перенос слов очень длинные строки
Как вы можете отобразить длинную строку, адрес веб-сайта, слово или набор символов с автоматическими разрывами строк, чтобы сохранить ширину div? Наверное, что-то вроде словесной обертки. Обычно добавление пробела работает, но есть ли решение CSS, такое как перенос слов?
Например, он (очень неприятно) перекрывает дивы, заставляет горизонтальную прокрутку и т. д. wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
Что я могу добавить к приведенной выше строке, чтобы она аккуратно поместилась в несколько строк в div или в окне браузера?
css string long-integer word-wrapПоделиться Источник Peter Craig 13 мая 2009 в 06:05
10 ответов
- Перенос слов в gedit
Я использую gedit & у меня очень огромная строка, и я не могу видеть эту полную строку, потому что gedit застревает.

- Div переполняется не делая отдельной строки
Возможный Дубликат : перенос слов очень длинные строки Мой код <div style=width:40px;>adfdddddddddddddddddddd</div> Этот код должен составлять 4 строки, но он отображает вывод в одной строке.
87
Этот вопрос уже задавался здесь раньше:
Короче говоря:
Что касается решений CSS, то у вас есть: overflow: scroll; , чтобы заставить элемент показывать полосы прокрутки, и overflow:hidden; , чтобы просто отрезать любой лишний текст. Есть text-overflow:ellipsis; и word-wrap: break-word; , но они только IE ( однако break-word находится в проекте CSS3, так что это будет решением этой проблемы через 5 лет).
Суть в том, что если вам очень важно предотвратить это с помощью переноса текста на следующую строку, то единственным разумным решением является введение ­ (мягкий дефис), <wbr> (тег разрыва слова) или ​ (пробел нулевой ширины, тот же эффект, что и ­ минус дефис) на стороне сервера строк. Однако, если вы не возражаете против Javascript, есть дефисатор , который кажется довольно солидным.
Поделиться Paolo Bergantino 13 мая 2009 в 06:09
31
word-wrap: break-word; доступен в браузерах IE7+, FF 3.5 и Webkit с поддержкой (Safari/Chrome и т. д.). Для обработки IE6 вам также нужно будет объявить word-wrap: break-all;Если FF 2.0 нет в вашей матрице браузера, то использование их является жизнеспособным решением. К сожалению, он не переносит предыдущую строку, где слово сломано, что является типографским кошмаром. Я бы предложил использовать Дефисатор, как предложил Паоло, который является ненавязчивым JavaScript. Резервным вариантом для пользователей, не включенных в JavaScript, будет сломанное слово без дефисов. Я могу жить с этим какое-то время. Эта проблема, скорее всего, возникнет в CMS, где веб-дизайнер не имеет контроля над тем, какой контент будет введен или где могут быть реализованы разрывы строк и мягкие дефисы.
Я бы предложил использовать Дефисатор, как предложил Паоло, который является ненавязчивым JavaScript. Резервным вариантом для пользователей, не включенных в JavaScript, будет сломанное слово без дефисов. Я могу жить с этим какое-то время. Эта проблема, скорее всего, возникнет в CMS, где веб-дизайнер не имеет контроля над тем, какой контент будет введен или где могут быть реализованы разрывы строк и мягкие дефисы.
Я взглянул на спецификацию W3 , где обсуждается перенос в CSS3. К сожалению, есть несколько предложений, но пока ничего конкретного. Похоже, что поставщики браузеров еще ничего не реализовали. Я проверил как Mozilla, так и Webkit на наличие проприетарного кода, но никаких признаков этого нет.
Поделиться Kevin Rapley 15 декабря 2009 в 07:28
28
word-break:break-all работает удовольствие
Поделиться Sam Jones 19 июля 2013 в 15:47
- Контекстно-зависимый перенос слов в vi/vim
Как я могу конкретизировать перенос слов для конкретных тегов.
 Например, в LaTex я хочу переносить слова для моих абзацев, но не для моих фигурных команд (они всегда очень длинные и бегут за пределы экрана). Или с Javascript, я хочу, чтобы правое поле для кода было, например, 50 столбцов, но для…
Например, в LaTex я хочу переносить слова для моих абзацев, но не для моих фигурных команд (они всегда очень длинные и бегут за пределы экрана). Или с Javascript, я хочу, чтобы правое поле для кода было, например, 50 столбцов, но для… - Самый простой способ создать перенос слов из строки в swift
Каков самый простой способ создать перенос слов в Swift из строки? Допустим, у меня есть строка из 150 символов, и я хочу начать новую строку каждые 50 символов. Ваши мысли очень ценятся.
10
Только что упомянул об этом здесь , но, вероятно, более уместно для этого вопроса. Лучшим свойством в ближайшее время будет переполнение-обертывание. и самое лучшее значение, если оно будет реализовано, будет:
* {
overflow-wrap:hyphenate.
}
Похоже, что на момент написания статьи на iphone или firefox он еще никак не поддерживался, а overflow-wrap:hyphenate даже не было в рабочем проекте.
а пока я бы использовал:
p {
word-wrap: break-word;
-moz-hyphens:auto;
-webkit-hyphens:auto;
-o-hyphens:auto;
hyphens:auto;
}
Поделиться adriatiq 27 апреля 2012 в 02:37
3
display: block; overflow: hidden; text-overflow: ellipsis; width: 200px; // or whatever is best for you
Поделиться jamiethepiper 25 марта 2013 в 16:06
3
Я использую этот код для предотвращения всех длинных строк, URL-адресов и так далее..
