CSS: создание горизонтального меню | СХОСТ блог
Для того, чтобы создать горизонтальное меню, вам нужно добавить в HTML-документ блок <div> с нумерованным списком внутри. При этом одному из пунктов необходимо присвоить id. Уточним, что символ “#” означает адрес ссылки. Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Горизонтальное меню</title>
<link rel=»stylesheet» type=»text/css» href=»style.css»>
</head>
<body>
<div>
<ul>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Продукция</a></li>
<li><a href=»#»>Каталог товаров</a></li>
<li><a href=»#»>Видеогалерея</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</div>
</body>
</html>
Поле этого нужно сделать несколько действий:
#menu ul li {
display: inline;
}
#menu ul {
border-bottom:2px solid #000000;
margin-left:0;
padding:4px 0;
}
#menu ul li a {
text-decoration:none;
margin-left:3px;
border:1px solid #000000;
padding: 3px 4px;
border-bottom:0;
background:#CEDEFF;
}
#menu ul li a:link {
color:#493;
}
#menu ul li a:visited {
color:#647;
}
#menu ul li a:hover {
color:#000;
background:#6699FF;
border-color:#227
}
#menu ul li a#nowopen {
background:#fff;
border-bottom: 1px solid #fff;
}
При необходимости вы можете выровнять горизонтальное меню по центру, использовав соответствующее правило CSS:
#menu {
margin:0 25% 0 25%;
}
Горизонтальное меню в браузере:
Как сделать горизонтальное меню на CSS
09/02/2014 веб-разработка, html, CSS, верстка
Простое горизонтальное меню
HTML
Cписку меню присвоен стилевой идентификатор, например, [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
<ul> <li><a title="" href="#">Пункт один</a></li> <li><a title="" href="#">Пункт два</a></li> <li><a title="" href="#">Пункт три</a></li> <li><a title="" href="#">Пункт четыре</a></li> <li><a title="" href="#">Пункт пять</a></li> </ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
Горизонтальное меню с вложенным списком подпунктов
1. Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Основному списку присвоен стилевой идентификатор [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
HTML
<ul> <li><a title="" href="#">Пункт один</a></li> <li><a title="" href="#">Пункт два</a></li> <li><a title="" href="#">Пункт три</a> <ul> <li><a title="" href="#">Подпункт один</a></li> <li><a title="" href="#">Подпункт два</a></li> <li><a title="" href="#">Подпункт три</a></li> </ul> </li> <li><a title="" href="#">Пункт четыре</a></li> <li><a title="" href="#">Пункт пять</a></li> </ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
#glavnoeMenu li ul
{
background: none repeat scroll 0 0 #FFFFFF; /* Фон списка с
подпунктами, белый */
display: none; /* Вложенный список с подпунктами не отображается */
position: absolute; /* Имеет абсолютное позиционирование */
z-index: 9999999; /* Список с подпунктами перекрывает
другие объекты веб-страницы */
}
#glavnoeMenu li ul li a
{
margin: 0; /* Нулевой отступ */
padding: 0. 3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
Дальнейшее оформление — по вкусу.
Демонстрация меню
В случаях размещения меню слева или справа страницы, отступ от края (левого или правого) может нарушить сетку. Для исправления необходимо, в левом варианте, присвоить класс [first] первому пункту и [last] последнему в правом варианте. В стили добавить описание варианта класса:
#glavnoeMenu li a.first
{
display: block;
margin: 0 1em 0 0; /* Убираем левый отступ */
padding: 0;
}
или
#glavnoeMenu li a.last
{
display: block;
margin: 0 0 0 1em; /* Убираем правый отступ */
padding: 0;
}
Можно ограничить ширину блока вложенного списка. Для этого нужно прописать стиль, указав точную ширину, например 150px.
#glavnoeMenu ul li a
{
width: 150px;
}
Другие замётки в тему
Автор — Михаил Апсолямов
Создаю и продвигаю сайты с 2010 года. Провожу аудиты, настраиваю контекстную рекламу. Подробнее об услугах.
