Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
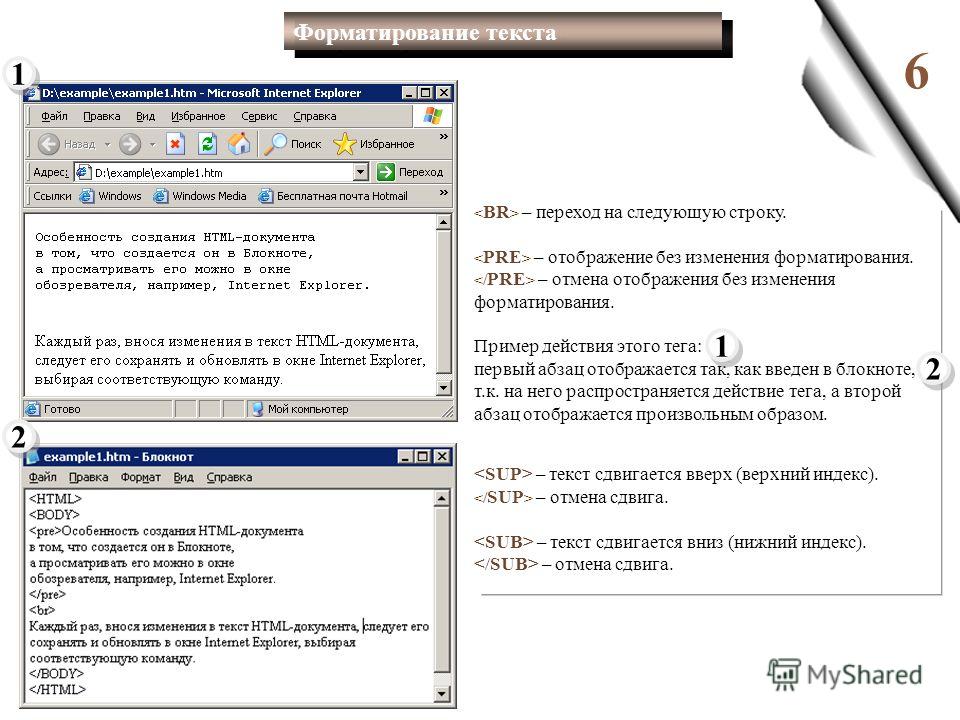
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
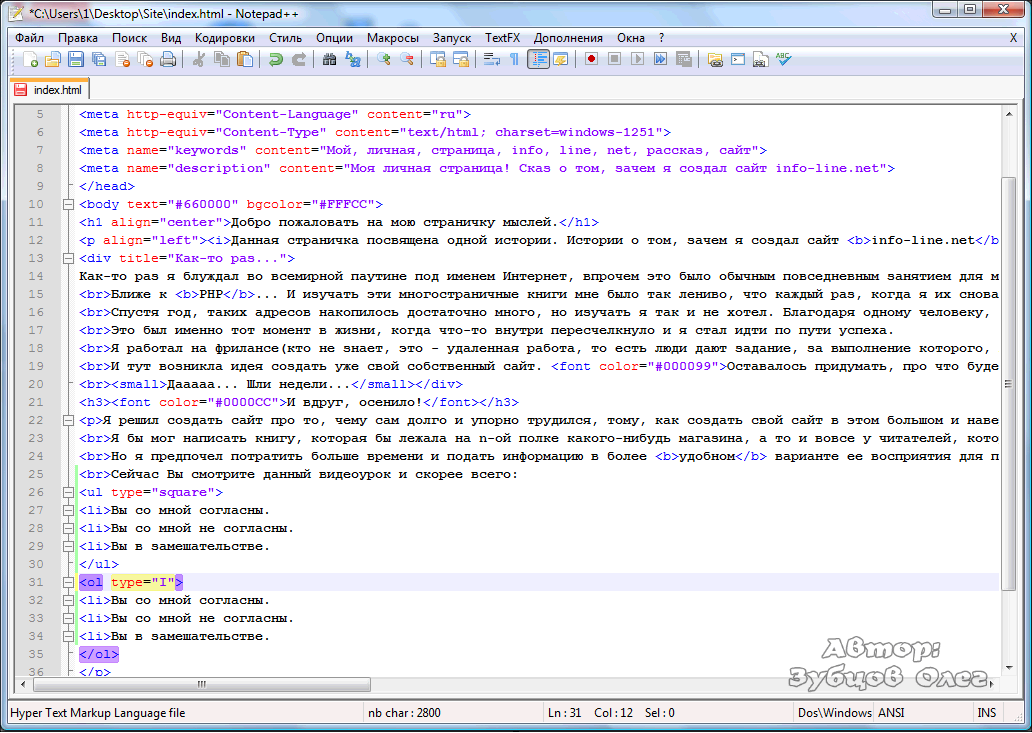
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
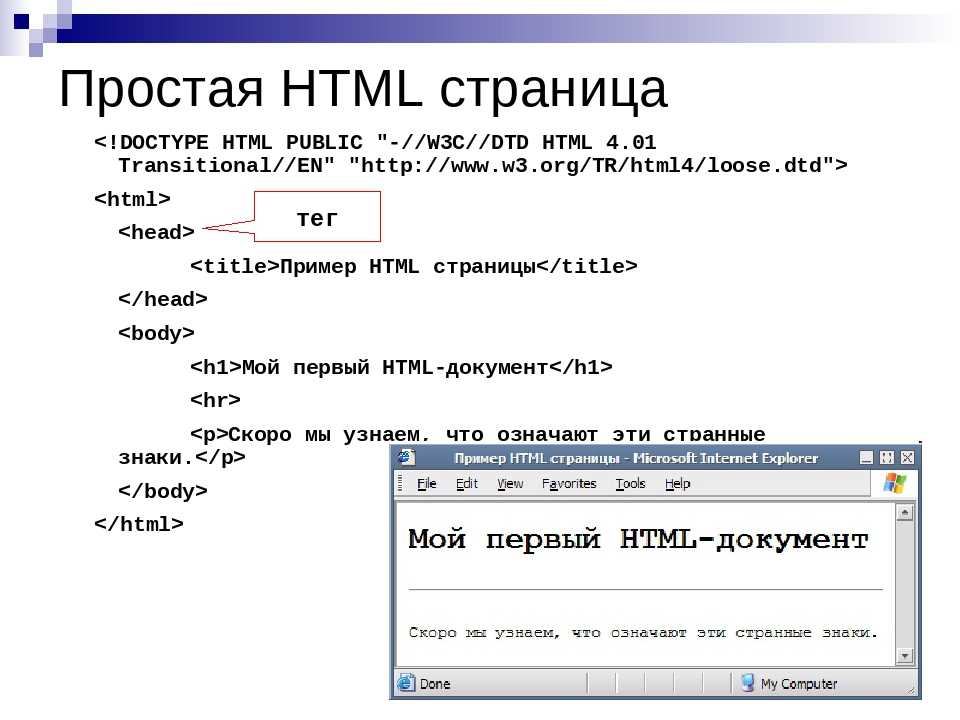
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
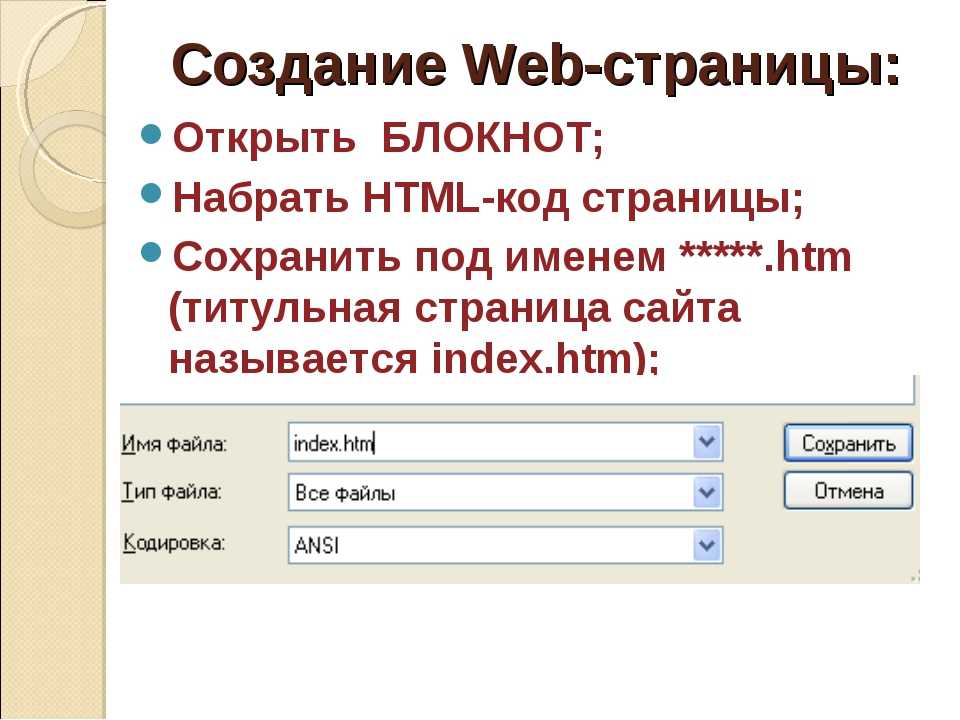
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement id=»center»]
Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.
Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.

- Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
Как сделать сайт html (создать)
Как сделать сайт html?
Такой вопрос задают пользователи, которые решили самостоятельно сделать сайт.
Начинающие веб-мастера, решившие научиться делать сайты начинают искать информацию на просторах сети интернет или в учебных пособиях.
В результате, веб-мастер начинает понимать, что без знаний языка html создать полноценный сайт невозможно.
А все дело в том, что язык разметки гипертекста html специально разработан для того, чтобы было удобно создавать web – страницы. И не имея элементарных знаний html достаточно нелегко создать интернет страницу.
Но бывают ситуации, когда совсем нет времени на изучение основ html, а сайт создать, ну просто, необходимо. Возможно ли сделать сайт html самому с помощью какого – либо сервиса или программы?
Чтобы ответить на поставленный вопрос, прежде всего, необходимо определить, какие минимальные действия надо произвести, чтобы в Интернете появился сайт.
А на самом деле, потребуется всего лишь:
- Создать web-страницу в виде файла (электронного документа) определенного формата. Если быть более точным – это должен быть файл index с расширением html или htm.
- Страница должна находиться в интернете и к ней должен быть открыт постоянный доступ.
 Она должна быть размещена на специальном сервисе (хостинге).
Она должна быть размещена на специальном сервисе (хостинге).
Если говорить о сервисе, то для начала такую страницу можно разместить на бесплатном хостинге, регистрация на котором занимает не более пяти минут. В интернете таких сервисов более, чем достаточно. Можно просто набрать в поисковике запрос: «бесплатный хостинг» и из предложенного списка выбрать наиболее подходящий. После чего надо будет пройти регистрацию. Одним из таких хорошо известных хостингов является сайт «uCoz».
Ну что ж, с размещением сайта, надеюсь, проблем не возникло.
Как сделать страницы сайта без знаний html
Можно сделать такую страницу, даже с помощью текстового редактора Word, которым владеет практически каждый пользователь компьютера. Для этого пишем статью, добавляя рисунки, графику.
Короче, все те элементы, которые сделают статью интересной. В итоге, после того, как статья готова, оформляем ее дизайн таким образом, в каком виде нам бы хотелось ее видеть в интернете.
Затем статью надо сохранить. Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб страница.
Для этого, в меню редактора Word надо выбрать «Сохранить как». Откроется диалоговое окно, надо дать имя документу (index.html) и выбрать расширение веб страница.
Далее: нажимаем «Сохранить».
В результате, мы получили веб страницу. Теперь, когда мы закачаем созданный файл на хостинг, все желающие смогут увидеть сайт в интернете.
Данный способ создания интернет страниц имеет большой недостаток:
Word генерирует много лишнего кода html. Поэтому этот способ создания сайтов распространения не получил.
Сделать сайт html в Блокноте
Гораздо удобнее и правильнее будет сделать сайт в программе Блокнот. Это стандартная программа для Windows.
Запускаем программу.
