Красивые CSS кнопки
04 Июля 2012
Posted in
Создание сайта
Дорогие друзья сегодня публикую две подборки красивых css кнопок. Наверное у меня зависимость на всё красивом и то что сделано на чистом коде в интернете. Вот писал тоже интересный подобный материал — красивая форма подписки и тоже всё реализуется без участия изображений . Итак немного описания:
- У каждого вида кнопок есть положения: пассивное, при наведении, нажатая.
- Корректное отображение в популярных браузерах (Safari, Opera, Firefox, Chrome, в IE может отображаться некорректно)
- Кнопки полностью сделаны на коде (без использования изображений), что уменьшает нагрузку на сервер и незначительно увеличивает скорость загрузки страницы
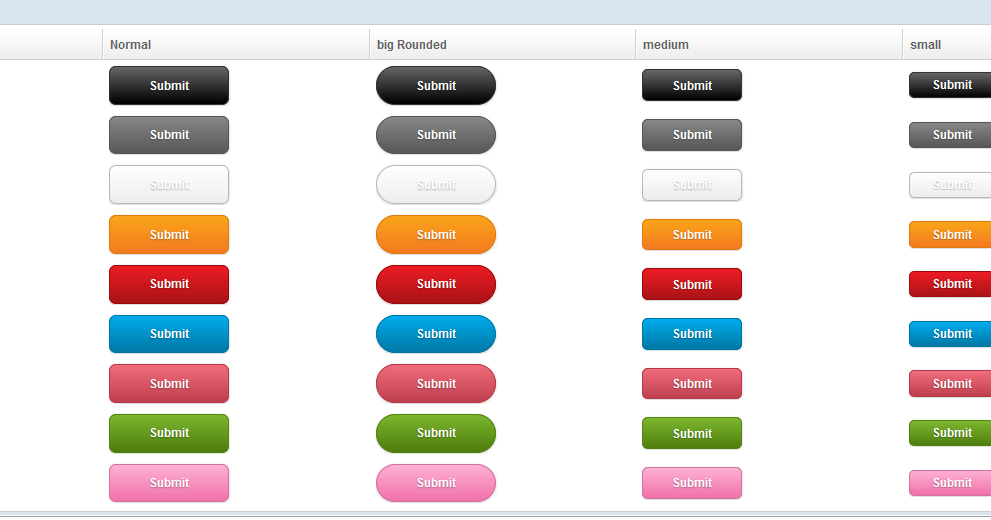
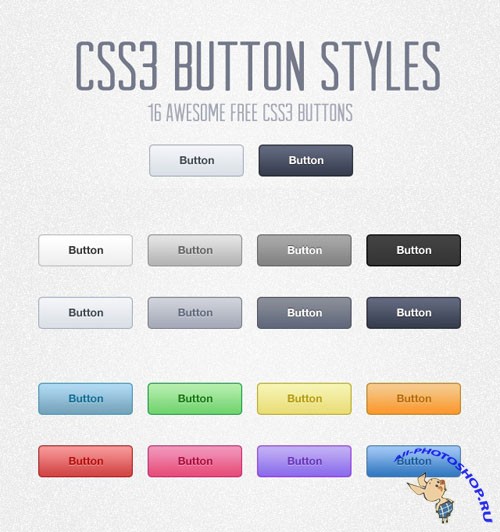
1. Первая подборка красивых CSS кнопок
3D кнопки, при нажатии вдавливаются внутрь и создают эффект как будто их вдавили в экран, большой ассортимент цветов, что итак видно из демонстрирующей картинки.
Вставка HTML
Вставляем html код в статью, в модуль или в другое место на вашем сайте (вам решать), если не получается в joomla вставить код, то вам — сюда
<button name="name" type="submit">Отправить</button>
Вставка CSS + Демонстрация
Дабы не пугать вас количеством кода в статье и не нагружать страницу я нашёл альтернативу и разместил создал отдельную страницу где всё наглядно показано. Демонстрация красивых кнопок на CSS
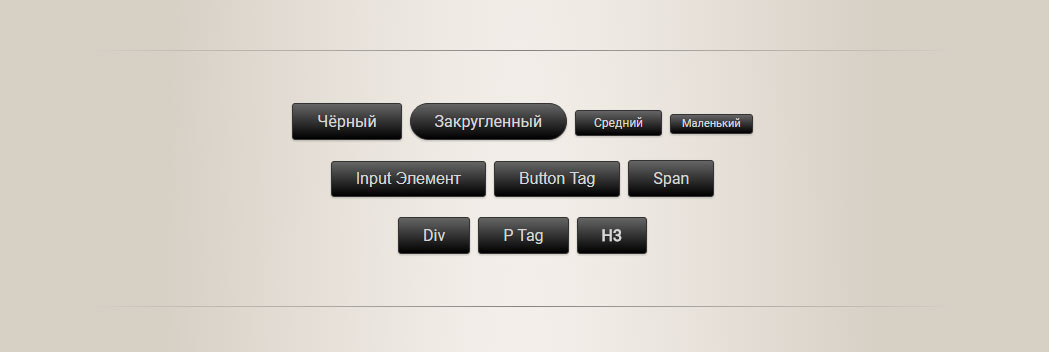
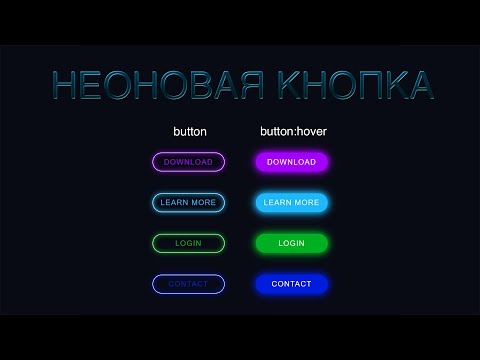
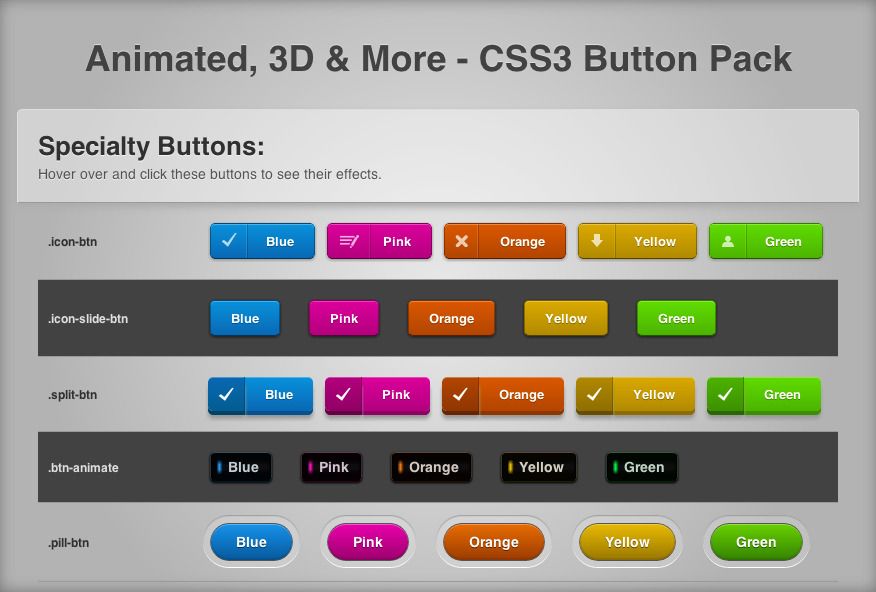
2. Вторая подборка красивых CSS кнопок
Очень красивые кнопки имеющие тоже 3 положения и фоновую текстуру сделанную на CSS. Реализуется так:
Реализуется так:
Вставка Html
Одна строка отвечает за одну кнопку, для ориентации смотрите атрибут — «class» чтоб понять какой цвет.
<a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a>
Вставка CSS
CSS код данных кнопок просто огромен поэтому было бы не целесообразно выкладывать их прямо в статье. CSS код я разместил в текстовом документе который предлагаю скачать.
Свои вопросы можете задавать в комментариях ниже, а также рекомендации по усовершенствовании. На этом всё, пока !
Добавить комментарий
Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSSDesigne-R
Сегодняшний наш пост посвящен подборке разных полезностей для верстальщика и дизайнера. Тут собрано несколько уроков и исходных файлов, которые выглядят очень красиво и стильно. А именно Вы тут можете встретить несколько красивых примеров типографики, которую Вы можете использовать на сайте, бесплатные уроки по созданию кнопок, а также бесплатные исходники, которые можно скачать, несколько красивых элементов форм, такие как чекбоксы и поля, и ещё самое вкусное это уроки по навигации и бесплатные их исходники.
