Атрибут action | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Указывает обработчик, к которому обращаются данные формы при их отправке на сервер. В качестве обработчика может выступать CGI-программа или HTML-документ, который включает в себя серверные сценарии (например, Parser). После выполнения обработчиком действий по работе с данными формы он возвращает новый HTML-документ.
Если атрибут action отсутствует, текущая страница перезагружается, возвращая все элементы формы к их значениям по умолчанию.
Синтаксис
<form action="URL">...</form>Значения
В качестве значения принимается полный или относительный путь к серверному
файлу (URL).
Обязательный атрибут
В HTML4 и XHTML обязателен, в HTML5 не обязателен.
Значение по умолчанию
Нет.
Пример 1
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег FORM, атрибут action</title> </head> <body> <form action="handler.php"> <p>...</p> </form> </body> </html>
В качестве обработчика можно указать адрес электронной почты, начиная его с ключевого слова mailto:. При отправке формы будет запущена почтовая программа установленная по умолчанию. В целях безопасности в браузере установлено, что отправить незаметно информацию, введенную в форме, по почте невозможно. Для корректной интерпретации данных используйте атрибут enctype=»text/plain» в теге <form>.
Пример 2
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www. w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM, атрибут action</title>
</head>
<body>
<form action="mailto:[email protected]" enctype="text/plain">
<p><input type="submit" value="Написать письмо"></p>
</form>
</body>
</html>
w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM, атрибут action</title>
</head>
<body>
<form action="mailto:[email protected]" enctype="text/plain">
<p><input type="submit" value="Написать письмо"></p>
</form>
</body>
</html> Атрибут enctype | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Определяет способ кодирования данных формы при их отправке на сервер. Обычно устанавливать
значение атрибута enctype не требуется, данные
вполне правильно понимаются на стороне сервера. Однако если используется поле
для отправки файла (input type=»file»),
следует определить атрибут enctype как multipart/form-data.
Однако если используется поле
для отправки файла (input type=»file»),
следует определить атрибут enctype как multipart/form-data.
Синтаксис
<form enctype="application/x-www-form-urlencoded | multipart/form-data | text/plain">
...
</form>Значения
- application/x-www-form-urlencoded
- Вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями (например, %D0%90%D0%BD%D1%8F вместо Аня).
- multipart/form-data
- Данные не кодируются. Это значение применяется при отправке файлов.
- text/plain
- Пробелы заменяются знаком +, буквы и другие символы не кодируются.
Обязательный атрибут
Нет.
Значение по умолчанию
application/x-www-form-urlencoded
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег FORM, атрибут enctype</title>
</head>
<body>
<form action="handler.
php"
enctype="multipart/form-data" method="post">
<p>Загрузите файл с картинкой</p>
<p><input type="file" name="pic"></p>
</form>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Поле для отправки файла
Как сделать форму HTML, используя и ?
Я сделал форму в HTML с помощью таблицы, и это сработало нормально, однако мой учитель сказал мне, что создание форм из таблиц больше не является правильным способом сделать это, вместо этого я должен использовать:
<form>
<label></label>
<input>
</form>
но он также упомянул что — то об использовании <span></span> , и я думаю, что именно в этот момент я немного запутался, потому что где я должен его использовать-то есть должен ли я поместить <label> и <input> между <span></span> ?
Вот несколько причин, по которым я спрашиваю::
- Я не считаю себя очень сообразительным, когда дело доходит до HTML
- Я бы просто использовал
<div></div>, чтобы обернуть вокруг<label>и<input>, а затем использовать css, чтобы поместить его туда, где я хочу, чтобы он появился на веб-странице.
Что касается формы, которую я хочу создать, то я хочу, чтобы она выглядела так:
[Firstname] [lastname] [textfield] [textfield] [Street] [zip-code] [city] [textfield] [textfield] [textfield] [E-mail] [Phone] [textfield] [textfield] [message] [textarea]
Я надеюсь, что макет моей формы имеет смысл для большинства из вас !
forms input label htmlПоделиться Источник NeoFox1972 27 сентября 2013 в 22:46
3 ответа
- Как сделать <span> такой же высоты, как <input type=»text»>
Я пытаюсь поместить элемент слева от элемента, однако не могу сделать их одинаковой высоты и выровнять друг с другом. Пролет всегда кажется расположенным немного выше. У кого-нибудь есть идеи? Sparkles* Редактировать: раздел HTML <label for=name>Username: </label> <input type=text.
 ..
.. - переключатель simple_form (нужно добавить тег <span> внутри <label>
Что является лучшим способом, чтобы создать следующие HTML используя simple_form_for gem? <label> <input name=form-field-radio type=radio /> **<span class=lbl> radio option 2</span>** </label> Обратите внимание, что по умолчанию, когда я создаю переключатели с помощью…
2
Попробуйте что-нибудь вроде этого:
<form action="action.php">
<label for="firstName">First Name</label>
<input type="text" name="fname"><br>
<label for="lastName">First Name</label>
<input type="text" name="lname"><br>
....
</form>
и чтобы выстроить все это, вы могли бы использовать некоторые css, как это:
label{
width: 100px;
text-align:left;
}
Поделиться lmno 27 сентября 2013 в 22:53
0
Хотя технически вы можете использовать SPAN. . поскольку это встроенный элемент, а также LABEL и INPUT, он не совсем хорошо сидит. Встроенные элементы на самом деле не предназначены для контейнеров, поэтому использование элемента уровня блока, такого как DIV, было бы лучшим способом его структурирования.
. поскольку это встроенный элемент, а также LABEL и INPUT, он не совсем хорошо сидит. Встроенные элементы на самом деле не предназначены для контейнеров, поэтому использование элемента уровня блока, такого как DIV, было бы лучшим способом его структурирования.
Помимо этого, чтобы выстроить его в линию, вы переходите в рельсы CSS, чтобы плавали ваши элементы.
Так что-то в одиночку линии:
<form action="">
<fieldset>
<div>
<label for="FirstName">First Name</label>
<input type="text" name="FirstName">
</div>
<div>
<label for="LastName">Last Name</label>
<input type="text" name="LastName">
</div>
</fieldset>
</form>
<style type="text/css">
fieldset {
width:500px;
overflow:hidden;
}
fieldset .left {
float:left;
width:50%;
}
fieldset .right {
float:right;
width:50%;
}
fieldset label {
display:block;
}
fieldset block {
display:block;
}
</style>
Поделиться Ricky S 27 сентября 2013 в 22:58
0
Ваш учитель, вероятно, имеет в виду, что вы должны обернуть каждую пару input и label в span . Вы совершенно правы, думая, что там следует использовать
Вы совершенно правы, думая, что там следует использовать div вместо span . Просто скажите своему учителю, чтобы он посмотрел на страницу, когда таблицы стилей отключены. На аналогичных основаниях вы должны доказать ей/ему, что он совершенно не прав, говоря, что a
Чтобы выполнить упражнение по написанию формы (которая по сути является табличными данными) без использования table markup, просто используйте свой подход div и используйте функции табличного макета CSS: установите display: table на form , display: table-row на div элементах и display: table-cell на input и label элементах. При необходимости добавьте отступы и выравнивание по горизонтали. Не забудьте сообщить своему учителю, что это будет работать только в достаточно современных браузерах, в то время как логический подход использования HTML table работает во всех браузерах.
Поделиться
Jukka K. Korpela 28 сентября 2013 в 05:16Похожие вопросы:
Создайте форму HTML и таблицу, используя код JavaScript.
