Многоуровневое меню | PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Многоуровневое меню начинаем с HTML.Для начала пишем стандартный шаблон.
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением
Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li><a href="#">Мотоциклы</a>
<ul>
<li><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
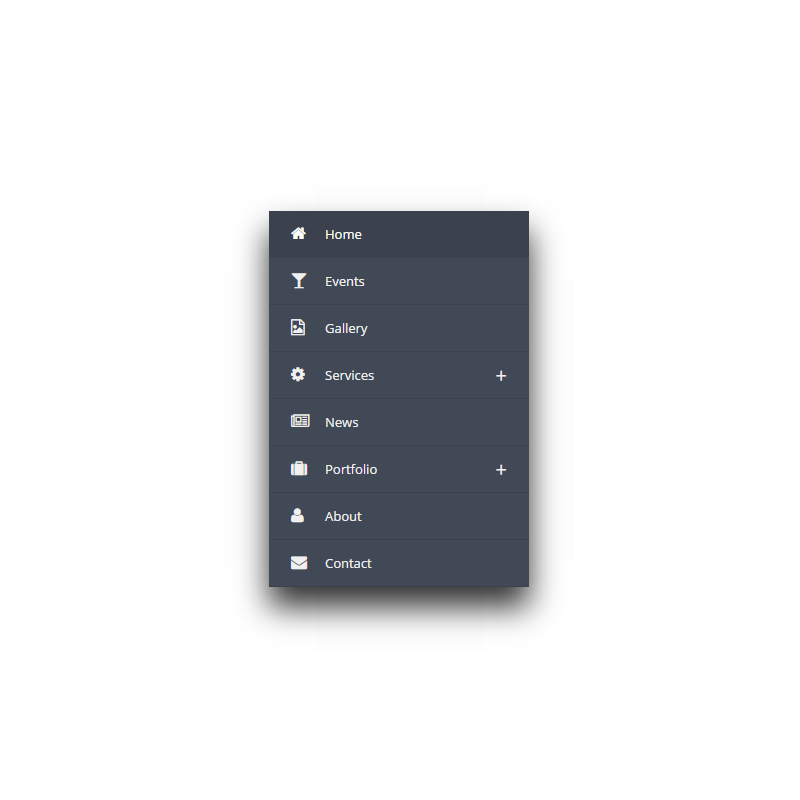
</html> В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню. Для этого мы в CSS прописываем следующие свойства.
Для этого мы в CSS прописываем следующие свойства.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
.
drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
Лучшие конструкторы CSS-меню для веб-сайтов
Список создателей меню CSS
Лучшие конструкторы CSS-меню для веб-сайтов в 2019 году
1. TemplateToaster – лучший создатель меню CSS
2. Создание меню CSS
3. QuickMenu – средство создания меню CSS.
4. Генератор выпадающего меню
5. Меню Sothink DHTML
6. Allwebmenus Pro
7. CSS3Menu
8. Свимби
9. Easy Button & Menu Maker.
10. Конструктор меню DHTML
11. Приложение Religion Web Menus
12. Menu Maker 5
13. Меню на чистом CSS
Используете другие создатели меню CSS?
Каждому из нас нужно модное, мобильное, легкое и великолепное меню для нашего веб-сайта, но это непростая задача.
Итак, мы начинаем поиск создателей меню CSS, где мы можем быстро и легко создать красивое меню, не возясь с кодом.
Чтобы решить эту проблему, мы написали эту статью, чтобы вы познакомились с создателями меню CSS, и вы сможете выбрать лучший создатель меню CSS, доступный на рынке. Вы также можете прочитать лучшие плагины меню WordPress.
Давайте начнем!