Провожу аудиты, настраиваю контекстную рекламу. Подробнее об услугах.
19+ лучших бесплатных и премиальных тем Shopify CSS для горизонтальных меню 2023 — коммерческий блог AVADA
19+ лучших примеров горизонтальных меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего горизонтального меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css горизонтальных меню CSS оценивается и приводится 21 марта 2023 года. Вы также можете найти бесплатные примеры горизонтальных меню CSS или альтернативы горизонтальным меню CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
Icon Navigation by Если вы ищете мощный инструмент, чтобы сделать внешний вид вашего сайта более красивым, Марко Бидерманн разработал эту Icon Navigation, чтобы помочь вам.
Demo
Добавление красивого эффекта для меню на сайте — отличный способ увеличить количество посетителей. Установив это CSS-меню Lavalamp, уже не составит труда создать лучший интерфейс для вашего сайта. Этот пример эффекта меню, разработанный Patak, представлен на темном фоне, что создает идеальный макет, чтобы выделить каждую деталь сайта. В этом удивительном макете меню отображается в виде длинной прямоугольной полосы.
Demo
Один из самых эффективных инструментов, который вы не можете пропустить, чтобы оборудовать свой сайт, безусловно, эффект меню. И лучшая рекомендация для вас сейчас — это удивительная концепция меню CSS (Clip-path). Этот пример эффекта меню, разработанный Чарли Маркоттом, поможет вам украсить и сделать сайт более выдающимся. Представленный на сером фоне текст меню использует концепцию черных и цветных фигур для макета. Эти рисунки будут уменьшены, чтобы включить весь текст, когда вы, а также зрители наведите на них указатель мыши. Это будет самая захватывающая вещь, чтобы соблазнить ваших посетителей с первого взгляда и удержать их дольше. CSS Menu Concept (Clip-path) занимает всего несколько кликов и несколько секунд, чтобы загрузить и установить на ваши сайты мгновенно и бесплатно.
Демонстрация
Меню вашего сайта больше не будет выглядеть скучно благодаря этому потрясающему эффекту наведения, созданному Мехметом Бураком Эрманом. Если говорить более подробно, этот дизайн Мехмета Бурака Эрмана представляет меню на темном черном фоне, который более легко подчеркивает эффект и меню на сайте. Меню отображается белым цветом, и одна из самых интересных вещей, которая способствует увеличению количества зрителей, — это потрясающая анимация. Когда пользователи наводят указатель мыши на меню, под текстом появляется розовая волнистая линия. Это действительно фактор, чтобы сделать посетителей более любопытными. Теперь ваша очередь загрузить и установить этот эффект на свои сайты, чтобы повысить производительность вашего сайта.
Демонстрация
Эффект перечеркивания при наведении курсора на Этот классный и профессиональный дизайн эффекта меню никогда не подведет вас и повысит производительность вашего сайта, чтобы с легкостью привлечь внимание зрителей. Этот эффект наведения Strikethrough, разработанный Артёмом, представлен в привлекательном изображении, которое будет фоном. Этот выбор, безусловно, отличный выбор, чтобы привлечь внимание зрителей с первого взгляда. Это еще не все, текст меню отображается черным цветом, чтобы сделать сайт более современным и на нем было легче ориентироваться. Более того, когда пользователи наводят указатель мыши на эти тексты, как следует из названия, слова будут пересекаться пунктирной линией. Поэтому настоятельно рекомендуется скачать и установить этот эффект меню на свои сайты. Так что не стесняйтесь добавить его сейчас.
Этот эффект наведения Strikethrough, разработанный Артёмом, представлен в привлекательном изображении, которое будет фоном. Этот выбор, безусловно, отличный выбор, чтобы привлечь внимание зрителей с первого взгляда. Это еще не все, текст меню отображается черным цветом, чтобы сделать сайт более современным и на нем было легче ориентироваться. Более того, когда пользователи наводят указатель мыши на эти тексты, как следует из названия, слова будут пересекаться пунктирной линией. Поэтому настоятельно рекомендуется скачать и установить этот эффект меню на свои сайты. Так что не стесняйтесь добавить его сейчас.