Я попытался сделать форму и таблицу, используя код JavaScript на странице HTML. Но код был написан не совсем правильно. Поэтому мне нужно сделать форму и таблицу в JavaScript образом. И HTML код…
Как отформатировать эту форму, используя только CSS
Учитывая следующий фрагмент HTML: <form> <p> <label for=id_name>Name:</label> <input id=id_name maxlength=40 name=name type=text> </p> <p> <label…
Вложенность HTML <span> внутри тега rails form_for label?
Я хочу вложить элемент в тег form_for label. Я хочу сделать это так, чтобы я мог нацелиться на определенную часть метки с помощью правил CSS, в данном случае, чтобы сделать текст красным.
Как сделать <span> такой же высоты, как <input type=»text»>
Я пытаюсь поместить элемент слева от элемента, однако не могу сделать их одинаковой высоты и выровнять друг с другом. Пролет всегда кажется расположенным немного выше. У кого-нибудь есть идеи?…
переключатель simple_form (нужно добавить тег <span> внутри <label>
Что является лучшим способом, чтобы создать следующие HTML используя simple_form_for gem? <label> <input name=form-field-radio type=radio /> **<span class=lbl> radio option…
Сделать элемент span отправить форму редактирования
У меня есть красивая, загрузочная форма, которая выглядит так (в rails & HTML) <%= form_for(current_user) do |f| %> <div class=input-group input-group-lg> <%= f.text_field…
Как переадресовать входные данные формы html в форму входа Drupal 7?
Я создал форму в html следующим образом: <form class=login active> <h4>Login</h4> <div> <label>Username:</label> <input type=text name=username/>. ..
..
jQuery измените <span> на <label> и добавьте for=»» с предыдущим идентификатором <input>
У меня есть несколько jQuery, чтобы превратить выбранные промежутки в метки. Проблема, которая у меня сейчас есть, заключается в том, что мне нужно добавить for=, чтобы он работал как кнопка (Я…
Bootstrap3 HTML set <label> length in a input-group
Я хотел бы сделать так, чтобы все этикетки имели тот же размер, что и img ниже: Это фрагмент HTML: <div class=form-inline> <div class=col-xs-3 col-sm-3 input-group> <span…
Использовать aria-label, чтобы сделать форму доступной?
Я искал какое-то решение, чтобы сделать форму < /> доступной, и я нашел следующее: Элемент <label> указывает, какое поле формы он помечает, ссылаясь на его значение атрибута id: <label…
Создание HTML-форм и присоединение поведений JavaScript к объектам форм
а. Чтобы выбрать форму, щелкните контур формы в окне документа.
Чтобы выбрать форму, щелкните контур формы в окне документа.
б. В поле «Имя формы» введите уникальное имя, по которому можно будет идентифицировать форму.
Присвоив форме имя, вы сможете ссылаться на нее или контролировать ее, используя язык сценариев, например JavaScript или VBScript. Если не присвоить форме имя, Dreamweaver автоматически генерирует имя, используя синтаксис formn, увеличивая значение n для каждой добавляемой на страницу формы.
в. В поле «Действие» укажите страницу или сценарий, в котором будут обрабатываться данные формы, указав путь или щелкнув значок папки, чтобы перейти на нужную страницу или в нужный сценарий. Пример: processorder.php.
г. Во всплывающем меню «Метод» укажите метод передачи данных формы на сервер.
Задайте любой из следующих параметров.
По умолчанию — для отправки данных формы на сервер будет использована настройка браузера по умолчанию. Как правило, значение по умолчанию — метод GET.
GET — добавляет значение в URL-адрес, запрашивающий страницу.
POST — вставляет данные формы в HTTP-запрос.
Не используйте метод GET для отправки длинных форм. Длина URL-адреса ограничена 8192 символами. Если объем отправленных данных слишком велик, данные будут обрезаны, что приведет к неожиданным результатам или сбою обработки.
Динамические страницы, созданные параметрами, которые передаются методом GET, можно пометить закладками, потому что все значения, необходимые для повторного создания страницы, содержатся в URL-адресе, отображаемом в поле «Адрес» браузера. А динамические страницы, созданные параметрами, которые передаются методом POST, пометить закладкой невозможно.
При сборе имен пользователей и паролей, номеров кредитных карт или других конфиденциальных сведений метод POST является более безопасным, чем метод GET. Однако данные, передаваемые методом POST, не шифруются и могут быть легко перехвачены хакерами. Для защиты данных используйте безопасное подключение к безопасному серверу.
д. Во всплывающем меню «Тип шифрования» укажите MIME-тип кодировки данных, которые отправляются на сервер для обработки (необязательно).
Во всплывающем меню «Тип шифрования» укажите MIME-тип кодировки данных, которые отправляются на сервер для обработки (необязательно).
Параметр по умолчанию application/x-www-form-urlencode обычно используется вместе с методом POST. При создании поля для загрузки файла укажите тип MIME multipart/form-data.
е. Во всплывающем меню «Назначение» укажите окно, в котором нужно отображать данные, которые возвращаются вызываемой программой (необязательно).
Если названное окно не открыто, открывается новое окно с этим именем. Задайте любое из следующих значений целевого объекта.
_blank — открывает целевой документ в новом неименованном окне.
_parent — открывает целевой документ в родительском окне окна, в котором отображается текущий документ.
_self — открывает целевой документ в том же окне, где была отправлена форма.
_top — открывает целевой документ в основной части текущего окна. Это значение можно использовать для того, чтобы целевой документ занимал все окно, даже если оригинал документа отображался во фрейме.
Это значение можно использовать для того, чтобы целевой документ занимал все окно, даже если оригинал документа отображался во фрейме.
Элементы HTML-формы
Большинство элементов добавляется в форму с помощью элемента <input>. Назначение и внешний вид элемента <input> меняются в зависимости от значения атрибута type.
Элемент <textarea> (текстовая область)
Для создания больших текстовых полей применяется элемент <textarea>, который в отличие от других элементов формы не является пустым, а следовательно, для него должны быть указаны открывающий и закрывающий теги. Текст, вводимый по умолчанию, находится между открывающим и закрывающим тегами. Размеры поля устанавливаются с помощью атрибутов cols и rows.
cols — число столбцов видимого текста:
<textarea name="pole" cols="20">rows — число строк видимого текста:
<textarea name="pole" cols="20" rows="15">При этом, если пользователю потребуется ввести в текстовую область больше строк текста, чем указано с помощью атрибута rows, в текстовой области появится вертикальная прокрутка.
При разработке форм для новых проектов используйте правила CSS для установки ширины и высоты текстовой области <textarea>. Однако при просмотре исходного кода сайтов вы еще часто можете встретить атрибуты cols и rows.
При необходимости можно запретить пользователю изменять текст в текстовом поле, например, если поле используется для представления какого-нибудь договора. Такой запрет вводится с помощью атрибута readonly.
В следующем примере представлен вариант создания больших текстовых полей. Первое поле предназначено только для чтения, а во второе поле можно ввести текст:
Пример: Текстовая область (textarea)
Ознакомтесь с соглашеием:
Условия нашего соглашения…
Ваше мнение о этом соглашении:
Введите свой комментарий…
<form action="" method="POST">
<p>Ознакомьтесь с соглашеием:</p>
<textarea cols="24" rows="3" name="about" readonly>
Условия нашего соглашения…</textarea><br/>
<p>Ваше мнение о этом соглашении:</p>
<textarea name="comments" cols="24" rows="4">
Введите свой комментарий…</textarea>
</form>Раскрывающийся список (select)
Элемент <select> создает на веб-странице раскрывающийся список (также называемый раскрывающимся или выпадающим меню), позволяющий выбрать одно значение из множества возможных.
