Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
Иванова НатальяОбновлено: 14 июня 2021Опубликовано
Содержание
- Лучшие конструкторы таблиц HTML
- Генератор таблиц с цветом (HTML + CSS)
- Как работать в сервисе
- Создание таблицы в html онлайн конструктор
- Как добавить на сайт
- Видеоурок
Вы можете писать коды в ручную, но существуют специальные сервисы, где вы сможете генерировать код таблицы html онлайн. Пользоваться генераторами очень просто, удобно.
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
- c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста.
 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Генератор таблиц с цветом (HTML + CSS)
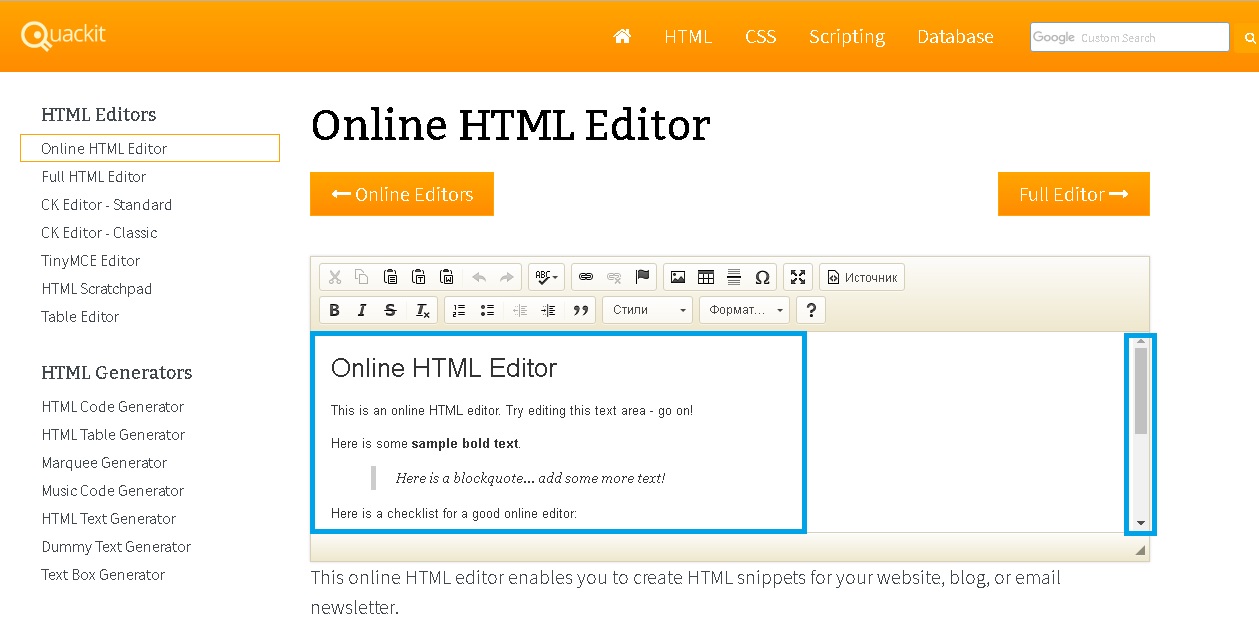
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
Начинаем создание таблицы с выбора пунктов меню File –> New table
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать).
Далее начинаем заполнять и редактировать.
Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст.
Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split.
Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
кликните для увеличения
После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Создание таблицы в html онлайн конструктор
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Как добавить на сайт
Как добавить в пост (в запись, отдельную страницу)
Как добавить стили ко всем таблицам сайта
Видеоурок
Posted in CSS, HTMLПомеченные css, HTML
Конвертировать HTML Таблица в HTML Таблица
Этот конвертер используется для преобразования HTML Таблица в HTML/DIV стол
1
Источник данных
Подготовьте код HTML для преобразования в HTML. Мы не будем хранить какие-либо ваши данные.
Мы не будем хранить какие-либо ваши данные.
2
Редактор таблицы
Excel подобный редактору или Builder позволяет легко отредактировать данные HTML предыдущих данных.
3
Генератор таблицы
Скопируйте или загрузите данные преобразованного HTML.