Список создателей меню CSS
- CSS Menu Maker
- QuickMenu
- TemplateToaster
- Генератор выпадающего меню
- Sothink DHTML Меню
- Все веб-меню
- CSS3Menu
- Swimbi
- Easy Button & Menu Maker
- Конструктор меню DHTML
- Веб-меню религии
- Создатель меню 5
- Меню на чистом CSS
Лучшие конструкторы CSS-меню для веб-сайтов в 2019 году
1. TemplateToaster – лучший создатель меню CSS
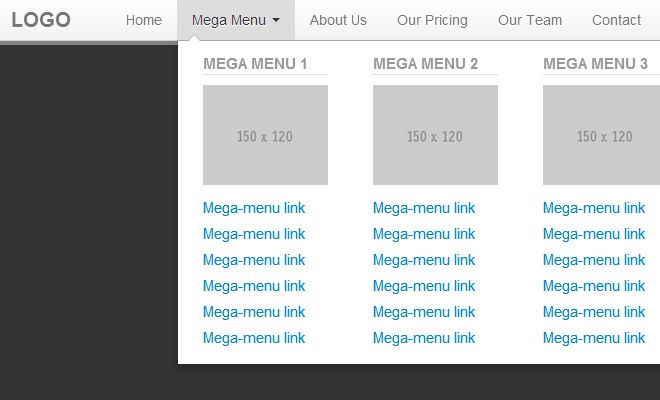
TemplateToaster может создавать кроссбраузерные меню CSS. Он имеет обширную коллекцию готовых шаблонов меню. Он имеет расширенные функции и генерирует различные типы меню, такие как горизонтальное меню, вертикальное меню, адаптивное меню, мегаменю, меню нижнего колонтитула, меню гамбургера, меню на основе начальной загрузки и даже вы можете создавать меню с нуля.
Он имеет расширенные функции и генерирует различные типы меню, такие как горизонтальное меню, вертикальное меню, адаптивное меню, мегаменю, меню нижнего колонтитула, меню гамбургера, меню на основе начальной загрузки и даже вы можете создавать меню с нуля.
С помощью программного обеспечения для веб-дизайна TemplateToaster вы можете убить двух зайцев одним выстрелом, поскольку в нем есть множество вариантов создания меню, а с другой стороны, это любимый конструктор веб-сайтов с множеством функций для создания привлекательных веб-сайтов. Более того, он предлагает неограниченную бесплатную пробную версию.
2. Создание меню CSS
CSSMenuMaker может легко создавать профессиональные и динамические меню для вашего сайта, инвестируя всего несколько минут вашего времени. Этот широко известный генератор меню содержит более 100 профессионально разработанных тем меню. Он поддерживает три уровня подменю. Он также поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android, Windows Phone. Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
Создаваемые меню можно адаптировать к любому размеру экрана. Это позволяет настроить ширину меню, размер шрифта, выравнивание и цвет. Вы можете добавить свой собственный CSS и улучшить функциональность.
3. QuickMenu – средство создания меню CSS.
QuickMenu предназначено для настройки внешнего вида меню веб-сайта. вы можете добавить любой пользовательский HTML в свои пункты меню. Пункты главного меню могут быть вертикальными или горизонтальными. Он имеет вертикально прокручиваемое мобильное меню в стиле заполнения. Скрипт на 100% самоориентирован и не требует сторонних API. Если вы отключите javascript, его меню будут работать как чистые CSS. Пункты меню для всех устройств определены в одной структуре списка UL / LI. Уникальные меню или элементы создаются для мобильных стилей и раскрываются.
4. Генератор выпадающего меню
Генератор выпадающего меню имеет простой в использовании редактор, и вы можете выбирать из множества готовых шаблонов, которые вы можете настроить в соответствии с вашими требованиями. Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
Его функция «несколько уровней иерархии» очень эффективна, она позволяет создавать профессиональные навигационные меню.на ваш сайт. Другие функции включают вертикальную или горизонтальную ориентацию, подменю с несколькими столбцами. Его удивительная особенность «векторная иконка» включает более 120 иконок. Он предлагает общие значки, значки для социальных сетей, многоцелевые значки, подменю с несколькими столбцами и многое другое. Он поставляется с более чем 60 самыми популярными веб-шрифтами. Добавление изображений в меню предоставляет посетителям визуальную информацию, а также придает приятный дизайн меню, а также предлагает расширяемые и сворачиваемые подменю. Создаваемые меню легкие, быстрые, точные и не увеличивают размер страниц.
5. Меню Sothink DHTML
Этот генератор меню DHTML от Sothink имеет богатые шаблоны и предустановленные стили, поэтому вы можете мгновенно создавать профессиональные меню DHTML. Его плагин может интегрироваться с FrontPage, EW и Adobe Golive. Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Он предлагает множество параметров настройки, таких как шрифт, значок, всплывающая подсказка, фон, граница, курсор и т.д., И работа выполняется без возни с кодированием. Он предоставляет более 100 шаблонов, 30 стилей и библиотеку изображений.
Allwebmenus Pro обладает множеством мощных функций. Этот генератор меню CSS имеет множество иконок, доступных для использования. В пункты меню также можно добавлять плавающие изображения. Платформа совместима с широко используемыми браузерами, такими как Opera, IE, Firefox, Safari, Chrome, Mozilla, Konqueror и другими. Инструмент работает со всеми CMS и блогами, такими как Drupal, Joomla, WordPress, DotNetNuke, Expression Engine, CMS Made Simple, Typo3 и т.д. Он предлагает галерею тем, где вы можете найти предварительно разработанные темы меню и выбрать из них.
7. CSS3Menu
CSS3menu – это программа, предназначенная для настройки внешнего вида меню сайта. Для создания меню не требуется ни javascript, ни специальных плагинов, ни знаний программирования или HTML. Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
Сгенерированный код на 100% совместим с последними версиями Opera, Chrome Mozilla и многими другими. Меню, созданные создателем меню CSS3, протестированы для работы на устройствах iPhone, iPad, iPod и Android. Он поддерживает все современные мобильные устройства, такие как iPhone, iPad, BlackBerry, Android и Windows Phone. В окне предварительного просмотра вы можете просматривать свой дизайн во время настройки. Загрузка конструктора меню CSS3 выполняется очень быстро, так как не использует дополнительных файлов.
8. Свимби
Swimbi предлагает множество дизайнов меню, созданных профессиональными дизайнерами. Он предоставляет неограниченное количество значков меню. Нет ограничений на создание и настройку меню. Он поставляется с 18 эффектами опрокидывания для главного меню и 6 для подменю. Этот великолепный генератор меню CSS имеет 28 шаблонов наложения для главного меню.
9. Easy Button & Menu Maker.
Easy Button & Menu Maker содержит более 250 элегантных шаблонов дизайна и отражает различные модные стили дизайна. Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
Он имеет множество иконок, а также предлагает потрясающие визуальные эффекты. Он включает в себя набор последних модных стилей Mac, Glass, Windows 7 и Metro. В одном пакете вы получаете два отличных инструмента. Меню и кнопки, созданные с его помощью, работают быстро, компактно и совместимы практически со всеми современными браузерами. Меню, созданные этим создателем меню, работают на настольных компьютерах, планшетах и смартфонах. Его визуальные редакторы перетаскивания действительно просты и приятны в работе.
10. Конструктор меню DHTML
Конструктор меню DHTML имеет несколько вариантов выравнивания для отображения подменю любым способом, который вы себе представляете. Он поставляется с предварительным просмотром в реальном времени, где вы можете видеть изменения стиля в реальном времени. Инструмент выбирает идеальный размер для меню на основе содержимого. Вы даже можете вручную отрегулировать размер в соответствии с вашими потребностями. Он имеет специальную функцию «Прокрутка в меню», которая помогает создавать длинные меню. Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
Особенность, которая делает DHTML Menu Builder уникальным по сравнению с другими создателями меню, – это «Специальные эффекты», которые добавляют тени, прозрачность и эффекты утопления при наведении курсора мыши на меню.
11. Приложение Religion Web Menus
Приложение Agama Web Menus имеет сотни предопределенных шаблонов меню. Вы создаете несколько типов меню, таких как раскрывающиеся меню, всплывающие меню, панели навигации, меню кнопок, меню закладок, древовидные меню, раскрывающиеся древовидные меню и т.д. Подробная документация и встроенная контекстная справка предоставят вам подробную информацию, чтобы вы могли освоить программу работает быстро. Тонны атрибутов конфигурации помогут вам настроить каждую деталь вашего меню DHTML. Приложение имеет расширенные функции, такие как копирование свойств отдельных пунктов меню и копирование свойств целых подменю. Приложение Menu эффективно и без особых усилий составляет меню DHTML. Инструмент сразу показывает все изменения на панели предварительного просмотра.
12. Menu Maker 5
Используя Menu Maker 5, вы можете создавать анимированные меню без необходимости писать ни одной строчки кода. Знание JavaScript не требуется. Он совместим со всеми широко используемыми браузерами. Он имеет возможность предварительного просмотра в реальном времени, что делает его удобным для редактирования в следующий раз. Все, от фона, цветов и цветов текста, четко определено. Загрузка или открытие меню не занимает много времени, так как код небольшой, а размер оптимален. Вы можете создавать горизонтальные полосы меню и вертикальные подменю.
13. Меню на чистом CSS
Pure CSS Menu – это бесплатный создатель меню CSS. Это позволяет создавать как горизонтальные, так и вертикальные меню. Имеет множество вариантов укладки. Он предлагает многоуровневые подменю. Меню, созданное с помощью этого генератора меню, на 100% состоит из чистого CSS и дружественно к поисковым машинам. Знания javascript не требуются.
Используете другие создатели меню CSS?
Если вас не устраивают создатели меню CSS, вы используете. Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Попробуйте список, приведенный в этой статье, мы рассмотрели и продемонстрировали бесплатные генераторы меню CSS. С ними можно экспериментировать. У них есть все необходимые функции и опции для создания сногсшибательных меню.
Давайте обсудим ваше мнение о лучших разработчиках CSS-меню в комментариях.
Источник записи: https://blog.templatetoaster.com
списков html — горизонтальное меню css находится за пределами круглого слоя div
Я пытаюсь сделать горизонтальное меню с круглыми краями, однако внутренние элементы «li», похоже, перекрывают слой div.
Вот пример того, что я имею в виду:
<ул>Главная Тест Тест 2
.меню {
цвет фона: # CCC;
радиус границы: 10 пикселей;
граница: 1px сплошной черный;
z-индекс: 9999999;
}
ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
z-индекс:-9999;
}
ли {
дисплей: встроенный;
цвет фона: красный;
z-индекс:-9999;
}
Вот скрипка http://jsfiddle.
Я безуспешно пытался установить z-индексы. Я также пытался придать элементам li круглую рамку, но тогда каждый из элементов имеет круглую рамку, чего я не хочу, и, поскольку я работаю над темой WordPress, я должен придерживаться заданных стандартов.
Я наткнулся на этот сайт здесь: http://mypeoplesrock.com/ и в меню видно, что у него круглые рамки, но внутренний элемент не перекрывается. Глядя на его файл css, я не могу найти, что он сделал по-другому.
Спасибо. от до .menu для предотвращения просачивания внутренних элементов через границу.
Используйте метод позиционирования по вашему выбору, чтобы впоследствии уточнить макет внутри меню.
вы можете использовать отступ текста ;
ул {
...
отступ текста: 15px;
...
}
или
ул {
...
поле: 0 0 0 15 пикселей;
. ..
}
..
}
Попробуйте добавить padding-left: 5px; на ваш .menu CSS
Я полагаю, вы говорите о DEMO
li:first-child{
граница-верхний-левый-радиус: 10px;
граница-нижний-левый-радиус: 10px;
}
Просто поэкспериментируйте с отступами внутри .menu .
HTML
<ул>Главная Тест Тест 2
CSS
.меню {
цвет фона: # CCC;
радиус границы: 10 пикселей;
граница: 1px сплошной черный;
z-индекс: 9999999;
отступ: 10 пикселей;
}
ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
z-индекс:-9999;
}
ли {
дисплей: встроенный;
цвет фона: красный;
z-индекс:-9999;
}
Вы можете попробовать добавить «overflow: hidden» в класс «меню». Это скроет части списка, выходящие за пределы div.
.меню {
цвет фона: # CCC;
радиус границы: 10 пикселей;
граница: 1px сплошной черный;
z-индекс: 9999999;
переполнение: скрыто;
}
Вы также можете попробовать добавить закругленные углы к первому элементу списка в списке.
li:nth-of-type(1) {
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-bottomleft: 10px;
граница-верхний-левый-радиус: 10px;
радиус нижнего левого края: 10 пикселей;
}
Вы можете использовать
li:first-child {
-moz-border-top-left-radius: 10px;
-webkit-border-top-left-radius:10px;
граница-верхний-левый-радиус: 10px;
-moz-border-bottom-left-radius: 10px;
-webkit-border-bottom-left-radius:10px;
граница-нижний-левый-радиус: 10px;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — двухуровневая горизонтальная панель навигации
спросил
11 лет, 4 месяца назадИзменено 9 лет, 9 месяцев назад
Просмотрено 7к раз
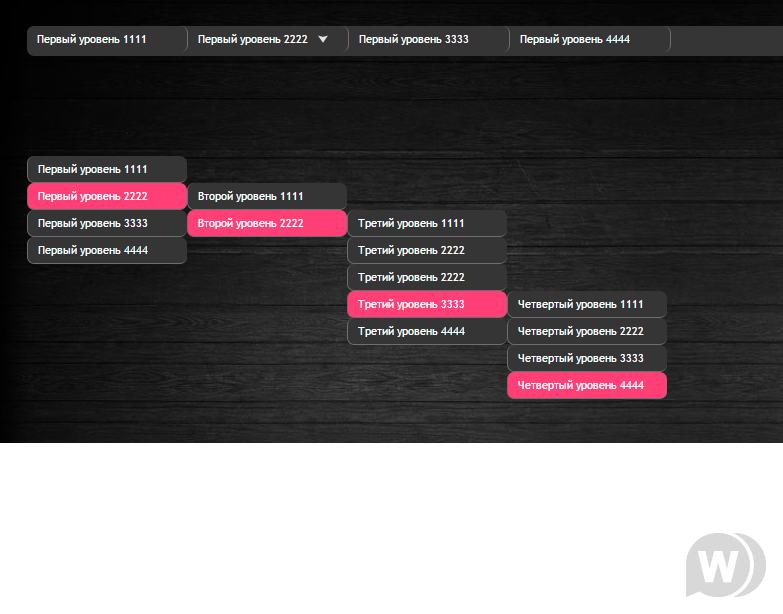
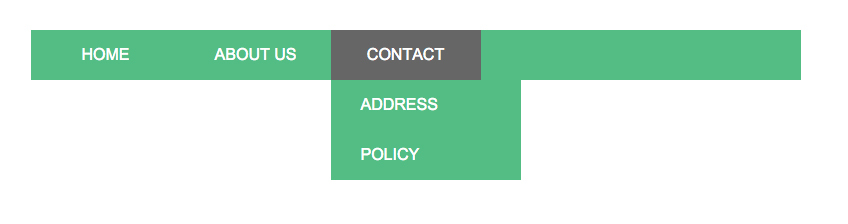
Интересно, есть ли у кого-нибудь ссылки на учебник для панели навигации в css (не javascript). Мне нужен двухуровневый турник. нижний ярус также горизонтальный.
Мне нужен двухуровневый турник. нижний ярус также горизонтальный.
Так же, как на следующем изображении
любые указатели были бы большим подспорьем!
- css
- навигация
На сайте cssplay.co.uk есть множество меню. Просто загляните в раздел «Многоуровневый — Dropline». Однако обратите внимание на авторские права.
2
Я думаю, вы просто имеете в виду два уровня, и они оба видны все время, а не второй уровень виден при наведении, верно?
Если да, то вот базовый пример скрипки: http://jsfiddle.net/jblasco/XAE9c/
В любом случае, идея состоит в том, чтобы использовать два списка ul и поместить в них элементы li вашей навигации. соответственно. Затем вы можете стилизовать элементы списка по своему усмотрению, а также добавлять ссылки на их содержимое и т. д. «blah.php») { и выдать class="active" на текущей вкладке, и стиль, который вам нравится.


 Итак, мы начинаем поиск создателей меню CSS, где мы можем быстро и легко создать красивое меню, не возясь с кодом.
Итак, мы начинаем поиск создателей меню CSS, где мы можем быстро и легко создать красивое меню, не возясь с кодом. ..
}
..
}