Какие книги читать для изучения CSS3/HTML5/JS с нуля? — Хабр Q&A
Хочу заметить, что возможности более ранних версий HTML4 и CSS2, были включены в версии HTML5 и CSS3. Хотя и есть некоторые изменения, авторы книг обычно об этом упоминают.На первых четырех этапах изучения, необходимо проделывать тоже, что и автор (установка текстового редактора, написание тегов, стилей и тд) и париться о чем-то более сложном не стоит.
Мой алгоритм изучения, имеет следующий порядок:
1) Прочесть книгу Мэтью Макдональда «Веб-разработка. Исчерпывающее руководство» 4 издание. По данной книге можно получить общее представление о HTML, CSS, JavaScript и других интересных моментах как, публикация/продвижение/монетизаци сайта, привлечение посетителей и ведение блога.
2) Посмотреть бесплатные курсы HTML4 и CSS2 Евгения Попова (курсам почти 10 лет, но они все еще актуальны, ибо все что в них рассматривается, используется на практике):
— курс по HTML
— курс по CSS
3) Теперь можно перейти к более детальному рассмотрению HTML5 и CSS3.
В данной книге рассматривается три способа верстки:
— с использованием float + margin
— более современный — Flexbox CSS
— модульная верстка, на примере сетки Skeleton (хотя способы верстки с использованием сетки Bootstrap и СSS Grid в книге не рассматриваются, принцип работы у них одинаков)
4) Теперь можно переходить к HTML5. К прочтению рекомендую следующие книги:
— Мэтью Мак-Дональд «HTML5. Недостающее руководство»
— Шмитт, Симпсон «HTML5. Рецепты программирования»
— формы 2.
 0
0— добавление HTML5 аудио/видео
— работа с canvas
— геолокация
— добавление в разметку микроданных
— использование ARIA
— локальное хранилище (sessionStorage)
— автономные приложения (appcache)
— Веб-сокеты (WebSoket)
— и тд
5) Теперь у нас есть общее представление о тегах, стилях, текстовых редакторах, о том как это работает и взаимосвязано между собой, что можно, а что нельзя делать. Пора приступать к практике. Нужно сверстать хотя бы 2-3 страницы из готовых макетов. Теперь по порядку, что нужно сделать:
а) Установить текстовый редактор и настроить его под себя (Notepad++, Sublime Text, Atom, Brackets и тд). На первых этапах подойдет Notepad++, в дальнейшем стоит перейти на что-то более функциональное. Так же рекомендую установить плагин Emmet для Notepad++ и ознакомиться как он работает.
в) Установить графический редактор, для открытия готовых макетов (Photoshop, Figma, Avocode, Sketch).
 На первых порах использовать Photoshop.
На первых порах использовать Photoshop. г) На первых порах сделать простенькую заготовку для верстки (структуру папок, где будут размещаться стили картинки, скрипты и один файл index.html). В дальнейшем стоит обратить внимание на HTML5 Boilerplate, ну а дальше на Gulp и Webpack
д) Скачать готовые бесплатные psd-макеты
г) Сверстать макеты тремя разными способами:
— float+ margin
— flexbox
— bootstrap или CSS Grid
е) Ну а теперь находим свежий видеоурок на Youtube, где автор верстает тем или иным способом, смотрим и повторяем. В качестве справочников использовать сайты:
— htmlbook.ru
— webref.ru
— caniuse.com
6) В дальнейшем по мере приобретения опыта, всегда будет хотеться упростить задачу или сделать процесс верстки комфортным, в этом случае нужно смотреть в сторону:
— gulp, webpack
— IDE для разработки, н-р, WebStorm
— препроцессоры HTML (HAML, Pug), препроцессоры CSS (Sass, Less, Stylus)
— git
— именование классов CSS
— среды для тестирования
— тд
7) Переходим к JavaScript. Книг конечно много, но я выделю следующие.
Книг конечно много, но я выделю следующие.
Книги на начальном этапе:
— Дэвид Макфарланд «JavaScript и jQuery. Исчерпывающее руководство»
— Фримен Эрик, Робсон Элизабет «Изучаем программирование на JavaScript»
Книги для углубленного изучения:
— Онлайн учебник, в том году обновилась информация
— Дэвид Флэнаган «JavaScript. Подробное руководство»
— Хавербеке Марейн «Выразительный JavaScript. Современное веб-программирование»
8) Переходим на практику, как и в случае с HTML и CSS. Как вариант можно добавить динамичности в сверстанные страницы. Написать простенькую игру, н-р, змейка. Или же найти сайт с задачками, необязательно по JavaScript. Как вариант можно воспользоваться сайтом CodeWars
9) Так же как и в случае с HTML и CSS, по мере приобретения опыта, всегда будет хотеться упростить задачу или сделать процесс верстки/разработки комфортным, в этом случае нужно смотреть в сторону:
— библиотек (jquery, backbone.js и тд)
— фреймворков (React, Vue, Angular)
— Coffeescript, TypeScript
— средства тестирования (н-р: Mocha JS)
— средства документирования (н-р: JSDoc)
— средства проверки кода (н-р: JSLint)
— и тд
Создание 3D книг CSS + готовые примеры!
Создание 3D книг с помощью CSS 3D-преобразования. Главная цель – реальность и интерактивность.
Главная цель – реальность и интерактивность.
Сегодня мы хотим поделиться экспериментальной концепцией – витрина с книгами. Цель состоит в том, чтобы сделать книги более реалистичным с помощью 3D-преобразования и применить некоторые забавные эффекты, такие как вращение, возможность открывать книгу и листать страницы. Особенно это может быть интересно для интернет-магазинов книг, поскольку это добавляет интерактивности сайту, а также пользователю становится интереснее.
Превосходно это работает в браузерах WebKit!
То, что мы сделали, чтобы построить структуру, мы можем превратить в 3D-объект с помощью CSS 3D-преобразования. Наша книга состоит из шести основных сторон, и одного внутреннего элемента, который мы будем использовать для разбиения на страницы содержимого книги, имитируя вид”книги”. Мы могли бы использовать плагин Jquery BookBlock для возможности листать страницы, но мы не будем перегружать его слишком большим количеством эффектов.

Структура
Книга построена следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <div> <div> <div> <h3> <span>Anthony Burghiss</span> <span>A Catwork Orange</span> </h3> </div> <div></div> </div> <div> <div> <p>Red snapper Kafue pike fangtooth humums slipmouth, salmon cutlassfish; swallower European perch mola mola sunfish, threadfin bream. </div> <div> <!— … —> </div> <div> <!— … —> </div> </div> <div> <p>In this nightmare vision of cats in revolt, fifteen-year-old Alex and his friends set out on a diabolical orgy of robbery, rape, torture and murder. Alex is jailed for his teenage delinquency and the State tries to reform him — but at what cost?</p> </div> <div></div> <div> <h3> <span>Anthony Burghiss</span> <span>A Catwork Orange</span> </h3> </div> <div></div> <div></div> </div> |
Имена классов названы согласно сторонам книги. Так как мы хотим, чтобы книга “открывалась”, то мы должны задать классы передней стороне книги и задней стороне. Сзади книги будет также некоторый контент, которые будет виден, когда мы листаем книгу. Также при наведении на книгу, добавим незначительное вращение.
Так как мы хотим, чтобы книга “открывалась”, то мы должны задать классы передней стороне книги и задней стороне. Сзади книги будет также некоторый контент, которые будет виден, когда мы листаем книгу. Также при наведении на книгу, добавим незначительное вращение.
В частности, мы поворачиваем целую книгу по оси ординат на 35 градусов:
| .bk-list li .bk-book.bk-bookdefault:hover { transform: rotate3d(0,1,0,35deg); } |
После открытия книги, нажав на ссылку “ОТКРЫТЬ КНИГУ”, передняя часть будет открыть и мы можем просматривать страницы внутри книги, нажав на стрелки вперед и назад.
Вращение и листание книги сделано путем применения некоторых классов:
/* Transform classes */ <p>.bk-list li .bk-viewinside .bk-front { transform: translate3d(0,0,20px) rotate3d(0,1,0,-160deg); } . transform: translate3d(0,0,150px) rotate3d(0,1,0,0deg); } .bk-list li .bk-book.bk-viewback { transform: translate3d(0,0,0px) rotate3d(0,1,0,180deg); } |
Во втором примере демо, мы отображаем книгу так, чтобы видеть только часть книги, с левой стороны. При наведении мы моделируем движение, как-будто мы хотим взять книгу, слегка вращая его к нам. При нажатии мы откроем её.
