Свойство content | CSS справочник
CSS свойстваОпределение и применение
CSS свойство content используется с псевдоэлементами :before и :after для вставки сгенерированного контента.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| content | 1.0 | 1.0 | 4.0 | 1.0 | 8.0* | 12.0 |
CSS синтаксис:
content:"normal | none | counter | attr | string | open-quote | close-quote | no-open-quote | no-close-quote | url | initial | inherit";
JavaScript синтаксис:
Нет.
Значения свойства
| Значение | Описание |
|---|---|
| normal | Отсутствие контента (устанавливается как none для псевдоэлементов :before и :after). Это значение по умолчанию. |
| none | Отсутствие контента. |
| counter | Устанавливает контент в качестве счетчика (добавляет значение определённого счетчика). |
| attr(attribute) | Вывод значения атрибута элемента в виде строки (содержание как значение атрибута элемента). Например, вывод значения атрибута href после тега <a> (a:after {content: » «attr(href)»»;}. В результате между всеми тегами <a></a> автоматически будет проставляться значение атрибута href ). |
| string | Текстовая строка. Содержимое строки обязательно заключается в кавычки. |
| open-quote | Устанавливает открывающиеся кавычки. Вид кавычек может быть изменён свойством quotes. |
| close-quote | Устанавливает закрывающиеся кавычки. Вид кавычек может быть изменён свойством quotes. |
| no-open-quote | Удаляет открывающую кавычку от содержимого элемента, если она установлена свойством open-quote. |
| no-close-quote | Удаляет закрывающую кавычку от содержимого элемента, если она установлена свойством close-quote. |
| url(url) | Производит добавление к контенту один из видов медиа-файлов(например, изображение, звук, видео и т.д.). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<title> Пример CSS свойства content.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента.
*/
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>
Изменение цвета маркера через использование CSS свойства content.Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h3 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h3:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>
"; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>

Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки. </p>
</body>
</html>
</p>
</body>
</html>
Пример добавления и изменения кавычек в тексте.CSS свойстваКурс «Основы верстки контента»: обучение онлайн, 17 уроков
Включено в курс
17 уроков (видео и/или текст)
17 упражнений в тренажере
66 проверочных тестов
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Правильно размечать текст, списки, таблицы и медиаэлементы.
- Создавать таблицы.
- Обращаться к элементам используя широкие возможности селекторов.
- Адаптировать страницы для людей с ограниченными возможностями.
- Использовать возможности CSS Columns.
- Подключать шрифты и правильно их использовать.
Описание
На этом курсе вы изучите основы верстки сайтов.Здесь мы изучим базовые возможности при работе с контентом и научимся создавать анимации. Вы узнаете больше о том, как стилизовать текст, создавать таблицы, добавлять медиаэлементы на сайты и создавать красивые фоны. В итоге вы научитесь стилизовать страницы сайтов с помощью CSS-стилей, размечать таблицы, видео, аудио и картинки.
В итоге вы научитесь стилизовать страницы сайтов с помощью CSS-стилей, размечать таблицы, видео, аудио и картинки.
Верстка контента пригодится, если вы решите создавать свои сайты. Знания из этого курса помогают программистам понимать как данные стилизуются на сайте и какие инструменты для этого используются.
Этот курс подойдет всем начинающим веб-разработчикам, которые интересуются версткой. Чтобы учиться было проще, стоит заранее изучить что такое HTML и CSS, а также выяснить, как использовать базовые типы селекторов.
