input> element, set its type to date, then immediately check what its type is set to — non-supporting browsers will return text, because the date type falls back to type text. If <input type="date"> is not supported, we hide the native picker and show the fallback picker UI (<select>) instead.
var nativePicker = document.querySelector('.nativeDatePicker');
var fallbackPicker = document.querySelector('.fallbackDatePicker');
var fallbackLabel = document.querySelector('.fallbackLabel');
var yearSelect = document.querySelector('#year');
var monthSelect = document.querySelector('#month');
var daySelect = document.querySelector('#day');
fallbackPicker. style.display = 'none';
fallbackLabel.style.display = 'none';
var test = document.createElement('input');
test.type = 'date';
if(test.type === 'text') {
nativePicker.style.display = 'none';
fallbackPicker.style.display = 'block';
fallbackLabel.style.display = 'block';
populateDays(monthSelect.value);
populateYears();
}
function populateDays(month) {
while(daySelect.firstChild){
daySelect.removeChild(daySelect.firstChild);
}
var dayNum;
if(month === 'January' || month === 'March' || month === 'May' || month === 'July' || month === 'August' || month === 'October' || month === 'December') {
dayNum = 31;
} else if(month === 'April' || month === 'June' || month === 'September' || month === 'November') {
dayNum = 30;
} else {
var year = yearSelect.value;
var leap = (year % 4 === 0 && year % 100 !== 0) || year % 400 === 0;
dayNum = leap ? 29 : 28;
}
for(i = 1; i <= dayNum; i++) {
var option = document.
style.display = 'none';
fallbackLabel.style.display = 'none';
var test = document.createElement('input');
test.type = 'date';
if(test.type === 'text') {
nativePicker.style.display = 'none';
fallbackPicker.style.display = 'block';
fallbackLabel.style.display = 'block';
populateDays(monthSelect.value);
populateYears();
}
function populateDays(month) {
while(daySelect.firstChild){
daySelect.removeChild(daySelect.firstChild);
}
var dayNum;
if(month === 'January' || month === 'March' || month === 'May' || month === 'July' || month === 'August' || month === 'October' || month === 'December') {
dayNum = 31;
} else if(month === 'April' || month === 'June' || month === 'September' || month === 'November') {
dayNum = 30;
} else {
var year = yearSelect.value;
var leap = (year % 4 === 0 && year % 100 !== 0) || year % 400 === 0;
dayNum = leap ? 29 : 28;
}
for(i = 1; i <= dayNum; i++) {
var option = document. createElement('option');
option.textContent = i;
daySelect.appendChild(option);
}
if(previousDay) {
daySelect.value = previousDay;
if(daySelect.value === "") {
daySelect.value = previousDay - 1;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 2;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 3;
}
}
}
function populateYears() {
var date = new Date();
var year = date.getFullYear();
for(var i = 0; i <= 100; i++) {
var option = document.createElement('option');
option.textContent = year-i;
yearSelect.appendChild(option);
}
}
yearSelect.onchange = function() {
populateDays(monthSelect.value);
}
monthSelect.onchange = function() {
populateDays(monthSelect.value);
}
var previousDay;
daySelect.onchange = function() {
previousDay = daySelect.value;
}
createElement('option');
option.textContent = i;
daySelect.appendChild(option);
}
if(previousDay) {
daySelect.value = previousDay;
if(daySelect.value === "") {
daySelect.value = previousDay - 1;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 2;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 3;
}
}
}
function populateYears() {
var date = new Date();
var year = date.getFullYear();
for(var i = 0; i <= 100; i++) {
var option = document.createElement('option');
option.textContent = year-i;
yearSelect.appendChild(option);
}
}
yearSelect.onchange = function() {
populateDays(monthSelect.value);
}
monthSelect.onchange = function() {
populateDays(monthSelect.value);
}
var previousDay;
daySelect.onchange = function() {
previousDay = daySelect.value;
}Note: Remember that some years have 53 weeks in them (see Weeks per year)! You’ll need to take this into consideration when developing production apps.
BCD tables only load in the browser
Формы – React
В React HTML-элементы формы ведут себя несколько отлично от остальных DOM-элементов, так как у элементов формы изначально есть внутреннее состояние. К примеру, в эту HTML-форму можно ввести имя:
<form>
<label>
Имя:
<input type="text" name="name" />
</label>
<input type="submit" value="Отправить" />
</form>По умолчанию браузер переходит на другую страницу при отправке HTML-форм, в том числе и этой. Если вас это устраивает, то не надо ничего менять, в React формы работают как обычно. Однако, чаще всего форму удобнее обрабатывать с помощью JavaScript-функции, у которой есть доступ к введённым данным. Стандартный способ реализации такого поведения называется «управляемые компоненты».
Управляемые компоненты
В HTML элементы формы, такие как <input>, <textarea> и <select>, обычно сами управляют своим состоянием и обновляют его когда пользователь вводит данные. В React мутабельное состояние обычно содержится в свойстве компонентов
В React мутабельное состояние обычно содержится в свойстве компонентов state и обновляется только через вызов setState()
Мы можем скомбинировать оба подхода и сделать состояние React-компонента «единственным источником правды». Тогда React-компонент будет рендерить форму и контролировать её поведение в ответ на пользовательский ввод. Значение элемента формы input в этом случае будет контролировать React, а сам элемент будет называться «управляемый компонент».
Допустим, мы хотим, чтобы предыдущий пример выводил на экран имя, когда мы отправляем форму. Тогда можно написать форму в виде управляемого компонента:
class NameForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) { this.setState({value: event.target.value}); }
handleSubmit(event) {
alert('Отправленное имя: ' + this. state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}> <label>
Имя:
<input type="text" value={this.state.value} onChange={this.handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}
state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}> <label>
Имя:
<input type="text" value={this.state.value} onChange={this.handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}Посмотреть на CodePen
Мы установили атрибут value для поля ввода, и теперь в нём всегда будет отображаться значение this.state.value. Состояние React-компонента стало «источником истины». А так как каждое нажатие клавиши вызывает handleChange, который обновляет состояние React-компонента, значение в поле будет обновляться по мере того, как пользователь печатает.
В управляемом компоненте значение поля ввода всегда определяется состоянием React. Хотя это означает, что вы должны написать немного больше кода, теперь вы сможете передать значение и другим UI-элементам или сбросить его с других обработчиков событий.
Тег textarea
HTML-элемент <textarea> в качестве текста отображает дочерний элемент:
<textarea>
Привет! Тут просто немного текста внутри тега textarea
</textarea>В React <textarea> использует атрибут value. Таким образом, форму с <textarea> можно написать почти тем же способом, что и форму с однострочным <input>:
class EssayForm extends React.Component {
constructor(props) {
super(props);
this.state = { value: 'Будьте любезны, напишите сочинение о вашем любимом DOM-элементе.' };
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) { this.setState({value: event.target.value}); }
handleSubmit(event) {
alert('Сочинение отправлено: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Сочинение:
<textarea value={this.state.value} onChange={this.handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}Обратите внимание, что мы инициализировали this.state.value в конструкторе, так что в текстовой области изначально есть текст.
Тег select
В HTML <select> создаёт выпадающий список. HTML-код в этом примере создаёт выпадающий список вкусов:
<select>
<option value="grapefruit">Грейпфрут</option>
<option value="lime">Лайм</option>
<option selected value="coconut">Кокос</option>
<option value="mango">Манго</option>
</select>Пункт списка «Кокос» выбран по умолчанию из-за установленного атрибута selected. React вместо этого атрибута использует value в корневом теге select. В управляемом компоненте так удобнее, потому что обновлять значение нужно только в одном месте (state). Пример:
class FlavorForm extends React.Component {
constructor(props) {
super(props);
this.state = {value: 'coconut'};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) { this.setState({value: event.target.value}); }
handleSubmit(event) {
alert('Ваш любимый вкус: ' + this.state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Выберите ваш любимый вкус:
<select value={this.state.value} onChange={this.handleChange}> <option value="grapefruit">Грейпфрут</option>
<option value="lime">Лайм</option>
<option value="coconut">Кокос</option>
<option value="mango">Манго</option>
</select>
</label>
<input type="submit" value="Отправить" />
</form>
);
}
}Посмотреть на CodePen
Подводя итог, <input type="text">, <textarea>, и <select> работают очень похоже. Все они принимают атрибут value, который можно использовать, чтобы реализовать управляемый компонент.
Примечание
В атрибут
valueможно передать массив, что позволит выбрать несколько опций в тегеselect:<select multiple={true} value={['Б', 'В']}>
Загрузка файла
В HTML <input type="file"> позволяет пользователю выбрать один или несколько файлов для загрузки с устройства на сервер или управлять им через JavaScript с помощью File API.
Так как значение такого элемента доступно только для чтения, это неуправляемый React-компонент. Мы расскажем про этот и другие неуправляемые компоненты далее в документации.
Обработка нескольких элементов input
Если вам нужны несколько управляемых элементов input, вы можете назначить каждому из них атрибут name, что позволит функции-обработчику решать, что делать, основываясь на значении event.target.name.
Пример:
class Reservation extends React.Component {
constructor(props) {
super(props);
this.state = {
isGoing: true,
numberOfGuests: 2
};
this.handleInputChange = this.handleInputChange.bind(this);
}
handleInputChange(event) {
const target = event.target;
const value = target.type === 'checkbox' ? target.checked : target.value;
const name = target.name;
this.setState({
[name]: value });
}
render() {
return (
<form>
<label>
Пойдут:
<input
name="isGoing" type="checkbox"
checked={this.state.isGoing}
onChange={this.handleInputChange} />
</label>
<br />
<label>
Количество гостей:
<input
name="numberOfGuests" type="number"
value={this.state.numberOfGuests}
onChange={this.handleInputChange} />
</label>
</form>
);
}
}Посмотреть на CodePen
Обратите внимание, что мы используем вычисляемые имена свойств, чтобы обновить значение в state через ключ, который соответствует атрибуту name элемента input:
this.setState({
[name]: value});Идентичный ES5-код:
var partialState = {};
partialState[name] = value;this.setState(partialState);Кроме того, setState() автоматически производит слияние части состояния с текущим состоянием, то есть нам нужно передать в него только ту часть state, которую хотим изменить.
Значение null управляемого компонента
Если установить управляемому компоненту проп value, то пользователь не сможет изменить его значение без вашего желания. Если вы установили value, а поле ввода по-прежнему можно редактировать, то, возможно, вы случайно задали value, равный undefined или null.
Код ниже это демонстрирует. (Изначально заблокированный input становится редактируемым после небольшой задержки.)