Тут собрано несколько уроков и исходных файлов, которые выглядят очень красиво и стильно. А именно Вы тут можете встретить несколько красивых примеров типографики, которую Вы можете использовать на сайте, бесплатные уроки по созданию кнопок, а также бесплатные исходники, которые можно скачать, несколько красивых элементов форм, такие как чекбоксы и поля, и ещё самое вкусное это уроки по навигации и бесплатные их исходники.
Рекомендуем также посмотреть:
- HTML5 элементы для лучшей семантики текста
- Подборка полезных и разнообразных CSS библиотек для веб мастера
- Скачать бесплатные адаптивные блоки на CSS для создания стильного сайта
1. 3D типографика на CSS
Перейти
2. Текстовый эффект в Американском стиле
Перейти
3. Неоновый эффект для текста на CSS
Перейти
4.
 3D кнопка с прогресс баром на CSS
3D кнопка с прогресс баром на CSSПерейти
5. Иконка гамбургер для навигации на HTML
Перейти
6. Двойные кнопки на CSS
Перейти
7. Адаптивное меню которое плавно выезжает
Перейти
8. Адаптивное меню на HTML canvas
Перейти
9. Фиксированная и вертикальная навигация
Перейти
10. Ещё одна крутая навигация на CSS
Перейти
11. Стильное и классное меню на HTML
Перейти
12. Переключатели в стиле Flat бесплатно
Перейти
13. Форма с красивой анимацией
Перейти
14. Красивый слайдер на CSS
Перейти
15. Красивые и анимационные чекбоксы
Перейти
16. Вкладка CSS
Перейти
17.
 Анимационные блоки в стиле Flat
Анимационные блоки в стиле FlatПерейти
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
55 полезных CSS-кнопок, подобранных вручную, с примерами и демонстрациями
В этой статье мы перечислили отобранные вручную потрясающие коллекции кнопок CSS, разработанные с использованием только CSS, HTML, JavaScript и т. д. Перечисленные руководства хорошо работают с цветами, градиентами и формами. Некоторые кнопки имеют красивые анимационные эффекты с использованием переходов. Демонстрации и загрузки доступны для каждого учебника. Кнопка может использоваться напрямую без каких-либо изменений и может иметь небольшие изменения в зависимости от ваших потребностей.
д. Перечисленные руководства хорошо работают с цветами, градиентами и формами. Некоторые кнопки имеют красивые анимационные эффекты с использованием переходов. Демонстрации и загрузки доступны для каждого учебника. Кнопка может использоваться напрямую без каких-либо изменений и может иметь небольшие изменения в зависимости от ваших потребностей.
Демонстрация пользовательских кнопок CSS
Пожалуйста, включите JavaScript
Демонстрация пользовательских кнопок CSS
Статья будет полезна как дизайнерам, так и не кодерам.
Прокомментируйте вашу любимую кнопку или кнопку, которой вы восхищаетесь на внешних ресурсах.
1) Анимация загрузки кнопок на чистом CSS
Демонстрационное изображение: анимация загрузки кнопок на чистом CSSПростой тест с анимацией загрузки кнопок на чистом CSS (использует jQuery для переключения класса).
