CSS идентификаторы и классы
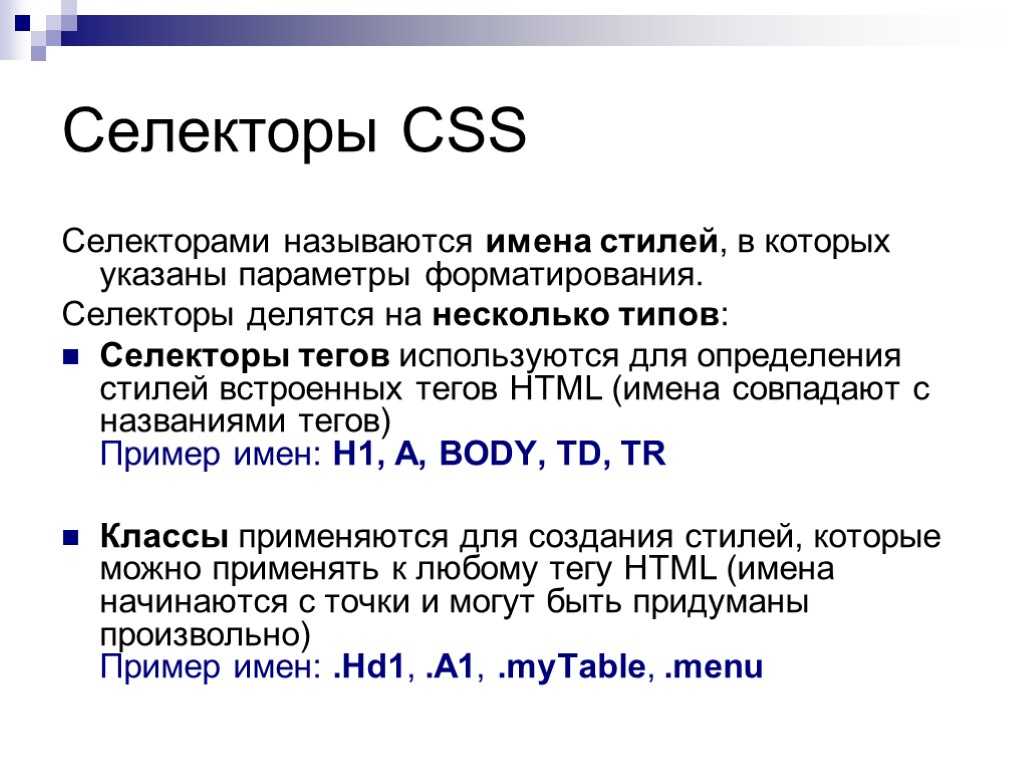
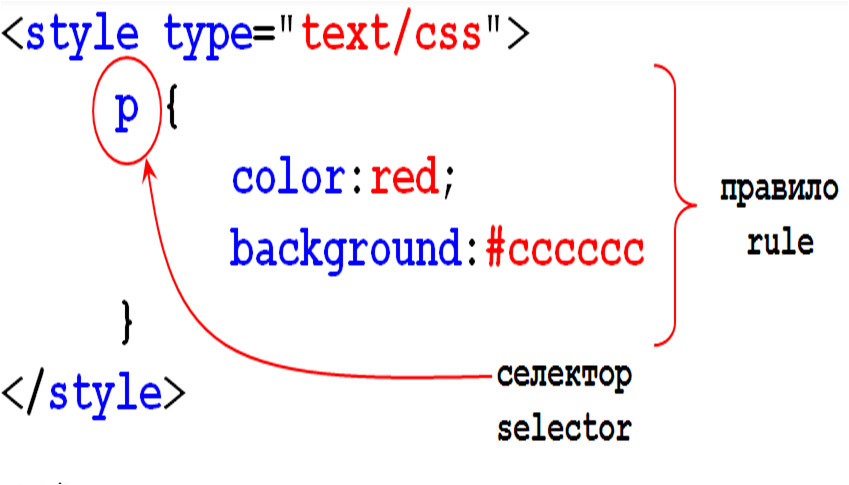
— Способ, которым мы выбираем элементы для применения стилей называется селектор (с англ. selector). До сих пор для добавления стилей мы выбирали элементы по имени тега.
— Ну да, мы указывали, например, h2 или p и дальше перечисляли свойства CSS. А что, есть другой способ?
