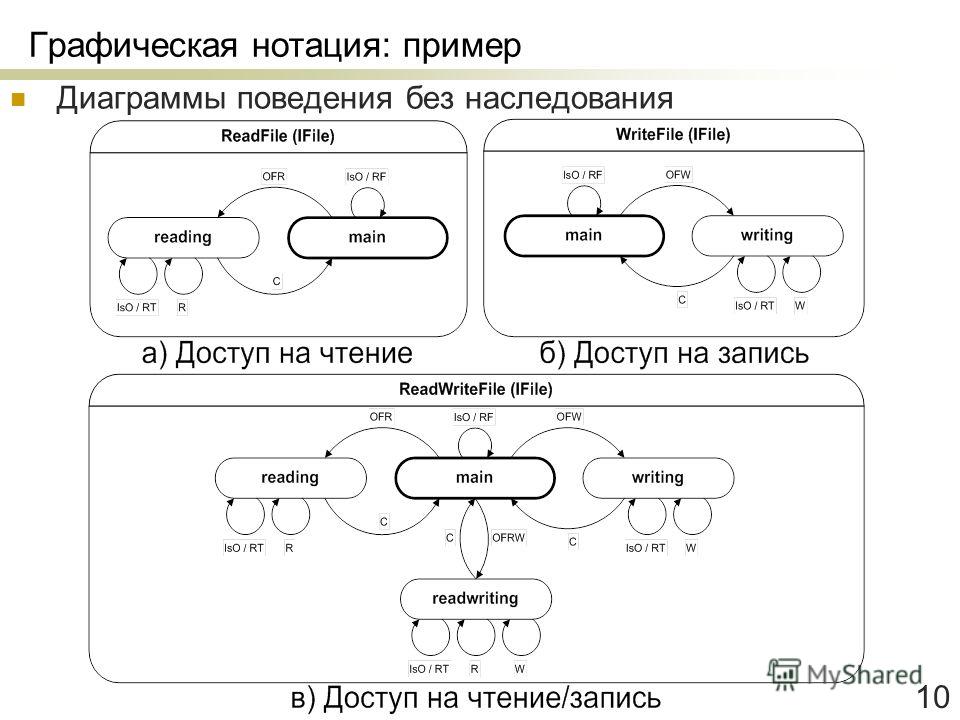
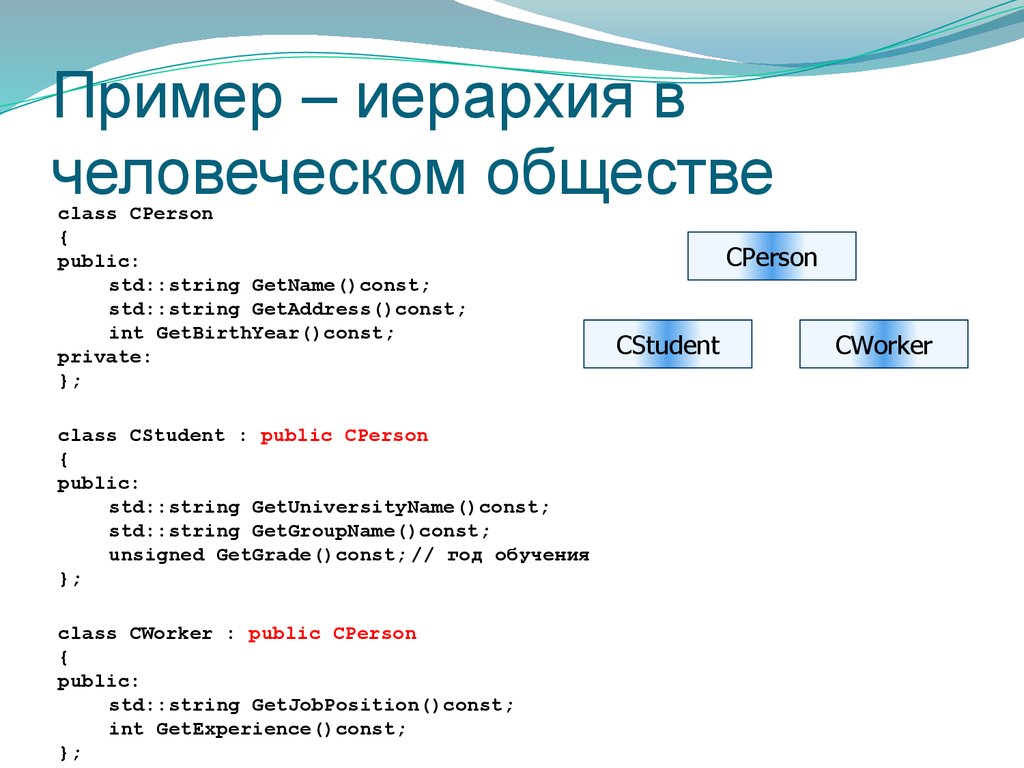
Каскад и наследование — Изучение веб-разработки
- Обзор: Building blocks
- Далее
Цель этого урока — углубить ваше понимание некоторых основополагающих концепций CSS — каскадов, спецификаций и наследования, — которые контролируют то, как CSS применяется к HTML и как разрешаются конфликты.
Хотя изучение этого урока может показаться менее актуальным и немного более академичным, чем некоторые другие части курса, понимание этих вещей спасёт вас от головной боли в дальнейшем! Мы рекомендуем вам внимательно изучить этот раздел и убедиться, что вы понимаете концепции, перед тем, как двигаться дальше.
| Необходимые условия: | Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (Введение в CSS.) |
|---|---|
| Цель: | Изучить понятие о каскаде и специфичности, и как работает наследование CSS. |
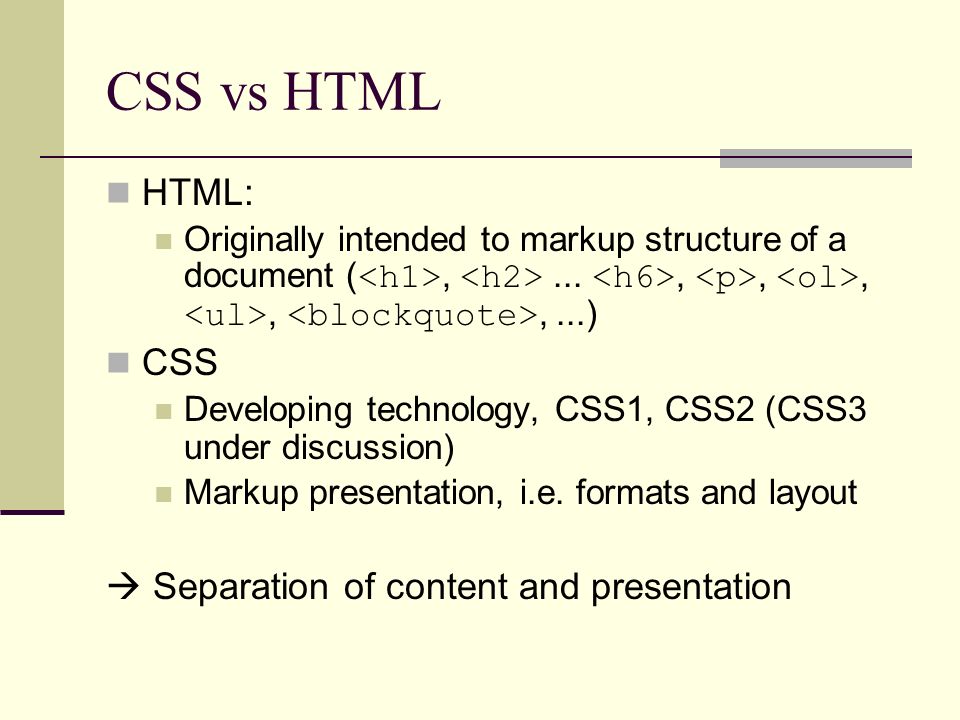
CSS (Cascading Style Sheets) означает Каскадные Таблицы Стилей и первое слово «каскадные» является невероятно важным для понимания: то, как ведёт себя каскад — ключевой момент в понимании CSS.
В какой-то момент, работая над проектом, вы обнаружите, что CSS, который, по-вашему, должен быть применён к элементу, не работает. Обычно проблема заключается в том, что вы создали два правила, которые могут потенциально применяться к одному и тому же элементу. Каскад и тесно связанная концепция специфичности — это механизмы, которые контролируют, какое именно правило применяется, когда имеется такой конфликт. Стиль вашего элемента может определять не то правило, на которое вы рассчитывали, поэтому вам необходимо понимать, как работают эти механизмы.
Также значимой является концепция наследования, которая заключается в том, что некоторые свойства CSS наследуют по умолчанию значения, установленные для родительского элемента текущего элемента, а некоторые не наследуют.
Давайте начнём с краткого обзора ключевых моментов, которых мы касаемся, далее рассмотрим каждый из них по очереди и посмотрим, как они взаимодействуют друг с другом и с вашим CSS. Это может показаться набором сложных для понимания понятий. Однако, когда вы получите больше опыта в написании CSS, для вас станет более очевидным то, как это работает.
Каскад
Каскад таблицы стилей, если говорить упрощённо, означает, что порядок следования правил в CSS имеет значение; когда применимы два правила, имеющие одинаковую специфичность, используется то, которое идёт в CSS последним.
В приведённом ниже примере у нас есть два правила, которые могут применяться к h2. В результате h2 окрасится синим цветом — эти правила имеют идентичный селектор и, следовательно, одинаковую специфичность, поэтому побеждает последний в порядке следования.
Специфичность
Специфичность определяет, как браузер решает, какое именно правило применяется в случае, когда несколько правил имеют разные селекторы, но, тем не менее, могут быть применены к одному и тому же элементу. Различные типы селекторов ( селекторы элементов
Различные типы селекторов ( селекторы элементов h2{...}, селекторы классов, селекторы идентификаторов и т.д ) имеют разной степени влияние на элементы страницы. Чем более общее влияние оказывает селектор на элементы страницы тем меньше его специфичность, конкретность.
- Селектор элементов ( например
h2) менее специфичен — он выберет все элементы этого типа на странице — поэтому получит меньше баллов. - Селектор класса более специфичен — он выберет только те элементы на странице, которые имеют конкретное значение атрибута
class— поэтому получит больше баллов, селектор класса применится после селектора элемента и поэтому перекроет его стили.
Например. Как указано ниже, у нас опять есть два правила, которые могут применяться к h2. h2 в результате будет окрашен красным цветом — селектор класса даёт своему правилу более высокую специфичность, поэтому он будет применён, несмотря на то, что правило для селектора элемента расположено ниже в таблице стилей.
Позже мы объясним, как сделать оценку специфичности, и прочие детали.
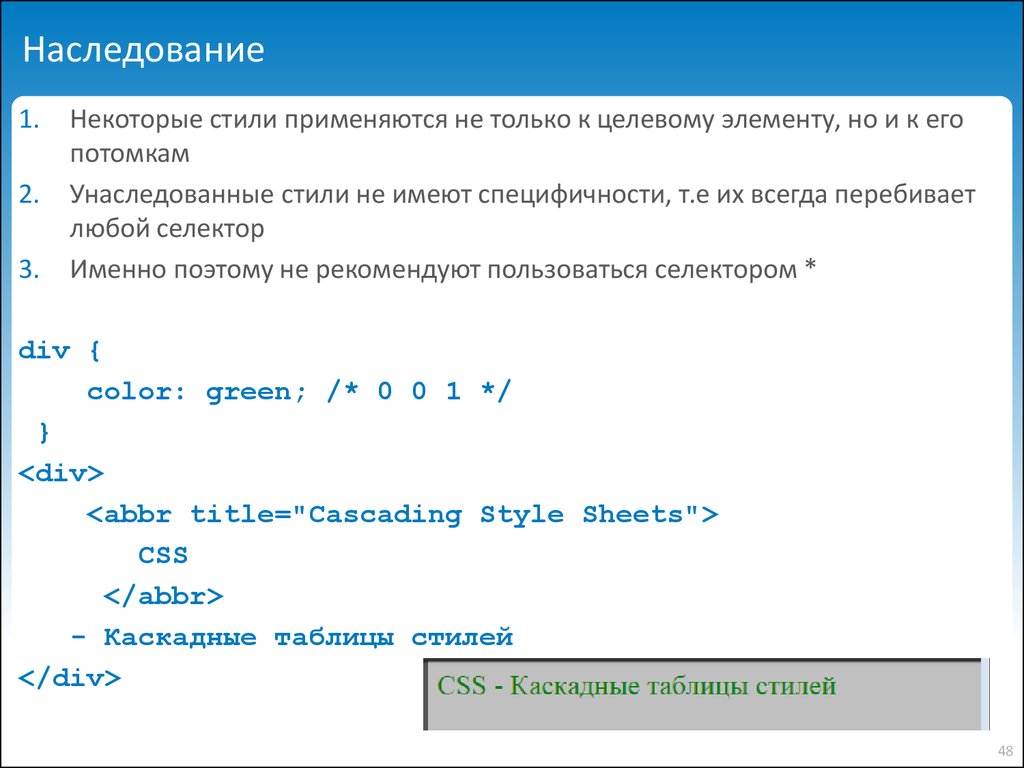
Наследование
Наследование также надо понимать в этом контексте — некоторые значения свойства CSS, установленные для родительских элементов наследуются их дочерними элементами, а некоторые нет.
Например, если вы установили значение color и font-family для элемента, то каждый элемент внутри него также будет иметь этот цвет и шрифт, если только вы не применили к ним напрямую стиль с другим цветом и шрифтом.
Некоторые свойства не наследуются — например, если вы установили для элемента width равным 50%, все его дочерние элементы не получат ширину в 50% от ширины своего родительского элемента. Если бы это было так, CSS было бы чрезвычайно трудно использовать!
Примечание: На страницах справочника CSS-свойств вы можете найти окно технической информации, обычно в конце раздела спецификации, в котором перечислены некоторые технические данные об этом свойстве, в том числе наследуется оно или нет. Например, здесь: color property Specifications section.
Например, здесь: color property Specifications section.
Эти три концепции вместе определяют, какая CSS применяется и к какому элементу; в следующих разделах мы увидим, как они взаимодействуют. Это может показаться сложным, но вы начнёте лучше понимать их по мере приобретения опыта работы с CSS, и вы всегда можете обратиться к справочной информации, если что-то забыли. Даже опытные разработчики не помнят всех деталей!
Видео ниже показывает, как вы можете использовать Firefox DevTools для проверки каскада стилей, спецификации, и т.д. на странице:
Итак, наследование. В примере ниже мы имеем <ul> с двумя уровнями неупорядоченных списков, вложенных в него. Мы установили для внешнего <ul> стиль границы, внутренние отступы и цвет шрифта.
Цвет шрифта применён к прямому потомку, но также и к непрямому потомку — к прямому потомку <li> и к элементам внутри первого вложенного списка. Далее мы добавили класс special ко второму вложенному списку и применили к нему другой цвет шрифта. Теперь это свойство наследуется всеми его потомками.
Теперь это свойство наследуется всеми его потомками.
Такие свойства, как ширина (как в примере выше), внутренние и внешние отступы и стиль границы не наследуются. Если бы потомки нашего списка наследовали бы границу, то каждый отдельный список и каждая позиция в списке получили бы такую же границу — вряд ли мы хотели бы получить такой эффект!
Какие свойства наследуются по умолчанию, а какие нет, чаще всего определяется здравым смыслом.
Контроль наследования
CSS предоставляет четыре специальных универсальных значения свойства для контроля наследования. Каждое свойство CSS принимает эти значения.
inherit- Устанавливает значение свойства, применённого к элементу, таким же, как у его родительского элемента. Фактически, это «включает наследование».
initial- Устанавливает значение свойства, применённого к выбранному элементу, равным initial value этого свойства (в соответствии с настройками браузера по умолчанию.
 Если в таблице стилей браузера отсутствует значение этого свойства, оно наследуется естественным образом.)
Если в таблице стилей браузера отсутствует значение этого свойства, оно наследуется естественным образом.) unset(en-US)- Возвращает свойству его естественное значение, что означает, что если свойство наследуется естественным образом, оно действует как
inherit, иначе оно действует какinitial.
Примечание: Существует также более новое значение revert, которое имеет ограниченную поддержку браузерами.
Примечание: Смотрите Origin of CSS declarations в [Page not yet written] для более подробной информации о каждом из них, и о том, как они работают.
Можно посмотреть список ссылок и изучить, как работают универсальные значения. Пример, следующий ниже, позволяет вам поиграть с CSS и увидеть, что происходит, когда вы вносите изменения. Подобные эксперименты с кодом — лучший способ освоить HTML и CSS.
Например:
- Второй элемент списка имеет класс
my-class-1. Таким образом, цвет для следующего вложенного элемента
Таким образом, цвет для следующего вложенного элемента aустанавливается по наследству. Как изменится цвет, если это правило будет удалено? - Понятно ли, почему третий и четвёртый элементы
aимеют именно такой цвет? Если нет, перечитайте описание значений, представленное выше. - Какая из ссылок изменит цвет, если вы зададите новый цвет для элемента
<a>— например:a { color: red; }?
Возврат всех исходных значений свойств
Стенографическое свойство CSS all можно использовать для того, чтобы присвоить одно из значений наследования к (почти) всем свойствам одновременно. Это одно из четырёх значений (inherit, initial, unset, или revert). Это удобный способ для отмены изменений, внесённых в стили, для того, чтобы вы могли вернуться к стартовой точке перед внесением новых изменений.
В примере ниже имеются два блока <blockquote>. Первый имеет стиль, который применён к самому элементу
Первый имеет стиль, который применён к самому элементу blockquote, второй имеет класс fix-this, который устанавливает значение all в unset.
Попробуйте установить для all ещё одно из доступных значений и исследуйте, в чём заключается разница.
Теперь мы понимаем, почему параграф, следующий по глубине в структуре HTML документа, имеет тот же цвет, что CSS применяет к body, а вводные уроки дали понимание того, как изменить применение CSS к чему-либо в любой точке документа — или назначить CSS элементу, или создать класс. Теперь рассмотрим подробнее то, как каскад определяет выбор CSS-правил, применяемых в случае влияния на стиль элемента нескольких объектов.
Вот три фактора, перечисленные в порядке возрастания важности. Следующий отменяет предыдущий.
- Порядок следования
- Специфичность
- Важность
Мы внимательно изучим их, чтобы увидеть, как именно браузеры определяют, какой CSS следует применить.
Порядок следования
Мы уже видели, какое значение для каскада имеет порядок следования. Если у вас несколько правил, которые имеют одинаковую важность, то побеждает правило, которое идёт последним в CSS. Другими словами, правила, более близкие к самому элементу, переписывают более ранние, пока последнее не победит, оно и стилизует элемент.
Специфичность
Понимая, что порядок следования правил имеет значение, в какой-то момент вы окажетесь в ситуации, когда вы знаете, что правило появляется позже в таблице стилей, но применяется более раннее, конфликтующее правило. Это связано с тем, что более раннее правило имеет более высокую специфичность — оно более специфично и поэтому выбирается браузером как правило, которое должно стилизовать элемент.
Как мы видели ранее в этом уроке, селектор класса имеет больший вес, чем селектор элемента, поэтому свойства, определённые в классе, будут переопределять свойства, применённые непосредственно к элементу.
Здесь следует отметить, что, хотя мы думаем о селекторах и правилах, применяемых к объекту, который они выбирают, переписывается не всё правило, а только свойства, которые являются одинаковыми.
Такое поведение помогает избежать повторения в вашем CSS. Обычной практикой является определение общих стилей для базовых элементов, а затем создание классов для тех, которые отличаются. Например, в таблице стилей ниже мы определяем общие стили для заголовков второго уровня, а затем создаём несколько классов, которые изменяют только некоторые свойства и значения. Определённые вначале значения применяются ко всем заголовкам, затем к заголовкам с классами применяются более конкретные значения.
Давайте теперь посмотрим, как браузер будет вычислять специфичность. Мы уже знаем, что селектор элемента имеет низкую специфичность и может быть перезаписан классом. По существу, значение в баллах присуждается различным типам селекторов, и их сложение даёт вам вес этого конкретного селектора, который затем может быть оценён в сравнении с другими потенциальными соперниками.
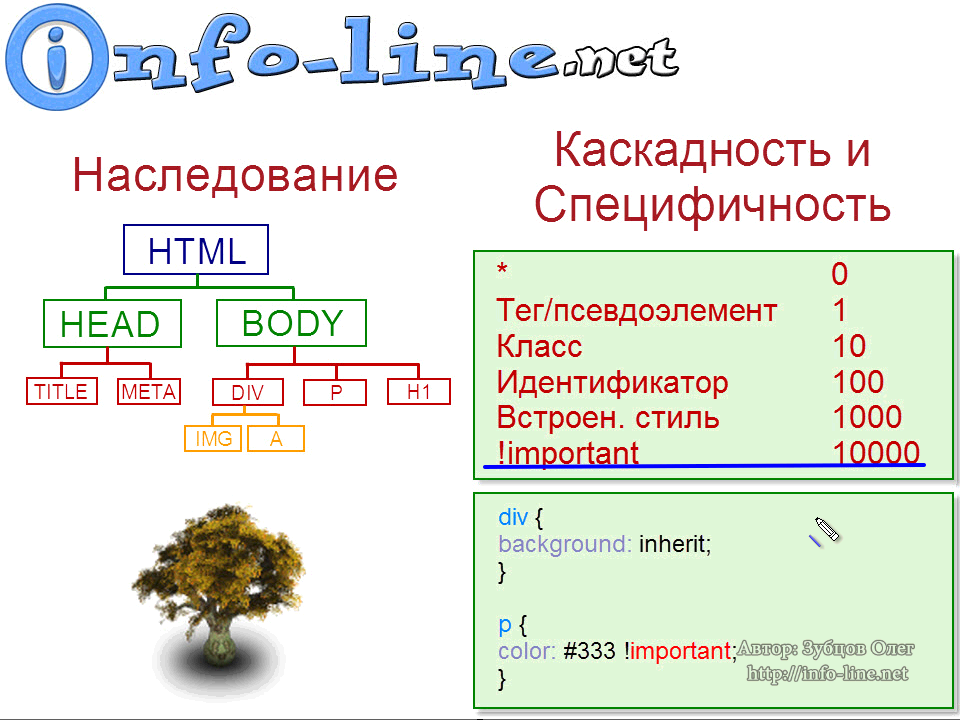
Степень специфичности, которой обладает селектор, измеряется с использованием четырёх различных значений (или компонентов), которые можно представить как тысячи, сотни, десятки и единицы — четыре однозначные цифры в четырёх столбцах:
- Тысячи: поставьте единицу в эту колонку, если объявление стиля находится внутри атрибута
style(встроенные стили). Такие объявления не имеют селекторов, поэтому их специфичность всегда просто 1000. - Сотни: поставьте единицу в эту колонку за каждый селектор ID, содержащийся в общем селекторе.
- Десятки: поставьте единицу в эту колонку за каждый селектор класса, селектор атрибута или псевдокласс, содержащийся в общем селекторе.
Примечание: Универсальный селектор (*), комбинаторы (+, >, ~, ») и псевдокласс отрицания (:not) не влияют на специфичность.
Следующая таблица показывает несколько несвязанных примеров, которые помогут вам разобраться. Посмотрите их все и убедитесь, что вы понимаете, почему они обладают той специфичностью, которую мы им дали. Мы ещё не рассмотрели селекторы детально, но вы можете найти подробную информацию о каждом селекторе в справочнике селекторов MDN.
Прежде чем мы продолжим, давайте посмотрим на пример в действии.
Так что здесь происходит? Прежде всего, нас интересуют только первые семь правил этого примера, и, как вы заметите, мы включили их значения специфичности в комментарий перед каждым правилом.
- Первые два правила конкурируют за стилизацию цвета фона ссылки — второе выигрывает и делает фоновый цвет синим, потому что у него есть дополнительный селектор ID в цепочке: его специфичность 201 против 101.
- Третье и четвёртое правило конкурируют за стилизацию цвета текста ссылки — второе выигрывает и делает текст белым, потому что, хотя у него на один селектор элемента меньше, отсутствующий селектор заменяется на селектор класса, который оценивается в десять вместо единицы.
 Таким образом, приоритетная специфичность составляет 113 против 104.
Таким образом, приоритетная специфичность составляет 113 против 104. - Правила 5–7 соревнуются за определение стиля границы ссылки при наведении курсора. Шестой селектор со специфичностью 23 явно проигрывает пятому со специфичностью 24 — у него в цепочке на один селектор элемента меньше. Седьмой селектор, однако, превосходит как пятый, так и шестой — он имеет то же количество подселекторов в цепочке, что и пятый, но один элемент заменён селектором класса. Таким образом, приоритетная специфичность 33 против 23 и 24.
Примечание: Это был условный пример для более простого усвоения. В действительности, каждый тип селектора имеет собственный уровень специфичности, который не может быть замещён селекторами с более низким уровнем специфичности. Например, миллион соединённых селекторов класса не способны переписать правила одного селектора id.
Более правильный способ вычисления специфичности состоит в индивидуальной оценке уровней специфичности, начиная с наивысшего и продвигаясь к самому нижнему, когда это необходимо. Только когда оценки уровня специфичности совпадают, следует вычислять следующий нижний уровень; в противном случае, вы можете пренебречь селекторами с меньшим уровнем специфичности, поскольку они никогда не смогут преодолеть уровни более высокой специфичности.
Только когда оценки уровня специфичности совпадают, следует вычислять следующий нижний уровень; в противном случае, вы можете пренебречь селекторами с меньшим уровнем специфичности, поскольку они никогда не смогут преодолеть уровни более высокой специфичности.
!important
Существует специальный элемент CSS, который вы можете использовать для отмены всех вышеперечисленных вычислений, однако вы должны быть очень осторожны с его использованием — !important. Он используется, чтобы сделать конкретное свойство и значение самыми специфичными, таким образом переопределяя нормальные правила каскада.
Взгляните на этот пример, где у нас есть два абзаца, один из которых имеет ID.
Давайте пройдёмся по этому примеру, чтобы увидеть, что происходит — попробуйте удалить некоторые свойства, чтобы увидеть, что получится, если вам трудно понять:
- Вы увидите, что применены значения
color(en-US) иpaddingтретьего правила, ноbackground-color— нет. Почему? Действительно, все три безусловно должны применяться, потому что правила, более поздние в порядке следования, обычно переопределяют более ранние правила.
Почему? Действительно, все три безусловно должны применяться, потому что правила, более поздние в порядке следования, обычно переопределяют более ранние правила. - Однако вышеприведённые правила выигрывают, потому что селекторы классов имеют более высокую специфичность, чем селекторы элементов.
- Оба элемента имеют
classс названиемbetter, но у второго также естьidс названиемwinning. Поскольку ID имеют ещё более высокую специфичность, чем классы (у вас может быть только один элемент с каждым уникальным ID на странице, но много элементов с одним и тем же классом — селекторы ID очень специфичны, на что они и нацелены), красный цвет фона и однопиксельная чёрная граница должны быть применены ко 2-му элементу, причём первый элемент получает серый фоновый цвет и отсутствие границы, как определено классом. - 2-й элемент получил красный цвет фона и отсутствие границы. Почему? Из-за объявления
!importantво втором правиле — размещение которого послеborder: noneозначает, что это объявление перевесит значение границы в предыдущем правиле, даже если ID имеет более высокую специфичность.
Примечание: Единственный способ переопределить объявление !important – это включить другое объявление !important в правило с такой же специфичностью позже или в правило с более высокой специфичностью.
Полезно знать о существовании !important, чтобы вы понимали, что это такое, когда встретите в чужом коде. Тем не менее, мы настоятельно рекомендуем вам никогда не использовать его, если в этом нет острой необходимости. !important меняет обычный порядок работы каскада, поэтому он может серьёзно затруднить отладку проблем CSS, особенно в большой таблице стилей.
Одна из ситуаций, в которой вам, возможно, придётся это использовать, — это когда вы работаете с CMS, где вы не можете редактировать модули CSS ядра, и вы действительно хотите переопределить стиль, который нельзя переопределить другим способом. Но, вообще говоря, не стоит использовать этот элемент, если можно этого избежать.
Наконец, также полезно отметить, что важность объявления CSS зависит от того, в какой таблице стилей оно указано — у пользователя есть возможность установить индивидуальные таблицы стилей для переопределения стилей разработчика, например, пользователь может иметь проблемы со зрением и захочет установить размер шрифта на всех посещаемых им веб-страницах в два раза больше нормального размера, чтобы облегчить чтение.
Конфликтующие объявления будут применяться в следующем порядке, с учётом замены более ранних более поздними:
- Объявления в таблицах стилей клиентского приложения (например, стили браузера по умолчанию, используемые, когда не заданы другие стили).
- Обычные объявления в пользовательских таблицах стилей (индивидуальные стили устанавливаются пользователем).
- Обычные объявления в авторских таблицах стилей (это стили, установленные нами, веб-разработчиками).
- Важные объявления в авторских таблицах стилей.
- Важные объявления в пользовательских таблицах стилей.