Учебное пособие/коды — демонстрация
Автор:
Robin
Создан:
30. 2015
2015
Сделано с:
. 2) Модальная кнопка «Смена материала» Две кнопки призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design. Учебник/коды – демонстрация Автор: ETTRICS Создан: марта 2015 Сделано с: HTML, CSS и JAVSICT
HTML, CSS и JAVSCICT
HTML, CSS и JAVSCICT
HTML, CSS и JAVSCICT
, CSS и JAVSCICT
, CSS и JAVSCICT
. Индикатор загрузки — JS и SCSS
Демонстрационное изображение: Кнопка со встроенным индикатором загрузки — JS и SCSS
Кнопка со встроенным индикатором загрузки
Учебник/коды — Демо
Автор:
Elior Tabeka
Создано:
15 августа 2016 г.
Сделано с:
HTML, CSS и Javascript
40003
HTML, CSS и Javascript
40003
CSSS и Javascript 9000
4) Simple Cssss
4. Демонстрационное изображение: простой CSS для отключенных кнопок Для браузеров, поддерживающих CSS3, доступен простой курсор, помогающий пользователям понять определенные элементы, которые могут быть отключены из-за логики страницы. Итак, если у вас есть кнопка, которая становится активной только после выполнения определенного действия на странице (например, заполнения формы), вы можете использовать курсор: не разрешено, чтобы усилить состояние с помощью указателя мыши.
Tutorial/codes – Demo
Author:
Scott Dawson
Created:
MARCH 19, 2013
Made with:
HTML, CSS
5 ) Загрузчик кнопки «Отправить» после отправки
Демонстрационное изображение: загрузчик кнопки «Отправить» после отправки Кнопка «Отправить» с загрузчиком после отправки. Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.
Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.
Учебник/коды – демонстрация
Автор:
Auginator
Создан:
05 августа 2014
Сделано с:
HTML, CSSSS и JAVSCICT 9003
..... 2...9.
.
Демонстрационное изображение: Практика анимации кнопок Практика анимации кнопок
Учебник/коды – Демо
Автор:
lichinlin
Создано:
21 апреля 2016 г.
Сделано с:
HTML, CSS и JavaScript
7) Эффект падения пуговица SVG с помощью Snap.SVG
DEMO Image Image: SVG HOVER HOVER. svg
svg Простой эффект наведения на кнопку путем замены текста на кнопке элементом svg, который имитирует кнопку, чтобы создать эффект, который нельзя (легко?) сделать с помощью css.
Учебник/коды – Демо
Автор:
JOOST KIENS
Создано:
12 июля 2017
Сделано с:
HTML, CSS и Javascript
. : Кнопка градиента Кнопка градиента с переводом при наведении
Учебник/коды – Демо
Автор:
Эрик Груца
Создано:
08 апреля 2015 г.
Сделано с:
HTML, CSS
9) 3D Кнопка бумаги
Демон Эффекты, которые вы можете создать, просто используя box-shadow и границы псевдоэлементов. Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних браузерах.
Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних браузерах. Учебник/коды – Демо
Автор:
Ashley Nolan
Created:
JULY 15, 2014
Made with:
HTML, CSS
10) Button Hover States
Demo Image: Button Hover Состояния Шикарные состояния наведения CSS для кнопки.
Учебник/коды – Демо
Автор:
Джеймс Пауэр
Создано:
15 мая 2015 г.
Сделано с помощью:
HTML, CSS
11) Эффекты при наведении на кнопку
Демонстрационное изображение: некоторые элементы при наведении кнопки и эффекты при наведении на кнопку Учебное пособие/коды — демонстрация
Автор:
Kyle Brumm
Создан:
23 ноября 2014
Сделано с:
. 0002 HTML, CSS и JavaScript
0002 HTML, CSS и JavaScript 12) Пульсирующая кнопка
Демонстрационное изображение: Пульсирующая кнопка Пульсирующая кнопка с использованием анимации ключевого кадра css3.
Учебное пособие/коды — демонстрация
Автор:
Sean Michael
:
24 июля 2013
. ) Концепция кнопки Twitter с использованием только CSS
 Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.
Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.Демонстрационное изображение: Концепция кнопки Twitter с использованием только CSS
Хорошая кнопка в Твиттере с открытой дверью, как концепция
Учебное пособие/коды — Демо
Автор:
Беннетт Фели
Создан:
15 января 2013
121222 2
8 11122229 200311222 2
9008 19 2 9003 9000 .
HTML, CSS
14) Несколько простых кнопок
Демонстрационное изображение: несколько простых кнопок
Просто несколько простых кнопок
Учебник/коды – Демо
Автор:
Ottis Kelleghan
Создан:
15 июня 2013
Сделано с:
HTML, CSS и Javascript
15).
Демонстрационное изображение: кнопка с использованием :after и box-shadow
Кнопки наведения, которые хорошо выглядят, приятны на ощупь и хорошо работают. Для этого требуется только CSS. Удовольствие от кнопок на чистом CSS, никаких условий — просто наведите курсор и оцените!
Учебное пособие/коды — демонстрация
Автор:
Punit Chawla
Создан:
21 январь 2019
Сделано с
. Удивительный и мощный хак CSS Check-Box. В этой кнопке нет JS! Учебник/коды – Демо Автор: Хорхе Рейес Создан: 22 января 2019 Сделано с: HTML, CSS Чисто CSS Button
Чисто CSS Button 17) Радиотежник
5
17). радиокнопка подсветка путешествует под землей
Учебник/коды – Демо
Автор:
Микаэль Айналем
Создано:
15 января 2019 г.
