Псевдокласс :nth-last-child | WebReference
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчёт ведётся не от первого элемента, а от последнего.
Синтаксис
Селектор:nth-last-child(odd | even | <число> | <выражение>) {...}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов, начиная с конца.
- even
- Все чётные номера элементов, начиная с конца.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке.
- <выражение>
- Задаётся в виде an±b, где a и b целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы. Отсчёт ведётся от последнего элемента.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца; аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца; аналог значения odd. |
| 3n | 3, 6, 9, 12,… | Каждый третий элемент, начиная с конца. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная с предпоследнего. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме последних трёх. |
| -n+3 | 3, 2, 1 | Последние три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца. |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>nth-last-child</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные границы */ border-spacing: 0; /* Расстояние между ячейками */ } td { border: 1px solid #333; /* Параметры рамки */ padding: 3px; /* Поля в ячейках */ border-left: 3px double #333; /* Граница слева */ } td:nth-last-child(2n+1) { background: #f0f0f0; /* Цвет фона */ } td:nth-child(1) { border: 1px solid #333; /* Параметры рамки */ background: #cfc; /* Цвет фона */ } </style> </head> <body> <table> <tr> <td> </td><td>2134</td><td>2135</td> <td>2136</td><td>2137</td><td>2138</td> </tr> <tr> <td>Нефть</td><td>16</td><td>34</td> <td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>4</td><td>69</td> <td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>7</td><td>73</td> <td>79</td><td>34</td><td>86</td> </tr> <tr> <td>Камни</td><td>23</td><td>34</td> <td>88</td><td>53</td><td>103</td> </tr> </table> </body> </html> 1).
1).Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 4 | 9.5 | 3.2 | 3.5 |
| 2.1 | 1 | 10 | 3.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Псевдоклассы
См. также
- :nth-child()
- :nth-last-child() и :nth-last-of-type()
- Нумерованные списки
- Псевдокласс :nth-child
- Псевдокласс :nth-last-of-type
Рецепты
- Как сделать нумерацию русскими буквами?
Практика
- Зебра в таблице
Псевдокласс :nth-last-child() | CSS справочник
CSS селекторыЗначение и применение
Псевдокласс :nth-last-child(n) выбирает каждый элемент, который является дочерним элементом своего родительского элемента (считая от последнего дочернего элемента).
Поддержка браузерами
| Селектор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| :nth-last-child() | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS cинтаксис:
:nth-last-child(номер) {
блок объявлений;
}
Версия CSS
CSS3Пример использования
Псевдокласс :nth-last-child() позволяет выбрать не только чётные и нечетные значения, но и заданные по определённой формуле. Также допускается указывать просто цифру, используя при этом как отрицательные так и положительные значения.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы и псевдоэлементы</title>
<style type = "text/css">
td:nth-last-child(4) {
background-color: orange;
}
td:nth-last-child(2) {
background-color: lime;
}
td:nth-last-child(2n+1) {
background-color: gray;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
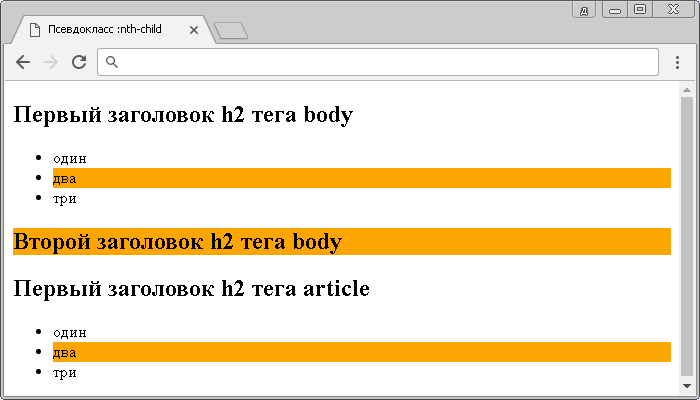
Пример использования псевдокласса :nth-last-child() в CSS.
Давайте разберем еще очень важный пример, чтобы понять в чем отличие :nth-last-child от :nth-last-of-type().