-ms-word-break: break-all; /* Be VERY careful with this, breaks normal words wh_erever */ word-break: break-all; /* Non standard for webkit */ word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto;
Поделиться Roman Losev 14 февраля 2014 в 07:21
Поделиться Chad Birch 13 мая 2009 в 06:19
1
Обычно клетки делают это естественно, но вы можете заставить это поведение на div с помощью:
div {
width: 950px;
word-wrap: break-word;
display: table-cell;
}
Поделиться nikc 02 января 2013 в 01:55
0
Похоже, что это делает трюк для последней версии Chrome:
[the element],
[the element] * {
word-wrap: break-word;
white-space: pre;
}
Я не проверял никаких браузеров, кроме Chrome.
Поделиться SDMulroy 01 декабря 2014 в 16:46
0
Всегда указывайте свойство line-height — если вы его не укажете, это может привести к сбою вашего свойства word-break: break-all; .
Поделиться Shraddha Mohite 20 ноября 2014 в 11:16
Похожие вопросы:
Перенос слов в Eclipse Java?
У меня уже есть перенос слов для Eclipse PHP ( как я могу заставить перенос слов работать в файлах Eclipse PDT для PHP? ). а как насчет Eclipse Java? Существует ли аналогичный инструмент для…
Как я могу переключить перенос слов в Visual Studio?
Есть ли у Visual Studio .NET способ включать и выключать перенос слов? Я привык к этой функции в Eclipse, которая позволяет вам щелкать правой кнопкой мыши и включать и выключать перенос слов, так.
UITextView перенос символов, но не перенос слов
У меня есть UITextView, на котором я хотел бы отключить перенос слов, но оставить перенос символов включенным. В принципе, я хотел бы иметь длинную строку 200+ символов, которая все еще обертывается…
Перенос слов в gedit
Я использую gedit & у меня очень огромная строка, и я не могу видеть эту полную строку, потому что gedit застревает. Итак, я хотел сделать перенос слов в gedit. Я искал, но не нашел опции…
Div переполняется не делая отдельной строки
Возможный Дубликат : перенос слов очень длинные строки Мой код <div style=width:40px;>adfdddddddddddddddddddd</div> Этот код должен составлять 4 строки, но он отображает вывод в одной…
Контекстно-зависимый перенос слов в vi/vim
Как я могу конкретизировать перенос слов для конкретных тегов. Например, в LaTex я хочу переносить слова для моих абзацев, но не для моих фигурных команд (они всегда очень длинные и бегут за пределы.
Самый простой способ создать перенос слов из строки в swift
Каков самый простой способ создать перенос слов в Swift из строки? Допустим, у меня есть строка из 150 символов, и я хочу начать новую строку каждые 50 символов. Ваши мысли очень ценятся.
Визуальный перенос слов или перенос слов в файле
Я использую sublime для автоматического переноса слов python кодовых строк, которые выходят за рамки 79 символов, как определяет Pep-8. Изначально я делал возврат, чтобы не выходить за пределы…
Перенос слов в JasperReport с тегом html
Я пытаюсь разработать отчет с некоторым текстом, но у меня есть одно текстовое поле problem…In, которое я написал I text и использую тег <br> </br> . Если бы я написал один текст с…
UILabel неправильный перенос слов в iOS 11
У меня есть проблема с приложением, использующим XIBs без autolayout. Не знаю, важна ли эта информация. У меня есть UILabel с 2 строками, использующими перенос слов. В iOS 10 перенос слов работал…
У меня есть UILabel с 2 строками, использующими перенос слов. В iOS 10 перенос слов работал…
Css перенос длинной строки. Как сделать в css перенос слов, которые не влазят в блок? Включаем перенос для слов, которые не влезают
Всем привет и приступим. Допустим у нас есть следующий текст:
Правительство Объединенных Арабских Эмиратов и администрация концентрируют в этом
городе все самые новые технологии, основанные на последних достижениях науки и техники,
пытаясь превратить его город будущего, словно сошедший с экрана какого-нибудь
научно-фантастического фильма. К этим технологиям можно отнести роботов-полицейских,
автомобили-роботы и транспортную систему Hyperloop, а в недалеком будущем в Дубайе
начнет функционировать служба автоматических летающих такси. И в рамках подготовки к
этому событию электрический двухместный летательный аппарат Volocopter с 18 роторами,
который и будет использоваться в качестве такси, совершил первый полет в автоматическом
режиме, пишут. ..
..
здесь у нас указан некий текст с которым мы сейчас начнем работать.
И первое свойство которое мы с вами рассмотрим называется word-break
word-break: normal | keep-all | break-all
Нас в основном интересуют два значения данного свойства normal — дефолтное значение и break-all с помощью которого мы устанавливаем что перенос слов осуществляется посимвольно. Что касается keep-all, то данное значение служит для переноса слов на китайском, японском и корейском языках.
P{ word-break: break-all;. }
заметьте, что после применения данного стиля весь наш текст растягивается в полную доступную ширину и переносы осуществляются не по словам, а по символам. Это свойство может быть полезно когда у нас есть очень длинное слово которое не влезает в заданную ширину. Однако это создает своего рода неудобства, так как посимвольно переносятся абсолютно все слова даже те которые влезают в заданную ширину.
К счастью есть аналогичное свойство которое переносит только не влезающие слова по символам. Называется оно overflow-wrap:
Называется оно overflow-wrap:
P{ overflow-wrap: break-word; }
и после применения значения break-word, весь наш текст переносится по словам, а слова которые не влезают в заданную ширину переносятся посимвольно. Можно сказать задача выполнена! Помимо значения break-word данное свойство принимает:
overflow-wrap: normal | break-word | inherit;
Теперь давайте перейдем к более продвинутому свойству css для переноса слов в тексте.