CSS3 HTML5 селекторы Доступность CSS Columns CSS Units Верстка
Программа курса
Продолжительность 18 часов
Введение
Работа с контентом — базовая часть при создании проекта. За красивыми анимациями, блоками и картинками скрывается контент. За ним приходит пользователь на сайт или открывает приложение. В этом уроке кратко рассмотрим темы, которые будут изучаться на протяжении курса
теория
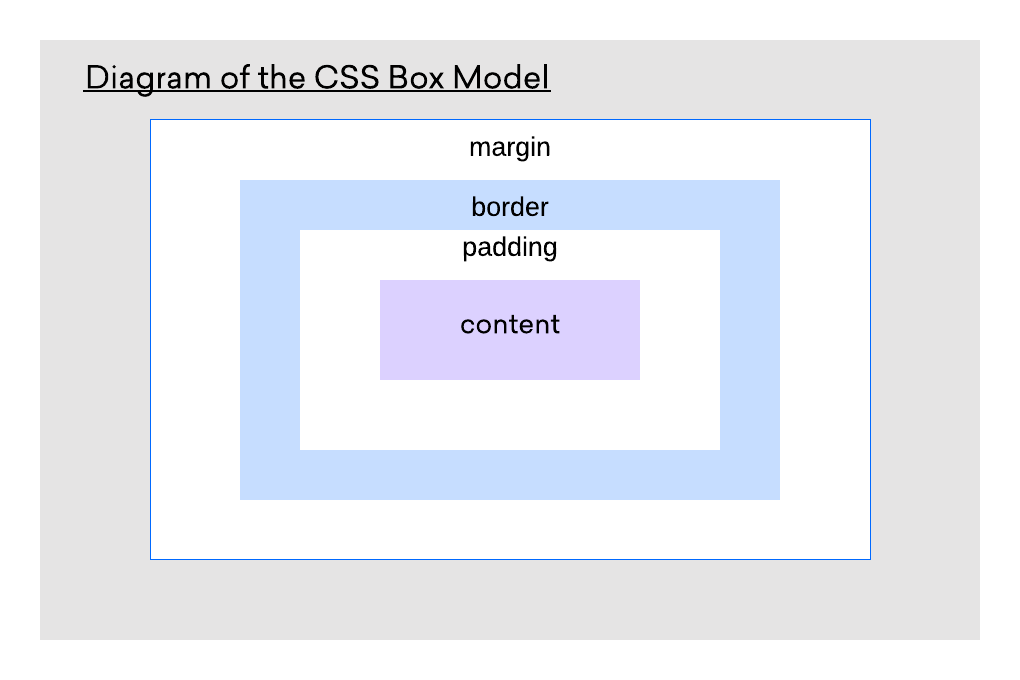
Блочная модель и CSS
Какие CSS свойства влияют на размеры элементов при отображении на странице? Вспомним понятие блочной модели и изучим работу свойств margin, padding и border для установки внешних/внутренних отступов и видимых границ элемента.
 Познакомимся со свойством box-sizing, с помощью которого изменяется стандартное поведение блочной модели
Познакомимся со свойством box-sizing, с помощью которого изменяется стандартное поведение блочной моделитеория
Стили текста
Создание страницы это, в первую очередь, работа с текстом. Каким бы ни был красивым дизайн, но если информацию прочитать трудно или невозможно, то пользователь быстро уйдет со страницы. В этом уроке познакомимся с базовыми свойствами стилизации текста
теория
тесты
упражнение
Шрифты и работа с ними
Слышали фразу «Поиграйся со шрифтами»? Настало время этим заняться. Учимся подключать шрифты с помощью CSS, управлять размером текста, оформлением и устанавливать межстрочные интервалы. В конце урока изучим обобщенное свойство font, с помощью которого можно установить сразу 6 разных стилей текста
теория
тесты
Списки
Списки — неотъемлемая часть текста.
 Они позволяют группировать связанные между собой фрагменты, объединяя их по смыслу. В этом уроке изучим доступные виды списков в HTML, потренируемся во вложенности списков и затронем тему стилизации маркеров списка
Они позволяют группировать связанные между собой фрагменты, объединяя их по смыслу. В этом уроке изучим доступные виды списков в HTML, потренируемся во вложенности списков и затронем тему стилизации маркеров спискатеория
тесты
упражнение
Колонки
Создание журнальной верстки в несколько колонок было проблематичным с использованием CSS. С приходом стандарта CSS3 появился новый модуль — CSS Multi-column Layout, который дал возможность создавать колонки с автоматическим переносом контента. Изучим возможности модуля CSS Columns и ограничения, которые накладываются при таком способе стилизации текста
теория
тесты
упражнение
Единицы измерения
Как и в реальном мире, в мире верстки используются единицы измерения для обозначения размеров элементов, отступов, размера текста и так далее.
