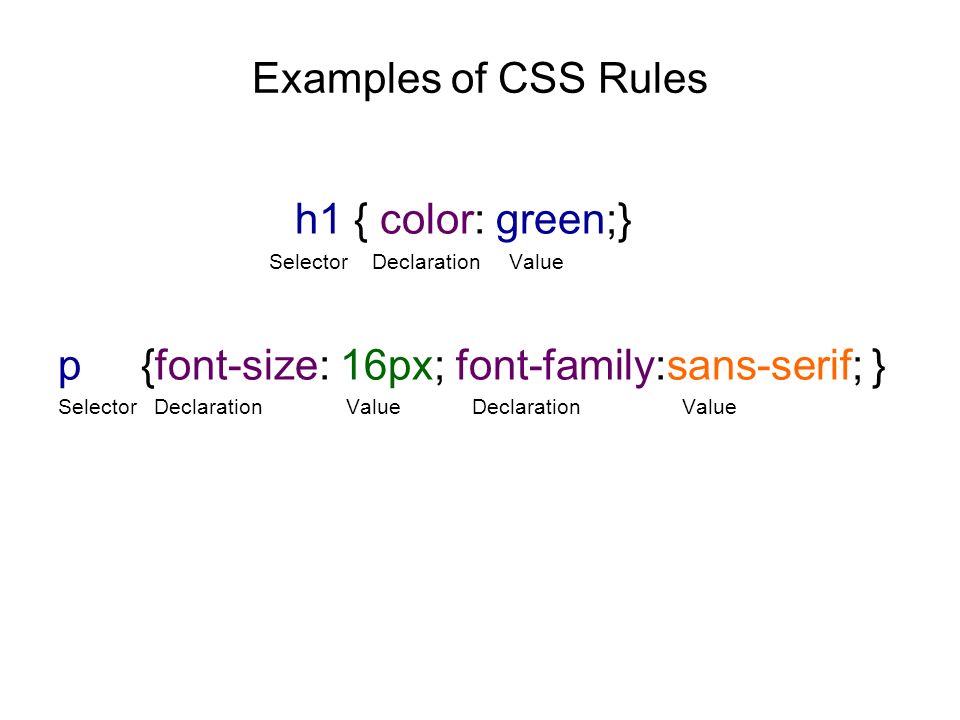
: The Unordered List element — HTML
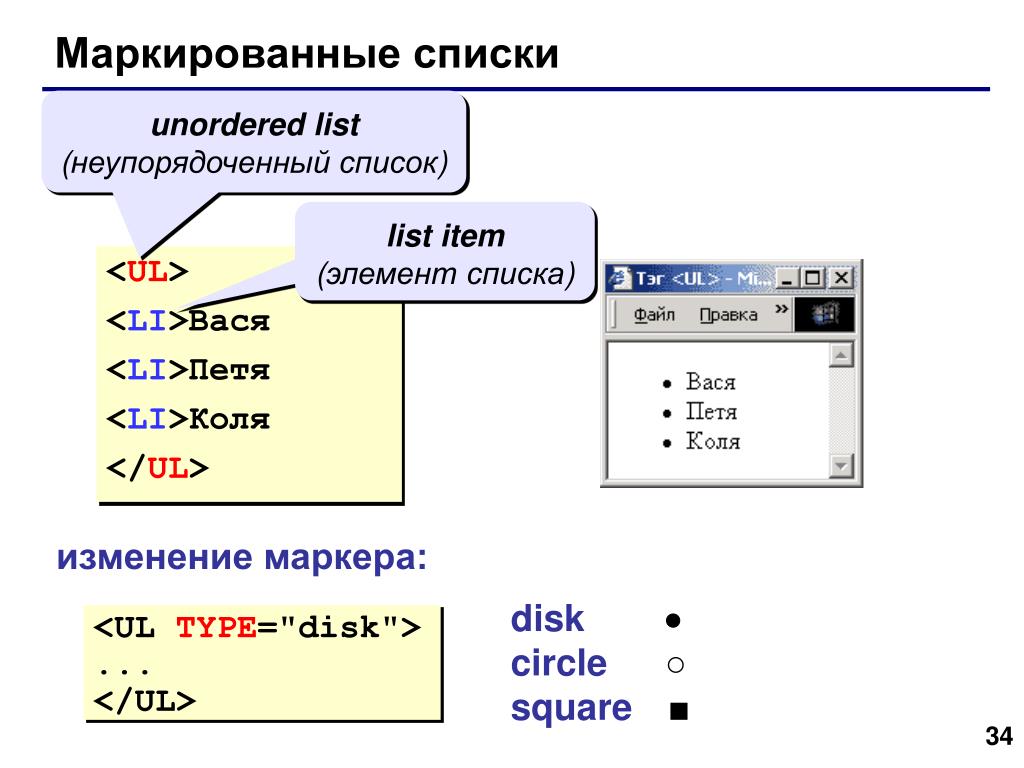
**HTML-элемент <ul> **используется для неупорядоченного списка — в частности для маркированного списка.
Этот элемент включает глобальные атрибуты.
compactDeprecatedАтрибут логического значения (bool) говорит о том, что список будет представлен в более компактном стиле. Интерпретация этого атрибута зависит от user agent и не работает со всеми браузерами.> Предупреждение: Не используйте этот атрибут, ибо он устаревший и больше не используется, используйте CSS. Для схожего эффекта с
compact, подойдёт свойство CSSline-heightс значением80%.typeDeprecatedЭтот атрибут добавляет маркеры (bullets) в список. Значения установлены под HTML3.