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать первый абзац отлично от второго, установив задний фон цвета khaki (пойдя при этом очень хитрым путём…):
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Мы стоим перед выбором, что использовать p:nth-last-child(2) или p:nth-last-of-type(2) .
Попробуем оба варианта:
p:nth-child(2) {
background-color: khaki;
}
p:nth-of-type(2) {
background-color: khaki;
}
Что не удивительно оба селектора работают для данной задачи и выделяют первый абзац.
Но в чём разница?
В данном примере псевдокласс :nth-last-child() выбирает этот элемент если это параграф и это второй элемент одного родителя (считая от последнего дочернего элемента).
А :nth-last-of-type(), выбирает элемент если это второй параграф одного родителя (считая от последнего дочернего элемента).
На настоящий момент у нас всё работает, но мы вспомнили, что в статье необходимо указать ссылку на первоисточник.
Для этого после основного содержания статьи мы размещаем ссылку — элемент <a> на страницу.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы :nth-last-of-type() и :nth-last-child()</title>
<style type = "text/css">
p:nth-last-of-type(2) {
background-color:khaki;
}
p:nth-last-child(2) {
background-color:khaki;
}
</style>
</head>
<body>
<article>
<p>Первый параграф</p>
<p>Второй параграф</p>
<a href = "http://ya.ru">Ссылка на ресурс источник</h3>
</article>
</body>
</html>
Что в итоге у нас изменится?
Селектор :nth-last-of-type() по-прежнему работает без изменений, а селектор :nth-last-child() стал портить нам всю малину, так как он действительно выделяет второй элемент одного родителя (считая от последнего дочернего элемента), а это у нас, как вы понимаете, с добавлением гиперссылки стал второй абзац.
Для данной задачи оптимальным выбором является использование :nth-last-of-type() по объективным причинам:
p:nth-last-of-type(2) {
background-color: khaki;
}
CSS селекторыCSS: псевдокласс nth-last-child — Изучите CSS
❮ Пред. Следующий ❯
Псевдокласс :nth-last-child() выбирает элементы на основе их индекса, начиная с последнего элемента и выше.
:nth-last-child() может быть задан числом, ключевым словом или формулой.
нечетный
Выбирает элементы с нечетными порядковыми номерами (например, 1, 3, 5, 7 и т. д.).
четный
Выбирает элементы с четными порядковыми номерами (например, 2, 4, 6, 8 и т. д.).
Выбирает элементы, числовая позиция которых соответствует шаблону An+B (для каждого положительного целого числа или нулевого значения n). Индекс первого элемента равен 1, а n в формуле начинается с 0. Значения A и B должны быть целыми числами.
Селекторы уровня 4
Селекторы уровня 3
:nth-last-child() {
css объявления;
} Пример селектора :nth-last-child():
<голова>
Название документа
<стиль>
р: последний ребенок {
цвет фона: #1c87c9;
цвет: #fff;
}
<тело>
:пример селектора nth-last-child
Lorem ipsum — это просто фиктивный текст. ..
..
Lorem Ipsum — это просто фиктивный текст...
Попробуй сам »
Пример «нечетных» и «четных» ключевых слов:
<голова>
Название документа
<стиль>
p: n-последний ребенок (нечетный) {
фон: #1c87c9;
цвет: #еее;
}
p: n-последний ребенок (четный) {
фон: #666;
цвет: #еее;
}
<тело>
:пример селектора nth-last-child
Абзац 1
Абзац 2
Абзац 3
Попробуй сам »
Пример :nth-last-child() с тегом
| Первая строка |
| Второй ряд |
| Третья строка |
| Четвертый ряд |
| Пятый ряд |


 ..
.. которые являются единственным потомком своего типа. на основании их индекса. того же типа на основе их индекса.
которые являются единственным потомком своего типа. на основании их индекса. того же типа на основе их индекса.
 Итак,
Итак, 
 Например, следующее правило предоставит стили наведения для элементов, соответствующих формуле
Например, следующее правило предоставит стили наведения для элементов, соответствующих формуле