 В этом уроке познакомимся с базовыми единицами измерения и их взаимосвязи с элементами на сайте. Изучим понятие относительных и абсолютных единиц и выявим разницу между единицами em и rem
В этом уроке познакомимся с базовыми единицами измерения и их взаимосвязи с элементами на сайте. Изучим понятие относительных и абсолютных единиц и выявим разницу между единицами em и remтеория
тесты
упражнение
Медиаэлементы
Посетители сайтов любят не только читать текст, а воспринимать информацию через медиаэлементы: изображения, видео, аудио. Как правильно добавить их и учитывать различия в браузерах? Почему у изображения на сайте небольшой отступ снизу? Изучим это и немного больше в уроке
теория
тесты
упражнение
Таблицы
Таблицы — страшный сон верстальщика.
 Для их создания используется много тегов, а небольшие ошибки могут испортить настроение. В этом уроке последовательно, шаг за шагом, изучим создание простых и сложных таблиц, разберемся, откуда могут возникать ошибки и как их не допускать. К концу урока вы сможете смело создавать таблицы и перестать их бояться
Для их создания используется много тегов, а небольшие ошибки могут испортить настроение. В этом уроке последовательно, шаг за шагом, изучим создание простых и сложных таблиц, разберемся, откуда могут возникать ошибки и как их не допускать. К концу урока вы сможете смело создавать таблицы и перестать их боятьсятеория
тесты
упражнение
Формы
Формы — важный интерактивный элемент веб-страницы. Как и ссылки, формы обеспечивают взаимодействие пользователя и страницы, позволяя отправлять данные. Изучим, как создаются формы, добавляются текстовые поля, поля для выбора, списки и кнопки. Затронем тему доступности форм для людей с ограниченными возможностями
теория
тесты
упражнение
Селекторы
К этому уроку были изучены и опробованы простые селекторы, которые позволяли выбирать элементы по классу, идентификатору или тегу.
 А как еще можно выбрать элемент на странице? В этом уроке разберем родственные и соседние селекторы, научимся использовать селекторы по атрибуту
А как еще можно выбрать элемент на странице? В этом уроке разберем родственные и соседние селекторы, научимся использовать селекторы по атрибутутеория
тесты
упражнение
Псевдоклассы
Продолжаем тему селекторов в CSS и познакомимся с понятием псевдокласса. Узнаем, как, с их помощью, выбирать четные или нечетные элементы, как добавить новые стили при наведении мышки на элемент и почему четные элементы будут такими при использовании только определенного псевдокласса. Разберемся с состояниями элемента и структурными псевдоклассами
теория
тесты
упражнение
Псевдоэлементы
Не хватило элементов на странице? На помощь приходят псевдоэлементы — элементы, созданные с помощью CSS.
 В этом уроке разберемся с тем, как создаются псевдоэлементы, зачем они нужны и какие особенности имеют. Увидим, как стилизуют маркеры списка в CSS
В этом уроке разберемся с тем, как создаются псевдоэлементы, зачем они нужны и какие особенности имеют. Увидим, как стилизуют маркеры списка в CSSтеория
тесты
Переполнение
Переполнением считается ситуация, при которой контент внутри контейнера больше, чем размер самого контейнера. Эта ситуация способна подпортить макет даже матерому верстальщику. Что с этим делать и как управлять скрытием контента с помощью свойства overflow изучим в этом уроке. Разберем свойство text-overflow и научимся делать многоточие в текстах, если для него не хватает места
теория
тесты
упражнение
CSS Variables
Представьте, что на сайте десяток блоков имеют фон одного и того же цвета.
 Вам нужно изменить все эти цвета. Как же это сделать без постоянной замены цвета в каждом селекторе и как могут помочь переменные узнаем в этом уроке. Разберем, как создаются и используются переменные, узнаем про область видимости и почему глобальные переменные лучше, чем переменные для каждого селектора
Вам нужно изменить все эти цвета. Как же это сделать без постоянной замены цвета в каждом селекторе и как могут помочь переменные узнаем в этом уроке. Разберем, как создаются и используются переменные, узнаем про область видимости и почему глобальные переменные лучше, чем переменные для каждого селекторатеория
тесты
Фон
Верстальщик довольно часто сталкивается с необходимостью стилизовать не только конкретные элементы, такие как таблицы, списки, текст, медиаэлементы, формы. Порой нужно также стилизовать и блоки, внутри которых они находятся. Для этого можно установить фон для блока с контентом, а как это сделать, с помощью свойства background, узнаем в этом уроке. Изучим свойства для установки цвета, изображения, научимся позиционировать фон и устанавливать его размеры
теория
тесты
Градиенты
Одноцветный фон или изображение — не единственный способ добавить стили для блока.