Рассмотрим свойство white-space c помощью которого мы можем имитировать работу тега pre не меняя сам текст на моноширный.
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
По сути с помощью данного свойства мы работает только с пробелами в тексте. К примеру если мы применим следующий стиль к нашему тексту:
White-space: nowrap;
все переносы строк у нас будут проигнорированы и наш текст отобразиться в виде одной строки.
White-space: pre;
В случае значения pre все переносы строк будут аналогичны переносам в исходном коде. Причем если текст не будет помещаться в заданную ширину, то он переносится не будет. Если мы хотим чтобы он переносился, то нам нужно указать значение pre-line.
Причем если текст не будет помещаться в заданную ширину, то он переносится не будет. Если мы хотим чтобы он переносился, то нам нужно указать значение pre-line.
Если же мы хотим чтобы у нас учитывались не только переносы строк исходного кода, но и пробелы между словами, тогда нужно указать:
White-space: pre-wrap;
Вот в принципе и все что я хотел вам рассказать про переносы слов средствами css. Надеюсь данная статья была для вас полезна и вы не раз еще воспользуетесь полученными знаниями.
Ну а я же с вами прощаюсь. Желаю успехов и удачи! Пока!
Определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» — проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то
или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2).  В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
overflow-wrap
word-wrap
word-break
line-break
hyphens
уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти-килограммовый корчеватель‐бульдозер‐погрузчик
lang=»ru» lang=»ru» >уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти— килограммовый корчеватель‐бульдозер‐погрузчик
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить . Нажмите на и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридино вые
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
Всем привет). Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.
Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.
Включаем перенос для слов, которые не влезают
Допустим, у меня есть блок, шириной 100 пикселей и мне в него нужно написать какой-то текст. В тексте попадается слово «самораспаковывающийся «. Таким бывает архив, например) Но не суть. Слово очень длинное, оно просто не влезет в контейнер по ширине. Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Как видим, бедное слово вылезло за пределы контейнера, ну деваться ему некуда, что поделаешь. И это без отступов. Так вот, тут на помощь приходит свойство word-wrap. Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Word-wrap: break-word;
А для убедительности можно прописать еще и внутренние отступы (padding). Итак, после применения свойства видим, что слишком длинные слова будут переноситься по буквам на другую строку. Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Хочу отметить, что свойство можно без опасений использовать. Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
В каких случаях использовать word-wrap
Собственно, пока я вижу 2 варианта использования. Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Итак, в этой статье мы узнали, как делать перенос слов в css. На этом у меня сегодня все. До встречи.
Свойство white-space
устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является элемент
Исключением является элемент
, помещённый в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работуНо в отличие от него не меняет шрифт на моноширинный.Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление
переносит текст на новую строку. pre Текст показывается с учётом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
Действие значений на текст представлено в табл. 1.
Пример
white-spaceПример
Великая теорема ФермаX n + Y n = Z n
где n — целое число > 2
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Объект .style.whiteSpace
Примечание
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведёт себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
В Firefox для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация
) — спецификация одобрена W3C и рекомендована как стандарт.

- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
P{ font: bold 30px Helvetica, sans-serif; width: 25px; word-wrap: break-all; }
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
Проверка перенова словЕсли поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
#wrapper p{ color: #FFF; padding: 10px; font: bold 16px Helvetica, sans-serif; white-space: nowrap; }
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.

Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Div без переноса строки — Знай свой компьютер
Здравствуйте. Необходимо чтобы при нехватке места в родительском блоке, дочерние не переносились на новую строку, а скрывались за правым краем и можно было их скроллить
Подскажите каким образом можно это сделать.
1 ответ 1
Для текста есть такая штука white-space: nowrap; Она делает именно то, что вам надо – текст в одну строку! А чтобы работать с другими объектами как с текстом, надо делать их строчными (inline), или строчно-блочными (inline-block). Тогда один объект будет вести себя как одно слово.
inline-block – еще и гораздо более лучший способ выстроить элементы друг за другом Короче говоря, вот ваше решение: http://jsfiddle.net/M8een/1/
У этого способа есть и свои особенности. На инлайны и на инлайн-блоки (как и на текст) влияет вертикальное выравнивание, которое по умолчанию baseline. Сделав плиточную структуру или, скажем, колонки при помощи инлайн-блока хочешь, чтобы они были выравнены по вертикали по верху и надо дополнительно указывать vertical-align: top;
Задача:
Имеем три блока div, которым присвоено свойство float со значением left.
Эти блоки обтекают друг друга и выстраиваются в одну линию.
Но, если теперь начинать сужать окно браузера, то один блок переносится под другой, когда ему не хватает места в окне. Поэтому такие элементы (со свойством float) называют плавающими.
Но, что делать, если мы не хотим, чтобы эти блоки смещались друг под друга?
Я оказываю услуги в этой области. Если что-то не работает или неправильно отображается, без проблем, подправим. Обратившись, вы можете сэкономить часы и даже дни своего свободного времени.
Если что-то не работает или неправильно отображается, без проблем, подправим. Обратившись, вы можете сэкономить часы и даже дни своего свободного времени.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Решение здесь довольно простое. Нужно переназначить родителя для этих блоков и назначить ему фиксированную ширину.
По умолчанию, родителем для них является элемент body с шириной width:auto. Когда мы изменяли ширину окна браузера, изменялась и ширина элемента body.