Демонстрация
Инструмент, который делает веб-сайт намного более удивительным, поскольку 10 простых горизонтальных меню будут настолько легкими для любого владельца сайта. В частности, это меню предоставляет вам массу вариантов добавления меню на сайт. Эти 10 простых горизонтальных меню, разработанные Сурковым Дмитрием, представлены на белом фоне. Это еще не все, посетители при входе на ваш сайт будут удивлены характерным и удивительным меню, которое он предлагает.
Demo
Созданный как один из самых простых инструментов для изменения скучного интерфейса, #1143 — Горизонтальные элементы меню могут помочь любому владельцу сайта иметь красивый внешний вид сайта, чтобы увеличить количество посетителей. Этот дизайн LittleSnippets.net производит первое впечатление на зрителя как один базовый образец с черным фоном. Однако самое интересное не в этом. К элементу меню, который представлен белым цветом посередине, будет добавлена плавная анимация, чтобы он появлялся снизу вверх, как только пользователь наводит на него указатель мыши. С целью сделать внешний вид страницы более красивым, этот пример меню создан для вас.
Демонстрация
Прозрачная исчезающая панель навигации поКак простой инструмент, любому владельцу сайта легче улучшить внешний вид страницы и сделать ее более привлекательной. Эта прозрачная исчезающая панель навигации, разработанная MrPirrera, вызовет любопытство зрителей и заставит их узнать больше о вашем сайте с первого взгляда. Меню представлено на привлекательном фиолетовом фоне. Это также причина, по которой меню выделено на прозрачной панели. Более того, когда вы наводите указатель мыши на каждый элемент в меню, к ним будет добавлено наложение, чтобы зрителям было легче сфокусироваться на них. Чтобы сделать внешний вид вашего сайта более красивым, эта прозрачная исчезающая панель навигации является одним из лучших вариантов для установки на сайте.
Демонстрация
Эффект меню этого инструмента настолько прост для многих пользователей, потому что он показывает лучший внешний вид, который они замечают и следуют. Просто благодаря эффекту адаптивного меню css3 любому владельцу сайта легче оживить свое меню красивым внешним видом.
Демонстрация
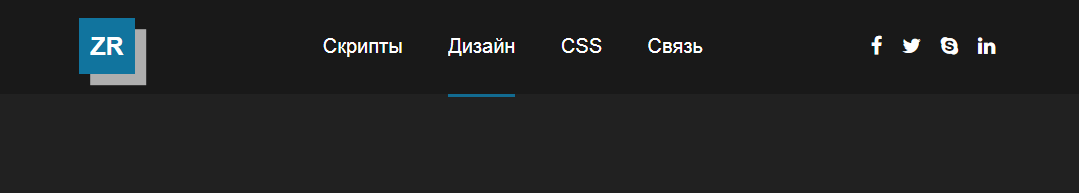
С помощью этого горизонтального меню | Css, ваш сайт легко привлечет внимание зрителей благодаря красивой верстке. Он также поддерживает владельцев сайтов, делая различия во внешнем интерфейсе для увеличения количества посетителей. Этот пример меню, разработанный esparzou, представлен на основном белом фоне.![]() Этот фон и его макет играют решающую роль в улучшении внешнего вида вашего сайта. В середине страницы отображается панель меню со многими пунктами синего цвета, первый из которых красный. Более того, когда пользователи наводят курсор на каждый элемент, под ним появляется красная линия для выделения. В целом, единственное, что вам нужно сделать сейчас, это установить его прямо сейчас, чтобы улучшить свой сайт.