 Художник и дизайнеры, для создания фона, нередко используют градиенты — плавные переходы одного цвета в другой. В этом уроке научимся создавать линейные и радиальные градиенты. С помощью градиентов и хитрости изучим создание резких переходов между цветами, а также узнаем о цветовом круге и как, с его помощью, находить сочетания цветов для градиентов
Художник и дизайнеры, для создания фона, нередко используют градиенты — плавные переходы одного цвета в другой. В этом уроке научимся создавать линейные и радиальные градиенты. С помощью градиентов и хитрости изучим создание резких переходов между цветами, а также узнаем о цветовом круге и как, с его помощью, находить сочетания цветов для градиентовтеория
упражнение
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Artem Reshilov06 июня 2022
Здравствуйте, на самом деле хитрое задание) студенту еще надо догадаться использовать два селектора(как для ячейки, так и для строки). «Это же шахматная доска!» — спустя время понял я и дошло как написать код.
«Это же шахматная доска!» — спустя время понял я и дошло как написать код.
Анна Жарова18 марта 2022
Упражнение получилось, все прекрасно, спасибо за интересный урок=)
Но я завидую человеку с этим расписанием, почему он не работает?xD
Валентина10 марта 2022
Привет 🙂
Прикольно что курсы обновляются, чувствуется забота 🙂 А я первая тут написала 🙂 Обновила табулу рассу так сказать 🙂 Пойду поделаю свежачок 🙂
Avshukan11 февраля 2022
О! Классно, когда задания — это не просто сферические кони в вакууме, а что-то актуальное! Респект за Яна и Магнуса (-:
Рекомендуемые программы
профессия
•
от 6 300 ₽ в месяц
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
10 месяцев •
с нуля
Старт 4 мая
профессия
•
от 6 300 ₽ в месяц
Python-разработчик
Разработка веб-приложений на Django
10 месяцев •
с нуля
Старт 4 мая
профессия
•
от 6 300 ₽ в месяц
Java-разработчик
Разработка приложений на языке Java
10 месяцев •
с нуля
Старт 4 мая
профессия
•
от 6 300 ₽ в месяц
PHP-разработчик
Разработка веб-приложений на Laravel
10 месяцев •
с нуля
Старт 4 мая
профессия
•
от 6 300 ₽ в месяц
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
10 месяцев •
с нуля
Старт 4 мая
профессия
•
от 10 080 ₽ в месяц
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 месяцев •
с нуля
Старт 4 мая
профессия
Верстальщик
Верстка с использованием последних стандартов CSS
5 месяцев •
с нуля
Старт в любое время
профессия
•
от 6 300 ₽ в месяц
Инженер по автоматизированному тестированию на JavaScript
Автоматизированное тестирование веб-приложений на JavaScript
10 месяцев •
с нуля
в разработке
| Программа чтения с экрана | Браузер | Режим | Примечания | Что слышит пользователь |
|---|---|---|---|---|
| NVDA 2022.2 | 90 018 Хром 105Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | ||
| NVDA 2022.2 | Chrome 105 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2022.2 | FF102 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| НВДА 2022.2 | FF102 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
NVDA 2022. 2 2 | Edge 105 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2022.2 | Edge 105 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2021.2 | Хром 94 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2021.2 | Chrome 94 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2021.2 | FF91 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2021.2 | FF91 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
NVDA 2021. 2 2 | Edge 94 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2021.2 | Edge 94 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2020.2 | Chrome 86 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2020.2 | Chrome 86 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2020.2 | FF78 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2020.2 | FF78 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
NVDA 2020. 2 2 | Edge 92 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2020.2 | Край 92 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2019.2 | Chrome 79 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2019.2 | Chrome 79 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2019.2 | FF68 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2019.2 | FF68 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
NVDA 2019. 2 2 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| NVDA 2019.2 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, ссылка |
| NVDA 2018.4 | Хром 73 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2018.4 | Хром 73 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2018.4 | FF60 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2018.4 | FF60 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
NVDA 2018. 4 4 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| NVDA 2018.4 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, ссылка |
| NVDA 2017.3 | FF60 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2017.3 | FF60 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2017.3 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| NVDA 2017.3 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, ссылка |