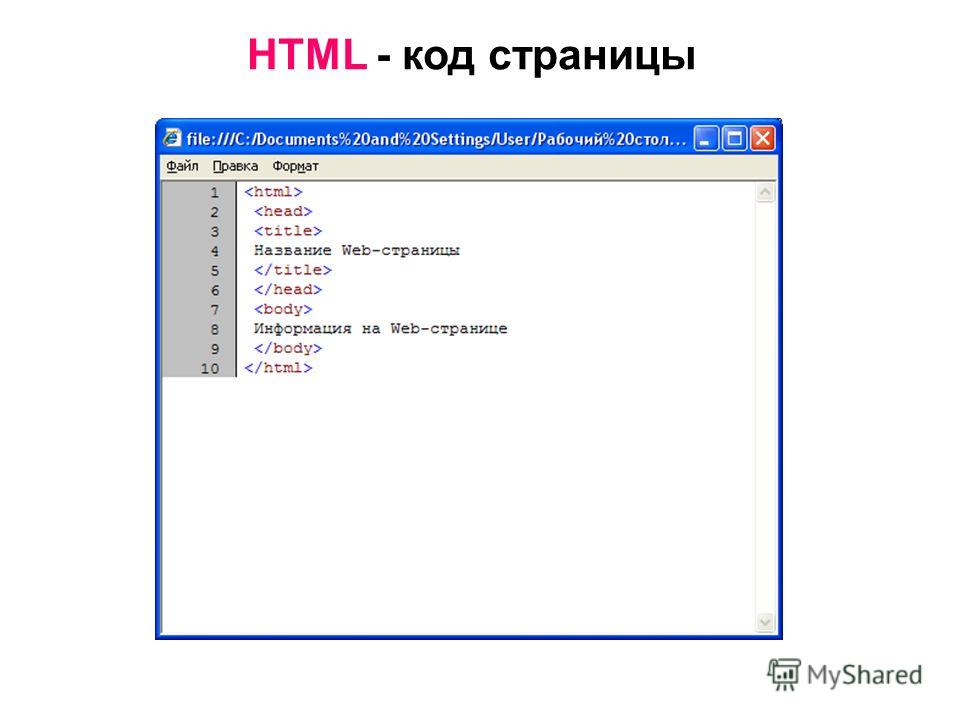
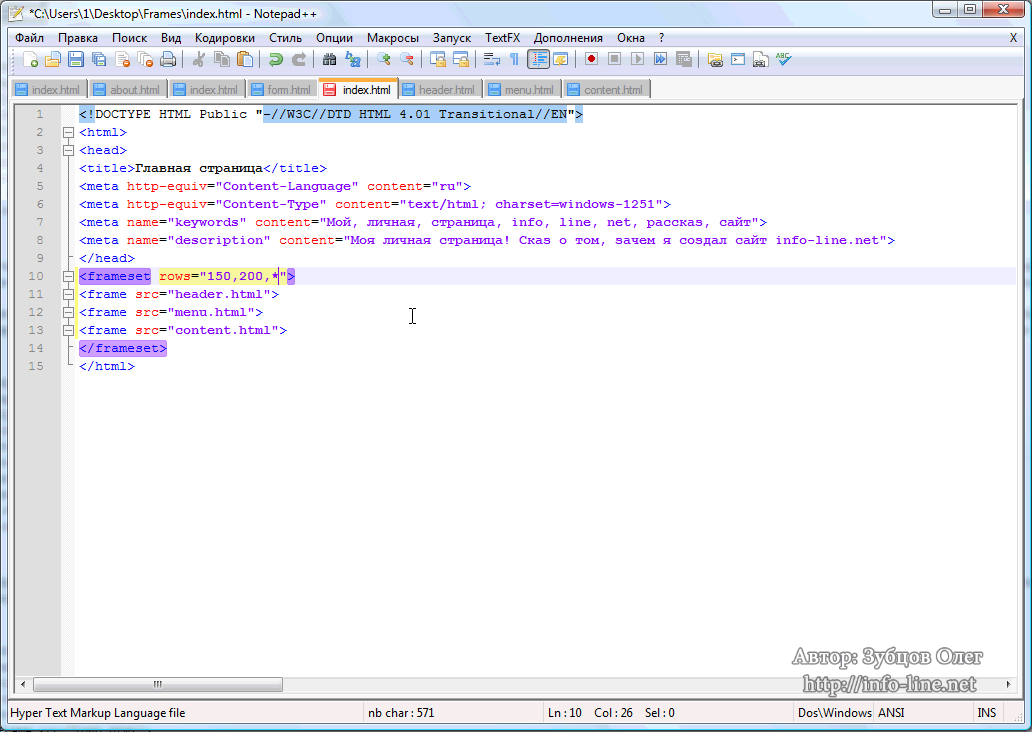
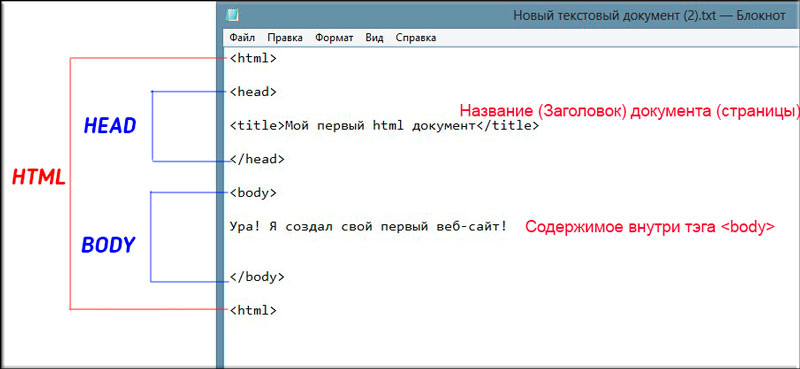
Для начала потребуется прописать структуру HTML документа, которая имеет следующий вид:
<html></html> — теги, определяющие начало и конец документа;
<head></head> — теги, ответственные за заголовок данной страницы;
<title></title> — теги, прописывающие название сайта;
<body></body> — в этом теге прописывается код сайта.
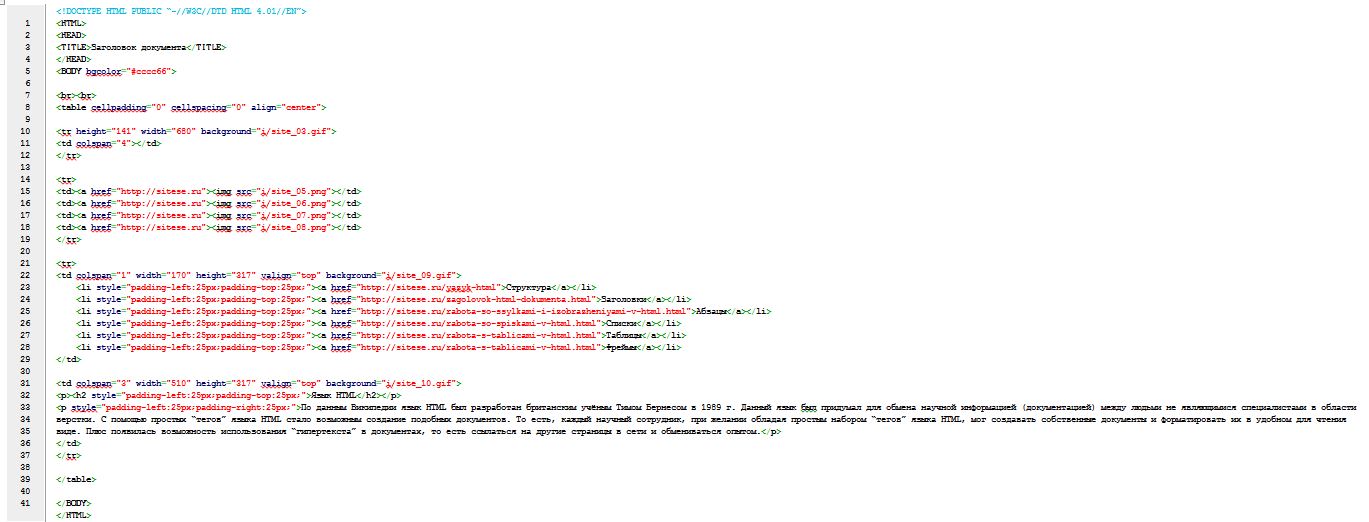
Пример структуры документа сайта на html
В первой строчке документа прописана версия языка html.
Пропишем данный код в Блокноте и сохраним в формате .html.
Затем откроем в любом браузере и если все верно — откроется пустая страница. Затем надо будет определить дизайн сайта: место для шапки, положение меню, где будет располагаться текст.
Я выбрала такой макет: в верхней части сайта – шапка, под ней 4 кнопки, меню – слева и текст – справа.
Чтобы сделать такой сайт необходимо сделать разметку с помощью таблиц.
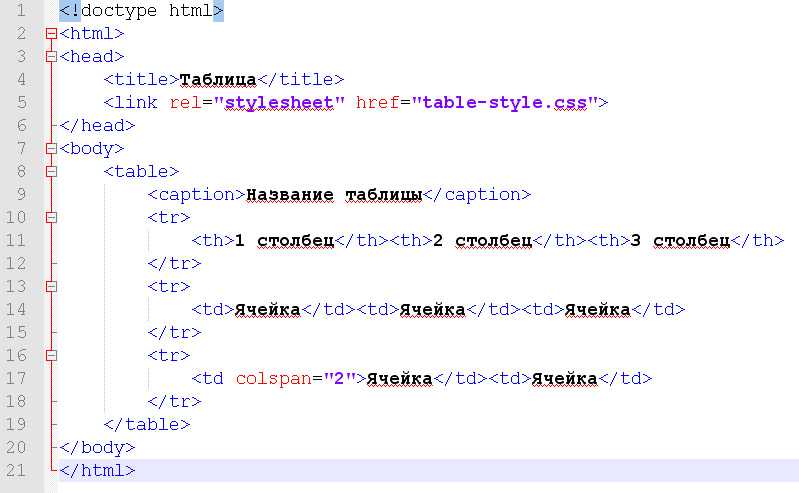
На языке html таблица определяется тегами <table></table>, а строка в таблице — <tr></tr>, столбцы — <td></td>.
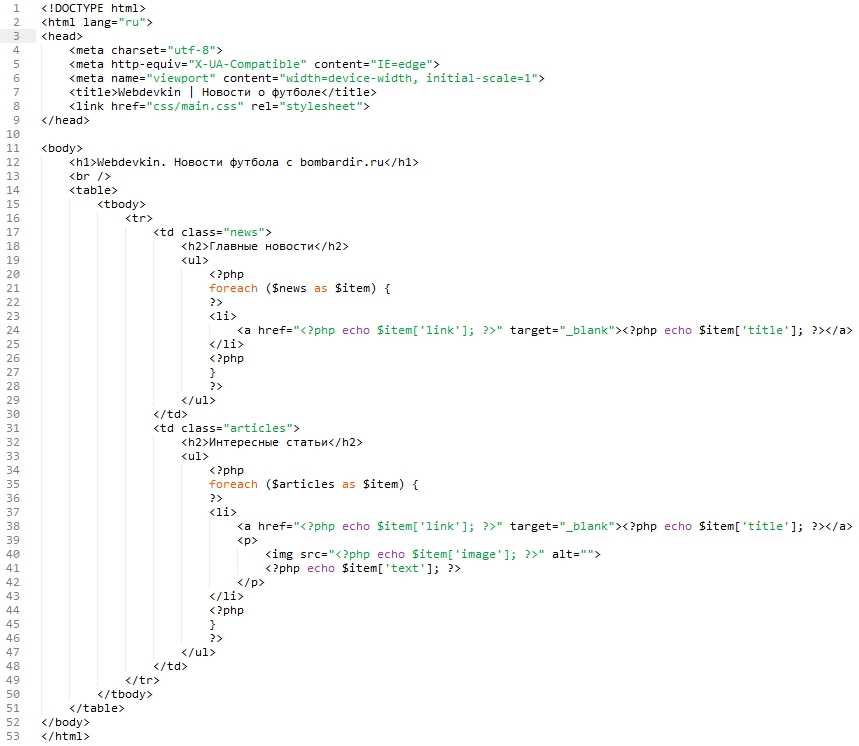
Таблица будет иметь следующий вид:
Где:
8 и 33 — сроки открывают и закрывают таблицу;
14 и 21 — строки открывают и закрывают строку в данной таблице;
15, 16, 17, 18 строки – открывают и закрывают столбец;
22 и 25 строки — открывают и закрывают столбец. При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;
При этом атрибут colspan=”1” – количество столбцов, width=”170” и height=”317” – ширина и длина ячейки;
27 и 30 — опять открывают и закрывают столбец. В данном случае атрибут colspan=”3” — ячейка растягивается на 3 столбца. Ее размеры составляют: width=”510” и height=”317”.