— Иногда, нам нужно сделать разные стили для одного и того же тега. Например, часть параграфов нужно красить в красный цвет, а другую часть — в черный. Для этого селектор по имени тега нам не подойдет и нужно будет использовать другой подход.
Идентификаторы
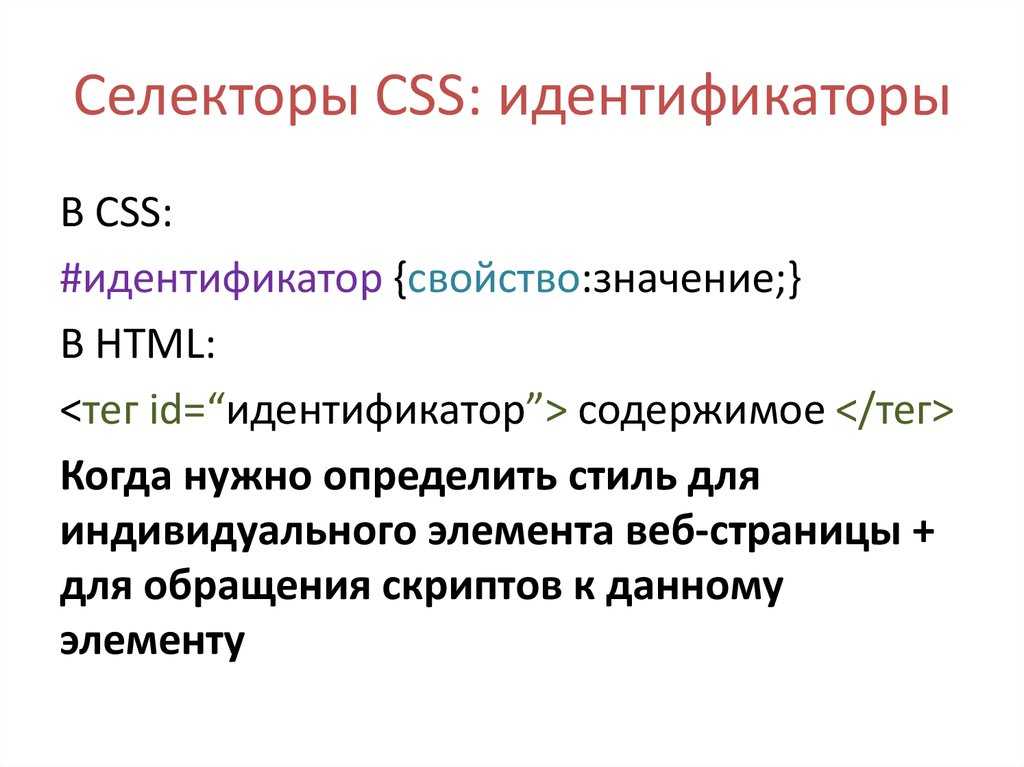
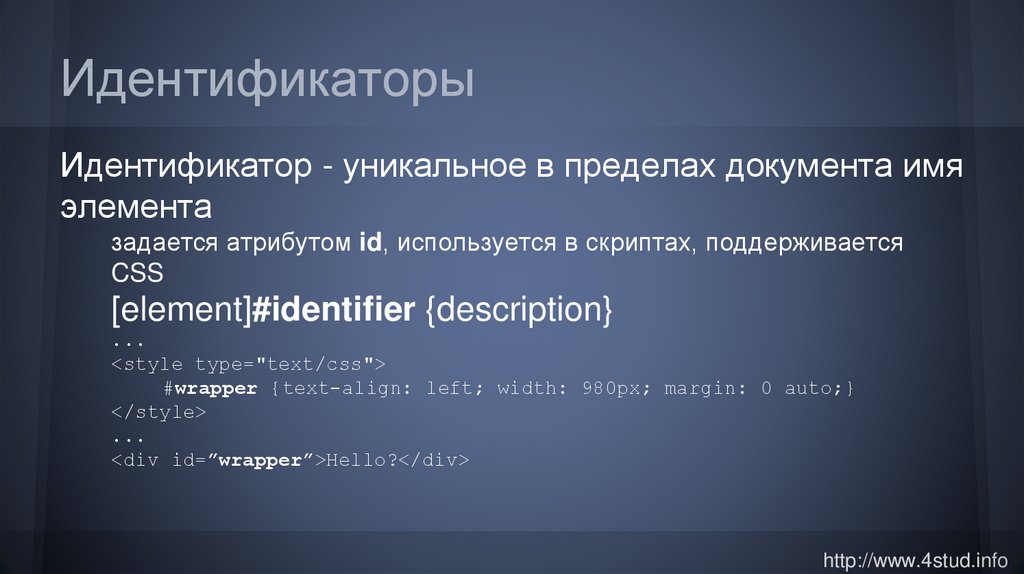
Когда нужно выделить один элемент из всех, ему можно добавить идентификатор с помощью атрибута id.