circlediscsquareЧетвёртый маркер задан в интерфейсе WebTV, но не все браузеры смогут его отобразить:triangle.Если данный атрибут отсутствует и если атрибут CSSlist-style-type(en-US) не присвоен к данному элементу, пользовательский агент (user agent) выберет маркер в зависимости от вложенного уровня в списке.> Предупреждение: Не используйте этот атрибут, ибо он устаревший; используйте свойство CSSlist-style-type(en-US).
- Элемент
<ul>используется для группировки непронумерованных элементов данных, и их последовательность в списке не нужна. Что характерно, непорядочные списки используют маркеры, которые могут быть разных форм (в форме точки, круга или прямоугольной формы). Стиль задаётся не в HTML, а со связанным с ним CSS, используя свойствоlist-style-type(en-US).
- Элементы
<ul>и<ol>могут быть вложены на любом уровне. Более того, вложенные списки могут чередоваться между<ol>и<ul>без ограничений. - Элементы
<ol>и<ul>используются для списков. Различие лишь в том, что в элементе<ol>порядок имеет значение. Согласно эмпирической закономерности (или правилу большого пальца), чтобы определить, какую маркировку использовать, попробуйте поменять порядок элементов в списке. Если суть списка меняется, то тогда подойдёт элемент<ol>, в противном случае используйте<ul>.
Простой список
<ul> <li>first item</li> <li>second item</li> <li>third item</li> </ul>
Результат HTML кода выше:
Вложенный список
<ul>
<li>first item</li>
<li>second item
<!-- Look, the closing </li> tag is not placed here! -->
<ul>
<li>second item first subitem</li>
<li>second item second subitem
<!-- Same for the second nested unordered list! -->
<ul>
<li>second item second subitem first sub-subitem</li>
<li>second item second subitem second sub-subitem</li>
<li>second item second subitem third sub-subitem</li>
</ul>
</li> <!-- Closing </li> tag for the li that
contains the third unordered list -->
<li>second item third subitem</li>
</ul>
<!-- Here is the closing </li> tag -->
</li>
<li>third item</li>
</ul>
Результат HTML кода выше:
Упорядоченный список внутри неупорядоченного списка
<ul>
<li>first item</li>
<li>second item
<!-- Look, the closing </li> tag is not placed here! -->
<ol>
<li>second item first subitem</li>
<li>second item second subitem</li>
<li>second item third subitem</li>
</ol>
<!-- Here is the closing </li> tag -->
</li>
<li>third item</li>
</ul>
Результат HTML кода выше:
| Specification |
|---|
| HTML Standard # the-ul-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.- Остальные списковые HTML-элементы:
<ol>,<li>,<menu>и устаревший<dir> - CSS-свойства, которые могут быть полезны для стилизации
<ul>элементов:- свойство list-style (en-US), полезное для выбора способа отображения маркеров,
- CSS счётчики, для более сложных вложенных списков,
- свойство line-height, для замены убранного свойства
compact, - свойство margin, для контроля отступа в списке.
Last modified: , by MDN contributors
HTML тег
❮ Назад Вперед ❯
Тег <ul> используется для создания маркированного (неупорядоченного) списка, где изменение порядка следования пунктов существенно не меняет его смысл.
Каждый элемент в маркированном списке должен быть вложен в тег <li>. В случае, если к списку применены CSS стили, содержимое тега <li> также принимает их.
Тег <ul> является блочным элементом и занимает всю доступную ему ширину, а его высота зависит от количества содержимого.
По умолчанию, маркированные списки отображаются на веб-странице в виде списка и начинаются с маленького чёрного круга и небольшим отступом от левого края.
Для создания нумерованных списков используется тег <ol>.
Содержимое элемента заключается между открывающим (<ul>) и закрывающим (</ul>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Установленный по умолчанию маркер элементов (черный кружок) можно изменить при помощи атрибута type.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<ul type="circle">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
<ul type="square">
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Для изменения типа маркера можно использовать CSS свойства list-style-type или list-style-image .
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа.</title>
</head>
<body>
<h3>Примеры маркированных списков. </h3>
<ul>
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>
</h3>
<ul>
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Тег <ul> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <ul> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <ul>:
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <ul>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <ul>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <ul>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Примеры стильного оформление ul li списков CSS. Нумерованный список Как используют ul в html
не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block
— блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.