Таким способом и происходит создание страницы с помощью таблиц.
Если убрать в 8-ой строке атрибут border=”1”, то таблица станет невидимой, что мы и сделаем.
Создание шаблона сайта
Чтобы создать шаблон сайта потребуется программа Adobe Photoshop.
Открываем программу и создаем новый документ «Файл» — «Новый».
Указываем ширину, высоту, разрешение, цветовой режим, фон.
Прописываем все так, как показано здесь:
Откроется пустой документ. Теперь надо сделать подобно тому, как в документе html. Разбиваем его на ячейки таблицы, используя направляющие.
Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке:
Для большей наглядности выбираем фон нашего сайта и закрасим его, например зеленоватым цветом. Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет.
Для этого необходимо в Photoshop создать новый слой, кликнув на панели инструментов «Палитра цветов» и прописываем тот цвет, который мы выбрали. Зажмем горячие клавиши Alt + Backspace и документ окраситься в тот цвет, который мы указали. Таким способом можно выбирать любой цвет.
Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.д.
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку.
Должно получиться что-то на подобие:
Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет.
Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопочки. Выбираем инструмент «Текст» и на кнопках делаем надписи. Например: Главная, Услуги, Контакты и т.п.
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер картинки можно с помощью Ctrl + T.
В итоге получим готовый шаблон сайта:
Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате.
Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» —> «Сохранить для Web». Сохраняем в формате .jpeg или .png.
В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
Верстка сайта на html
Переходим к самому главному – созданию html страницы. На этом этапе надо разместить все части шаблона в документе, добавить текст для главной страницы, прописать меню и т. д.
д.
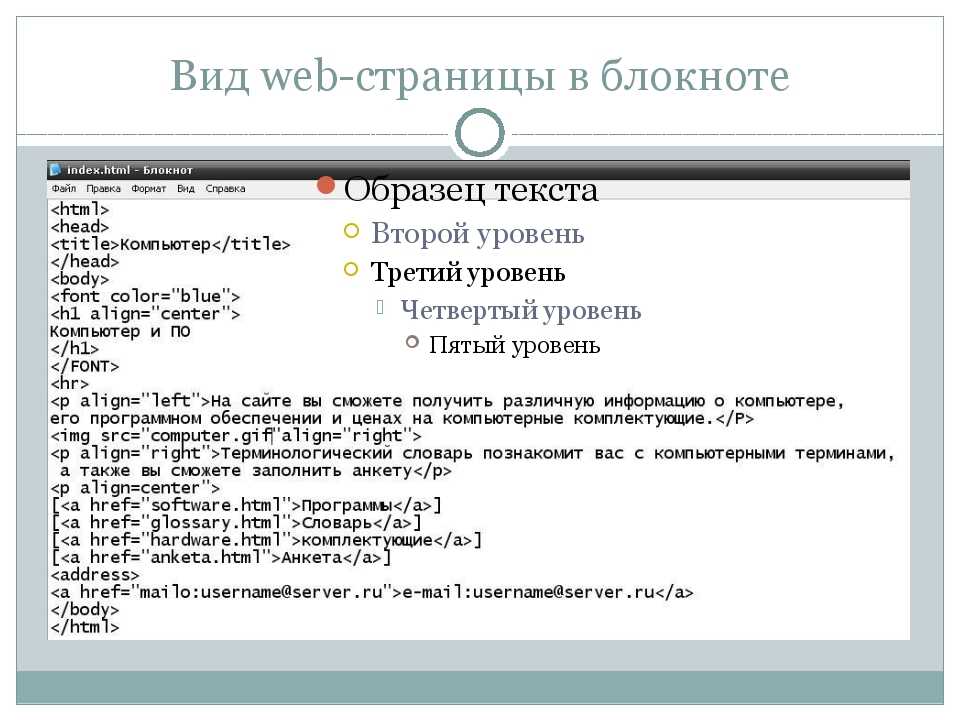
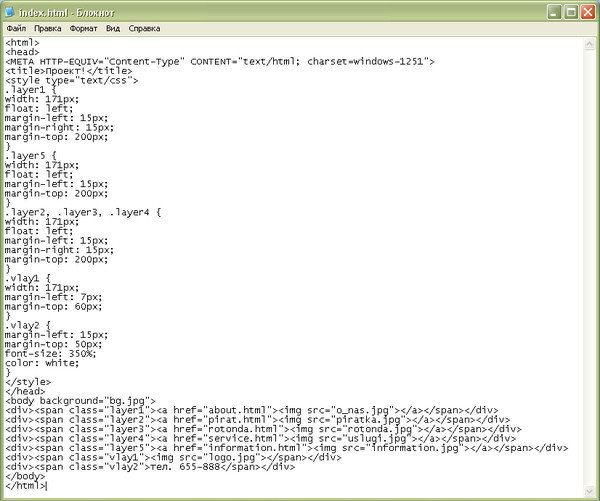
Ниже приводится окончательный результат:
Я думаю, что здесь не сложно разобраться, что к чему.
10 строка – прописываем шапку сайта атрибутом background;
15, 16, 17, 18 – вставляем кнопки и прописываем ссылки;
22 строка – прописываем фон меню атрибутом background;
23 – 28 строчки – прописываем пункты меню сайта;
33 строка – текст сайта.
Оказывается, что ничего сложного в создании сайта на html нет.
В итоге мы узнали, как сделать сайт в html.
Вот и все, наш сайт готов!
Да, это, конечно, простая страница, созданная на html.
Но вы уже знаете, как делается шаблон и верстка, а значит можете приступить к изучению более сложных способов усовершенствования сайта.
Попробуйте и начните с малого, и если вы научитесь создавать простые страницы, со временем вы сможете создать нечто большее. Самое главное – не бросайте обучение, тогда в скором времени вы научитесь создавать профессиональные сайты.
Подняться наверх
Рекомендую:
Как самому сделать сайт
Как сделать сайт в блокноте?
В этой статье мы расскажем как сделать сайт в Блокноте, одном из самых простых текстовых редакторов. Такая тема очень актуальна и интересна для множества людей.
Плюсы и минусы Блокнота
Если вы решили создать сайтик и использовать для этого дела Блокнот, вам в первую очередь нужно хорошо владеть языками программирования, особенно html. В остальном ничего сложного в создании сайтов в Блокноте нет, разве что иногда такой процесс может занять очень много времени. Поэтому, обычно, написание кода с помощью простых редакторов подходит для простеньких страничек. Именно такие недостатки в первую очередь и отталкивают людей от таких редакторов. Если вы хорошо знаете язык программирования, то вы легко справитесь с этой задачей. В создании сайта в Блокноте есть и преимущество — в процессе написания кода в нем не будет лишних строк, которые любят добавлять обычные редакторы. Такой код будет быстрее считываться и ваши страницы сайта будут прогружаться быстрее.
В создании сайта в Блокноте есть и преимущество — в процессе написания кода в нем не будет лишних строк, которые любят добавлять обычные редакторы. Такой код будет быстрее считываться и ваши страницы сайта будут прогружаться быстрее.
Поэтому если вы новичок, который хочет создать сайт но не обладает даже базовыми навыками — вам идеально подойдет обычный визуальный редактор. В том случае если у вас уже есть готовый сайт, но вы хотите более досконально разобраться в языке программирования или понять основы ручного редактирования, то смело начинайте создавать сайт в Блокноте. В процессе создания вы овладеете такими навыками, о которых даже не узнаете при работе с визуальным редактором.
Тем более, что каждый редактор основан на языке html и его знание обязательно при работе с сайтами: изменение содержания страницы, добавлением или удалением кода.
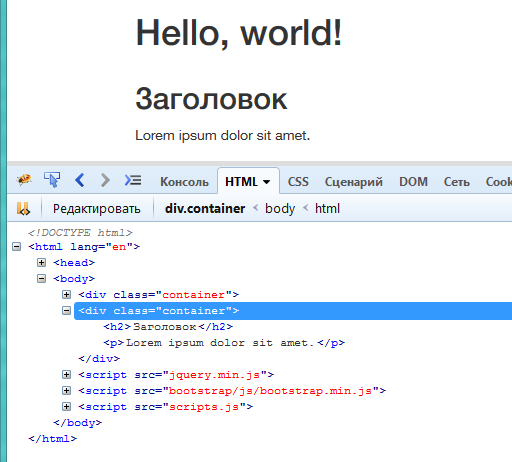
В браузере вы можете переключиться с визуального режима в режим для редактирования страницы, в котором видно всю структуру сайта. В этом режиме вы сможете исправлять код, удалять его ненужные части, таким образом оптимизируя страницу. Давайте теперь перейдем непосредственно к самому созданию.
В этом режиме вы сможете исправлять код, удалять его ненужные части, таким образом оптимизируя страницу. Давайте теперь перейдем непосредственно к самому созданию.
С чего начать и как сделать сайт?
Перед тем как начать работать с html и Блокнотом, нужно разобраться в основах. Самым важным понятием в языке программирования считается «тэг» — специальная команда, которую записывают в скобках. Например вот так: <команда>.
Самое важное то, что когда вы используете формат тэга, он должен иметь как начало так и конец. В начале вы открываете тэг: <тэг>. В конце его нужно закрыть, для этого используют такое сочетание: . Между этими частями вы можете поместить любую информацию, часть программы, текст.
Теперь когда мы разобрались с тем, что каждый тэг должен иметь начало и конец, поговорим о дополнительных функциях, которые ему присущи. Чаще всего в них используются параметры. Учитывая что тэгов в языке html очень много и каждый из них отвечает за определенную функцию, то и каждый указанный параметр имеет свое назначение. Как мы предупреждали вас — без знания языка сделать сайт в Блокноте тяжело. Тем не менее, если вы указываете параметр для тэга, это можно сделать так:
Как мы предупреждали вас — без знания языка сделать сайт в Блокноте тяжело. Тем не менее, если вы указываете параметр для тэга, это можно сделать так:
Разобравшись с тэгами давайте поговорим о структуре кода страницы. Каждая страничка состоит из двух частей:
- Заголовок страницы, ее начало — в нем содержится служебная информация о вашей странице
- Сам код, или «тело» страницы — именно эта часть будет отображена в визуальном режиме просмотра.
Для того чтобы обозначить заголовок и отделить его от остальной части кода нужно использовать тэг head. Для обозначения основного блока кода («тела») используют тэг body. В конце нужно использовать закрывающую форму тэга.
Также важно помнить о том, что для распознания в Блокноте html-кода нужно помещать весь код программы (вместе с телом и заголовком) в один общий тэги. Этот тэг позволяет определять программе, что данные команды относятся к этому языку. Некоторые браузеры могут самостоятельно определить язык, который используется для написания страниц, но при этом могут быть ошибки и сбои, что приведут к неверному отображению кода. Если вы будете использовать русский язык, то нужно указывать правильную кодировку: win-1251.
Некоторые браузеры могут самостоятельно определить язык, который используется для написания страниц, но при этом могут быть ошибки и сбои, что приведут к неверному отображению кода. Если вы будете использовать русский язык, то нужно указывать правильную кодировку: win-1251.
Вы наверное обращали внимание, что каждая страничка в Интернете имеет свое название. В html для указания названия странички используют тэги закрывающий тэг.
Ниже мы представим, специально для вас, пример страницы, написанной в Блокноте. Откройте Блокнот, скопируйте в него весь текст кода и затем сохраните файл в формате html — так вы сможете открыть страничку в браузере.
Код программы
Обычный сайт в блокноте
Наши советы и итог
В конце нашей статьи мы бы хотели дать несколько советов, которые вам помогут при написании кода, а также выписать отдельно все тэги, которые мы использовали в нашем примере.
- Если вы используете парные тэги, помните о том, что их нужно закрывать.

- При ознакомлении с языком html следует учитывать новые стандарты, которые могут выходить в новых версиях. Следите за обновлениями.