Для таблиц стилей веб-разработчиков имеет смысл переопределить пользовательские таблицы стилей так, чтобы можно было сохранить запланированный дизайн, но иногда у пользователей есть веские причины для переопределения стилей веб-разработчика, как упомянуто выше — это может быть достигнуто с помощью использования !important в их правилах.
Мы охватили много тем в этой статье. А вы смогли запомнить наиболее важную информацию? Можете пройти несколько дополнительных тестов для того чтобы убедиться в том, что вы усвоили эту информацию, прежде чем пойдёте дальше — смотрите Test your skills: the Cascade.
Если вы поняли большую часть этой статьи, отлично — вы начали знакомиться с фундаментальными механизмами CSS. Далее мы рассмотрим селекторы подробно.
Если вы не до конца поняли каскад, специфичность и наследование, не волнуйтесь! Это, безусловно, самая сложная вещь из тех, что мы до сих пор изучали в курсе, и даже профессиональные веб-разработчики иногда считают её коварной. Мы советуем вам вернуться к этой статье несколько раз в ходе изучения курса и продолжать обдумывать эту тему.
Мы советуем вам вернуться к этой статье несколько раз в ходе изучения курса и продолжать обдумывать эту тему.
Обратитесь сюда, если вы столкнётесь со странными проблемами, когда стили применяются не так, как вы ожидаете. Это может быть проблемой специфичности.
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Модель коробки (The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Last modified: , by MDN contributors
Наследование, каскадирование и приоритетность стилей
- Наследование в CSS
- Каскадирование стилей CSS
- Специфичность селекторов CSS
- Виды и приоритет стилей CSS
- Служебный параметр !important
- Использование одинаковых свойств CSS в одном правиле
Наследование в CSS
Все свойства CSS делятся на те, которые наследуются элементами-потомками от своих элементов-предков, и те, которые
не наследуются. Так, например, если для параграфа задать границу (сформировать рамку), то все вложенные в него элементы (элементы-потомки) не
унаследуют это свойство CSS, поскольку в данном случае наследование не имеет положительного эффекта. Согласитесь, не совсем разумно было бы переопределять для каждого элемента-потомка унаследованные от абзаца-родителя
границы. Но, если мы зададим для абзаца, например, синий цвет шрифта, то он будет унаследован всеми элементами потомками до тех пор, пока мы не
переопределим его в случае необходимости для конкретного элемента, а это эффективнее, чем определять шрифт отдельно для каждого элемента-потомка.
Узнать, какие стилевые свойства наследуются, а какие нет, можно в нашем справочнике CSS
здесь.
Так, например, если для параграфа задать границу (сформировать рамку), то все вложенные в него элементы (элементы-потомки) не
унаследуют это свойство CSS, поскольку в данном случае наследование не имеет положительного эффекта. Согласитесь, не совсем разумно было бы переопределять для каждого элемента-потомка унаследованные от абзаца-родителя
границы. Но, если мы зададим для абзаца, например, синий цвет шрифта, то он будет унаследован всеми элементами потомками до тех пор, пока мы не
переопределим его в случае необходимости для конкретного элемента, а это эффективнее, чем определять шрифт отдельно для каждого элемента-потомка.
Узнать, какие стилевые свойства наследуются, а какие нет, можно в нашем справочнике CSS
здесь.
Каскадирование стилей CSS
Каскадирование стилей – это встроенная особенность
CSS, которая заключается в том, что если к элементу применяется сразу несколько стилей, то результирующий стиль будет
сформирован из всех присутствующих в этих стилях видов свойств, при чем в случае наличия двух или более одинаковых свойств к элементу будет применено
значение свойства с наибольшим в данной ситуации приоритетом.
Давайте для начала рассмотрим простейший случай, показанный в примере №1.
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Наследование стилей</title>
<style>
p{
color: red;
background-color: black;
}
/* Для абзацев с атрибутом
добавляем ширину и переопределяем фон */
p.yellow_back{
background-color: yellow;
width: 200px;
}
</style>
</head>
<body>
<p>
Текст простого абзаца.
</p>
<p>
Текст абзаца с классом.
</p>
<p>
Переопределяем и цвет шрифта, и ширину абзаца.
</p>
</body>
</html>
Пример №1. Простейший случай каскадности стилей CSS
Как видно из примера, к первому абзацу применяется только первый стиль из внутренней таблицы стилей, который задает ему черный фон и красный
цвет шрифта. Ко второму абзацу применяется уже два стиля из внутренней таблицы стилей, поэтому результирующий стиль формируется следующим образом:
сперва берутся все свойства стиля, у которого специфичность (конкретность) селектора больше (в нашем случае это второй стиль), затем добавляются
отсутствующие в нем свойства из других, применяемых к данному элементу стилей, у которых специфичность (конкретность) селектора меньше (в нашем
случае это первый стиль). Таким образом, для второго абзаца будет добавлена ширина, а фон будет переопределен с черного на желтый. К третьему абзацу
применяется сразу три стиля: два из внутренней таблицы стилей и собственный встроенный стиль. Встроенный стиль обладает наибольшим приоритетом,
поэтому он переопределит цвет шрифта, заданный в первом стиле, и ширину, заданную во втором стиле внутренней таблицы стилей.
Ко второму абзацу применяется уже два стиля из внутренней таблицы стилей, поэтому результирующий стиль формируется следующим образом:
сперва берутся все свойства стиля, у которого специфичность (конкретность) селектора больше (в нашем случае это второй стиль), затем добавляются
отсутствующие в нем свойства из других, применяемых к данному элементу стилей, у которых специфичность (конкретность) селектора меньше (в нашем
случае это первый стиль). Таким образом, для второго абзаца будет добавлена ширина, а фон будет переопределен с черного на желтый. К третьему абзацу
применяется сразу три стиля: два из внутренней таблицы стилей и собственный встроенный стиль. Встроенный стиль обладает наибольшим приоритетом,
поэтому он переопределит цвет шрифта, заданный в первом стиле, и ширину, заданную во втором стиле внутренней таблицы стилей.
Таким образом, чтобы правильно рассчитать результирующий стиль, применяемый к элементу, необходимо знать правила формирования этого стиля
в случае наложения нескольких стилей сразу. Правила эти сводятся к расчету специфичности селекторов применяемых к элементу стилей,
содержащих одинаковые css-свойства с разными значениями, а также, в случае равенства специфичности селекторов, к
сравнению видов стилей, сравнению расположения таблиц с этими стилями или же, если они окажутся в одной и той же таблице стилей, сравнению их
расположения в коде этой таблицы. Рассмотрим этот вопрос подробнее.
Правила эти сводятся к расчету специфичности селекторов применяемых к элементу стилей,
содержащих одинаковые css-свойства с разными значениями, а также, в случае равенства специфичности селекторов, к
сравнению видов стилей, сравнению расположения таблиц с этими стилями или же, если они окажутся в одной и той же таблице стилей, сравнению их
расположения в коде этой таблицы. Рассмотрим этот вопрос подробнее.
Специфичность селекторов CSS
Если к одному и тому же элементу применяются два правила, содержащие одинаковые свойства CSS, но имеющие разные значения, возникает конфликт, который может быть решен при помощи сравнения специфичности селекторов этих правил. В результате этого решения к элементу будет применено свойство правила, у которого специфичность селектора больше.
Расчет специфичности селектора производится при помощи трех чисел (a, b, c). Происходит это следующим образом:
- числу a присваивается количество идентификаторов в селекторе;
- числу b присваивается суммарное количество классов, атрибутов и псевдоклассов в селекторе;
- числу c присваивается суммарное количество элементов и псевдоэлементов.

