Размер шрифта. HTML, XHTML и CSS на 100%
Читайте также
Семейство шрифта
Семейство шрифта Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта
Свойство font-variant может принимать одно из двух значений: normal или small-caps.
Ширина шрифта
Ширина шрифта Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Свойства шрифта
Свойства шрифта
fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке.
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
4.2. Параметры шрифта
4.2. Параметры шрифта
Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта.
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
Размер страницы и размер кэша по умолчанию
Размер страницы и размер кэша по умолчанию При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р[age_size], за которым следует целое число, задающее размер в байтах. Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
1.
 5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13. 6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
16.3.3. Размер шрифта и полноэкранный режим
16.3.3. Размер шрифта и полноэкранный режим У некоторых веб-мастеров, наверное, проблемы со зрением: одни устанавливают неприлично больпюй размер шрифта, другие, наоборот, слишком мелкий. Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Браузер позволяет исправить ситуацию — зачем портить себе зрение (если шрифт мелкий)?
Размер головного мозга и размер социального окружения
Размер головного мозга и размер социального окружения Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
Форматирование текста (font-weight, font-style, font-size, text-indent) в HTML
В этой статье будут рассмотрены способы форматирования текста с помощью различных CSS свойств. Жирность текста (font-weight)
С первого взгляда свойство font-weight дублирует тег <b>. То есть делает текст жирным. Но не спешите с выводами, потому что это свойство может различать градации жирного. Для этого у него есть несколько значений:
То есть делает текст жирным. Но не спешите с выводами, потому что это свойство может различать градации жирного. Для этого у него есть несколько значений:- normal — нормальная жирность шрифта (то есть нет жирного)
- bold — текст будет выделен жирным
- bolder — текст будет жирнее, чем жирность текста у родительского элемента
- lighter — текст будет менее жирным, чем текст у родительского элемента
Тише, <span>мыши</span>, кот на крыше.Тише, мыши, кот на крыше.Помимо эти названий свойство font-weight может принимать численные значения: 100, 200, 300, 400 и т.д. до 900. Чем больше цифра — тем жирнее текст. Нормальный текст без выделения жирным соответствует цифре 400. Выделенный жирным текст соответствует цифре 700.
Далеко не у всех шрифтов есть весь набор градаций жирного. Обычно используются только два: bold и normal варианты. Поэтому в таких ситуациях какую цифру ни ставь, все равно получишь только 2 варианта жирности. Но через CSS можно подключить шрифты (указать адреса файлов), в которых будет все остальные градации жирности.
Но через CSS можно подключить шрифты (указать адреса файлов), в которых будет все остальные градации жирности.
Курсив (font-style)
Курсив можно получить с помощью тега <i>. Но ещё и через свойство font-style со значением italic. Приведём пример:Тише, <span>мыши</span>, кот на крыше.Тише, мыши, кот на крыше.
Размер шрифта (font-size)
Через CSS свойство font-size можно задать размер шрифта. Это свойство может принимать несколько единиц измерений. Перечислим их в порядке убывания популярности использования:- px — пикселы,
- % — проценты (от размера шрифта родительского элемента)
- em — высота шрифта элемента (единица — это сто процентов от размера шрифта родительского элемента),
- pt — пункты (по сути пиксели, но в пропорции 12pt = 16px)
- текстовые названия размеров: xx-small, x-small, smal, medium, large, x-large, xx-large
- ex — высота символа х (единица — это сто процентов),
 Постараемся сделать примерно одинаковый размер шрифта, используя все возможные единицы измерений:
Постараемся сделать примерно одинаковый размер шрифта, используя все возможные единицы измерений: Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Тише, <span>мыши</span>, кот на крыше.
Получится такой результат:Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше. Тише, мыши, кот на крыше.
Красная строка (text-indent)
Наверное, вы уже заметили, что HTML не воспринимает пробелы. То есть если в HTML коде поставить сотню пробелов между словами, а потом открыть этот HTML файл в браузере, то пробелы заменятся на один. Из-за этого и нет возможности сделать красную строку в абзаце.
<div>
Тише, мыши, кот на крыше,<br>
а котята ещё выше.
</div>
Тише, мыши, кот на крыше,
а котята ещё выше.
