Как сделать круглые изображения? | htmlbook.ru
Тема:Скруглённые уголки
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 4.0+ | 11.60+ | 5.0+ | 4.0+ | 2.1+ | 2.0+ |
Задача
Превратить изображения в круг и добавить вокруг них рамку.
Решение
Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера.
Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
Пример 1. Круглые изображения
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
border: 3px solid green; /* Параметры рамки */
box-shadow: 0 0 7px #666; /* Параметры тени */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
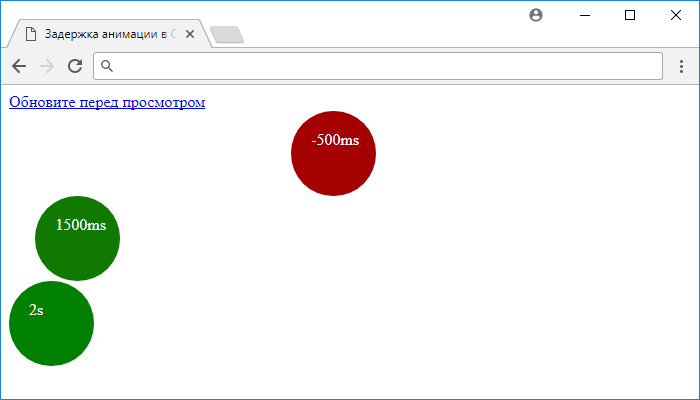
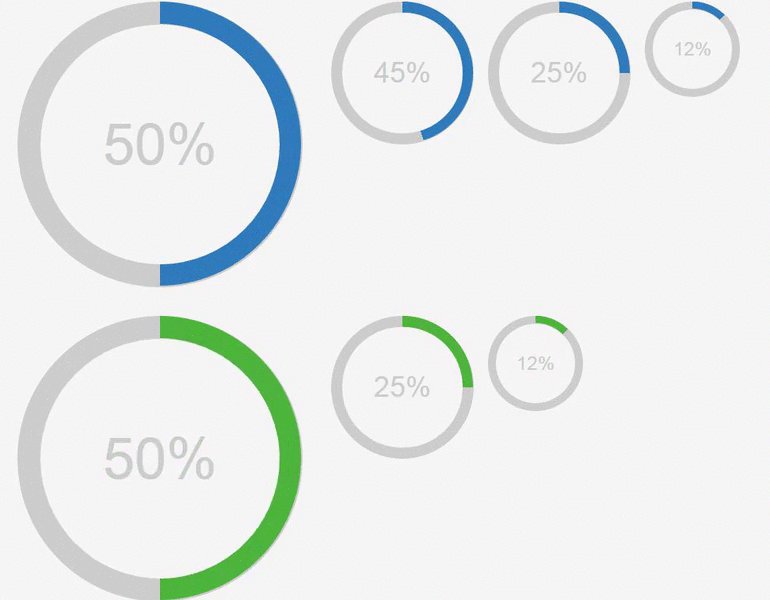
</html>Результат данного примера в Opera показан на рис. 1.
Рис. 1. Круглые изображения
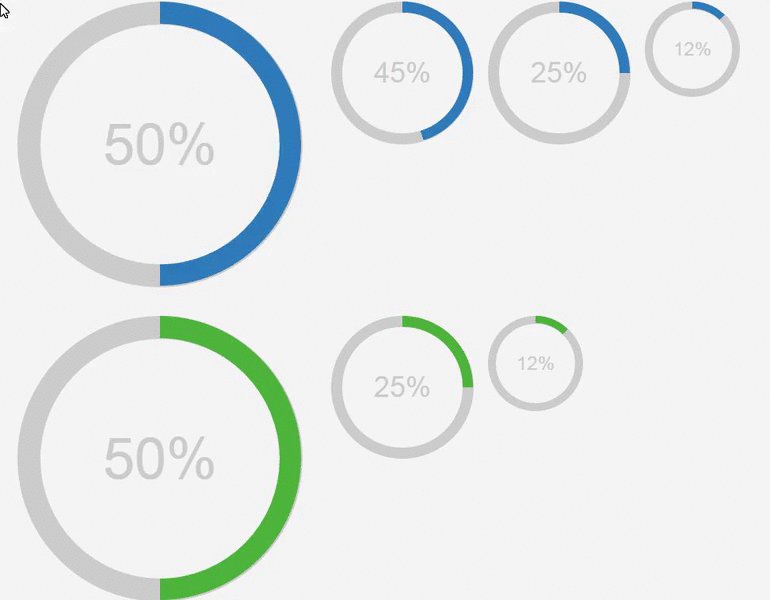
Браузеры Chrome и Safari некорректно отображают скруглённые уголки, что выглядит довольно некрасиво (рис. 2).