Скачиваем исходники и экспериментируем. Надеюсь этот функционал будет полезен!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://tympanus.net/codrops/2013/01/08/3d-book-showcase/
Перевел: Владислав Бондаренко
Эта книга проста как дважды два четыре. Ее смогут понять не только специалисты, но и начинающие.
Хотите окунуться в HTML так, чтобы научится создавать web- страницы, из Ваших мечт? Такие, которые помогут постоянно быть на связи с друзьями, семьей и устроят даже самых привередливых клиентов? Желаете ли действительно обслуживать и модернизировать HTML-странницы, которые даже через несколько лет будут отображаться во всех браузерах и на всех мобильных устройствах? В таком случае эта книга именно для вас. Ознакомившись с изданием, вы познаете тонкости создания веб-страниц.
Ознакомившись с изданием, вы познаете тонкости создания веб-страниц.
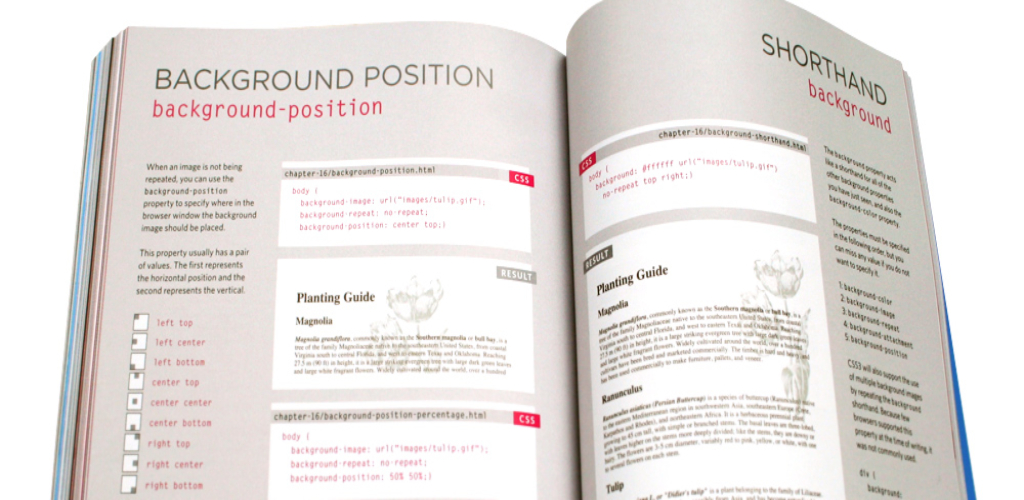
Книга поможет вам больше не «ломать» голову над тем, какие цветовые гаммы предпочтительно использовать, да так чтобы они гармонировали между собой, как стоит применять шрифты, которые бы не «плавали» на экране и корректно отображались в различных браузерах. Вы выясните, как верстают специалисты, чтобы получить визуально заманчивый дизайн, и как предельно продуктивно пользоваться HTML, CSS и XML; производить такие веб-страницы, которые не оставят равнодушным ни одного человека.
Как известно, наш мозг больше настроен на восприятие изображений, а не текста, именно поэтому в книге использованы картинки. С точки зрения мозга, картинка истинно стоит 1024 символов. Именно поэтому предпочтительно чтобы текст и изображение сплетались воедино. Текст работает в два раза эффективнее, если текст расположен внутри того, что он описывает, именно поэтому в книге он представлен в картинках. Так же, использованы повторения, потому что, как известно, повышена вероятность того, что текст будет закодирована в некоторых зонах нашего мозга.
Права на издание книги получили по договоренности с O’Reilly. Все права защищены. Информация, которая предоставлена в этой книге, получена из источников, которые издательство определяет как надежные. Однако, нужно иметь введу, что могут быть допущены человеческие или технические промахи, поэтому издательство не может давать сто процентную гарантию на точность и полноту предоставленных сведений, а так же не несет ответственность за возможные ошибки, связанные с использованием книги.
Полный текст книги можно скачать по ссылке внизу. Формат файла — pdf.
Издана книга «CSS. Полное руководство», Эрик А. Мейер, Эстель Вейл, 4-е издание, бумага офсетная-белая, твёрдый переплет, 1088 стр., ISBN 978-5-907114-56-2, «ДИАЛЕКТИКА», 2019
| CSS. Полное руководство Эрик А. Мейер Эстель Вейл 4-е издание |
 Полное руководство», Эрик А. Мейер, Эстель Вейл, 4-е издание, бумага офсетная-белая, твёрдый переплет, 1088 стр., ISBN 978-5-907114-56-2, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине ComBook.ru
Полное руководство», Эрик А. Мейер, Эстель Вейл, 4-е издание, бумага офсетная-белая, твёрдый переплет, 1088 стр., ISBN 978-5-907114-56-2, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине ComBook.ruВ обновленном 4-ом(!) издании книги «CSS. Полное руководство» содержится полноценное руководство по использованию каскадных таблиц стилей (CSS), а также подробное описание самых последних стандартов CSS
Язык CSS постоянно совершенствуется и предназначен для описания внешнего вида веб-контента, отображаемого на экранах компьютеров и мобильных устройств, выводимых на принтеры, синтезаторы речи, а также используется в средствах озвучивания страниц и окнах чата
CSS поддерживается во всех браузерах, на экранах любого размера, работающих на всех типах устройств, включая компьютеры, мобильные телефоны, устройства Интернет-вещей(!), игровые приставки, смарт-ТВ, смарт-часы, а также приборные панели автомобилей
Авторы книги «CSS. Полное руководство» Эрик Мейер и Эстель Вейл покажут вам, как улучшить пользовательский интерфейс, ускорить работу веб-приложения, избежать потенциальных ошибок, вдохнуть новую жизнь и придать полноту вашим приложениям за счет использования компоновок, переходов и анимации, рамок, фона, изменения свойств текста и многих других средств и приемов
Полное руководство» Эрик Мейер и Эстель Вейл покажут вам, как улучшить пользовательский интерфейс, ускорить работу веб-приложения, избежать потенциальных ошибок, вдохнуть новую жизнь и придать полноту вашим приложениям за счет использования компоновок, переходов и анимации, рамок, фона, изменения свойств текста и многих других средств и приемов
Основные темы книги «CSS. Полное руководство»:
— селекторы, спецификаторы и каскадирование
— значения, единицы измерения, шрифты и свойства текста
— заполнители, рамки, контуры и поля
— цвета, фон и градиенты
— плавающие блоки и секреты их позиционирования
— гибкая компоновка блока
— новая система сеточной компоновки
— двух и трехмерные преобразования, переходы и анимация
— фильтры, наложения, обрезка и маскировка
— запросы в зависимости от типа носителя
Книга «CSS. Полное руководство» предназначена для веб-дизайнеров и разработчиков веб-приложений, которые хотят улучшить внешний вид веб-страниц сайта, упростить к ним доступ и уменьшить временные затраты и прилагаемые усилия на их разработку
Оригинал книги: «CSS: The Definitive Guide: Visual Presentation for the Web», Eric Meyer, Estelle Weyl, Eric Meyer, Estelle Weyl, 2th Edition, 1122 pages, ISBN 978-1449393199, 25 October 2017
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине biblio-globus.ru)
Полное руководство» (4-е издание) в интернет-магазине biblio-globus.ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине ComBook.ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу по «CSS. Полное руководство» (4-е издание) в онлайн-мегамаркете Ozon.ru)
(книгу можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «CSS. Полное руководство» (4-е издание) в интернет-магазине diamail.com.ua)
На русском языке книга вышла в марте 2019 года в издательстве «ДИАЛЕКТИКА» и издана ограниченным тиражом
________________________________________
ОГЛАВЛЕНИЕ книги «CSS. Полное руководство» (4-е издание)
Полное руководство» (4-е издание)
________________________________________
Введение
Глава 1. CSS и HTML-документы
Глава 2. Селекторы
Глава 3. Приоритетность и каскадирование стилей
Глава 4. Значения и единицы измерения
Глава 5. Шрифты
Глава 6. Текстовые свойства
Глава 7. Основы визуального оформления документа
Глава 8. Поля, отступы, границы и рамки
Глава 9. Цвета, фон и градиенты
Глава 10. Обтекание и форма элемента
Глава 11. Позиционирование
Глава 12. Гибкая верстка
Глава 13. Верстка по сетке
Глава 14. Верстка таблиц
Глава 15. Списки и генерируемое содержимое
Глава 16. Трансформации
Глава 17. Переходы
Глава 18. Анимация
Глава 19. Фильтры, смешивание цветов, обтравочные контуры и маски
Глава 20. Форматирование, зависящее от носителя
Приложение А. Анимируемые свойства
Приложение Б. Базовые свойства
Приложение В. Таблица соответствия цветов
Таблица соответствия цветов
Предметный указатель
| Эрик А. Мейер |
Эрик является основателем компании Complex Spiral Consulting, техническим директором бесприбыльной организации Rebecca’s Gift и соучредителем конференции An Event Apart
Он автор многочисленных книг по CSS и координатором работ по созданию официального тестового набора CSS Test Suite от консорциума W3C
В продаже книга «CSS. Карманный справочник», Эрик А. Мейер, 5-е издание, бумага офсетная-белая, мягкий переплет, 200 стр., ISBN 978-5-6041394-1-7, «ДИАЛЕКТИКА», 2019 — заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине ComBook. ru