| NVDA 2016.2 | FF48 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2016.2 | FF48 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2016.2 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| NVDA 2016.2 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| NVDA 2015.2 | FF41 | Чтение | Связь, самоуничтожение космической станции — не нажимайте | |
| NVDA 2015.2 | FF41 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
NVDA 2015. 2 2 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| NVDA 2015.2 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, ссылка |
| NVDA 2014.1 | FF29 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| NVDA 2014.1 | FF29 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2014.1 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| NVDA 2014.1 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, ссылка |
| NVDA 2012.1 | FF29 | Чтение | Связь, самоуничтожение космической станции — не нажимайте | |
| NVDA 2012.1 | FF29 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| NVDA 2012.1 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| NVDA 2012.1 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 2022.2207.25 | Хром 105 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
JAWS 2022. 2207.25 2207.25 | Chrome 105 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| ЧЕЛЮСТИ 2022.2207.25 | FF102 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 2022.2207.25 | FF102 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2022.2207.25 | Edge 105 | Чтение | Связь, самоуничтожение космической станции — не нажимайте | |
| JAWS 2022.2207.25 | Edge 105 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2021.2107.12 | Chrome 94 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
JAWS 2021. 2107.12 2107.12 | Хром 94 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2021.2107.12 | FF91 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 2021.2107.12 | FF91 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| ЧЕЛЮСТИ 2021.2107.12 | Край 94 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 2021.2107.12 | Edge 94 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2020.2008.24 | Chrome 86 | Чтение | Связь, самоуничтожение космической станции — не нажимайте | |
JAWS 2020. 2008.24 2008.24 | Chrome 86 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2020.2008.24 | FF78 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 2020.2008.24 | FF78 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2020.2008.24 | Edge 92 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 2020.2008.24 | Edge 92 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2019.1912.1 | Хром 79 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
JAWS 2019. 1912.1 1912.1 | Chrome 79 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2019.1912.1 | FF68 | Чтение | Связь, самоуничтожение космической станции — не нажимайте | |
| JAWS 2019.1912.1 | FF68 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2019.1912.1 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Ссылка, космическая станция |
| JAWS 2019.1912.1 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 2018.1811.2 | Хром 73 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
JAWS 2018. 1811.2 1811.2 | Chrome 73 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| ЧЕЛЮСТИ 2018.1811.2 | FF60 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 2018.1811.2 | FF60 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 2018.1811.2 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 2018.1811.2 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 18.0.5038 | FF52 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
JAWS 18. 0.5038 0.5038 | FF52 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 18.0.5038 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 18.0.5038 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| ЧЕЛЮСТИ 17.0.2619 | FF48 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 17.0.2619 | FF48 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 17.0.2619 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 17.0.2619 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 16.0.4350 | FF41 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| JAWS 16.0.4350 | FF41 | Вкладка | Самоуничтожение космической станции — не нажимайте, ссылка | |
| JAWS 16.0.4350 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 16.0.4350 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
ЧЕЛЮСТИ 15. 0.9023 0.9023 | FF29 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 15.0.9023 | FF29 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 15.0.9023 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 15.0.9023 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 14.0.9002 | FF29 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Ссылка, Космическая станция |