Этот фон и его макет играют решающую роль в улучшении внешнего вида вашего сайта. В середине страницы отображается панель меню со многими пунктами синего цвета, первый из которых красный. Более того, когда пользователи наводят курсор на каждый элемент, под ним появляется красная линия для выделения. В целом, единственное, что вам нужно сделать сейчас, это установить его прямо сейчас, чтобы улучшить свой сайт.
Demo
Эллисон Робертс разработала один из самых простых инструментов для владельцев сайтов, позволяющий увеличить количество посетителей. Это потрясающее меню сделает интерфейс любого сайта выдающимся. Горизонтальное меню (рабочее) может привлечь внимание зрителей своим современным и профессиональным видом. Меню представлено в виде белого сайта с полным набором мощных инструментов для сайта высокого уровня. Они размещаются в верхней части страницы, что помогает зрителям легче их заметить и следить за ними. Таким образом, опыт пользователей, когда они зайдут на ваш сайт, вероятно, будет улучшен. И они также подсвечиваются, когда пользователи наводят на них курсор мыши. Чтобы увеличить количество посетителей, скучное меню должно быть заменено этим горизонтальным меню (работающим) с потрясающими функциями.
И они также подсвечиваются, когда пользователи наводят на них курсор мыши. Чтобы увеличить количество посетителей, скучное меню должно быть заменено этим горизонтальным меню (работающим) с потрясающими функциями.
Демонстрация
Эффекты навигации по Являясь владельцем сайта, вы ищете эффективные инструменты для своего сайта, чтобы увеличить количество посетителей. Поэтому вам следует установить эти эффекты навигации из-за их удивительного множества вариантов, чтобы сделать внешний вид страницы красивым. Разработанный bdbch, любые посетители будут привлечены, когда они перейдут на ваш сайт, из-за этого удивительного меню. Bdbch предоставляет вам множество вариантов для украшения и оснащения вашего сайта красочным и интеллектуальным внешним видом. Каждый образец в этом дизайне имеет отличительные эффекты для меню и представлен в разных цветах, таких как красный, оранжевый, синий или зеленый. Когда пользователи наводят указатель мыши на каждый элемент в меню, они будут выделены различными способами, такими как добавление обводки, добавление подчеркивания для заполнения всего текста, смешивание и так далее. Эти эффекты заменят скучный вид на красивый и произведут впечатление на всех посетителей с первого взгляда. Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
Эти эффекты заменят скучный вид на красивый и произведут впечатление на всех посетителей с первого взгляда. Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
Demo
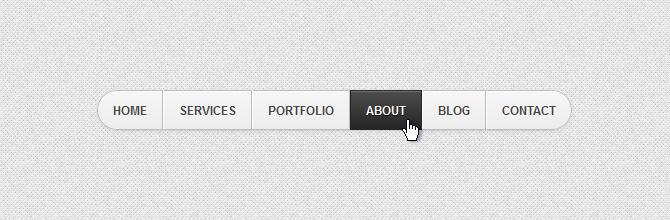
Карим Балаа разработал это простое меню навигации с наиболее эффективными функциями. Владельцам сайтов легко увеличить количество посетителей, включив это меню на свои сайты. Как следует из названия, это простой, но эффективный инструмент для вашего сайта. Представленное на темно-синем фоне, это меню имеет темный вид с черным прямоугольником, расположенным на горизонтальной стороне. Что еще интереснее, когда вы и зрители наводите указатель мыши на эти заголовки, они будут подсвечены белыми прямоугольниками и немного увеличены. Это также является фактором, привлекающим все больше и больше посетителей на ваш сайт. В целом, это меню будет лучшим способом улучшить работу пользователей, давайте загрузим его сейчас.
Демонстрация
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — это оснастить сайт эффектным меню. Когда зрители коснутся этого дизайна Клаудио Оланды с первого взгляда, их внимание сразу же привлечет сладкое и прекрасное чувство, которое он вызывает. Белое меню представлено на приятном и привлекательном оранжевом фоне. Это ключ к выделению меню посередине. Это меню отображается в виде параллелограмма и черными чернилами. Еще интереснее то, что при наведении указателя мыши на каждый элемент меню черный цвет становится оранжевым. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом легко заменили на интересное перекошенное меню.