ruВ книге «CSS. Карманный справочник» предоставляются все основные сведения, необходимые для оперативной реализации каскадными таблицами стилей (CSS). Этот карманный справочник идеально подходит для веб-разработчиков от промежуточного уровня до уровня высокой квалификации, а его пятое издание исправлено согласно спецификации CSS3
Помимо полного перечня в алфавитном порядке селекторов и свойств CSS3, здесь представлены краткое введение в основные понятия CSS, а также сведения о таких новых средствах стилевого оформления, как сетки, гибкие блоки, ограничения, маскирование и композитинг
Особенности 5-го издания книги «CSS. Карманный справочник»:
— Быстрый поиск нужной информации для стилевого оформления
— Овладение основными понятиями, значениями, запросами, селекторами и свойствами CSS
— Информация о новых средствах, дополняющих и расширяющих ваши знания и опыт применения CSS
— Новые возможности CSS, включая анимацию, сетки, гибкие блоки, маски, фильтры и композитинг
Оригинал книги: «CSS Pocket Reference», Eric A. Meyer, 5th edition, 206 pages, ISBN 9781492033394, April 2018
Meyer, 5th edition, 206 pages, ISBN 9781492033394, April 2018
(книгу можно заказать-купить в Библио-Глобус)
(заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине biblio-globus.ru)
(книгу можно заказать-купить в КОМБУКе — самая низкая цена в России)
(заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине ComBook.ru)
(книгу можно заказать-купить в Ozon.ru)
(заказать-купить книгу по «CSS. Карманный справочник» (5-е издание) в онлайн-мегамаркете Ozon.ru)
(книга можно заказать-купить в DiaMail Украина)
(заказать-купить книгу «CSS. Карманный справочник» (5-е издание) в интернет-магазине diamail. com.ua)
com.ua)
Читайте отдельное сообщение в моем блоге об этой книге
41 Бесплатные книги по HTML и CSS
Коллекция бесплатных книг по HTML и CSS. Скачайте (pdf, epub, mobi) и читайте онлайн. Обновление коллекции за июнь 2018 г. 7 новых книг.
Язык гипертекстовой разметки (HTML) — это стандартный язык разметки для создания веб-страниц и веб-приложений.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки.
- Книги HTML и CSS
- Книги в формате HTML
- Книги CSS
- Угловые книги JS
- Книги по JavaScript
- Node JS Книги
- Книги React JS
О книге
Twitter Bootstrap 4 Кратко
В Twitter Bootstrap 4 Вкратце вы узнаете, что изменилось за пять лет с момента выпуска последней версии платформы, и как сразу же найти ей хорошее применение. Узнайте все о сетках, таблицах, кнопках, формах, карточках и многих других инструментах, которые делают проектирование пользовательского интерфейса проще, чем когда-либо прежде.
Узнайте все о сетках, таблицах, кнопках, формах, карточках и многих других инструментах, которые делают проектирование пользовательского интерфейса проще, чем когда-либо прежде.
О книге
W3.CSS Лаконично
W3.CSS — это бесплатный CSS-фреймворк без лицензии, который вы можете использовать для создания адаптивных веб-сайтов, которые работают во всех распространенных браузерах и устройствах. W3.CSS небольшая по размеру и проста в изучении, и ее стоит учитывать при выборе фреймворка CSS. В W3.CSS Succinctly Джозеф Бут познакомит вас с такими функциями, как контейнеры и вспомогательные классы, визуальные элементы и анимации.
О книге
HTML и CSS — это сложно. Но этого не должно быть.
Дружественное руководство по веб-разработке для начинающих.
Справочник по интерфейсному разработчику, 2017 г. (обложка)Справочник по интерфейсному разработчику, 2017 г.
Это руководство, которое может использовать каждый, чтобы узнать о практике фронтенд-разработки. В нем в общих чертах описывается и обсуждается практика фронтенд-инжиниринга: как этому научиться и какие инструменты используются во время практики в 2017 году.Он специально написан с целью стать профессиональным ресурсом для потенциальных и практикующих в настоящее время интерфейсных разработчиков, которые могут вооружиться учебными материалами и инструментами разработки. Во-вторых, его могут использовать менеджеры, технические директора, инструкторы и хедхантеры, чтобы получить представление о практике фронтенд-разработки. Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий.Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы. Книгу не следует рассматривать как исчерпывающий очерк всех ресурсов, доступных для фронтенд-разработчика. Ценность книги заключается в кратком, целенаправленном и своевременном изложении ровно настолько категоричной информации, чтобы никого не перегружать по какому-либо конкретному предмету.
В нем в общих чертах описывается и обсуждается практика фронтенд-инжиниринга: как этому научиться и какие инструменты используются во время практики в 2017 году.Он специально написан с целью стать профессиональным ресурсом для потенциальных и практикующих в настоящее время интерфейсных разработчиков, которые могут вооружиться учебными материалами и инструментами разработки. Во-вторых, его могут использовать менеджеры, технические директора, инструкторы и хедхантеры, чтобы получить представление о практике фронтенд-разработки. Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий.Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы. Книгу не следует рассматривать как исчерпывающий очерк всех ресурсов, доступных для фронтенд-разработчика. Ценность книги заключается в кратком, целенаправленном и своевременном изложении ровно настолько категоричной информации, чтобы никого не перегружать по какому-либо конкретному предмету.
Автор: Коди Линдли
Дата: 2017
Bootstrap: Антология SitePoint № 1
Bootstrap: Антология SitePoint — это сборник наиболее полезных и интересных статей о Bootstrap, популярной интерфейсной среде, недавно опубликованной на SitePoint.Bootstrap, которому уже почти пять лет, прочно вошел в набор инструментов многих разработчиков. За это время он превратился из внутреннего инструмента в Twitter в наиболее часто используемую UI / интерфейсную структуру в Интернете, причем более 7 миллионов веб-сайтов используют его в той или иной степени. Эта книга представляет собой сборник статей по Bootstrap, охватывающих широкий круг тем: от повышения доступности Bootstrap до использования Sass для семантического расширения Bootstrap — здесь есть что-то для всех. Новички получат массу знаний, которые помогут им начать этот новый увлекательный путь.Опытные разработчики найдут полезные приемы и советы, которые сделают им жизнь проще. Эта книга предполагает знакомство с HTML, CSS и некоторым JavaScript.
Эта книга предполагает знакомство с HTML, CSS и некоторым JavaScript.
Автор: Sitepoint
Дата: 2016
Как кодировать в HTML5 и CSS3
«Как кодировать в HTML5 и CSS3» — это бесплатная электронная книга о создании веб-сайтов на HTML5 и CSS для абсолютных новичков. Для начала не требуется никакого опыта в IT. Цель этой книги — показать искусство создания веб-сайтов, используя простой язык, полный практических аналогий.Прочитав более 100 страниц, вы познакомитесь с основными концепциями и методами веб-разработки и сможете создать свой первый веб-сайт!
Автор: Дамиан Вильгосик
Дата: 2016
HTML5 и CSS3 для реального мира: 2-е издание
HTML5 и CSS3 для реального мира — это идеальное введение в новейшее поколение технологий веб-разработки. Это простое руководство охватывает все, что вам нужно для начала работы.Вы освоите семантическую разметку, доступную в HTML5, и узнаете, как использовать CSS3 для создания великолепно выглядящих веб-сайтов, не прибегая к сложным обходным путям.
