Как отредактировать шапку и подвал сайта в REG.Site
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
-
1.
Войдите в админку сайта.
-
2.
Перейдите во вкладку Divi ― Глобальные блоки:
-
3.

Нажмите на блок, который хотите создать. Например, хедер:
-
4.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
-
5.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию. Если вы выбрали «Собрать хэдер», то выберите
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1.
 Через админку WordPress
Через админку WordPressУже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
-
1.
Нажмите на Три точки в блоке:
-
2.
Нажмите Изменить:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
-
1.
Откройте редактор страницы:
-
2.
Наведите курсором на поле шапки или подвала и нажмите Настроить:
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
-
1.
Создайте модуль «Текст»:
-
2.
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
-
3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона. Обратите внимание. Телефон надо вводить слитно, без тире и скобок:
-
4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа.
 Для этого перейдите в
Для этого перейдите в
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
-
1.
В меню редактирования модуля нажмите на значок Шестерёнка:
org/HowToStep»>
2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
-
3.
Если вы хотите удалить логотип, нажмите на значок Корзина:
-
4.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
5.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы удалили логотип.
-
3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
org/HowToStep»>
4.
-
5.
Нажмите на Выберите файлы или перетащите нужное изображение:
-
6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
-
7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
org/HowToStep»>
8.
Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Помогла ли вам статья?
Да
4 раза уже помогла
Как убрать с сайта надпись «Сайт работает на WordPress» – База знаний Timeweb Community
Множество пользователей выбирает WordPress в качестве движка для своего сайта. Если вы тоже являетесь счастливым обладателем сайта на WP и при этом начали погружаться в глубины веб-разработки совсем недавно, вам наверняка будет интересна эта статья.
Я хочу рассказать о том, как убрать автоматически генерирующуюся надпись внизу вашего сайта, вот эту:
По сути, это просто короткая фраза, сообщающая о том, что на сайте используется WordPress. WP это бесплатная платформа, так что такое упоминание как бы немного рекламирует ее, отдает дань всем тем, кто работает над ее улучшением.
Многие пользователи даже не обращают внимания на эту надпись у себя на сайте, но в некоторых случаях даже такая мелочь может не вписаться в дизайн сайта. Поэтому если тоже из тех, кто не хочет лишних надписей на своем сайте, то читайте ниже, как можно эту надпись убрать.
Но перед этим стоит обсудить вопрос авторского права — легально ли убирать с сайта копирайт WordPress?
WordPress — это бесплатная CMS, которая распространяется под лицензией GPL (General Public License — Универсальная общественная лицензия). Это значит, что у вас есть полное право абсолютно свободно использовать, изменять и даже распространять WordPress.
Любая тема, которую вы найдете на официальном сайте WordPress.org, распространяется под этой лицензией. А значит, вы можете модифицировать любую тему так, как вашей душе угодно.
И еще один момент, о котором нужно сразу сказать: перед внесением любых изменений делайте бэкап!
Сделали? Тогда двигаемся дальше.
Главное, что вам понадобится, — это доступ в административную часть сайта.
1 способ — отключение через настройки темы
Иногда надпись можно убрать прямо в настройках темы. Для этого нужно зайти в Внешний вид -> Настроить:
Далее варианты могут чуть различаться, особенно в том случае, если ваша тема не переведена на русский язык. Найдите что-то, касающееся подвала (футера, footer) сайта. Поищите в свойствах сайтах или в виджетах. Где-то пункт о футере есть прямо в начальном меню:
Затем в настройках вы выбираете пункт «Скрыть футер» (Hide Footer Credit) и сохраняете изменения.
Читайте также
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2 способ — редактирование PHP-кода
Предыдущий способ довольно легок в использовании, но у него есть одна небольшая проблема — далеко не все авторы тем дают вот так легко избавиться от надписи внизу сайта. Если вы тоже не смогли найти, где ее отключить, попробуйте вот этот способ.
Если вы тоже не смогли найти, где ее отключить, попробуйте вот этот способ.
Зайдите в Внешний вид -> Редактор тем:
В колонке справа ищем «Подвал (footer.php)»:
Находим строку, которая говорит о том, что сайт работает на WordPress (в оригинале это звучит как “Proudly Powered By WordPress”), и удаляем ее:
А затем обновляем файл.