HTML: форматирование текста | СХОСТ блог
Рассмотрим несколько важных моментов форматирования текста в HTML:
-
<strong> и <b> 一 выделение текста.
-
<i> и <em> 一 курсив.
-
<u> 一 подчеркнутый текст.
-
<sup> и <sub> 一 надстрочный индекс.
Например:
<html>
<head>
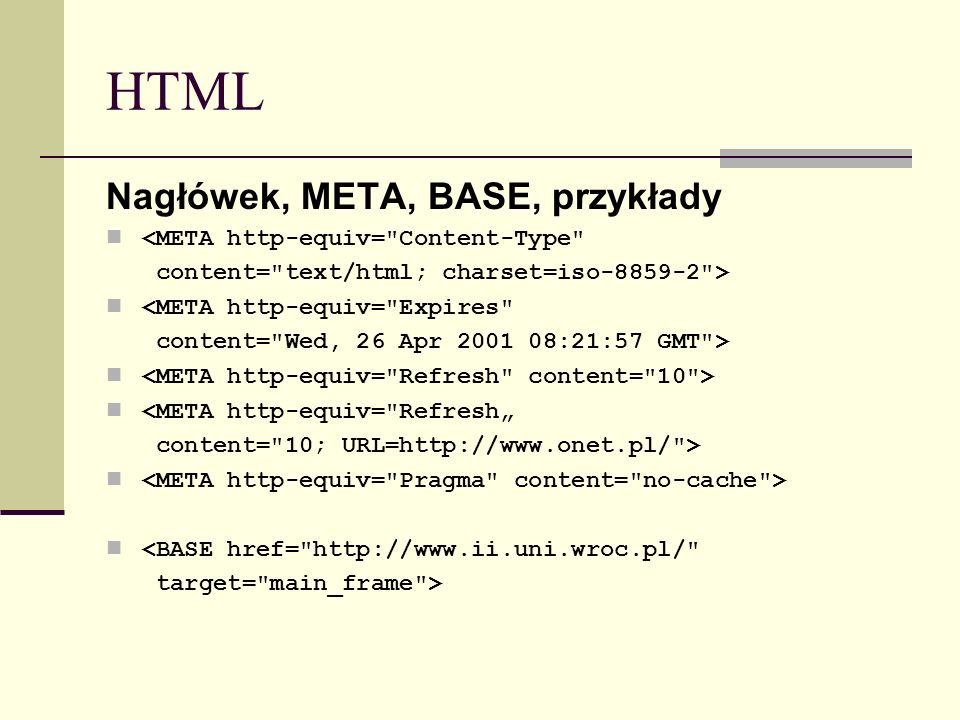
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Форматирование текста</title>
</head>
<body>
<p><strong>Содержание:</strong></p>
<ul>
<p dir=»ltr»><li><em>Работа со шрифтами. </em></li></p>
</em></li></p>
<p dir=»ltr»><li><u>Создание блока с отступом.</u></li></p>
<p dir=»ltr»><li>Цвет, стиль и размер <sup>шрифта.</sup></li></p>
<p dir=»ltr»><li>Переход на следующую строку и <sub>выравнивание текста .</sub></li></p>
</ul>
</body>
</html>
Текст в браузере:
Создание блока с отступом. За создание блока с отступом отвечает тег <BLOCKQUOTE>. например:
<p><strong><BLOCKQUOTE>Содержание:</BLOCKQUOTE></strong></p>
Текст в браузере:
-
Цвет, стиль и размер шрифта.
 Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Например:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Форматирование текста</title>
</head>
<body>
<p><strong><BLOCKQUOTE><font size=»2″ color= «FF0000»>Содержание:</font></BLOCKQUOTE></strong></p>
<ul>
<p dir=»ltr»><li><em><font size=»3″ color= «7FFF00»>Работа со шрифтами. </font></em></li></p>
</font></em></li></p>
<p dir=»ltr»><li><u><font size=»4″ color= «40E0D0»>Создание блока с отступом.</font></u></li></p>
<p dir=»ltr»><li><font size=»5″ color= «BA55D3»>Цвет, стиль и размер <sup>шрифта.</font></sup></li></p>
<p dir=»ltr»><li><font size=»6″ «FFFF00»>Переход на следующую строку и <sub>Hвыравнивание текста .</font></sub></li></p>
</ul>
</body>
</html>
Текст в браузере:
<p dir=»ltr»><li><em><font size=»3″ color= «7FFF00»>Работа<br> со<br> шрифтами. <br></font></em></li></p>
<br></font></em></li></p>
Текст в браузере:
Меняем размер текста CSS-стилями | Impuls-Web.ru
Приветствую вас на сайте Impuls-Web!