ЧЕЛЮСТИ 14. 0.9002 0.9002 | FF29 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 14.0.9002 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 14.0.9002 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| JAWS 13.0.852 | FF29 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| JAWS 13.0.852 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, ссылка |
WindowEyes 9. 2 2 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Link, космическая станция |
| WindowEyes 9.2 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Link, космическая станция |
| WindowEyes 8.4 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Link, космическая станция |
| WindowEyes 8.4 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Ссылка, космическая станция |
| VoiceOver macOS 12.5 | Safari 15.6 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
VoiceOver macOS 12. 5 5 | Safari 15.6 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 11.5 | Safari 15.0 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 11.5 | Safari 15.0 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.15 | Safari 14.1 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.15 | Safari 14.1 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.14 | Сафари 13.0 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
VoiceOver macOS 10. 14 14 | Safari 13.0 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.13 | Safari 12.1 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.13 | Safari 12.1 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.12 | Safari 10.1.2 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.12 | Safari 10.1.2 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.11 | Safari 9.1.2 | Чтение | Внутренняя ссылка, Самоуничтожение космической станции — не нажимайте | |
VoiceOver macOS 10. 11 11 | Safari 9.1.2 | Вкладка | Внутренняя ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.10 | Safari 9.0.1 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.10 | Safari 9.0.1 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.9 | Safari 7.0.3 | Чтение | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver macOS 10.9 | Safari 7.0.3 | Вкладка | Ссылка, самоуничтожение космической станции — не нажимайте | |
| VoiceOver iOS 15.6 | Safari iOS 15.6 | Touch | 9 0018 Космическая станция, Самоуничтожение — не нажимайте, Ссылка | |
VoiceOver iOS 14. 7 7 | Safari iOS 14.7 | Touch | Космическая станция, самоуничтожение — не нажимайте, ссылка | |
| VoiceOver iOS 13.3 | Safari iOS 13.3 90 019 | Прикосновение | Космическая станция, самоуничтожение — не нажмите, Ссылка | |
| VoiceOver iOS 12.4 | Safari iOS 12.4 | Touch | Космическая станция, Ссылка. Самоуничтожение — не нажимайте, Ссылка | |
| VoiceOver iOS 11.4 | Safari iOS 11.4 | Touch | Космическая станция, ссылка. Самоуничтожение — не нажимайте, Ссылка | |
| VoiceOver iOS 10.3 | Safari iOS 10.3 | Touch | Космическая станция, Ссылка. Самоуничтожение — не нажимайте, ссылка | |
| VoiceOver iOS 9.1 | Safari iOS 9.1 | Touch | Самоуничтожение космической станции — не нажимайте, ссылка | |
VoiceOver iOS 8. 4 4 | Safari iOS 8.4 | Touch | Самоуничтожение космической станции — не нажимайте, ссылка | |
| Голос Через iOS 7.1 | Safari iOS 7.1 | Touch | Космическая станция Самоуничтожение — не нажимайте, ссылка | |
| Dolphin SR 15.05 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| Dolphin SR 15.05 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, связь |
| SaToGo 3.4.96.0 | IE11 | Чтение | Текст, вставленный свойством содержимого CSS, не прочитан. | Связь, космическая станция |
| SaToGo 3.4.96.0 | IE11 | Вкладка | Текст, вставленный свойством содержимого CSS, не прочитан. | Космическая станция, Link |
CSS Content Property — Maxability
Свойство содержимого CSS вставляет содержимое на веб-страницу. Типы содержимого включают текст, изображения, символы, эмодзи и т. д.
Свойство содержимого использует псевдоэлементы до и после размещения содержимого. Поскольку контент вставляется на веб-страницу с помощью CSS, доступен ли он? Могут ли средства чтения с экрана, считывающие содержимое через модель DOM браузера, извлекать информацию из этого свойства?
Давайте сначала разберемся, как вставлять контент, используя свойство содержимого CSS. Мы также проверим некоторые образцы реализации. При необходимости перейдите непосредственно к разделу специальных возможностей свойств содержимого CSS.
Мы также проверим некоторые образцы реализации. При необходимости перейдите непосредственно к разделу специальных возможностей свойств содержимого CSS.
Запись свойства содержимого CSS
Как следует из названия, «контент» — это свойство CSS.
{
Содержание: «что-то здесь»;
}
Это похоже на любое другое свойство CSS.
При блокировке этого свойства содержимого для использования в нескольких экземплярах с использованием атрибута класса HTML свойство содержимого необходимо использовать вместе с псевдоэлементами «до» или «после».
.class-name::before
{
Содержимое: «здесь что-то происходит»;
}
Теперь, когда вы используете класс «имя класса» для любого вашего HTML-элемента, содержимое «здесь что-то происходит» вставляется в начало содержимого этого элемента, поскольку ранее использовался псевдоэлемент.
Что можно вставить с помощью свойства содержимого CSS?