Автор: Алексис Гольдштейн, Луи Лазарис, Эстель Вейл
Дата: 2015
Маленькая книга рекомендаций по кодированию HTML / CSS
Правильный план может улучшить ваш код, включая ваши HTML-документы и таблицы стилей CSS. Йенс Оливер Мейерт исследует теорию и практику руководящих принципов кодирования и показывает, используя стандарты Google HTML и CSS в качестве конкретного примера, как последовательность и осторожность могут значительно упростить работу с созданной вами сегодня кодовой базой, когда вы или кто-то другой работаете. об этом позже.Йенс Оливер Мейерт (Jens Oliver Meiert) — бывший старший разработчик и технический руководитель в Google, Aperto и GMX, где он создавал внутренние инфраструктуры, сочетающие быструю разработку с высококачественным кодом.
Автор: Йенс Оливер Мейерт
Дата: 2015
Маленькая книга по фреймворкам HTML / CSS
Учитывая сегодняшнюю скорость веб-разработки, неудивительно, что доступно так много фреймворков, поскольку они обещают сэкономить время на разработку и проектирование. Но использование неправильной структуры или неправильное использование правильной структуры может быть дорогостоящим. В этой краткой книге представлены высокоуровневые идеи относительно сред веб-разработки, которые управляют кодом HTML и CSS, независимо от того, рассматриваете ли вы внешний вариант или планируете создать свой собственный. Автор Йенс Мейерт описывает различные принципы, методы и практики, которые вы можете использовать, чтобы убедиться, что ваш фреймворк обладает необходимой вам функциональностью, без раздутого кода, который замедлит вашу работу.
Но использование неправильной структуры или неправильное использование правильной структуры может быть дорогостоящим. В этой краткой книге представлены высокоуровневые идеи относительно сред веб-разработки, которые управляют кодом HTML и CSS, независимо от того, рассматриваете ли вы внешний вариант или планируете создать свой собственный. Автор Йенс Мейерт описывает различные принципы, методы и практики, которые вы можете использовать, чтобы убедиться, что ваш фреймворк обладает необходимой вам функциональностью, без раздутого кода, который замедлит вашу работу.
Автор: Йенс Оливер Мейерт
Дата: 2015
MarkSheet
Бесплатное руководство по HTML и CSS.
Автор: Джереми Томас
Дата: 2015-2017
Научитесь кодировать HTML и CSS. Разработка и стиль веб-сайтов
Learn to Code HTML & CSS — это простое и исчерпывающее руководство, призванное помочь новичкам изучить HTML и CSS. Излагая основы, в этом руководстве рассматриваются все общие элементы внешнего дизайна и разработки.
Излагая основы, в этом руководстве рассматриваются все общие элементы внешнего дизайна и разработки.
Автор: Шей Хоу
Дата: 2014-2017
Научитесь кодировать расширенный HTML и CSS. Разработка и стиль веб-сайтов
Learn to Code Advanced HTML & CSS — это более глубокий взгляд на дизайн и разработку внешнего интерфейса, расширяющий то, что описано в руководстве для начинающих. Изучая современную интерфейсную разработку, это руководство знакомит с последними новинками любого дизайнера, который хочет усовершенствовать свои навыки интерфейса.
Автор: Шей Хоу
Дата: 2014-2017
Адаптивный веб-дизайн: создание богатого опыта с прогрессивным улучшением
В этой краткой книге Аарон Густафсон описывает истоки прогрессивного улучшения, его философию и механизмы, а также раскрывает бесчисленные практические способы применения принципов прогрессивного улучшения с помощью HTML, CSS и JavaScript. Понимая прогрессивные улучшения и то, как их правильно применять, веб-практики могут создавать опыт, который обслуживает пользователей (а не браузеров), предоставляя им доступ к контенту без технологических ограничений.
Понимая прогрессивные улучшения и то, как их правильно применять, веб-практики могут создавать опыт, который обслуживает пользователей (а не браузеров), предоставляя им доступ к контенту без технологических ограничений.
Автор: Аарон Густафсон
Дата: 2011
О книге
HTML5 Заметки для профессионалов
Книга «Заметки HTML5 для профессионалов» собрана из документации Stack Overflow, ее содержание написано красивыми людьми из Stack Overflow.
О книге
HTML5 Поваренная книга по построению графиков и визуализации данных
Получите полное представление о захватывающем визуальном мире Canvas и HTML5 с помощью этой книги рецептов. Научитесь создавать диаграммы и графики, рисовать сложные формы, добавлять интерактивность, работать с картами Google и многое другое.
О книге
HTML5 Canvas Notes для профессионалов
Эта книга HTML5 Canvas Notes для профессионалов составлена из документации по переполнению стека, содержание написано красивыми людьми из Stack Overflow.
Мышление в HTML
Для всех, кто хочет понять Интернет и его работу, HTML — это незаменимая отправная точка. Эта бесплатная электронная книга предоставляет вам все необходимое, чтобы разобраться в HTML и начать создавать свои собственные веб-страницы. Изучите, как код HTML структурирует веб-страницу, и используйте и адаптируйте примеры для себя, чтобы начать создавать свои собственные веб-страницы уже сегодня.
Автор: Аравинд Шеной
Дата: 2014
Jump Start HTML5
Все, что вам нужно знать о HTML5, в одном месте! Эта книга — идеальное руководство для знакомства с HTML5 и начала использования его возможностей в своих проектах.
Автор: Тиффани Браун, Керри Баттерс, Сандип Панда
Дата: 2014
HTML 5 Стреляй днем
Изучите (или научите) основы программирования игр с помощью этого бесплатного руководства по Phaser.
Автор: Брайан Бибат
Дата: 2014
 Встроенная интерактивность и анимация для Интернета (изображение обложки)
Встроенная интерактивность и анимация для Интернета (изображение обложки)HTML Canvas. Встроенная интерактивность и анимация для Интернета
Второе издание этой популярной книги знакомит вас с HTML5 Canvas.Узнайте, как рисовать, отображать текст, управлять изображениями и создавать анимацию — и все это в процессе создания нескольких интерактивных веб-игр по всей книге. Эта онлайн-версия HTML5 Canvas включает 53 интерактивных примера и упражнений.
Автор: Стив Фултон и Джефф Фултон
Дата: 2013
HTML5 для издателей
HTML5 совершает революцию в Интернете, и теперь он приходит и в вашу электронную книгу! HTML5 for Publishers знакомит вас со всеми современными веб-технологиями, которые вам понадобятся для добавления мультимедийных и интерактивных материалов к содержанию электронной книги.
Автор: Сандерс Кляйнфельд
Дата: 2011
HTML Canvas Deep Dive. История путешествия
HTML Canvas Deep Dive — это практическое введение в Canvas. Кодируйте вместе с книгой и играйте с интерактивными примерами. Когда вы закончите читать этот короткий фолиант, у вас появятся навыки создания диаграмм, эффектов, диаграмм и игр, которые будут интегрированы в ваш существующий веб-контент.
Кодируйте вместе с книгой и играйте с интерактивными примерами. Когда вы закончите читать этот короткий фолиант, у вас появятся навыки создания диаграмм, эффектов, диаграмм и игр, которые будут интегрированы в ваш существующий веб-контент.
Автор: Джош Мариначчи
Дата: 2011
Pro HTML5 Programming. Мощные API-интерфейсы для более насыщенной разработки интернет-приложений
HTML5 уже здесь, и с ним веб-приложения приобрели мощность, легкость, масштабируемость и скорость отклика, как никогда раньше. Из этой книги разработчики узнают, как использовать новейшую передовую веб-технологию HTML5, доступную в самых последних версиях современных браузеров, для создания веб-приложений с беспрецедентной функциональностью, скоростью и отзывчивостью.Эта новая редакция включает основные изменения функциональности WebSockets, отражающие новую спецификацию W3C. В нем также представлены новые главы, посвященные API перетаскивания, а также SVG.
В нем также представлены новые главы, посвященные API перетаскивания, а также SVG.