Надпись внизу сайта должна исчезнуть.
Существует еще один способ скрыть футер — с использованием CSS. Но есть мнение, что он повышает риск получить штрафы от поисковых систем, поэтому здесь я его не рассматриваю.
Как редактировать нижний колонтитул в Elementor
Нижний колонтитул веб-сайта — это область, которая появляется внизу страницы под содержимым веб-сайта. Этот раздел веб-страницы обычно содержит логотип сайта, меню навигации, форму подписки, карту, ссылки на социальные сети и контактную информацию компании или организации. Нижние колонтитулы могут значительно различаться по размеру, содержанию и стилю в зависимости от их назначения и типа веб-сайта, на котором они представлены.
Если вы используете Elementor для разработки своего веб-сайта, вы можете легко создать нижний колонтитул своего веб-сайта за считанные минуты с помощью удобных виджетов или готовых блоков нижнего колонтитула. Кроме того, у вас есть множество вариантов настройки для отображения полезной информации для ваших посетителей.
В этом блоге мы покажем вам, как редактировать нижний колонтитул в Elementor двумя простыми способами. Также мы собираемся поделиться бонусной частью. Не пропустите, если хотите использовать бесплатные блоки нижнего колонтитула для своего сайта.
Давайте углубимся в руководство.
2 различных метода редактирования нижнего колонтитула в Elementor
Верхний и нижний колонтитулы — это общие элементы веб-сайта, которые есть на каждом веб-сайте. Вы можете легко создать и настроить заголовок своего веб-сайта с помощью Elementor. Но здесь мы сосредоточимся на том, как вы можете создать нижний колонтитул с Elementor.
Если вы хотите создать собственный заголовок с помощью Elementor, вы можете следовать приведенным ниже удобным руководствам.
- Как создать собственный заголовок Elementor за 2 минуты
- Как отредактировать заголовок WordPress с помощью Elementor
В этом разделе мы покажем вам, как редактировать нижний колонтитул двумя возможными способами Элементор.
Способ 1: редактирование нижнего колонтитула с помощью виджетов Elementor
Способ 2: редактирование нижнего колонтитула с помощью конструктора тем Elementor
Выберите удобный для вас способ.
Приступим:
Способ 1: редактирование нижнего колонтитула с помощью виджетов Elementor
Здесь вы узнаете, как с нуля создавать и настраивать нижний колонтитул с помощью виджетов Elementor.
Во-первых, нам нужно добавить структуру для оформления нижнего колонтитула. Вы можете сделать это, нажав на значок ( + ). Следуйте изображению ниже. здесь мы добавили три столбца.
После добавления структуры нижнего колонтитула пришло время изменить раздел Layout и добавьте Background Color .
Шаг 2: Добавление виджета заголовка
Мы планируем добавить три разных содержимого в три разных столбца. Добавим.
Сначала найдите виджет Heading в галерее виджетов Elementor. Затем перетащите виджет в левый столбец.
В области Content вы можете управлять содержимым заголовка. Здесь вы можете управлять заголовком , ссылкой, размером, тегом HTML, и Выравнивание рубрики.
Вы можете настроить дизайн заголовка, перейдя в раздел Style . Вы можете изменить Цвет текста, Типографику, Обводку текста, Тень текста, и Режим наложения заголовка.
Мы также добавили еще один заголовок под заголовком « Местоположение », чтобы указать адрес компании в соответствии с описанным выше процессом. Точно так же вы можете управлять заголовком и стилизовать его по-своему.
Мы также добавили содержимое в два других столбца. Вот текущий вид нижнего колонтитула.
Вот текущий вид нижнего колонтитула.
Шаг 3: Добавьте еще один раздел
Мы хотим добавить иконки социальных сетей в область нижнего колонтитула. Мы добавили еще один раздел и установили для него Layout и стиль . Вы можете следить за изображением ниже, чтобы узнать процесс.
Сначала найдите виджет Social Icons . Затем перетащите виджет в раздел.
В области содержимого вы можете управлять содержимым значков социальных сетей. Здесь вы можете добавить или удалить элемент и установить форму , столбец 9.0019 и Выравнивание социальной иконки.