Рис. 2. Рамка в браузере Chrome
Здесь можно посоветовать только отказаться от рамки вообще или заменить border на свойство box-shadow. Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
Вспоминаем, что оно может давать не только размытую тень, но и тень с резкими краями. К тому же box-shadow одновременно допускает наличие нескольких теней, параметры которых перечисляются через запятую. Таким образом, первая тень будет формировать рамку, а вторая добавлять затемнение. В примере 2 показан изменённый стиль, решающий проблему в Chrome с обрамлением.
Пример 2. Рамка из тени
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
border-radius: 100px; /* Радиус скругления */
box-shadow: 0 0 0 3px green, 0 0 13px #333; /* Параметры теней */
}
</style>
</head>
<body>
<p><img src="images/thumb1.jpg" alt="">
<img src="images/thumb2.jpg" alt="">
<img src="images/thumb3.jpg" alt=""></p>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Рамка в браузере Chrome
CSS3
- border-radius
- box-shadow
Круглые изображения | WebReference
Любые растровые изображения сами по себе прямоугольны, поэтому для создания сложной формы в картинках применяют прозрачность или фон, совпадающий с фоном веб-страницы. Действительно круглые изображения можно сделать с помощью стилевого свойства border-radius. К таким изображениям применяется рамка через border и она тоже будет круглой, а не квадратной. Если круглую картинку вставить в <a>, то областью ссылки будет круг.
Чтобы сделать произвольное изображение круглым вначале следует превратить его в квадрат, а затем в стилях добавить свойство border-radius со значением 50% (пример 1). Лучше задавать именно в процентах, так мы не привязываемся к размерам картинок.
Пример 1. Круглые изображения
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> .Результат данного примера показан на рис. 1.
Рис. 1. Круглые изображения
border-radius применяется к любым другим элементам, поэтому мы можем создать пустой квадратный <div> и установить для него фоновую картинку, которую допустимо масштабировать и сдвигать. Само изображение не обязательно должно быть квадратным, потому что оно будет вписано в область заданных размеров. Всё, что не поместится в эту область, будет обрезано. На рис. 2 показана фотографии для добавления её на веб-страницу.
Рис. 2. Фотография акулы
Теперь устанавливаем эту фотографию как фон для класса round, задаём размеры элемента и настраиваем масштаб изображения (пример 2).
Пример 2. Круглый элемент
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> . round {
width: 300px; height: 300px; /* Ширина и высота */
border-radius: 50%; /* Превращаем в круг */
background: url(/example/image/shark.jpg) no-repeat -70px 0; /* Параметры фона */
background-size: auto 300px; /* Высота фотографии равна высоте элемента */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
round {
width: 300px; height: 300px; /* Ширина и высота */
border-radius: 50%; /* Превращаем в круг */
background: url(/example/image/shark.jpg) no-repeat -70px 0; /* Параметры фона */
background-size: auto 300px; /* Высота фотографии равна высоте элемента */
}
</style>
</head>
<body>
<div></div>
</body>
</html>Результат данного примера показан на рис. 3. Фон по умолчанию устанавливается в левом верхнем углу, так что сдвигаем его на 70 пикселей влево, чтобы акула оказалась в центре круга.
Рис. 3. Круглое изображение
изображения
фон
См. также
- border-bottom-left-radius
- border-bottom-right-radius
- border-radius
- border-top-left-radius
- border-top-right-radius
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Рамка вокруг изображений
Ctrl+←
Карты-изображения
Ctrl+→
CSS Round Image
Использование изображений очень важно в HTML-коде, особенно когда вы работаете над проектом веб-сайта, содержащего множество изображений, скользящих на его домашней странице или любых других страницах. Для использования изображений в языке сценариев HTML мы обычно используем в нем тег «img». Этим изображениям можно присвоить исходные размеры или изменить размер по высоте и ширине. Наряду с этим язык HTML предоставляет вам свойство «border-radius» для изменения радиуса любого элемента, такого как заголовок или изображение. В случае изображений это изменит угловую форму изображения с одного на другое. В этой статье мы обсудим использование свойства border-radius для преобразования изображения в закругленное. Мы рассмотрим изображение, которое будет использоваться в HTML-коде, чтобы формировать его вокруг кода Visual Studio. Вы можете увидеть изображение с именем «new.png», прикрепленное на скриншоте ниже. Мы будем использовать его в нашем коде Visual Studio, чтобы сделать его круглым.