ReactDOM.render(<input value="Привет" />, mountNode);
setTimeout(function() {
ReactDOM.render(<input value={null} />, mountNode);
}, 1000);Альтернативы управляемым компонентам
Использование управляемых компонентов иногда может быть утомительным. Приходится писать обработчик события для каждого варианта изменения ваших данных и проводить всё состояние формы через компонент React. Это может особенно раздражать, если вы переносите существующую кодовую базу в React, или когда работаете над интеграцией React-приложения с другой библиотекой. В такой ситуации могут пригодиться неуправляемые компоненты — альтернативная техника реализации ввода данных в форму.
Полноценные решения
Если вы ищете полноценное решение, которое может валидировать ввод, запомнить посещённые поля формы и обработать её отправку, присмотритесь к Formik. Эта библиотека построена на принципах управляемых компонентов и управления состоянием, так что не пренебрегайте их изучением.
Input type=month bootstrap
Pastebin.com is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.Xm cable
- » Arena94 4 48030 HTML5 input types are not being reset when submitting the addtag form Administration normal minor Future Release defect (bug) new has-patch 2019-09-12T18:42:01Z 2021-02-23T12:41:30Z «The `addtag` form on `wp-admin/edit-tags.php` automatically clears the new term’s name, slug, and description field but will *not* clear any …
- Referente ao curso Bootstrap: velocidade no front-end 11/03/2016 Carlos Evangelista Reis
HTML/CSS/JS. Bootstrap. Form. Form. ประเภทของ input มีหลายประเภท ดังตัวอย่าง text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, และ color. <form> <input type=»date»> <input type=»password»> <input type=»datetime»> <input type=»datetime-local»> <input type=»date»> <input …
Элемент <input> это один из компонентов участвующих в Form, перед HTML5 имеется 9 видов <input> là button …
ML Strap is a Bootstrap-based UI kit that features, buttons, input forms, toggles, navigation bars and much more. PSD is also available. Bootstrap 3 UI Kit (Free) Bootstrap 3 UI Kit is a UI Kit that contains all of Bootstraps UI controls in vector format. All of the UI elements are styled and HTML-encoded. PixelKit Bootstrap UI Kits (Free)
ML Strap is a Bootstrap-based UI kit that features, buttons, input forms, toggles, navigation bars and much more. PSD is also available. Bootstrap 3 UI Kit (Free) Bootstrap 3 UI Kit is a UI Kit that contains all of Bootstraps UI controls in vector format. All of the UI elements are styled and HTML-encoded. PixelKit Bootstrap UI Kits (Free)
回答 2 已采纳 I have read alot here, and figured out a lot of solutions from the posts. This is my first question. I hope I do well. I am using the datetime-local input type from: http: jquerymobile.com /demos/ 1.2.1 /docs /forms /textinputs/ I want to prefill it with the datetime from my database (using mysql and php) Problem is I get a value in the field and no datetime picker or I get …
Long trigger pins
GitHub Gist: instantly share code, notes, and snippets.
{«version»:3,»sources»:[«bootstrap.css»,»less/normalize.less»,»less/print.less»,»less/glyphicons.less»,»less/scaffolding.less»,»less/mixins/vendor-prefixes.less …
Bootstrap Form Example Overview. Bootstrap gives several form regulation looks, layout alternatives, plus custom-made elements for developing a vast range of Bootstrap Form Example.
En fait, dans Bootstrap 4.0.0-Beta (à partir d’octobre 2017), l’élément input n’est pas référencé par input [type = “text”], toutes les propriétés Bootstrap 4 pour l’élément input sont réellement basées sur la forme. Donc, il utilise les styles .form-control: focus. Le code approprié pour la mise en évidence “on …
为表单加上bootstrap 风格的focus CSS ( adding bootstrap style focus CSS to your input field) 2013-06-03 15:58 访问量: 2835. 分类: 技术 add these line to your CSS file:
For the latest bootstrap-datepicker (1.4.0 at the time of writing), you need to use this: $(‘#myDatepicker’).datepicker({ format: «mm/yyyy», startView: «year», minViewMode: «months» }) Source: Bootstrap Datepicker Options <input type=»month»> позволяет пользователю выбрать месяц и год. В зависимости от поддержки обозревателя в поле ввода может отображаться выбор даты.
how to change bootstrap input style on focus css; bootstrap change box shadow color; bootstrap change box-shadow ; bootstrap 3 input box boder color change; bootstrap input focus color change; bootstrap use focus outline; bootstrap input focus background color; bootstrap 4 input focus color; remove bootstrap input focus blue glow; shadow focus …
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
Nexio groningen
3m sip2 documentation
Form Bootstrap Rangepicker; Form Bootstrap Datepicker … Using input type=»month» Input Type Color Using input type=»color»
Bootstrap elementos de entrada de formulario no utilizan la propiedad outline, sino más bien volver a crearlo usando box-shadow.Usted estaba en el camino correcto con lo que estaba haciendo, pero el estilo que hace que esto es la siguiente:
2 days ago · 15.5.5 The input element as a text entry widget; 15.5.6 The input element as domain-specific widgets; 15.5.7 The input element as a range control; 15.5.8 The input element as a color well; 15.5.9 The input element as a checkbox and radio button widgets; 15.5.10 The input element as a file upload control; 15.5.11 The input element as a button …
Syntax:<input type=»month»> Week Fields. Allows you to pick the week and year. Syntax:<input type=»week»> Time Fields. Allows you to enter time of the day. It can be entered manually or by the help of a digital clock format. Syntax:<input type=»time»> Datetime-local Fields. Enter Date and time together in a single input field.
Dr guadalajara from vive
To use data attributes load the file at the end of the body
Bootstrap Form Input Intro. Bootstrap presents numerous form manage appearances, layout options, and also custom-made elements for producing a wide variety of Bootstrap Form Input. Forms give the perfect system for having certain responses from the site visitors of our pages.
Vw type 2 for saleDagje volendam en marken
Overlay scrollbars githubNatwest plymouth address
Adidas duramo sl review runrepeat
Cyberpunk 2077 benchmark modeHandground coffee grinder review
| Wendy doll houses gauteng Deer heads wanted | Budget kaldheim decks arena | Command hooks for pictures | Oppo f6 price in nepal |
| {«version»:3,»sources»:[«bootstrap.css»,»less/normalize.less»,»less/print.less»,»less/glyphicons.less»,»less/scaffolding.less»,»less/mixins/vendor-prefixes.less … Vous avez un projet internet ? Vous avez besoin d’assistance pour votre site existant ? Nous sommes à votre écoute pour étudier vos besoins et vous proposer les meilleurs solutions ! | |||
| Zoho books reviews Powershell export entire registry | Accurate soccer prediction for today | Statbel huizenprijzen | Ghete 43 |
| Form styles. As Bootstrap employs display: block and width :100% to most of our form controls, forms will definitely by default stack vertically. Supplementary classes may be operated to differ this specific layout on a per-form basis. | |||
| Fsi spanish basic course Cricket pin number length | Ps4emus for windows | El falcon bcm problems | Gorros adidas originals |
| Form controls. Textual form controls—like <input>s, <select>s, and <textarea>s—are styled with the .form-control class. Included are styles for general appearance, focus state, sizing, and more. | |||
| Nestor aguilar twitter Damodaran valuation presentation | Water bongs and glass pipes | Lcd.setcursor(0 1) meaning | Computer vision projects with source code |
| type=’month’ : pour saisir le mois et l’année (ne fonctionne pas sur IE et Firefox). Exemple : Année-Mois : type=’number » : pour saisir un nombre (à partir de IE-10). Exemple : type=’password’ : pour saisir une valeur cryptée, comme un mot de passe. Exemple : Login : type=’radio’ : affiche un bouton radio. Exemple : | |||
| Hercules dj controller 200 Vitality chiropractic middle park | Cetatea saschiz renovare | Aluminum bromide synthesis | Running block heater off inverter |
| // // Forms // —— // Normalize non-controls // // Restyle and baseline non-control form elements. fieldset { padding: 0; margin: 0; border: 0; // Chrome and Firefox set a `min-width: min-content;` on fieldsets, // so we reset that to ensure it behaves more like a standard block element. | |||
Custom made lattice panelsMahindra scorpio spare parts catalogue
| V lazy example Avax reddit | La casiana mar del plata telefono | D W211 transmission control module location | General hydroponics samples Ohio license plate renewal grace period |
| The min attribute specifies the minimum value for an <input> element. Tip: Use the min attribute together with the max attribute to create a range of legal values. Note: The max and min attributes works with the following input types: number, range, date, datetime-local, month, time and week. | |||
| Medical device distributor in vietnam Recent house fire videos | Dandd flat terrain | Bcl illumina 3 | Velux automatische zonwering |
| <input type=»number» step=»8″> Dans le cas de ce code HTML, l’incrémentation et la décrémentation se feront de 8 en 8, les valeurs négatives étant admises. Internet Explorer 10 prend en charge step en affichant une erreur lorsque le chiffre renseigné «manuellement» n’est pas un multiple du pas ; mais il n’affiche pas de bouton d … | |||
| Afhentning af engangspaller Mediatek mt8167b | Chalets en venta en valdemorillo | Woodturning supplies Auburn village administrator | Combat support mos army |
| Homes for rent woodbury ny 11797 Ford crankshaft pulley alignment tool | Disadvantages of aseptic technique | Sonicare toothbrush 6 | Primefaces alert message |
| Okta encryption certificate Icy veins power infusion | Powershell silent command | Fujitsu halcyon manual Kpi for customer service meaning | Cs 1110 cornell |
| {«version»:3,»file»:»bootstrap.css»,»sources»:[«bootstrap.css»,»less/normalize.less»,»less/print.less»,»less/glyphicons.less»,»less/scaffolding.less»,»less/mixins … | |||
Harris tweed jacket usaHanson builders andover
| Dental alginate impression material Qml string | |||
| Hybris framework Doc scientia grade 8 answers | Gopro hero 6 black canada | Frases para imprimir vintage | Ecg eeg emg ppt |
| HTML5 新的 Input 类型 HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。 本章全面介绍这些新的输入类型: color date datetime datetime-local email month number range search tel time url week 注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它.. | |||
Gran board 3s manualBest paperback books 2020
| Yiannimize shareholders India to usa flights news | |||
| Premier modular homes muncy pa Bobcat l28 msrp | Lai guan lin mother | Alfresco api discovery 2 | 2015 f150 27 coolant flush |
Тип ввода HTML Атрибут
❮ HTML тег
Пример
HTML-форма с двумя полями ввода; одно текстовое поле и одна кнопка отправки:
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут type определяет тип элемент для отображения.
Если атрибут типа не указан, типом по умолчанию является «текст».