После подсчета чисел у всех сравниваемых селекторов, селектором с большей специфичностью будет считаться тот, у которого больше число a, в независимости от величины чисел b и c. Если же у сравниваемых селекторов число a окажется одинаковым, будет сравниваться их число b, а в случае необходимости и число c (см. пример №2).
CSS okmysiteCodes
/* Запишем пример кода html */
/*
<p>
<em title="Город">Текст...</em>
</p>
*/
/* Здесь а=1, т.к. в селекторе есть 1 идентификатор; */
/* b=0, т.к. есть 0 классов, 0 атрибутов и 0 псевдоклассов; */
/* с=0, т.к. есть 0 элементов и 0 псевдоэлементов; */
/* т.о. специфичность равна (1,0,0). */
#m_id{
color: blue;
}
/* Здесь а=0, т.к. в селекторе отсутствуют идентификаторы; */
/* b=3, т.к. есть 1 класс, 1 атрибут и 1 псевдокласс; */
/* с=2, т.к. присутствуют два элемента: «p» и «em»; */
/* т.о. специфичность равна (0,3,2). */
p. my_class em[title="Город"]:hover{
color: red;
}
/* Значит цвет текста в примере кода будет синим, т.к.
во втором правиле число а=0, а в первом правиле а=1. */
/* А вот если бы специфичности селекторов были равны,
то приоритет имел бы стиль нижнего правила. */
my_class em[title="Город"]:hover{
color: red;
}
/* Значит цвет текста в примере кода будет синим, т.к.
во втором правиле число а=0, а в первом правиле а=1. */
/* А вот если бы специфичности селекторов были равны,
то приоритет имел бы стиль нижнего правила. */
Пример №2. Сравнение специфичности селекторов
Виды и приоритет стилей CSS
В случае равенства специфичности селекторов сравниваемых правил, приоритет будет определяться по виду стиля, расположению таблиц стилей или же, если они окажутся в одной и той же таблице стилей, сравнению их расположения в коде этой таблицы. Перечислим основные виды стилей в порядке возрастания их приоритета.
- Стиль браузера обладает наиболее низким приоритетом и применяется по умолчанию к элементам html-кода, к которым не применяется другое форматирование, говоря проще – к «голому» html-коду.
- Стиль пользователя устанавливается в настройках браузера пользователем и
по сути представляет собой измененный пользователем стиль браузера по умолчанию.
 Так что, если пользователь изменил стиль браузера, то по
умолчанию станет применяться стиль пользователя.
Так что, если пользователь изменил стиль браузера, то по
умолчанию станет применяться стиль пользователя. - Стиль автора устанавливается автором страницы (программистом) и обладает еще большим приоритетом. Именно он нас и будет больше всего интересовать.
Авторский стиль представляет собой результирующий стиль, который формируется из различных видов составляющих его отдельных стилей, опять же, на основе каскадирования. Перечислим их в порядке возрастания приоритета в случае применения к одному и тому же элементу при условии равенства специфичности селекторов.
- Стили, унаследованные элементами-потомками от своих родителей, обладают самым низким приоритетом.
- Стили, заданные во внешних таблицах обладают большим приоритетом. При этом правила, которые идут в коде внешней таблицы стилей
ниже (т.е. встречаются позже) имеют больший приоритет перед правилами, которые встречаются в коде этой таблицы выше (т.
 е. раньше).
Кроме того, из нескольких внешних таблиц стилей большим приоритетом обладают таблицы, подключенные к документу при помощи элемента
«link» ниже в коде этого документа. Соответственно, если таблица подключена в коде
документа выше, то приоритет ее стилей будет ниже.
е. раньше).
Кроме того, из нескольких внешних таблиц стилей большим приоритетом обладают таблицы, подключенные к документу при помощи элемента
«link» ниже в коде этого документа. Соответственно, если таблица подключена в коде
документа выше, то приоритет ее стилей будет ниже. - Стили внутренних таблиц (расположены внутри контейнеров «style») имеют приоритет перед стилями внешних таблиц, но только если они расположены в коде ниже, чем элемент «link», при помощи которого была подключена внешняя таблица стилей. Опять же, правила, которые идут в коде внутренней таблицы стилей ниже имеют больший приоритет перед правилами, которые встречаются в коде этой таблицы выше. Кроме того, если в документе используется несколько внутренних таблиц стилей, т.е. имеется несколько элементов «style», то большим приоритетом обладают стили тех таблиц, которые расположены в коде документа ниже.
- Еще большим приоритетом обладают встроенные стили, которые преобладают над правилами с любой специфичностью
селекторов.
 Действительно, куда уже конкретнее, если стиль расположен в открывающем теге элемента.
Действительно, куда уже конкретнее, если стиль расположен в открывающем теге элемента.
Служебный параметр !important
Отдельно следует сказать про служебный параметр !important
(от англ. important – важный), который указывается
в случае необходимости во внутренних и внешних таблицах стилей после значения css-свойства через пробел, например,
p{color: green !important;} (см. пример №3). Свойство стиля, в котором указан данный параметр, обладает наибольшим
приоритетом в независимости от расположения таблицы стилей в коде документа или же самого правила внутри таблицы стилей, но только в ситуации, когда
специфичности стилей равны (при этом не следует забывать, что специфичность встроенного стиля следует считать наивысшей в любом случае!). Опять же,
если свойств с таким параметром несколько, да еще и специфичности соответствующих селекторов одинаковы, то приоритет будет определяться по виду стиля,
расположению таблиц стилей или же, если они окажутся в одной и той же таблице стилей, сравнению их расположения в коде этой таблицы.
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Модификатор !important</title>
<style>
/* Специфичность селектора выше */
div p.green_normal{
color: #007700;
font-weight: normal;
}
/* Специфичность селектора ниже, */
/* плюс отсутствует !important */
.bold_wrong{
font-weight: bold;
}
/* Специфичность селектора ниже, */
/* но присутствует !important */
.bold_font{
font-weight: bold !important;
}
</style>
</head>
<body>
<div>
<p>
Получаем обычный текст, зеленого цвета.
</p>
</div>
<div>
<p>
Начертание не стало полужирным, т.к. приоритет<br>
селектора .bold_font ниже, чем селектора div p.green_normal.
</p>
</div>
<div>
<p>
Цвет текста остался зеленым, но начертание стало полужирным,<br>
т. к. в подключенном классе .bold_font присутствует !important.
</p>
</div>
<div>
<p>
Цвет текста остался зеленым, но начертание стало полужирным,<br>
т.к. в подключенном классе .bold_font присутствует !important.<br>
<span>Но мое начертание осталось
обычным,<br> т.к. встроенный стиль имеет наивысший приоритет.</span>
</p>
</div>
</body>
</html>
к. в подключенном классе .bold_font присутствует !important.
</p>
</div>
<div>
<p>
Цвет текста остался зеленым, но начертание стало полужирным,<br>
т.к. в подключенном классе .bold_font присутствует !important.<br>
<span>Но мое начертание осталось
обычным,<br> т.к. встроенный стиль имеет наивысший приоритет.</span>
</p>
</div>
</body>
</html>
Пример №3
Всегда пытайтесь использовать специфичность, а не модификатор !important, т.к. он усложняет отладку, нарушая естественное каскадирование стилей.
Из сказанного выше, следует простой вывод: чем ближе стиль расположен к элементу и чем более конкретнее его селектор, тем большим приоритетом он обладает.
Использование одинаковых свойств CSS в одном правиле
В заключение данного пункта добавим, что в одном и том же правиле иногда задают два одинаковых свойства, но с разными значениями (см. пример №4). Так
обычно поступают, когда одно из значений свойства не поддерживается каким-нибудь браузером, тогда его помещают в блоке объявлений (стиле) вторым, а
другое правило, которое поддерживается всеми браузерами, помещают первым. В результате, если страница открывается в браузере, в котором второе
правило не имеет силы, оно будет проигнорировано, а браузер применит первое правило. Если же страница открывается в браузере, в котором имеют
силу и первое и второе правила, то второе правило будет иметь больший приоритет, т.к. следует в коде позже. Таким образом, в любом случае
будет реализована задумка программиста, а не применено значение свойства устанавливаемое браузером по умолчанию или наследуемое от родительского
элемента.
пример №4). Так
обычно поступают, когда одно из значений свойства не поддерживается каким-нибудь браузером, тогда его помещают в блоке объявлений (стиле) вторым, а
другое правило, которое поддерживается всеми браузерами, помещают первым. В результате, если страница открывается в браузере, в котором второе
правило не имеет силы, оно будет проигнорировано, а браузер применит первое правило. Если же страница открывается в браузере, в котором имеют
силу и первое и второе правила, то второе правило будет иметь больший приоритет, т.к. следует в коде позже. Таким образом, в любом случае
будет реализована задумка программиста, а не применено значение свойства устанавливаемое браузером по умолчанию или наследуемое от родительского
элемента.
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Одинаковые свойства в одном правиле</title>
<style>
p{
width: 450px;
color: blue;
color: superblue;
}
</style>
</head>
<body>
<p>
Цвет текста будет просто синим, т. к.
значение superblue не поддерживается
браузером и будет просто проигнорировано.
</p>
</body>
</html>
к.
значение superblue не поддерживается
браузером и будет просто проигнорировано.
</p>
</body>
</html>
Пример №4
Быстрый переход к другим страницам
- Селекторы CSS
- Наследование, каскадирование и приоритетность стилей CSS
- Единицы измерения, использующиеся в CSS
- Вернуться к оглавлению учебника
Основы CSS | (4) Каскадирование и наследование стилей CSS
каталог
1. Способы разрешения стилевых конфликтов
Во-вторых, стиль метки: напрямую измените стиль по умолчанию
Три, определение стиля класса
Четыре, стиль id
Пять, встроенный стиль
Стиль элемента на веб-странице может происходить из разных мест, включая стиль браузера по умолчанию, стиль, определенный пользователем для метки, и стиль класса, применяемый к метке. Когда есть стили из нескольких разных мест, действующих на один и тот же элемент, должен быть механизм для разрешения конфликтов в этом стиле.
- Для одного и того же элемента добавьте разные стили слой за слоем, это начало CSS-имени многослойной таблицы стилей
- Элементы веб-страницы упакованы по тэгам, поэтому основная цель управления отображением элементов — установить стиль метки.
- Стиль метки в основном происходит из двух мест: одно — это стиль браузера по умолчанию (разные браузеры немного отличаются), второе — определяемый пользователем стиль, который может быть установлен непосредственно на метке или может использоваться как стиль класса, который вызывается разными метками.
- Проблема каскадирования стилей решается путем установки позиции объявления стиля и задействованных объектов для установки различных приоритетов стиля. Например, стили классов имеют более высокий приоритет, чем стили меток
Что касается нестандартного стиля этикетки, первое, что приходит на ум, — это переопределить стиль этикетки элемента упаковки. Если стиль метки изменен, то стиль элемента в метке также будет изменен.
Следующий простой пример демонстрирует:
HTML код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3> Содержание обучения: </ h3>
<ol>
<li>html</li>
<li>css</li>
<li>js</li>
</ol>
</body>
</html>
Используя содержимое предыдущего урока, откройте инструменты разработчика браузера, чтобы просмотреть стиль тега h3:
Красное поле — это стиль по умолчанию, установленный браузером для тега h3.
Теперь мы вручную стилизуем тег h3 в локальном файле CSS:
Код CSS:
h3 {
color:red;
font-size: 3em;
}
Можно обнаружить, что установленный нами стиль (красное поле) отображается в браузере, а перезаписанный стиль по умолчанию вычеркивается (поле корзины):
- Описание: Пользовательский стиль метки является наиболее интуитивно понятным методом, но это не рекомендуется делать, рекомендуется использовать стиль класса вместо стиля метки.

Если вы хотите, чтобы определенные элементы на странице выглядели одинаково, вам нужно использовать стили классов.
Связь между стилями классов и стилями меток: в конечном итоге они будут воздействовать на конкретные элементы, изменяя внешний вид элементов.
Разница между стилем класса и стилем тега: стиль тега напрямую изменяет стиль по умолчанию, стиль класса существует только как значение атрибута класса в теге, поэтому стиль класса можно применять к большему количеству тегов, и даже к другим страницам можно ссылаться, так что он является более общим ,Стиль класса имеет приоритет над стилем метки.
Так называемый стиль класса предназначен для настройки стиля элемента в соответствии с его назначением, и не имеет значения, какой ярлык применяется к нему.
Существующий HTML-код:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h3> Объединенная (отраслевая) блокчейн </ h3> <p> Отраслевая блокчейн (ConsortiumBlockChains): определенная группа назначает несколько предварительно выбранных узлов в качестве бухгалтера, и генерация каждого блока определяется совместно всеми предварительно выбранными узлами (предварительно выбранные узлы участвуют в процессе согласования), Другие узлы доступа могут участвовать в транзакции, но только запрашивают процесс выставления счетов (по сути, управляемый биллинг, просто становится распределенным биллингом, сколько узлов предварительно выбрано, как определить бухгалтера каждого блока, чтобы стать блокчейном). Основные точки риска), Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p> <p> Частная блокчейн </ p> <div> Приватная цепочка блоков (privateBlockChains): для бухгалтерии используйте только технологию главной книги блокчейна, это может быть компания или частное лицо, и вы можете получить разрешение на запись блокчейна, Эта цепочка мало чем отличается от других решений распределенного хранения.
(Dec2015) Все консервативные гиганты (традиционные финансы) хотят поэкспериментировать с частными цепочками блоков, и приложения для публичных сетей, такие как биткойны, были индустриализированы, Прикладные продукты частной сети все еще изучаются. </ div> </body> </html>
Эффект отображения веб-страницы:
Теперь мы хотим установить для всех заголовков один стиль, а для всего текста — один стиль. Но, взглянув на исходный код, вы обнаружите, что заголовок заключен в тег h3, а другой — в тег p, а текст — в тег p, а другой — в тег div. Поэтому напрямую использовать стиль метки неудобно.
В настоящее время мы можем использовать стиль класса, мы можем установить класс заголовка, используемый для установки стиля всех заголовков, а затем установить текстовый класс, используемый для установки стиля всего текста.
HTML код:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h3 class = "headline"> Объединенная (отраслевая) цепочка блоков </ h3> <p class = "content"> Промышленная блокчейн (ConsortiumBlockChains): группа назначенных нескольких предварительно выбранных узлов в качестве бухгалтера, генерация каждого блока определяется всеми предварительно выбранными узлами (предварительно выбранные узлы участвуют в процессе согласования ), Другие узлы доступа могут участвовать в транзакции, но только запрашивают процесс выставления счетов (по сути, управляемый биллинг, просто становится распределенным биллингом, сколько узлов предварительно выбрано, как определить бухгалтера каждого блока, чтобы стать блокчейном). Основные точки риска), Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p> <p class = "headline"> Закрытая цепочка блоков </ p> <div class = "content"> Приватная блокчейн (privateBlockChains): для ведения бухгалтерии используйте только технологию главной книги блокчейна, это может быть компания или частное лицо, а также разрешение на запись блокчейна, Эта цепочка мало чем отличается от других решений распределенного хранения.
(Dec2015) Все консервативные гиганты (традиционные финансы) хотят поэкспериментировать с частными цепочками блоков, и приложения для публичных сетей, такие как биткойны, были индустриализированы, Прикладные продукты частной сети все еще изучаются. </ div> </body> </html>
Код CSS:
.headline {
color:green;
font-size: 1.5em;
font-weight: bold;
}
.content {
color:inherit;
font-size: 1em;
font-weight: lighter;
}
Эффект отображения страницы:
Если вы считаете, что второй заголовок важнее и хотите установить его на красный, самый простой способ — определить класс, сначала добавить значение, например красный, в атрибут класса второго тега, а затем добавить его в файл стиля. Стиль класса может быть установлен на красный.
Код модификации HTML:
<p class = "headline red"> Закрытая цепочка блоков </ p> / * Два значения атрибута разделены пробелами * /
CSS добавить код:
.red {
color: red;
}Элемент с атрибутом id должен быть уникальным на текущей странице. Таким образом, стиль, добавленный к элементу через атрибут id, имеет более высокий приоритет, чем стиль класса.
Таким образом, стиль, добавленный к элементу через атрибут id, имеет более высокий приоритет, чем стиль класса.
Стиль id используется не очень часто, но иногда это необходимо.
Пример:
HTML код:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <h3 class = "blue" id = "red"> Объединенная (отраслевая) цепочка блоков </ h3> <p> Отраслевая блокчейн (ConsortiumBlockChains): определенная группа назначает несколько предварительно выбранных узлов в качестве бухгалтера, и генерация каждого блока определяется совместно всеми предварительно выбранными узлами (предварительно выбранные узлы участвуют в процессе согласования), Другие узлы доступа могут участвовать в транзакции, но только запрашивают процесс выставления счетов (по сути, управляемый биллинг, просто становится распределенным биллингом, сколько узлов предварительно выбрано, как определить бухгалтера каждого блока, чтобы стать блокчейном).Основные точки риска), Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p> </body> </html>
Код CSS:
h3 {
color:green;
}
.blue {
color:blue;
}
#red {
color:red;
}
В файле CSS мы устанавливаем стиль метки, стиль класса и стиль идентификатора соответственно. Я смотрю на эффект отображения веб-страницы и инструментов разработчика браузера:
Обнаружено, что на последнем дисплее отображается эффект стиля id, указывающийПриоритет: стиль id> стиль класса> стиль метки.
Встроенный стиль задается стилем атрибута label, а его стиль применим только к текущему элементу.
Стили классов и стили идентификаторов также вызываются через атрибуты меток, но их коды стилей записываются вне меток и могут вызываться несколькими метками, поэтому встроенный стиль имеет наименьшую область действия и самый высокий приоритет.
Ниже приведен пример установки цвета рамки изображения:
HTML код:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <img src = "kenan1.jpg" alt = "Conan" class = "blue" id = "red" style = "border: 15px solid yellow;"> </body> </html>
Код CSS:
img {
border: 15px solid green;
}
.blue {
border: 15px solid blue;
}
#red {
border: 15px solid red;
}
Просмотр эффектов отображения веб-страницы и инструментов разработчика браузера:
Сводка: приоритетный встроенный стиль> стиль идентификатора> стиль класса> стиль метки
Учебник CSS 3. Статья «Наследование в CSS»
Селекторы. Часть 4.
Каскадность в CSS
МЕНЮ
Эта статья будет посвящена такой важной теме как наследование стилей. Основная цель данной статьи учебника заключается в том, чтобы донести до Вас механизм работы наследования стилей, объяснить Вам в чем заключаются его основные плюсы и разобрать некоторые не очевидные на этот счет вещи.
Зачастую, если у ребёнка родители чудаки, то он от них не отстает, или как говорится: «яблоко от яблони недалеко падает». Что касается наследования в CSS, то это не что иное, как метод тиражирования различных CSS свойств, относящихся к одному элементу страницы на вложенные в него элементы (потомки).
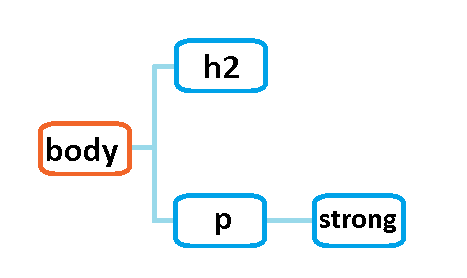
Давайте сразу перейдем к примеру и рассмотрим наследование стилей на примере HTML элемента <body>, который определяет видимое содержимое страницы.
Рис.28 Схема наследования стиля в CSS.
Создадим стиль для элемента <body>, который будет изменять цвет и тип шрифта:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример наследования стиля в CSS</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
font-family: arial; /* устанавливаем тип шрифта */
}
</style>
</head>
<body>
<h3>Заголовок второго уровня</h3>
<p>Полный <strong>абзац</strong></p>
</body>
</html>
В этом примере для элемента <body> мы установили зеленый цвет текста и тип шрифта Arial. CSS свойства color и font-family наследуются, а это означает, что эти свойства будут применяться и на вложенные элементы внутри <body> (на все его потомки).
CSS свойства color и font-family наследуются, а это означает, что эти свойства будут применяться и на вложенные элементы внутри <body> (на все его потомки).
Обращаю Ваше внимание на то, что вы всегда можете посмотреть наследуется или нет конкретное свойство в полном справочнике CSS.
Результат нашего примера:
Рис. 29 Пример наследования стиля в CSS.В выше рассмотренном примере все элементы, расположенные внутри <body> (его потомки) унаследовали его свойства. Механизм наследования имеет многоуровневую систему и распространяется не только на прямых потомков элемента, но и переносится на все вложенные элементы. В нашем примере к такому элементу относится элемент <strong>, который по аналогии с другими элементами унаследовал все свойства стиля, заданного для элемента <body>. В этом заключается основной смысл наследования, который используется в CSS.
Механизм наследования значительно сокращает код CSS, например, если бы наш элемент <strong> получил цвет по умолчанию – чёрный, то нам пришлось бы отдельно для этого элемента устанавливать стиль, который бы определял как цвет, так и тип шрифта, что значительно увеличивало бы трудозатраты на разработку конкретной страницы.
Еще один момент, который обязательно необходимо понять, это то, что аналогично действует механизм наследования не только для селекторов типа, но и для всех типов селекторов, рассмотренных в предыдущих статьях, посвященной этой тематике. Допустим, мы создали селектор класса с аналогичными CSS свойствами и применили его к элементу <body>, то в этом случае все элементы, вложенные в него также унаследуют эти свойства.
Вы будете в дальнейшем использовать эти особенности CSS для упрощения Вашей работы по созданию стилей для элементов документа.
Ограничения и нюансы наследования
Ограничения:
- Не наследуются свойства, которые влияют на размещение элементов на странице, свойства отвечающие за внешние и внутренние отступы элемента, свойства отвечающие за границы элементов. Все эти свойства мы подробно рассмотрим далее в учебнике. Повторюсь, что вы всегда можете посмотреть наследуется или нет конкретное свойство на сайте в справочнике CSS.
- Я хочу, чтобы вы поняли, что многие свойства не наследуются по объективным причинам, представьте, что мы создаем границу для родительского элемента и после этого все потомки по этой логике должны унаследовать это свойство, что выглядело бы абсурдно и напротив увеличивало бы работу по созданию стилей (их отмене, или сбросу).