- Распечатайте на отдельный листик все новые тэги, которые вы выучили:
- Во время написания кода страницы, особенно если вы используете парные тэги — прописывайте их сразу. Если у вас есть вложенные тэги, то выделяйте их отступлением от левого края документа — такое размещение поможет лучше разбирать код.
- Для интереса и пополнения багажа знаний, открывайте различные странички в режиме редактирования кода — вы узнаете новые команды и увидите как нужно писать хороший код (последнее касается только хороших сайтов).
Мы надеемся что наши советы помогут вам в освоение такого сложного
Видео уроки
youtube.com/embed/q9SScqaP_h8″ allowfullscreen=»» frameborder=»0″>uchieto.ru
HTML-команды для создания сайтов
Аббревиатура HTML расшифровывается как HyperText Markup Language. HTML — это не язык программирования, это язык разметки сайта.
Все браузеры умеют преобразовывать эту разметку в удобный вид для пользователя.
В этом языке используются специальные команды, называемые тегами. У каждого тега своя функция. Существует огромное количество тегов. В идеале нужно выучить все. Но для начинающего разработчика базовых знаний вполне достаточно.
Основные команды HTML
Список HTML-команд очень большой. Но основных не так много. Для того чтобы начать писать код, вам нужен редактор. Можно использовать «Блокнот». Рекомендуется использовать Notepad++. Он выглядит вот так.
Преимущество в том, что в специальных редакторах теги подсвечиваются определенным цветом, в зависимости от категории. Команды для создания сайта HTML в блокноте или любой другой программе одни и те же. Язык используется везде одинаковый. Среда разработки — это лишь инструмент.
В языке HTML есть закрывающиеся и незакрывающиеся теги. Также в этом языке существует понятие вложенности. Каждый объект в коде — это элемент. У элемента есть открывающий тег, закрывающий и содержимое. Более того, у тега есть свои дополнительные атрибуты со своими значениями.
На рисунке видно два тега <html> и </html>. Запомните, что открывающий и закрывающий пишутся одинаково, но отличаются только «/». Если тег не закрыть, то обработчик будет всё остальное считать продолжением именно этого элемента. Это очень важно. Особенно в ссылках. Их мы рассмотрим немного дальше.
Тег <html> обязательный. Его всегда нужно писать. А вот закрывать не обязательно. По стандартам надо, но если не закрыть, работать всё равно будет.
Есть и другие основные теги: head и body.
Эти HTML-команды являются каркасом для страницы. Они обязательны. Они также закрываются.
Название тегов соответствует смыслу. Head — голова. В этом разделе указывается служебная и важная информация, которую не видно. Раздел body — тело документа. Здесь содержимое, которое отображается пользователю. Старайтесь закрывать теги сразу, чтобы потом не было путаницы.
В служебном разделе указывается:
- заголовок документа;
- файлы стилей;
- файлы скриптов;
- мета-теги;
- указания для поисковых систем;
- указания для роботов;
- любая другая информация, которая может использоваться программистами, но не пользователям.
Файл стилей подключается вот так:
<link rel = “stylesheet” href = “style.css” type = “text/css”>
Файл скриптов следующим образом:
<script type=»text/javascript» src=’main.js’></script>
У текста обязательно должен быть заголовок. Его указываем вот так:
Его указываем вот так:
<title>Заголовок страницы</title>
Этот текст будет отображаться в названии вкладки браузера. Также этот заголовок выводится в результате выдачи поисковой системы.
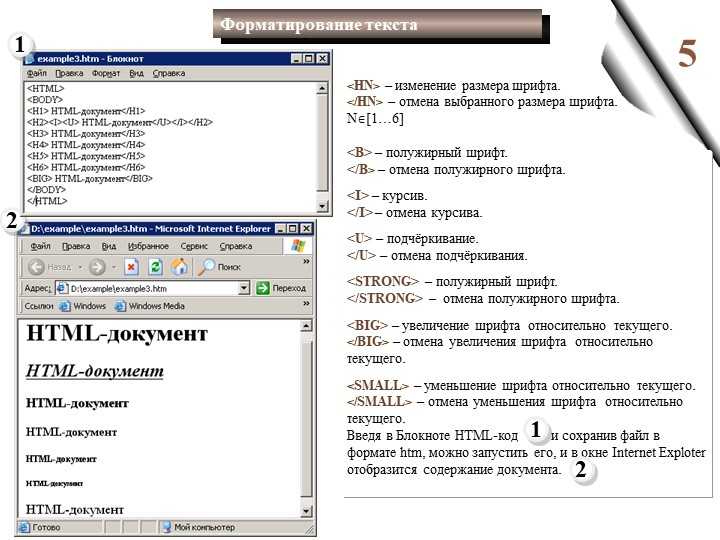
Теги для оформления текста
Текст нужно размещать в теге абзаца. Он обозначается как <p>Текст</p>. Для текста также можно использовать <span>Строка</span>.
Оформлять текст можно, как и в «Ворде»:
- <i>курсив</i>
- <strong>жирный текст</strong>
- <s>перечеркнутый текст</s>
- <u>подчеркнутый текст</u>
Текст можно оформлять стилями. Их мы рассмотрим в конце, после обзора других элементов.
Использование заголовков
Есть и другие важные HTML-команды. Для создания сайтов обязательно используют заголовки. Они указываются при помощи тега <h2>Заголовок первого уровня</h2>. Существуют уровни от 1 до 6. Важно понимать, что в заголовках должна быть вложенность.
Пример на рисунке.
Имейте в виду, что рекомендуется использовать только один заголовок h2. При этом он должен совпадать с тегом <title>. Разумеется, вы можете указать 200 заголовков h2, но тогда к вам будут применены санкции со стороны поисковых систем.
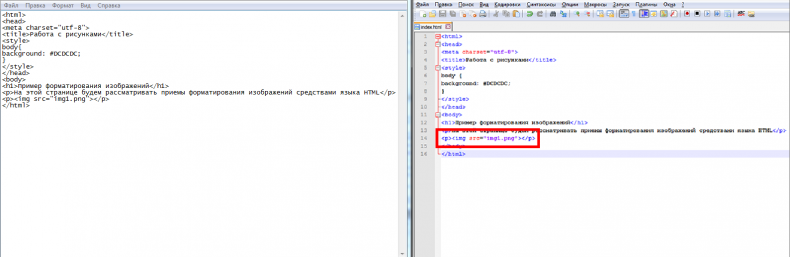
Использование изображений
Изображения являются неотъемлемой частью веб-страниц. На примере показано, как можно вставить какую-нибудь фотографию.
Как видите, на примере детально показано, что и как называется.
Использование ссылок
Если вы учите HTML-команды, то знать тег-ссылки вы просто обязаны. Это один из главнейших элементов, который составляет Всемирную паутину.
Ссылка обозначается тегом <a>. Но его обязательно нужно закрывать. Кроме этого, у этого элемента есть обязательный атрибут href, в котором и указывается адрес ссылки.
В примере, указанном выше, видно, что вместо текста ссылки указана картинка. То есть можно ставить как текст, так и картинку.
Ссылки можно также форматировать при помощи классов стилей или обычных тегов (курсив, жирный, подчеркивание и перечеркивание).
Использование таблиц
Таблицы используются также очень часто. Изначально они предназначались для представления информации в удобном виде. Но затем верстальщики их использовали для размещения различных элементов страницы.
Таблица создается следующим образом:
<table border=»1″>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
<tr>
<td>Текст ячейки</td>
<td>Текст ячейки</td>
</tr>
</table>
Атрибут width указывает ширину таблицы. Она может быть в процентах или пикселях. Border указывает толщину рамки.
Структура указывается следующим образом. Тег tr является строкой. Тег td ячейкой. А всё вместе — это таблица.
Таблицу можно выравнивать. Для этого используется атрибут align, который может принимать три значения: Left, Center, Right. Пример использования указан ниже.
Пример использования указан ниже.
Эти HTML-команды (ширина и выравнивание) подходят и для других элементов. Толщина рамки также указывается у изображений.
Использование списков
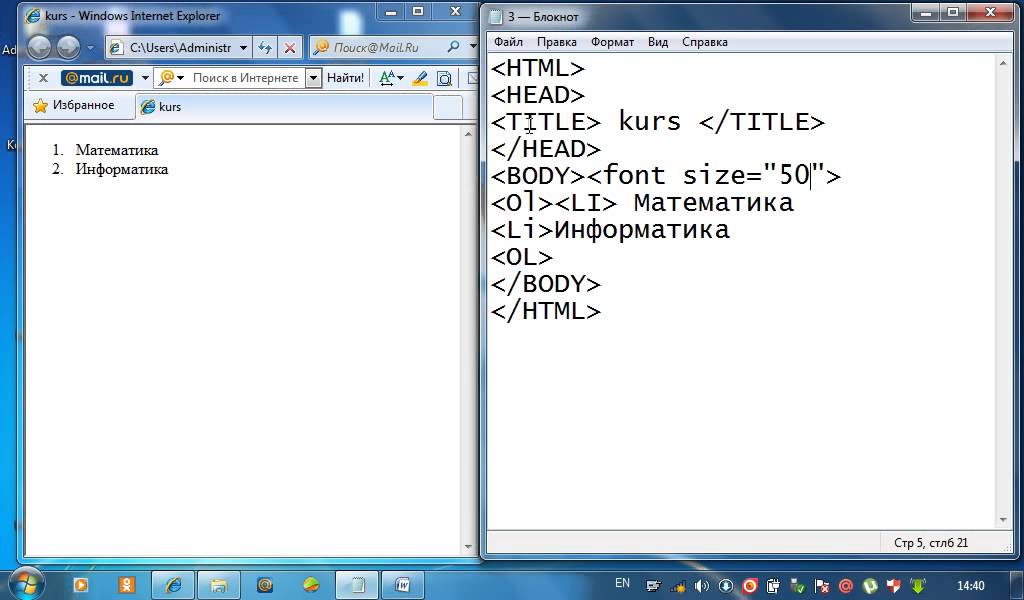
Используя HTML-команды, можно создать различные виды списков. Практически точно так же, как и в редакторе Word.
В языке Html существуют упорядоченные и неупорядоченные списки (маркированные). Пример такого списка.
<ul>
<li>Первое</li>
<li>Второе</li>
<li>Третье</li>
</ul>
Результат будет такой:
- Первое
- Второе
- Третье
Тип списка | Код в языке HTML |
В виде круга | <ul type=»disc»> |
В виде окружности | <ul type=»circle»> |
С квадратными маркерами | <ul type=»square»> |
Упорядоченные списки создаются точно так же, но только вместо <ul>, используем тег <ol>.
Здесь также можно задать тип вывода списка:
- «1» – арабские числа 1, 2, 3 …
- «A» – заглавные буквы A, B, C …
- «a» – строчные буквы a, b, c …
- «I» – большие римские числа I, II, III …
- «i» – маленькие римские числа i, ii, iii …
Стандартно выводятся арабские цифры.
Поскольку это нумерованные списки, у них есть атрибут start, в котором указывается начальное значение списка. Например, можно выводить список начиная с 10-го или 20-го числа.
Использование стилей
HTML-команды для сайта весьма разнообразны, но все они подчиняются стилям. Стили можно указывать в виде файла в разделе head: <link rel = “stylesheet” href = “style. css” type = “text/css”> или прописать сразу готовый стиль.
css” type = “text/css”> или прописать сразу готовый стиль.
Обратите внимание, что между этими определениями стилей есть разница. Файл стилей можно указывать во всех страницах сайта. Как только вы внесете в него изменения, то это обновление коснется всего сайта в целом. Если вы укажете стили на конкретной странице, то изменения и использование этих классов будет только внутри этого файла. За пределы него ваши настройки не выйдут.
Представьте, что у вас 20 страниц HTML и вы решили сделать заголовок на 2 пикселя больше. Если у вас всё в файле стилей, то правку внести нужно только там. Если везде индивидуально, то обновлять придется все 20 страниц.
Указывать только для одной страницы можно следующим образом.
Данный способ использовать не рекомендуется.