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| кнопка | Определяет кнопку, на которую можно нажимать (в основном используется с JavaScript для активации сценария) |
| флажок | Определяет флажок |
| цвет | Определяет палитру цветов |
| дата | Определяет элемент управления датой (год, месяц, день (без времени)) |
| локальная дата и время | Определяет дату и время (год, месяц, день, время (без часового пояса) |
| электронная почта | Определяет поле для адреса электронной почты |
| файл | Определяет поле выбора файла и кнопку «Обзор» (для загрузки файлов). |
| скрыто | Определяет скрытое поле ввода |
| изображение | Определяет изображение как кнопку отправки |
| месяц | Определяет месяц и год (без часового пояса) |
| номер | Определяет поле для ввода числа |
| пароль | Определяет поле пароля |
| радио | Определяет радиокнопку |
| диапазон | Определяет элемент управления диапазоном (например, ползунок) |
| сброс | Определяет кнопку сброса |
| поиск | Определяет текстовое поле для ввода строки поиска |
| представить | Определяет кнопку отправки |
| тел | Определяет поле для ввода телефонного номера |
| текст | По умолчанию.Определяет однострочное текстовое поле |
| время | Определяет элемент управления для ввода времени (без часового пояса) |
| url | Определяет поле для ввода URL-адреса |
| неделя | Определяет контроль недели и года (без часового пояса) |
Другие примеры
Тип ввода: кнопка
Кнопка, активирующая JavaScript при нажатии:
Попробуй сам »
Тип ввода: флажок
Флажки позволяют пользователю выбрать один или несколько вариантов из ограниченного числа вариантов:
Тип ввода: цвет
Выберите цвет из палитры цветов:
Тип ввода: дата
Определите элемент управления датой:
Тип ввода: datetime-local
Определите дату и время (без часового пояса):
Тип ввода: электронная почта
Определите поле для адреса электронной почты (будет автоматически проверяться при отправке):
Тип ввода: файл
Определите поле выбора файла и кнопку «Обзор»… «кнопка (для загрузки файлов):
Тип ввода: скрытый
Определите скрытое поле (невидимое для пользователя).
В скрытом поле часто хранится запись базы данных, которую необходимо обновить. при отправке формы:
Попробуй сам »
Тип ввода: изображение
Определить изображение как кнопку отправки:
Попробуй сам »
Тип ввода: месяц
Определите месяц и год (без часового пояса):
Тип ввода: число
Определите поле для ввода номера (вы также можете установить ограничения на то, какие номера принимаются):
Используйте следующие атрибуты, чтобы указать ограничения:
- max — указывает максимально допустимое значение
- мин — указывает минимально допустимое значение Шаг
- — задает допустимые интервалы номеров Значение
- — указывает значение по умолчанию
Тип ввода: пароль
Определите поле пароля (символы замаскированы):
Тип входа: радио
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
Тип ввода: диапазон
Определите элемент управления для ввода числа, точное значение которого не имеет значения (например, ползунок).Диапазон по умолчанию — от 0 до 100. Однако вы можете установить ограничения на то, что числа принимаются с атрибутами min, max и step:
Используйте следующие атрибуты, чтобы указать ограничения:
- max — указывает максимально допустимое значение
- мин — указывает минимально допустимое значение Шаг
- — задает допустимые интервалы номеров Значение
- — указывает значение по умолчанию
Тип входа: сброс
Определите кнопку сброса (сбрасывает все значения формы до значений по умолчанию):
Попробуй сам »
Совет: Осторожно пользуйтесь кнопкой сброса! Это может раздражать пользователей, которые случайно активируют кнопку сброса.
Тип ввода: поиск
Определите поле поиска (например, поиск по сайту или поиск в Google):
Тип ввода: представить
Тип входа: тел.
Определите поле для ввода номера телефона:
Тип ввода: текст
Определите два однострочных текстовых поля, в которые пользователь может вводить текст:
Тип ввода: время
Определите элемент управления для ввода времени (без часового пояса):
Тип ввода: url
Определите поле для ввода URL:
Совет: Safari на iPhone распознает тип ввода URL и изменяет экранную клавиатуру в соответствии с ним (добавляет.com вариант).
Тип ввода: неделя
Задайте контроль недели и года (без часового пояса):
❮ HTML тег
HTML input type = «radio»
❮ Атрибут типа HTML
Пример
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
Определение и использование
определяет переключатель.
Радиокнопки обычно представлены в радиогруппах (набор радиокнопок). описание набора связанных опций). Только один переключатель в группе может быть выбранными одновременно.
Примечание: Радиогруппа должна иметь одно и то же имя (
значение атрибута name ) для обработки как группы. Как только радиогруппа
создан, выбор любого переключателя в этой группе автоматически отменяет выбор любого
другой выбранный переключатель в той же группе.У вас может быть столько радиогрупп
на странице, как хотите, при условии, что каждая группа имеет собственное имя.
Примечание: Атрибут value определяет уникальное значение
связанный с каждой радиокнопкой. Значение не отображается пользователю, но отображается
значение, которое отправляется на сервер при «отправке», чтобы определить, какой переключатель
что было выбрано.
Совет: Всегда добавляйте тег за лучшие практики доступности!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| type = «радио» | Есть | Есть | Есть | Есть | Есть |
Синтаксис
❮ Атрибут типа HTML
Типы ввода HTML
В этой главе описываются различные типы элемента HTML .
Типы ввода HTML
Вот различные типы ввода, которые вы можете использовать в HTML:
Совет: Значение по умолчанию для атрибута типа является
«текст».
Текст типа ввода
определяет однострочное поле ввода текста :
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Имя:Фамилия:
Тип ввода Пароль
определяет поле пароля :
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Имя пользователя:Пароль:
Символы в поле пароля замаскированы (показаны звездочками или кружками).
Тип ввода Отправить
определяет кнопку для отправка данных формы обработчику форм .
Обработчик формы обычно представляет собой страницу сервера со сценарием для обработки входные данные.
Обработчик формы указан в действии формы атрибут:
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Если вы опустите атрибут значения кнопки отправки, кнопка получит текст по умолчанию:
Пример
Попробуй сам »Сброс типа входа
определяет кнопку сброса который сбросит все значения формы до значений по умолчанию:
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
Если вы измените входные значения и затем нажмете кнопку «Сброс», данные формы будут сброшены до значений по умолчанию.
Тип входа Радио
определяет переключатель .
Радиокнопки позволяют пользователю выбрать ТОЛЬКО ОДИН из ограниченного числа вариантов:
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
МужскойЖенский
Другой
Флажок типа ввода
определяет флажок .
Флажки позволяют пользователю выбрать НОЛЬ или БОЛЬШЕ вариантов из ограниченного числа вариантов.
Пример
Попробуй сам »Вот как HTML-код выше будет отображаться в браузере:
У меня есть велосипедУ меня есть машина
У меня есть лодка
Кнопка типа ввода
определяет кнопку :
Пример
Попробуй сам »
Вот как HTML-код выше будет отображаться в браузере:
Тип ввода Цвет
используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузером палитра цветов может отображаться в поле ввода.
Пример
Попробуй сам »Тип ввода Дата
используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам » Вы также можете использовать атрибуты мин. и макс. , чтобы добавить ограничения для дат:
Пример
Попробуй сам »Тип ввода Локальная дата и время
указывает
поле ввода даты и времени без часового пояса.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам »Тип ввода Электронная почта
используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузером адрес электронной почты может быть автоматически подтвержден при отправке.
Некоторые смартфоны распознают тип электронной почты и добавляют «.com» к клавиатуре, чтобы соответствовать вводу электронной почты.
Пример
Попробуй сам »Файл входного типа
определяет поле выбора файла и кнопку «Обзор» для загрузки файлов.
Пример
Попробуй сам »Тип ввода Скрытый
The определяет скрытое поле ввода (невидимое для пользователя).
Скрытое поле позволяет веб-разработчикам включать данные, которые нельзя увидеть или изменяется пользователями при отправке формы.
В скрытом поле часто хранится запись базы данных, которую необходимо обновить. когда форма отправлена.
Примечание: Пока значение не отображается пользователю в содержимое страницы, оно видно (и может быть отредактировано) с помощью любого разработчика браузера инструменты или функцию «Просмотр исходного кода». Не используйте скрытые входы как форму безопасность!
Пример
Попробуй сам »Тип ввода Месяц
позволяет пользователю выбрать месяц и год.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам »Номер типа ввода
определяет числовое поле ввода .
Вы также можете установить ограничения на то, какие номера принимаются.
В следующем примере отображается числовое поле ввода, в которое можно ввести значение от 1 до 5:
Пример
Попробуй сам »Ограничения ввода
Вот список некоторых общих ограничений ввода:
| Атрибут | Описание |
|---|---|
| проверено | Указывает, что поле ввода должно быть предварительно выбрано при загрузке страницы (для type = «checkbox» или type = «radio»). |
| отключен | Указывает, что поле ввода должно быть отключено |
| макс | Задает максимальное значение для поля ввода |
| макс. Длина | Задает максимальное количество символов для поля ввода |
| мин | Задает минимальное значение для поля ввода |
| узор | Задает регулярное выражение для проверки входного значения на соответствие |
| только чтение | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| требуется | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| размер | Задает ширину (в символах) поля ввода |
| шаг | Задает допустимые интервалы номеров для поля ввода |
| значение | Задает значение по умолчанию для поля ввода |
Вы узнаете больше об ограничениях ввода в следующей главе.
В следующем примере отображается числовое поле ввода, в которое можно ввести значение от 0 до 100 с шагом 10. Значение по умолчанию — 30:
.Пример
Попробуй сам »Диапазон типов ввода
определяет элемент управления для ввода числа, точное значение которого не важно (например, ползунок).По умолчанию
диапазон от 0 до 100. Однако вы можете установить ограничения на то, что
числа принимаются с атрибутами min , max и step :
Пример
Попробуй сам »Поиск типа ввода
используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Пример
Попробуй сам »Тип входа Тел.
используется для полей ввода, которые должны содержать номер телефона.
Пример
Попробуй сам »Тип ввода Время
позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузером в поле ввода может отображаться указатель времени.
Пример
Попробуй сам »Тип ввода URL
используется для полей ввода, которые должны содержать URL-адрес.
В зависимости от поддержки браузером поле url может автоматически проверяться. при отправке.
Некоторые смартфоны распознают тип URL и добавляют на клавиатуре «.com» для соответствия ввод URL.
Пример
Попробуй сам »Тип ввода Неделя
позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузером в поле ввода может отображаться выбор даты.
Пример
Попробуй сам »Упражнения HTML
Проверьте себя упражнениями
упражнение:
В форме ниже добавьте поле ввода для текста с именем «имя пользователя».