Перейдите в раздел Стиль , чтобы настроить значки в своем собственном стиле.
Окончательный предварительный просмотр
Мы добавили на страницу некоторый контент. Давайте посмотрим на текущий дизайн нижнего колонтитула.
Способ 2: редактирование нижнего колонтитула с помощью конструктора тем Elementor
К этому моменту вы узнали, как создавать и настраивать нижний колонтитул с помощью виджетов Elementor. Теперь мы собираемся продемонстрировать, как использовать Elementor 9.0018 Theme Builder для создания нижнего колонтитула. Убедитесь, что вы установили и активировали профессиональную версию Elementor.
Теперь мы собираемся продемонстрировать, как использовать Elementor 9.0018 Theme Builder для создания нижнего колонтитула. Убедитесь, что вы установили и активировали профессиональную версию Elementor.
Давайте углубимся в это.
Сначала перейдите в область Templates->Theme Builder .
После этого вы получите возможность добавить свой нижний колонтитул. Здесь вам нужно выбрать Части сайта-> Нижний колонтитул на левой боковой панели. Затем нажмите кнопку Добавить новый .
В следующем всплывающем окне вы получите все блоков нижнего колонтитула . Выберите подходящий и нажмите на кнопку Установить , чтобы установить блок на свой сайт.
Вот и все.
Кроме того, изучите Как создать собственный заголовок Elementor .
Happy Addons — одно из популярных и быстрорастущих дополнений Elementor, которое поставляется с готовыми шаблонами и блоками для разработки вашего веб-сайта. С Happy Addons вы можете легко добавить нижний колонтитул на свой сайт с его бесплатными блоками.
С Happy Addons вы можете легко добавить нижний колонтитул на свой сайт с его бесплатными блоками.
Прочтите эту полезную статью и узнайте, как правильно использовать библиотеку шаблонов Happy Addons.
Часто задаваемые вопросы о том, как редактировать нижний колонтитул в Elementor
Тем не менее, у вас могут возникнуть вопросы. В этом разделе мы ответили на некоторые распространенные вопросы, касающиеся нижнего колонтитула Elementor.
1. Как добавить нижний колонтитул в Elementor?
Вы можете добавить нижний колонтитул на свой веб-сайт на базе Elementor двумя способами.
Способ 1: добавить нижний колонтитул с помощью виджетов Elementor с нуля
Способ 1: добавить нижний колонтитул с помощью конструктора тем Elementor
2. Как изменить нижний колонтитул Elementor?
Сначала перейдите в Template->Theme Builder . Во-вторых, выберите метку Нижний колонтитул на левой боковой панели, чтобы найти сведения о нижнем колонтитуле. Наконец, щелкните ссылку Изменить , чтобы изменить или отредактировать определенный нижний колонтитул.
Наконец, щелкните ссылку Изменить , чтобы изменить или отредактировать определенный нижний колонтитул.
3. Предлагает ли Elementor бесплатные блоки нижнего колонтитула?
Нет. Получить готовые блоки футера можно только в версии Elementor Pro.
В этом учебном блоге мы показали, как можно создавать и редактировать нижний колонтитул веб-сайта с помощью Elementor. Мы также представили бесплатные блоки нижнего колонтитула Happy Addons.
Кроме того, мы ответили на некоторые распространенные вопросы в нижнем колонтитуле Elementor. Если вы все еще застряли и вам нужна дополнительная помощь, вы можете задать свой вопрос в поле для комментариев ниже.
Если вам нравится этот блог, поделитесь им в социальных сетях. Не забудьте подписаться на нашу рассылку. Это бесплатно.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления об Elementor
Адрес электронной почты ИмяКак добавить анимацию Lottie в Elementor (3 простых способа)
20 октября 2022 г. Комментариев нет
Комментариев нет
Анимация Lottie — это файл на основе JSON, который по своей природе легкий, быстрый и никогда не замедляет работу сайта. Здесь мы покажем вам, как добавить анимацию Lottie в Elementor.