Делаем свой сайт: «Моя семья»
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
1. Делаем свой сайт
Тема: «Моя семья»• В программе блокнот создадим 1-ю
страничку, не забудем сохранить её под
именем index.html
• Для просмотра страницы надо закрыть
файл и открыть его в браузере
• Для редактирования файла его открывают в
блокноте
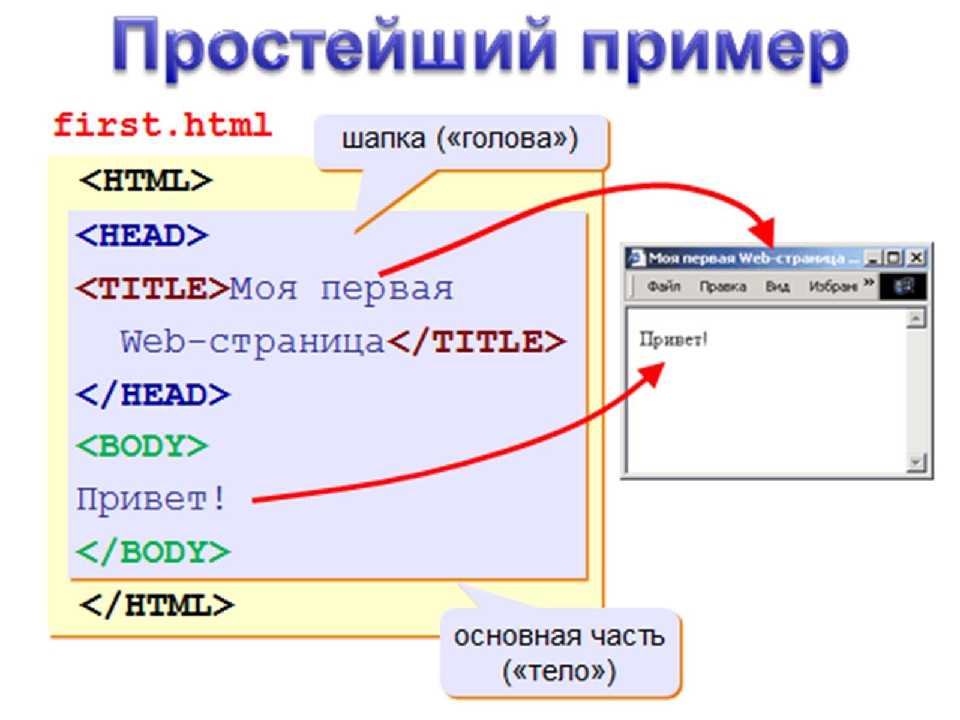
3. Вот текст простейшей Web-страницы на языке HTML
Вот текст простейшей Webстраницы на языке HTML<html>
<head>
<title>Моя семья</title>
</head>
<body>
Здравствуйте, это моя первая страница.
Меня зовут…..
<br>
</body>
</html>
На страничке надо рассказать немного о себе
4. Добавим строку заголовка, расположенную по центру
<html><head>
<title>Моя семья</title>
</head>
<body>
<div align=»center»>
<h4>Обо мне</h4>
Здравствуйте, это моя первая страница.

<br>
Меня зовут…..
<br>
</body>
</html>
5. Цвета
Цвет в языке HTML задается двумя способами:по имени и в виде шестнадцатеричного кода.
Многие цвета имеют (английские) имена и эти
названия понимают браузеры. Например,
6. Шестнадцатеричные коды
• Другой способ задать цвет — указать его код в формате RGB.• Цвет записывается в виде трех пар шестнадцатеричных цифр,
перед которыми ставится символ #. Каждая пара цифр может
принимать значения в интервале от 00 до FF (или от 0 до 255 в
десятичной записи). Первая пара обозначает яркость красного
(R — red), вторая и третья — яркости зеленого (G — green) и
синего (B — blue) в этом цвете.
Примеры цветов в шестнадцатеричном формате:
#FFFFFF — белый
#000000 — черный
#FF0000 — красный
#00FF00 — зеленый
#0000FF — синий
7. Раскрасим текст
<html><head>
</head>
<body>
<title>Моя семья</title>
<div align=»center»>
<h4>Обо мне</h4>
Здравствуйте, это моя первая страница.

<br>
<font color=»#CC0000″> Добро пожаловать! 🙂 </font>
Меня зовут…..
<br>
</body>
</html>
8. Добавим новые страницы:
• Скопируйте текст предыдущей страницы ивставьте его на две новые страницы
• 2-ю страницу назовите family.html
• 3-ю hobby.html
• Поменяйте заголовки страниц и их
содержание
9. Тег для вставки изображения (имиджа)
Этот пример говорит о том, что изображение лежит в том же каталоге (директории, папке), вкоторой лежит и web- страничка:
<img src=my.jpg>
где my.jpg изображение,
на которое идет ссылка на странице (имя может быть любое),
все расположенное между кавычками — ссылка (путь к изображению).
Если изображение лежит в поддиректории (в папке, которая лежит в вашей основной папке),
то ссылка на неё будет выглядеть так:
<img src=my/my.jpg>
Если картинка (или любой файл) лежит на другом сайте, то путь прописывается полностью:
<img src=http://www.
 homepage.ru/my/my.jpg>
homepage.ru/my/my.jpg>Принято все изображения класть в отдельную папку и тэг
img не требует закрывающего тэга
10. Добавим на страницу изображение
<html><head>
<title>Моя семья</title>
</head>
<body>
<div align=»center»>
<h4>Обо мне</h4>
Здравствуйте, это моя первая страница.
<br>
<img src=my.gif>
<font color=»#CC0000″> Добро пожаловать! 🙂 </font>
Меня зовут…..
<br>
</body>
</html>
11. Атрибуты обтекания картинки текстом
<img src=my.gif align=»left»> текст слева<img src=my.gif align=»right»> текст
справа
текст может располагаться внизу
картинки (это по умолчанию) — (1),
посередине — (2), и вверху — (3):
(1) — <img src=»pr1.png»
align=»bottom»>
(2) — <img src=»pr1.png»
align=»middle»>
(3) — <img src=»pr1.png»
align=»top»>
дополнительные возможности
см.
 ПРИЛОЖЕНИЕ 2
ПРИЛОЖЕНИЕ 212. Цвет фона
Цвет фона устанавливается в уже знакомом нам тэге <body>:<body bgcolor=»#000000″>
000000 — код черного цвета, вы же свой документ можете
раскрасить любым другим.
Кстати, если цвет в <body> не указывать, то по умолчанию он
будет белым, хотя иногда цветом по умолчанию может
являться любой другой, кроме белого, поэтому лучше
всегда прописывайте цвет фона, а так же цвет основного
текста в <body>.
Пример на следующей странице.
13. Пример
<html><head>
<title>Моя семья </title>
</head>
<body text=»#336699″ bgcolor=»#00ff00″>
Здравствуйте, это моя первая страница.
<br>
<font color=»#CC0000″> Добро пожаловать! 🙂
</font>
</body>
</html>
14. Установка размера текста
Заголовки предназначены для выделения небольшой частитекста (строки, фразы).
Но, если вы хотите выделить большой фрагмент текста, то
заголовки для этого использовать нельзя.
 Для этого
Для этогопредназначен атрибут size тэга <font></font>, который
устанавливает желаемый размер шрифта:
<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-1″> текст </font>
<font size=»-2″> текст </font>
15. Пример
<html><head>
<title>Моя семья </title>
</head>
<body text=»#336699″ bgcolor=»#00ff00″>
<div align = «center»>
<h4>Здравствуйте, это моя первая страница.</h4>
<div align = «left»>
<br>
<font color=»#CC0000″> Добро пожаловать!</font> 🙂
<br>
Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по
давней традиции тоже захотелось создать свою домашнюю страничку для
моих новых виртуальных друзей и знакомых.
 А может и просто случайный
А может и просто случайныйпосетитель вдруг захочет познакомится со мной, и у меня появится <font
size=»+3″> еще один виртуальный друг? :)</font>
</body>
</html>
17. Создание ссылок на страницы
• Тэг <a></a> делает ссылкой заключенную в него картинкуили фразу (текст).
(1) — <a href=»prf.html»>мои фотографии</a>
(2) — <a href=»photos/prf.html»>мои фотографии</a>
(3) — <a href=»http://www.homepage.ru/prf.html»>мои
фотографии</a>
(1) документ лежит в той же директории (папке), что и
документ, в котором мы ссылаемся на prf.html,
(2) документ лежит в поддиректории /photos,
(3) ссылка на сайт http://www.homepage.ru, где лежит
нужный нам документ.
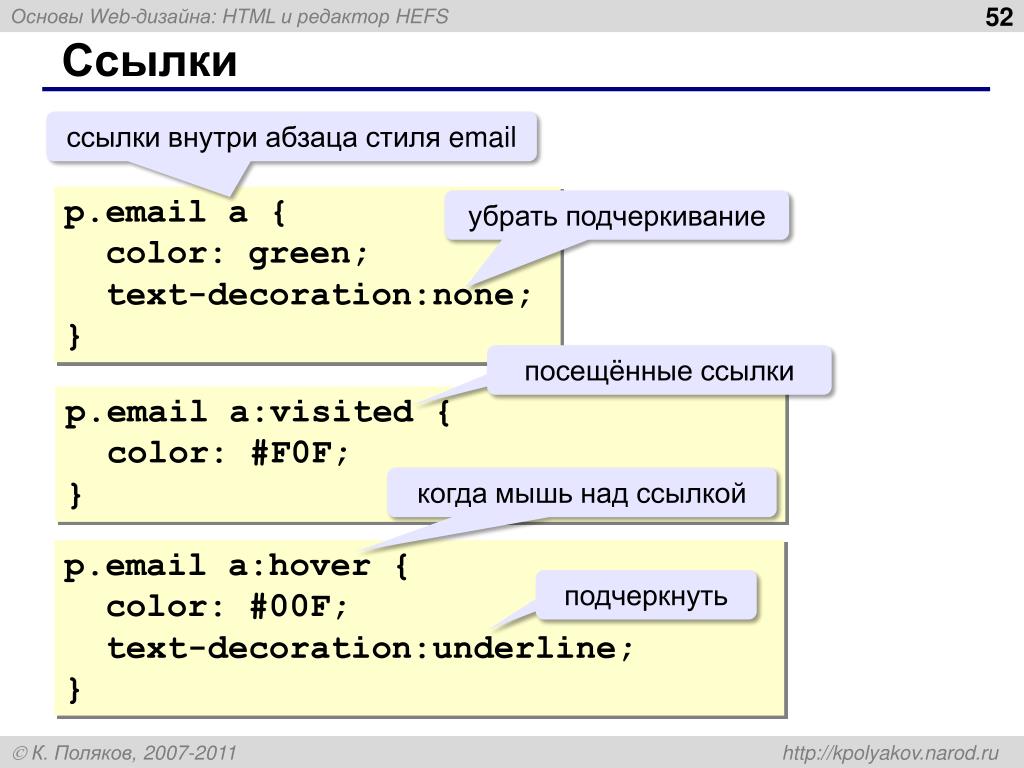
18. Для всех ссылок в документе можно прописать цвета:
• link — цвет просто ссылки,• alink — цвет активной ссылки (нажатой),
• vlink — цвет уже посещенной ссылки.
<body text=»#336699″ bgcolor=»#000000″
link=»#339999″ alink=»#339999″ vlink=»#339999″>
Как и цвет для всего текста в документе, цвета ссылок мы
прописываем в <body>.

В нашем примере цвета для просто ссылки, активной и
это на ваше усмотрение.
English Русский Правила
Язык HTML и его теги. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Язык HTML и его теги
Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот.
НА ЗАМЕТКУ
Вообще, для создания Web-страниц существует множество специальных программ — Web-редакторов. Они позволяют работать с Web-страницами, даже не зная HTML, — как с документами Microsoft Word, просто набирая текст и форматируя его. Также они следят за правильностью расстановки тегов, помогут быстро создать сложный элемент Web-страницы и даже опубликовать готовый Web-сайт в Сети. К таким программам принадлежит, в частности, известный Web-редактор Adobe Dreamweaver. Однако мы пока что будем пользоваться простейшим текстовым редактором Блокнот. Это позволит нам лучше познакомиться с HTML.
Это позволит нам лучше познакомиться с HTML.
Откроем Блокнот и наберем в нем текст (или, как говорят бывалые программисты, код), приведенный в листинге 1.1.