У идентификатора есть важная особенность. Он должен быть уникальным в рамках всего HTML документа. То есть значение атрибута id должно использоваться только один раз.
Попробуем добавить уникальный id второму параграфу.
<p>Параграф 1</p> <p>Параграф 2</p> <p>Параграф 3</p> <p>Параграф 4</p>
Теперь нам надо выбрать этот параграф для применения стилей.
— Думаю для этого нам достаточно вместо имени тега p использовать unique-paragraph.
— Не совсем. Если ты попробуешь добавить стили таким образом, то браузер будет думать, что тебе нужен тег с именем unique-paragraph, которого не существует.
Для того, чтобы селектор по id работал правильно, мы должны добавить знак
# перед идентификатором.<style>
#unique-paragraph {
color: red;
}
</style>
Такой стиль будет применен только к тегу с id="unique-paragraph" и изменим его цвет на красный.
Классы
— Но чаще тебе прийдется группировать разные элементы для применения стилей.
— Выделить, например, не один параграф, а два?
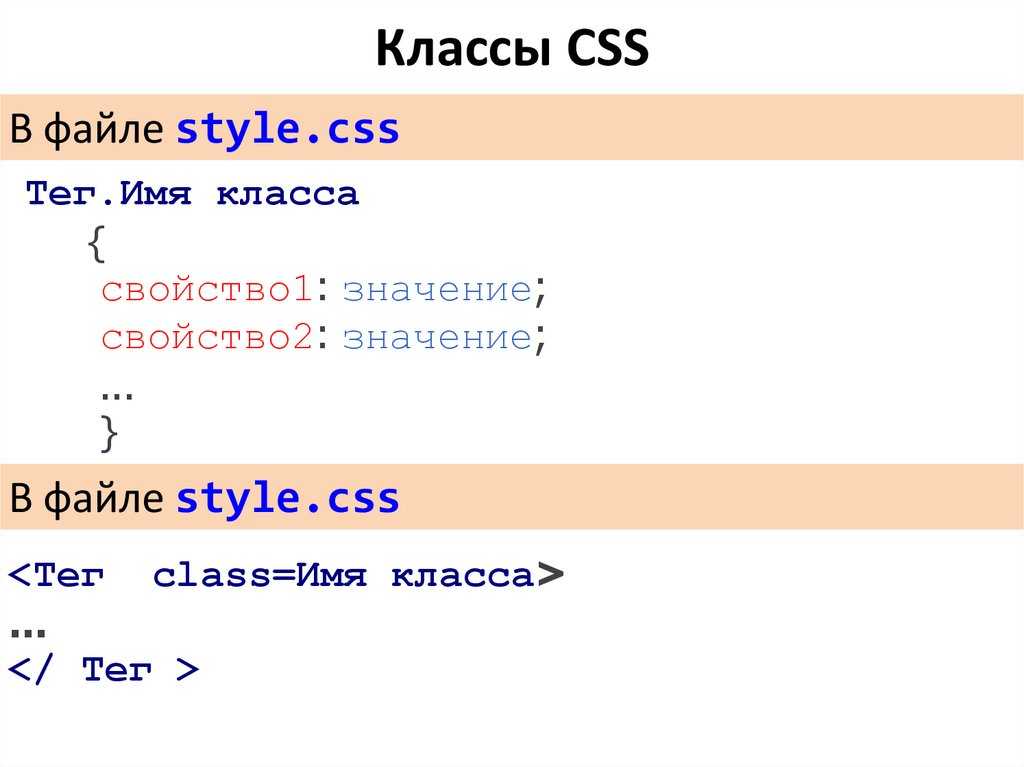
— Да. Давай те же четыре параграфа разобьем на две группы — четные и нечетные. Для этого каждому элементу нужно присвоить класс с помощью атрибута class.