Отправить ответ »
Начало упражнения
Атрибут типа ввода HTML
: элемент Input (ввод формы) — HTML: язык разметки гипертекста
accept Действителен только для файла типа ввода , атрибут accept определяет, какие типы файлов можно выбрать в элементе управления загрузкой файла .См. Тип ввода файла.
альтернативный Действителен только для кнопки image , атрибут alt предоставляет альтернативный текст для изображения, отображая значение атрибута, если изображение src отсутствует или не загружается по иным причинам. См. Тип ввода изображения.
автозаполнение ( Не логический атрибут!) Атрибут autocomplete принимает в качестве своего значения строку, разделенную пробелами, которая описывает, какой тип функции автозаполнения должен обеспечивать ввод, если таковой имеется.Типичная реализация автозаполнения вызывает предыдущие значения, введенные в то же поле ввода, но могут существовать и более сложные формы автозаполнения. Например, браузер может интегрироваться со списком контактов устройства для автозаполнения адресов электронной почты в поле ввода электронной почты. См. Допустимые значения в разделе «Значения в атрибуте автозаполнения HTML».
Атрибут автозаполнения действителен на скрытом , тексте , поиск , url , тел , электронная почта , дата , месяц , неделя , время , datetime-local , номер , диапазон , цвет и пароль .Этот атрибут не влияет на типы ввода, которые не возвращают числовые или текстовые данные, он действителен для всех типов ввода, кроме флажка , радио , файла или любого из типов кнопок.
См. Атрибут автозаполнения HTML для получения дополнительной информации, включая информацию о защите паролем и о том, как автозаполнение немного отличается для скрытого , чем для других типов ввода.
автофокус Логический атрибут, который, если он присутствует, указывает, что входные данные должны автоматически иметь фокус, когда страница завершила загрузку (или когда был отображен , содержащий элемент).
Примечание: Элемент с атрибутом autofocus может получить фокус до того, как будет запущено событие DOMContentLoaded .
Атрибут autofocus может иметь не более одного элемента в документе. Если поместить более одного элемента, первый с атрибутом получает фокус.
Атрибут autofocus не может использоваться для входов типа , скрытый , так как скрытые входы не могут быть сфокусированы.
Предупреждение: Автоматическая фокусировка элемента управления формой может сбить с толку людей с ослабленным зрением, использующих технологию чтения с экрана, и людей с когнитивными нарушениями. Когда назначается автофокус , программы чтения с экрана «телепортируют» своего пользователя в элемент управления формы, не предупреждая его заранее.
Будьте внимательны к доступности при применении атрибута autofocus . Автоматический фокус на элементе управления может вызвать прокрутку страницы при загрузке.Фокус также может вызывать отображение динамических клавиатур на некоторых сенсорных устройствах. В то время как программа чтения с экрана объявляет метку элемента управления формы, получающего фокус, программа чтения с экрана ничего не объявляет перед меткой, и зрячий пользователь на небольшом устройстве в равной степени пропустит контекст, созданный предыдущим содержимым.
захват Введенный в спецификацию HTML Media Capture и действительный для файла типа ввода , атрибут capture определяет, какой носитель — микрофон, видео или камера — следует использовать для захвата нового файла для загрузки с загрузкой файла контроль в поддерживающих сценариях.См. Тип ввода файла.
проверено Допустимо для типов radio и , отмечен является логическим атрибутом. Если он присутствует в радиоустройстве типа , он указывает, что переключатель является выбранным в данный момент в группе одноименных переключателей. Если присутствует в поле флажка типа , это означает, что флажок установлен по умолчанию (при загрузке страницы). , а не , указывает, установлен ли этот флажок в данный момент: если состояние флажка изменяется, этот атрибут содержимого не отражает изменения.(Только HTMLInputElement проверил атрибут IDL обновлен.)
Примечание: В отличие от других элементов управления вводом, значения флажков и переключателей включаются в отправленные данные только в том случае, если они в настоящее время отмечены . Если да, то отправляются имя и значение (я) отмеченных элементов управления.
Например, если флажок с именем — плод имеет значение из вишня , и флажок установлен, отправленные данные формы будут включать плод = вишня .Если флажок не установлен, он вообще не отображается в данных формы. Значение по умолчанию для флажков и переключателей — на .
имя Действителен для типов ввода text и search , атрибут dirname разрешает представление направленности элемента. При включении элемент управления формы будет представлен с двумя парами имя / значение: первая — это имя и значение , вторая — значение dirname как имя со значением ltr или rtl. устанавливается браузером.
При отправке формы, приведенной выше, входные данные вызывают отправку пары name / value fruit = cherry и пары dirname / direction fruit.dir = ltr .
отключен Логический атрибут, который, если он присутствует, указывает, что пользователь не должен иметь возможность взаимодействовать с вводом. Отключенные входы обычно отображаются с более тусклым цветом или с использованием какой-либо другой формы индикации того, что поле недоступно для использования.
В частности, отключенные входы не получают событие click , а отключенные входы не отправляются вместе с формой.
форма Строка, определяющая элемент , с которым связан ввод (то есть его владелец формы ).Значение этой строки, если оно присутствует, должно соответствовать идентификатору id элемента в том же документе. Если этот атрибут не указан, элемент связан с ближайшей содержащей форму, если таковая имеется.
Атрибут form позволяет размещать ввод в любом месте документа, но включать его в форму в другом месте документа.
Примечание: Ввод может быть связан только с одной формой.
формация Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
тип Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
метод формы Действительно для изображения и представляют только типы ввода .См. Тип ввода для отправки для получения дополнительной информации.
форма новалидата Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
форма цели Действительно для изображения и представляют только типы ввода . См. Тип ввода для отправки для получения дополнительной информации.
высота Действительно для кнопки ввода изображения , высота — это высота файла изображения, отображаемого для представления графической кнопки отправки.См. Тип ввода изображения.
id Глобальный атрибут, действительный для всех элементов, включая все типы ввода, он определяет уникальный идентификатор (ID), который должен быть уникальным во всем документе. Его цель — идентифицировать элемент при связывании. Значение используется как значение атрибута для , чтобы связать метку с элементом управления формы. См. .
режим ввода Глобальное значение, действительное для всех элементов, оно дает браузерам подсказку относительно типа конфигурации виртуальной клавиатуры, используемой при редактировании этого элемента или его содержимого.Значения включают нет , текст , тел. , url , адрес электронной почты , числовой , десятичный и поиск .
список Значение, присвоенное атрибуту списка , должно быть id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода.Любые значения в списке, несовместимые с типом , не включены в предлагаемые варианты. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
<специалист по данным>
Действителен на текст , поиск , url , тел , электронная почта , дата , месяц , неделя , время , datetime-local , номер , диапазон и цвет .
Согласно спецификациям, атрибут list не поддерживается скрытым , паролем , флажком , радио , файлом или любым из типов кнопок.
В зависимости от браузера пользователь может видеть предлагаемую настраиваемую цветовую палитру, метки вдоль диапазона или даже ввод, который открывается как , но допускает значения, не указанные в списке. Ознакомьтесь с таблицей совместимости браузеров для других типов ввода.
См. Элемент .
макс Действителен для даты , месяца , недели , времени , локально по дате и времени , номера и диапазона , он определяет наибольшее значение в диапазоне допустимых значений. Если значение , введенное в элемент, превышает это значение, элемент не проходит проверку ограничения. Если значение атрибута max не является числом, то у элемента нет максимального значения.
Существует особый случай: если тип данных периодический (например, для дат или времени), значение max может быть ниже значения min , что указывает на то, что диапазон может быть циклическим; например, это позволяет указать временной диапазон от 22:00 до 4:00.
макс. Длина Действителен для текста , поиска , url , tel , email и пароля , он определяет максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле .Это должно быть целое число 0 или больше. Если не указано maxlength или указано недопустимое значение, поле не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, превышает maxlength UTF-16 code units. По умолчанию браузеры запрещают пользователям вводить больше символов, чем разрешено атрибутом maxlength .Дополнительные сведения см. В разделе «Проверка на стороне клиента».
мин. Действителен для даты , месяца , недели , времени , локально по дате и времени , номера и диапазона , он определяет наиболее отрицательное значение в диапазоне допустимых значений. Если значение , введенное в элемент, меньше этого, элемент не проходит проверку ограничения. Если значение атрибута min не является числом, то элемент не имеет минимального значения.
Это значение должно быть меньше или равно значению атрибута max . Если атрибут мин. присутствует, но не указан или недействителен, значение мин. не применяется. Если атрибут min действителен, а непустое значение меньше минимума, разрешенного атрибутом min , проверка ограничения предотвратит отправку формы. Дополнительные сведения см. В разделе «Проверка на стороне клиента».
Существует особый случай: если тип данных периодический (например, для дат или времени), значение max может быть ниже значения min , что указывает на то, что диапазон может быть циклическим; например, это позволяет указать временной диапазон от 22:00 до 4:00.
мин. Длина Действителен для текста , поиска , url , tel , email и пароля , он определяет минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в запись поле. Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если не указана минимальная длина или указано недопустимое значение, вход не имеет минимальной длины.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength UTF-16 кодовых единиц, что препятствует отправке формы. Дополнительные сведения см. В разделе «Проверка на стороне клиента».
кратно Логический атрибут множественный , если он установлен, означает, что пользователь может вводить адреса электронной почты, разделенные запятыми, в виджете электронной почты или может выбрать более одного файла с вводом файла .См. Тип ввода электронной почты и файла.
наименование Строка, определяющая имя для элемента управления вводом. Это имя отправляется вместе со значением элемента управления при отправке данных формы.
Что в имени
Считайте имя обязательным атрибутом (даже если это не так). Если для ввода не указано имя или имя пусто, значение ввода не отправляется с формой! (Отключенные элементы управления, снятые переключатели, снятые флажки и кнопки сброса также не отправляются.)
Есть два особых случая:
-
_charset_: при использовании в качестве имени элементавводаавтоматически устанавливается пользовательским агентом в кодировку символов, используемую для отправки формы. -
isindex: По историческим причинам имяisindexнедопустимо.
название и радио-кнопки
Атрибут name создает уникальное поведение для переключателей.
Одновременно может быть отмечен только один переключатель в одноименной группе переключателей. Выбор любой радиокнопки в этой группе автоматически отменяет выбор любой выбранной в данный момент радиокнопки в той же группе. Значение этого отмеченного переключателя отправляется вместе с именем, если форма отправлена,
При переходе к серии одноименных групп переключателей, если одна из них отмечена, она получит фокус. Если они не сгруппированы вместе в исходном порядке, если одна из групп отмечена, переход в группу начинается, когда встречается первый в группе, пропуская все те, которые не отмечены.Другими словами, если один из них отмечен, при переходе с помощью табуляции не отмеченные переключатели пропускаются в группе. Если ни один из них не отмечен, группа переключателей получает фокус при достижении первой кнопки в группе с тем же именем.
