Создаем на сайте меню аккордеон средствами CSS
Вы здесь
Главная → Блог → CSS → Создаем меню аккордеон средствами CSS
Дата:20.10.15 в 12:18
Раздел:
Что такое аккордеон и с чем его едят?
В первую очередь хочу Вас заверить, что Вы не ошиблись и это не блог музыкальной консерватории. Сегодня в данной статье пойдет речь о так называемом «аккордеоне».
Такое название носит разновидность меню, которое при клике на выбранный раздел показывает описание к этому разделу или же перечень ссылок на подразделы.
Такое решение для меню является своеродным нетрадиционном методом оформления навигации на сайте, что несомненно будет привлекать пользователей ресурса. К основным преимуществам аккордеона относят его характеристики юзабилити. Это простой и действенный способ разместить большой объем информации на ограниченном пространстве сайта.
Это простой и действенный способ разместить большой объем информации на ограниченном пространстве сайта.
Создаем аккордеон на базе CSS
Меню данного типа можно легко создать, используя jQuery. В этом случае нужно будет проследить чтобы библиотека на которой работает меню ни с чем другим не конфликтовала и все корректно работало во всех видах браузеров. Мы предлагаем более простое решение этой загвоздки. Создание вертикального меню типа аккордеон на основе CSS обеспечит не только хорошую кроссбраузерность, но и сократит объем кода исполняемого на странице, что тоже не мало важно.
Однако не стоит забывать о неповторимом Internet Explorer. Даже при использовании общепринятых правил CSS он требует особого внимания в виде js-кода, который нормализует его работу с таким кодом. В прочем если Вас не сильно волнуют 7 и более ранние версии этого браузера, можете не обращать внимания на это замечание.
Принцип работы этого способа создания меню не имеет ничего сложного. Двумя основными столбами, на которых держится гармошка, написанная средствами CSS, являются свойства :target (больше о нем можно узнать в статье о псевдоклассах CSS) и transition.
Ниже показан пример реализации метода:
HTML
<div>
<section>
<h2><a href="#first">Раздел 1</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
<section>
<h2><a href="#second">Раздел 2</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
<section>
<h2><a href="#third">Раздел 2</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
</div> CSS
.accordMenu h2 + div{ height: 0; overflow: hidden; -moz-transition: height 0.3s ease-in-out; -webkit-transition: height 0.3s ease-in-out; -o-transition: height 0.3s ease-in-out; transition: height 0.3s ease-in-out; } .accordMenu :target h2 + div{ height: 100px; } h2 a, h2{ font-size:17px; color:#444; font-weight:lighter; text-transform:uppercase; text-decoration:none; padding:5px; } section { background:#eee; border:1px solid #c9c9c9c; } p { padding:5px; }
Не стоит забывать про особенность работы метода в Internet Explorer. Для так называемого «костыля» для нашего дедушки подойдет множество средств, все зависит от Вашего энтузиазма и фантазии. В указанном примере костыль не используется.
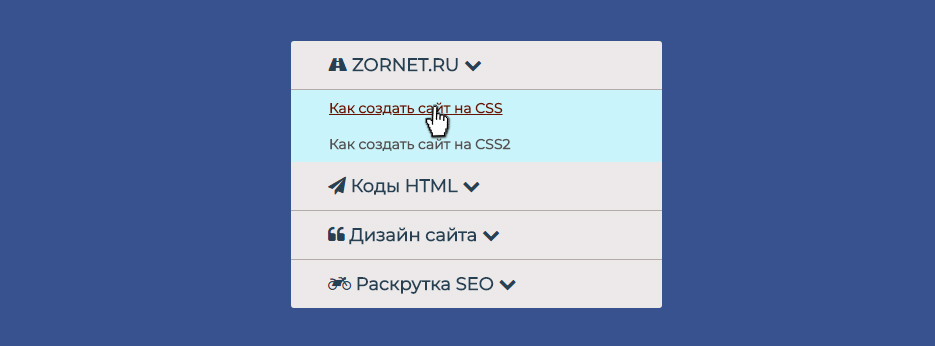
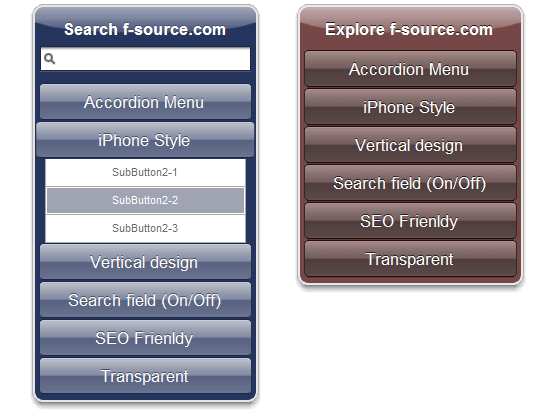
Вот так будет выглядеть работа кода на практике
В каких браузерах работает?