Подробнее »
Eazy Plugin Manager — улучшите рабочий процесс управления плагинами
14 октября 2022 г. Нет комментариев
Eazy Plugin Manager — отличное решение для WordPress, с помощью которого вы можете справиться с утомительным рабочим процессом управления плагинами с небольшим человеческим прикосновением. Вот обзор на него
Подробнее »
Как создать липкий прозрачный заголовок Elementor (пошаговое руководство)
13 октября 2022 г. Комментариев нет
Хотите создать прозрачный заголовок, который будет оставаться сверху при прокрутке веб-страниц? Узнайте, как создавать липкие прозрачные заголовки с помощью Elementor.
Подробнее »
Как редактировать нижний колонтитул в WordPress (4 метода)
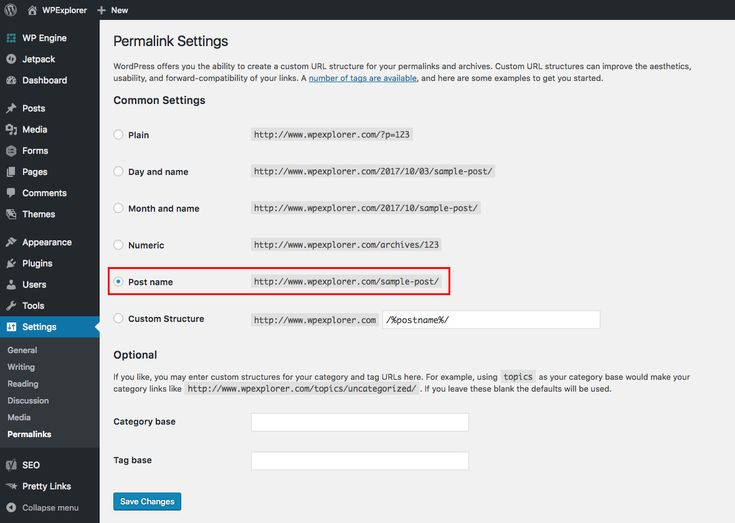
Когда вы настраиваете сайт WordPress, есть несколько важных задач, о которых нужно позаботиться с самого начала, таких как оптимизация заголовка и создание пользовательских меню. Однако, возможно, не менее важным, но иногда упускаемым из виду, является обучение как редактировать нижний колонтитул в WordPress .
Однако, возможно, не менее важным, но иногда упускаемым из виду, является обучение как редактировать нижний колонтитул в WordPress .
Существует множество способов изменить нижний колонтитул, чтобы улучшить взаимодействие с пользователем (UX) и общее качество дизайна. Вы можете изменить его как для эстетических, так и для функциональных целей, в том числе заменить текст авторского права с логотипом WordPress, добавить ссылки и настроить формат. Кроме того, существует различных методов, которые вы можете использовать.
В этом посте мы объясним, что такое нижний колонтитул в WordPress и почему его нужно изменить. Мы также познакомим вас с четырьмя способами, которыми вы можете отредактируйте нижний колонтитул в WordPress , покажите, как добавить в него значки социальных сетей, и ответьте на некоторые часто задаваемые вопросы (FAQ). Давайте начнем!
В этой статье 👁
- Что такое нижний колонтитул в WordPress?
- Зачем менять нижний колонтитул в WordPress?
- Как редактировать нижний колонтитул в WordPress (4 метода)
- Как добавить значки социальных сетей в нижний колонтитул WordPress
- Часто задаваемые вопросы об изменении нижнего колонтитула WordPress
- Подведение итогов
Здесь, в WP Buffs, мы помогаем владельцам веб-сайтов, агентствам-партнерам и партнерам-фрилансерам поддерживать и улучшать их сайты WordPress . Если вам нужна помощь с одним сайтом или вам нужна помощь в обслуживании сайтов ваших клиентов, мы готовы протянуть руку помощи!
Если вам нужна помощь с одним сайтом или вам нужна помощь в обслуживании сайтов ваших клиентов, мы готовы протянуть руку помощи!
Веб-сайты WordPress состоят из четырех разделов: заголовка , тела и нижнего колонтитула , а иногда и боковой панели . Заголовок, расположенный в верхней части сайта, — это первое, на что обращают внимание посетители сайта:
По сути, это заголовок вашего сайта , который обычно появляется на каждой странице. Таким образом, именно здесь вы хотите разместить важные элементы, такие как ваш логотип, меню и призыв к действию (CTA).