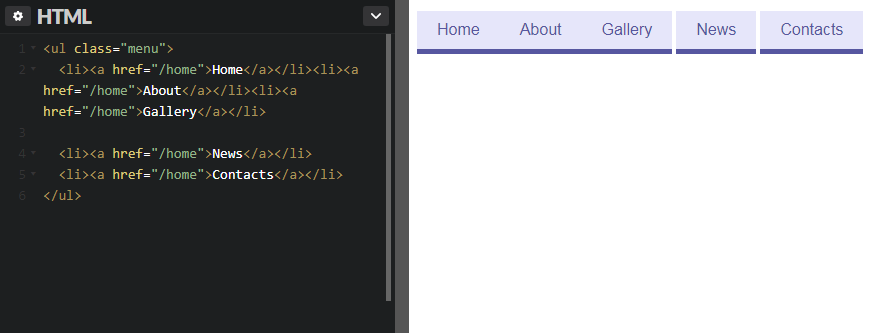
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline .
Список горизонтальноИтак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px . Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block . Изменим код нашего примера:
Список горизонтальноЭтот код работает и изменения видны:
Рисунок 2.
 Работа примера №2.
Работа примера №2.Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вложенный список.Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block . Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align
. В нашем примере №3 нужно использовать значение top
, которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
В нашем примере №3 нужно использовать значение top
, которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align .
После этого отступления продолжим размещать элементы списка горизонтально.
Разместить элементы списка горизонтально можно используя свойство float . Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right .
Вот пример с использованием этого кода:
Список горизонтальноВот результат работы кода:
Рисунок 4. Работа примера.
Работа примера.Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float :
Список горизонтальноВот результат работы кода:
Рисунок 5. Работа примера.В этих примерах контейнеры списка
- имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display
, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float
выпадают из своего контейнера.
- всё ещё располагаются вне контейнера
- .
Рисунок 7. Работа примера.
Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float . Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
Список горизонтальноТеперь у нас 100% рабочий код.
Рисунок 8. Работа примера.Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами
. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте.
 Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display
: inline-block
} в этих случаях вполне оправдано.
Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display
: inline-block
} в этих случаях вполне оправдано.Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float
никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear , оно отменяет обтекание элементом другого элемента, если у того установлено свойство float .
Вот изменённый пример с использованием свойства clear :
Список горизонтальноВидно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги
Полное руководство по спискам в HTML и CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи
«A complete guide about lists in HTML and CSS».
Что такое списки
Список это способ представления набора данных или информации. Таким образом этот набор данных становится более понятным, чем при любой другой форме изложения. Например, список покупок выглядит куда понятнее, если имеет вид именно списка, а не простого абзаца, где наименования идут просто через запятую.
Списки в HTML
Если вы хотите представлять на своих веб-страницах какие-то данные, являющиеся наборами чего-либо, список является прекрасным вариантом оформления. Благодаря спискам пользователи легче воспринимают информацию.
Виды списков
В HTML списки бывают трех видов:
- Упорядоченные списки.
- Неупорядоченные списки.
- Списки определений.
Что такое упорядоченный список?
Упорядоченный список это набор элементов, представленных в определенном порядке. Форма упорядоченного списка лучше всего подходит для представления наборов данных, где порядок элементов имеет значение.
Примерами могут послужить кулинарные
рецепты, где действия следует выполнять
в определенном порядке, или списки
инструкций простой программы.
Подобные списки делают упорядоченными, потому что без нужной последовательности изложения эта информация теряет свой смысл. Упорядоченные списки также называют нумерованными.
Для создания упорядоченных списков используется тег <ol> (ordered list – «упорядоченный список»), а для каждого из его элементов – тег <li> (list – «список»).
HTML-код:
[html]<ol>
<li>Налейте воду в кастрюлю.</li>
<li>Добавьте сахар, чайные листья и специи.</li>
<li>Доведите до кипения и подержите на медленном огне около минуты.</li>
<li>Добавьте молоко.</li>
<li>Доведите до кипения и подержите на медленном огне 3-5 минут.</li>
<li>Процедите чай и перелейте его в чайник.</li>
</ol>
[/html]
Результат:
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.

- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
Значения по умолчанию:
По умолчанию пункты списка обозначаются арабскими цифрами.
Это можно изменить, используя разные значения CSS-свойства list-style-type.
list-style-type: upper-alpha
See the Pen ordered-list-upper-alpha by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: upper-roman
See the Pen
ordered-list-upper-roman by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: lower-alpha
See the Pen ordered-list-lower-alpha by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: lower-roman
See the Pen ordered-list-lower-roman by Amrish Kushwaha (@isamrish) on CodePen.
Это самые часто используемые значения свойства list-style-type. Но есть множество других значений, которые мы рассмотрим дальше.
Что такое неупорядоченный список?