Источник данных
- Excel
CSV
HTML
Markdown
JSON
SQL
LaTeX
MediaWiki
Простыня
Редактор таблицы
Генератор таблицы
Спонсор
Markdown Template LaTeX SQL HTML CSV Excel JSON JSONLines ASCII MediaWiki AsciiDoc YAML XML Jira Textile reStructuredText PHP Ruby ASP ActionScript TracWiki BBCode PDF JPEG
Побег HTML Таблица
Побегайте строки, которые могут потенциально содержать символ
Конвертировать в таблицу DIV
Use div instead of table tags, and use styles and nested structures to represent html tables
Minify HTML
Это помогает сжать таблицу HTML
Thead и Tbody
Создайте Thead и Tbode для таблицы HTML
Как Конвертировать HTML Таблица в HTML Таблица онлайн?
1. Загрузить или вставить свой HTML Таблица
Загрузить или вставить свой HTML Таблица
Просто вставьте (скопируйте исходный код HTML из браузера) или перетащите файл HTML в TextArea of Источник данных, и он немедленно выполнит магию преобразования. Конвертер Table HTML автоматически ищет таблицы из исходного кода HTML, который вы предоставляете.
2. Отредактируйте свой HTML Таблица онлайн, если это необходимо
Вы можете редактировать свои данные онлайн, например, Excel через Редактор таблицы, а изменения будут преобразованы в HTML Таблица в режиме реального времени.
3. Скопируйте преобразованный HTML Таблица
На данный момент преобразователь таблицы HTML завершил свою работу, преобразованный HTML-код отображается In Генератор таблицы, вы можете ударить кнопку «Копировать» или «Загрузить» прямо сейчас.
Примечание. Ваши данные безопасны, конверты полностью выполняются в вашем веб-браузере, и мы не будем хранить какие-либо ваши данные.
Что такое HTML?
HTML Подписчики для гипертекстового языка разметки. HTML — код, который используется для структурирования веб-страницы и его содержимого, абзацев, списка, изображений и таблиц и т. Д.
HTML — код, который используется для структурирования веб-страницы и его содержимого, абзацев, списка, изображений и таблиц и т. Д.
Что такое HTML?
HTML Подписчики для гипертекстового языка разметки. HTML — код, который используется для структурирования веб-страницы и его содержимого, абзацев, списка, изображений и таблиц и т. Д.
Не могли бы вы рекомендовать этот онлайн-инструмент для своих друзей?
5 stars 4 stars 3 stars 2 stars 1 star
Генератор HTML-таблиц Tow color row table
Online HTML Table Generator.Tow Color Row Tow Color Columns. Добавить строки удаления столбцов. Нажмите «Ячейки», добавьте свой текстовый HTML-контент
Демонстрационный стол:
Демонстрационный
1
Столбцы строки таблицы
Ширина таблицы:
Колонки:
Заголовок таблицы:
Вставка таблицы
Вставка
Повторное редактирование таблицы
Щелкните ячейки таблицы и добавьте свой HTML/текст. Add Remove Row Columns, строка столбцов перемещается вверх вниз влево вправо
Add Remove Row Columns, строка столбцов перемещается вверх вниз влево вправо
Изменение размера столбца
Удалить заголовок
Ряд
10
Кол-во
5
Строка
Удалить строкуДобавить строку
Столбцы
Удалить столбцыДобавить столбцы
Ширина стола:
2
Стиль таблицы
Перетаскиваемый
Пользовательский стиль таблицы
ВКЛ. ВЫКЛ.0003
Цвет фона:
Выравнивание текста:
Стиль строки.