После того, как одна из радиокнопок в группе окажется в фокусе, с помощью клавиш со стрелками можно будет перемещаться по всем радиокнопкам с тем же именем, даже если радиокнопки не сгруппированы вместе в исходном порядке.
HTMLFormElement.elements
Когда элементу ввода присвоено имя , это имя становится свойством элемента формы HTMLFormElement.элементы недвижимость. Если у вас есть вход, имя которого установлено как гость , а другое имя - размера шляпы , можно использовать следующий код:
let form = document.querySelector ("форма");
пусть guestName = form.elements.guest;
let hatSize = form.elements ["размер шляпы"];
При запуске этого кода guestName будет HTMLInputElement для поля guest , а hatSize будет объектом для поля размера шляпы .
Предупреждение: Избегайте присвоения элементам формы имени , которое соответствует встроенному свойству формы, поскольку в этом случае вы переопределите предопределенное свойство или метод этой ссылкой на соответствующий ввод.
узор Атрибут шаблона , если он указан, представляет собой регулярное выражение, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения.Это должно быть действительное регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, так что шаблон обрабатывается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Если атрибут шаблона присутствует, но не указан или недействителен, регулярное выражение не применяется, и этот атрибут полностью игнорируется.Если атрибут шаблона действителен и непустое значение не соответствует шаблону, проверка ограничений предотвратит отправку формы.
Совет: При использовании атрибута шаблона проинформируйте пользователя об ожидаемом формате, включив рядом пояснительный текст. Вы также можете включить атрибут title , чтобы объяснить, какие требования предъявляются к шаблону; в большинстве браузеров этот заголовок отображается как всплывающая подсказка. Для доступности требуется видимое объяснение.Всплывающая подсказка - это улучшение.
Дополнительные сведения см. В разделе «Проверка на стороне клиента».
заполнитель Заполнитель Атрибут - это строка, которая дает пользователю краткую подсказку относительно того, какая информация ожидается в поле. Это должно быть слово или короткая фраза, которая дает подсказку относительно ожидаемого типа данных, а не объяснение или подсказку. Текст не должен включать символов возврата каретки или перевода строки.Так, например, если ожидается, что в поле будет записано имя пользователя, а его метка - «Имя», подходящим заполнителем может быть «например, Мустафа».
Примечание: Атрибут заполнителя не так семантически полезен, как другие способы объяснения вашей формы, и может вызвать непредвиденные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки в : элементе Input (Form Input).
только для чтения Логический атрибут, который, если он присутствует, указывает, что пользователь не должен иметь возможность редактировать значение ввода.Атрибут только для чтения поддерживается текстом , поиск , url , тел. , электронная почта , дата , месяц , неделя , время , datetime-local , номер и пароль типы ввода.
См. Атрибут HTML: только для чтения для получения дополнительной информации.
требуется требуется - это логический атрибут, который, если он присутствует, указывает, что пользователь должен указать значение для ввода перед отправкой формы-владельца.Требуемый атрибут поддерживается текстом , поиском , url , tel , email , date , month , week , time , datetime-local , номер , пароль , флажок , радио и файл входы.
См. Проверка на стороне клиента и атрибут HTML: требуется для получения дополнительной информации.
размер электронной почты , пароля , тел и текста ввод только типов .Указывает, какая часть ввода отображается. В основном создает тот же результат, что и установка свойства width CSS с некоторыми особенностями. Фактическая единица измерения значения зависит от типа ввода. Для пароля и текста это количество символов (или em единиц) со значением по умолчанию 20 , а для других - пикселей с. Ширина CSS имеет приоритет над атрибутом размера. SRC Действителен только для кнопки ввода image , src - это строка, определяющая URL-адрес файла изображения для отображения, представляющего графическую кнопку отправки.См. Тип ввода изображения.
шаг Допустимый для числовых типов ввода, включая номер , типы ввода даты / времени и диапазон , атрибут step - это число, которое указывает степень детализации, которой должно придерживаться значение.
Если не указано явным образом:
-
шагпо умолчанию равен 1 для номера - Для типов ввода даты / времени шаг
,выражается в секундах, при этом шаг по умолчанию составляет 60 секунд .Масштабный коэффициент шага равен 1000 (который преобразует секунды в миллисекунды, как это используется в других алгоритмах).
Значение должно быть положительным числом - целым числом или с плавающей запятой - или специальным значением любое , что означает, что пошаговое выполнение не подразумевается, и допускается любое значение (за исключением других ограничений, таких как мин. и макс. ).
Если любой не задан явно, допустимые значения для номера , , типов ввода даты / времени и диапазона , типов ввода равны основанию для шага - значению мин, и приращениям значения шага, до значения макс. , если указано.
Например, если у вас , то любое четное целое число, 10 или больше, является допустимым. Если опущено, , любое целое число допустимо, но числа с плавающей запятой (например, 4.2 ) недействительны, потому что step по умолчанию 1 . Чтобы 4.2 был действительным, необходимо было бы установить step на , любое значение , 0,1, 0,2 или любое значение min должно было быть числом, заканчивающимся на .2 , например
Примечание: Когда данные, введенные пользователем, не соответствуют пошаговой конфигурации, значение считается недопустимым при проверке ограничений и будет соответствовать псевдоклассу : недопустимый .
Дополнительные сведения см. В разделе «Проверка на стороне клиента».
tabindex Глобальный атрибут, действительный для всех элементов, включая все типы ввода, целочисленный атрибут, указывающий, может ли элемент принимать фокус ввода (может ли он фокусироваться), если он должен участвовать в последовательной навигации с помощью клавиатуры.Поскольку все типы ввода, за исключением ввода скрытого типа, являются фокусируемыми, этот атрибут не следует использовать в элементах управления формой, потому что для этого потребуется управление порядком фокуса для всех элементов в документе с риском нанесения ущерба удобству использования и доступности, если это будет сделано. неправильно.
титул Глобальный атрибут, действительный для всех элементов, включая все типы ввода, содержащий текст, представляющий консультативную информацию, относящуюся к элементу, которому он принадлежит.Такая информация обычно, но не обязательно, может быть представлена пользователю в виде всплывающей подсказки. Заголовок НЕ должен использоваться в качестве основного объяснения цели элемента управления формой. Вместо этого используйте элемент с атрибутом для , установленным на атрибут id элемента управления формы. См. Ярлыки ниже.
тип Строка, определяющая тип отображаемого элемента управления. Например, для создания флажка используется значение , флажок .Если опущено (или указано неизвестное значение), используется тип ввода текст , создавая поле ввода открытого текста.
Допустимые значения перечислены в разделе «Типы ввода» выше.
значение Значение элемента управления вводом. Если указано в HTML, это начальное значение, и с этого момента оно может быть изменено или получено в любое время с помощью JavaScript для доступа к соответствующему свойству value объекта HTMLInputElement .Атрибут value всегда является необязательным, хотя должен считаться обязательным для флажка , radio и hidden .
ширина Допустимо только для кнопки ввода изображения , ширина - это ширина файла изображения, отображаемого для представления графической кнопки отправки. См. Тип ввода изображения.
- HTML: язык разметки гипертекста
элементы типа text создают базовые однострочные текстовые поля.
Атрибут value - это DOMString , которая содержит текущее значение текста, введенного в текстовое поле. Вы можете получить это, используя свойство HTMLInputElement value в JavaScript.
пусть theText = myTextInput.value;
Если для входных данных отсутствуют ограничения проверки (подробнее см. Проверка), значением может быть пустая строка ("").
В дополнение к атрибутам, которые работают со всеми элементами , независимо от их типа, текстовые вводы поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
список | Идентификатор элемента |
макс. Длина | Максимальное количество символов, которое должен принимать ввод |
мин. Длина | Минимальное количество символов, которое вводится и может считаться действительным |
узор | Регулярное выражение, содержимое ввода должно соответствовать, чтобы быть действительным |
заполнитель | Примерное значение для отображения в поле ввода, когда оно пусто |
только чтение | Логический атрибут, указывающий, должно ли содержимое ввода быть доступным только для чтения |
размер | Число, указывающее, сколько символов должно быть в поле ввода. |
проверка орфографии | Определяет, следует ли включать проверку орфографии для поля ввода или следует ли использовать конфигурацию проверки орфографии по умолчанию. |
список Значения атрибута списка - это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включены в предлагаемые варианты. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в текст .Это должно быть целое число 0 или больше. Если maxlength не указана или указано недопустимое значение, ввод text не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текстового значения поля больше maxlength UTF-16 code units long. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
minlength Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в текст . Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если не указана минимальная длина или указано недопустимое значение, ввод текста не имеет минимальной длины.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength UTF-16 кодовых единиц.Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
образец Атрибут шаблона , если он указан, представляет собой регулярное выражение, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения. Это должно быть действительное регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, так что шаблон обрабатывается как последовательность кодовых точек Unicode, а не как ASCII.Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется, и этот атрибут полностью игнорируется.
Совет: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать как всплывающую подсказку, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить рядом другой пояснительный текст.
Дополнительные сведения и пример см. В разделе «Указание рисунка».
заполнитель Атрибут заполнителя - это строка, которая дает пользователю краткую подсказку относительно того, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символов возврата каретки или перевода строки.
Если содержимое элемента управления имеет одну направленность (LTR или RTL), но должно представлять заполнитель в противоположной направленности, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направленность внутри заполнителя; см. Переопределение двунаправленного текста с использованием управляющих символов Unicode в Алгоритме двунаправленного текста Unicode для этих символов.
только для чтения Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его значение все еще можно изменить с помощью кода JavaScript, напрямую установив свойство HTMLInputElement value .
Примечание: Поскольку поле только для чтения не может иметь значение, требуется не оказывает никакого влияния на входы с указанным атрибутом только для чтения .
size Атрибут size - это числовое значение, указывающее, сколько символов должно быть в поле ввода.Значение должно быть числом больше нуля, а значение по умолчанию - 20. Поскольку ширина символов различается, это может быть, а может и нет, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемые настройки шрифта и ).
Это означает, что , а не , устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь приблизительно указывает, сколько людей можно увидеть одновременно.Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
проверка орфографии проверка орфографии - это глобальный атрибут, который используется, чтобы указать, включать ли проверку орфографии для элемента. Его можно использовать с любым редактируемым контентом, но здесь мы рассмотрим особенности, связанные с использованием проверки орфографии для элементов . Допустимые значения для проверки орфографии :
-
ложный - Отключить проверку орфографии для этого элемента.
-
правда - Включить проверку орфографии для этого элемента.