Автор: Питер Любберс
Дата: 2011
HTML5 для веб-дизайнеров
HTML5 не так запутан, как раньше, но все же не так прост. Это скорее эволюционное, чем революционное изменение в продолжающейся истории разметки — и если вы в настоящее время создаете веб-сайты с любой версией HTML, вы уже используете HTML5.Используйте всю мощь этой важной развивающейся спецификации с помощью Джереми Кейта и Рэйчел Эндрю. Обновите синтаксис и обновленные элементы и приготовьтесь к работе с адаптивными изображениями, микроформатами и микроданными. Используя ясные практические примеры, вы быстро освоитесь.
Автор: Джереми Кейт
Дата: 2010
Dive Into HTML5
Автор: Марк Пилигрим
Дата: 2010
О книге
CSS-анимация 101
Анимация с использованием CSS может быть сложной задачей, чтобы изучить все сразу. Эта книга дает вам основательное введение в тему, сочетая теорию с практическими занятиями. Вы узнаете, как и зачем использовать анимацию на своих веб-страницах, и, надеюсь, у вас возникнет желание попробовать ее в своих собственных проектах!
Эта книга дает вам основательное введение в тему, сочетая теорию с практическими занятиями. Вы узнаете, как и зачем использовать анимацию на своих веб-страницах, и, надеюсь, у вас возникнет желание попробовать ее в своих собственных проектах!
О книге
Заметки CSS для профессионалов
Книга «Заметки CSS для профессионалов» составлена из документации по переполнению стека, содержание написано красивыми людьми из Stack Overflow.
О книге
Основы оптимизации CSS
Вы не уверены в качестве своих таблиц стилей или максимально исчерпали свои возможности? Основы оптимизации CSS охватывают необходимый образ мышления, обсуждают основные методы оптимизации и предоставляют полезные ресурсы для написания более качественного CSS.
О книге
Веб-визуальные эффекты с помощью CSS3
Быстрое удаление различных эффектов CSS с помощью различных комбинаций наиболее распространенных свойств CSS3.
Рекомендации CSS (обложка)Рекомендации CSS
Советы и рекомендации высокого уровня по написанию разумного, управляемого, масштабируемого CSS.
Автор: Гарри Робертс
Дата: 2017
Общие сведения о Flexbox.Все, что вам нужно знать
Изучение Flexbox может быть головной болью. Для большинства людей это не
поначалу особенно весело. Это заставляет вас переосмыслить, как вы поступали
с макетами в css.
Не волнуйся. Я действительно расскажу вам все, что вам нужно знать. Это
цель этой книги.
Автор: Оханс Эммануэль
Дата: 2016
MaintainableCSS
Пишите CSS, не беспокоясь о том, что слишком усердные уже существующие стили вызовут проблемы.MaintainableCSS — это подход к написанию модульного, масштабируемого и, конечно же, поддерживаемого CSS.
Автор: Адам Сильвер
Дата: 2016
CSS Master
Эта книга покажет вам, как писать более качественный и эффективный CSS, а также как воспользоваться множеством новых передовых функций CSS, доступных для интерфейсного разработчика. Вы также научитесь осваивать инструменты, которые улучшат ваш рабочий процесс.
Вы также научитесь осваивать инструменты, которые улучшат ваш рабочий процесс.
Автор: Тиффани Браун
Дата: 2015
Преобразования в CSS: измените стиль дизайна
Представляйте информацию по-новому, преобразовывая элементы CSS в двух- и трехмерном пространстве.Поворачиваете ли вы фотографию, выполняете какие-нибудь интересные фокусы с перспективой или создаете интерфейс, который позволяет отображать информацию на обратной стороне элемента, это практическое руководство покажет вам, как их использовать с большим эффектом.
Короткая и приятная, эта книга представляет собой отрывок из предстоящего четвертого издания CSS: The Definitive Guide. Зачем ждать? Узнайте, как оживить свои веб-страницы прямо сейчас.
Автор: Эрик А. Мейер
Дата: 2015
Enduring CSS
Руководство по написанию таблиц стилей для крупномасштабных, быстро меняющихся и долгоживущих веб-проектов.
Автор: Бен Фрейн
Дата: 2015
CSS3 Succinctly
В CSS3 Кратко автор Питер Шоу дает обзор последних функций, доступных для настраиваемых каскадных таблиц стилей. Вы научитесь стилизовать несколько компонентов HTML-документа, включая цвет, размер, макет, шрифт, положение и многое другое. Также рассматриваются базовая генерация контента, градиенты и вычисления.
Автор: Питер Шоу
Дата: 2015
Learn CSS Layout. Педантичный путь
Автор: Микито Такада
Дата: 2015
Магия CSS
Курс CSS для веб-разработчиков, которые хотят быть волшебниками.
Автор: Адам Шварц
Дата: 2014-2017
Мышление в CSS
Начните использовать CSS и разберитесь с одним из самых основополагающих, но важных языков веб-дизайна.Используйте эту бесплатную электронную книгу, чтобы узнать, как кодировать и создавать веб-сайты, следуя примерам и советам, чтобы получить доступный, но необходимый опыт обучения.
Автор: Аравинд Шеной
Дата: 2014
Карманное руководство по CSS-анимации
CSS-анимации открывают совершенно новый способ взглянуть на CSS и использовать его для создания творческих движений в Интернете. Это карманное руководство разработано, чтобы помочь вам начать использовать CSS-анимацию в ваших собственных проектах, обеспечивая прочную основу для начала экспериментов и творчества.В этой книге Вал раскрывает основы CSS-анимации, знакомит вас с рядом примеров и обсуждает практические аспекты работы с браузерами и резервными вариантами. У вас будет все необходимое, чтобы начать играть с CSS-анимацией всего через пару часов.
Автор: Val Head
Дата: 2013
Масштабируемая и модульная архитектура для CSS
SMACSS (произносится как «шлепки») — это скорее руководство по стилю, чем жесткие рамки.Здесь нет библиотеки, которую можно было бы загрузить или установить. SMACSS — это способ изучить ваш процесс проектирования и способ приспособить эти жесткие рамки к гибкому мыслительному процессу. Это попытка задокументировать последовательный подход к разработке сайта с использованием CSS. И действительно, кто в наши дни не создает сайт с помощью CSS ?!
SMACSS — это способ изучить ваш процесс проектирования и способ приспособить эти жесткие рамки к гибкому мыслительному процессу. Это попытка задокументировать последовательный подход к разработке сайта с использованием CSS. И действительно, кто в наши дни не создает сайт с помощью CSS ?!
Автор: Джонатан Снук
Дата: 2012
22 CSS Book Effects
Коллекция бесплатных HTML и CSS эффектов книги примеров кода: 3D, анимация, флип, макет и т. Д. .Обновление июньской коллекции 2019 года. 5 новинок.
Автор
- Пулами Чакраборти
О коде
Одиночная книга DIV
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Наяра Алвес
О коде
Предварительный просмотр книги Foundation только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Дизайн 3D-книги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тим Холман
О коде
3D Книга
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Джордж Оруэлл 1984 Обложка книги
Обложка книги Джорджа Оруэлла 1984 года с эффектом наведения в HTML, SVG и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Перелистывающая книга
CSS только переворачивающая книга.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Книги Анимация наведения
Анимация наведения книги на чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Книжная группа UI
Пользовательский интерфейс книжной группы с HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
Автор
- Лина Нгуен
О коде
Книжная анимация
Книжная анимация HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Анна Сабатини
О коде
3D Книга
Эта книга была создана с использованием только HTML и CSS.Он имеет некоторые CSS-анимации при наведении курсора мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Роберт Баннисман
О коде
Книга Flip Hover Effect
3D флип-эффекты наведения, книга поздравлений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Айша Ангграини
О коде
Макет в стиле комиксов
Хороший макет в стиле комиксов с CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрин Э. Салливан
О коде
Книжный макет
Адаптивный макет книги для скевоморфизма , наполненный забавными мелочами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джон Кантнер
О коде
Просмотр 3D-книг
Демонстрация только для CSS, которая имитирует взятие книг с полки и предварительный просмотр страницы (при наведении) от первого лица.Все это работает с использованием метки s и закадрового радио ввода s для каждой книги, а сброс ввода в качестве кнопки возврата позволяет вернуть все в исходное положение.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Валерия
О коде
Анимация открытия книги
Анимация открытия книги на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Крис Смит
О коде
Адаптивный макет комиксов
Адаптивный макет с использованием flexbox с описательным текстом и речевыми пузырями в стиле CSS. Фоновые узоры также в CSS.Единственное допустимое использование шрифта Comic Sans.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Thomas Podgrodzki
Сделано с
- HTML / CSS (меньше) / JavaScript
О коде
Книжный флип
CSS книжный флип с небольшим jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
Автор
- Райан Маклафлин
О коде
Jumpy книжная полка
Эта анимация — чисто пасхальное яйцо. Мы стараемся привнести немного неожиданного удовольствия, где только можем, при разработке наших продуктов.Это было частью веб-приложения Helix Cup, которое мы только что запустили, где один из опытных клиентов сказал просто: «весело». Книги использовались на загружаемой панели ресурсов, но если вы наведете на них указатель мыши, они будут прыгать!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Фабрицио Бьянки
О коде
CSS 3D-эффект изгиба — переворот страницы
CSS только эксперимент. Переворот страницы с эффектом изгиба. Работает только в браузерах, поддерживающих
Переворот страницы с эффектом изгиба. Работает только в браузерах, поддерживающих transform-style: preserve-3d .