Листинг 1.1
<!DOCTYPE html>
<HTML>
<HEAD>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=utf-8″>
<TITLE>Пример Web-страницы</TITLE>
</HEAD>
<BODY>
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке
<STRONG>HTML</STRONG>.</P>
</BODY>
</HTML>
Проверим набранный код на ошибки и сохраним в файл с именем 1.1.htm. Только сделаем при этом две важные вещи.
1. Сохраним HTML-код в кодировке UTF-8. Для этого в диалоговом окне сохранения файла Блокнота найдем раскрывающийся список 
2. Заключим имя файла в кавычки. Иначе Блокнот добавит к нему расширение txt, и наш файл получит имя 1.1.htm.txt.
Все, наша первая Web-страница готова! Теперь осталось открыть ее в Web-обозревателе и посмотреть на результат.
Мы можем использовать стандартно поставляемый в составе Windows Web- обозреватель Microsoft Internet Explorer. Но Internet Explorer на данный момент не поддерживает HTML 5; его поддержку обещают только в версии 9, которая пока находится в разработке. HTML 5 поддерживают последние версии Mozilla Firefox, Opera, Apple Safari и Google Chrome, поэтому предпочтительнее какая-либо из этих программ.
Откроем же Web-страницу в выбранном Web-обозревателе (автор выбрал Firefox) и посмотрим на нее (рис. 1.3).
Рис. 1.3. Наша первая Web-страница
Видите? Мы создали Web-страницу, содержащую большой «кричащий» заголовок,
абзац текста, который автоматически разбивается на строки и содержит фрагмент текста, выделенный полужирным шрифтом (аббревиатура «HTML»). И все это — в «голом» тексте, набранном в Блокноте!
И все это — в «голом» тексте, набранном в Блокноте!
Теперь посмотрим, что же мы такое написали в файле 1.1.htm. Пока что ограничимся небольшим фрагментом HTML-кода (листинг 1.2).
Листинг 1.2
<h2>Справочник по HTML</h2>
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. В частности, о языке <STRONG>HTML</STRONG>.</P>
Здесь мы видим текст заголовка и абзаца. И еще странные слова, взятые в угловые скобки — символы < и >. Что это такое?
Это и есть теги HTML, о которых упоминалось ранее. Они превращают тот или иной фрагмент HTML-кода в определенный элемент Web-страницы: абзац, заголовок или текст, выделенный полужирным шрифтом.
Начнем с тегов <h2> и </h2>, поскольку они идут первыми. Эти теги превращают фрагмент текста, находящийся между ними, в заголовок. Тег <h2> помечает начало фрагмента, на который распространяется действие тега, и называется открывающим. А тег </h2> устанавливает конец «охватываемого» фрагмента и называется закрывающим. Что касается самого фрагмента, заключенного между открывающим и закрывающим тегами, то он называется содержимым тега. Именно к содержимому применяется действие тега.
Тег <h2> помечает начало фрагмента, на который распространяется действие тега, и называется открывающим. А тег </h2> устанавливает конец «охватываемого» фрагмента и называется закрывающим. Что касается самого фрагмента, заключенного между открывающим и закрывающим тегами, то он называется содержимым тега. Именно к содержимому применяется действие тега.
Все теги HTML представляют собой символы < и >, внутри которых находится имя тега, определяющее назначение тега. Закрывающий тег должен иметь то же имя, что и открывающий; единственное отличие закрывающего тега — символ /, который ставится между символом < и именем тега.
Рассмотренные нами теги <h2> и </h2> в HTML фактически считаются одним тегом <h2>. Такой тег называется парным.
Поехали дальше. Парный тег <P> создает на Web-странице абзац; содержимое тега станет текстом этого абзаца. Такой абзац будет отображаться с отступами сверху и снизу. Если он полностью помещается по ширине в окне Web-обозревателя, то отобразится в одну строку; в противном случае сам Web-обозреватель разобьет его на несколько более коротких строк. (То же справедливо и для заголовка.)
Если он полностью помещается по ширине в окне Web-обозревателя, то отобразится в одну строку; в противном случае сам Web-обозреватель разобьет его на несколько более коротких строк. (То же справедливо и для заголовка.)
Парный тег <STRONG> выводит свое содержимое полужирным шрифтом. Как мы видим, тег <STRONG> вложен внутрь содержимого тега <P>. Это значит, что содержимое тега <STRONG> будет отображаться как часть абзаца (тега <P>).
Давайте ради интереса выделим слова «Web-дизайном» курсивом. Для этого поместим соответствующий фрагмент текста абзаца в парный тег <EM>:
<P>Приветствуем на нашем Web-сайте всех, кто занимается
<EM>Web-дизайном</EM>! Здесь вы сможете найти информацию обо всех
.
Сохраним исправленную Web-страницу и обновим содержимое окна Web-обозревателя, нажав клавишу <F5>. Получилось! Да мы уже стали Web-дизайнерами!
Осталось рассмотреть важнейшие правила, согласно которым пишется HTML-код.
— Имена тегов можно писать как прописными (большими), так и строчными (малыми) буквами. Традиционно в языке HTML имена тегов пишут прописными буквами.
— Между символами <, >, / и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк.
— В обычном тексте, не являющемся тегом, не должны присутствовать символы < и >. (Эти символы называют недопустимыми.) В противном случае Web- обозреватель сочтет фрагмент текста, где встречается один из этих символов, тегом и отобразит Web-страницу некорректно.
На этом пока закончим. Впоследствии, изучив другие языковые элементы HTML, мы пополним список этих правил.
Данный текст является ознакомительным фрагментом.
Основные теги языка HTML
Основные теги языка HTML
Здесь мы познакомимся с наиболее востребованными тегами языка программирования HTML. Отметим, что многие теги имеют свои атрибуты, о которых также будет рассказано в данном разделе. Мы будем рассматривать все теги (даже те, с которыми уже
Отметим, что многие теги имеют свои атрибуты, о которых также будет рассказано в данном разделе. Мы будем рассматривать все теги (даже те, с которыми уже
Основные принципы создания Web-страниц. Язык HTML 5
Основные принципы создания Web-страниц. Язык HTML 5 Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
Язык HTML и его теги
Язык HTML и его теги Изучать HTML лучше всего на примере. Так что давайте сразу же создадим нашу первую Web-страничку. Благо Windows уже содержит необходимый для этого инструмент — Блокнот. НА ЗАМЕТКУ Вообще, для создания Web-страниц существует множество специальных программ —
Указатели и теги
Указатели и теги
После роста производительности, самое большое достоинство одноуровневой памяти — всеобъемлющая возможность совместного доступа. Впрочем, это и самый большой ее недостаток. Если каждый пользователь системы имеет доступ к большому единому адресному
Впрочем, это и самый большой ее недостаток. Если каждый пользователь системы имеет доступ к большому единому адресному
Указатели и теги на диске
Указатели и теги на диске Разработчики System/38 столкнулись с и другой проблемой. Допустим, потребуется переместить страницу из памяти на диск. В памяти есть дополнительные разряды для ЕСС и тегов, а на диске нет. Там используется другая форма кода коррекции ошибок,
Обязательные теги
Обязательные теги Все HTML-документы имеют одну и ту же структуру, основу которой составляют обязательные теги. Откройте Блокнот и введите следующий текст: <HTML> <TITLE> Пример простейшего HTML-документа </TITLE> <B0DY> Добро пожаловать на мою первую веб-страницу
Основные принципы создания Web-страниц.
 Язык HTML 5
Язык HTML 5Основные принципы создания Web-страниц. Язык HTML 5 Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
19.6.2 Теги HTML
19.6.2 Теги HTML Тег состоит из названия элемента и параметров, заключенных в угловые скобки (<…>). Ниже мы рассмотрим наиболее широко используемые теги. Символы тегов не чувствительны к регистру, но для постоянства мы будем записывать их только в верхнем
19.6.9 Дополнительные теги
19.6.9 Дополнительные теги
Для выделения отдельных частей документа можно воспользоваться горизонтальным разделителем, который пересекает всю ширину выводимой страницы:<P><HR></P>Иногда нужно получить текст, размещенный точно так же, как он был введен. Тег
Тег
Первый шаблон, основные теги
Первый шаблон, основные теги Все. Теперь приступим к созданию шаблона наших страничек. Пишем в Блокноте текст, показанный на рис. П1.7. Рис. П1.7. Наш шаблонДалее весь код будет приводиться в листингах. Поэтому то, что запечатлено на рис. П1.7, я перепишу в листинг
Теги итераторов (Iterator tags)
Теги итераторов (Iterator tags) Чтобы осуществлять алгоритмы только в терминах итераторов, часто бывает необходимо вывести тип значения и тип расстояния из итератора. Для решения этой задачи требуется, чтобы для итератора i любой категории, отличной от итератора вывода,
Шаблоны и теги <div>
Шаблоны и теги <div>
Joomla! до версии 1.5.0 (включительно) все еще может работать с таблицами при создании шаблонов. Однако, в последующих версиях Joomla! эта функциональность будет полностью убрана в целях реализации требований об устранении ограничений. Тег <div> заменит тег
Однако, в последующих версиях Joomla! эта функциональность будет полностью убрана в целях реализации требований об устранении ограничений. Тег <div> заменит тег
Теги <OBJECT> и <EMBED>
Теги <OBJECT> и <EMBED> Собственно, оба тега — и <OBJECT>, и <EMBED> — выполняют одну и ту же задачу. Они задают местоположение внедренного элемента на Web-странице и интернет-адрес файла, содержащего данные, необходимые для отображения этого элемента. Различие их состоит
Как создать веб-сайт с помощью Блокнота
В этом уроке вы узнаете, как создать простой веб-сайт с нуля с помощью Блокнота. Если вы работаете на Mac, вам нужно использовать TextEdit.
Существуют и другие профессиональные редакторы кода, которые можно использовать для редактирования кода, например html
- NotePad++ (Windows) — БЕСПЛАТНО
- Adobe Brackets (Windows/Mac) — БЕСПЛАТНО
- Sublime Text (Windows/Mac) — ПЛАТНЫЙ
Если вы работаете на Mac и вам нужно нечто лучшее, чем TextEdit, вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать в Windows и, следовательно, использовать базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся редактор и начнем.
Я буду работать в Windows и, следовательно, использовать базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся редактор и начнем.
Создание первой страницы в Блокноте
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот».
Mac
Откройте TextEdit и убедитесь, что в текстовом редакторе установлен обычный текст, выбрав «Настройки» > «Новый документ» > выберите обычный текст. Затем обязательно установите флажки «Отображать html-файл как html-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
Затем скопируйте и вставьте в редактор следующий код:
Мой первый заголовок
Мой первый абзац.
Сохранение файла HTML
Сохраните файл как index.html с расширением HTML. Это очень важно, если вы не добавите .html в конец имени, это не сработает. Примечание. Несмотря на то, что .html предпочтительнее, вы также можете использовать .htm без буквы «L».
Установите кодировку UTF-8, которая предпочтительнее для html-файлов. Кодировка ANSI предназначена только для символов США и Западной Европы.
Открытие HTML-файла в браузере
Затем перейдите в папку, в которой вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у вас возникли проблемы с открытием файла, убедитесь, что вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
После открытия файла в браузере он будет выглядеть следующим образом:
Обратите внимание на путь к файлу в строке URL
file:///C:/Users/WebsitesDIY/Desktop/HTML/index. html
html
Это полный путь к файлу на вашем компьютере.
Центрирование текста
Теперь, когда вы понимаете основы создания html-файла, давайте узнаем, как центрировать текст
Войдите в созданный html-файл и добавьте теги
Мой первый заголовок
Удалить
Мой первый абзац
пока.Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, вы можете просто нажать «Обновить», чтобы перезагрузить страницу.
Текст заголовка теперь должен располагаться по центру веб-страницы.
Добавление видео с YouTube на свой веб-сайт
Чтобы добавить видео с YouTube на свой веб-сайт: Перейдите на сайт Youtube и найдите видео, которое хотите добавить на свой веб-сайт.
«Щелкните правой кнопкой мыши» на видео и «Копировать код для вставки».
Вставка кода вставки видео в блокнот
Вставка кода вставки в блокнот
Код вставки будет выглядеть примерно так:
youtube.com/embed/Q8AZ16uBhr8″ frameborder =»0″ allowfullscreen>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать и. Вы можете установить свой на все, что хотите.