Как и в рассмотренных других элементах формы, элементу <select> назначается уникальное имя, с помощью атрибута name. Элемент <select> работает в паре с элементом <option>, создающим меню. Элемент <option> задается для каждого пункта меню. Текст, расположенный между тегами <option> и </option>, будет выведен в окне браузера как пункт раскрывающегося списка.
Атрибут value используется в каждом элементе <option> для установки значения, которое будет отправлено на сервер вместе с именем выбранного элемента. Указав для элемента <option> атрибут selected, вы сделаете его значением по умолчанию для данного списка. При загрузке страницы такие элементы будут выделены. Если атрибут selected не установлен, то при загрузке страницы будет отображен первый вариант ответа из созданного списка. Если пользователь не выберет другой пункт списка, то на сервер будет отправлен пункт, отмеченный атрибутом selected по умолчанию:
Если пользователь не выберет другой пункт списка, то на сервер будет отправлен пункт, отмеченный атрибутом selected по умолчанию:
Пример: Раскрывающийся список (select)
Выберите вариант
ПервыйВторойТретийЧетвертыйПятый<form action="" method="POST">
<p>Выберите вариант</p>
<select name="form_select">
<option value="Значение 1">Первый</option>
<option value="Значение 2">Второй</option>
<option selected="selected" value="Значение 3">Третий</option>
<option value="Значение 4">Четвертый</option>
<option value="Значение 5">Пятый</option>
</select>
</form>Прокручиваемые списки
По умолчанию с помощью тега <select> создается раскрывающийся список, в котором изначально видно только одно значение. Для создания прокручиваемого списка укажите число видимых строк, введя соответствующее значение атрибута size. Если количество элементов списка превышает значение, указанное в атрибуте size, справа появляется полоса прокрутки. Несмотря на то, что атрибут size позволяет отобразить сразу несколько пунктов списка, посетитель может выбрать из списка по-прежнему только один пункт.
Если количество элементов списка превышает значение, указанное в атрибуте size, справа появляется полоса прокрутки. Несмотря на то, что атрибут size позволяет отобразить сразу несколько пунктов списка, посетитель может выбрать из списка по-прежнему только один пункт.
Чтобы посетитель мог выбрать из списка одновременно несколько элементов (с помощью клавиши Shift или Ctrl), нужно использовать атрибут multiple. Как и в случае с раскрывающимся списком, указав в элементе <option> атрибут selected, вы сделаете его значением по умолчанию. Если для тега <select> или для <option> установить уже известный вам атрибут disabled, то в первом случае становится отключенным весь список, а во втором — только отдельный пункт списка.
Пример прокручиваемого списка, в котором выбраны сразу несколько элементов:
Пример: Прокручиваемый список
<p>Выберите вариант</p>
<select name="form_select" size="5" multiple="multiple">
<option value="Значение 1">Первый вариант</option>
<option value="Значение 2">Второй вариант</option>
<option selected="selected" value="Значение 3">Третий вариант</option>
<option selected="selected"value="Значение 4">Четвертый вариант</option>
<option value="Значение 5">Пятый вариант</option>
<option value="Значение 6">Шестой вариант</option>
</select>Группировка пунктов списка (optgroup)
Если в списке находится большое количество пунктов, то посетителю довольно сложно найти нужный пункт. В этом случае можно воспользоваться элементом <optgroup>, предназначенным для создания смысловых групп пунктов списка. Элементы <option> помещаются внутрь контейнера <optgroup>, а заголовок группы указывается в атрибуте label.
В этом случае можно воспользоваться элементом <optgroup>, предназначенным для создания смысловых групп пунктов списка. Элементы <option> помещаются внутрь контейнера <optgroup>, а заголовок группы указывается в атрибуте label.
Пример группировки пунктов списка с заголовками:
Пример: Создание списка с заголовками
<p>Желаемая работа (можно выбрать несколько): </p>
<select name="job" size="8" multiple="multiple" >
<optgroup label="Журналистика">
<option value="isk">Искусство</option>
<option value="ecol">Экология</option>
<option value="tur">Туризм</option>
</optgroup>
<optgroup label="Программирование">
<option value="html">HTML5</option>
<option value="php">PHP</option>
<option value="del">Delphi</option>
</optgroup>
<optgroup label="Создание сайтов">
<option value="diz">Дизайн</option>
<option value="verst">Верстка</option>
</optgroup>
<optgroup label="Переводчик">
<option value="eng">Английский</option>
<option value="fr">Французский</option>
<option value="kit">Китайский</option>
</optgroup>
<optgroup label="Строительство">
<option value="zd">Здания</option>
<option value="most">Мосты</option>
<option value="road">Дороги</option>
</optgroup>
</select>Элемент <buttоn>
В отличие от кнопок отправки данных и сброса, в самой кнопке Ьuttоn нет встроенных функций. Благодаря элементу можно сочетать на кнопке текст и изображение, располагая их внутри контейнера <button>.
Благодаря элементу можно сочетать на кнопке текст и изображение, располагая их внутри контейнера <button>.
В следующем примере на кнопке отображается содержимое элемента <button> — текст и изображение:
Пример: Использование кнопки <button>
<p>Добавить email в список:</p>
<input type="text" name="email" value="Ваш email">
<button>
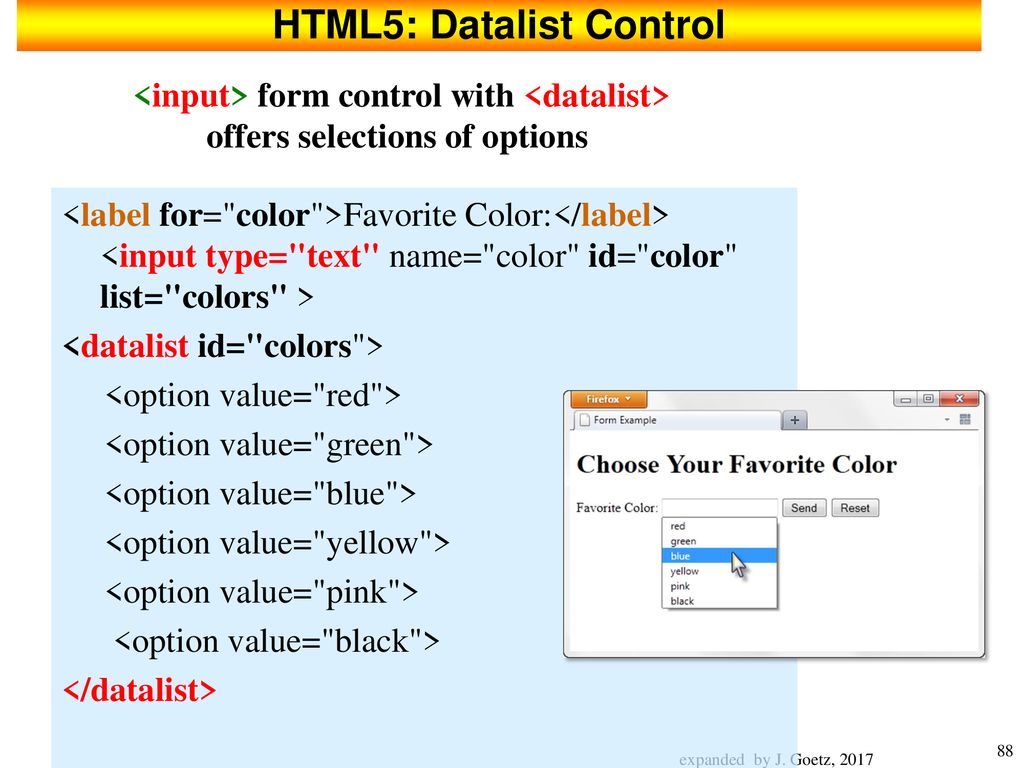
<img src="images/add.gif" alt="add"> Добавить</button>HTML5 Элемент <datalist>
Элемент <datalist> позволяют предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле. Но если ни один из них не подходит, пользователь может ввести собственный текст. Значение, заданное для атрибута list (planet), аналогично идентификатору id элемента <datalist>. Это позволяет ассоциировать <datalist> с соответствующим полем ввода:
Пример: Использование элемента <datalist>
<form action="">
<p>Выбор планеты: <input list="planet"></p>
<datalist>
<option value="Солнце">
<option value="Земля">
<option value="Меркурий">
<option value="Марс">
<option value="Венера">
</datalist>
</form>Метки элементов формы (label)
У каждого элемента формы может быть своя пояснительная надпись, или метка, создаваемая при помощи элемента <label> и повышающая доступность, создавая четкие семантические связи между компонентами формы.