| 9.0+ | 1.0+ | 10.5+ | 4. 0+ 0+ | 3.0+ | 4.0+ | 4.0+ |
Подводя итог
Использование верстки меню нетипичными способами на основе CSS позволяет эргономично организовать контент Вашего интернет-ресурса.
Также важно не упустить момент подключения html5shiv для браузера, так как был использован HTML5.
Оценок: 8 (средняя 4.5 из 5)
Оценка:
Ключевые слова:
CSS приемы
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Вертикальное меню для сайта в виде аккордеона на jQuery
Меню, как известно – неотъемлемая часть сайта. Интересная навигация интернет-ресурса способна заинтересовать посетителей. Кроме того, важное свойство любого меню – его компактность. Простое вертикальное меню легко создается при помощи HTML и CSS. Но мы пойдем дальше: поучимся создавать меню-«аккордеон» при помощи jQuery.
Создаем меню-«аккордеон»
Что такое вертикальное меню в виде аккордеона? Это такой раскрывающийся список, который создает удобную навигацию и придает стильность сайту. Меню, выполненное в таком виде, позволяет включить в себя много подпунктов. Доступ к ним происходит при щелчке мышки по необходимому элементу. Кто-то скажет, что можно сделать простое меню в таком стиле без применения jQuery. Да, это так. Но подобный объект будет не очень удобно использовать обладателям планшетов или смартфонов. Давайте создадим вертикальное меню, привлекательное для всех. Потом, меняя цветовую стилизацию такой навигации, можно будет подстроить дизайн под любой сайт.
Меню, выполненное в таком виде, позволяет включить в себя много подпунктов. Доступ к ним происходит при щелчке мышки по необходимому элементу. Кто-то скажет, что можно сделать простое меню в таком стиле без применения jQuery. Да, это так. Но подобный объект будет не очень удобно использовать обладателям планшетов или смартфонов. Давайте создадим вертикальное меню, привлекательное для всех. Потом, меняя цветовую стилизацию такой навигации, можно будет подстроить дизайн под любой сайт.
Код HTML
Итак, чтобы создать наше вертикальное меню, сначала надо набрать HTML-код, который будет содержать следующие строки:
Сохраните данный код в файле под названием Accord_menu.html.
Как видите, мы создали неупорядоченный список. Он состоит из 3 основных пунктов:
— фотографии;
— фильмы;
— книги.
У каждого пункта есть по несколько подпунктов. Там где стоят #, вам надо будет добавить ссылки. Теперь важно описать стили. Все зависит от того, как выглядит ваш интернет-ресурс. Вертикальное меню для сайта должно гармонично вписываться в его дизайн.
Вертикальное меню для сайта должно гармонично вписываться в его дизайн.
CSS-код
Со стилями у вас не должно быть трудностей. Отметим только, что в данном примере используется градиентная заливка. Вот как выглядит CSS-код:
В CSS-файле задается цвет, размер, убираются маркеры слева от элементов списка. Определяется, как будет вести себя каждый пункт и подпункт меню при наведении на него курсора. К примеру:
#e1fee2 – это нежно-салатовый цвет подпунктов.
#c4f0f7 –голубоватый оттенок подпунктов при наведении на них курсора.
Свойству display задаем значение block, чтобы регулировать необходимые отступы и размеры. Цвет, размер, тип шрифта, расположение – все это также опишите в файле CSS. Назовите его, например, accordionmenu_my1.css.
Подключение jQuery для усовершенствования меню
Как вы помните, наша цель — создать вертикальное меню jQuery. Если вы плохо знакомы с данной технологией, не расстраивайтесь. Воспользуемся репозиторием Google и подключим скрипт JQuery. Это сделает меню привлекательнее. jQuery представляет собой библиотеку JavaScript, основанную на взаимодействии гипертекстовой разметки HTML и JavaScript. jQuery позволяет обращаться к содержимому и атрибутам элементов.