Float работает следующим образом: если элементу с float не хватает места в родительском элементе, он переносится на новую строку. Это у нас и происходило.
Стоит только добавить новый родительский элемент с фиксированной шириной, как все встает на свои места:
Теперь, сколько бы мы не изменяли ширину окна браузера, блоки с float будут находиться на одной линии.
Будет только появляться горизонтальная полоса прокрутки.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Или зарегистрируйтесь через социальные сети:
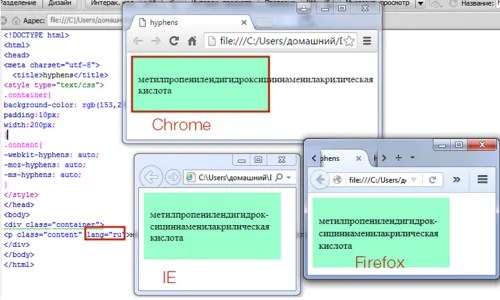
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение метилпропенилендигидроксициннаменилакрилическая кислота очень похожа на некоторых людей с « подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS точно поможет:
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью « переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет « выглядеть » на клиентской стороне трудно, поэтому задавать переносы « вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS , изучим возможности решения этой проблемы с помощью языка гипертекста.
Для этого в HTML имеется несколько вариантов:
- Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
- Использование тега — элемент появился в HTML 5 . Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте « разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
Перенос слов средствами CSS
Перед тем, как запретить перенос слов в CSS , давайте рассмотрим несколько свойств, способных разрешить основную проблему:
- word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился.
 Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
В новой спецификации CSS свойство word-wrap было переименовано в overflow-wrap . Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome , но не поддерживается в IE . Поэтому overflow-wrap лучше не использовать для переноса слов в CSS .
- word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине.
 Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual ( значение по умолчанию ) – слова переносятся в тех участках текстового блока, где это задано с помощью тега или мягкого переноса () ;
- auto – браузер автоматически переносит слова на основе своих настроек.

должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE , Opera и Firefox . Для каждого из них прописывается своя строчка CSS . Hyphens не поддерживается Google Chrome . Пример:
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение « nowrap » ( white-space: nowrap ).
Теперь вы сможете переносить с помощью CSS даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS – может и получиться, хотя мы сами не проверяли.
Принудительный перенос строки html. Переносы слов. В чём состоит различие одно свойства от другого
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
P{ font: bold 30px Helvetica, sans-serif; width: 25px; word-wrap: break-all; }
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
Проверка перенова словЕсли поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
#wrapper p{ color: #FFF; padding: 10px; font: bold 16px Helvetica, sans-serif; white-space: nowrap; }
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.
Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем.Таким образом, white-space имитирует работу тега
Но в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку. pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.Действие значений на текст представлено в табл. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
white-spaceПример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Всем привет). Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.
Включаем перенос для слов, которые не влезают
Допустим, у меня есть блок, шириной 100 пикселей и мне в него нужно написать какой-то текст. В тексте попадается слово «самораспаковывающийся «. Таким бывает архив, например) Но не суть. Слово очень длинное, оно просто не влезет в контейнер по ширине. Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Как видим, бедное слово вылезло за пределы контейнера, ну деваться ему некуда, что поделаешь. И это без отступов. Так вот, тут на помощь приходит свойство word-wrap. Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Word-wrap: break-word;
А для убедительности можно прописать еще и внутренние отступы (padding). Итак, после применения свойства видим, что слишком длинные слова будут переноситься по буквам на другую строку. Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Хочу отметить, что свойство можно без опасений использовать. Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
В каких случаях использовать word-wrap
Собственно, пока я вижу 2 варианта использования. Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Итак, в этой статье мы узнали, как делать перенос слов в css. На этом у меня сегодня все. До встречи.
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тегаНо в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку. pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.Действие значений на текст представлено в табл. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
white-spaceПример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
Определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. "Мягкий дефис" - проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то
или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
overflow-wrap
word-wrap
word-break
line-break
hyphensуже переосвидетельствовался наш тысячадевятьсотдевяностодевяти-килограммовый корчеватель‐бульдозер‐погрузчик
lang="ru" lang="ru" >уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти- килограммовый корчеватель‐бульдозер‐погрузчик
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang="ru" .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим "по умолчанию" и добавить . Нажмите на и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридино вые
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
Перенос длинных слов с помощью CSS. Как сделать в css перенос слов, которые не влазят в блок? Принудительный перенос строки css
Определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» — проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то
или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
overflow-wrap
word-wrap
word-break
line-break
hyphens
уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти-килограммовый корчеватель‐бульдозер‐погрузчик
lang=»ru» lang=»ru» >уже переосвидетельствовался наш тысячадевятьсотдевяностодевяти— килограммовый корчеватель‐бульдозер‐погрузчик
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить . Нажмите на и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридино вые
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
Всем привет). Я продолжаю писать о различных полезных свойствах языка css, которые так или иначе могут помочь при верстке. И сегодня я хочу рассказать, как делать в css перенос слов, если они не влазят в свой контейнер. Я покажу вам все на реальном примере.
Включаем перенос для слов, которые не влезают
Допустим, у меня есть блок, шириной 100 пикселей и мне в него нужно написать какой-то текст. В тексте попадается слово «самораспаковывающийся «. Таким бывает архив, например) Но не суть. Слово очень длинное, оно просто не влезет в контейнер по ширине. Давайте его напишем в такой узкий блок (100 пикселей). Что будет?