Сделано с:
HTML, CSS
18) 3D ретро -кнопки
Демо -изображение: 3D Retro Buttons 3D нажатия с стилем Retro и Font. Первая кнопка — это нажимная кнопка, которая перемещается в центр и наклоняется влево или вправо в зависимости от местоположения курсора при наведении курсора. По стилю она похожа на кнопку старой игровой консоли. Эти кнопки были настроены с классами размеров sm, md, lg, а также классами в стиле начальной загрузки, такими как первичный, вторичный, опасность, предупреждение, успех и информация. Вторая кнопка — это кнопка загрузки с собственным индикатором выполнения при нажатии. Он нажимается только в центре, но затем открывается вверх, чтобы показать индикатор выполнения на передней стороне. По завершении он покажет либо галочку, либо X в зависимости от успеха действия.
Первая кнопка — это нажимная кнопка, которая перемещается в центр и наклоняется влево или вправо в зависимости от местоположения курсора при наведении курсора. По стилю она похожа на кнопку старой игровой консоли. Эти кнопки были настроены с классами размеров sm, md, lg, а также классами в стиле начальной загрузки, такими как первичный, вторичный, опасность, предупреждение, успех и информация. Вторая кнопка — это кнопка загрузки с собственным индикатором выполнения при нажатии. Он нажимается только в центре, но затем открывается вверх, чтобы показать индикатор выполнения на передней стороне. По завершении он покажет либо галочку, либо X в зависимости от успеха действия.
Учебное пособие/коды — демонстрация
Автор:
Mike @ Titan Global Tech
Создан:
август 06,
Сделано с:
. и JavaScript
и JavaScript
19) Анимированная CSS-кнопка
Демонстрационное изображение: Анимированная CSS-кнопка
Сначала примите участие в новейшем вызове CodePen. Анимированная кнопка в Sass
Учебник/коды — Демо
Автор:
Anno H.
Создан:
09 января 2019
Сделано с:
HTML, CSSS
20).
Демонстрационное изображение: Пользовательский флажок и переключатель Контрольные списки
Пользовательские контрольные списки Пошаговое руководство. Есть демонстрация как для радио, так и для флажков.0008 Author:
Brandon McConnell
Created:
APRIL 25, 2018
Made with:
HTML, CSS and JavaScript
21) Progress Button Microinteractions
Демонстрационное изображение: микровзаимодействия с кнопкой прогресса Создан пример кнопки для загрузки с помощью микровзаимодействия.
Учебник/коды – Демо
Автор:
Takane Ichinose
Создан:
январь 08, 2019
Сделано с:
HTML, CSS и Javascript
22) SLIDEYYIOS (CSS и Javascript
22). Изображение: Slidey radios (swappy radios remix)
Менее странный, но все же странный ремикс на «Swappy radios»
Учебник/коды – Демо
Автор:
Liam
Создано:
январь 05, 2019
Сделано с:
HTML, CSS и JavaScript
23) Переходные кнопки с использованием CSS
Demo Demo. в эффектах наведения на кнопку.Учебник/коды – Демо
Автор:
Виталий
Создано:
3
0003Сделано с помощью:
HTML, CSS
24) Директива плавающей кнопки Angularjs Material
Демонстрационное изображение: Дизайн директивы плавающей кнопки Angularjs Material
директива. Также доступен в ванильном HTML.
Также доступен в ванильном HTML.
Учебник/коды – Демо
Автор:
nobitagit
Создано:
15 декабря 2014 г.
Сделано с:
HTML, CSS и JavaScript
25) CSS3 Counted Buttons
Demo Image: CSS3 Rounded ButtonCOLNONS
DEMO Image: CSS3 Rounded ButtonCSS3
DEMO.Учебное пособие/коды — демонстрация
Автор:
Burak Kaya
Создан:
10 декабря 2012 г.
.0022
HTML, CSS и JavaScript
26) CSS3 3D флип-кнопка
Демонстрационное изображение: CSS3 3D флип-кнопка /Коды — демонстрация
Автор:
Шон Майкл
Создан:
21 сентября 2013
Сделано с:
HTML, CSSS
HTML, CSSS
HTML, CSSS 9003
. 3D-нажимаемые кнопки с реальной перспективой и эффектом параллакса при прокрутке. Сделано с помощью CSS 3D-преобразований. Учебное пособие/коды — демонстрация Автор: Александр Футеков Создан: 08, 2013 , изготовленные с:  0014 27) 3D-кнопки параллакса
0014 27) 3D-кнопки параллакса
28) Пуговица для верхнего покрытия
Демонстрационное изображение: панель кнопок Topcoat
Стиль по умолчанию для панели кнопок Topcoat. Требования — переносимая и доступная разметка с гибким и производительным css. No javascript required
Tutorial/codes – Demo
Author:
Topcoat
Created:
AUGUST 07, 2013
Made with:
HTML, CSS
29) Нарисованные от руки пуговицы
Демонстрационное изображение: кнопки с рамкой, нарисованной вручную
Эффект рамки, нарисованной вручную, на кнопках с радиусом границы CSS.![]() К вашему сведению: при рендеринге пунктирных/пунктирных границ в FF возникает ошибка. Рендеринг сплошных границ в FF в порядке.
К вашему сведению: при рендеринге пунктирных/пунктирных границ в FF возникает ошибка. Рендеринг сплошных границ в FF в порядке.
Учебное пособие/коды — демонстрация
Автор:
Tiffany Rayside
Создан:
.0002 HTML, CSS
30) Разноцветные кнопки CSS
Демонстрационное изображение: Разноцветные кнопки CSS
Набор различных типов кнопок CSS разных цветов.
Учебное пособие/коды — демонстрация
Автор:
Chris Deacy
Создан:
04, 2015
, изготовленные с:
. Эффект наведения с использованием липких трюков. Учебное пособие/коды — демонстрация Автор: Adrien GRSMTO Создан:  ) Эффект пузырьковой кнопки
) Эффект пузырьковой кнопки
32) Пользовательские радиокнопки только с CSS
Демонстрационное изображение: Пользовательские радиокнопки только с CSS
Основано на статье webdesign tuts+ (ссылка ниже), но вместо изображений я использовал только css.