Нюансы:
Все современные браузеры используют собственные встроенные CSS стили для HTML элементов, эти стили, при необходимости, вы можете посмотреть у конкретного элемента на сайте в справочнике HTML (значение CSS по умолчанию). В следующей статье мы научимся обнулять встроенные стили для отображения ваших страниц одинаково во всех популярных браузерах.
А сейчас на примере элемента <a>, определяющего гиперссылку, мы рассмотрим пример в котором рассмотрим почему некоторые элементы не наследуют некоторые свойства своего предка:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Нюансы наследования стилей</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
}
</style>
</head>
<body>
<p>Абзац, который содержит внутри себя <a href = "#">гиперссылку</a>. </p>
</body>
</html>
</p>
</body>
</html>
В этом примере для элемента <body> мы установили следующие стили: зеленый цвет текста и отсутствие декорирования текста (убрали нижнее подчеркивание снизу). Обратите внимание на элемент <a> на изображении, он полностью не изменился. Давайте разберемся ниже (после просмотра изображения) почему так происходит.
Результат нашего примера:
Рис. 29а Нюансы наследования стилей.При возникновении конфликта побеждает сильнейший, в CSS это, как правило, явно определенный стиль. Откроем инструменты разработчика (для Chrome это F12). Обратите внимание какие встроенные в браузер CSS свойства (user agent stylesheet) имеет любая ссылка (any link) в документе. Для неё заданы следующие стили: цвет текста синий (-webkit-link — значение браузера по умолчанию), декорирование текста (нижнее подчеркивание) и определено, что браузер устанавливает курсор автоматически (значение auto CSS свойства cursor).
Ниже отображаются свойства, которые были унаследованы (Inherited from) элементом <a> от <body>. Как вы можете заметить, браузер отбросил все стили элемента <body>, по той причине, что у элемента <a> стиль, который определяет цвет текста явно определен (встроенный стиль по умолчанию), а свойство, которое определяет декорирование текста не наследуется и отображается с небольшой прозрачностью в инструментах разработчика, но даже если бы оно наследовалось, то не применилось бы по аналогии с цветом теста (у элемента <a> это свойство тоже явно определно).
Такие конфликты между стилями всегда разрешает браузер, а по каким правилам определяет, кому отдает приоритет и как он в том, или ином случае себя должен повести, на чью сторону встать, определяется правилами каскадности. Подробнее о правилах каскадности мы поговорим в следующей статье учебника.
Вопросы и задачи по теме
Перед тем как перейти к следующей статье ответьте на следующие вопросы:
- Что представляет из себя механизм наследования в CSS?
- Где можно посмотреть наследуется или нет конкретное свойство если я не помню?
- Где можно посмотреть какие встроенные CSS стили используются для HTML элементов?
Селекторы. Часть 4.
Часть 4.
Каскадность в CSS
МЕНЮ
9. Css.Группирование и наследование стилей
Благодаря группированию и наследованию появляется возможность упорядочить и оптимизировать документы, описывающие стили элементов вебстраниц сайта.
Группирование: общие свойства селекторов можно объединить и не прописывать их в индивидуальных частях кода:
h2, h3, h4 { |
font-family: Tahoma, Arial, Helvetica, sans-serif; |
} |
h2 { |
font-size: 2.5em; |
color:#fffffd; |
font-size:
1. |
color: #265a8b; |
font-size: 1.7em; |
color:#6b6b4e; |
Наследование предполагает перенос правил стилей для элементов, находящихся внутри других. Такие элементы называются дочерними и они наследуют стилевые свойства своих родителей. Наследование позволяет определять значения один раз, задавая их для родительского элемента верхнего уровня. Благодаря наследованию нет необходимости определять свойства для абсолютно каждого элемента в отдельности.
Пример:
body { |
font-family: Tahoma, Arial, Helvetica, sans-serif; /* Стиль шрифта */ |
color: black; /* Черный цвет текста */ |
Классы применяют, когда
необходимо определить стиль для
индивидуального элемента веб-страницы
или задать разные стили для одного тега. При использовании совместно с тегами
синтаксис для классов будет следующий.
При использовании совместно с тегами
синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут class=»Имя класса»
Пример: <html>
<head>
<meta charset=»utf-8″>
<title>Камни</title>
<style>
table.jewel {
width: 100%; /* Ширина таблицы */
border: 1px solid #666; /* Рамка вокруг таблицы */
}
th {
background: #009383; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
tr. odd
{
odd
{
background: #ebd3d7; /* Цвет фона */
}
</style>
</head>
<body>
<table class=»jewel»>
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
</tr>
<tr class=»odd»>
<td>Алмаз</td><td>Белый</td><td>10</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
</tr>
<tr class=»odd»>
<td>Аметист</td><td>Голубой</td><td>7</td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
</tr>
<tr class=»odd»>
<td>Сапфир</td><td>Голубой</td><td>9</td>
</tr>
</table>
</body>
</html>
В примере
класс с именем odd используется
для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется
не ко всем тегам <tr> и
получается чередование разных цветов.
За счёт того, что этот класс добавляется
не ко всем тегам <tr> и
получается чередование разных цветов.
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить разные динамические эффекты на странице.
Селектор:Псевдокласс { Описание правил стиля }
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит
при активации пользователем элемента.
Например, ссылка становится активной,
если навести на неё курсор и щёлкнуть
мышкой. Несмотря на то, что активным
может стать практически любой элемент
веб-страницы, псевдокласс :active используется
преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован переход ранее.
Запись A {…} и A:link {…} по своему результату равноценна, поскольку в браузере даёт один и тот же эффект, поэтому псевдокласс :link можно не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текс
:hover
Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры можно задать самостоятельно
Приоритеты и наследование в CSS
В последних статьях я довольно часто затрагиваю тему основ языка CSS, и это не случайно. Во-первых я очень давно в рубрику основы html и css ничего не писал, а во-вторых информацию лучше преподносить по частям. И в-третьих, в статье SEO 2014 я написал, что особое внимание в новом году стоит уделить именно внутренней оптимизации.
Во-первых я очень давно в рубрику основы html и css ничего не писал, а во-вторых информацию лучше преподносить по частям. И в-третьих, в статье SEO 2014 я написал, что особое внимание в новом году стоит уделить именно внутренней оптимизации.
А одной из основных ее частей является такая неконтролируемая вещь, как поведенческие факторы. Напрямую на них повлиять нельзя (накрутку сразу отметаем, т.к. можно схлопотать фильтр от поисковиков), а вот косвенно — пожалуйста. Улучшайте дизайн сайта, добавляйте всякие интересные штуки, социализируйте сайт (кнопки, опросы) — эти действия и могут повлиять на пользователей.
Как я уже сказал в статье об основах CSS, он создан для того чтобы оптимизировать весь дизайн сайта (точнее описание внешнего вида сайта). Без языка стилей нам бы пришлось прописывать все элементы внешнего вида в html-тегах. Во-первых это все делать крайне не удобно — представьте, в каждый элемент, внешний вид которого вы хотите изменить, придется прописывать еще несколько тегов и атрибутов. Долго и нудно, если честно.
Долго и нудно, если честно.
Во-вторых это использование большого числа тегов захламляет код страницы, а этого поисковые системы ой как не любят. Также из-за обилия тегов увеличится размер страницы, и, как следствие, — нагрузка на хостинг и время загрузки страницы. Последнее, кстати, тоже не любят поисковые системы, а вот с хостингом начнутся технические проблемы.
И, наконец, работая с дизайном сайта через css, у вас намного больше возможностей, чем если бы вы это делали на html. Тегов в html, которые отвечают за внешний вид документа, существует не так уж и много и их недостаточно. Правил в css может тоже не очень много, но с их помощью можно сделать намного больше. Например, закруглить углы у рамок или сделать градиентный фон. Все это очень полезно и интересно.
Предки, потомки и сестринские элементы в HTML
Наверное, пора уже перейти к основной теме статьи. Немногим ранее мы рассмотрели виды css селекторов, а также правила их написания и примеры. И в той же статье я затронул тему приоритетов селекторов. Но сейчас немного общей информации.
Но сейчас немного общей информации.
Как вы уже знаете из темы html тегов, в коде страницы все элементы делятся на предков и потомков. Оба понятия применяются относительно какого-либо тега. Итак, открыв исходный код какой-либо страницы, вы можете увидеть примерно следующее (в качестве примера я взял свой блог):
Все современные браузеры позволяют просматривать код одновременно со страницей, а при изменении исходника сразу отображают результат (крайне удобная вещь при настройке дизайна сайта).
Итак, возьмем в качестве исследуемого объекта тег
<span class="desc"> |
.Его предком будет этот тег:
<a href="https://monetavinternete.ru/" class="font-4001">MonetaVInternete.a> |
А потомком вот этот:
<div class="logo"> |
И остается еще несколько элементов. которые называются сестринскими:
<div class="font-400"> |
<div class="poisk_l"> |
Иными словами, элемент, который находится внутри другого, является его потомком. Можно представить код в одну строку:
<div class="logo"> <span class="desc"><a href="https://monetavinternete. class="font-4001">MonetaVInternete.ru </a></span></div> |
Думаю, с этим все понятно. Перейдем к приоритетам в CSS.
Приоритеты и наследование в CSS
Все приоритеты я распишу списком, чем больше цифра, тем сильнее приоритет.
- Самым низким приоритетом обладают стили, которые прописаны в самом браузере. В файлах каждого интернет-обозревателя находится информация о стандартных css-стилях. В старых браузерах есть возможность загрузить свой css-файл или изменить стандартные стили.
- Следующим по значимости идет авторский стиль — все элементы, которые прописаны в коде страницы. Это и подключенный файл и селекторы в атрибуте style. Данный пункт является обобщающим для всех последующих, т.к. все они задаются автором сайта…
- Стили, унаследованные элементом от потомков. Вернемся к материалу выше (не зря же я его писал).
 Если к тегу <div class=»logo»> применены какие-либо стили, то они же будут действовать для тега <span class=»desc»>.
Если к тегу <div class=»logo»> применены какие-либо стили, то они же будут действовать для тега <span class=»desc»>. - Далее идут стили, прописанные во внешнем подключенном файле. В данном случае, все селекторы, примененные к потомкам не имеют силы.
- Более высоким приоритетом обладают стили, которые прописываются в теге <style> в начале HTML документа. Но тут возникает проблема: зачастую, к одному и тому же элементу применяются стили, прописанные в различных селекторах. В таком случае применяется правило расчета специфичности каждого селектора по такому принципу:
- Количество идентификаторов (#id) в селекторе — (1,0,0) за каждый.
- Количество классов (.class) и псевдоклассов (:pseudoclass) — (0,1,0) за каждый.
- Количество тегов и псевдоэлементов (::pseudo-element) — (0,0,1) за каждый.
Итак, как вы понимаете, приоритет рассчитывается в зависимости от количества «очков». Учтите, что (1,0,0) больше чем (0,2,10).
- В большем приоритете будут стили, прописанные прямо в теге, с помощью атрибута style.

- И, наконец, высшим приоритетом обладают стили, в которых содержится слово !important. Но есть небольшое исключение — если такие стили объявлены и автором и пользователем, то будут применены только пользовательские.
Если в стилях прописываются абсолютно одинаковые по приоритету параметры, то будет использоваться тот, что стоит выше по списку. Например, если в селекторе вы прописали два одинаковых свойства, но с разными значениями, то в результате будет применен первый:
color:red; |
font-family: Garamond, serif; |
background: white; |
color:blue; |
Такие проблемы возникают, например, когда случайно прописывается два одинаковых свойства, в одном файле имеется несколько одинаковых селекторов с одинаковыми свойствами или же если несколько файлов имеют одинаковые селекторы и свойства (бывает при установке плагинов).
Думаю, с основами CSS можно закончить. В следующих статьях я буду описывать сами селекторы и их функции.
Каскад и наследование — изучите веб-разработку
- Обзор: строительные блоки
- Следующий
Цель этого урока — развить ваше понимание некоторых из наиболее фундаментальных концепций CSS — каскада, специфичности и наследования, — которые определяют, как CSS применяется к HTML и как разрешаются конфликты между объявлениями стилей.
Хотя работа над этим уроком может показаться менее актуальной сразу и немного более академической, чем некоторые другие части курса, понимание этих концепций избавит вас от многих проблем позже! Мы рекомендуем вам внимательно изучить этот раздел и убедиться, что вы понимаете концепции, прежде чем двигаться дальше.
| Предпосылки: | Базовая компьютерная грамотность,
установлено базовое программное обеспечение, базовые знания
работа с файлами, основы HTML (изучение
Введение в HTML) и представление о том, как работает CSS (изучите
Первые шаги CSS. ) ) |
|---|---|
| Цель: | Чтобы узнать о каскаде и специфичности, а также о том, как наследование работает в CSS. |
CSS расшифровывается как Cascading Style Sheets , и это первое слово cascading невероятно важно для понимания — поведение каскада является ключом к пониманию CSS.
В какой-то момент вы будете работать над проектом и обнаружите, что CSS, который, по вашему мнению, должен применяться к элементу, не работает. Часто проблема заключается в том, что вы создаете два правила, которые применяют разные значения одного и того же свойства к одному и тому же элементу. Каскад и тесно связанная концепция специфичности являются механизмами, которые контролируют, какое правило применяется при возникновении такого конфликта. Правило, определяющее стиль вашего элемента, может отличаться от того, которое вы ожидаете, поэтому вам нужно понять, как работают эти механизмы.
Здесь также важна концепция наследования , что означает, что некоторые свойства CSS по умолчанию наследуют значения, установленные для родительского элемента текущего элемента, а некоторые нет. Это также может привести к неожиданному поведению.
Давайте начнем с краткого обзора ключевых вещей, с которыми мы имеем дело, затем мы рассмотрим их по очереди и посмотрим, как они взаимодействуют друг с другом и с вашим CSS. Это может показаться сложным набором понятий для понимания. По мере того, как вы будете больше практиковаться в написании CSS, то, как это работает, станет для вас более очевидным.
Каскад
Таблицы стилей Каскад — на очень простом уровне это означает, что происхождение, уровень каскада и порядок правил CSS имеют значение. Когда применяются два правила из одного и того же каскадного слоя, и оба имеют одинаковую специфичность, будет использоваться то, которое определено последним в таблице стилей.
В приведенном ниже примере у нас есть два правила, которые можно применить к элементу . Содержимое
Содержимое окрашивается в синий цвет. Это связано с тем, что оба правила взяты из одного и того же источника, имеют одинаковый селектор элементов и, следовательно, имеют одинаковую специфичность, но выигрывает последнее в порядке источника.
Специфичность
Специфика — это алгоритм, который браузер использует для определения того, какое значение свойства применяется к элементу. Если несколько блоков стиля имеют разные селекторы, которые настраивают одно и то же свойство с разными значениями и нацелены на один и тот же элемент, специфичность определяет значение свойства, которое применяется к элементу. Специфичность — это в основном мера того, насколько конкретным будет выбор селектора:
- Селектор элементов менее специфичен; он выберет все элементы этого типа, которые появляются на странице, поэтому он будет иметь меньший вес.
- Селектор класса более специфичен; он выберет только те элементы на странице, которые имеют определенное значение атрибута
класса, поэтому он имеет больший вес.
Ниже у нас снова есть два правила, которые можно применить к элементу . Содержимое ниже заканчивается красным цветом, потому что селектор класса основной заголовок придает правилу более высокую специфичность. Таким образом, несмотря на то, что правило с селектором элемента находится ниже в исходном порядке, будет применяться правило с более высокой специфичностью, определенной с помощью селектора класса.
Алгоритм специфичности мы объясним позже.
Наследование
Наследование также необходимо понимать в этом контексте — некоторые значения свойств CSS, установленные для родительских элементов, наследуются их дочерними элементами, а некоторые — нет.
Например, если вы установите цвет и семейство шрифтов для элемента, каждый элемент внутри него также будет оформлен с использованием этого цвета и шрифта, если только вы не применили к ним другие значения цвета и шрифта.
Некоторые свойства не наследуются — например, если вы установите для элемента ширину , равную 50 %, все его потомки не получат ширину, равную 50 % ширины их родителя. Если бы это было так, CSS было бы очень неудобно использовать!
Примечание: На справочных страницах свойств CSS MDN вы можете найти поле технической информации под названием «Формальное определение», в котором перечислены некоторые данные об этом свойстве, в том числе о том, унаследовано оно или нет. См. в качестве примера раздел формального определения свойства цвета.
Эти три концепции (каскад, специфичность и наследование) вместе определяют, какой CSS применяется к какому элементу. В разделах ниже мы увидим, как они работают вместе. Иногда это может показаться немного сложным, но вы начнете запоминать их по мере того, как наберетесь опыта работы с CSS, и вы всегда сможете найти детали, если забудете! Даже опытные разработчики не помнят всех деталей.
В следующем видео показано, как вы можете использовать Firefox DevTools для проверки каскада страниц, специфичности и многого другого:
Мы начнем с наследования. В приведенном ниже примере у нас есть элемент
В приведенном ниже примере у нас есть элемент
Свойство color является унаследованным свойством. Таким образом, значение свойства color применяется к прямым дочерним элементам, а также к косвенным дочерним элементам — непосредственному дочернему элементу 9.0055
во второй вложенный список и применили к нему другой цвет. Затем это наследуется через своих детей. Свойства, такие как width (как упоминалось ранее), margin , padding и border не являются унаследованными свойствами. Если бы граница была унаследована дочерними элементами в этом примере списка, каждый отдельный список и элемент списка получили бы границу — вероятно, это не тот эффект, который нам когда-либо был бы нужен!
Хотя на каждой странице свойств CSS указано, наследуется свойство или нет, вы часто можете догадаться об этом интуитивно, если знаете, какой аспект будет стилизовать значение свойства.
Управление наследованием
CSS предоставляет пять значений специальных универсальных свойств для управления наследованием. Каждое свойство CSS принимает эти значения.
-
наследовать Устанавливает значение свойства, применяемое к выбранному элементу, таким же, как и у его родительского элемента. По сути, это «включает наследование».
-
начальный Устанавливает значение свойства, примененного к выбранному элементу, равным начальному значению этого свойства.
-
возврат Сбрасывает значение свойства, примененного к выбранному элементу, к стилю браузера по умолчанию, а не к значениям по умолчанию, примененным к этому свойству. Во многих случаях это значение действует как
unset.-
обратный слой Сбрасывает значение свойства, примененного к выбранному элементу, до значения, установленного в предыдущем каскадном слое.