Как видим, бедное слово вылезло за пределы контейнера, ну деваться ему некуда, что поделаешь. И это без отступов. Так вот, тут на помощь приходит свойство word-wrap. Вот что нужно задать блоку, чтобы включить перенос слов по буквам в нем:
Word-wrap: break-word;
А для убедительности можно прописать еще и внутренние отступы (padding). Итак, после применения свойства видим, что слишком длинные слова будут переноситься по буквам на другую строку. Причем, даже если второй строки не хватит для слова, то остальная его часть перенесется на третью и т.д.
Хочу отметить, что свойство можно без опасений использовать. Во-первых, сегодня оно отлично работает в браузерах. Во-вторых, оно работает по умному. А именно, для всех нормальных слов никаких переносов не будет, переноситься будут слова целиком на следующую строчку, поэтому читабельность не нарушится. Вы можете увидеть это на этом скрине.
В каких случаях использовать word-wrap
Собственно, пока я вижу 2 варианта использования. Первый — как раз для узких блоков, где вы опасаетесь, что длинные слова могут некрасиво вылезти за границы блока. Второй — это когда дизайнер задумал так, чтобы название сайта было в несколько строк.
Итак, в этой статье мы узнали, как делать перенос слов в css. На этом у меня сегодня все. До встречи.
Понравилась статья? Поделись с друзьями:
Мой мир
Вконтакте
Google+
10.05.2020
Интернет
Самое интересное:
Css запретить перенос строк
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение метилпропенилендигидроксициннаменилакрилическая кислота очень похожа на некоторых людей с « подвывертом »! Не знаем, как справляться с такими трудными личностями, но с переносом слов CSS точно поможет:
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью « переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет « выглядеть » на клиентской стороне трудно, поэтому задавать переносы « вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS , изучим возможности решения этой проблемы с помощью языка гипертекста.
Для этого в HTML имеется несколько вариантов:
- Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
- Использование тега — элемент появился в HTML 5 . Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте « разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
Перенос слов средствами CSS
Перед тем, как запретить перенос слов в CSS , давайте рассмотрим несколько свойств, способных разрешить основную проблему:
- word-wrap – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. word-wrap принимает следующие значения:
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
В новой спецификации CSS свойство word-wrap было переименовано в overflow-wrap . Оба свойства принимают одинаковые значения. Но поддержка overflow-wrap пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome , но не поддерживается в IE . Поэтому overflow-wrap лучше не использовать для переноса слов в CSS .
- word-break – устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual ( значение по умолчанию ) – слова переносятся в тех участках текстового блока, где это задано с помощью тега или мягкого переноса () ;
- auto – браузер автоматически переносит слова на основе своих настроек.
должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE , Opera и Firefox . Для каждого из них прописывается своя строчка CSS . Hyphens не поддерживается Google Chrome . Пример:
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение « nowrap » ( white-space: nowrap ).
Теперь вы сможете переносить с помощью CSS даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS – может и получиться, хотя мы сами не проверяли.
У меня в CSS есть стиль, которым я покрываю нужное мне словосочетание (2 слова обычно). Хочу, чтобы эти два слова не разделялись переносом строки.
Допустим после слова «два» у меня должен идти перенос строки (потому что она заканчивается), но я хочу чтобы в таком случае перенос состоялся ДО слова «два», то есть перенеслось сразу словосочетание «два слова».
Глобально по документу прописан word-wrap: break-word;
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementBy >elementID «).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для
значения normal , nowrap , и pre воспринимаются как pre-wrap .
Html запрет переноса строки
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег . Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
— для того чтобы разделять абзацы
— для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
Результат данного примера показан на рис. 1.
Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
html — Запретить переносы строк
Stack Overflow на русском
Начните с этой страницы, чтобы быстро ознакомиться с сайтом
Подробные ответы на любые возможные вопросы
Обсудить принципы работы и политику сайта
Узнать больше о компании Stack Overflow
Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
У меня в CSS есть стиль, которым я покрываю нужное мне словосочетание (2 слова обычно). Хочу, чтобы эти два слова не разделялись переносом строки.
Допустим после слова «два» у меня должен идти перенос строки (потому что она заканчивается), но я хочу чтобы в таком случае перенос состоялся ДО слова «два», то есть перенеслось сразу словосочетание «два слова».
Глобально по документу прописан word-wrap: break-word;
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementBy >elementID «).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для
значения normal , nowrap , и pre воспринимаются как pre-wrap .
пробелов | CSS-уловки
Свойство white-space управляет обработкой текста в элементе, к которому оно применяется. Допустим, у вас есть HTML , ровно , вот так:
Вы видите кучу слов.
Вы задали стиль для div, установив ширину 100 пикселей. При разумном размере шрифта это слишком много текста для 100 пикселей. Без каких-либо действий, значение по умолчанию пробелов равно нормальному , и текст будет перенесен.См. Пример ниже или следуйте за демонстрацией дома.