Использование элемента <label> при работе с переключателями и флажками — самый распространенный вариант, однако это не ограничение. С таким же успехом можно связать текст с любым элементом формы, и при щелчке кнопкой мыши на тексте связанный элемент автоматически берется в фокус.
Связывание текста с элементом формы осуществляется просто: присваиваете атрибуту for элемента <label> значение такое же, как значение атрибута id у элемента, с которым связан <label>. Соответствие значений атрибутов for и id связывает два элемента вместе, что позволяет пользователям нажать на <label> и передать фокус нужному полю формы:
<input type="checkbox" name="form_checkbox" value="1">
<label for="id_checkbox">Наша метка</label>Использование элемента <label> для создания меток предпочтительнее обычного текста. В первую очередь из-за удобства для конечного пользователя, ведь при применении элемента <label> установить/снять флажок можно не только щелчком на поле флажка, но и на его метке — пояснительном тексте:
В первую очередь из-за удобства для конечного пользователя, ведь при применении элемента <label> установить/снять флажок можно не только щелчком на поле флажка, но и на его метке — пояснительном тексте:
Пример: Использование элемента <label>
Элементы формы
| Элемент | Описание |
|---|---|
| <form> | Устанавливает форму на веб-странице |
| <input> | Создает различные элементы формы (текстовые поля, кнопки, переключатели и т.д.) в зависимости от значения атрибута type |
| <textarea> | Создает многострочное текстовое поле |
| <fieldset> | Группирует элементы формы. Может также содержать внутри себя элемент legend с условными обозначениями элементов формы, составляющих логическую группу |
| <button> | Многофункциональная кнопка |
| <label> | Устанавливает связь между определенной меткой и элементом формы (input, select, textarea) |
| <legend> | Применяется для создания заголовка группы элементов формы, которая определяется с помощью тега fieldset |
| <optgroup> | Представляет собой контейнер, внутри которо-го располагаются теги option, объединенные в одну группу |
| <option> | Определяет отдельные пункты списка, созда-ваемого с помощью контейнера select |
| <select> | Позволяет создать элемент интерфейса в виде раскрывающегося или прокручиваемого списка |
| <datalist> | Позволяет предоставить раскрывающийся список с предложенными значениями для любого типа поля ввода |
Задачи
Многострочное текстовое поле
Создайте многострочное текстовое поле, присвойте ему имя name=»pole», а также установите запрет на ввод текста в данное поле пользователем.
Задача HTML: Реши сам »
Многострочное текстовое поле:
HTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <form action=""> <p>Многострочное текстовое поле:</p> ... </form> </body>
</html>
Подсказка в поле ввода текста
Дополните HTML-код, чтобы в результате получилась форма, приведенная в задании. Когда пользователь начинает вводить значение в поле ввода, ему предоставляется несколько вариантов на выбор: «Среднее», »Среднее специальное» и «Высшее».
Задача HTML: Реши сам »HTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <form action=""> <p>Ваше образование: <input type="text" list="teach" name="education"> ... </form> </body>
</html>
Ниспадающее меню
В задании представлена форма имеющая вид ниспадающего меню с перечнем профессий: «Учитель», «Слecapь», «Дизайнер», «Водитель», «Aктep».
Задача HTML: Реши сам » Дополните HTML-код, чтобы в результате получилась такая же форма. Присвойте имя списку name=»profession», а значения пунктам списка: «Теасher», «Technic», «Designer», «Driver» и «Actor».
Дополните HTML-код, чтобы в результате получилась такая же форма. Присвойте имя списку name=»profession», а значения пунктам списка: «Теасher», «Technic», «Designer», «Driver» и «Actor».Ваша профессия? УчительСлecapьДизайнерВодительAктep
HTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <form action=""> <p>Ваша профессия?</p> ... </form> </body>
</html>
Многофункциональная кнопка
Доработайте HTML-код так, чтобы в результате получилась кнопка с изображением: «Star.png» и надписью — «Звезда».
Задача HTML: Реши сам »ЗвездаHTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <button> Звезда </button> </body>
</html>
HTML-тег формы
Пример
HTML-форма с двумя полями ввода и одной кнопкой отправки:
<форма
action = "/ action_page. php»
method = «get»>
php»
method = «get»>
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег используется для создания HTML-формы для пользовательского ввода.
Элемент может содержать один или несколько из следующих элементов формы:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <форма> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| принять кодировку | набор символов | Определяет кодировки символов, которые должны использоваться для отправки формы |
| действие | URL | Указывает, куда отправлять данные формы при отправке формы. |
| автозаполнение | на от | Указывает, должно ли автозаполнение формы включаться или отключаться. |
| enctype | приложение / x-www-form-urlencoded multipart / form-data text / plain | Определяет, как данные формы должны быть закодированы при их отправке на сервер (только для method = «post»). |
| метод | получить пост | Определяет метод HTTP для использования при отправке данных формы |
| наименование | текст | Задает имя формы |
| novalidate | novalidate | Указывает, что форма не должна проверяться при отправке |
| отн. | external help license next nofollow noopener noreferrer opener prev search | Определяет отношение между связанным ресурсом и текущим документ |
| цель | _blank _self _parent _top | Указывает, где отображать ответ, полученный после отправки формы. |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
HTML-форма с флажками:
Попробуй сам »Пример
HTML-форма с радиокнопками:
php «method =» get «>Попробуй сам »
Связанные страницы
Учебное пособие по HTML: формы и ввод HTML
Ссылка на HTML DOM: объект формы
Учебное пособие по CSS: стилизация форм
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Как создавать HTML-формы
В этом руководстве вы узнаете, как создать форму в HTML для сбора данных, вводимых пользователем.
Что такое HTML-форма
HTML-формы необходимы для сбора различных типов пользовательских данных, таких как контактные данные, такие как имя, адрес электронной почты, номера телефонов, или такие данные, как информация о кредитной карте и т. Д.
Формысодержат специальные элементы, называемые элементами управления, такие как поле ввода, флажки, переключатели, кнопки отправки и т. Д. Пользователи обычно заполняют форму, изменяя ее элементы управления, например. ввод текста, выбор элементов и т. д. и отправка этой формы на веб-сервер для дальнейшей обработки.
Тег используется для создания HTML-формы. Вот простой пример формы входа:
<форма>
В следующем разделе описаны различные типы элементов управления, которые можно использовать в форме.