Неупорядоченный список это список с элементами, которые могут быть представлены в произвольном порядке. Такие списки также называют маркированными.
Примеры таких списков
– списки покупок, списки запланированных
дел.
Для создания упорядоченных списков используется тег <ul> (unordered list), а для каждого из его элементов – тег <li> (как и в упорядоченном списке).
HTML-код:
[html]<ul>
<li>одежда</li>
<li>книги</li>
<li>ручки</li>
<li>ноутбук</li>
<li>сумка</li>
</ul>
[/html]
Результат:
- одежда
- книги
- ручки
- ноутбук
- сумка
Значения по умолчанию:
По умолчанию маркеры элементов представлены в виде кружочков. Это можно изменить, используя все то же CSS-свойство list-style-type.
list-style-type: circle
See the Pen
unordered-list-circle by Amrish Kushwaha (@isamrish)
on CodePen.
list-style-type: square
See the Pen unordered-list-square by Amrish Kushwaha (@isamrish) on CodePen.
list-style-type: disc
See the Pen unordered-list-disc by Amrish Kushwaha (@isamrish) on CodePen.
Дальше мы разберем и другие варианты стилей.
Что такое список определений?
Список определений отличается тем, что каждый его пункт состоит из двух элементов. Первый из них – термин, а второй – его определение.
Вы можете создать
список определений при помощи тега <dl> (definition list – «список определений»).
В пунктах списка термины (term) создаются
при помощи тега <dt>, а описание
(description) – при помощи тега <dd>.
Например:
See the Pen definition-list by Amrish Kushwaha (@isamrish) on CodePen.
Что такое вложенные списки?
Иногда бывают ситуации, когда вам нужно представить информацию в виде списка, причем его пункты сами могут быть отдельными списками. Такая структура называется вложенным списком.
Например:
See the Pen nested-list by Amrish Kushwaha (@isamrish) on CodePen.
Стиль списка
Для придания стилей списку используются три CSS-свойства.
list-style-typeКак вы уже знаете, это свойство используется для стилизации маркеров списка (как упорядоченного, так и неупорядоченного).
Это свойство может принимать несколько значений:
- disc (круг)
- square (квадрат)
- circle (окружность)
- decimal (арабские цифры)
- lower-alpha (строчные латинские буквы, =lower-latin)
- lower-roman (римские цифры в нижнем регистре)
- lower-latin (строчные латинские буквы, =lower-alpha)
- lower-greek (строчные греческие буквы)
- upper-alpha (заглавные латинские буквы, =upper-latin)
- upper-roman (римские цифры в верхнем регистре)
- upper-latin (заглавные латинские буквы, =upper-alpha)
С полным списком
возможных значений свойства list-style-type
можно ознакомиться здесь.
Это свойство используется, чтобы в качестве маркера списка установить изображение. Свойство может принимать два значения: url изображения или none.
Например:
See the Pen list-style-image by Amrish Kushwaha (@isamrish) on CodePen.
Поскольку значение этого свойства наследуется, для возвращения значения по умолчанию используется значение none.
list-style-positionЭто свойство служит для определения положения маркера относительно элементов списка. Свойство list-style-position может принимать два значения: inside (внутри) и outside (снаружи).
Пример применения значения inside
See the Pen
list-style-position-inside by Amrish Kushwaha (@isamrish)
on CodePen.
Пример применения значения outside
See the Pen list-style-position-outside by Amrish Kushwaha (@isamrish) on CodePen.
А теперь давайте поиграем с цветами списка
Расцвеченный маркированный список
Вариант 1: элементы списка и маркеры имеют один цвет.
See the Pen same-color-unordered-list by Amrish Kushwaha (@isamrish) on CodePen.
Вариант 2: элементы списка и маркеры имеют разные цвета.
See the Pen
different-color-unordered-list by Amrish Kushwaha (@isamrish)
on CodePen.
Расцвеченный нумерованный список
Вариант 1: элементы списка и их номера имеют один цвет.
See the Pen colored-numbered-list by Amrish Kushwaha (@isamrish) on CodePen.
Вариант 2: элементы списка и их номера имеют разные цвета.
See the Pen different-color-numbered-list by Amrish Kushwaha (@isamrish) on CodePen.
Надеемся, статья вам понравилась. Если знаете о списках еще что-то интересное, добавляйте в комментарии!
Решено с помощью CSS! Логическая стилизация на основе числа элементов — CSS-LIVE
Перевод статьи Solved with CSS! Logical Styling Based on the Number of Given Elements с сайта css-tricks.com для CSS-live. ru, автор — Юна Кравец
ru, автор — Юна Кравец
Эта статья третья из серии про мощь CSS.