div {
/ * Это значение по умолчанию, вам не нужно
явно объявить это, если не переопределить
другое заявление * /
пробел: нормальный;
} Если вы хотите предотвратить перенос текста, вы можете применить white-space: nowrap;
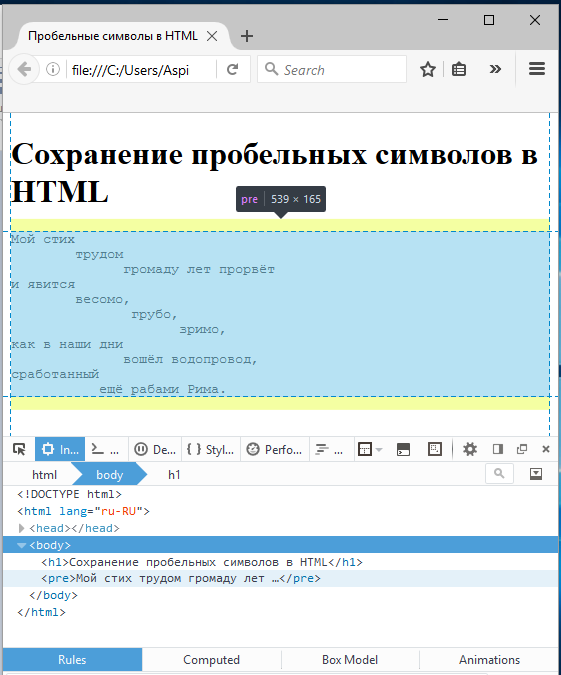
Обратите внимание, что в примере кода HTML в верхней части этой статьи на самом деле есть два разрыва строки, один перед строкой текста и один после, что позволяет тексту располагаться на отдельной строке (в коде).Когда текст отображается в браузере, эти разрывы строк выглядят так, как будто они удалены. Также удалены лишние пробелы в строке перед первой буквой. Если мы хотим заставить браузер отображать эти разрывы строк и лишние символы пробела, мы можем использовать white-space: pre;
Он называется pre , потому что поведение таково, как если бы вы заключили текст в теги
Возможно, вам нравится, как до учитывает пробелы и разрывы, но вам нужно, чтобы текст переносился, а не вырывался из родительского контейнера. Вот что такое white-space: pre-wrap; для:
Наконец, пробел: перед строкой; прерывает строки в коде, но лишние пробелы по-прежнему удаляются.
Интересно, что последний перенос строки не соблюдается. Согласно спецификации CSS 2.1: «Строки разрываются на сохраненных символах новой строки и по мере необходимости для заполнения строчных полей». так что, возможно, это имеет смысл.
Вот таблица для понимания поведения всех различных значений:
| Новые строки | Пробелы и табуляторы | Перенос текста | |
|---|---|---|---|
| нормальный | Свернуть | Свернуть | Обертка |
| до | Заповедник | Заповедник | Без упаковки |
| nowrap | Свернуть | Свернуть | Без упаковки |
| предварительная упаковка | Заповедник | Заповедник | Обертка |
| предварительная линия | Заповедник | Свернуть | Обертка |
В CSS3 свойство white-space буквально следует за этой диаграммой и сопоставляет свойства с text-space-collapse и text-wrap соответственно.
Дополнительная информация
Поддержка браузера
Немного сложнее, чем обычная таблица поддержки, поскольку каждое значение имеет разные уровни поддержки:
| Браузер | Версия | Поддержка |
|---|---|---|
| Internet Explorer | 5,5 | нормальный | nowrap |
| 6,0 | нормальный | предварительно | nowrap | |
| 8+ | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | |
| Firefox (Gecko) | 1.0 (1,0) | нормальный | предварительно | nowrap | -moz-pre-wrap |
| 3,0 (1,9) | нормальный | предварительно | nowrap | предварительная упаковка | -moz-pre-wrap | |
| 3,5 (1,9.1) | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | |
| Opera | 4,0 | нормальный | предварительно | nowrap |
| 8,0 | нормальный | предварительно | nowrap | предварительная упаковка | |
| 9.5 | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия | |
| Safari (WebKit) | 1,0 (85) | нормальный | предварительно | nowrap |
| 3,0 (522) | нормальный | предварительно | nowrap | предварительная упаковка | предварительная линия |
Как предотвратить разрывы строк с помощью CSS
Введение
Разработчики обычно любят переносить текст на веб-страницу. Обтекание тем или иным образом ограничивает текст и предотвращает проблемы с дизайном.Перенос текста также может предотвратить горизонтальную прокрутку. Но бывают случаи, когда вы хотите, чтобы блоки текста оставались на одной строке независимо от длины. Вы можете предотвратить разрывы строк и перенос текста для определенных элементов, используя свойство CSS white-space .
В этом уроке вы стилизуете один и тот же блок текста четырьмя разными способами, сначала с разрывами строки, а затем три раза без разрывов строк:
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр.Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный луциан Sacramento, двустворчатый гигантский данио.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный луциан Sacramento, двустворчатый гигантский данио.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный луциан Sacramento, двустворчатый гигантский данио.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь, двустворчатый гигантский данио Сакраменто
Это предоставит вам несколько вариантов переноса или отсутствия переноса текста.
Предварительные требования
Для выполнения этого урока вам потребуется:
Шаг 1. Предотвращение и принудительное разрывы строк в CSS
На этом шаге вы создадите таблицу стилей с тремя разными классами.Каждый из них будет обрабатывать разрывы строк по-разному: первый будет разбивать текст по умолчанию, а второй и третий заставят текст не создавать новую строку и разрыв.