- "" (пустая строка) или без значения
- Следуйте поведению элемента по умолчанию для проверки орфографии. Это может быть основано на настройке родительской проверки орфографии или других факторах.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут только для чтения и он не отключен.
Значение, возвращаемое чтением проверки орфографии , может не отражать фактическое состояние проверки орфографии в элементе управления, если предпочтения пользовательского агента переопределяют настройку.
Следующие нестандартные атрибуты также доступны в некоторых браузерах. Как правило, вам следует избегать их использования, если это не поможет.
| Атрибут | Описание |
|---|---|
автозамена | Строка, указывающая, будет ли автокоррекция на или на . Только Safari. |
mozactionhint | Строка, указывающая тип действия, которое будет выполнено, когда пользователь нажмет клавишу Enter или Return при редактировании поля; это используется для определения соответствующей метки для этой клавиши на виртуальной клавиатуре. Только Firefox для Android. |
автозамена Расширение Safari, атрибут автозамены — это строка, которая указывает, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
-
по - Включить автоматическое исправление опечаток, а также обработку замен текста, если они настроены.
-
от - Отключить автоматическое исправление и замену текста.
mozactionhint Расширение Mozilla, поддерживаемое Firefox для Android, которое дает подсказку о том, какое действие будет выполнено, если пользователь нажмет клавишу Enter или Return при редактировании поля. Эта информация используется, чтобы решить, какую метку использовать на клавише Введите на виртуальной клавиатуре.
Допустимые значения: перейти , выполнено , следующее , поиск и отправить .Используя эту подсказку, браузер решает, какую метку поставить на клавишу ввода.
элементы типа text создают базовые однострочные входы. Вы должны использовать их везде, где вы хотите, чтобы пользователь вводил однострочное значение, и нет более конкретного типа ввода, доступного для сбора этого значения (например, если это дата, URL, адрес электронной почты или поисковый запрос, вы У меня есть варианты получше).
Базовый пример
Это выглядит так:
При отправке на сервер будет отправлена пара имя / значение данных: name = Chris (если перед отправкой в качестве входного значения было введено «Chris»).Вы должны не забыть включить атрибут name в элемент , иначе значение текстового поля не будет включено в отправленные данные.
Установка заполнителей
Вы можете предоставить полезный заполнитель внутри вашего текстового ввода, который может дать подсказку о том, что вводить, включая использование атрибута placeholder . Посмотрите на следующий пример:
<форма>
Вы можете увидеть, как отображается заполнитель ниже:
Заполнитель обычно отображается более светлым цветом, чем цвет переднего плана элемента, и автоматически исчезает, когда пользователь начинает вводить текст в поле (или всякий раз, когда поле имеет значение, установленное программно путем установки его value атрибута.
Размер физического элемента ввода
Физическим размером поля ввода можно управлять с помощью атрибута size . С его помощью вы можете указать количество символов, которое вводимый текст может отображать одновременно. Это влияет на ширину элемента, позволяя указать ширину в символах, а не в пикселях. В этом примере, например, ширина ввода составляет 30 символов:
<форма>
элементы типа text не имеют автоматической проверки, применяемой к ним (поскольку базовый ввод текста должен быть способен принимать любую произвольную строку), но есть некоторые доступные параметры проверки на стороне клиента, которые мы ‘ Обсудим ниже.
Примечание : проверка HTML-формы — это , а не , заменяющий серверные сценарии, которые гарантируют, что введенные данные находятся в правильном формате. Для кого-то слишком легко внести изменения в HTML, которые позволят им обойти проверку или полностью удалить ее. Также есть возможность полностью обойти ваш HTML и отправить данные прямо на ваш сервер. Если ваш серверный код не может проверить данные, которые он получает, может произойти катастрофа, когда в вашу базу данных будут введены неправильно отформатированные данные (или данные, которые слишком большие, неправильного типа и т. Д.).
Замечание по стилю
Существуют полезные псевдоклассы, доступные для стилизации элементов формы, чтобы помочь пользователю увидеть, когда их значения действительны или недействительны. Это : действительный и : недопустимый . В этом разделе мы будем использовать следующий CSS, который будет ставить галочку (галочку) рядом с входами, содержащими допустимые значения, и крестиком (X) рядом с входами, содержащими недопустимые значения.
div {
нижнее поле: 10 пикселей;
положение: относительное;
}
input + span {
отступ справа: 30 пикселей;
}
input: invalid + span: after {
позиция: абсолютная; содержание: '✖';
отступ слева: 5 пикселей;
}
input: valid + span: after {
позиция: абсолютная;
содержание: '✓';
отступ слева: 5 пикселей;
} Этот метод также требует размещения элемента после элемента формы, который действует как держатель для значков.Это было необходимо, потому что некоторые типы ввода в некоторых браузерах не очень хорошо отображают значки, расположенные непосредственно после них.
Требуется ввод данных
Вы можете использовать атрибут required как простой способ ввести значение, необходимое для отправки формы:
<форма>
Это выглядит так:
Если вы попытаетесь отправить форму, не введя в нее поисковый запрос, браузер покажет сообщение об ошибке.
Длина входного значения
Вы можете указать минимальную длину (в символах) для введенного значения с помощью атрибута minlength ; аналогично, используйте maxlength , чтобы установить максимальную длину введенного значения в символах.
В приведенном ниже примере требуется, чтобы вводимое значение состояло из 4–8 символов.
<форма>
Это выглядит так:
Если вы попытаетесь отправить форму, содержащую менее 4 символов, вы получите соответствующее сообщение об ошибке (которое различается в зависимости от браузера).Если вы попытаетесь ввести более 8 символов, браузер вас не позволит.
Примечание: Если вы укажете минимальную длину , но не укажете требуется , ввод считается допустимым, поскольку от пользователя не требуется указывать значение.
Указание шаблона
Вы можете использовать атрибут pattern , чтобы указать регулярное выражение, которому введенное значение должно соответствовать, чтобы считаться допустимым (см. Проверка на соответствие регулярному выражению, где вы найдете простой ускоренный курс по использованию регулярных выражений для проверки входных данных). ).
Пример ниже ограничивает значение 4-8 символами и требует, чтобы оно содержало только строчные буквы.
<форма>
Имена пользователей должны быть в нижнем регистре и иметь длину от 4 до 8 символов.
Это выглядит так:
Таблицы BCD загружаются только в браузере
Пользовательский ввод и вывод в JavaScript
Мы рассмотрели отображение вывода пользователю и чтение ввода из оконных подсказок в JavaScript.Одним из преимуществ использования JavaScript является его интеграция с CSS. Файлы CSS содержат стили для вашей веб-страницы, а JavaScript позволяет динамически изменять эти стили. Например, вы можете изменить цвет некоторого текста, когда пользователь наводит указатель мыши на абзац, или отображать раскрывающееся меню, когда пользователь нажимает кнопку. Эти типы действий возможны с использованием CSS и JavaScript. Оба этих языка работают вместе, чтобы создавать быстрые пользовательские интерфейсы на стороне клиента. В этой статье рассматриваются некоторые основы работы с CSS и JavaScript.
Что такое CSS?
Каскадные таблицы стилей уже давно являются частью дизайна веб-страницы. HTML — это база кода, а CSS стилизует элементы. CSS делает всю работу за вас, будь то стилизация цветов ссылок, размера шрифта или расположения div на странице. Язык CSS отделяет кодирование от дизайна, поэтому вы можете применять стили к нескольким сайтам без какого-либо дополнительного кода. Подключите страницу CSS и позвольте таблицам стилей сделать дизайн за вас. Вы также можете работать с дизайнером, который может работать с CSS, чтобы стилизовать ваш сайт, пока вы создаете код.
Использование классов элементов
CSS использует классы так же, как и другие объектно-ориентированные языки. CSS позволяет вам определить класс, который вы затем вставляете в свой HTML. Классы можно использовать по имени в вашем HTML, используя свойство «class», определенное в большинстве HTML-тегов. Давайте возьмем пример класса CSS в приведенном ниже коде.
п {
выравнивание текста: центр;
цвет: зеленый;
}
В приведенном выше классе CSS для HTML-тега «p» задан дизайн.Чтобы привыкнуть к именам и синтаксису стилей CSS, нужно время, но в этом конкретном примере текст абзаца выравнивается по центру и цвет шрифта изменяется на зеленый. Проблема с этим кодом в том, что все элементы абзаца будут иметь одинаковый дизайн. Чтобы преодолеть это ограничение, вы можете создать тот же стиль класса CSS с именем класса вместо охвата всех тегов p.
Следующий код является примером того же класса, за исключением того, что ему присвоено имя.
.центр {
выравнивание текста: центр;
цвет: зеленый;
}
В этом примере только элементы, которые используют класс «center», будут включать выравнивание текста по центру и зеленый шрифт.На следующей HTML-странице показано, как использовать стиль CSS.
<стиль>
.центр {
выравнивание текста: центр;
цвет: зеленый;
}
.center_black {
выравнивание текста: центр;
черный цвет;
}
Привет, пользователь!
Обратите внимание, что тег «style» содержит созданный нами класс «center».Вы также можете использовать внешние файлы CSS и связывать их на своих страницах. В приведенном выше примере мы создали абзац и присвоили ему класс «center» с помощью свойства «class». Классы в CSS обозначаются точкой перед именем класса. Это все, что нужно, чтобы связать стили CSS с вашими элементами HTML. Второй класс с именем «center_black» имеет те же свойства, что и «center», за исключением того, что текст черный. Вы можете использовать JavaScript для динамического изменения стилей между классом «center» и классом «center_black».
Если вы помните, мы несколько раз использовали метод getElementById, чтобы указать код JavaScript на определенный элемент HTML. Вы можете сделать то же самое с изменением свойств класса CSS. Посмотрите на следующий код JavaScript.
document.getElementById («имя пользователя»). ClassName = «center_black»;
Эта одна строка кода изменяет применяемый класс с «center» на center_black. Обычно вы меняете класс после определенного события от пользователя. Например, вы можете изменить класс в зависимости от того, когда пользователь наводит указатель мыши на абзац.Мы обсуждали события в предыдущей главе. Когда пользователь наводит указатель мыши на элемент, запускается событие onmouseover. Вы можете переопределить это событие и установить свою собственную функцию. В этом случае вы переопределяете событие onmouseover и устанавливаете для него функцию JavaScript, которая изменяет класс CSS. Следующий код представляет собой пример, основанный на предыдущем примере кода.
<сценарий>
функция ChangeStyle ()
{
документ.getElementById («имя пользователя»). className = «center_black»;
}
<стиль>
.центр {
выравнивание текста: центр;
цвет: зеленый;
}
.center_black {
выравнивание текста: центр;
черный цвет;
}
Привет, пользователь!
Стили и код абзаца такие же, за исключением того, что была добавлена функция JavaScript и событие onmouseover вставлено в тег HTML абзаца.Событие onmouseover вызывает функцию JavaScript «ChangeStyle». Когда пользователь наводит указатель мыши на абзац, цвет текста меняется на черный. Этот пример — одно из множества динамических изменений, которые вам нужно будет создать при работе с CSS и JavaScript.
Работа с CSS3, анимацией и эффектами перехода
Несколько лет назад единственным способом создания динамической анимации было использование Adobe Flash. HTML5 и CSS3 позволяют выйти из Flash и использовать собственное программирование в любом браузере.Вашим пользователям больше не нужно устанавливать плагины или обновлять Adobe Flash для запуска вашего веб-сайта. Вместо этого вы можете интегрировать JavaScript со стилями переходов CSS, которые анимируют объекты с помощью процесса, называемого переходами.
Переходы используют анимированные изображения или фигуры, когда пользователь наводит курсор на элемент HTML или нажимает кнопку. Например, вы можете захотеть развернуть текстовое поле на странице, когда пользователь наводит на него курсор. Вместо того, чтобы показывать меньшую рамку, а затем большую, стили CSS перехода и JavaScript отображают растущую рамку, которая медленно расширяется с помощью анимации.
Возьмем следующий пример HTML.
<стиль>
дел {
ширина 2с;
переход: ширина 2с;
}
div: наведение {
ширина: 300 пикселей;
}
Мощность этого элемента div заключается в классе CSS «div».Первый класс определяет количество времени для перехода. В этом примере переход происходит за 2 секунды. Первый класс определяет только время перехода, а второй класс div определяет ширину раскрытия. Div расширяется из текущего состояния до 300 пикселей за 2 секунды.
Мы можем изменить этот базовый стиль CSS, чтобы он выполнялся только тогда, когда пользователь отправляет нам ввод. Например, вы можете применить переход, когда пользователь нажимает кнопку. Вы можете сделать это, используя JavaScript, переопределив событие «onclick» и изменив стиль CSS «на лету».Вот пример того, как вы можете использовать стили перехода с JavaScript.
<стиль>
. Изменение ширины {
ширина 2с;
переход: ширина 2с;
ширина: 300 пикселей;
<сценарий>
функция ChangeStyle ()
{
документ.getElementById («имя пользователя»). className = «changewidth»;
}
<кнопка> Нажми меня!
Раньше мы использовали событие «onclick». В этом примере вызывается та же функция «ChangeStyle ()», что и в предыдущем примере. Однако на этот раз функция JavaScript меняет стиль на класс changewidth.Мы использовали те же свойства CSS, которые изменяют ширину div «username» с текущей на 300 пикселей.
До сих пор мы использовали встроенные стили CSS, но это означает, что вам нужно изменить все свои веб-страницы, чтобы эффективно вносить глобальные изменения во все ваши стили. Этот тип кодирования неэффективен, потому что вы можете забыть страницы, сделать опечатки при изменении слишком большого количества страниц и случайно вставить синтаксис CSS или ошибочные ошибки. Чтобы исключить вероятность ошибок и сделать ваши изменения глобальными, лучше вставить страницу стиля CSS в код вашего веб-сайта.Вы сохраняете все свои стили CSS в текстовом файле, храните его на своем веб-сервере и связываете таблицу стилей со своей HTML-страницей. Когда вы вносите изменения в класс CSS во внешнем файле, все файлы HTML, которые ссылаются на ваш файл CSS, также изменяются. Один файл CSS и связанные с ним изменения влияют на все ваши файлы HTML без редактирования какого-либо внутреннего кода HTML. Следующий HTML-код взят из предыдущего примера, за исключением того, что файл CSS хранится извне и связан с помощью тега «link». Обратите внимание, что тег ссылки вставлен в раздел заголовка с кодом JavaScript.
<сценарий>
функция ChangeStyle ()
{
document.getElementById («имя пользователя»). className = «changewidth»;
}
<кнопка> Нажми меня!
Обратите внимание, что встроенные стили CSS удалены из кода.Стили сохраняются в файле CSS с именем «mystyles.css». Тег ссылки затем связывает файл с вашим HTML-кодом, где вы можете вызвать любой класс. Вы должны использовать внешние файлы как для функций и классов JavaScript, так и для CSS.
Где они сейчас? — Smashing Magazine
Об авторе
Дрю — штатный инженер, специализирующийся на Frontend в Snyk, а также соучредитель Notist и небольшой системы управления контентом Perch. Перед этим, … Больше о Рисовал ↬
HTML5 представил тринадцать новых типов ввода форм, значительно увеличив количество различных полей, которые веб-дизайнеры и разработчики могли добавлять в наши формы.Все эти новые типы требуют, чтобы браузеры поддерживали их, и внедрение происходит медленнее, чем хотелось бы некоторым из нас. Каково состояние этих типов полей в 2019 году? Что можно использовать, а чего следует избегать?
Одной из отличительных черт заголовков HTML5 для многих дизайнеров и разработчиков было добавление ряда новых типов ввода формы, которые можно было использовать. В течение многих лет мы ограничивались использованием однострочного ввода текста ( type = "text" ) и накладывали на JavaScript и пользовательские инструкции, чтобы попытаться точно захватить достоверные данные разных типов через это одно простое поле.
HTML5 принес с собой новые значения атрибута type , которые позволили нам быть более конкретными в отношении типов данных, которые нам нужны для захвата через поле, с обещанием, что браузер затем предоставит интерфейс и необходимую проверку чтобы заставить пользователя точно заполнить поле.
От URL-адресов до электронных писем и от полей поиска до дат, мы надеялись, что вместо того, чтобы писать громоздкий JavaScript, чтобы попытаться проверить эти поля, мы могли бы просто предоставить браузеру сделать эту тяжелую работу за нас.Более того, добавив то, что он знает о контексте пользователя (тип устройства, тип взаимодействия, часовые пояса и т. Д.), Браузер сможет гораздо лучше настроить интерфейс для удовлетворения потребностей пользователя, которые мы когда-либо могли как авторы страницы.
Рекомендуемая литература : UX и HTML5: давайте поможем пользователям заполнить вашу мобильную форму
Наличие новых элементов в спецификации — это одно, но на самом деле это не значит слишком много, если только браузеры, которые наша аудитория не используют, поддерживают эти особенности.Эти новые значения атрибута type имели большое преимущество в виде возврата к type = "text" , если браузер не имел поддержки, но это могло также происходить за счет устранения императива производителей браузеров, когда он появился. внедрять эти новые типы в свои продукты.
Сейчас начало 2019 года, и HTML5 является текущей версией HTML уже более четырех лет. Какие из этих новых типов были реализованы, какие мы можем использовать и чего следует избегать?
- Поля поиска
- Поля телефонных номеров
- Поля URL-адресов
- Поля электронной почты
- Числовые поля
- Поля диапазонов
- Цветные поля
- Поля дат
Встречайте Практическое руководство по оптимизации изображения Osmani , оптимизация и предоставление высококачественных изображений в Интернете.От форматов и сжатия до доставки и обслуживания: все в одной книге 528 страниц .
Перейти к содержанию ↬1. Поля поиска
Ввод type = "search" предназначен для использования в полях поиска. Функционально они очень похожи на базовые текстовые поля, но наличие специального типа позволяет браузеру применять различные стили. Это особенно полезно, если в операционной системе пользователя задан стиль для полей поиска, так как это позволяет браузеру настраивать стили для полей поиска на веб-страницах в соответствии с ними.
В спецификации указано, что разница между search и text чисто стилистическая, поэтому, возможно, лучше этого избежать, если вы все равно собираетесь изменить стиль поля с помощью CSS. Судя по всему, его использование не имеет смыслового преимущества.
Могу ли я использовать поиск по вводу? Данные о поддержке функции ввода-поиска в основных браузерах с сайта caniuse.com.
Рекомендация
Используйте type = "search" , если вы собираетесь оставить стиль поля поиска на усмотрение браузера.
2. Поля телефонных номеров
Ввод type = "tel" используется для ввода телефонных номеров. Они похожи на уникальные имена пользователей, используемые Whatsapp. Если вы не уверены, спросите бабушку и дедушку.
На международном уровне телефонные номера принимают множество различных форматов как по техническим причинам, так и по причинам локализации. По этой причине ввод tel не пытается проверить формат номера телефона. Вы можете использовать связанные инструменты проверки, такие как атрибут шаблона в теге или метод setCustomValidity () JavaScript для принудительного применения формата, если это необходимо.
В настольных браузерах использование телефонных полей не оказывает большого влияния. Однако на устройствах с виртуальными клавиатурами они могут быть действительно полезны. Например, в iOS при фокусировке ввода на поле телефона появляется цифровая клавиатура, готовая для ввода числа. Кроме того, срабатывают механизмы автозаполнения устройства и предлагают номера телефонов, которые можно автоматически заполнить одним нажатием.
Могу ли я использовать input-email-tel-url? Данные о поддержке функции input-email-tel-url в основных браузерах от caniuse.com.
Рекомендация
Используйте type = "tel" для любых полей номера телефона. Это очень полезно там, где реализовано, и бесплатно, когда это не так.
3. Поля URL-адресов
Поле type = "url" может использоваться для захвата URL-адресов. Вы можете использовать это, например, когда просите пользователя ввести адрес своего веб-сайта для бизнес-справочника. Любопытно, что поле URL-адреса занимает только полные абсолютных URL-адресов. Нет возможности захватывать только доменное имя или, например, только путь.Это действительно ограничивает его полезность в некоторых отношениях, поскольку я полагаю, что разработчики CMS и веб-приложений нашли бы множество применений для поля, которое принимает и проверяет относительные пути.
Хотя это будет действительный абсолютный URL:
https://twitter.com/drewm
Оба из них не пройдут проверку поля:
smashingmagazine.com
/ 2019/01 / CSS-несколько столбцов макета-мультикол /
Похоже на упущенную возможность, когда невозможно указать разные части URL, но это то, что у нас есть.Поддержка браузеров по всем направлениям довольно велика, с устройствами виртуальной клавиатуры, предлагающими некоторую настройку для ввода URL-адресов. iOS настраивает свою клавиатуру на . , / и кнопка автозаполнения для общих TLD, таких как .com и .co.uk для моей страны. Это хороший пример того, что браузер может предложить более разумный выбор, чем мы, веб-разработчики.
Могу ли я использовать input-email-tel-url? Данные о поддержке функции input-email-tel-url в основных браузерах от caniuse.com.