Свойство содержимого CSS позволяет вставлять изображения, текст, символы, смайлики и т. д. Давайте теперь посмотрим, как мы можем это сделать.
д. Давайте теперь посмотрим, как мы можем это сделать.
Перейти непосредственно к тексту или символам и смайликам.
Вставка изображений с использованием свойства содержимого CSS
Изображения можно легко вставлять с помощью свойства содержимого. Пример кода пера ниже. К изображениям также можно добавить интересный альтернативный текст. Лучше всего избегать использования CSS для вставки изображений на веб-страницу. Если они носят декоративный характер, можно подумать, но информативные изображения лучше избегать с помощью CSS. Хотя альтернативный текст может быть предоставлен, все комбинации средств чтения с экрана и браузера могут не поддерживать это свойство. Разработчики должны протестировать и убедиться, что для таких изображений необходимо использовать альтернативные методы, такие как aria-label или представление ролей.
: Пользователи с отключенными стилями полностью пропустят изображения, если они будут загружены из таблицы стилей.
Пример ручки кода
См. Pen
Pen
Изображения и замещающий текст с использованием CSS псевдо от Rakesh Paladugula (@maxability)
на CodePen.
Текст, маркеры и цитаты
Текст, маркеры и цитаты – что из этого нельзя написать с помощью HTML? Вам действительно нужно свойство содержимого CSS? Если ваш ответ «Я могу создать требуемый опыт без использования CSS», избегайте его использования. Если вы не можете избежать использования свойства содержимого для написания текста, убедитесь, что вы протестировали его с помощью программы чтения с экрана, масштабирования и в режиме высокой контрастности Windows. Пользователи определенно будут скучать по контенту в одном из этих воспринимаемых режимов. Убедитесь, что значимый и информативный контент воспринимается пользователями именно так, как они воспринимаются.
Пример пера кода
См. Pen
Добавление контента, списков символов и кавычек с помощью CSS Pseudo от Rakesh Paladugula (@maxability)
на CodePen.
Символы и смайлики
Помимо текста и изображений, на веб-страницу также можно вставлять такие символы, как $, смайлики, такие как 🙂, с помощью свойства содержимого CSS. Найдите разные смайлики и их Unicode для использования на веб-сайтах.
Символы и эмодзи необходимо протестировать с помощью программы чтения с экрана. Убедитесь, что они объявлены соответствующим образом с ними. Точно так же важно обеспечить их масштабирование при масштабировании для чтения содержимого.
Пример пера кода
См. Символы и смайлики Pen
с использованием CSS от Rakesh Paladugula (@maxability)
на CodePen.
Последствия для доступности со свойством содержимого CSS
Цель этой статьи не в том, чтобы сделать вывод о том, хорошо ли свойство содержимого CSS для доступности или нет. В статье представлена информация, которую разработчики должны принимать в зависимости от ситуации.
Вернуться к
основы
HTML — это язык разметки, а CSS определяет стили. Другими словами, стандартный способ кодирования — отделить контент от представления. Это также основное правило доступности.
CSS нужно использовать только для презентационных целей. С помощью свойства содержимого CSS текст, изображения, символы и т. д. также могут быть вставлены на страницу, что нарушает основные принципы.
Согласно WCAG 2.1, 1.3.1 Информация и отношения, информация, структура и отношения, передаваемые через представление, могут быть определены программно или доступны в виде текста.
Использование недекоративного содержимого в CSS
Свойство содержимого CSS позволяет вставлять содержимое на страницу. Свойство будет вставлять любой контент, который намеревается добавить разработчик. Совет состоит в том, чтобы вставлять только декоративный контент, используя эти псевдометоды «до» и «после». Техника отказа 87 из-за вставки недекоративного контента с использованием псевдоэлементов :before и :after содержит подробную информацию о том, как эти элементы влияют на доступность.
Вычисление доступного имени
Согласно рекомендациям Accname 1.1, информация, передаваемая через свойство содержимого CSS, должна предоставляться вспомогательным технологиям. Обратите внимание на пункт F в разделе 4.3.1 документа Accname 1.1.