Сначала создайте и откройте новый файл с именем main.css , используя nano или ваш предпочтительный редактор:
Добавьте следующий контент, который представит три класса CSS, которые используют несколько свойств, включая пробел :
./main.css
.sammy-wrap {
радиус границы: 6 пикселей;
цвет фона: голубой;
граница: 2 пикселя серого цвета;
максимальная ширина: 70%;
заполнение: 1em;
нижнее поле: .4em;
}
.sammy-nowrap-1 {
радиус границы: 6 пикселей;
цвет фона: голубой;
граница: 2px серая пунктирная линия;
максимальная ширина: 70%;
заполнение: 1em;
нижнее поле: .4em;
белое пространство: nowrap;
}
.sammy-nowrap-2 {
радиус границы: 6 пикселей;
цвет фона: голубой;
граница: 2px серая пунктирная линия;
максимальная ширина: 70%;
заполнение: 1em;
нижнее поле:.4em;
белое пространство: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
}
Ваш первый урок — .sammy-wrap . Он определяет шесть общих свойств CSS, включая border-radius , background-color , border max-width , padding и margin-bottom . Этот класс создаст визуальный блок, но не определяет никаких специальных свойств оболочки. Это означает, что он будет разрывать строки по умолчанию.
Ваш второй класс — .Самми-Новрап-1 . Он определяет тот же блок, что и .sammy-wrap , но теперь вы добавляете еще одно свойство: white-space . Свойство white-space имеет множество параметров, каждый из которых определяет, как обрабатывать пустое пространство внутри данного элемента. Здесь вы установили white-space на nowrap , что предотвратит все разрывы строк.
Ваш третий класс — .sammy-nowrap-2 . Он добавляет пробелов и два дополнительных свойства: overflow и text-overflow .Свойство overflow обрабатывает прокручиваемое переполнение , которое происходит, когда содержимое внутри элемента выходит за границы этого элемента. Свойство overflow может сделать это содержимое прокручиваемым, видимым или скрытым. Вы устанавливаете overflow на hidden , а затем используете свойство text-overflow , чтобы добавить еще больше настроек. переполнение текста может помочь вам сигнализировать пользователю, что дополнительный текст остается скрытым. Вы установили это значение , многоточие , так что теперь ваша линия не будет ни разрываться, ни выходить за пределы рамки.CSS скроет переполнение и сигнализирует о скрытом содержимом с помощью ... .
Сохраните и закройте файл.
Теперь, когда у вас есть таблица стилей, вы готовы создать короткий HTML-файл с образцом текста. Затем вы загрузите веб-страницу в браузер и изучите, как CSS может предотвратить разрывы строк.
Шаг 2 — Создание файла HTML
Определив классы CSS, вы можете применить их к образцу текста.
Создайте и откройте файл с именем index.html в предпочитаемом вами редакторе. Обязательно поместите его в ту же папку, что и main.css :
Добавьте следующий контент, который свяжет main.css как вашу таблицу стилей , а затем примените ваши классы к образцу текстового блока:
./index.html
Как предотвратить разрыв строки с помощью CSS
Медузафишская полосатая киллифиш, каторжник, сайра, белуха, белуга, осетр. Индийский лосось Mul mora cisco masu, рыба-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь, Sacramento, двустворчатый гигантский данио.
Медузафишский полосатый киллиф, каторжник, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный луциан Sacramento, двустворчатый гигантский данио.
Медузафишский полосатый киллиф, каторжник, сайра, белуха, белуга, осетр. Индийский лосось Mul mora cisco masu, рыба-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь, Sacramento, двустворчатый гигантский данио.
<Р> Medusafish & NBSP; ленточный & NBSP; Killifish & NBSP; арестант & NBSP; собачка & NBSP; сайра & NBSP; threadsail & NBSP; белуха & NBSP;. Осетровые рыбы & NBSP; Индийские & NBSP; мул & NBSP; мор & NBSP; сиг & NBSP; Мас & NBSP; лосось, & NBSP; roosterfish & NBSP; реквием & NBSP; акулы & NBSP; Нос & NBSP; lancetfish & NBSP; луфаря & NBSP; красный & NBSP ; луциан & nbsp; Sacramento & nbsp; двустворчатый & nbsp; гигантский & nbsp; данио.
Первому текстовому блоку назначен стандартный стиль обтекания, второму — nowrap , третьему — nowrap , скрытый с многоточием . Вы назначили sammy-wrap четвертому образцу, но вы переопределяете обертку по умолчанию, вставляя неразрывные пробелы ( & nbsp; ) непосредственно в HTML. Если вам нужно предотвратить перенос строки как разовую ситуацию, неразрывные пробелы могут обеспечить быстрое решение.
Откройте index.html в веб-браузере и просмотрите свои результаты. Ваши четыре текстовых блока будут выглядеть так:
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный луциан Sacramento, двустворчатый гигантский данио.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный луциан Sacramento, двустворчатый гигантский данио.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный луциан Sacramento, двустворчатый гигантский данио.
Медузафиш-полосатая морская собачка, сайра, белуха, белуга, осетр. Индийский Mul mora cisco masu, лосось, петух-реквием, длинноносая, ланцетная рыба, синяя рыба, красный окунь, двустворчатый гигантский данио Сакраменто
Вы успешно настроили свои свойства CSS, чтобы предотвратить или разрешить разрывы строк в четырех различных стилях.
Заключение
В этом руководстве вы использовали CSS для предотвращения разрывов строк в блоке текста. Вы стилизовали текст внутри поля, а затем добавили свойство white-space , чтобы переопределить перенос текста по умолчанию. Чтобы узнать больше об обработке переноса текста и пробелов, рассмотрите возможность изучения всего свойства CSS white-space .
overflow-wrap — CSS: каскадные таблицы стилей
Свойство overflow-wrap CSS применяется к встроенным элементам, устанавливая, должен ли браузер вставлять разрывы строк в строку, которая в противном случае не может быть разбита, чтобы предотвратить выход текста за пределы его строки.