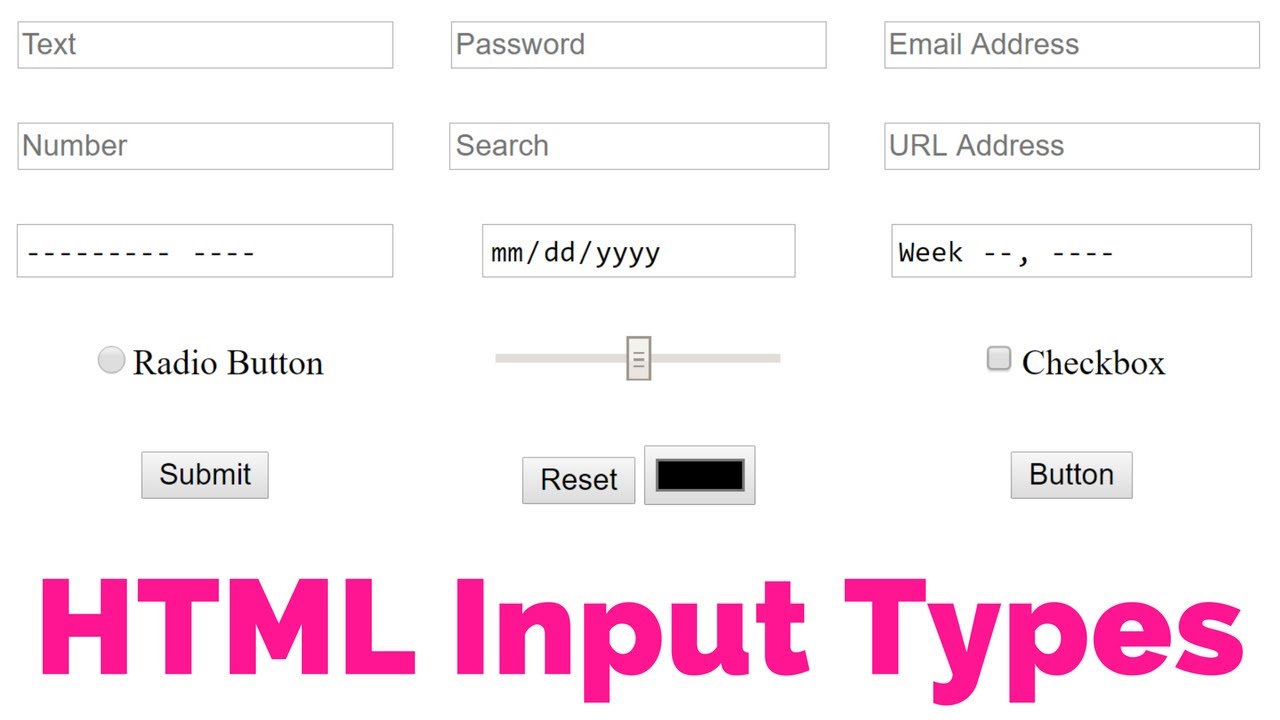
Элемент ввода
Это наиболее часто используемый элемент в HTML-формах.
Он позволяет вам указывать различные типы полей ввода пользователя в зависимости от атрибута type . Элемент ввода может иметь тип текстовое поле , поле пароля , флажок , переключатель , кнопка отправки , кнопка сброса , поле выбора файла , а также несколько новых типов ввода. в HTML5.
Ниже описаны наиболее часто используемые типы входов.
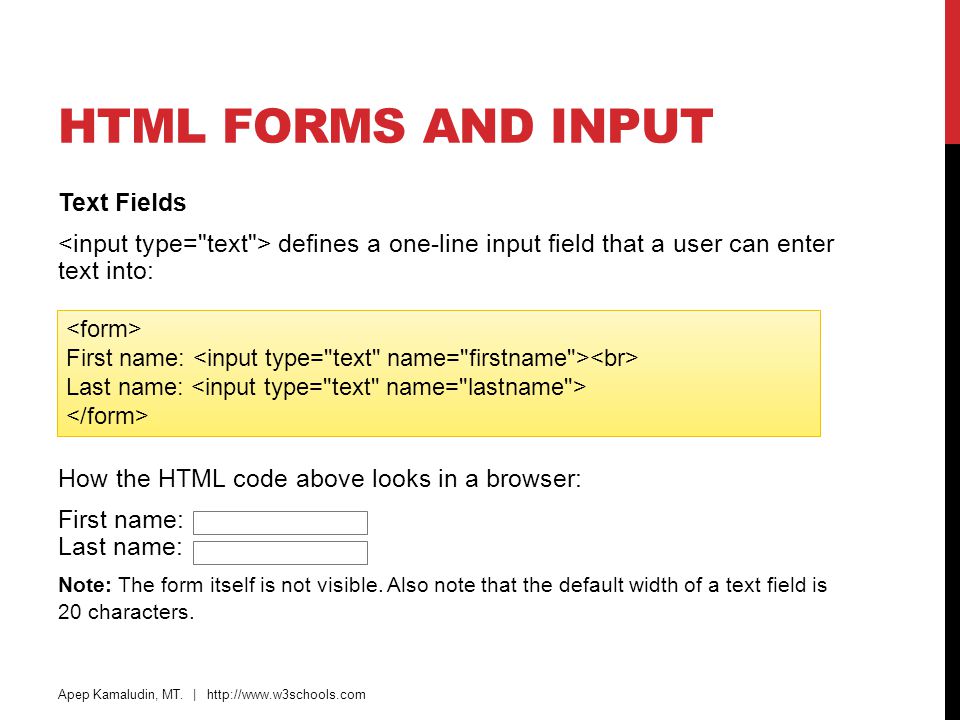
Текстовые поля
Текстовые поля — это однострочные области, которые позволяют пользователю вводить текст.
Элементы управления вводом однострочного текста создаются с использованием элемента , чей атрибут type имеет значение text . Вот пример однострочного ввода текста, используемого для ввода имени пользователя:
<форма>
— Результат приведенного выше примера будет выглядеть примерно так:
Примечание: Тег используется для определения меток для элементов . Если вы хотите, чтобы ваш пользователь вводил несколько строк, вы должны вместо этого использовать
Если вы хотите, чтобы ваш пользователь вводил несколько строк, вы должны вместо этого использовать
— Результат приведенного выше примера будет выглядеть примерно так:
Ящики для выбора
Поле выбора — это раскрывающийся список параметров, который позволяет пользователю выбрать один или несколько параметров из раскрывающегося списка параметров. Поле выбора создается с использованием элементов
Поле выбора создается с использованием элементов и .
Элементы внутри элемента определяют каждый элемент списка.
<форма>
— Результат приведенного выше примера будет выглядеть примерно так:
Кнопки отправки и сброса
Кнопка отправки используется для отправки данных формы на веб-сервер. При нажатии кнопки отправки данные формы отправляются в файл, указанный в атрибуте
При нажатии кнопки отправки данные формы отправляются в файл, указанный в атрибуте action формы для обработки отправленных данных.
Кнопка сброса сбрасывает все элементы управления форм до значений по умолчанию. Попробуйте следующий пример, введя свое имя в текстовое поле и нажав кнопку «Отправить», чтобы увидеть его в действии.
Введите свое имя в текстовое поле выше и нажмите кнопку «Отправить», чтобы увидеть его в действии.
Примечание: Кнопки также можно создавать с помощью элемента . Кнопки, созданные с помощью элемента , работают так же, как кнопки, созданные с помощью элемента ввода, но они предлагают более широкие возможности визуализации, позволяя встраивать другие элементы HTML.