Все статьи серии:
- Часть 1: раскрашивание SVG фонов
- Часть 2: выпадающие меню
- Часть 3: логическая стилизация на основе числа элементов. (эта статья)
А вы знали, что CSS — Тьюринг-полный? А что его можно использовать для вполне серьёзной логической стилизации? Можно-можно! И не нужно закладывать логику для стилевых правил в JavaScript, или навешивать скриптом классы, для которых вы задаете стили. Во многих случаях CSS сам справится с этим. Я до сих пор ежедневно открываю новые CSS-трюки, и этим CSS нравится мне всё больше и больше.
В этом году, я начала работать в издательстве Bustle Digital Group. В СМИ, как и во множестве продуктов, команда разработчиков выстраивает платформу, которая должна подходить для всех практических задач. Наша CMS даёт возможность авторам и редакторам создавать статьи, а также править страницы и управлять вставкой рекламы.
В отличии от работы со статическим сайтом, команда разработчиков не может полностью контролировать данные, поступающие от пользователя, так что удобства для пользователей не достичь без дизайнерских решений и правил управления. Некоторые из таких сценариев, с которыми мы столкнулись в мире цифровых СМИ, подкинули нам настоящие головоломки по части пользовательского интерфейса, которые и вдохновили меня присмотреться к способам их решения на CSS.
Некоторые из таких сценариев, с которыми мы столкнулись в мире цифровых СМИ, подкинули нам настоящие головоломки по части пользовательского интерфейса, которые и вдохновили меня присмотреться к способам их решения на CSS.
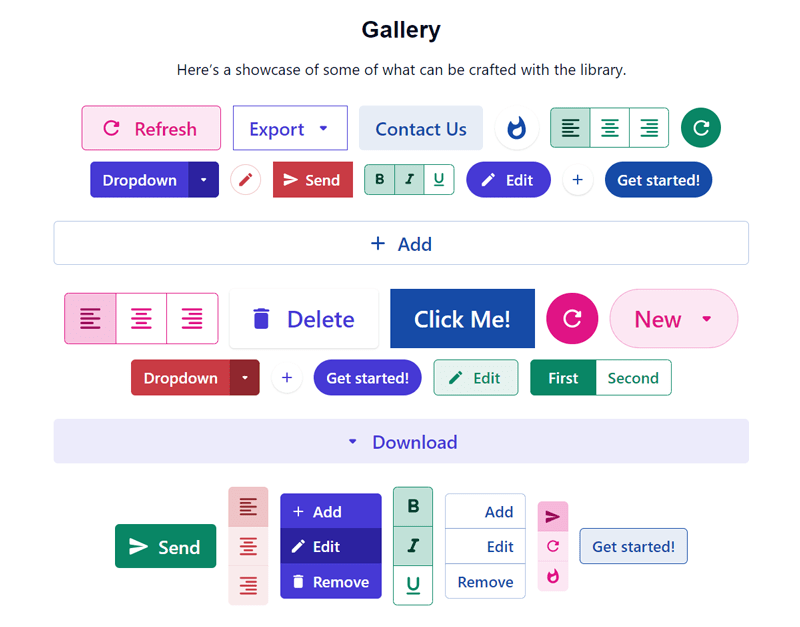
Итак, взглянем на некоторые примеры!
Пример 1: бинарные состояния
Часто забытый и весьма полезный селектор — псевдоселектор :empty. Он позволяет оформлять элементы, отталкиваясь от того, есть ли в них контент или нет. Привет пустым состояниям! Пустые состояния — отличный способ «достучаться» до пользователя, «очеловечив» ваше приложение, и это можно сделать прямо из CSS.
В этом примере у нас есть какой-то список от пользователя. Это могут быть статьи, которые пользователь опубликовал (как автор), или сохранил в закладках (как редактор). Применений тут масса. Вместо JavaScript можно использовать псевдоэлементы для вставки изображения, стилей и текста:
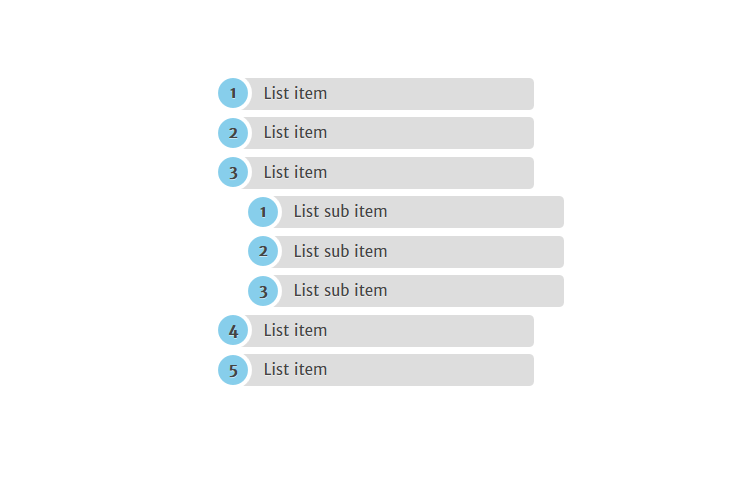
Рисунки показывают, как стили применяются или нет в зависимости от того, есть в списке отображаемые элементы или нет.