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ана Тудор
О коде
Книга животных на чистом CSS
Переместите курсор мыши слева направо / справа налево.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марко Баррия
О коде
Анимированные книги с 3D-преобразованиями CSS
Творческий способ показать интерактивные книги с помощью CSS 3D преобразовать сек.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Книжная витрина 3D
Эксперимент с реалистично выглядящей книжной витриной с некоторой интерактивностью с использованием преобразования CSS 3D сек.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
CSS Books Point — CSS Books Point
- Прошлые документы
- Моя учетная запись
- Свяжитесь с нами
- CSS Past Papers
- Ваша корзина — ₨ 0.00
Ищи:
Ищи:- Прошлые документы
- Моя учетная запись
- Свяжитесь с нами
- CSS Past Papers
- Для заказа: Наберите +92 726 540141 | +92 333 6042057
Оплата при доставке
По всему Пакистану-
Ищи:
Меню
Ищи:- Обязательные книги
- Очерк
- Точность и точность на английском языке
- По делам Пакистана
- Текущие новости
- Общие науки и способности
- Исламоведение
- Дополнительные книги
- Решенные статьи и MCQ
- Журналы
- Ежемесячные передовые статьи DAWN
- Глобальная точка за месяц
- Министерство иностранных дел
- НТС ГК
- FPSC и PPSC
- Обязательные книги
- Очерк
- Точность и точность на английском языке
- По делам Пакистана
- Текущие новости
- Общие науки и способности
- Исламоведение
- Дополнительные книги
- Решенные статьи и MCQ
- Журналы
- Ежемесячные передовые статьи DAWN
- Глобальная точка за месяц
- Министерство иностранных дел
- НТС ГК
- FPSC и PPSC
Книги> Css Книги
Книги, отмеченные сообществом Listal как «Css»
Сортировать по: популярности по тегу — с наибольшим рейтингом — с наибольшим рейтингом по популярности — разыскиваемым — недавно разыскиваемым — по дате добавления 1. ZEN дизайна CSS: визуальное просвещение для Интернета (голоса, которые имеют значение)
ZEN дизайна CSS: визуальное просвещение для Интернета (голоса, которые имеют значение)В собственности — Хотел
Читать На заказ6,9 | 38 в собственности 21 разыскивается |
В собственности — Хотел
Читать На заказ6.5 | 28 в собственности 39 в розыске |
В собственности — Хотел
Читать На заказ7 | 36 в собственности 21 разыскивается |
В собственности — Хотел
Читать На заказ6.4 | 17 в собственности 8 разыскиваются |
 Мастерство CSS: решения для передовых веб-стандартов
Мастерство CSS: решения для передовых веб-стандартовВ собственности — Хотел
Читать На заказ6,3 | 13 в собственности 9 в розыске |
В собственности — Хотел
Читать На заказ7 | 13 в собственности 0 в розыске |
В собственности — Хотел
Читать На заказ7,6 | 8 в собственности 1 разыскивается |
В собственности — Хотел
Читать На заказ6 | 19 в собственности 6 в розыске |
В собственности — Хотел
Читать На заказ7,1 | 12 в собственности 1 разыскивается |
 Поваренная книга CSS
Поваренная книга CSSВ собственности — Хотел
Читать На заказ10 | 3 в собственности 1 разыскивается |
В собственности — Хотел
Читать На заказ10 | 0 в собственности 3 разыскиваются |
В собственности — Хотел
Читать На заказ10 | 2 в собственности 1 разыскивается |
В собственности — Хотел
Читать На заказЦифровая библиотека бесплатных и бесплатных книг, фильмов, музыки и Wayback Machine
4,8 В 4,8 В
14 декабря 2005 г. 12/05
12/05
от Аудио сообщества
Вам предлагается просмотреть или загрузить аудио в коллекцию сообщества.Все эти тысячи записей были предоставлены пользователями архива и членами сообщества. Пожалуйста, выберите лицензию Creative Commons во время загрузки, чтобы другие знали, что они могут (или не могут) делать с вашим аудио. Щелкните здесь, чтобы поделиться своим аудио! Поиск по стилям: блюз, кантри, электроника, экспериментальная музыка, хип-хоп, инди, джаз, рок, разговорная речь.
2,6 B 2,6B
26 февраля 200502/05
от Интернет-архив
Вам предлагается просмотреть или загрузить свои видео в коллекцию Сообщества. Эти тысячи видео были предоставлены пользователями архива и членами сообщества. Эти видео доступны для бесплатного скачивания. Пожалуйста, выберите лицензию Creative Commons во время загрузки, чтобы другие знали, что они могут (или не могут) делать с вашим видео. Нажмите здесь, чтобы загрузить свое видео!
Эти тысячи видео были предоставлены пользователями архива и членами сообщества. Эти видео доступны для бесплатного скачивания. Пожалуйста, выберите лицензию Creative Commons во время загрузки, чтобы другие знали, что они могут (или не могут) делать с вашим видео. Нажмите здесь, чтобы загрузить свое видео!
Тема: Движущиеся изображения
2.1 B 2.1B
18 янв.200501/05
от Интернет-архив
Эти книги внесены сообществом.Щелкните здесь, чтобы поделиться своей книгой! Для получения дополнительной информации и инструкций см. Help.archive.org/hc/en-us/articles/360002360111-Uploading-A-Basic-Guide Uploaders, обратите внимание: Archive.org поддерживает метаданные об элементах практически на любом языке, поэтому пока символы имеют кодировку UTF8. Поиск книг по языку: Afar Books Afrikaans Books Akan Books Албанские книги Арабские книги Армянские книги Aymara Books Азербайджанские книги Balochi Books Bambara …
Поиск книг по языку: Afar Books Afrikaans Books Akan Books Албанские книги Арабские книги Армянские книги Aymara Books Азербайджанские книги Balochi Books Bambara …
Тема: Тексты
Коллекция американских библиотек включает материалы, предоставленные со всех концов Соединенных Штатов.Учреждения варьируются от Библиотеки Конгресса до многих местных публичных библиотек. В целом, этот сборник материалов делает фонды, охватывающие многие аспекты американской жизни и науки, в общественное достояние. Значительные части этой коллекции были щедро спонсированы Microsoft, Yahoo! , Фонд Слоуна и другие.
Коллекция данных и различных носителей, подаренных частными лицами Интернет-архиву.
LibriVox, основанная в 2005 году, представляет собой сообщество добровольцев со всего мира, которые записывают тексты, являющиеся общественным достоянием: стихи, рассказы, целые книги, даже драматические произведения на многих языках. Все записи LibriVox находятся в открытом доступе в США и доступны для бесплатного скачивания в Интернете. Если вы находитесь за пределами США, перед загрузкой ознакомьтесь с законом об авторских правах в вашей стране. Посетите веб-сайт LibriVox, где вы можете найти книги, которые вас интересуют.Вы можете искать или …
Все записи LibriVox находятся в открытом доступе в США и доступны для бесплатного скачивания в Интернете. Если вы находитесь за пределами США, перед загрузкой ознакомьтесь с законом об авторских правах в вашей стране. Посетите веб-сайт LibriVox, где вы можете найти книги, которые вас интересуют.Вы можете искать или …
537.1 м 537 м
16 июня 200506/05
от Интернет-архив Канады
Добро пожаловать на страницу канадских библиотек.Центр сканирования в Торонто был основан в 2004 году на территории Университета Торонто. С момента своего скромного начала Internet Archive Canada работала с более чем 250 учреждениями, предоставляя свои уникальные материалы с открытым доступом и распространяя эти коллекции по всему миру. Из архива сестер служения в Университет Альберты IAC оцифровал более 600 000 уникальных текстов по состоянию на сентябрь 2019 года. Многие тексты / коллекции …
Из архива сестер служения в Университет Альберты IAC оцифровал более 600 000 уникальных текстов по состоянию на сентябрь 2019 года. Многие тексты / коллекции …
Тема: Тексты
Electric Sheep — это проект распределенных вычислений для анимации и развития фрактального пламени, который, в свою очередь, распространяется на подключенные к сети компьютеры, которые отображают их в качестве заставки.Процесс Процесс прозрачен для обычного пользователя, который может просто установить программное обеспечение в качестве заставки. В качестве альтернативы, пользователь может более активно участвовать в проекте, вручную создав файл фрактального пламени для загрузки на сервер, где он преобразуется в видеофайл анимированного фрактального пламени ….