Когда зрители коснутся этого дизайна Клаудио Оланды с первого взгляда, их внимание сразу же привлечет сладкое и прекрасное чувство, которое он вызывает. Белое меню представлено на приятном и привлекательном оранжевом фоне. Это ключ к выделению меню посередине. Это меню отображается в виде параллелограмма и черными чернилами. Еще интереснее то, что при наведении указателя мыши на каждый элемент меню черный цвет становится оранжевым. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом легко заменили на интересное перекошенное меню.
Demo
Этот простой, но современный инструмент, созданный Аароном Бенджамином, станет одним из лучших помощников для улучшения внешнего вида сайта и привлечения большего числа посетителей. Если говорить более подробно, слайд-меню 2 — это один из самых простых примеров меню с использованием двух наиболее распространенных цветов — черного и белого. На белом фоне меню представлено горизонтально и сочетается с черной линией внизу. Кроме того, каждый пункт меню отображается с похожими значками и поначалу размыт. Затем, когда вы нажимаете на каждый из них, он становится ярче и отображается. Просто нажмите, чтобы установить это меню на сайты, вам будет проще эффективно увеличить посещаемость.
Кроме того, каждый пункт меню отображается с похожими значками и поначалу размыт. Затем, когда вы нажимаете на каждый из них, он становится ярче и отображается. Просто нажмите, чтобы установить это меню на сайты, вам будет проще эффективно увеличить посещаемость.
Демонстрация
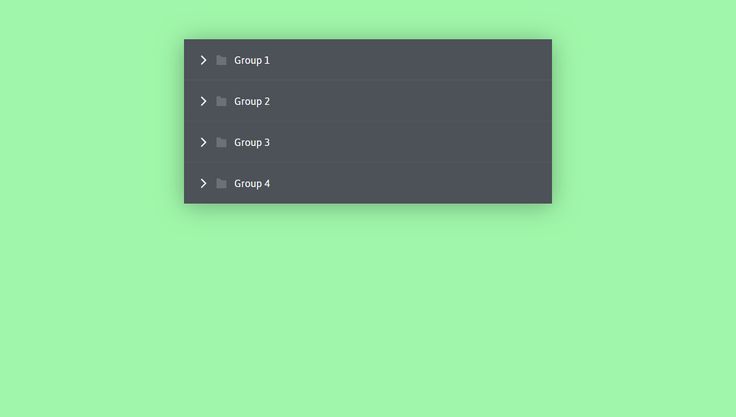
С помощью этого великолепного меню владельцам сайтов будет проще дополнить свои сайты впечатляющим макетом. В течение нескольких секунд ваш сайт будет выглядеть по-новому. Разработанный Абдуром Рахуманом, зрители могут не заметить его с первого взгляда, потому что он размещен маленьким символом в правой части страницы. Но когда они используют сайт дольше и используют этот инструмент, меню будет отображаться с потрясающим макетом и цветом. На зеленом фоне меню расположено для всех пунктов вашего сайта, которые занимают часть правой стороны. Просто щелкнув по тире, зрители будут привлечены внешним видом меню. Установка этого замечательного инструмента на сайт улучшит просмотры легко и без усилий. Давайте попробуем это сейчас.
Давайте попробуем это сейчас.
Демонстрация
Горизонтальное меню — один из лучших инструментов для улучшения внешнего вида страницы. Благодаря этому мощному фактору владельцам сайтов легче повышать эффективность своего сайта. Это горизонтальное меню, разработанное Анной, имеет белый фон, который выделяет все потрясающие функции страницы. Зрителям при входе на ваш сайт будет легко бросаться в глаза меню, расположенное в левой части сайта. Меню представлено в белом цвете с серыми верхними заголовками. Каждый пункт в меню имеет красочную строку слева. Эти строки заставят текст в меню появляться с плавной анимацией, когда пользователи наводят на них указатель мыши. Этот эффект как раз и есть привлечение внимания посетителей, когда они заходят на вашу страницу. Это меню подходит для любого сайта, а это значит, что все владельцы сайтов могут установить это меню всего в несколько кликов.