Центрируйте видео, поместив тег
Кроме того, давайте изменим заголовок между тегами
My First Heading
на «Мой сайт».Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая переходит в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт сразу под видео:
Перейти в Google
Обратите внимание на центрирование ссылки с помощью центральных тегов. Также обратите внимание на тег
непосредственно перед центральным тегом — он добавляет разрыв строки между видео и ссылкой.
Теперь вы должны увидеть ссылку под видео, которая переходит в Google, если вы нажмете на нее.
Вы можете создавать ссылки, ведущие на любую страницу. Просто измените то, что находится в атрибуте href.
Если вы хотите, чтобы ссылка открывалась в новом окне, когда кто-то нажимает на нее, добавьте в тег ссылки следующий атрибут: Перейдите в Google
Создание второй страницы для вашего веб-сайта
Теперь мы собираемся создать вторую страницу вашего веб-сайта и назовите ее page2.html. Таким образом, вы можете создавать ссылки на другие части вашего веб-сайта, а не ссылаться на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте в него приведенный ниже код. Сохраните его и назовите page2.html
. Это моя вторая страница.
Страница 2
Теперь у вашего веб-сайта будет вторая страница, на которую мы можем ссылаться с первой страницы.
Ссылка на страницу 2 с главной страницы
Теперь, когда мы создали страницу 2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2. html.
html.
Откройте «index.html» и измените URL-адрес, который ссылается на Google, чтобы он ссылался на страницу 2:
Вы находитесь на странице 2 своего веб-сайта
Если вы успешно создали свою ссылку, вы должны перейти на страницу page.html при нажатии на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавлять ссылки/URL-адреса на ваш веб-сайт, очень важно. В конце концов, Интернет — это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на page2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код вверху страницы index.html сразу под тегом
Что этот фрагмент кода в основном делает, так это говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного закругленными, добавив радиус границы 10px. В Интернете есть множество бесплатных руководств, где вы можете узнать больше о CSS, чтобы ваш сайт выглядел действительно красиво.
Мы также сделали углы немного закругленными, добавив радиус границы 10px. В Интернете есть множество бесплатных руководств, где вы можете узнать больше о CSS, чтобы ваш сайт выглядел действительно красиво.Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить на кнопку эффект наведения. Эффект наведения заставит кнопку изменить цвет, когда вы наведете на нее курсор мыши.
Добавьте следующий код прямо над закрывающим тегом :
a: hover {
background-color: #005170;
}
Теперь ваш сайт должен выглядеть так
Теперь ваш сайт должен выглядеть так, как показано на рисунке. Должен быть заголовок с названием вверху, видео посередине и кнопка внизу. При наведении мыши на кнопку цвет должен измениться на темно-синий. Если ваш сайт выглядит неправильно, возможно, у вас есть ошибки в коде. Вернитесь на несколько шагов назад и повторите попытку. Важно понять основы, прежде чем переходить к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Начало работы с вашим веб-сайтом
Чтобы мир увидел ваш веб-сайт, его необходимо загрузить на веб-сервер, который круглосуточно подключен к Интернету. Теперь мы не рекомендуем настраивать свой собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному хостинг-провайдеру, который сделает это за вас. Я рекомендую использовать BlueHost и подписаться на их план Plus , чтобы запустить свой веб-сайт и получить БЕСПЛАТНОЕ доменное имя — этот веб-сайт размещен на BlueHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Как создать веб-сайт с помощью WordPress
Пошаговое руководство
Теперь, когда вы понимаете основы создания простой веб-страницы, я хочу познакомить вас с WordPress — самой популярный конструктор сайтов в мире. WordPress является бесплатным программным обеспечением с открытым исходным кодом, что означает, что вы можете загрузить его и использовать бесплатно на любом количестве веб-сайтов. Я написал полное руководство о том, как настроить свой веб-сайт с помощью wordpress — прочтите его здесь.
Я написал полное руководство о том, как настроить свой веб-сайт с помощью wordpress — прочтите его здесь.
В этом уроке вы узнаете, как:
HTML Урок 2: Как создать и сохранить свой первый HTML-файл вручную
Пришло время испачкать руки и написать свой первый HTML-файл. Начнем с открытия программы редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу «Блокнот» (найдите ее в меню «Пуск» или просто нажмите и удерживайте клавишу Windows на клавиатуре и нажмите R, затем введите «блокнот» в командной строке запуска и нажмите клавишу ввода) . Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое можно найти в папке «Приложения»).
Наша работа как программиста состоит в том, чтобы превратить этот пустой холст документа в HTML-шедевр. Давайте начнем с ввода следующего кода в наш пустой текстовый документ (или используйте функцию копирования и вставки вашего компьютера и поднимите его прямо снизу):
Этот код сообщает веб-браузеру, на каком языке мы используем компьютер. используя (HTML). Вы будете начинать каждую веб-страницу, которую когда-либо создавали, с этого кода.
используя (HTML). Вы будете начинать каждую веб-страницу, которую когда-либо создавали, с этого кода.
Написание HTML похоже на приготовление бутербродов
Теперь мы готовы приступить к фактической структуре нашей страницы. Начните с добавления в документ следующего кода, непосредственно под нашим последним фрагментом кода:
Начальный тег сообщает веб-браузеру, что мы хотим начать наш документ; аналогично конечный тег сообщает браузеру, что мы хотим завершить наш документ. Если наша страница представляет собой бутерброд, начальный и конечный теги — это куски хлеба.
Прежде чем мы сможем добавить какой-либо захватывающий контент на нашу страницу, мы должны добавить еще один элемент. Вставьте следующий код непосредственно под открывающим тегом:
<тело>
Элемент
обозначает часть нашего документа, которая будет содержать наше фактическое содержимое (абзацы, изображения и т. д.). Вы можете подумать: «Но я думал, что это то, что делают теги?» На самом деле, в элементе содержится все, как наше фактическое содержимое (которое находится внутри элемента), так и более сложные элементы, о которых мы узнаем в следующих уроках. Пока просто знайте, что элемент находится внутри элемента.
д.). Вы можете подумать: «Но я думал, что это то, что делают теги?» На самом деле, в элементе содержится все, как наше фактическое содержимое (которое находится внутри элемента), так и более сложные элементы, о которых мы узнаем в следующих уроках. Пока просто знайте, что элемент находится внутри элемента.Вот как должен выглядеть ваш документ на данный момент:
<тело>
Наконец, самая интересная часть
Теперь давайте добавим наш первый контент на нашу страницу! Как насчет большого жирного заголовка? Добавьте следующий код под открывающим тегом
:Это большой жирный заголовок
Этот код поднимает хороший вопрос у начинающего программиста: « Откуда мне знать, какой элемент использовать? Как вы решили использовать тег?
”
Мы решили использовать элемент для описания нашего заголовка, потому что это самый важный (и единственный) заголовок на нашей странице. В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги
В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги
,
и
для создания иерархии важности нашего контента.
Russian Stacking Dolls
На этом этапе полезно представить HTML как набор из 9 элементов.0252 Русские матрешки . Меньшие элементы помещаются внутри более крупных элементов, которые помещаются внутри еще более крупных элементов и т. д. Наш заголовок находится внутри нашего элемента
, который находится внутри нашего элемента. Чтобы полностью проиллюстрировать этот момент, давайте добавим на нашу страницу маркированный список. Добавьте следующий код прямо под закрывающим тегом :- Молоко
- Хлеб
- Яйца
Элемент
- — это код для «неупорядоченного списка», а элемент
- — это код для «элемента списка». Точно так же, как ваш список покупок на клочке бумаги, список состоит из нескольких пунктов списка.
 Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.
Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.Сохранение вашего документа
Самое время сохранить наш документ и посмотреть, как он выглядит в нашем веб-браузере. В программе редактирования текста нажмите «Файл», а затем «Сохранить». Просто чтобы мы были на одной странице, давайте договоримся назвать файл «test.html». это очень важно чтобы наш файл заканчивался расширением «.html». Это сообщает нашему компьютеру, к какому типу файла относится наш документ (конечно, веб-страница!). Если вы работаете на ПК с Windows , обязательно щелкните раскрывающийся список под полем ввода имени файла с надписью «Сохранить как тип:» и выберите параметр «Все файлы». Это гарантирует, что ваш документ будет сохранен в правильном формате. Идите вперед и сохраните документ.
Просмотр файла в веб-браузере
Теперь перейдите туда, где вы выбрали для сохранения файла (я рекомендую создать новую папку на рабочем столе для хранения всех файлов обучения) и дважды щелкните «test.
 html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.
html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.Присвоение вашей странице заголовка
Возможно, вы заметили, что у нашей страницы нет заголовка (обычно отображается в строке заголовка нашего веб-браузера). Заголовки веб-страниц абсолютно необходимы, так как они играют огромную роль в поисковых системах, способных найти ваши страницы. Теперь, когда вы немного лучше знакомы с синтаксисом HTML, давайте продолжим и дадим нашей странице заголовок.
Элемент
</strong> должен храниться в новом разделе страницы с именем <strong> <голова> </strong> . В следующих уроках вы узнаете больше об элементе <strong><head> </strong>, а пока просто знайте, что он используется для хранения заголовка нашей страницы. Добавьте следующий код прямо под открывающим тегом<html>:</p><pre title=""> <head> <title>Моя первая страница В программе редактирования текста сохраните документ, а затем переключитесь в окно веб-браузера и обновите страницу (нажатие Control + R обновляет на ПК с Windows, а Cmd + R обновляет на компьютере Macintosh) .
 Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.
Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.Всего один последний шаг!
Прежде чем мы закончим этот урок, давайте добавим еще немного кода, который поможет всем веб-браузерам лучше понять наш код. Вставьте следующую строку кода непосредственно под открывающим тегом :
Это означает, что вы впервые видите знак равенства или кавычки внутри элемента HTML. . Вы узнаете об этом новом синтаксисе в следующем уроке (HTML-атрибуты и значения), а пока просто довольствуйтесь копированием и вставкой этого кода, зная, что он делает вашу страницу законченной! Вы только что написали 100% действительную веб-страницу с нуля! Рукой! Это больше, чем могут сказать некоторые профессиональные веб-разработчики.
Помните, никто никогда не обещал, что ваша первая веб-страница будет красивой! Важно то, что теперь вы знаете, как писать собственный HTML-код и создавать основные веб-страницы.
 Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!
Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!Для справки, вот весь код, который мы только что собрали:
<голова> <мета-кодировка="utf-8">Моя первая страница <тело>Это большой жирный заголовок
<ул>- Молоко
- Хлеб
- Яйца
Если вы предпочитаете смотреть видео уроки, а не читать письменные уроки, ознакомьтесь с моим 8-часовым видеокурсом и изучите HTML, CSS и адаптивный дизайн на профессиональном уровне.
Блокнот ++ готовый шаблон — Qaru
Изменено 2 года, 10 месяцев назад
Просмотрено 57k раз
Я видел в видеороликах, что люди получают html-шаблон, набрав «html: 5» или что-то в этом роде (кстати, они не используют notepad++). Возможно ли это в блокноте++? Спасибо.
- шаблоны
- блокнот++
2
Немного поздно, но то, что вы ищете, называется Zen Coding.
Проект Zen Coding, размещенный в Google, имеет плагин для NotePad++, который должен делать именно то, что вам нужно.
Например, введите что-то вроде:
html>head+body>div#content>ul.nav>li*5
За которым следует Ctrl + E , расширяется до:
<голова>
<тело>
<дел>
<ул>
2
Теперь он называется Плагин Emmet в Notepad++
Просто введите html:5 и нажмите control + alt + enter и вы получите следующую разметку:
<голова>
<мета-кодировка="UTF-8">
Документ
<тело>
Используя NP++v6. 1.4, я довольно быстро заработал:
1.4, я довольно быстро заработал:
- Выбрать Плагины -> Диспетчер плагинов -> Показать менеджер плагинов
- Подождите, пока будут показаны все плагины, и установите флажок Emmet
- Это может предупредить вас, что Python также будет установлен
- После завершения установки разрешите перезапуск NP++, и теперь вы сможете использовать многие функции Emmet 🙂
Теперь просто введите ! и нажмите ctrl-alt-enter.