Использовать ARIA
При использовании свойства содержимого CSS протестируйте содержимое с помощью различных комбинаций программ чтения с экрана и браузеров. Ненужные пользователю декоративные элементы могут быть прочитаны некоторыми программами чтения с экрана. Может быть, текст, который важно знать пользователю, вообще не читается.
: Используйте role=presentation или aria-label в случае, если программа чтения с экрана требует поддержки, но не поддерживается.
Использование закадрового текста
Метод может быть старым, но хорошим, если он решает задачу. Off screen text — это класс, который скрывает содержимое от тех, кто может видеть его с помощью CSS, но все еще находится в DOM. Поскольку содержимое находится в dom, средство чтения с экрана все еще может читать содержимое.


 "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>
"; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 Познакомимся со свойством box-sizing, с помощью которого изменяется стандартное поведение блочной модели
Познакомимся со свойством box-sizing, с помощью которого изменяется стандартное поведение блочной модели Они позволяют группировать связанные между собой фрагменты, объединяя их по смыслу. В этом уроке изучим доступные виды списков в HTML, потренируемся во вложенности списков и затронем тему стилизации маркеров списка
Они позволяют группировать связанные между собой фрагменты, объединяя их по смыслу. В этом уроке изучим доступные виды списков в HTML, потренируемся во вложенности списков и затронем тему стилизации маркеров списка В этом уроке познакомимся с базовыми единицами измерения и их взаимосвязи с элементами на сайте. Изучим понятие относительных и абсолютных единиц и выявим разницу между единицами em и rem
В этом уроке познакомимся с базовыми единицами измерения и их взаимосвязи с элементами на сайте. Изучим понятие относительных и абсолютных единиц и выявим разницу между единицами em и rem Для их создания используется много тегов, а небольшие ошибки могут испортить настроение. В этом уроке последовательно, шаг за шагом, изучим создание простых и сложных таблиц, разберемся, откуда могут возникать ошибки и как их не допускать. К концу урока вы сможете смело создавать таблицы и перестать их бояться
Для их создания используется много тегов, а небольшие ошибки могут испортить настроение. В этом уроке последовательно, шаг за шагом, изучим создание простых и сложных таблиц, разберемся, откуда могут возникать ошибки и как их не допускать. К концу урока вы сможете смело создавать таблицы и перестать их бояться А как еще можно выбрать элемент на странице? В этом уроке разберем родственные и соседние селекторы, научимся использовать селекторы по атрибуту
А как еще можно выбрать элемент на странице? В этом уроке разберем родственные и соседние селекторы, научимся использовать селекторы по атрибуту В этом уроке разберемся с тем, как создаются псевдоэлементы, зачем они нужны и какие особенности имеют. Увидим, как стилизуют маркеры списка в CSS
В этом уроке разберемся с тем, как создаются псевдоэлементы, зачем они нужны и какие особенности имеют. Увидим, как стилизуют маркеры списка в CSS Вам нужно изменить все эти цвета. Как же это сделать без постоянной замены цвета в каждом селекторе и как могут помочь переменные узнаем в этом уроке. Разберем, как создаются и используются переменные, узнаем про область видимости и почему глобальные переменные лучше, чем переменные для каждого селектора
Вам нужно изменить все эти цвета. Как же это сделать без постоянной замены цвета в каждом селекторе и как могут помочь переменные узнаем в этом уроке. Разберем, как создаются и используются переменные, узнаем про область видимости и почему глобальные переменные лучше, чем переменные для каждого селектора Художник и дизайнеры, для создания фона, нередко используют градиенты — плавные переходы одного цвета в другой. В этом уроке научимся создавать линейные и радиальные градиенты. С помощью градиентов и хитрости изучим создание резких переходов между цветами, а также узнаем о цветовом круге и как, с его помощью, находить сочетания цветов для градиентов
Художник и дизайнеры, для создания фона, нередко используют градиенты — плавные переходы одного цвета в другой. В этом уроке научимся создавать линейные и радиальные градиенты. С помощью градиентов и хитрости изучим создание резких переходов между цветами, а также узнаем о цветовом круге и как, с его помощью, находить сочетания цветов для градиентов Результаты записываются с точки зрения пользователя, поэтому опишите влияние пользователя.
авторских ошибок.
Результаты записываются с точки зрения пользователя, поэтому опишите влияние пользователя.
авторских ошибок.