Добавляя на страницы сайта какой-то текст, мы обязательно сталкиваемся с необходимостью оформления текста в соответствии с общим дизайном. Одним из основных параметров, влияющих на читабельность и восприятие текста, является его размер.
В этой статье я хочу с вами поговорить о том, как можно изменить размер текста css-свойствами, и какие единицы измерения можно для этого использовать.
Навигация по статье:
Как изменить размер текста CSS-стилями
Для изменения параметров в таблице стилей css существует специализированное свойство font-size, используя которое можно задать размер текста css-стилями в любых, удобных для вас единицах измерения. При этом можно использовать абсолютные и относительные единицу измерения.
Пример:
. font-s{
font-size:20px;
}
font-s{
font-size:20px;
}
.font-s{ font-size:20px; } |
Размер текста CSS
При указании параметра в абсолютных единицах, его величина не будет меняться относительно значения родительского элемента.
К таким единицам измерения относятся:
- px (пиксель)
- pt (пункт)
- pc (пика)
Кроме этого можно использовать ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Наиболее распространённой абсолютной единицей измерения шрифта является пиксель (px). Все остальные единицы используются редко, но при желании вы можете использовать и их.
При использовании относительных единиц, таких как: %, em, rem, размер шрифта в CSS будет рассчитываться относительно родительского элемента.
То есть при изменении шрифта родительского элемента шрифт в блоке будет так же увеличиваться или уменьшаться.
Например:
font-size: 2em;
Также расчёт размера шрифта может осуществляться относительно ширины или высоты области просмотра.
Для этого можно воспользоваться такими единицами измерения как:
- 1vw – 1% от ширины области просмотра
- 1vh – 1% от высоты области просмотра
- 1vmin — 1% от меньшей стороны окна браузера
- 1vmax — 1% от большей стороны окна браузера
Кроме того, так же можно указать размер шрифта CSS ключевым словом в относительном выражении: larger, smaller.
Например:
font-size: larger;
При использовании такого CSS-свойства шрифт будет более крупным чем в родительском блоке.
При использовании smaller – шрифт будет меньше чем родительском блоке.
Как изменить размер текста в HTML
Если вам нужно выделить одно слово или фрагмент текста, то, конечно же, это проще всего сделать в html-коде, используя атрибут style.
Вот так это будет выглядеть на примере:
Меняем размер <span>шрифта</span> в CSS
Меняем размер <span>шрифта</span> в CSS |
Меняем размер шрифта в CSS
Теперь, зная возможности данного css-свойства, вы можете использовать его в зависимости от ситуации, и добиться именно того результата, который вам нужен.
Например, относительными единицами можно воспользоваться при адаптации под мобильные устройства, и текст будет уменьшаться при уменьшении ширины экрана. Это намного удобнее, чем для разных разрешений задавать размер шрифта css-свойствами в пикселях.
На этом я, пожалуй, сегодня закончу. Если вам что-то не понятно или у вас остались вопросы, не стесняйтесь и задавайте их в комментариях.
Не забудьте поделиться статьей в социальных сетях и подписаться на мою рассылку. Увидимся в следующих статьях!
С уважением Юлия Гусарь
Вот как указать размер шрифта сегодня »
Элемент Font и его атрибуты устарели. Этот атрибут устарел и не должен использоваться. Поддержка этого атрибута браузером ограничена, и его использование может привести к неожиданным результатам. Вместо этого используйте CSS для стилизации шрифтов. Чтобы узнать больше, см. Наше руководство по шрифтам и веб-типографике.