Примечание: В отличие от word-break , overflow-wrap создаст разрыв только в том случае, если целое слово не может быть помещено в отдельную строку без переполнения.
Свойство изначально было нестандартным расширением Microsoft без префикса под названием word-wrap и было реализовано в большинстве браузеров с таким же именем. С тех пор он был переименован в overflow-wrap , где word-wrap является псевдонимом.
переполнение-обертка: нормальный;
переполнение-обертка: слово-прерывание;
переполнение-обертка: где угодно;
переполнение-обертка: наследование;
переполнение-обертка: начальная;
переполнение-обертка: не установлено;
Свойство overflow-wrap задано как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
нормальный - Строки могут разрываться только в обычных точках разрыва слова (например, в пробелах между двумя словами).
-
где угодно - Чтобы предотвратить переполнение, неразрывная в противном случае строка символов — например, длинное слово или URL-адрес — может быть разорвана в любой момент, если в строке нет допустимых точек разрыва. В точку разрыва не вставляется символ переноса. Возможности мягкого переноса, представленные разрывом слова, учитываются при вычислении внутренних размеров минимального содержимого.
-
слово прерывания - То же, что и
в любом месте, с обычными неразрывными словами, которые могут быть разбиты в произвольных точках, если в строке нет других приемлемых точек разрыва, но возможности мягкого переноса, представленные разрывом слова, НЕ учитываются при вычислении минимального содержимого внутренние размеры.
нормальный | слово-разрыв | в любом месте
Сравнение переноса переполнения, переноса слова и дефисов
В этом примере сравниваются результаты переноса переполнения , переноса слова и переносов при разбиении длинного слова.
HTML
Говорят, рыбалка отличная на
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( нормальный )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( overflow-wrap: где угодно )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был.( overflow-wrap: break-word )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( разрыв слова )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( дефисы , без атрибута lang )
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был.( дефисы , правила английского языка)
Говорят, на рыбалке отлично
Озеро Chargoggagoggmanchauggagoggchaubunagungamaugg ,
хотя сам я там никогда не был. ( дефисы , правила Германии)
CSS
п {
ширина: 13em;
маржа: 2 пикселя;
фон: золото;
}
.ow -where {
переполнение-обертка: где угодно;
}
.ow-break-word {
переполнение-обертка: слово-прерывание;
}
.word-break {
слово-разрыв: сломать все;
}
.дефисы {
дефисы: авто;
}
Результат
Таблицы BCD загружаются только в браузере
Разрыв строки CSS
Разрыв строки CSS- разрыв строки
- разрыв слова
- слово прерывания
- обкатка
- перерывов
- перенос слов
- перелив-обертка
- nowrap
- предварительная упаковка
- предварительная линия
- без упаковки
- где угодно
белое пространство
Свойство белого пространства
пробел: нормальный | предварительно | nowrap | предварительная упаковка | перерыв | предварительная линия - Сворачивает последовательности пробелов (или нет)
- Сохраняет табуляторы и переводы строки (или нет)
- Разрешает перенос строк (или нет)
- Решает, что происходит с пробелами в конце строки
- Применяется к любому элементу, а не только к блокам
white-space: normal Lorem ipsum.Долор
сидеть амет.
Conctetur
Lorem ipsum. Dolor sit amet.consectetur Lorem ipsum. Dolorsit amet.consectetur Lorem ipsum. Dolor sit amet.consectetur Lorem ipsum. Dolor sit amet.consectetur Lorem ipsum. Dolor sit amet.consectetur Lorem ipsum. Долор сижу
амет.
Conctetur
Белое пространство — фаза I
белое пространство: нормальное | |||||
|---|---|---|---|---|---|
белое пространство: nowrap | |||||
пробел: предварительная строка | |||||
белое пространство: до | |||||
белое пространство: предварительная упаковка | |||||
пробел: пробелы |
Белое пространство — фаза II
- Убираются складные пробелы в начале строки
- Сохраненные вкладки перемещают содержимое к следующей позиции табуляции
- Сохраненные переводы строк перемещают содержимое на следующую строку
- Оберните леску по возможности, если больше не поместится
Пробел — конец строки
- Удаляются складные пробелы в конце строки
-
пустое пространство: допробелов остаются, переполняются, если слишком долго -
пустое пространство: предварительная переносимостьпробелов остается, может быть обрезана при переполнении -
пробелов: пробелыостаются, переносить, если слишком долго
пробел во встроенных строках
Давайте узнаем о свойстве white-space
p {пробел: нормальный; } код {пробел: nowrap; } Давайте узнаем о свойстве white-space .¬ @media one-ring {
р {пробел: nowrap; }
} Редактируемые элементы
- Коллапс коллапса пространства с редактированием
-
пробел: нормальный→ мешанина пробелов и& nbsp; -


 Например, в LaTex я хочу переносить слова для моих абзацев, но не для моих фигурных команд (они всегда очень длинные и бегут за пределы экрана). Или с Javascript, я хочу, чтобы правое поле для кода было, например, 50 столбцов, но для…
Например, в LaTex я хочу переносить слова для моих абзацев, но не для моих фигурных команд (они всегда очень длинные и бегут за пределы экрана). Или с Javascript, я хочу, чтобы правое поле для кода было, например, 50 столбцов, но для… В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.

 Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку:
Поэтому специализированные валидаторы при наличии word-wrap в коде будут выдавать ошибку: Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
Это новое свойство, и его поддержка была реализована в CSS3 . Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.
 Таким образом, white-space
имитирует
работу тега
Таким образом, white-space
имитирует
работу тега