Demo
Компания Ramis разработала Горизонтальное меню (Flexbox), чтобы помочь вашему сайту улучшить производительность страницы красивым способом. Это удивительное меню также поможет пользователям увеличить количество посетителей и продаж. Когда зрители заходят на ваш сайт, они с первого взгляда не смогут бросить взгляд, не обратив внимание на меню, размещенное на привлекательном салатовом фоне. Этот фон представляет собой смесь разных оттенков зеленого, что вызывает у зрителей приятные ощущения при его использовании. Поэтому меню отображается в верхней части страницы и выделяется синей полосой. Когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется наложение, выделяющее его. С помощью этого горизонтального меню (Flexbox) владельцам сайтов легче предоставлять самые полезные функции для легкой работы.
Это удивительное меню также поможет пользователям увеличить количество посетителей и продаж. Когда зрители заходят на ваш сайт, они с первого взгляда не смогут бросить взгляд, не обратив внимание на меню, размещенное на привлекательном салатовом фоне. Этот фон представляет собой смесь разных оттенков зеленого, что вызывает у зрителей приятные ощущения при его использовании. Поэтому меню отображается в верхней части страницы и выделяется синей полосой. Когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется наложение, выделяющее его. С помощью этого горизонтального меню (Flexbox) владельцам сайтов легче предоставлять самые полезные функции для легкой работы.
Демонстрация
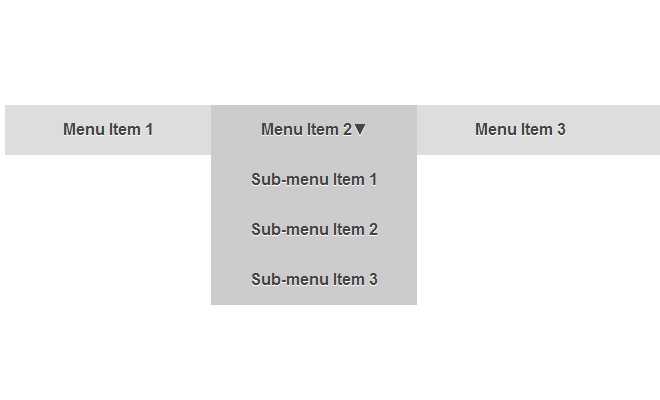
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — это оснастить сайт эффектным меню. Когда зрители коснутся взгляда на этот дизайн Radhey Krishna с первого взгляда, их внимание сразу же привлечет прохладное и современное ощущение, которое он вызывает. Серая полоса представляет меню в центре темно-фиолетового фона. Это сочетание — один из лучших способов привлечь внимание зрителей. Каждый заголовок в меню отображается не только текстом, но и характерными символами, что делает сайт более профессиональным. Еще интереснее то, что при наведении курсора мыши на каждый элемент меню белый цвет меняется на синий. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом был легко заменен этим интересным горизонтальным меню.
Серая полоса представляет меню в центре темно-фиолетового фона. Это сочетание — один из лучших способов привлечь внимание зрителей. Каждый заголовок в меню отображается не только текстом, но и характерными символами, что делает сайт более профессиональным. Еще интереснее то, что при наведении курсора мыши на каждый элемент меню белый цвет меняется на синий. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом был легко заменен этим интересным горизонтальным меню.