-
снято с охраны Сбрасывает свойство до его естественного значения, что означает, что если свойство унаследовано естественным путем, оно действует как
наследует, в противном случае оно действует какначальное.
Примечание. См. Типы происхождения в разделе Знакомство с каскадом CSS для получения дополнительной информации о каждом из них и о том, как они работают.
Мы можем просмотреть список ссылок и изучить, как работают универсальные ценности. Живой пример ниже позволяет вам поиграть с CSS и посмотреть, что происходит, когда вы вносите изменения. Игра с кодом действительно лучший способ лучше понять HTML и CSS.
Например:
- Ко второму элементу списка применен класс
my-class-1. Это устанавливает цвет элементаinherit. Если удалить правило, как изменится цвет ссылки? - Вы понимаете, почему третья и четвертая ссылки такого цвета? Для третьей ссылки задано значение
, начальное значение, что означает, что она использует начальное значение свойства (в данном случае черное), а не значение по умолчанию для ссылок в браузере (синий цвет). Для четвертого установлено значение
Для четвертого установлено значение unset, что означает, что текст ссылки использует зеленый цвет родительского элемента. - Какая из ссылок изменит цвет, если вы зададите новый цвет для элемента
а { цвет: красный; }? - После прочтения следующего раздела о сбросе всех свойств вернитесь и измените свойство
colorнаall. Обратите внимание, что вторая ссылка находится на новой строке и имеет маркер. Как вы думаете, какие свойства передавались по наследству?
Сброс значений всех свойств
Сокращенное свойство CSS all можно использовать для применения одного из этих значений наследования ко (почти) всем свойствам одновременно. Его значение может быть любым из значений наследования ( наследовать , начальный , восстановить , восстановить слой или отменить ). Это удобный способ отменить изменения, внесенные в стили, чтобы вы могли вернуться к известной отправной точке, прежде чем начинать новые изменения.
В приведенном ниже примере у нас есть две цитаты. Первый стиль применяется к самому элементу цитаты. Второй имеет класс, примененный к цитате блока, который устанавливает значение all в unset .
Попробуйте установить значение all на некоторые другие доступные значения и посмотрите, в чем разница.
Теперь мы понимаем, что наследование — это то, почему абзац, вложенный глубоко в структуру вашего HTML, имеет тот же цвет, что и CSS, примененный к телу. Из вводных уроков у нас есть понимание того, как изменить CSS, примененный к чему-либо в любой точке документа — будь то назначение CSS элементу или создание класса. Теперь мы рассмотрим, как каскад определяет, какие правила CSS применяются, когда несколько блоков стиля применяют одно и то же свойство, но с разными значениями к одному и тому же элементу.
Необходимо учитывать три фактора, перечисленных здесь в порядке возрастания важности. Более поздние имеют приоритет перед предыдущими:
- Исходный заказ
- Специфика
- Важность
Мы рассмотрим их, чтобы увидеть, как браузеры точно определяют, какой CSS следует применять.
Порядок источника
Мы уже видели, как порядок источника влияет на каскад. Если у вас есть более одного правила, все из которых имеют одинаковый вес, то победит то, которое будет последним в CSS. Вы можете думать об этом так: правило, которое находится ближе к самому элементу, перезаписывает более ранние до тех пор, пока последнее не выиграет и не получит стиль элемента.
Исходный порядок имеет значение только тогда, когда вес специфичности правил одинаков, поэтому давайте посмотрим на специфичность:
Специфичность
Вы часто будете сталкиваться с ситуацией, когда вы знаете, что правило находится позже в таблице стилей, но раньше , применяется противоречивое правило. Это происходит из-за того, что предыдущее правило имеет более высокую специфичность — оно более специфично и, следовательно, выбирается браузером как то, которое должно стилизовать элемент.
Как мы видели ранее в этом уроке, селектор класса имеет больший вес, чем селектор элемента, поэтому свойства, определенные в блоке стиля класса, переопределяют свойства, примененные к блоку стиля элемента.
Здесь следует отметить, что, хотя мы думаем о селекторах и правилах, которые применяются к тексту или компоненту, который они выбирают, перезаписывается не все правило, а только свойства, объявленные в нескольких местах.
Такое поведение помогает избежать повторения в вашем CSS. Обычной практикой является определение общих стилей для основных элементов, а затем создание классов для тех, которые отличаются. Например, в приведенной ниже таблице стилей мы определили общие стили для заголовков уровня 2, а затем создали несколько классов, которые изменяют только некоторые свойства и значения. Определенные изначально значения применяются ко всем заголовкам, затем более конкретные значения применяются к заголовкам с классами.
Давайте теперь посмотрим, как браузер будет вычислять специфичность. Мы уже знаем, что селектор элемента имеет низкую специфичность и может быть перезаписан классом. По сути, значение в баллах присуждается различным типам селекторов, и сложение их дает вам вес этого конкретного селектора, который затем можно сравнить с другими потенциальными совпадениями.
Степень специфичности селектора измеряется с помощью трех разных значений (или компонентов), которые можно рассматривать как столбцы ID, CLASS и ELEMENT в разрядах сотен, десятков и единиц:
- Идентификаторы : Один балл в этом столбце за каждый селектор ID, содержащийся внутри общего селектора.
- Классы : Один балл в этом столбце за каждый селектор класса, селектор атрибута или псевдокласс, содержащийся в общем селекторе.
- Элементы : Один балл в этом столбце за каждый селектор элемента или псевдоэлемент, содержащийся внутри общего селектора.
Примечание: Универсальный переключатель ( * ), комбинаторы ( + , > , ~ , ‘ ‘) и селектор настройки специфичности ( :where() ) не влияют на специфичность.
Отрицание ( :not() ) и псевдоклассы match-any ( :is() ) сами по себе не влияют на специфичность, но их параметры влияют. Специфика, которую каждый вносит в алгоритм специфичности, — это специфичность селектора в параметре, который имеет наибольший вес.
Специфика, которую каждый вносит в алгоритм специфичности, — это специфичность селектора в параметре, который имеет наибольший вес.
В следующей таблице приведены несколько отдельных примеров для поднятия настроения. Попробуйте просмотреть их и убедитесь, что вы понимаете, почему они имеют ту специфику, которую мы им придали. Мы еще не рассмотрели селекторы подробно, но вы можете найти подробную информацию о каждом селекторе в справочнике по селекторам MDN.
Прежде чем двигаться дальше, давайте рассмотрим пример в действии.
Так что же здесь происходит? Прежде всего, нас интересуют только первые семь правил этого примера, и, как вы заметите, мы включили их значения специфичности в комментарии перед каждым из них.
- Первые два селектора конкурируют за стиль цвета фона ссылки. Второй побеждает и делает цвет фона синим, потому что у него есть дополнительный селектор ID в цепочке: его специфичность 2-0-1 против 1-0-1.
- Селекторы 3 и 4 конкурируют за стиль цвета текста ссылки.
 Второй побеждает и делает текст белым, потому что, хотя у него на один селектор элементов меньше, отсутствующий селектор заменяется селектором класса, который имеет больший вес, чем селекторы бесконечных элементов. Специфика выигрыша 1-1-3 против 1-0-4.
Второй побеждает и делает текст белым, потому что, хотя у него на один селектор элементов меньше, отсутствующий селектор заменяется селектором класса, который имеет больший вес, чем селекторы бесконечных элементов. Специфика выигрыша 1-1-3 против 1-0-4. - Селекторы 5–7 соревнуются за стиль границы ссылки при наведении курсора. Селектор 6 явно проигрывает селектору 5 со специфичностью 0-2-3 против 0-2-4; у него на один селектор элементов в цепочке меньше. Селектор 7, однако, превосходит оба селектора 5 и 6, потому что он имеет то же количество подселекторов в цепочке, что и селектор 5, но элемент был заменен на селектор класса. Таким образом, выигрышная специфика 0-3-3 против 0-2-3 и 0-2-4.
Примечание: Каждый тип селектора имеет собственный уровень специфичности, который не может быть перезаписан селекторами с более низким уровнем специфичности. Например, миллиона селекторов класса в совокупности не смогут перезаписать специфичность одного селектора id .
Лучший способ оценить специфичность — оценить уровни специфичности по отдельности, начиная с самого высокого и при необходимости переходя к самому низкому. Только когда есть связь между оценками селектора в столбце специфичности, вам нужно оценивать следующий столбец вниз; в противном случае вы можете игнорировать селекторы с более низкой специфичностью, поскольку они никогда не смогут перезаписать селекторы с более высокой специфичностью.
Встроенные стили
Встроенные стили, то есть объявление стиля внутри атрибута стиля , имеют приоритет над всеми обычными стилями, независимо от их специфики. В таких объявлениях нет селекторов, но их специфичность можно интерпретировать как 1-0-0-0; всегда больше, чем любой другой вес специфичности, независимо от того, сколько идентификаторов в селекторах.
!important
Существует специальный фрагмент CSS, который можно использовать для отмены всех приведенных выше вычислений, даже встроенных стилей — !важный флаг . Тем не менее, вы должны быть очень осторожны при его использовании. Этот флаг используется для того, чтобы сделать отдельную пару свойств и значений наиболее конкретным правилом, тем самым переопределяя обычные правила каскада, включая обычные встроенные стили.
Тем не менее, вы должны быть очень осторожны при его использовании. Этот флаг используется для того, чтобы сделать отдельную пару свойств и значений наиболее конкретным правилом, тем самым переопределяя обычные правила каскада, включая обычные встроенные стили.
Примечание: Полезно знать, что существует флаг !important , чтобы вы знали, что это такое, когда сталкиваетесь с ним в чужом коде. Однако мы настоятельно рекомендуем никогда не использовать его без крайней необходимости. Флаг !important изменяет способ обычной работы каскада, поэтому отладка проблем CSS может быть очень сложной, особенно в большой таблице стилей.
Взгляните на этот пример, где у нас есть два абзаца, один из которых имеет идентификатор.
Давайте пройдемся по этому, чтобы увидеть, что происходит — попробуйте удалить некоторые свойства, чтобы увидеть, что произойдет, если вам трудно понять:
- Вы увидите, что третье правило
цвет 9Значения 0056 иpaddingбыли применены, а фоновый цвет Почему? На самом деле, все три, безусловно, должны применяться, потому что более поздние правила в исходном порядке обычно имеют приоритет над более ранними правилами.
Почему? На самом деле, все три, безусловно, должны применяться, потому что более поздние правила в исходном порядке обычно имеют приоритет над более ранними правилами. - Однако вышеприведенные правила выигрывают, потому что селекторы классов имеют более высокую специфичность, чем селекторы элементов.
- Оба элемента имеют класс
лучше, но второй элемент имеетidизи тоже выигрывает. Поскольку идентификаторы имеют даже более высокая специфичность , чем классы (вы можете иметь только один элемент с каждым уникальным идентификатором на странице, но много элементов с одним и тем же классом — селекторы идентификаторов очень специфичны в том, на что они нацелены), красный цвет фона и 1px черная рамка должна применяться ко второму элементу, при этом первый элемент получает серый цвет фона и не имеет границы, как указано в классе. - 2-й элемент делает красным цветом фона, но без рамки.
 Почему? Из-за
Почему? Из-за !важный флагво втором правиле. Добавление флага!importantпослеborder: noneозначает, что это объявление преобладает над значениемborderв предыдущем правиле, даже если селектор ID имеет более высокую специфичность.
Примечание: Единственный способ переопределить важное объявление — это включить другое важное объявление с той же специфичностью позже в исходном порядке или объявление с более высокой специфичностью, или включить важное объявление в предшествующий каскадный уровень ( мы еще не рассмотрели каскадные слои).
Одна из ситуаций, в которой вам, возможно, придется использовать флаг !important , — это когда вы работаете с CMS, где вы не можете редактировать основные модули CSS, и вы действительно хотите переопределить встроенный стиль или важное объявление, которое не может быть переопределен каким-либо другим способом. Но на самом деле, не используйте его, если вы можете избежать его.
Наконец, важно отметить, что приоритет объявления CSS зависит от того, в какой таблице стилей и каскадном слое оно указано.
Пользователи могут устанавливать пользовательские таблицы стилей для переопределения стилей разработчика. Например, пользователь с ослабленным зрением может захотеть установить размер шрифта на всех веб-страницах, которые он посещает, в два раза больше нормального размера, чтобы облегчить чтение.
Также возможно объявить стили разработчика в каскадных слоях: вы можете сделать так, чтобы неслоистые стили переопределяли стили, объявленные в слоях, или вы можете сделать так, чтобы стили, объявленные в более поздних слоях, переопределяли стили из ранее объявленных слоев. Например, как разработчик вы не сможете редактировать стороннюю таблицу стилей, но вы можете импортировать внешнюю таблицу стилей в каскадный слой, чтобы все ваши стили легко переопределяли импортированные стили, не беспокоясь о специфике сторонних селекторов.
Порядок переопределения объявлений
Конфликтующие объявления будут применяться в следующем порядке, причем более поздние переопределяют более ранние:
- Объявления в таблицах стилей агента пользователя (например, стили браузера по умолчанию, используемые, когда не заданы другие стили) .