Этот атрибут устарел и не должен использоваться. Поддержка этого атрибута браузером ограничена, и его использование может привести к неожиданным результатам. Вместо этого используйте CSS для стилизации шрифтов. Чтобы узнать больше, см. Наше руководство по шрифтам и веб-типографике. Атрибут font-size CSS может использоваться для изменения размера любого текстового элемента. Могут использоваться абсолютные единицы, такие как точка и пиксели, а также относительные единицы, такие как проценты и ems.Относительные размеры шрифта позволяют указать размер шрифта относительно окружающего текста. Например, это правило устанавливает шрифт элементов на 180% от размера окружающего текста, делая элементов немного больше поэтапно:
em {font-size : 180%; } Итак, эта строка, в которой используется
Это отличная идея!
Выглядит так:
. largEm {font-size: 180%; margin: 0;} Это отличная идея !
largEm {font-size: 180%; margin: 0;} Это отличная идея !
Заголовки и относительные размеры
Использование относительных размеров шрифта при применении к заголовкам представляет собой особую проблему, которую стоит понять. Относительные размеры шрифтов обычно интуитивно понятны. Вы устанавливаете размер в процентах, и шрифт кажется на процент больше или меньше окружающего текста. Заголовки (, и т. Д.) Превращают гаечный ключ в относительные размеры. При использовании относительных шрифтов важно понимать, что они относятся к окружающему элементу.Например, если вы установите для заголовков относительный размер шрифта 150%, вы можете ожидать, что они будут на пятьдесят процентов больше обычных elements:
h2 {font-size: 150%; } Удивительно, но это правило, вероятно, сделает символы h2 меньше, чем обычно, а не больше. Это потому, что 150% относятся к окружающему элементу, а не к нормальному размеру элемента h2. По умолчанию большинство браузеров отображают элементы h2 в два раза больше обычного текста.Относительный размер 300%, вероятно, даст эффект элемента
По умолчанию большинство браузеров отображают элементы h2 в два раза больше обычного текста.Относительный размер 300%, вероятно, даст эффект элемента на пятьдесят процентов больше. Давайте посмотрим, как это работает на практике. Возьмем, к примеру, эти три заголовка:
Это нормальный элемент h2
Этот h2 имеет размер 150%
Этот h2 имеет размер 300%
Изначально вы можно было ожидать, что второй h2 будет на 50% больше первого, а последний — в три раза больше первого.Однако на данном этапе вы должны знать, что этого не произойдет.
См. Наше руководство по шрифтам и веб-типографике, чтобы узнать больше.
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. Учебное пособие по размеру шрифтаCSS — Как изменить размер текста в HTML
Используйте свойство CSS font-size , чтобы определить размер текста.
.container {
размер шрифта: 33 пикселей;
}
Это свойство принимает несколько типов значений:
- Ключевые слова (ключевые слова абсолютного и относительного размера),
- Длина (например, пиксели (пиксели) и единицы em) и
- Проценты.
.container {
размер шрифта: xx-large;
}
Возникает вопрос: какой тип значения выбрать и почему?
Это вопрос, которым посвящена эта статья. Он покажет вам, как использовать свойство font-size и различия между его многочисленными значениями. Так что в следующий раз, когда вам нужно будет изменить размер шрифта текста, вы будете знать, какое значение нужно использовать.
Значения ключевого слова
Есть два типа значений ключевого слова, которые вы можете использовать с размером шрифта: абсолютного размера и относительного размера ключевых слов.Начнем с абсолютного.
Ключевые слова абсолютного размера
В приведенном ниже коде используется ключевое слово абсолютного размера small для изменения размера текста HTML.
.childElement {
размер шрифта: маленький;
}
Есть больше вариантов ключевых слов абсолютного размера на выбор:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
- xxx-large
Значение ключевого слова абсолютного размера определяется размером шрифта браузера по умолчанию.Обычно это средний размер.
Ключевые слова относительного размера
Ключевые слова относительного размера — еще один вариант ключевых слов, который следует рассмотреть. У вас есть два на выбор: меньше и больше .
.parentElement {
размер шрифта: меньше;
}
Размер шрифта элемента с ключевым словом relative-size составляет относительно — больше или меньше — размера шрифта его родительского элемента.
Другими словами, размер шрифта родительского элемента влияет на размер шрифта дочернего элемента, как вы можете видеть ниже.