Вы можете увидеть изображение с именем «new.png», прикрепленное на скриншоте ниже. Мы будем использовать его в нашем коде Visual Studio, чтобы сделать его круглым.
Пример 01:
Прежде чем округлить изображение, мы должны увидеть, как изображение можно вставить на веб-страницу HTML, не изменяя его исходную форму. Итак, мы будем использовать изображение «new.png» в этом фрагменте HTML-кода. Мы создали новый файл HTML в нашем текущем каталоге Windows и назвали его «CSS». После этого мы открыли его в коде Visual Studio и добавили HTML-скрипт, показанный ниже. Этот сценарий был запущен со стандартным HTML-тегом «DOCTYPE», за которым следует одиночный тег «html». Тег html показывает, что это будет веб-страница на основе HTML, и тег html будет закрыт после всех тегов в конце.
После тега html у нас есть два основных и наиболее часто используемых тега файлов HTML: теги head и body. Тег head содержит информацию о заголовке — заголовок и стиль. В то время как тег body будет содержать все данные, контейнеры и другие элементы, использующие другие теги. Прямо сейчас мы оставили тег head пустым и добавили тег заголовка размера «2» и тег изображения «img» в тег «body». Тег заголовка используется для простого размещения заголовка в начале веб-страницы HTML, в то время как тег изображения используется для вставки изображения new.png на веб-страницу с помощью переменной «Src».
Прямо сейчас мы оставили тег head пустым и добавили тег заголовка размера «2» и тег изображения «img» в тег «body». Тег заголовка используется для простого размещения заголовка в начале веб-страницы HTML, в то время как тег изображения используется для вставки изображения new.png на веб-страницу с помощью переменной «Src».
Кроме того, мы использовали тег «стиль» в теге «img», чтобы установить ширину «200 пикселей» изображения, используя свойство «ширина» изображения. Здесь были закрыты теги body и html.
Давайте просто сохраним наш код в файле с помощью Ctrl+S и отладим его с помощью кнопки «Выполнить» на панели задач кода Visual Studio. Он спросит у вас платформу браузера, в которой вы хотите, чтобы он был выполнен. Мы выбрали Chrome для его запуска. Результат показан ниже. Веб-страница HTML показывает черный заголовок размера 2. Изображение было отображено в исходной форме с другим размером. Ширина равна 200 пикселям, как указано в свойстве стиля.
Давайте посмотрим, как сделать наше изображение «круглым» в том же HTML-коде. Для этого нам нужно открыть тот же HTML-файл в коде Visual Studio и обновить его. Как вы знаете, внесение изменений в любую форму изображения находится в разделе стилей. Итак, нам нужно использовать стили CSS в этом же HTML-коде с помощью тега «style» в заголовке или тега «head». Остальной код останется нетронутым и не будет обновляться.
Для этого нам нужно открыть тот же HTML-файл в коде Visual Studio и обновить его. Как вы знаете, внесение изменений в любую форму изображения находится в разделе стилей. Итак, нам нужно использовать стили CSS в этом же HTML-коде с помощью тега «style» в заголовке или тега «head». Остальной код останется нетронутым и не будет обновляться.
Теперь в теге «style» этого заголовка кода мы должны указать имя элемента, который нужно обновить (т. е. тег «img»). Добавьте фигурные скобки и начните добавлять свойства, чтобы изменить элемент в соответствии с ваша потребность. Итак, мы использовали свойство «border-radius» в фигурных скобках тега «img» для стилизации и указали его значение как 50 процентов. Вы также можете добавлять пиксели в процентах, когда дело доходит до выбора единицы измерения для любого числового значения в стилях CSS. Это про смену. Давайте сначала сохраним этот код. После сохранения этого кода с помощью CTRL+S нам нужно просто запустить его с помощью кнопки «Выполнить» на панели задач Visual Studio Code. Опять же, вам нужно выбрать браузер, в котором вы хотите, чтобы он отображал свои выходные данные.