- Нормальные объявления в таблицах пользовательских стилей (пользовательские стили, установленные пользователем).
- Объявления нормалей в авторских таблицах стилей (это стили, установленные нами, веб-разработчиками).
- Важные объявления в авторских таблицах стилей.
- Важные объявления в таблицах стилей пользователя.
- Важные объявления в таблицах стилей пользовательского агента.
Примечание: Порядок приоритета инвертирован для стилей, помеченных с помощью !important . Для таблиц стилей веб-разработчиков имеет смысл переопределить пользовательские таблицы стилей, чтобы дизайн можно было сохранить в том виде, в котором он был задуман; однако иногда у пользователей есть веские причины переопределять стили веб-разработчика, как упоминалось выше, и это может быть достигнуто с помощью !важно в их правилах.
Порядок каскадных слоев
Несмотря на то, что каскадные слои — это сложная тема, и вы не можете использовать эту функцию сразу, важно понимать, как слои каскадируются.
При объявлении CSS в каскадных слоях порядок приоритета определяется порядком объявления слоев. Стили CSS, объявленные вне какого-либо слоя, объединяются вместе в том порядке, в котором эти стили объявлены, в безымянный слой, как если бы это был последний объявленный слой. С конкурирующими обычными (не важными) стилями более поздние слои имеют приоритет над ранее определенными слоями. Для стилей с пометкой !important , однако порядок обратный: важные стили в более ранних слоях имеют приоритет над важными стилями, объявленными в последующих слоях или вне любого слоя. Встроенные стили имеют приоритет над всеми авторскими стилями, независимо от слоя.
При наличии нескольких блоков стилей в разных слоях, предоставляющих конкурирующие значения для свойства одного элемента, уровень, в котором объявлены стили, определяет приоритет. Специфичность между слоями не имеет значения, но специфичность внутри одного слоя по-прежнему имеет значение.
Давайте обсудим некоторые моменты из приведенного выше примера, чтобы понять, что происходит. Было объявлено два слоя:
Было объявлено два слоя: firstLayer и secondLayer в указанном порядке. Несмотря на то, что специфичность secondLayer является самой высокой, никакие свойства из этого объявления не используются. Почему? Поскольку обычные стили без слоев имеют приоритет над обычными стилями со слоями, независимо от специфики, а важные стили со слоями имеют приоритет над важными стилями, объявленными в более поздних слоях, опять же, независимо от специфики.
Если вы измените первую строку CSS в этом примере на @layer secondLayer, firstLayer; , вы измените порядок объявления слоев, и все важные стили из firstLayer будут изменены на соответствующие значения в secondLayer .
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: Каскад.
Если вы поняли большую часть этой статьи, то молодцы — вы начали знакомиться с фундаментальной механикой CSS. Далее мы подробно рассмотрим селекторы.
Если вы не до конца поняли каскад, специфичность и наследование, не волнуйтесь! Это, безусловно, самая сложная вещь, которую мы рассмотрели на данный момент в курсе, и даже профессиональные веб-разработчики иногда находят ее сложной. Мы советуем вам возвращаться к этой статье несколько раз по ходу прохождения курса и постоянно обдумывать ее.
Вернитесь сюда, если вы начнете сталкиваться со странными проблемами со стилями, которые не применяются должным образом. Может дело в специфике.
- Обзор: строительные блоки
- Следующий
- Каскад и наследование
- селектора CSS
- Селекторы типа, класса и идентификатора
- Селекторы атрибутов
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Коробка модель
- Фоны и рамки
- Обработка различных направлений текста
- Переполнение контента
- Значения и единицы
- Размер элементов в CSS
- Изображения, мультимедиа и элементы форм
- Столы для укладки
- Отладка CSS
- Организация CSS
- Основы понимания CSS
- Создание фирменных бланков
- Классная коробка
Последнее изменение: 000Z"> 21 сентября 2022 г. , участниками MDN
revert - CSS: Каскадные таблицы стилей
Ключевое слово CSS revert возвращает каскадное значение свойства из его текущего значения в значение, которое свойство имело бы, если бы текущим источником стиля не были внесены изменения в текущий элемент. Таким образом, он сбрасывает свойство к его унаследованному значению, если оно наследуется от своего родителя, или к значению по умолчанию, установленному таблицей стилей пользовательского агента (или пользовательскими стилями, если таковые существуют). Его можно применить к любому свойству CSS, включая сокращенное свойство CSS 9.0055 все .
Это ключевое слово удаляет из каскада все стили, которые были переопределены, пока не будет достигнут стиль, к которому выполняется откат.
- Если используется собственными стилями сайта (авторское происхождение),
revertоткатывает каскадное значение свойства к пользовательскому стилю пользователя, если таковой существует; в противном случае он откатывает стиль обратно к стилю пользовательского агента по умолчанию.
- Если используется в пользовательской пользовательской таблице стилей или если стиль был применен пользователем (исходным пользователем),
revertоткатывает каскадное значение к стилю пользовательского агента по умолчанию. - При использовании в стилях пользовательского агента по умолчанию это ключевое слово функционально эквивалентно
unset.
Во многих случаях ключевое слово revert работает точно так же, как unset . Единственное различие заключается в свойствах, значения которых задаются браузером или пользовательскими таблицами стилей, созданными пользователями (установленными на стороне браузера).
Возврат не повлияет на правила, применяемые к дочерним элементам элемента, который вы сбрасываете (но удалит влияние родительского правила на дочерний элемент). Итак, если у вас есть цвет: зеленый для всех разделов и все: вернуть на определенный раздел, цвет раздела будет черным. Но если у вас есть правило делать все абзацы красными, то все абзацы по-прежнему будут красными во всех разделах.
Но если у вас есть правило делать все абзацы красными, то все абзацы по-прежнему будут красными во всех разделах.
Примечание. Возврат — это просто значение. По-прежнему можно переопределить значение , вернуть значение , используя специфичность.
Примечание: Ключевое слово revert отличается от ключевого слова 9, и его не следует путать с0055 начальное ключевое слово , в котором используется начальное значение, определенное для каждого свойства в спецификациях CSS. Напротив, таблицы стилей агента пользователя устанавливают значения по умолчанию на основе селекторов CSS.
Например, начальное значение свойства Хотя Итак, в приведенном ниже примере мы устанавливаем пользовательский Просто текст Просто текст Возврат всех значений полезен в ситуации, когда вы внесли несколько изменений в стиль, а затем хотите вернуться к значениям браузера по умолчанию. Таким образом, в приведенном выше примере вместо возврата Просто текст Просто текст Возврат фактически удаляет значение для элемента, выбранного с помощью некоторого правила, и это происходит только для этого элемента. Чтобы проиллюстрировать это, мы установим зеленый цвет для раздела и красный цвет для абзаца. Текст в абзаце будет красным. Текст в абзаце будет красным. Обратите внимание, что абзац по-прежнему имеет красный цвет, несмотря на то, что свойство цвета для раздела было изменено. Таблицы BCD загружаются только в браузере Последнее изменение: , участниками MDN Хейдон Пикеринг (@heydonworks) работал с The Paciello Group, BBC, Smashing Magazine и Bulb Energy в качестве дизайнера, инженера, писателя, редактора и…
Больше о
Heydon ↬ Но я не хочу, чтобы мой дизайн был выглядит так, как будто состоит из не связанных друг с другом вещей. Несмотря на то, что эти функции обеспечивают СУХОЙ, эффективный способ стилизации веб-документов и несмотря на то, что они являются самой причиной существования CSS, они заметно потеряли популярность. От методологий CSS, таких как BEM и Atomic CSS, до программно инкапсулированных модулей CSS, многие делают все возможное, чтобы обойти или иным образом подавить эти функции. Это дает разработчикам больший контроль над своим CSS, но только автократический контроль, основанный на частом вмешательстве. Еще после прыжка! Продолжить чтение ниже ↓ . Несмотря на протесты многих, CSS обеспечивает не только глобальную область действия. Если бы это было так, все выглядело бы точно так же. Вместо этого CSS имеет глобальную область действия и локальную область действия. Как и в JavaScript, локальная область видимости имеет доступ к родительской и глобальной области видимости. В CSS это облегчает наследство . Например, если я применяю объявление Как и в JavaScript, если я объявлю что-то в локальной области видимости, это будет недоступно для глобальной — или даже какой-либо родовой — области, но будет доступно для дочерней области (элементы в пределах Самое замечательное в наследовании то, что вы можете создать основу для согласованного визуального дизайна с очень небольшим количеством кода. И эти стили будут применяться даже к HTML, который вам еще предстоит написать. Разговор о будущем! Конечно, есть и другие способы применения общих стилей. … и примените его к любому элементу, который, по моему мнению, должен иметь этот стиль: Лорем ипсум. Это дает мне некоторый контроль: я могу выбирать, какие элементы соответствуют этому стилю, а какие нет. Любая возможность контроля заманчива, но есть явные проблемы. Мне не только приходится вручную применять класс к любому элементу, который должен его принять (что означает знание того, с чего начинается класс), но в этом случае я фактически отказался от возможности поддержки динамического содержимого: ни WYSIWYG-редакторы, ни Парсеры Markdown предоставляют Этот Некоторые типы свойств не наследуются по умолчанию, а некоторые элементы не наследуют некоторые свойства. Но вы можете использовать Например, элемент ввода Обратите внимание, что я пропустил Еще одно свойство, которое я не хотел бы наследовать, это Теперь все либо наследует, либо заставляет наследовать стили шрифтов, которые я хочу. Мы прошли долгий путь к распространению единого бренда в рамках всего проекта всего с двумя блоками объявлений. Я, вероятно, захочу, чтобы мой главный заголовок использовал то же семейство шрифтов Однако, если я захочу изменить размер шрифта любого элемента, я могу это сделать. Я пользуюсь глобальным масштабом и настраиваю только то, что мне нужно, в локальном масштабе. Если бы стили элементов CSS были инкапсулированы по умолчанию, это было бы невозможно: мне пришлось бы добавлять все стилей шрифта к В любом случае, это больше работы, и единственным результатом будет стиль Мы сделали хорошее начало, но чтобы действительно использовать каскад, мы должны стилизовать как можно больше общих элементов. Иными словами, стиль «атомов», из которых состоят «молекулы» вашего интерфейса (используя терминологию атомарного дизайна), должен быть в значительной степени адресован с помощью селекторов элементов. Селекторы элементов имеют низкую специфичность, поэтому они не будут переопределять стили на основе классов, которые вы, возможно, добавите позже. Первое, что вы должны сделать, это оформить все элементы, которые, как вы знаете, вам понадобятся: Следующая часть имеет решающее значение, если вам нужен согласованный интерфейс без избыточности: каждый раз, когда вы создаете новый компонент, , если он вводит новые элементы, стилизуйте эти новые элементы с помощью селекторов элементов . Сейчас не время вводить ограничительные высокоспецифичные селекторы. Например, если я еще не применил стиль к Теперь, когда вы приступите к написанию нового компонента, который также включает в себя кнопки, одной проблемой меньше. Вы не переписываете один и тот же CSS под другим пространством имен, и вам не нужно запоминать или писать имя класса. CSS всегда должен быть легким и эффективным — он для этого и предназначен. Использование селекторов элементов имеет три основных преимущества: Использование классов исключительно для предоставления стилей часто защищается как «разделение задач». Это неправильное понимание принципа разделения интересов W3C. Цель состоит в том, чтобы описать структуру с помощью HTML и стиль с помощью CSS. Поскольку классы предназначены исключительно для целей стилизации и появляются в разметке, технически вы с разделением везде, где они используются. Вы должны изменить характер структуры, чтобы выявить стиль. Везде, где вы не полагаетесь на презентационную разметку (классы, встроенные стили), ваш CSS совместим с общими структурными и семантическими соглашениями. Это делает тривиальным расширение содержимого и функциональности, не превращая его в задачу стиля. Это также делает ваш CSS более пригодным для повторного использования в разных проектах, где используются обычные семантические структуры (но где «методологии» CSS могут отличаться). Прежде чем кто-нибудь упрекнет меня в упрощении, я знаю, что не все кнопки в вашем интерфейсе будут делать одно и то же. Я также знаю, что кнопки, которые делают разные вещи, вероятно, должны выглядеть по-разному. Но это не значит, что нам нужно полагаться на классы, наследование или каскад. Сделать кнопки, найденные в одном интерфейсе, принципиально непохожими, значит сбить с толку ваших пользователей. Ради доступности и , большинство кнопок должны отличаться только по метке. Помните, что стиль — не единственный визуальный отличительный признак. Контент также различается визуально — и гораздо менее двусмысленно. Вы буквально объясняете, для чего нужны разные вещи. Существует меньше случаев, чем вы можете себе представить, когда использование только стиля для различения контента необходимо или уместно. Обычно различия в стиле должны быть дополнительными, такими как красный фон или пиктографический значок, сопровождающий текстовую метку. Я расскажу о добавлении нюансов к внешне похожим элементам в разделе «Вспомогательные классы». Семантический HTML — это не только элементы. Атрибуты определяют типы, свойства и состояния. Они также важны для доступности, поэтому они должны быть в HTML, где это применимо. И поскольку они находятся в HTML, они предоставляют дополнительные возможности для стилей. Например, элемент ввода Несколько замечаний: Методология БЭМ решила бы эту проблему, применив класс модификатора, такой как Моя самая любимая вещь в максимально эффективном использовании селекторов элементов и атрибутов, расположенных высоко в каскаде, заключается в следующем: Состав новых компонентов становится не столько вопросом знания соглашений об именах компании или организации, сколько вопросом знания HTML . Любой разработчик, разбирающийся в написании приличного HTML, назначенный на проект, выиграет от наследования стилей, которые уже были применены. Это значительно снижает потребность в обращении к документации или написании нового CSS. По большей части они могут просто писать на (мета)языке, который должны знать наизусть. До сих пор мы не писали CSS для отдельных компонентов, но это не значит, что мы ничего не стилизовали. Все компоненты представляют собой композиции HTML-элементов. Более сложные компоненты формируют свою идентичность в основном в порядке и расположении этих элементов. Что подводит нас к макету. В основном нам нужно иметь дело с расположением потока — расстоянием между последовательными элементами блока. Возможно, вы заметили, что я до сих пор не устанавливал никаких полей ни для одного из своих элементов. Это потому, что margin следует рассматривать не как свойство элементов, а как свойство контекста элементов. То есть они должны вступать в игру только там, где встречаются элементы. К счастью, комбинатор соседних элементов может точно описать эту связь. Используя каскад, мы можем установить единое значение по умолчанию для всех элементов блочного уровня, которые появляются последовательно, за некоторыми исключениями. Использование лоботомированного селектора совы с крайне низкой специфичностью гарантирует, что любые элемента (за исключением общих исключений) будут разделены интервалом в одну строку. Это означает, что во всех случаях есть пустое пространство по умолчанию, и разработчики, пишущие содержимое потока компонентов, будут иметь разумную отправную точку. В большинстве случаев поля теперь сами о себе заботятся. Но из-за низкой специфичности этот базовый однострочный интервал легко переопределить там, где это необходимо. Например, я мог бы захотеть сократить разрыв между метками и соответствующими полями, чтобы показать, что они парные. В следующем примере любой элемент, следующий за меткой ( Опять же, использование каскада означает необходимость написания определенных стилей только там, где это необходимо. Обратите внимание: поскольку поля появляются только между элементами, они не удваиваются с любым отступом, который мог быть включен для контейнера. Это еще одна вещь, о которой не нужно беспокоиться или защищаться от кода. Также обратите внимание, что вы получаете один и тот же интервал независимо от того, решите ли вы включить элементы-оболочки. То есть можно сделать следующее и добиться такого же макета — просто поля выходят между Достижение того же результата с помощью такой методологии, как атомарный CSS, означало бы создание определенных классов, связанных с отступами, и применение их вручную в каждом случае, в том числе для Имейте в виду, что это будет охватывать только верхние поля, если вы придерживаетесь атомарного CSS. Atomic CSS дает разработчикам прямой контроль над стилем, не полагаясь полностью на встроенные стили, которые нельзя использовать повторно, как классы. Предоставляя классы для отдельных свойств, он уменьшает дублирование объявлений в таблице стилей. Однако для достижения этих целей требуется прямое вмешательство в разметку. Это требует изучения и использования его подробного API, а также написания большого количества дополнительного HTML-кода. Вместо этого, стилизуя произвольные элементы HTML и их пространственные отношения, «методология» CSS становится в значительной степени устаревшей. Во всяком случае, вот как должна выглядеть структура нашего CSS с нашим решением для потокового контента: Нам еще предстоит написать конкретный компонент или придумать класс CSS, но большая часть нашего стиля уже сделана — то есть, если мы напишем наши классы разумным образом, пригодным для повторного использования. Особенность классов в том, что они имеют глобальную область действия: где бы они ни применялись в HTML, на них влияет соответствующий CSS. Для многих это видится недостатком, ведь два разработчика, работающие независимо, могли написать класс с одинаковым именем и негативно повлиять на работу друг друга. Модули CSS были недавно задуманы, чтобы исправить этот сценарий, программно генерируя уникальные имена классов, привязанные к их локальной области или области действия компонента. Не обращая внимания на внешнее уродство сгенерированного кода, вы сможете увидеть, где может легко прокрасться несоответствие между независимо созданными компонентами: уникальные идентификаторы используются для стилизации похожих вещей. Результирующий интерфейс будет либо непоследовательным, либо будет соответствовать гораздо большим усилиям и избыточности. Нет причин считать общие элементы уникальными. Вы должны стилизовать тип элемента, а не экземпляр элемента. Всегда помните, что термин «класс» означает «тип вещей, которых может быть много». Другими словами, все классы должны быть служебными классами: глобально повторно используемыми. Конечно, в этом примере класс Поскольку специфичность селекторов классов выше, чем у селекторов элементов, и такая же специфичность, как у селекторов атрибутов, любые правила, применяемые таким образом, переопределяют правила элементов и атрибутов, расположенные выше в таблице стилей. Итак, моя кнопка опасности будет красной с белым текстом, но другие ее свойства, такие как отступы, контур фокуса и поля, применяемые с помощью алгоритма потока, останутся нетронутыми. Иногда могут возникать конфликты имен, если несколько человек работают над одним и тем же кодом в течение длительного времени. Но есть способы избежать этого, например, о, я не знаю, сначала выполнить текстовый поиск, чтобы проверить существование имени, которое вы собираетесь взять. Мне больше всего нравится делать с служебными классами установку их в контейнерах, а затем использовать этот хук для изменения расположения дочерних элементов внутри. Например, я могу быстро написать равномерно расположенный, отзывчивый, выровненный по центру макет для любых элементов: С помощью этого я могу сгруппировать элементы списка по центру, кнопки, комбинацию кнопок и ссылок, что угодно. Это благодаря использованию части И я отрегулировал поля так, чтобы элементы могли свободно сворачиваться, не нарушая вертикальный ритм, установленный с помощью селектора Моя крошечная (уменьшенная) система сеток на основе flexbox, по сути, представляет собой просто служебный класс, подобный этому. Его можно многократно использовать, а поскольку он использует При использовании БЭМ рекомендуется размещать явный класс «элемент» в каждом элементе сетки: Но в этом нет необходимости. Итак, теперь мы начали добавлять классы, но только в общих чертах, как и предполагалось. Мы по-прежнему не стилизуем сложные компоненты независимо друг от друга. Вместо этого мы решаем общесистемные проблемы многоразовым способом. Естественно, вам нужно будет задокументировать, как эти классы используются в ваших комментариях. Вспомогательные классы, подобные этим, одновременно используют глобальную и локальную области видимости CSS, наследование и каскадирование. Классы могут применяться повсеместно; они создают локальную область видимости, чтобы воздействовать только на свои дочерние элементы; они наследуют стили , а не , установленные здесь, из родительской или глобальной области; и мы не переквалифицировали использование селекторов элементов или классов. Вот как теперь выглядит наш каскад: Конечно, ни один из этих примеров утилит может никогда не понадобиться. Дело в том, что если при работе над одним компонентом возникает необходимость, то решение должно быть доступно для всех компонентов. Всегда думайте с точки зрения системы. Мы с самого начала занимались стилями компонентов и способами их комбинирования, поэтому заманчиво оставить этот раздел пустым. Но стоит отметить, что любые компоненты, не созданные из других компонентов (вплоть до отдельных HTML-элементов), обязательно являются сверхнормативными. Для компонентов они то же, что идентификаторы для селекторов, и рискуют стать анахронизмом для системы. На самом деле, хорошее упражнение — идентифицировать сложные компоненты («молекулы», «организмы») только по ID и стараться не использовать эти ID в CSS. Например, вы можете разместить Если вы сделаете используйте Когда я говорю людям, что не использую такие методологии, как БЭМ, или такие инструменты, как модули CSS, многие предполагают, что я пишу CSS так: Не знаю. В попытке решить проблему специфичности многие методологии полагаются почти исключительно на селектор класса. Проблема в том, что это приводит к увеличению количества классов: загадочных шифров, которые раздувают разметку и — без особого внимания к документации — могут сбить с толку разработчиков, плохо знакомых с внутренней системой именования, которую они составляют. Активно используя классы, вы также поддерживаете систему стилей, которая в значительной степени отделена от вашей HTML-системы. Это неправильное присвоение «отдельных задач» может привести к избыточности или, что еще хуже, может способствовать недоступности: можно повлиять на визуальный стиль, не влияя вместе с ним на состояние доступности: Вместо подробного описания и назначения классов я рассмотрел некоторые другие методы: Все это было использовано для создания системы дизайна , которая должна упростить написание новых компонентов интерфейса и уменьшить зависимость от добавления нового кода CSS по мере развития проекта. И это возможно не благодаря строгому неймингу и инкапсуляции, а благодаря явному их отсутствию. Даже если вам неудобно использовать определенные методы, которые я рекомендовал здесь, я надеюсь, что эта статья, по крайней мере, заставила вас переосмыслить, что такое компоненты. Это не вещи, которые вы создаете в изоляции. Иногда, в случае со стандартными HTML-элементами, вы их вообще не создаете. Чем больше вы сочиняете компонентов из компонентов, тем более доступным и визуально согласованным будет ваш интерфейс, и с меньшим количеством CSS для достижения этой цели. В CSS нет ничего плохого. На самом деле, он замечательно хорош тем, что позволяет вам делать многое с небольшими затратами. Мы просто не пользуемся этим. Наследование происходит в реальной жизни. Наследование в разработке программного обеспечения работает так же. В языках ООП классы наследуют свойства и методы своего родительского класса. Это сделано для предотвращения повторения кода. А как насчет CSS, языка веб-дизайна? Там тоже происходит наследование. Если вы устанавливаете свойство в родительском элементе, дочерние элементы по умолчанию наследуют свойства и их значения без явного определения свойства. Такое свойство, как В этом уроке мы сосредоточимся на наследовании в CSS. Мы продемонстрируем, как наследование работает в CSS, и рассмотрим некоторые свойства CSS, которые можно использовать для передачи наследуемых свойств дочерним элементам. Вот что мы рассмотрим: наборов правил CSS нисходят по иерархии CSS от родительских селекторов к их дочерним селекторам. Дочерний элемент естественным образом унаследует свойство CSS со своим значением от родительского элемента, если свойство CSS не указано. Вывод выглядит следующим образом: Мы только установили для Подробнее → Что случилось? Дочерний элемент Это наследование идет до ближайшего родительского элемента: У нас есть Хотя наследуются не все правила/свойства CSS, наследуются все свойства Также наследуется свойство Наследование в CSS происходит, когда для элемента не задано наследуемое свойство. Он поднимается в своей родительской цепочке, чтобы установить значение свойства в его родительское значение. Свойства CSS, такие как Когда вы устанавливаете Это относится не только к наследуемым свойствам, но и ко всем свойствам CSS. Допустим, у нас есть следующее: Значение Только непосредственные дочерние элементы могут наследовать свойство CSS от своего родительского элемента с помощью Вот пример: CSS не перемещается вверх Согласно MDN: начальный Устанавливает значение свойства, примененного к выбранному элементу, таким же, как значение, установленное для этого свойства этого элемента в таблице стилей браузера по умолчанию. Например, начальное значение свойства CSS Раздел Вот пример без Элемент Ниже приведен пример с Дисплей CSS Начальное значение Ниже приведен пример с Значение свойства Вот пример с цветом Свойство Свойство Это свойства, которые по умолчанию вычисляются из родительского элемента. Унаследованные свойства влияют на дочерние элементы элемента. Большинство свойств CSS, которые влияют на текстовый узел, являются унаследованными свойствами, такими как Если мы установим зеленый цвет для элемента Это свойства, которые не наследуются и не вычисляются из родительского элемента. Его значение задается явно или по его начальному значению. Значение Ниже приведен пример Элемент Элемент Мы видим, что Вот пример Обычно браузер загружает страницы со своими стилями страниц. В приведенном выше коде Таким образом, неустановленное значение Мы обсудили базовые стили CSS и стили пользовательского агента браузера. Базовые стили CSS — это значения свойств CSS по умолчанию. Это естественные значения по умолчанию, которые поставляются со свойствами. Например, свойство Стиль браузера заключается в том, что он просто добавляет свои собственные файлы Вот пример: Здесь для элементов В этом руководстве мы узнали все о наследовании CSS и изучили четыре основных ключевых слова в CSS, которые можно использовать для переключения наследования: Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вы заинтересованы в мониторинге и отслеживании использования процессора на стороне клиента, использования памяти и многого другого для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket. LogRocket похож на DVR для Интернета и мобильных приложений, записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки. Модернизируйте способы отладки веб-приложений и мобильных приложений — начните мониторинг бесплатно. Наследование — это понятие, которое мы видим в нашей повседневной жизни. Дети наследуют такие черты, как рост, глаза, нос и т. д. от своих родителей. Наследование является одной из основных концепций языка oops (объектно-ориентированного программирования). В котором мы выводим свойства одного класса в другой для иерархии. Класс, который наследует, становится дочерним классом, а из которого он берется, становится суперклассом или родительским классом. Наследование CSS: При наследовании CSS дочерний элемент естественным образом наследует свойства своего родительского элемента. Синтаксис: Здесь parentclass передает стили CSS, сделанные для красного цвета. В то время как дочерние классы div1Child и div2Child не имеют набора правил цвета: для них установлен красный цвет, но они отображаются красным цветом. Вывод: Вывод Здесь #parentclass имеет цвет:черный, #child1 имеет цвет:зеленый, а #childchild1 имеет цвет:красный. В приведенном выше коде #child1 и #child2 находятся в #parentclass, поэтому оба должны получить унаследованный черный цвет, но только дочерний элемент 2 получает цвет, потому что мы дали #child1 цвет: зеленый, это известно как специфичность. Мы не можем наследовать все свойства/правила CSS. Все свойства font-* естественным образом наследуются, например Свойство цвета также наследуется. Наследование CSS: Мы используем наследование свойства CSS для получения свойства родительского элемента. Let's say we have a code: Выход : Выход : . Посмотреть обсуждение Улучшить статью Сохранить статью Посмотреть обсуждение Улучшить статью Сохранить статью Ключевое слово наследования значения используется для наследования свойства элемента от его значения свойства родительского элемента. Ключевое слово inherit можно использовать для наследования любого свойства CSS и любого элемента HTML. Наследование всегда происходит от родительского элемента в дереве документа, даже если родительский элемент не является содержащим блоком. Синтаксис: Пример 1: Наследование размера шрифта от родительского элемента. 0056 Output: Example 2: Inheriting цвет родительского элемента. display равно inline , в то время как обычная таблица стилей агента пользователя устанавливает значение по умолчанию display block , of с до
таблица и т. д. Вернуть или снять
вернуть и снять похожи, они отличаются некоторыми свойствами для некоторых элементов.
вес шрифта , но затем пытаемся вернуть и отменить встроенный в HTML-документ. Ключевое слово revert сделает текст жирным, потому что это значение по умолчанию для заголовков в большинстве браузеров. Ключевое слово unset сохранит нормальный текст, поскольку это начальное значение для свойство font-weight . HTML
У него должен быть исходный вес шрифта (жирный) и цвет: черный.
У него по-прежнему будет font-weight: normal, но color: black
CSS
h4 {
вес шрифта: нормальный;
цвет синий;
}
Результат
Вернуть все
font-weight и color отдельно, вы можете просто вернуть их все сразу — применив ключевое слово revert к all .
HTML
Это будет иметь пользовательские стили
Это должно быть возвращено к настройкам браузера/пользователя по умолчанию.
CSS
h4 {
вес шрифта: нормальный;
цвет синий;
нижняя граница: 1px сплошной серый;
}
Результат
Возврат к родительскому элементу
HTML
<раздел>
Это будет темно-зеленый
Это будет черное
CSS
раздел {
цвет: темно-зеленый;
}
п {
красный цвет;
}
section.with-возврат {
цвет: реверс;
}
 Также обратите внимание, что и заголовок, и обычный текстовый узел имеют черный цвет. Это точно так же, как если бы раздел
Также обратите внимание, что и заголовок, и обычный текстовый узел имеют черный цвет. Это точно так же, как если бы раздел { цвет: темно-зеленый } не существовал бы для второго раздела. Результат
Спецификация Неизвестная спецификация
# по умолчанию initial , чтобы установить для свойства его начальное значение. inherit , чтобы сделать свойство элемента таким же, как у его родителя. revert-layer , чтобы сбросить свойство до значения, установленного на предыдущем каскадном уровне. unset , чтобы установить для свойства его унаследованное значение, если оно наследуется, или его начальное значение, если нет.
all позволяет сразу сбросить все свойства в исходное, унаследованное, восстановленное или неустановленное состояние. Your New Old Worst Best Friends — Smashing Magazine
Об авторе
 Я делаю интерфейс, а не сюрреалистический фотомонтаж. Как назло, уже существует технология под названием CSS, которая предназначена именно для решения этой проблемы. Используя CSS, я могу распространять стили, выходящие за границы моих HTML-компонентов, обеспечивая единообразный дизайн с минимальными усилиями .
Я делаю интерфейс, а не сюрреалистический фотомонтаж. Как назло, уже существует технология под названием CSS, которая предназначена именно для решения этой проблемы. Используя CSS, я могу распространять стили, выходящие за границы моих HTML-компонентов, обеспечивая единообразный дизайн с минимальными усилиями . Здесь я собираюсь вернуться к наследованию, каскаду и области действия применительно к модульному дизайну интерфейса. Я хочу показать вам, как использовать эти функции, чтобы ваш код CSS стал более кратким и саморегулирующимся, а ваш интерфейс — более легко расширяемым.
Здесь я собираюсь вернуться к наследованию, каскаду и области действия применительно к модульному дизайну интерфейса. Я хочу показать вам, как использовать эти функции, чтобы ваш код CSS стал более кратким и саморегулирующимся, а ваш интерфейс — более легко расширяемым. Inheritance And
font-family font-family к корневому (читай: глобальному) элементу html , я могу гарантировать, что это правило применяется ко всем элементам-предкам в документе (за некоторыми исключениями, которые рассматривается в следующем разделе).
HTML {
семейство шрифтов: без засечек;
}
/*
Это правило не нужно ↷
п {
семейство шрифтов: без засечек;
}
*/
стр. ). В следующем примере line-height из 1.5 не принимается элементом html . Однако элемент a внутри p учитывает значение line-height .
HTML {
семейство шрифтов: без засечек;
}
п {
высота строки: 1,5;
}
/*
Это правило не нужно ↷
п а {
высота строки: 1,5;
}
*/
Альтернатива
 Например, я мог бы создать класс
Например, я мог бы создать класс .sans-serif …
.без засечек {
семейство шрифтов: без засечек;
}
без засечек классов в произвольные p элементов по умолчанию. class="sans-serif" не является таким уж дальним родственником style="font-family: sans-serif" — за исключением того, что первый означает добавление кода как в таблицу стилей , так и в HTML . Используя наследование, мы можем сделать меньше одного и ничего другого. Вместо того, чтобы писать классы для каждого стиля шрифта, мы можем просто применить любой из них к элементу
Используя наследование, мы можем сделать меньше одного и ничего другого. Вместо того, чтобы писать классы для каждого стиля шрифта, мы можем просто применить любой из них к элементу html в одном объявлении:
HTML {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1,5;
цвет: #222;
}
наследуют Ключевое слово [имя свойства]: в некоторых случаях наследовать для принудительного наследования. не наследует никаких свойств шрифта из предыдущего примера. Также как и textarea . Чтобы убедиться, что все элементы наследуют эти свойства из глобальной области видимости, я могу использовать универсальный селектор и ключевое слово inherit . Таким образом, я получаю максимальную выгоду от наследства.
* {
семейство шрифтов: наследовать;
высота строки: наследовать;
цвет: наследовать;
}
HTML {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1,5;
цвет: #222;
}
размер шрифта . Я не хочу, чтобы размер шрифта наследовался напрямую, потому что это переопределит стили пользовательского агента для элементов заголовков, малый элемент и другие. Таким образом, я сохраняю строку кода и могу использовать стили пользовательского агента, если захочу. font-style : я не хочу сбрасывать курсив em s только для того, чтобы снова закодировать его. Это было бы напрасной работой и привело бы к большему количеству кода, чем мне нужно. С этого момента ни один разработчик не должен даже думать о
С этого момента ни один разработчик не должен даже думать о font-family , line-height или color при создании компонентов, если только они не делают исключения. Вот тут-то и появляется каскад. Стилизация на основе исключений
, цвет и, возможно, высота строки . Это позаботилось об использовании наследования. Но я хочу, чтобы его размер шрифта отличался от . Поскольку пользовательский агент уже предоставляет расширенный font-size для элементов h2 (и это будет относительно 125% базового размера шрифта, который я установил), возможно, здесь мне ничего не нужно делать.
* {
семейство шрифтов: наследовать;
высота строки: наследовать;
цвет: наследовать;
}
HTML {
размер шрифта: 125%;
семейство шрифтов: без засечек;
высота строки: 1,5;
цвет: #222;
}
ч2 {
размер шрифта: 3rem;
}
h2 явно. В качестве альтернативы я мог бы разделить свои стили на отдельные классы и применить каждый из них к h2 как значение, разделенное пробелом:
Привет, мир
h2 . Используя каскад, я стилизовал большинства элементы, как я хочу, с h2 просто как частный случай, только в одном отношении. Каскад работает как фильтр, то есть стили указываются только там, где они добавляют что-то новое. Стили элементов
 Почему? Потому что наши составные компоненты будут состоять из отдельных HTML-элементов, а доступный для чтения с экрана интерфейс максимально использует семантическую разметку.
Почему? Потому что наши составные компоненты будут состоять из отдельных HTML-элементов, а доступный для чтения с экрана интерфейс максимально использует семантическую разметку.
{…}
п { … }
h2, h3, h4 {…}
ввод, текстовая область {…}
/* так далее */
 Также нет необходимости составлять класс. Семантические элементы — это то, что они есть.
Также нет необходимости составлять класс. Семантические элементы — это то, что они есть. элементам кнопки (как в предыдущем примере), а мой новый компонент включает элемент кнопки, это моя возможность применить стиль к элементам кнопки для всего интерфейса .
кнопка {
набивка: 0,75 см;
фон: #008;
цвет: #fff;
}
кнопка: фокус {
контур: 0.25em сплошной #dd0;
}