В этом примере ключевое слово относительного размера меньше применяется к дочернему элементу, а значение абсолютного размера большое применяется к родительскому элементу.
font-size принимает несколько различных значений длины. Мы рассмотрим три из них: пиксели (px) и единицы em и rem. Несмотря на ваш выбор, значение длины, которое вы используете, должно быть положительным.
.parentElement {
размер шрифта: 60 пикселей;
}
пикселей
Пиксели — это единица абсолютной длины.Это означает, что на них не влияют другие элементы, такие как родительский элемент или размер окна, на .
В результате пиксели являются точными: вы определяете точное количество пикселей, которое вам нужно для элемента, и это обычно то, что вы получаете. Однако между браузерами могут быть небольшие различия.
Обратите внимание, что дочерние элементы используют пикселей и имеют тот же размер шрифта в примере кода выше.
EMs
Хотя вы можете думать о пикселях как о фиксированных, думайте о значениях em как о переменных.
Это потому, что значения em являются относительной единицей длины. Размер шрифта элемента, использующего значение em, составляет относительно размера шрифта его родительского элемента.
Однако предположим, что вы не установили размер шрифта для родительского элемента. Вы также не установили его где-либо еще выше в DOM. В этом случае значение em рассчитывается с использованием значения по умолчанию браузера (часто 16 пикселей).
Давайте конкретизируем эту идею.
Скажем, для родительского элемента установлено значение 30 пикселей, а для дочернего элемента — 2em.Тогда размер визуализируемого шрифта дочернего элемента составляет 60 пикселей (2 x 30 пикселей = 60 пикселей). Вы можете увидеть этот сценарий в приведенном ниже коде. Значения
em могут быть проблематичными из-за их эффекта сложения, что демонстрируется в следующем примере.
Когда у вас есть несколько элементов, которые используют значения em, вложенные друг в друга, значения размера шрифта складываются: они становятся все больше и больше. Это совокупный эффект в действии.
REM
Введите значения rem, которые были созданы для решения проблемы сложения ems.
Напомним, что значения em относятся к родительскому элементу. Напротив, значения rem относятся к размеру шрифта корневого (html) элемента.
Это означает, что вы можете применить значение rem к элементу, и на него не повлияет размер шрифта родителя. Это позволяет избежать сложного эффекта, который мы испытали выше.
В этом примере используется свойство font-size со значением rem.
Вот ключевой момент из приведенного выше примера: размер шрифта родительского элемента , а не не влияет на размер шрифта дочерних элементов.
Проценты предлагают еще один способ установить размер шрифта относительно к размеру шрифта родительского элемента.
Элемент с процентами относится к своему родительскому элементу для определения размера шрифта. Процентное значение должно быть положительным.
Вот пример.
Как видите, когда дело доходит до размера шрифта, у вас есть множество вариантов, соответствующих вашим потребностям.
Я пишу об обучении программированию и лучших способах этого на amymhaddad.com. Я также написал твитов о программировании, обучении и производительности: @amymhaddad.
HTML Код размера шрифта
В HTML размер шрифта задается с помощью CSS (каскадных таблиц стилей). Размер шрифта указывается с помощью свойства font-size.
Фактическое значение свойства font-size можно указать по-разному. Вы можете указать размер шрифта любым из следующих способов:
- Абсолютный размер
- Относительный размер
- Фиксированный размер
- Процент
Вариант 1: Абсолютный размер
Абсолютный размер — это запись в таблице размеров шрифта, которая вычисляется и сохраняется браузером (или другим пользовательским агентом). Из-за этого текст всегда будет отображаться с одинаковым размером независимо от окружающих его элементов. Это связано с тем, что размеры предварительно рассчитываются браузером / пользовательским агентом.
Из-за этого текст всегда будет отображаться с одинаковым размером независимо от окружающих его элементов. Это связано с тем, что размеры предварительно рассчитываются браузером / пользовательским агентом.