Тема: электрическая овца
Обзор: все исполнители · этот день в истории · средний рейтинг обзора · количество отзывов · дата просмотра · количество просмотров The Live Music Archive — это сообщество, стремящееся обеспечить высочайшее качество живых концертов в загружаемом формате без потерь, а также удобство использования -требовать потоковую передачу.В 2002 году Интернет-архив объединился с etree.org для создания архива живой музыки, чтобы сохранить и заархивировать как можно больше живых концертов для нынешнего и будущих поколений …
Тема: Живая музыка
Изображения предоставлены пользователями Интернет-архива и членами сообщества. Эти изображения доступны для бесплатного скачивания. Пожалуйста, выберите лицензию Creative Commons во время загрузки, чтобы другие знали, что они могут (или не могут) делать с вашими изображениями.
Тема: изображения
Исследовательская библиотека Джона П. Робартса, обычно называемая Библиотекой Робартса, является основной библиотекой гуманитарных и социальных наук в Библиотеке Университета Торонто и крупнейшей отдельной библиотекой в университете. Библиотека, открытая в 1973 году и названная в честь Джона Робартса, 17-го премьер-министра Онтарио, содержит более 4,5 миллиона единиц книжных форм, 4,1 миллиона единиц микроформ и 740 000 других единиц.Здание библиотеки — один из самых ярких образцов бруталистской архитектуры в …
Фольксономия: система классификации, основанная на практике и методе совместного создания тегов и управления ими для аннотирования и категоризации контента; эта практика также известна как совместная маркировка, социальная классификация, социальная индексация и социальная маркировка. Созданный Томасом Вандером Валом, он представляет собой сборник народных и систематических вещей.Фолксундомия: набор звуков, музыки и речи, полученный благодаря усилиям добровольцев по максимально широкому распространению информации. Потому что …
Калифорнийская цифровая библиотека поддерживает сбор и творческое использование мировых стипендий и знаний для библиотек Калифорнийского университета и сообществ, которым они служат. Кроме того, CDL предоставляет инструменты, которые поддерживают создание сетевых информационных сервисов для исследований, преподавания и обучения, включая сервисы, которые позволяют библиотекам UC эффективно обмениваться своими материалами и обеспечивать больший доступ к цифровому контенту.
Эти видеоролики о религии и духовности были предоставлены пользователями архива.
Добро пожаловать в коллекцию Netlabels в Интернет-архиве. В этой коллекции размещены полные, свободно загружаемые / потоковые, часто лицензированные Creative Commons каталоги «виртуальных звукозаписывающих компаний». Эти «сетевые лейблы» представляют собой некоммерческие организации, созданные сообществом и занимающиеся предоставлением высококачественной, некоммерческой, свободно распространяемой музыки в формате MP3 / OGG для онлайн-загрузки во множестве жанров.Стили включают: мелодичную электронику (например, Observatory Online, Please Do Something), минимальный хаус (…
(1 отзывов)
208,8 млн 209 млн
26 февраля 200502/05
от Интернет-архив
Художественные фильмы, короткометражки, немые фильмы и трейлеры доступны для просмотра и скачивания.Наслаждайтесь! Просмотрите список всех полнометражных фильмов, отсортированных по популярности. Хотите разместить художественный фильм? Во-первых, выясните, находится ли он в общественном достоянии. Прочтите этот FAQ, чтобы определить, является ли что-то PD. Если вы все еще не уверены, задайте вопрос на форуме ниже, указав как можно больше информации о фильме. У одного из наших пользователей может быть соответствующая информация.
Тема: Движущиеся изображения
Отсканированные книги из различных европейских библиотек.
Коллекция программ APK (Android Package), загруженных разными пользователями.
Kodi (ранее XBMC) — это бесплатное программное обеспечение для медиаплеера с открытым исходным кодом, разработанное XBMC Foundation, некоммерческим технологическим консорциумом. Kodi доступен для нескольких операционных систем и аппаратных платформ с программным 10-футовым пользовательским интерфейсом для использования с телевизорами и пультами дистанционного управления.Он позволяет пользователям воспроизводить и просматривать большую часть потокового мультимедиа, например видео, музыку, подкасты и видео из Интернета, а также все распространенные цифровые мультимедийные файлы из локального и сетевого хранилища …
Программы на & nbsp; Архив телевизионных новостей для исследовательских и образовательных целей. Эти программы позволяют пользователям выполнять поиск по коллекции телевизионных новостных программ, начиная с 2009 года, в исследовательских и образовательных целях, например, для проверки фактов.Пользователи могут просматривать короткие клипы, делиться ссылками на индивидуальные короткие цитаты, вставлять индивидуальные короткие цитаты или брать копию полной программы.
(1 отзывов)
Смотрите тысячи фильмов из архива Prelinger! Prelinger Archives был основан в 1983 году Риком Прелингером в Нью-Йорке. За следующие двадцать лет он вырос в коллекцию из более чем 60 000 «эфемерных» (рекламных, образовательных, индустриальных и любительских) фильмов.В 2002 году коллекция фильмов была приобретена Библиотекой Конгресса США, Отдел кинематографии, радиовещания и звукозаписи. Архивы Prelinger продолжают существовать, в них хранится около 11000 оцифрованных и …
Документы Управления США по патентам и товарным знакам предоставлены Think Computer Foundation.
Тема: Патент США
Элементы, включенные в службу поиска телевизионных новостей.Часть архива теленовостей.