Нижний колонтитул WordPress во многом похож на верхний. Оба обычно являются фиксированными разделами, которые отображаются на страницах вашего сайта и содержат важную информацию. Конечно, ключевое отличие в том, что футер расположен внизу сайта:
Как правило, нижние колонтитулы содержат карту сайта , ссылки на правовые оговорки, информацию о компании и подобные «формальные» элементы. Вот некоторые примеры:
Вот некоторые примеры:
- Политика конфиденциальности и Условия использования
- Партнерские программы
- Информация об авторских правах и дата
- Разделы ресурсов
- Контактная информация
Содержимое нижнего колонтитула вашего веб-сайта (логически) хранится в файле footer.php вашей темы WordPress . Как мы обсудим в этом посте, ваша тема влияет на форматирование, стиль и параметры нижнего колонтитула.
Зачем менять нижний колонтитул в WordPress? 🤔
Когда вы впервые устанавливаете WordPress, вы заметите, что темы по умолчанию (в данном случае Twenty Twenty) включают копию нижнего колонтитула WordPress :
Хотя в этом нет ничего особенно плохого, в этом также нет ничего особенного (или выгодно для вас) об этом тоже. Учитывая, что нижний колонтитул появляется на каждой странице вашего сайта, с вашим собственным брендингом — это более эффективное использование пространства.
Помимо авторского права и авторского текста, другие мотивы для редактирования нижнего колонтитула могут включать:
- Изменение цвета нижнего колонтитула или добавление вашего логотипа для усиления вашего бренда
- Добавление нескольких столбцов или отображение мегаменю нижнего колонтитула вместо двух столбцов по умолчанию
- Включая значков социальных сетей упрощают межканальные связи
Изучение того, как редактировать нижний колонтитул в WordPress, может помочь вам повысить вовлеченность и снизить показатель отказов. Вы можете стратегически организовать его, чтобы посетители могли быстро найти то, что они ищут. В конечном счете, тщательно продуманный и многофункциональный нижний колонтитул может улучшить восприятие вашего бренда клиентами.
Как редактировать нижний колонтитул в WordPress (4 метода) 🖌