Демонстрация
Как AVADA Commerce ранжирует список примеров горизонтального меню CSS
Эти 19 примеров горизонтального меню CSS ранжируются на основе следующих критериев:
19+ лучших примеров горизонтального меню CSS
Особая благодарность всем поставщикам, предоставившим 19 лучших примеров горизонтального меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие горизонтальные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие горизонтальные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 19 лучших примеров горизонтального меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
25+ горизонтальных меню CSS — бесплатный код + демонстрации
1. Эффект линии при наведении на меню
Автор: Mehmet Burak Erman (Mburakerman)
Ссылки: Исходный код / демонстрация
Созданы на: 18 декабря 2017
Сделано с: HTML, SCSS
. , line
, line
2. CSS Menu Concept (Clip-path)
Автор: Charlie Marcotte (FUGU22)
Ссылки: Исходный код / Демо
Создано: 7 09 9 сентября 5, 0002 Сделано с: Pug, SASS
Pre-Processor: SASS
JS Pre-Processor: None
HTML Pre-Processor: Pugret. Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Автор: Артём (artyom-ivanov)
Ссылки: Исходный код/Демо
Создано: 23 июня 2017
Сделано с: HTML, SCSS
Теги: css, наведение, меню, ссылка, эффект
4. Меню Lavalamp
Автор: Демонстрация
Создан: 22 февраля 2017 г.
Сделано с: HTML, CSS
TAGS: CSS, Lavalamp, Menu
5.
 ICON NAVIGE192 9000GON SAVIGE SAVIGE. -коробка. Набор иконок: Dripicons от Амита Джакху http://demo.amitjakhu.com/dripicons/
ICON NAVIGE192 9000GON SAVIGE SAVIGE. -коробка. Набор иконок: Dripicons от Амита Джакху http://demo.amitjakhu.com/dripicons/Автор: Марко Бидерманн (Marcobiedermann)
.
Теги: навигация, значки, тень, css4, flex-box
6. Слайд-меню 2
Это слайд-меню только на CSS.
Автор: Аарон Бенджамин (abenjamin)
Ссылки: Исходный код / демонстрация
Создано: 29 апреля 2015 г.
Сделано с: HTML, CSS
TAGS: MENU, CSS
7. 70141. свойства, чтобы сделать неосновное перекошенное меню.
Автор: Claudio Holanda (kazzkiq)
Ссылки: Исходный код / Демо
Создано: 7 марта 2015 г.
12 с
1 HTML, меньше
Теги: Меню, CSS3
8.
 Эффекты навигации
Эффекты навигацииАвтор: BDBCH (D2K)
Ссылки: Изобленный код / Демони.
Сделано с: HTML, CSS, JS
Теги: navigation, hover, navigationhover, css
9. Простая навигация по меню
Простое меню.
Автор: Карим Балаа (Каримбала)
Ссылки: Исходный код / демонстрация
Создано: 6 января 2015
Сделано с: Html, CSS
1101101111111111111111111111111111111111111111111111111111111010 гг. Панель навигации с изображением маски
Автор: MrPirrera (pirrera)
Ссылки: Исходный код / Демо
Создано: 23 августа 2014 г.
9
0141 Сделано с:
HTML, CSS, JSTAG: Прозрачный, FADING, Navigation, меню
11.
 CSS3 Отзывчивый меню эффект
CSS3 Отзывчивый меню эффектОтзывчивый SLIDE Menu Effect
.
Ссылки: Исходный код / Демо
Создано: 15 апреля 2014 г.
Сделано с: HTML, Меньше
меню, cs, эффекты, cs, Responses,
Теги:
0009
12. Горизонтальное меню HTML5/CSS3
Это чистое горизонтальное меню HTML5 CSS3. Для работы не требуется javascript или язык программирования. Это было найдено в Google, в CSS были внесены дополнительные улучшения, и теперь я публикую его как код «на вынос». Обратите внимание, что эффект перевода не подтверждается W3C Validation, так что…
Подробнее
Автор: Dhanush Badge (dhanushbadge)
Ссылки: Исходный код / Демо
Дата создания: 15 мая 2013 г.
Сделано с: HTML, CSS
Теги:
13.
Суперпростая горизонтальная панель навигации
Вот пример кода простой горизонтальной панели навигации.