Группирование элементов управления формами
Вы также группируете логически связанные элементы управления и метки в веб-форме с помощью элемента .Группирование элементов управления формы по категориям упрощает пользователям поиск элемента управления, что делает форму более удобной для пользователя. Давайте попробуем следующий пример, чтобы увидеть, как это работает:
<форма>
Часто используемые атрибуты формы
В следующей таблице перечислены наиболее часто используемые атрибуты элементов формы:
| Атрибут | Описание |
|---|---|
наименование |
Задает имя формы. |
действие |
Задает URL-адрес программы или сценария на веб-сервере, который будет использоваться для обработки информации, отправленной через форму. |
Метод |
Задает метод HTTP, используемый браузером для отправки данных на веб-сервер. Значение может быть либо , либо (по умолчанию), либо после . |
цель |
Указывает, где отображать ответ, полученный после отправки формы. Возможные значения: _blank , _self , _parent и _top . |
тип |
Указывает, как данные формы должны быть закодированы при отправке формы на сервер.Применимо, только если значение атрибута method равно post . |
Есть несколько других атрибутов, чтобы узнать о них, см. Справку по тегу .
Примечание: Атрибут name представляет имя формы в коллекции форм.Его значение должно быть уникальным среди форм в документе и не должно быть пустой строкой.
Совет: Все данные, отправленные с помощью метода get , отображаются в адресной строке браузера. Но данные, отправленные через post , не видны пользователю. Пожалуйста, ознакомьтесь с руководством по GET vs.POST, чтобы подробно узнать о различиях между этими двумя методами HTTP.
форм в документах HTML
форм в документах HTML17.1 Введение в формы
HTML-форма — это раздел документа, содержащий нормальное содержимое, разметку, специальные элементы, называемые , контролируют (флажки, переключатели, меню и т. д.) и метки на этих элементах управления. Пользователи обычно «завершают» форму, изменяя ее элементы управления (ввод текста, выбор пункты меню и т. д.) перед отправкой формы агенту для обработки (например, на веб-сервер, на почтовый сервер и т. д.)
Вот простая форма, которая включает метки, переключатели и кнопки (сбросить форму или отправить):
Примечание. Эта спецификация включает более подробную информацию
информация о формах в подразделах по вопросам отображения форм.
Эта спецификация включает более подробную информацию
информация о формах в подразделах по вопросам отображения форм.
Пользователи взаимодействуют с формами через имя контролирует .
Элемент управления «Имя элемента управления» задается его имя атрибута. Область действия атрибута name для Элемент управления в элементе FORM — это элемент FORM .
Каждый элемент управления имеет как начальное значение, так и текущее значение, оба из которых
строки символов.Пожалуйста, ознакомьтесь с определением каждого элемента управления для
информация о начальных значениях и возможных ограничениях на значения, налагаемых
контроль. Как правило, начальный размер контрольной панели составляет дюймов.
значение « можно указать с помощью элемента управления
значение атрибута . Однако начальное значение
Элемент TEXTAREA задается его содержимым, а начальное значение
OBJECT Элемент в форме определяется объектом
реализация (т. е. выходит за рамки данной спецификации).
е. выходит за рамки данной спецификации).
Контрольное значение «текущее значение» сначала устанавливается на Начальное значение. После этого текущее значение элемента управления может быть изменено с помощью взаимодействие с пользователем и скрипты.
Начальное значение элемента управления не изменяется. Таким образом, когда форма сбрасывается, текущее значение каждого элемента управления сбрасывается до исходного значения. Если элемент управления не имеет начального значения, влияние сброса формы на это контроль не определен.
Когда форма отправляется на обработку, некоторые элементы управления имеют свое имя в паре с их текущим значением, и эти пары отправлено с формой.Те элементы управления, для которых пары имя / значение отправленные называются успешными контролирует.
17.2.1 Контроль типы
HTML определяет следующие типы элементов управления:
- пуговицы
- Авторы могут создавать кнопки трех типов:
Авторы создают кнопки с помощью элемента BUTTON или INPUT элемент.
 Пожалуйста, ознакомьтесь с определениями этих элементов для получения подробной информации о
указание различных типов кнопок.
Пожалуйста, ознакомьтесь с определениями этих элементов для получения подробной информации о
указание различных типов кнопок. Примечание. Авторы должны отметить, что кнопка BUTTON element предлагает более широкие возможности рендеринга, чем INPUT элемент.
- флажки
- Флажки (и переключатели) — это переключатели включения / выключения, которые могут переключаться
Пользователь. Переключатель находится в положении «включено», когда элемент управления проверяет
установлен атрибут. Когда форма отправлена, только элементы управления флажком могут
Добейся успеха.
Несколько флажков в форме могут иметь один и тот же имя элемента управления.Так, например, флажки позволяют пользователям выбрать несколько значения для одного и того же свойства. Элемент INPUT используется для создания флажок управления.
- радио пуговицы
- Радиокнопки похожи на флажки, за исключением случаев, когда несколько
имя элемента управления, они исключают друг друга: когда один
включен, все остальные с таким же именем выключены.
 Модель
Элемент INPUT используется для создания радио-кнопки.
Модель
Элемент INPUT используется для создания радио-кнопки. - Если радиокнопка в наборе с таким же именем элемента управления изначально не установлена
«on», поведение пользовательского агента для выбора того, какой элемент управления изначально «включен»,
неопределенный. Примечание. Поскольку существующие реализации обрабатывают это
В противном случае текущая спецификация отличается от RFC 1866 ([RFC1866] раздел 8.1.2.4), в котором говорится:
Всегда проверяется только одна из радиокнопок в наборе. Если ни один из элементов набора переключателей не указывает `CHECKED ‘, то пользовательский агент должен проверить первую радиокнопку набора первоначально.
Поскольку поведение пользовательских агентов различается, авторы должны убедиться, что в каждом наборе радиокнопки, которая изначально включена.
- меню
- Меню предлагают пользователям варианты выбора. Модель SELECT
элемент создает меню в сочетании с
OPTGROUP и Элементы OPTION .

- ввод текста
- Авторы могут создавать два типа элементов управления, которые позволяют пользователям вводить текст. Модель Элемент INPUT создает однострочный элемент управления вводом, а элемент Элемент TEXTAREA создает многострочный элемент управления вводом.В обоих случаях, вводимый текст становится текущим элементом управления значение.
- выбор файла
- Этот тип элемента управления позволяет пользователю выбирать файлы так, чтобы их содержимое может быть отправлен с формой. Элемент INPUT используется для создания файла выберите элемент управления.
- скрытые элементы управления
- Авторы могут создавать элементы управления, которые не отображаются, но чьи значения
отправлено с формой. Авторы обычно используют этот тип элемента управления для хранения
информация между обменами клиент / сервер, которая в противном случае была бы потеряна из-за
природа HTTP без сохранения состояния (см.
 [RFC2616]).ВХОД
Элемент используется для создания скрытого элемента управления.
[RFC2616]).ВХОД
Элемент используется для создания скрытого элемента управления. - Элементы управления объектами
- Авторы могут вставлять общие объекты в формы таким образом, чтобы связанные значения отправлено вместе с другими элементами управления. Авторы создают элементы управления объектами с помощью Элемент OBJECT .
Элементы, используемые для создания элементов управления, обычно появляются внутри ФОРМЫ элемент, но также может появляться за пределами объявления элемента FORM , когда они используется для создания пользовательских интерфейсов.Это обсуждается в разделе о внутренних событиях. Обратите внимание, что элементы управления вне формы не может быть успешного контроля.
Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- действие = uri [CT]
- Этот атрибут определяет агент обработки формы.
 Поведение пользовательского агента для
значение, отличное от URI HTTP, не определено.