Особые случаи
<кнопка>изменить
 Наличие текстовых меток особенно полезно для тех, кто использует программное обеспечение для голосовой активации: произношение «красная кнопка» или «кнопка с крестиком» вряд ли вызовет распознавание программного обеспечения.
Наличие текстовых меток особенно полезно для тех, кто использует программное обеспечение для голосовой активации: произношение «красная кнопка» или «кнопка с крестиком» вряд ли вызовет распознавание программного обеспечения. Атрибуты
принимает значение введите атрибут , если вы хотите воспользоваться им, а также такие атрибуты, как aria-invalid для описания состояния.
ввод, текстовая область {
граница: сплошная 2px;
набивка: 0,5 бэр;
}
[ария-инвалид] {
цвет границы: #c00;
прокладка справа: 1,5 бэр;
фон: url(images/cross. svg) центр без повторов 0.5em;
}
svg) центр без повторов 0.5em;
}
color , font-family или line-height , потому что они унаследованы от html благодаря использованию ключевого слова inherit . Если я хочу изменить основное семейство шрифтов , используемое для всего приложения, мне нужно отредактировать только одно объявление в блоке html . , поэтому он также наследует глобальный цвет. Все, что мне нужно объявить, — это ширину и стиль границы. [aria-invalid] не является квалифицированным. Это означает, что у него больше радиус действия (его можно использовать как с моими input и textarea селекторы) и имеет минимальную специфичность. Простые селекторы атрибутов имеют ту же специфику, что и классы. Использование их без уточнения означает, что любые классы, записанные ниже по каскаду, переопределяют их, как предполагалось.
input-invalid . Но учитывая, что недопустимое состояние должно применяться только там, где оно доступно, input-invalid обязательно избыточен. Другими словами, aria-invalid атрибут имеет , так в чем смысл класса? Просто напишите HTML
 Тим Бакстер также приводит доводы в пользу этого в книге «Значимый CSS: стилизуй так, как ты имеешь в виду».
Тим Бакстер также приводит доводы в пользу этого в книге «Значимый CSS: стилизуй так, как ты имеешь в виду». Макет

* {
маржа: 0;
}
* + * {
поле сверху: 1.5em;
}
тело, бр, ли, дт, дд, й, тд, вариант {
поле сверху: 0;
}
input , textarea , select и т. д.), закрывает пробел.
этикетка {
дисплей: блок
}
метка + * {
поле сверху: 0,5 бэр;
}
 Все остальное соответствует разумному базовому уровню.
Все остальное соответствует разумному базовому уровню. div s, а не между метками после ввода.
<форма>
<дел>
<входное имя="один" тип="текст">
<дел>
first-child исключений, неявно обработанных * + * :
<форма>
<дел>
<входное имя="один" тип="текст">
<дел>
 Вам бы прописать индивидуальные занятия на
Вам бы прописать индивидуальные занятия на color , background-color и множество других свойств, потому что атомарный CSS не использует наследование или селекторы элементов.
<форма>
<дел>
<входное имя="один" тип="текст">
<дел>
 У вас есть преимущество работы с единой системой дизайна, а не с системой HTML с наложенной системой стилей, которую нужно рассматривать и поддерживать отдельно.
У вас есть преимущество работы с единой системой дизайна, а не с системой HTML с наложенной системой стилей, которую нужно рассматривать и поддерживать отдельно. html ) стили и принудительное наследование, Вспомогательные классы

. в любом случае лишний: вместо него мы используем селектор элементов  button
button button . Но что, если бы это был особый тип кнопки? Например, мы могли бы написать Класс .danger , чтобы указать, что кнопки выполняют деструктивные действия, такие как удаление данных:
.Опасность {
фон: #c00;
цвет: #fff;
}
 Вы никогда не знаете, кто-то, возможно, уже решил проблему, которую вы решаете.
Вы никогда не знаете, кто-то, возможно, уже решил проблему, которую вы решаете. Local Scope Utilities
.центр {
выравнивание текста: по центру;
поле-нижнее: -1rem; /* корректирует остаточное нижнее поле дочерних элементов */
}
.центрированный > * {
отображение: встроенный блок;
поле: 0 0,5 бэр 1 бэр;
}
> * , что означает, что любые непосредственные дочерние элементы .centered будут использовать эти стили в этой области, но также наследуют глобальные стили и стили элементов. * + * над ним. Это небольшой объем кода, который обеспечивает универсальное адаптивное решение макета, устанавливая локальную область действия для произвольных элементов.
Это небольшой объем кода, который обеспечивает универсальное адаптивное решение макета, устанавливая локальную область действия для произвольных элементов. flex-basis , вмешательство точки останова не требуется. Я просто склоняюсь к алгоритму упаковки flexbox.
.фукол-сетка {
дисплей: гибкий;
flex-wrap: обернуть;
поле: -0.5em; /* корректировка желобов */
}
.фукол-сетка > * {
гибкий: 1 0 5em; /* Часть 5em — основа (идеальная ширина) */
поле: 0,5em; /* Половина значения желоба */
}
Отличительный логотип Фукола
 Для создания экземпляра локальной области требуется только один идентификатор. Предметы здесь не более защищены от внешнего воздействия, чем в моей версии, нацеленной на
Для создания экземпляра локальной области требуется только один идентификатор. Предметы здесь не более защищены от внешнего воздействия, чем в моей версии, нацеленной на > * — и не должны быть . Отличие только в завышенной наценке.
html ) стили и принудительное наследование, Стили, специфичные для компонентов

#login в компоненте формы входа. Вам не нужно использовать #login в вашем CSS с элементами, атрибутами и стилями алгоритма потока, хотя вы можете создать один или два общих служебных класса, которые можно использовать в других компонентах формы. #login , это может повлиять только на этот компонент. Это напоминание о том, что вы отошли от разработки системы дизайна к бесконечному занятию простым нажатием пикселей. Заключение
заголовок nav ul li {
отображение: встроенный блок;
}
заголовок nav ul li a {
фон: #008;
}
 Здесь присутствует явная чрезмерная спецификация, и мы все должны избегать ее. Просто БЭМ (плюс OOCSS, SMACSS, атомарный CSS и т. д.) — не единственные способы избежать запутанного, неуправляемого CSS.
Здесь присутствует явная чрезмерная спецификация, и мы все должны избегать ее. Просто БЭМ (плюс OOCSS, SMACSS, атомарный CSS и т. д.) — не единственные способы избежать запутанного, неуправляемого CSS.