Вот пример установки размера шрифта с использованием абсолютных размеров:
Абсолютный размер — xx-small
Абсолютный размер — x-small
Абсолютный размер — маленький
Абсолютный размер — средний
Абсолютный размер — большой
Абсолютный размер — x-большой
Абсолютный размер — xx-большой
Вариант 2: Относительный размер
Относительный размер позволяет установить размер шрифта относительно родительского элемента. Это означает, что разный текст с одним и тем же (относительным) значением может отображаться в разных размерах — даже на одной странице. Все зависит от родительского элемента текста. Возможны два значения: «меньше» и «больше».
Это означает, что разный текст с одним и тем же (относительным) значением может отображаться в разных размерах — даже на одной странице. Все зависит от родительского элемента текста. Возможны два значения: «меньше» и «больше».
Размер шрифта указан с использованием относительных значений — меньше
Размер шрифта указан с использованием относительных значений — больше
Вариант 3: значение длины
Значение длины позволяет указать абсолютный размер шрифта, независимо от окружающих элементов. Есть восемь возможных значений.
Есть восемь возможных значений.
Относительные значения:
- em (размер шрифта соответствующего шрифта)
- пр. (Высота по оси x соответствующего шрифта)
- пикселей (пикселей относительно устройства просмотра)
Абсолютные значения:
- дюйм (дюйм — 1 дюйм равен 2,54 сантиметра)
- см (сантиметры)
- мм (миллиметры)
- pt (точки — точки, используемые CSS2, равны 1/72 дюйма)
- шт. (Пик — 1 пик равен 12 баллам)
Примеры относительных значений
Размер шрифта указан в 1.2em
Размер шрифта указан как 1,4em
Размер шрифта указан как 1,8 мкм
<час />Размер шрифта указан 2ex
Размер шрифта указан в 3ex
Размер шрифта указан в 4ex
<час />Размер шрифта указан как 12 пикселей
Размер шрифта указан как 14 пикселей
Размер шрифта указан как 18 пикселей
Примеры абсолютных значений
Размер шрифта указан равным 0. 12 дюймов
12 дюймов
Размер шрифта указан как 0,18 дюйма
Размер шрифта указан как 0,25 дюйма
<час />Размер шрифта указан как 0,35 см
Размер шрифта указан как 0,45 см
Размер шрифта указан как 0,6 см
<час />Размер шрифта указан как 3,5 мм
Размер шрифта указан как 4,5 мм
Размер шрифта указан как 6 мм
<час />Размер шрифта указан как 10pt
Размер шрифта указан как 12 пунктов
Размер шрифта указан как 16pt
<час />Размер шрифта указан равным 0.8шт
Размер шрифта указан как 1 шт.
Размер шрифта указан как 1,2 пикселя
Вариант 4: значения в процентах
Процентные значения определяют абсолютный размер шрифта относительно размера шрифта родительского элемента.
Меньший размер шрифта указан с использованием процентных значений — 90%
Более крупный размер шрифта указан с использованием процентных значений — 150%
Другие свойства шрифта
Вот другие свойства шрифта CSS, которые вы можете использовать в своем тексте:
Коды и теги размера шрифта HTML
size = " font size " >. ..
..
Прежде всего, вы можете указать размер текста на своей веб-странице с помощью атрибута size в коде элемента HTML font . Если размер текста на веб-странице не определен, веб-браузер будет отображать текст с размером 3.
Значение, которое вы вводите для атрибута size , представляет собой число, представляющее любой из семи различных относительных размеров.Эти цифры от 1 до 7 соответственно. Вот результаты, которые вы получите при указании атрибута размера :
Это размер 1.Это размер 2.
Это размер 3.
Это размер 4.
Это размер 5.
Это размер 6.
Это размер 7.
Чтобы применить выбранный размер шрифта, просто введите пару атрибут-значение:
size = " размер шрифта " . .. в ваш тег
.. в ваш тег , где размер шрифта равен любому числу от 1 до 7.Пример:
size = "4" > Ваш видимый текст идет сюда и будет выглядеть следующим образом. Альтернативы
Другой способ обозначить размер текста — ввести число от 1 до 4, которое либо прибавляет, либо вычитает из вашего
размер базового шрифта . При отсутствии объявления basefont по умолчанию basefont имеет размер 3. Вводя значение «+1» для атрибута size , вы указываете, что ваш текст будет отображаться на один размер больше, что приравнивается к размеру 4. .Точно так же значение «+2» соответствует размеру шрифта 5. В другом направлении значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер основного шрифта 3 — 2 = размер шрифта 1 ). Многие редакторы WSYIWYG создают исходный код, используя эту систему изменения размера шрифта. Это должно помочь объяснить вещи, если вы когда-либо решили взглянуть на исходный код при использовании редактора WYSIWYG и впоследствии задались вопросом, о чем были все эти «+2» и «-1».