Опять же, вам нужно выбрать браузер, в котором вы хотите, чтобы он отображал свои выходные данные.
Запуск этого кода приведет нас к выводу, показанному ниже. Использование значений свойства border-radius до 5 процентов делает изображение «new.png» квадратным, а не круглым. Края будут закруглены, как показано на изображении ниже. Речь идет об использовании свойства border-radius для преобразования изображения простой квадратной формы в закругленную форму или любую другую форму.
Пример 02:
Это же свойство можно использовать другими способами для изменения формы изображения. В этом примере мы увидим, как случайные значения могут изменить форму простого изображения. Итак, внутри тега body этого HTML-скрипта мы использовали тег «img» 4 раза. Во всех этих 4 тегах мы неоднократно использовали одно и то же изображение «new.png» с шириной 200 пикселей для каждой формы.
Кроме того, чтобы отдельно изменить форму изображений в теге стиля, нам нужно указать их с разными классами: a, b, c и d, как показано в каждом теге «img». Внутри тега стиля мы использовали теги «img» вместе с их указанными классами (a, b, c и d), чтобы отдельно изменять углы каждой фигуры. Значения 50%, 0%, 20% и 250% 15% использовались для 1-го, 2-го, 3-го и 4-го изображений соответственно. Давайте выполним этот код, чтобы увидеть результаты.
Внутри тега стиля мы использовали теги «img» вместе с их указанными классами (a, b, c и d), чтобы отдельно изменять углы каждой фигуры. Значения 50%, 0%, 20% и 250% 15% использовались для 1-го, 2-го, 3-го и 4-го изображений соответственно. Давайте выполним этот код, чтобы увидеть результаты.
4 различных формы одного изображения были сгенерированы, как показано ниже.
Те же самые или похожие формы могут быть получены с помощью простого свойства border-radius, используя одновременно значения 4 сторон: верхний левый, верхний правый, нижний левый и нижний правый, как показано ниже. Мы попробовали это простое свойство border-radius для 4 углов вместе со свойствами ширины и высоты изображений, установленными на 150 пикселей для всех. Давайте сохраним и запустим этот код.
Используя простой формат для свойства border-radius, мы получили показанные ниже 4 формы для одного изображения «new.png».
Заключение:
Использование и важность тега «img» обсуждались вместе с использованием свойства border-radius. Мы обсудили, как свойство border-radius может изменять края любого изображения или заголовка в разные формы с помощью простых значений top, bottom, left и right. Для этого мы обсудили очень простые и базовые примеры HTML-скрипта с использованием одного изображения в теге «img» и его стилем. Мы достигли нашей цели, преобразовав изображение в квадратную, круглую, овальную и округло-квадратную форму с помощью этого свойства border-radius.
Мы обсудили, как свойство border-radius может изменять края любого изображения или заголовка в разные формы с помощью простых значений top, bottom, left и right. Для этого мы обсудили очень простые и базовые примеры HTML-скрипта с использованием одного изображения в теге «img» и его стилем. Мы достигли нашей цели, преобразовав изображение в квадратную, круглую, овальную и округло-квадратную форму с помощью этого свойства border-radius.
Как сделать изображения с закругленными углами в WordPress? – WebNots
Создание изображения с закругленными углами с помощью CSS атрибута border-radius было трендовым дизайном десять лет назад. Хотя сейчас многие люди не обращают внимания на острые края изображения, изображение с закругленными углами по-прежнему остается привлекательным вариантом. С новым редактором блоков Gutenberg в WordPress вы можете легко добавлять закругленные углы к изображениям. В этой статье мы расскажем о различных способах создания изображений с закругленными углами на сайте WordPress.
Связанный: Контрольный список для начинающих по публикации статей в WordPress.
Настройки блока изображения
Последний редактор блоков WordPress Gutenberg откроется в полноэкранном режиме и по умолчанию скроет настройки блока. Следовательно, после загрузки изображения вы можете нажать кнопку с тремя точками (Дополнительные параметры) и выбрать «Показать настройки блока». Это откроет панель настроек блока на боковой панели.