В отличие от идентификатора, один и тот же класс может использовать для неограниченного количества элементов, а элементы будут объединены в группы по значению атрибута class.
Для выполнения задания нам нужны будут два класса — odd
(в переводе с англ. — нечетные) и even (в переводе с англ. четные):<p>Параграф 1</p> <p>Параграф 2</p> <p>Параграф 3</p> <p>Параграф 4</p>
Селектор для классов немного отличается он идентификатора. Вместо символа # надо указать точку ., а далее значение атрибута class или просто имя css класса.
У нас будет два класса и два селектора: .odd и .even.
Давай у четных параграфов сделаем цвет текста зеленым, а у нечетных — красным:
<style>
.odd {
color: red;
}
.even {
color: green;
}
</style>
Одному и тому же тегу можно добавить несколько классов.
Например, для двух средних параграфов нам надо сделать шрифт 18px. Так как они относятся к разным классам, то мы не можем просто изменить стили.
Добавление мы делаем в атрибуте class, разделяя разные классы пробелами.
<p>Параграф 1</p> <p>Параграф 2</p> <p>Параграф 3</p> <p>Параграф 4</p>
И добавим еще один селектор в стили:
<style>
.odd {
color: red;
}
.even {
color: green;
}
.large-font {
font-size: 18px;
}
</style>
— А раз у элемента может быть несколько классов, то можно ли делать селектор по нескольким классам?
— Можно. Для этого два селектора по имени класса нужно перечислить подряд. Без пробелов, запятых или других знаков препинания.
Если нужно добавить стили для всех HTML элементов, которые одновременно относятся к классам even и large-font, то селектор будет таким:
<style>
.even.large-font {
text-align: right;
}
</style>
Внутри селектора мы добавили выравнивание текста по правому краю.
— Понятно.
— В предыдущих примерах мы группировали с помощью классов только однотипные теги. Но мы вполне можем объединить и разные теги в одну группу с помощью одного css класса. Например, добавим класс red-text одновременно и параграфу и заголовку:
<h2>Заголовок 1</h2> <p>Параграф 1</p> <h2>Заголовок 2</h2> <p>Параграф 1</p>
После этого, в стилях можно будет изменить цвет всех HTML элементов этого класса.
Есть еще огромное количество правил для селекторов, но о них немного позже. Сейчас самое время закрепить полученные знания на практике.
97. Селекторы классов и идентификаторов — Селекторы в CSS — codebra
Мы использовали селекторы тегов в предыдущих уроках, на самом деле селекторы тегов не так часто применяются, как селекторы классов и идентификаторов. Классы и идентификаторы открывают большие возможности в CSS.
Селекторы классов
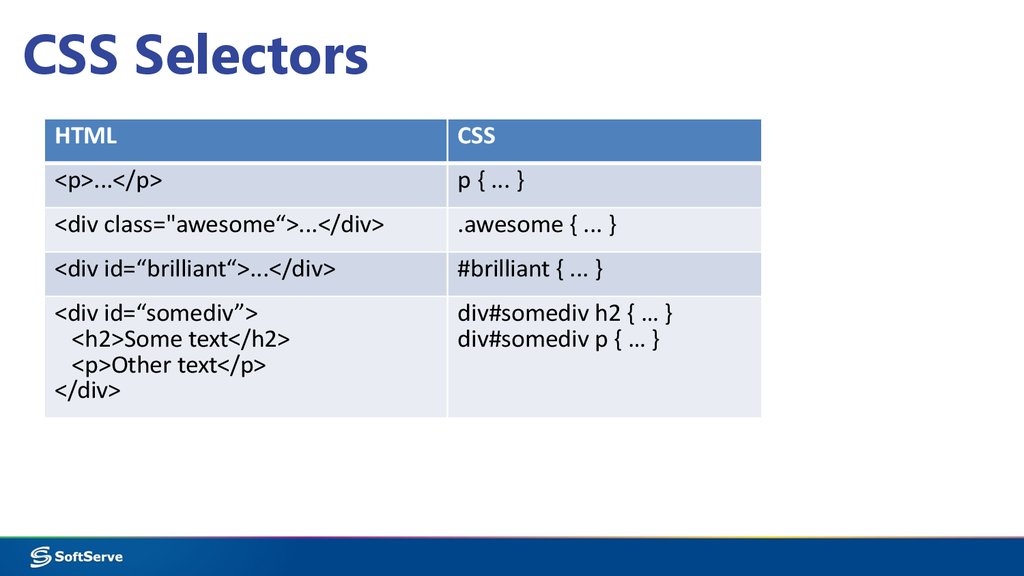
Приведу пример HTML кода, с которым будем работать (это будет «пример 1»).