Выравнивание текста:
Цвет границы:
Цвет фона:
Цвет:
Отступы ячеек:
Граница таблицы:
Размер шрифта:
Выравнивание текста:
0003
Выбрать цвет фона
Цвет фона:
Цвет буксировки ряда:
Колонны. Цвет буксировки:
BG Color
First BG Color
Second BG Color
Первый цвет
Secon Подсветка при наведении
ВКЛ ВЫКЛ
Ячейки:
Цвет фона:
Цвет:
Переместить строку столбцов
Щелкните ячейку таблицы, строку или столбцы которой необходимо переместить, и нажмите кнопку перемещения ниже
Переместить строки внизПереместить строки вверхПереместить столбец вправоПереместить столбец влево
× Столбцы Добавить имя
Вставьте список имен (только обычный текст) и нажмите кнопку «Добавить» автоматическое создание строки таблицы
Имена Добавить в столбец номер 0
Мирл Арруда Тайсон Белю Венесса Уайтфилд Гранатовый микс Танжела Леманн Мун Гландон Джейми Брюне Одри Делапп Идалия Коулман Норрис Лендерман Белла Бартелт Тиффани Хелгесон Чиа Теналья Джен Эрнандес Вена Шоуго Рианнон Хойинг Майя Приветт Элиз Пагани Лонни Сир Антония Макмахан
Длина ряда 20
× Строка Добавить имя
Вставьте свой список имен (только обычный текст) и нажмите кнопку «Добавить» автоматическое создание таблицы Столбцы
Имена Добавить в строку номер 0
Мирл Арруда Тайсон Белю Венесса Уайтфилд Гранатовый микс Танжела Леманн
Длина ряда 5
Создать Предварительный просмотр Сброс
Выделить
CSS
<стиль>
Выделить
Предварительный просмотр Изменить код Скачать код
PHP CAPTCHA ImagePHP SQL Таблица имен стран SQL Bootstrap Forms BuilderBootstrap Bootstrap Button GeneratorBootstrap PHP Get User DetailsPHP Список всех стран в JSONJavaScript JavaScript Сократить длинные номера до K M BJavaScript CSS Radio Button CheckboxCSS CSS Reflections GeneratorCSS
Сообщить о проблеме
Цветовые темы таблицы ×
× Повторно отредактируйте таблицу
Вставьте свой старый код таблицы, и вы сможете добавить больше столбцов удалить добавить столбцы строки
Table Wysiwyg Html Editor
- Дом
- Wysiwyg Html-редактор
- Таблица
Создавайте свои веб-сайты с помощью бесплатного HTML-редактора WYSIWYG. Начните с самой большой коллекции из более чем 10 000 шаблонов веб-сайтов и используйте WYSIWYG-редактор или онлайн-редактор HTML для настройки.
Начните с самой большой коллекции из более чем 10 000 шаблонов веб-сайтов и используйте WYSIWYG-редактор или онлайн-редактор HTML для настройки.
Скачать для Windows Скачать для Mac
Тарифный план
Таблица цветов на темном фоне
Сравнить все планы
Таблица цен с цветным заголовком
Таблица цен с зеленым заголовком
Список товаров
Темный стол с цветными ячейками
Таблица для пикинга
Таблица с градиентом
Преимущества в таблицах Wysiwyg Editor Html
Шаблоны для мобильных устройств
Скачать
Классический стол
Таблица цен с темным фоном
Деловой стол
Адаптивная таблица
Таблица на изображении
Шаблон таблицы цен
Экономьте деньги на наших планах
Выберите план
Цветной деловой стол
Планы продвижения Wysiwyg Editor Html
полностью адаптивных шаблона
Скачать
Красочный стол
Таблица с цветовой строкой
Тарифные планы
Планы общего хостинга
Классический стол с зеленым заголовком
Наш план продвижения
Простой дизайн таблицы цен
Таблица цветов
Рекламные планы
Таблица цен на фоновом изображении Wysiwyg Editor Html
Самая большая коллекция шаблонов
Скачать
Таблица с изображением
Категории страниц текстового редактора HTML
Рекомендуемые стили блоков HTML-редактора WYSIWYG
Скачать бесплатно редактор форматированного текста
Используйте кнопки ниже, чтобы загрузить бесплатный редактор HTML5 для Windows или MacOS. Создавайте удобные для мобильных устройств HTML-страницы и высокорейтинговые веб-сайты! Без кодирования и бесплатно.
Создавайте удобные для мобильных устройств HTML-страницы и высокорейтинговые веб-сайты! Без кодирования и бесплатно.
Скачать для Windows Скачать для Mac
Table Templates Website
Table Templates Website основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами. Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами. Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные шаблоны администратора html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц с помощью CSS, позволяют создавать всевозможные категории товаров и услуг. Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями.
Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц с помощью CSS, позволяют создавать всевозможные категории товаров и услуг. Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который поможет вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который поможет вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Шаблон таблицы CSS можно легко адаптировать к различным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С адаптивным шаблоном таблиц на чистом CSS вы можете создать продающую целевую страницу. Бесплатный шаблон сайта с 4 таблицами CSS и bootstrap — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с чистым кодом и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули контента с расширенными параметрами на страницах и в записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы.
Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули контента с расширенными параметрами на страницах и в записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Табличные бесплатные темы WordPress помогут анонсировать некоторые события, например, доставку определенных партий или брендов, также функционал предназначен для анонсирования действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем.

 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.