Наследование CSS: наследование, инициализация, отмена и возврат
 Дети наследуют черты своих родителей: у высоких родителей, скорее всего, будут высокие дети, и наоборот. Дети также наследуют богатство и имущество своих родителей.
Дети наследуют черты своих родителей: у высоких родителей, скорее всего, будут высокие дети, и наоборот. Дети также наследуют богатство и имущество своих родителей., цвет , передается потомкам элемента. Если элемент зеленый, все его дочерние элементы становятся зелеными., наследующий ? начальный снято с охраны вернуть Что такое наследование CSS?
 Эти наборы правил CSS наследуются от их родительских селекторов.
Эти наборы правил CSS наследуются от их родительских селекторов. <стиль>
#дел1 {
красный цвет;
}
<дел>
Родительский раздел
div#div1 красный цвет текста, но правило CSS было применено к двум его дочерним элементам div : div#div1Child и div#div2Child . Два дочерних элемента div не имели набора правил CSS цвета : красный , установленного на них. Более 200 000 разработчиков используют LogRocket для улучшения цифрового взаимодействия
div s унаследовал цвет : красный от своего родителя, div#div1 . Цвет
Цвет : красный не был указан в дочернем div s, поэтому они унаследовали его от родительского элемента div#div1 . <стиль>
#дел1 {
красный цвет;
}
#div1Child {
цвет: зеленый;
}
<дел>
Родительский раздел
<дел>
Детский раздел 1
div#div1ChildChild внутри div#div1Child . Теперь у нас есть color: blue , установленный на div1Child . div1Child не наследует цвет : красный от div1 ; он будет использовать свой цвет : синий . Это называется специфика. div#div1ChildChild унаследует синий цвет от div#div1Child , поскольку он является его родителем. Какие свойства CSS наследуются?
font-* . В том числе:
В том числе: размер шрифта семейство шрифтов толщина шрифта color . height , width , border , margin , padding и т. д., не наследуются. Мы можем включить наследование для ненаследуемых свойств CSS, используя значение наследования . Что такое CSS
, наследующий ?, наследуете для свойства CSS, свойство получает значение от родительского элемента. <стиль>
#дел1 {
высота: 100 пикселей;
красный цвет;
}
#div1Child {
высота: наследовать;
}
<дел>
Родительский раздел
div1 имеет высоту 100px и цвет red . Цвет
Цвет будет унаследован дочерними элементами. Свойство height не наследуется, поэтому дочерние элементы не наследуют его. div1Child , с другой стороны, имеет свойство высоты, установленное на , наследует . Это заставит его наследовать значение высоты от родительского элемента div1 . Таким образом, высота div1Child будет 100px . inherit включает наследование для всех свойств CSS. Когда наследует , указанный элемент примет значение указанного свойства из своего родительского элемента. наследует значение , если свойство CSS установлено родительским элементом элемента. Это делается для того, чтобы наследуемое свойство CSS было наследуемым свойством. <стиль>
#дел1 {
красный цвет;
высота: 100 пикселей;
}
#div1ChildChild {
высота: наследовать;
}
<дел>
Родительский раздел
<дел>
Детский раздел 1
div1 имеет высоту 100px .
div1ChildChild . Внук div1 (дочерний элемент div1 , но не прямой потомок) имеет свойство height, установленное на , наследует . CSS попытается получить значение от родителя div1ChildChild ( div1Child ), но для него не задано свойство height . Таким образом, CSS прибегнет к своему начальному значению. div1ChildChild родительская цепочка (прародитель, прапрадедушка, прапрапрадедушка и т. д.), чтобы проверить, имеет ли какое-либо свойство a height , установленное для div1ChildChild from.
Итак, div1ChildChild не будет иметь высоту 100px ; вместо этого он прибегает к высоте, вычисленной браузером. начальный  Если в таблице стилей браузера по умолчанию не задано значение, а свойство наследуется естественным образом, вместо этого устанавливается значение свойства.
Если в таблице стилей браузера по умолчанию не задано значение, а свойство наследуется естественным образом, вместо этого устанавливается значение свойства. Initial — это значение свойства CSS, которое используется для установки начального значения свойства CSS элемента. Это становится значением свойства CSS по умолчанию. Каждое свойство CSS имеет значение по умолчанию, если ему не назначено явное значение. display равно inline . Существует то, что называется стилем браузера агента пользователя, то есть стилем, который браузер предоставляет элементам HTML. Они не имеют ничего общего с начальными значениями свойств CSS. поставляется со свойством display , установленным на block . Это происходит из стилей браузера. Установите для свойства display значение initial , и элемент div преобразуется в встроенный элемент .
начального :
<стиль>
.див {
отступ: 50 пикселей;
цвет фона: оранжевый;
}
<тело>
div.div является блочным элементом. Теперь давайте установим для свойства display элемента div.div значение initial . начальным ;
<стиль>
.див {
отступ: 50 пикселей;
цвет фона: оранжевый;
дисплей: начальный;
}
<тело>
устанавливается для элемента div.div с начальным значением . Это заставляет элемент div.div принимать начальное значение свойства display , которое равно inline . Таким образом, div.div становится встроенным элементом.
свойства CSS color — черный. Если свойство color не указано, цвет текстового узла элемента становится черным. цвет значение:
<стиль>
.див {
отступ: 50 пикселей;
цвет фона: оранжевый;
цвет: зеленый;
}
<тело>
color элемента div.div установлено на green , поэтому цвет текста будет зеленым.: начальный :
<стиль>
.див {
отступ: 50 пикселей;
цвет фона: оранжевый;
цвет: начальный;
}
<тело>
color элемента div.div установлено на initial , поэтому свойство color примет значение по умолчанию (черный). Текстовый узел
Текстовый узел Hello в элементе div.div будет черным. снято с охраны unset работает как с унаследованной, так и с ненаследованной природой свойств CSS. Унаследованные свойства
цвет , размер шрифта , семейство шрифтов и т. д. html , он будет распространяться на все дочерние элементы элемента html , поэтому вся страница будет иметь зеленый цвет текста. Неунаследованные свойства
 Большинство свойств CSS, влияющих на узел элемента, не являются унаследованными свойствами
Большинство свойств CSS, влияющих на узел элемента, не являются унаследованными свойствами unset по-разному работает с унаследованными и неунаследованными свойствами CSS. Когда значение unset устанавливается для унаследованного свойства, оно сбрасывает значение свойства до его унаследованного значения. Неустановленное значение сбрасывает неунаследованное свойство к его начальному значению. неустановленного в унаследованном свойстве:
<стиль>
HTML {
красный цвет;
}
дел {
цвет: зеленый;
}
.див {
поле сверху: 8px;
отступ: 50 пикселей;
цвет фона: оранжевый;
цвет: не установлен;
}
<тело>
div имеет свойство color со значением green , свойство html имеет свойство color со значением red , а свойство div.
снято с охраны . Свойство color является унаследованным свойством CSS, поэтому unset сбросит цвет div.div на цвет его родителя ( html ), красный. div.div должен был быть зеленым, но из-за не задано значение , цвет взят из родителя, html . unset работает с унаследованными свойствами точно так же, как ключевое слово inherit . Мы могли бы просто установить inherit в свойство color div.div , и это будет работать так же, как использование unset . сброса для неунаследованных свойств:
<стиль>
HTML {
красный цвет;
}
дел {
цвет фона: оранжевый;
}
.див {
поле сверху: 8px;
отступ: 50 пикселей;
дисплей: не установлен;
}
<тело>
 По умолчанию для свойства
По умолчанию для свойства display div установлено значение block . Это не значение по умолчанию для свойства display ; его значение по умолчанию встроенное . div.div имеет свойство display , установленное на unset . Этот div.div должен был быть элементом блока , но из-за неустановленного в свойстве display , оно сбрасывается на inline . работает с неунаследованными свойствами точно так же, как исходное значение . перевернуть
Стили пользовательского агента браузера — это значения, установленные браузером. Когда страница загружается, у браузера есть свои стили для некоторых свойств CSS.
Когда страница загружается, у браузера есть свои стили для некоторых свойств CSS. display имеет базовое значение CSS, которое равно inline . Это его естественная ценность от движка CSS. Теперь браузер меняет стиль свойства display на block . .css , содержащие его код. Ключевое слово revert меняет значения CSS по умолчанию на стили пользовательского агента браузера.
<стиль>
HTML {
красный цвет;
}
дел {
цвет фона: оранжевый;
дисплей: гибкий;
}
.див {
поле сверху: 8px;
отступ: 50 пикселей;
дисплей: вернуться;
}
<тело>
div установлено значение display: flex . Обратите внимание, что значение пользовательского агента браузера display равно block . Для свойства
Для свойства div.div s display установлено значение revert . Это сбросит свойство display элемента div.div на block . div.div будет элементом блока . Заключение
наследует , исходный , снимает и возвращает . Ваш интерфейс загружает ЦП ваших пользователей?
 com/signup/
com/signup/ Как применить концепцию наследования в CSS?

<стиль>
#родительский класс {
красный цвет;
}
<дел>
Родительский раздел
Это связано с тем, что дочерние элементы div 1 и 2 унаследовали свойства родительского элемента, т. е. родительского класса. HTML
< html > < head > < style > #parentclass { цвет: черный; } #Child1 { Цвет: зеленый; } #ChildChild1 { Цвет: RED; } style > head > < body > < DIV ID = "DIV1" > Родитель родитель 0056 < div id = "child1" > Child 1 < div id = "childchild1" > Ребенок 1 < DIV ID = 0055 "childchildchild1" > Child Child Child div > div > < div id = "childchild2" > Child Child 2 div > div > < div id = "Child2" > Ребенок 2 DIV > DIV > . DIV >  0056
0056 div > body > html >
Свойства CSS, которые можно наследовать.
• размер шрифта
• семейство шрифтов
• вес шрифта
• стиль шрифта и т. д.
д.
Свойства CSS, такие как высота, граница, отступы, поля, ширина и т. д., не наследуются естественным образом. Мы можем наследовать ненаследуемые свойства CSS. Для этого мы используем наследование. HTML
< html > < head > < стиль > #parentclass { заполнение: 30 пикселей; цвет: красный; } #Child { } . 0055 >
0055 > < div id = "parentclass" > Parent < div id = "Ребенок" > Ребенок DIV > Div > > > > 0056 Body > HTML >  Только непосредственный дочерний элемент родительского элемента может наследовать его, но внук не может. Вместо этого он прибегнет к исходной высоте, вычисленной браузером.
Только непосредственный дочерний элемент родительского элемента может наследовать его, но внук не может. Вместо этого он прибегнет к исходной высоте, вычисленной браузером. Наследование значения CSS - GeeksforGeeks
имя_свойства : наследовать;

html
< html > < meta charset="utf-8"> < head > < style > span { размер шрифта: 10 пикселей; } .GFG { размер шрифта: наследовать; } style > head > < body > < h2 style="text-align: center; цвет: зеленый;"> Geeksforgeeks H2 > < < < .
< SPAN Class = "GFG"> Унаследованный размер SPAN > > > body > html > html
< html > < meta charset="utf-8"> < head > < style > span { цвет: синий; } . gfg {
gfg { цвет: унаследован; } style > head > < body > < h2 style="text-align:center; color:green;"> GeeksforGeeks h2 > < div style="text-align: center; color: green"> < SPAN Class = "GFG"> Унаследованный цвет зеленый, но CONPAR SPAN установлен на Blue SPAN.

 Если в таблице стилей браузера отсутствует значение этого свойства, оно наследуется естественным образом.)
Если в таблице стилей браузера отсутствует значение этого свойства, оно наследуется естественным образом.) Таким образом, цвет для следующего вложенного элемента
Таким образом, цвет для следующего вложенного элемента  Таким образом, приоритетная специфичность составляет 113 против 104.
Таким образом, приоритетная специфичность составляет 113 против 104. Почему? Действительно, все три безусловно должны применяться, потому что правила, более поздние в порядке следования, обычно переопределяют более ранние правила.
Почему? Действительно, все три безусловно должны применяться, потому что правила, более поздние в порядке следования, обычно переопределяют более ранние правила.


 my_class em[title="Город"]:hover{
color: red;
}
/* Значит цвет текста в примере кода будет синим, т.к.
во втором правиле число а=0, а в первом правиле а=1. */
/* А вот если бы специфичности селекторов были равны,
то приоритет имел бы стиль нижнего правила. */
my_class em[title="Город"]:hover{
color: red;
}
/* Значит цвет текста в примере кода будет синим, т.к.
во втором правиле число а=0, а в первом правиле а=1. */
/* А вот если бы специфичности селекторов были равны,
то приоритет имел бы стиль нижнего правила. */
 Так что, если пользователь изменил стиль браузера, то по
умолчанию станет применяться стиль пользователя.
Так что, если пользователь изменил стиль браузера, то по
умолчанию станет применяться стиль пользователя. е. раньше).
Кроме того, из нескольких внешних таблиц стилей большим приоритетом обладают таблицы, подключенные к документу при помощи элемента
«link» ниже в коде этого документа. Соответственно, если таблица подключена в коде
документа выше, то приоритет ее стилей будет ниже.
е. раньше).
Кроме того, из нескольких внешних таблиц стилей большим приоритетом обладают таблицы, подключенные к документу при помощи элемента
«link» ниже в коде этого документа. Соответственно, если таблица подключена в коде
документа выше, то приоритет ее стилей будет ниже. Действительно, куда уже конкретнее, если стиль расположен в открывающем теге элемента.
Действительно, куда уже конкретнее, если стиль расположен в открывающем теге элемента. к. в подключенном классе .bold_font присутствует !important.
</p>
</div>
<div>
<p>
Цвет текста остался зеленым, но начертание стало полужирным,<br>
т.к. в подключенном классе .bold_font присутствует !important.<br>
<span>Но мое начертание осталось
обычным,<br> т.к. встроенный стиль имеет наивысший приоритет.</span>
</p>
</div>
</body>
</html>
к. в подключенном классе .bold_font присутствует !important.
</p>
</div>
<div>
<p>
Цвет текста остался зеленым, но начертание стало полужирным,<br>
т.к. в подключенном классе .bold_font присутствует !important.<br>
<span>Но мое начертание осталось
обычным,<br> т.к. встроенный стиль имеет наивысший приоритет.</span>
</p>
</div>
</body>
</html>
 к.
значение superblue не поддерживается
браузером и будет просто проигнорировано.
</p>
</body>
</html>
к.
значение superblue не поддерживается
браузером и будет просто проигнорировано.
</p>
</body>
</html>

 0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3> Объединенная (отраслевая) блокчейн </ h3>
<p> Отраслевая блокчейн (ConsortiumBlockChains): определенная группа назначает несколько предварительно выбранных узлов в качестве бухгалтера, и генерация каждого блока определяется совместно всеми предварительно выбранными узлами (предварительно выбранные узлы участвуют в процессе согласования),
Другие узлы доступа могут участвовать в транзакции, но только запрашивают процесс выставления счетов (по сути, управляемый биллинг, просто становится распределенным биллингом, сколько узлов предварительно выбрано, как определить бухгалтера каждого блока, чтобы стать блокчейном). Основные точки риска),
Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p>
<p> Частная блокчейн </ p>
<div> Приватная цепочка блоков (privateBlockChains): для бухгалтерии используйте только технологию главной книги блокчейна, это может быть компания или частное лицо, и вы можете получить разрешение на запись блокчейна,
Эта цепочка мало чем отличается от других решений распределенного хранения.
0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3> Объединенная (отраслевая) блокчейн </ h3>
<p> Отраслевая блокчейн (ConsortiumBlockChains): определенная группа назначает несколько предварительно выбранных узлов в качестве бухгалтера, и генерация каждого блока определяется совместно всеми предварительно выбранными узлами (предварительно выбранные узлы участвуют в процессе согласования),
Другие узлы доступа могут участвовать в транзакции, но только запрашивают процесс выставления счетов (по сути, управляемый биллинг, просто становится распределенным биллингом, сколько узлов предварительно выбрано, как определить бухгалтера каждого блока, чтобы стать блокчейном). Основные точки риска),
Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p>
<p> Частная блокчейн </ p>
<div> Приватная цепочка блоков (privateBlockChains): для бухгалтерии используйте только технологию главной книги блокчейна, это может быть компания или частное лицо, и вы можете получить разрешение на запись блокчейна,
Эта цепочка мало чем отличается от других решений распределенного хранения. (Dec2015) Все консервативные гиганты (традиционные финансы) хотят поэкспериментировать с частными цепочками блоков, и приложения для публичных сетей, такие как биткойны, были индустриализированы,
Прикладные продукты частной сети все еще изучаются. </ div>
</body>
</html>
(Dec2015) Все консервативные гиганты (традиционные финансы) хотят поэкспериментировать с частными цепочками блоков, и приложения для публичных сетей, такие как биткойны, были индустриализированы,
Прикладные продукты частной сети все еще изучаются. </ div>
</body>
</html>
 0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3 class = "headline"> Объединенная (отраслевая) цепочка блоков </ h3>
<p class = "content"> Промышленная блокчейн (ConsortiumBlockChains): группа назначенных нескольких предварительно выбранных узлов в качестве бухгалтера, генерация каждого блока определяется всеми предварительно выбранными узлами (предварительно выбранные узлы участвуют в процессе согласования ),
Другие узлы доступа могут участвовать в транзакции, но только запрашивают процесс выставления счетов (по сути, управляемый биллинг, просто становится распределенным биллингом, сколько узлов предварительно выбрано, как определить бухгалтера каждого блока, чтобы стать блокчейном). Основные точки риска),
Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p>
<p class = "headline"> Закрытая цепочка блоков </ p>
<div class = "content"> Приватная блокчейн (privateBlockChains): для ведения бухгалтерии используйте только технологию главной книги блокчейна, это может быть компания или частное лицо, а также разрешение на запись блокчейна,
Эта цепочка мало чем отличается от других решений распределенного хранения.
0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3 class = "headline"> Объединенная (отраслевая) цепочка блоков </ h3>
<p class = "content"> Промышленная блокчейн (ConsortiumBlockChains): группа назначенных нескольких предварительно выбранных узлов в качестве бухгалтера, генерация каждого блока определяется всеми предварительно выбранными узлами (предварительно выбранные узлы участвуют в процессе согласования ),
Другие узлы доступа могут участвовать в транзакции, но только запрашивают процесс выставления счетов (по сути, управляемый биллинг, просто становится распределенным биллингом, сколько узлов предварительно выбрано, как определить бухгалтера каждого блока, чтобы стать блокчейном). Основные точки риска),
Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p>
<p class = "headline"> Закрытая цепочка блоков </ p>
<div class = "content"> Приватная блокчейн (privateBlockChains): для ведения бухгалтерии используйте только технологию главной книги блокчейна, это может быть компания или частное лицо, а также разрешение на запись блокчейна,
Эта цепочка мало чем отличается от других решений распределенного хранения. (Dec2015) Все консервативные гиганты (традиционные финансы) хотят поэкспериментировать с частными цепочками блоков, и приложения для публичных сетей, такие как биткойны, были индустриализированы,
Прикладные продукты частной сети все еще изучаются. </ div>
</body>
</html>
(Dec2015) Все консервативные гиганты (традиционные финансы) хотят поэкспериментировать с частными цепочками блоков, и приложения для публичных сетей, такие как биткойны, были индустриализированы,
Прикладные продукты частной сети все еще изучаются. </ div>
</body>
</html>
 Основные точки риска),
Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p>
</body>
</html>
Основные точки риска),
Любой другой может делать ограниченные запросы через открытый API блокчейна. </ p>
</body>
</html>
 0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src = "kenan1.jpg" alt = "Conan" class = "blue" id = "red" style = "border: 15px solid yellow;">
</body>
</html>
0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img src = "kenan1.jpg" alt = "Conan" class = "blue" id = "red" style = "border: 15px solid yellow;">
</body>
</html>

 </p>
</body>
</html>
</p>
</body>
</html>
 8em;
8em; ru </
ru </ ru/"
ru/" Если к тегу <div class=»logo»> применены какие-либо стили, то они же будут действовать для тега <span class=»desc»>.
Если к тегу <div class=»logo»> применены какие-либо стили, то они же будут действовать для тега <span class=»desc»>.


 Для четвертого установлено значение
Для четвертого установлено значение  Второй побеждает и делает текст белым, потому что, хотя у него на один селектор элементов меньше, отсутствующий селектор заменяется селектором класса, который имеет больший вес, чем селекторы бесконечных элементов. Специфика выигрыша 1-1-3 против 1-0-4.
Второй побеждает и делает текст белым, потому что, хотя у него на один селектор элементов меньше, отсутствующий селектор заменяется селектором класса, который имеет больший вес, чем селекторы бесконечных элементов. Специфика выигрыша 1-1-3 против 1-0-4. Почему? На самом деле, все три, безусловно, должны применяться, потому что более поздние правила в исходном порядке обычно имеют приоритет над более ранними правилами.
Почему? На самом деле, все три, безусловно, должны применяться, потому что более поздние правила в исходном порядке обычно имеют приоритет над более ранними правилами. Почему? Из-за
Почему? Из-за 