0
Вариант 1
Установите и используйте плагин Notepad++ Snippets .
- Вы можете ввести любой фрагмент кода и дать каждому фрагменту имя.
- Когда вы дважды щелкаете имя своего фрагмента, текст фрагмента просто копируется в ваш редактор (до или после курсора, в зависимости от того, как вы его установили)
Вариант 2
Если у вас нет прав администратора или вы находитесь за брандмауэром, есть возможность взломать макрос. Если ваш шаблон немного коротковат, то вы можете использовать встроенный MACRO и вручную ввести текст шаблона (одноразовая операция для каждого шаблона). Затем вы можете «Сохранить текущий записанный макрос» и воспроизвести его для каждого нового файла, который вы создаете. Emmet работает только для html, но этот метод работает для любого типа текста (при условии, что вы можете ввести текст вручную)
Если ваш шаблон немного коротковат, то вы можете использовать встроенный MACRO и вручную ввести текст шаблона (одноразовая операция для каждого шаблона). Затем вы можете «Сохранить текущий записанный макрос» и воспроизвести его для каждого нового файла, который вы создаете. Emmet работает только для html, но этот метод работает для любого типа текста (при условии, что вы можете ввести текст вручную)
Примечание. Вы не можете копировать и вставлять (Ctrl-C/Ctrl-V) текст во время записи как это скопирует и вставит текущее содержимое буфера обмена, что нежелательно!
Для любителей пошаговых инструкций:
- Откройте Notepad++. Выберите «Макрос» -> «Начать запись».
- Введите свой текст (каждое нажатие клавиши теперь записывается, поэтому сведите к минимуму пробелы и удаления)
- Нажмите: Макрос -> Остановить запись
- Нажмите: Сохранить текущий записанный макрос и дайте ему имя (например, «bash_header» или «html_structure»)
- Теперь нажмите на имя вашего макроса, чтобы повторно применить текст шаблона к вашему файлу notepad++.

Вы можете использовать QuickText для создания собственных шаблонов. Кажется, что QuickText больше не поддерживается, но он все еще работает, просто в документации есть неправильный контент.
1
Я использую программу под названием Ditto, это что-то вроде буфера обмена со всеми вашими материалами, которые вы копируете и вставляете. У меня там закреплен мой заранее написанный синтаксис. Помогает.
На самом деле это называется разметкой кода. Хотя «дзен-кодирование» становится широко известным вместо разметки, это первоначальный термин для построения структуры вашего кода; что облегчает чтение другим.
Что касается шаблонов для Notepad++, я боюсь, что трудно найти общедоступные шаблоны, сделанные по индивидуальному заказу. Хотя программа поставляется с пользовательскими шаблонами, такими как шаблон Hello Kitty, лучше всего спросить людей в онлайн-сообществах программистов.
Мой личный фаворит — DreamInCode, где они предлагают помощь и поддержку, а также довольно информативные учебные пособия по множеству различных языков компьютерного программирования и веб-разработки. Я уверен, что если вы не можете найти тот, который вам нравится, который был размещен там, если таковой имеется, кто-нибудь будет рад вам помочь.
Я уверен, что если вы не можете найти тот, который вам нравится, который был размещен там, если таковой имеется, кто-нибудь будет рад вам помочь.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как создать целевую страницу в HTML
Ваша целевая страница имеет значение. Сделайте это правильно, и вы сможете собирать информацию о посетителях, предоставлять отличный контент и направлять их на путь конверсии. Сделайте это неправильно, и ваш сайт все равно увидят, но это не будет стимулировать продажи.
Сделайте это правильно, и вы сможете собирать информацию о посетителях, предоставлять отличный контент и направлять их на путь конверсии. Сделайте это неправильно, и ваш сайт все равно увидят, но это не будет стимулировать продажи.
В результате стоит знать, что делает целевую страницу отличной, чего следует избегать при разработке веб-сайта и какие варианты доступны, если вы возьмете на себя эту задачу самостоятельно.
У нас есть все для вас: вот краткий обзор того, как создать целевую страницу с помощью HTML и CSS, на которую посетители действительно захотят попасть.
Зачем создавать целевую страницу HTML?
Целью любой целевой страницы является побуждение посетителей к действию. Посетители заходят на ваш веб-сайт и сначала видят эту страницу, чтобы получить больше информации о продукте или услуге, которую вы предлагаете. Затем ваша целевая страница просит посетителей предоставить такие данные, как имя, адрес электронной почты или номер телефона, в обмен на какое-либо предложение.
Что вы предлагаете, зависит от вас — технические документы, электронные книги и информационные бюллетени распространены. Но что бы это ни было, вам нужно сделать его достаточно ценным, чтобы посетители были готовы поделиться своей контактной информацией и перейти к следующему этапу вашего процесса продаж.
Само предложение является наиболее важным аспектом вашей целевой страницы, но это не единственная важная часть: дизайн вашей целевой страницы также должен быть основан на повышении конверсии. Чтобы целевая страница выглядела именно так, как вы хотите, возможно, стоит изучить немного кода.
Если вы технически подкованный маркетолог, вы слышали о HTML, сокращенном от Hypertext Markup Language. Это язык кодирования, который составляет веб-страницы. С помощью HTML и родственного ему языка стилей CSS вы можете создать целевую страницу полностью с нуля. Или, если вы используете конструктор веб-сайтов или CMS, вы можете расширить свои проекты за пределы того, что возможно с помощью редактирования с помощью перетаскивания.
Идея изучения кода для создания простой целевой страницы может показаться пугающей, но не отчаивайтесь. HTML относительно прост в изучении, и после некоторой практики вы сможете самостоятельно создать эффективную целевую страницу.
Рекомендации по HTML-целевым страницам
Целевые страницы предназначены для захвата определенных потоков трафика — части посетителей вашего веб-сайта, на которые нацелена ваша маркетинговая кампания. Например, если вы создали полнофункциональное мобильное фитнес-приложение, которое включает ежемесячную плату, ваша целевая страница может предложить бесплатный пробный период для заинтересованных пользователей.
При правильной поисковой оптимизации (SEO) ваш веб-сайт будет привлекать посетителей, ориентированных на фитнес. Затем ваша целевая страница привлекает потенциальных клиентов, предлагая бесплатный пробный код, когда они делятся своей контактной информацией.
Несмотря на то, что макет вашей целевой страницы может различаться, вот несколько общих рекомендаций «делай это, а не то», чтобы улучшить ваше влияние:
- Сделайте это ясным, а не сложным: Ваша уникальная торговая позиция (УТП) и призыв к действию (CTA) должен быть в центре внимания.
 Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен.
Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен. - Сделайте его чистым, не загроможденным: Пустое пространство — ваш друг. Сделайте свою целевую страницу простой и чистой с ограниченным текстом и тщательно отобранными изображениями для максимального эффекта.
- Тестируйте, не угадывайте: Как отмечает Forbes, тестирование имеет решающее значение для обеспечения того, чтобы ваша целевая страница привлекала потенциальных клиентов. Спроектируйте его, воплотите в жизнь, а затем запишите результаты. Если не работает, внесите изменения.
Кроме того, посмотрите это видео, чтобы получить дополнительные советы по эффективному дизайну целевой страницы:
Основы HTML
У вас есть надежное УТП, видение дизайна и отличный CTA. Теперь пришло время создать вашу целевую страницу. Мы будем использовать HTML, чтобы страница отображала точный текст, изображения и ссылки, которые вы хотите, и так, как вы хотите.
Теперь пришло время создать вашу целевую страницу. Мы будем использовать HTML, чтобы страница отображала точный текст, изображения и ссылки, которые вы хотите, и так, как вы хотите.
Во-первых, важно отметить, что технически HTML не является языком программирования. Это действительно язык разметки , который дает вам контроль над текстом, изображениями и ссылками, которые появляются на вашей веб-странице. Каждый элемент HTML представлен тегами, которые обозначаются угловыми скобками (<>). Некоторым элементам нужен только один тег, в то время как другие состоят из двух тегов, открывающего и закрывающего тега. Закрывающий тег содержит косую черту (/).
Давайте посмотрим на пример. Допустим, вы хотите создать строку текста, которая будет стоять отдельно как абзац на вашей целевой странице. Вот строка:
«Это моя целевая страница»
Вот как это выглядит в HTML:
Это моя целевая страница
Мы использовали «
» (абзац) тег для создания элемента абзаца — текст между открывающим и закрывающим тегом является текстом абзаца.
Другие популярные теги HTML включают:
- — Делает текст элементом заголовка. Размеры варьируются от h2 до h6.
- — Создает новую ссылку в вашем тексте.
- — Делает текст полужирным.
- — Применяет курсив к тексту.
-
-
-
— Вставляет разрыв строки. Один из немногих тегов, которым не нужны открывающий и закрывающий теги.
HTML работает в сочетании с CSS (каскадными таблицами стилей) для изменения стиля элементов на целевой странице. С помощью CSS вы можете изменить определенные вещи, такие как цвет фона, цвет текста и тип шрифта. Затем эти изменения «каскадируются» по всем элементам, что позволяет вам вносить изменения, которые применяются сразу ко всей вашей целевой странице.
Как создать целевую страницу в HTML
- Создайте базовую структуру.
- Создать панель навигации.
- Прикрепите панель навигации к верхней части экрана.
- Создайте отличный фон.
- Добавьте немного стиля.
Первое, что вам нужно для создания целевой страницы в HTML, — это текстовый редактор, поскольку и HTML, и CSS записываются в виде обычного текста. Если у вас его еще нет, ознакомьтесь с нашими рекомендациями по редактору HTML и CSS, прежде чем двигаться дальше.
Если вы используете WordPress, вы также можете нажать на определенный блок в редакторе, нажать на три точки и выбрать Редактировать как HTML . Если вы хотите получить полный контроль над элементами HTML, начните с редактирования страницы или публикации, затем нажмите на три точки в правом верхнем углу редактора и выберите Редактор кода .
1. Создайте базовую структуру.
Создайте базовую структуру. Чтобы создать целевую HTML-страницу с нуля, лучше всего использовать простую структуру HTML, такую как Material Design for Bootstrap (MDB), которая доступна как в бесплатной, так и в профессиональной версиях. Фреймворк — это, по сути, набор предварительно написанного кода, который упрощает создание в HTML. Вместо того, чтобы создавать все элементы с нуля, вы можете использовать встроенные элементы фреймворка, чтобы быстрее создавать целевые страницы.
После того, как вы загрузили и разархивировали пакет MBD, вы готовы приступить к работе на своей первой целевой странице, для которой необходимы пять ключевых элементов: базовая структура, панель навигации, класс панели навигации, полноэкранный фон и CSS-стилизация. Вы захотите включить некоторые основные элементы страницы:
- заголовок с использованием тега
в верхней части страницы
- некоторый текст с использованием
для определения абзацев и стилей CSS для цвета и шрифта
- тег для создания полей формы, в которые посетители могут вводить свое имя и контактную информацию
- ссылок с использованием тега , которые позволяют посетителям загружать или получать доступ к контенту после того, как они предоставили свои контактные данные.

Начните с открытия файла index.html (файл HTML для вашей домашней страницы) в папке вашего проекта — обычно это место, где вы распаковали MDB или другой пакет редактора HTML — и вставьте этот код под открывающим
и закрывающие теги:Этот HTML обеспечивает структуру вашей целевой страницы. В нем у нас есть:
- элемент
для заголовка вашей страницы и основной навигации - элемент
для обозначения наиболее важной части страницы, которая содержит ее уникальный контент (т. е. то, что не повторяется на разных страницах, например, верхний и нижний колонтитулы). - Элемент
Все они размещены внутри тегов
. содержит все элементы вашей страницы, которые видны посетителям напрямую. 2. Создайте панель навигации.
содержит все элементы вашей страницы, которые видны посетителям напрямую. 2. Создайте панель навигации. Затем вставьте следующий код между открывающими тегами


 Она должна быть размещена на специальном сервисе (хостинге).
Она должна быть размещена на специальном сервисе (хостинге).
 ..</li>
..</li> Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.
Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список. html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.
html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов. Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.
Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера. Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!
Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!
 Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен.
Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен.


 css, вставьте следующий код CSS и сохраните файл:
css, вставьте следующий код CSS и сохраните файл: