Атрибут name | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут name используется для определения якоря
внутри страницы. Вначале следует задать в соответствующем месте закладку и установить
ее имя при помощи атрибута name тега <a>.
Имя ссылки на закладку начинается символом #, после
чего идет название закладки. Название выбирается любое, соответствующее тематике.
Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже
другом сайте. Для этого в адресе ссылки надлежит указать ее адрес и в конце
добавить символ решетки # и имя закладки.
Между тегами <a name=…> и </a> текст писать не обязательно, так как требуется лишь указать местоположение перехода по ссылке.
Синтаксис
<a name="закладка">...</a>Обязательный атрибут
Обязателен для якорей.
Значения
Любой текст с учетом регистра.
Значение по умолчанию
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег А, атрибут name</title>
</head>
<body>
<p><a name="top"></a></p>
<p>Здесь много-много текста.
Прокручивай его вниз. </p>
<p><a href="#top">Наверх</a></p>
</body>
</html>Примечание
В XHTML и HTML5 вместо name для определения якоря требуется указывать атрибут id.
| It suffices to find out which HTML element has which class, and to add CSS styles to it. wiki.typo3.org |
Достаточно найти элемент HTML с определенным классом и добавить к не му стиль CSS. wiki.typo3.org |
| For example, when you click on a class name in the tree of classes all the functions […] of this class are selected in the tree […]of stack and in the tree of files. mql5.com |
Например, при щелчке на названии класса в дереве классов – сразу же в дереве [… ] ]стека и дереве файлов выделятся все функции данного класса. mql5.com |
| According to media reports,115 a United States-based company named CSS Global, an affiliate of CSS Alliance, has secured a contract with the […] Transitional Federal Government for services […]relating to counter-piracy and counter-terrorism. daccess-ods.un.org |
По сообщениям средств массовой […]информации115 , […] базирующаяся в Соединенных Штатах Америки компания под названием “CSS Global”, являющаяся филиалом компании “CSS Alliance”, заключила с переходным […]федеральным правительством […]контракт на предоставление услуг, связанных с борьбой с пиратством и терроризмом. daccess-ods.un.org |
All the actual information [. ..]
about entering is written in it: file name, row number, class name, functions, current time, etc. ..]
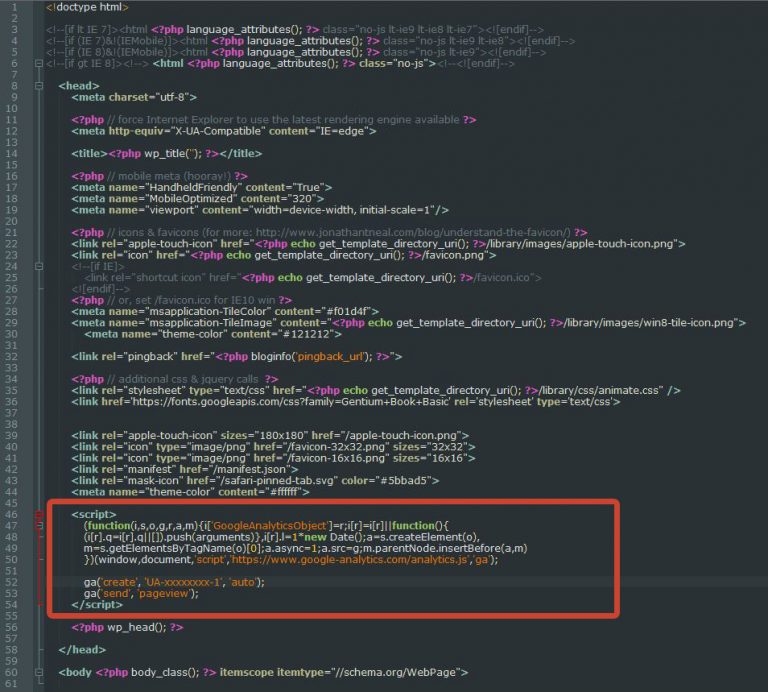
about entering is written in it: file name, row number, class name, functions, current time, etc.mql5.com |
В новый узел заносится […] вся актуальная информация о входе: имя файла, номер строки, имя класса, функции, текущее время […]и т.д. mql5.com |
| For example, if you change the class name, the names of the constructor […] and destructor will be changed automatically; if you change a variable name in […]one of the expressions of a «for» operator, the names of variables in its other expressions will also be changed. metatrader5.com |
Например, при изменении имени класса, автоматически изменяются [. ..] ..]
имена конструктора и деструктора; при изменении имени переменной в одном из выражений цикла «for» изменяются переменные и в остальных его выражениях. metatrader5.com |
| The Centrally Sponsored Scheme (CSS) of postmatric Scholarships to SC students, involving 100 per cent Central assistance, has been accorded high priority in the Eleventh Plan. daccess-ods.un.org |
Программа централизованного предоставления стипендий студентам из числа представителей ЗК, 100% средств на которую выделяется центральным правительством, является одним из важных приоритетов Одиннадцатого пятилетнего плана. daccess-ods.un.org |
| Abbreviations: CSS, central supply services; HR, […] human resources; SPCL, supply chain/procurement/logistics; FIN, finance [. ..] ..]and budget; ERP, enterprise resource planning; UNON, United Nations Office at Nairobi; ECLAC, Economic Commission for Latin America and the Caribbean; CRM, customer relationship management. daccess-ods.un.org |
Сокращения: СЦС — система централизованного снабжения; […] КР — кадровые ресурсы; СПЗС — система поставок/закупок/снабжения; […]ФИН — финансы и бюджет; ПОР — планирование общеорганизационных ресурсов; ЮНОН — отделение Организации Объединенных Наций в Найроби; ЭКЛАК — Экономическая комиссия для Латинской Америки и Карибского бассейна; УИК — система управления информацией о клиентах. daccess-ods.un.org |
Wheelabrator Plus plastic media […] conforms to MIL-P85891A and CSS227.wheelabratorgroup.com |
Пластиковый абразив Wheelabrator Plus соответствуют требованиям  ..]
стандартов MIL-P85891A и CSS227. ..]
стандартов MIL-P85891A и CSS227.wheelabratorgroup.com |
From Lithuania’s accession to the EU they were partly […]compensated by activities of the […] Centre for Strategic Studies (CSS) attracting students graduating […]from IIRPS, irrespective of […]its specifics, which is limited publication of performed studies and prepared analyses. lfpr.lt |
Частично после вступления Литвы в ЕС […]это компенсировала деятельность […] Центра стратегических исследований (ЦСИ), объединяющего […]студентов, оканчивающих ИМОПН, хотя […]ее спецификой является ограниченное оглашение проводимых исследований и разрабатываемых анализов. lfpr.lt |
Particular emphasis is placed on promoting the environmental sustainability of the “coal – and other fossil fuels – to electricity production chain”, and also promotion of technical cooperation among member States in applying cleaner [. ..] ..]electricity production technologies […] and practices, including CSS and other technical innovations […]to reduce emissions arising […]from the use of coal and other fossil fuels, such as: (a) dissemination of information on technological innovations that will result in a daccess-ods.un.org |
Особое внимание уделяется поощрению экологической устойчивости системы производства электроэнергии на основе угля и других ископаемых видов топлива, а также содействию техническому сотрудничеству между государствамичленами в области применения […] экологически чистых технологий и методов производства электроэнергии, […]включая УХУ и другие технические […]инновации, для сокращения объема выбросов, связанных с использованием угля и других ископаемых видов топлива, а именно daccess-ods. |
(f) assisting member States to develop norms and standards to integrate new electricity […]production technologies (e.g. carbon […] capture and storage (CSS) into regulatory structures, […]including environmental regulations (GE.CE) daccess-ods.un.org |
f) оказание помощи государствам-членам в разработке норм и стандартов для учета […]новых технологий производства […] электроэнергии (например, улавливание и хранение углерода […](УХУ)) в системах регулирования, в […]том числе в природоохранных регламентах (СГ.ЧЭ) daccess-ods.un.org |
The transition between active fields of the snippet […] (in our case between the class name, the name of the constructor and destructor [. ..] ..]name) is performed by pressing […]Tab (move forward) and Shift+Tab (move back). metatrader5.com |
Переход между активными полями […] сниппета (в нашем случае между именем кладеструктора) осуществляется с помощью клавиш […]Tab (переход вперёд) и Shift+Tab (переход назад). metatrader5.com |
The keys are the member […] variable names, with a few notable exceptions: private variables have the class name prepended to the variable name; protected variables have a ‘*’ prepended […]to the variable name. php.newgrafix.de |
Ключами будут имена переменных-членов, с некоторыми примечательными […]исключениями: […] целочисленные свойства станут недоступны; к закрытым полям класса (private) спереди будет дописано имя класса; к защищенным полям класса (protected) спереди [. ..] ..]будет добавлен символ ‘*’. php.newgrafix.de |
| For example, if your entity class name is Group, then, by default, your table […] name will be group, which will cause an SQL error in some engines. symfony-gu.ru |
Например, если имя сущностного класса Group, тогда, по умолчанию, таблица будет […]
названа group, что вызовет ошибку SQL в некоторых движках. symfony-gu.ru |
Skins belonging to the same widget […] class are stored in a single PHP script file whose name is the widget class name.yiiframework.com |
Скины, принадлежащие одному классу виджета, […] хранятся в одном файле PHP, имя которого совпадает с названием класса виджета. yiiframework.com |
Some extraordinary examples are the recently developed INOVA double-seat valve, which meets high sterile […]technology demands and the […] Combined Stabilization System (CSS), a pioneering alternative […]technology for economical and ecological […]protein and polyphenol stabilisation in beer. handtmann.de |
Замечательными примерами этого являются вновь разработанный двухседельный клапан INOVA с высокими требованиями по […]стерильности и комбинированная система […] стабилизации (Combined Stabilization System CSS), перспективная […]технология для экономичной […]и экологичной стабилизации протеинов и полифенолов в пиве. handtmann.de |
The Monitoring Group is unaware of any [. ..] ..]authorization of this activity by the Committee and sent a […] letter on 16 December 2009 to CSS Global seeking clarification.daccess-ods.un.org |
Группе контроля ничего не известно о предоставлении Комитетом какоголибо разрешения на […]эту деятельность и поэтому 16 декабря […] 2009 года она направила компании “CSS Global” письмо с просьбой […]дать разъяснения. daccess-ods.un.org |
Relative units have been used […] in markup language and CSS, therefore website layout […]accommodates resizing text even in Internet Explorer for Windows. titech.com |
В языке разметки и CSS были использованы относительные [. ..] ..]единицы, поэтому макет сайта размещает изменения размера текста даже […]в Internet Explorer для Windows. ru.titech.com |
| About the chair CIECS „Resonance technologies” were instituted and activate 2 Specialized Scientific Councils for the defending of the thesis of PhDs and DSCs in technics at 2 specialities: 05.02.04 – „Tribology” and 05.03.01 – „Proceedings and Equipment of Mechanics and Physics-technics (on branches) – president at both the CSS is named and approved by C.N.A.A. of the R. Moldova – Petru Stoicev, DSC, univ. prof. utm.md |
При кафедре и Центре «Резонансные технологии» были созданы и действуют 2 Научных специализированных совета по защите диссертаций на звание «доктор наук» и «доктор хабилитат» технических наук по 2 специальностям: 05.02.04 – „Трибология” şi 05.03.01 – „Технология и оборудование механической и физико-технической обработки (по отраслям) – председателем на 2-х Советах был назанчен и утвержден Национальным Советом по Аккредетации и Аттестации Республики Молдова – Петру Стойчев, док. хаб. хаб.utm.md |
As of PHP 5.3.3, methods with the same name as the last […] element of a namespaced class name will no longer be treated […]as constructor. php.mirror.range-id.it |
Начиная с версии PHP 5.3.3, методы с […] именами, совпадающими с последним элемeнтом имени класса, […]находящимся в пространстве имен, […]больше не будут считаться конструкторами. php.mirror.range-id.it |
One challenge presented to Dotson, the […] sergeant major mentor and CSS Team non-commissioned officer […]in charge, he didn’t expect […]to hear, help us rebuild a mosque. centcom.mil |
Одной из задач, поставленных перед Дотсоном, сержант-майором/наставником и главным [. ..] ..]сержантом группы по оказанию […] консультативной помощи по вопросам CSS, было помочь отремонтировать […]мечеть — просьба, которой […]он совсем не ожидал. centcom.mil |
| The revised CSS Strengthening Education among […] ST Girls in Low Literacy Districts scheme is being implemented in 54 identified […]low literacy districts where the ST population is 25 per cent or more and ST female literacy rate is below 35 per cent. daccess-ods.un.org |
Пересмотренная ПЦФ по повышению уровня образования […] среди девочек из числа ЗП в районах с низким уровнем грамотности осуществляется […]в 54 районах с низким уровнем грамотности, в которых доля ЗП составляет 25% или выше, а уровень грамотности женщин из числа ЗП не превышает 35%. daccess-ods.un.org |
Grounds for refusal are: where the […]objectives and the […] constitution of the union are illegal; where the name of the organization is similar to another […]organization established […]prior to it or so closely similar as to confuse its members and general public in any manner; or where one or more than one of those elected leaders of the organization have been convicted and punished, within the last ten years, of serious nonpolitical offences and the organization is not willing to substitute them by others. daccess-ods.un.org |
Основаниями для отказа могут служить: […]незаконный характер целей и […] устава профсоюза; совпадение или сходство названия организации с названием другой ранее […]созданной организации, [. ..] ..]в результате чего среди членов данной организации и общественности возникает недопонимание; случаи, когда в течение последних десяти лет один или несколько избранных руководителей организации были осуждены или наказаны за серьезные неполитические правонарушения и организация не намерена их заменять. daccess-ods.un.org |
6.5 Sixty-five of the 150 disease proposals (43 percent) […]as well as six of the […] twenty-eight cross-cutting HSS requests (21 percent) reviewed by the TRP included CSS interventions for a total funding request of US$ 251 million for Phase 1 and US$ […]623 million over the proposal term. theglobalfund.org |
6.5 Шестьдесят пять из 150 заявок по […]заболеванию (43%), а также […] шесть из двадцати восьми заявок на финансирование межсекторных вмешательств по УСЗ (21%), которые оценивались ГТО, включали вмешательства по УОС, совокупный запрос на [. ..] ..]финансирование которых […]составил 251 млн. долл. theglobalfund.org |
| This will not only impact on civil society’s life-saving services, but also on the sector’s vital role in ensuring a supportive environment and cost-efficient approaches, such as through community systems strengthening (CSS) and advocacy on human rights. unaidspcbngo.org |
Это не только отразится на услугах по спасению жизней, которые оказываются гражданским обществом, но и на жизненно важной роли сектора в части обеспечения благоприятной среды и экономически целесообразных подходов, например, усиления систем сообществ (CSS) и защиты прав человека. unaidspcbngo.org |
A client in country A wishing to remit money to a recipient in country B goes to a broker at a store or outlet who will take the cash, make an entry into a ledger book for the amount received, and communicate the relevant [. ..] ..]information about the […] transaction (amount to be remitted, name and location of recipient, […]and so forth) to his or her counterpart […]broker in country B. The broker also creates a chop (in this situation, possibly a train ticket or playing card), tears it into two pieces, gives one piece to the client, and sends the other piece to the overseas counterpart. imf.org |
Клиент в стране A, желающий перевести деньги получателю в стране B, обращается к брокеру в магазине или розничной точке, который принимает наличные деньги, записывает […]полученную сумму в учетную книгу и […] сообщает соответствующие сведения об этой операции (переводимую […]сумму, имя и адрес получателя […]и так далее) своему брокеру-контрагенту в стране B. Этот брокер также оформляет чоп (в данном случае это может быть железнодорожный билет или игральная карта), разрывает его надвое, дает одну часть клиенту, а другую отправляет контрагенту за рубежом. imf.org |
| The Director-General agrees with Recommendation 1 addressed to the Secretary-General to review, within the framework of the CEB, the criteria used to determine the class of travel of staff members, with a view to adopting a common policy at the United Nations system level in particular with regard to the minimum travel time for entitlement to business class. unesdoc.unesco.org |
Генеральный директор одобряет адресованную Генеральному секретарю Рекомендацию 1 о проведении в рамках КСР обзора критериев, используемых для определения класса перевозки сотрудников, в целях принятия общей политики на уровне всей системы ООН, в частности в отношении минимальной продолжительности полета для получения права на проезд в салоне бизнес-класса. unesdoc.unesco.org |
In its decision, the council noted that the […] Iranian people from every class, ethnic group, language, […]and religion are a single nation […]and are to be protected within the framework of respect for cultural elements, consolidation of national culture, and convergence of cultural elements with the national culture. daccess-ods.un.org |
В своем решении Совет отметил, […] что иранцы из различных слоев общества, этнических […]и языковых групп и религий представляют […]единую нацию и должны быть защищены в отношении уважения к элементам их культуры, объединения национальной культуры и интеграции элементов различных культур в национальную культуру. daccess-ods.un.org |
In Latin America, artisanal and small-scale mining usually occurs in fragile ecosystems that are frequently [. ..] ..]characterized by a depressed, primary […] and underdeveloped economy, by class and “caste” social structure, […]and by cultural and biological diversity. unesdoc.unesco.org |
В странах Латинской Америки ремесленная и маломасштабная деятельность в области горного дела осуществляется, […]как правило, в условиях […] уязвимых экосистем и в условиях зачастую депрессивной, примитивной […]и неразвитой экономики, неоднородной […]классовой и кастовой социальной структуры и в разном культурном и биологическом контекстах. unesdoc.unesco.org |
Продвинутые CSS-селекторы, о которых вы не знали
В каскадных таблицах стилей элементам страницы присваиваются значения атрибутов id и CSS class для того, чтобы стилизовать их. Но что делать, если у вас нет доступа к коду, чтобы добавить эти? К счастью существуют динамические селекторы, которые являются единственным решением в этой ситуации.
Дальше я собираюсь рассказать о работе селекторов атрибутов, но рекомендую с самого начала применять идентификаторы и классы, так как использование селекторов не всегда полезно. В процессе поиска элемента (CSS или JavaScript) браузеру приходиться «обойти» весь DOM страницы, чтобы найти нужный.
При использовании селекторов атрибутов на поиск затрачивается больше ресурсов и времени. Поэтому не стоит злоупотреблять селекторами и применять вместо них CSS id или class. Их нужно использовать только в том случае, если нет другого выхода. Например, когда HTML-код генерируется динамически, и вы никак не можете добавить в него классы или идентификаторы.
($=) – атрибут оканчивается определенным значением
Выбор элемента с помощью CSS, значение которого заканчивается определенным символом (суффиксом) выглядит следующим образом:
div[id$=“_myDiv”] {
// CSS правило
}Атрибут id$ находится внутри скобок элемента div. Обратите внимание, что вместо тега div можно указать любой другой HTML-элемент от input до span и так далее. =»myPanel_»] {
// CSS правила
}
=»myPanel_»] {
// CSS правила
}
Единственное отличие двух описанных CSS class selector состоит в том, что перед знаком = (равно) указываются разные символы. В этом примере использован атрибут class, вместо id.
(* =) — атрибут содержит некоторое значение
Что делать, если и префикс и суффикс атрибутов генерируется динамически? В данном случае нужно найти элемент, значение атрибута которого содержит параметр:
<div> <h2>Какой-то текст</h2> <form>...</form> </div>
Выбор этого элемента будет выглядеть следующим образом:
div[class*="logoutPanel"] {
// CSS правила
}Таким образом, любой div, который содержит название класса “logoutPanel” будет выбран и к нему будут применены определенные стили.
(=) – атрибут со значением
Это еще один способ выбора элемента с определенным значением id, CSS class, name, value и т.д.:
<!-- HTML --> <div class=“3453_mydynamicdiv”> <h2>My Dynamic Div</h2> </div>
Можно обратиться к элементу div, используя указанный выше атрибут = или через атрибут класса:
// 1-й способ – выбор конкретного элемента класса
div[class="3453_mydynamicdiv"] {
// CSS правила
}
// 2-й способ – выбор всех элементов класса
. = значение атрибута начинается с определенных символов;
= значение атрибута начинается с определенных символов;Перед тем, как задать параметры class в CSS, нужно понимать, что псевдоклассы селекторов – это CSS селекторы с двоеточием перед ними. Многие из них часто используются для ссылок или интерактивных элементов:
a:hover {}
a:active {}
a:focus {}
a:visited {}
:checked {}
:first-child {}
:last-child {}
// вы понялиЭто удобно, когда необходимо получить доступ к каким-либо элементам, находящимся в определенном состоянии.
Селектор псевдокласса :not(x) удаляет из набора определенные элементы на основе переданного параметра. Это полезно при стилизации всех элементов:
<ul> <li>Blog</li> <li>About</li> <li>Videos</li> <li>Music</li> <li>Merch</li> </ul>
С его помощью можно выбрать все элементы за исключением элемента с классом highlight, как в этом примере:
.nav li:not(.highlight) { margin: 0 1em 0 0; padding: 5px 16px; display: inline-block; }
Можно пойти дальше и выбирать любые атрибуты.
Например:
В CSS кроме псевдоклассов существуют и псевдоэлементы. К ним как раз относится псевдоэлемент ::first-letter. С его помощью можно стилизовать первую букву любого абзаца. Этот эффект часто применяется в печатных изданиях. Создать заглавную букву при помощи псевдоэлемента ::first-letter довольно просто:
p::first-letter {
// стиль буквы
}Если не хотите стилизовать первые буквы в каждом абзаце, можно выбрать только первый абзац во всем тексте. Для этого нужно использовать вместе псевдокласс и псевдоэлемент (:first-child и ::first-letter):
p:first-child::first-letter {
// добавляем стили только к первой букве первого абзаца текста
}Этот подход освобождает от необходимости использования JavaScript.
Этот псевдокласс я использую довольно часто. Он позволяет выбрать первый элемент определенного типа внутри родительского и применить к нему CSS class:
article:first-of-type {
margin-top: 0;
}:first-of-type не бывает без :last-of-type. Как вы уже наверное догадались, этот селектор работает противоположно селектору :first-of-type:
Как вы уже наверное догадались, этот селектор работает противоположно селектору :first-of-type:
article:last-of-type {
border-bottom: none;
margin-bottom: 0;
}Вы познакомились с «продвинутыми» CSS class selector, о которых не слышали раньше или никогда не сталкивались с ними. В любом случае я рекомендую вам ознакомиться с ними поближе и, возможно, вы будете чаще использовать их для решения своих повседневных задач по верстке.
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, подписки, дизлайки, лайки, отклики низкий вам поклон!
Данная публикация является переводом статьи «Advanced CSS Selectors you never knew about» , подготовленная редакцией проекта.
усовершенствование внешнего облика приложения с использованием технологии CSS
Все рекомендации и предложения, касающиеся проектирования приложений, являются необязательными. Равно как и определения стиля выше, они являются только примером усовершенствования внешнего вида приложения.![]()
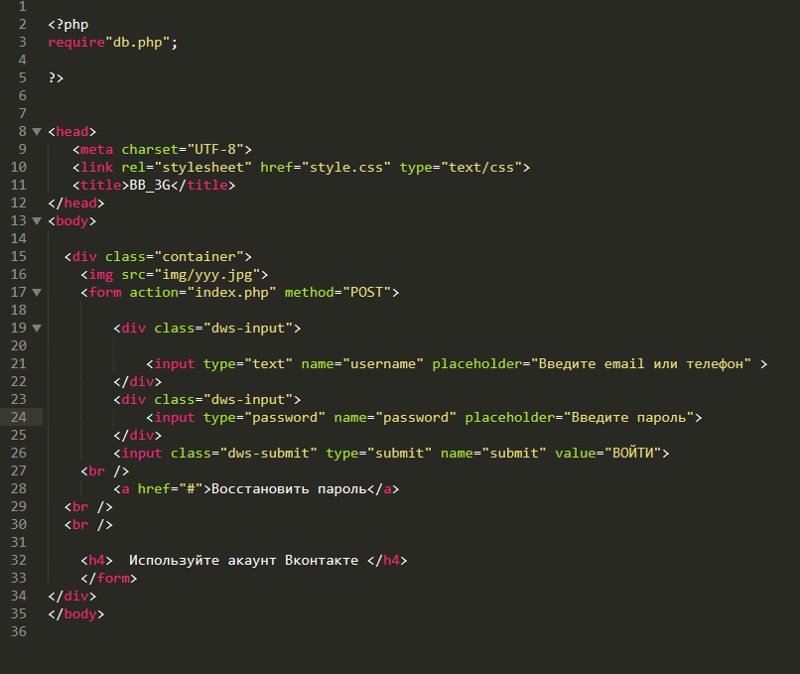
На примере ниже показано, как можно улучшить внешний вид страницы index.php .
Для разрешения использования классов CSS, которые были определены, введите следующий код в блок
<head></head>:
<link href="wishlist.css" type="text/css" rel="stylesheet" media="all" />Стили "body" и "input" автоматически применяются внутри соответствующих тегов, поэтому их необходимо указать явно.
Для применения любого другого стиля (класса) к области заключите код, который реализует область, в теги
<div></div>:
<div>
<input type="submit" name="showWishList" value="Show Wish List of >>"/>
<form name="wishList" action="wishlist.php" method="GET">
<input type="text" name="user"/>
<input type="submit" value="Go" />
</form>
</div>Примечание. Если класс указывается в теге <div>, в начале не нужно указывать точки.
Если класс указывается в теге <div>, в начале не нужно указывать точки.
Можно использовать вложенные теги <div>:
<div>
<input type="submit" name="myWishList" value="My Wishlist"/>
<form name="logon" action="index.php" method="POST"
hidden"; else echo "visible";?>">
Username: <input type="text" name="user"/>
Password: <input type="password" name="userpassword"/><br/>
<div>
<?php
if (!$logonSuccess) echo "Invalid name and/or password";
?>
</div>
<input type="submit" value="Edit My Wish List"/>
</form>
</div>Класс "logon" применяется ко всей форме, а класс "error" применяется к сообщению об ошибке внутри формы.
| Селектор | Пример | Описание примера | |
|---|---|---|---|
. класс класс | .intro | Выбирает все элементы с помощью | |
| .class1.class2 | .name1.name2 | Выбирает все элементы с name1 и name2 set в пределах своего атрибута класса | |
| .класс1. класс2 | .name1 .name2 | Выбирает все элементы с именем 2 , который является потомком элемент с именем 1 | |
| # id | # имя | Выбирает элемент с помощью | |
| * | * | Выбирает все элементы | |
| элемент | p | Выбирает все элементы | |
| элемент.класс | p.intro | Выбирает все элементы с | |
| элемент, элемент | div, p | Выбирает все элементы и все элементы | |
| элемент элемент | div p | Выбирает все элементы внутри элементов | |
| элемент > элемент | div> p | Выбирает все элементы , где родительский элемент | |
| элемент + элемент | div + p | Выбирает первый элемент , который помещается сразу после элементов | |
| элемент1 ~ элемент2 | p ~ ul | Выбирает каждый элемент
| |
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом | |
| [ атрибут = значение ] | [target = _blank] | Выбирает все элементы с target = "_ blank" | |
| [ атрибут ~ = значение ] | [название ~ = цветок] | Выбирает все элементы с атрибутом title, содержащим слово «цветок». = "https"] = "https"] | Выбирает каждый элемент , значение атрибута href которого начинается с https. |
| [ атрибут $ = значение ] | а [href $ = ".pdf »] | Выбирает каждый элемент , значение атрибута href которого заканчивается на ".pdf" | |
| [ атрибут * = значение ] | a [href * = "w3schools"] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools». | |
| : активный | a: активный | Выбирает активную ссылку | |
| :: после | ч :: после | Вставить что-нибудь после содержимого каждого элемента | |
| :: до | p :: до | Вставить что-нибудь перед содержимым каждого элемента | |
| : проверено | ввод: проверено | Выбирает каждый отмеченный элемент | |
| : по умолчанию | ввод: по умолчанию | Выбирает элемент по умолчанию | |
| : отключено | вход: отключен | Выбирает каждый отключенный элемент | |
| : пусто | p: пусто | Выбирает каждый элемент , у которого нет дочерних элементов (включая текстовые узлы). | |
| : включено | вход: включен | Выбирает каждый активированный элемент | |
| : первенец | р: первенец | Выбирает каждый элемент , который является первым дочерним элементом своего родительского | |
| :: первая буква | п :: первая буква | Выбирает первую букву каждого элемента . | |
| :: первая линия | р :: первая линия | Выбирает первую строку каждого элемента . | |
| : первый в своем роде | р: первый в своем роде | Выбирает каждый элемент , который является первым элементом его родительского | |
| : фокус | ввод: фокус | Выбирает элемент ввода, имеющий фокус | |
| : полноэкранный режим | : полноэкранный режим | Выбирает элемент, который находится в полноэкранном режиме | |
| : парение | a: парение | Выбирает ссылки при наведении указателя мыши на | |
| : в пределах | вход: в пределах | Выбирает элементы ввода со значением в указанном диапазоне | |
| : неопределенный | ввод: неопределенный | Выбирает элементы ввода, которые находятся в неопределенном состоянии | |
| : недействительно | ввод: недопустимый | Выбирает все элементы ввода с недопустимым значением | |
| : язык ( язык ) | p: lang (it) | Выбирает каждый элемент с атрибутом lang, равным "it" (итальянский) | |
| : последний ребенок | p: последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом своего родительского | |
| : последняя машина | p: последний тип | Выбирает каждый элемент , который является последним элементом его родительского | |
| : ссылка | а: ссылка | Выбирает все непосещенные ссылки | |
| :: маркер | :: маркер | Выбирает маркеры элементов списка | |
| : нет ( селектор ) | : нет (p) | Выбирает каждый элемент, не являющийся элементом | |
| : nth-ребенок ( n ) | p: nth-ребенок (2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родительского | |
| : nth-последний-ребенок ( n ) | p: nth-last-child (2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента | |
| : nth-last-of-type ( n ) | p: nth-last-of-type (2) | Выбирает каждый элемент , который является вторым элементом своего родителя, считая от последнего дочернего элемента | |
| : nth-of-type ( n ) | p: nth-of-type (2) | Выбирает каждый элемент , который является вторым элементом его родительского | |
| : только тип | p: одинарный | Выбирает каждый элемент , который является единственным элементом его родительского | |
| : только ребенок | p: только ребенок | Выбирает каждый элемент , который является единственным дочерним элементом своего родительского | |
| : опционально | вход: опционально | Выбирает элементы ввода без атрибута «обязательный». | |
| : вне допустимого диапазона | вход: вне допустимого диапазона | Выбирает элементы ввода со значением вне указанного диапазона | |
| :: заполнитель | input :: заполнитель | Выбирает элементы ввода с указанным атрибутом «заполнитель». | |
| : только для чтения | ввод: только для чтения | Выбирает элементы ввода с указанным атрибутом «только для чтения». | |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы ввода с НЕ указанным атрибутом "только для чтения" | |
| : требуется | ввод: требуется | Выбирает элементы ввода с указанным атрибутом «обязательный». | |
| : корень | : корень | Выбирает корневой элемент документа | |
| :: выбор | :: выбор | Выбирает часть элемента, выбранную пользователем | |
| : цель | # новости: target | Выбирает текущий активный элемент #news (щелкнул URL-адрес, содержащий это имя привязки) | |
| : действует | ввод: действителен | Выбирает все входные элементы с допустимым значением | |
| : посетил | a: посетил | Выбирает все посещенные ссылки |
Использовать имена тегов HTML, классы или идентификаторы в CSS?
Селекторы класса
. className
className
Используется, когда у вас есть несколько элементов на странице, к которым вы хотите применить один и тот же стиль. Это может быть любой элемент тега. Таким образом, в дальнейшем все будут использовать тот же стиль, что и .className .

Но вы также можете ограничить его так:
img.className
Размещая тег вместе с определением стиля, вы говорите, что этот стиль должен использоваться только тогда, когда это класс, используемый этим конкретным тегом, в данном случае изображением.
HTML-кодбудет выглядеть так:

Если у вас есть другие элементы на странице, использующие тот же стиль класса, но не принадлежащие к одному и тому же тегу, то стили, указанные в этом, не будут применяться, и они примут более общую версию, как указано в первом примере.
Итак, повторяя пример выше:

Только изображение примет стиль, установленный в img.className , тогда как все остальные будут соответствовать правилам стиля, установленным в .className .
Селекторы ID
#idName
Используется, когда есть только один экземпляр определенного элемента, к которому вы хотите применить стиль.
Вы также можете принудительно применить его только в определенных условиях тега, как это было ранее с определениями классов.
p # idName
Этот пример применим только к блоку абзаца, помеченному идентификатором:
Если бы вы поместили этот id на другой элемент, например:
Тогда он не примет изложенный стиль и не будет проигнорирован.
- CSS: каскадные таблицы стилей
Селектор атрибутов CSS сопоставляет элементы на основе наличия или значения данного атрибута.
Заголовок] {
цвет: фиолетовый;
}
a [href = "https://example.org"] {
цвет: зеленый;
}
a [href * = "example"] {
размер шрифта: 2em;
}
a [href $ = ". org"] {
стиль шрифта: курсив;
}
a [class ~ = "logo"] {
отступ: 2 пикселя;
}
-
[ attr ] - Представляет элементы с именем атрибута attr .
-
[ attr = значение ] - Представляет элементы с именем атрибута attr , значение которого точно равно значению .
-
[ attr ~ = значение ] - Представляет элементы с именем атрибута attr , значение которого представляет собой список слов, разделенных пробелами, одно из которых точно соответствует значению .

-
[ attr | = значение ] - Представляет элементы с именем атрибута attr , значение которого может быть точно значением или может начинаться со значения сразу после дефиса,
-(U + 002D).= значение ]- Представляет элементы с именем атрибута attr , значению которого предшествует (предшествует) значение значение .
-
[ attr $ = значение ] - Представляет элементы с именем атрибута attr , значение которого имеет суффикс (за которым следует) значение .
-
[ attr * = значение ] - Представляет элементы с именем атрибута attr , значение которого содержит по крайней мере одно вхождение значения в строке.
-
[ attr оператор значение i] - Добавление
i(илиI) перед закрывающей скобкой приводит к тому, что значение сравнивается без учета регистра (для символов в диапазоне ASCII).
-
[ attr оператор значение с] - Добавление
s(илиS) перед закрывающей скобкой приводит к тому, что значение сравнивается с учетом регистра (для символов в диапазоне ASCII).= "https"] [href $ = ". org"] { цвет: зеленый; }HTML
Результат
Языки
CSS
div [lang] { font-weight: жирный; } div: not ([lang]) { стиль шрифта: курсив; } div [lang ~ = "en-us"] { цвет синий; } div [lang = "pt"] { цвет: зеленый; } div [lang | = "zh"] { красный цвет; } div [data-lang = "zh-TW"] { цвет: фиолетовый; }HTML
Привет, мир!Olá Mundo!您好!世界 您好!世界 您好!Результат
Упорядоченные списки HTML
Спецификация HTML требует, чтобы атрибут
типасопоставлялся без учета регистра, поскольку он в основном используется в элементетипаобъекта упорядоченный список не работает без модификатора с учетом регистра.
CSS
ol [type = "a"] { список-стиль-тип: нижняя альфа; фон: красный; } ol [type = "a" s] { список-стиль-тип: нижняя альфа; фон: салатовый; } ol [type = "A" s] { тип-стиль-список: верхняя альфа; фон: салатовый; }HTML
- Пример списка
Результат
Таблицы BCD загружаются только в браузере
Как называть классы css
18 мая 2016 г.
Основываясь на моих любимых статьях по этой теме и недавнем опыте работы, вот мои 2 цента о том, как правильно называть классы CSS.
0. Прежде чем думать об имени класса, выберите подходящее имя для HTML-элементов
Если это ввод, используйте input элемент.
Читателю будет намного проще сканировать HTML-документ.
Пример:
Источник : Рафаэль Геттер (французская статья)
1.
 Поместите имя класса на минимально возможный уровень
Поместите имя класса на минимально возможный уровеньЭто влияет на то, как классы будут называться.Всегда используйте имя класса непосредственно в элементе HTML, который вы хотите стилизовать, даже если кажется, что это требует дополнительных усилий. Прочтите статью Криса Койера ниже, если не понятно почему.
Пример:
<основной>Lorem ipsum
main.mainly p {/ * НЕ ДЕЛАЙТЕ ЭТО * / } / * Вместо этого присвойте имя класса p: * / .paragraphly { }Источник : Крис Койер
2.Используйте контент, чтобы найти имя
Пример
.c-header-logo { / * Просто прочитав имя, я предполагаю, что этот селектор нацелен на логотип заголовка. * / }Источник : phpied.com
3. Не используйте контент, если изображение говорит громче
Скажем, логотип заголовка на самом деле выглядит так:
Тогда не называйте его заголовком-логотипом .

.guillotine { / * О, я вижу, что мы пытаемся стилизовать * / }4.Попробуйте использовать суффикс
-подобный для лучшего повторного использования.Пример:
h4, .h4-like { / * немного стиля * / }Источник : KNACSS v4
5. Не используйте camelCase
Это затрудняет чтение.
Пример:
.navToOneModuleICreated { размер шрифта: 2em; } /* против */ .nav-to-one-module-i-created { размер шрифта: 2em; }Источник: Гарри Робертс
6. Попробуйте БЭМ
Это одно из наиболее часто используемых в настоящее время условностей.
- На первый взгляд это выглядит действительно странно, не бойтесь
- Начальная стоимость чрезвычайно низкая
- Вы можете попробовать это сейчас в любой части существующего проекта
- Долгосрочные выгоды огромны
(двойное тире ) означает вариацию элемента.
 (двойное подчеркивание) означает дочерние элементы элемента.
(двойное подчеркивание) означает дочерние элементы элемента.Пример
.btn - warning { /* Ура ! По соглашению я знаю, что этот код здесь относится к варианту «предупреждение» кнопки, без события, смотрящего на код HMTL. Какое облегчение! * / } .btn__text { / * По той же причине я знаю, что этот стиль будет нацелен на текст в кнопке * / }Источник : Kaelig, пятьдесят оттенков BEM
Рекомендовано : Smashing Magazine, Battling BEM
7.Попробуйте более уродливое
БЭМ открывает новые возможности, даже если их условности на первый взгляд кажутся неприглядными.
Но очень необычный также означает, что глаз может быстро схватить, что на самом деле происходит и где, а для БЭМ, поверьте мне, это работает.

Теперь вы можете попробовать более неприглядное соглашение, если будете придерживаться его на протяжении всего проекта.
Пример
.DIMENSIONS_OF_mycomponent { / * Ickier почти невозможно. Но теперь более понятно, о чем идет речь.* / / * Я использовал его для заполнителя SASS. * / / * Однако не злоупотребляйте этим правилом. * / }8. Используйте полностью описательные слова
Помимо таких классических слов, как nav, txt, url… вам следует избегать любых сокращений.
Источник : phpied.com
9. Попробуйте использовать только одну букву в качестве значимого префикса
Если это визуальный компонент, начните с c- Если это объект (например, макет), начните с o- Я просто люблю этот трюк от Гарри Робертса.
Пример
Источник : Гарри Робертс
10.
 Попробуйте использовать [], когда одного класса слишком много
Попробуйте использовать [], когда одного класса слишком многоЭтот небольшой трюк позволяет быстрее сканировать HTML. Обратите внимание, что классы. [И.] Не существуют в ваших файлах CSS, они предназначены только для того, чтобы помочь другим прочитать ваш HTML.
Пример
Источник : Исходный код инуитской кухонной раковины
11.Используйте префикс js-, если он используется только JavaScript
Если Javascript требует нацеливания на элемент, не заставляйте его полагаться на стиль CSS. Укажите специальный префикс, например js-.
Пример
Источник: Дерик Бейли, marion netteJS book
12.Попробуйте отделить родителя от потомков
Если у класса много обязанностей, разделите его на 2 отдельных свойства.
Пример
(плохой)
(хорошо)
<кнопка>13.Несемантические классы должны явно описывать свои свойства
Большинство из них содержат только одно свойство, нет смысла скрывать то, что это такое.
.horizontal-alignment {/ * Не делайте этого. Горизонтальное выравнивание может быть достигнуто разными способами, при сканировании этого селектора в файле HTML мы не имеем ни малейшего представления о том, КАК это достигается. * / выравнивание текста: центр; } / * Предпочитаю это. Использование БЭМ и односимвольного префикса, см. Выше * / .u-text-align - center { выравнивание текста: центр; }14.Явные хаки (I)
Если вас не устраивает селектор CSS, скажите об этом всем.
Это все равно произойдет, даже с лучшими CSSuper (wo) мужчинами, так что не стесняйтесь этого.
В своей команде найдите слово, которое будет использоваться в таких случаях, задокументируйте его и придерживайтесь его на протяжении всего жизненного цикла вашего проекта.
Для нас Atom IDE автоматически выделяет слово «HACK», поэтому я использовал его.
Пример
.my-component { маржа слева: -7 пикселей; / * HACK здесь: магическое число, здесь для компенсации желоба * / }15.Явные взломы (II)
Другой ценный вариант — поместить каждый странный код в специальный файл с именем shame.css
И снова Гарри Робертс приходит на помощь.
Источник: Harry Roberts
16. Старайтесь избегать использования более двух слов для имени
Имя должно быть самоописательным в одном или двух словах, иначе код будет трудно поддерживать.
Пример
.button { /* ОК */ } .dropdown-button { /* Все еще хорошо */ } .dropdown-button-part-one { / * Хм, все еще нормально, но при добавлении дочерних элементов его невозможно будет просмотреть, например: * / } .dropdown-button-part-one__button-admin { / * Ура !!! * / }17. Используйте атрибут data-state, чтобы указать состояние вашего компонента
Манипуляции с состоянием происходят очень часто. Это происходит так часто, что присвоение государству специального атрибута экономит время и усилия в долгосрочной перспективе.
Пример
Источник: К сожалению, я не могу вспомнить, кто писал об этом, но его советы были очень полезны.
18. Используйте префикс has- или is- для состояния
Манипуляции с состоянием происходят очень часто. (бис) Таким образом, будет очень полезно придерживаться строгого соглашения об именах для состояния.
Пример
.Activated { / * Не делайте этого. Я не совсем понимаю, о чем вы говорите? * / } .is-activ { / * Да, вы создаете стиль состояния. * / }Источник: Стиль кода Mobify
19. Используйте тире в качестве префикса при объединении нескольких состояний
Вы должны сделать все возможное, чтобы избежать объединения состояний. Но когда это невозможно, вы можете использовать этот очень полезный прием от Бена Смитетта.
Пример
Источник: Бен Смитетт
20.Попробуйте использовать одинарные кавычки вместо двойных кавычек при объявлении селектора в HTML
Это значительно снижает шум при чтении документа.
Пример
<кнопка>Источник: Я узнал об этом, когда работал с командой Predicsis
21.Не соблюдайте правила
Я попытался дать вам несколько рекомендаций, основанных на моем собственном опыте, и статьях, которые мне больше всего помогли.
Я не имею в виду, что все будет работать для вас, поэтому мой лучший совет:
1) Постарайтесь улучшить свое именование, 2) сохраните его согласованность для данного проекта, 3) но избегайте чрезмерной инженерии.
Если вы не чувствуете себя комфортно, просто пропустите это.
Наслаждайтесь!
Особая благодарность @HugoGiraudel, @kaelig и @gaetanbt за их обзоры
Соглашения об именах CSS, которые сэкономят вам часы отладки
Я слышал, как многие разработчики ненавидят CSS.По моему опыту, это происходит из-за того, что я не тратил время на изучение CSS.
Корейский ??
알림: 한국인 독자 분들 을 위해 본 기사 는 한국어 로 번역 되었으며, 한국어 버전 은 여기 에서 보실 수 있습니다
CSS — не самый красивый «язык», но он успешно поддерживает стилизацию сети для уже более 20 лет. Не так уж плохо, да?
Однако, если вы напишете больше CSS, вы быстро увидите один большой недостаток.
Поддерживать CSS чертовски сложно.
Плохо написанный CSS быстро превратится в кошмар.
Вот несколько соглашений об именах, которые избавят вас от стресса и сэкономят бесчисленные часы.
вы бывали там раньше, не так ли?Используйте строки, разделенные дефисом
Если вы пишете много JavaScript, то запись переменных в верблюжьем регистре является обычной практикой.
var redBox = document.getElementById ('...')Отлично, правда?
Проблема в том, что такая форма именования плохо подходит для CSS.
Не делайте этого:
.redBox {border: 1px сплошной красный;}Вместо этого сделайте следующее:
.red-box {border: 1px сплошной красный;}Это довольно стандартное соглашение об именах CSS. Возможно, это более читабельно.
Кроме того, это согласуется с именами свойств CSS.
// Правильно.some-class {font-weight: 10em}// Неправильно.some-class {fontWeight: 10em}Соглашение об именах BEM
У команд разные подходы к написанию селекторов CSS.Некоторые команды используют разделители дефисов, в то время как другие предпочитают использовать более структурированное соглашение об именах, называемое БЭМ.
Как правило, существует 3 проблемы, которые пытаются решить соглашения об именах CSS:
- Чтобы узнать, что делает селектор, просто взглянув на его имя
- Чтобы понять, где можно использовать селектор, просто взглянув на it
- Чтобы узнать отношения между именами классов, просто взглянув на них
Вы когда-нибудь видели имена классов, записанные так:
.nav - secondary {...}.nav__header {...}Это соглашение об именах БЭМ.
Объяснение БЭМ для пятилетнего ребенка
БЭМ пытается разделить общий пользовательский интерфейс на небольшие повторно используемые компоненты.
Рассмотрите изображение ниже:
Это изображение человечка-палача, удостоенное наград 🙂Нет, оно не удостоено награды 🙁
Человек-палочек представляет собой компонент, например блок дизайна.
Вы возможно, уже догадались, что B в БЭМ означает «Блок».
В реальном мире этот «блок» может представлять навигацию по сайту, верхний колонтитул, нижний колонтитул или любой другой блок дизайна.
Следуя практике, описанной выше, идеальным именем класса для этого компонента было бы
stick-man.Компонент должен иметь следующий стиль:
.stick-man {}Здесь мы использовали строки с разделителями. Хорошо!
E для элементов
E в «BEM» означает элементы.
Общие блоки конструкции редко живут изолированно.
Например, у человечка-стикера голова
ноги.Головка
ножкиирычаги— все элементы внутри компонента. Их можно рассматривать как дочерние компоненты, то есть дочерние элементы всего родительского компонента.Используя соглашение об именах БЭМ, имена классов элементов получаются путем добавления двух знаков подчеркивания, , за которыми следует имя элемента.
Например:
.рукоятка-рукоять {}. рукоятка-рукоять {}. ножка-рукоять {}M для модификаторов ‘обозначает модификаторы.
Что, если бы стикмен был изменен, и у нас мог бы быть стикмен
синийили красныйстикмен?В реальном мире это может быть красная кнопка
Используя БЭМ, имена классов модификаторов получаются добавлением двух дефисов , за которыми следует имя элемента.
Например:
.stick-man - синий {}.stick-man - красный {}В последнем примере показано изменение родительского компонента . Это не всегда так.
Что, если бы у нас были человечки разных размеров
головы?На этот раз элемент был изменен.Помните, что элемент является дочерним компонентом в общем содержащем блоке.
.stick-manпредставляет собойBlock,.stick-man__headэлемент.Как видно из приведенного выше примера, двойные дефисы также могут использоваться следующим образом:
.stick-man__head - small {}.stick-man__head - big {}Снова обратите внимание на использование двойных дефисов в приведенном выше примере.Используется для обозначения модификатора.
Вот и все.
Так работает соглашение об именовании БЭМ.
Лично я предпочитаю использовать только имена классов-разделителей дефисов для простых проектов и БЭМ для более сложных пользовательских интерфейсов.
Подробнее о БЭМ.
БЭМ - модификатор блочного элемента
БЭМ - блочный модификатор элемента - это методология, которая помогает вам получить повторно используемые компоненты и совместное использование кода в… getbem.comЗачем нужны соглашения об именах?
В компьютерных науках есть только две серьезные проблемы: недействительность кеша и присвоение имен объектам - Фил Карлтон
Присвоение имен объектам затруднительно. Мы пытаемся упростить задачу и сэкономить время в будущем с помощью более удобного в сопровождении кода.
Правильное присвоение имен в CSS упростит чтение и сопровождение кода.
Если вы решите использовать соглашение об именах БЭМ, станет легче увидеть взаимосвязь между компонентами / блоками вашего проекта, просто взглянув на разметку.
Чувствуете себя уверенно?
CSS-имена с хуками JavaScript
Сегодня у Джона первый рабочий день.
Ему передают код
HTML, который выглядит следующим образом:Джон прочитал эту статью и понимает, что это может быть не лучший способ называть вещи в
CSS. Итак, он идет дальше и реорганизует кодовую базу следующим образом:Выглядит хорошо, да?
Джону неизвестно, он взломал кодовую базу ???
Как?
Где-то в коде JavaScript была связь с предыдущим именем класса,
siteNavigation:// код Javasriptconst nav = document.querySelector ('. siteNavigation')Итак, с изменением имени класса переменная
navсталаnull.Как печально.
Чтобы предотвратить подобные случаи, разработчики придумали разные стратегии.
1. Используйте имена js-классов
Одним из способов смягчения таких ошибок является использование имени класса
js- *для обозначения связи с рассматриваемым элементом DOM.Например:
И в коде JavaScript:
// код Javasriptconst nav = document.querySelector ('. js-site-navigation')По соглашению любой, кто видит имя класса
js- site-navigation, поймет, что существует связь с этим элементом DOM в коде JavaScript.2. Используйте атрибут Rel
Я сам не использую эту технику, но я видел, как люди это делают.
Вы узнаете это?
По сути, атрибут rel определяет отношение связанного ресурса к документу, из которого он ссылается .
В предыдущем примере с Джоном сторонники этого метода сделали бы следующее:
И в JavaScript:
const nav = document.querySelector ("[rel = 'js-site-navigation']")У меня есть сомнения по поводу этого метода, но вы, вероятно, встретите его в некоторых кодовых базах. Утверждение здесь: «ну, есть связь с Javascript, поэтому я использую атрибут rel для обозначения этого» .
Интернет - огромное пространство с множеством различных «методов» решения одной и той же проблемы.
3. Не используйте атрибуты данных
Некоторые разработчики используют атрибуты данных как перехватчики JavaScript. Это неправильно. По определению, атрибуты данных используются для хранения пользовательских данных .
Хорошее использование атрибутов данных. Как видно из TwitterРедактировать №1: Как упоминалось некоторыми замечательными людьми в разделе комментариев, если люди используют атрибут «rel», то, возможно, в некоторых случаях можно использовать атрибуты данных.В конце концов, это ваш звонок.
Это не имеет ничего общего с соглашениями об именах, но также сэкономит вам время.
Хотя многие веб-разработчики стараются НЕ писать комментарии JavaScript или придерживаться некоторых, я думаю, вам следует писать больше комментариев CSS.
Поскольку CSS - не самый элегантный «язык», хорошо структурированные комментарии могут сэкономить время, когда вы пытаетесь понять свой код.
Не больно.
Посмотрите, насколько хорошо прокомментирован исходный код Bootstrap.
Не нужно писать комментарии, чтобы сказать
цвет: красныйдаст красный цвет. Но если вы используете менее очевидный трюк с CSS, не стесняйтесь писать комментарий.Готовы стать профессионалом?
Я создал бесплатное руководство по CSS, чтобы немедленно овладеть вашими навыками работы с CSS. Получите бесплатную электронную книгу.
Семь секретов CSS, о которых вы не зналиСоветы по Selenium: Селекторы CSS | Sauce Labs
Для того, чтобы Selenium или Appium щелкнул элемент, напечатал его или наведет или уберет указатель мыши, инструменту сначала необходимо найти этот элемент.Библиотека кода WebDriver предоставляет методы для этого, например findelement () или findelements (). Обычно они используют локатор, который может быть создан с помощью идентификатора, кода XPATH или каскадных таблиц стилей (CSS). Получить код XPATH так же просто, как выбрать элемент в инструментах разработчика или использовать что-то вроде Chropath. По сути, XPATH - это язык запросов для XML-подобных документов, таких как веб-страницы. Это может быть неудобно писать, ломко и еще более неудобно перепроектировать. В результате CSS получил признание как способ идентификации объектов в WebDriver.
Как и большинство мощных вещей, CSS требует некоторого обучения. Это, безусловно, намного сложнее, чем вырезание и вставка инструмента. Тем не менее, если вы потратите время на изучение CSS-селекторов, у вас могут быть более мощные привязки, которые легче читать, менее хрупкие и немного более тесно интегрированы в платформу браузера.
Сегодня мы предоставим правила, советы и псевдоклассы CSS, которые либо помогут вам встать на правильную ногу, либо, возможно, помогут перенести ваши локаторы XPATH на CSS.
Начало работы с селекторами CSS
Селектор CSS - это комбинация селектора элемента и значения, которое идентифицирует веб-элемент на веб-странице. Они представляют собой строковое представление HTML-тегов, атрибутов, идентификаторов и классов. По сути, они представляют собой шаблоны, которые соответствуют элементам в дереве, и являются одной из нескольких технологий, которые можно использовать для выбора узлов в XML-документе.
Сегодня мы рассмотрим простые CSS-селекторы, затем более продвинутые, а затем псевдоклассы, которые по сути являются мощными встроенными функциями сопоставления, которые сокращают поиск до того, что вы ищете.
I: Simple
Id
Идентификатор элемента в XPATH определяется с помощью: «[@ id = 'example']», а в CSS с помощью: «#» - идентификаторы должны быть уникальными в DOM.
Примеры:
XPath: // div [@ id = 'example'] CSS: #exampleТип элемента
Предыдущий пример показал // div в xpath. Это тип элемента, который может быть введен для текстового поля или кнопки, img для изображения или «a» для ссылки.
Xpath: // ввод или Css: = inputDirect Child
HTML-страницы структурированы как XML, с дочерними элементами, вложенными внутри родителей.Если вы можете найти, например, первую ссылку в div, вы можете построить строку, чтобы добраться до нее. Прямой дочерний элемент в XPATH определяется с помощью символа «/», а в CSS он определяется с помощью символа «>».
Примеры:
XPath: // div / a CSS: div> aДочерний или Дочерний
Написание вложенных div может утомить - и привести к нестабильному коду. Иногда вы ожидаете, что код изменится, или хотите пропустить слои. Если элемент может находиться внутри другого или одного из его дочерних элементов, он определяется в XPATH с помощью «//», а в CSS - просто с помощью пробела.
Примеры:
XPath: // div // a CSS: div aClass
Для классов в XPATH все очень похоже: «[@ class = 'example']», тогда как в CSS это просто «.»
Примеры:
XPath: // div [@ class = 'example'] CSS: .exampleII: Advanced
Next Sibling
Это полезно для навигации по спискам элементов, таких как формы или элементы ul. Следующий брат скажет селену найти следующий соседний элемент на странице, который находится внутри того же родителя.Давайте покажем пример использования формы для выбора поля после имени пользователя.
Давайте напишем селектор XPath и css, который будет выбирать поле ввода после «имени пользователя».Это выберет вход «псевдоним» или выберет другой элемент, если форма будет переупорядочена.
XPATH: // input [@ id = 'username'] / following-sibling: input [1] CSS: #username + inputЗначения атрибутов
Если вас не волнует порядок дочерних элементов, вы можете использовать селектор атрибутов в selenium для выбора элементов на основе любого значения атрибута. Хорошим примером может быть выбор элемента username в приведенной выше форме без добавления класса.
Мы можем легко выбрать элемент имени пользователя без добавления класса или идентификатора к элементу.
XPATH: // input [@ name = 'username'] CSS: input [name = 'username']Мы даже можем связать фильтры, чтобы быть более конкретными, с нашими селекторами.
XPATH: // input [@ name = 'login'and @ type =' submit '] CSS: input [name = 'login'] [type = 'submit']Здесь Selenium будет воздействовать на поле ввода с name = "login" и type = "submit"
Выбор конкретного совпадения
Селекторы CSS в Selenium позволяют нам перемещаться по спискам с большей утонченностью, чем описанные выше методы.Если у нас есть ul и мы хотим выбрать его четвертый элемент li без учета каких-либо других элементов, мы должны использовать nth-child или nth-of-type. Nth-child - это псевдокласс. В чистом CSS это позволяет вам переопределять поведение определенных элементов; мы также можем использовать его для выбора этих элементов.
- Кот
- Собака
- Автомобиль
- Коза
Если мы хотим выбрать четвертый элемент li (Goat) в этом списке, мы можем использовать nth-of-type, который найдет четвертый li в списке.Обратите внимание на два двоеточия, недавнее изменение того, как CSS идентифицирует псевдоклассы.
CSS: #recordlist li :: nth-of-type (4)С другой стороны, если мы хотим получить четвертый элемент, только если это элемент li, мы можем использовать отфильтрованный nth-дочерний элемент. который в этом случае выберет (Автомобиль).
CSS: #recordlist li :: nth-child (4)Обратите внимание: если вы не укажете дочерний тип для nth-child, это позволит вам выбрать четвертый дочерний элемент независимо от типа.= 'id_prefix_']
Ссылка с «id», которая начинается с текста «id_prefix_»
$ = Соответствует суффиксу CSS: a [id $ = '_ id_sufix']Ссылка с «id», которая заканчивается текстом «_id_sufix»
* = Соответствует подстроке CSS: a [id * = 'id_pattern']Ссылка с «id», содержащая текст «id_pattern»
Совместимость псевдоклассов
В более ранней версии этой статьи упоминается: содержит, мощный способ сопоставления элементы, которые имели желаемый внутренний текстовый блок.К сожалению, эта функция устарела и больше не поддерживается стандартом W3C. Текущий стандарт CSS Selectors уровня 3 реализован во всех основных браузерах; уровень 4 находится в режиме рабочего черновика. В этом стандартном документе есть подробный список селекторов и псевдоклассов. Чтобы получить более управляемый список, посмотрите документацию Mozilla, в которой есть замечательный полный список псевдо-классов. Просмотрите любой псевдокласс и прокрутите вниз для получения конкретной информации о совместимости в разных браузерах, включая этот пример из псевдокласса nth-child ().
Sauce Labs — тестирование селена в облаке
Sauce Labs берет тесты, которые могут выполняться на настольном компьютере или подключенном устройстве, и запускает их в облаке. Наша платформа помогает разработчикам тестировать собственные и гибридные мобильные и веб-приложения на более чем 2400 платформах браузеров / ОС, включая iOS, Android и Mac OS X. Sauce поддерживает Selenium, Appium и популярные фреймворки для модульного тестирования JavaScript, а также интегрируется со всеми ведущими языками программирования. , тестовые среды и системы CI.Благодаря встроенной видеозаписи и скриншотам каждого тестового примера, инструментам отладки и безопасному туннелированию для локального или защищенного межсетевым экраном тестирования, Sauce делает запуск, отладку и масштабирование наборов тестов быстрым и легким.
БЭМ — модификатор блочного элемента
В информатике есть только две серьезные проблемы: недействительность кеша и именование вещей — Фил Карлтон
Это известный факт, что правильное руководство по стилям может значительно увеличить скорость разработки, отладки и реализация новых функций в устаревшем коде.К сожалению, большинство кодовых баз CSS иногда разрабатываются без какой-либо структуры или соглашений об именах. Это приводит к тому, что в долгосрочной перспективе кодовая база CSS становится неподдерживаемой.
БЭМ-подход гарантирует, что каждый, кто участвует в разработке веб-сайта, работает с единой кодовой базой и говорит на одном языке. Использование правильного наименования подготовит вас к изменениям в дизайне веб-сайта.
Блок
Инкапсулирует автономный объект, который имеет смысл сам по себе. Хотя блоки могут быть вложенными и взаимодействовать друг с другом, семантически они остаются равными; нет никакого приоритета или иерархии.Целостные объекты без представления DOM (например, контроллеры или модели) также могут быть блоками.
Именование
Имена блоков могут состоять из латинских букв, цифр и тире. Чтобы сформировать класс CSS, добавьте короткий префикс для пространства имен:
.blockHTML
Любой узел DOM может быть блоком, если он принимает имя класса.
...CSS
- Использовать только селектор имени класса
- Без имени тега или идентификаторов
- Нет зависимости от других блоков / элементов на странице
.блок {цвет: # 042; }Элемент
Части блока и не имеют отдельного значения. Любой элемент семантически привязан к своему блоку.
Именование
Имена элементов могут состоять из латинских букв, цифр, дефисов и подчеркиваний. Класс CSS формируется как имя блока плюс два подчеркивания плюс имя элемента:
.block__elemHTML
Любой узел DOM в блоке может быть элементом. Внутри данного блока все элементы семантически равны.
...CSS
- Использовать только селектор имени класса
- Нет имени тега или идентификаторов
- Нет зависимости от других блоков / элементов на странице
.block__elem {color: # 042; }Bad.block .block__elem {color: # 042; } div.block__elem {цвет: # 042; }Модификатор
Флаги на блоках или элементах. Используйте их, чтобы изменить внешний вид, поведение или состояние.
Именование
Имена модификаторов могут состоять из латинских букв, цифр, дефисов и подчеркиваний.Класс CSS состоит из имени блока или элемента с двумя дефисами:
.block - modили.block__elem - modи.block - черный цветс.block - красный цвет. Пробелы в сложных модификаторах заменяются тире.HTML
Модификатор — это дополнительное имя класса, которое вы добавляете к узлу DOM блока / элемента. Добавьте классы-модификаторы только к блокам / элементам, которые они изменяют, и сохраните исходный класс:
Хорошо
Bad.........CSS
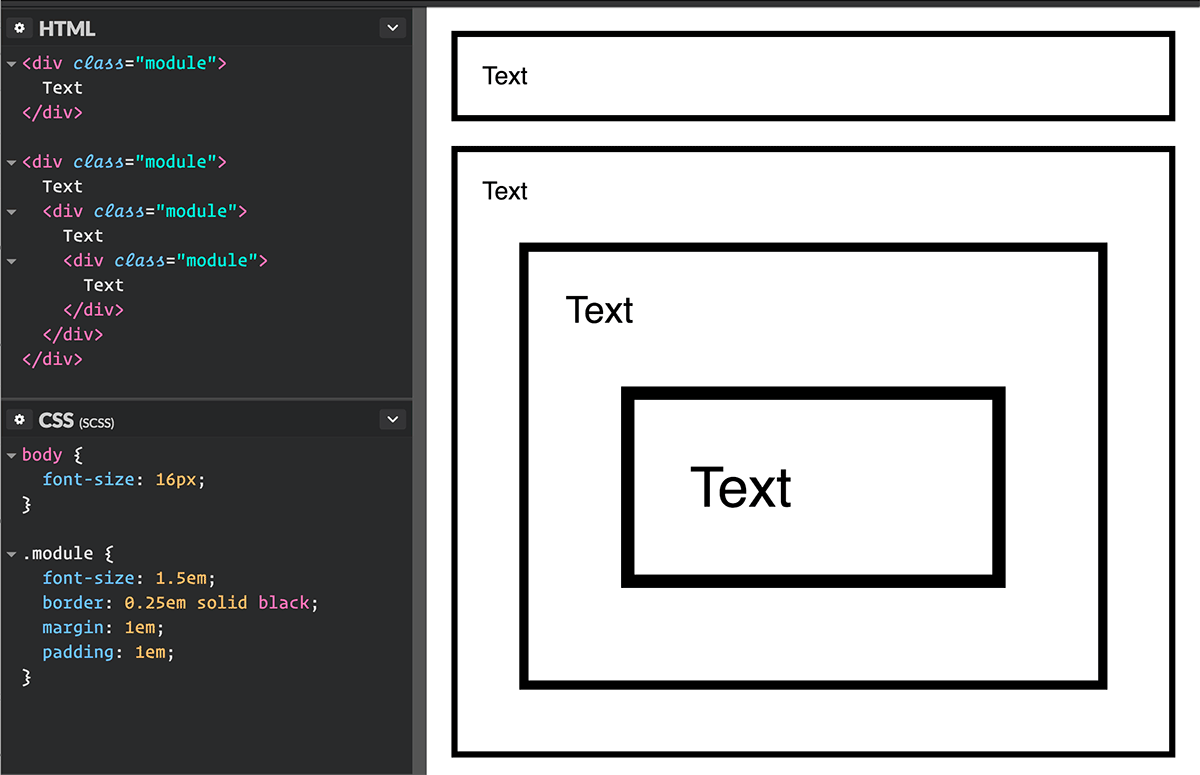
Использовать имя класса модификатора в качестве селектора:
.

 un.org
un.org

 = значение атрибута начинается с определенных символов;
= значение атрибута начинается с определенных символов; nav li:not(.highlight) {
margin: 0 1em 0 0;
padding: 5px 16px;
display: inline-block;
}
nav li:not(.highlight) {
margin: 0 1em 0 0;
padding: 5px 16px;
display: inline-block;
}
 className
className



 Поместите имя класса на минимально возможный уровень
Поместите имя класса на минимально возможный уровень
 (двойное подчеркивание) означает дочерние элементы элемента.
(двойное подчеркивание) означает дочерние элементы элемента.
 Попробуйте использовать [], когда одного класса слишком много
Попробуйте использовать [], когда одного класса слишком много