Поведение пользовательского агента для
значение, отличное от URI HTTP, не определено. - метод = get | post [CI]
- Этот атрибут указывает, какой метод HTTP будет использоваться для отправки набора данных формы.Возможные (без учета регистра) значения: «получить» (по умолчанию) и «опубликовать». См. Раздел о отправка формы для получения информации об использовании.
- enctype = тип содержимого [CI]
- Этот атрибут определяет тип содержимого используется для отправки формы на сервер (когда значение метод это «пост»). Значение по умолчанию для этого атрибута — «application / x-www-form-urlencoded». Значение «multipart / form-data» следует использовать в сочетании с INPUT элемент, тип = «файл».
- кодировка приема = список кодировки [CI]
- Этот атрибут определяет список кодировок символов для ввода.
данные, которые принимаются сервером, обрабатывающим эту форму.
 Значение — это пробел.
и / или список кодировок, разделенных запятыми
значения. Клиент должен интерпретировать этот список как список исключающего ИЛИ, т. Е.
сервер может принимать любую кодировку символов для каждого полученного объекта.
Значение — это пробел.
и / или список кодировок, разделенных запятыми
значения. Клиент должен интерпретировать этот список как список исключающего ИЛИ, т. Е.
сервер может принимать любую кодировку символов для каждого полученного объекта.
Значением по умолчанию для этого атрибута является зарезервированная строка «UNKNOWN».Пользователь агенты могут интерпретировать это значение как кодировку символов, которая использовалась для передать документ, содержащий этот элемент FORM .
- принять = список типов содержимого [CI]
- Этот атрибут определяет разделенный запятыми список типов содержимого, которые сервер, обрабатывающий эту форму, будет обрабатывать правильно. Пользовательские агенты могут использовать это информация для фильтрации несоответствующих файлов при запросе пользователя на выбор файлы для отправки на сервер (см.элемент INPUT , когда введите = «файл»).
- имя = cdata [CI]
- Этот атрибут называет элемент так, чтобы на него можно было ссылаться из стиля
листы или скрипты.
 Примечание. Этот атрибут был включен для
обратная совместимость. Приложения должны использовать
Атрибут id для идентификации элементов.
Примечание. Этот атрибут был включен для
обратная совместимость. Приложения должны использовать
Атрибут id для идентификации элементов.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- стиль (рядный информация о стиле)
- заголовок (элемент title)
- цель (цель информация о кадре)
- onsubmit , onreset , onclick , ondblclick , onmousedown , onmouseup , на мыши над , onmousemove , onmouseout , onkeypress , г. onkeydown , onkeyup (внутренние события)
Элемент FORM действует как контейнер для
контролирует. В нем указано:
В нем указано:
- Макет формы (заданный содержимым элемента).
- Программа, обрабатывающая заполненную и отправленную форму (действие атрибут). Принимающая программа должна иметь возможность анализировать пары имя / значение в чтобы использовать их.
- Метод, с помощью которого пользовательские данные будут отправлены на сервер (метод атрибут).
- Кодировка символов, которая должна быть принята сервером для обработки эта форма (атрибут accept-charset ).Пользовательские агенты могут посоветовать пользователь значения атрибута accept-charset и / или ограничить возможность пользователя вводить нераспознанные символы.
Форма может содержать текст и разметку (абзацы, списки и т. Д.) В дополнение к формы управления.
В следующем примере показана форма, которая должна быть обработана «adduser».
программа при отправке. Форма будет отправлена в программу по протоколу HTTP. «почтовый» метод.
«почтовый» метод.
Пожалуйста, обратитесь к разделу, посвященному отправке формы. для получения информации о том, как пользовательские агенты должны готовить данные формы для серверов и как пользовательские агенты должны обрабатывать ожидаемые ответы.
Примечание. Дальнейшее обсуждение поведения серверов получение данных формы выходит за рамки данной спецификации.
INPUT - O EMPTY - элемент управления формы ->
type % InputType; ТЕКСТ - какой виджет нужен -
имя CDATA # ПРЕДПОЛАГАЕТСЯ - отправьте как часть формы -
значение CDATA # ПРЕДПОЛАГАЕТСЯ - Укажите для переключателей и флажков -
проверено (отмечено) # ПРЕДПОЛАГАЕТСЯ - для переключателей и флажков -
отключено (отключено) # ПРЕДПОЛАГАЕТСЯ - недоступно в данном контексте -
только для чтения (только для чтения) # ПРЕДПОЛАГАЕТСЯ - для текста и пароля -
размер CDATA # ПРЕДПОЛАГАЕТСЯ - для каждого типа поля -
maxlength NUMBER #IMPLIED - максимальное количество символов для текстовых полей -
src % URI; # ПРЕДПОЛАГАЕТСЯ - для полей с изображениями -
alt CDATA # ПРЕДПОЛАГАЕТСЯ - краткое описание -
usemap % URI; # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне клиента -
ismap (ismap) # ПРЕДПОЛАГАЕТСЯ - использовать карту изображений на стороне сервера -
tabindex НОМЕР # ПРЕДПОЛАГАЕТСЯ - позиция в порядке табуляции -
ключ доступа % Символ; # ПРЕДПОЛАГАЕТСЯ - символ ключа доступности -
onfocus % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент получил фокус -
onblur % Скрипт; # ПРЕДПОЛАГАЕТСЯ - элемент потерял фокус -
при выборе % Скрипт; # ПРЕДПОЛАГАЕТСЯ - выделен какой-то текст -
на замену % Скрипт; # ПРЕДПОЛАГАЕТСЯ - значение элемента было изменено -
принимает % ContentTypes; # ПРЕДПОЛАГАЕТСЯ - список типов MIME для загрузки файлов -
>
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- тип = текст | пароль | флажок | радио | отправить | сбросить | файл | скрыто | изображение | кнопка [CI]
- Этот атрибут определяет тип
контроль для создания.
 Значение по умолчанию для этого атрибута — «текст».
Значение по умолчанию для этого атрибута — «текст». - имя = cdata [CI]
- Этот атрибут назначает имя элемента управления.
- значение = cdata [CA]
- Этот атрибут определяет начальное значение контроль. Это необязательно, кроме случаев, когда Атрибут типа имеет значение «радио» или «флажок».
- размер = cdata [CN]
- Этот атрибут сообщает пользовательскому агенту начальную ширину элемента управления.В ширина указывается в пикселях, кроме случаев, когда Атрибут типа имеет значение «текст» или «пароль». В этом случае его значение относится к (целому) количеству символов.
- макс. Длина = число [CN]
- Когда атрибут типа имеет значение «текст» или «пароль»,
этот атрибут определяет максимальное количество символов, которое может ввести пользователь.
Это число может превышать указанный размер , и в этом случае
Пользовательский агент должен предлагать механизм прокрутки.
 Значение по умолчанию для этого
атрибут — неограниченное количество.
Значение по умолчанию для этого
атрибут — неограниченное количество. - проверено [CI]
- Когда атрибут типа имеет значение «радио» или «флажок», этот логический атрибут указывает, что кнопка включена. Пользовательские агенты должны игнорировать этот атрибут для других типов элементов управления.
- src = uri [CT]
- Когда атрибут типа имеет значение «изображение», этот атрибут указывает расположение изображения, которое будет использоваться для украшения графического представления кнопка.