Показать настройки блокаБлок изображения имеет несколько настроек, доступных в стилях, настройках изображения и дополнительных разделах.
Настройки блока изображенийКак сделать изображения с закругленными углами в WordPress?
Вы можете захотеть сделать все изображения со скругленными углами или применить этот эффект только к нескольким изображениям. В зависимости от этой ситуации вы можете использовать один из следующих методов.
1. Стиль изображения Гутенберга со скругленными углами
Используя редактор блоков Гутенберга, вы можете сделать изображение с закругленными углами одним щелчком мыши.
- После загрузки изображения в редакторе сообщений проверьте панель настроек блока на правой боковой панели.
- Выберите параметр «Скругление» в разделе «Стили», чтобы применить закругленные углы к изображению.
- Вы также можете установить закругленный стиль в качестве стиля по умолчанию, чтобы WordPress автоматически применял закругленный угол ко всем загружаемым вами изображениям.
Преимущество этого метода заключается в том, что вы можете визуально увидеть закругленное изображение внутри редактора.
2. Добавление пользовательского CSS с существующим классом
Описанный выше метод — очень простой способ моментально применить закругленные углы к любому изображению, которое вы загружаете в редактор. Однако он будет применять фиксированный радиус и имеет ограничение, заключающееся в том, что вы не можете изменить радиус. Чтобы применить собственный радиус границы, вы можете добавить свой собственный класс CSS с определенным значением.
WordPress использует два класса CSS для изображений — is-style-rounded для округленных изображений и is-style-default для стиля по умолчанию. В зависимости от настройки стиля изображения по умолчанию используйте один из этих классов CSS, чтобы добавить собственное значение радиуса границы. Например, если вы используете закругление в качестве стиля изображения по умолчанию, перейдите в «Внешний вид >
.is-style-rounded img {
радиус границы: 10%;
} Добавить пользовательский CSS в WordPressВ случае, если вы используете стиль изображения по умолчанию, используйте следующий код:
.is-style-default img {
радиус границы: 10%;
} Опубликуйте свои изменения, и все ваши существующие изображения будут изменены с закругленными углами с радиусом границы 10%.
Изображение со скругленными углами и пользовательский CSS Связано: Руководство по устранению неполадок WordPress для начинающих.
3. Добавить пользовательский CSS с пользовательским классом
Если вы не хотите использовать существующие классы CSS, для вас доступен альтернативный вариант. Определите свой собственный класс CSS, например .roundedimage, и добавьте свой код. Однако вам необходимо применить этот пользовательский класс CSS к каждому изображению вручную в редакторе.
- После загрузки изображения прокрутите вниз настройки блока и нажмите раздел «Дополнительно».
- Добавьте roundedimage в качестве дополнительного класса CSS, как показано ниже.
Теперь перейдите в настройщик и добавьте следующий код CSS:
.roundedimage img {
радиус границы: 10%;
} Опубликуйте изменения, чтобы увидеть закругленные углы изображений.
4. Использование пользовательского HTML для одного случая
Проблема с добавлением дополнительного CSS заключается в том, что он будет загружаться на каждой странице.![]() Это нежелательно, если вы хотите использовать закругленные углы только для нескольких изображений на вашем сайте. В этом случае вы можете использовать блок «Пользовательский HTML», чтобы добавить собственный код CSS только для определенного изображения.
Это нежелательно, если вы хотите использовать закругленные углы только для нескольких изображений на вашем сайте. В этом случае вы можете использовать блок «Пользовательский HTML», чтобы добавить собственный код CSS только для определенного изображения.
- Загрузите изображение и убедитесь, что вы используете стиль по умолчанию.
- Нажмите кнопку с тремя точками и выберите опцию «Редактировать как HTML».
- Добавьте следующий код в начало блока HMTL.
<стиль>
.is-стиль-по умолчанию img {
радиус границы: 10%;
}
- В редакторе это должно выглядеть так:
- Снова нажмите кнопку с тремя точками и выберите опцию «Редактировать визуально».
- Вы увидите сообщение об ошибке, как показано ниже, указывающее, что блок содержит недопустимое содержимое, поскольку вы добавили код HTML в блок изображения. Нажмите на кнопку «Преобразовать в HTML».
- Теперь WordPress преобразует блок изображения в пользовательский блок HTML.