Это сделает меню привлекательнее. jQuery представляет собой библиотеку JavaScript, основанную на взаимодействии гипертекстовой разметки HTML и JavaScript. jQuery позволяет обращаться к содержимому и атрибутам элементов.
Итак, подключаем необходимый скрипт в теле HTML-файла и задаем правила по хранению 2 переменных, исключая скачки элементов. Вносим код, закрывающий остальные вкладки при открытии той, по которой происходит клик мышью. Вот как это все выглядит:
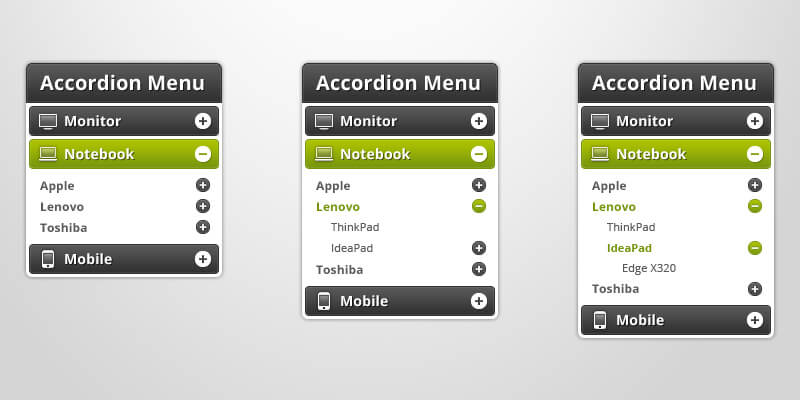
Сохраните все изменения, посмотрите, как выглядит меню в браузере. Вот общий результат работы: В итоге у нас выйдет привлекательное меню, которое всегда можно переделать в зависимости от своих предпочтений. А приобретая новые знания в области jQuery, CSS, вы будете создавать уникальные элементы сайта, совершенствуя свои практические навыки.
10 лучших компонентов меню «аккордеон» в jQuery/JavaScript/CSS (обновление 2022 г.)
Компонент меню «аккордеон» позволяет посетителю вертикально разворачивать/сворачивать элементы подменю, как аккордеон.
В этом посте вы найдете 10 лучших компонентов аккордеонного меню jQuery/JavaScript/CSS для организации и отображения вашей большой многоуровневой навигационной системы элегантным способом.
Первоначально опубликовано 19 мая 2019 г., обновлено 11 февраля 2022 г.
Содержание:
- Плагины jQuery Accordion Menu
- Библиотеки аккордеонного меню Vanilla JS
- Аккордеонные меню на чистом CSS
Плагин jQuery Accordion Menu для Bootstrap 4/3 — metisMenu
metisMenu — это простой плагин jQuery меню для Bootstrap 3, который поможет вам создать сворачиваемое меню с анимированными эффектами аккордеона и поддержкой автоматического свертывания.
[Демо] [Скачать]
Выпадающее меню Super Smooth Accordion с использованием jQuery и CSS3
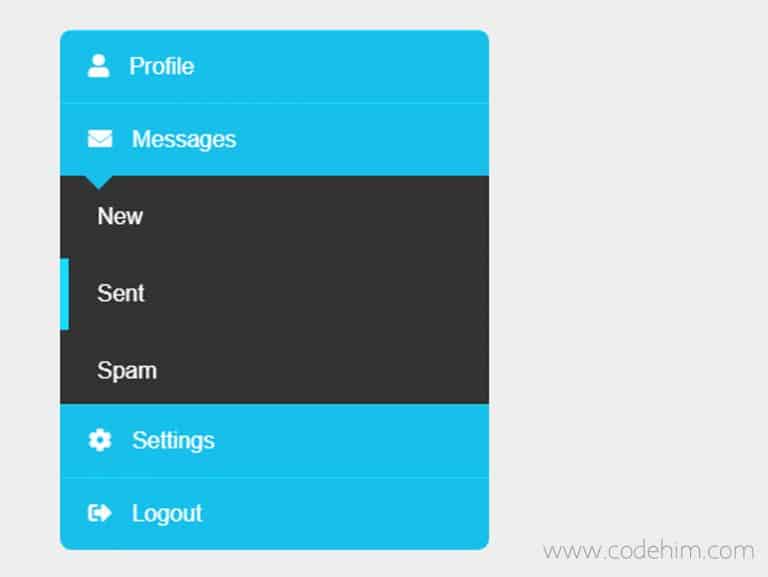
Выпадающее меню в стиле аккордеона с использованием переходов и преобразований jQuery и CSS3, совместимое с мобильными устройствами и адаптивным веб-дизайном.