Tutorial/codes – Demo
Author:
Mitch McCline
Created:
MAY 13, 2013
Made with:
HTML, CSS and JavaScript
33) Кнопка отправки Flyaway
Демонстрационное изображение: кнопка отправки Flyaway
Простая анимация CSS, которая заставляет бумажный самолетик вылетать из этой кнопки «Отправить» при нажатии.
Учебник/коды – демонстрация
Автор:
Adrian del Balso
Создан:
18 июня 2014
Сделано с:
HTML, CSSS и J.Scrict
HTML, CSSS и CSSS и JTSCICCLICLIST
HTML, CSSS и JTSCLICS. эффект клика
Демонстрационное изображение: пузырьковая кнопка с эффектом клика
Создал пузырьки, используя «радиальный градиент» для фонового изображения. Я считаю, что это свойство настолько круто, что вы можете рисовать много вещей, не добавляя лишних div или псевдоэлементов (::before и ::after)
Учебное пособие/коды — демонстрация
Автор:
Nour Saud
Создан:
20. 2018
Сделано с:
. Прототип 3D-кнопки. Учебник/коды – Демо Автор: Рик Шеннинк Создано: июня 07, 2013 Сделано с: HTML, CSS и JavaScript Sass миксин для создания кнопок со стрелками. Использует transform: skew для псевдоэлементов. Кнопки со стрелками CSS Учебник/коды – Демонстрация Автор: Джиана Создано: август 09, 2015 Сделано с: HTML, CSS Создание базовых анимаций с тенями. Никаких дополнительных элементов или даже псевдоэлементов не требуется. Учебник/коды – Демо Автор: Джиана Создано: июня 04, 2017 Сделано с: HTML, CSS Elastast , после завершения перейдет в состояние готовности. Учебник/коды – Демо Автор: Rik Schennink Создано: 12 марта 2014 г. Сделано с: HTML, CSS и JavaScript
35) 3D-кнопка
36) Кнопки Arrow-POSTER-POSTER.
37) Эффекты кнопки с Box-Shadow
Demo Image: Button-Shadowsistiss.
38) Органическая кнопка
DEMO Image: Organic Buttondertives 39) Эффекты кнопки CSS3.
Учебное пособие/коды — демонстрация
Автор:
FOX_HOVER
Создано:
04 апреля 2017
Сделано с:
. 0022
0022
HTML, CSS
40) Активировать анимацию кнопки
Демонстрационное изображение: Активировать анимацию кнопки Рекламные объявления
Классная анимация кнопки активации и ожидания с использованием HTML, CSS и JavaScript.
Учебное пособие/коды — демонстрация
Автор:
Aaron Iker
Создано:
17 декабря 2018
Сделано с:
9000 2 9000 2 9000 29000 2
9000 2 9000 2 9000 2 9000 2
.0003 Креативные кнопки, использующие только CSS. Can be converted to SCSS for flexibility Tutorial/codes – Demo Author: Nathan Schmidt Created: MARCH 08, 2018 Made with: HTML, CSS Кнопка CSS с различными эффектами перехода при наведении, разработанная с использованием CSS и HTML. Учебное пособие/коды — демонстрация Автор: Robin Treur Создан: 03, 2015 , изготовленные с: 41) Креативные кнопки, использующие только CSS
42) Кнопка CSS с различными эффектами перехода

. ) 20 Эффекты наведения на кнопку Кнопка CSS с 20 различными эффектами анимации при наведении, разработанными с использованием CSS и HTML. Учебное пособие/коды — демонстрация Автор: Роза Создан: 27 октября 2016 г. Сделано с 
. Кнопка CSS со скошенными сторонами Кнопка CSS со скошенными сторонами разработана с использованием только css и html. Учебное пособие/коды — демонстрация Автор: Питер Хринкоу Создан: 09, 2013 Сделано с:
Демонстрационное изображение: Кнопки CSS с анимацией Рекламные объявления
Кнопки CSS с различными реакциями анимации
Учебник/коды – Демо
Автор:
Rémi Lacorne
Создано:
16 июля 2013
Сделано с:
HTML, CSS
462
HTML, CSS 9000
46).
 : Six Pure CSS Button Hover Animations
: Six Pure CSS Button Hover AnimationsSix Pure CSS Button Hover Animations
Учебник/коды – Демо
Автор:
Кристиан
Создано:
22 июля 2016 г.
Сделано с помощью:
HTML, CSS
47) Очень креативные кнопки CSS | Эффект глубины
Демонстрационное изображение: Очень креативные кнопки CSS | Эффект глубины Рекламные объявления
Очень креативные кнопки CSS | Эффект глубины. Разработано с использованием css, html и javascript
Учебник/коды – Демо
Автор:
Правин Бишт
Создано:
28 ноября 2017 г.
Сделано с:
HTML, CSS и JavaScript
48) Next & Previss Buttons
Demo Image: Next & Prev. CsssAd. Кнопки buttons.CSS для следующей и предыдущей кнопки для ползунков или чего-то еще.
CsssAd. Кнопки buttons.CSS для следующей и предыдущей кнопки для ползунков или чего-то еще.Учебник/коды – Демо
Автор:
Андреас Лундгрен
Создано:
Март 04, 2013
Сделано с:
HTML, CSS
49) Простой эффект кнопки кнопки CSS. Простой, но красивый переход :hover и :active для кнопок и ссылок, оформленных в виде кнопок.
Учебник/коды – демонстрация
Автор:
Андреас Лундгрен
Создано:
июня 01, 2016
Сделано с:
HTML, CSS и JavaScript
50) 7 Кнопки кнопки CSS CSS 9002 9000 2
. Стили анимации. Играем с некоторыми переходами кнопок CSS. Возможный репо для будущего использования. Опыт обучения для меня, связанный с совместимостью браузера.
Возможный репо для будущего использования. Опыт обучения для меня, связанный с совместимостью браузера.Учебник/коды – демонстрация
Автор:
Alex Loomer
Создан:
Февраль 07, 2017
Made с:
HTML, CSSTS
9004 517 517.HTML, CSSTS
517 517 5159 519 517
HTML. Демонстрационное изображение: бесплатные CSS-кнопки Bootstrap Рекламы
CSS-кнопки без Bootstrap. Чистый стиль кнопок CSS, который можно размещать на тегах привязки, кнопках, элементах ввода и метках. Доступны демо и скачивание.
Учебное пособие/коды — демонстрация
Автор:
Томми Ходгинс
Создан:
27 января 2017
. Эффект увеличения кнопки при наведении. Эффект увеличения кнопки CSS с использованием только css и html. Доступны демо и скачивание. Учебное пособие/коды — демонстрация Автор: SASHA Создан: 27 января 2017 . CSS Button Rollover — растущая граница Кнопка с рамкой расширяется при наведении курсора. CSS Button Rollover — растущая рамка, разработанная с использованием только css и html. Доступны демо и скачивание. Учебное пособие/коды — демонстрация Автор: R8N5N Создан: 23 сентября 2013 . Увеличить эффект кнопки при наведении
Увеличить эффект кнопки при наведении Сделано с:
Сделано с:
Демонстрационное изображение: Универсальный набор кнопок CSSРеклама
Универсальный набор кнопок CSS, разработанный с использованием только css и html. Доступны демо и скачивание.
Учебник/коды – демонстрация
Author:
Phil Hoyt
Created:
FEBRUARY 03, 2014
Made with:
HTML, CSS
55) Colorful CSS Buttons
Демонстрационное изображение:
кнопки на чистом CSS, разработанные с использованием только css и html. Кнопка имеет несколько вариантов цвета.
Кнопка имеет несколько вариантов цвета.
Учебник/коды – Демо
Автор:
Пали Мадра
Created:
JUNE 24, 2014
Made with:
HTML, CSS
Tags: animationButtonsCollectionCSScss buttonshtmltransitions
10 Awesome CSS buttons you can use for free
If you’ Если вы ищете классные кнопки CSS, то вы попали в нужное место. Эти 50 бесплатных кнопок помогут вам создать собственную кнопку, которая идеально подойдет вашему бренду и веб-сайту.
Похожие статьи- Переключатель CSS
- ОКНО ВЫБОРА CSS
- Флажок Best CSS
См. перо
Кнопка оплаты от Аарона Икера (@aaroniker)
на КодПене.
перо
Кнопка оплаты от Аарона Икера (@aaroniker)
на КодПене.
Название: — Кнопка оплаты
Автор: — Аарон Икер
Сделано с помощью: — HTML CSS JAVASCRIPT
См. перо Кнопка «Пожертвовать монеткой» от Cooper Goeke (@coopergoeke) на КодПене.
Заголовок: — Кнопка пожертвования подбрасывания монеты
Автор: — Cooper Goeke
Сделано с помощью: — HTML CSS JAVASCRIPT
См. перо Кнопки с анимированным фоном от Giana (@giana) на КодПене. Название:- Кнопки с анимированным фоном
Автор:- Giana
Сделано с:- HTML CSS
См. перо
Кнопки Cyberpunk 2077 на чистом CSS 😎 от Jhey (@jh4y)
на КодПене.
перо
Кнопки Cyberpunk 2077 на чистом CSS 😎 от Jhey (@jh4y)
на КодПене.
Автор: — Jhey
Сделано с: — HTML CSS
См. перо Креативные эффекты анимации кнопок | Использование только HTML и CSS от Ахмада Эмрана (@ahmadbassamemran) на КодПене.
Название:-Креативные эффекты анимации кнопок CSS | Только с использованием HTML и CSSАвтор:-Ахмад Эмран
Сделано с помощью:-HTML,CSS,JS
См. перо Анимация границы при наведении кнопки от Шона Фри (@seanfree) на КодПене.
Автор: Шон Фри
Сделано с помощью: HTML, CSS, JS
См. перо
Креативное наведение на кнопку от G Rohit (@grohit)
на КодПене.
перо
Креативное наведение на кнопку от G Rohit (@grohit)
на КодПене.
Автор:-G Rohit
Сделано с помощью:-HTML,CSS,JS
См. перо Кнопка — эффект наведения Сони Стридер (@sonjastrieder) на КодПене.
Заголовок:-Кнопка — эффект наведенияАвтор:-Sonja Strieder
Сделано с помощью:-HTML,CSS,JS
См. перо Lettering.js Button Hover States от Райана Маллигана (@hexagoncircle) на КодПене.
Title:-Lettering.js Button Hover StatesАвтор:-Ryan Mulligan
Сделано с помощью:-HTML,CSS,JS
См.
 перо
Добавлена анимация при наведении на кнопку от Aaron Iker (@aaroniker)
на КодПене. Заголовок: -Добавить анимацию при наведении на кнопку
перо
Добавлена анимация при наведении на кнопку от Aaron Iker (@aaroniker)
на КодПене. Заголовок: -Добавить анимацию при наведении на кнопку Автор:-арон Икер
Сделано с:-HTML,CSS,JS
См. перо Эффект липкой кнопки при наведении с фильтрами SVG и CSS от Ines Montani (@ines) на КодПене.
Заголовок: — Эффект при наведении кнопки Gooey с фильтрами SVG и CSSАвтор: — Инес Монтани
Сделано с: — HTML, CSS, JS
г. См. перо Эффект наведения кнопки от Comehope (@comehope) на КодПене.
Название: Эффект наведения на кнопкуАвтор: Comehope
Сделано с помощью: HTML, CSS, JS
 перо
Стили наведения кнопок от Галена Стрейзена (@galefacekillah)
на КодПене. Название:-Стили наведения кнопок
перо
Стили наведения кнопок от Галена Стрейзена (@galefacekillah)
на КодПене. Название:-Стили наведения кнопок Автор:-Galen Strasen
Сделано с:-HTML,CSS,JS
См. перо UI Button Hover Effect #2 от Daniel Gonzalez (@dan10gc) на КодПене.
Заголовок: Эффект наведения на кнопку пользовательского интерфейса #2Автор: Дэниел Гонсалес
Сделано с помощью: HTML, CSS, JS
См. перо Игривые эффекты наведения на кнопку от Аарона Икера (@aaroniker) на КодПене.
Название: — Игривый эффект наведения на кнопкуАвтор: — Аарон Икер
Сделано с: — HTML, CSS, JS
См.
Автор:-Comehope
Сделано с:-HTML,CSS,JS
См. перо Анимация наведения кнопки от Данила Гончаренко (@Danil89) на КодПене.
Название:-Анимация при наведении на кнопкуАвтор:-Данил Гончаренко
Сделано на:-HTML,CSS,JS
См. перо Эффект наведения на кнопку от Daniel Gonzalez (@dan10gc) на КодПене.
Название: — Эффект наведения на кнопкуАвтор: — Даниэль Гонсалес
Сделано с: — HTML, CSS, JS
См. перо
20 эффектов наведения на кнопку от Розы (@RRoberts)
на КодПене.
перо
20 эффектов наведения на кнопку от Розы (@RRoberts)
на КодПене.
Автор:-Роза
Сделано с:-HTML,CSS,JS
См. перо Эффекты при наведении кнопки Css — вставка box-shadow от Jesús Gracia (@JesGraPa) на КодПене.
Заголовок:-Css эффекты наведения на кнопку – вставка box-shadowАвтор:-Jesús Gracia
Сделано с:-HTML,CSS,JS
См. перо Эффект наведения кнопки меню от Питера Кэмерона (@pcameron) на КодПене.
Заголовок: — Эффект наведения кнопки менюАвтор:-Питер Камерон
Сделано с:-HTML,CSS,JS
Название:- Мой длинный список простых эффектов наведения
Автор:-Марк
Сделано с:-HTML,CSS,JS
См. перо
Кнопка Hover Draw — только CSS от Люка Мейрика (@lukemeyrick)
на КодПене.
перо
Кнопка Hover Draw — только CSS от Люка Мейрика (@lukemeyrick)
на КодПене.
Автор:-Luke Meyrick
Сделано с:-HTML,CSS,JS
См. перо Эффекты при наведении кнопки преобразования CSS от Les (@lesbaa) на КодПене.
Заголовок: — Эффекты наведения кнопки CSS преобразования границыАвтор: -Les
Сделано с: -HTML, CSS, JS
См. перо Коллекция крутых эффектов при наведении на кнопку от Carlos Ortega (@Carlos1162) на КодПене.
Название: Коллекция крутых эффектов при наведении на кнопкуАвтор: Карлос Ортега
Сделано с помощью: HTML, CSS, JS
См. перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
перо
Эффекты при наведении кнопки от Wisnu ST (@wisnust10)
на КодПене.
Автор:-Wisnu ST
Сделано с:-HTML,CSS,JS
См. перо Плоская и блестящая кнопка (эффект наведения) от Нейта Уотсона (@nw) на КодПене.
Название:-Плоская и блестящая кнопка (эффект наведения)Автор:-Нейт Уотсон
Сделано с:-HTML,CSS,JS
См. перо Эффект наведения на кнопку от badurski (@badurski) на КодПене.
Название:- Эффект наведения на кнопкуАвтор:-badurski
Сделано с помощью:-HTML,CSS,JS
См. перо
Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum)
на КодПене.
перо
Эффекты наведения кнопки «Линия» от Кайла Брамма (@kjbrum)
на КодПене.
Автор: — Кайл Брамм
Сделано с: — HTML, CSS, JS
См. перо Пуговицы Элицы Димитровой (@elitsa_dimitrova) на КодПене.
Это десять кнопок с эффектами наведения CSS. Для эффектов используются переходы, текстовые тени, анимации и трансформации.
Название:- КнопкиАвтор:-Елица Димитрова
Сделано с:-HTML,CSS,JS
См. перо Кнопка с простым эффектом при наведении! Винсент Дюран (@onediv) на КодПене.
Кнопка с простым эффектом при наведении! Требуется один элемент
Название:- Кнопка с простым эффектом при наведении!Автор:-Винсент Дюран
Сделано с:-HTML,CSS,JS
См. перо
Материал Button Hover от Майкла Труонга (@YikesItsMikes)
на КодПене.
перо
Материал Button Hover от Майкла Труонга (@YikesItsMikes)
на КодПене.
Автор:-Майкл Труонг
Сделано с:-HTML,CSS,JS
См. перо CSS-Mask Button Hover Animation (Experimental) от Yugam (@pizza3) на КодПене.
Название: CSS-маска анимации наведения на кнопку (экспериментальная)Автор: Югам
Сделано с помощью: HTML, CSS, JS
См. перо Кнопка твиттера для скрытой двери Тима Холмана (@tholman) на КодПене.
Название:- Скрытая дверная кнопка твиттераАвтор:-Тим Холман
Сделано с:-HTML,CSS,JS
См. перо
Эффект сияния пуговиц от Дэна Менсингера (@dmensinger)
на КодПене.
перо
Эффект сияния пуговиц от Дэна Менсингера (@dmensinger)
на КодПене.
Кнопка с эффектом блеска при наведении.
Название: — Эффект сияния кнопокАвтор: — Дэн Менсингер
Сделано с: — HTML, CSS, JS
См. перо Эффекты наведения на кнопку от Аарона Икера (@aaroniker) на КодПене.
Название: — Эффекты наведения на кнопкуАвтор: — Аарон Икер
Сделано с: — HTML, CSS, JS
См. перо Простое наведение на кнопку от magnificode (@magnificode) на КодПене.
Название:- Простое наведение кнопкиАвтор:-magnificode
Сделано с:-HTML,CSS,JS
См. перо
Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava)
на КодПене.
перо
Анимация при наведении кнопки от Бхаутика Бхарадавы (@bhautikbharadava)
на КодПене.