Существует несколько способов редактирования нижнего колонтитула в WordPress. Тот, который вы должны использовать, зависит от нескольких факторов, таких как ваш опыт работы с WordPress, используемая тема и изменения, которые вы хотите внести. Давайте посмотрим на как редактировать нижний колонтитул в WordPress , используя следующие четыре метода:
Тот, который вы должны использовать, зависит от нескольких факторов, таких как ваш опыт работы с WordPress, используемая тема и изменения, которые вы хотите внести. Давайте посмотрим на как редактировать нижний колонтитул в WordPress , используя следующие четыре метода:
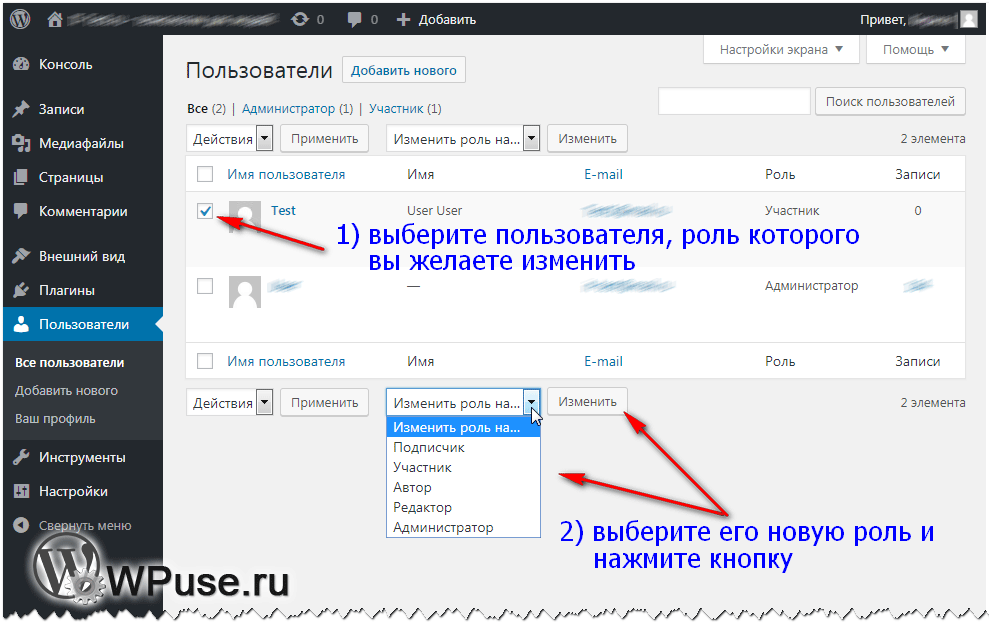
- Изменение настроек нижнего колонтитула с помощью настройщика тем
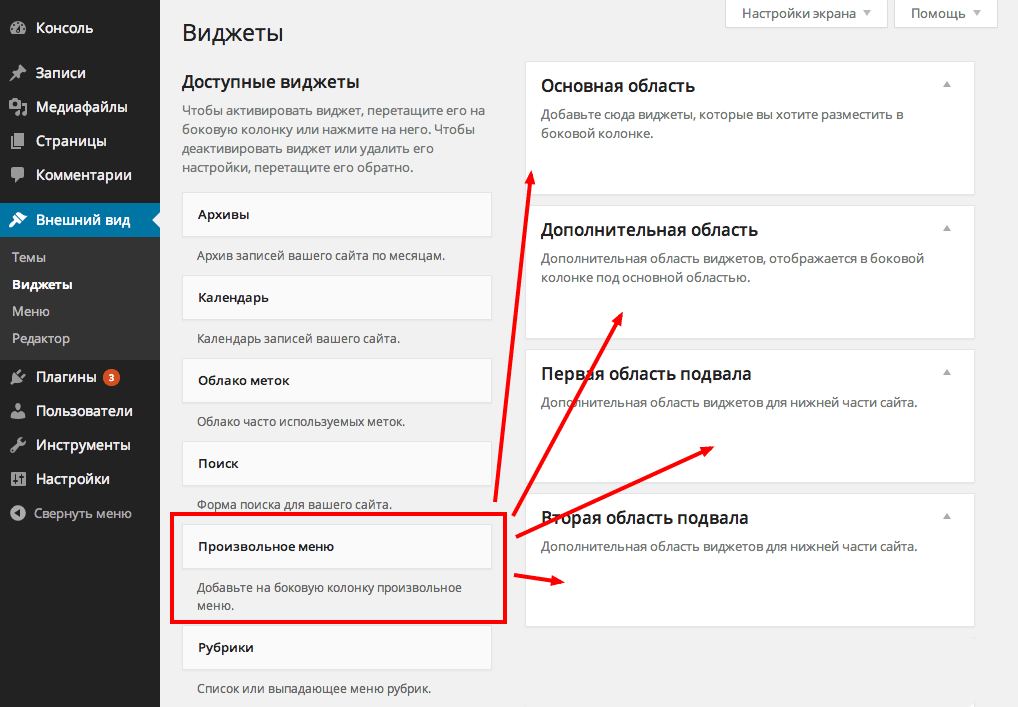
- Использование виджетов нижнего колонтитула
- Установка плагина
- Редактирование кода в файле footer.php
1. Изменение настроек нижнего колонтитула с помощью настройщика тем
Самый быстрый и удобный для начинающих способ редактирования нижнего колонтитула в WordPress — через настройщик тем WordPress. Это эффективный вариант, если вам неудобно работать с кодом или вы не хотите использовать плагин.
Однако доступность этого инструмента зависит от используемой вами темы , хотя большинство из них так и есть. Чтобы найти настройщик на панели управления WordPress, перейдите к Внешний вид > Настроить :
Открыв настройщик, перейдите в раздел «Нижний колонтитул» :
Мы используем тему Astra * в наших примерах, поэтому функции, которые мы обсуждаем, могут варьироваться в зависимости от выбранной вами темы. Например, вы можете найти параметры нижнего колонтитула в разделе Меню вкладка. Тем не менее, большинство тем позволяют вам изменять макет нижнего колонтитула, цвета и содержимое :
Например, вы можете найти параметры нижнего колонтитула в разделе Меню вкладка. Тем не менее, большинство тем позволяют вам изменять макет нижнего колонтитула, цвета и содержимое :
Настройщик также позволяет вам предварительно просматривать изменения в реальном времени . Вы можете использовать элементы управления в левом нижнем углу, чтобы увидеть, как это выглядит на разных размерах экрана:
Когда вы закончите внесение изменений, нажмите кнопку Опубликовать . Если ваша тема не дает вам возможности использовать настройщик, вы можете использовать другие методы.