И решение здесь — всего лишь три строчки кода:
div:empty:after {
content: 'Ой, ничего';
}
Можете также добавить псевдоэлемент :before для вставки изображения или любого нужного вам контента. Как альтернатива, можно взять псевдоселектор :not вместе с :empty, сделать правило :not(:empty) и оформить им все непустые элементы, то есть элементы с контентом.
See the Pen Empty States by Максим (@psywalker) on CodePen.
Примечание: этот пример существует только в целях демонстрации этой техники. Нежелательно класть контент в псевдоэлементы по соображениям доступности. Можно использовать тот же прием выбора пустых (
:empty) или непустых (:not(:empty)) элементов, чтобы применить к дочерним элементам более доступные для скринридеров стили.
Продвинутый выбор по количеству
Этот пример был неплохой разминкой, но на CSS можно не только проверять, если ли дочерние элементы, но и решать более сложные задачи. В этом нам пригодится псевдоселектор :nth-child! На CSS-Tricks есть отличный инструмент, помогающий тестировать и играть с выборкой :nth-child, и вскоре вы узнаете, что он действительно может пригодиться.
Но прежде давайте выясним, как именно это работает?
Главное в этом коде — вот что, где div обозначает любой элемент, соседей которого мы будем считать, а x — число соседей, при котором стиль должен меняться:
div:first-child:nth-last-child(n + x), div:first-child:nth-last-child(n + x) ~ div
Использование :nth-last-child вместо :nth-child для выбора позволяет нам начать с конца последовательности, а не сначала. При выборе :nth-last-child(n + x) мы выбираем значение с номером x, начиная с конца. Если
Если x = 3, то это выглядело бы так:
Иллюстрация того, как :nth-last-child(3) выбирает третий элемент с конца списка.
Итак, если мы хотим посчитать значения n + 3, мы выбираем все элементы, которые являются 3-м или более чем 3-м с конца. Начиная с n=0 (что будет значить 0 + 3), а 4-й элемент будет первым с конца после третьего. Это выглядит так:
Иллюстрация того, как :nth-last-child(n+3) выбирает все элементы, соответствующие 3 или более 3 с конца.
Начало неплохое, но идея в том, чтобы по условию стилизовать все элементы в зависимости от их количества. Поэтому нужно работать с этими условиями, но выбирать все элементы. Давайте начнём с выбора первого элемента. Нужно создать условие, чтобы увидеть, подходит ли вся выборка для стилизации, и затем начать с этого первого соседнего элемента:
Ой. Сейчас у нас выбран только первый элемент, а нам нужны все элементы. К счастью, для этого можно использовать очень удобный селектор соседних элементов (
К счастью, для этого можно использовать очень удобный селектор соседних элементов (~).
Если изменить наш последний пример на :first-child:last-child(n + 3) ~ *, то он выберет все элементы, кроме первого, почти как нам нужно.
А теперь можно видеть, что все элементы, следующие за первым, выбираются, но не хватает первого, поэтому здесь понадобятся два селектора, и следовательно итог такой:
Сочетание обоих предыдущих примеров выберет все элементы в списке.
Пример 2: форматирование списка
Допустим, вы хотите указать в статье список благодарностей тем, кто участвовал в ее создании. Для этого как раз есть немного места, и у большинства статей таких благодарностей будет немного, но попадаются исключения, над которыми пришлось изрядно потрудиться множеству людей.Мы хотим обеспечить, чтобы и те, и другие хорошо смотрелись с помощью одного CSS.
План таков: если благодарностей не более четырёх, то выводим их в виде маркированного списка. Пусть они выстраиваются по вертикали. Как только благодарностей станет больше четырёх, будем выводить их по горизонтали через точку с запятой, чтобы список не казался читателю слишком громоздким. В конце концов это же небольшой блок с благодарностями.
Пусть они выстраиваются по вертикали. Как только благодарностей станет больше четырёх, будем выводить их по горизонтали через точку с запятой, чтобы список не казался читателю слишком громоздким. В конце концов это же небольшой блок с благодарностями.
Иллюстрации вертикального неупорядоченного списка (слева) и горизонтального списка, разделённого точкой с запятой (справа)
Можно проверить число доступных элементов и застилизовать их как блочные, пока не упрёмся в предел. В этот момент мы перейдём к строчному оформлению, добавив псевдоэлемент для визуального разбиения данных.
/* 5 или более элементов отображаются друг за другом */
li:first-child:nth-last-child(n + 5),
li:first-child:nth-last-child(n + 5) ~ li {
display: inline;
}
/* Добавляем точку с запятой после каждого элемента кроме последнего */
li:first-child:nth-last-child(n + 5) ~ li::before {
content: ';';
margin: 0 0.5em 0 -0.75em;
}
:nth-first-child:nth-last-child(n + 5) позволяет сообщить: «начни с первого дочернего элемента и примени стили к нему и к элементам, следующим за ним, если их пять и более». Запутанно? Нуу, это работает.