Автор: — Бхаутик Бхарадава
Сделано с: — HTML, CSS, JS
См. перо Анимация при наведении кнопки Криса Ота (@chrisota) на КодПене.
Название: — Анимация при наведении кнопкиАвтор: — Крис Ота
Сделано с:-HTML,CSS,JS
См. перо Анимация при наведении кнопки от Акшая Наира (@phenax) на КодПене.
Название: — Анимация при наведении на кнопкуАвтор: — Акшай Наир
Сделано с: — HTML, CSS, JS
См. перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
перо
Эффекты CSS3 при наведении на кнопку с помощью FontAwesome от foxeisen (@foxeisen)
на КодПене.
Автор: -foxeisen
Сделано с: -HTML, CSS, JS
См. перо Эффекты при наведении на кнопку от Ричи Джейкобса (@ritchiejacobs) на КодПене.
Название: — Эффекты при наведении на кнопкуАвтор: — Ричи Джейкобс
Сделано с: — HTML, CSS, JS
См. перо Кнопка Hover от Кэтрин Като (@kathykato) на КодПене.
Заголовок: — Кнопка HoverАвтор: — Кэтрин Като
Сделано с: — HTML, CSS, JS
css»> См. перо Hover.css от Яна Ланна (@IanLunn) на КодПене. Название:- Hover.css
Автор: — Ян Ланн
Сделано с помощью: -HTML, CSS, JS
См. перо Анимированные кнопки CSS3 от Sazzad (@sazzad) на КодПене.
Название:- Анимированные кнопки CSS3Автор:-Sazzad
Сделано с:-HTML,CSS,JS
См. перо Простые стили кнопок от Саймона Басборга (@simonbusborg) на КодПене.
Название: — Простые стили кнопокАвтор: — Саймон Басборг
Сделано с помощью: — HTML, CSS, JS
См. перо
Bubbly Button от Нура Сауда (@nourabusoud)
на КодПене.
перо
Bubbly Button от Нура Сауда (@nourabusoud)
на КодПене.
Автор:-Нур Сауд
Сделано с помощью:-HTML,CSS,JS
См. перо Эффект пузыря кнопки от Adrien Grsmto (@Grsmto) на КодПене.
Заголовок: CodePen HomeАвтор: Кнопка с пузырьковым эффектом
Сделано с помощью: HTML, CSS, JS
См. перо Концепция кнопки Twitter от Эрика Дейнера, автор Bennett Feely (@bennettfeely) на КодПене.
Название:- Концепция кнопки Twitter от Эрика ДейнераАвтор:-Bennett Feely
Сделано с:-HTML,CSS,JS
См. перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
перо
Эффекты наведения на кнопку с box-shadow от Giana (@giana)
на КодПене.
Автор: — Джана
Сделано с: — HTML, CSS, JS
См. перо Button Hover States от Джеймса Пауэра (@thejamespower) на КодПене.
Заголовок: — Состояние наведения кнопкиАвтор: — Джеймс Пауэр
Сделано с: — HTML, CSS, JS
См. перо Переходы CSS Border от Giana (@giana) на КодПене.
Название: — Переходы границы CSSАвтор: — Джиана
Сделано с: — HTML, CSS, JS
См. перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
перо
Эффекты наведения на кнопку от Кайла Брамма (@kjbrum)
на КодПене.
Автор: — Кайл Брамм
Сделано с: — HTML, CSS, JS
См. перо Коллекция эффектов наведения на кнопку от Дэвида Коннера (@davidicus) на КодПене.
Название: Коллекция эффектов наведения на кнопкуАвтор: Дэвид Коннер
Сделано с:-HTML,CSS,JS
См. перо Кнопка CSS с пузырьками от Giana (@giana) на КодПене.
Название:- Кнопка CSS с пузырькамиАвтор:-Джиана
Сделано с помощью:-HTML,CSS,JS
См. перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
перо
Простой эффект наведения кнопки CSS от Андреаса Лундгрена (@adevade)
на КодПене.
Автор: — Андреас Лундгрен
Сделано с: — HTML, CSS, JS
См. перо Кнопка слива от Камила (@KamilDyrek) на КодПене.
Название:- Кнопка смываАвтор:-Камиль
Сделано с помощью:-HTML,CSS,JS
См. перо Кнопка меню для гамбургера — стиль и анимация с использованием чистого CSS от Yinxi Chen (@kaylolo) на КодПене.
Название:- Кнопка меню для гамбургера – стиль и анимация с использованием чистого CSSАвтор:-Yinxi Chen
Сделано с:-HTML,CSS,JS
См. перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
перо
Шесть чистых CSS-анимаций при наведении на кнопку от Кристиана (@CTNieves)
на КодПене.
Автор: Кристиан
. См. перо CSS Fizzy Button от Джейми Коултера (@jcoulterdesign) на КодПене. Название: CSS Fizzy Button
Автор: Джейми Коултер
Сделано с помощью: HTML, CSS, JS
См. перо CSS BUTTON HOVER от Имрана Пардеса (@ImranPardes) на КодПене.
Название:- CSS BUTTON HOVERАвтор:-Имран Пардес
Сделано с:-HTML,CSS,JS
См. перо
Кнопочный переключатель на чистом CSS от Hugo Giraudel (@HugoGiraudel)
на КодПене.
Автор: — Хьюго Жиродель
Сделано с: — HTML, CSS, JS
См. перо Кнопка отмены регистрации от Toshiyuki TAKAHASHI (@gau) на КодПене.
Название:- Кнопка отключения регистрацииАвтор:-Toshiyuki TAKAHASHI
Сделано с:-HTML,CSS,JS
См. перо CSS эффект наведения на кнопку от Юлии (@sfoxy) на КодПене.
Название:- Эффект наведения на кнопку CSSАвтор:-Юлия
Сделано с:-HTML,CSS,JS
См.

 svg
svg Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних браузерах.
Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних браузерах. 0002 HTML, CSS и JavaScript
0002 HTML, CSS и JavaScript