Некоторые темы, включая Astra*, позволяют добавлять и изменять виджеты нижнего колонтитула непосредственно в Настройщике. Однако, если у вас нет доступа к этому, вы все равно можете использовать виджетов WordPress для изменения нижнего колонтитула.
Для этого перейдите к Внешний вид > Виджеты на панели управления WordPress:
Все доступных виджетов перечислены слева. Опять же, ваши конкретные параметры могут немного отличаться в зависимости от темы. Тем не менее, темы WordPress по умолчанию, такие как Twenty Twenty, предлагают два разделы виджета нижнего колонтитула , расположенные справа:
Опять же, ваши конкретные параметры могут немного отличаться в зависимости от темы. Тем не менее, темы WordPress по умолчанию, такие как Twenty Twenty, предлагают два разделы виджета нижнего колонтитула , расположенные справа:
Чтобы отредактировать содержимое виджета нижнего колонтитула , просто нажмите на стрелку элемента Текст , чтобы развернуть поле:
Изменения могут быть сделаны с помощью визуального или текстового редактора . Когда вы закончите, нажмите кнопку Сохранить .
Чтобы полностью удалить виджет, выберите Удалить . И наоборот, вы можете добавить виджет, перетащив его из списка слева в соответствующий раздел нижнего колонтитула.
3. Установите плагин
Если вы пытаетесь понять, как редактировать нижний колонтитул в WordPress без работы с кодом или настройщиком, подумайте об использовании плагина . Плагины WordPress — это эффективный способ расширить возможности и функциональность вашего сайта, включая область нижнего колонтитула.
Плагины WordPress — это эффективный способ расширить возможности и функциональность вашего сайта, включая область нижнего колонтитула.
Существует различных плагинов, которые вы можете использовать в зависимости от того, чего вы пытаетесь достичь. Один из них, на который следует обратить внимание, — это плагин для создания шаблонов Elementor Header, Footer и Blocks:
Это бесплатное расширение, дополнение к плагину Elementor Page Builder, позволяет быстро и легко изменять нижний колонтитул в WordPress с помощью конструктора перетаскивания. В дополнение к разработке и добавлению основного нижнего колонтитула вы можете использовать шаблон «До нижнего колонтитула», чтобы расширить раздел нижнего колонтитула.
Вы можете добавить плагин Elementor Header, Footer и Block , выбрав Plugins > Add New , а затем выполнив поиск «Elementor footer». Нажмите на Установите сейчас , а затем Activate :
После активации плагина вы сможете найти , чтобы найти его , перейдя на Внешний вид> Заголовок и блоки :
SELECT ADD . Затем в раскрывающемся меню рядом с Тип шаблона щелкните Нижний колонтитул :
Затем в раскрывающемся меню рядом с Тип шаблона щелкните Нижний колонтитул :
Существует несколько настроек и параметров конфигурации. Вы можете настроить , где на вашем сайте нижний колонтитул будет отображать и реализовать определенные правила отображения и исключения.
Затем нажмите синюю кнопку Edit with Elementor вверху, чтобы перейти к конструктору шаблонов. На левой панели вы найдете раздел «Заголовок, нижний колонтитул и блоки», где вы можете перетаскивать виджеты нижнего колонтитула в конструктор:
На этой странице и в конструкторе шаблонов вы найдете множество макетов. , функции и параметры настройки для создания пользовательского нижнего колонтитула для вашего сайта WordPress. Когда вы закончите, выберите Сохранить внизу. Для получения дополнительных рекомендаций ознакомьтесь с документацией Elementor.
Последний метод, который вы можете использовать для изменения нижнего колонтитула в WordPress, — это редактирование кода нижнего колонтитула файла footer. php вашей темы. Это более техническое решение, чем другие решения, поэтому используйте его только в том случае, если вам удобно работать с кодом.
php вашей темы. Это более техническое решение, чем другие решения, поэтому используйте его только в том случае, если вам удобно работать с кодом.