Еще один способ определения размера текста на веб-странице — использовать элементы стиля шрифта big и small .Эта система работает очень похоже на систему size = ± 1 в том, что использование одного набора тегов ... соответствует на один размер больше при использовании одного набора из ... тегов означает на один размер меньше.
Следовательно, если вы начинали с пустой веб-страницы без применения форматирования (размер основного шрифта по умолчанию 3), следующие три примера дадут идентичные результаты:
size = "4" > То же, что и он когда-либо был… size = "+ 1" > Как всегда … Как всегда ... Вложение пары тегов ... один в другой и использование этого для форматирования текста имеет тот же эффект, что и рендеринг текста на два размера больше или, по сути, использование пара size = "+ 2" значение атрибута с элементом font .
Следовательно, следующие три примера дадут идентичные результаты:
size = "5" > Тройка снова и снова. size = "+ 2" > Снова тройка. Снова тройка . Многие редакторы WYSIWYG также используют эту систему изменения размера шрифта
большой / маленький . Это один из недостатков использования этих программ веб-разработки «мгновенного пирога». Иногда они могут создавать очень раздутый и беспорядочный исходный код.Используя одну из этих программ, когда пользователь выделяет текст, который он хочет сделать действительно большим, а затем четыре раза нажимает кнопку make-text-large (довольно часто обозначается кнопкой a + в пользовательском интерфейсе), итоговый исходный код будет выглядеть так: Ваш действительно большой текст.
Это сделать намного проще, если просто ввести:
Ваш действительно большой текст. Еще более нелепый сценарий создается, когда пользователь WYSIWYG выделяет текст, который он хотел бы увеличить, а затем, например, трижды щелкает по кнопке make-text-large , но затем меняет он думает и решает, что какой-то ранее набранный текст будет лучше в исходном размере. Затем — часто не подозревая о том, что он действительно создает за кулисами в исходном коде — он возвращается, выделяет этот текст и трижды нажимает кнопку make-text-less , создавая связку исходного кода, который является полным пустая трата места:
Размер этого текста не будет применяться.. ... пока этот текст будет иметь размер 6. Это в точности то же самое, что просто ввести:
Размер не будет применяться к этому тексту . ..
.. ... в то время как этот текст будет отображаться с размером 6. После того, как вы попытались отладить веб-страницу, набитую до жабры бесполезным исходным кодом такого рода, как и т.д. Редакторы WYSIWYG действительно есть.
Итак, какой размер текста следует использовать? Отчасти это вопрос вкуса, отчасти вопрос необходимости, а также может зависеть от того, какой стиль шрифта вы используете.
Слишком мелкий текст может быть трудно, а иногда даже невозможно прочитать (Arial size = «1»).
С другой стороны, слишком большой текст может вызвать эффект «крика». Это может отвратить посетителей от вашей веб-страницы, особенно если вся страница заполнена таким текстом (Arial size = «6»).
Большинство авторов веб-страниц обычно используют диапазон размера 3–5 для нормального чтения (в зависимости от стиля шрифта), но могут увеличивать размер шрифта для заголовков и заголовков.
Теперь перейдем к изучению того, как установить стиль шрифта на своей веб-странице …
См. Также:
Как изменить размер шрифта в Html
В HTML мы можем изменить размер любого текста следующими способами:
- Использование тега HTML
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
Использование тега HTML
Примечание. HTML 5 не поддерживает атрибут Size шрифта, поэтому мы должны использовать атрибут встроенного стиля и внутренние параметры CSS для изменения размера текста.
Если мы хотим изменить размер текста с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер любого текста:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать тег Html для изменения размера шрифта.
<Голова> <Название> Изменить размер текста с помощью тега HTML <Тело> JavaTpoint
Учебное пособие по HTML
Как изменить размер шрифта в HTML


 ..
..