Автор: Даниэль Мюллер (dmullerd)
Ссылки: Исходный код / Демо
Создано: 26 ноября 2015 г.
Сделано с помощью: HTML, CSS
Теги: nav, navbar, horizontal
Меню значков, которое выдвигается из верхнего левого угла окна. — Потрясающие иконки шрифтов; — CSS только с использованием атрибута типа флажка ввода.
Автор: Риккардо Занутта (rickzanutta)
Ссылки: Исходный код / Демо
Создано: 1 сентября 2014 г.
Сделано с помощью: HTML, SCSS
Теги: слайд, css, меню, значки, веб-приложение
15. Мои поиски идеального горизонтального, многоуровневого выпадающего и адаптивного меню CSS — Глава 1
2 Это был долгий поиск, в течение месяца, если не лет, я боролся с адаптацией меню в коде CSS и пробовал JQueries, на которых я не говорю, поэтому не понимаю, и это не работало, как объяснено.
Всегда просто лоскутным способом мой путь к моим желаемым целям. Теперь я, наконец, сделал важное…
ЧИТАЙТЕ МОЖЕСТВЕННОЕ
Автор: SOFIAN777 (SOFIAN777)
Ссылки: Исходный код / демонстрация
Создано: . : многоуровневое, выпадающее, адаптивное, css, меню
16. Горизонтальная панель меню CSS с иконками
Простой пример горизонтального меню CSS с иконками.
Автор: Грэм Кларк (Cheesetoast)
Ссылки: Исходный код / демонстрация
Создано: 31 августа 2012 г.
Сделано с: HTML, CSS
TAGS: MENU, ICNS
110 17 MENS111110 17.101110 17.101110 17.101110 17.101110 17.1011110 17.4.111110 17.111111110 17.11111107 . : Карл Розелл (Карлроселл)Ссылки: Исходный код / демонстрация
Создано: 90,013
Сделано с: HTML, SCSS
.
чистый css
18. Горизонтальное меню
Красивое горизонтальное меню, разработанное Майком на чистом CSS.
Автор: Alireza (Meness)
Ссылки: Исходный код / демонстрация
Создано на: 8 октября 2013 г.
Precepor: HALAML, Less
9999999. Меньше
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: горизонтальное, меню, плоское, pure-css, font-awesome
19. #1226 — Горизонтальное меню со слайдом вниз при наведении
Горизонтальное меню с эффектом слайда при наведении
littlesnippets.net (littlesnippets)
Ссылки: Исходный код / демонстрация
Создано: 25 ноября 2015 г.
Made с: HTML, CSS
TAGS: : CSS
414141414141414141414141414141414 гг.
0009
20. Простая отзывчивая горизонтальная навигация
Создано для http://css-snippets.com/simple-horizontal-navigation/ Изучение двух различных методов горизонтальной навигации на больших экранах. Фрагмент отзывчивый. Это вертикальное меню на небольших экранах и горизонтальное меню на больших экранах.
Автор: Лиза Каталано (lisa_c)
Ссылки: Исходный код / демо
Сделано с: HTML, CSS
21. Горизонтальное меню
Автор: ILIC DARUS Метки: horizontal, menu, flat, pure-css
22. #1189 — Горизонтальные пункты меню
Горизонтальные пункты меню угловая анимация при наведении
Автор: LittleSnippets.net (littlesnippets)0009
Ссылки: Исходный код / демонстрация
Создано: 6 ноября 2015 г.
Сделано с: HTML, CSS
TAGS: Horizontal, MenU, CSCAGETARS3 .

 3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
 Суперпростая горизонтальная панель навигации
Суперпростая горизонтальная панель навигации Всегда просто лоскутным способом мой путь к моим желаемым целям. Теперь я, наконец, сделал важное…
Всегда просто лоскутным способом мой путь к моим желаемым целям. Теперь я, наконец, сделал важное… чистый css
чистый css 0009
0009