[Демо] [Скачать]
Легкий, оптимизированный для SEO плагин переключения содержимого jQuery для создания иерархического дерева или многоуровневого аккордеонного меню из вложенных неупорядоченных списков HTML.
[Демо] [Скачать]
Многоуровневое вертикальное меню-гармошка с jQuery
Плагин jQuery для вертикального меню-аккордеона, который позволяет пользователю сворачивать и разворачивать элементы подменю, как аккордеон.
[Демо] [Скачать]
Адаптивный и многоуровневый плагин аккордеонного меню
Простой плагин jQuery для создания многоуровневого и полностью адаптивного аккордеонного меню (выпадающего списка) из любых вложенных элементов HTML.
[Демо] [Скачать]
Vanilla JS Accordion Menu Библиотеки:
Многоуровневое аккордеонное/выпадающее меню в ванильном JavaScript – metisMenu
Это ванильная версия JavaScript плагина jQuery metisMenu, которая помогает вам создавать отзывчивую, анимированную, доступную, аккордеонную/выпадающую навигацию в веб-приложении.
Скачать демоверсию
Гладкое вертикальное меню-гармошка с JavaScript и CSS3
Гладкое вертикальное меню-гармошка, созданное с помощью JavaScript, CSS, переходов CSS3, Font Awesome и вложенных списков HTML.
[Демо] [Скачать]
Вложенное аккордеонное меню с Vanilla JS
Скачать демо
Анимированное многоуровневое аккордеонное меню, построенное с вложенным навигационным списком и ванильным JavaScript.
Аккордеонное меню на чистом CSS:
Многоуровневое аккордеонное меню с простым HTML и CSS
Простой подход Html5 / CSS3 к созданию многоуровневого скользящего аккордеонного меню из вложенных html-списков. Он использует хаки с флажками и ярлыками для переключения иерархических меню и несколько свойств CSS3 для плавных эффектов скольжения.
[Демо] [Скачать]
Простое меню-гармошка с переходами CSS3
Простое меню навигации-гармошки, созданное только с помощью CSS и анимированное переходами CSS3.
[Демо] [Скачать]
Вывод:
Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания потрясающих меню-аккордеонов в Интернете и на мобильных устройствах? Дополнительные сведения см. в разделах jQuery Gauge и JavaScript/CSS Gauge.
См. также:
- Лучшие компоненты аккордеона на чистом JavaScript и CSS
- Лучшие слайдеры-аккордеоны на JavaScript или чистом CSS
- Лучшее адаптивное выпадающее меню
- Лучшие адаптивные меню jQuery Плагины
- Лучшие плагины кругового меню
- Лучшие системы мегаменю
- Лучшие мобильные меню вне холста
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
23+ лучших меню CSS-аккордеона

 accordMenu h2 + div{
height: 0;
overflow: hidden;
-moz-transition: height 0.3s ease-in-out;
-webkit-transition: height 0.3s ease-in-out;
-o-transition: height 0.3s ease-in-out;
transition: height 0.3s ease-in-out;
}
.accordMenu :target h2 + div{
height: 100px;
}
h2 a, h2{
font-size:17px;
color:#444;
font-weight:lighter;
text-transform:uppercase;
text-decoration:none;
padding:5px;
}
section {
background:#eee;
border:1px solid #c9c9c9c;
}
p {
padding:5px;
}
accordMenu h2 + div{
height: 0;
overflow: hidden;
-moz-transition: height 0.3s ease-in-out;
-webkit-transition: height 0.3s ease-in-out;
-o-transition: height 0.3s ease-in-out;
transition: height 0.3s ease-in-out;
}
.accordMenu :target h2 + div{
height: 100px;
}
h2 a, h2{
font-size:17px;
color:#444;
font-weight:lighter;
text-transform:uppercase;
text-decoration:none;
padding:5px;
}
section {
background:#eee;
border:1px solid #c9c9c9c;
}
p {
padding:5px;
}