Пример 1
<p class = "bold">Значимость этих проблем настолько очевидна, что сложившаяся структура организации позволяет оценить значение существенных финансовых и административных условий.</p>
<p>Не следует, однако забывать, что <span class = "bold">реализация намеченных плановых заданий</span> требуют от нас анализа соответствующий условий активизации.</p>
Класс bold мы присвоили двум элементам: первому абзацу и элементу span во втором абзаце. В CSS название селектора класса начинается с точки (.), поэтому наш селектор будет выглядеть так .bold.
Пример 2
.bold {
font-weight: 900;
}Свойство font-weight отвечает за жирность шрифта, о нем еще поговорим в следующих уроках по CSS.
Результат примера 1 и 2
Теперь попробуем применить стили только для элемента span с классом bold. Чтобы стили применялись для элемента span с классом bold (<span class = "bold">.). Обратите внимание на то, что между  ..</span>
..</span>span и .bold нет пробела!
Пример 3
span.bold {
font-weight: 900;
color: #888888;
}Проверьте пример и посмотрите результат.
Пример 4
span.bold {
color: #888888;
}
p.bold {
color: #DD4455;
}В 4 примере для элемента span c классом bold мы делаем цвет текста красным, а для элемента p (абзац) с классом bold мы делаем цвет текста серый. Как видите, класс один, а элементы разные, мы просто их комбинируем.
Теперь сделаем для всех элементов с классом bold цвет текста красный, а для всех элементов span с классом bold жирное начертание. Смотрим на пример 5.
Пример 5
.bold {
color: red;
}
span.bold {
font-weight: bold;
}В 5 примере мы комбинировали общий селектор (селектор тега, элемента) и селектор класса.
Рассмотрим 6 пример.
Пример 6
.bold {
color: red;
}
span.bold {
color: blue;
}Вначале мы сделали для элементов с классом bold цвет текста «красный», а потом только для элемента span с классом bold сделали цвет текста «синий». Иногда такие комбинации уменьшают количество строк.
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Свойство background для работы с фономЦвета и фон
Функциональное программирование: map, filter и reduceЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Еще о возможностях модулей в Python Знакомство с Python
Свойство z-index для определения уровня элементаПозиционирование
Структуры данных в PythonЗнакомство с Python
Предыдущий урок «96. Группировка селекторов в CSS» Следующий урок «98. Несколько классов»
Несколько классов»
ID и класс CSS: понимание различий
При сравнении класса CSS и идентификатора разница заключается в том, что класс CSS применяет стиль к нескольким элементам. ID, с другой стороны, применяет стиль к одному уникальному элементу. ID также отличается тем, что вы можете использовать специальный URL-адрес для прямой ссылки на элемент, и он используется JavaScript.
В CSS , селекторы используются для нацеливания на определенный элемент или диапазон элементов на веб-странице. После выбора элемента к нему можно применить стиль или набор стилей.
Доступен широкий выбор селекторов. Двумя наиболее часто используемыми являются сорт и ИДЕНТИФИКАТОР . Оба используются для нацеливания на элементы, к которым следует применить стиль.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Программная инженерия Дизайн Наука о данных Аналитика данных Информационная безопасность Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими
Условия использования
и
политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Класс CSS против селекторов идентификаторов
В чем разница между сорт и ИДЕНТИФИКАТОР селекторы? Этот вопрос задают многие разработчики, которые плохо знакомы с CSS, и на него мы собираемся ответить в этом руководстве.
К концу чтения этого руководства вы будете знать различия между этими двумя селекторами. У вас будет информация, необходимая для принятия обоснованного решения о том, какой селектор использовать в вашем коде. Давайте начнем.
Селекторы CSS
Когда разработка веб-страницы , вы захотите, чтобы определенные стили применялись к определенным элементам на странице. Например, вы можете установить зеленый цвет текста всех тегов
или изменить размер шрифта заголовка.
Селекторы позволяют нацеливаться на определенные элементы на веб-странице, к которым можно применять стили. В CSS доступно множество селекторов, таких как универсальные селекторы, селекторы потомков, дочерние селекторы и группирующие селекторы. Если вам интересно узнать больше о селекторах CSS, прочитайте наше руководство для начинающих по
Селекторы CSS
.
Если вам интересно узнать больше о селекторах CSS, прочитайте наше руководство для начинающих по
Селекторы CSS
.
Два селектора, сорт
идентификатор , используются для применения стилей к элементам на основе класса и идентификатора, назначенных элементу HTML соответственно. Но эти селекторы часто путают, поэтому давайте рассмотрим, как работает каждый из них.Селектор ID уникален
Селектор id позволяет вам определить правила стиля, которые применяются к одинокий элемент на веб-странице. Каждая веб-страница может иметь только один элемент с одним Идентификационный атрибут . Это означает, что селектор ID нельзя использовать для стилизации более чем одного элемента.
Селекторы идентификаторов определяются с помощью знака решетки. За ними сразу же следует значение идентификатора, к которому вы хотите применить набор правил стиля. Вот пример селектора ID в действии:
Это баннер.
<стиль> #бета-баннер { белый цвет; цвет фона: оранжевый; }
Этот стиль применяется к элементу
в нашем HTML-документе с идентификатором бета-баннер . Стиль установит оранжевый цвет фона элемента и белый цвет текста в элементе.
Селектор класса не уникален
Селектор класса позволяет определить правила стиля, применимые к любой элемент с атрибутом класса, равным определенному значению.
Как мы обсуждали ранее, селектор ID можно использовать только для стилизации одного элемента. Это связано с тем, что идентификаторы можно использовать только один раз на веб-странице. С другой стороны, классы можно использовать для нескольких элементов. Таким образом, если вы применяете стиль с помощью селектора класса, любой элемент, который разделяет этот класс, будет подчиняться определенным вами стилям.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп.
Венера, инженер-программист в Rockbot
Селекторы классов определяются с помощью точки, за которой следует значение класса, к которому вы хотите применить набор стилей. Вот пример селектора класса в действии:
Это баннер.
Это баннер.<стиль> .orangeBackground { цвет фона: оранжевый; }
Этот стиль устанавливает оранжевый цвет фона нашего тега
. Кроме того, стиль устанавливает оранжевый цвет фона нашего тега
Кроме того, веб-элемент может иметь несколько разных классов. Итак, если мы хотим применить класс с именем большой к нашему приведенному выше тегу
Это баннер.
В этом коде любые правила стиля, определенные для оранжевыйФон и большой классы применяются к нашему веб-элементу. С другой стороны, с идентификатором мы не могли воспроизвести это поведение, потому что каждый элемент может иметь только один идентификатор.
С другой стороны, с идентификатором мы не могли воспроизвести это поведение, потому что каждый элемент может иметь только один идентификатор.
Идентификаторы имеют уникальную функцию браузера
До сих пор мы обсуждали тот факт, что идентификаторы могут применять стили только к одному элементу. В отличие от классов, которые могут применять стили к нескольким элементам. Это не единственное различие между селекторами класса и идентификатора.
В браузере классы не имеют специальной функции. Их основная цель — позволить вам применять стили к ряду элементов на веб-странице. С другой стороны, идентификаторы могут использоваться браузером для перехода к определенной части веб-страницы.
Если вы назначаете элементу идентификатор, вы можете использовать специальный URL-адрес для прямой ссылки на этот элемент. Такое поведение работает, потому что идентификаторы уникальны на веб-странице.
Предположим, мы хотим отправить ссылку на наш веб-сайт, которая автоматически прокручивает пользователя к заголовку. Мы могли бы сделать это, используя этот код:
Мы могли бы сделать это, используя этот код:
Раздел третий
В этом коде мы присвоили идентификатор тегу
, содержащему текст
Раздел третий . Теперь мы можем отправить пользователю прямую ссылку, которая прокручивает его до этого элемента на веб-странице. Это делается с помощью следующего URL-адреса:https://domain.com/index.html#section3
Когда пользователь переходит по этому URL-адресу (где домен.com URL вашего веб-сайта), они перейдут к заголовку с идентификатором раздел 3 . Это поведение не относится к классам.
Идентификаторы используются JavaScript
Если у вас есть опыт использования JavaScript , вы знаете, что идентификаторы обычно используются в этом языке программирования. Функция getElementById позволяет выбрать элемент на веб-странице. Он основан на том факте, что только один элемент может иметь один и тот же идентификатор.
С другой стороны, классы могут отражать несколько элементов на веб-странице. Они будут бесполезны, если вы хотите работать с определенным элементом в JavaScript.
Они будут бесполезны, если вы хотите работать с определенным элементом в JavaScript.
Вы можете использовать как селекторы классов ID, так и CSS
В HTML нет правил, запрещающих присваивать элементу и идентификатор, и класс.
Предположим, вы хотите применить стили, связанные с классом с именем фонОранжевый в тег
<дел>
Этот тег
фонОранжевый . Кроме того, он также будет использовать стили, примененные к пользовательский раздел ID с помощью селектора ID.Заключение
Когда вы работаете с CSS, нет особых причин, заставляющих вас использовать идентификатор вместо класса. Однако рекомендуется использовать только идентификаторы, если вы хотите, чтобы стиль применялся к одному элементу на веб-странице, и использовать классы, если вы хотите, чтобы стиль применялся к нескольким элементам.
В этом уроке мы обсудили со ссылкой на примеры основы CSS ID и селекторов классов, а также сравнили и сопоставили их. Теперь вы готовы начать использовать идентификатор CSS и селекторы классов как эксперт. разработчик !
Идентификатор и класс CSS: что следует использовать?
Идентификатори класс — это два способа сделать ваш код чище и эффективнее при работе с HTML. Научитесь использовать эти знаки.
к
Шона Блэкмон
Прочитать полную биографиюПисатель
Шона Блэкмон — журналист и писатель, специализирующийся на пересечении технологий и человечества. В настоящее время она также получает степень магистра в области международных отношений, уделяя особое внимание технологиям будущего и умным границам….
ЧекОтредактировано
Келли Томас
Прочитать полную биографиюредактор
Келли Томас — редактор BestColleges, специализирующаяся на альтернативном образовании. Она освещает такие темы, как учебные курсы по кодированию и технологическая индустрия, а также квалифицированные профессии и сертификаты. Она получила степень бакалавра политических наук в университете…
Она освещает такие темы, как учебные курсы по кодированию и технологическая индустрия, а также квалифицированные профессии и сертификаты. Она получила степень бакалавра политических наук в университете…
Рассмотрено
Дарнелл Кенебрю
Прочитать полную биографиюРецензент
Дарнелл Кенебрю — инженер по анализу данных в Meta и исполнительный директор COOP Careers — некоммерческой организации по преодолению неполной занятости. Выпускник колледжа в первом поколении, Кенебрю получил степень бакалавра компьютерных наук, начав свою карьеру…
Обновлено 21 февраля 2023 г.
Узнайте больше о нашем процессе редактирования
6 минут чтения
Поделиться этой статьей
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
- Класс и идентификатор — это селекторы, используемые для организации кода CSS.
- ID описывает что-то особенное.
- Класс описывает нечто, состоящее из нескольких элементов.
- Хотя они работают одинаково, знание того, когда их использовать, может сделать ваш код чище.
При создании веб-сайта очень важно иметь единый стиль на всей странице. Любые несоответствия, такие как использование неточных шрифтов или размеров, могут сильно отвлекать читателей. Однако, если бы веб-разработчики были вынуждены просматривать каждый элемент на каждой странице, чтобы убедиться, что все находится в правильной форме, это было бы огромной проблемой.
К счастью, разработчики могут избежать этой утомительной задачи, внедрив селекторы CSS. Существует пять категорий селекторов, но в этой статье основное внимание уделяется простым селекторам: селекторам идентификаторов и классам.
Существует пять категорий селекторов, но в этой статье основное внимание уделяется простым селекторам: селекторам идентификаторов и классам.
При работе в CSS идентификаторы и классы могут вместе идентифицировать и блокировать элементы, чтобы гарантировать, что они используют общие элементы дизайна. При правильном использовании идентификаторы и классы могут сделать код чище и проще для структурирования. Поначалу их может быть сложно понять, но как только вы научитесь использовать эти обозначения, они могут упростить и ускорить процесс кодирования.
Что такое идентификатор?
Идентификатор позволяет разработчикам идентифицировать один элемент в коде HTML и применять к нему определенный стиль. Идентификаторы являются конкретными и целевыми, как имя собственное. На странице может быть несколько элементов, но идентификатор отмечает определенный элемент. У каждого элемента может быть только один идентификатор, и на каждой странице может быть только один элемент с этим конкретным идентификатором.
В качестве примера, если у нас есть пять элементов div в нашем HTML, мы можем создать идентификатор и сделать каждый из них зеленым и иметь высоту 60 пикселей. Идентификаторы обозначаются символом решетки (#), за которым следует имя идентификатора:
раздел{
цвет фона: #008000;
высота: 60 пикселей;
}
Что такое класс?
Вы должны использовать класс, если вам нужно использовать один и тот же селектор более одного раза на странице или сайте. В то время как идентификатор относится к одному элементу, классы могут быть назначены нескольким элементам на странице или на всем веб-сайте. Они не уникальны. И хотя один элемент может иметь только один идентификатор, он может иметь несколько классов.
Классы обозначаются точкой, за которой следует имя класса. В этом примере все элементы, помеченные классом «центр», будут центрированы и окрашены в зеленый цвет:
. центр {
центр {
выравнивание текста: по центру;
цвет: зеленый;
}
В чем разница между идентификатором и классом?
Поначалу может быть сложно понять, когда использовать классы и идентификаторы, потому что они делают очень похожие вещи. Разница в масштабе действия и способе его выполнения. Обычно разработчикам требуется некоторое время, чтобы понять, когда использовать каждый селектор, но с практикой становится легче.
Можно представить идентификаторы и классы как штрих-коды и серийные номера. Например, все товары в магазине электроники имеют как штрих-код, так и серийный номер, но предоставляют разные типы информации.
Все телефоны одной марки и модели будут иметь один и тот же штрих-код для обозначения такой информации, как цена или конкретная информация о продукте, но это не поможет вам отличить один телефон от другого. Однако серийный номер уникален для конкретного телефона. Это ничего не скажет вам о цене или о том, где его найти в магазине, но может идентифицировать конкретный объект.
Часто определенный элемент может иметь как идентификатор, так и класс (или несколько классов), связанных с ним.
Класс
- Выбирает группу элементов
- Записывается с точкой, за которой следует имя класса
- Может использоваться для обозначения нескольких элементов на странице.
ID
- Выбирает один элемент
- Записывается символом решетки, за которым следует имя идентификатора
- Может использоваться только для обозначения одного элемента на странице.

Что выбрать?
Сначала может быть трудно понять, когда следует использовать идентификатор, а когда класс. Поскольку они похожи, использование одного вместо другого не совсем неправильно , но правильное определение того, когда правильно использовать каждое означающее, оставит вас с более чистым кодом, с которым будет легче работать.
Независимо от того, что вы выберете, обязательно четко идентифицируйте элементы, на которые вы ссылаетесь. Что-то может иметь смысл для вас в данный момент, но это может быть менее очевидно после нескольких дней отсутствия кода.
Часто задаваемые вопросы об идентификаторе и классе CSS
Является ли идентификатор сильнее, чем класс CSS?
Селекторы идентификаторов выполняются перед селекторами классов, поскольку они более специфичны. Поэтому они имеют приоритет. Во-первых, браузер определяет происхождение и важность каскада. Затем алгоритм под названием «Специфичность» определяет порядок операций для объявлений CSS, оценивая вес конкретного селектора CSS.
Затем алгоритм под названием «Специфичность» определяет порядок операций для объявлений CSS, оценивая вес конкретного селектора CSS.
Достаточно просто использовать два селектора. Однако помните, что существует множество других категорий селекторов. Чем больше вы используете, тем сложнее может быть предугадать порядок и правильно выполнить код.
Окончательный заказ:
- Значения, определенные как важные
- Встроенные стили
- Селекторы ID
- Селекторы классов
- Элемент
Является ли ID быстрее, чем класс CSS?
Поскольку идентификаторы являются первыми действиями, которые необходимо разрешить, технически они выполняются быстрее. Однако с современными скоростями обработки разница настолько мала, что она не должна быть определяющим фактором в том, как вы пишете свой код.
Выяснение того, какие селекторы использовать (и когда), поможет вам писать более чистый код, что является более важным фактором, чем скорость работы.