148,9 млн 149 млн
27 марта 200403/04
от Благодарный мертвец
Просмотр: это только в · шоу только в потоке (SBD) · шоу для скачивания (AUD) · этот день в истории · средний рейтинг обзора · количество отзывов · дата просмотра · количество просмотров записи.Нередко можно найти несколько версий одного и того же шоу. Для получения дополнительной информации см. FAQ. Коллекция Grateful Dead в настоящее время не открыта для публичной загрузки. Поиск шоу: загружаемые шоу — обычно …
Тема: grateful dead, jam, rock, jerry garcia
Фольксономия: система классификации, основанная на практике и методе совместного создания тегов и управления ими для аннотирования и категоризации контента; эта практика также известна как совместная маркировка, социальная классификация, социальная индексация и социальная маркировка.Созданный Томасом Вандером Валом, он представляет собой сборник народных и систематических вещей. Folkscanomy: сборник книг и текстов, созданный благодаря усилиям добровольцев по максимально широкому распространению информации. Потому что …
Вдохновляющие открытия благодаря свободному доступу к знаниям о биоразнообразии. | Библиотека наследия биоразнообразия улучшает методологию исследований, совместно делая литературу по биоразнообразию доступной для всего мира как части глобального сообщества по биоразнообразию.BHL также является основным литературным компонентом Энциклопедии жизни. Библиотека наследия биоразнообразия (BHL) — это консорциум естественнонаучных и ботанических библиотек, которые сотрудничают в целях оцифровки унаследованной литературы …
Коллекция Vintage Software объединяет различные усилия групп по классификации, сохранению и предоставлению исторического программного обеспечения. Эти старые программы, многие из которых работают на неработающем и редком оборудовании, предназначены для изучения, образования и исторической справки.& nbsp;
Internet Arcade — это веб-библиотека аркадных (монетных) видеоигр с 1970-х по 1990-е годы, эмулированная в JSMAME, части пакета программного обеспечения JSMESS. Содержая сотни игр самых разных жанров и стилей, Arcade обеспечивает исследования, сравнение и развлечения в сфере Video Game Arcade. Коллекция игр варьируется от видеоигр раннего «бронзового века» с черно-белыми экранами и простыми звуками до масштабных…
Проповеди, уроки и учения, а также дополнительные и сопутствующие материалы. & Nbsp;
книг по подготовке CSS от FPSC (обязательные и необязательные) — ilmCorner
Книги по подготовке CSS и заметки PDF, загружаемые FPSC бесплатно. Получите все книги по обязательным и дополнительным предметам для подготовки к CSS. Английский язык, география, текущие события, история США, бухгалтерский учет, сельское и лесное хозяйство, антропология, прикладная математика, деловое администрирование, конституционное право и все другие книги, рекомендованные Федеральной комиссией по государственной службе
Бухгалтерский учет
https: // drive.google.com/folderview?id=18rlNfttFypBUmC9gHJuNuC5B4P_asLQs
Сельское и лесное хозяйство
https://drive.google.com/folderview?id=1sa8vKd9yiZD2v2oYjqA4-WDfMrGhps://drive.google.com/folderview?id=1sa8vKd9yiZD2v2oYjqA4-WDfMrGhdoogle.com/ 1gbL3KenHFDGCzsUxv1YwcyKLojk83sHS
Прикладная математика
https://drive.google.com/folderview?id=1u_QsqopVjbNQDCe0Nbxc5CanzvfUox1L
Арабский https://drive.google.com/folderview?id=1DZHdw9OpzXIvDrqq0vX7L0kbHmTxXV5p
Ботаника https: // привод.Администрация google.com/folderview?id=1ILr9g7fOY9KBWbNyzLxF5UMK3XwQ6eQU
Бизнес https://drive.google.com/folderview?id=1BPVYgdKIG30a5GL6UbGwwR6x9xskhBGK
Химия https://drive.google.com/folderview?id=1vE9gt7xaH_IhKIt3dwotNITgjesKdirO
Компьютер
https://drive.google.com/folderview?id=1tJmNPDhe8LsSbmk5hO0ALvq1uCtkHd73
Конституционный закон
https://drive.google.com/folderview?id=1OE6v7PyzIUS1XiaSy5i-zWti09.google.com/folderview?id=15QV2IPbZgSk525JHl14RgJR9jj5V8kT4
Книга CSS PPSC NTS (Все в одном)
https://drive.google.com/folderview?id=13nVhCmENgHwSAVoUDIU7D7qxP Месяц / folderview? id = 14wI_xhykuM1tuk5AGFIs-3xV6yGOvKYh
Экономика
https://drive.google.com/folderview?id=1brdEZCkn5OLhnITMDj5S_vceQAp-1WA7
/3000v02gb2b02b02b07b07dddddddddddddddddddddddddddddddddddddddddddb x
Английский
https: // drive.google.com/folderview?id=1J2kJ_p0FEkTgxuwiuNj02hei0463qFO3
Англоязычная литература
https://drive.google.com/folderview?id=18r93bgh3zSsax4CYmkyTuQ1t68xfye4UBPROW_Drive2_Vi_Drive5_Vi_Drive2_Vi_Drive5_Vi_Drive5 y9n16Rip30P
История евро
https://drive.google.com/folderview?id=1wMnYn83P0rpmy4dheDaA0T8d7zmORbIo
Журнал по международным отношениям
https://drive.google.com/folderview?id=1wMnpYn03/9001 https://drive.google.com/folderview?id=1wMnpYn03/9000/
/
/
//
/9000/9000/9000/ /водить машину.google.com/folderview?id=1giicb7qSXCa1JAvMnLit2iyb2wqNIw-e
География
https://drive.google.com/folderview?id=14NlD2fmaSKgCJUTSNc7 CAnvh28kY__u_02/
Журнал Global Point
https://drive.google.com/folderview?id=1vr1Zlbp-82A-dqO7fSjWqxZSCafWDwCN
История Британской империи
https://drive.google.com/folderview?id=1ya5KDFxA3Xr2hvlb История
США
https: // drive.google.com/folderview?id=1e2XuGohMUWBsCJ5LroEbylEPx5CUmokO
Журнал HSM
https://drive.google.com/folderview?id=1_HythKpOqTMMzeIwAvMZlWIxQwI_anVolder.com/index.htm03d03d3d3d3d3d3d3d3d3d3d3d3d3d3d3dddddddddddddd3dddd3 -Zvk
Международное право
https://drive.google.com/folderview?id=1vXQK2bK5OyJ-e3OfvYs21PMBXYHS_Fl_
Международные отношения
https://drive.google.com/folderview?id=1erkq30009Bf2000MXfxf09fsqqqqUmFxf04fesqjqqqUmFxf04FesqjqqUmFxf04FesjqqqUmFxf07 //водить машину.google.com/folderview?id=1r4lkCNve1HLz1P9qww05YGeIF3WEh5e6
Исламская история и культура
https://drive.google.com/folderview?id=1je9bomuvQphlzwnytAWgMDVWn7C5V6Mu03d3d3d3d3d3d3d3d5d5ddddddddddddddddddddddddddddddddddddddddddddddddddddddddddgddg
Юриспруденция
https://drive.google.com/folderview?id=1W8zYx2B232L_Ezfl5gkhn3A3_maHgkDe
Коллекция Jwt
https://drive.google.com/folderview?id=13rJG1tMOJBazmbines (
) )
https: // диск.google.com/folderview?id=1TUO8QBPqa1aHoXA5HLwreAaAeBFTzQUr
Современная история
https://drive.google.com/folderview?id=1m9cnMCgvyVf-xaJvWnpd5bD0Iu2aXrg2.com/Musical_Drive?hl=ru&hl=ru = 14PtENSyaSya07y0OMaivovMEFn3-51BS
Pak Дела
https://drive.google.com/folderview?id=1NQumUYi0W6jukzedx5ri9UEtsMA3BjVY
Бумажные статьи 18
CM3BjVY
Бумажные статьи 18
DrivemBjVy
Past paper 18
Drivem4bjvy
x05 ://водить машину.google.com/folderview?id=1sUOnZJJGE2BkL8Fdphzn6vKPDPBDyHnO
Физика https://drive.google.com/folderview?id=1tKa17i8OjK46pPTJTH7zdSc7la36jrVi
Политология https://drive.google.com/folderview?id=1p52cRJBuj3tfM_oQJOy_HxTpikOeRLHV
Психология
https://drive.google.com/folderview?id=18GpUOE0UjlQJw9oNOnax72fRKck73UF8
Исламская история и культура
https://drive.google.com/folderview?id=1je9bomuvQphlzwnyt?id=1je9bomuvQphlzwnyt9 /водить машину.google.com/folderview?id=1YlM1tuAqjgdMFSil3p597Rr0m4Qs0dsi
JWT декабрь, январь, февраль
https://drive.google.com/folderview?id=13rJG1tMO_Zmbh6i94Ib7F3000/9001 ? ID = 1kzYfiYYtJRhVyjF2nYsGi3b9ILIvjgnn
Градостроительство https://drive.google.com/folderview?id=1-iz7WpRyeLsOim9hdY4ynsO5Ko1omODB
Социология https://drive.google.com/folderview?id=1pik_VWf1qGTElu6pxaRDuM4KGgXy5Hoc
Sindhi
https: // drive.google.com/folderview?id=15yJgfA5buc6VN–bKyRFqrgxhYHGjbi5
Психология
https://drive.google.com/folderview?id=18GpUOE0UjlQJw9oNOnax3UOE0UjlQJw9oNOnax2fs.com folderview? id = 1p52cRJBuj3tfM_oQJOy_HxTpikOeRLHV
Pak Дела
https://drive.google.com/folderview?id=1NQumUYi0W6jukzedx5ri9UEtsya3BjVY
Все в одном PDF
https: // drive.

 Billfish hog sucker trout-perch lenok orbicular velvetfish. Delta smelt striped bass, medusafish dragon goby starry flounder cuchia round whitefish northern anchovy spadefish merluccid hake cat shark Black pickerel. Pacific cod.</p>
Billfish hog sucker trout-perch lenok orbicular velvetfish. Delta smelt striped bass, medusafish dragon goby starry flounder cuchia round whitefish northern anchovy spadefish merluccid hake cat shark Black pickerel. Pacific cod.</p> bk-list li .bk-book.bk-viewinside {
bk-list li .bk-book.bk-viewinside {