Рекомендация
Используйте type = "url" всякий раз, когда вам нужно собрать полный абсолютный URL. Браузерная поддержка прекрасна, но помните, что она не подходит для отдельных компонентов URL.
4. Поля электронной почты
Возможно, одна из наиболее часто используемых новых опций — type = "email" для адресов электронной почты. Как и в случае с телефонными номерами и URL-адресами, устройства с виртуальными клавиатурами настраивают клавиши (включая такие вещи, как кнопки @ ) и включают автозаполнение из своей базы данных контактов.
Настольные браузеры тоже используют это, с Safari в macOS также позволяет автозаполнение полей электронной почты на основе данных в системном приложении «Контакты».
Адреса электронной почты часто выглядят так, как будто они имеют очень простой формат, но вариации на самом деле делают их довольно сложными. Наивная попытка проверки адресов электронной почты может привести к тому, что совершенно правильный адрес будет помечен как недопустимый, поэтому здорово иметь возможность использовать более сложные и проверенные методы проверки браузера для проверки формата.
Полезно, чтобы атрибут множественный можно было добавить в поля электронной почты для сбора списка адресов электронной почты. В этом случае каждый адрес электронной почты в списке проверяется индивидуально.
Могу ли я использовать input-email-tel-url? Данные о поддержке функции input-email-tel-url в основных браузерах от caniuse.com.
Рекомендация
По возможности используйте type = "email" для полей адреса электронной почты.
5. Числовые поля
Поле type = "number" предназначено для числовых значений и имеет некоторые очень полезные атрибуты в виде min , max и step . Допустимое значение для числового поля должно быть числом с плавающей запятой между любым минимальным и максимальным значением, указанным в атрибутах min и max .
Если установлен , шаг , то действительное значение делится на значение шага.
Допустимый ввод для указанного выше поля: 10 , 15 , 20 , 25 и 30 , любое другое значение будет отклонено.
Браузеры имеют широкую поддержку, опять же, виртуальные клавиатуры часто по умолчанию используют числовой режим ввода для ввода значений.
Некоторые настольные браузеры (включая Chrome, Firefox и Safari, но не Edge) добавляют кнопки-переключатели для смещения значений вверх и вниз на значение , шаг , или, если шаг не указан, шагом по умолчанию будет 1 в каждой реализации.
Могу ли я использовать входной номер? Данные о поддержке функции input-number в основных браузерах от caniuse.com.
Рекомендация
Используйте type = "number" для любых чисел с плавающей запятой, так как он широко поддерживается и может помочь предотвратить случайный ввод.
6. Поля диапазонов
Менее очевидны в использовании, что некоторые другие типы, type = "range" можно рассматривать как альтернативу type = "number" , где пользователя не волнует точное значение.
Поля диапазона принимают и часто используют те же атрибуты min , max и step в качестве числовых полей, и браузеры почти всегда отображают это как графический ползунок. Пользователь не обязательно видит точное значение, которое он устанавливает.
Поля диапазона могут быть полезны для таких вопросов в формах, как «Какова вероятность, что вы порекомендуете это другу?» с «Вероятно» на одном конце и «Маловероятно» на другом. Пользователь может переместить ползунок туда, где, по его мнению, выражает его мнение, и под капотом, который передается в виде числового значения, которое вы можете хранить и обрабатывать.
Браузер поддерживает хорошее, хотя внешний вид зависит от реализации.
Могу ли я использовать диапазон ввода? Данные о поддержке функции диапазона ввода в основных браузерах с сайта caniuse.com.
Рекомендация
Использование для type = "range" может быть немного нишевым, но поддержка хорошая, и ползунок обеспечивает удобный метод ввода там, где это необходимо.
7. Цветовые поля
Поле type = "color" предназначено для захвата цветов RGB в шестнадцатеричном представлении, например #aabbcc .Спецификация HTML называет это «контролем цветовой гаммы», имея в виду, что браузер должен предоставлять удобное средство выбора цвета в некотором роде.
Некоторые браузеры предоставляют это, особенно Chrome и Firefox, оба предоставляют доступ к палитре цветов системы через небольшой образец цвета.
Ни IE, ни Safari не предоставляют здесь никакой поддержки, оставляя пользователю самим решать, что он должен вводить семизначное шестнадцатеричное число.
Цветные поля могут найти применение в тематике для персонализации и при использовании CMS, но если пользователи не обладают достаточными техническими знаниями, чтобы иметь дело с шестнадцатеричными цветовыми кодами, может быть лучше не полагаться на браузер, предоставляющий для них приятный пользовательский интерфейс.
Могу ли я использовать цвет ввода? Данные о поддержке функции ввода цвета в основных браузерах с сайта caniuse.com.
Рекомендация
Если вы не знаете, что ваши пользователи будут рады вернуться к вводу шестнадцатеричных цветовых кодов, лучше не полагаться на браузеры, поддерживающие type = "color" .
8. Поля даты
HTML5 представил ряд различных значений типа для создания входных данных для даты и времени.К ним относятся дата , время , дата-время-локальное , месяц и неделя .
На первый взгляд, они кажутся ниспосланными небесами, поскольку сбор данных в форме — сложная задача как для разработчика, так и для пользователя, и они нужны довольно часто.
Обещание состоит в том, что новые типы полей позволяют браузеру предоставлять стандартизированный, доступный и согласованный пользовательский интерфейс для удобного сбора информации о дате и времени от пользователя.Это действительно важно, поскольку форматы даты и времени различаются в зависимости от языка и локали, и поэтому удобный интерфейс браузера, который переводит простой в использовании выбор даты в однозначный технический формат даты, действительно звучит как идеальное решение. .
Таким образом, допустимый ввод для поля type = "date" представляет собой однозначное значение год-месяц-день , например 2019-01-16 . Разработчикам это нравится, поскольку они в значительной степени соответствуют формату даты ISO 8601, который используется в большинстве технических контекстов.К сожалению, немногие обычные люди используют этот формат даты и вряд ли дойдут до него, когда его попросят указать дату в одном пустом текстовом поле.
И, конечно же, одно пустое текстовое поле — это то, что предоставляется пользователю, если его браузер не предоставляет пользовательский интерфейс для выбора дат. В таких случаях пользователю становится очень сложно ввести допустимое значение даты, если он не знаком с требуемым форматом или ввод не снабжен четкими инструкциями.
Однако многие браузеры предоставляют удобный пользовательский интерфейс для выбора дат. В Firefox действительно отличный выбор даты, а в Chrome и Edge также есть неплохие интерфейсы. Однако нет поддержки ни в старом IE, ни в Safari, что может быть проблемой.
Могу ли я использовать дату и время ввода? Данные о поддержке функции input-datetime в основных браузерах с caniuse.com.
Рекомендация
Несмотря на удобство работы, режим отказа type = "date" и связанные с ним типы даты и времени очень плохи.Это делает его рискованным выбором, из-за которого пользователи могут столкнуться с трудностями при соблюдении критериев проверки.
Заключение
За четыре года, прошедшие с тех пор, как спецификация HTML5 стала рекомендацией, многое изменилось в браузере. Поддержка новых типов ввода довольно сильна, особенно в мобильных устройствах с виртуальной клавиатурой, таких как планшеты и телефоны.

 style.display = 'none';
fallbackLabel.style.display = 'none';
var test = document.createElement('input');
test.type = 'date';
if(test.type === 'text') {
nativePicker.style.display = 'none';
fallbackPicker.style.display = 'block';
fallbackLabel.style.display = 'block';
populateDays(monthSelect.value);
populateYears();
}
function populateDays(month) {
while(daySelect.firstChild){
daySelect.removeChild(daySelect.firstChild);
}
var dayNum;
if(month === 'January' || month === 'March' || month === 'May' || month === 'July' || month === 'August' || month === 'October' || month === 'December') {
dayNum = 31;
} else if(month === 'April' || month === 'June' || month === 'September' || month === 'November') {
dayNum = 30;
} else {
var year = yearSelect.value;
var leap = (year % 4 === 0 && year % 100 !== 0) || year % 400 === 0;
dayNum = leap ? 29 : 28;
}
for(i = 1; i <= dayNum; i++) {
var option = document.
style.display = 'none';
fallbackLabel.style.display = 'none';
var test = document.createElement('input');
test.type = 'date';
if(test.type === 'text') {
nativePicker.style.display = 'none';
fallbackPicker.style.display = 'block';
fallbackLabel.style.display = 'block';
populateDays(monthSelect.value);
populateYears();
}
function populateDays(month) {
while(daySelect.firstChild){
daySelect.removeChild(daySelect.firstChild);
}
var dayNum;
if(month === 'January' || month === 'March' || month === 'May' || month === 'July' || month === 'August' || month === 'October' || month === 'December') {
dayNum = 31;
} else if(month === 'April' || month === 'June' || month === 'September' || month === 'November') {
dayNum = 30;
} else {
var year = yearSelect.value;
var leap = (year % 4 === 0 && year % 100 !== 0) || year % 400 === 0;
dayNum = leap ? 29 : 28;
}
for(i = 1; i <= dayNum; i++) {
var option = document. createElement('option');
option.textContent = i;
daySelect.appendChild(option);
}
if(previousDay) {
daySelect.value = previousDay;
if(daySelect.value === "") {
daySelect.value = previousDay - 1;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 2;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 3;
}
}
}
function populateYears() {
var date = new Date();
var year = date.getFullYear();
for(var i = 0; i <= 100; i++) {
var option = document.createElement('option');
option.textContent = year-i;
yearSelect.appendChild(option);
}
}
yearSelect.onchange = function() {
populateDays(monthSelect.value);
}
monthSelect.onchange = function() {
populateDays(monthSelect.value);
}
var previousDay;
daySelect.onchange = function() {
previousDay = daySelect.value;
}
createElement('option');
option.textContent = i;
daySelect.appendChild(option);
}
if(previousDay) {
daySelect.value = previousDay;
if(daySelect.value === "") {
daySelect.value = previousDay - 1;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 2;
}
if(daySelect.value === "") {
daySelect.value = previousDay - 3;
}
}
}
function populateYears() {
var date = new Date();
var year = date.getFullYear();
for(var i = 0; i <= 100; i++) {
var option = document.createElement('option');
option.textContent = year-i;
yearSelect.appendChild(option);
}
}
yearSelect.onchange = function() {
populateDays(monthSelect.value);
}
monthSelect.onchange = function() {
populateDays(monthSelect.value);
}
var previousDay;
daySelect.onchange = function() {
previousDay = daySelect.value;
} state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}> <label>
Имя:
<input type="text" value={this.state.value} onChange={this.handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}
state.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}> <label>
Имя:
<input type="text" value={this.state.value} onChange={this.handleChange} /> </label>
<input type="submit" value="Отправить" />
</form>
);
}
}