Запутанно? Нуу, это работает.
li:first-child:nth-last-child(n + 5) выбирает первый элемент списка, а li:first-child:nth-last-child(n + 5) ~ li — каждый элемент, следующий за первым.
See the Pen RYWoZY by Максим (@psywalker) on CodePen.
Пример 3: карусель с условием
Давайте с помощью этой техники сделаем карусель отзывчивой. На большом экране она должна центрироваться посередине страницы, когда она содержит три элемента. Но когда элементов достаточно, чтобы заполнить экран по горизонтали, то выровним её по левому краю, чтобы пользователь мог листать (свайпить) её.
Иллюстрация карусели с тремя элементами (слева) и с четырьмя и более (справа)
Вот что тут можно сделать: растянуть элементы и заполнить ими весь экран, если их не так много, чтобы случилось переполнение. А если переполнение случится, давайте используем его на всю катушку и покажем все возможности карусели, показав стрелками, что ее можно скроллить, и увеличив отступы между элементами. Поверх этого, давайте добавим с краю кнопку со стрелкой, показав, что можно скроллить все элементы и привязать JavaScript-события, чтобы заставить карусель скроллиться.
Поверх этого, давайте добавим с краю кнопку со стрелкой, показав, что можно скроллить все элементы и привязать JavaScript-события, чтобы заставить карусель скроллиться.
Мы можем воспользоваться тем же самым приёмом, что в предыдущем примере, но нам ещё понадобится один лишь first-child, чтобы найти и отобразить в интерфейсе div со стрелкой. HTML выглядел бы так:
<ul>
<li>
<div>1</div>
</li>
<li>
<div>2</div>
</li>
...
<button>——></button>
</ul>
Пустые элементы в DOM — не идельно, но смотрите. Это по-прежнему умный хак. Мы применим к кнопке .arrow visibility: hidden, сделав её невидимой для DOM и скринридеров, если условия не применяются (если элементов четыре или более). В противном случае мы отобразим её с помощью display: block, применим к ней стили и нужное позиционирование.
li:first-child:nth-last-child(n + 5) ~ .arrow {
display: block;
position: sticky;
...
}
See the Pen Box Alignment by Максим (@psywalker) on CodePen.
Больше информации!
При исследовании данного материала я нашла отличную статью Хейдона Пикеринга по этой теме, названную «Количественные выражения», и ещё примеры Лии Веру! В комментариях к статье Хейдона Пол Айриш отмечает, что это более медленный способ выборки элементов, так что используйте его с осторожностью.
P.S. Это тоже может быть интересно:
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео.
|
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Тег HTML ul
❮ Назад Полный справочник HTML Далее ❯
Пример
Неупорядоченный список HTML:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег

Используйте тег
Совет: Используйте CSS для оформления списков.
Совет: Для нумерованных списков используйте
- ярлык.
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
<ул> - Китай
- Африка
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <ул> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Дополнительные примеры
Пример
Установка различных типов стилей списка (с помощью CSS):
Попробуйте сами »
Пример
Расширение и уменьшение высоты строки в списках (с CSS):
Попробуйте сами »
Пример
Создайте список внутри списка (вложенный список):
Попробуйте сами »
Пример
Создайте более сложный вложенный список:
Попробуйте сами »
Связанные страницы
Руководство по HTML: HTML-списки
HTML DOM ссылка: Ul Object
Учебное пособие по CSS: Списки стилей
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент
Пример
ul {
display: block;
тип-стиля-списка: диск;
Верхнее поле: 1em;
нижнее поле: 1 em;
левое поле: 0;
правое поле: 0;
padding-left: 40px;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Использование определенных стилей списка · WebPlatform Docs
Сводка
В этой статье показаны основы использования специфичного для списка CSS для управления такими вещами, как внешний вид маркера.
Информация: Списки
Вы, возможно, помните из предыдущих статей, что вы можете добавлять содержимое перед любым элементом, чтобы отобразить его как элемент списка. Однако, CSS предоставляет специальные свойства, предназначенные для списков, и обычно удобнее использовать эти свойства всякий раз, когда это возможно.
Чтобы задать стиль для списка, используйте свойство list-style для указания типа маркера.
Селектор в вашем правиле CSS может либо выбрать элементы списка li , либо он может выбрать элемент родительского списка ul , чтобы его элементы списка наследовали стиль.
Неупорядоченные списки
В неупорядоченном списке каждый элемент списка помечен одинаковым образом. CSS имеет три типа маркеров пуль: диск , круг ,
и квадрат .
Кроме того, вы можете указать URL-адрес файла изображения для значка маркера.
Эти правила определяют разные маркеры для разных классов элементов списка:
li.open {стиль списка: круг;}
li.closed {стиль списка: диск;}
Когда эти классы используются в списке, они различают открытые и закрытые элементы (например, в списке дел):
<ул>
Результат может выглядеть так:
Рис. 1. Открытые и закрытые (круг и диск) элементы списка.