Атрибуты, определенные в другом месте
- id , класс (идентификаторы на уровне документа)
- lang (информация о языке), dir (текст направление)
- заголовок (элемент title)
- стиль (рядный информация о стиле)
- alt (альтернативный текст)
- выровнять (выровнять)
- принять (допустимые типы содержимого для сервер)
- только для чтения (элементы управления вводом только для чтения)
- отключено (отключено управление вводом)
- tabindex (навигация с вкладками)
- accesskey (доступ ключи)
- usemap (клиентские карты изображений)
- ismap (серверные карты изображений)
- onfocus , onblur , onselect , onchange , onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
17.
 4.1 Типы управления
создано с помощью INPUT
4.1 Типы управления
создано с помощью INPUT
Тип управления, определяемый входом INPUT элемент зависит от значения атрибута типа :
- текст
- Создает однострочный текст входной контроль.
- пароль
- Как «текст», но вводимый текст
отображается таким образом, чтобы скрыть символы (например, серию звездочек).
Этот тип управления часто используется для конфиденциального ввода, например паролей.Примечание
что текущее значение — это текст
введенный пользователем , а не текст, отображаемый пользовательским агентом.
Примечание. Разработчикам приложений следует обратите внимание, что этот механизм обеспечивает только легкую защиту. Хотя пароль маскируется пользовательскими агентами от случайных наблюдателей, он передается сервер в виде открытого текста и может быть прочитан любым пользователем с низкоуровневым доступом к сеть.
- флажок
- Создает флажок.

- радио
- Создает переключатель.
- представить
- Создает кнопку отправки.
- изображение
- Создает графическую кнопку отправки. Значение
из
Атрибут src указывает URI изображения, которое будет украшать
кнопка. По причинам доступности авторы должны предоставить альтернативный текст для изображения через
атрибут alt .
Когда указывающее устройство используется для щелчка по изображение, форма отправляется, и координаты клика передаются в сервер.Значение x измеряется в в пикселях слева от изображения и значение y в пикселях от верхнего края изображения. Представленный данные включают имя . x = x-значение и name .y = значение y , где «имя» — значение атрибута name , а значение x и значение y — значения координат x и y соответственно.
Если сервер выполняет разные действия в зависимости от местоположения, на которое щелкнули, пользователи неграфических браузеров будут в невыгодном положении.
 По этой причине авторы
следует рассмотреть альтернативные подходы:
По этой причине авторы
следует рассмотреть альтернативные подходы: - Используйте несколько кнопок отправки (каждая со своим изображением) вместо одной графическая кнопка отправки. Авторы могут использовать таблицы стилей для управления расположение этих кнопок.
- Использовать образ на стороне клиента карта вместе со скриптами.
- сброс
- Создает кнопку сброса.
- кнопка
- Создает кнопку. Пользовательские агенты должны использовать значение атрибута значение как кнопки метка.
- скрыто
- Создает скрытый элемент управления.
- файл
- Создает элемент управления выбором файла. Пользовательские агенты могут используйте значение атрибута value как начальное имя файла.
17.4.2 Примеры форм, содержащих INPUT контролирует
Следующий пример фрагмента HTML определяет простую форму, которая позволяет
Пользователь должен ввести имя, фамилию, адрес электронной почты и пол. Когда
кнопка отправки активирована, форма будет отправлена в программу, указанную
Атрибут действия .
Когда
кнопка отправки активирована, форма будет отправлена в программу, указанную
Атрибут действия .
Эту форму можно представить следующим образом:
В разделе, посвященном элементу LABEL , мы обсуждаем разметку меток, например «Имя».
В следующем примере проверка имени функции JavaScript: срабатывает при возникновении события «onclick»:
<ГОЛОВА> <ТЕЛО>.." method = "post">

 w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM, атрибут action</title>
</head>
<body>
<form action="mailto:
w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FORM, атрибут action</title>
</head>
<body>
<form action="mailto:

 ..
..
 Дополните HTML-код, чтобы в результате получилась такая же форма. Присвойте имя списку name=»profession», а значения пунктам списка: «Теасher», «Technic», «Designer», «Driver» и «Actor».
Дополните HTML-код, чтобы в результате получилась такая же форма. Присвойте имя списку name=»profession», а значения пунктам списка: «Теасher», «Technic», «Designer», «Driver» и «Actor». Пожалуйста, ознакомьтесь с определениями этих элементов для получения подробной информации о
указание различных типов кнопок.
Пожалуйста, ознакомьтесь с определениями этих элементов для получения подробной информации о
указание различных типов кнопок. 
 [RFC2616]).ВХОД
Элемент используется для создания скрытого элемента управления.
[RFC2616]).ВХОД
Элемент используется для создания скрытого элемента управления.  Поведение пользовательского агента для
значение, отличное от URI HTTP, не определено.
Поведение пользовательского агента для
значение, отличное от URI HTTP, не определено.  Значение — это пробел.
и / или список кодировок, разделенных запятыми
значения. Клиент должен интерпретировать этот список как список исключающего ИЛИ, т. Е.
сервер может принимать любую кодировку символов для каждого полученного объекта.
Значение — это пробел.
и / или список кодировок, разделенных запятыми
значения. Клиент должен интерпретировать этот список как список исключающего ИЛИ, т. Е.
сервер может принимать любую кодировку символов для каждого полученного объекта.
 Примечание. Этот атрибут был включен для
обратная совместимость. Приложения должны использовать
Атрибут id для идентификации элементов.
Примечание. Этот атрибут был включен для
обратная совместимость. Приложения должны использовать
Атрибут id для идентификации элементов.  Значение по умолчанию для этого атрибута — «текст».
Значение по умолчанию для этого атрибута — «текст».  Значение по умолчанию для этого
атрибут — неограниченное количество.
Значение по умолчанию для этого
атрибут — неограниченное количество. 
 По этой причине авторы
следует рассмотреть альтернативные подходы:
По этой причине авторы
следует рассмотреть альтернативные подходы:  onkeydown , onkeyup (внутренние события)
onkeydown , onkeyup (внутренние события) 

 onkeydown , onkeyup (внутренние события)
onkeydown , onkeyup (внутренние события)  Примечание. Поскольку существующие реализации обрабатывают этот случай иначе,
текущая спецификация отличается от RFC 1866 ([RFC1866] раздел 8.1.3),
в котором говорится:
Примечание. Поскольку существующие реализации обрабатывают этот случай иначе,
текущая спецификация отличается от RFC 1866 ([RFC1866] раздел 8.1.3),
в котором говорится:
 Пользовательские агенты могут различаться в том, как они справляются с этим.
ошибка, но не следует предварительно выбирать более одного варианта.
Пользовательские агенты могут различаться в том, как они справляются с этим.
ошибка, но не следует предварительно выбирать более одного варианта.  onkeydown , onkeyup (внутренние события)
onkeydown , onkeyup (внутренние события)  Если указано, пользовательские агенты должны использовать
значение этого атрибута, а не содержимое OPTION
элемент в качестве метки опции.
Если указано, пользовательские агенты должны использовать
значение этого атрибута, а не содержимое OPTION
элемент в качестве метки опции. Если этот атрибут не указан, пользовательские агенты должны
используйте содержимое элемента OPTION .
Если этот атрибут не указан, пользовательские агенты должны
используйте содержимое элемента OPTION .  Когда
никакие параметры не выбраны, элемент управления не работает, и ни имя, ни
любые значения отправляются на сервер при отправке формы. Обратите внимание, что
где установлен атрибут значение , он определяет
начальное значение, иначе это элемент
содержание.
Когда
никакие параметры не выбраны, элемент управления не работает, и ни имя, ни
любые значения отправляются на сервер при отправке формы. Обратите внимание, что
где установлен атрибут значение , он определяет
начальное значение, иначе это элемент
содержание.