Кроме того, прежде чем приступить к этому методу, важно отметить, что вы должны не удаляйте строки кода из файла. Более безопасный вариант — либо прокомментировать код, либо создать дочернюю тему.
Чтобы найти файл footer.php вашей темы WordPress, перейдите к Внешний вид > Редактор тем:
Убедитесь, что выбрана текущая тема. Справа находится список файлов вашей темы . Найдите нижний колонтитул темы ( footer.php ):
В этом файле добавьте , чтобы изменить нижний колонтитул по желанию. Когда вы закончите, нажмите кнопку Обновить файл .
Существует множество способов добавления значков социальных сетей в нижний колонтитул WordPress. В зависимости от вашей темы вы можете включить ссылки и меню социальных сетей из настройщика. Другой способ — добавить правильный код в нижний колонтитул.
Другой способ — добавить правильный код в нижний колонтитул.
Тем не менее, мы рекомендуем быстрый и удобный для начинающих метод , который можно использовать независимо от вашей темы WordPress. Чтобы добавить значки социальных сетей в нижний колонтитул, сначала установите и активируйте плагин Social Icons Widget от WPZOOM:
Этот плагин является бесплатным для использования и дает вам вариантов стиля значков на выбор. После активации на вашем сайте WordPress перейдите к Внешний вид > Виджеты на панели администратора:
Нажмите на виджет Social Icons by WPZOOM , чтобы развернуть его, выберите раздел нижнего колонтитула, в котором должны отображаться значки, затем Добавить виджет :
Виджет откроется на панели нижнего колонтитула, которую вы выбрали справа. Здесь вы можете настроить различные параметры, в том числе цвета значков, выравнивание и размер :
В конце раскрывающегося списка вы можете выбрать, какие социальные значки включить , и вставить URL-адреса ваших социальных учетных записей в соответствующие поля:
Когда вы закончите, нажмите кнопку Сохранить . Вот и все!
Вот и все!
Часто задаваемые вопросы о редактировании нижнего колонтитула WordPress 🗂
Надеюсь, теперь вы уверены, что знаете, как редактировать нижний колонтитул в WordPress. Однако, чтобы подвести итог, мы хотим ответить на несколько Часто задаваемые вопросы о нижних колонтитулах WordPress .
Нужен ли футер каждому веб-сайту?
Технический номер. Вы можете скрыть или удалить содержимое нижнего колонтитула, если хотите. Однако мы бы не рекомендовали делать так . Он может не подходить для всех страниц вашего сайта, но нижний колонтитул WordPress может сделать жизненно важную информацию, страницы и CTA доступными для ваших посетителей.
Законно ли удалять текст кредита нижнего колонтитула WordPress?
Да, вы можете удалить нижний колонтитул по умолчанию авторское право и фирменный кредитный текст WordPress, не беспокойтесь. WordPress — это система управления контентом (CMS) с открытым исходным кодом, что означает, что вы можете модифицировать или изменять ее по своему усмотрению. Это включает в себя удаление кредитного текста нижнего колонтитула и замену его названием вашего бренда и информацией о компании.
Это включает в себя удаление кредитного текста нижнего колонтитула и замену его названием вашего бренда и информацией о компании.
Могу ли я добавлять изображения в нижний колонтитул в WordPress?
Да, вы можете добавлять изображения в нижний колонтитул WordPress. Некоторые темы позволяют вам добавить фоновое изображение через Customizer. Однако, если вы хотите добавить одно изображение, например логотип, вы можете сделать это за 9 секунд.0018 перетащите виджет «Изображение» в раздел нижнего колонтитула.
Подведение итогов ⏲
Нижний колонтитул, расположенный в нижней части вашего сайта WordPress, играет важную роль в дизайне и навигации вашего сайта. Однако настройки нижнего колонтитула вашей темы по умолчанию могут не обеспечивать наилучшее использование пространства , и в этом случае вы можете изменить их.
В этом посте мы обсудили , как редактировать нижний колонтитул в WordPress следующими четырьмя способами:
- Измените настройки нижнего колонтитула с помощью Настройщика, который доступен в большинстве, но не во всех темах.



 Для этого перейдите в
Для этого перейдите в