Вы также можете использовать псевдокласс :nth-child с тем же результатом.
Упорядоченные списки
В упорядоченном списке каждый элемент списка отмечен по-разному, чтобы показать его положение в последовательности.
Опять же, используйте свойство стиля списка, чтобы указать тип маркера: десятичный , нижний латинский , верхний латинский , нижний латинский или верхний латинский .
Это правило указывает, что в элементах ol с классом info элементы обозначаются заглавными буквами.
ol.info {стиль списка: верхний латинский;}
Элементы li в списке наследуют этот стиль:
<ол>
И этот результат может выглядеть так:
Рисунок 2. Элементы упорядоченного списка, отмеченные заглавными буквами.
Свойство в стиле списка является сокращенным свойством. В сложных таблицах стилей вы можете предпочесть использовать отдельные свойства для установки отдельных значений. Ссылки на эти отдельные свойства и дополнительные сведения о том, как CSS задает списки, см. в разделе list-style.
Ссылки на эти отдельные свойства и дополнительные сведения о том, как CSS задает списки, см. в разделе list-style.
Браузеры различаются по способу реализации стилей для списков. Не ожидайте, что ваша таблица стилей будет давать одинаковые результаты во всех браузерах.
Счетчики
Примечание: Некоторые браузеры не поддерживают счетчики. Страница совместимости CSS и браузеров на сайте Quirks Mode содержит подробную таблицу совместимости браузеров для этой и других функций CSS. Вы также можете найти полезную информацию о совместимости браузеров на обширном сайте Can I Use.
Вы можете использовать счетчики для нумерации любых элементов, а не только элементов списка. Например, в некоторых документах может потребоваться нумерация заголовков или абзацев.
Чтобы указать нумерацию, вы можете добавить счетчик с указанным вами именем.
В каком-то элементе перед началом подсчета сбросьте счетчик со свойством counter-reset и имя вашего счетчика. Родитель элементов, которые вы подсчитываете, является хорошим местом для этого, но вы можете использовать любой элемент, который стоит перед элементами списка.
Родитель элементов, которые вы подсчитываете, является хорошим местом для этого, но вы можете использовать любой элемент, который стоит перед элементами списка.
В каждом элементе, где счетчик должен увеличиваться, используйте свойство counter-increment и имя вашего счетчика.
Обычно элемент, который отображает счетчик, также увеличивает его.
Чтобы отобразить счетчик, добавьте :before или :after в селектор и используйте свойство content для позиционирования счетчика с элементом.
В значении свойства content укажите counter() с именем вашего счетчика. При желании укажите тип. Типы такие же, как в разделе Упорядоченные списки выше.
Например, это правило сбрасывает счетчик под названием «mynum», когда h4 с классом 9Встречается 0023 с номером , подготавливая абзацы, следующие за h4 , к нумерации.
h4.numbered {сброс счетчика: mynum;}
Это правило отображает и увеличивает счетчик для каждого последующего элемента p класса с номером .
стр. пронумеровано: перед {
содержимое: counter(mynum) ": ";
приращение счетчика: mynum;
вес шрифта: полужирный;
}
Итак, для этого HTML:
Это h4
Это абзац.
Это абзац.
Это абзац.
результат выглядит так:
Рис. 3. Пронумерованные абзацы с использованием свойства counter .
Вы не можете использовать счетчики, если не уверены, что у всех, кто читает ваш документ, есть браузер, который их поддерживает. Если вы можете использовать счетчики, у них есть то преимущество, что вы можете стилизовать счетчики отдельно от элементов списка. В приведенном выше примере счетчики выделены жирным шрифтом, а элементы списка — нет.
Вы также можете использовать счетчики более сложными способами, например, для нумерации разделов, заголовков, подзаголовков и абзацев в официальных документах. Дополнительные сведения см. в разделе Автоматические счетчики и нумерация в Спецификации CSS.
Действие: стилизованные списки
Создайте новый HTML-документ и назовите его
.doc2.html. Скопируйте приведенный ниже код и вставьте его в документ:<голова> <мета-кодировка="UTF-8">Образец документа 2 <ссылка rel="stylesheet" href="style2.css"> <тело><h4>Океаны</h4> <ул> <li>Арктика</li> <li>Атлантика</li> <li>Тихий океан</li> <li>Индийский</li> <li>Южный</li> </ul> <h4>Пронумерованные абзацы</h4> <p>Lorem ipsum</p> <p>Долор сидит</p> <p>Конструктор Amet</p> <p>Аликвота Magna</p> <p>Autem vellum</p>



 </h3>
<ul>
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>
</h3>
<ul>
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Фанта</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>


 Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display
: inline-block
} в этих случаях вполне оправдано.
Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display
: inline-block
} в этих случаях вполне оправдано.
